塊主題比經典主題好嗎?這就是人們的想法
已發表: 2024-12-17Twenty Twenty-Two是第一個隨 WordPress 5.9 一起發布的官方預設區塊主題。從那時起,WordPress 愛好者就一直在爭論塊主題是否比經典主題更好,反之亦然。
似乎兩個陣營的球迷都強烈地認為自己的球隊是「最好的」。然而,正如通常的情況一樣,那些最熱情的人也往往是最直言不諱的。你不太可能發現有人在他們認為適度中立的話題上發表咆哮。
這使得真正了解人們對該主題的真實感受變得具有挑戰性。
此外,專業使用 WordPress 的人(尤其是開發人員)也往往比 WordPress 的臨時使用者更加固執己見。
我有自己的想法,我會分享,但我不希望這成為另一個個人觀點的貼文。為了獲得更廣泛的視角,我梳理了Reddit 帖子,並聯繫了我的同事和其他 WordPress 專業人士。我還在我們的姊妹網站上進行了一項調查,並收集了 WordPress YouTube 負責人在他的 X 帳戶上進行的另一項調查的結果。
目標是對有時以過於簡單化的方式呈現的內容有細緻入微的理解。
這是我發現的…
編輯和客製化🔧
當大多數人想到建立網站的想法時,沒有什麼比這更好的副標題了:編輯和自訂。
如何讓我的網站看起來像我想要的?
這是一個重要的問題,但您回答它的方式也取決於您的背景和技能。
如果您是開發人員,您更有可能使用程式碼。
如果您是臨時網站建立者或將網站建立作為您主要技能組合的附加產品的人(例如圖形設計師、SEO 專家等),那麼您可以使用網站建立提供的任何特性和功能您選擇的工具。
UX/UI 設計師可能會使用其中一種方法或同時使用兩種方法。
當您從這些角度思考時,很容易理解為什麼開發人員傾向於不喜歡塊主題,而對於休閒網站建立者則相反。
儘管區塊主題使非開發人員可以更輕鬆地使用完整網站編輯器 (FSE) 自訂網站,但它們也對先前可以透過自訂程式碼實現的粒度級自訂施加了許多限制。
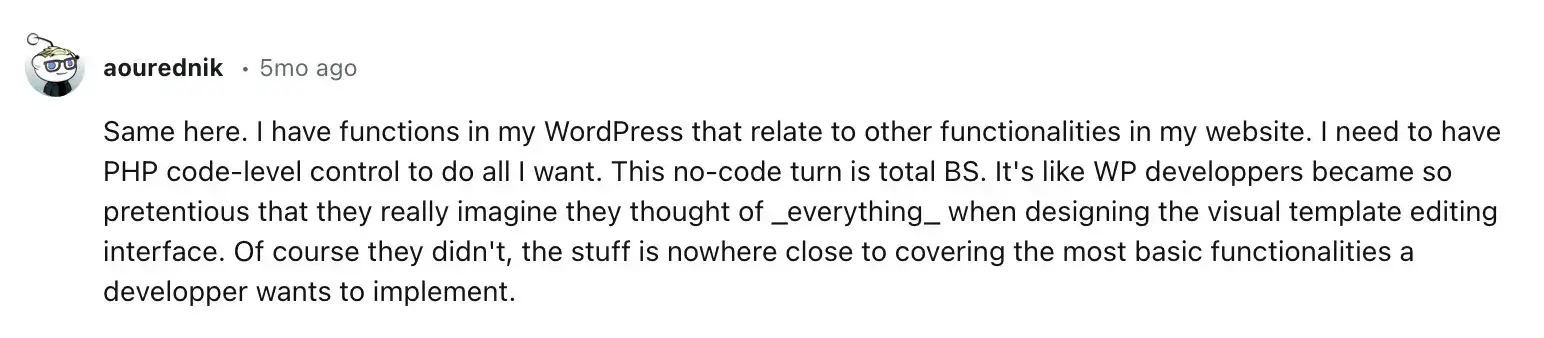
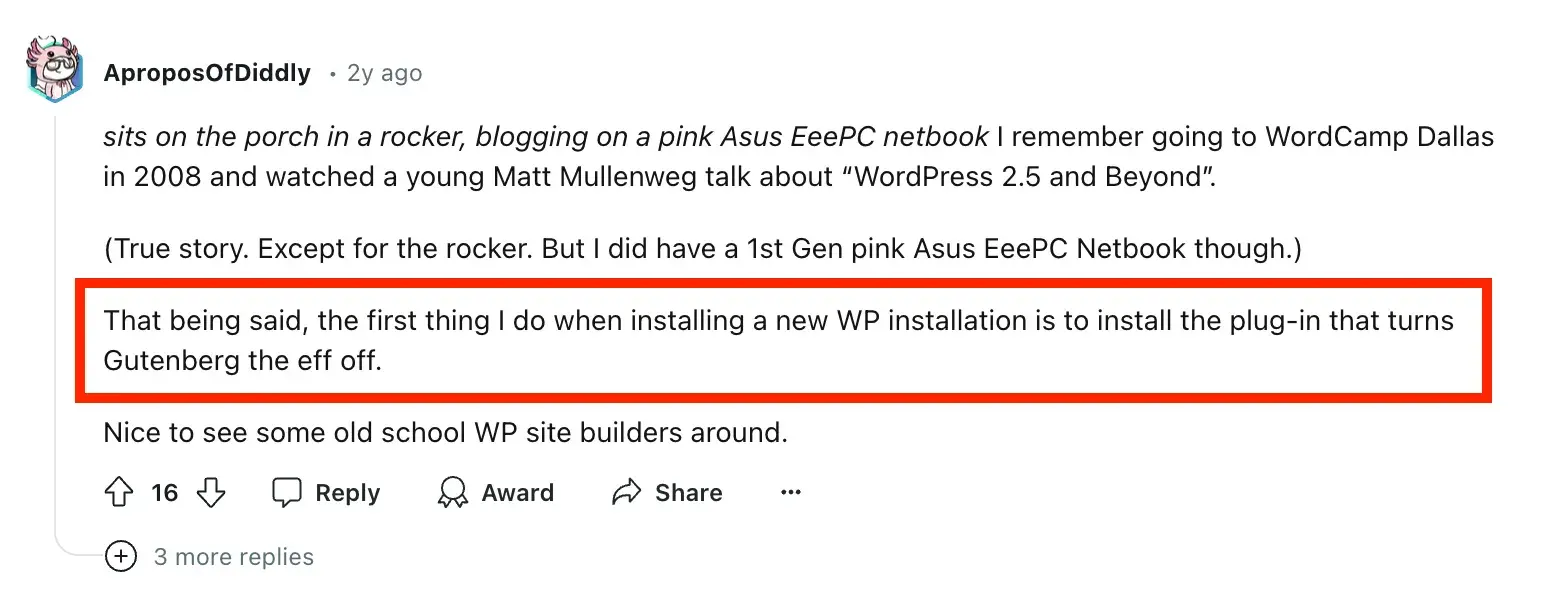
正如Reddit 上的一位開發者所說:

