8 個博客著陸頁示例 + 如何製作一個
已發表: 2022-12-12您是否正在尋找一些鼓舞人心的博客登錄頁面示例?
通過有效的博客登錄頁面,您可以鼓勵更多網站訪問者閱讀您的內容並成為忠實的讀者和電子郵件訂閱者。
在本文中,我們將查看一些出色的博客登錄頁面示例,以幫助您進行內容營銷。
博客和登陸頁面有什麼區別?
您可能不知道博客和登錄頁面有何不同。 它們不是一回事嗎? 事實上,它們略有不同。
博客是您網站上的一個頁面,會定期更新所有最新的博客文章。 您通常會在頁面底部找到鏈接,以進一步訪問博客檔案。
有時,博客頁面可能還包含一個側邊欄,其中包含類別、推薦的帖子、社交媒體共享按鈕,甚至還有一個用於選擇加入您的時事通訊的表格。
博客的目的是讓網站訪問者閱讀、分享和參與您的內容。
相比之下,著陸頁是一個單獨的網頁,僅包含您選擇的博客文章。 它旨在讓您的目標受眾體驗您的內容,但僅在一個頁面上提供其中的一部分。
例如,博客登錄頁面可能包含 4 篇您最好的博客文章,但重點將放在說服用戶了解更多信息上。 該頁面還可能有歡迎視頻、令人信服的文案、訂閱者的推薦,以及帶有號召性用語按鈕 (CTA) 的註冊表單,以加入您的電子郵件列表以獲取新的博客文章。
從本質上講,博客登錄頁面的目的是消除不必要的干擾,促使訪問者採取行動並提高轉化率。
博客可以用作登陸頁面嗎?
許多小型企業使用他們的博客作為登陸頁面。 當您點擊搜索結果或社交媒體中的鏈接時,您將立即進入博客頁面。 如果您是博主,這很好,因為您可能沒有要實現的數字營銷目標。
但是,如果您是小型企業,我們建議您使用博客以外的其他內容作為登錄頁面。 相反,您應該將流量發送到您的主頁或高轉化率的著陸頁,這樣您就可以更好地控制用戶瀏覽您網站的方式。
例如,如果您希望訪問者更多地了解您的業務,將他們發送到您的主頁或關於頁面是個好主意。 然而,如果您想增加您的電子郵件列表、推廣網絡研討會或鼓勵特定產品的銷售,最好創建一個登錄頁面。
鼓舞人心的博客著陸頁設計示例
看了上面的解釋後,很明顯博客登陸頁面是一個獨立的頁面,旨在讓訪問者採取特定的行動。 如果您仍然需要說明,請查看下面的最佳博客登錄頁面示例,了解它們是如何工作的。
- 1.博霸
- 2. HubSpot 博客
- 3.鬆弛設計
- 4. Dropbox 博客
- 5.文案博主
- 6. 托比亞斯阿林
- 7.食譜評論家
- 8. 單飛丹
1.博霸

