Botiga & Botiga Pro 更新:新產品樣本、樣式選項、自動完成結帳字段等。
已發表: 2023-05-18您是 Botiga 或 Botiga Pro 的用戶嗎? 我們有一些好消息要告訴你!
最新版本包含許多新功能,可幫助您進一步改進 Botiga 商店的設計和功能。
Botiga 2.0.0+ 帶有新的性能面板、額外的樣式選項和改進的產品搜索頁面,而 Botiga Pro 1.1.5+ 引入了自定義數量步驟控件、結帳頁面的 Google 自動完成集成、新產品樣本類型,以及更多的。
概述:Botiga 2.0.0+ 和 Botiga Pro 1.1.5+
首先,這裡是最重要的新功能的摘要:
| 新功能 | 博蒂加 2.0.0+ | Botiga Pro 1.1.5+ |
|---|---|---|
| 產品搜索頁面上的熱門產品部分 | ||
| 漸變和多色產品樣本類型 | ||
| 產品樣本的新樣式選項 | ||
| 產品目錄標題的樣式選項 | ||
| 頁眉和頁腳構建器的其他樣式選項 | ||
| 頁腳下拉菜單 | ||
| 谷歌自動完成集成 | ||
| WooCommerce 數量步長控制 | ||
| 主題設置頁面的變化 | ||
| 能夠使用 ACF 插件添加新產品字段 | ||
| 能夠將視頻添加到產品變體 | ||
| 商店過濾器側邊欄和尺碼表的樣式選項 | ||
| 商店通知的樣式選項 | ||
| 能夠在產品標題下方顯示變體名稱 | ||
| 令人興奮的新入門網站 | ||
| “免運費”進度條 | ||
| 添加到購物車通知 |
現在,讓我們一一了解功能!
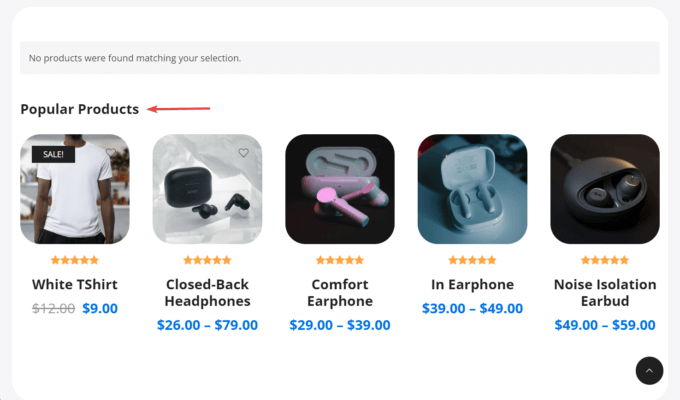
產品搜索頁面上的熱門產品部分(免費 + 專業版)
當您的網站訪問者搜索產品但找不到他們要找的東西時,他們很可能會離開您的商店並且可能永遠不會回來。
為了防止他們放棄您的網站,現在您可以展示您商店中的熱門產品 如果沒有找到產品。

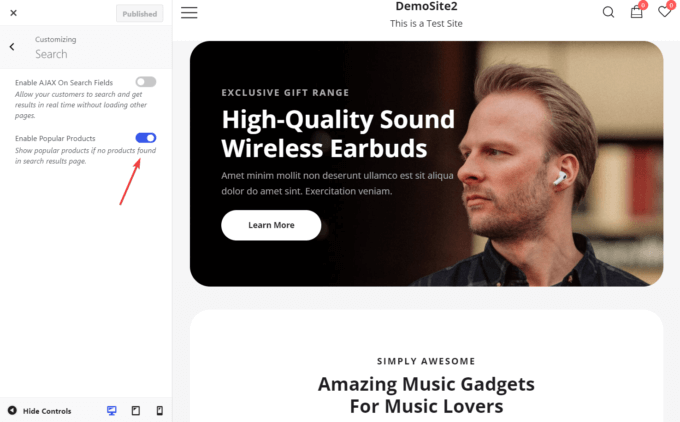
默認情況下禁用此功能。 您可以從外觀 > 自定義 > 搜索 > 啟用熱門產品菜單中啟用它。

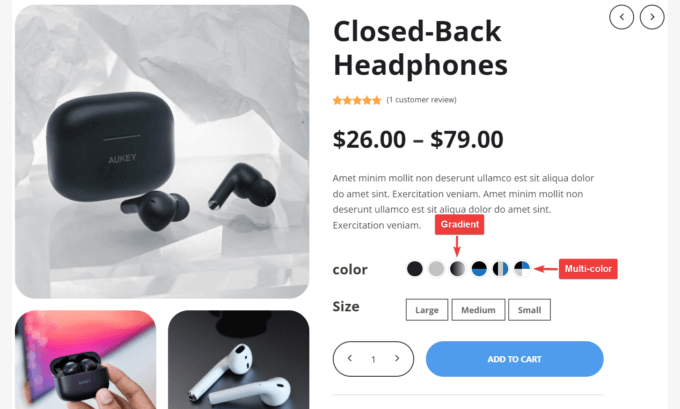
漸變和多色產品樣本類型(專業版)
我們向 Botiga Pro 添加了兩種新的樣本類型:
- 漸變- 允許您以一種顏色逐漸淡入另一種顏色的方式混合兩種或多種顏色。
- 多色– 允許您顯示多種顏色並排顯示。

