提升 WordPress 網站性能的頂級技巧和技巧
已發表: 2022-12-07如果您運行 WordPress 網站,但對其有效性不滿意,您可以採取多種措施。 您可以調整您的網站搜索引擎優化、優化 CTA 按鈕、創建新的接觸點和轉換假期等。但是,在您開始執行所有這些操作之前,請先進行最重要的部分,即網站性能優化。 因此,我們將為您提供如何提高WordPress 網站性能的有用提示。
讓我們弄清楚為什麼WordPress 網站性能如此重要。 只需考慮以下事實:
- 47% 的消費者希望網站在 2 秒或更短時間內加載。
- 如果加載時間超過 3 秒,多達 40% 的用戶會離開您的網站。
- 網站加載每多一秒,客戶滿意度就會降低 16%。
- 此外,每 1 秒的網站加載延遲會使轉化率降低 7%。
這些統計數據最好地證明,如果您想使您的 WordPress 網站更有效,那麼優化您的網站性能是最好的起點。 在這篇文章中,我們將與您分享讓您的網站快如閃電的最佳建議。 此外,我們還打包了大量性能優先的高級 WordPress 主題,以確保您的網站運行正常。
目錄
1:使用正確的工具來識別可能的問題
了解您的網站有多慢以及導致它變慢的原因是個好主意。 此外,您還可以使用許多出色且流行的在線工具。 其中,我們強烈建議您使用以下一種(或幾種)網站性能測試工具:
- GTmetrix
- 慢
- 平國
- 谷歌頁面速度洞察
一旦您使用這些工具測試了您的網站,您就會清楚究竟是什麼導致您的網站速度變慢。 如果發現問題,請立即開始修復。 但是,如果不是這種情況,請繼續閱讀我們的下一個提示。

2:重新評估您的託管服務提供商有多好
有時您可以責怪您的託管服務提供商讓您的網站變慢。 因此,為防止這種情況發生,請確保您選擇知名託管服務提供商提供的高級託管計劃。 例如,您可以從以下公司獲得最佳託管服務:
- 地盤
- 動感主機
- 藍主機
- HostGator雲
此外,如果您在全球範圍內提供服務,那麼設置CDN(即Content Delivery Network)是很重要的。
為什麼需要 CDN? 如果您對網絡進行適當的微調,您的數據將不會傳輸很遠就能到達用戶。 相反,您的網站將從靠近用戶的 CDN 服務器加載,從而提高您的WordPress 網站性能。

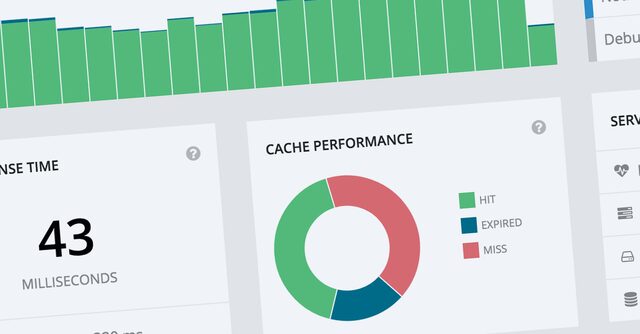
3:啟用緩存
WordPress 是一個基於 PHP 的系統,它會在顯示網站頁面之前運行大量查詢。 此外,代碼執行過程會在一定程度上減慢您的網站速度。
事情是這樣的:您可以運行 PHP 代碼並保存結果,以便將來使用緩存插件快速加載它。 此外,這可以使您的網站速度提高 50%。
下面,您將找到我們最好的 WordPress 緩存插件的建議:
- W3 總緩存
- WordPress 超級緩存
- 可濕性火箭
- WP 最快的緩存

