博客圖片最佳實踐:在博客文章中使用圖片的 10 種方法
已發表: 2023-03-08圖片是博客文章的重要組成部分,使用視覺元素絕對是創建博客內容的最佳實踐之一。 你可能已經知道了。 但是你有沒有問過自己,你在博客上使用圖片的方式是否最有效?
為了消除您可能遇到的任何疑慮,在這篇文章中,我們將深入討論如何在博客文章中使用圖像。 我們將首先討論為什麼您應該這樣做,然後為您提供有關如何最好地使用博客圖片的詳細提示。
最後,我們希望您感覺自己知道如何在您的博客內容中使用視覺效果來增強它並使其更有效。
你能想像出來嗎? 不? 我也在畫一個空白。 聽起來很粗略? 我只是想說明一點。 (我深表歉意。請在評論中留下你最喜歡的與圖像相關的雙關語)。
為什麼要在博客內容中使用圖片?

您很可能知道在博客內容中使用圖片是個好主意。 但是,讓我們快速回顧一下原因,以便您更有動力實施以下建議。
人類是視覺導向的
首先要記住的是,人類是視覺動物。 與單純的事實相比,我們更善於記住視覺信息。 這就是為什麼許多記憶技術都是基於將信息轉化為圖像以便您更好地記住它的原因。

因此,我們更喜歡視覺效果,而不僅僅是文字。 這就是近年來視頻內容爆炸式增長的原因。 預計 2022 年 82% 的互聯網流量將來自視頻。
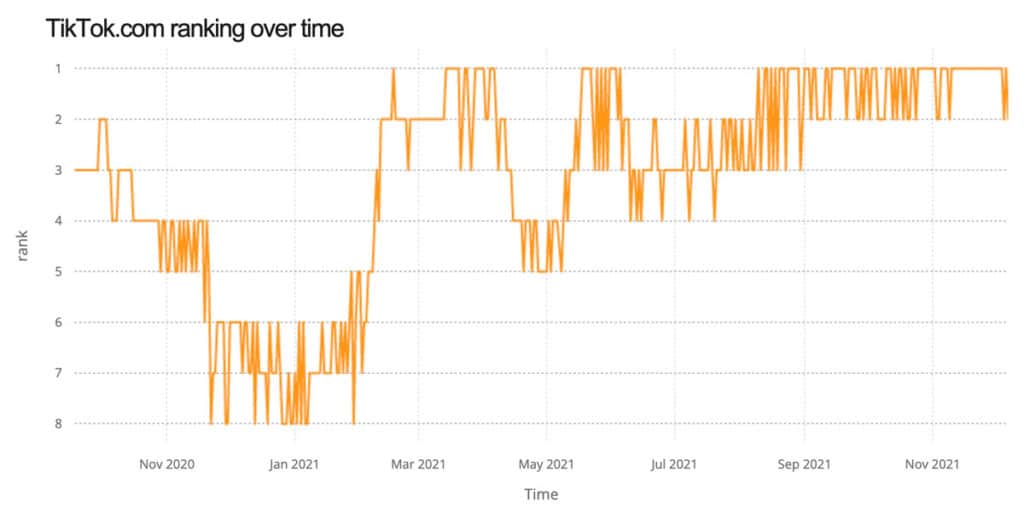
需要進一步證明嗎? 2021 年,短視頻平台 TikTok 成功成為世界上最常訪問的域名,將谷歌從這一過程中剔除。