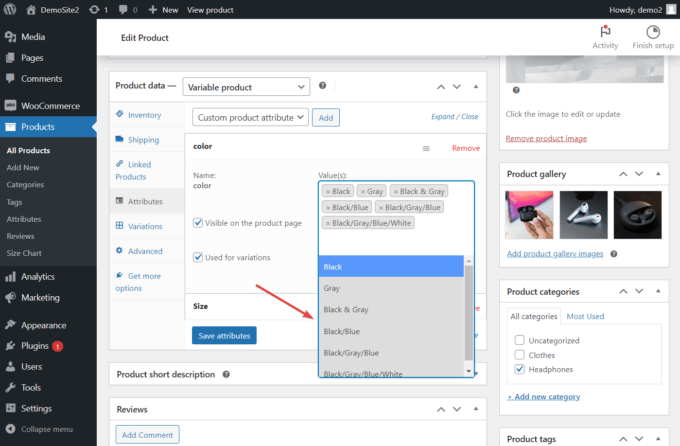
要將新色樣添加到任何產品頁面,您需要:
- 從Products > Attributes > Configure terms管理頁面創建新樣本(現在您可以從單一顏色、漸變和多種顏色中進行選擇)。
- 轉到您要添加新樣本的產品頁面,然後單擊編輯產品。
- 向下滾動到產品管理頁面上的產品數據 > 屬性 > 顏色菜單。
- 從“值”選項下的下拉列表中選擇並啟用新樣本。
- 從“產品數據”>“變體”菜單將新顏色選項添加到前端。

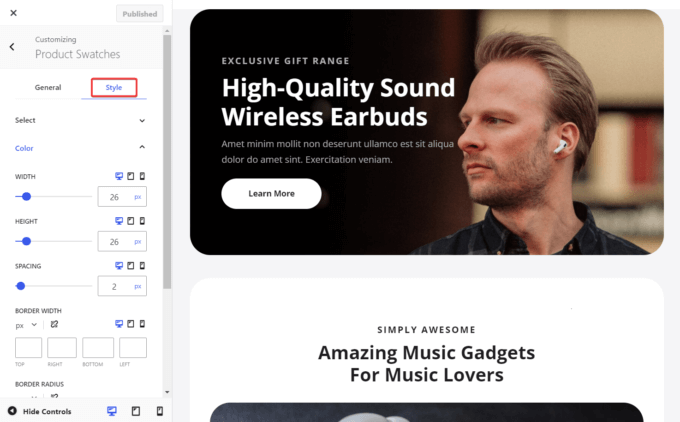
新產品樣本樣式選項(專業版)
Botiga Pro 1.1.5+ 允許您設置產品樣本的樣式——例如,您可以更改它們的顏色、尺寸、邊框、間距等。
要訪問新的產品樣本樣式選項,請轉到外觀 > 自定義 > WooCommerce > 產品樣本 > 樣式面板,然後配置您的設置。

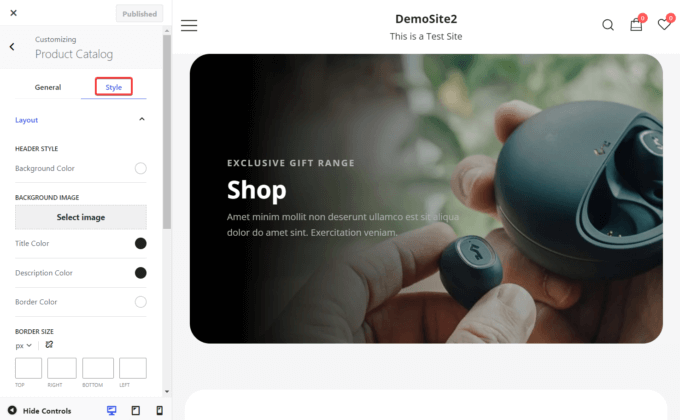
產品目錄標題的樣式選項(專業版)
使用 Botiga Pro 1.1.5+,您可以將背景圖像添加到產品目錄頁面的標題中,並以您想要的任何方式設置樣式。 您可以選擇更改顏色、邊框大小、間距等。
您可以從外觀 > 自定義 > WooCommerce > 產品目錄 > 樣式 > 佈局面板設置產品目錄標題的樣式。

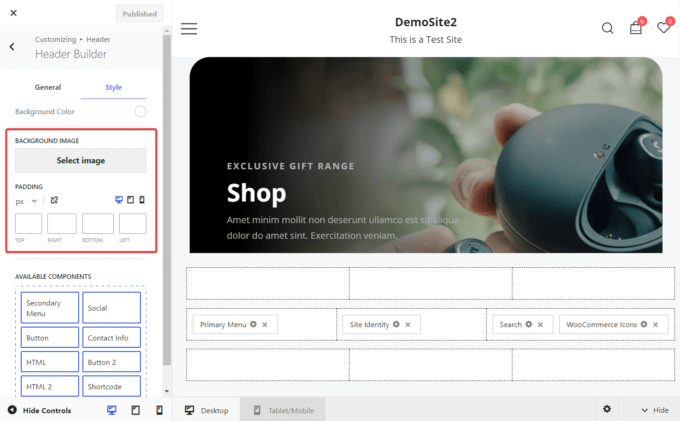
頁眉和頁腳構建器中的新樣式選項(免費 + 專業版)
Botiga 的頁眉和頁腳構建器已經為您提供了許多樣式選項 — 但現在,您也可以添加自定義背景圖像並更改填充。

