隆重推出 Botiga 2.0 – 我們最大的更新(新界面、模板生成器等)
已發表: 2023-02-02我們的 2023 年新年決心? 堅持我們製作最佳 WordPress 電子商務主題的目標!
為了實現這一目標,我們在 2023 年開始推出全新版本的 Botiga – 2.0 版。
Botiga 2.0 是我們迄今為止最大的更新,它包含的功能可幫助您創建更好的電子商務商店並提高工作效率。
您會發現定製程序和管理體驗的改進,以及一些可幫助您建立商店的全新功能,例如可用於商店頁面、單一產品頁面、彈出窗口等的模板生成器。
這只是觸及表面——繼續閱讀以了解 Botiga 2.0 中的所有許多新功能和增強功能。
雖然其中一些改進確實需要 Botiga Pro,但我們也為免費的 Botiga 用戶添加了很多好東西——所以每個人都能得到一些東西!
新 Botiga 2.0 功能的快速總結
下面,我們想讓您更詳細地了解一些我們最喜歡的新功能。 但在我們這樣做之前,讓我們快速總結一下免費的 Botiga 主題和 Botiga Pro 中的新功能。
| 特徵 | 可在博蒂加 | 在 Botiga Pro 上可用 |
|---|---|---|
| 重新設計的管理儀表板 | ||
| 重新設計的定制器面板 | ||
| 模板生成器(與 Gutenberg 和 Elementor 兼容) | ||
| 上傳和使用自定義字體 | ||
| 標題生成器的新搜索佈局 | ||
| 空白畫布頁面模板 | ||
| Ajax 添加到購物車功能 | ||
| 入門網站的 Elementor 版本 | (免費演示) | |
| 超級菜單新內容“塊”類型 | ||
| 模態彈出新內容“塊”類型 | ||
| 模態彈出窗口:可能只有圖像 | ||
| 商店標題佈局類別:顯示類別術語計數 | ||
| 商店目錄:添加“可延期交貨” | ||
| 多供應商入門網站 |
完全重新設計的管理儀表板
為了讓您更輕鬆地使用 Botiga 建立令人驚嘆的電子商務商店,我們完全重新設計了 Botiga 管理儀表板,以幫助您訪問 Botiga 中的所有工具和功能。
