21+ 個最佳免費登入頁面引導模板
已發表: 2024-01-30您是否正在考慮讓您的網站或應用程式的登入頁面看起來更好?
我們為您服務! 我們整理了一個列表,其中包含您可以使用的最佳免費登入頁面引導範本。
這些模板看起來很棒且易於使用,因此您可以輕鬆建立一個很酷的登入頁面。
無論您是剛開始 Web 開發還是已經是專業人士,您都會找到適合您風格的範本。
目錄
使用免費引導模板作為登入頁面的好處:
- 增強的使用者體驗:視覺吸引力和使用者友善的設計改善了訪客和使用者的整體體驗。
- 回應能力:確保登入頁面在各種裝置(包括桌上型電腦、平板電腦和智慧型手機)上看起來美觀且功能良好。
- 堅實的基礎:使用Bootstrap框架構建,為登入頁面設計提供可靠且專業的基礎。
- 節省時間:提供廣泛的預先建置元件和樣式,節省開發過程中的時間和精力。
- 支援和文件:通常包括文件和支持,使開發人員更容易自訂和實作範本。
- 一致性和品牌一致性:幫助保持設計的一致性和連貫性,並與網站或應用程式的整體品牌保持一致。
- 簡化開發:簡化開發流程並增強登入頁面的視覺吸引力和功能。
- 改進的使用者體驗:最終為訪客和使用者帶來更好的使用者體驗。
登入頁面的最佳免費引導範本:
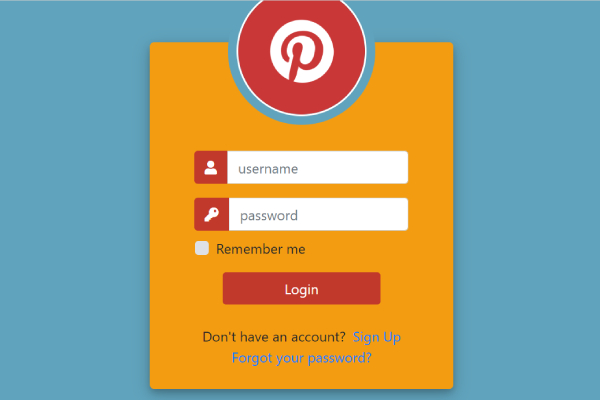
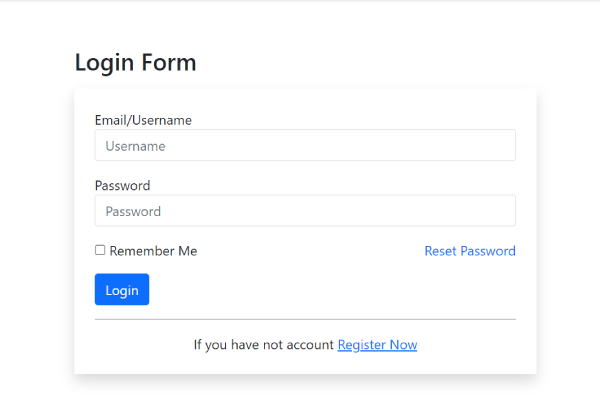
1.以Bootstrap 3為中心的登入表單