正如您在下面看到的,現在頁眉和頁腳構建器中的每個組件都有自己的填充、邊距和可見性 選項。

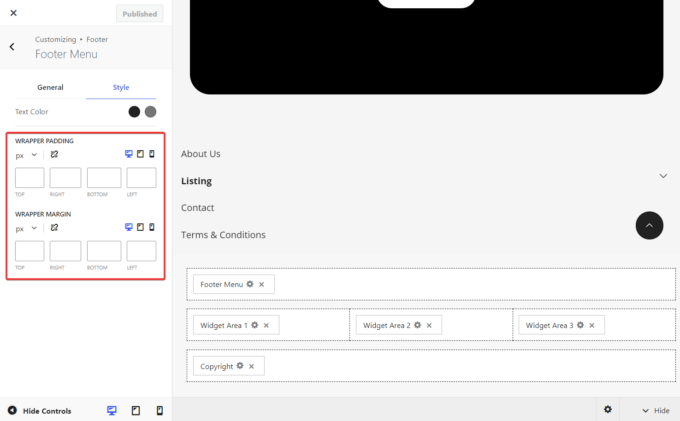
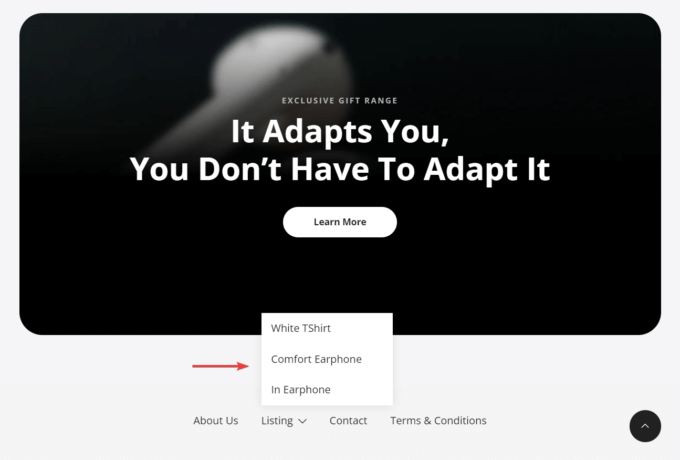
頁腳中的下拉菜單(專業版)
頁腳菜單現在採用下拉式設計,這意味著您可以在頁腳中添加多個頁面而不會造成擁擠。
要啟用該功能,首先,您需要從外觀 > 菜單管理頁面創建菜單。 然後,您可以從“外觀”>“自定義”>“頁腳”>“頁腳構建器”面板將其添加到頁腳。
值得注意的是,頁腳菜單採用動態設計,這意味著:
- 如果菜單下方有空間,則子菜單將下拉。
- 如果下拉菜單沒有足夠的空間,子菜單將向上展開。

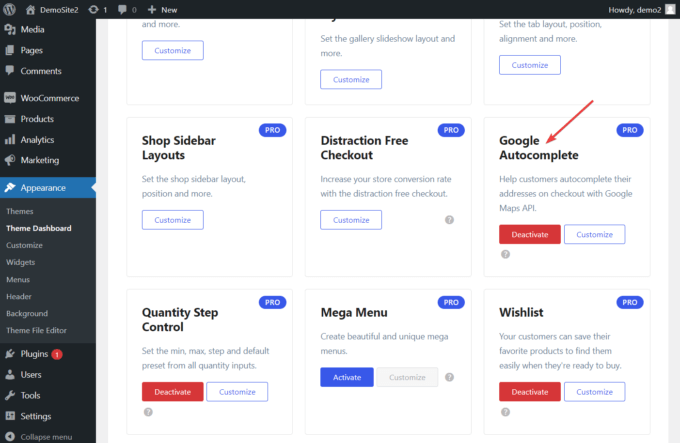
結帳地址字段的 Google 自動完成集成(專業版)
要快速跟踪結帳流程,您可以將您的網站與 Google 自動完成集成。
現在,您可以讓您的客戶使用 Google Maps Platform 的功能自動完成結帳頁面上的地址字段。
要啟用 Botiga Pro 的新自動完成功能,請轉到外觀 > 主題儀表板 > 主題功能並激活Google 自動完成模塊。

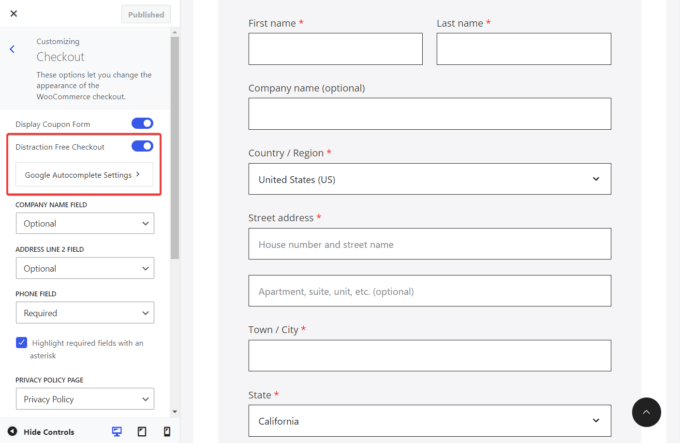
然後,從 Google Cloud Console 創建一個 Google Autocomplete API 密鑰(查看如何操作),然後轉到外觀 > 自定義 > WooCommerce > 結帳面板。
在這裡,啟用Distraction Free Checkout選項並通過單擊Google Autocomplete Settings按鈕添加 API 密鑰。

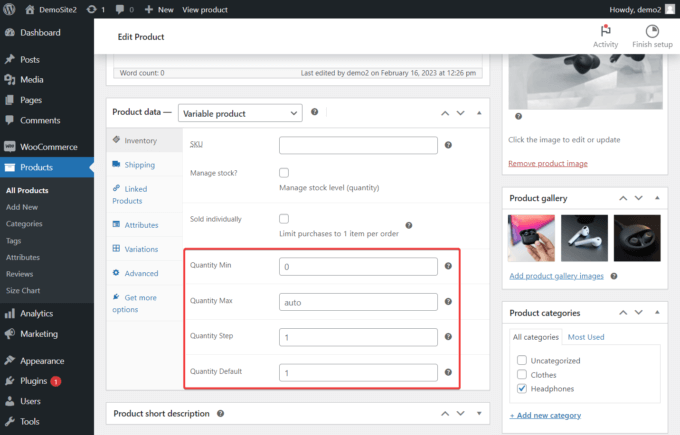
WooCommerce 數量增量行為(專業版)
WooCommerce 沒有任何開箱即用的數量增量選項——因此我們添加了定義最小值、最大值和默認值的功能 和任何產品的自定義增量步驟。
要定義庫存值並添加高級數量規則,請轉到主題 > 主題儀表板並激活數量步長控制模塊。
然後,導航至“產品”>“所有產品”並打開您要修改的產品頁面。
向下滾動到“產品數據”>“庫存”面板,您應該能夠看到可以更改庫存值和添加高級數量規則的選項。