讓我們來看看一些最大的改進!
定制器的快速訪問鏈接

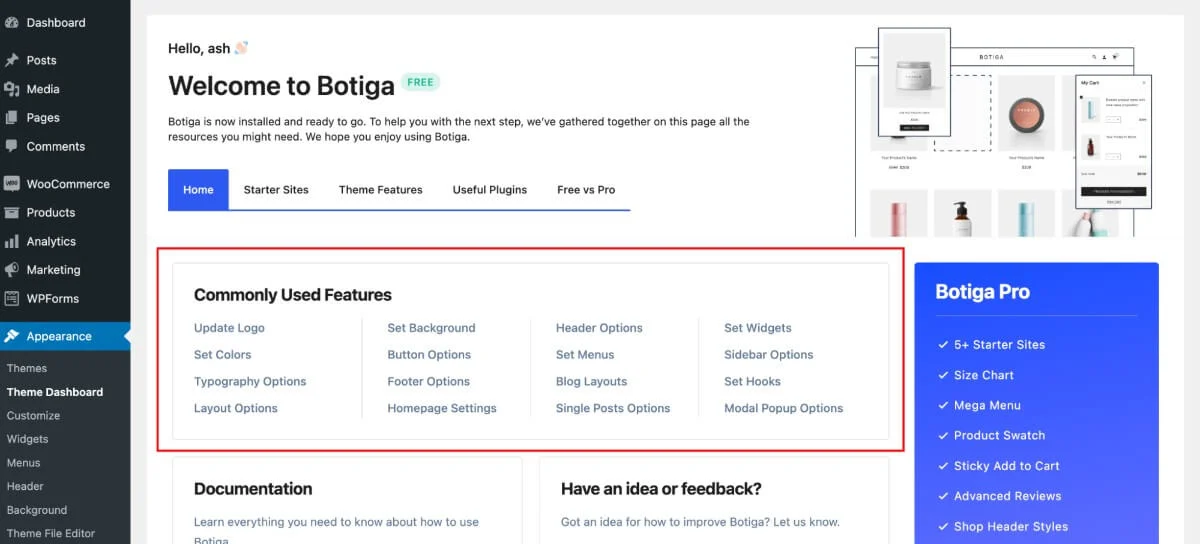
Botiga 最強大的功能之一是它在原生 WordPress 定制器中的許多選項。 為了幫助您更快地訪問這些選項,我們添加了一個新的常用功能框,以幫助您直接跳轉到重要的設置選項,例如更改顏色、更新標題等。
當您只想進入並調整商店的某個區域時,這些選項將為您節省時間。
如果您正在為客戶構建網站,這些快速訪問鏈接還可以幫助您減少支持請求的數量,因為客戶無需聯繫您即可輕鬆找到常用設置。
改進的模塊管理

為了保持輕量化,Botiga 使用模塊化方法。 雖然主題中內置了一些核心模塊,但也有許多可選模塊,您可以根據自己的喜好啟用或禁用這些模塊。
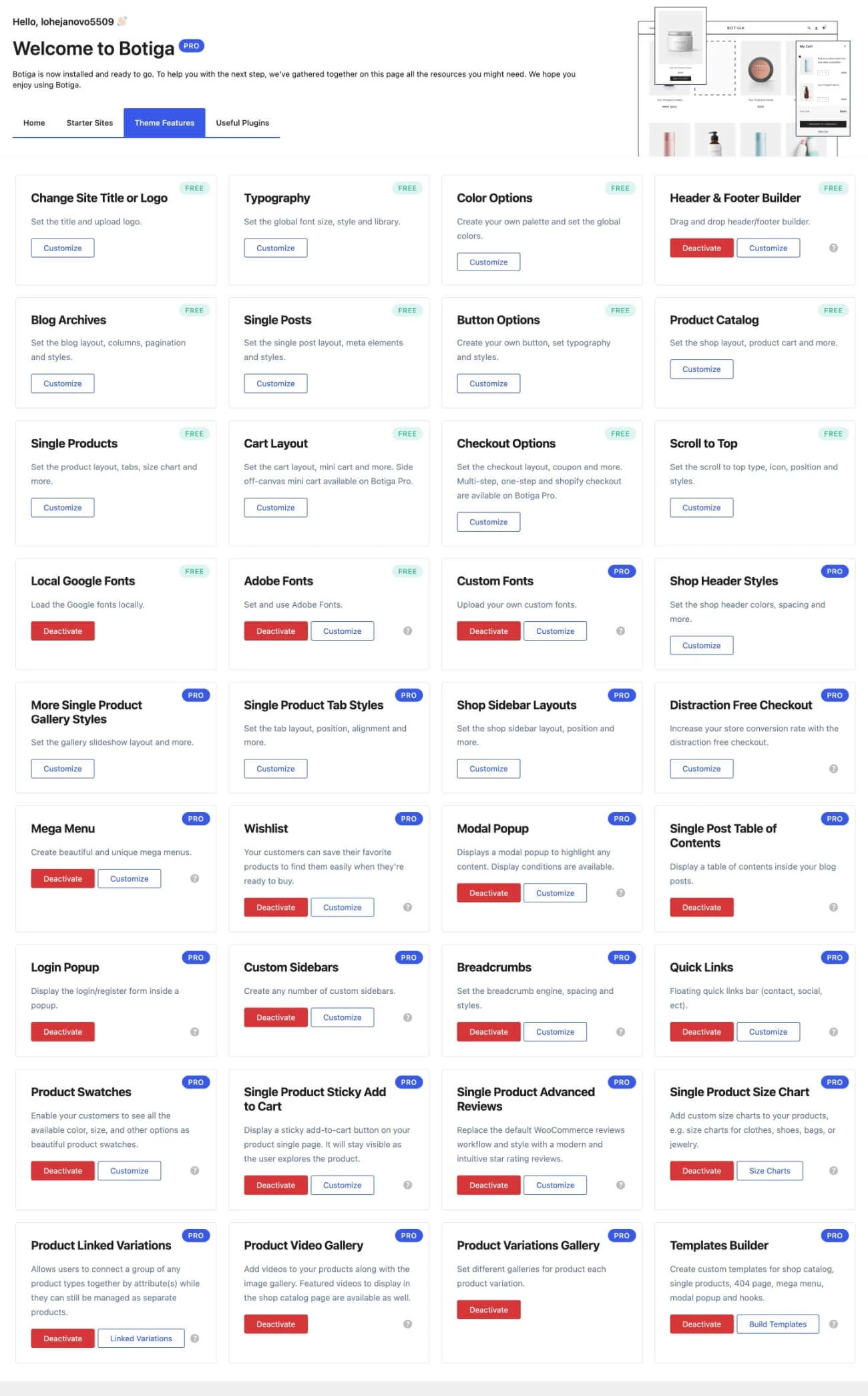
為了更輕鬆地管理和發現這些模塊,Botiga 2.0 添加了一個新的主題功能選項卡,其中列出了您站點可用的每個模塊。
首先,每個模塊都包含指向該模塊設置的定製程序的直接鏈接,以及指向 Botiga 文檔的鏈接,以幫助您了解該模塊的工作原理。
如果適用,您還可以選擇激活或停用該模塊。 如果您的商店中有您不需要的某個模塊,將其停用將確保您商店的頁面不會承載任何不必要的“重量”。
這種模塊化方法等功能是使 Botiga 成為最快的 WooCommerce 主題之一的重要組成部分。
隨著我們不斷向 Botiga 添加新功能,您會在此處看到更多模塊。 因此,請務必回頭查看是否有任何新功能(或您可能錯過的現有功能)。
導入起始站點時的更多控制
Botiga 一直提供選項來選擇在設置入門站點時要導入的內容類型,為您提供內容、小部件和定製程序設置的單獨切換。
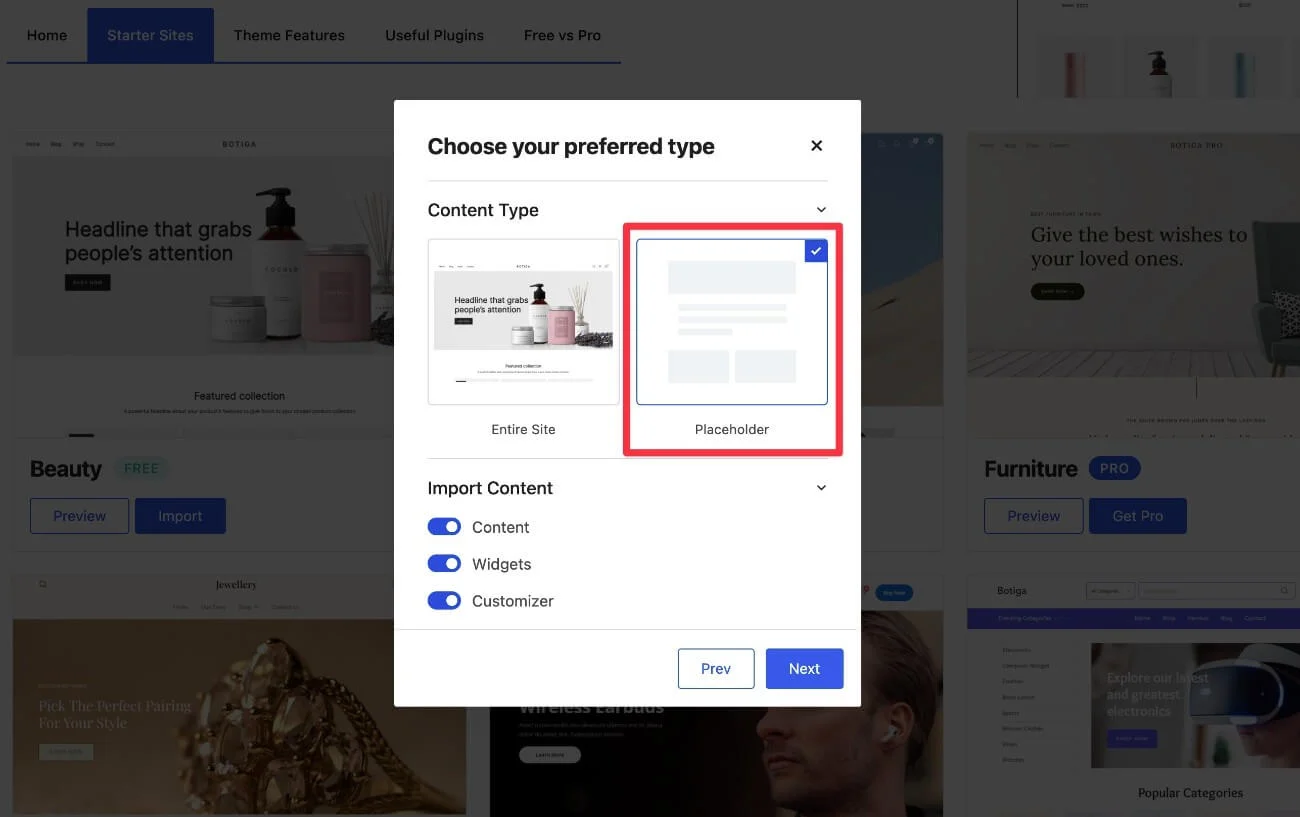
現在,您可以獲得更多控制權,可以使用一個新選項來導入站點的佔位符版本而不是整個站點。
整個站點選項導入設計和產品的所有圖像,而佔位符選項將只使用基本佔位符圖像。 與整個站點選項一樣,您仍然可以控制重要內容、小部件和定製程序設置。

那麼 - 導入佔位符網站的優勢是什麼?

