20 多個啟發靈感的最佳引導網站示例(2022 年)
已發表: 2022-11-05更新時間:2022 年 11 月 4 日 作者:設計團隊

讀者披露:當您通過我們網站上的推薦鏈接購買時,我們可能會賺取佣金(您無需支付額外費用)
在構建和設計您的 Bootstrap 網站之前,我們整理了一份最佳 Bootstrap 網站示例列表,為您提供靈感,幫助您在投入時間和精力創建自己的網站或為客戶開發網站之前獲得一些新的想法。
Bootstrap 是設計人員和開發人員構建完全響應和創新網站的最佳前端框架之一。 您可以使用前端工具包和 javascript 輕鬆構建快速響應的網站。 如果您需要下載 Bootstrap 的副本來幫助您開始並開始您的網頁設計項目。
我們還收集了大量最好的免費引導模板來幫助您入門。 一旦您從我們精心挑選的基於引導程序的最佳和最具創新性的網站示例中獲得靈感,您就可以通過使用其中一個免費模板來搶占先機。 如果您需要為您的網站獲得一個便宜的域名,我們會列出最好的域名供您註冊。
目錄
激發靈感的 20 多個最佳引導網站示例
下面是最好的和最鼓舞人心的引導網站示例列表,可幫助您創建自己的網站。 查看他人的作品以獲得靈感和動力來創建自己的網站。 在您創建自己的網站之前,這些是最好的精選引導網站靈感。
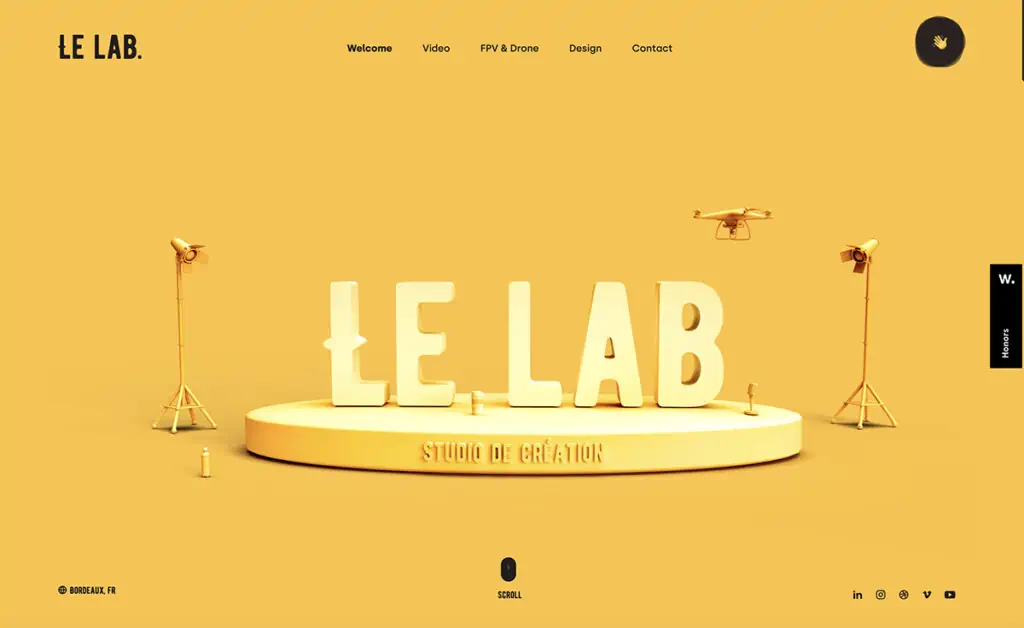
1. 樂實驗室

Le lab 多學科工作室多麼漂亮和鼓舞人心的引導網站,導航非常簡單流暢。 主頁中央的大型 3D 圖像。 向下滾動後,您可以探索他們提供的服務。 我們喜歡 Le lab 的地方在於他們使用的排版,以及一個專業且佈局良好的整體網站結構示例,導航超級簡單。
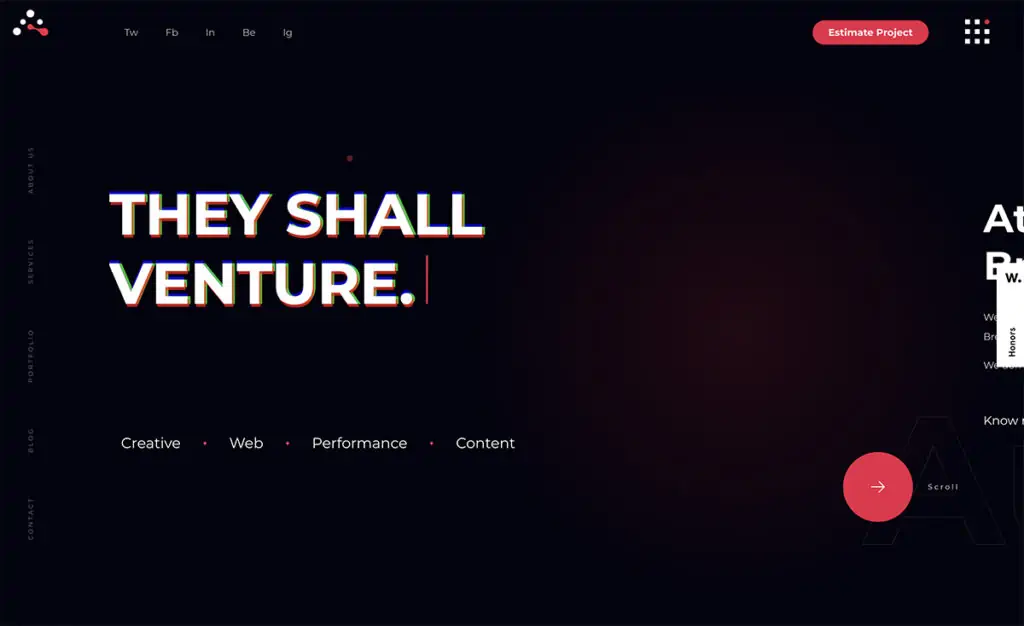
2.Audentodigital