主題設置頁面的變化(免費版 + 專業版)
主題儀表板有兩個重要的變化。
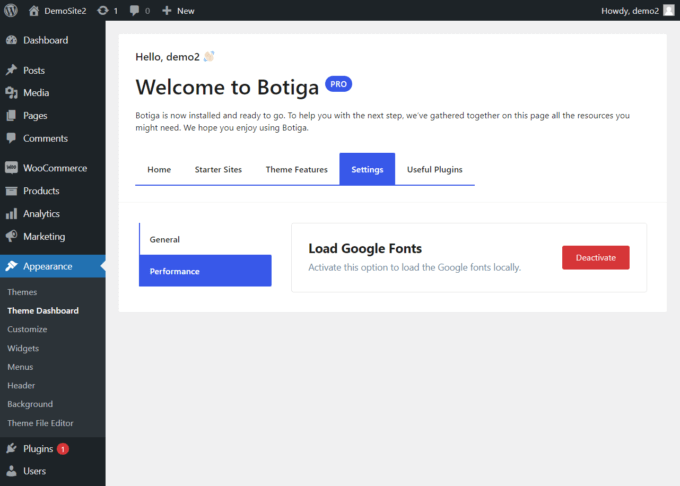
首先,我們移動了主題激活許可證 新位置的選項。 現在,您可以從外觀 > 主題儀表板 > 設置 > 常規管理頁面訪問它。

其次,您會注意到“設置”頁面上有一個新的“性能”部分。 它有一個名為Load Google Fonts 的選項。
如果從 Google 的 CDN(內容分發網絡)下載 Google 字體,它們通常會被標記為減少頁面加載時間。
但是,Botiga 現在允許您選擇在本地加載 Google 字體以提高您的網站速度。

使用 ACF 插件(專業版)添加新產品字段的能力
使用高級自定義字段 (ACF) 插件,您現在可以將自定義字段添加到您的產品和商店目錄頁面。
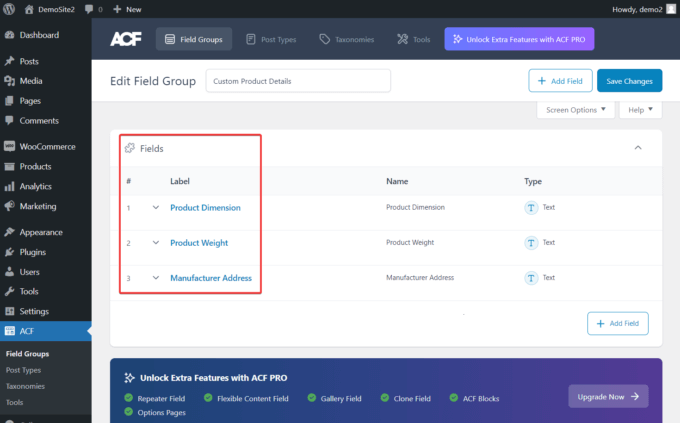
假設您在商店中銷售 T 卹,並希望將產品尺寸、重量和製造商地址添加到您的產品頁面。
使用 Botiga Pro,您需要做的就是安裝並激活 ACF 插件,然後導航到 WordPress 管理區域中的ACF > 字段組頁面,並為每條信息創建一個自定義字段。

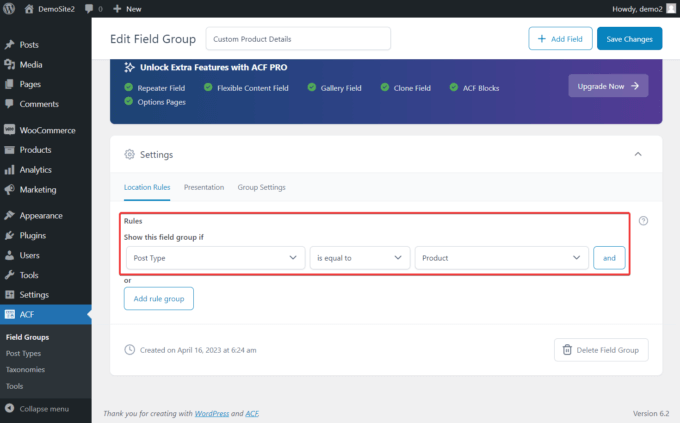
接下來,向下滾動到“設置”部分並為字段組創建“帖子類型等於產品”規則。

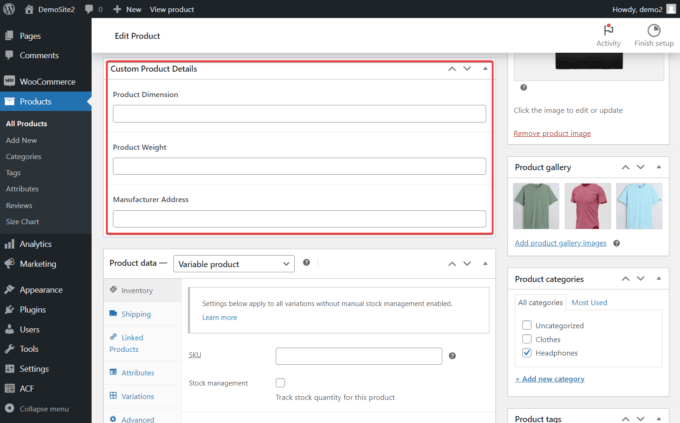
現在,如果您打開任何產品頁面,自定義字段將出現在產品描述的正下方。
您只需將自定義詳細信息添加到您的產品並更新頁面即可。