主要好處是導入起始站點的資源密集度較低,如果您使用的是低資源託管,這將非常有用。
如果您打算用自己的內容替換所有圖像,佔位符圖像還可以讓您更輕鬆地查看已更新的圖像。
重新設計的 WordPress 定制器
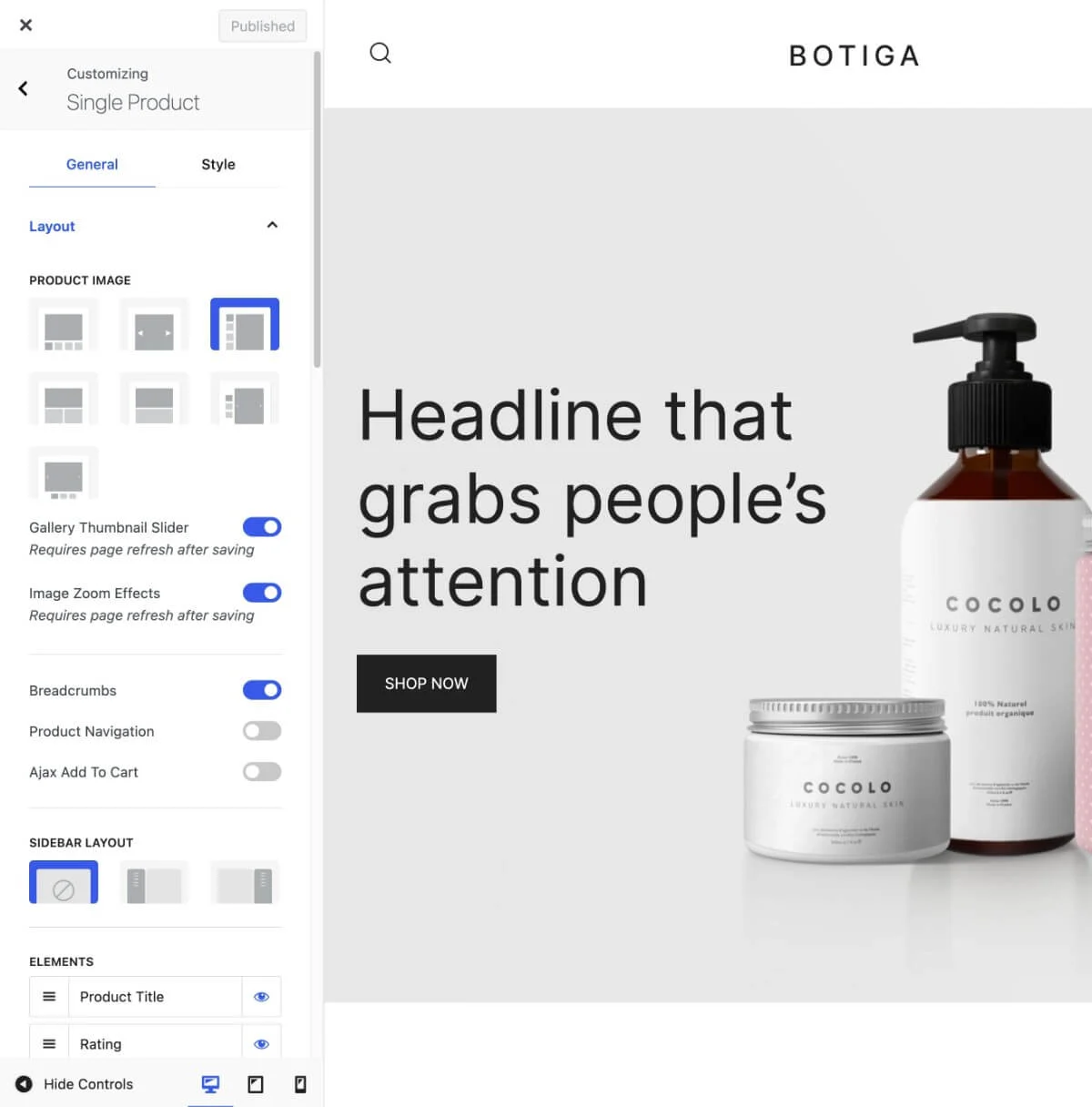
除了重新設計 Botiga 管理面板外,Botiga 2.0 還為 WordPress Customizer 側面板帶來了全新設計,使其更加人性化。
以下是新側面板體驗的示例:

由 Elementor 提供支持的 Botiga 入門站點
當我們首次推出 Botiga 時,Botiga 的所有入門站點均由原生 WordPress 編輯器(又名古騰堡)提供支持。
但是,我們知道許多商店所有者和代理機構喜歡與 Elementor 合作,因為它提供了額外的設計靈活性(更不用說 Elementor 強大的 WooCommerce 功能)。
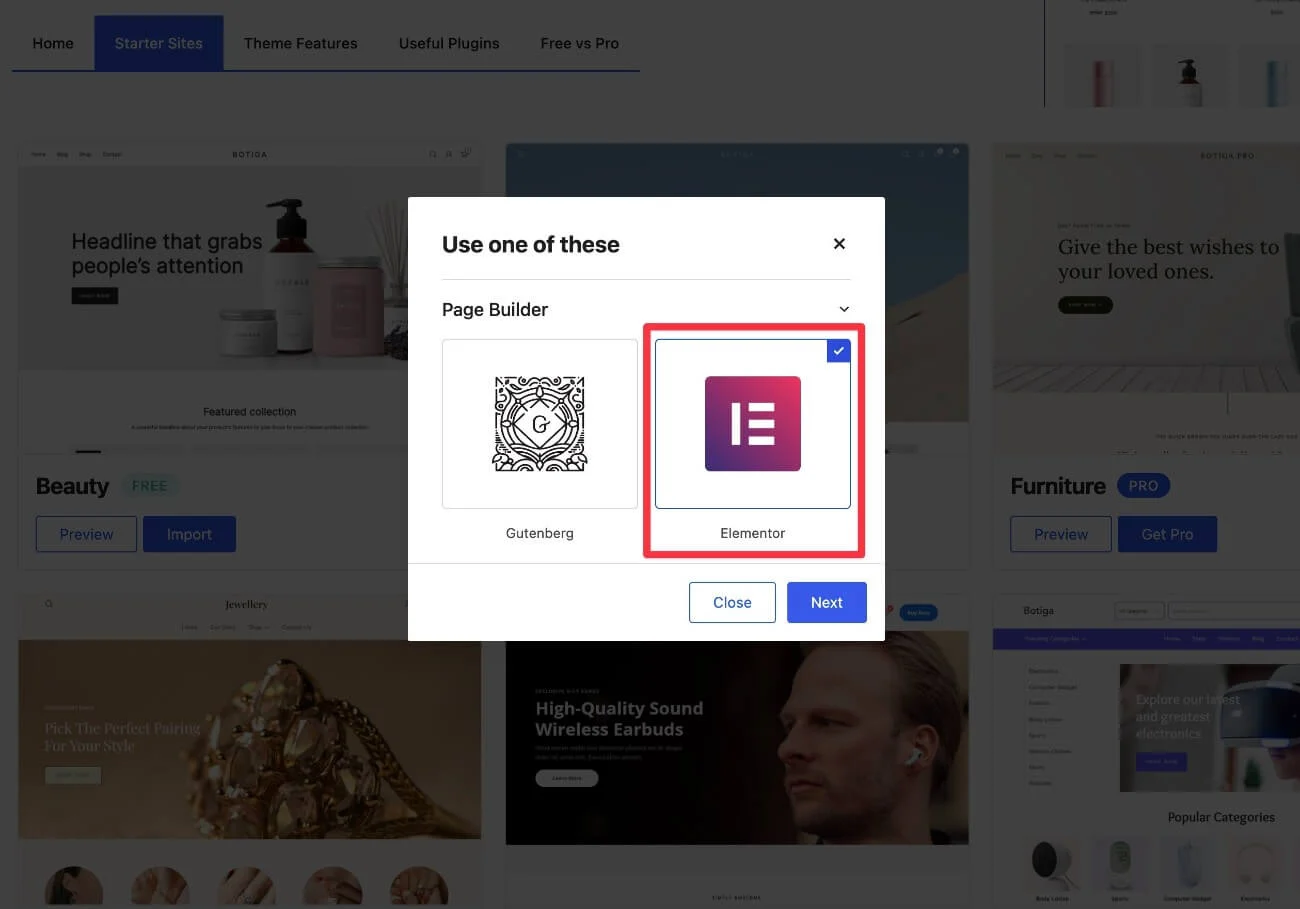
