Breakdance 評論:在 WordPress 中創建網站的完整解決方案
已發表: 2022-11-04您是否正在尋找一個新的頁面構建器插件來在 WordPress 中創建網站? 如果是的話,你可能想看看霹靂舞。
Breakdance 是 WordPress 插件頁面構建器部分的新成員。 它的初始穩定版本(Breakdance 1.0)剛剛於 2022 年 9 月發布。即便如此,Breakdance 背後的人在頁面構建器世界中並不是真正的新人。 Breakdance 由 Soflyy 開發,該開發公司還開發了 Oxygen,另一個用於 WordPress 的頁面構建器插件。
與其哥哥一樣,霹靂舞也專門針對為客戶建立網站的代理機構或自由職業者。 它提供了一個單一的定價選項,您可以在不受限制的 WordPress 網站上使用您的訂閱許可證。
如果您想了解有關霹靂舞的更多信息,請繼續閱讀。
注意:本文不會比較霹靂舞和氧氣。 相反,它將專注於覆蓋 Breakdance 功能。
霹靂舞簡介
喜歡與否。 在 WordPress 的頁面構建器插件方面,Elementor 仍然是第一個想到的名字。 然而,流行並不意味著最好。 特別是對於想要創建無限網站的機構。 Elementor 沒有計劃允許您在無限的網站上使用您的許可證。
另一方面,霹靂舞專門針對想要創建無限網站的機構或任何人。 您可以在任意數量的 WordPress 網站上使用訂閱許可證,就像 Divi 一樣。 話雖如此,如果您想使用頁面構建器插件構建無限的 WordPress 網站,Breakdance 是一個很好的 Elementor 替代方案。
在技術方面,Breakdance 與其他現有頁面構建器沒有太大區別。 它帶有一個可視化編輯器,提供響應式編輯功能,讓您可以在所有屏幕尺寸(台式機、平板電腦、智能手機)上優化您的設計。 Breakdance 編輯器是使用 Vue.js 構建的。 您可以在其路線圖頁面上監控 Breakdance 的開發計劃。
關於霹靂舞,您需要了解一件獨特的事情。 它有一個設置選項來禁用您的 WordPress 主題. 當您使用此設置選項時,您網站上的活動主題將不會被加載,並且不會影響您網站的性能或外觀。 您可以使用 Breakdance 的主題構建器功能替換您的主題部分,例如頁眉、頁腳和存檔頁面(稍後將介紹)。 使用此設置選項,您可以使用 Breakdance 控制 WordPress 網站的每個部分。
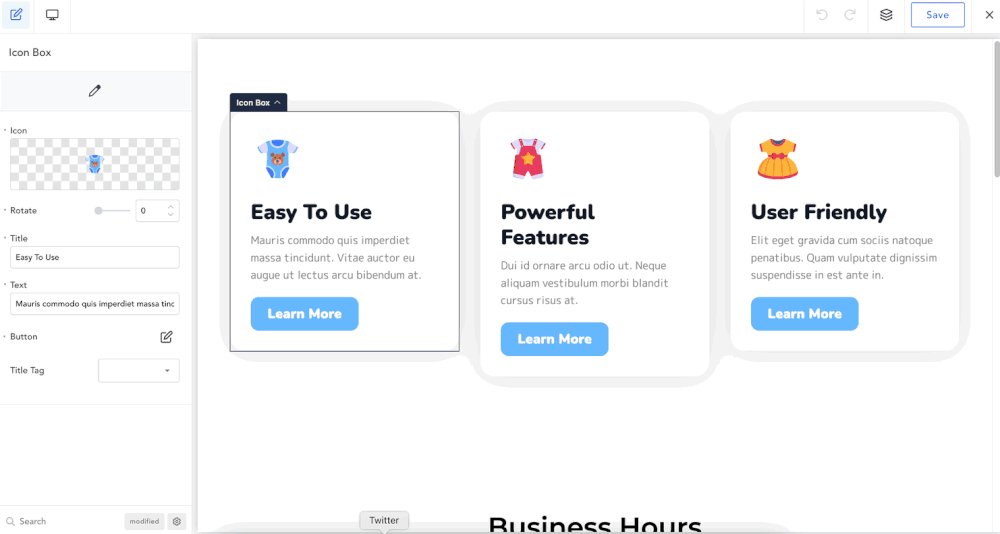
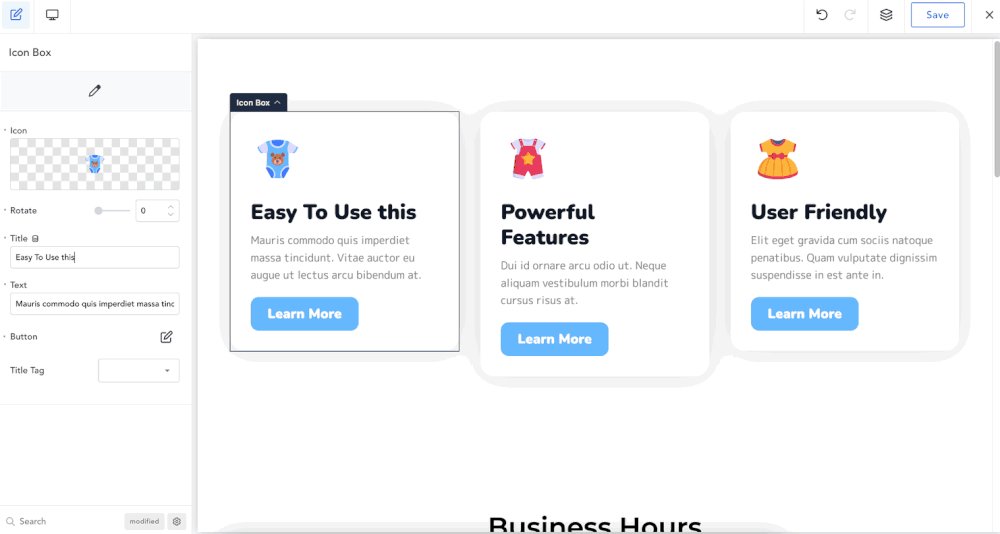
編輯經驗

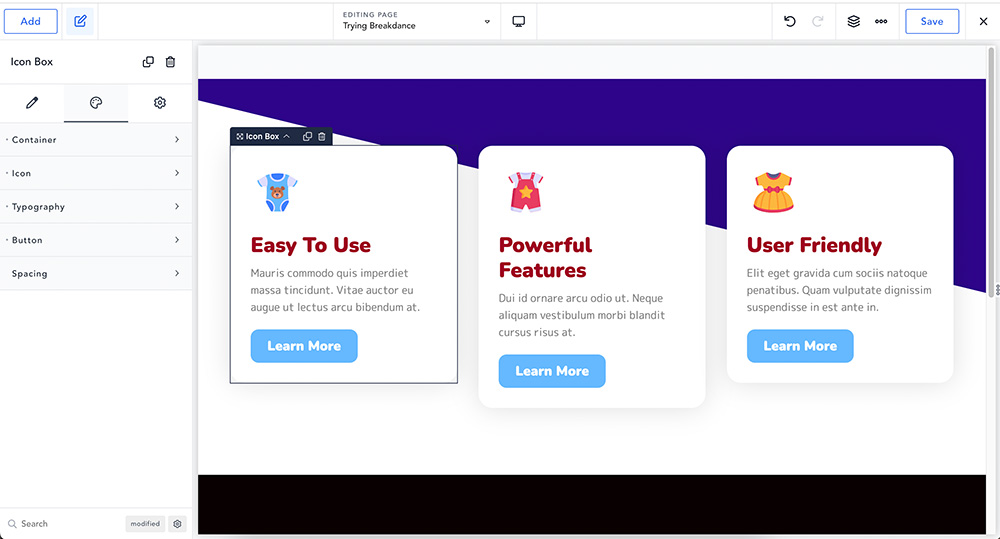
正如您在上面的屏幕截圖中看到的,Breakdance 有一個足夠乾淨的編輯器——默認情況下它在輕模式下可用。 如果您更方便,可以啟用暗模式。 在初始狀態下,您的霹靂舞編輯器由三個部分組成:
- 右側的元素面板。 當您單擊畫佈區域上的元素時,此面板將變成設置面板
- 中心側的畫佈區域,可用於放置設計元素
- 頂部欄區域,您可以使用它來訪問一些菜單,例如全站編輯、導航器等。
當您訪問頂部欄上的菜單時,將在右側打開一個附加面板。
與 Elementor 不同,Breakdance 不提供設置頁面佈局的設置選項。 使用 Breakdance 編輯新頁面時,您將始終擁有一個空白畫布(沒有側邊欄)。
編輯器或霹靂舞具有以下功能:
- 導航
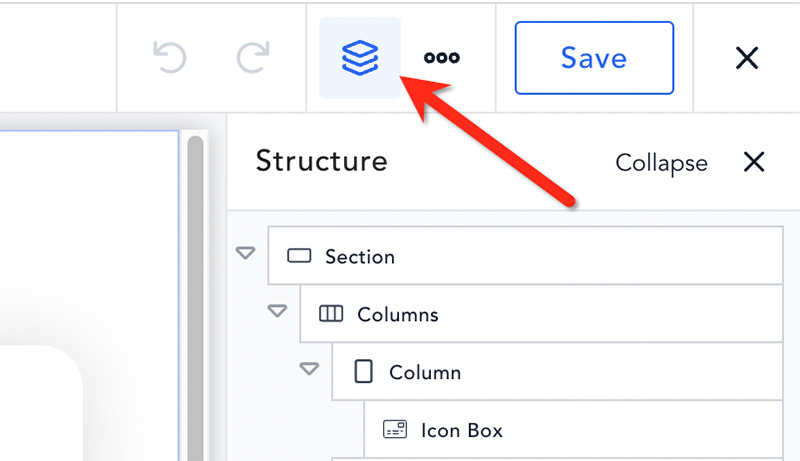
大多數頁面構建器都具有導航功能,可以讓用戶更輕鬆地了解您的設計結構。 在編輯包含大量元素的長頁面時,此功能特別有用。 在霹靂舞中,該功能稱為結構。 您可以通過單擊頂部欄右側的堆疊圖標來訪問它。

