Blocksy 主題評論:誠實的想法 + 折扣碼 (2022)
已發表: 2022-10-05考慮使用 Blocksy 主題來構建您的 WordPress 網站? 在我們動手操作的 Blocksy 主題評論中,我們將幫助您確定這個多功能主題是否適合您的網站。 如果是這樣,我們還將分享我們的獨家 Blocksy 折扣代碼,這將使您在購買時獲得 10% 的折扣。
Blocksy 是一個輕量級的多用途主題,您可以使用它來構建幾乎任何類型的網站,從博客到商業網站、投資組合、電子商務商店等等。
總的來說,我認為它應該在使用這種輕量級、多用途方法的頂級選項列表中佔有一席之地。
它包含精心設計的定制器選項,可幫助您輕鬆定制主題。 對於更高級的用戶,它還為自定義佈局、條件內容等提供了強大的工具。 對於 WooCommerce 商店,您可以獲得大量高級功能。
有一些缺點。 例如,雖然它的所有演示站點看起來都很棒,但與類似主題相比,數量非常有限。
但總的來說,Blocksy 是一個很棒的主題,在您的網站上使用它肯定不會讓您失望。
為了幫助您理解我為什麼這麼說,以下是我們將在 Blocksy 評論中介紹的所有內容:
- ⚙️ Blocksy 的六大關鍵功能可幫助您構建一流的網站
- 🏎️ Blocksy 性能測試與其他流行主題
- 💰 Blocksy 定價信息
- 👍👎 優點和缺點(並非都是正面的)
- 👊 最佳 Blocksy 主題替代品
- 🙋 常見問題
- 🤔 最後的想法和建議

⚙️ 探索 Blocksy 的六個主要功能:如何使用它
為了開始我們的 Blocksy 評論,讓我們看看一些最顯著的功能以及使用 Blocksy 的感覺。
1. 25+ 可導入的演示站點
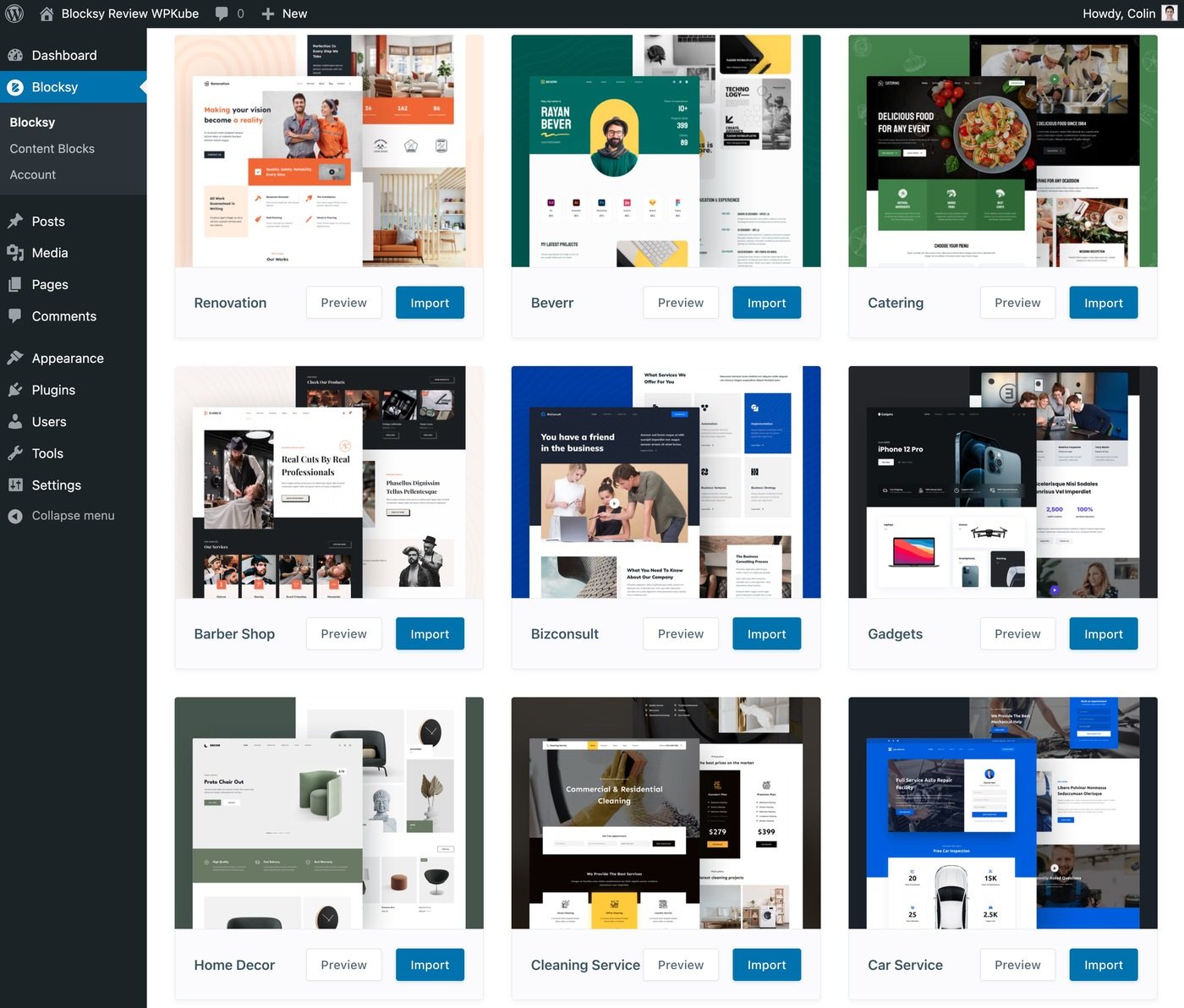
要開始使用 Blocksy,您可以從頭開始設計您的網站,也可以導入 Blocksy 的 25 多個預建演示網站之一。
雖然與提供 100 多個站點的其他主題相比,只有 25 個以上的演示站點有點限制,但演示站點看起來都很棒。
基本上,雖然數量可能落後於其他主題,但質量是一流的,等於或高於我看過的所有其他主題。 您可以在此處瀏覽完整系列:

一些演示站點同時使用 Elementor 和 Gutenberg 構建(還有一些支持 Brizy ),而其他站點僅支持 Gutenberg。
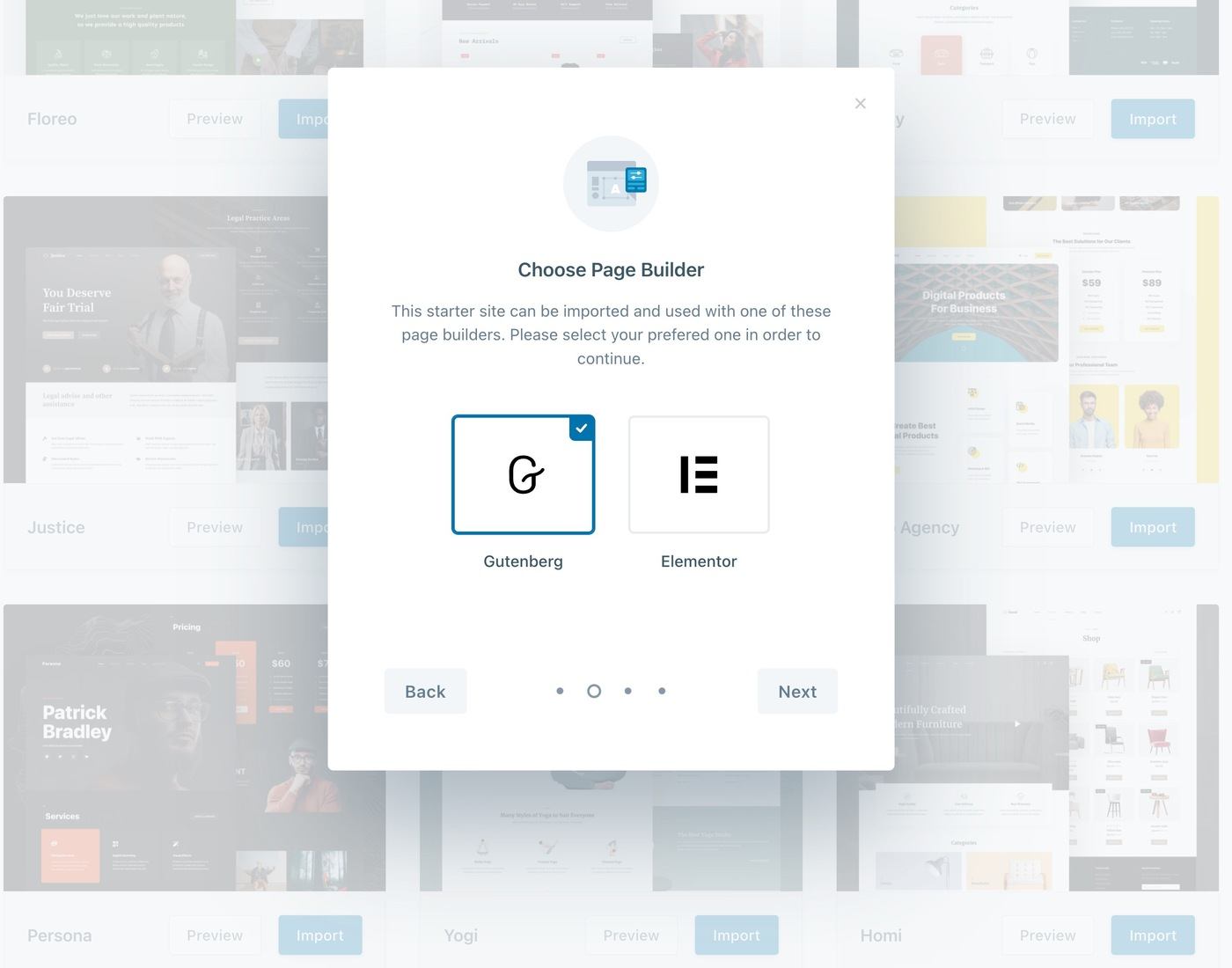
導入演示站點時,您可以選擇僅導入定制器設置或演示內容。 如果它支持多個構建器,您還可以選擇您喜歡的構建器。
總的來說,演示導入過程有一個非常好的嚮導,其中包括為您設置一個子主題:

就像這樣,您可以在一分鐘內讓您的網站看起來像演示。
2. 非常詳細的定制器選項
要控製網站的總體設計,您將使用本機實時定制器以及大量內置選項。
您可以使用這些選項來控制您的博客佈局、顏色、排版、頁眉、頁腳等。
一般來說,你有很多選擇,所以我不能告訴你一切。 但是,讓我們來看看一些最值得注意的領域……
頁眉和頁腳生成器
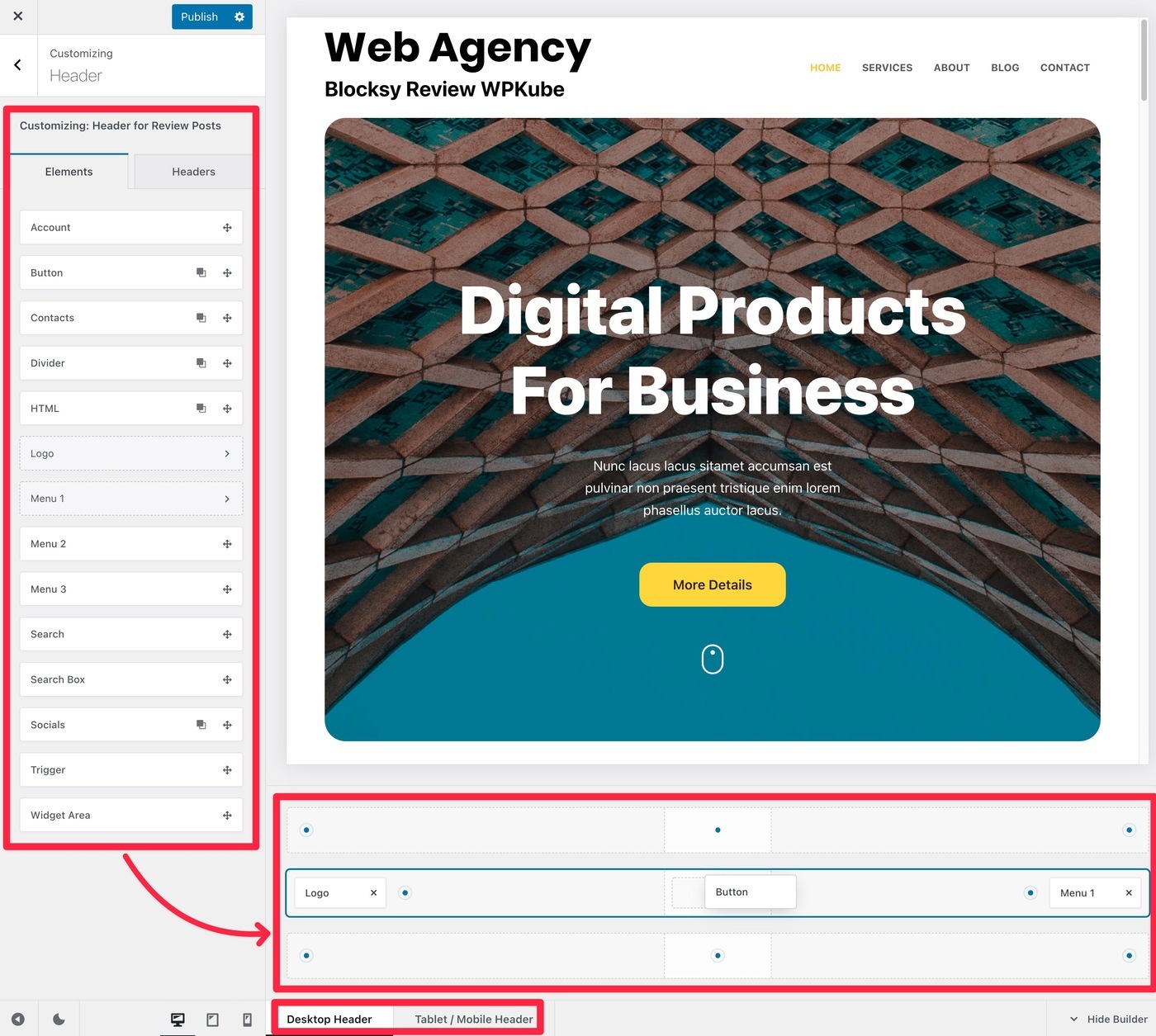
為了控制您的頁眉和頁腳,Blocksy 在定制器中為您提供了一個拖放構建器。
您可以使用一堆不同的元素將內容添加到標題網格。 您還可以使用底部的選項為不同的用戶設備自定義標題:

您還將獲得其他選項來自定義整體標題以及單個標題行和元素。
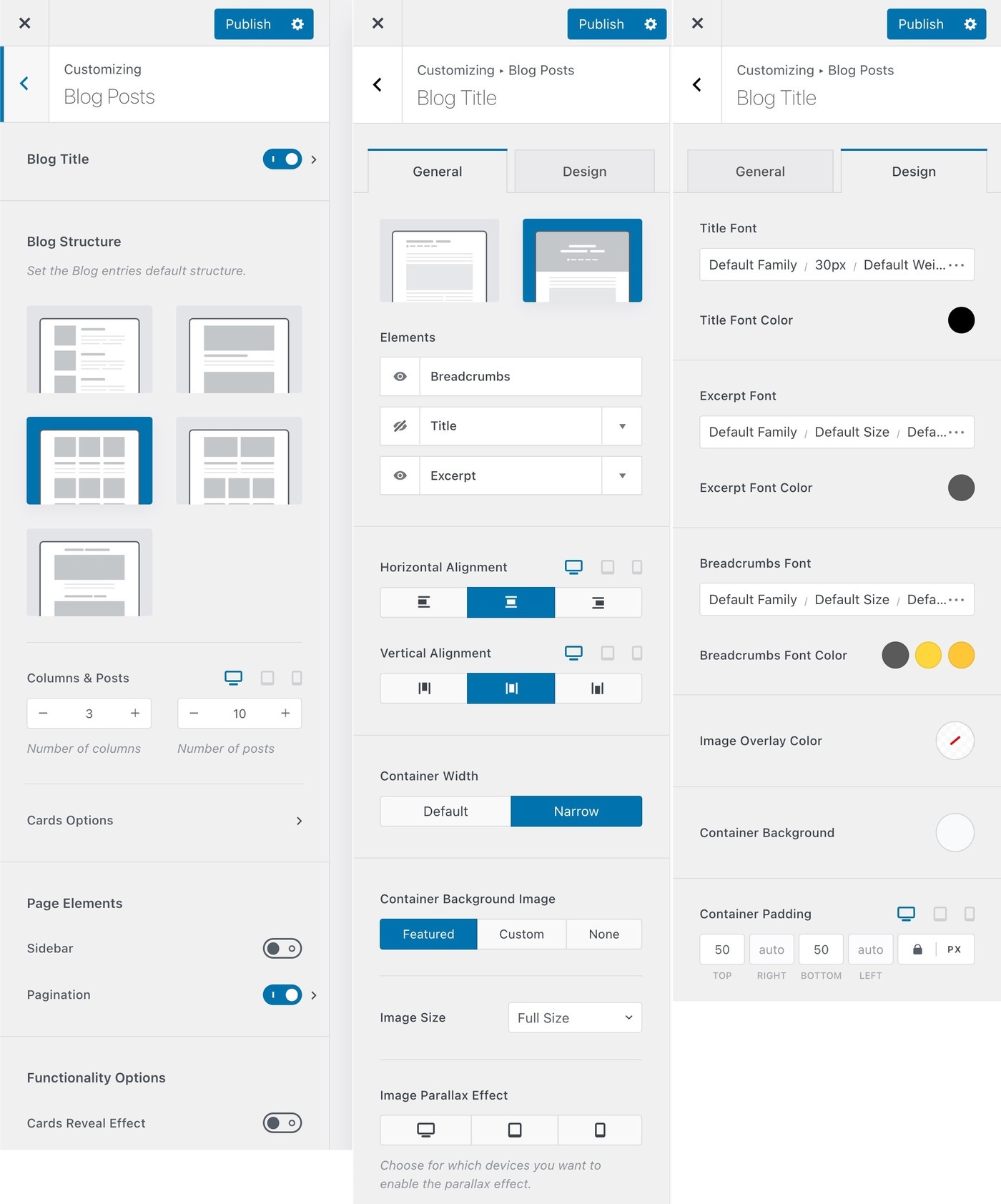
博客佈局
您可以獲得大量選項來控制單個博客文章和博客存檔頁面的佈局。
博客存檔選項:

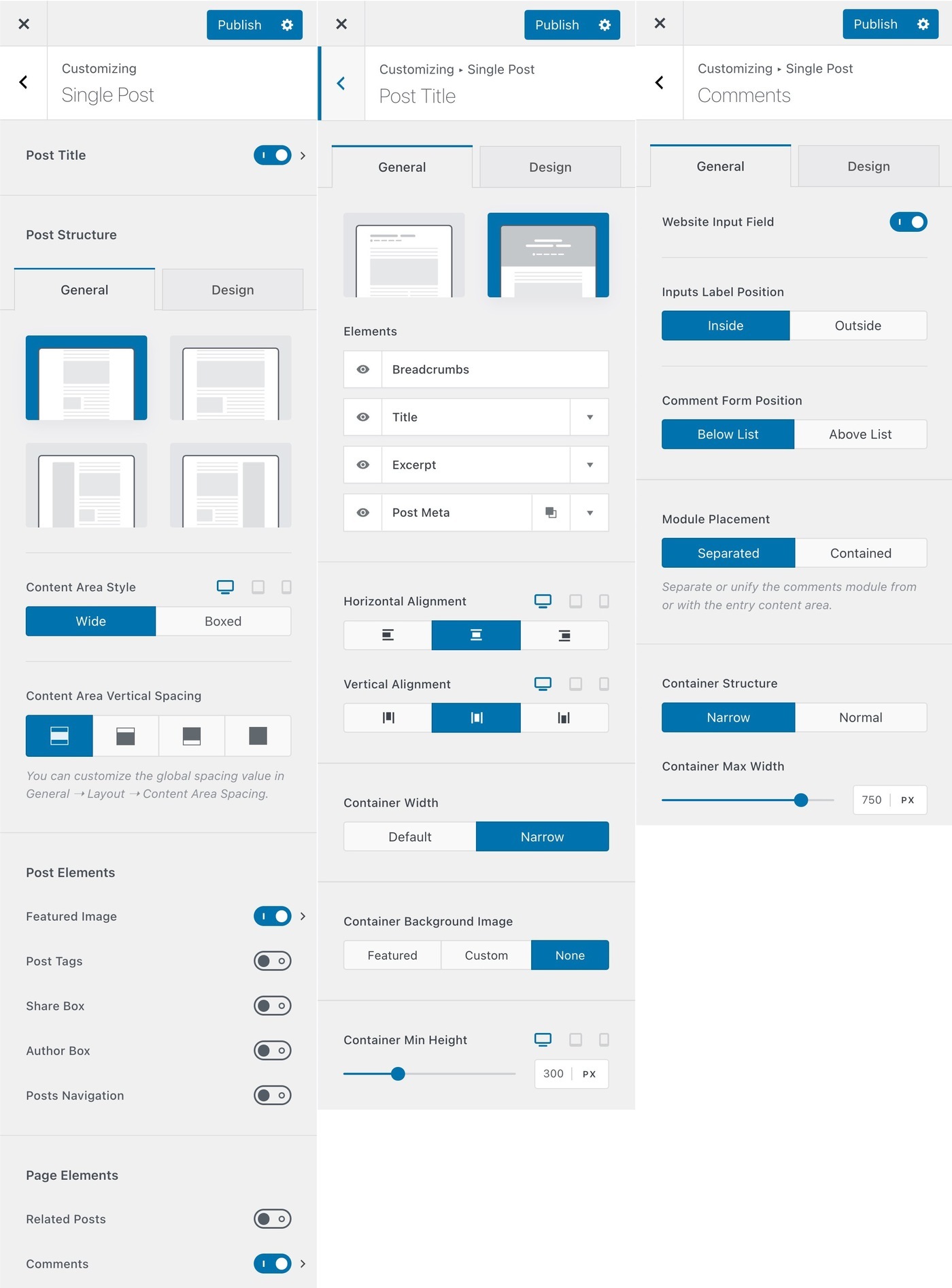
博客單選項:

Blocksy 還有一些不錯的功能,例如為您提供自定義評論部分、作者頁面和類別頁面的專用選項。
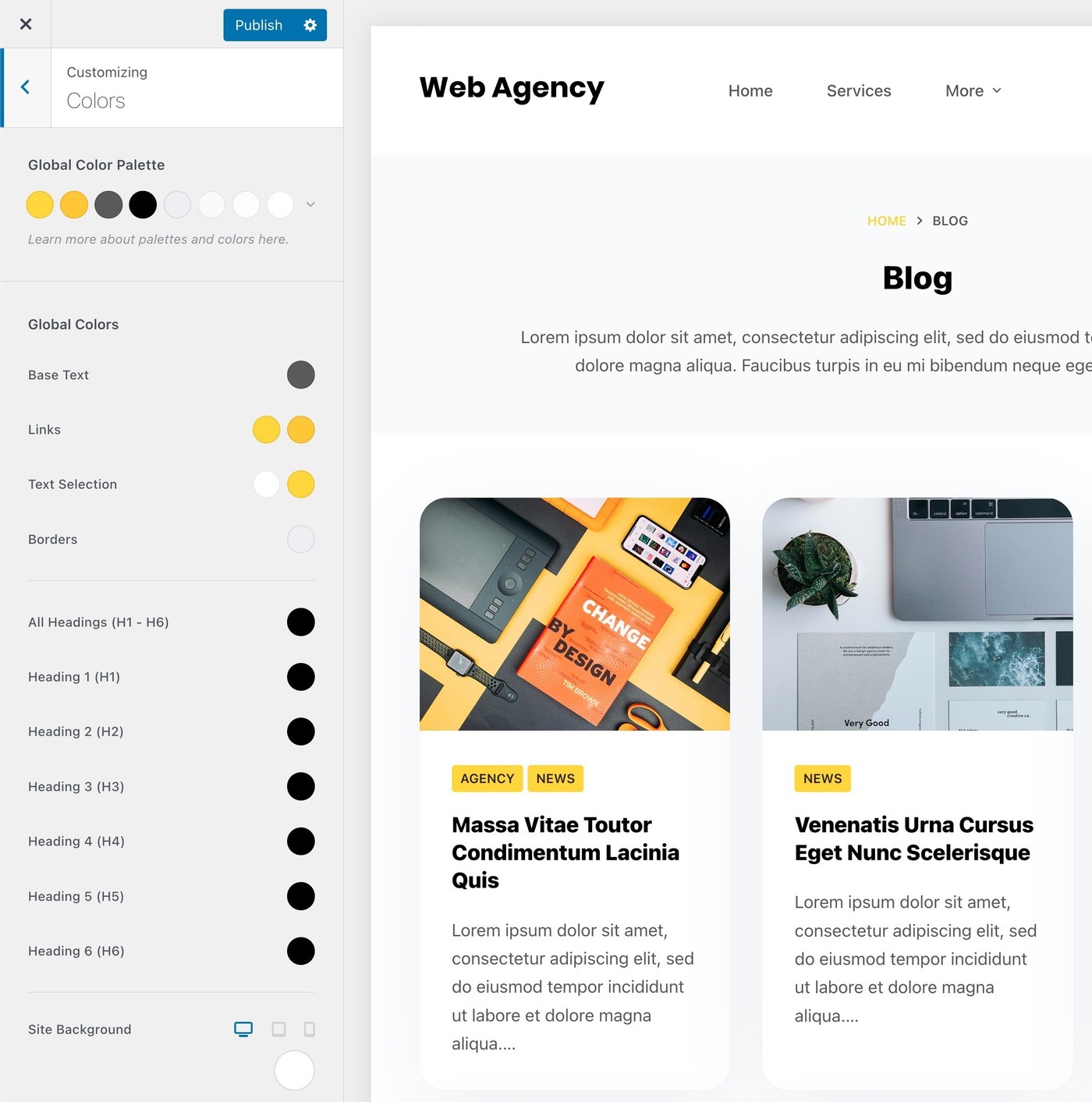
顏色
您可以設置統一的全局調色板以保持一致性。 如果需要,您可以在處理站點的特定部分時調整單個顏色。

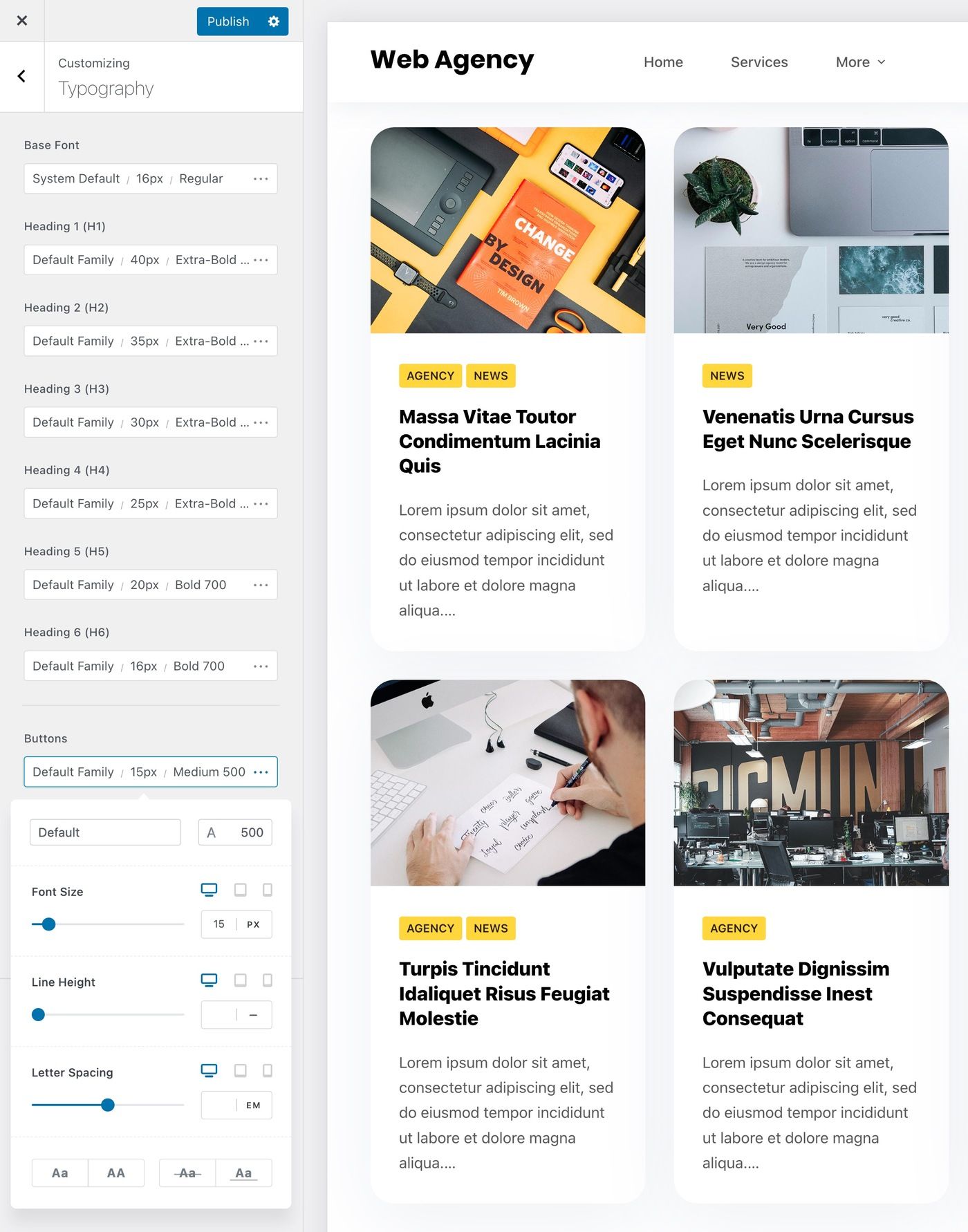
排版
為了控制排版,Blocksy 有一個很好的系統,可以讓你為不同類型的文本設置排版:

您還將在其他一些區域獲得排版選項,例如帖子標題、摘錄和其他詳細信息的專用選項。 您在上面的博客存檔屏幕截圖中看到了其中一些。
3. 頁面級控件
除了定制器選項之外,Blocksy 還提供詳細的頁面級控件,讓您可以在單個級別上控制帖子/頁面的佈局。
這使您可以完全控制畫布,這對於使用塊編輯器或與頁面構建器插件集成都非常有用。
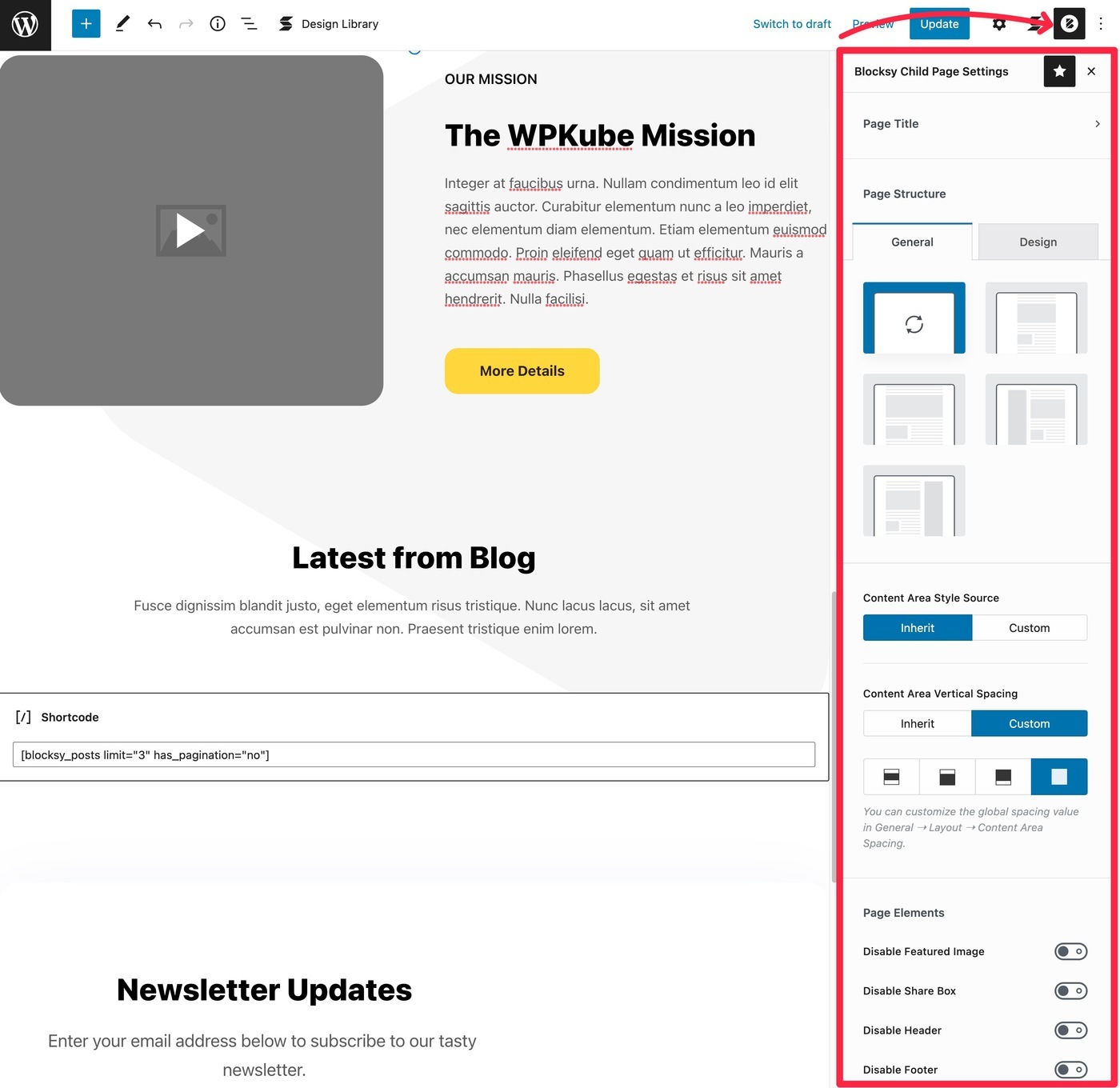
以下是您可以執行的操作:
- 隱藏頁面標題。
- 選擇不同的頁面佈局。
- 調整背景顏色。
- 調整間距。
- 隱藏其他頁面元素(特色圖片、共享框、頁眉或頁腳)。
在這裡,您可以看到所有 Blocksy 頁面級控件:

4. 條件頁眉、頁腳和側邊欄(專業版)
使用 Blocksy 的免費版本,您可以完全自定義您的頁眉、頁腳和側邊欄……但您的網站每個元素只能有一個版本。
但是,使用 Blocksy Pro,您可以創建多個設計並使用條件規則來顯示每個設計。 這使您可以針對站點的不同部分優化這些元素。
例如,您可以為某個帖子類型或某個類別的博客帖子創建自定義標題。 或者,您可以為匿名用戶與登錄用戶甚至具有不同角色的用戶創建不同的標題,這對於會員網站、在線商店和在線課程尤其有用。
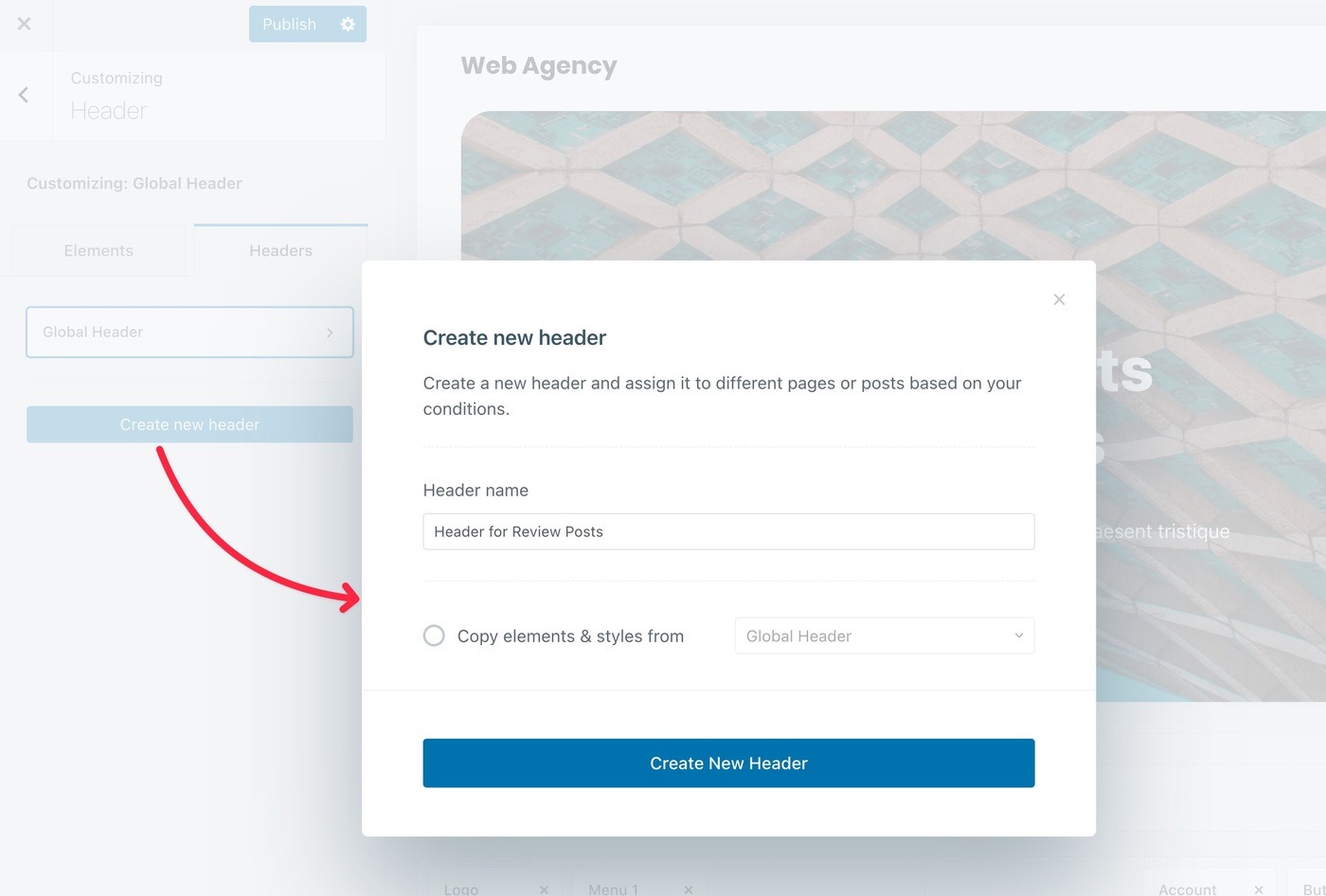
例如,對於標頭,您將獲得在標頭構建器中添加新標頭的選項:

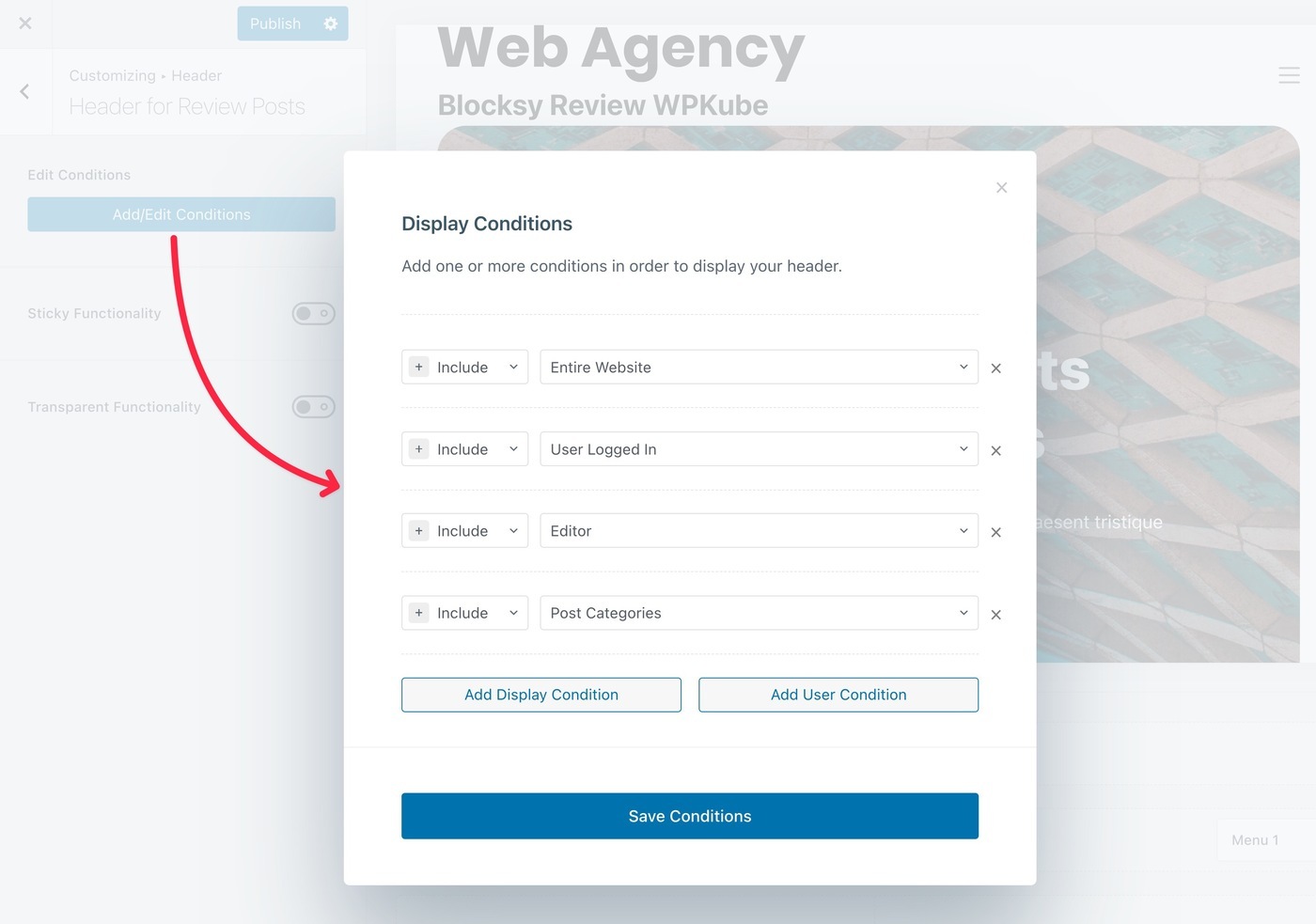
然後,您可以像創建全局標題一樣設計該標題。 一個補充是您可以為該標頭設置條件規則以控制何時使用它:

非常有用!
5. 自定義佈局/掛鉤,AKA 內容塊(專業版)
Blocksy 內容塊是一項更高級的功能,可幫助您自定義網站。
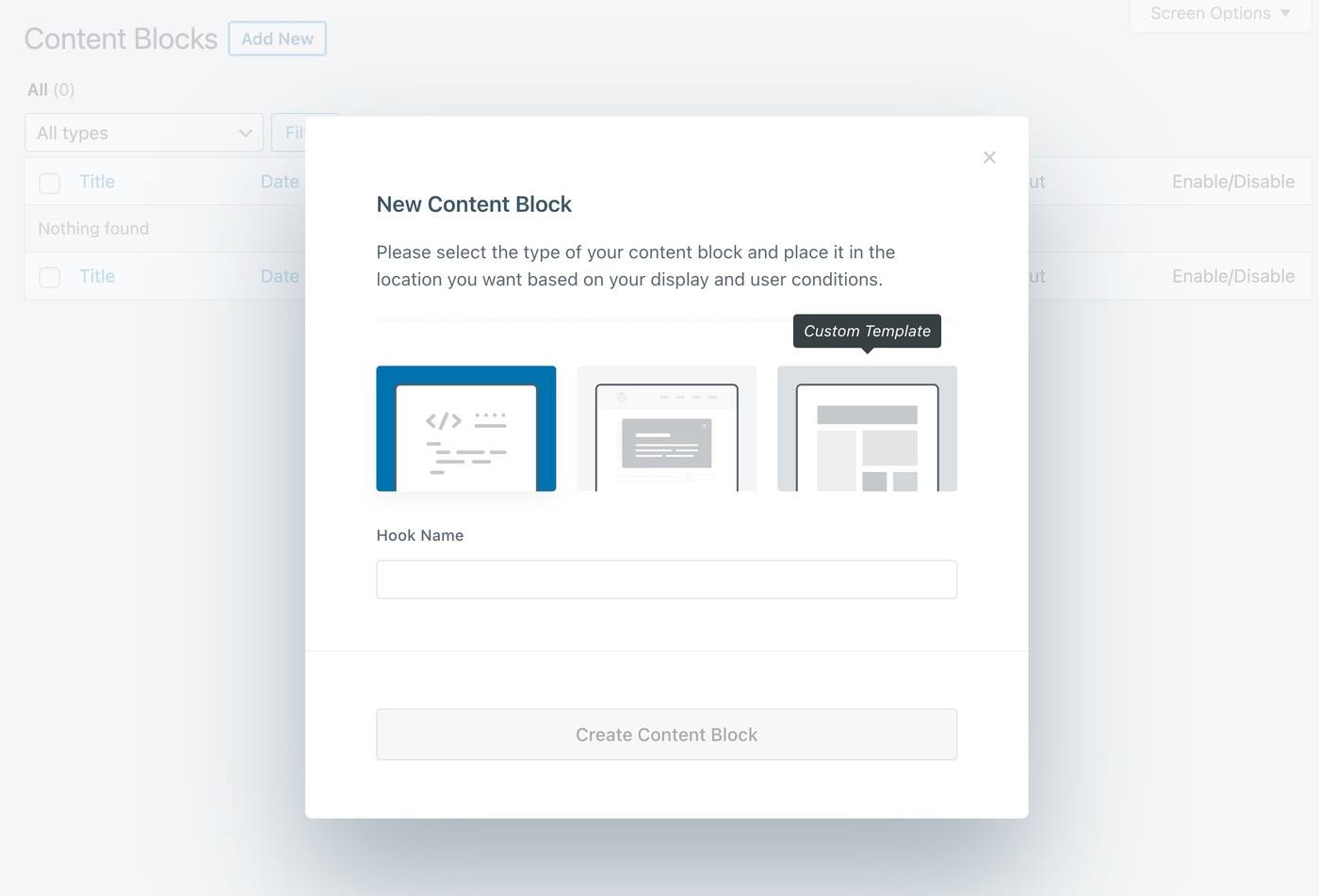
使用內容塊,您可以創建三種類型的自定義設計:
- 您使用鉤子在主題的不同位置注入的自定義內容。
- 您可以在您的網站上顯示的彈出窗口。
- 自定義主題模板,例如設計自定義的單個帖子模板。

如果你是一個普通用戶,你可能不會碰這些。 但是對於更高級的用戶,這些可以幫助您超越定制器選項,而無需依賴自定義代碼或第三方插件。
這裡有些例子…
自定義內容
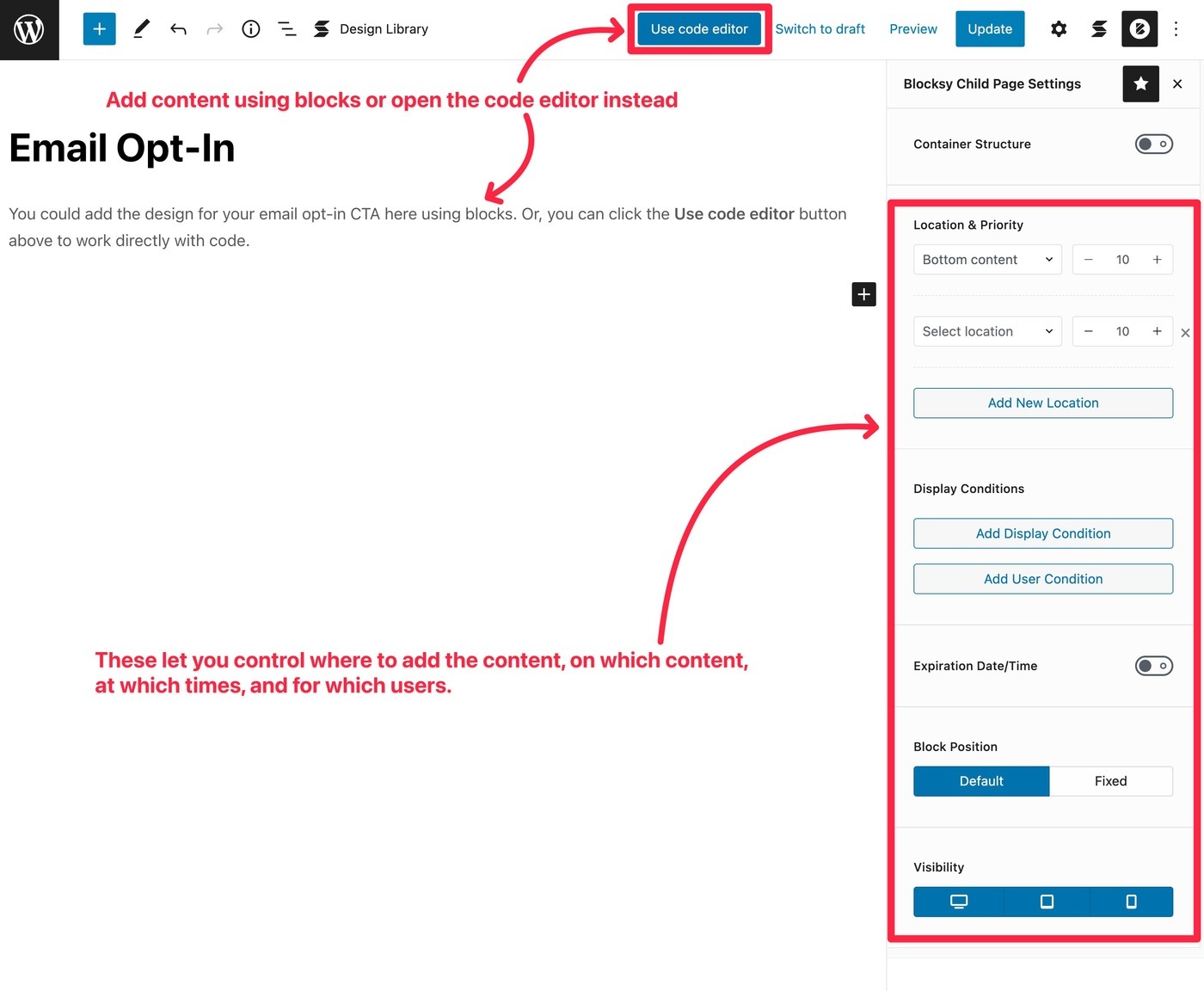
首先,假設您想在博客文章的末尾添加一個電子郵件選擇加入表單。 您可以通過創建自定義內容塊並使用眾多掛鉤位置將佈局插入您網站的任何位置來做到這一點。
要控制實際內容,您可以使用塊編輯器或代碼編輯器:

您還可以使用顯示條件來控制誰可以看到該塊:
- 僅在某些內容上顯示。 例如,某個類別的博客文章。
- 僅向特定用戶顯示。 例如,您可以隱藏已登錄用戶的電子郵件選擇加入表單。
- 安排它在特定時間運行。
- 在某些設備上隱藏。
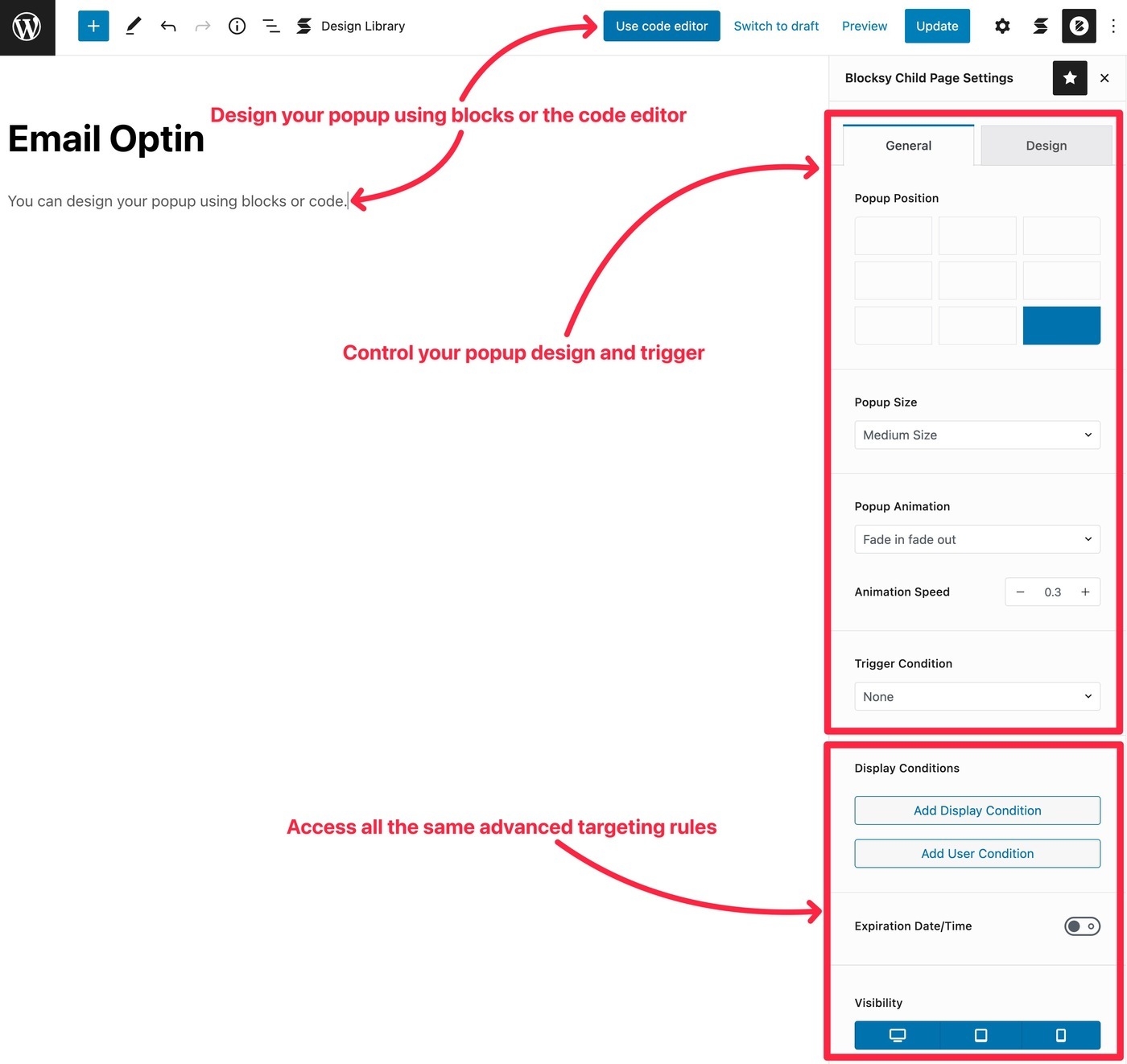
彈出窗口
使用彈出內容塊,您可以獲得幾乎所有相同的選項。
主要區別在於您在彈出窗口中顯示內容,而不是使用掛鉤位置將其註入您的站點。
您還可以選擇不同的彈出位置、大小和触發器。
觸發選項正是您對專用彈出插件的期望,包括頁面停留時間、滾動深度,甚至退出意圖:

這是一個非常獨特的功能,因為大多數其他主題不提供彈出窗口作為自定義佈局選項。 對於大多數用例,這可以消除使用單獨彈出插件的需要。
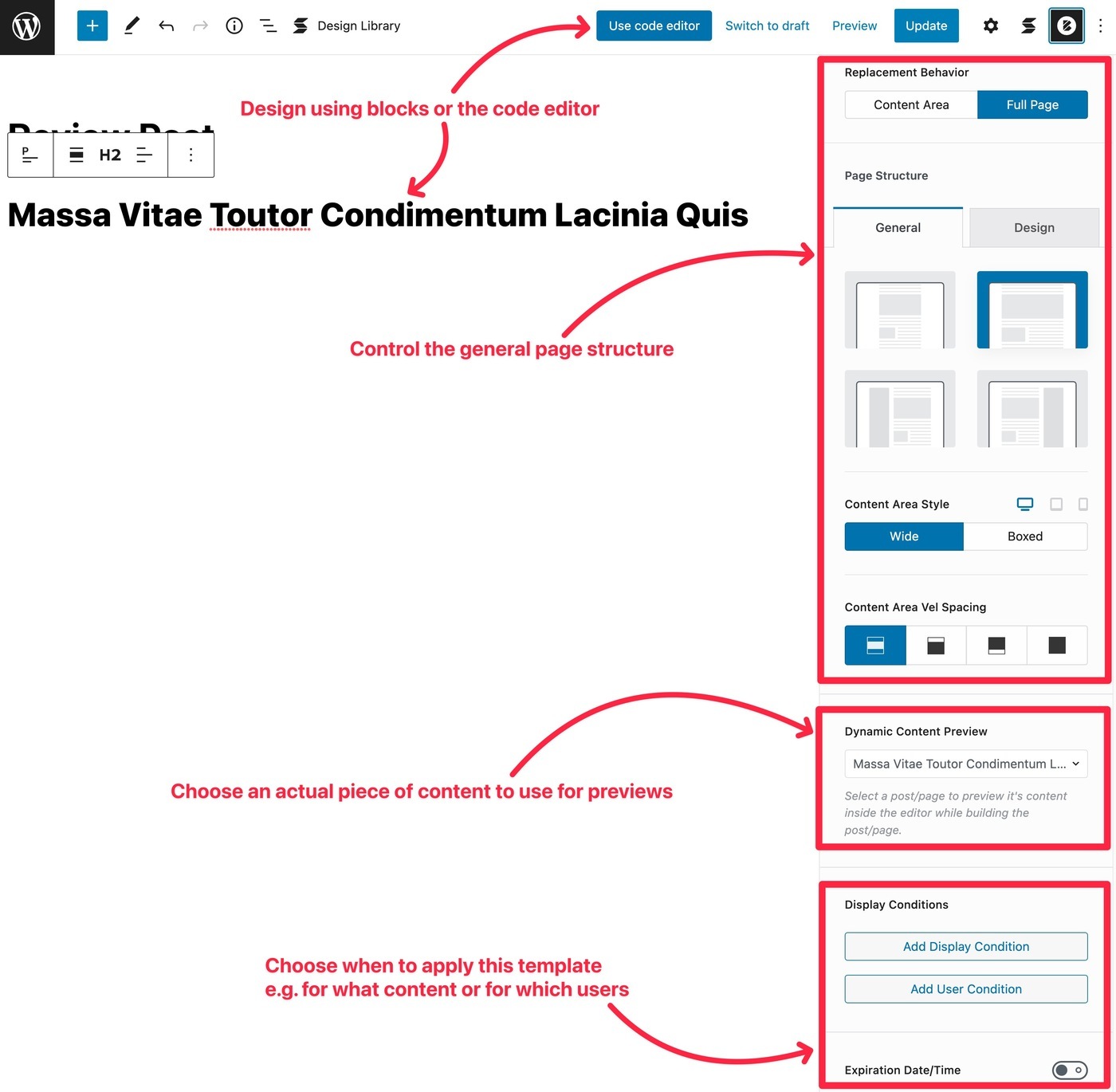
模板
最後,您還可以使用內容塊為主題的以下區域設計自定義模板:
- 標題
- 頁腳
- 單身的
- 檔案
- 404頁
例如,也許您想為某個類別的博客文章使用不同的文章模板。
使用此功能(和本機主題塊),您可以輕鬆設置:

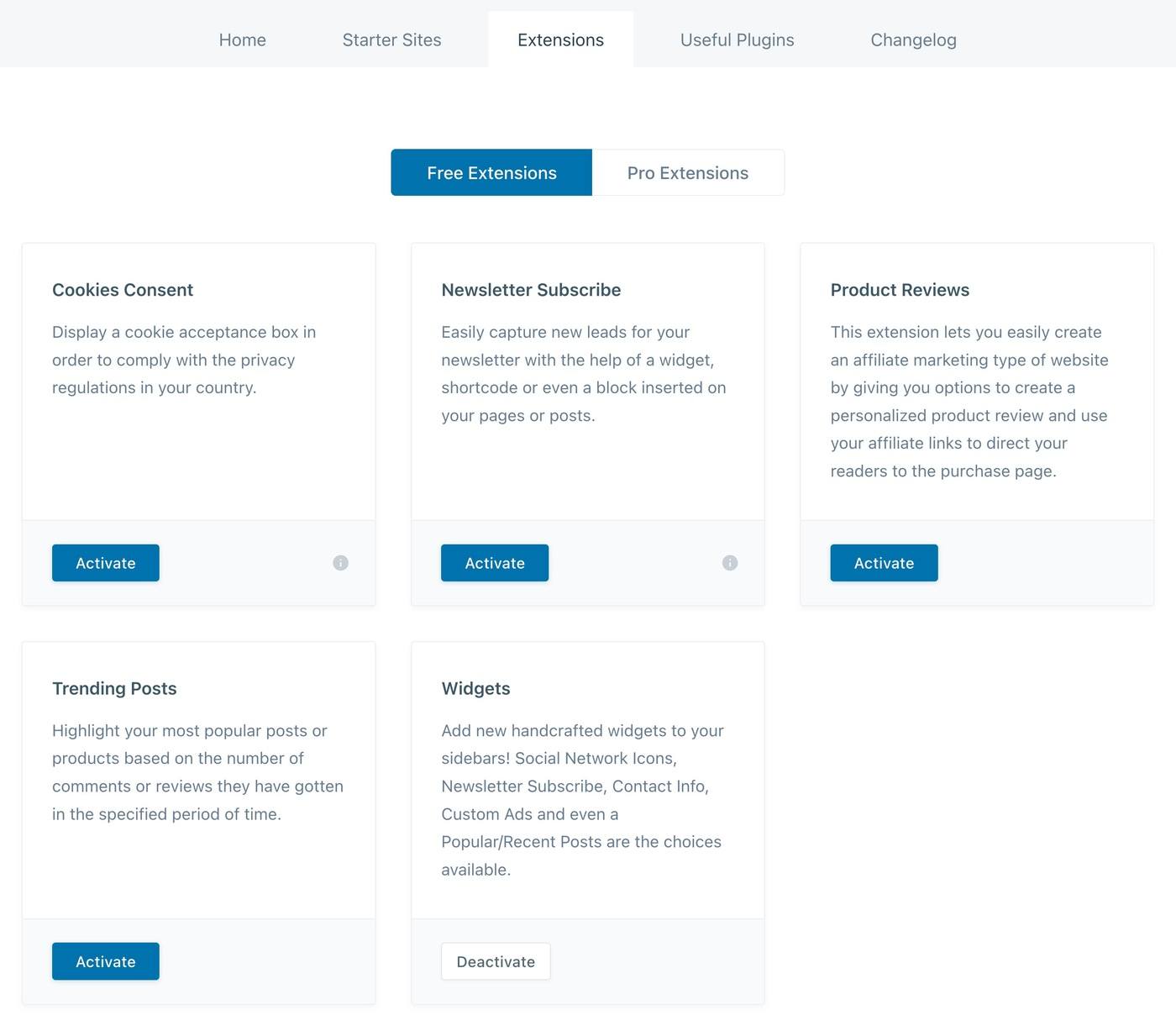
6.大量其他有用的擴展
除了內容塊之外,您還可以獲得其他一些在其他類似主題中找不到的獨特擴展。
例如,您可以獲得 cookie 同意通知、時事通訊訂閱和產品評論的免費擴展:

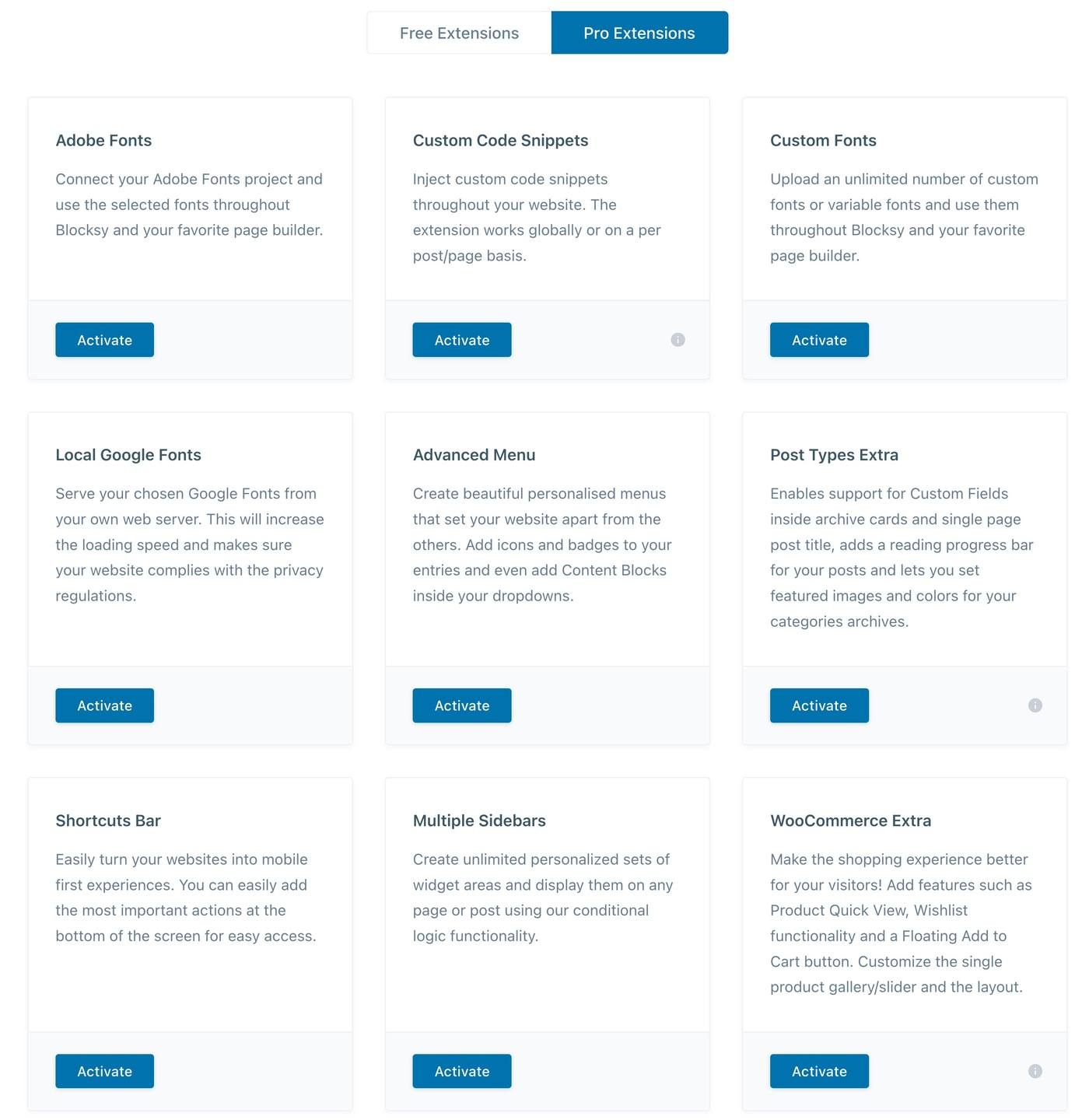
使用 Pro 選項,您可以獲得自定義代碼、高級菜單和更高級 WooCommerce 支持的一些高級擴展:

我個人最喜歡的一個是Post Types Extra擴展,如果您正在構建包含自定義字段的自定義內容網站,它會非常方便。 除了其他方便的功能(如閱讀進度條)外,它還允許您在存檔卡或帖子/頁面標題部分中包含自定義字段的內容。
🏎️ Blocksy 主題性能測試與其他流行選項
如果您希望您的 WordPress 網站快速加載,選擇快速加載主題是您可以做的最好的事情之一。