為了讓您選擇自己喜歡的體驗,Botiga 所有專業設計的入門網站現在都提供 Gutenberg和Elementor 版本。
在導入過程中,您可以選擇您喜歡的構建器。 然後,您將在幾分鐘內啟動並運行。

此外,就像 Botiga 中的所有功能一樣,我們仍然將 Elementor 入門站點設計為盡可能快地加載。
新的多供應商市場入門站點

除了為您提供現有 Botiga 入門網站的新 Elementor 支持版本之外,Botiga 2.0 還為多供應商市場帶來了一個全新的入門網站(儘管您始終可以將它用於獨立商店! )。
如果您不熟悉這個術語,多供應商市場是一家銷售來自多個不同供應商的產品的商店。 亞馬遜就是一個例子,第三方賣家可以在亞馬遜上列出他們的產品,但亞馬遜也直接銷售一些產品。

Botiga 多供應商入門網站採用乾淨、中性的設計,適用於各種利基市場。
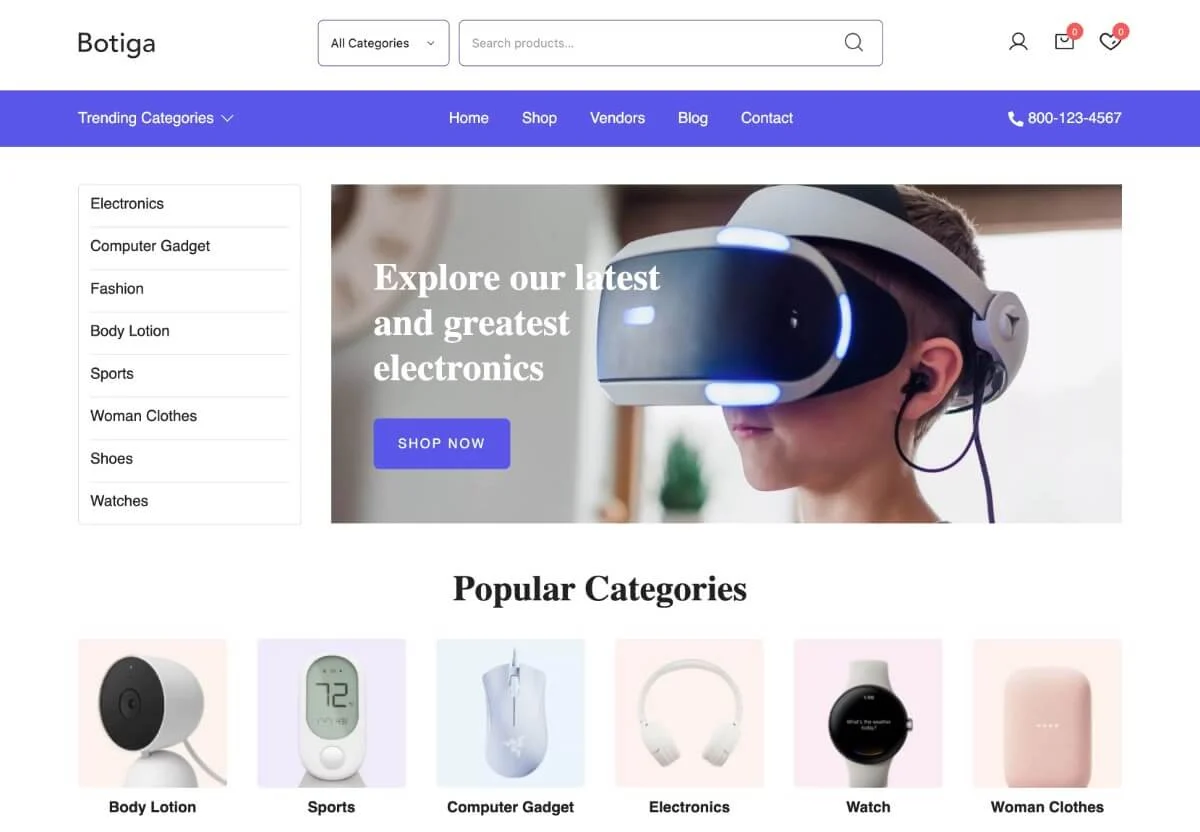
主頁使客戶可以輕鬆深入了解您的市場,包括以下一些功能:
- 用於展示不同產品的大型產品滑塊。