4:使用插件進行圖像優化
為網絡優化圖像的想法與時間一樣古老。 毫無疑問,您可以在網上找到多種服務來為您完成這項工作。 例如,雅虎! Smush.it 優化器可能是目前最有用和最受歡迎的免費解決方案。 此外,此優化器可有效裁減多餘的千字節圖像大小,同時不會影響用戶看到的圖像質量。
但是,手動將每個圖像上傳到圖像優化器然後再返回到您的 WordPress 會不會很痛苦? 而且,你是對的:這項任務非常無聊而且相當耗時。
想知道最好的部分嗎? 您可以使用 WP-SmushIt 直接在 WordPress 管理面板中執行圖像優化。 此外,這個插件可以完成 Smush.it 網站允許您在 WordPress 管理面板中自動完成的全部工作。 因此,一旦您將新圖像上傳到您的 WordPress 媒體庫,WP-SmushIt 就會自動處理它,以加快您的網站速度。
或者,您可以使用以下頂級圖像優化插件之一:
- 想像
- 哇哦
- 海妖
- 短像素

5:優化您的主頁
網站用戶最常登陸哪裡? 正確答案是您的網站主頁。 因此,如果您想提高網站性能,請盡最大努力優化此頁面及其內容。

此外,這裡有一些想法可以讓您的網站主頁更快:
- 顯示帖子摘錄而不是完整帖子;
- 啟用 LazyLoad 效果;
- 在此頁面上顯示不超過 5 -7 個帖子;
- 刪除不需要的社交分享按鈕;
- 關閉此頁面上您不使用的任何插件或小部件;
- 保持最小! 因此,您需要一個最小且重點突出的主頁,既美觀又加載速度快如閃電。
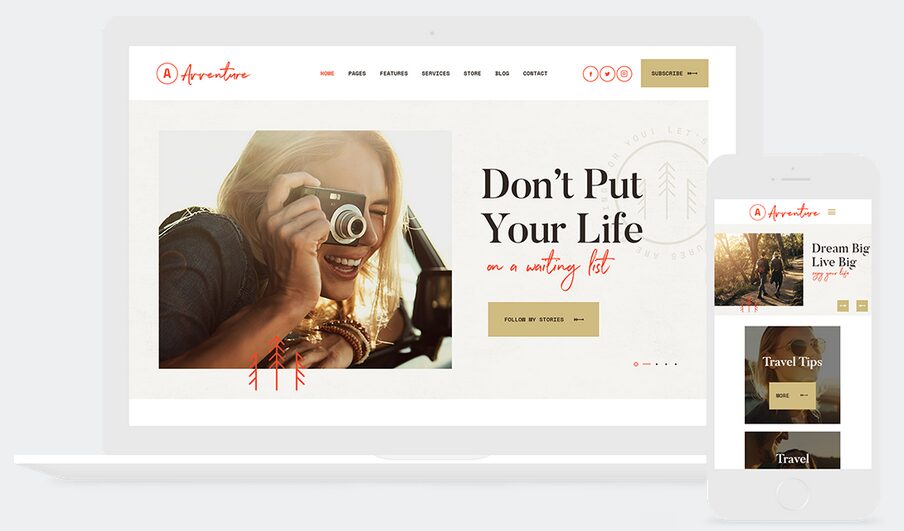
Avventure – 個人旅遊和生活方式博客 WordPress 主題

主要模板特點:
- 強大的框架;
- 針對性能進行了優化;
- 高度可定制的頁面佈局;
- ThemeREX 插件包;
- 頁眉和頁腳生成器。
6:精簡你的數據庫
為了支持快速加載的網站,您必須優化很多東西。 因此,證明最有效的優化之一是優化您的網站數據庫。 毫無疑問,您可以以繁瑣的方式手動執行此優化。
但是,還有一個更幸運的選擇。 WP-Optimize 是一款可以為您完成所有工作的插件,您無需付出任何額外的努力。 此外,此插件可使您數據庫中的所有表格更輕便,而不會對您的網站功能產生負面影響。
此外,您可以利用 WP-DB Manager 插件,它允許您自主安排和運行數據庫優化。