另外,你知道世界第二大搜索引擎是什麼嗎? 這是 YouTube(儘管有一些注意事項)。
視覺效果使內容更易於消費
所以,人是視覺導向的。 到目前為止,一切都很好。 然而,除了簡單地成為我們作為人類所做的事情之外,您博客內容中的視覺效果還提供其他好處:
- 使掃描更容易——根據尼爾森的一項研究,只有大約 20% 的訪問者最終會閱讀您的整個博客文章,其餘的則略讀。 因此,由於圖像傳遞了更多的信息,因此將它們包含在內可以為大多數觀眾提供很好的服務。
- 分解冗長的文本——圖片使您的博客文章比單純的文字牆更令人興奮。 與適當的格式一起,使您的內容更易於消費和更容易理解。
- 增添個性——善用圖像可以進一步突出作者的個性和文章的基調。
- 影響 SEO — 圖片也在 SEO 中發揮作用。 使用它們是為搜索引擎向您的內容添加更多信息的好方法。
確信了嗎? 然後,讓我們談談如何將這些知識付諸實踐。
如何在博客文章中正確使用圖片
以下是我們關於如何在您的網站上使用博客圖片的最佳做法。
1.大量使用
提高博客圖片有效性的第一步是使用足夠數量的圖片。 如前所述,視覺效果的作用是讓讀者停留在頁面上。 將它們視為引導訪問者前進的麵包屑。
那麼,正確的數字是多少?
好吧,BuzzSumo 的一項研究表明,每 75-100 個單詞有一張圖片的文章被分享的頻率幾乎是圖片較少的文章的兩倍。