- 產品類別鏈接。
- 展示新品或促銷活動的特色產品部分。
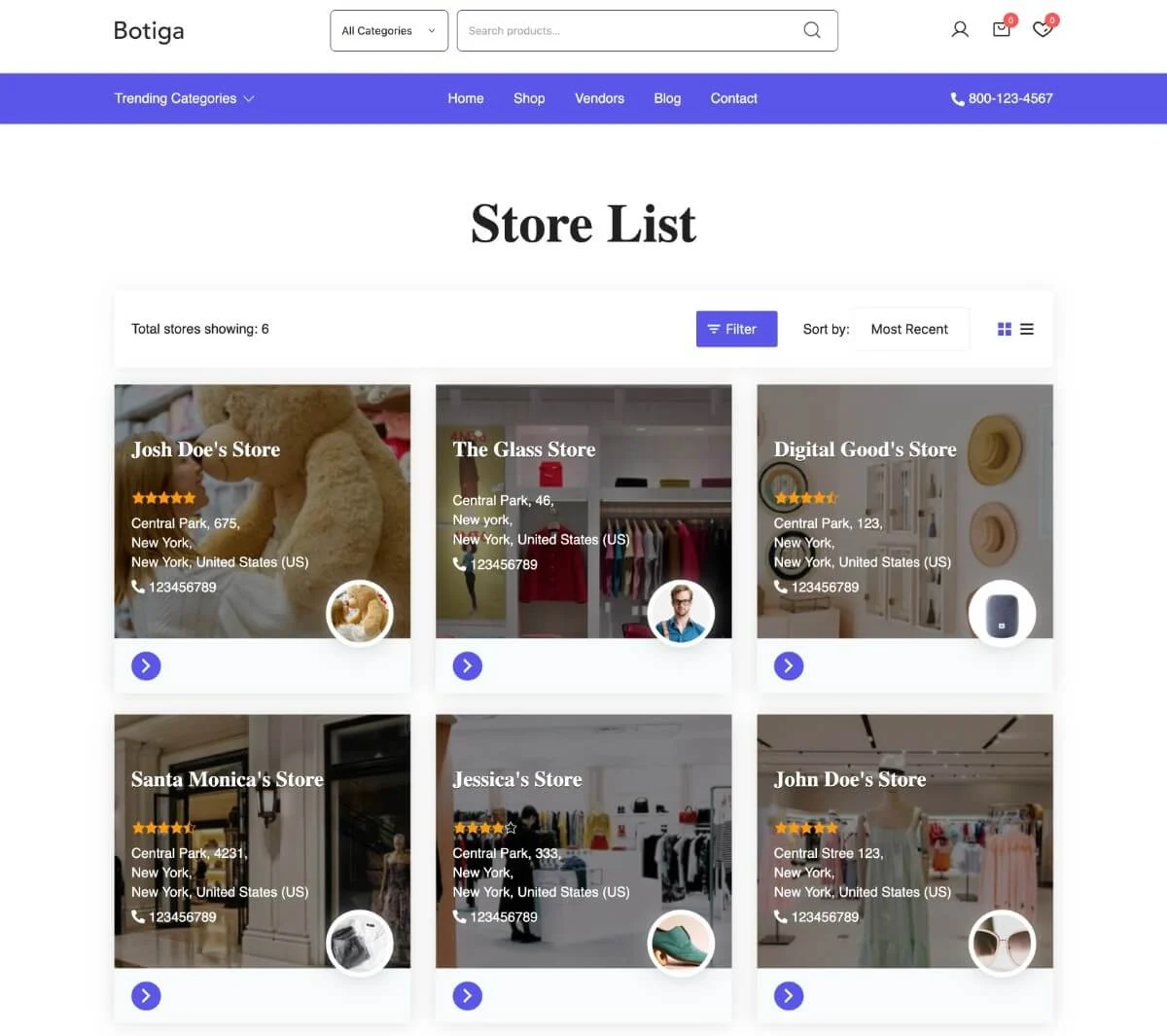
- 用於展示不同供應商的基於圖像的網格。
您還可以訪問許多不同的類別和產品頁面佈局,以幫助您從商店中選擇正確的方法。 您可以選擇從最小佈局到功能豐富的設計的一切——完全由您決定。
為了支持多供應商功能,您需要將 Botiga 與流行的 WooCommerce 多供應商插件之一配對。
雖然我們使用 Dokan 多供應商插件構建了演示站點,但它也完全兼容其他流行的多供應商插件,例如 WC Vendors。
一個新的模板生成器模塊
對於希望更好地控製商店設計的店主,Botiga 2.0 帶來了全新的模板構建器功能,讓您可以使用 Gutenberg 或 Elementor 為商店的以下區域設計自定義模板:
- 店鋪檔案
- 單品
- 超級菜單下拉菜單
- 模態彈出內容
- 掛鉤(將這些設計添加到 Botiga 的眾多掛鉤位置中的任何一個)
- 404頁