以 Bootstrap 為中心的登入表單是位於螢幕中央的使用者介面設計元素,使其具有視覺吸引力且易於存取。 它通常包括使用者名稱和密碼的輸入欄位以及登入按鈕。
居中佈局有助於將使用者的注意力集中在登入過程上,並為登入表單提供乾淨且有組織的外觀。
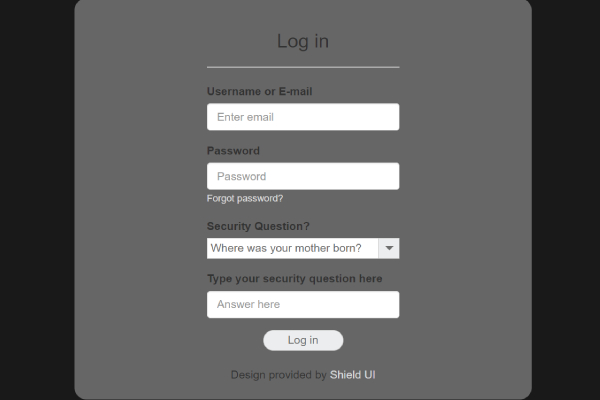
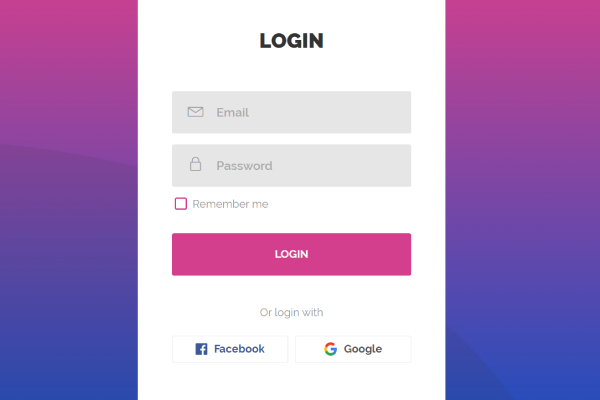
2. Bootstrap 4 登入

Bootstrap 4 登入表單! 在這篇快速閱讀文章中,我將引導您了解 Bootstrap 4 登入表單元件的基礎知識。 我們將探討 Bootstrap 4 如何讓您超級輕鬆地為您的網站或 Web 應用程式建立時尚且回應靈敏的登入表單。
因此,如果您準備好使用 Bootstrap 4 的一些魔法來讓您的登入頁面變得生動有趣,那麼讓我們一起來吧!
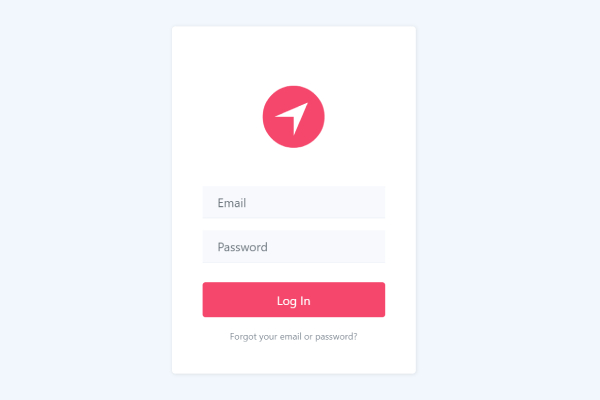
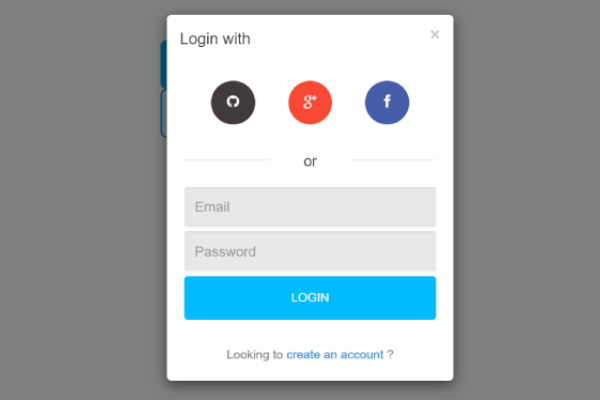
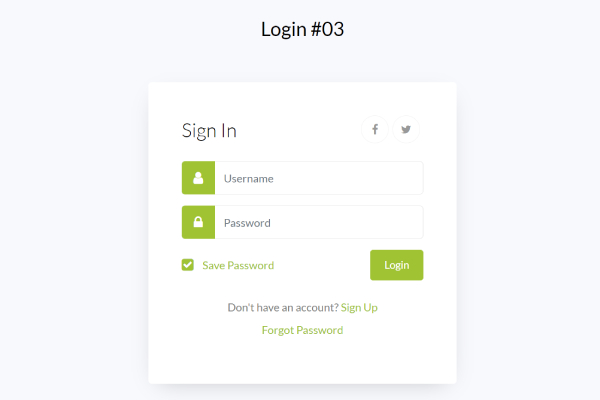
3. Bootstrap 模態登入表單

