Bricks Builder 與 Elementor Pro – 哪一個更好
已發表: 2024-01-22頁面建立器是一組工具,可讓您從頭開始設計和建立令人驚嘆的網站,而無需編碼和技術專業知識。 他們提供了一系列預先設計的模板、元素和拖放功能,以及直觀地設計網站的功能。
Bricks Builder 和 Elementor 就是兩種這樣的解決方案,目前已在數百萬個 WordPress 網站中使用。 在本文中,我們將全面概述Bricks Builder 與 Elementor ,解釋它們的主要功能和許多其他問題。
因此,如果您正在考慮在兩者之間選擇一個頁面建立器,那麼本文將適合您的使用。 請繼續閱讀這篇文章直至最後,以做出明智的決定。
什麼是元素?
Elementor 擁有超過 500 萬活躍用戶,是 WordPress 最受歡迎的頁面建立器之一。 如果您研究頁面建立器工具和外掛程式至少幾天,Elementor 肯定會是一開始就出現的一些工具之一。
使用該插件,您可以建立網頁並設計動態模板,包括自訂貼文類型。 Elementor 對於初學者和 Web 開發人員來說同樣方便。 他們最初僅作為頁面建立器推出。 如今,Elementor 還提供託管、生成式 AI 和影像優化服務。
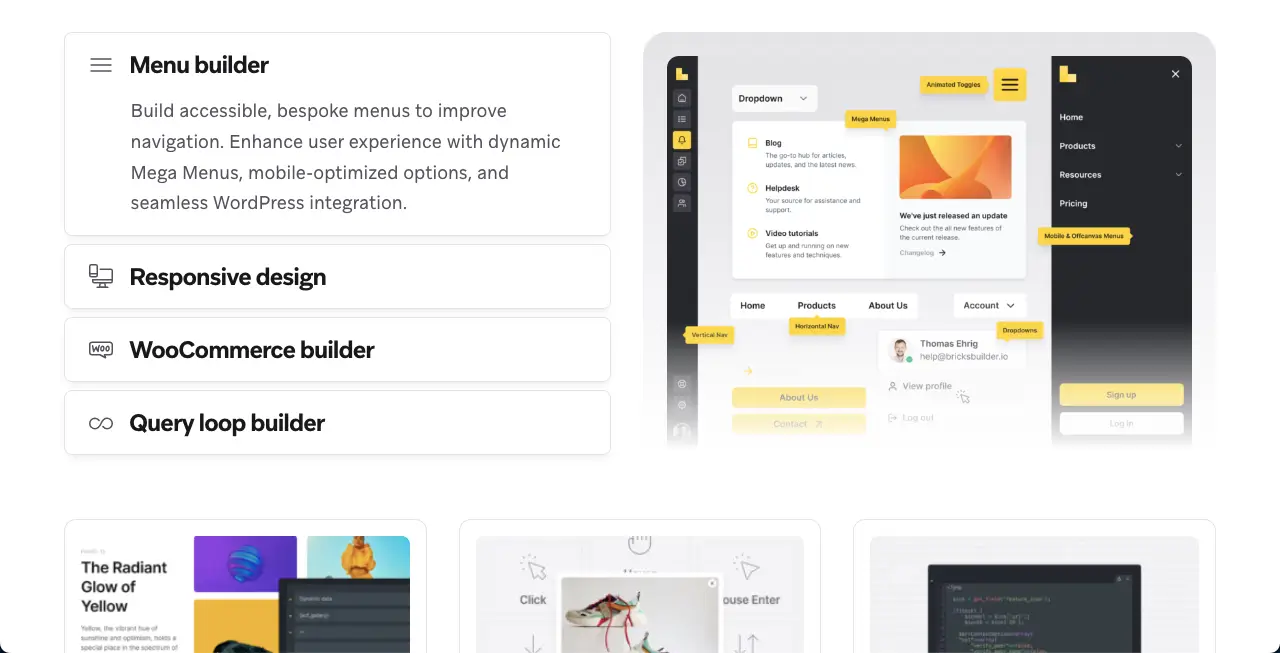
什麼是積木生成器?
許多人可能會誤以為 Bricks Builder 是一個外掛。 實際上,這是一個帶有內建建置選項的主題。 儘管 Bricks Builder 不像許多其他頁面建立器那麼受歡迎,但我們仍然將其視為強大的 Web 開發解決方案。 它的主要關注點是速度和性能。
Bricks Builder 透過輕量級編碼和高效渲染來實現這一目標。 它的介面和頁面設計畫布與 Elementor 非常相似。 從字體和顏色到間距和對齊方式,Bricks 為其用戶提供了完整的視覺控制。
由於其如此多的選項和功能,Bricks Builder 可以算作 Elementor 的一個有前途的競爭對手。
Bricks Builder 與 Elementor Pro:主要區別
老實說,我們很喜歡 Elementor 和 Bricks Builder。 但由於它們是兩個獨立的產品,因此它們在介面、設定、佈局等各個方面都有一定的差異。我們將在這些方面解釋它們之間的差異。
01.畫布與設計介面
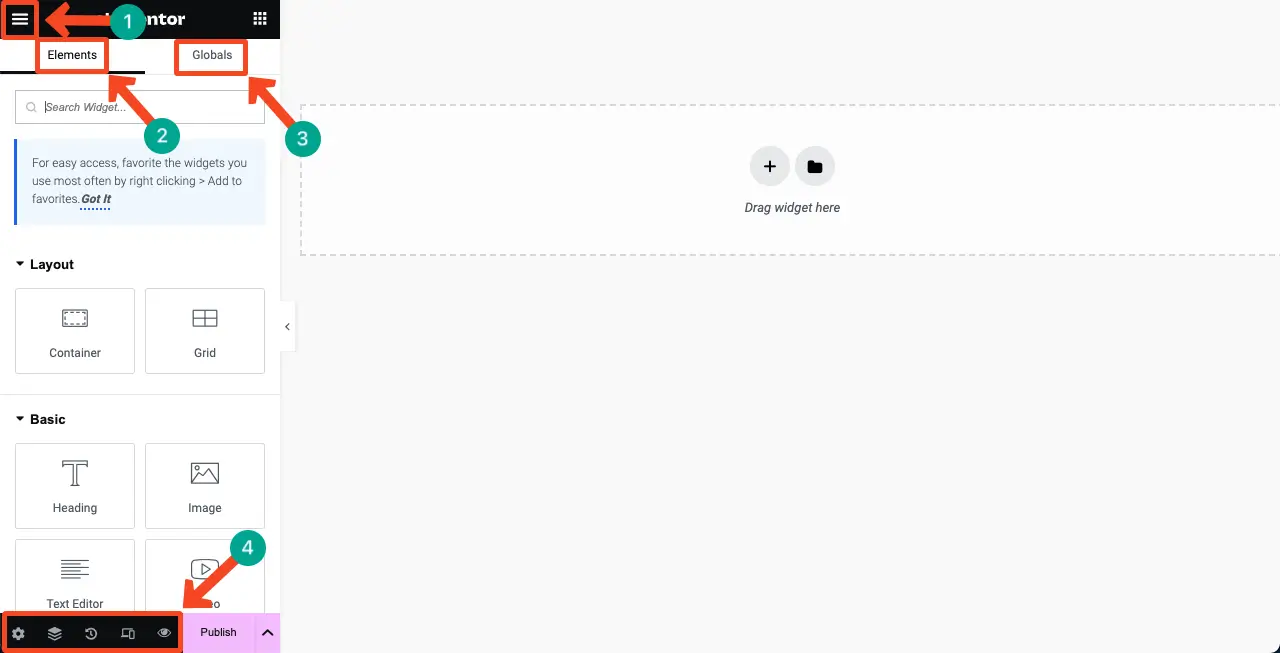
Elementor 有一個非常直覺的設計畫布。 小部件側邊欄位於左側。 透過點擊左上角的三行漢堡選單,您可以自訂網站設定、主題產生器、使用者首選項和更多選項。
「元素」標籤將讓您探索設計小工具。 您將在“全域”標籤下找到全域小工具。 在 Elementor 面板的底部,您可以自訂頁面設定、導航容器、查看修訂歷史記錄、檢查回應能力以及預覽設計。
注意:您可以將 Elementor 面板底部的選項移至頂部。 為此,您必須轉到儀表板。 導覽至Elementor > 設定 > 功能。 然後,打開編輯器頂欄選項。

