Brotli 壓縮:GZIP 壓縮的快速替代方案
已發表: 2022-04-22速度對於任何網站都很重要。 在網絡追求快速加載時間的過程中,我們有許多不同的技術可以幫助我們。 一種方法是在不影響其功能的情況下最小化您的站點將使用的底層代碼。 GZIP 壓縮是執行此操作的一種方法,但 Brotli 壓縮是另一種引起注意的新興方法。
這是一個由 Google 開發的解決方案,看起來比 GZIP 壓縮(以及替代)提供了許多好處。 本文中的詳細信息將準確介紹該技術所提供的功能,但 Brotli 壓縮快速且高效——它滿足了您研究它所需的所有條件。
在本教程中,我們將研究 Brotli 壓縮並向您展示如何檢查您的站點是否使用它,以及如何在需要時啟用它。 首先,我們將把 Brotli 放在壓縮算法空間中,並討論為什麼要使用它而不是其他解決方案。
網絡數據壓縮
在最基本的形式中,數據壓縮採用網站或應用程序的代碼,並最小化文件大小。 這使您可以在網絡上移動更輕的文件,並減少加載和呈現網站所需的時間。 您會發現有很多方法可以根據您使用的文件類型來壓縮數據。
一種常見的方法是“縮小”。 這是一種算法去除您網站代碼中一些多餘元素的地方。 這個想法是縮進、註釋、空格等方面會增加文件大小,從而增加加載時間。
文在大多數情況下,刪除這些元素不會影響用戶體驗 (UX)。 但是,對於必須編譯和渲染代碼的計算機來說,它確實使事情變得更加簡單。 例如,以這組代碼為例:
define( 'WP_INSTALLING', true ); /** Sets up the WordPress Environment. */ require __DIR__ . '/wp-load.php'; require __DIR__ . '/wp-blog-header.php'; if ( ! is_multisite() ) { wp_redirect( wp_registration_url() ); die(); } $valid_error_codes = array( 'already_active', 'blog_taken' );上面的代碼使用空格和回車等元素使其易於閱讀,但計算機不需要這些元素來理解核心代碼。 更重要的是,這些批次的空格和換行符會佔用寶貴的空間,移除這些空間可以提高性能。
如果你最小化這段代碼,它看起來完全不同:
