哪個更好:WordPress 塊編輯器或 Elementor?
已發表: 2022-07-19如今,WordPress 用戶在編輯網站內容時有多種選擇。 原始的經典編輯器仍然可以通過插件使用,一些用戶選擇繼續使用它,儘管它的據點正在減弱。 現在大多數人使用新的可視塊編輯器或 Elementor 和 Brizy 等第三方插件來更有效地編輯他們網站的內容。
但用戶經常想知道哪個選項更好:新的可視化 WordPress 塊編輯器,還是像 Elementor 這樣的頁面構建器? 您應該為您的網站選擇哪一個? 在本文中,我們將比較這些工具並解釋為什麼其中一種可能比另一種更適合您的需求。 讓我們開始吧。
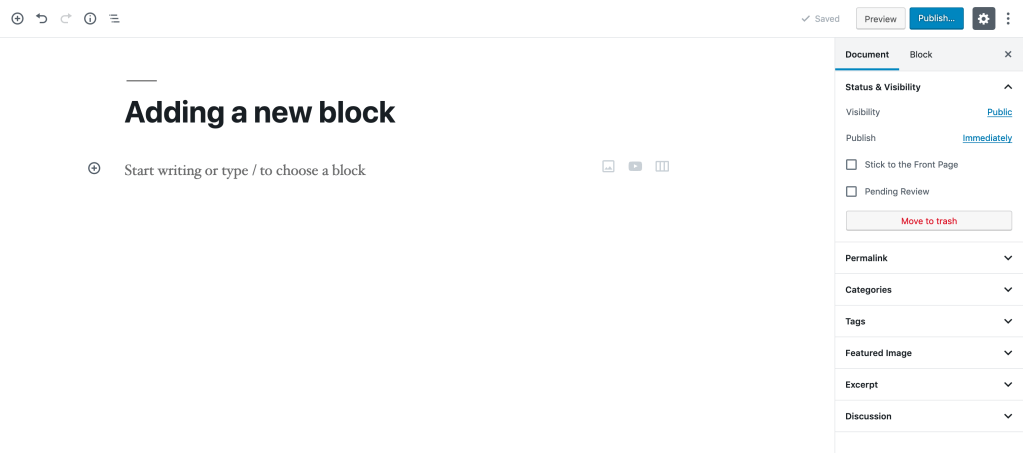
什麼是 WordPress 塊編輯器?
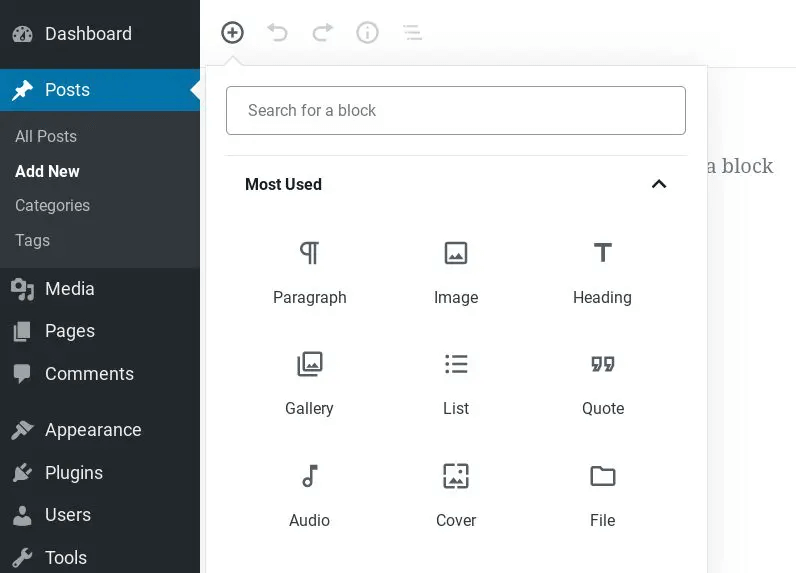
Block 編輯器於 2018 年 12 月 6 日發布,是對 WordPress 中的原生編輯器進行重大改革的一部分。 塊編輯器旨在使內容創建過程更加高效,允許用戶使用預先設計的內容構建塊來構建頁面佈局。