除了調查您的設計元素和結構之外,您還可以在 Structure 中做幾件事。 您還可以使用它來重新排列設計元素的順序、複製設計元素和刪除設計元素。
— 響應式編輯
在當今時代,創建一個令人驚嘆的頁面是不夠的。 您還需要確保您創建的頁面在所有設備屏幕尺寸(台式機、平板電腦和智能手機)上看起來都不錯。 響應式編輯是所有適用於 WordPress 的頁面構建器插件的常見功能。 霹靂舞也不例外。
在 Breakdance 中編輯頁面時,您可以通過單擊頂部欄中心區域的設備圖標來切換到另一種設備類型。 您可以選擇五個斷點選項:
- 桌面
- 平板電腦(橫向模式)
- 平板電腦(縱向模式)
- 電話(橫向模式)
- 電話(人像模式)
要在所有屏幕尺寸上優化您的設計,您可以在某些設置上使用不同的值。 例如,您可以在台式機、平板電腦和智能手機上設置不同的填充值。 您可以將光標懸停在設置標籤上,然後單擊設備圖標以顯示設備選項。

— 版本歷史
版本歷史是幾乎所有頁面構建器插件都具有的另一個重要功能。 使用此功能,您可以輕鬆了解從一開始就對設計所做的更改。 如果您不小心進行了您無意進行的更改,該功能也非常有用。 您可以簡單地檢查以前的版本並恢復它。
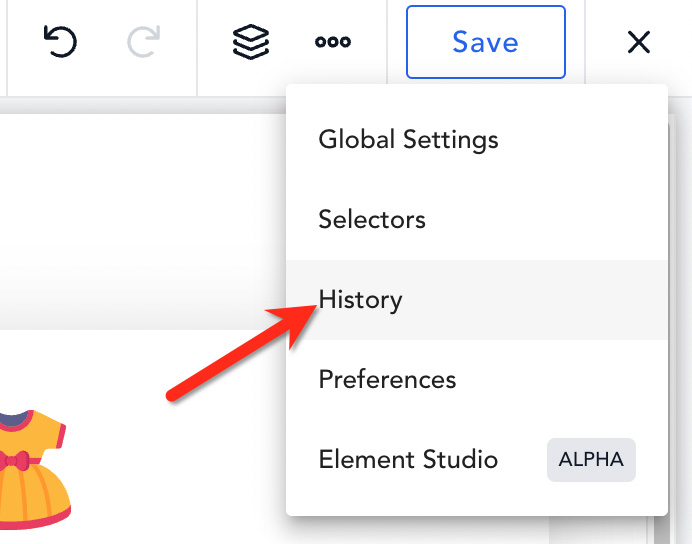
在 Breakdance 中,您可以通過單擊頂部欄上的三點圖標並選擇History來訪問版本歷史記錄功能。

— 全站編輯
全站點編輯是 WordPress 中的一種新方法,它允許您在不離開編輯器的情況下編輯網站上的多個部分。 在大多數頁面構建器插件(包括 Divi Builder 和 Elementor)中,全站編輯僅支持三個部分:當前頁面、頁眉模板和頁腳模板。
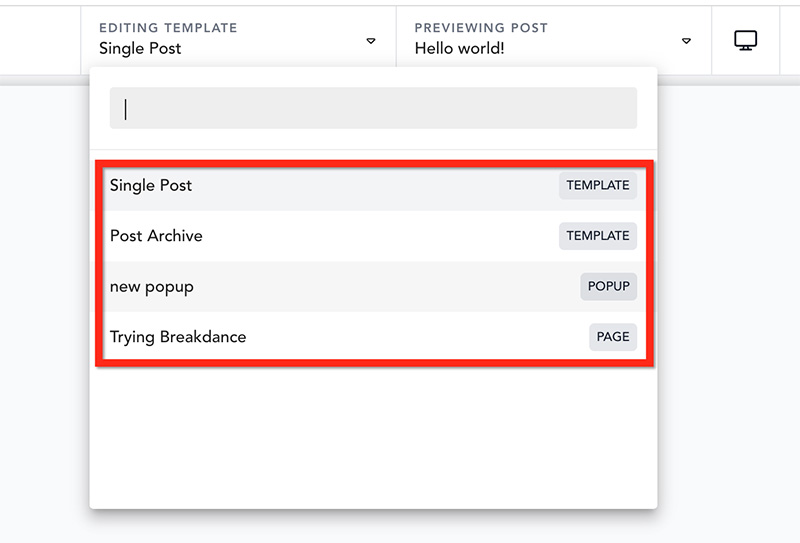
在 Breakdance 中,您無需離開編輯器即可編輯所有站點部分和頁面。 如果頁面或部分之前使用 Breakdance 進行了編輯,它將在全站點編輯列表中可用。 您只需單擊它即可對其進行編輯

