盒子模組:使用 Flexbox 和 CSS 網格建立精確度
已發表: 2024-03-02所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


您準備好將您的網站設計提升到新的水平並釋放您的創造力了嗎? Beaver Builder 的 Box 模組可協助您將網站設計提升到新的高度!
Box 模組是 Beaver Builder 頁面建立器中的一個強大工具,可讓您為網站新增可自訂的容器。透過 Flexbox、CSS 網格和圖層的支持,無論您是要突出顯示重要內容、展示產品或服務,還是只是為頁面添加視覺趣味,您都可以根據您的設計需求自訂佈局。
無論您是經驗豐富的網頁設計師還是剛起步,Box 模組都為創建令人驚嘆的動態佈局提供了無限的可能性。告別千篇一律的網站,迎接可自訂的設計,幫助您展示您的技能並讓您的客戶驚嘆不已。
在這篇文章中,我們將探討 Box 模組的多功能性和創意潛力,揭示它如何提升您的網頁設計專案。
目錄:
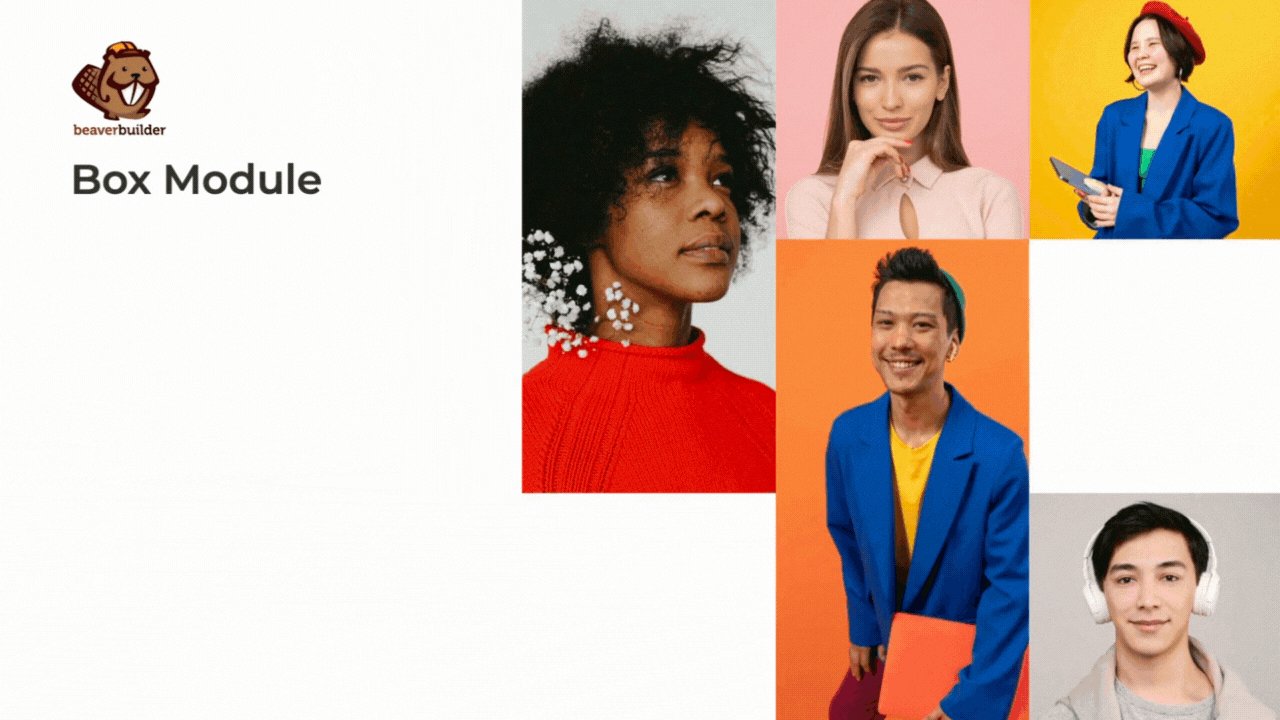
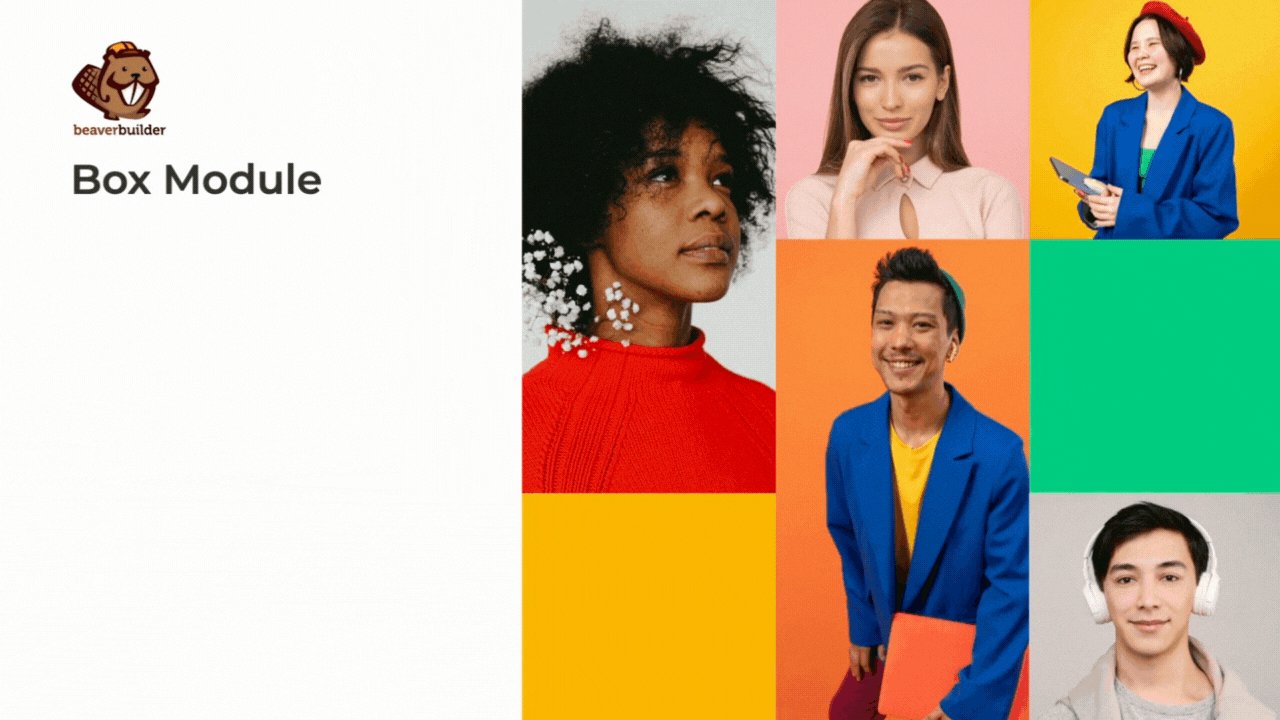
Box 模組的功能很像行或列,可作為容器。它利用 Flexbox 或 CSS 網格,讓您可以創建複雜、流暢且靈活的佈局。您可以在水平和垂直方向以及網格中嵌套、堆疊和組織框以建立複雜的結構:

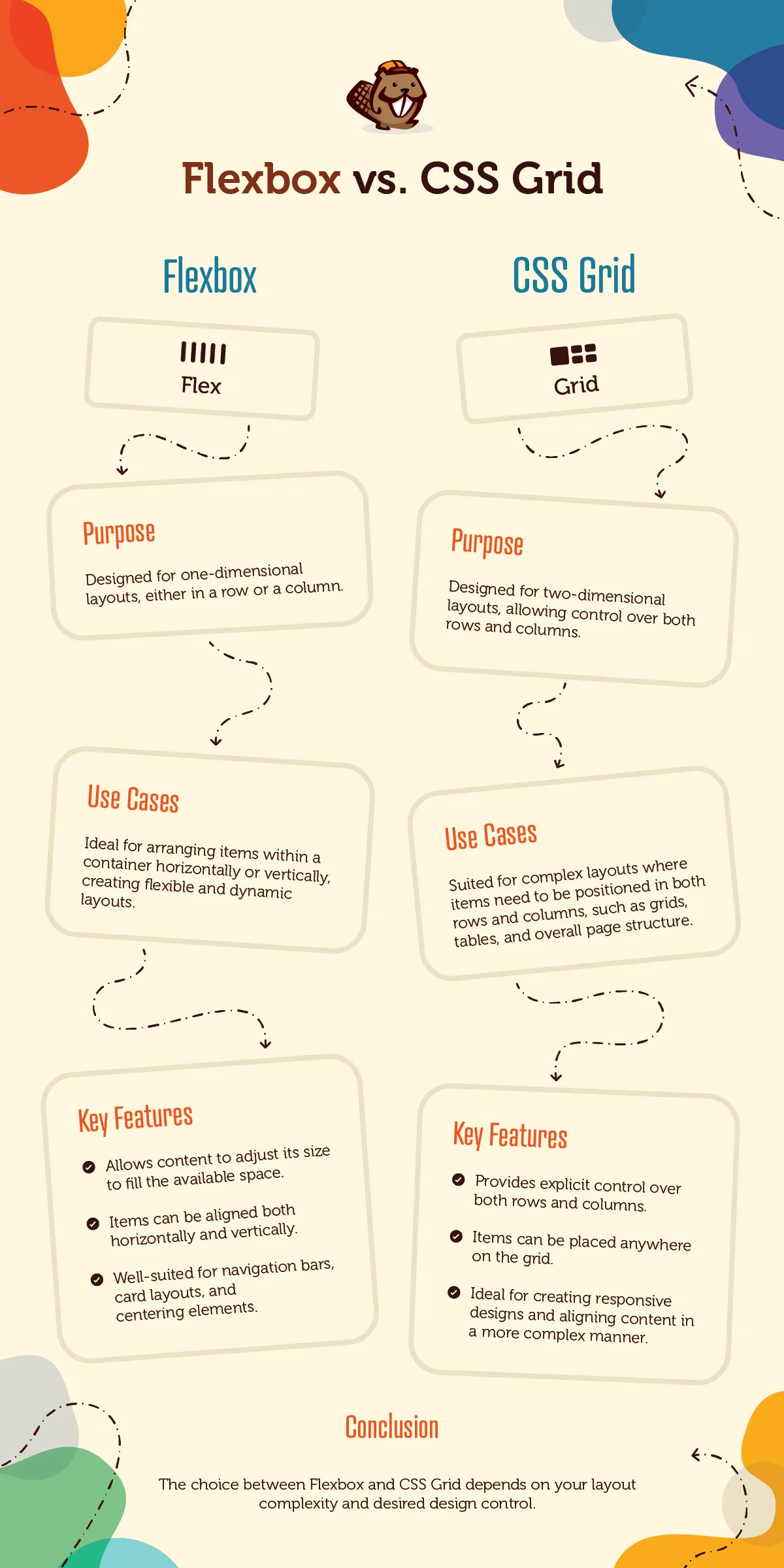
Flexbox 和 CSS Grid 這兩種不同的 CSS 佈局模型在塑造 Box 模組的功能方面發揮關鍵作用:
從 Beaver Builder 2.8 開始,Box 可讓您輕鬆地將可自訂的容器新增至您的網站。無論您是要突出顯示重要內容、展示產品或服務,還是只是為頁面添加視覺趣味,Box 模組都提供了無限的創造力可能性。
我們的頁面建立器(包括 Lite 版本)的所有使用者都可以存取 Box 模組中的進階 Flex、網格和圖層選項。接下來,我們將看看 Flexbox 和 Grid 之間的主要差異。
Flexbox 和 CSS Grid 都是 CSS 中的佈局模型,但它們有不同的用途並且具有明顯的特徵:

此外,這些佈局模型通常協同工作以產生全面的佈局解決方案。例如,Flexbox 可以無縫整合到各個網格專案中以管理其內部結構,利用兩種模型的綜合優勢來實現最佳設計結果。
Flexbox 是「Flexible Box Layout」的縮寫,是網頁設計領域的遊戲規則改變者。它是一個強大的 CSS 佈局模型,使在網頁上排列元素變得輕而易舉。想像一下,您正在建立一個網站,並且想要水平或垂直對齊一些框。借助 Flexbox,您可以輕鬆做到這一點。
Flexbox 可讓您在一個方向(垂直或水平)控制容器內元素的佈局。因此,無論您是要建立導覽列、圖像庫還是項目列表,Flexbox 都能為您提供工具,讓您能夠按照自己的需求準確排列它們:

通常,Flexbox 屬性會應用於父元素,影響其子元素的定位方式。但最好的部分是,每個孩子都可以有自己的佈局規則,為您提供令人難以置信的靈活性和對設計的控制。
使用 Flexbox,您可以自訂元素之間的間距,控制它們如何換行,甚至調整它們在容器內的對齊方式和理由。這就像擁有了網頁佈局的魔杖!