該開發人員只是在此線程和其他線程中分享相似觀點的眾多開發人員之一。其中也不乏一些幽默的片段。我最喜歡的之一是這個:

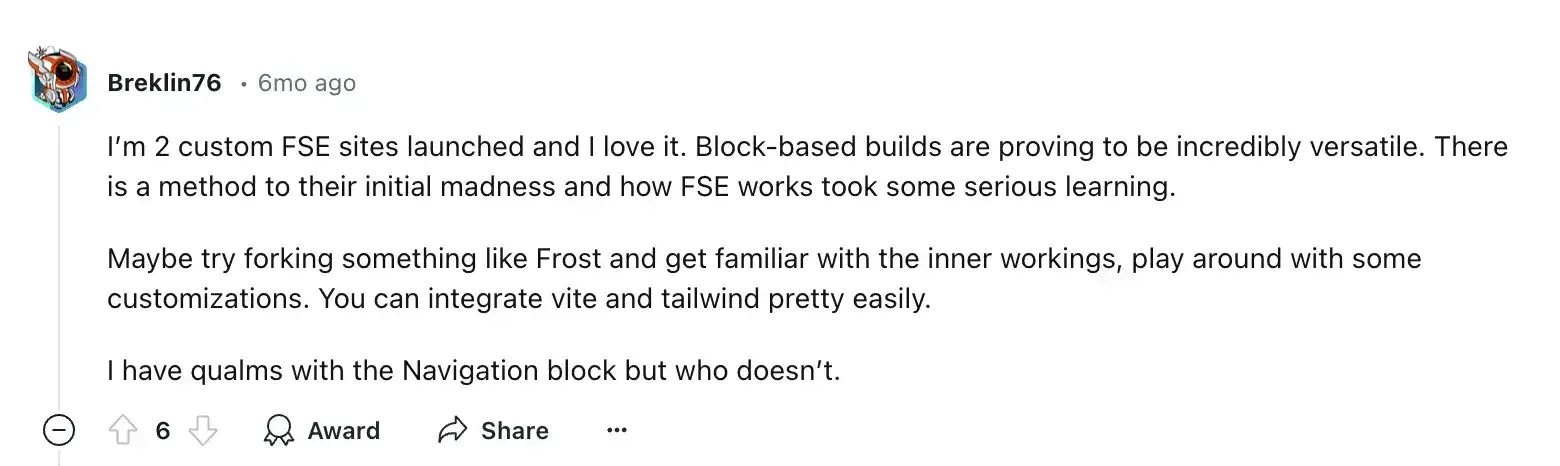
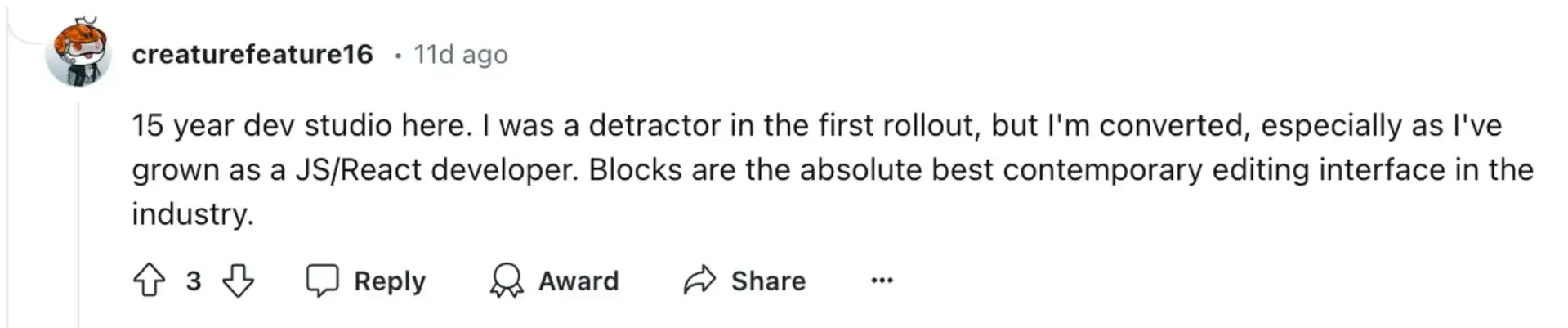
公平地說,這些帖子中有一些相反的意見:


這些聲音肯定是少數,但我敢打賭,隨著時間的推移,他們的數量會越來越多。
為了獲得專業意見,我請教了我的同事、資深 UI/UX 設計師John Fraskos 。他是這樣說的:
我不太喜歡古騰堡的發展軌跡,尤其是在專業工作流程方面。目前,我發現從使用者體驗的角度來看,核心區塊主題的設定有些令人困惑,我只能想像這對入門級使用者來說有多麼困難。