換言之,內容區域可以被分解成用戶可以動態重新排列和編輯的各個塊(例如,文本塊、圖像塊等)。 用戶可以使用這個新的內容編輯界面添加和格式化文本、圖像、視頻和其他媒體,而無需過多依賴自定義編碼。
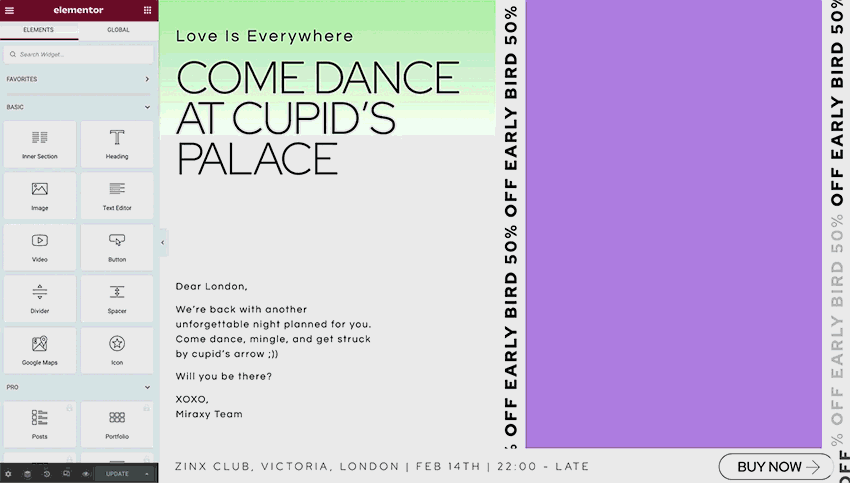
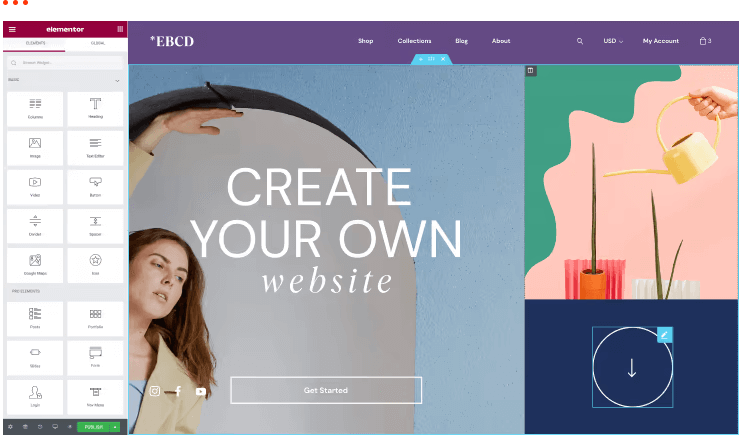
什麼是元素?
Elementor 是由以色列軟件公司開發的拖放頁面構建器。 它允許您快速輕鬆地為您的 WordPress 網站構建自定義頁面。 與經典的 WordPress 內容編輯器不同,Elementor 使頁面設計過程更加直觀。 您只需單擊“使用 Elementor 編輯”按鈕即可啟動頁面構建器。

Elementor 允許您創建各種類型的內容(例如,文本、圖像、視頻等)並以多種方式將它們排列在頁面上。 在某種程度上,Elementor 是 WordPress 最初的 Block 樣式編輯器,提供免費和高級設計選項。
為什麼新的 WordPress Block 編輯器會引起爭議?
WordPress Block 編輯器(也稱為古騰堡編輯器)的發佈在 WordPress 社區引發了一些廣為報導的爭議。 許多用戶擔心 Gutenberg 增加了 WordPress 編輯體驗的複雜性。 其他人擔心古騰堡會對他們的頁面速度和網站性能產生負面影響。
為了解決這些問題並解釋為什麼需要新編輯器,WordPress 聯合創始人 Matt Mullenweg 在他的博客上談到了 Gutenberg 版本:
在過去幾年中,基於 JavaScript 的應用程序為簡化消費者應用程序和軟件的用戶體驗創造了機會。 用戶的期望發生了變化,並且為了簡單起見提高了標準。 我堅信 WordPress 必須不斷發展,以改善和簡化首次用戶的用戶體驗。
元素專家
使用方便。 Elementor 的設計易於使用。 它適合初學者,但也為更有經驗的 WordPress 用戶提供高級功能。
強大的功能。 儘管界面易於使用,但 Elementor 提供了大量有用的功能。 它具有創建自定義 WordPress 頁面所需的大部分內容。