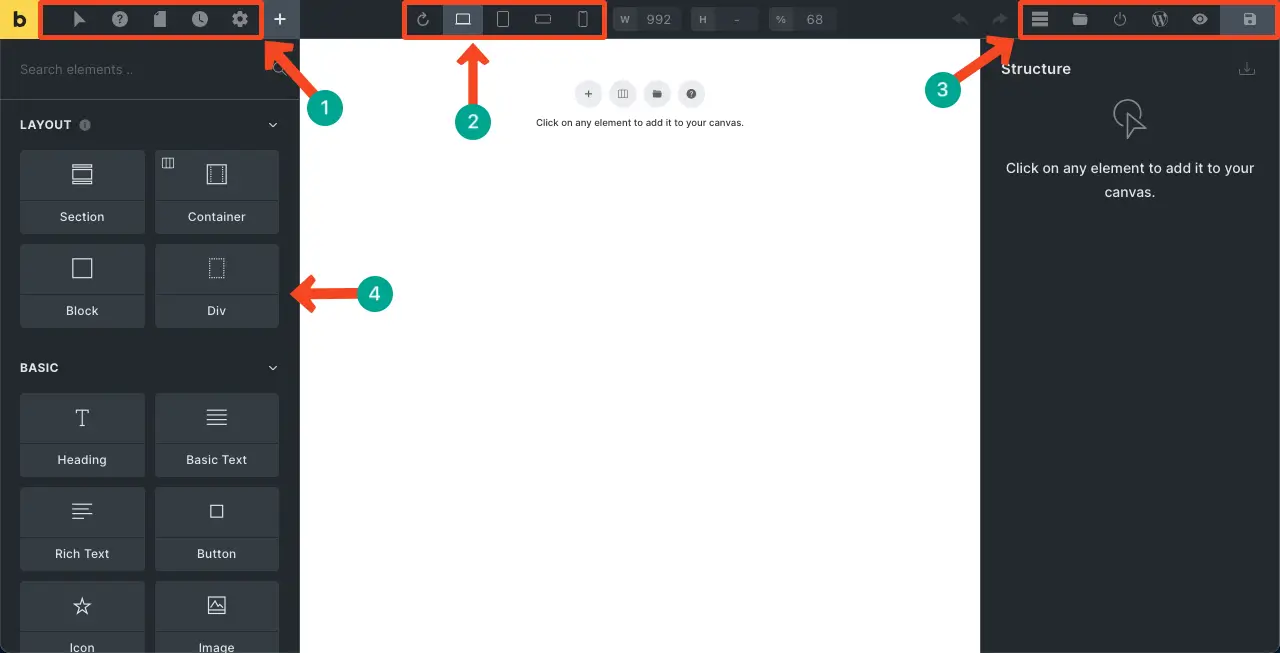
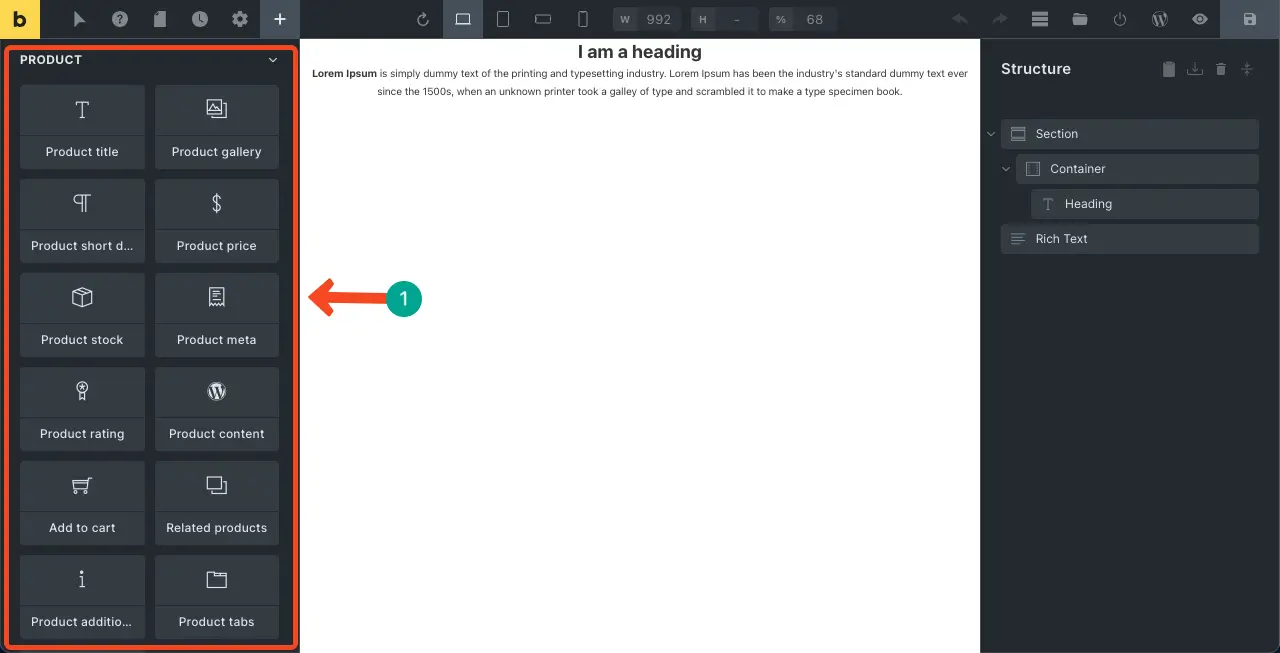
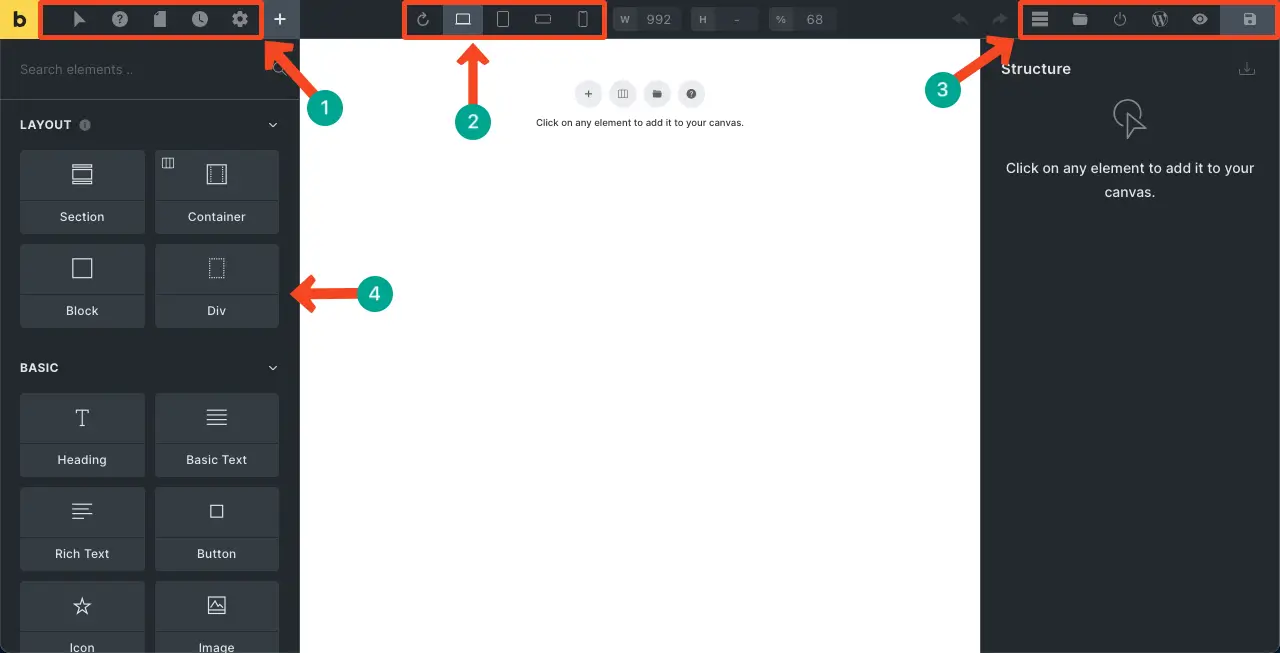
Bricks Builder 幾乎具有相似的畫布和設計介面。 您將在左側邊欄上看到小工具。 其他必要的選項將在頂部欄上提供。 但不同之處在於,您將在 Bricks Builder 中獲得一些額外的有用選項。
例如,在頂欄的左側部分,您將找到新增偽類和在頁面之間切換的選項。 右側部分將提供新增範本、發布和自訂結構的選項。