Audentodigital 是一家專注於創意、網絡、UI/UX 和性能的數字廣告公司。 他們有一個設計精良且直觀的引導網站。 我們強烈建議您瀏覽並單擊許多元素,因為它們非常酷且經過優化並具有很好的效果。
他們的投資組合部分有一個非常漂亮的水平滾動條。 左側的菜單非常現代,垂直放置。 如果您喜歡深色引導網站,那麼這個網站應該會激發您創建自己的網站。
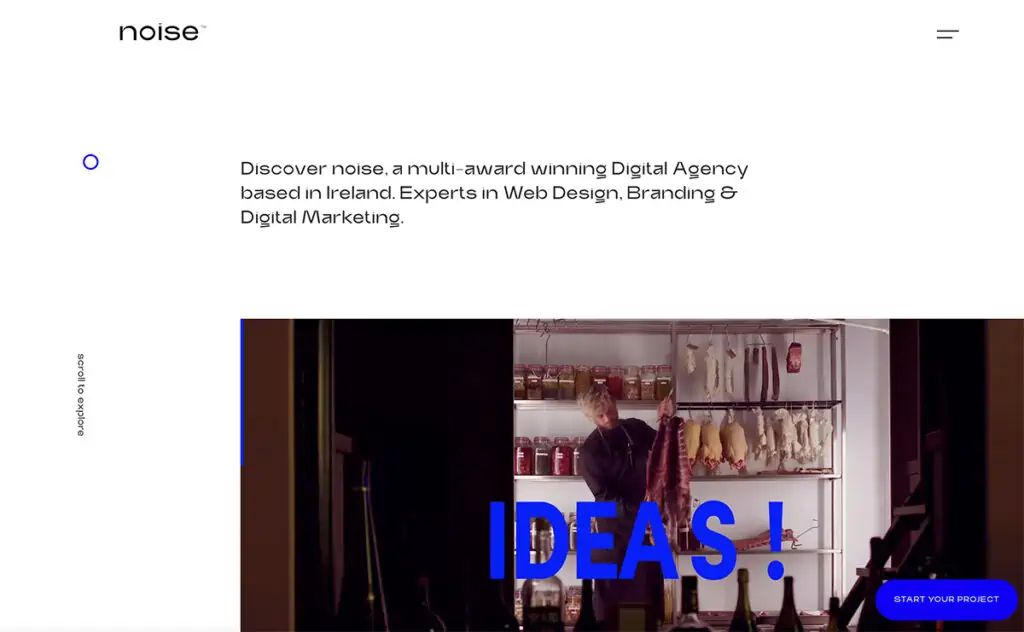
3. 噪音

Noise 是一家提供全方位服務的創意數字代理商,它以數字方式將品牌帶入生活,創建通過令人難忘的用戶體驗激發靈感的網站,並通過行業領先的營銷策略推動訪問者的轉化。 進入網站後,他們有一個非常漂亮的動畫介紹。
一個乾淨而現代的引導網站,具有非常酷的互動部分。 我們非常喜歡投資組合部分的鼠標懸停,非常紮實的設計網站,您可以從中獲得很多靈感。
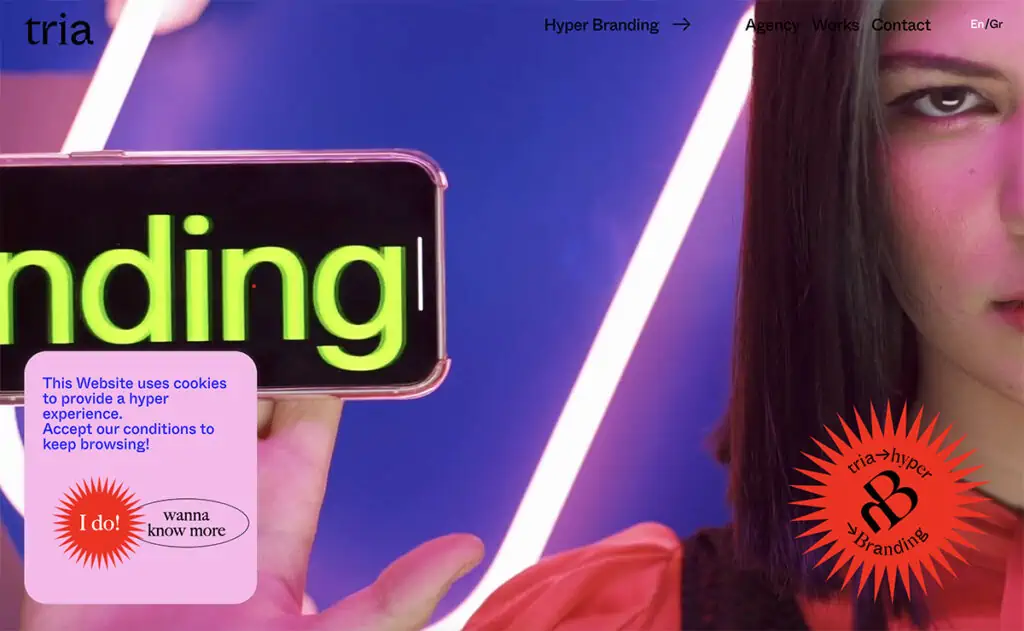
4. 三連