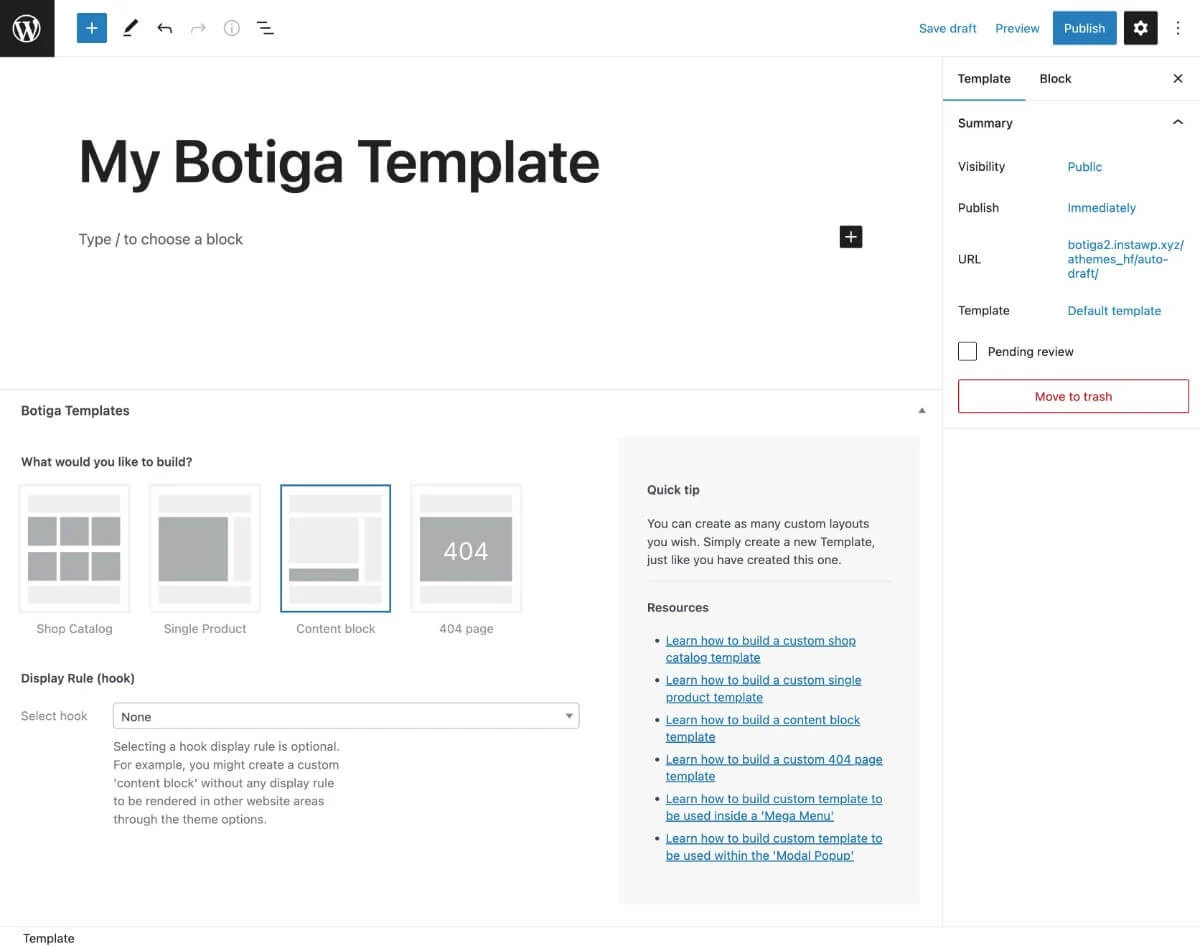
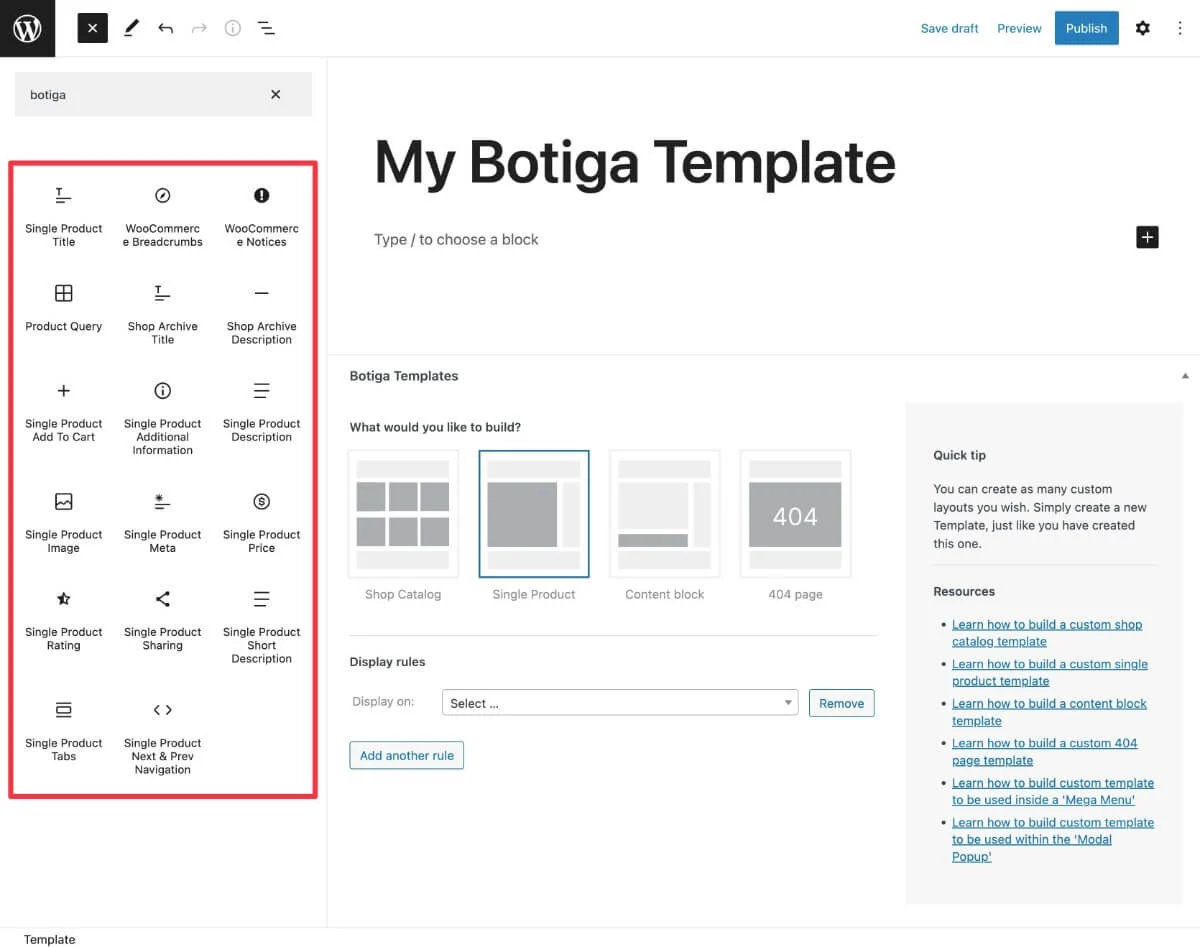
創建模板時,您可以選擇要構建的模板類型:
- 商店目錄
- 單品
- 內容塊(包括大型菜單、模式彈出窗口、掛鉤等)
- 404頁面

然後,您可以開始使用您喜歡的編輯器進行設計。
如果你想使用 Gutenberg 來設計你的模板,你可以直接將你的模板添加到編輯器中。 Botiga 還添加了一些自己的特殊塊,以幫助您實現模板所需的某些功能。
例如,如果您正在設計單個產品模板,您將獲得產品標題、產品描述、產品圖像、添加到購物車按鈕等塊。

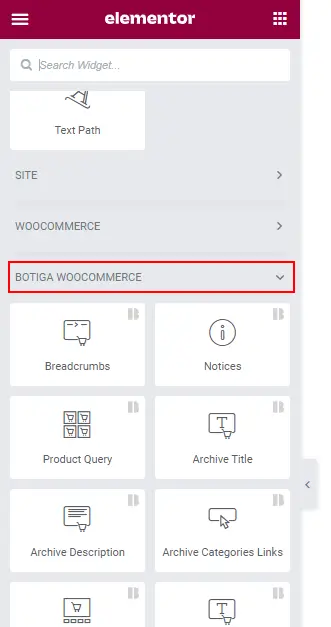
如果您想使用 Elementor 來設計您的模板,您可以單擊“使用 Elementor 編輯”按鈕來啟動 Elementor,就像您對任何其他頁面所做的那樣。 Botiga 還添加了自己的 Elementor 小部件,以幫助您添加動態產品信息,就像 Botiga 模板塊一樣。

