使用頁面構建器提升 WordPress SEO 的 4 種方法
已發表: 2022-04-15您想知道如何使用頁面構建器來提升 WordPress SEO(搜索引擎優化)嗎? 如果是這樣,知道從哪裡開始可能會很棘手。 幸運的是,可靠的頁面構建器(例如 Beaver Builder)可以幫助您立即提高網站的排名。
在這篇文章中,我們將向您介紹 SEO 策略的基礎知識。 然後我們將提供關於如何使用 Beaver Builder 來提升您的 SEO 的四個技巧。 讓我們開始吧!
目錄
- 搜索引擎優化 (SEO) 簡介
- 為什麼你應該在你的網站上實施 SEO 最佳實踐
- 使用 Beaver Builder 提升 WordPress SEO 的 4 種方法
- 構建針對移動設備優化的快速頁面
- 增強您的標題
- 優化您的圖像
- 使用 SEO 優化主題
- 結論
搜索引擎優化 (SEO) 簡介
每個網站都有一個獨特的目的,但它們幾乎都有一個共同目標——被目標受眾找到。 更重要的是,大多數美國人使用谷歌的搜索功能來尋找他們正在尋找的東西。 這就是為什麼全面的 SEO 策略對於您網站的成功至關重要。
簡而言之,當您優先考慮 SEO 時,您是在刻意努力在 Google 的頂級搜索引擎結果頁面 (SERP) 中排名。 最成功的網站可以進入相關搜索的首頁,使其對潛在訪問者更加可見。
Google 細緻入微的標準決定了哪些網頁和網站能登上榜首。 考慮的一些因素包括:
- 頁面相關性
- 內容質量
- 網頁的可用性(網站速度、流量、可讀性等)
- 上下文和設置
為了評估所有這些特徵,Google 會仔細梳理您的內容,使用“爬蟲”為您的網站編制索引。 這意味著機器人會探索您的網站,尋找優質內容的“關鍵信號”,例如熱門關鍵字、可靠的外部鏈接、新帖子或頁面、快速性能等。
最終,谷歌希望幫助用戶在運行順暢的網站上找到有價值的相關內容。 為了幫助您的網站滿足這些標準,您可以通過多種方式優化您的網頁。