要真正理解 Flexbox,掌握「flex」屬性的概念很重要。此屬性決定每個元素相對於其他元素佔用多少空間。因此,無論您是希望某個元素增大並佔用更多空間,還是縮小以適應其內容,Flexbox 都能滿足您的需求。
CSS 網格是 CSS 中另一個強大的佈局系統,它徹底改變了網頁設計師建立和組織網頁內容的方式。與浮動或定位等傳統佈局方法不同,CSS 網格允許精確且靈活地建立基於網格的二維佈局。
使用 CSS 網格,設計人員可以定義行和列,然後將元素放置在這些定義的區域內,從而提供對內容的佈局、對齊和間距的精細控制:

CSS 網格的主要優點之一是它能夠輕鬆處理複雜的佈局。無論是設計多欄網站、基於網格的畫廊還是響應式 Web 應用程序,CSS Grid 都提供了多功能解決方案,可以以視覺上吸引人的方式建立內容。
此外,CSS 網格允許設計人員定義網格項目如何回應不同的視窗大小,從而簡化了創建響應式設計的過程,從而更輕鬆地創建無縫適應各種裝置和螢幕解析度的佈局。
CSS 網格在建立需要複雜佈局和精確控制設計元素的現代響應式網站時特別有用。對於靈活性、可擴展性和可維護性至關重要的項目來說,它是一個絕佳的選擇。
Box 模組為設計師開啟了一個充滿創意可能性的世界。以下是如何利用此模組來增強網站佈局的一些範例:
準備好開始在您的網頁設計專案中使用 Box 模組了嗎?以下是幫助您入門的快速指南:


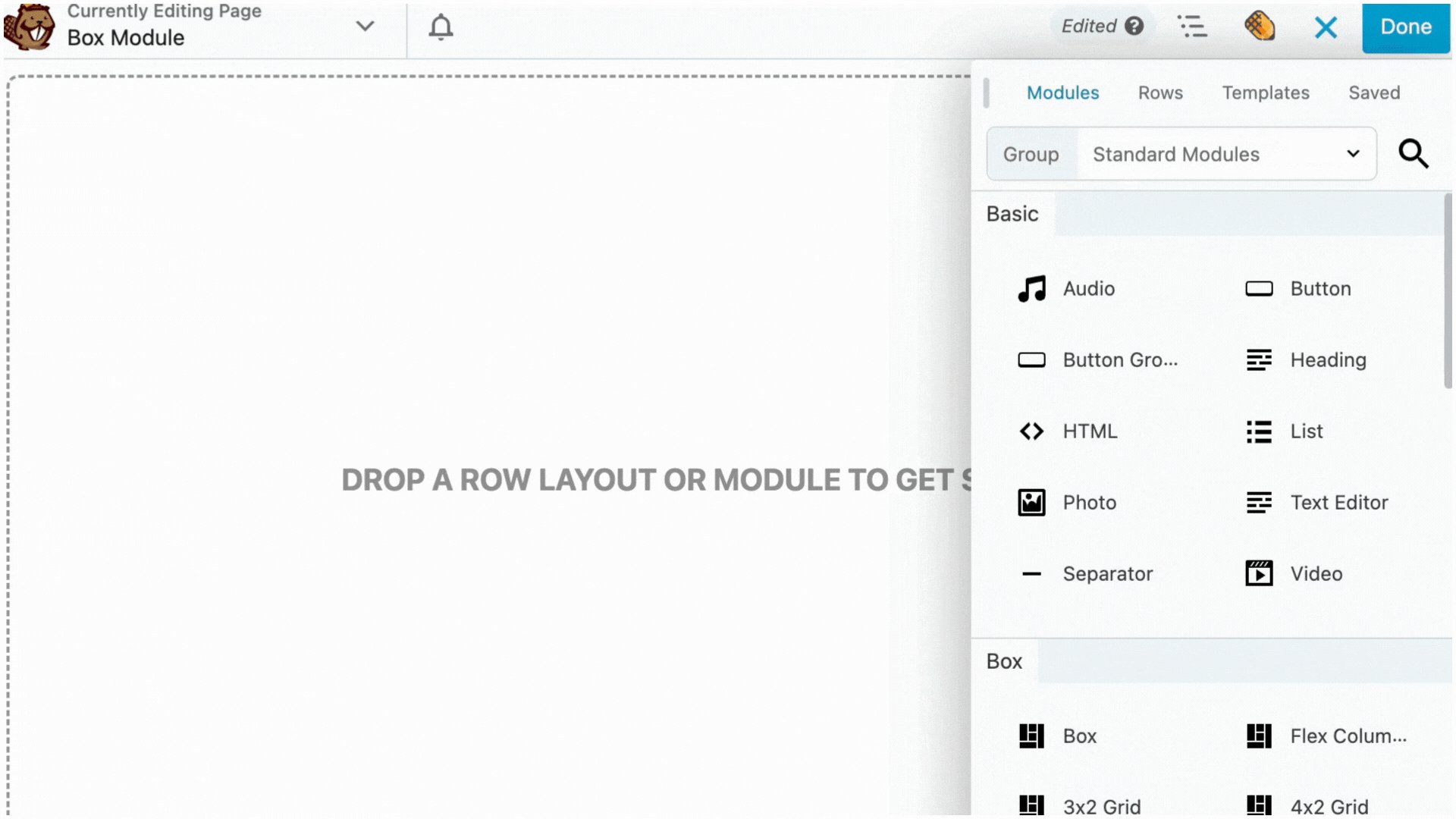
在您想要新增盒子模組的頁面上啟動 Beaver Builder。按一下「 + 」圖示以開啟內容面板,然後選擇Box模組並將其拖曳到頁面上所需的位置。或者,您可以選擇模組別名以快速開始。
請注意,Box 模組應放置在一行內。如果您嘗試將 Box 模組拖到頁面上而不先將其放置在一行中,系統會自動為您建立一行。
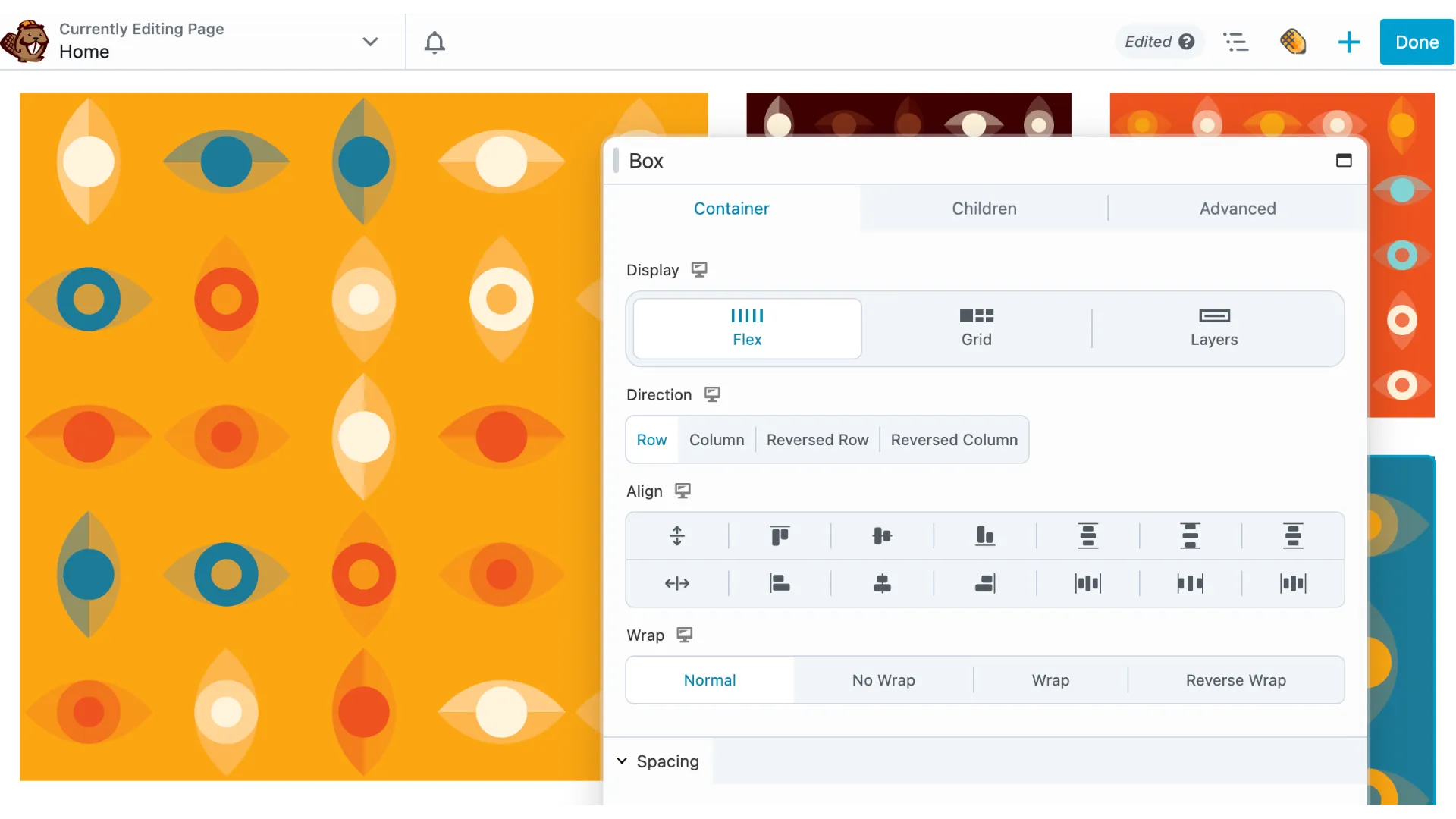
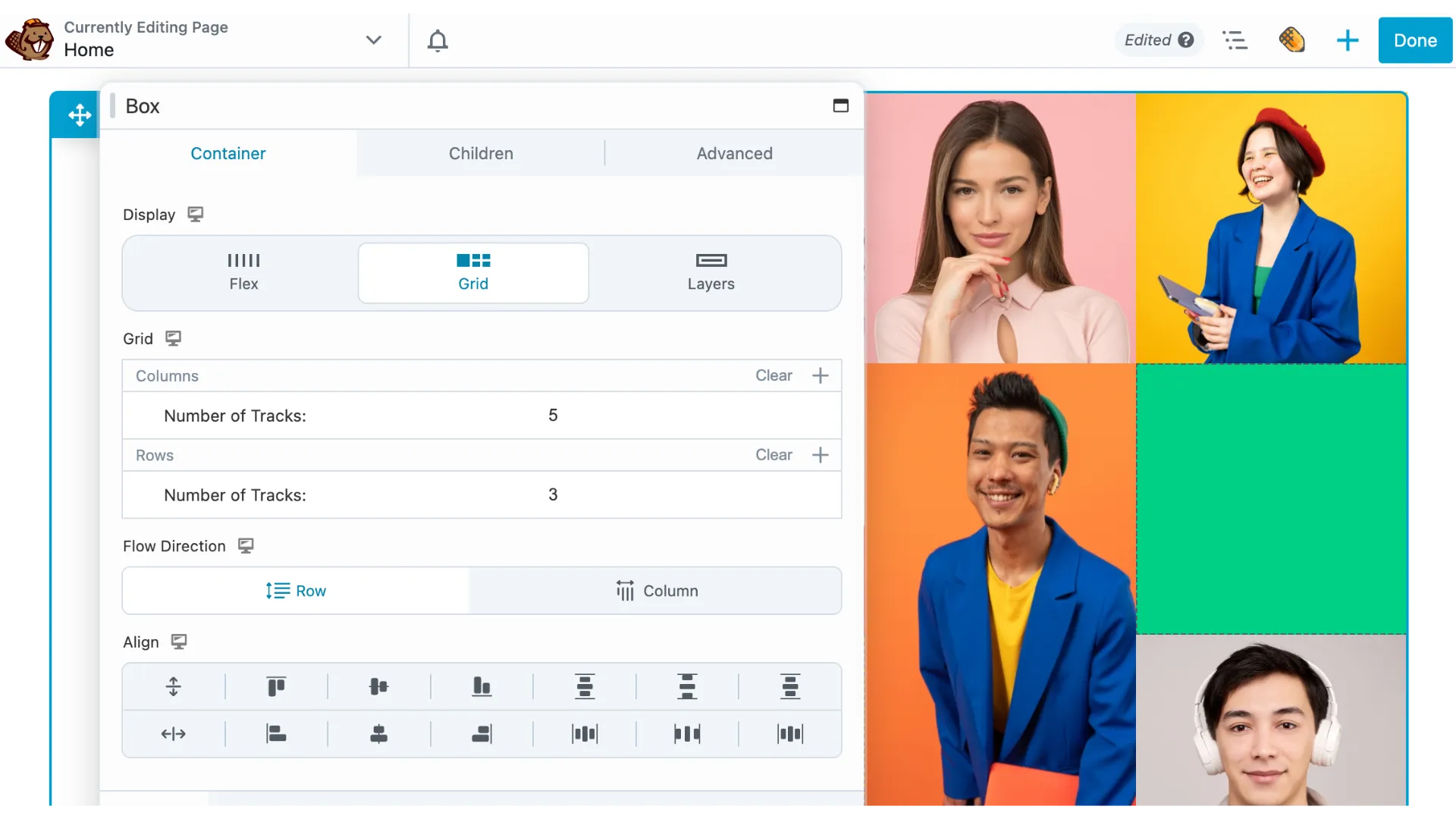
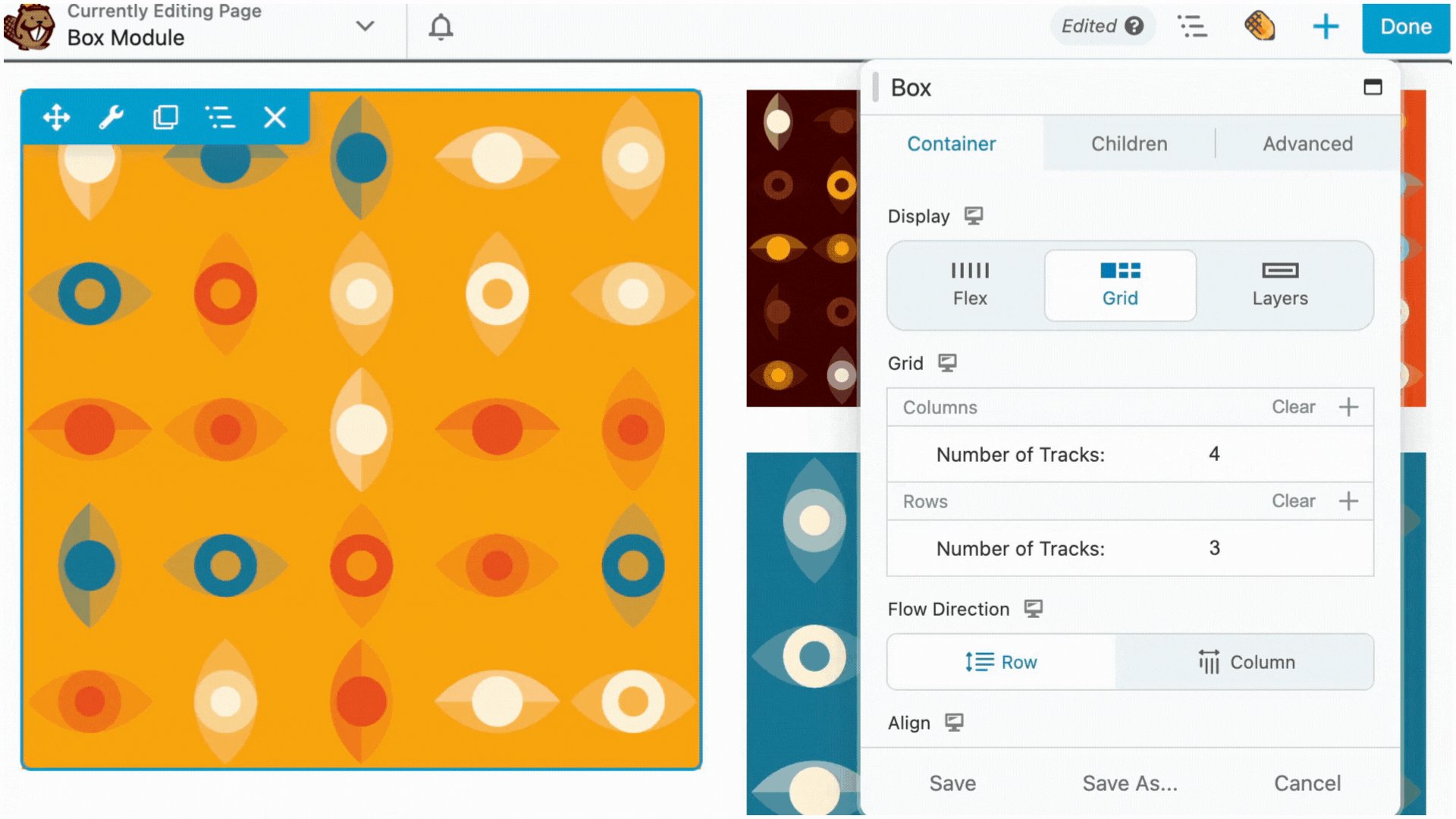
添加 Box 模組後,您可以開始自訂它以滿足您的需求。嘗試不同的顯示、 Flex 、 Grid或Layers ,直到您獲得所需的佈局。
接下來,將內容新增到您的框框中。這可能包括文字、圖像、按鈕,甚至另一個盒子模組。
要將框嵌套在框內,只需將一個 Box 模組拖到另一個 Box 模組中即可。這使得創建複雜的佈局變得容易。此外,您可以無縫結合 Flexbox 和 CSS 網格來設計複雜的佈局。