define( 'WP_INSTALLING', true ); /** Sets up the WordPress Environment. * / require __DIR__ . '/wp-load.php'; require __DIR__ . '/wp-blog-header.php'; if ( ! is_multisite() ) { wp_redirect( wp_registration_url() ); die(); } $valid_error_codes = array( 'already_active', 'blog_taken' );但是,此代碼的基本功能仍然相同。
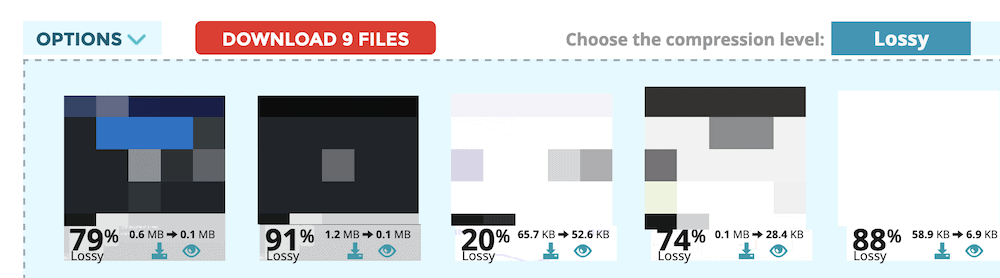
您會發現其他文件類型也有壓縮數據的方法。 例如,圖像通常需要大量壓縮來減小尺寸,而不會降低圖像本身的質量:

GZIP 壓縮是最小化文件包大小的標準方法——想想 ZIP 或 Linux .tar包等包。 但到目前為止,還沒有真正的替代品。 稍後我們將更多地討論為什麼應該存在替代方案,但首先讓我們向您介紹 GZIP 的“競爭對手”。
Brotli 壓縮
簡而言之,Broti 是一種數據壓縮算法。 但是,如果這就是我們不得不說的全部內容,那麼就沒有理由對其進行調查。
它提供“無損”壓縮,由 Google 在 MIT 許可下開發。 該公司通常處於網絡推進技術的最前沿,因此,Brotli 希望採用 GZIP 的做法並對其進行改進,並為用戶和網站提供增強的體驗也就不足為奇了。
Brotli 壓縮使用與 GZIP 壓縮相同的核心基礎技術,即:
- LZ77算法
- 霍夫曼編碼和解碼
事實上,如果您將這兩種技術結合起來,您將獲得作為 GZIP 和 Brotli 壓縮基礎的DEFLATE格式。 這是我們在關於 GZIP 壓縮的帖子中深入探討的內容。
簡而言之,未壓縮文件通過 LZ77 和 Huffman 算法運行,作為DEFLATE過程的一部分,以將它們壓縮成 Brotli 格式。 從那裡,一個INFLATE進程將在必要時再次解壓縮文件。
儘管 Brotli 目前是 GZIP 的主要競爭者,但還有其他類似的技術也使用DEFLATE 。 在下一節中,我們將討論是什麼讓 Brotli 脫穎而出。
Brotli 壓縮與 GZIP 壓縮
如前所述,Brotli 和 GZIP 都使用DEFLATE方法來壓縮(和解壓縮)數據。 這可能會使許多人感到困惑,因為僅此一項並不能保證轉換。
但是,Google 正在DEFLATE之上構建,以提供增強的技術並將數據壓縮到更大、更快的標準。
Brotli 如何使用字典改進數據壓縮