— 預覽和發布您的作品
總的來說,Breakdance 提供的編輯體驗很棒。 它有一個乾淨、直觀的編輯器。 但是,當需要預覽和發布頁面或自定義模板時,過程並不是那麼順利。 您需要在前端和後端之間來回切換。
Breakdance 在編輯器區域沒有提供任何按鈕來直接預覽或發布您的頁面,如 Elementor 和 Brizy。 要在實時頁面上預覽您的作品,您需要退出編輯器並重新進入以再次進行編輯。 在發布頁面時,您需要退出編輯器並轉到後端(Gutenberg)發布它。
設計元素
設計元素的可用性決定了您可以使用頁面構建器做什麼。 霹靂舞帶有大量的設計元素。 從按鈕和圖像等基本元素到高級元素循環生成器和高級選項卡。
在添加某個元素之前,可以添加一個容器來放置和排列元素的佈局。 您有兩個容器選項:部分和列。
Breakdance 的設計元素分為 7 個類別。
- 基本的
- 塊
- 地點
- 先進的
- 動態的
- 形式
- WooCommerce
— 基本類別
| 部分 |
| 列 |
| 分區 |
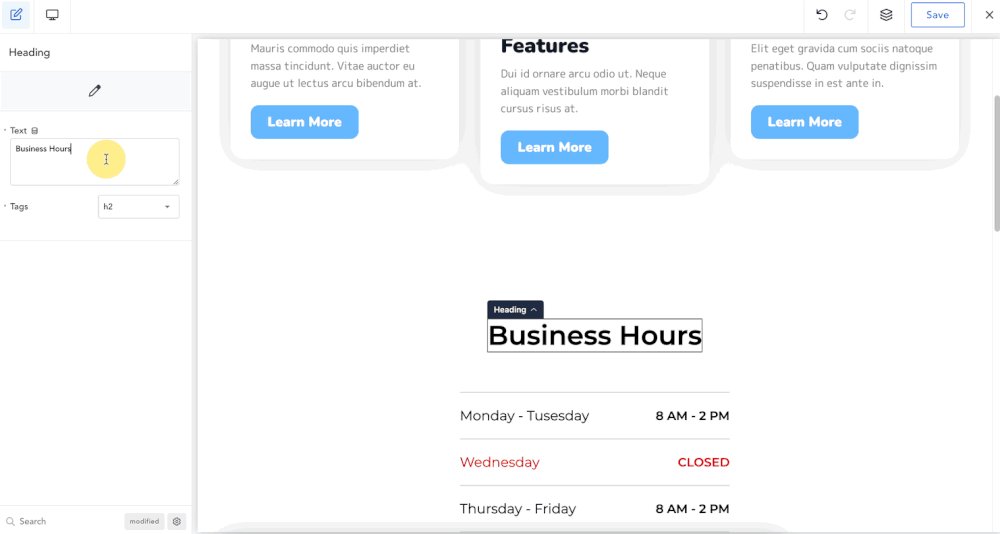
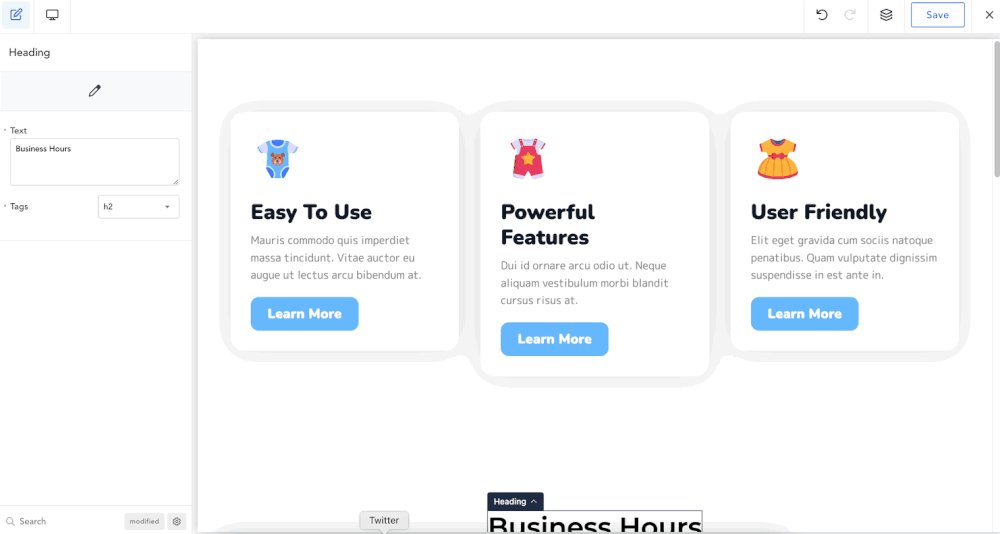
| 標題 |
| 文本 |
| 富文本 |
| 文字鏈接 |
| 按鈕 |
| 圖片 |
| 視頻 |
| 圖標 |
— 塊類別
| 圖標框 | 基本酒吧 | 通知欄 |
| 圖像框 | 基本滑塊 | 圖像懸停卡 |
| 基本清單 | 圓形計數器 | 縮放圖像 |
| 複選標記列表 | 簡單計數器 | 掩蔽者 |
| 圖標列表 | 標籤 | 谷歌地圖 |
| 定價表 | 倒計時器 | 臉書評論 |
| 塊引用 | 洛蒂動畫 | Facebook 喜歡按鈕 |
| 統計網格 | 滾動圖片 | Facebook 頁面插件 |
| 營業時間 | 圖像手風琴 | 臉書貼文 |
| 常問問題 | 標誌列表 | Facebook 分享按鈕 |
| 畫廊 | 雙標題 | 臉書視頻 |
| 社會圖標 | 動畫標題 | 推特按鈕 |
| 星級 | 簡單的推薦 | Twitter 嵌入推文 |
| 花式分隔線 | 花式推薦 | 推特時間線 |
| 進度條 | 圖像比較 | 社交分享按鈕 |
- 網站分類
| 標題生成器 |
| WP菜單 |
| 菜單生成器 |
| 搜索表格 |
— 高級類別
| 包裝鏈接 |
| 代碼塊 |
| 高級選項卡 |
| 全局塊 |
| 短代碼 |
| 簡碼包裝器 |
| HTML 圖像格式 |
— 動態類別
| 意見表 |
| 評論列表 |
| 發布元 |
| 模板內容區 |
| 帖子標題 |
| 後摘錄 |
| 發佈內容 |
| 發布特色圖片 |
| 作者 |
| 相鄰的帖子 |
| 檔案標題 |
| 帖子列表 |
| 後循環生成器 |
| 小部件 |
— 表格類別
| 忘記密碼表格 |
| 表單生成器 |
| 登錄表單 |
| 登記表 |
| 產品列表 |
| 產品 |
| 產品製造商 |
| 相關產品 |
| 追加銷售產品 |
| 商店頁面 |
| 購物車頁面 |
| 結帳頁面 |
| 賬戶頁面 |
| 訂單追踪頁面 |
| 迷你推車 |
| 商店過濾器 |
| 嗚小部件 |
| 嗚麵包屑 |
一般特徵
— 主題生成器
主題生成器允許您從創建頁面走得更遠。 您可以使用它為您的網站部分創建自定義模板,例如頁眉、頁腳、存檔頁面、單個帖子模板等。
在 Breakdance 中,您可以使用主題構建器來創建以下站點部分:
- 標題
- 頁腳
- 存檔頁面(標籤、類別、作者、日期)
- 單個帖子
- 單頁
- 404頁
- 搜索結果
- 自定義帖子類型模板
如果您使用 WooCommerce,您還可以使用 Breakdance 的主題構建器功能為以下部分創建自定義模板:
- 單品頁面
- 產品存檔頁面
- 店鋪頁面
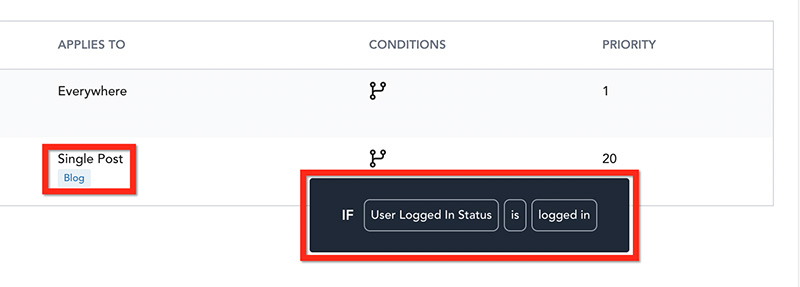
在 Breakdance 中,您可以設置自定義模板的應用位置和方式。 例如,您可以設置自定義標題模板以僅適用於登錄用戶的博客文章,如下所示。

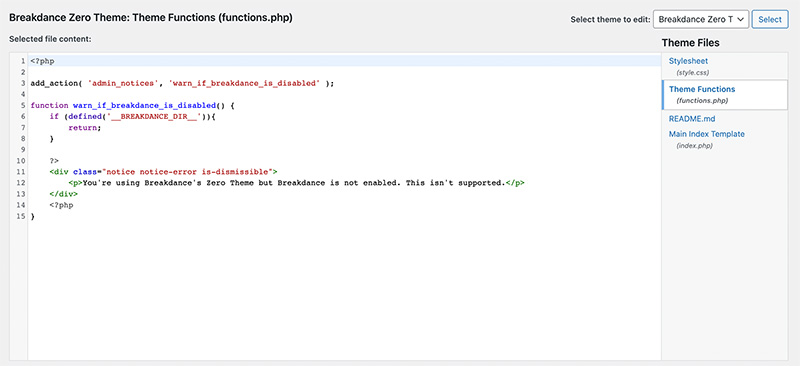
在介紹部分,我們提到 Breakdance 提供了一個設置選項來禁用您網站上的活動 WordPress 主題。 使用此設置選項可讓您完全使用 Breakdance 構建 WordPress 網站. 最好的部分是您仍然可以通過主題文件編輯器添加自定義功能,因為當您禁用主題時,Breakdance 將創建一個新的functions.php文件。