例如,您可以使用 Google Trends 或 Google Ads Keyword Planner 為您的利基找到最佳關鍵字。 此外,您可以使用 Google Page Speed Insights 來測試您網站的核心 Web Vitals。
為什麼你應該在你的網站上實施 SEO 最佳實踐
如今,各種用戶都在處理大量內容。 網絡上有超過 10 億個網站,如果您忽略 SEO,您的網站很可能會在洗牌中迷失方向。
事實上,25% 的人點擊了第一個 Google 搜索結果。 此外,67% 的總點擊量流向了前五個列出的網站。 同時,第二頁和第三頁(合併)僅獲得大約 6% 的點擊量。
您可以想像,如果沒有人能找到您的網站,那麼它所宣傳的任何產品或服務都可能表現不佳。 為了確保您的網站可見,明智的做法是採用 SEO 最佳實踐。
幸運的是,只要您擁有正確的工具,在您的網站上實施 SEO 就很容易。 如果您已經有大量的內容目錄,您可能需要進行審核。 但是,如果可能,最好從內容創建過程的一開始就牢記 SEO,當您在網站上構建所有頁面和帖子時。
使用 Beaver Builder 提升 WordPress SEO 的 4 種方法
既然您了解了在搜索引擎中獲得良好排名的重要性,那麼讓我們來看看您可以使用頁面構建器來提升您網站的 SEO 的四種方法。 對於本指南,我們將演示如何使用我們自己的 Beaver Builder Page Builder 插件。 它是一個開發人員友好的拖放工具,可讓您輕鬆創建任何類型的優化 WordPress 網站。
1. 構建針對移動設備優化的快速頁面
谷歌搜索引擎佔移動設備查詢的 93%。 因此,優化網站的最佳方法之一是使其更適合移動設備。
Beaver Builder 的所有佈局都旨在響應移動設備。 這意味著它們會自動調整到各種屏幕尺寸,因此無論您的網站如何查看,它看起來都很棒。 多種元素立即針對台式機、平板電腦和移動設備進行了優化,包括:間距、堆疊、斷點等。