Tria 是一家品牌代理機構,專門從事品牌創建、設計和廣告,並在所有平台上提供超品牌。 一個非常現代且獨特的引導網站,主頁上有全屏視頻概述。 帶有大圖像的漂亮和大字體。 我們喜歡鼠標指針效果,因為它會變成不同的形狀。 如果您喜歡獨特的外框引導設計,Tria 非常適合您的靈感和創新想法。
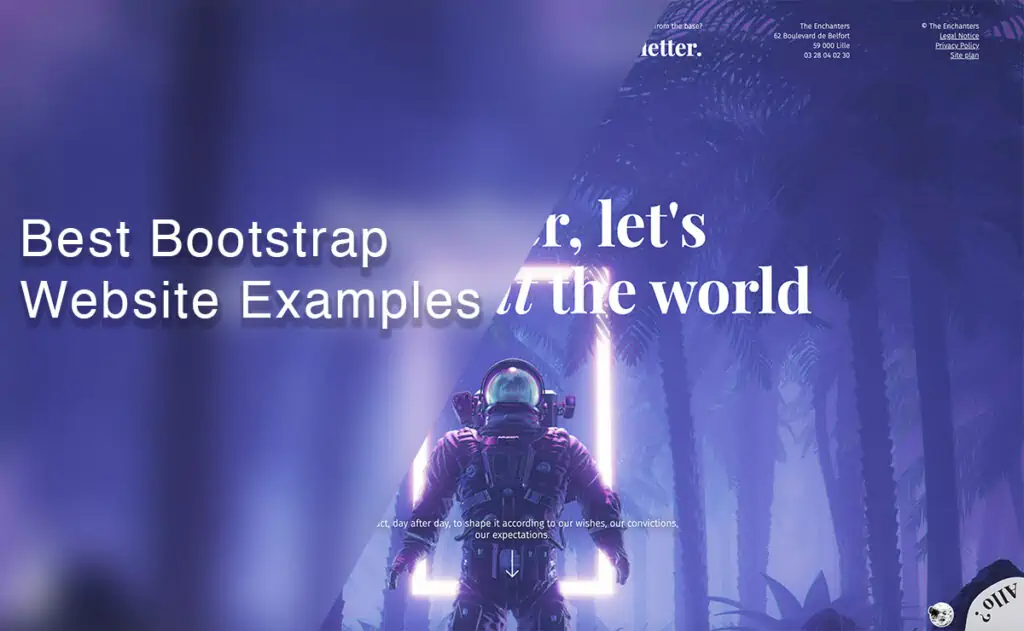
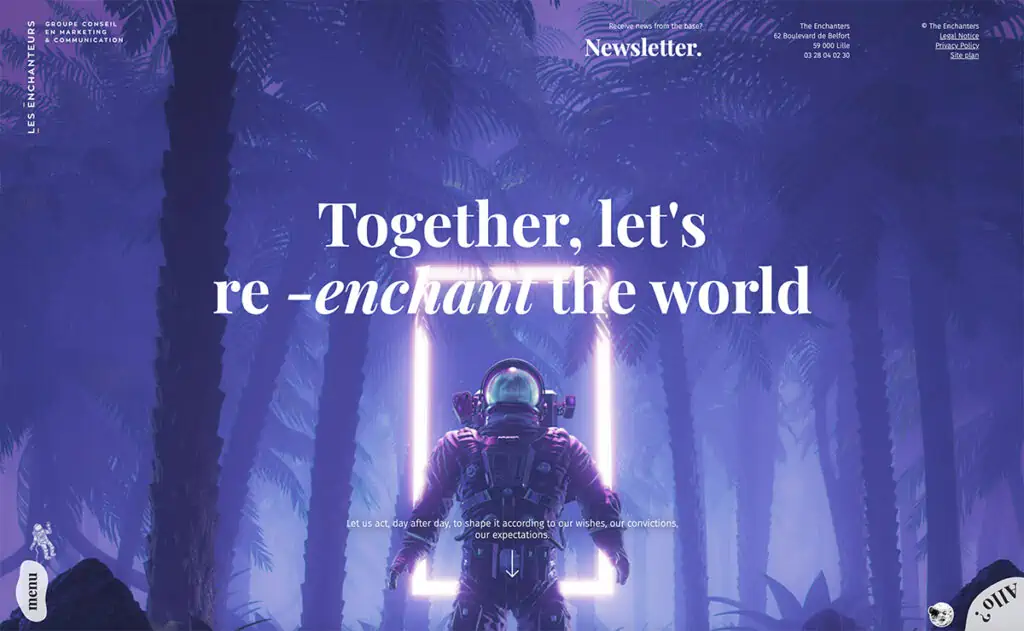
5. Lesenchanteurs

一個漂亮且設計良好的引導網站,具有許多很酷的效果。 確保單擊左下角的菜單,它將彈出大字體導航。 盡可能多地從這個網站中汲取靈感,在網站佈局和用戶體驗方面產生許多有趣和創新的效果。
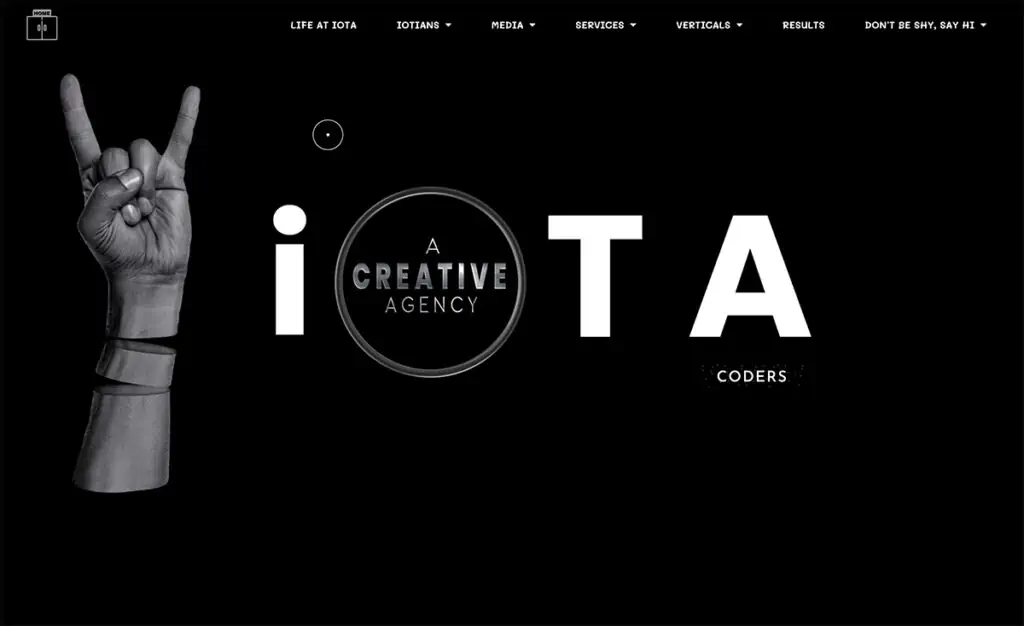
6. iota