我真的希望古騰堡計畫取得成功,但我相信它缺乏針對網頁設計師、自由工作者和機構的統一願景和最佳實踐。僅使用核心區塊建立正確的佈局具有挑戰性。第三方插件幾乎總是必要的。這同樣適用於主題背景。
我更喜歡使用結構良好的定制器設定和經典主題來管理設計的基礎方面,而不是使用完整的網站編輯器 (FSE) 和 theme.json 檔案。
我的熱門鏡頭🔥
我認為這個領域的「贏家」歸結為前面提到的開發人員與非開發人員的分歧,其中設計師是通配符。
對於非技術網站所有者/管理員來說,區塊主題提供了更大的設計靈活性。它們允許用戶輕鬆添加、刪除和重新排列區塊以創建獨特的佈局,而無需編碼技能。此外,他們還可以在整個網站範圍內控制顏色、排版和佈局,完整的網站編輯可以自訂所有網站元素,包括頁首、頁尾和範本部分。
對於經典主題,主題開發人員在很大程度上決定了普通用戶可以自訂任何或所有這些內容的程度,從而使開發人員比最終用戶更強大。
對於開發人員和熟悉程式碼的人來說,區塊主題可能會感到極大的限制,因為透過直接程式碼操作來客製化經典主題要容易得多。這就是為什麼我們在 Reddit 和其他地方看到開發者對區塊主題的大量抱怨。
對於設計師來說,兩種方式都可以。就我的同事而言,正如您所看到的,他碰巧更喜歡經典主題而不是塊主題。
學習曲線👩🏫
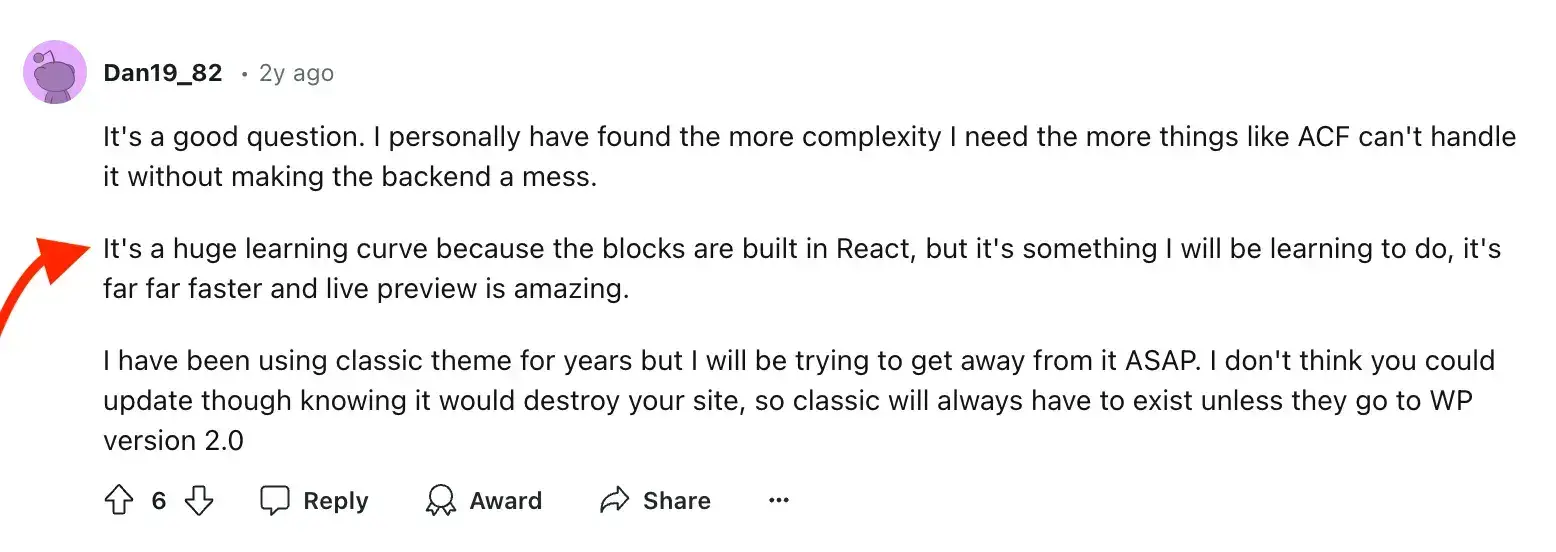
如果我們回到 Reddit 的貼文中,除了開發人員普遍對古騰堡計畫感到憤怒之外,還可以看到另一個潛在的主題。這個主題至少與這些開發人員對塊主題感到的一些挫敗感直接相關,這是由於…

簡而言之,高階等級的區塊主題工作需要部分不同的技能組合,俗話說:「舊習難改」。
對於那些想要擁抱塊主題並學習如何開發它們的人,WordPress 提供了一門課程,您可以參加該課程,該課程將教您基礎知識。它稱為“開發您的第一個低程式碼區塊主題” :

對開發自己的主題不感興趣而是對使用它們建立網站感興趣的普通用戶可能會發現塊主題由於其視覺、直觀的介面而提供了更容易的學習曲線。即時查看變化的能力以及網站不同部分的一致性使其比經典主題的某些方面更容易理解。
我的熱門鏡頭🔥
對於開發人員來說,尤其是那些在 PHP、CSS 和 JavaScript 方面經驗豐富的開發人員,對於初次使用者來說,經典主題仍然比區塊主題更具優勢。
然而,重要的是要注意:
- 隨著越來越多的開發人員熟悉塊主題開發,差距正在縮小。
- 進入 WordPress 生態系統的新開發人員可能會發現區塊主題更加直觀,因為它們與現代 Web 開發實踐(例如使用 CSS Grid 和 Flexbox)保持一致。
- 從長遠來看,隨著 WordPress 繼續朝這個方向發展,熟練塊主題開發可能會變得越來越重要。
考慮到所有因素,我在這裡以微弱的優勢向塊主題致敬。如果我們排除開發人員而只考慮普通用戶,那麼它就很可能會阻礙主題。
效能和載入速度🚀
為了獲得對此的一些專業見解,我聯繫了Péter Molnár ,他是 SWTE Group 的開發人員,擁有十多年的經驗。他有話要說:
這實際上取決於主題和網站。例如,如果有一個英雄滑塊,無論主題是什麼,它都會減慢整個網站的速度。有一些編碼非常好的經典主題可以非常快。此外,它還取決於所使用的插件、嵌入的內容等等……這實際上取決於特定的主題。
我還聯繫了 WebDevStudios 的高級使用者體驗設計師Jennifer Stout ,她是這麼說的:
許多個人和公司將[經典主題與]頁面建立器作為解決方案,但沒有意識到這些會為網站帶來多少臃腫。
使用帶有入門塊主題的本機 WordPress(例如 WDS BT)可以提供相同的優勢,同時仍然提供令人驚嘆的性能。