能夠將視頻添加到產品變體(專業版)
Botiga Pro 現在允許您通過將視頻上傳到您的網站或從 YouTube 等視頻託管平台嵌入它們來將視頻添加到您的產品變體中。
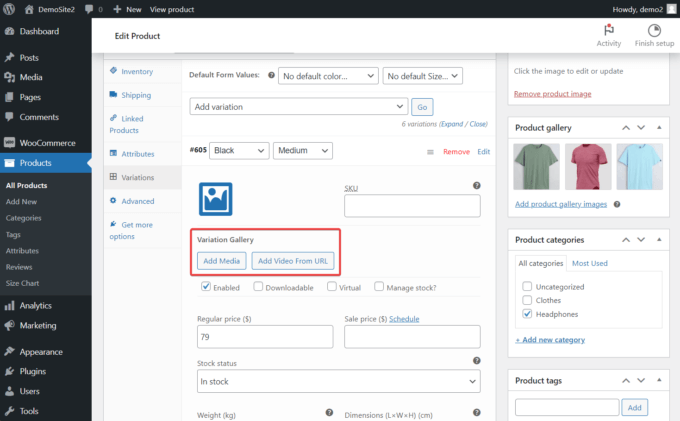
為此,請打開您的產品管理頁面並向下滾動到“產品數據”部分。 在這裡,轉到Variations選項並單擊Expand鏈接。
選擇要在其中添加視頻的產品變體,然後單擊“添加媒體”按鈕。
如果您想嵌入來自 YouTube 的視頻,請單擊從 URL 添加視頻按鈕。

商店過濾器側邊欄和尺碼表的樣式選項(專業版)
您現在可以修改商店側邊欄和尺碼表的顏色和間距。
如何使用 Botiga Pro 設計您的商店過濾器側邊欄
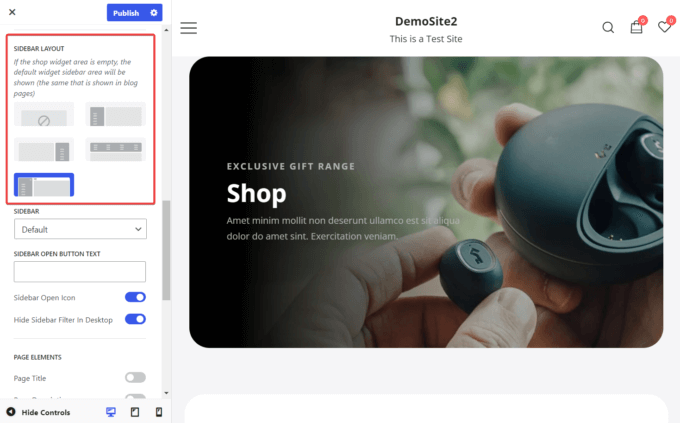
要設置商店過濾器側邊欄的樣式,請在定制器中打開WooCommerce > 產品目錄菜單 並導航到General > Layout > Sidebar Layout子菜單以檢查側邊欄是否已激活。

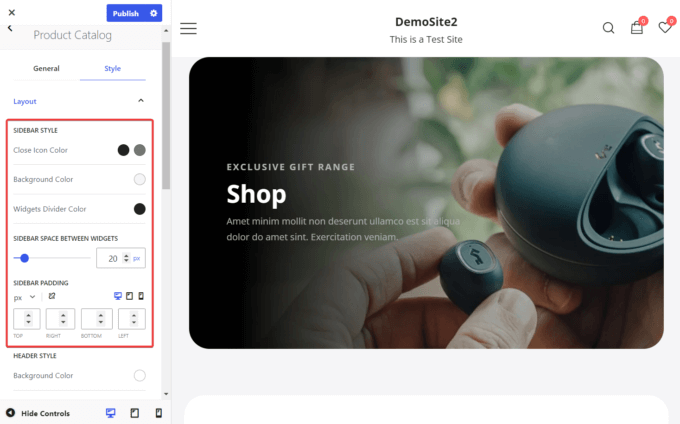
接下來,返回“產品目錄”選項並打開“樣式”選項卡。
在邊欄樣式部分,您可以更改邊欄的背景、圖標和小部件分隔線顏色。 您還可以增加或減少側邊欄填充和小部件之間的空間。

如何使用 Botiga Pro 設計您的尺碼表
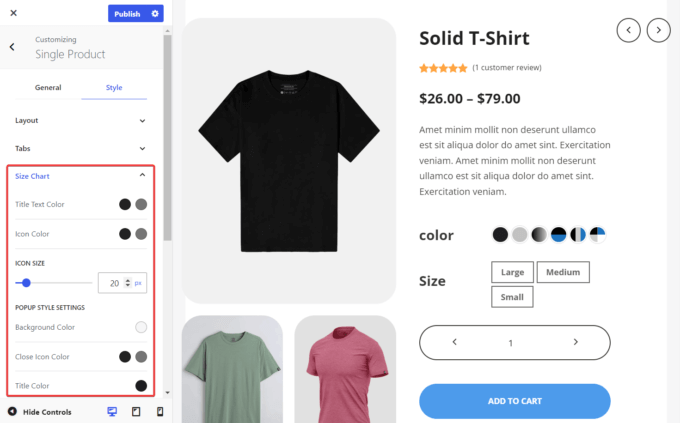
要為您的尺碼表設計樣式,請打開定制器並轉到“單一產品”>“樣式”>“尺碼表” 。
從那裡,您可以更改尺寸表的文本和圖標顏色、尺寸和其他樣式設置。