7:控制後期修訂
如果您直接在 WordPress 管理面板中創建帖子,您可能會多次保存草稿。 不用說,沒有人喜歡他們的進步丟失,這不需要任何藉口。
事實上,WordPress 會無限期地存儲這些後期修訂中的每一個。 此外,即使您的帖子上線,所有修訂仍會存在,從而減慢您的 WordPress 網站速度。
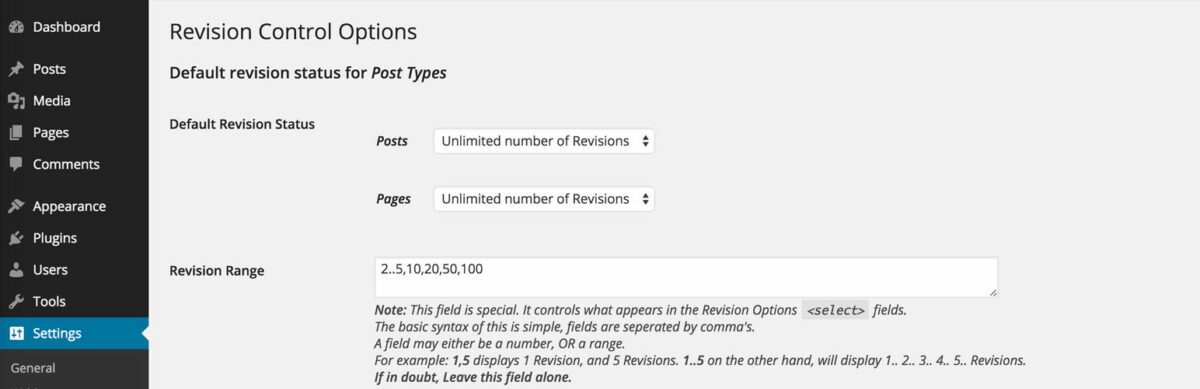
您如何防止所有不需要的後期修訂污染您的網站? 首先,我們建議您使用 Revision Control 插件。 在它的幫助下,您可以設置要存儲的修訂數量。 例如,如果您將其設置為 2 或 3 個修訂版,那麼如果出現問題,您將始終有一個回退選項。 同時,您的後端不會被您不需要的草稿擠滿。

8:選擇針對性能優化的模板
最後但至關重要的提示是選擇針對性能進行優化的高級模板。 此外,許多主題/框架都充斥著您實際上並不需要的功能。 但是,這種額外的負載可能會減慢您的網站速度。
下面,我們展示了市場上一些速度最快的模板,所有這些模板都來自世界上最大的模板市場 Theme Forest。
雷克斯幣 | 多用途加密貨幣和代幣 ICO WordPress 主題

主要模板特點:
- 一鍵Demo安裝;
- Revolution & Swiper 滑塊;
- 移動優先和視網膜就緒;
- ThemeREX 插件包;
- 自適應 WP 定制器。
Marcell – Minimal Personal Blog & Magazine WordPress 主題

主要模板特點:
- 多頁面佈局;
- 邊欄管理器;
- WPBakery 頁面生成器;
- ThemeREX 插件包;
- 多種配色方案。
心之星 | 禮品店和活動 WordPress 主題

主要模板特點:
- 美麗的畫廊和博客佈局;
- 強大的管理界面;
- WPBakery 頁面生成器;
- 包括粘性菜單;
- WooCommerce 商店支持。
蛋糕藝術 | 蛋糕藝術WordPress主題

主要模板特點:
- 搜索引擎優化
- WooCommerce 準備就緒
- 完全響應
- 性能優化
- RTL 支持
古騰型 | 現代博客的 100% Gutenberg WordPress 主題

主要模板特點:
- 兼容古騰堡;
- 增強塊樣式;
- 額外的主題簡碼;
- Instagram 動態;
- GDPR 就緒
Wilson Electrical – 維修和維護服務 WordPress 主題

主要模板特點:
- 視差效果;
- 粘性菜單和粘性側邊欄;
- 自適應 WP 定制器;
- 可定制的佈局;
- 頁眉和頁腳生成器。
包起來
停止抱怨您失去客戶是因為您的網站太慢了。 所以,現在您知道調整WordPress 網站性能的步驟是什麼了。 因此,優化圖像和內容,擺脫不使用的插件和小部件,清理網站的數據庫,設置 CDN 等。結果,您一定會看到網站速度的顯著提高。
謝謝閱讀! 如果您喜歡,請分享這篇文章。
快樂優化!
閱讀更多 為什麼正確的託管對您的 WordPress 網站很重要