但是,如果您不想繼續計算字數,一個好的經驗法則是使用足夠多的圖像,這樣無論訪問者在您頁面上的哪個位置,他們的視野中總有一個視覺元素. 除了圖像,還可以是嵌入式視頻、嵌入式社交媒體帖子等。

2. 選擇相關的圖片並增加價值
雖然使用大量圖像很重要,但不要僅僅為了它而包含它們(例如,因為我們這麼說)也同樣重要。 出現在您的 Web 內容中的任何圖像都應該是相關的,並且可以添加到文本的內容中。
例如,如果我要在這篇文章中添加一塊西蘭花的圖片,它會讓你感到困惑,而不是增加你的體驗。

當然,它在這裡也起到了反面例子的作用,但除此之外,它對帖子沒有任何實際貢獻。 另一方面,下面的引用圖片既切合主題,又進一步擴展了我已經提出的觀點。

比西蘭花更有意義,不是嗎?
出於這個原因,每當您考慮為您的內容添加視覺效果時,請始終問自己以下問題:
- 與整篇文章的主題相關嗎?
- 它與它所在的文章部分相關嗎?
- 它是否為讀者增加了價值?
如果其中任何一個問題的答案是否定的,通常最好省略特定圖像。 此外,您還可以考慮圖像是否適合您現有的配色方案和視覺語言。 以上所有內容對於特色圖片尤為重要。
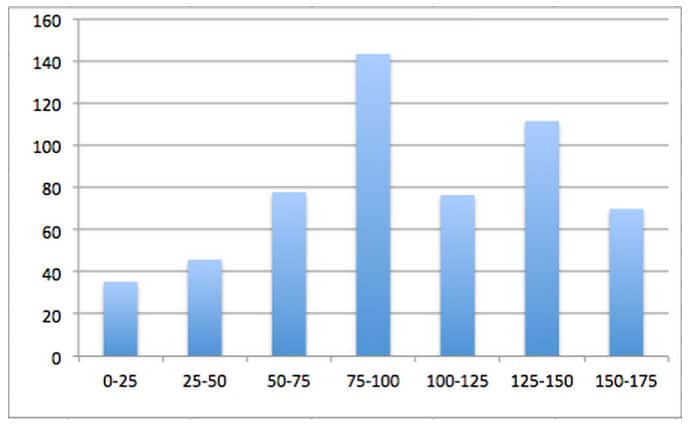
3.利用圖表
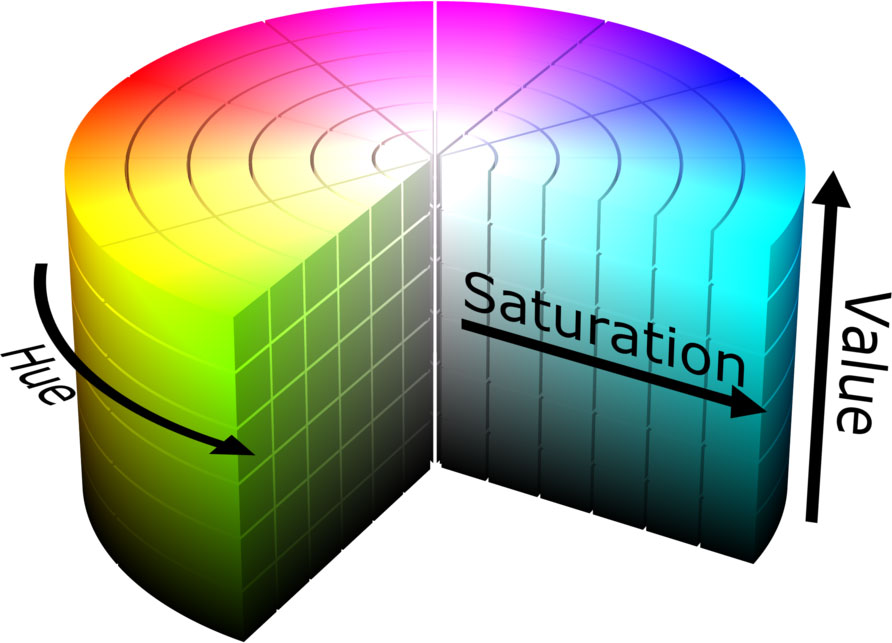
圖表和圖形是將大量信息打包到非常小的空間中的好方法。 這是我們關於在 CSS 中聲明顏色的文章中解釋 HSV 顏色空間如何工作的一個:

它們不僅使文章更具吸引力,而且還強化了您的觀點並作為您主張的證據。 此外,圖表和圖形有助於以一種易於理解的方式可視化數據,而單純的文本通常無法做到這一點。 因此,如果您能找到適合您文章內容的內容,請務必使用它們!
它們也相對容易創建,例如使用 Imgflip、Canva 或 Visme。 甚至 Excel 或 Google 表格也能夠生成您可以輕鬆截取的圖表。
此外,還有其他數據可視化選項,例如圖表或信息圖表。 後者在社交媒體上也特別有效。 如果您可以製作有價值且美觀的信息圖,它可以帶來大量的瀏覽量和流量.
最後,圖表、圖形和其他數據可視化具有高度可重用性。 您可以在多篇文章中使用它們來表達相同或相似的觀點。 它們也是獲得反向鏈接的好方法,因為它們非常受歡迎。
4.包括人物形象
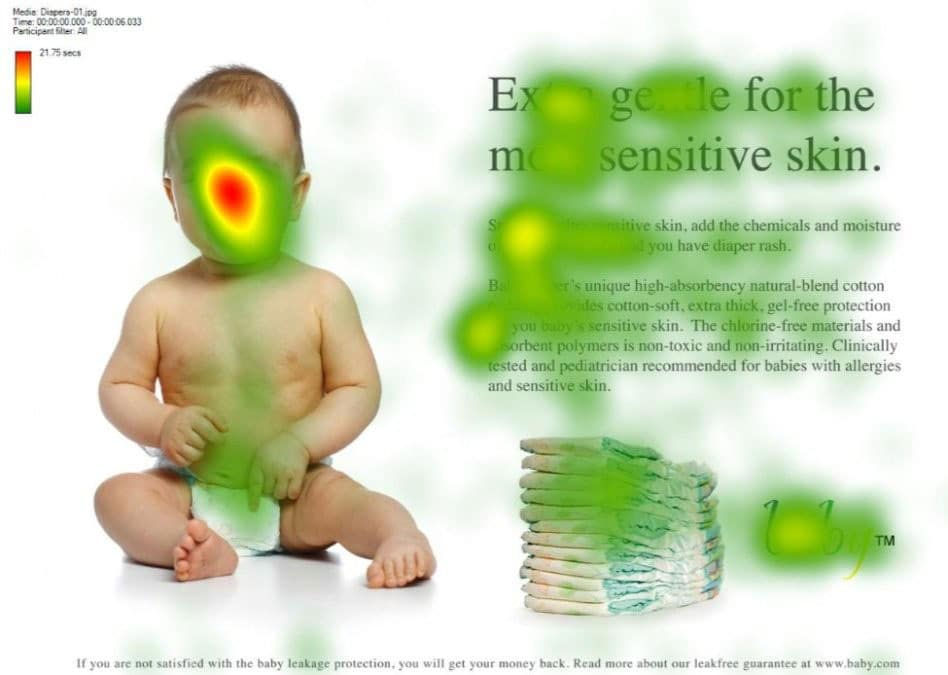
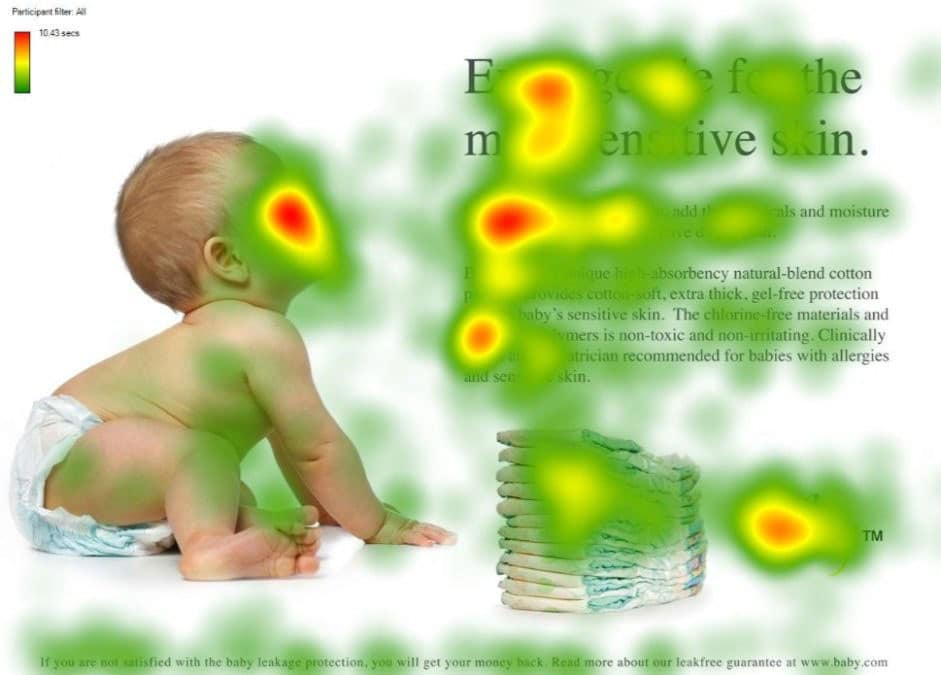
人是群居動物。 我們天生就喜歡看人,尤其是看臉。 眼動追踪研究表明,我們的目光被它們神奇地吸引住了。