Bootstrap 模式登入表單! 如果您希望為網站的登入體驗添加一點互動性和風格,那麼您來對地方了。 在這篇文章中,我將引導您了解 Bootstrap Modals 的精彩世界,以及它們如何將您的登入表單提升到一個新的水平。
準備好學習如何使用 Bootstrap 創建時尚、響應式且用戶友好的模式登入表單。 讓我們讓您的用戶輕鬆登入!
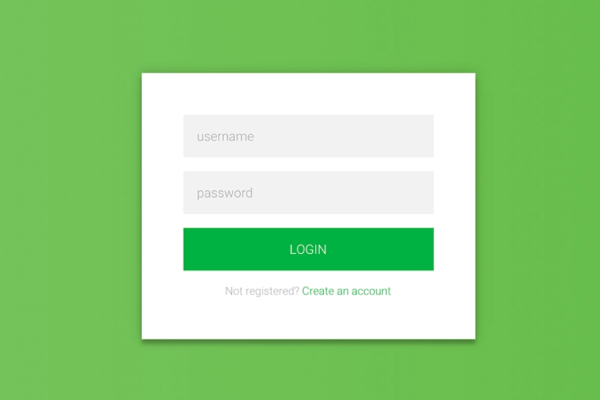
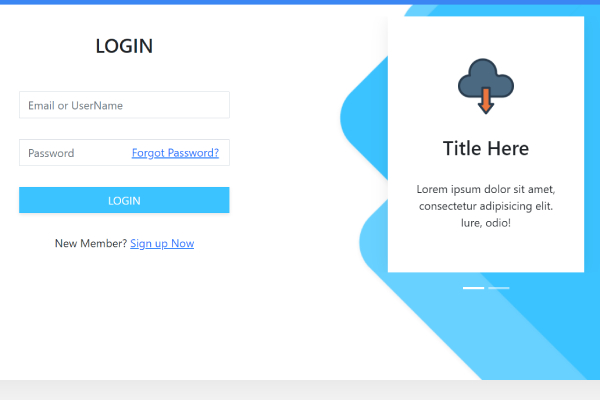
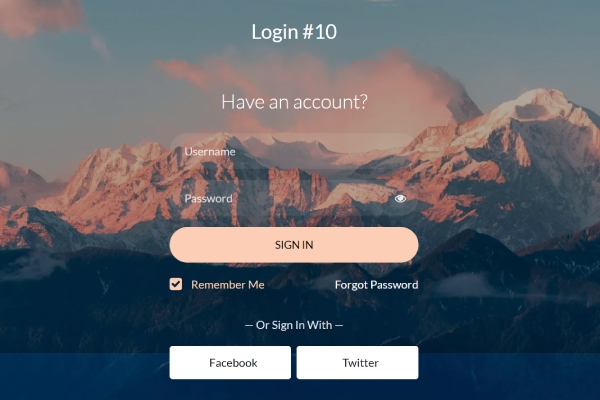
4. 使用覆蓋影像引導登入

使用覆蓋影像引導登入! 在這篇快速閱讀文章中,我將向您展示如何透過合併迷人的疊加圖像來為您的登入表單添加個性。 我們將深入 Bootstrap 的世界,發現創造引人注目、引人入勝、給人留下持久印象的登入體驗是多麼容易。
因此,如果您準備好升級您的登入遊戲並讓您的用戶驚嘆不已,那麼讓我們一起開始這個有趣的設計之旅吧!
5. 很棒的登入頁面