但是,如果您不使用佈局並且從頭開始,Beaver Builder 也提供了響應式編輯模式。 使用此功能,您可以在構建網站時輕鬆地在移動設備和平板電腦視圖中預覽您的網站。
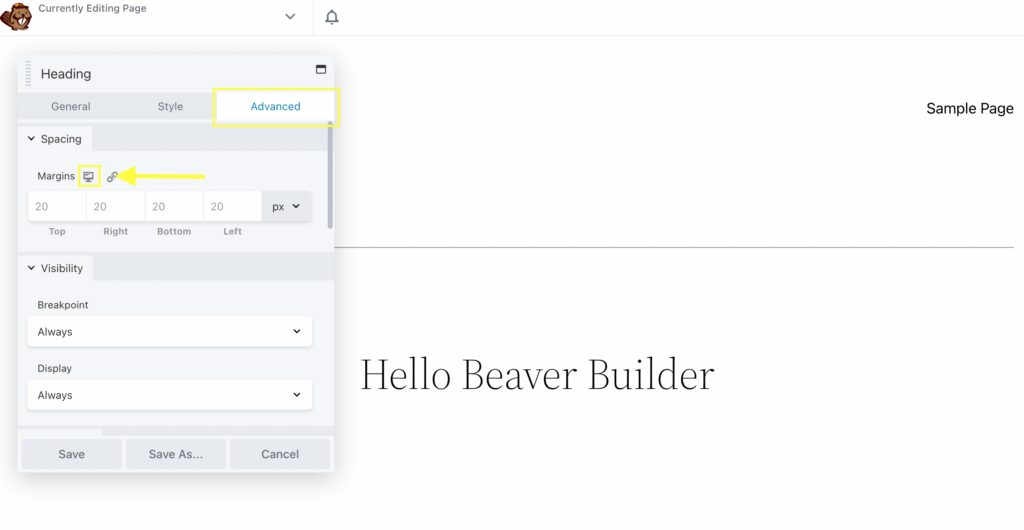
要訪問此工具,只需單擊您正在處理的頁面的任何元素。 然後找到高級選項卡並單擊它:

查找響應設置圖標(如上所示)。 頁面構建器編輯的默認視圖位於大屏幕(桌面)上。
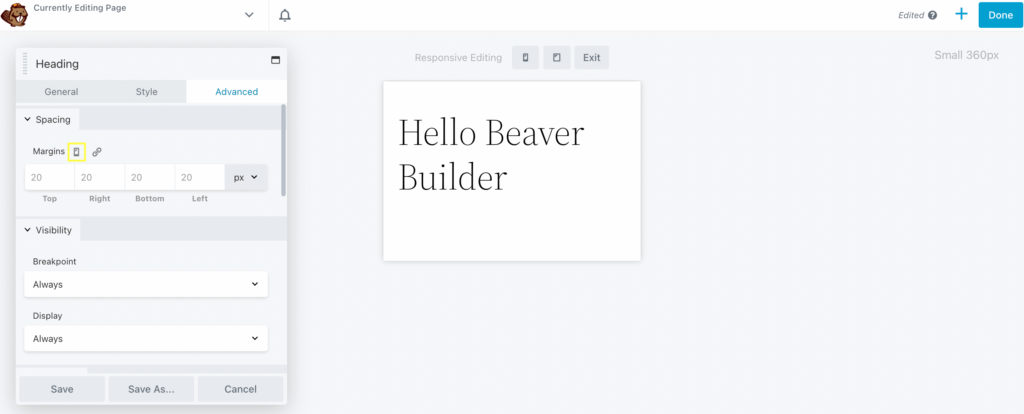
但是,如果您想查看您的頁面在中型屏幕(平板電腦)上的外觀,您可以單擊該圖標。 如果您再次選擇它,您將能夠在小屏幕(智能手機)上查看您的頁面:

如您所見,視圖和圖標已更改以表示調整後的屏幕尺寸。
使用每個視圖中的樣式和高級選項卡,您可以輕鬆自定義頁面,就好像您正在創建三個單獨的設計一樣。 您可以調整頁邊距、文本大小、列等,以確保您的網站在每台設備上看起來都很棒。
無論您是使用響應式佈局還是從頭開始構建響應式網站,這些優化的設計都將有助於確保更快的加載時間。 此外,機器人可能會注意到優化的內容質量和易用性。 這兩個因素都可能有助於提高您的搜索排名。
2.增強你的標題
提高 SEO 分數的另一種簡單方法是關注內容的可讀性。 這意味著確保您的頁面顯示有條理且易於瀏覽的清晰語言。 當您使用它時,您還可以增加網站的可訪問性,這有很多好處。
在衡量這兩個因素時,SEO 爬蟲機器人會密切關注為您的頁面排序的標題。 使用 Beaver Builder,您可以使用Heading模塊優化這些元素。

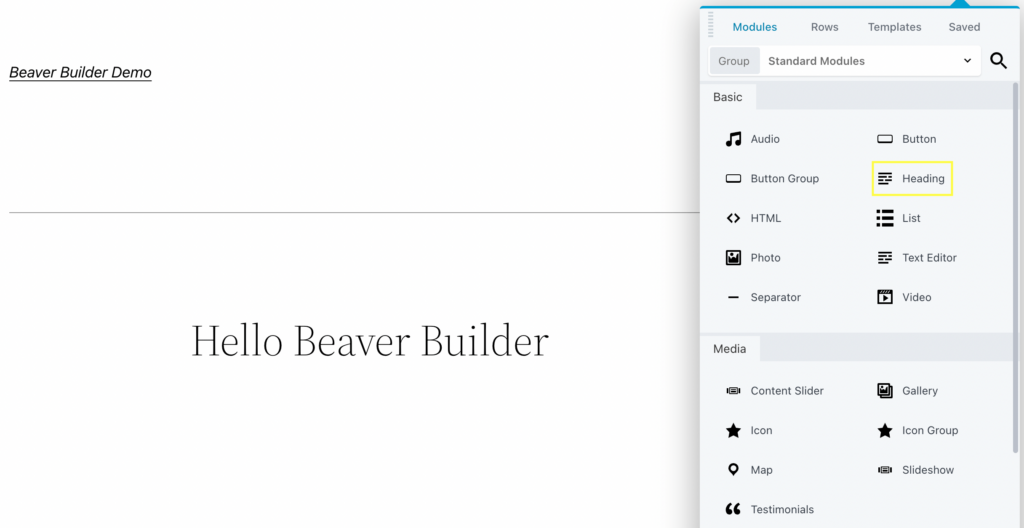
要找到此模塊,只需單擊任何頁面構建屏幕右上角的加號(+)圖標。 然後查看標準模塊區域:

要將標題添加到您的頁面,只需單擊此模塊並將其拖到您的頁面上。 使用此工具,您可以在整個頁面中添加標題層次結構,以改善內容的流程。
最高級別稱為 H1,每個子標題稱為 H2、H3 等。適當地使用這些標題有助於搜索引擎爬蟲更好地了解您的內容的結構。
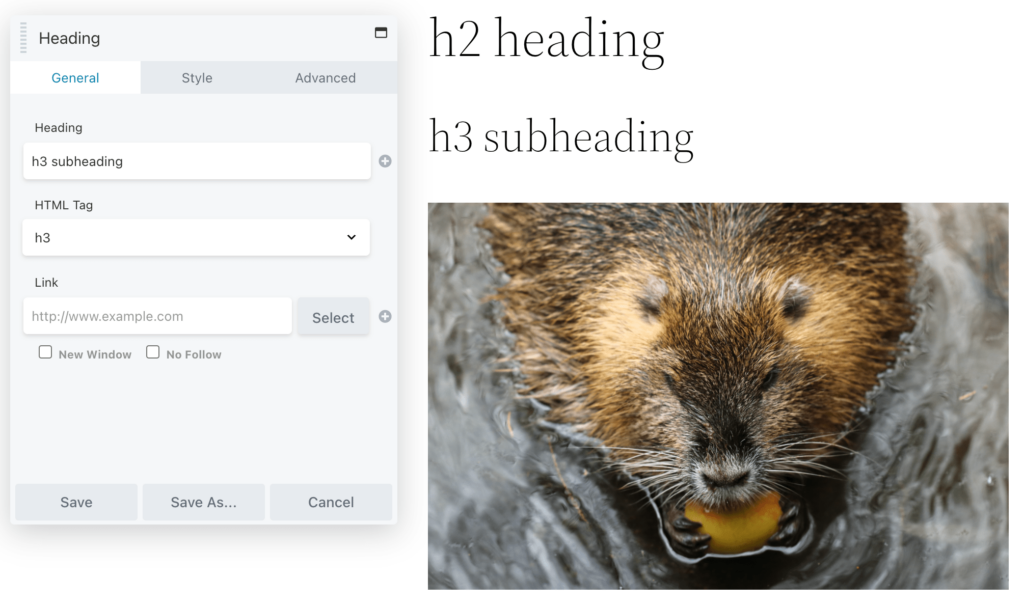
您可以通過導航到“標題”模塊的“常規”選項卡來調整標題級別。 在那裡,您可以在下拉菜單中選擇所需的HTML 標籤:

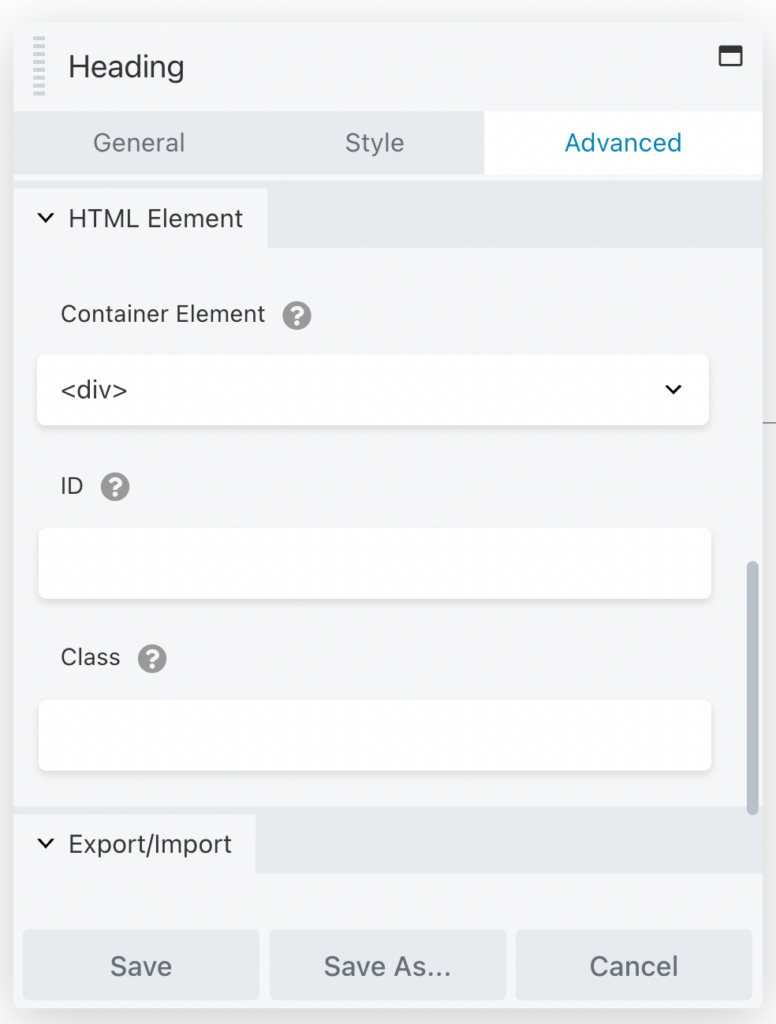
如果您想讓您的標題更易於訪問,您可以利用標題模塊中的高級設置。 單擊此選項卡時,向下滾動以找到HTML 元素部分:

此處的默認容器元素是<div> ,它表示內容中的“劃分”。 但是,如果您使用下拉菜單將其更改為<section> ,這將為爬蟲提供更準確的內容圖片。
使用標題優化頁面的另一種方法是創建與站點其他區域的字段連接。 這可以降低您的跳出率並提高您網站的感知可用性。 它還可以讓人們在您的網站上停留更長時間。
3.優化您的圖像
谷歌聲稱優化你的圖片是提高你網站排名的好方法,因為它可以幫助你的圖片出現在谷歌的圖片搜索結果中。如果你的網站包含很多照片,這也是你可以使用的最簡單的策略之一加強搜索引擎優化。
首先,您可能需要確保使用理想的文件格式、壓縮圖像並遵守版權法。 但是,還有另一種非常簡單的方法可以在 Beaver Builder 中優化圖像。
您可以通過在圖像中添加“替代文字”、標題和說明來做到這一點。 這為您的設計的視覺元素添加了更多上下文,並提供了另一個可抓取的功能(因為機器人無法看到圖像)。
在 Beaver Builder 中,有相當多的模塊允許使用圖像,包括照片、內容滑塊、圖庫和幻燈片。 讓我們看一個使用簡單Photo模塊的示例。
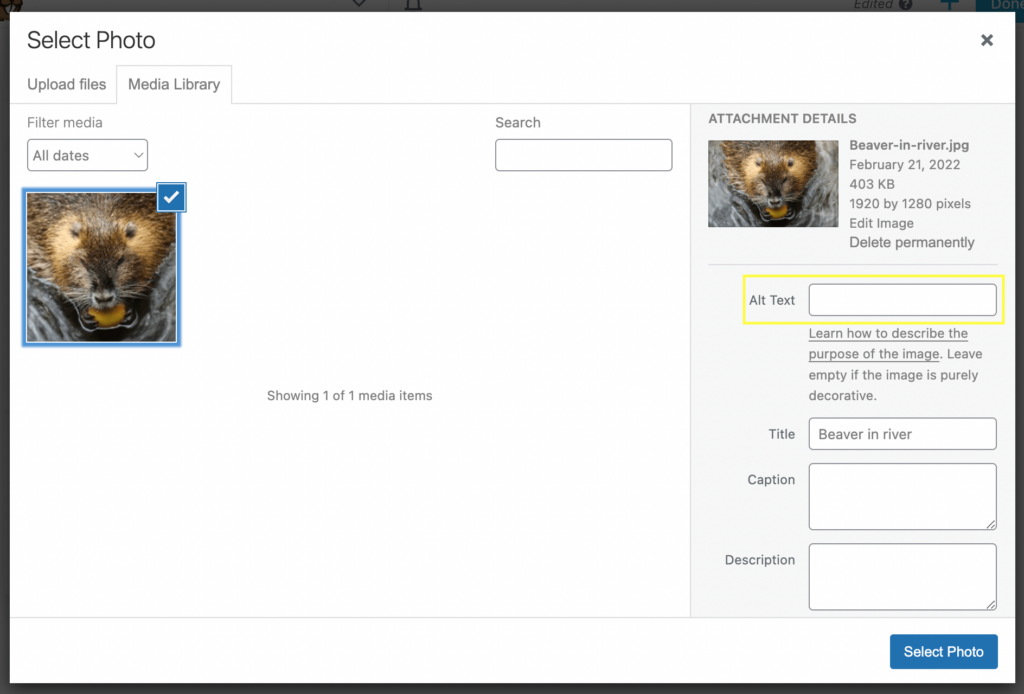