最後,預覽您的設計以確保一切看起來都完全符合您的要求。一旦您感到滿意,請點擊發布按鈕以使您的變更在您的網站上生效。
除了盒子模組本身之外,您還會注意到我們添加了以下模組別名,可用於幫助您快速入門:

雖然我們的目標是讓 Box 模組盡可能用戶友好,但我們強烈建議您充分掌握 Flexbox 和 CSS Grid。我們希望您會發現模組別名提供了一種方便的快捷方式,可以使用頁面上的框模組快速建立佈局。
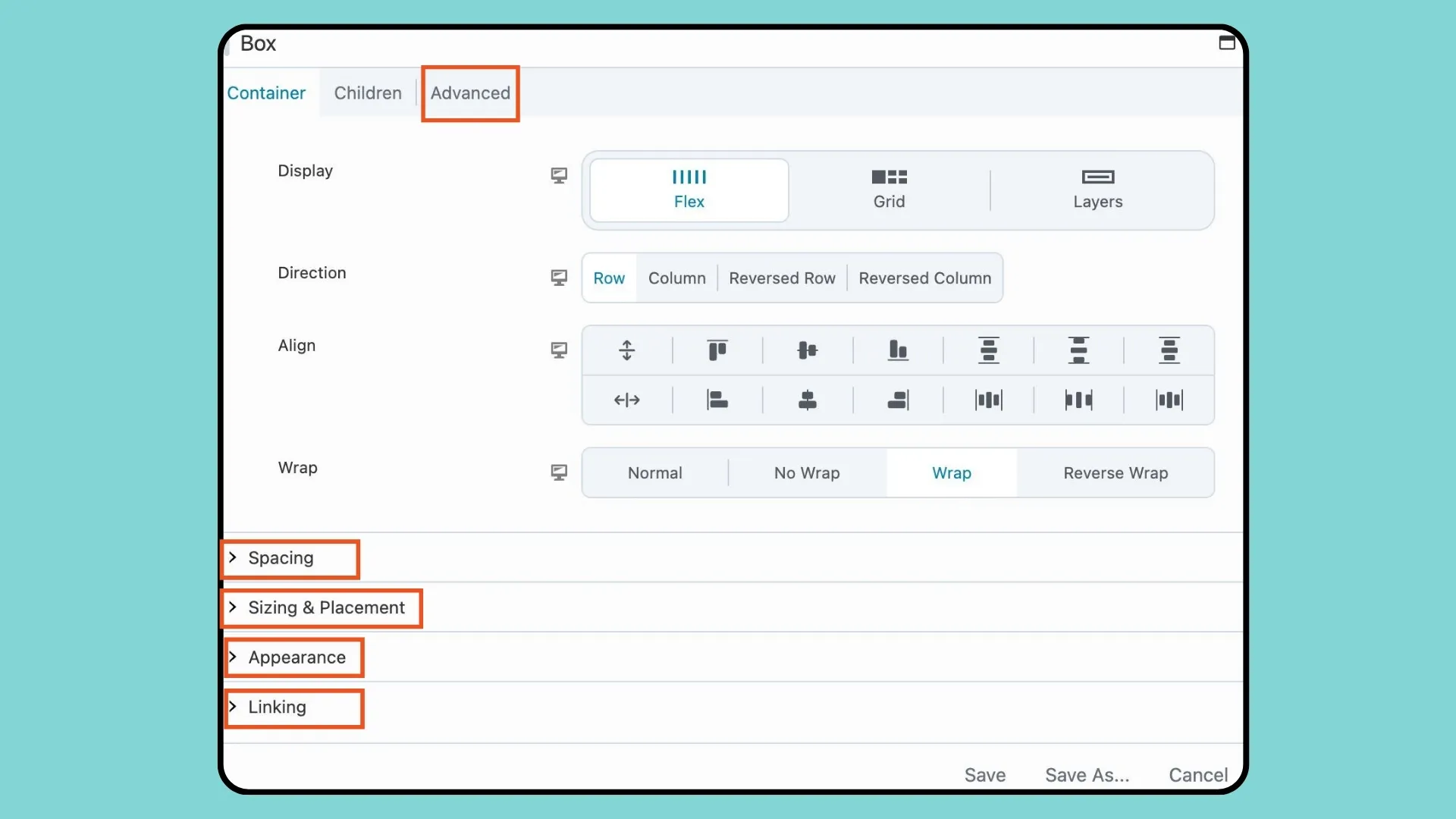
在製作迷人的網站佈局時,Box 模組提供了豐富的多功能容器設置,使設計人員能夠精確控制顯示、對齊和間距。讓我們深入了解 Box 模組容器選項的主要功能和設定:
Box 模組提供三種不同的顯示類型:Flex、Grid 和 Layers,每種類型都為佈局客製化提供了獨特的優勢。 Flex 擅長一維佈局,而 Grid 提供對行和列的精確控制,而 Layers 則支援分層設計以增強視覺吸引力。
請注意,您的主機模組的設定選項將根據您選擇的顯示器類型而變化:
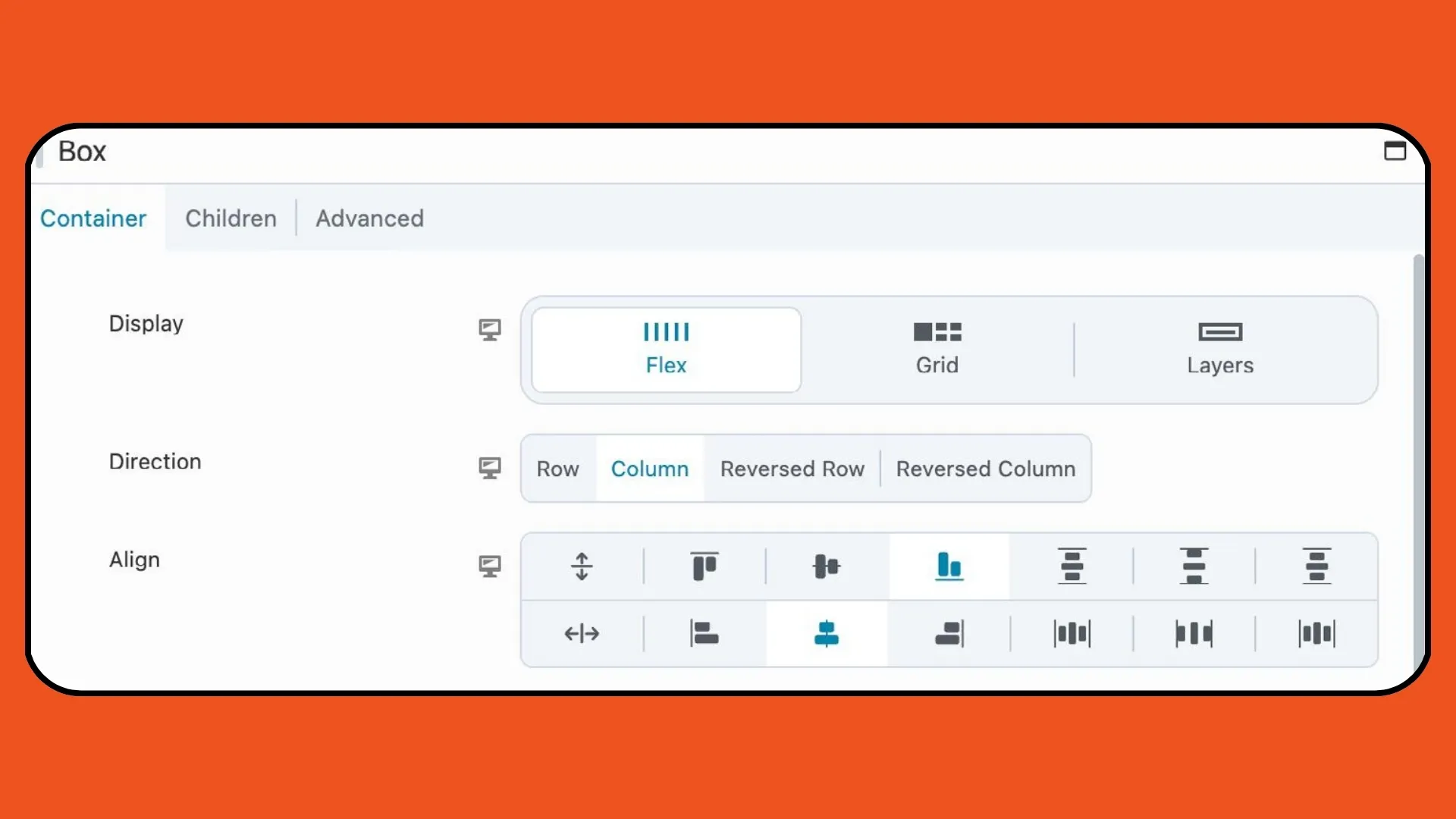