02. Container、Section 和 Flexbox 控件
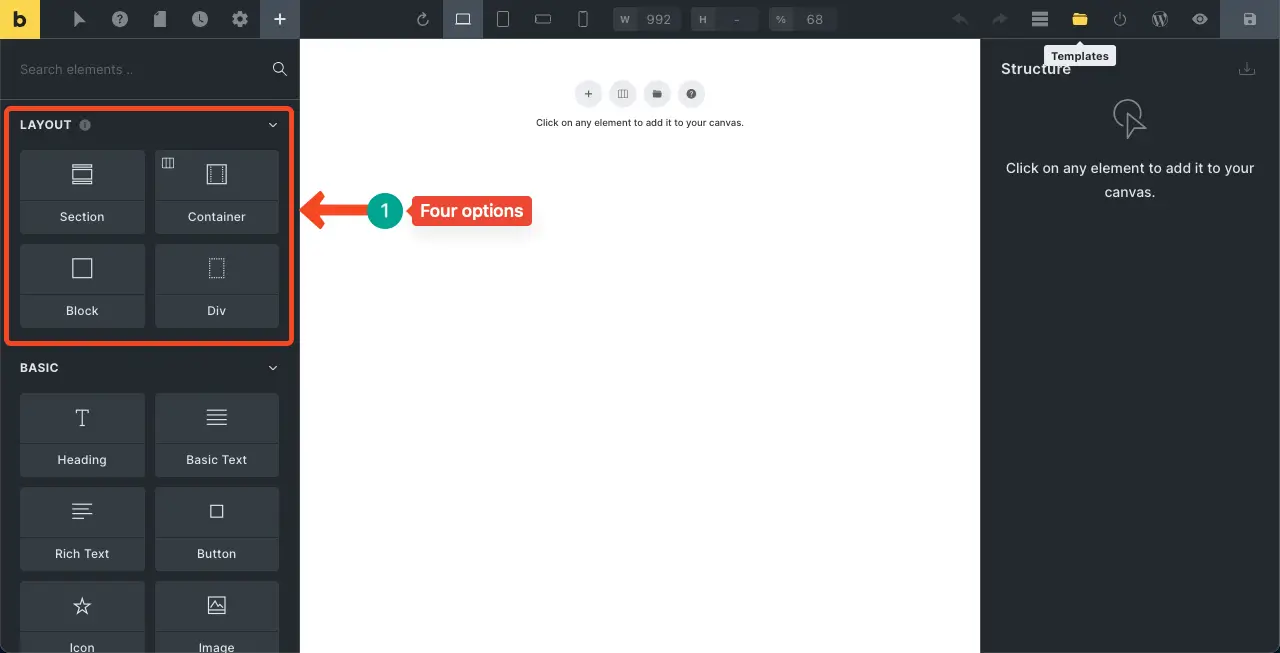
Bricks Builder 提供四種版面選項。 它們是“Section”、“Container”、“Block”和“Div” 。 「部分」建立全角,「容器」將內容放入選定區域內,「區塊」允許建立列,而「分區」則幫助將內容分組在一起。

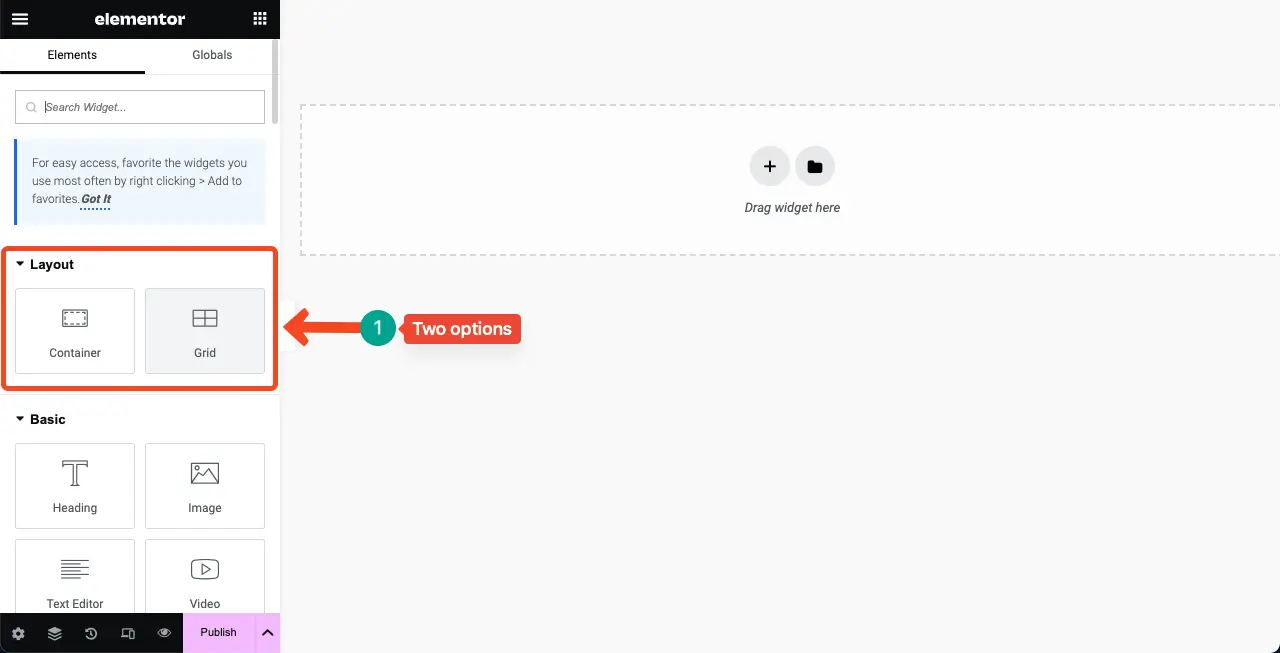
Elementor 提供兩種佈局選項。 它們是容器和網格。 但不要因為只看到這兩個選項而氣餒。 因為您可以使用這些東西來完成與使用 Bricks Builder 幾乎相同的操作。
您可以將 Elementor 容器設定為全寬和受限。 此外,您可以使用網格選項建立多個列。

