新的 Botiga 功能:拖放式標題生成器、尺寸表 + 更多
已發表: 2022-09-16如果您使用 Botiga 主題來構建您的 WooCommerce 商店,我們有好消息要告訴您——我們剛剛發布了一系列新的 Botiga 功能,以幫助您更輕鬆地自定義您的商店並為您的購物者創造更好的體驗!
2022 年 9 月 6 日,我們發布了免費 Botiga 主題( 1.1.9 版)和 Botiga Pro( 1.1.0 版)的新版本。
這些功能包括適用於所有Botiga 用戶的全新拖放頁眉和頁腳構建器、適用於 Botiga Pro 用戶的自定義尺寸圖表工具,以及用於自定義和優化您的商店和單個產品頁面的許多有用的新方法。
在這篇文章中,我們想向您介紹所有新功能,以便您可以開始在您的商店中使用它們並充分利用您的 Botiga 主題體驗。
對於每項新功能,我們都會分享一段視頻來展示它的實際效果,以及如何在您的網站上開始使用它的說明。
讓我們深入挖掘!
探索 Botiga Free 和 Pro 的新功能
以下是最值得注意的新功能的快速摘要 - 繼續閱讀以全面了解每個功能!
- 新的拖放頁眉和頁腳構建器
- 產品圖庫縮略圖的輪播
- 自定義產品尺寸圖表
- 產品的特色視頻和音頻
- 可變產品中每個變體的唯一產品圖庫圖片
- 將產品目錄行設置為相等高度的選項
- 單個產品頁面上的下一個/上一個按鈕
- 購物者可以在前端的網格和列表視圖之間進行選擇
通過拖放(免費和專業版)更輕鬆地構建頁眉和頁腳
Botiga 中最大的新功能之一是一種全新的方式,可幫助您通過拖放自定義商店的頁眉和頁腳。
新的拖放頁眉和頁腳構建器功能可供所有 Botiga 用戶使用,包括免費版本。
使用新的構建器,您將獲得一個網格界面,您可以在其中從定制器內部控制頁眉和頁腳的佈局。
要添加內容,您可以使用各種組件,包括添加主菜單、網站標題、搜索框、WooCommerce 圖標、自定義按鈕等的選項。
對於更多的自定義,每個組件都包含自己的設置,您還可以選擇控制頁眉/頁腳中每一行的設置和佈局(以及一般的頁眉/頁腳)。
觀看此視頻,了解現在使用 Botiga 構建自定義標頭是多麼容易:
您還將獲得相同類型的界面來構建頁腳:
同樣,所有用戶都可以使用新的拖放頁眉和頁腳構建器。
但是,如果您是 Botiga Pro 用戶,您將獲得額外的組件用於您的設計,例如用於登錄/註冊彈出窗口、HTML 和簡碼的元素。
您可以從定制器訪問新的構建器 - 只需打開頁眉或頁腳設置區域,具體取決於您要自定義的內容。
在產品庫縮略圖上啟用輪播(免費)
所有 Botiga 用戶現在都可以為產品圖庫縮略圖啟用輪播視圖。
啟用後,購物者將能夠使用箭頭輕鬆瀏覽您產品的縮略圖庫。 在下面查看:
要啟用此設置,請打開定制器,轉到WooCommerce > 單一產品 > 佈局,然後使用圖庫縮略圖滑塊切換。
創建自定義產品尺寸圖表(專業版)
需要為您的產品添加尺碼表?
使用 Botiga Pro,您將不再需要依賴第三方尺碼表插件。 相反,您可以輕鬆創建自己的自定義尺碼表,並根據您的產品需要包含盡可能多的行和列。
您還可以添加多個尺碼表,例如男裝和女裝的單獨尺寸。
設置尺碼表後,購物者將能夠直接從單個產品頁面訪問它。
購物者可以點擊鏈接/按鈕打開尺碼表。 它將顯示在彈出窗口中,以便您可以將客戶保留在單個產品頁面上。
查看下面的視頻,了解添加尺碼表的感覺以及前端的外觀:
默認情況下禁用尺寸圖表功能。 您可以通過打開 WordPress Customizer 並導航到WooCommerce > Single Products > Size Chart來啟用它。