透過 Flex 選項,設計人員可以水平或垂直組織框中的項目,利用 CSS Flexbox 實現靈活的大小調整和對齊。方向、對齊和換行設定進一步增強佈局控制,確保內容元素的無縫排列:

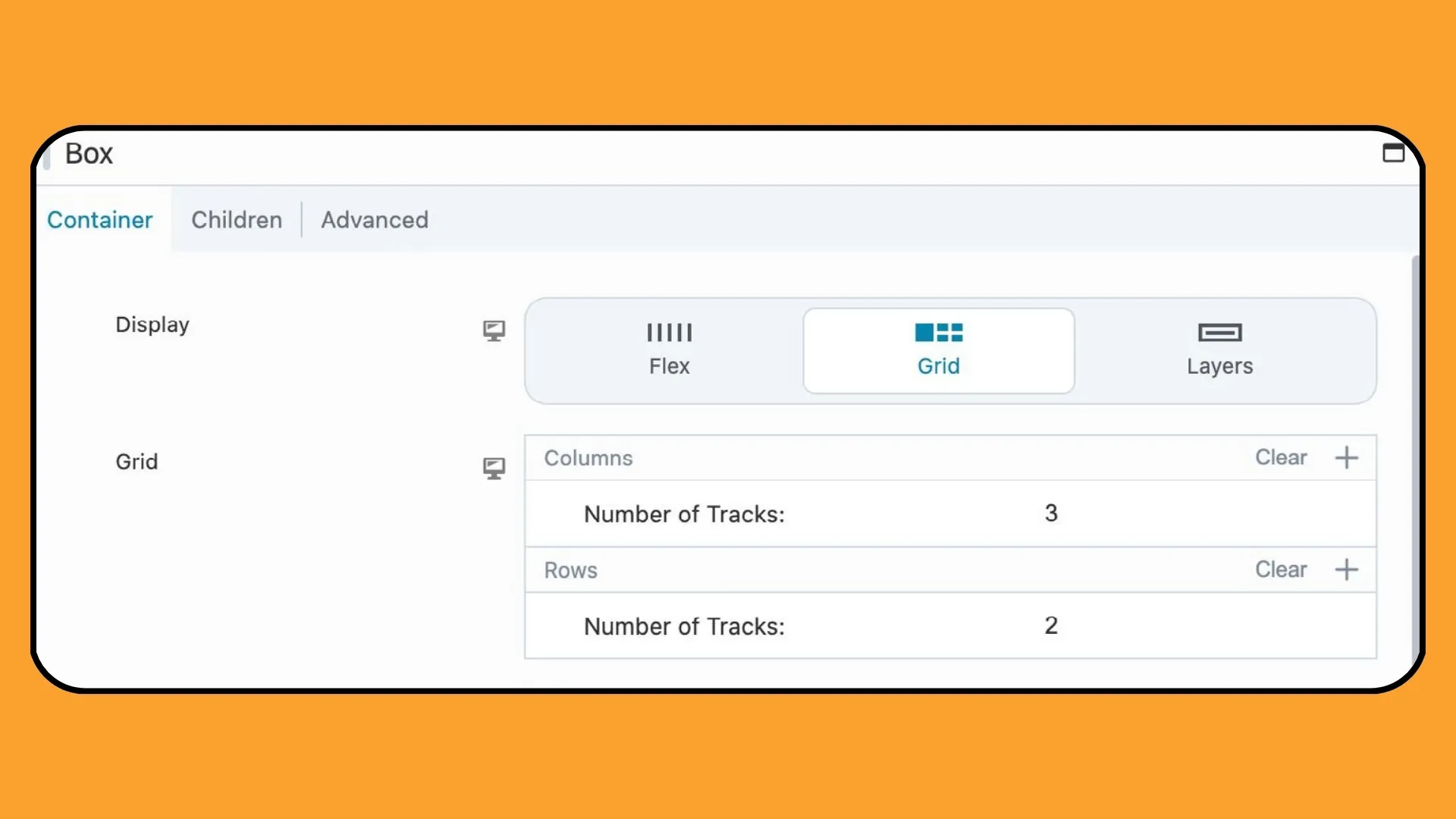
網格選項利用 CSS 網格,透過可自訂的行和列促進複雜的基於網格的佈局。設計師可以指定軌道數量、調整流動方向並微調對齊方式,以實現吸引訪客的完美像素設計:

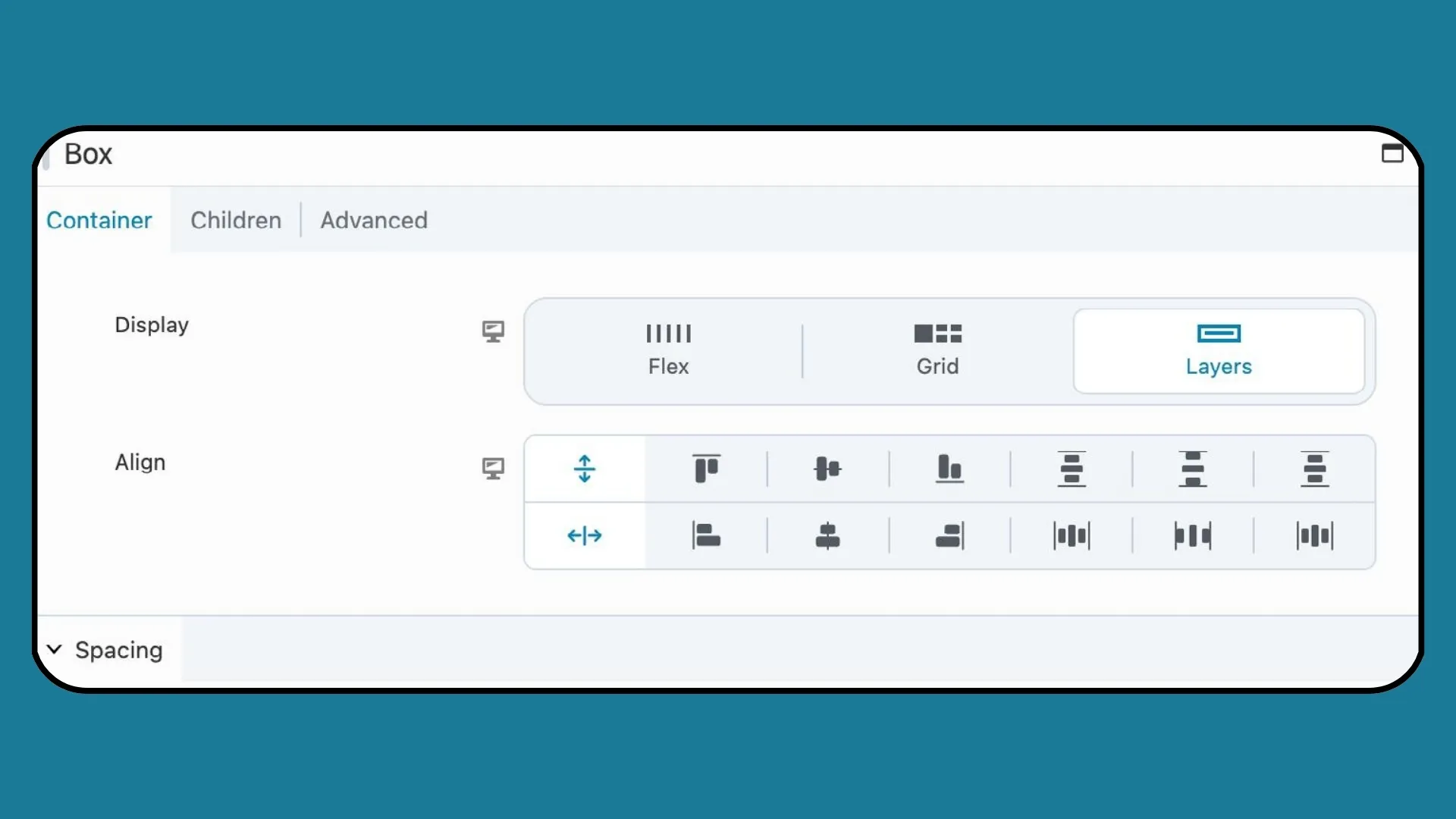
對於分層佈局,「圖層」選項允許以堆疊格式組織框中的項目,非常適合為圖像添加文字疊加或視覺元素。透過調整對齊設置,設計師可以實現最佳放置,打造精美專業的外觀:

接下來的四個容器標籤部分(間距、大小和位置、外觀和連結)是適用於每種 Box 顯示類型的通用設定:

請注意,對於每種顯示類型,所有“進階”選項卡設定也相同。
透過 Box 模組的綜合設置,微調間距和大小變得簡單。從使用 Flex 和 Grid 佈局來控制項目之間的間隙,到指定寬高比、填充和寬度/高度,設計人員可以完全控制其內容的視覺呈現。
透過可自訂的文字顏色、背景顏色、邊框和框架陰影設置,可以輕鬆增強框架的視覺吸引力。此外,設計人員可以為框添加連結以實現無縫導航,從而輕鬆創建互動式卡片佈局,從而提升用戶體驗。