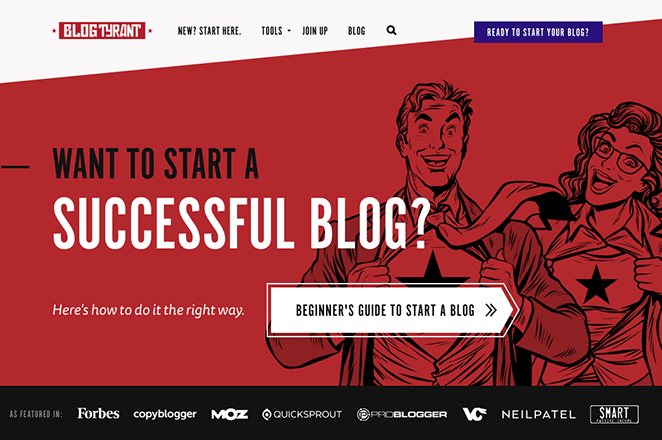
首先是來自 Blog Tyrant 的出色登陸頁面設計。 這個博客專注於幫助其他博主建立更好的博客,因此頁面的大部分內容都是為了展示其最佳內容。
頁面頂部是一個引人注目的標題,向讀者提出了一個問題:“想要開始一個成功的博客嗎?” 如果該問題的答案是肯定的,用戶可以單擊號召性用語按鈕以了解如何以正確的方式進行操作,這是將點擊率提高到 Blog Tyrant 網站上最重要的帖子的絕佳方式。
此頁面上的其他一些重要功能如下:
- 來自高權威網站的標誌顯示社會證明
- 大量空白幫助用戶專注於內容
- 用於組織不同內容類型的類別以實現更好的導航
- 對比鮮明的 CTA 按鈕
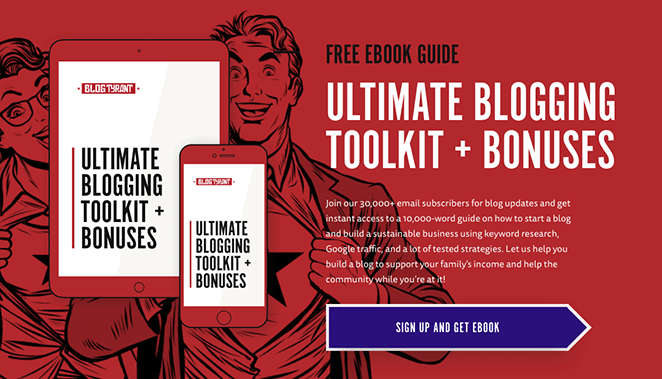
- 註冊電子郵件營銷信息的免費電子書獎勵

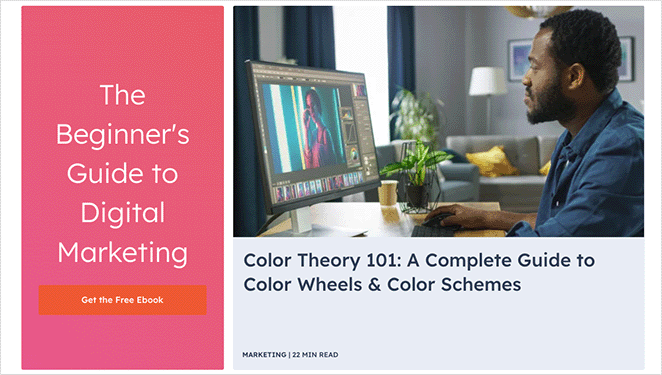
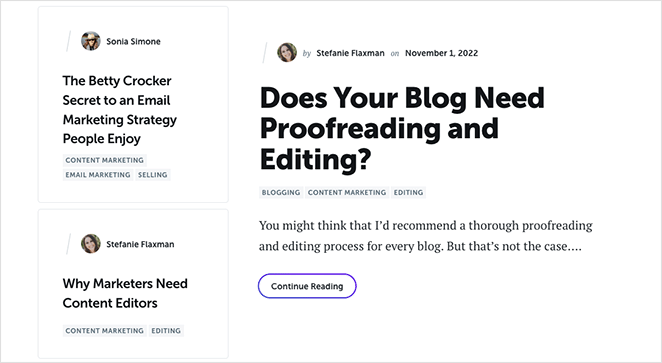
2. HubSpot 博客