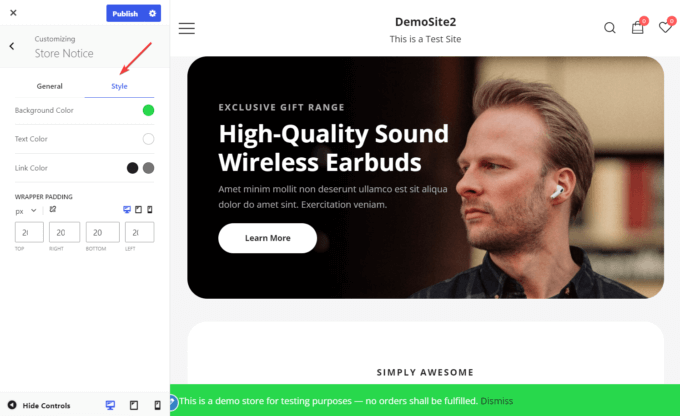
商店通知的樣式選項(免費和專業版)
隨著新的 Botiga 版本的發布,您還可以根據需要自定義通知橫幅。
您可以選擇更改背景、文本和鏈接顏色,還可以通過增加或減少填充來定義橫幅的大小。
要設計您的商店通知,請打開定制器並轉到商店通知。
確保選中啟用商店通知選項,然後轉到樣式選項卡並修改橫幅的顏色和填充。

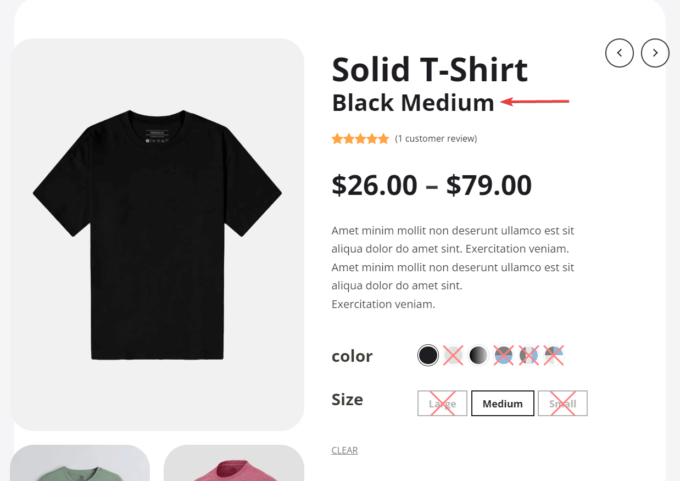
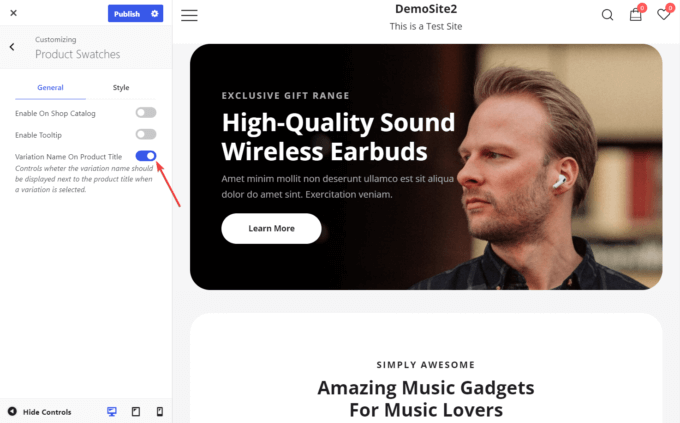
能夠在產品標題下方顯示變體名稱(專業版)
現在,您還可以在有人選擇變體(例如顏色、尺寸等)後在產品標題下方顯示變體名稱。
假設一位顧客想從您的商店購買一件 T 卹,並在產品頁面上選擇了黑色、中號的版本。
啟用該選項後,所選變體的名稱(此處為“Black Medium”)將顯示在產品標題下方。

要在產品頁面上啟用變體名稱,請打開Customizer ,轉到Product Swatches > General ,然後切換Variation Name On Product Title選項。

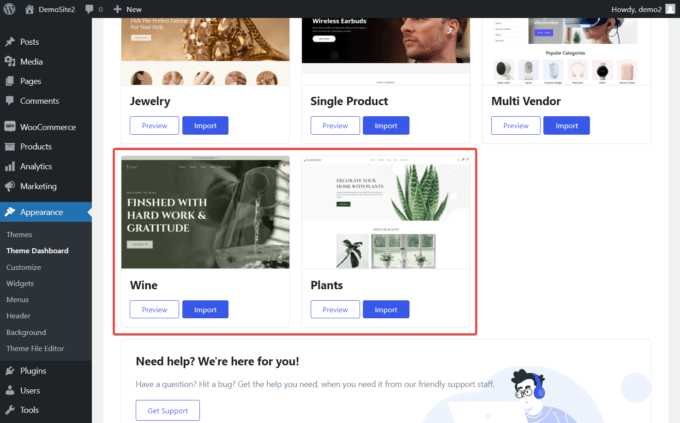
令人興奮的新入門網站(專業版)
兩個新的入門站點,Wine 和 Plants,已添加到 Botiga Pro 不斷增長的入門站點集合中。
這兩個入門站點都高效、專業且美觀。 它們還包含專注於為您的業務創造潛在客戶的功能。

兩種主頁設計都包含一個精心設計的英雄區域,可以立即吸引訪問者的注意力。 最暢銷的商店商品也會預先顯示,以及客戶評價和您的企業提供的服務的詳細信息。
這些演示還包括為您網站的關鍵頁面(例如關於頁面、商店目錄、博客和聯繫頁面)專業設計的模板,這些模板在為您的客戶提供有價值的信息的同時看起來都很棒。
“免費送貨”進度條(專業版)
為了減少購物車放棄並鼓勵訪客完成訂單,您可以顯示進度條並顯示訪客離免費送貨還有多遠。
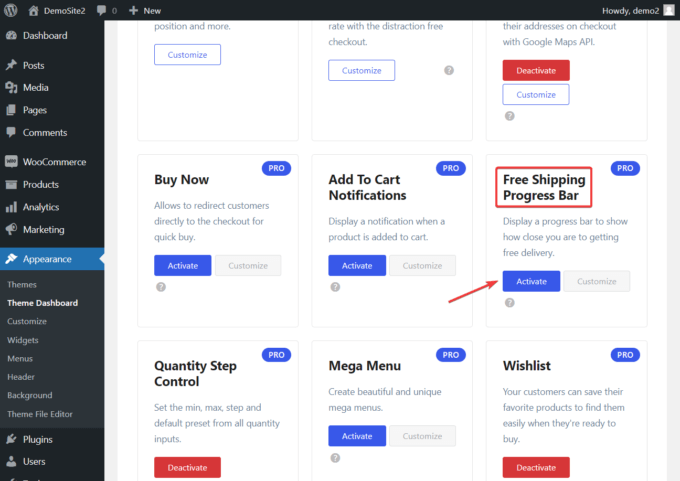
您可以通過轉到外觀 > 主題儀表板 > 主題功能 > 免費送貨進度條並點擊激活按鈕來啟用進度條。