瀏覽網絡,您會發現許多與 Péter 類似的「視情況而定」的觀點。詹妮弗的表達也是如此。事實上,我以前可能在私人談話中說過我自己對他們的陳述的不同版本。
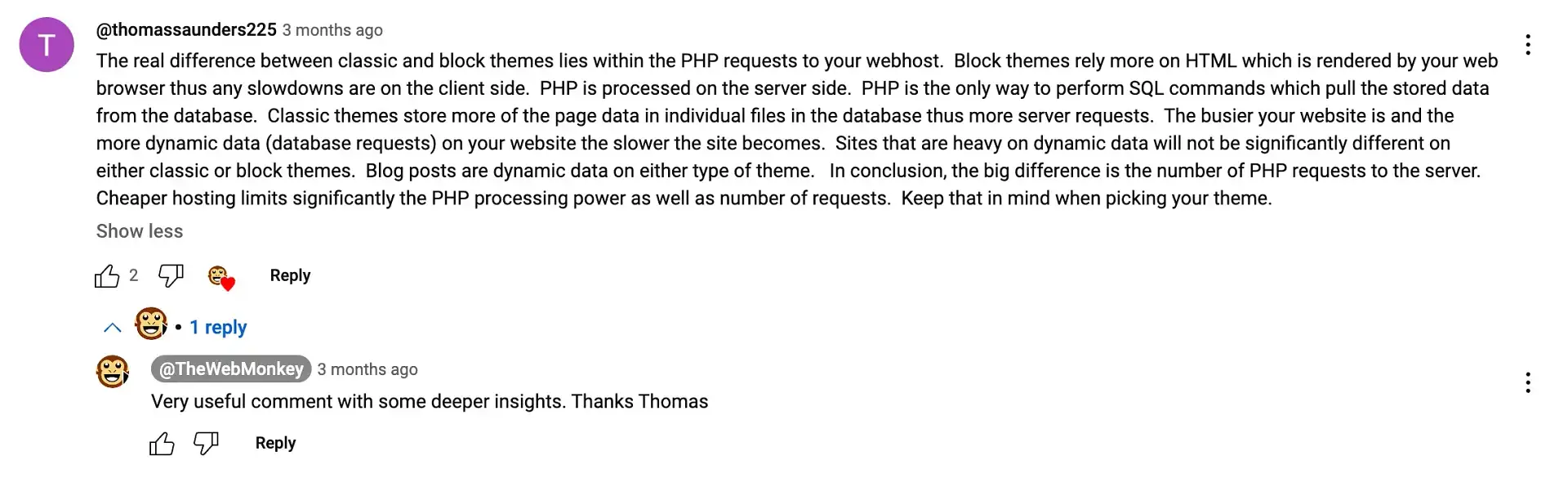
但如果您深入挖掘,您還會發現一些更技術性的解釋,可以更深入地了解主題之間的差異。例如,一位名為 @thomassaunders225 的 YouTube 用戶這樣說:

我從他的評論中得到的主要結論之一是,透過在預算託管上使用區塊主題,具有大量靜態內容的網站實際上可能會看到更明顯的效能提升。這是因為區塊主題減少了伺服器端 PHP 處理負載,這通常是更便宜的託管計劃的瓶頸。資料庫查詢和 PHP 請求數量的減少可以帶來更快的頁面載入時間和更好的整體效能,特別是對於不嚴重依賴動態內容的網站。
我的熱門鏡頭🔥
當涉及網站的效能時,您選擇的主題可能不是最重要的因素。不要誤會我的意思,有些主題比其他主題更快,但對於大多數用戶來說,使用良好的託管提供者和優化圖像等其他事情將在加載時間方面發揮更大的作用,而不是使用塊主題或塊主題經典主題。
話雖如此,在所有其他條件相同的情況下,區塊主題可以提供一些小的效能優勢。這主要是由於他們如何進行資產管理。
例如,他們通常使用稱為條件加載的東西,這意味著僅在需要時才加載資源。就像如果頁面使用圖庫的特定區塊一樣,只會載入該圖庫區塊所需的 CSS 和 JavaScript。這與經典主題形成鮮明對比,經典主題可能包括更全面的樣式表和腳本,涵蓋廣泛的功能,即使它們並未在每個頁面上使用。
然而,儘管存在一些潛在的優勢,但事實仍然是:在這個問題上仍然存在太多變數,無法做出支持區塊主題或經典主題的明確聲明。
插件相容性和整合🔗
目前 WordPress 儲存庫中有大約 59,000 多個插件,其中絕大多數是在第一個區塊主題概念化之前設計的。這使得經典主題在插件相容性方面具有巨大的優勢,因為大多數插件都是在構建時考慮到它們的。
然而,由於區塊主題是不斷發展的 WordPress 生態系統的一部分,許多開發人員已經開始調整現有的插件以使其與區塊相容。話雖如此,您可能仍然會遇到尚未完全支援完整網站編輯 (FSE) 功能的插件 - 儘管根據我們的內容主管 Karol Krol 的說法,這並不像您想像的那麼重要。
這是卡羅爾要說的:
外掛不一定需要最近更新才能與區塊主題相容。如果它是一個只處理後端或資料庫的插件,或者基於某些鉤子或操作工作,那麼只要 WordPress 的核心、多年的程式碼庫不改變,它就會繼續工作。另外,所有主要的大型插件都已經相容。

我的熱門鏡頭🔥
如果您目前正在使用經典主題並且擁有一個包含大量現有外掛程式的網站,那麼如果這些外掛程式中的任何一個尚未進行相容性更新,則切換到區塊主題可能會帶來一些挑戰。簡而言之,謹慎行事。
對於全新的網站來說,這通常並不重要。例外的是,如果您需要一些非常特定的利基插件,但尚未對塊主題友好。您可以提前檢查並相應地進行。
安全🔒
在考慮經典主題與區塊主題的安全影響時,有幾個重要因素需要考慮。
首先,經典主題存在的時間較長,這意味著它們的安全漏洞是眾所周知的並且通常有詳細記錄。這既可以是優點,也可以是缺點。一方面,隨著時間的推移,許多安全問題已被識別並修補。另一方面,不定期更新的舊主題可能有已知的漏洞。
相比之下,塊主題較新,在現實場景中進行徹底測試的時間較少。這意味著某些安全漏洞可能尚未被發現或利用。
區塊主題的標準化方法,更依賴 WordPress 核心功能,可以潛在地降低特定主題漏洞的可能性。涉及的自訂 PHP 程式碼較少,這可以最大限度地降低開發人員引入安全問題的風險。
相比之下,經典主題對 PHP 的依賴意味著安全性很大程度上取決於主題開發人員編寫的程式碼的品質。編寫不當的 PHP 可能會引入 SQL 注入或跨站點腳本 (XSS) 攻擊等漏洞。話雖如此,遵循 WordPress 編碼標準的經驗豐富的開發人員可以創建非常安全的經典主題。
與基於 PHP 的經典主題相比,在區塊主題中使用 JavaScript 會帶來一系列不同的潛在安全問題。雖然這並不一定會降低它們的安全性,但這確實意味著開發人員和網站所有者需要了解 JavaScript 特定的安全最佳實踐。
總體而言,WordPress 網站的安全性更多地取決於您維護、更新和保護網站的程度,而不是取決於您是否使用經典主題或區塊主題- 儘管它們的安全影響存在一些差異。
響應式設計📱
WordPress 區塊編輯器提供了固有的響應式設計優勢,對區塊主題和經典主題都有好處。這意味著無論您選擇什麼主題,編輯器都可以透過提供裝置預覽和響應式區塊等功能來幫助簡化建立響應式設計的過程。
然而,塊主題在響應能力方面仍然具有優勢。這是由於它們的設計以及與區塊編輯器的整合。與經典主題不同,經典主題通常需要額外的自訂才能充分利用區塊編輯器的回應功能,區塊主題是從頭開始採用行動優先方法設計的。因此,它們本質上支援所有元素的響應式設計原則。
無障礙設計♿️
輔助功能遵循與響應式設計類似的模式,這意味著開發人員可以使任何主題具有高度可訪問性。這是因為 WordPress 核心團隊非常重視區塊編輯器的可訪問性,這兩種主題類型都受益於此。
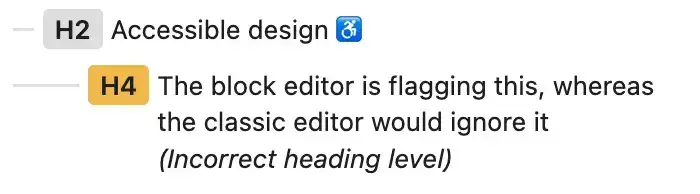
例如,在舊的經典編輯器中,您可以編寫一篇部落格文章,其中在某處具有<h2>標題,然後在其下方引入<h4> ,而無需在它們之間放置<h3> 。經典編輯器不會關心,但區塊編輯器實際上會標記這一點並提示您更改它。