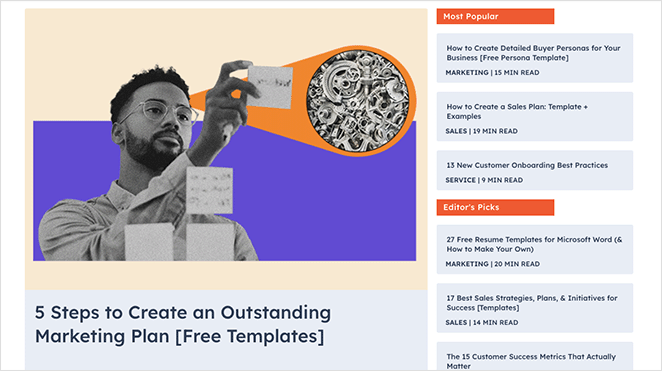
HubSpot 的博客登錄頁面是他們如何專注於為正確的受眾提供正確的內容的另一個例子。 此頁面面向營銷人員,包括與在線營銷相關的內容。
頂部是 HubSpot 編輯最熱門的主題和首選。 然後,當您向下移動頁面時,您將看到一個模塊化佈局以供進一步推薦閱讀。
佈局中包含訂閱 HubSpot 電子郵件列表的號召性用語,在更下方,您可以選擇下載他們的免費電子書。

以下是此著陸頁示例的一些主要功能:
- 清晰、引人注目的標題
- 引人注目的 CTA
- 主題類別
- 電子書鉛磁鐵
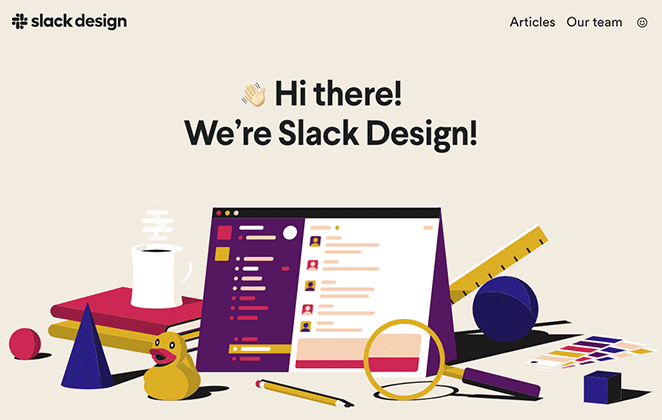
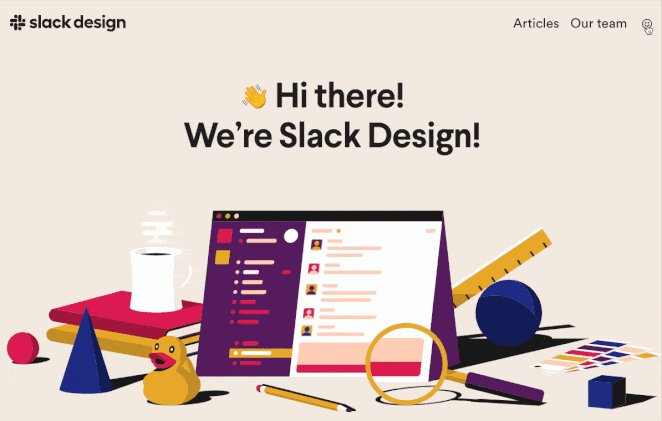
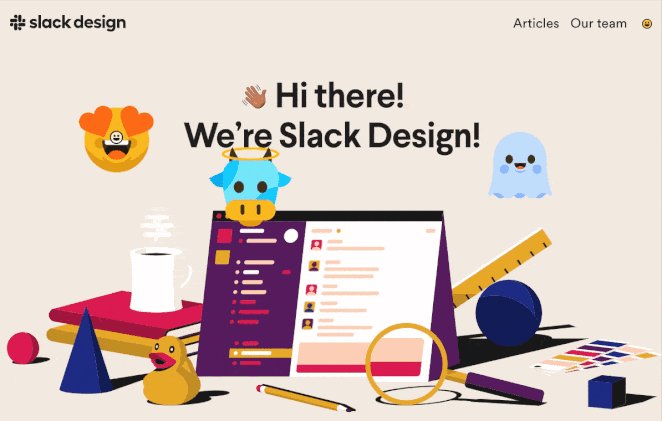
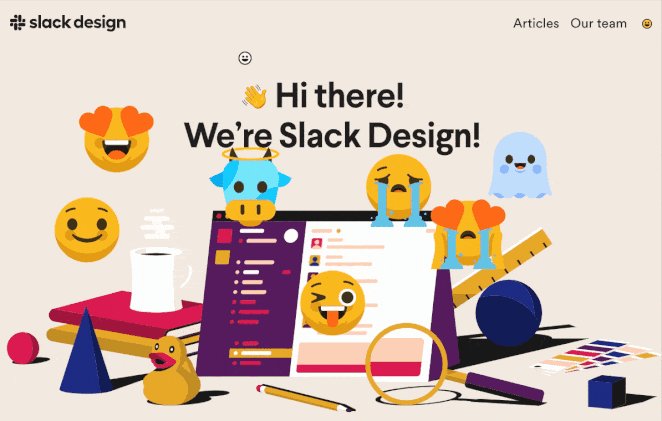
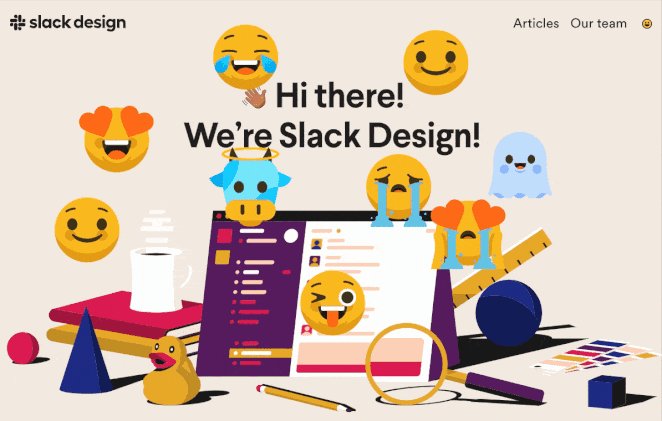
3.鬆弛設計