導航到您正在構建的頁面,然後單擊加號圖標以選擇您的照片模塊。 將圖像文件上傳到您的媒體庫。 接下來,看一下右側面板:

在那裡,您可以在Alt Text旁邊的字段中添加圖像的簡短描述。 您還可以添加標題和說明。 然後單擊選擇照片將圖像添加到您的帖子或頁面。
理想情況下,您網站上的每張圖片都應該有替代文字。 你可以保持簡單——一個簡短的句子清楚地描述圖像是什麼。 這也提高了您網站的可訪問性,因為使用屏幕閱讀器的視覺障礙訪問者也可以從清晰的替代文本中受益。
4. 使用 SEO 優化的主題
雖然您可以採取許多小步驟來確保您的網站排名良好,但您可能也需要考慮全局。 通過使用 SEO 優化的主題,您可以大大提高進入頂級 SERP 的機會。
這是因為您的主題會影響網站中一些最重要的元素,例如標題、圖像、頁面鏈接等。 此外,如果您使用的是基於優化不佳的代碼的低質量主題,則可能會對您網站的速度產生負面影響。
如果您已經在使用 Beaver Builder Page Builder,我們建議將其與我們的 Beaver Builder 主題配對:

這個主題使用 Bootstrap 框架,提供乾淨的代碼來支持快速的站點。 它還允許您使用 Google 字體,並輕鬆更改頁眉和頁腳。 當您使用此主題時,您可以放心,緩慢的加載時間不會讓您離開 Google 搜索結果的第一頁。
結論
如果您剛剛開始使用您的 SEO 策略,可能會覺得有很多事情需要一次性解決。 但是,可靠的頁面構建器,例如 Beaver Builder,可以讓您的工作輕鬆很多。
讓我們回顧一下使用 Beaver Builder 提升 SEO 的四種方法:
- 構建針對移動設備優化的快速頁面。
- 改進您的標題和標題。
- 優化您的圖像。
- 使用 SEO 優化的主題,例如 Beaver Builder 主題。
您對改進網站的 SEO 還有其他問題嗎? 在下面的評論部分讓我們知道!
圖片來源:Pexels 。