您還可以在主題定制器上執行您通常的操作,例如設置站點圖標、添加自定義 CSS、設置主頁等。
此外,Breakdance 還允許您使用 Menu Builder 元素在標題上創建高級菜單。
— 表單生成器
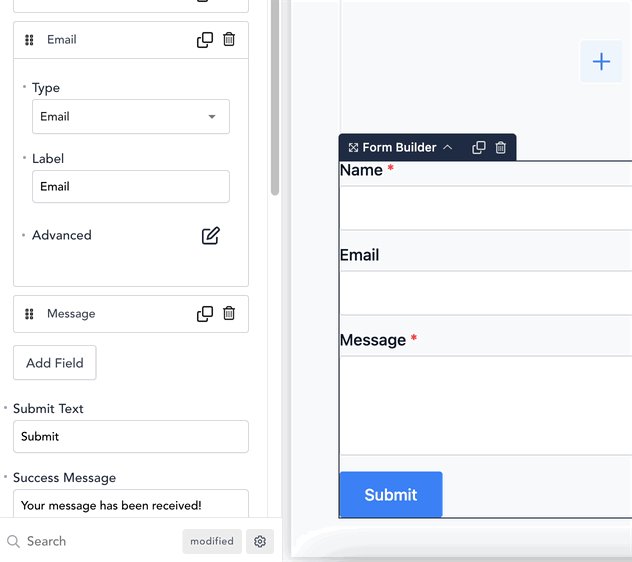
在 Breakdance 編輯器的元素面板上,您將找到一個名為Forms的類別。 您可以在此類別中找到四個表單元素,如下所示:
- 忘記密碼
- 表單生成器
- 登錄表單
- 登記表
雖然其他表單元素根據其名稱具有特定用途,但 Form Builder 元素可用於創建多種表單類型。 它是創建電子郵件訂閱表、聯繫表和調查表所需的元素。
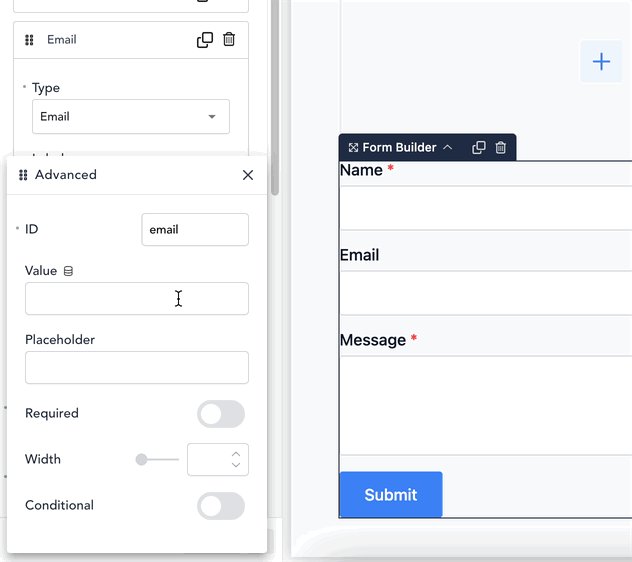
表單生成器小部件支持以下字段類型:
- 文本
- 電子郵件
- 文本區
- 網址
- 電話號碼
- 收音機
- 複選框
- 選擇
- 數字
- 日期
- 時間
- 密碼
- HTML
- 隱
而對於表單操作,您可以選擇以下操作:
- 發送到 ActiveCampaign
- 運行 JavaScript 代碼
- 發送到 ConverKit
- 發送到滴
- 發送到 Discord
- 發送到 Slack
- 發送到電子郵件
- 發送到 GetResponse
- 發送到 MailChimp
- 發送到 MailerLite
- 打開一個彈出窗口
- 發送到 Breakdance 的內置表單提交管理器
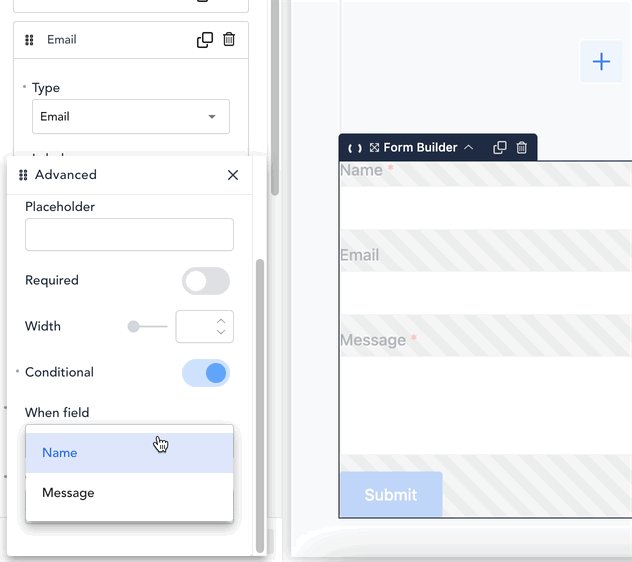
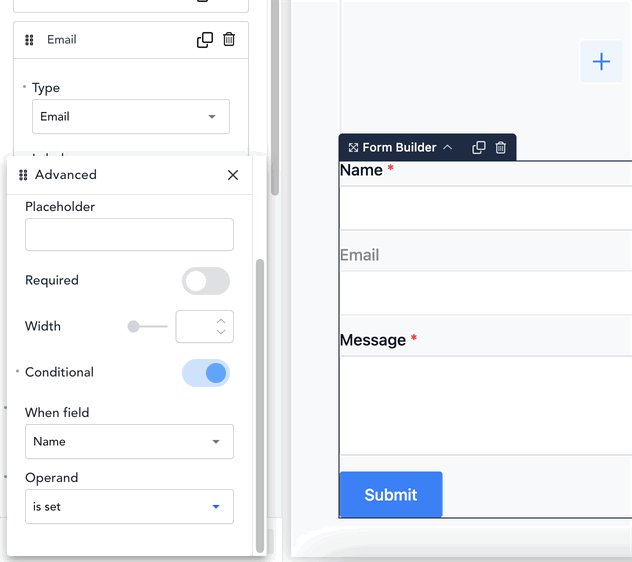
有趣的是,您可以將顯示條件應用於字段。 這意味著只有在滿足條件時才會顯示字段。 例如,您可以將某個字段設置為僅在填寫前一個字段時才顯示。

為了給您的表單添加安全性,Breakdance 提供了與 reCAPTCHA 的集成。 或者您也可以啟用蜜罐。
— 彈出窗口生成器
如果您經常在您的網站上創建彈出窗口,那麼您不需要使用 Breakdance 安裝額外的插件,因為它帶有內置的彈出窗口構建器。
使用 Breakdance 的彈出窗口構建器功能,您可以使用自己的設計創建一個引人注目的彈出窗口。 彈出窗口的創建過程是通過霹靂舞完成的。 這意味著您可以添加您需要的任何元素,包括 Form Builder 元素——您可以利用它來創建一個不那麼煩人的電子郵件訂閱彈出窗口。 您可以簡單地禁用覆蓋以創建一個不那麼煩人的訂閱彈出窗口。
Breakdance 彈出式構建器支持顯示條件,就像主題構建器一樣。 換句話說,您可以設置一個或兩個位置來顯示彈出窗口。 此外,顯示條件允許您將彈出窗口設置為根據某些參數顯示,例如:
- 帖子類型
- 網頁瀏覽器
- 操作系統
- 斷點
- 登錄狀態
- 用戶角色
- 日期
關於觸發器,您可以根據以下參數將彈出窗口設置為顯示:

- 頁面加載時
- 在頁面滾動
- 在頁面向上滾動
- 用戶不活動
- 退出意圖
- 點擊時
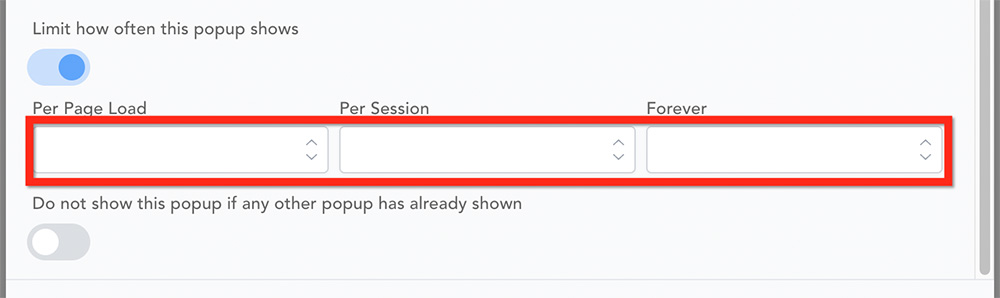
此外,您還可以根據頁面加載次數和會話設置彈出窗口的顯示頻率。