Blocksy是一個快速加載的主題。 它是輕量級的,並且具有非常優化的技術堆棧,例如僅在需要它的確切頁面上加載代碼,而不是加載整個站點的所有內容。
不過,為了看看它有多快,我對 Blocksy和它的一些主要競爭對手進行了一些性能測試。
所有這些測試僅適用於全新安裝的裸主題。 雖然這不是一個非常真實的現實世界場景,但我認為這是比較不同主題的最公平的方式,它可以讓您很好地了解主題的基本“權重”。
以下是各種流行主題的權重:
| 主題 | 頁面大小 | HTTP 請求 |
| 塊狀 | 48 KB | 6 |
| 阿斯特拉 | 44 KB | 6 |
| 生成新聞 | 31 KB | 6 |
| Kadence 主題 | 48 KB | 9 |
| 內芙 | 35 KB | 6 |
| 迪維 | 213 KB | 14 |
| 阿瓦達 | 467 KB | 15 |
總體而言,您可以看到 Blocksy 與其他一些流行的輕量級主題一樣快。 與 Divi 或 Avada 等較重的主題相比,它要快得多。
💰 塊狀定價
核心 Blocksy 主題可在 WordPress.org 免費獲得。
即使只有免費主題,您也已經可以訪問大量自定義選項和幾個可導入的演示站點。
如果您想添加更多功能,您可以購買 Blocksy Pro,這是您安裝在 Blocksy 主題旁邊的附加插件。
您可以在定價頁面上查看 Blocksy 免費版與 Pro 版之間的全部功能差異,但這裡有一些最值得注意的新增功能:
- 內容塊(掛鉤)和自定義佈局
- 多個有條件的頁眉、頁腳和側邊欄(而不是對整個網站使用相同的)
- 超級菜單支持
- 更高級的 WooCommerce 功能,例如畫布外過濾器、浮動購物車等
您可以購買 Blocksy Pro 作為年度訂閱或終身訂閱。
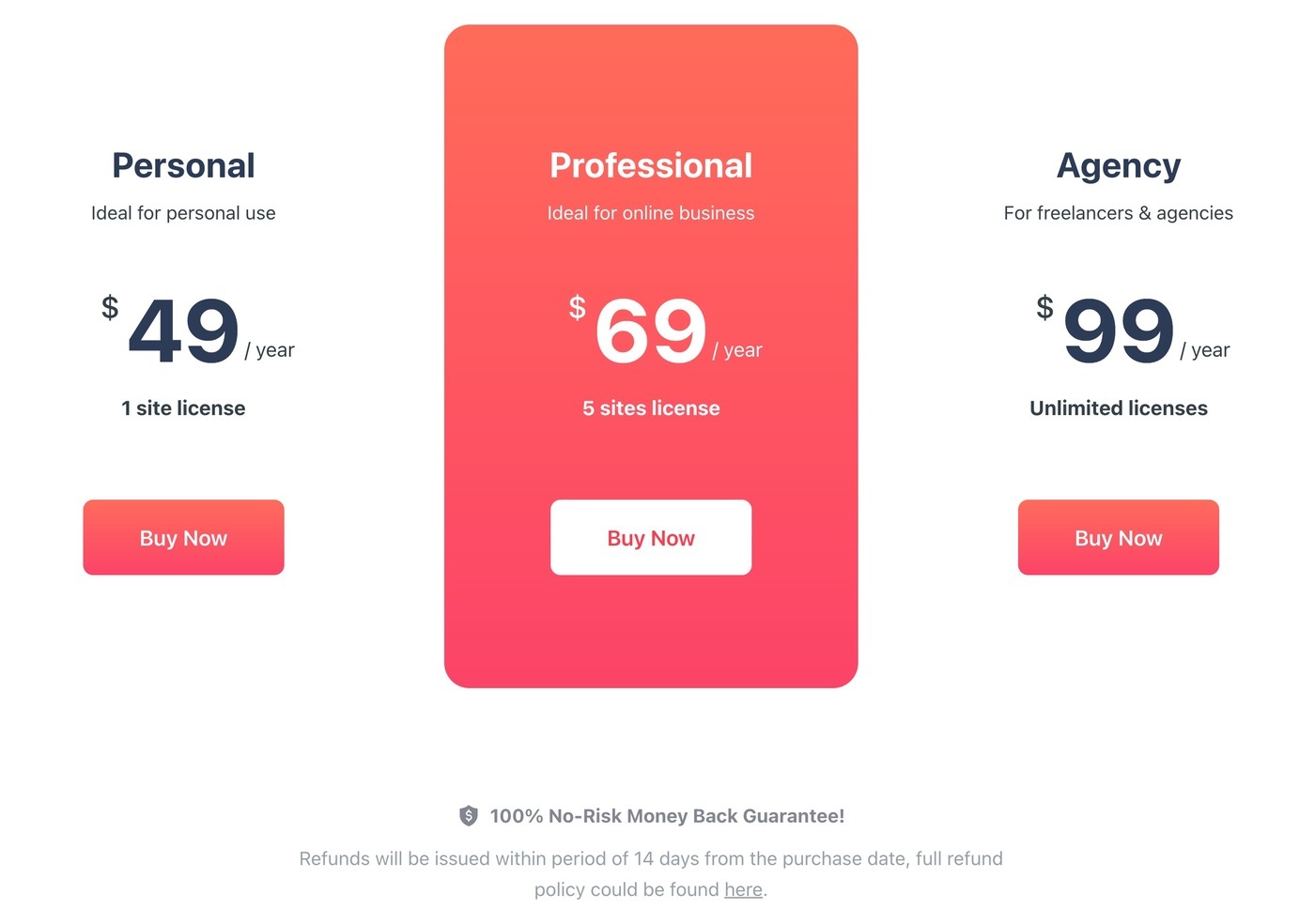
共有三種不同的定價計劃——唯一的區別是您可以使用 Blocksy 主題的網站數量:
- 個人– 1 個站點 – 每年 49 美元或終身支持和更新 149 美元。
- 專業– 5 個站點 – 每年 69 美元或終身支持和更新 199 美元。
- 代理– 無限站點 – 每年 99 美元或 299 美元用於終身支持和更新。

注意 – Blocksy 使用 Freemius 進行許可,因此嚴格執行站點限制。
使用我們的 Blocksy 主題優惠券省錢
如果您沒有閱讀我們的 Blocksy 評論,以上所有這些價格都是您要支付的。 但既然你在這裡,你會很高興知道我們協商了一個獨家 Blocksy 折扣代碼。
使用我們的 Blocksy 優惠券代碼,您將獲得任何 Blocksy 計劃 10% 的折扣。
代碼:WPKUBE10
以下是應用我們的 Blocksy 折扣代碼後的價格:
- 個人– 1 個站點 – 每年 44.10 美元或終身支持和更新 134.10 美元。
- 專業- 5 個站點 - 每年 62.10 美元或終身支持和更新 179.10 美元。
- 代理機構– 無限站點 – 每年 89.10 美元或終身支持和更新 269.10 美元。
👍👎 Blocksy 主題的優點和缺點
現在您已經了解了 Blocksy 主題,讓我們來看看使用 Blocksy 的一些優點和缺點……
👍 優點
- 快速的性能——Blocksy 的輕量級設計和智能資產加載幫助您構建一個快速加載的站點。
- 漂亮的演示站點——Blocksy 的所有演示站點看起來都很棒,設計簡潔、現代。
- 超級菜單支持——Blocksy Pro 提供內置的超級菜單支持,這是一些類似主題所缺乏的。
- 單站點使用便宜——單個站點的年度許可證價格為 49 美元,如果您只需要單個站點,Blocksy 比其他同類主題便宜一點。
- 自定義佈局(包括彈出窗口)——Blocksy 為高級用戶提供了強大的自定義佈局功能。 彈出選項也是獨一無二的,您在大多數類似主題中都找不到。
- 出色的 WooCommerce 功能– 如果您正在建立電子商務商店,Blocksy Pro 包含大量高級 WooCommerce 功能,例如產品願望清單、浮動購物車、快速查看、畫布外過濾器等。
- 獨特的擴展——Blocksy 的擴展在空間中非常獨特,並提供非常方便的功能,例如 cookie 同意通知和產品評論框。
- 有條件的頁眉、頁腳和側邊欄——您可以使用它們為您的用戶創造更好、更個性化的體驗。
👎缺點
- 可導入的演示站點數量有限——與該空間中的其他主題相比,Blocksy 可以導入的演示站點數量有限。 Blocksy 只有大約 25 個,而像 Astra 這樣的主題有 200+,而其他類似的主題通常至少有 60+。
- 無限站點使用成本更高——雖然 Blocksy 在單個站點上使用成本較低,但其無限許可比同類主題貴一點。 Blocksy 的無限制年度許可證售價 99 美元,而 Astra 和 GeneratePress 只需 59 美元。
- 沒有高級 LMS 集成– 如果您正在構建在線課程,Blocksy 不提供高級 LMS 插件集成,例如 Astra 或 Kadence Theme 等主題。
👊 最佳 Blocksy 主題替代品
雖然我認為 Blocksy 是一個很棒的主題,但也有許多使用相同輕量級、多用途方法的優質 Blocksy 替代品。
我已經提到了其中幾個主題,但讓我們把它們放在一起......
如果您喜歡這種方法但也想考慮其他選項,我建議您查看以下主題:
- Astra – 有史以來最流行的非默認主題。 有大量的入門網站和大量的可定制性可供選擇。 在我們的 Astra 評論中了解更多信息。
- GeneratePress – 比 Blocksy更輕量級。 還具有一些用於自定義佈局/掛鉤的強大高級功能,甚至是一個完整的基於塊的主題構建器。 在我們的 GeneratePress 評論中了解更多信息。
- Kadence 主題 - 具有大量自定義選項、強大的自定義佈局工具和漂亮的演示站點的更新選項。 在我們的 Kadence 主題評論中了解更多信息。
- Neve – 另一個非常輕量級的選擇。 它擁有 80 多個演示站點和靈活的定制器選項的可靠集合。
老實說,這些主題中的任何一個都將是您網站的絕佳選擇,包括 Blocksy。
這實際上只取決於您的預算、您更喜歡哪些入門網站以及您可能需要的任何特定自定義選項(例如,您絕對必須使用的某種類型的非畫布標題)。
🙋 Blocksy 評論常見問題
為了完成我們的 Blocksy 主題評論,讓我們來看看一些常見問題......
Blocksy 是目前最快的 WordPress 主題之一,具有輕量級代碼和通過 Webpack 優化的資產加載。
核心 Blocksy 主題在 WordPress.org 上 100% 免費提供。 如果您想為主題添加更多功能,您可以購買 Blocksy Pro 附加插件。
不——Blocksy 是一個輕量級的 WordPress 主題——它沒有自己的內置頁面構建器。 但是,它與流行的頁面構建器插件以及本機 WordPress 編輯器搭配得很好。
Blocksy 主題與 Elementor 配合得很好,許多 Blocky 的可導入演示站點都提供 Elementor 版本,以便於定制。
是的——您可以在 WordPress.com 上使用 Blocksy,但前提是您要為 WordPress.com 商業或電子商務計劃付費。 您需要其中一項計劃才能安裝自定義主題和插件,例如 Blocksy 和 Blocksy Pro 附加組件。
🤔 最後的想法:你應該使用 Blocksy 主題嗎?
總體而言,如果您喜歡輕量級、多用途的方法,Blocksy 是一個出色的 WordPress 主題,這是目前許多主題正在使用的方法。
對我來說,主要的缺點是它有限的預建入門站點選擇以及無限制站點許可的略高於平均水平的價格。
這些絕不是破壞交易的人,另一方面,Blocksy有很多值得喜愛的地方。
首先,雖然演示站點數量有限,但質量非常好,每個演示站點看起來都很棒。
二是性能優良。 除了輕量級、乾淨的代碼之外,Blocksy 還使用 Webpack 等技術僅加載您需要的確切功能的代碼,而不是使用您不使用的功能的代碼來膨脹您的網站。
最後,您可以在原生 WordPress 定制器中獲得大量選項,包括拖放頁眉/頁腳構建器等不錯的功能。
對於更高級的用戶,您還可以使用塊功能使用自定義佈局自定義您的網站,甚至使用塊編輯器設計您自己的主題模板。
Blocksy 還為所有這些自定義佈局提供了非常強大的條件規則,讓您可以定位特定的內容、用戶、時間等。
總的來說,我認為 Blocksy 絕對值得在“輕量級、多用途”的 WordPress 主題空間中佔據一席之地。
如果您確實使用 Blocksy,請務必使用我們的獨家 Blocksy 折扣代碼以節省 10% 的訂單。
單擊下面的按鈕轉到 Blocksy,然後輸入優惠券代碼WPKUBE10 。
訪問 Blocksy