數據壓縮格式的一個技術方面是 Brotli 壓縮使用數據字典中現有的已知語言和文本來使用其算法的方式。
開發人員將使用鍵值對字典來存儲數據,因為它高效、靈活且可擴展。 下面是 PHP 字典(稱為“數組”)的樣子:
$cats = get_categories( array( 'taxonomy' => 'link_category', 'hierarchical' => 0, 'include' => $link_cat, ) );雖然 GZIP 不使用字典,但 Brotli 使用兩個.
Brotli 的靜態詞典
第一個是作為 HTML、CSS 和 JavaScript 文本參考的常用代碼術語的靜態(即預定義)字典。
有六種不同語言的 13,000 多個單詞,Brotli 將使用這些作為代碼中點的引用。 這不是一個精確的類比,但它類似於 WordPress 掛鉤引用更大的代碼套件的方式。
因此,編碼器不必逐字節篩選代碼。 相反,它可以作用於引用,從字典中提取定義,然後繼續下一個。
您還會發現字典中有真實世界的短語以及不會經常看到壓縮的代碼。 這有助於諸如<HTML>之類的一些標籤和諸如type="text/javascript"的參數進行一些壓縮並為您帶來更大的收益。
字典中也有一些“轉換”:部分、不完整和其他類型的短語,帶有新的前綴、後綴或大小寫成為一個全新的詞——例如,“工作”轉換為“工作”或“html” ”到“HTML”。
Brotli 的動態詞典
動態字典從源頭解析內容和代碼,這對較小的設備有好處,但對較大的文件不太好。 它也稱為“滑動窗口”,大小可達 16 MB。 這是壓縮算法“緩存”一些最新數據以引用它的地方。 它是超動態的,因為它不斷變化。
如果將此與大約 32 KB 的 GZIP 滑動窗口進行比較,您會發現實時解析和壓縮的範圍非常大。 事實上,最典型的做法是使用大約 4 MB 的 Brotli 滑動窗口,與競爭算法相比,這仍然是巨大的。
Brotli 壓縮與 GZIP 壓縮:性能和支持
談到純用戶數,GZIP 壓縮仍然是第一位的。 然而,Brotli 壓縮每天都有更多的使用。 這部分是由於主要瀏覽器採取了更廣泛的採用措施; 基於 Chromium 的瀏覽器的興起也有幫助。
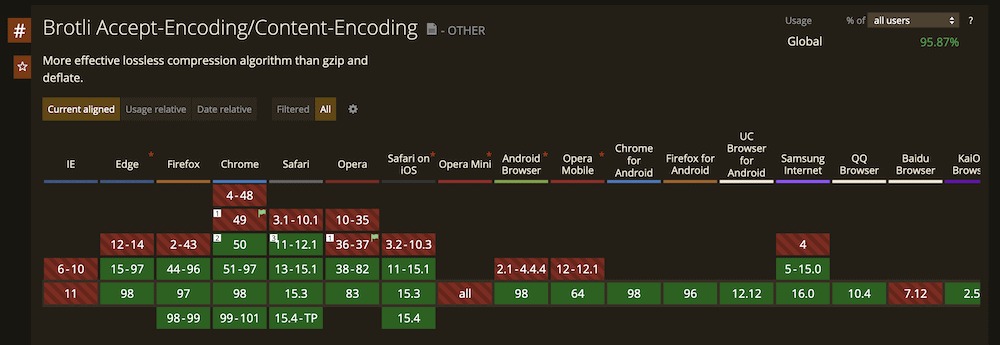
Can I Use... 網站記錄了瀏覽器採用的技術,並提供了各種歷史記錄。 該網站指出,超過 95% 的瀏覽器在當前寫作時使用 Brotli 壓縮,包括所有主要版本。