iota 是一家完整的創意設計機構,擁有最有趣的引導網站示例之一,需要花時間去探索。 如此多的酷炫和創新的效果,一旦您從主頁向下滾動,您就可以在水平視圖中探索他們的服務、awords 和創意組合。 他們網站上的每個頁面的佈局都非常好,設計現代而智能。
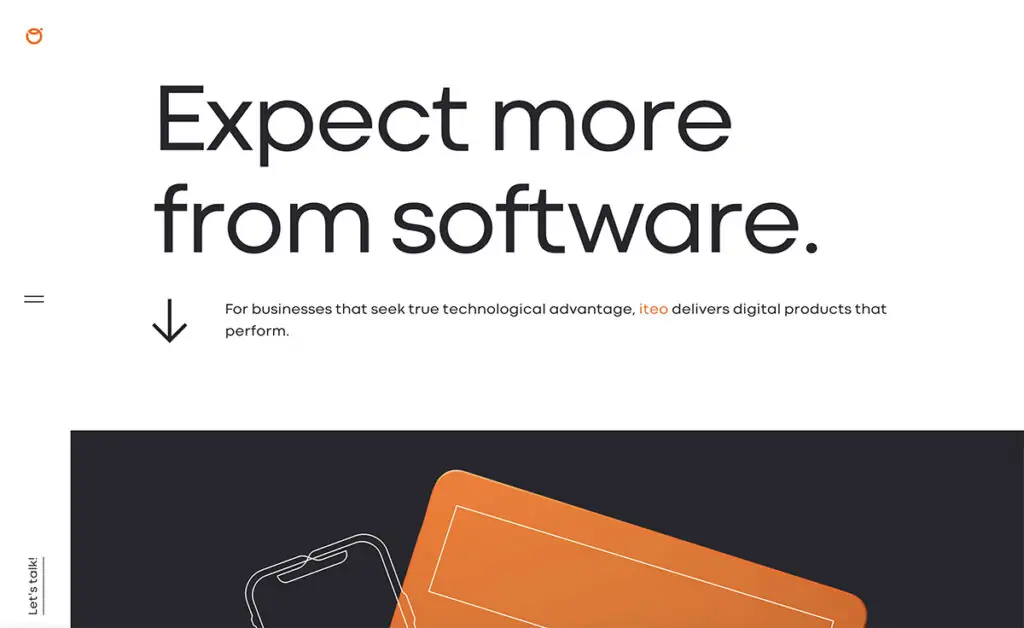
7.iteo

iteo 是一家數字產品工作室,其商業理念以高水平的專業知識、獲獎設計和敏捷開發為動力。 一個非常乾淨且優化良好的引導網站,具有大字體和漂亮的設計產品。 一個非常美觀和富有創意的設計網站,專注於排版和整體設計結構。
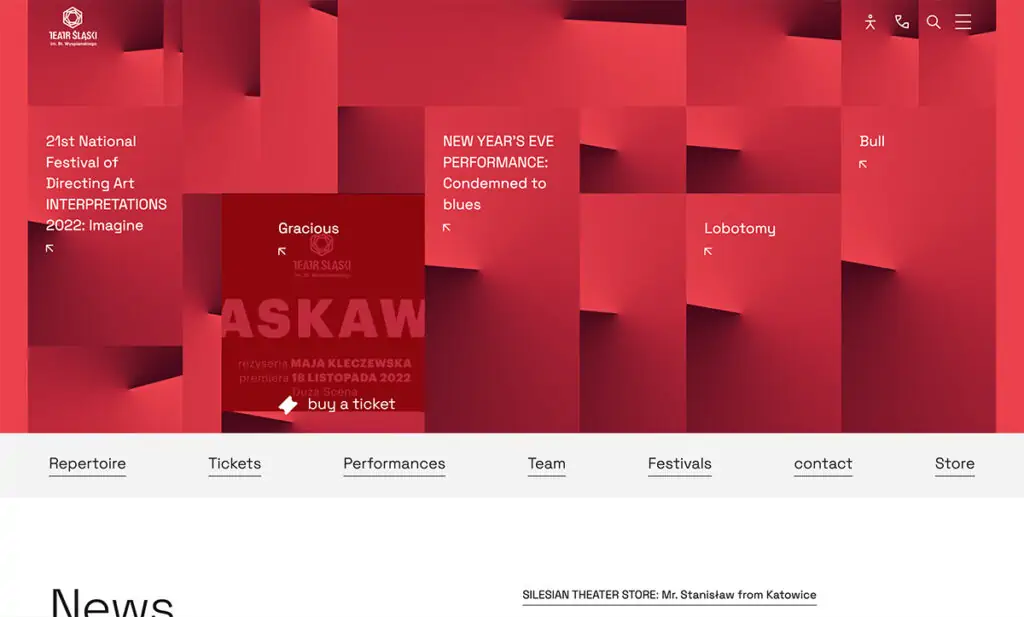
8. 斯拉斯基劇院

好吧,一個設計的引導網站具有出色的用戶體驗和鼠標懸停效果的創新方法。 確保將鼠標懸停在紅色主頁塊上,因為它們會變成圖像,這是設計現代劇院網站的非常有效和創造性的方式。

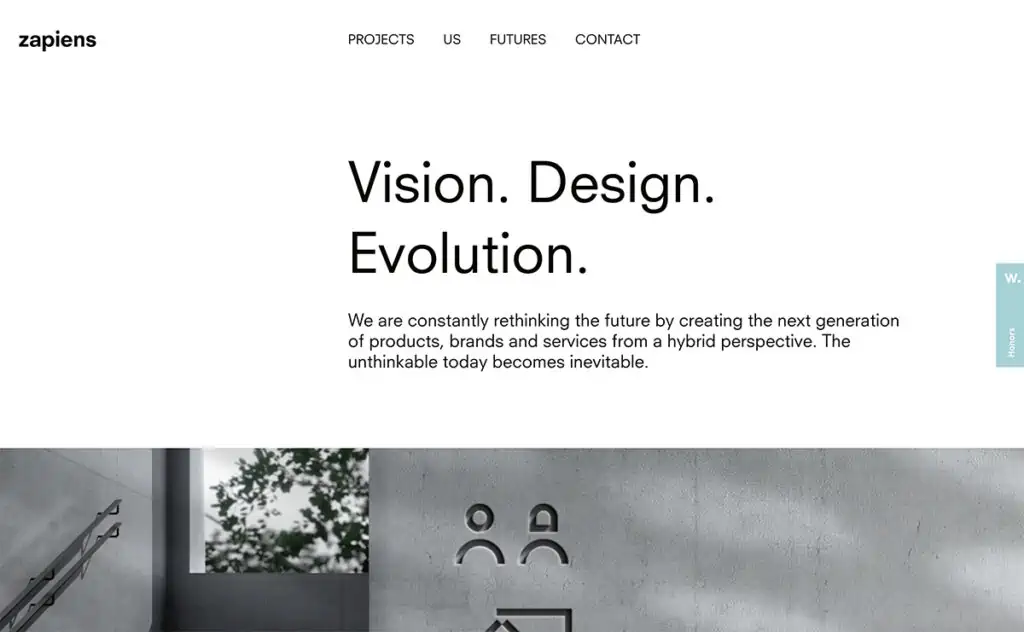
9. Zapiens

Zapiens 是一家戰略設計機構,將品牌、業務和體驗視為不可分割的元素。 他們開發綜合設計,從混合和更連貫的角度來看。
Zapiens 負責設計過程的每一步,以創造相關且一致的產品和服務,並在產生積極影響的同時重新構想未來。
非常好的設計引導網站,從菜單導航到全屏視頻和交互式動畫文本,有很多靈感需要考慮。
10.WS供應