03. Flexbox 控制項與對齊選項
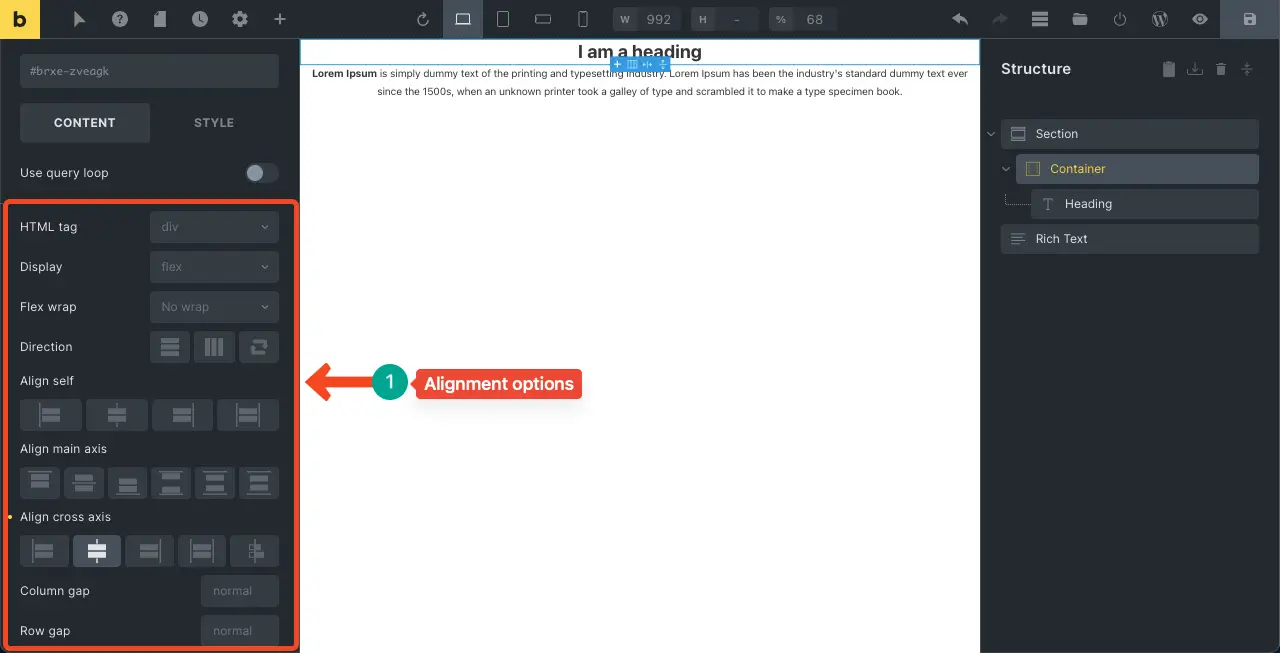
Bricks Builders 和 Elementor 都提供幾乎相同類型的控制和對齊選項。 只是他們的使用者介面不同。 使用 Bricks Builder,您可以設定 Flexbox 容器方向,以及按交叉軸和主軸的內容對齊方式。
此外,您還可以定義列間隙、行間隙和 Flex 換行。 從「樣式」選項中,您可以自訂容器的填滿和邊距。

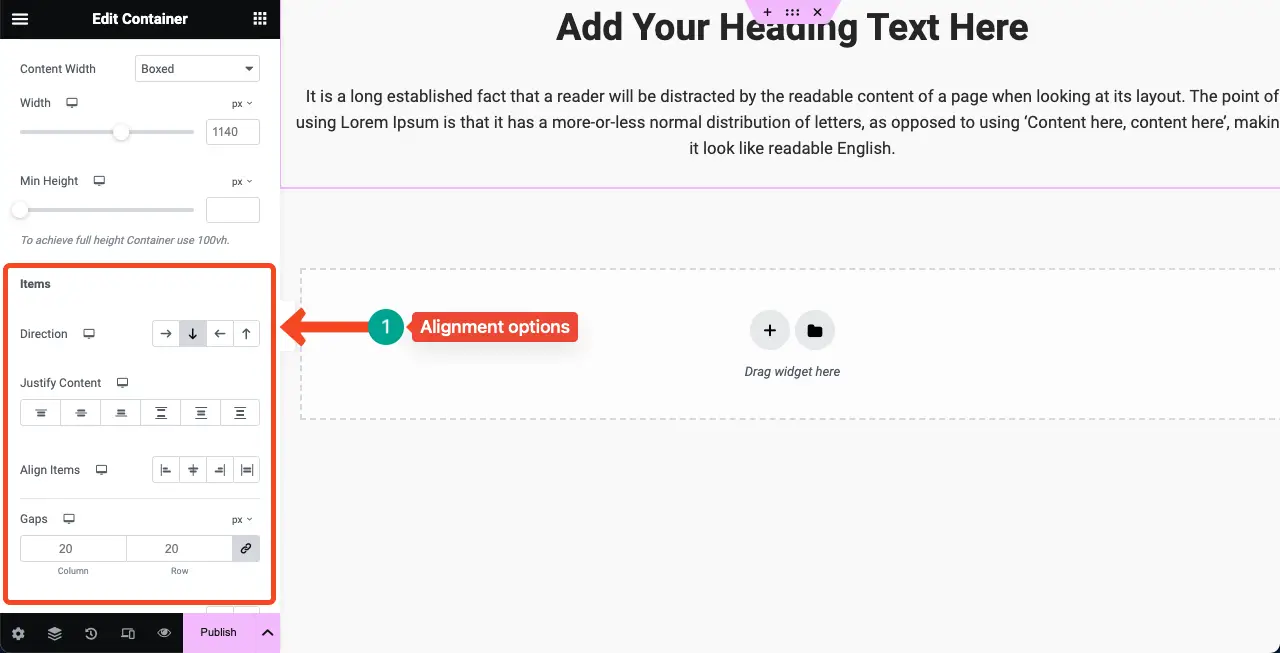
從下圖中可以看出,您會在 Elementor 中找到幾乎相同的控制和對齊選項。 但是,若要自訂特定容器的邊距和填充,請先選擇該容器,然後前往「進階選項」。 在那裡您將找到所有必要的選項。