很棒的登入頁面! 在這篇文章中,我們將探索一些奇妙的提示和技巧來設計一個登入頁面,該頁面不僅看起來令人驚嘆,而且還提供無縫的使用者體驗。
從引人注目的視覺效果到直覺的表單佈局,我們將涵蓋您需要了解的所有內容,以使您的登入頁面脫穎而出。
準備好升級您網站的登入遊戲,讓您的用戶對他們喜歡與之互動的精彩登入頁面印象深刻! 讓我們深入研究,讓登入變得輕而易舉!
6. 簡單登入

簡單的登入設計! 有時,在使用者體驗方面,少即是多,這就是簡單登入頁面的亮點。 在這篇文章中,我將引導您了解如何建立一個乾淨、簡約的登入頁面,該頁面易於導航,並且可以輕鬆完成工作。
無論您是初學者還是正在尋找時尚靈感的經驗豐富的設計師,請與我一起探索登入設計的簡單之美。 讓我們一起保持簡單、時尚、用戶友好!
7. 乾淨的登入表單

乾淨的登入表單! 在這篇文章中,我將指導您建立時尚簡約的登入表單,不僅看起來令人驚嘆,而且還增強了整體用戶體驗。
我們將探索簡單而有效的設計原則,例如清晰的版式、充足的空白和直觀的表單字段,以創建用戶會喜歡的乾淨整潔的登錄頁面。
準備好簡化您的登入流程,並透過設計精美的簡潔登入表單給人留下持久的印象! 讓我們一起保持簡單和時尚吧!
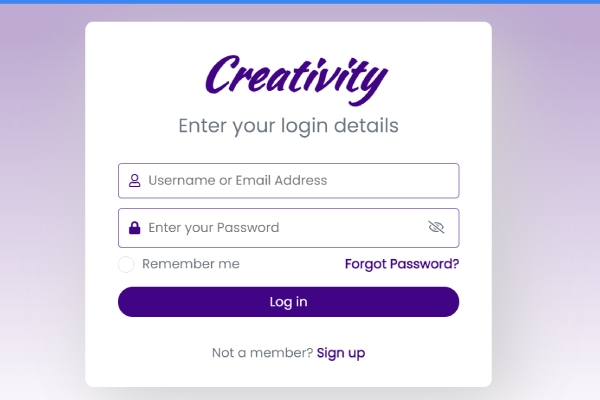
8.創意登入表格

創意登入表單! 在這篇文章中,我將分享一些令人興奮的提示和技巧,以設計一個登入表單,不僅具有功能性,而且在視覺上令人驚嘆且令人難忘。 從有趣的動畫到獨特的配色方案和創新的佈局,我們將探索如何為您的登入頁面注入個性和魅力。
準備好讓您的用戶驚嘆不已,並透過一些創意來提升您網站的登入體驗! 讓我們一起把登入表單變成藝術品吧!
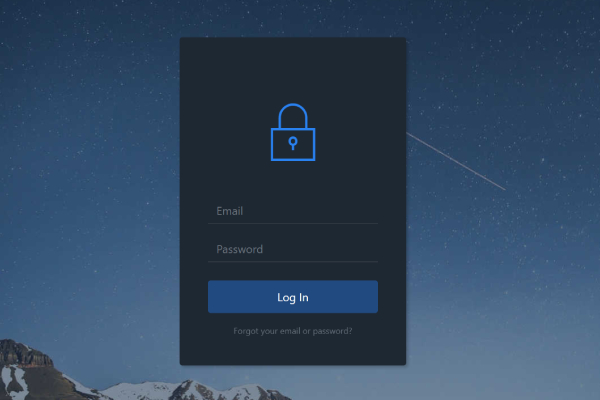
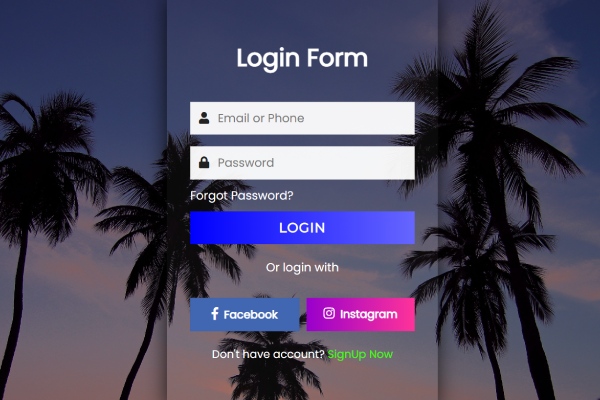
9. 深色登入表單