對於某些模板,您還會獲得顯示規則來控制何時使用該模板。
例如,如果您正在構建單個產品模板,則可以使用顯示規則將該模板應用於您的所有產品或僅應用於特定產品。
構建彈出窗口和超級菜單
模板生成器的另一個方便的新用途是設計您在商店中顯示的自定義彈出窗口。 您可以將這些用於促銷、電子郵件選擇加入等。
雖然 Botiga 已經包含了通過向 Classic TinyMCE 編輯器添加內容來設計彈出窗口的功能,但能夠使用模板來代替會帶來大量新的設計靈活性。
以下是如何開始:
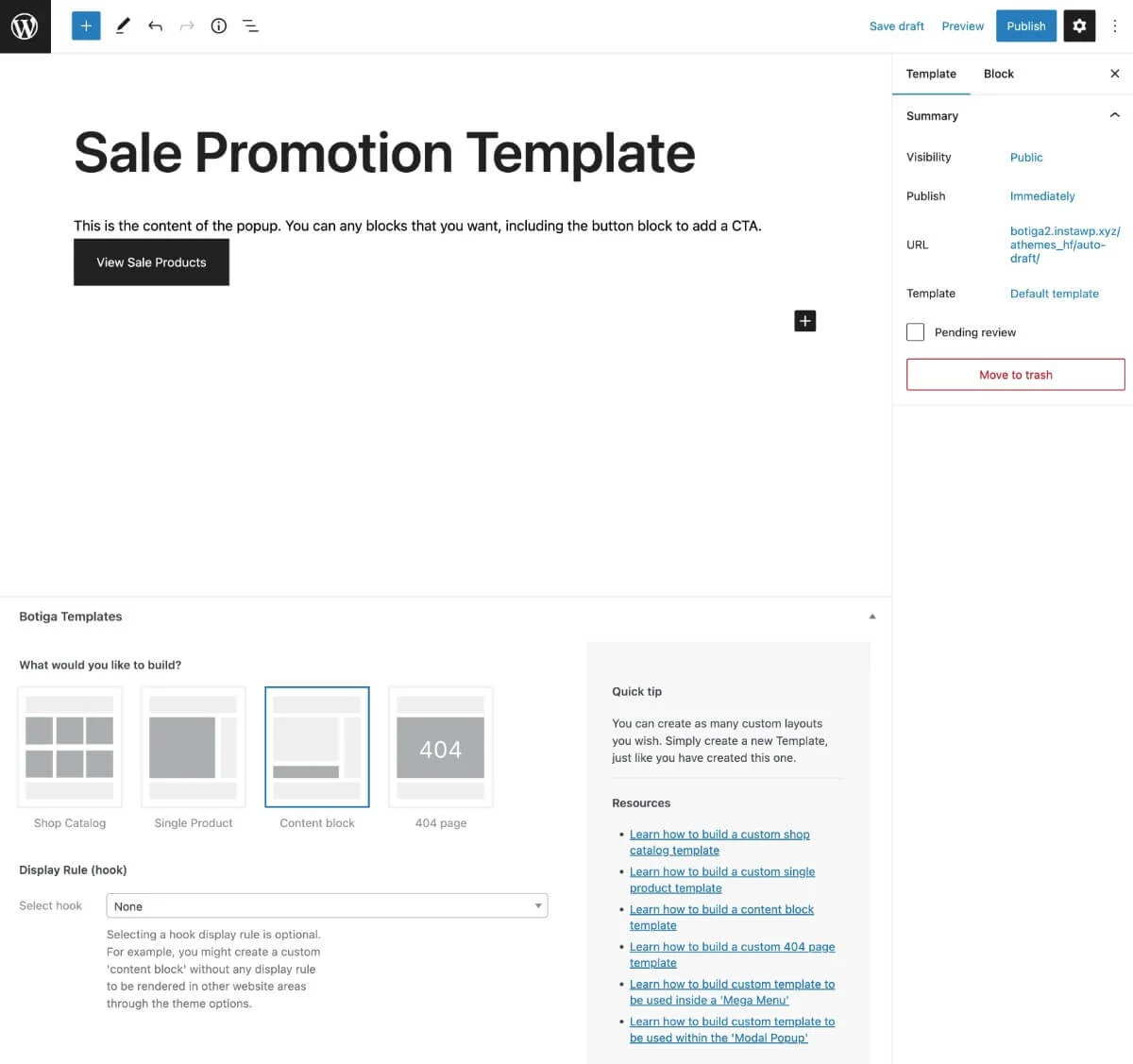
- 創建一個新模板。
- 選擇內容塊作為模板類型。
- 將Display Rule (hook)設置為None 。
- 使用 Gutenberg 及其許多模塊添加您的設計。 或者,單擊“使用 Elementor 編輯” (如果安裝了 Elementor。
- 發布您的模板。

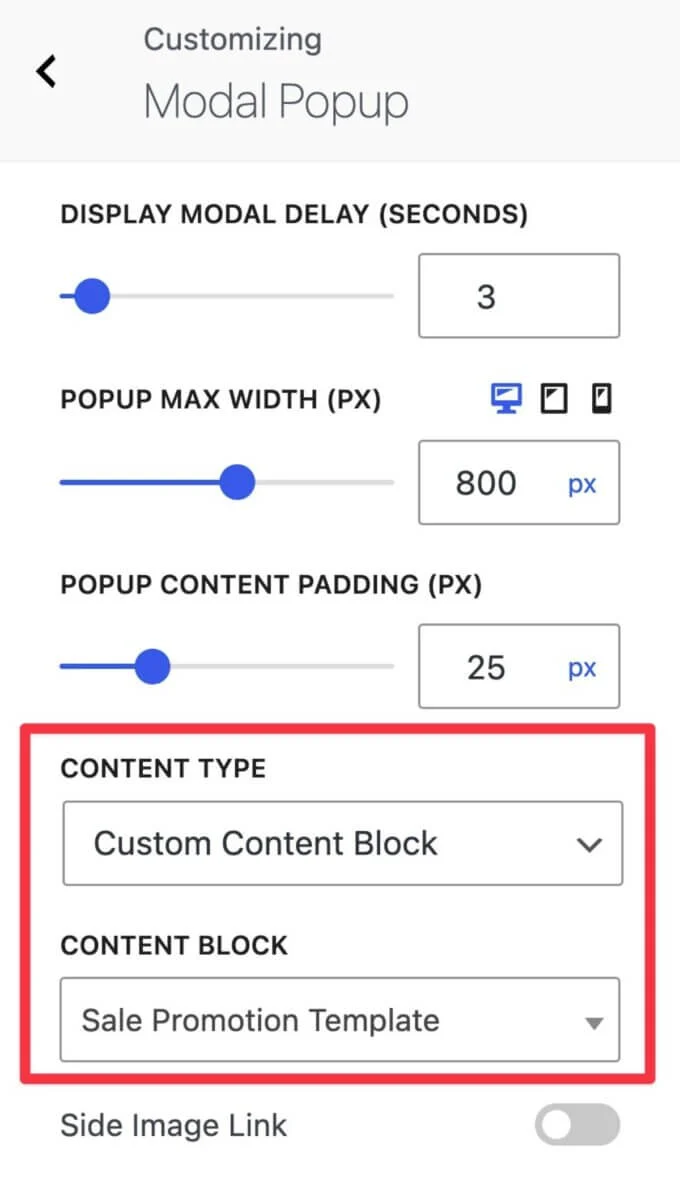
發布模板後,您可以在定制器中打開模態彈出窗口設置。
在內容類型下,選擇新的自定義內容塊。 然後,從下拉列表中選擇您的模板。

您可以使用類似的方法使用內容塊模板選項創建自定義大型菜單——閱讀完整的大型菜單文檔以了解其工作原理。
立即開始使用 Botiga 2.0
我們已經將 Botiga 2.0 發佈到野外。 因此,如果您想體驗所有這些強大的功能,您需要做的就是更新。
如果您使用的是 Botiga 的免費版本,您將能夠訪問很棒的新功能,例如重新設計的管理界面、Elementer 支持的入門網站、新的空白畫布頁面模板和 Ajax 添加到購物車功能。
如果您想體驗 Botiga 2.0 的全部功能,您可以升級到 Botiga Pro 以訪問所有出色的新功能,包括模板構建器模塊、自定義字體支持、新的搜索佈局、大型菜單和模式彈出塊類型,新的多供應商市場入門站點等。
最重要的是——儘管我們在 Botiga Pro 2.0 中添加了很多新功能,但價格並沒有改變!
如果您已準備好開始,請立即購買 Botiga Pro。