04:全域站點設定選項
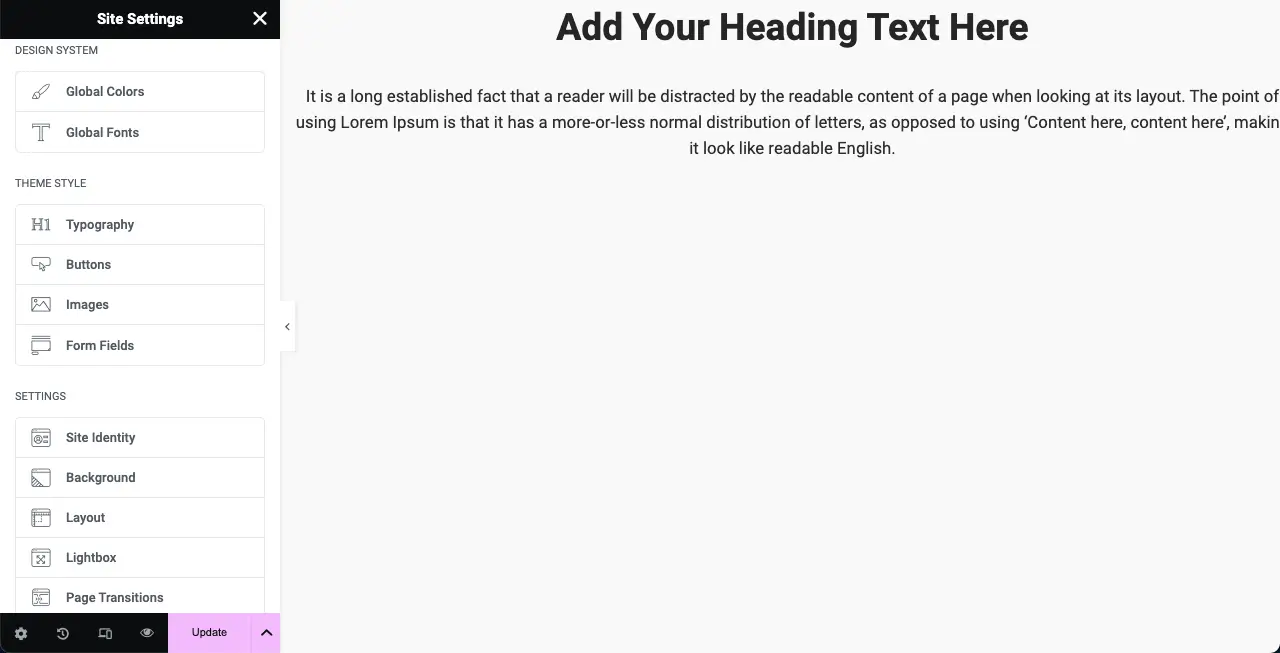
透過 Elementor 全域網站設定選項,您可以為網站的各個部分設定預設值。 您可以設定全域顏色、全域字體、版面配置、按鈕、表單欄位、圖像、網站標識、背景設計等。
Elementor 全域網站設定的最大優點是您不必在這裡自訂太多選項,這對於任何新使用者都非常有用。 您會在很小的空間內找到緊湊尺寸的必要物品。
但限制是您在此處選擇的任何內容都將應用於整個網站。 您不能將它們限制在特定的貼文或頁面上。

Bricks Builder 在其全域網站設定中提供了一些更進階的選項。 您可以建立多個網站設置,為其命名,並針對特定貼文和頁面進行不同的設定。 但問題是,您在這裡會得到太多的選項,這可能會讓任何新用戶感到困惑。
請記住,許多選擇並不總是有益的。 有時也很花時間。 下面的影片顯示了 Bricks Builder 的全域網站設定選項的截圖影片。
05. 主題產生器
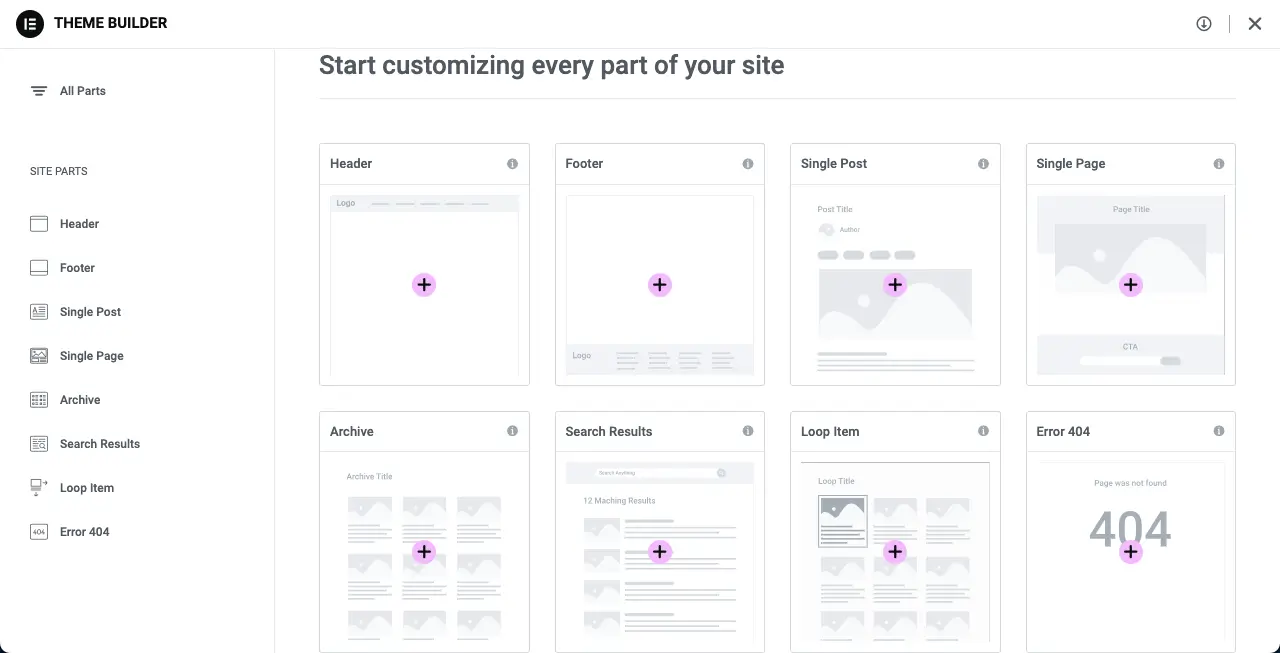
Elementor 擁有強大的主題產生器。 它允許您建立頁眉、頁腳、單一貼文範本、單一頁面、存檔頁面、搜尋結果頁面、錯誤 404 頁面和循環項目頁面。 您也可以設定用於特定貼文的單一貼文範本的條件。
因此,如果您的 WordPress 主題沒有高級主題自訂選項,您可以使用 Elementor。 但是,主題生成器僅限於高級用戶。
注意: HappyAddons是一個功能強大的 Elementor 插件,具有主題產生器。 如果您想免費獲得主題產生器,您可以嘗試外掛程式插件。 探索如何使用 HappyAddons 主題產生器。