要使用該模塊,您還需要配置進度條。
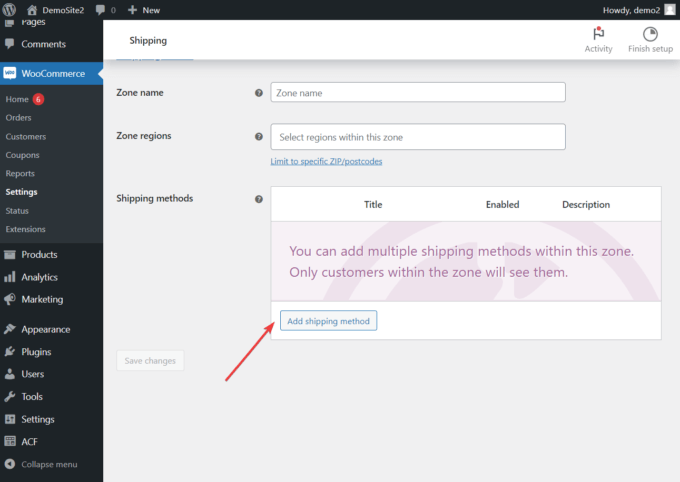
為此,請轉到WooCommerce > 設置 > 運輸並點擊添加運輸區域按鈕。
然後,向下滾動到Shipping methods選項,然後點擊Add shipping method 。

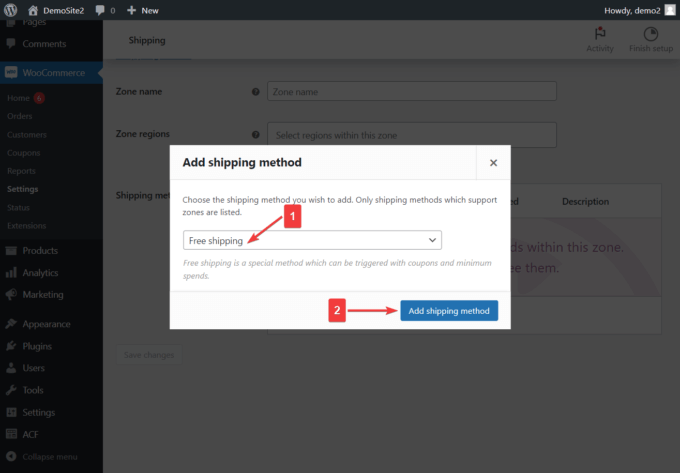
將出現一個帶有下拉菜單的彈出窗口。
選擇免費送貨選項,然後點擊添加送貨方式按鈕。

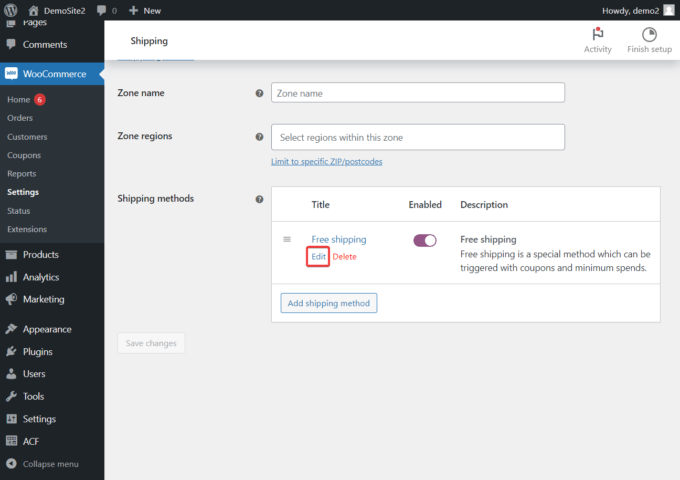
在下一頁上,單擊免運費下方的編輯按鈕。

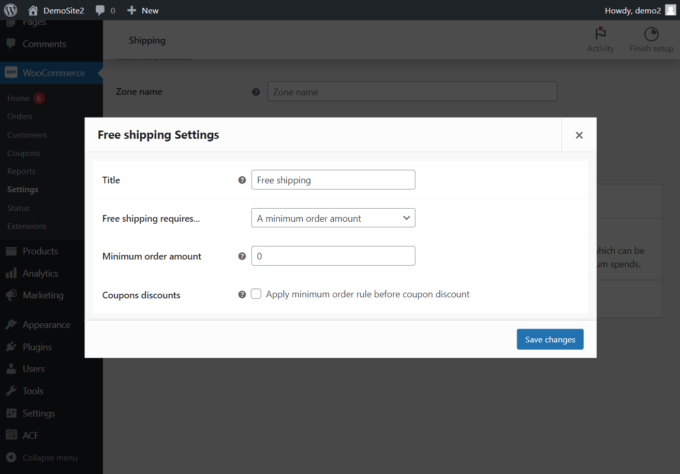
在點擊編輯按鈕後立即出現的彈出窗口中,您可以設置有關免費送貨進度條的要求。
例如,您可以定義免費送貨所需的最低訂單金額等。