Slack 是一家軟件即服務 (SaaS) 公司,其博客登錄頁面採用簡約而溫馨的設計,體現了其個性。
這個頁面有一個簡單的佈局,包含最新的設計文章和一個 CTA 來查看更多。 儘管它不包含任何潛在客戶生成功能,但它在專注於受眾正在尋找的內容方面做得非常出色。

繼續輕鬆愉快的氛圍並展示其令人印象深刻的網頁設計技巧,此頁面有一個漂亮的功能。 單擊表情符號圖標,每當您單擊該頁面時,都會出現一個新的隨機表情符號。

我們必須警告您,它可能會讓人上癮。
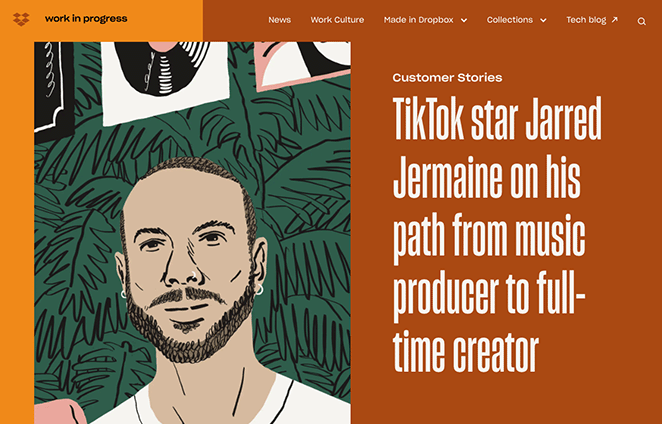
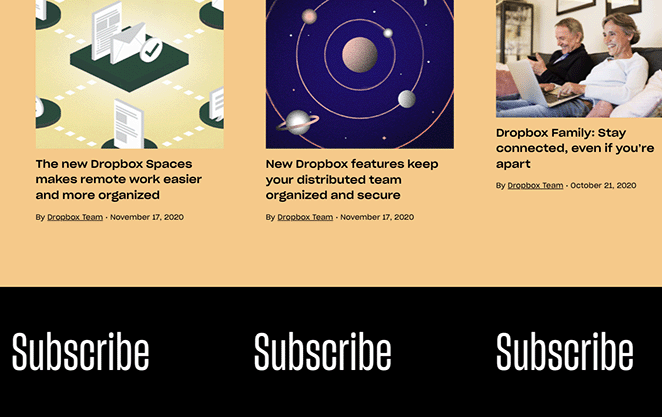
4. Dropbox 博客