黑暗登入表單! 在這篇文章中,我將引導您完成使用深色方案製作時尚而精緻的登入表單的藝術。 深色主題的登入表單不僅散發出優雅的氣息,而且還提供了獨特的視覺吸引力,可以提升整體使用者體驗。
從選擇完美的色調到融入微妙的強調和對比,我們將深入探討設計令人印象深刻的迷人深色登入表單的細微差別。
準備好為您的登入頁面注入一絲神秘感和精緻感吧! 讓我們一起關注黑暗登入表單!
10. 登入註冊模式

登入並註冊模態! 在這篇文章中,我將向您展示如何使用模式視窗建立無縫且使用者友好的登入和註冊體驗。 模態視窗非常棒,因為它們直接在螢幕上彈出,讓用戶保持參與而無需離開頁面。
我們將探索如何將這些模式設計得時尚、直覺且視覺吸引力,使用戶能夠非常輕鬆地登入或註冊您的網站。
準備好使用這些時尚且實用的登入和註冊模式來提升您網站的使用者體驗! 讓登入和註冊變得輕而易舉!
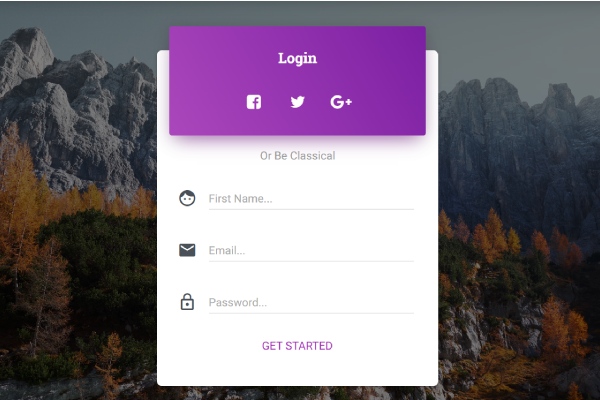
11.Material Bootstrap 登入頁面

Material Bootstrap 登入頁面! 在這篇文章中,我將引導您完成使用 Material Design 框架和 Bootstrap 建立令人驚嘆且使用者友好的登入頁面的過程。 Material Design 為您的登入頁面帶來時尚現代的外觀,而 Bootstrap 則提供跨裝置無縫整合所需的回應能力和靈活性。
我們將探索如何結合浮動標籤、鮮豔的色彩和流暢的動畫等材質設計元素來增強整體使用者體驗。
準備好透過 Material Design 和 Bootstrap 魔法的完美融合將您的登入頁面提升到一個新的水平! 讓我們創建一個既時尚又實用的登入頁面!
12.Bootstrap 5登入頁面模板

。
Bootstrap 5 登入頁面模板! 在這篇文章中,我將帶您了解 Bootstrap 5 的精彩世界,以及它如何幫助您為您的網站或應用程式創建時尚而現代的登錄頁面。

Bootstrap 5 帶來了許多新功能和增強功能,包括改進的回應能力、更新的實用程式類別和增強的自訂選項。 我們將探索如何利用這些功能來設計一個時尚且用戶友好的登錄頁面,完全適合您的品牌。
準備好使用 Bootstrap 5 的強大工具升級您的登入頁面遊戲,並為您的訪客創造無縫的使用者體驗!
13. Bootstrap 5 精美的用戶登入表單