諸如此類的功能鼓勵採用更結構化的內容方法,這通常會產生更好的語義 HTML。這對於螢幕閱讀器和其他輔助技術至關重要。許多區塊還帶有內建 ARIA 屬性,使創建可存取的互動元素變得更加容易。
同樣,區塊主題和經典主題都繼承了這些優點,因為它們源自於區塊編輯器本身而不是主題。
然而,塊主題可能仍具有輕微優勢。這是因為他們經常將這些基於區塊的可訪問性優勢擴展到網站的更多區域,例如頁首、頁腳和側邊欄。相較之下,經典主題通常使用更傳統的 PHP 模板來處理這些區域。雖然這些絕對可以訪問,但通常需要更多的手動工作。
搜尋引擎優化📈
區塊主題和經典主題之間的SEO 優勢差異並不顯著。透過適當的優化,兩者都可以實現強大的 SEO 效果。從這個意義上說,SEO 影響與效能影響沒有太大區別(即很小)。
然而,區塊主題由於其內建功能符合當前搜尋引擎偏好而具有輕微優勢。其中大部分功能都是我上面已經討論過的。其中包括更好的開箱即用的行動優化,它符合Google的行動優先索引偏好,以及更精簡、更有效率的資產管理方法,可以減少頁面載入時間。
當您將這些因素結合在一起時,它們會改善使用者體驗。反過來,這會向谷歌之神發送積極的信號,保佑您的網站獲得更高的排名。但重申一下,其他因素在 SEO 層次結構中的排名將比您選擇的主題高得多。即:內容品質、反向連結設定檔和整體網站結構。
長期生存能力和可維護性 ⏳
這把我們帶到了未來,或者更確切地說是思考未來。我們知道,目前經典主題仍然在網路上佔據主導地位。但我們是否會達到這樣一個地步:採用塊主題而不是經典主題?
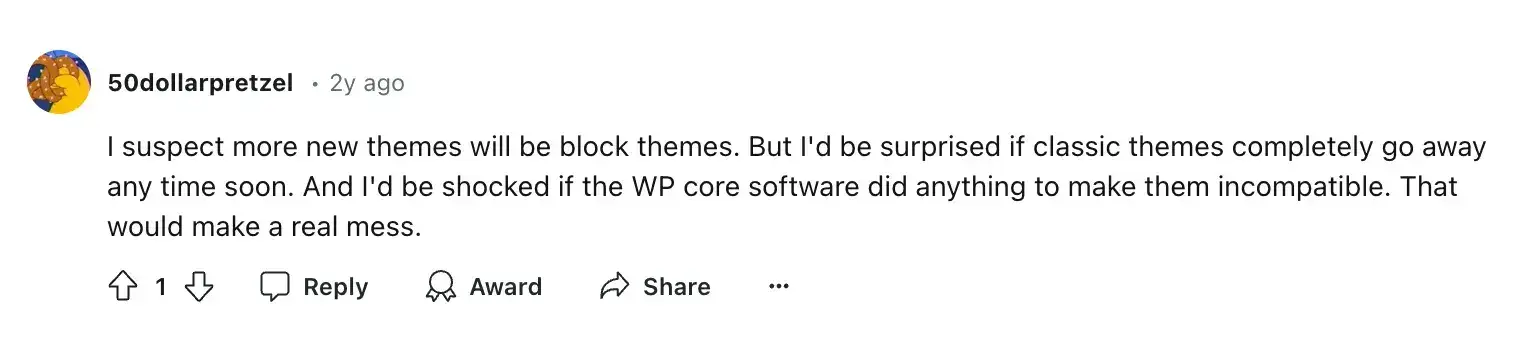
理論上,有一天它會發生,但那一天可能不會很快到來。不僅如此,由於 WordPress 為互聯網的很大一部分提供了動力,開發人員和用戶不太可能完全放棄經典主題。你會在 Reddit 上看到這樣的觀點:

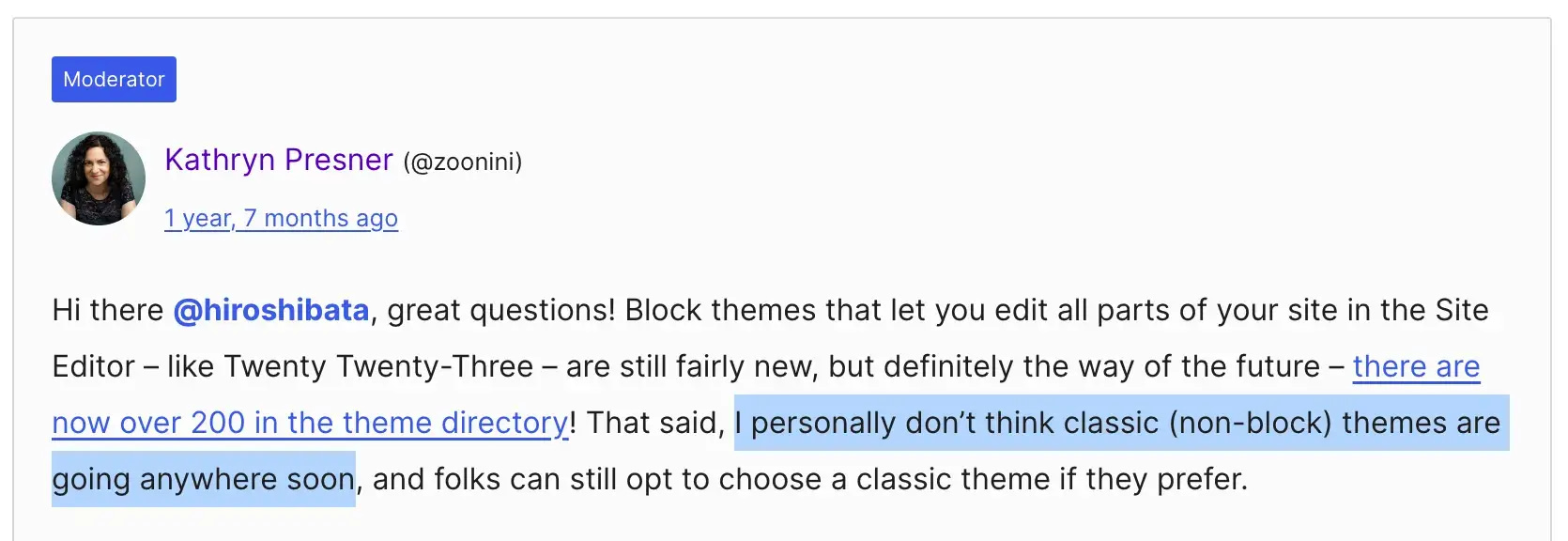
您還會看到凱瑟琳·普雷斯納 (Kathryn Presner) 等人的表述,她是 WordPress 培訓團隊的官方貢獻者:

除了個人觀點之外,還有一個事實是,從歷史上看,WordPress 一直以保持向後相容性為強項。他們甚至有一整個頁面專門討論這個主題。
總而言之,雖然塊主題顯然是 WordPress 的發展方向,並且您會發現大多數有趣的新東西正在發生,但我們中的任何人都不太可能看到經典主題完全消亡的那一天。
我的熱門鏡頭🔥
我認為作為一個非技術用戶,如果你真的喜歡某個特定的經典主題,那麼一定要使用它。但是,如果您是 WordPress 新手並且剛開始探索,我建議您熟悉塊主題。
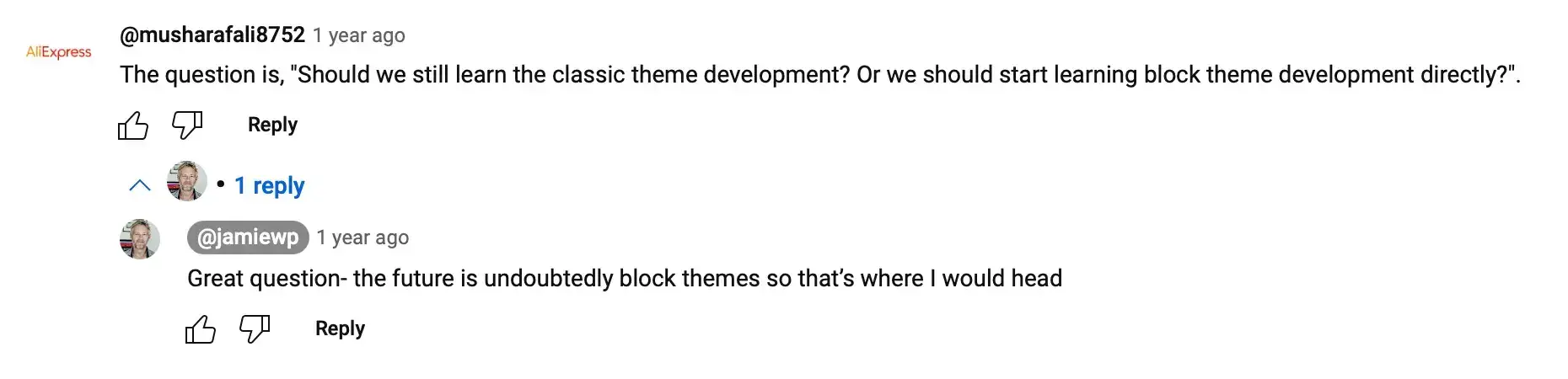
我對新手開發人員或正在過渡到 WordPress 的開發人員的建議是相同的。 @jamiewp(現在是 WordPress YouTube 的負責人)也表達了同樣的觀點:

調查結果☑
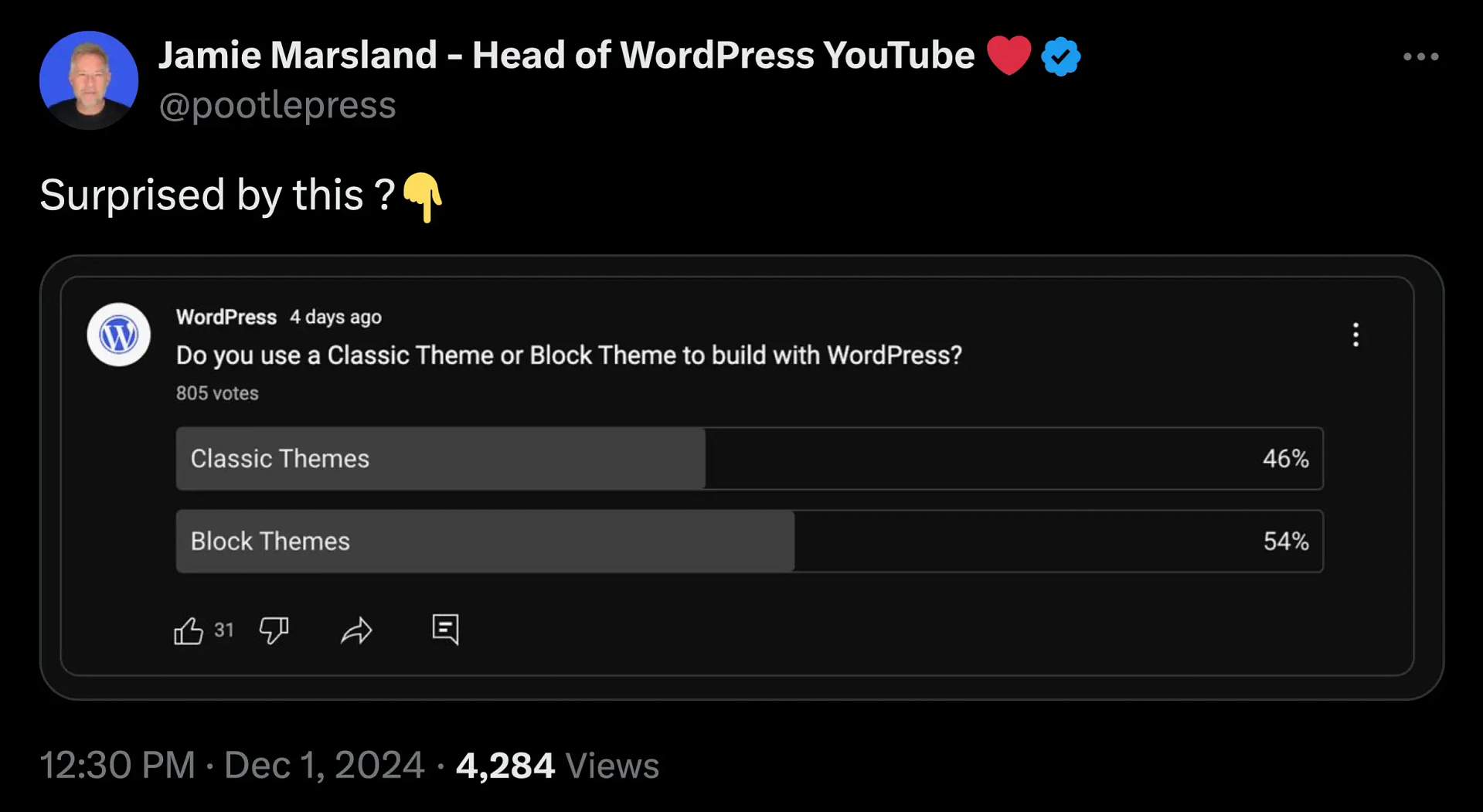
在本文的介紹中,我提到我在我們的姊妹網站上進行了一項調查,並收集了 Jamie Marsland(上面的 Jamie 👆🏻)在他的 X 帳戶上進行的另一項調查的結果。讓我們深入研究結果,看看受訪者怎麼說。
傑米的調查