Box 模組突破了創造力的界限,為製作迷人且視覺上引人注目的佈局提供了無數的可能性。無論您是經驗豐富的設計師還是新手,掌握 Box 模組都會為無限的設計可能性打開大門,從而將您的網站提升到新的高度。
試試 Beaver Builder 的 Box 模組,看看它能為您的專案帶來哪些改變。無論您是建立個人部落格、電子商務網站還是公司網站,Box 模組都能提供您實現願景所需的靈活性和多功能性。
Flexbox 可讓您排列和對齊容器內的元素,無論其大小或潛在的變化如何。柔性容器的靈活性確保柔性元素能夠擴展以填充可用空間並在必要時收縮以避免溢出。
您可以在同一佈局中混合使用 CSS Grid 和 Flexbox,以在設計的不同部分發揮各自的優勢。例如,您可以使用 CSS 網格來建立佈局的整體結構,然後在特定網格項目中使用 Flexbox 來控制這些區域內內容的對齊和分佈。這種組合可以在設計複雜佈局時提供更大的靈活性和精確度。
Flexbox 適用於大多數佈局場景,但對於複雜的網格佈局或雙向佈局來說並不理想。考慮使用 CSS 網格進行進階網格控製或處理動態內容。此外,在決定是否使用 Flexbox 來滿足您的佈局需求時,請注意瀏覽器相容性和效能考量。
有趣的!感謝您提供的所有資訊!