Bootstrap 5 精美的使用者登入表單! 在這篇文章中,我將向您展示如何使用最新的 Bootstrap 5 框架來建立時尚且引人注目的使用者登入表單。 我們將探索創意的技術來讓您的登入表單變得生動有趣,例如使用自訂背景、獨特的字體和微妙的動畫來使其脫穎而出。
無論您是為網站還是應用程式進行設計,這些精美的用戶登入表單都會給您的用戶留下深刻的印象並提升他們的登入體驗。
準備好讓您的登入頁面設計引人注目! 讓登入成為愉快的體驗!
14. Educational Bootstrap 5 登入表格

教育 Bootstrap 5 登入表單! 在這篇文章中,我將指導您完成使用 Bootstrap 5 創建專為教育平台定制的用戶友好且具有視覺吸引力的登入表單的過程。
無論您是要建立學生入口網站、電子學習平台還是學校網站,本教學都將向您展示如何設計一個直覺、易於存取且適合所有年齡層使用者的登入表單。
準備好將 Bootstrap 5 的強大功能與教育見解相結合,建立一個登入表單,為無縫學習體驗奠定基礎! 讓我們讓學生、教師和管理員等輕鬆登入!
15.Bootstrap 5登入表單UI設計模板

Bootstrap 5 登入表單 UI 設計模板! 在這篇部落格文章中,我將引導您完成使用 Bootstrap 5 設計時尚且現代的登入表單的過程。我們將探索創意 UI 設計技術,例如自訂顏色、版式和佈局,以創建具有視覺吸引力的登入體驗。
無論您是建立網站還是應用程序,這些 UI 設計模板都將幫助您製作登入表單,該表單不僅看起來很棒,而且還增強了可用性和用戶參與度。
準備好使用 Bootstrap 5 提升您的設計遊戲並建立給人留下持久印象的登入表單! 讓我們讓登入成為使用者愉快的體驗!
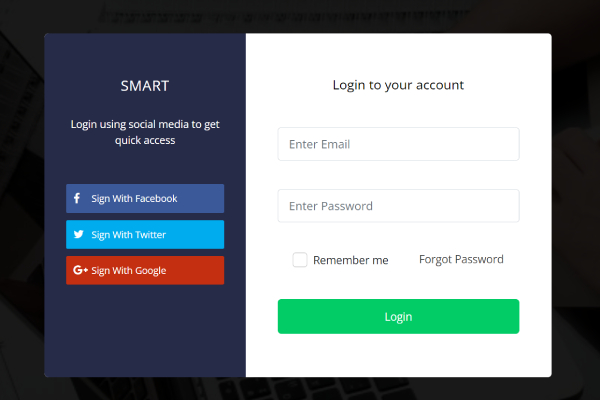
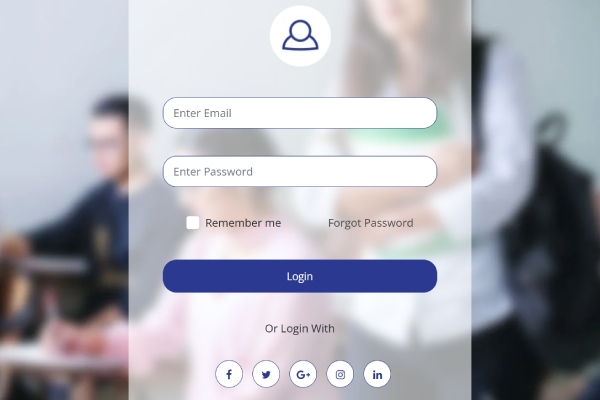
16. 有社群媒體註冊的登入表單

社群媒體註冊! 在這篇部落格文章中,我將向您展示如何建立一個無縫且用戶友好的登入表單,允許用戶使用他們最喜歡的社群媒體平台進行註冊或登入。
我們將深入研究 Facebook、Twitter、Google 等社交媒體身份驗證選項的集成,使用戶可以輕鬆訪問您的網站或應用程式。
準備好利用這項方便且用戶友好的功能簡化登入流程並增強用戶參與度。 讓我們使用具有社群媒體註冊功能的登入表單,讓註冊和登入變得輕而易舉!
17.帶有浮動標籤的Bootstrap登入表單