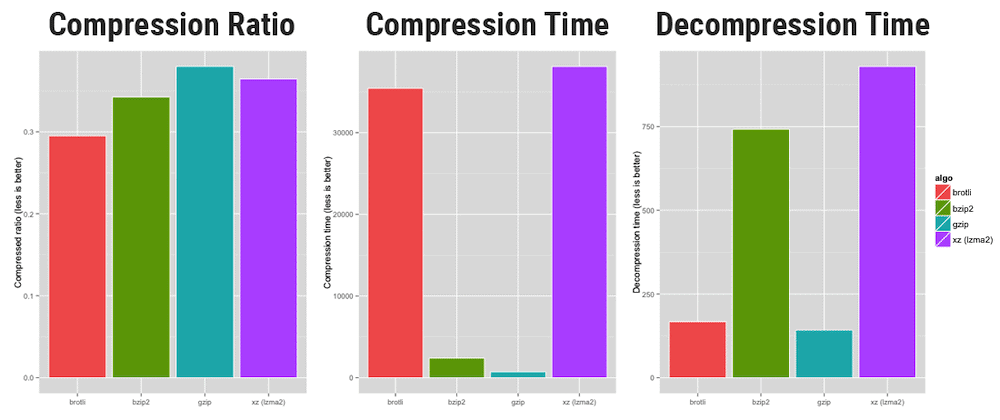
在我們的 GZIP 壓縮文章中,我們注意到一個基準測試,其中 Brotli 與競爭算法相比具有更好的壓縮比,但在壓縮和解壓縮時間方面落後:

然而,壁球基準測試顯示了一個不同的故事——一個更微妙的故事。 真正的收穫是,總體而言,Brotli 比 GZIP 更靈活,壓縮比普遍更高。
以下是 Squash Benchmarks 調查結果的摘要:
- Brotli 在每個壓縮級別都有更好的壓縮比(即它產生更小的壓縮文件)。
- 雖然 GZIP 在大多數情況下確實在速度上擊敗了 Brotli,但您壓縮的級別會影響您將看到的結果。
Paul Calvano 的細分提供了更多細節,但關鍵是 Brotli 需要更多 CPU 能力來提供更大的文件壓縮係數。 這顯示在最高和最低壓縮級別。 Cloudflare 的基準測試支持這一點:文件更小,壓縮速度數字更接近。
此外,請考慮一些測試工具,如 Pingdom 和一些內容交付網絡 (CDN) 尚不支持 Brotli。 這可能會歪曲其他人收集的有關 Brotli 運作方式的數據。 如果您確實運行測試,您可能會看到“假陰性”:更高的頁面速度數字忽略了您使用的文件壓縮。
Brotli 壓縮的好處
到目前為止,有很多關於 Brotli 壓縮的信息。 但是,我們可以總結一下您為什麼應該選擇 Brotli 而不是 GZIP:
- 它採用與 GZIP 相同的技術,並使用現代方法對其進行增強。
- Brotli 基於字典的解析意味著它可以將更多文件壓縮到更深層次。
- 雖然與 GZIP 相比,Brotli 需要更多的計算能力,但結果意味著文件更小。
- 在大多數 Web 主機使用的壓縮級別——諸如四級或五級之類的中等壓縮級別——Brotli 的性能比 GZIP 更好,而且毫不費力。
- 你會發現 Brotli 在瀏覽器中幾乎得到了普遍支持,如果不是你習慣的一些基準測試工具的話。
- Brotli 是免費使用和開源的。 如果您使用與 Broti 兼容的 CDN,例如 Cloudflare,這是一個優勢。
值得注意的是,Cloudflare 在其所有服務器上都使用 Brotli 壓縮。 事實上,它使用了經過修改和優化的 Brotli 版本,讓您在速度和文件傳遞方面獲得更多收益。
由於 Kinsta 在所有計劃中都提供 Cloudflare 集成,因此每個託管站點都默認使用 Brotli。 這只是 Kinsta 成為市場領先和最佳託管服務提供商之一的原因之一。