這就是為什麼關於頁面通常是網站訪問量最大的頁面之一的原因之一。 我們想與真實的人聯繫,而不是匿名(雙關語意)的網站。 因此,在有意義的時候在您的網站或博客上包含人物圖片絕對應該成為您最佳實踐的一部分。
您還可以更進一步,使用它們來引導訪問者的注意力。 研究表明的另一件事是,我們會將注意力集中在其他人注視的地方。

您可以使用它來讓訪問者將注意力集中在您希望他們關注的地方。 更多關於我們基於科學的網頁設計技巧。

5.利用截圖
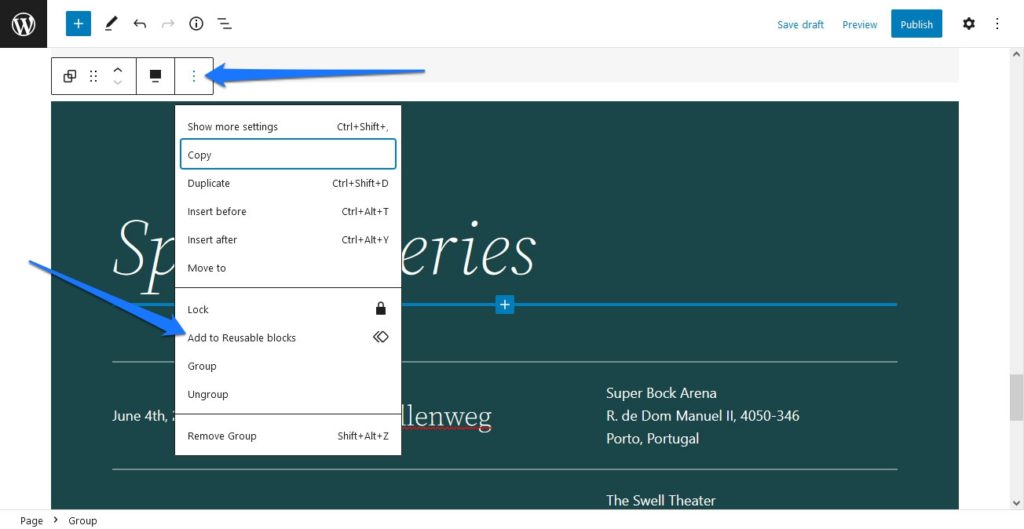
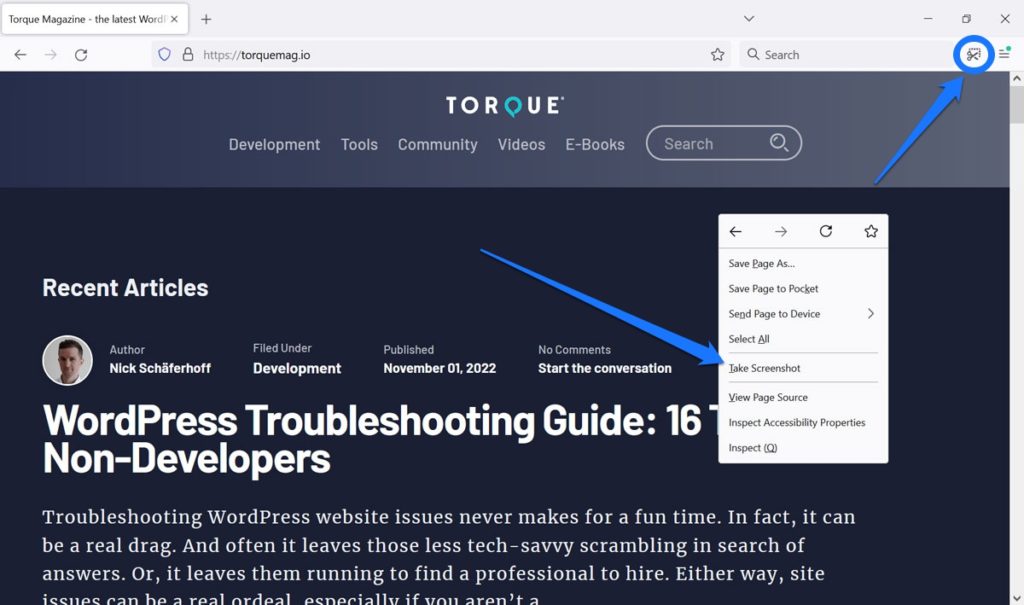
當您編寫教程或幫助讀者在計算機上執行操作的任何類型的說明時,屏幕截圖非常有用。

與僅用文字描述同一事物相比,它們使說明更加清晰,而且它們也非常適合掃描。 另外,屏幕截圖非常容易製作。
如果您是 Firefox 用戶,您的瀏覽器具有內置功能。只需右鍵單擊頁面並選擇“截屏” 。 您還可以在頂部的工具欄中放置一個相同的按鈕。

在 Chrome 中,有一些瀏覽器插件,例如用於截屏的 Awesome Screenshot。 此外,計算機也具有使用它們的能力。 在 Mac 上,您可以通過按Cmd + Shift+3捕獲整個屏幕並使用Cmd + Shift+ 4捕獲一個選擇。 在 Windows PC 上,使用 Windows 按鈕加打印。
最後,為您的屏幕截圖添加註釋,一個很好的工具是 Skitch(您也可以找到 Windows 版本),它提供了本文中的註釋。 Snagit 是另一個付費選項。
6. 創建自己的圖像
除了截圖之外,嘗試創建自己的圖像通常是個好主意。 這尤其是因為我們已經非常適應過濾庫存攝影。