現在,讓我們來看看 Dropbox 的 Work in Progress 博客登錄頁面。 它採用充滿活力的設計,可立即引起注意,並且佈局具有不同的部分,以便於瀏覽。
例如,有關於客戶故事、新聞、工作文化和產品技巧的部分。 他們還提供關於特定主題的特色收藏或博客文章。

我們特別喜歡頁腳區域的滾動 CTA 按鈕。 單擊它時,您會看到一個靜態電子郵件註冊表單,鼓勵您加入電子郵件列表。

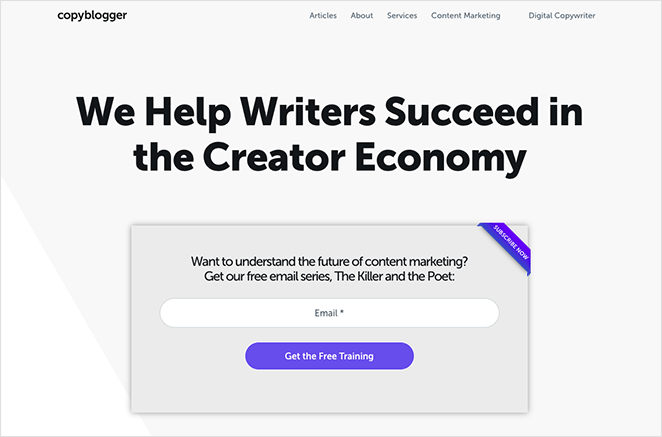
5.文案博主

接下來是 Copyblogger 的有效登錄頁面,Copyblogger 是一個提供內容營銷技巧和培訓的品牌。 與此列表中的其他示例不同,Copyblogger 使用其博客作為其主頁和登錄頁面,因為他們希望訪問者立即使用他們的內容。
該頁面採用簡約設計,更傾向於關注內容而不是高質量的圖像和視頻。 此外,佈局不會讓人分心,字體清晰,您可以輕鬆閱讀。
當您登陸該頁面時,您會看到一個清晰的 CTA,用於訂閱 Copyblogger 的免費電子郵件系列。 CTA 也在頁面底部重複出現,為訪問者提供了更多的訂閱機會。

這種類型的鉛磁鐵是增加列表和培養與有價值內容的關係的絕佳方式。
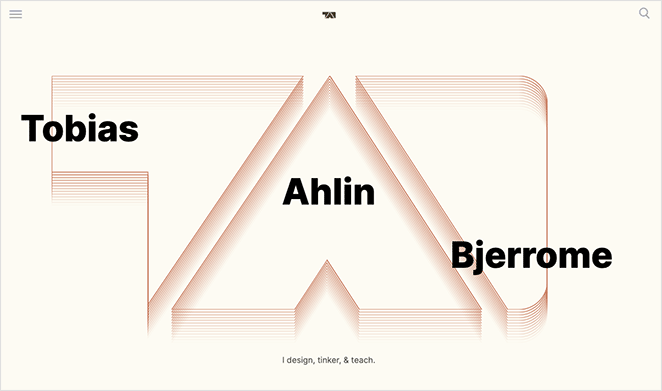
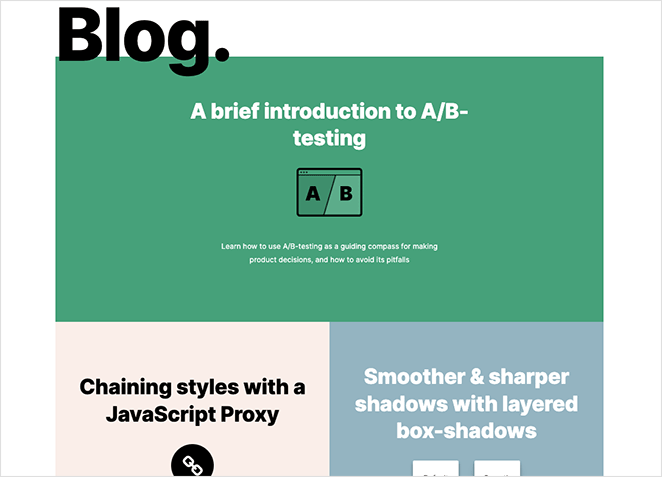
6. 托比亞斯阿林