進度條將自動顯示在購物車、迷你購物車和結帳頁面上。
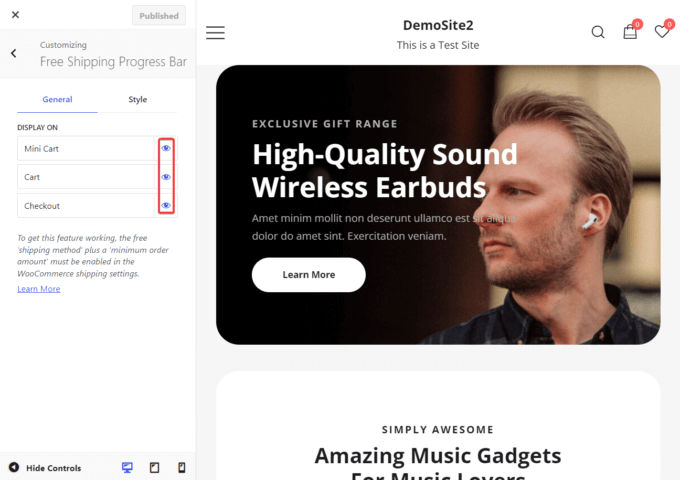
要從任何這些頁面中刪除進度條,請轉到外觀 > 自定義 > 免費送貨進度條 > 常規,然後取消選擇屬於要從中刪除進度條的頁面的眼睛圖標。

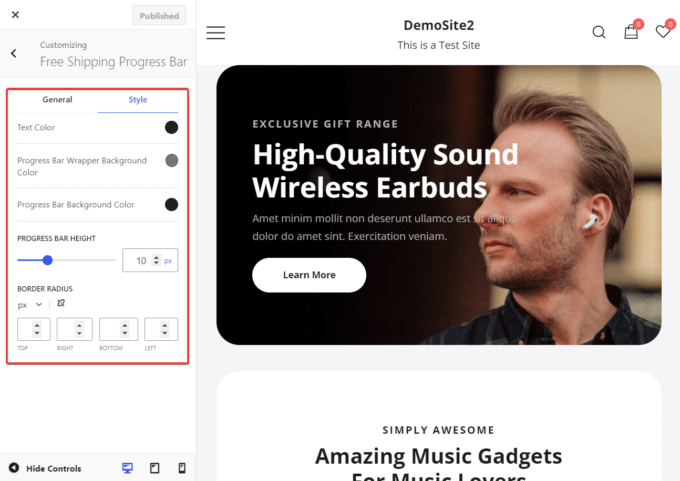
要修改進度條的設計,請轉到自定義 > 免費送貨進度條 > 樣式。
您可以選擇自定義文本和背景顏色,還可以調整欄的高度和邊框半徑。

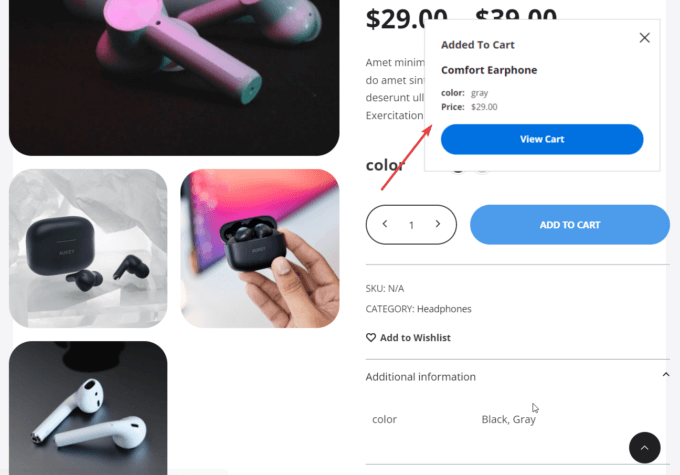
添加到購物車通知(專業版)
使用新的添加到購物車通知模塊,您可以顯示確認產品已添加到購物車的通知。
該通知將顯示為滑入式窗口並顯示“查看購物車”按鈕,以便客戶輕鬆訪問“購物車”頁面。
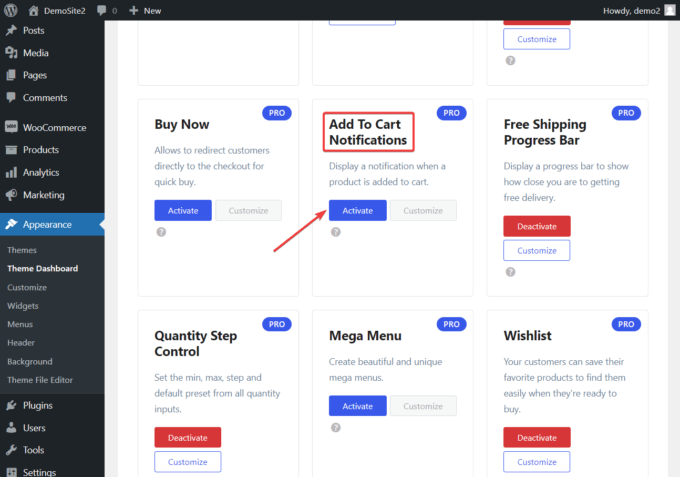
您可以通過轉到外觀 > 主題儀表板 > 主題功能 > 添加到購物車通知並點擊激活按鈕來啟用該模塊。

激活後,每當將產品添加到購物車時,都會自動出現滑入式。

立即獲取新的 Botiga 主題!
我們的產品更新到此結束。
Botiga 和 Botiga Pro 的新版本已經發布,您應該已經收到有關該主題的通知。
更新兩者,並嘗試新功能和改進!
如果您只使用免費的 Botiga 主題,請立即升級到 Botiga Pro——您現有的所有配置都將保持不變,您將可以使用上述所有功能。
如果您也有任何問題或建議,請在評論部分告訴我們。