帶有浮動標籤的 Bootstrap 登入表單! 在這篇文章中,我將指導您使用 Bootstrap 創建一個時尚且用戶友好的登入表單,該表單具有浮動標籤,具有乾淨、優美的外觀。 當使用者開始輸入時,浮動標籤會在輸入欄位上方優雅地過渡,提供有用的指導,而不會使表單變得混亂。
我們將探索如何實現這種時尚的設計趨勢,以增強用戶體驗並創建一個既實用又美觀的登入表單。
準備好利用 Bootstrap 的強大功能提升您的登入頁面,讓您的使用者輕鬆登入! 讓我們深入設計一個令人驚嘆的登入表單!
18. Bootstrap 登入和註冊表單

Bootstrap 登入和註冊表單! 在這篇文章中,我將向您展示如何使用 Bootstrap 建立無縫且時尚的登入和註冊表單。 無論您是建立網站還是 Web 應用程序,擁有用戶友好的登入和註冊表單都是必不可少的。
我們將探討 Bootstrap 強大的網格系統、表單元件和自訂樣式選項如何輕鬆設計兼具功能性和視覺吸引力的表單。
準備好學習如何建立可提供流暢的使用者體驗並幫助您與受眾建立聯繫的表單。 讓我們使用 Bootstrap 登入和註冊表單讓登入和註冊變得輕而易舉!
19.登入頁面模板

登入頁面模板! 在這篇文章中,我將指導您完成為您的網站或應用程式建立時尚且用戶友好的登錄頁面的過程。 精心設計的登入頁面為積極的用戶體驗奠定了基調,使訪客能夠輕鬆直觀地訪問您的平台。
我們將探索不同的設計選項、佈局注意事項和最佳實踐,以幫助您建立一個不僅看起來很棒而且增強可用性的登入頁面。
準備好設計一個張開雙臂歡迎用戶的登入頁面,並為愉快的瀏覽體驗奠定基礎! 讓我們使用製作精美的登入頁面範本讓登入變得輕而易舉!
20. Bootstrap 4 登入表單

Bootstrap 4 登入表單! 在這篇部落格文章中,我將引導您完成使用 Bootstrap 4 創建時尚、響應式且用戶友好的登入表單的過程。無論您是初學者還是經驗豐富的開發人員,Bootstrap 4 都提供了大量的工具和組件設計令人驚嘆的登入表單,無縫地融入您的網站或應用程式。
我們將探索如何利用 Bootstrap 4 的網格系統、表單控制和自訂樣式選項來製作登入表單,不僅看起來很棒,而且還提供跨裝置的無縫使用者體驗。
準備好使用 Bootstrap 4 升級您的登入頁面並建立一個既時尚又實用的登入表單! 讓我們深入了解 Bootstrap 4 登入表單,讓登入變得輕而易舉!
21.登入表單設計HTML

HTML 登入表單設計! 在這篇文章中,我將分享一些使用 HTML 設計令人驚嘆且用戶友好的登入表單的創意提示和技巧。 無論您是初學者還是經驗豐富的開發人員,HTML 都為製作時尚且功能齊全的登入表單(無縫整合到您的網站或應用程式)提供了堅實的基礎。
我們將深入探討用於建立表單結構的基本 HTML 元素和屬性、CSS 樣式技術以及增強可用性和可訪問性的最佳實踐。
準備好釋放您的創造力並設計吸引用戶並提升他們的瀏覽體驗的登入表單! 讓我們透過 HTML 登入表單設計讓登入成為愉快的體驗!
22. 登入表單V20

登入表單 – V20! 在這篇文章中,我將向您介紹最新版本的登入表單,其中包含令人興奮的更新和增強功能。
無論您是經驗豐富的開發人員還是剛起步的開發人員,登入表單 V20 都提供了具有現代美學和增強功能的全新使用者身分驗證方式。 我們將探索時尚的設計元素、改進的用戶體驗和自訂選項,使登入表單 V20 成為任何網站或應用程式的出色選擇。
準備好使用最新、最好的登入表單版本 – V20 來提升您的登入體驗! 讓我們讓登入變得輕而易舉,為世界各地的用戶帶來樂趣!
23. 登入表單 V13