因此,從大眾中脫穎而出的最佳做法之一就是製作自己的博客圖片。 這裡有幾個選項:
- 自己拍照片——尤其是如果你經營美食或旅遊博客之類的東西,這是理所當然的。 讀者希望您提供自製的圖片素材。
- 使用專業照片——我曾經與一位客戶合作,他的“關於”頁面上有一張庫存照片。 當我在圖片庫網站上找到相同的圖片時,我才意識到這一點。 在那之前,我認為那些是真實的員工和辦公室內部。 想像一下我的失望。 不要那樣做。 聘請某人為您公司的人員拍攝真實照片。
- 將引語轉為圖片——如果您需要視覺效果來美化您的內容,而您手邊沒有任何東西,為什麼不將文本本身轉為圖片呢? 你總是可以從你的文章中引用一段有意義的話,然後用它來製作圖片。 有幾種工具可以讓這一切變得非常簡單,例如 Pablo 或前面提到的 Canva。 您也可以使用標題為社交媒體執行此操作。
- 嘗試動手繪製插圖——如果您在鉛筆和紙方面略有天賦,您也可以考慮創作自己的插圖。 以數字方式繪製、掃描、潤色,然後您就可以開始了。 一個在這方面做得很好的網站是 Enchanting Marketing。
當然,還有其他方法可以創建您自己的獨特圖像,尤其是如果您是設計師並且熟悉 Photoshop 或 Illustrator。 對於其餘部分,仍然有本文中提到的工具。
7. 包含帶有吸引人的縮略圖的視頻
在您的文章中使用視覺效果不僅限於圖像。 如前所述,視頻及其縮略圖也起著同樣的作用。
但是,請確保視頻 a) 相關且 b) 具有美觀的縮略圖。 如果它來自您自己的 YouTube 頻道,那就更好了!
8. 尋找 Gif 和模因
如果您花時間瀏覽 Reddit 等流行娛樂網站,您很快就會發現 gif 和模因幾乎已成為互聯網的貨幣。 人們似乎只是喜歡他們的一些東西,互聯網用戶似乎在不斷競爭以創造最好的東西。

好消息是您可以將其用於您的內容。 放置得當的 gif 或 meme(更好的是,meme gif)可以真正以其他內容類型無法做到的方式傳遞衝擊力。
這裡的挑戰是它需要媒體素養。 尤其是模因已經變成了他們自己的一種語言,你真的需要知道它們的意思,以免給人留下不好意思的印象。
然而,對於模因和動圖,同樣重要的是不要過度。 它們都具有很高的影響力,因此如果您在博客文章中過多地使用它們,可能會完全偏離實際內容。
9.遵守使用權許可
使用博客圖片時,最重要的最佳做法之一就是不要忘記圖片是知識產權。 這意味著,除非作者已授予允許使用它們的許可,否則它們受版權保護。 出於這個原因,重要的是要知道如何找到可以免費使用而不會被起訴的圖像。
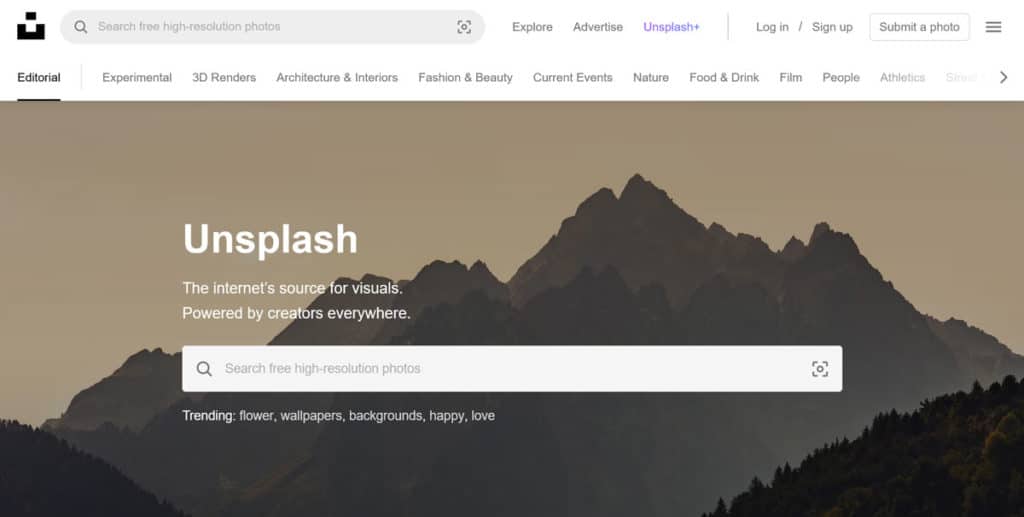
一種選擇是選擇專門為提供免費圖像而構建的網站,例如 Unsplash、Pixabay、Pexels 或 Flickr Commons(儘管在後者中,請務必檢查作者實際授予的許可)。