如果您需要在深色或淺色背景上預覽作品集,另一個非常漂亮且富有創意的引導網站具有兩種深色模式。 WSUPPY 使用大字體來展示其創意佈局的美感,包括文本和交互式圖像。 完全響應的移動網站,具有出色的 UI/UX 體驗,展示您可以使用引導框架和一些想像力做什麼。
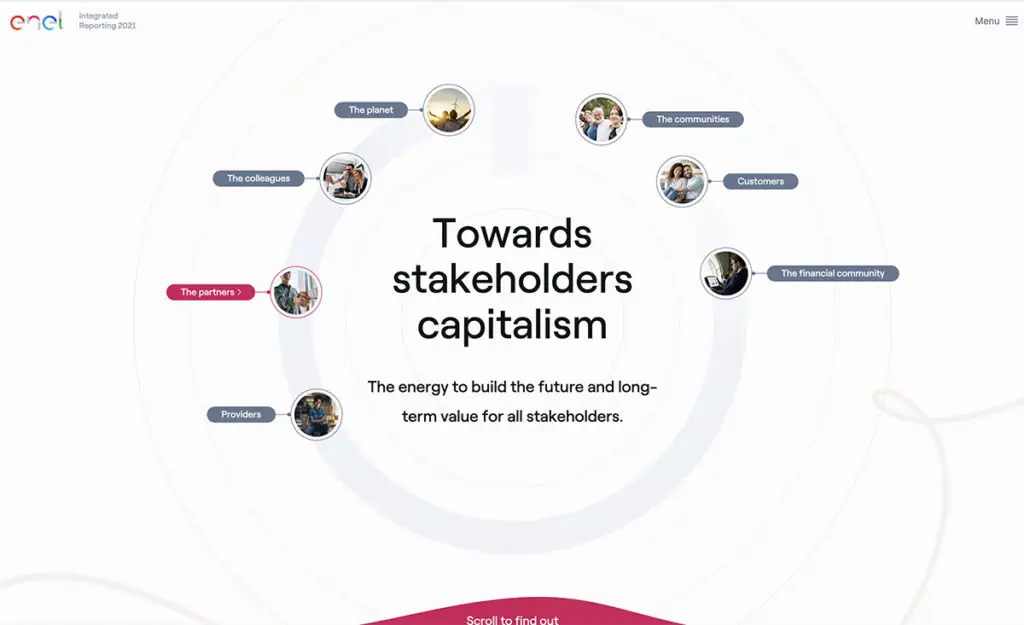
11. 埃內爾

Enel 是一個很好的設計和完全交互式的引導網站,可以從中獲取一些示例和靈感。 他們使用帶有覆蓋和彈出導航的圓形圖像。 滾動瀏覽主頁後,這是一個漂亮而乾淨的佈局,帶有視頻和動畫攝影以及插圖藝術。
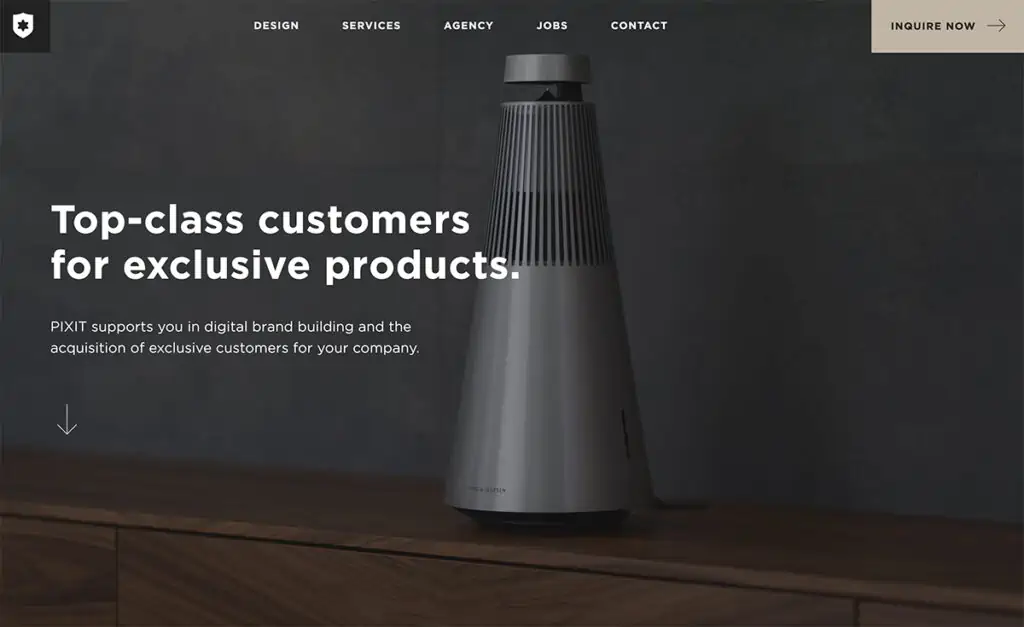
12. Pixit

Pixit 是一個非常清晰的引導網站,擁有漂亮的圖像和產品。 他們以基於網格的佈局展示他們的作品,這是一種非常現代和乾淨的美學方法,並且是一個簡單的網站。 非常好的使用頁面預加載器和最少的動畫來提供出色的用戶體驗和網絡創新。
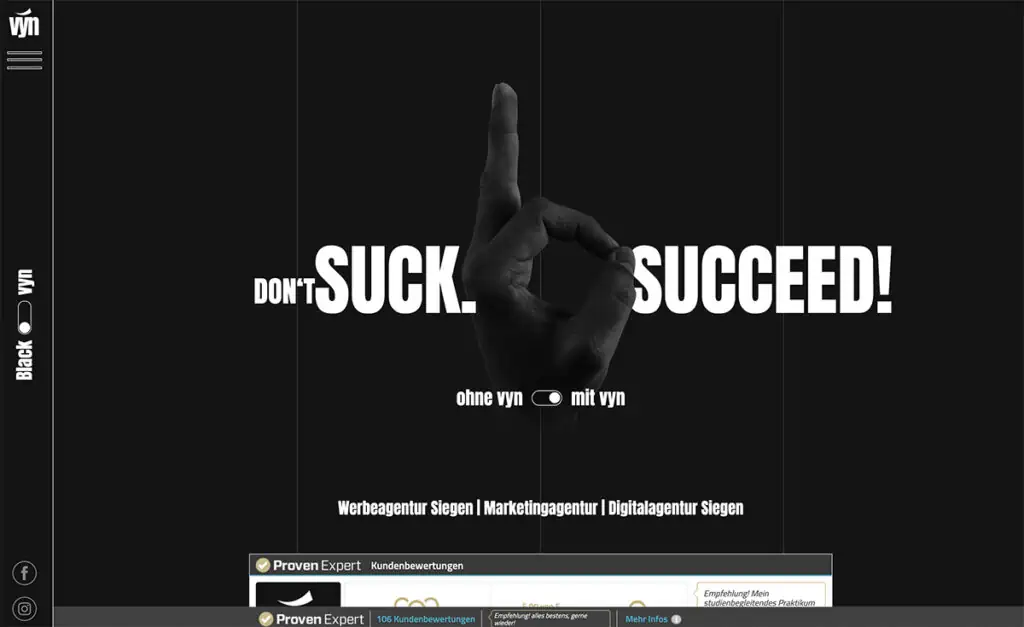
13. 維恩