Jamie 的民調收集了 805 票,顯示塊主題略微領先,54% 的用戶比經典主題 (46%) 更喜歡塊主題。
這也可能至少部分反映了 Jamie 的觀眾和他對 YouTube 的關注,YouTube(可以理解)更適合塊主題和塊編輯器,而不是經典主題和老派經典編輯器。我還大膽猜測,與其他用戶類別相比,開發人員在他的忠實受眾中所佔的比例相對較低。根據他製作的影片類型,這是一個合理的假設。坦白說,我真的很驚訝區塊主題在他的調查中沒有以更大的優勢獲勝。
我的調查
我進行的調查有五個問題,收到了一百多個回應。它揭示了真正推動這些偏好的一些令人著迷的細微差別。
我問的問題是:
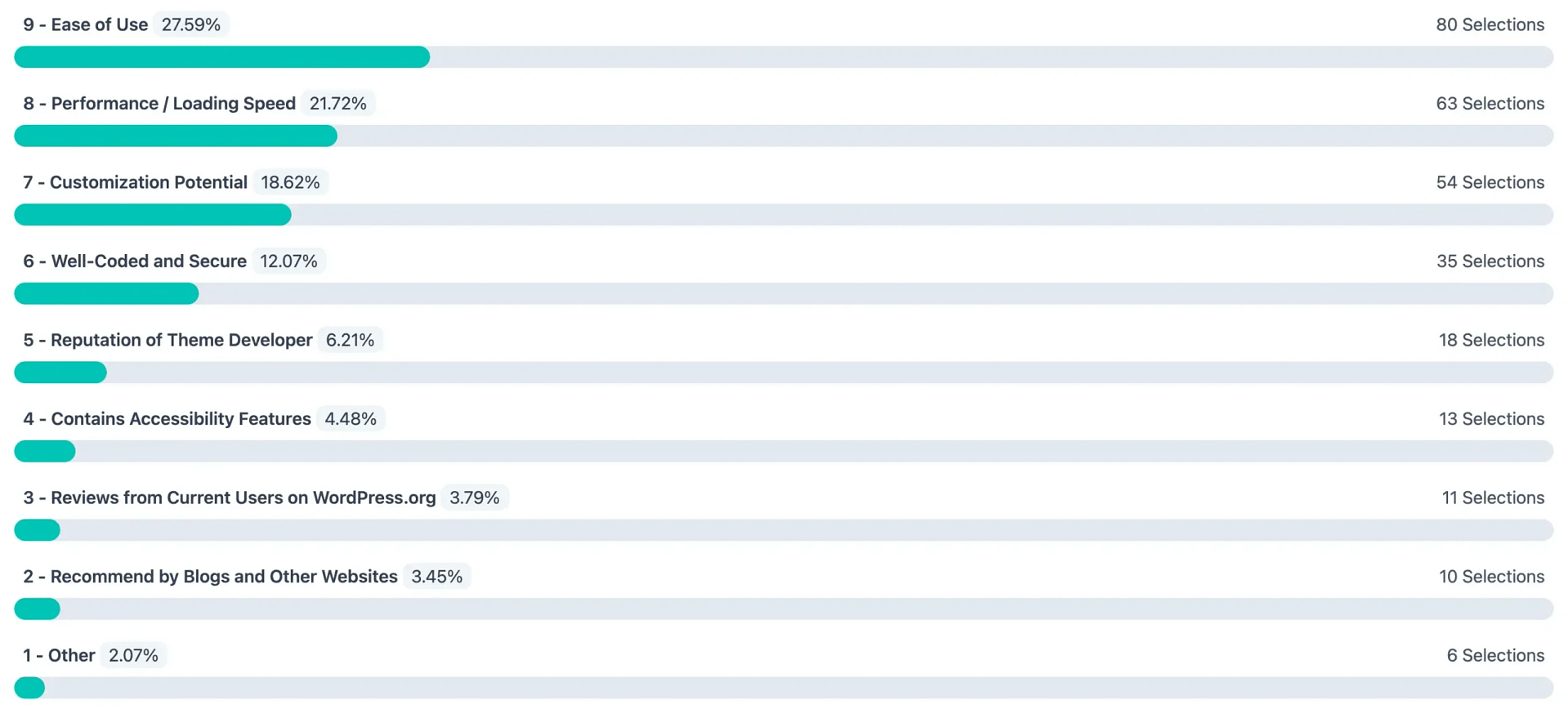
調查顯示,WordPress 用戶在選擇主題時最關心三個關鍵因素:
- 😇 易用性(27.59%),
- 🚀 效能/載入速度(21.72%),
- 🛠️客製化潛力(18.62%)。
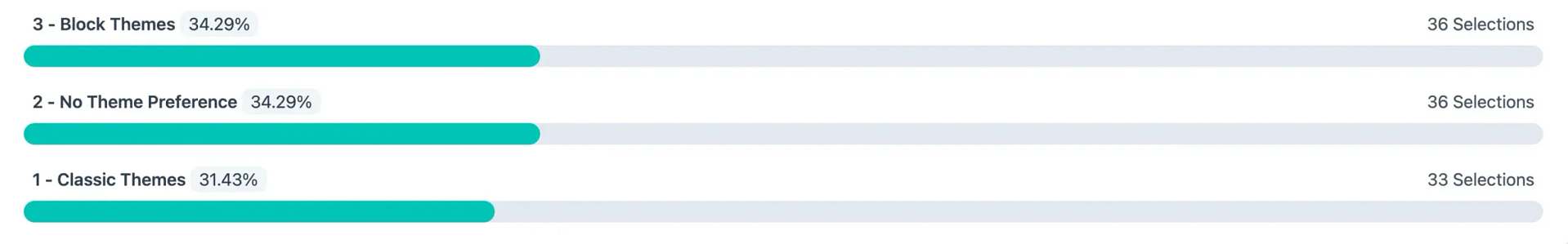
當談到整體主題偏好時?
這是一個近乎完美的三向分割:
- 塊主題(34.29%),
- 無主題偏好(34.29%),
- 經典題材(31.43%)。
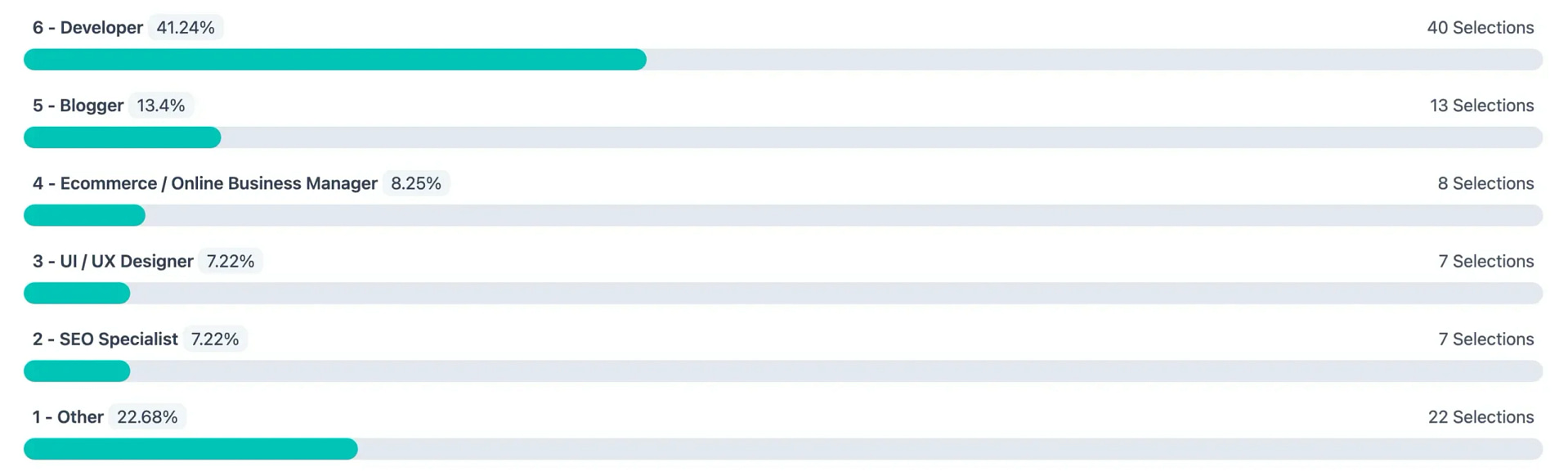
這些數據也為我之前提到的Reddit 貼文提供了一些額外的背景資訊——我的調查受訪者中的大多數實際上都是開發人員(41.24%),其中許多人擁有9 到15 年的WordPress 經驗(28.26%)。因此,儘管我們在 Reddit 上看到了一些熱情的開發者批評,但這些數字暗示著一群更安靜的開發者可能正在準備阻止主題。
至於對 WordPress 主題方向的整體情緒,調查顯示最大的部分 (35.96%) 給出了中間三星評級。但同樣值得注意的是,四星級和五星級評級比一星級或二星級評級獲得的票數更多。這表明,總體而言,我們正在看到人們逐漸轉向接受區塊主題。