由於Bricks Builder 已經是一個主題,因此您會在此處自動取得主題產生器,這使您可以輕鬆設計許多內容,例如頁首、頁尾和單一貼文範本。
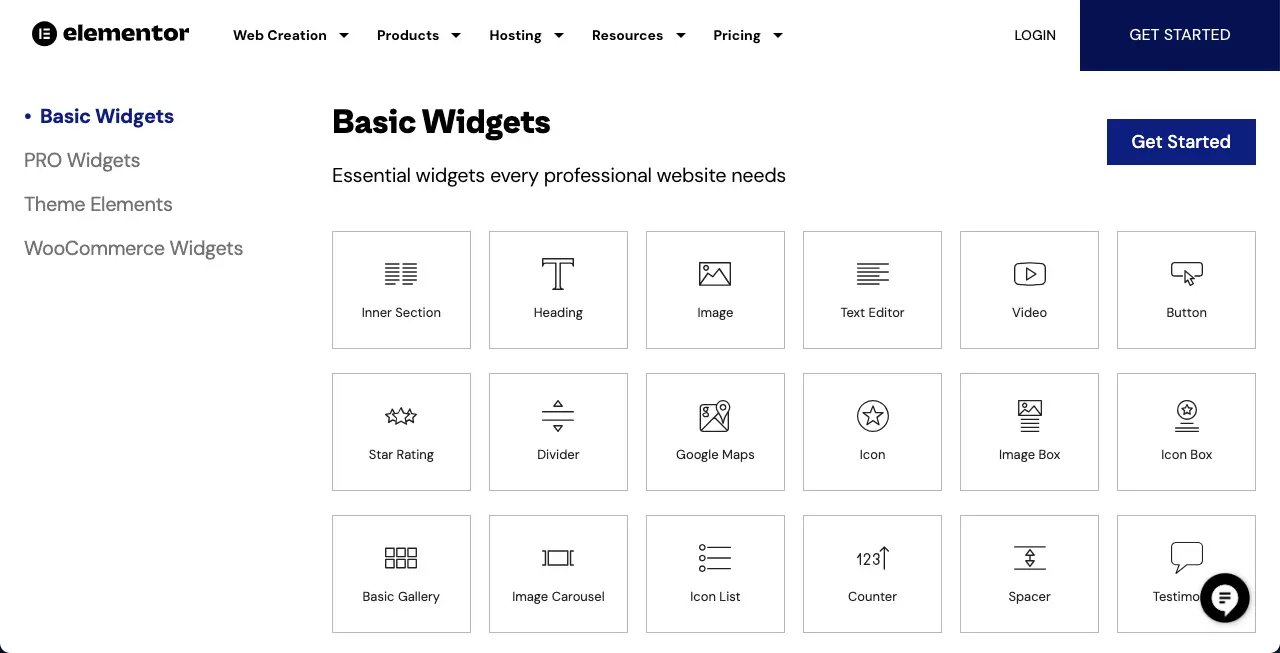
06. 小部件、功能和設計元素
Elementor 目前擁有 100 多個設計小部件和數十種功能。 Elementor 一些最著名的小部件是輪播、號召性用語、定價表、推薦、表單、倒數計時、分隔符號、間隔器、翻轉框、創建小部件、時間軸、圖像比較等。

Bricks Builder 有 50 多個小部件。 安裝 WooCommerce 外掛程式後,您將在清單中看到十幾個小部件。 儘管如此,小部件的總數仍然少於 Elementor。 因此,您可以理解,您會發現這裡缺少許多在 Elementor 中可用的小部件。
例如,Bricks Builder 缺少 Spacer、Lottie、Image Compare 等小工具。

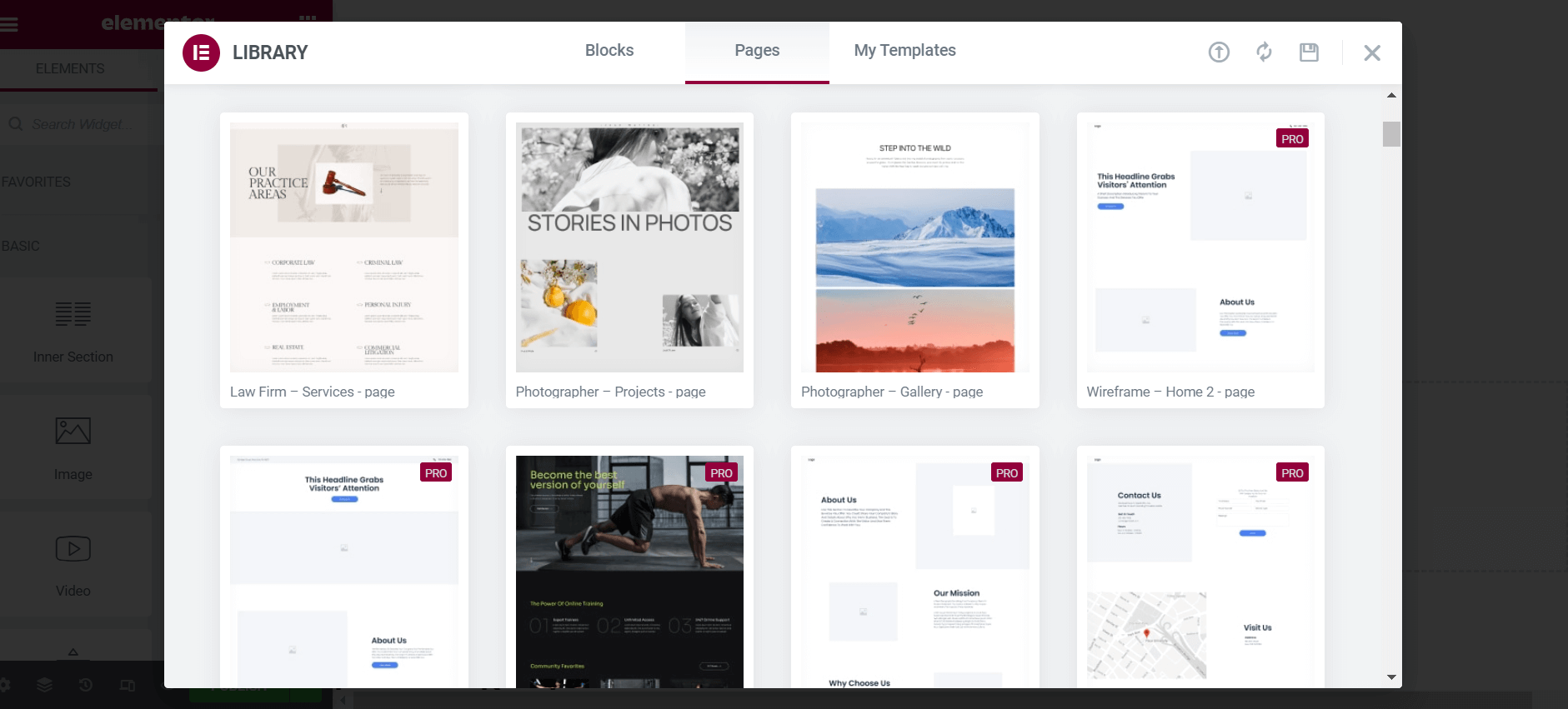
07. 範本庫
Elementor 的庫中擁有大量現成範本。 您可以在這裡找到許多現成的頁首、頁尾、頁面、貼文、表單和各種區塊的範本。 但是,您必須是進階使用者才能使用 Elementor 的範本。
但不用擔心! 大多數 Elementor 外掛程式允許您自由使用許多模板。 例如,HappyAddons 完全免費為您提供數百個現成範本。 了解如何在 Elementor 中使用 HappyAddons 範本。