VYN 是最具互動性和啟發性的引導網站示例之一,您在嘗試設計自己的網站時可以從中做筆記。 它有一個黑暗模式按鈕,對於任何創意機構來說,在白色和黑色背景上展示其作品集都非常酷。 左側帶有移動響應菜單的非常酷且有趣的導航。 點擊他們的服務,看看他們是如何在基於網格的佈局中顯示的。
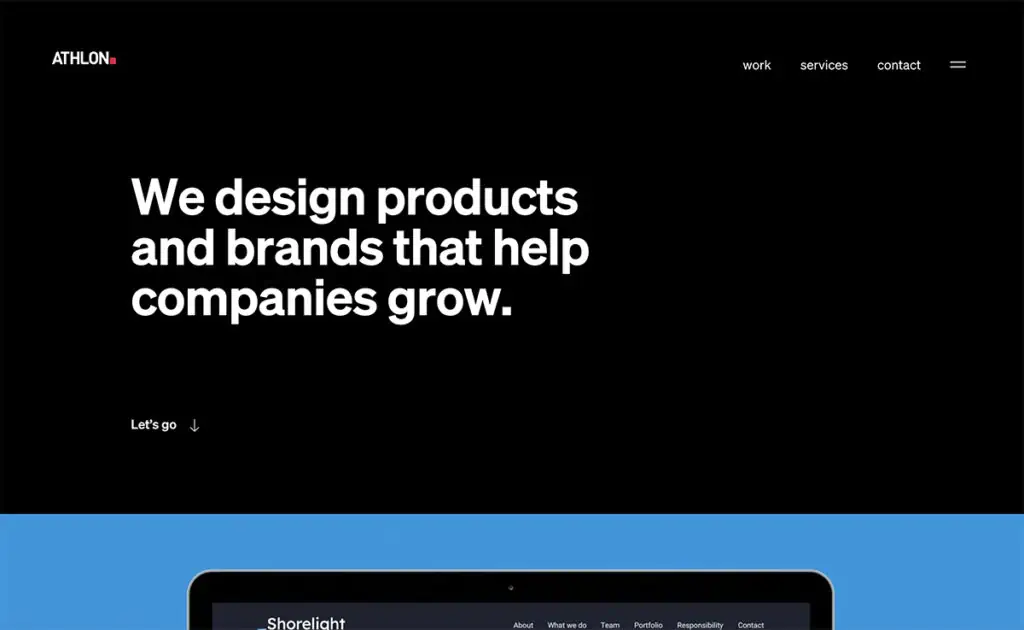
14.速龍

Athlon 是一個全球性的設計工作室,擁有一個非常互動的引導網站,您可以採取一些創新的創意。 乾淨而現代的設計具有出色的用戶體驗,它們在右上角有響應式菜單和常規菜單。 看看他們漂亮的作品集,看看他們是如何在一個漂亮的大網格結構中佈置每個產品的。
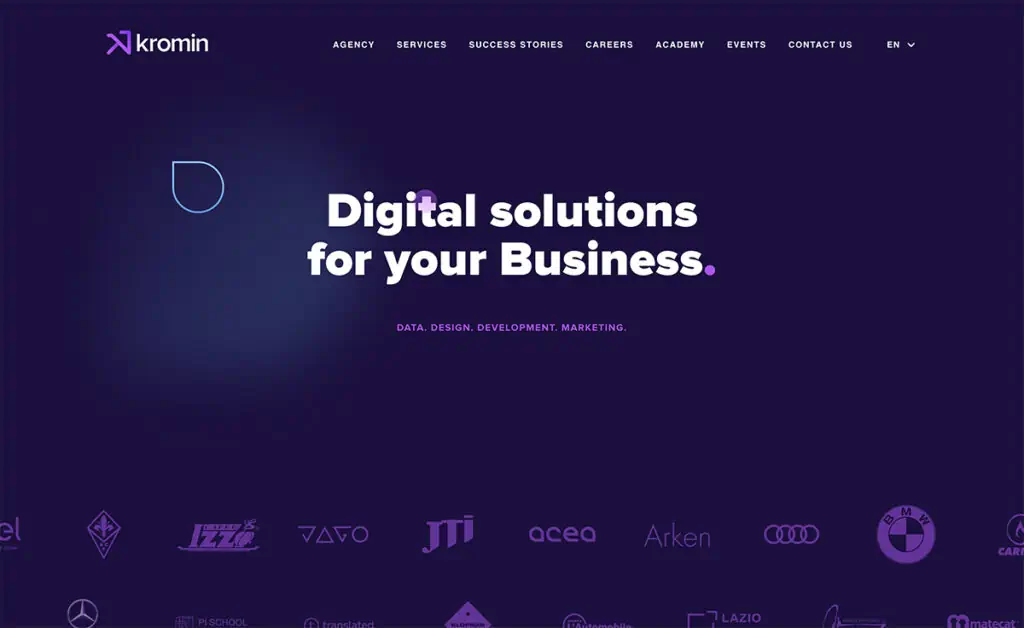
15. 克羅明