登入表單 – V13! 在這篇文章中,我將向您介紹最新版本的登入表單,其中包含令人興奮的更新和改進。
無論您是 Web 開發人員還是設計師,登入表單 V13 都提供了時尚且使用者友好的介面,可在您的網站或應用程式上對使用者進行身份驗證。 我們將探索其現代設計元素、增強的功能和可自訂的選項,使其成為任何項目的絕佳選擇。
準備好使用最新、最好的登入表單版本 – V13 來提升您的登入體驗! 讓我們讓登入變得輕而易舉,為世界各地的用戶帶來樂趣!
24. 登入表單 11

登入表格 11! 在這篇文章中,我將向您介紹最新版本的登入表單,其中包含令人興奮的更新和增強功能。
無論您是經驗豐富的開發人員還是剛開始您的開發之旅,Login Form 11 都可以為您的網站或應用程式上的使用者身份驗證提供時尚直覺的解決方案。 我們將深入探討其用戶友好的設計、可自訂的功能和無縫集成,使其完美適合任何專案。
準備好使用最新版本的登入表單 11 提升您的登入體驗! 讓我們讓登入變得輕而易舉,為世界各地的用戶帶來樂趣!
25. Bootstrap 4 登入

Bootstrap 4 登入表單! 在這篇文章中,我將引導您使用Bootstrap 4 創建時尚且用戶友好的登錄表單。無論您是初學者還是經驗豐富的開發人員,Bootstrap 4 都提供了強大的工具來設計時尚且功能齊全的登錄表單,並將其無縫整合到您的網站或應用程式。
我們將探索 Bootstrap 的網格系統、表單元件和自訂選項,以製作不僅看起來很棒而且還能增強使用者體驗的登入表單。
準備好使用 Bootstrap 4 升級您的登入頁面,並為您的用戶創建無縫的登入體驗! 讓我們輕鬆登入!
常問問題:
Q:什麼是 Bootstrap 模板?
答:Bootstrap 範本是使用 Bootstrap 框架建立的預先設計的網頁佈局,為網站和應用程式提供一致且響應式的設計。
Q:為什麼要使用免費的 Bootstrap 模板作為登入頁面?
答:免費的 Bootstrap 範本提供視覺吸引力、使用者友善性和響應式設計,節省創建專業登入頁面的時間和精力。
Q:免費的 Bootstrap 模板是否易於自訂?
答:是的,許多免費的 Bootstrap 範本都附帶文件和支持,使開發人員可以更輕鬆地根據特定專案需求自訂和實現它們。
Q:我可以為不同的裝置使用 Bootstrap 模板嗎?
答:是的,Bootstrap 範本設計為響應式,確保登入頁面在各種裝置(包括桌上型電腦、平板電腦和智慧型手機)上看起來很棒且功能良好。
結論:
登入頁面的最佳免費引導範本為開發人員和使用者等提供了多種好處。 這些模板提供了具有視覺吸引力、用戶友好的設計,可增強整體用戶體驗。 它們的響應能力確保登錄頁面看起來很棒並且在各種設備上無縫運行,而許多模板中包含的文檔和支援使它們易於自訂和實施。
此外,使用 Bootstrap 模板可以簡化開發流程,保持設計的一致性,並與網站或應用程式的整體品牌保持一致。 無論對於初學者還是經驗豐富的開發人員,這些模板都提供了堅實的基礎和預先建立的組件,最終有助於改善使用者體驗。 憑藉其眾多優勢,免費的 Bootstrap 模板是創建專業且可靠的登入頁面的寶貴資源。
看更多:
- 200+ 網站模板和設計(免費和付費)2024
- 如何自訂 WordPress 登入頁面背景和標誌 2024
- 2024 年 8+ 個最便宜的網域供應商 [比較]
- 12+ 商務教練網站主題與範本 2024