Tobias Ahlin 的這個博客登錄頁面是展示他的設計和開發技能的完美方式。 頂部部分是最近博客文章的集合,帶有用於閱讀更多內容的按鈕。

在頁面的下方,您可以看到 Tobias 的一些項目、最近的工作以及聯繫方式。
總體而言,這是我們見過的用於博客和個人品牌的最佳著陸頁示例之一。
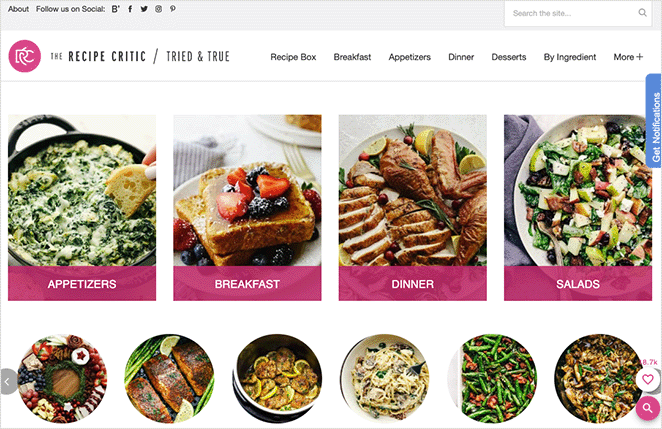
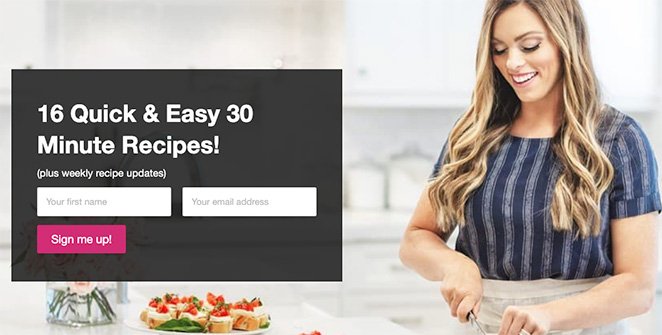
7.食譜評論家

Recipe Critic 是一個美食博客,其著陸頁設計精美。 主要設計提供不同的部分,如早餐、晚餐、沙拉、慢燉鍋餐等,幫助遊客輕鬆找到他們需要的食譜。
頁面中央是一個巨大的號召性用語,鼓勵用戶註冊免費食譜。