— 動態內容
我們在上面提到過 Breakdance 帶有一個主題構建器功能,您可以使用它為您的站點部分創建自定義模板。 當然,您可以將動態內容添加到您的自定義模板中,例如帖子標題、帖子元、特色圖片等。
以下是 Breakdance 支持的動態內容列表:
| 文本 | 圖片 | 網址 |
|---|---|---|
| 發佈內容 | 發布特色圖片 | 發布固定鏈接 |
| 帖子標題 | 發布圖片附件 | 特色圖片網址 |
| 後摘錄 | 網站標誌 | 網站網址 |
| 發布條款 | 作者圖片(頭像) | |
| 發佈時間 | WooCommerce 產品頁面 | |
| 發布日期 | WooCommerce 產品庫 | |
| 評論編號 | ||
| 特色圖片文字(替代文字、標題、標題) | ||
| 檔案標題 | ||
| 檔案說明 | ||
| 網站標題 | ||
| 網站標語 | ||
| 作者姓名 | ||
| 作者簡介 | ||
| WooCommerce 產品名稱 | ||
| WooCommerce 產品說明 | ||
| WooCommerce 產品條款 | ||
| WooCommerce 產品評級 | ||
| WooCommerce 產品價格 | ||
| WooCommerce 產品 SKU | ||
| WooCommerce 產品庫存 | ||
| WooCommerce 產品銷售 |
此外,您還可以通過自定義字段插件(例如 ACF)添加動態內容。
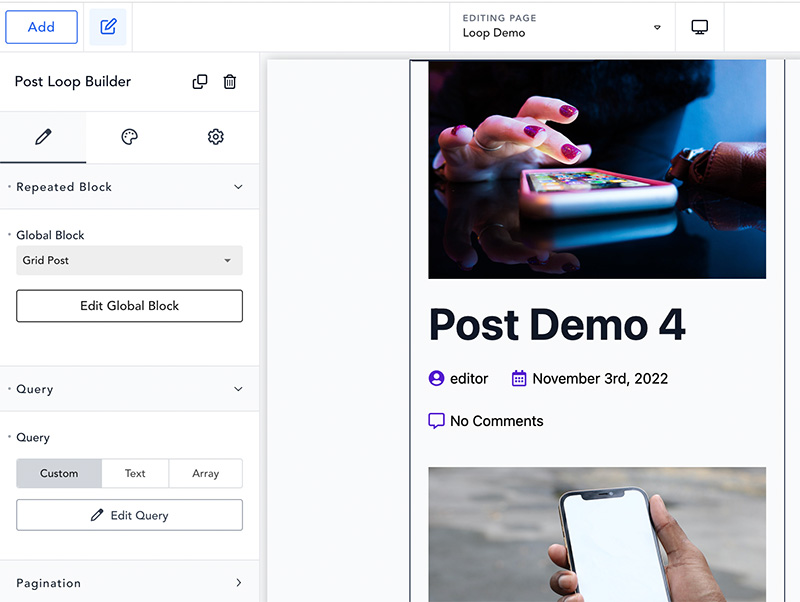
— 循環生成器
Breakdance 被設計成一個多用途的頁面構建器插件。 您可以使用它來創建任何類型的網站。 如果您想使用 Breakdance 創建複雜的動態網站(例如列表網站),Loop Builder 非常有用。
Loop Builder 允許您創建列表項模板並將其用於列表頁面或存檔頁面。 您可以將動態內容添加到列表項模板。 從 WordPress 的默認動態內容(特色圖片、帖子標題、帖子元等)到您使用 ACF 或其他自定義字段插件創建的動態內容。

— 訪問管理器
讓您的客戶訪問頁面設計有點冒險,因為他們可能會不知疲倦地破壞您創建的設計。 但是,如果客戶想自己更改設計上的內容怎麼辦?
Breakdance 帶有一個有用的功能,可以讓您與客戶的工作更加無縫。 您可以讓您的客戶訪問 Breakdance 編輯器,但只能更改內容,而不能更改設計。 請看以下截屏視頻。

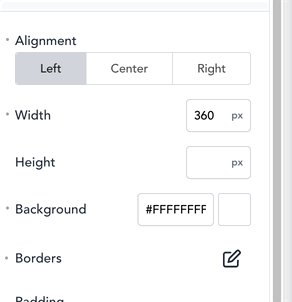
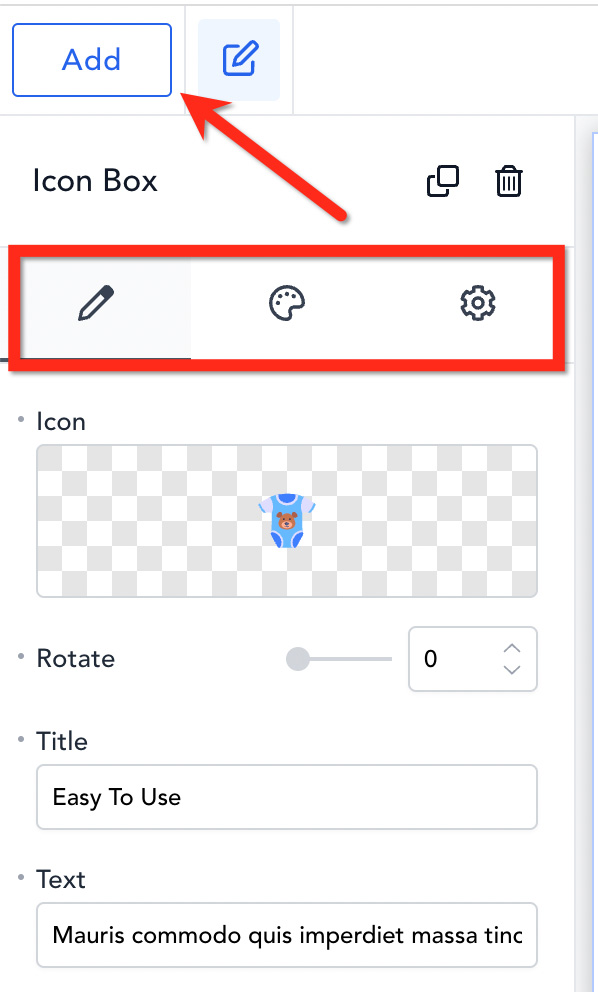
如您所見,Breakdance 的設置面板上沒有設計選項卡和設置選項卡。 此外,沒有添加按鈕來添加新元素。
通常,設置面板應如下所示:

要將您的客戶設置為只能更改內容,您可以進入霹靂舞設置頁面(霹靂舞 -> 設置)。 從這裡,您可以根據用戶角色設置訪問權限。 您可以設置三種訪問類型:
- 完全訪問
- 編輯內容
- 無法訪問
— 即將推出和維護模式
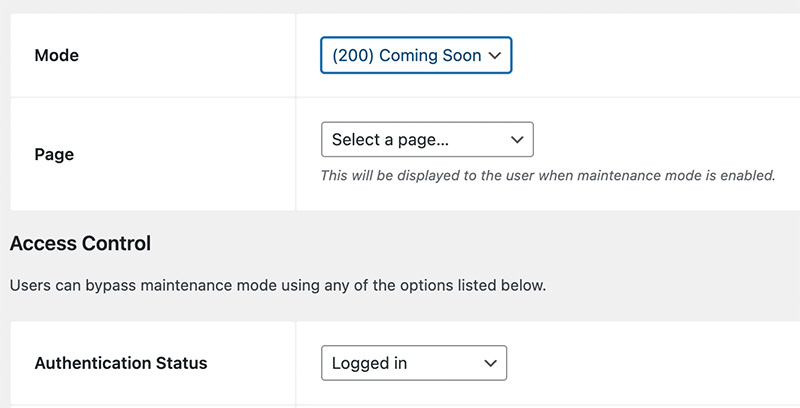
雖然您的網站仍處於開發過程中,但您可能希望啟用即將推出的模式。 Breakdance 帶有一個內置功能,可以啟用即將推出的模式或維護模式,這樣您就不需要安裝額外的插件。
您可以使用 Breakdance 編輯器創建即將推出的頁面並選擇它。 當您的網站處於即將推出模式時,您可以根據用戶角色和登錄狀態設置誰可以訪問它。

— 內置優化選項
在霹靂舞的設置頁面上,您還可以訪問一些與站點性能相關的設置。 您可以設置的一些設置是:
- 刪除 Gutenberg 塊 CSS
- 禁用 WordPress 表情符號
- 禁用 WordPress Oembed
- 禁用 WordPress 生成器元標記
除上述設置外,Breakingdance 還支持延遲加載圖像和視頻元素。