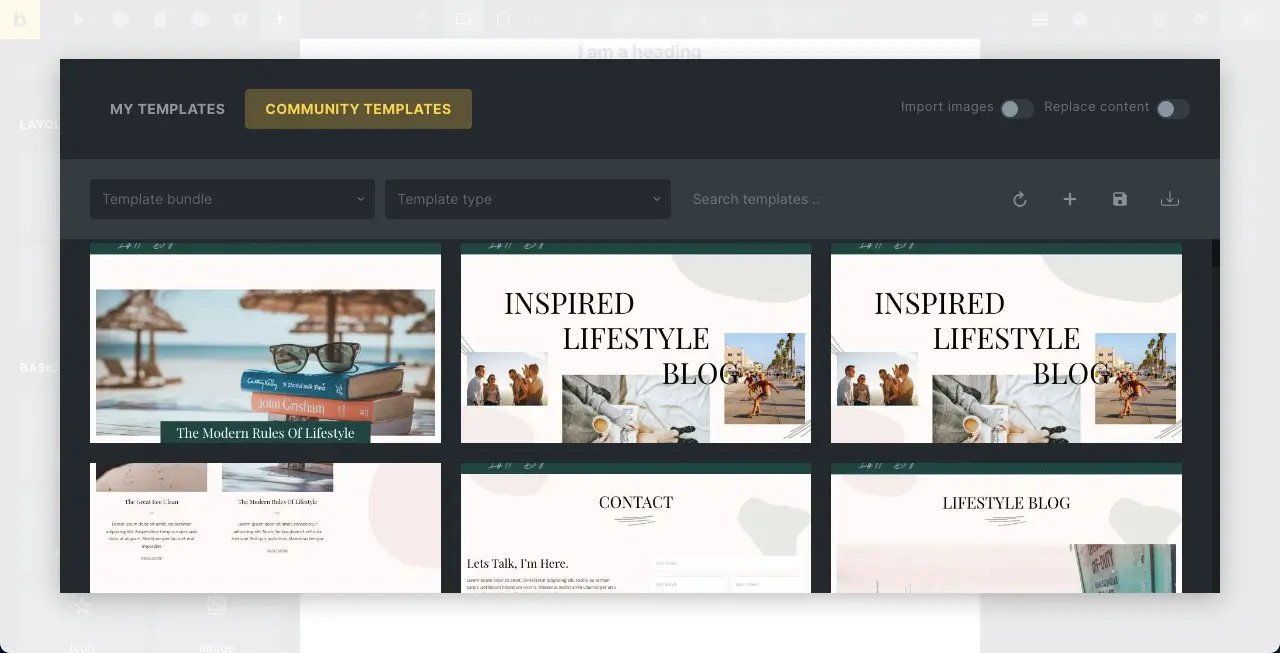
事實上,Bricks Builder 也提供不同類型的範本。 但這個集合並不像 Elementor 那麼強大。 按一下社群範本下的範本類型選項。 您將獲得探索不同類型範本的選項 - 頁首、頁尾、單一、彈出視窗等。


08.WooCommerce 相容性和小部件
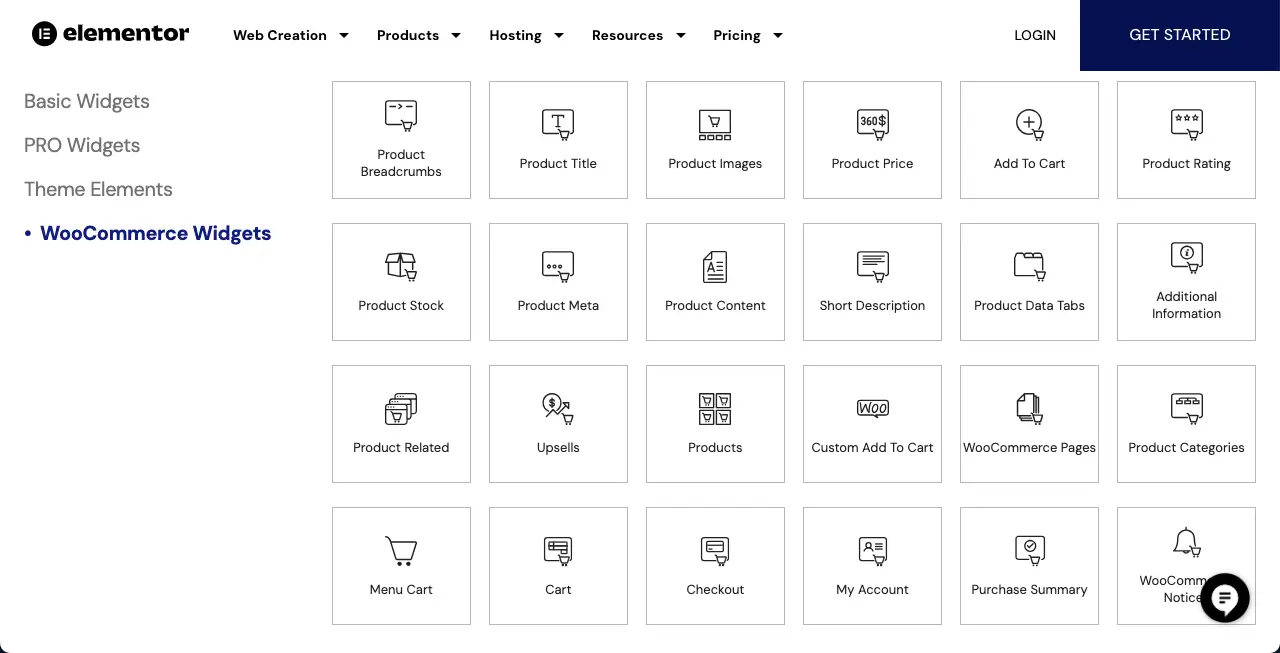
Elementor 為 WooCommerce 託管 24 個專用小工具。 如果您在網站上安裝任何其他與 Elementor 相容的 WooCommerce 插件,您可能會發現 Elementor 面板上出現更多小工具。 所有這些都可以讓您的 WooCommerce 網站創建更加精彩。

我們已經說過, Bricks Builder 只有 13 個 WooCommerce 小工具。 對於更多小部件,您必須安裝與 Bricks Builder 相容的 WooCommerce 外掛程式。 但到目前為止,你不會發現它們的數量太多。