靈活性。 Elementor 頁面構建器允許您創建許多頁麵類型。 您可以創建任何類型的內容(例如,文本、圖像、視頻等),並使用拖放式界面以任何您想要的方式將其排列在頁面上。
可擴展性。 Elementor 擁有一個蓬勃發展的附加組件和插件社區。 它們允許您自定義和擴展您的頁面構建器體驗。

元素缺點
學習曲線。 Elementor 頁面構建器比現在標準的 WordPress 塊編輯器更複雜。 如果您不熟悉頁面構建,您可能會發現神秘的圖標和折疊菜單有點難以學習。
複雜。 雖然 Elementor 頁面構建器非常強大,但它有時也會讓人有點不知所措。 有幾十個手風琴和網格可供導航,有些功能不能與其他插件很好地配合使用。
嘈雜的界面。 儘管一些用戶喜歡自定義選項,但 Elementor 編輯屏幕可能會變得嘈雜。 即使您使用免費版本,菜單中也會出現高級功能。 簡單的文本編輯需要幾個步驟,而原生塊編輯器只需要一個。 如果您不知道自己在做什麼,Elementor 界面可能會妨礙您。
頁面速度。 Elementor 頁面構建器使用了大量的 JavaScript。 這會對您的頁面速度和網站性能產生負面影響。 即使您的頁面僅由文本內容和一些壓縮圖像組成,Elementor 仍然潛伏在代碼中,使頁面速度增加了 400 毫秒。 用戶可能不會注意到差異,但 Google 會。
WordPress 塊編輯器優點
簡潔明了的界面。 塊編輯器提供了嚴肅的編輯體驗。 您只需拖放內容構建塊即可創建頁面佈局。 您不必擔心 Elementor 所需的額外點擊和彈出菜單。 塊編輯器具有適合大多數基本內容創建需求的簡單界面。
便於使用。 如果您是 WordPress 新手或對網站編輯沒有太多經驗,塊編輯器可以幫助您快速入門。 學習起來很直觀,只需學習幾個功能。

和別人玩得很好。 由於塊編輯器內置於核心 WordPress 軟件中,因此它與其他第三方插件的功能非常好。 WordPress 插件目錄讓您知道每個插件是否已使用您當前版本的 WordPress 進行測試,因此損壞塊或頁面的風險要小得多。
更好的頁面速度。 雖然 Block 編輯器確實使用了 JavaScript,但它並不像 Elementor 那樣嘈雜。 雖然您仍然需要對媒體文件大小保持警惕,但塊編輯器的較小占用空間可以幫助您提高頁面速度和網站性能。
WordPress塊編輯器缺點
靈活性有限。 雖然塊編輯器比經典內容編輯器更易於使用,但它仍然沒有提供太多的靈活性。 您無法使用基本的塊編輯器創建任何類型的頁面——您可能需要插件來使您的博客脫穎而出。
標準功能。 雖然原生 WordPress 塊的數量正在增長,但選擇遠遠少於 Elementor 等高級頁面構建器。
定制所需的代碼。 雖然塊編輯器易於學習和使用,但您只能進行如此多的調整。 可能仍需要自定義編碼或插件才能在您的網站上獲得自定義外觀。
哪個更好:WordPress 塊編輯器或 Elementor?
如您所見,新的 WordPress 塊編輯器和 Elementor 都有其優點和缺點。 Elementor 更靈活、更強大,但塊編輯器更易於使用且噪音更小。 任何一個都可以成為您的 WordPress 網站的絕佳選擇。
最終決定取決於您的需求、偏好和經驗水平。 您可能會發現 WordPress 塊編輯器非常適合您的基本需求。 或者,您可能更喜歡使用 Elementor 頁面構建器來獲得更高級的頁面設計。 無論哪種方式,您現在都可以更好地了解每種工具提供的功能。
如需進一步閱讀,請參閱我們關於使用圖片庫塊和 WordPress 的完整站點編輯的文章。