— 代碼插入器
Breakdance 提供的另一個方便的功能是代碼插入器。 您可以使用此功能將代碼(例如 Google Analytics 跟踪代碼)插入網站的頁眉和頁腳區域。
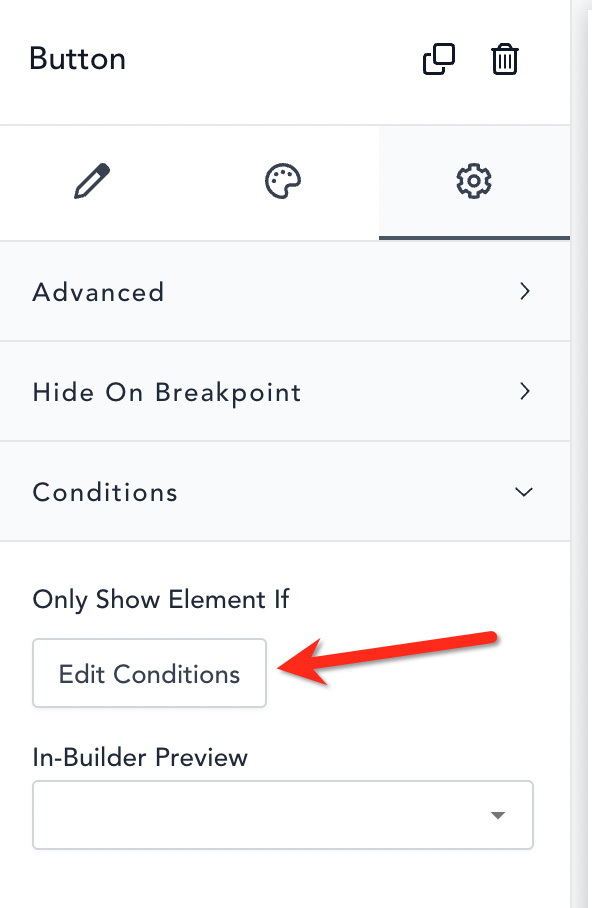
— 條件邏輯
一些頁面構建器插件,例如 Brizy 和 Divi Builder 具有內置功能來設置條件邏輯(也稱為顯示條件)。 條件邏輯是元素僅在滿足特定條件時才顯示的狀態。
如上所述,您可以在主題構建器和彈出構建器上設置顯示條件(條件邏輯)。 此外,您還可以為常規頁面上的元素設置顯示條件。

條件邏輯對於創建會員網站很有用,您可以只為登錄用戶顯示內容。 反之亦然,您可以對登錄用戶隱藏內容(例如廣告)。
Breakdance 的條件邏輯功能支持以下參數:
- 頁
- 帖子編號
- 發布狀態
- 評論數
- 作者
- 特色圖片
- 用戶登錄狀態
- 用戶角色
- 用戶註冊日期
- 動態數據
- 自定義 PHP
- 網頁瀏覽器
- 操作系統
- 日期和時間
- 來自搜索引擎
- 頁面瀏覽量
- 會話數
— 行動鏈接
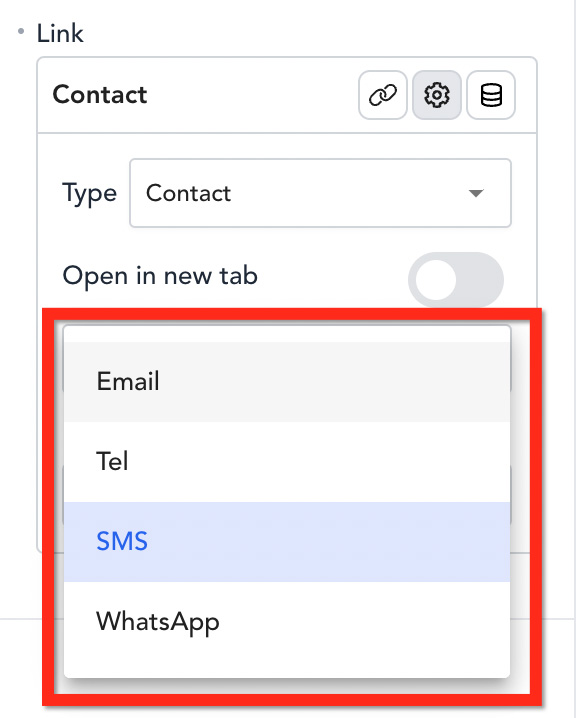
Breakdance 作為登陸頁面構建器插件也非常出色。 首先,它帶有我們上面介紹的 Form Builder 元素。 其次,您可以使用 Button 元素創建號召性用語按鈕,並直接打開 WhatsApp 聊天、發送電子郵件、撥打電話和發送短信。

設計特點
- 佈局
# 彈性盒對齊
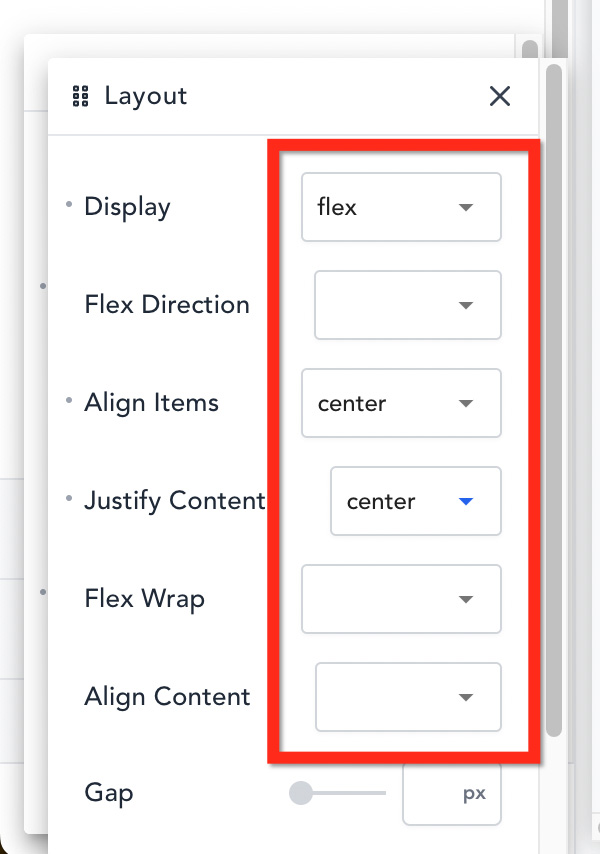
Flexbox 是一項 CSS 功能,可讓您在容器內對齊和分佈元素。 無論是垂直的還是水平的。 如今,大多數頁面構建器已經具備了這個功能,可以讓用戶更輕鬆地安排元素的佈局。 在頁面構建器的上下文中,容器可以是部分、列或元素包裝器。
在 Breakdance 中,您可以輕鬆設置 flexbox 對齊方式,而無需處理 CSS 代碼。 您可以將 flexbox 對齊應用於節、列或元素(按鈕、圖像等)。

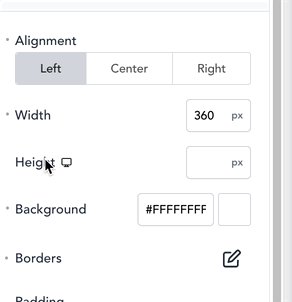
# 內聯定位
如果您經常在設計中並排放置兩個或更多元素,則內聯定位很有用。 這是一個例子:

在 Breakdance 中,您還可以在不處理 CSS 代碼的情況下為元素設置內聯定位,這對於簡化您的工作流程非常有用。 您可以轉到設置面板上的高級選項卡並打開Wrapper菜單。 您將在此處看到用於設置內聯定位的設置選項。
# 自定義定位
通過自定義定位,您可以將元素放置在您的設計中的任何位置。 您可以使用此功能實現獨特的佈局,如下所示:

自定義定位也可以通過設置面板高級中的Wrapper菜單訪問。
# 邊距和填充
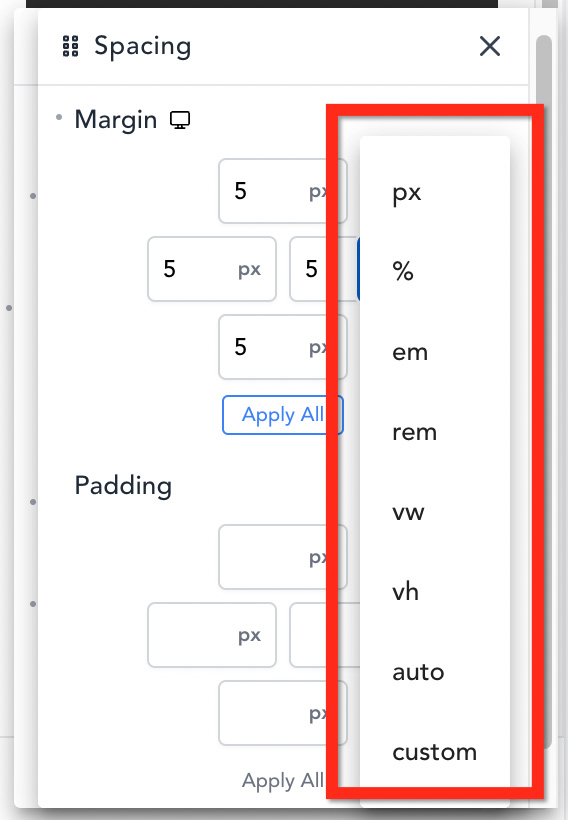
邊距和填充是頁面構建器中的基本設置。 您可以使用它們在元素及其周圍的其他元素之間添加選項卡。 Breakdance 允許您輕鬆設置元素的邊距和填充。 您可以將 8 種單位類型用於邊距和填充:像素 (px)、百分比、臨時 (em)、根 em (rem)、視口高度 (vh)、視口寬度 (vw)、自動和自定義。