09.移動響應能力
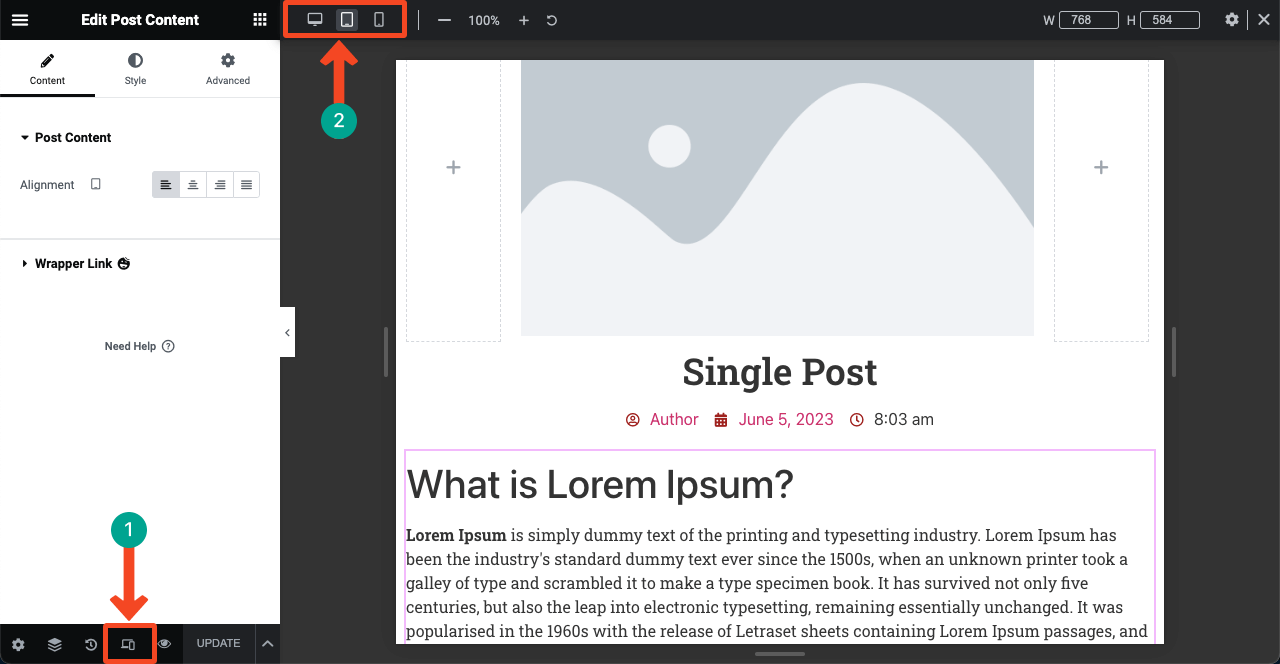
Elementor 不存在移動響應能力的問題。 您可以輕鬆地在不同的裝置模式上查看頁面設計並相應地自訂其佈局。 如果您不想在特定裝置上顯示任何小部件或元素,則可以僅針對該裝置將其關閉。

Bricks Builder 提供的介面幾乎與移動響應能力相似。 請參閱下圖中的第二個標記,我們突出顯示了設備視圖模式選項。

10. 可用插件的數量
Elementor 有十幾個可用的第三方外掛程式。 一些最受歡迎的 Elementor 插件包括 HappyAddons、Premium Addons、Essential Addons、Ultimate Addons、PowerPack 等。每個插件都附帶數百個附加小部件、數十個功能和大量現成模板。
因此,如果您感覺 Elementor 受到限制,您可以透過安裝任何這些插件或更多插件來擴大設計範圍和元素。

另一方面,您還會發現許多 Bricks Builder 的第三方外掛程式。 但就功能和小部件而言,它們不如 Elementor 小部件那麼強大或資源豐富。 它們只會幫助您添加某些功能。 但您可以使用 Elementor 的任何外掛程式設計整個網站。

11. 頁面載入速度
毫無疑問,Bricks Builder 在頁面載入速度方面領先於 Elementor。 它有一個內建功能,可以自動縮小 CSS 和 HTML 程式碼,以確保頁面盡快加載。 它還包括延遲載入功能。 此外,該主題還為搜尋引擎產生乾淨、語義且可存取的標記,從而提高了效能。
說實話,Elementor 在頁面載入速度方面有點落後。 但它的規模並沒有那麼大。 然而,如今有許多行之有效的方法可以加快 Elementor 網站的速度。 請記住,Elementor 目前擁有 5 多萬活躍用戶。
如果您知道如何使用 Elementor 優化網站的秘訣,您就可以創造奇蹟。 以下是有關如何加快 Elementor 網站速度的指南。

12. 即時支持
Elementor 提供 24/7 即時聊天支援。 但 Bricks Builder 透過電子郵件來完成此操作。 您必須透過他們的聯絡表單提交您的查詢,支援團隊將向您發送電子郵件。 在這種情況下,Elementor 保持領先。 此外,他們都在 Facebook、Twitter、Reddit、Quora 等平台上擁有活躍的線上論壇和社群。
定價方案:Bricks Builder 與 Elementor Pro
現在我們進入了本文最有趣的部分 - Bricks Builder 和 Elementor 之間的定價計劃。 正如我們已經說過的,Elementor 不再只是一個外掛。 它還提供許多其他服務。
| 產品 | 積木建造者 | 元素專業版 |
| 頁面產生器 | 一個網站 – 99 美元(終身) 無限網站 – 249 美元(終身) | 必需品 – $59 (年) 高級 – 99 美元(年) 專家 – $199 (年) 代理 – $399 (年) |
| 託管 | 不適用 | 基本版 –網站9.99 美元(月) 商業版 –一個站點19.99 美元(月) 成長 –三個站點22.99 美元(月) 規模 – 10 個站點49.99 美元(月) |
| 生成式人工智慧 | 包括 | AI 入門版 – 2.99 美元(月) AI Power – 8.25 美元(月) |
| 影像優化器 | 不適用 | 免費試用 – 0 美元 優化器 5k – 4.16 美元(月) 優化器 20k – 8.33 美元(月) 優化器 100k – 16.66 美元(月) |
注意: Elementor 有免費版本。
嘗試使用 HappyAddons 來增強您的 Elementor 網站
我們在上面的討論中多次提到了HappyAddons的名字。 它擁有超過 40 萬活躍用戶,是目前 Elementor 最受歡迎的插件之一。 它擁有 130 多個小部件以及 23 個令人興奮的功能。 因此,如果您覺得 Elementor 外掛程式缺少小部件,您可以安裝 HappyAddons 來擴大小部件集合。
此外,HappyAddons 還有免費版本,包含 60 多個免費小工具。 因此,如果您想建立一個基礎級網站,可以使用 Elementor 和 HappyAddons 免費版本輕鬆完成。
Bricks Builder 與 Elementor Pro:我們的最終評論
頁面建立工具確實徹底改變了網頁開發產業。 如今,即使作為無程式碼用戶,您也不必依賴技術專家來設計您的網頁。 僅在 WordPress 中,您就可以獲得無數的頁面建立器,包括免費的和收費的。
顯然,您必須訂閱高級版本才能獲得高級功能和設計元素。 但在決定任何特定的建築商之前,您必須探索並詳細了解您想要購買的特定建築商。 在本文中,我們解釋了 – Bricks Builder 與 Elementor Pro。
探索更多類似這樣的文章:
- 迪維 vs 元素者
- Beaver Builder 與 Elementor