如何檢查您的網站是否使用 Brotli 壓縮
因為 Brotli 壓縮還不是標準的(雖然它幾乎就在那裡),你可能想知道你的網站是否使用它。 有幾種方法可以解決這個問題。
1.使用在線工具
檢查您的網站是否使用 Brotli 壓縮的最簡單方法是通過在線工具。 雖然有一些可供選擇,但您會想要一些快速且易於使用的東西,它還會為您提供大量有關您的設置的信息。
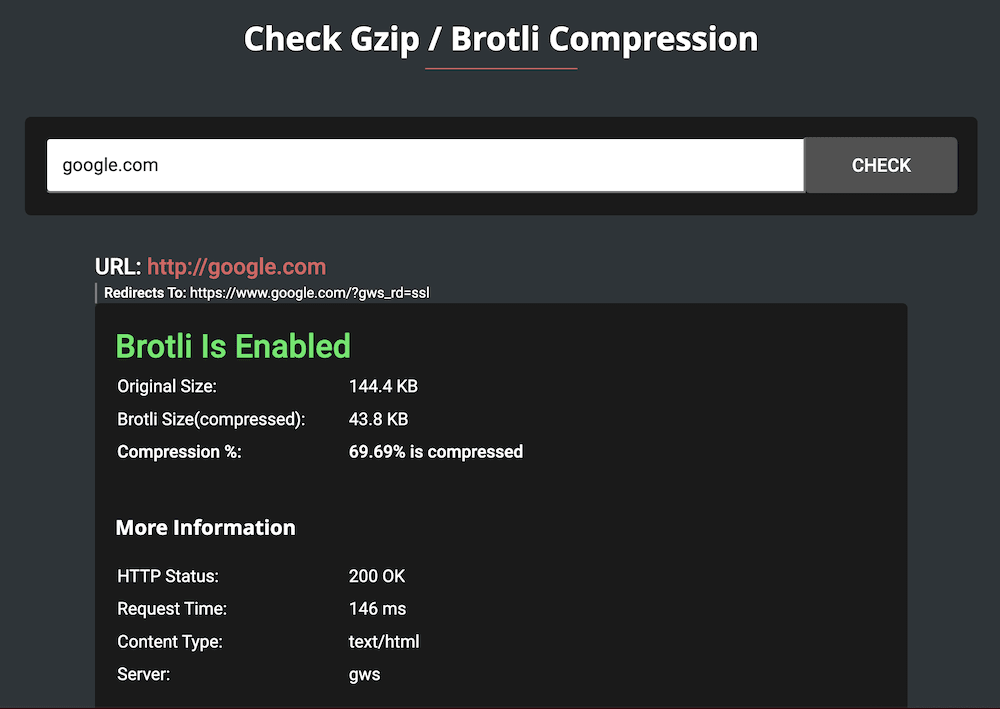
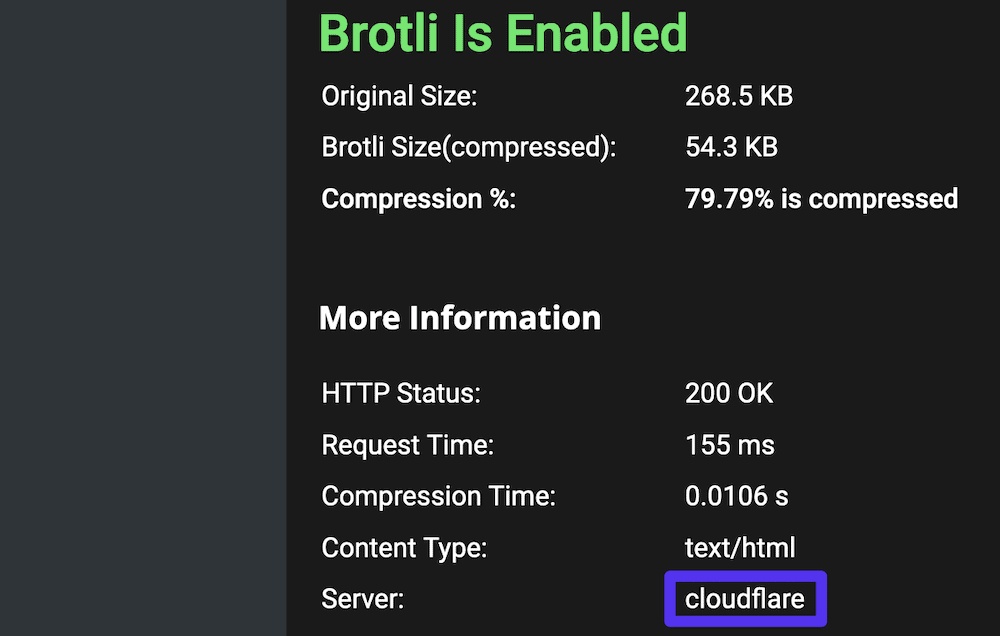
速度的禮物是我們檢查 Brotli 壓縮的選擇。

它將確定您的站點是使用 GZIP、Brotli 還是根本不使用壓縮,並提供一些其他指標來幫助您決定下一步該做什麼。 這些指標提供了重要的洞察力,因為您不僅要考慮您網站的服務器是否使用了正確的壓縮“風格”。
構成網站的元素很多,甚至還有第三方庫和依賴項。 您可能會選擇使用 CDN 為它們提供服務,如果是這樣,這也需要使用 Brotli 壓縮以獲得最佳性能。
如果您使用 Gift Of Speed 測試單個資產,您可以查看 Server 值以了解其服務方式。

所有 Kinsta 站點都使用基於 Cloudflare 的 Kinsta CDN。 因此,每個站點還將在整個鍊和服務器架構中使用 Brotli 壓縮。
2.檢查使用瀏覽器的開發工具
大多數開發人員都知道,瀏覽器提供了一些出色的工具來幫助您進行各種與 Web 相關的調查和故障排除。 您可以快速檢查您的網站(或特定資產)是否使用 Brotli 壓縮。
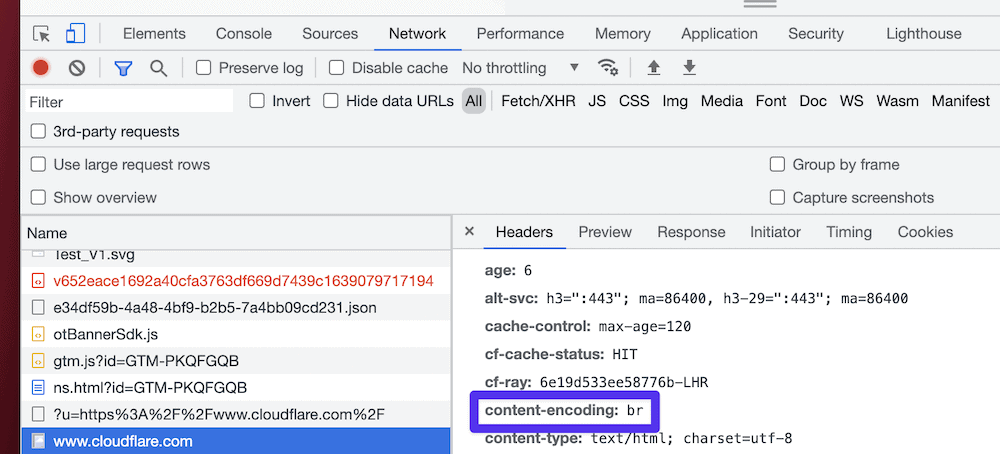
對於 Brave、Edge、Firefox 或 Chrome 等所有主要瀏覽器,您可以前往Network > All屏幕。
首先,您不會看到任何與內容標題相關的內容——您需要從左側選擇資產或請求。 如果您繼續查看並向下滾動列表,您將看到一個面板打開,該面板默認為標題信息。
在這裡,向下滾動輸出,直到看到content-encoding: br行:

簡而言之:如果你看到content-encoding: br ,這告訴你 Brotli 在那個網站上是活躍的。
如何為您的站點啟用 Brotli 壓縮
在最後幾節中,我們將向您展示為您的站點啟用 Brotli 壓縮的多種不同方法。 第一種是我們為大多數不使用 Kinsta 的 WordPress 網站推薦的方法——最後一種是我們為每個閱讀第一種方法的網站推薦的方法!