Kromin 是一個非常漂亮和有創意的引導網站,具有漂亮的鼠標效果和主頁中心的大字體。 我們喜歡他們在動態滾動中展示客戶的方式,因此您可以看到他們是一家具有出色創新技能的大型設計機構。
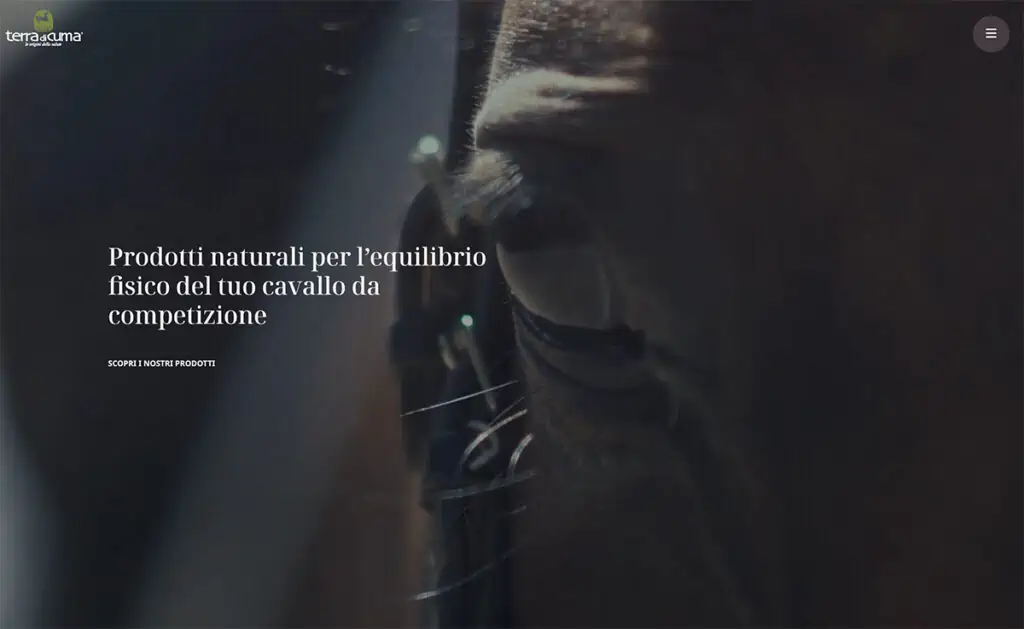
16. Terra di Cuma

Terra di Cuma bootstrap 網站有一個全屏主頁視頻,如果您喜歡這種風格,請利用並更詳細地探索他們的網站,因為它設計得非常好,具有簡單的用戶體驗和快速導航。
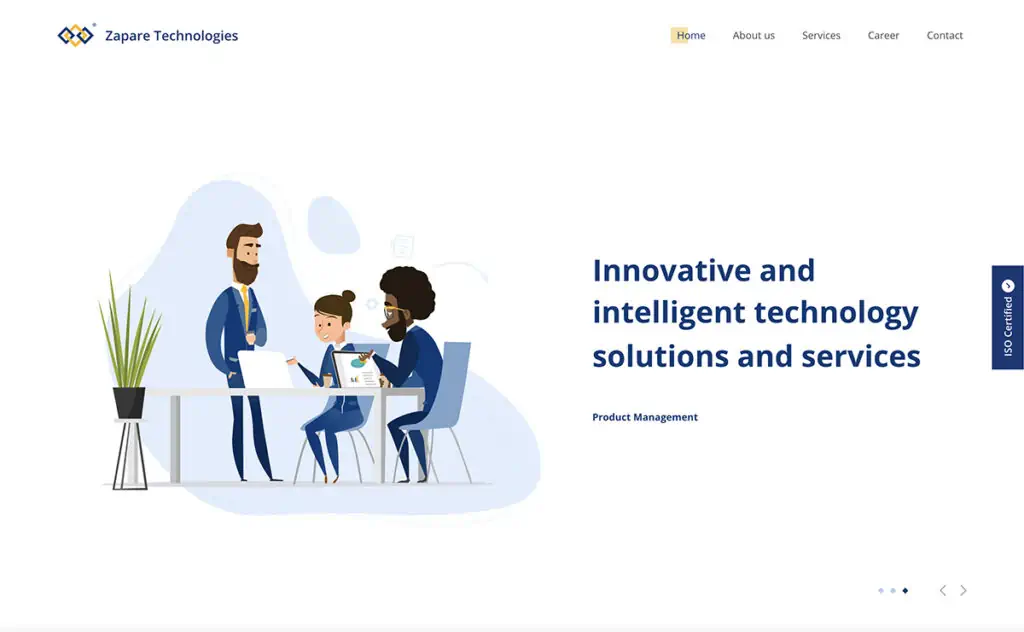
17. 薩帕雷

Zapare 是一家擁有現代化引導網站的科技公司。 我們喜歡主頁上漂亮的 2d 插圖,這些插圖的動畫效果也非常漂亮和現代,觸感技術網站。 看看他們的菜單導航很不錯。 他們使用大圖像和排版,因此很容易閱讀和遵循整體網站結構,對於尋找漂亮引導網站的任何人都有很大的啟發。
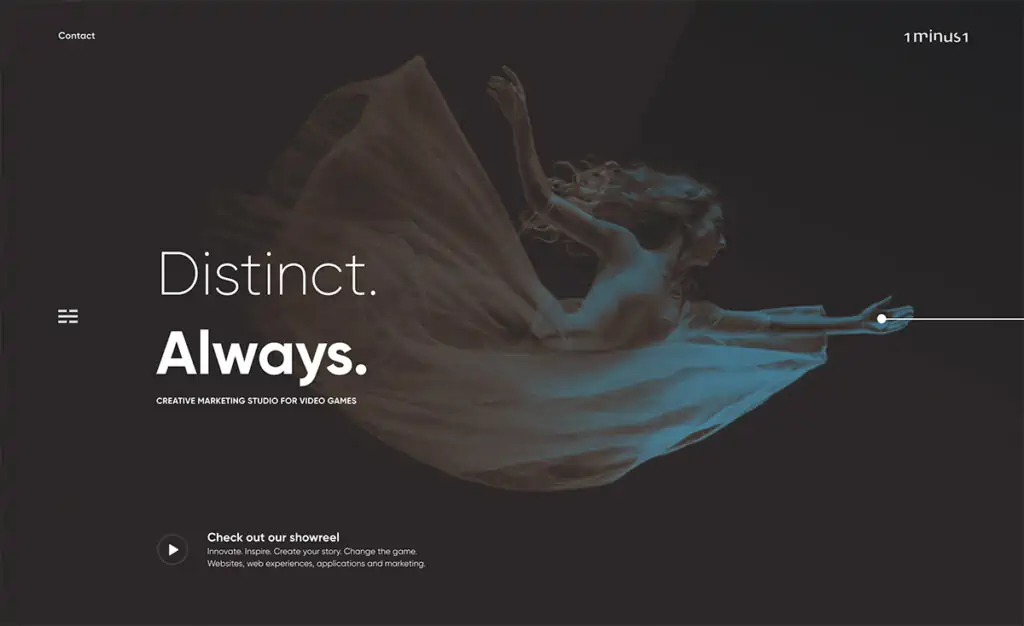
18. 1減1