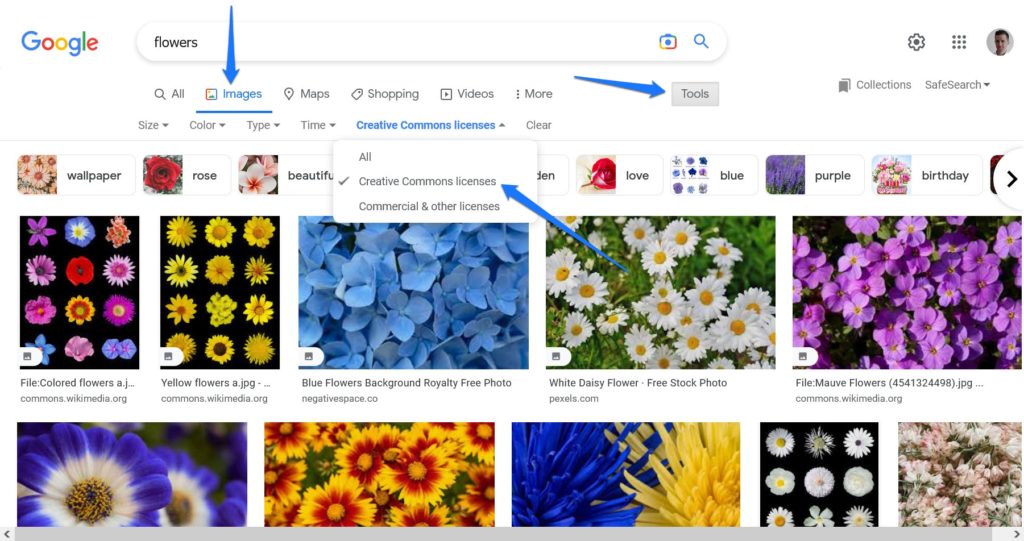
甚至谷歌也有可能將他們的圖片搜索設置為僅顯示具有知識共享許可的圖片。 您可以在Tools > Usage Rights下的圖像搜索中找到它。

說真的,不要使用你沒有許可證的圖片! 有些公司專門在網上掃描這些內容,這不值得法律上的麻煩。
10. 使用高質量圖像並對其進行優化

當你第一次看到上面的圖片時,你有什麼想法? 你可能認為肯定有人犯了錯誤,對吧? 任何頭腦正常的人都不會在他們完成的博客文章中使用如此模糊的圖像。
好吧,現在您知道當您在內容中使用低質量圖像時您的讀者會怎麼想了。 所以,這裡的第一課是:不要。 它讓你看起來很業餘,並讓人懷疑你的內容的整體質量。
同時,也不要在帖子中使用全寬、超高分辨率的圖片。 這樣做會增加頁面重量、帶寬使用並降低網站速度(如果這是您網站上的問題,您可以通過速度測試找出答案)。
挑戰在於找到圖像大小、質量和性能之間的最佳平衡點。 這裡的重要工具是使用正確的文件類型、大小,並利用圖像壓縮。 另外,不要忘記使用有意義的文件名並為視障讀者和搜索引擎添加 ALT 標籤。 您可以在我們關於圖像優化的專門文章中找到詳細提示。
最後的想法:博客圖像最佳實踐
在您的博客上使用圖片時,了解如何正確使用非常重要。 這樣,您就可以確保它們具有最大的影響力,並且不會影響您的內容,或者——更糟的是——讓您陷入法律困境。 上面,我們已經介紹了一些旨在幫助您做到這一點的博客圖像最佳實踐。
最後,圖像與您的文字一樣重要。 他們可以成就或破壞一篇文章,所以不要吝嗇他們。 否則,您可能很快就會發現自己出局了。 數字,不是嗎?
您認為最重要的博客圖片還有哪些其他最佳做法? 請在下面的評論中分享您的想法(和最糟糕的雙關語)!