該頁面還包括一個搜索框和社交媒體關注按鈕。
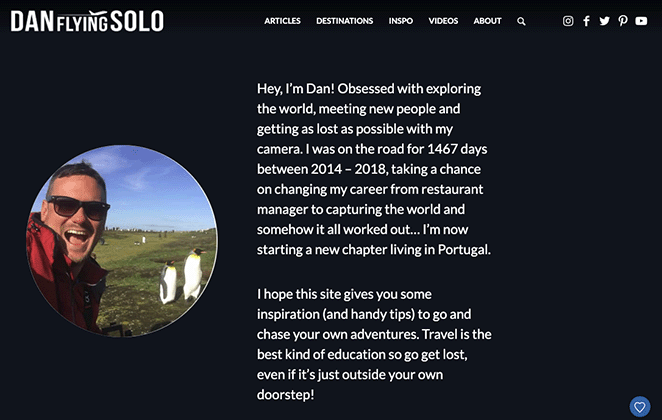
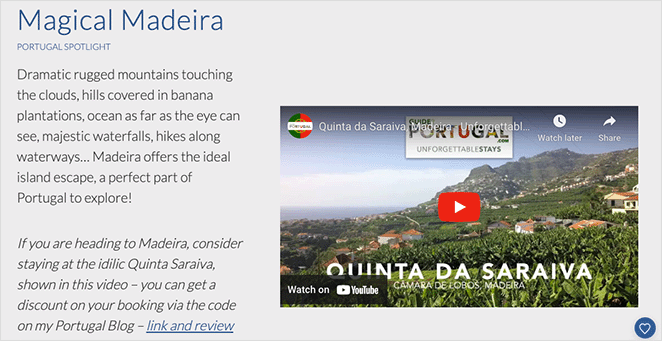
8. 單飛丹

Dan Flying Solo 有一個簡單而有效的博客登陸頁面設計,重點放在內容上。
標題部分幫助讀者更多地了解 Dan、他涵蓋的主題以及他訪問過的地方。 向下滾動時,您可以看到 Dan 的最新博客文章,其中有大按鈕可以閱讀更多內容。
您還會注意到 Dan 在頁面上嵌入了他的 YouTube 視頻,這是擴大他的 YouTube 粉絲群的絕佳方式。

如何在 WordPress 中創建博客登陸頁面
如果您想像上面的示例一樣創建一個令人驚嘆的博客登錄頁面,則無需擔心,因為它並不像您想像的那麼難。
您可以使用頁面構建器插件來創建自定義博客頁面,無需編碼即可實現您的願景。
我們建議使用 SeedProd,這是適用於 WordPress 的最佳拖放式登錄頁面構建器和網站構建器。

SeedProd 易於使用,對開發人員友好,並擁有大量專業設計的登陸頁面模板,因此您可以快速上手。
從那裡,您可以使用現成的登陸頁面塊來幫助您設計完美的頁面、產生潛在客戶並提高轉化率。
以下是您可以自定義的一些著陸頁塊:
- 動畫標題從頁面彈出並吸引註意力
- 聯繫表格,以便用戶可以取得聯繫
- 倒數計時器營造緊迫感
- Facebook、LinkedIn、Twitter 等社交資料。
- 用於參與的圖像輪播
- 提高社會認同感的推薦信
- 突出產品價格比較的定價表
- 選擇表格來收集電子郵件地址
您甚至可以使用 WooCommerce 模塊向潛在客戶推廣電子商務產品,例如熱門產品、購物車、結賬等。 您所要做的就是將每個塊拖放到您的頁面上,然後實時查看更改。
SeedProd 完全響應,搜索引擎 (SEO) 友好,適用於任何 WordPress 主題,甚至允許您從頭開始創建 WordPress 主題。
您可以閱讀本教程以在 WordPress 中創建登錄頁面,而無需僱用開發人員。
而已!
我們希望您覺得這份最佳博客登陸頁面示例列表對您有所幫助。 現在您有了一些設計靈感,為您的博客設計一個漂亮的登錄頁面將變得輕而易舉。
準備好創建您自己的登錄頁面並推動博客轉化了嗎?
您可能還喜歡以下教程和技巧:
- 使用 Google 優化工具對著陸頁進行 A/B 測試的指南
- 17 個專業著陸頁優化技巧
- 如何使您的博客頁面看起來像一個網站
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。