1minus1 是一家致力於遊戲行業的創意設計工作室,擁有一個非常現代和創新的引導網站,帶有全屏主頁圖像。 好吧,設計整個站點的導航,以幫助您輕鬆到達所需的部分。 非常互動的網站,每個頁面都以美學和創造性的方式擁有自己精心設計和佈局的部分。
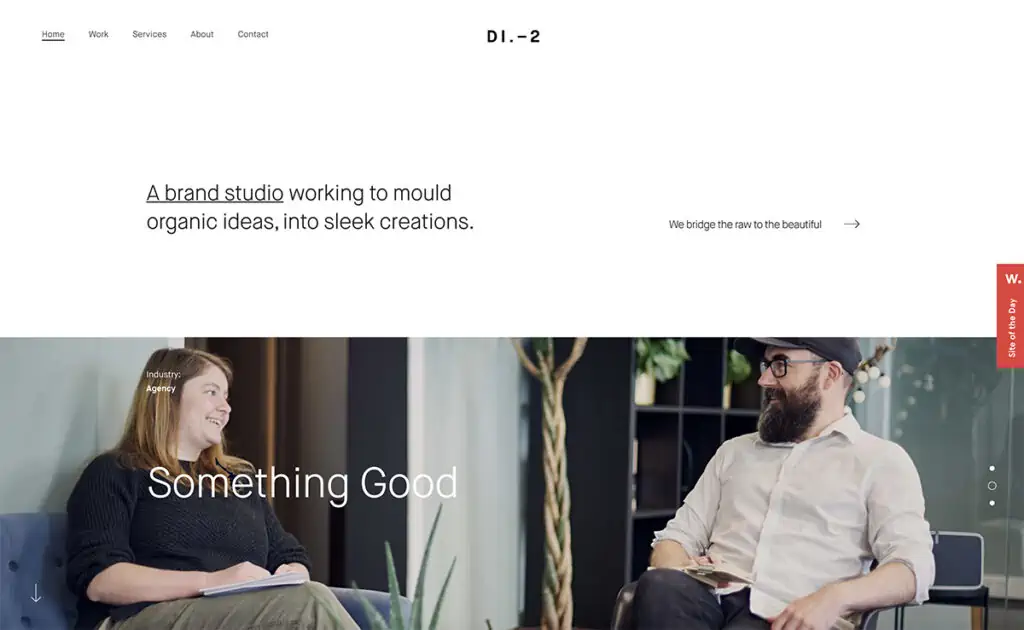
19. 2區

District2 是一個屢獲殊榮的人才中心,由留著鬍鬚的丹麥越南人和藝術獨角獸的混搭創意打造而成。 非常流暢且佈局良好的干淨引導網站,其中包含許多現代網頁設計美學的例子。 District2 有一些不錯的網站部分,帶有很酷的交互式動畫,我們喜歡帶有擴展和隱藏滑塊的響應式菜單導航。
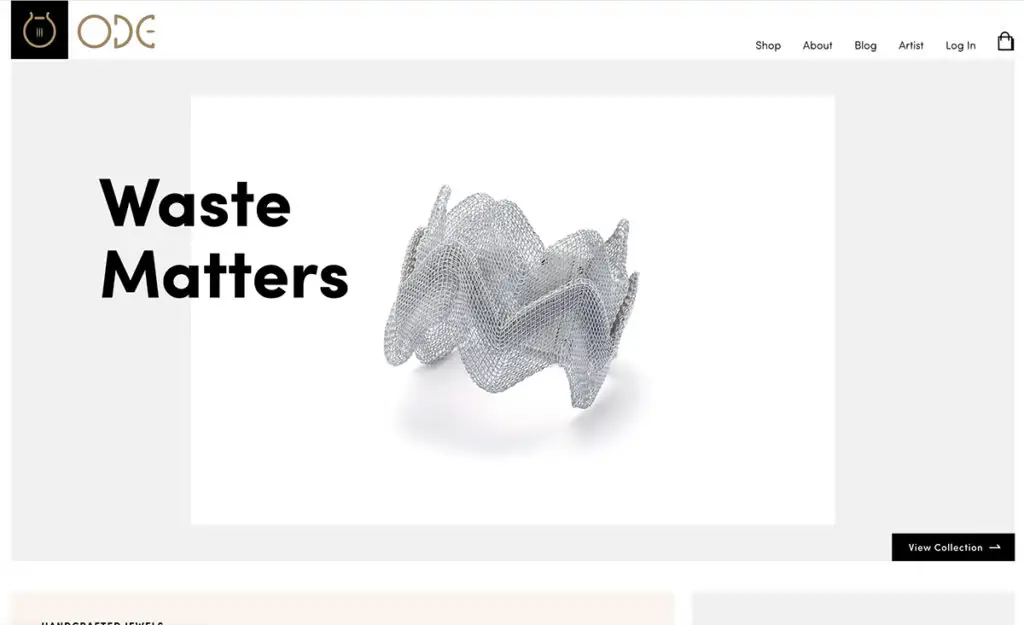
20. 頌歌

如果您想從一個銳利而專業的引導網站中獲得一些靈感,那就別無所求。 ODE 設計精良,具有令人驚嘆的用戶體驗引導框架設計。 每個頁面和部分都有一個美麗的感覺,帶有額外的觸摸和效果的鞍動畫。
21.斯特羅爾

STROHL 將精品設計工作室的關懷和工藝與大型創新公司的大創意和概念思維相結合。 一個非常乾淨和專業的引導網站,在主頁部分有一個大的全屏圖像,一旦你向下滾動頁面,我們就會喜歡他們工作的基於網格的佈局,帶有漂亮的鼠標懸停和項目的簡短描述。
全屏圖像和漂亮的排版使這個網站成為一個很好的例子,一旦你準備好在引導框架上進行設計和構建,它可以幫助你可視化你自己的網站。
是的,Bootstrap 框架易於使用並構建快速健壯的網站,許多教程和社區使用 Bootstrap 來構建交互式和現代網站。
是的,Bootstrap 有許多免費和高級模板可幫助您入門,因此您不必從空白模板開始。 使用免費模板將幫助您更快、更輕鬆地完成項目。