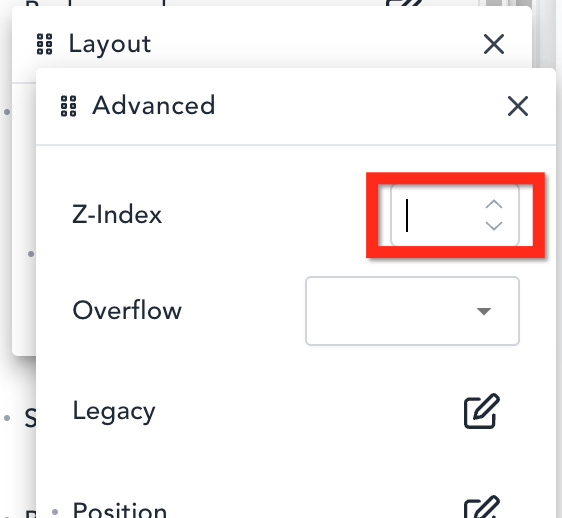
# Z-索引
Z-index 是一個 CSS 屬性,用於指定元素的堆棧順序。 具有較大堆棧順序的元素始終位於具有較低堆棧順序的元素之前。 Breakdance 允許您為某個元素設置 Z-index 屬性的值,而無需處理 CSS 代碼。 如果您想讓某個元素始終位於頂部,Z-index 很有用。

— 媒體和資產
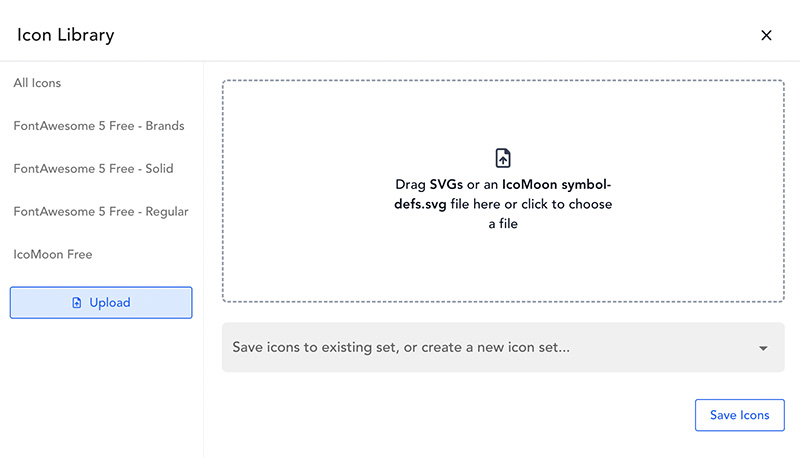
# 圖標庫
圖標是除圖像和文本之外的網頁上廣泛存在的元素之一。 Breakdance 本身有一些元素可以為您的設計添加圖標。 此類圖標、圖標框、圖標列表。 此外,可以將圖標添加到按鈕。
為了方便您添加圖標,Breakdance 與 FontAwesome 和 IconMoom 集成(兩者都是免費版本)。 您可以選擇超過 2,000 個圖標。 如果您需要更多,您可以上傳自己的圖標集。 Breakdance 支持 SVG 格式的自定義圖標。

# 媒體
Breakdance 允許您將媒體文件添加到您的設計中並使用它。 例如,您可以將背景視頻添加到部分。 或者,您可以在設計中添加圖像並應用一些樣式,例如圖像遮罩、CSS 過濾器等。
您可以在 Breakdance 上找到以下與媒體相關的功能:
- 背景視頻(支持外部資源——YouTube 和 Vimeo)
- 背景幻燈片
- 形狀分隔線
- 圖像遮罩
— 顏色和視覺效果
Breakdance 具有允許您玩弄顏色和視覺效果的功能。 其中之一是高級漸變生成器。 此外,您可以毫不費力地為圖像添加 CSS 過濾器,而無需自己添加自定義 CSS 代碼。
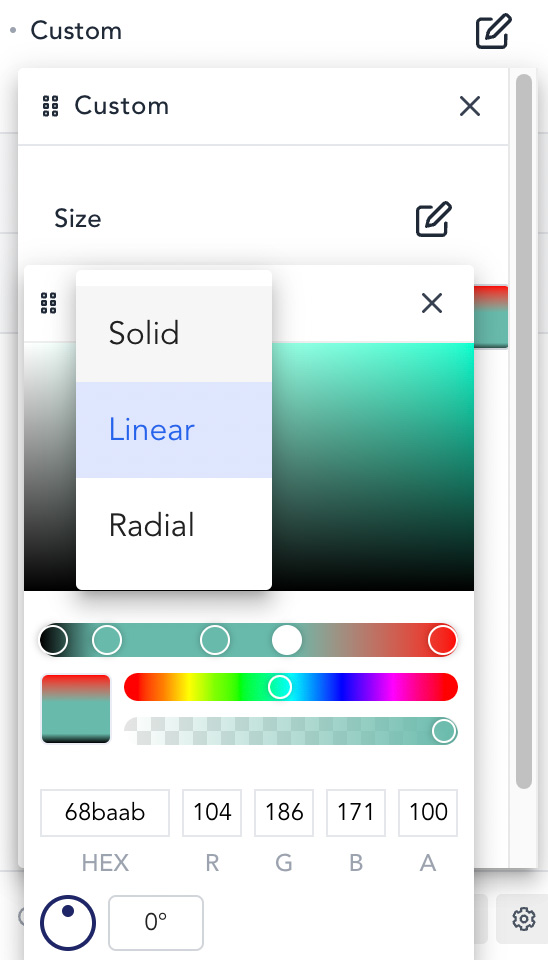
# 高級漸變生成器
如果您喜歡在您的設計中添加漸變,那麼您會非常喜歡此功能。 在霹靂舞中,您可以添加由多種顏色(兩種以上)組成的漸變。 Breakdance 支持兩種漸變類型:線性和徑向。

在 Breakdance 中,您可以將漸變添加到部分背景、列背景、疊加層和按鈕。
# 視覺效果
除了上面的高級漸變生成器之外,Breakdance 還提供以下功能來裝飾您的元素:
- CSS 過濾器
- 混合模式
- 盒子陰影
- 背景疊加
— 動作和交互
想在您的設計中添加一些動畫效果以使其更加生動嗎?
Breakdance 提供了一些動畫效果,您可以將它們應用到您的設計中。 從入口動畫等簡單的動畫效果到滾動效果等涉及用戶交互的動畫效果,再到粘性效果。
以下是霹靂舞提供的動畫效果:
- 滾動效果
- 入口動畫
- 粘性效果
- 懸停效果
您可以從霹靂舞設置面板上的高級選項卡訪問上述動畫效果。
— 全局設置和元素
全局設置是大多數頁面構建器插件提供的常見功能。 全局設置可讓您更有效地工作。 一個簡單的例子。 您可以對圖標顏色使用全局設置。 通過在圖標上使用全局顏色,如果要更改使用全局顏色的圖標的顏色,只需進行一次更改。
同樣的情況也適用於排版。
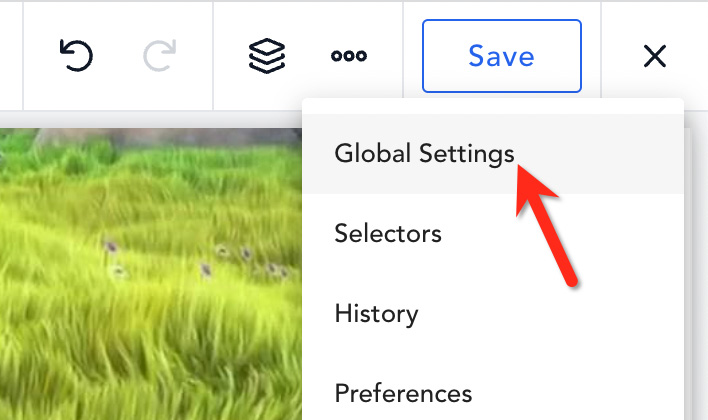
除了顏色和排版,Breakdance 還允許您設置全局元素。 您可以通過單擊頂部欄菜單上的三點圖標並選擇Global Settings來訪問全局設置和全局元素。