啟用後,您可以通過轉到 WordPress 主儀表板中的產品 > 尺碼表來創建尺碼表。
您可以在全球範圍內將您的尺碼表分配給每個產品,或根據需要為單個產品添加自定義尺碼表。
在此處查看完整的文檔。
將特色視頻/音頻添加到單個產品和商店頁面(專業版)
您不再局限於產品特色媒體的圖像。 現在,您可以將視頻或音頻指定為產品特色媒體(以及創建視頻/音頻產品庫)。

這不僅會在單個產品頁面上顯示音頻/視頻播放器,還會在商店存檔頁面上顯示。
對於視頻源,您可以自行託管視頻,也可以從 YouTube 和 Vimeo 等第三方平台嵌入視頻。
此功能非常適用於數字產品,但您也可以使用它以更具交互性的方式展示您的實體產品。
以下是它的工作原理:
要為產品添加視頻或音頻,請打開相關產品的產品編輯器。 向下滾動到Botiga 產品選項框並使用特色視頻選項卡啟用和配置視頻。 啟用視頻也將啟用音頻支持。
在此處查看完整的文檔。
顯示產品變體圖庫(專業版)
如果您在商店中使用可變產品,Botiga Pro 現在可讓您根據購物者選擇的變體在圖庫中展示不同的產品圖像。
通過為購物者提供多種查看每個變體的方式,這有助於您更有效地展示您的可變產品。
看看下面的視頻——特別注意當選擇不同的變體時所有產品圖庫圖像如何變化:
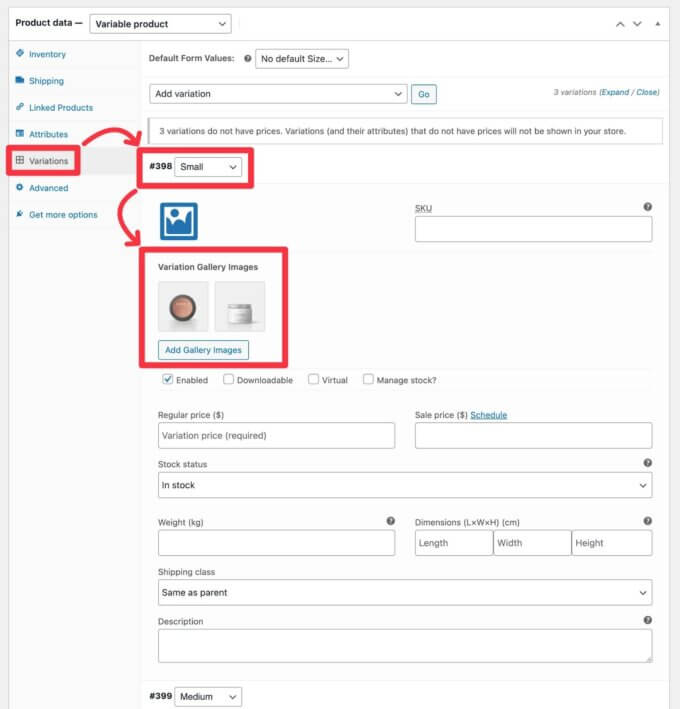
要將圖庫圖像添加到變體,請轉到該可變產品的編輯器的產品數據框中的變體選項卡。
然後,選擇要添加圖像的變體,並使用變體圖庫圖像標題下的新添加圖庫圖像按鈕:

將產品目錄行設置為等高(免費)
如果您的產品具有不同尺寸的特色圖像或具有不同長度的產品標題,您會很高興知道您現在可以通過撥動開關將產品目錄行設置為相同的高度,而不管目錄中的任何尺寸差異如何產品本身。
這是它的樣子:
要啟用此功能,請打開定制器並轉到WooCommerce > 產品目錄 > 產品卡。 然後,使用Product Equal Height切換開關將其打開或關閉。
向產品頁面添加下一個/上一個按鈕以促進產品發現(專業版)
想鼓勵購物者與您的更多產品互動嗎? 當然,你知道!
使用 Botiga Pro,您現在可以將下一個/上一個按鈕添加到單個產品頁面,以幫助購物者發現更多您的產品。
當購物者將鼠標懸停在其中一個按鈕上時,他們會看到產品名稱和特色圖片的預覽。 單擊箭頭會將他們直接帶到該產品頁面:
要啟用/禁用此功能,請打開定制器,轉到WooCommerce > 單一產品> 佈局,然後使用產品導航切換。
讓購物者在網格視圖和列表視圖之間進行選擇(專業版)
不同的購物者可能更喜歡以不同的方式瀏覽您的商店。
使用最新版本的 Botiga Pro,您現在可以讓購物者選擇他們喜歡的佈局,讓他們可以從您的網站前端輕鬆地在網格視圖和列表視圖之間切換。
要啟用此功能,請打開定制器並轉到WooCommerce > 產品目錄 > 佈局。 然後,使用網格和列表視圖切換來打開或關閉此功能。
立即開始使用這些新的 Botiga 功能!
這結束了我們對 Botiga 主題中一些最大的新功能的介紹。
同樣,這兩個版本都已於 9 月 6 日發布,因此您可以立即開始使用所有這些新功能。
如果您使用的是免費的 Botiga 主題,您應該已經在儀表板中收到更新通知。
如果您想使用 Botiga Pro 中的新功能(以及所有其他有用的 Botiga Pro 功能),您可以立即升級到 Botiga Pro。 升級後,您現有的所有設置和配置都將保持不變——您只需訪問一系列新功能。
如果您已經是 Botiga Pro 用戶,您應該已經在儀表板中收到更新通知。 如果您還沒有,請確保添加您的許可證密鑰以利用簡單的儀表板更新。