我的最後一次拍攝💭
作為一個廣泛使用這兩種主題類型的人,我不得不說我稍微更喜歡塊主題。不過,我絕對能欣賞那些喜歡經典題材的人的觀點。事實上,我認為整個對話的框架需要透過兩種主題類型如何運作的觀點來看待。這就是我的意思:
對於經典主題,真正重要的是主題本身以及主題開發人員在其中添加的內容以使其成為現實。
相比之下,塊主題本身是部分不相關的。它與主題無關,更多地與使用完整的網站編輯器以及模板和模式來自訂您的網站有關。這就是為什麼您會看到像 Tyler Moore 的變奏這樣的區塊主題具有預設設計,但該預設設計可以輕鬆替換為他的其他模板之一。您甚至可以將一個模板的各個部分與另一個模板混合搭配。
Themeisle 的塊主題也是如此。從技術上講,我們有 Raft、Neve FSE 和其他一些主題,但您可以將我們的 FSE 設計包與任何這些主題結合使用來建立您需要的任何類型的網站。主題本身已經不重要了。

當我問我的同事哈迪普·阿斯拉尼 (Hardeep Asrani) 對這個問題的看法時,他可能總結得最好:
關於它們我要說一件事,那就是經典主題不是一回事。所有經典主題的工作方式都不同,每個主題都有自己的學習曲線。相比之下,大多數塊主題的工作方式相同。如果你知道其中一個,那麼你就知道其餘的了。
但這是一個概括,取決於主題。這些線條並不像「塊主題與經典主題」那樣整齊地二元化。

因此,如果您相信塊主題比經典主題更好,那麼您真正購買的是 FSE 系統,而如果您認為事實恰恰相反,那是因為您真的喜歡某些特定的經典主題或您是更喜歡以「舊方式」使用自訂程式碼的開發人員。
這就是我的觀點。 🔥
如果您閱讀了整篇文章,那麼您一定和我一樣對這個主題充滿熱情。想必你也有自己的看法。我很想讀它。在下面的評論中將您的聲音添加到對話中,讓我們聊天。