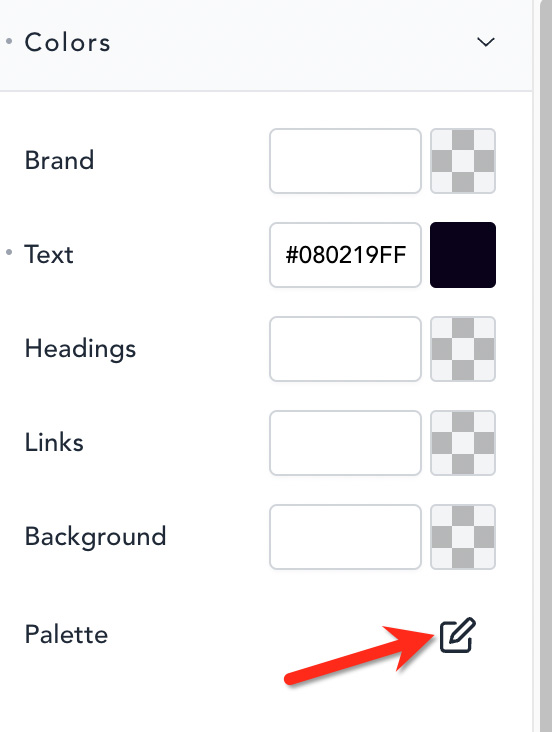
要添加新的全局顏色,您可以單擊顏色設置塊下的調色板選項上的鉛筆圖標。

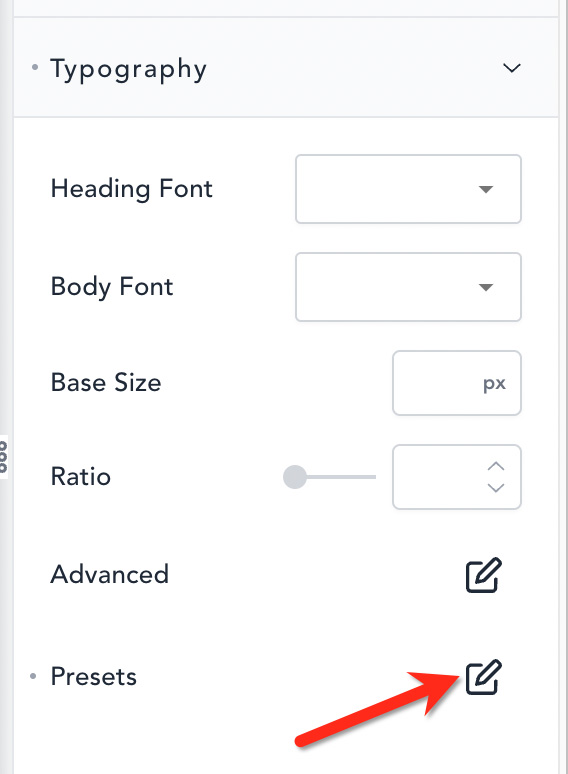
在添加新的全局排版時,您可以單擊排版設置塊下預設選項上的鉛筆圖標。

— 自定義 CSS
Breakdance 已經提供了許多可以應用於創意頁面的樣式選項。 如果您找不到您想要的某個樣式選項,您可以通過自定義 CSS 來實現它。
在 Breakdance 中添加自定義 CSS 非常簡單。 您可以簡單地添加元素選擇器,然後添加 CSS 聲明——就像在 Elementor 中一樣。 每個霹靂舞元素都帶有一個獨特的類選擇器。 您可以通過在實時頁面上檢查元素來找到它的選擇器。
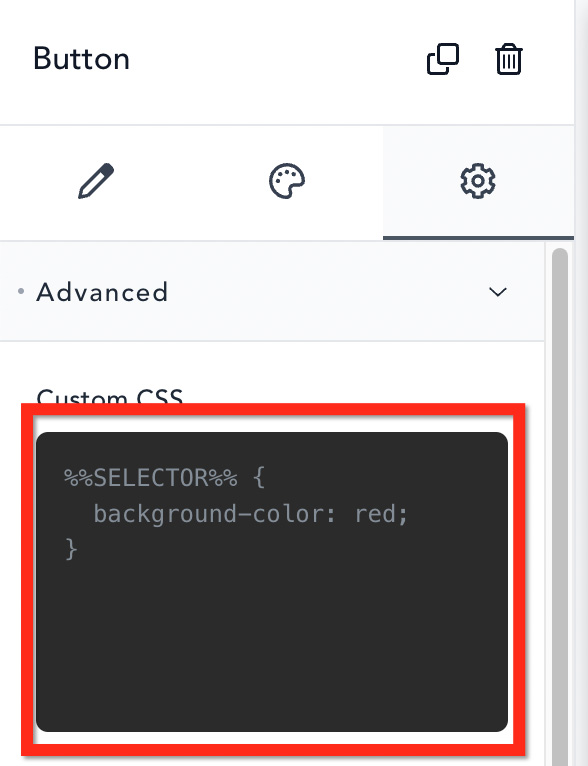
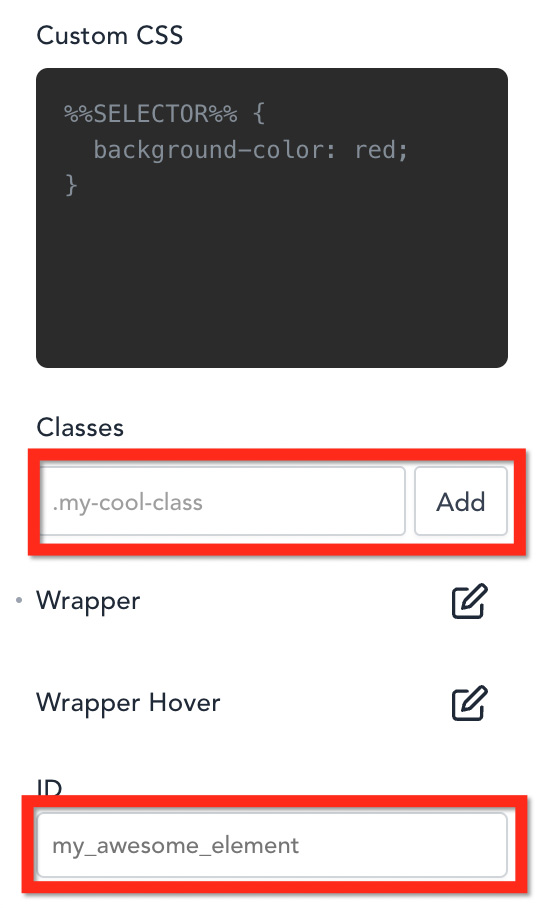
要將自定義 CSS 添加到元素,您可以轉到設置面板上的高級選項卡。 您可以在自定義 CSS字段中編寫您的 CSS 代碼。

您可以使用上述方法將自定義 CSS 添加到單個元素。
或者,您也可以通過主題定制器甚至主題的style.css文件添加自定義 CSS。 要應用自定義 CSS,您可以將 CSS ID 或 CSS 類添加到要添加自定義 CSS 的元素。

底線
Breakdance 是一個頁面構建器插件,針對希望在 WordPress 中創建無限網站的機構或自由職業者。 在撰寫本文時(2022 年 11 月 4 日),Breakdance 僅提供 149 美元的單一定價選項。 Breakdance 與開發氧氣的公司是同一家公司製造的,但更易於使用。
Breakdance 允許您通過禁用 WordPress 網站上的活動主題來創建網站的整個部分,然後使用其主題構建器功能為頁眉、頁腳、單個帖子等創建自定義模板。 Breakdance 還帶有內置的循環構建器功能,這對於創建複雜的動態網站非常有用,尤其是列表網站。 它的表單構建器功能 - 與彈出窗口構建器相結合 - 允許您創建強大的電子郵件訂閱彈出窗口來收集潛在客戶。
Breakdance 的編輯器——它是用 Vue.js 構建的——非常易於使用。 它支持響應式編輯,並具有易於使用的簡單界面。
霹靂舞的主要特點:
- 響應式編輯
- 廣泛的設計元素集合
- 主題生成器
- 表單生成器
- 彈出窗口生成器
- 循環生成器
- 訪問管理器
- 條件邏輯
- 內置優化選項
- 大量佈局選項(支持 flex)
- 全局設置
- 動畫效果
- 自定義 CSS
在撰寫本文時,Breakdance 尚不支持 Elementor 和 Divi 等第三方插件。