你好詹妮弗,
我剛剛讀完您關於 Beaver Builder Box 模組的富有洞察力的文章,所提供的資訊的深度給我留下了深刻的印象。您分解模組功能的方式,特別是它與 Flexbox 和 CSS Grid 的集成,可以讓您清楚地了解如何利用它來創建更動態且響應更快的設計。您對此模組功能(例如可自訂設計、多功能性和響應式設計功能)的詳細探索凸顯了其徹底改變網頁設計專案的潛力。
我對您提供的有關在各種設計場景中使用盒子模組的範例特別感興趣。顯然,該工具為尋求突破創造力和效率界限的設計人員提供了顯著的優勢。
鑑於您評論的全面性,我很好奇您在實踐中使用盒子模組的個人經驗。在將其用於複雜的網頁設計專案時,您是否遇到任何挑戰或限制?在用戶友善性和功能方面,它與您使用過的其他設計工具相比如何?
感謝您分享如此寶貴的資源。您的評論無疑激起了我進一步探索盒子模組的興趣。
謝謝你!
非常感謝您提供這些有用的信息。欣賞它!
太棒了!我們能否在 Box 模組中有效地結合 Flexbox 和 CSS Grid 以創建動態且具有視覺吸引力的佈局?謝謝詹妮弗。
這看起來是一個很酷的想法,但是您將需要提供有關如何使用盒子模組的更深入的指南。
我剛剛安裝了 Beaver 2.8,即使有幾個可用的視頻,盒子模組也無法理解。