1.使用WordPress插件
幾乎每個 WordPress 網站都會使用至少一個插件——通常更多取決於網站需要的功能。 緩存是插件的一種用例,周圍有很多。 然而,並不是所有的都可以讓你啟用 Brotli 壓縮,所以你需要明智地選擇並準備好切換你喜歡的解決方案。
在對站點進行任何更改之前,請記住進行完整備份,以防以後需要恢復。 對於這種方法,我們將使用 W3 Total Cache,因為它很容易找到正確的設置。
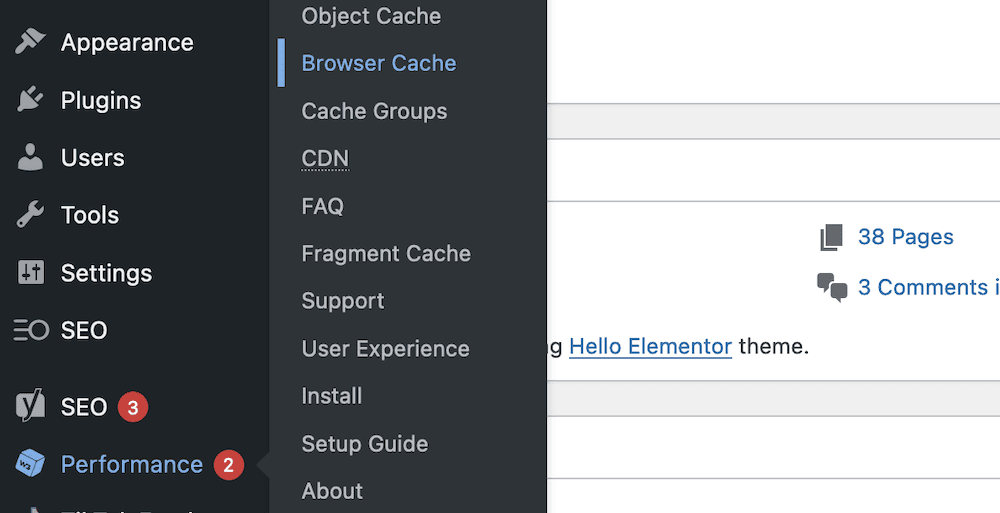
您需要前往 WordPress 中的性能>瀏覽器緩存頁面:

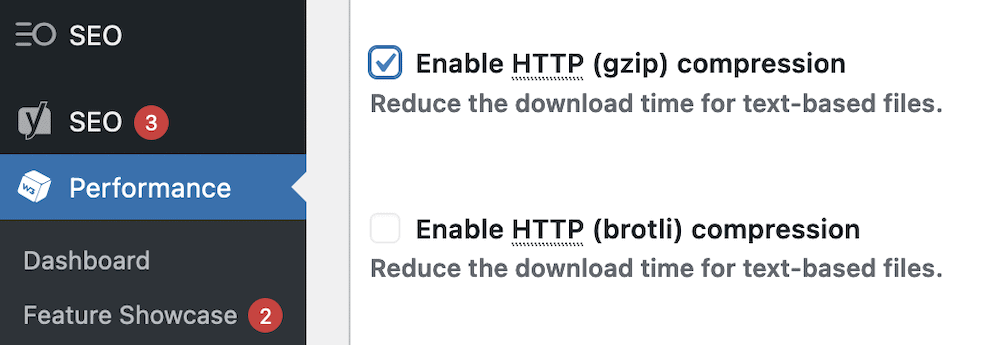
此屏幕顯示兩個設置。 您要選擇的是Enable HTTP (brotli) Compression :

但是,這並不適用於每個站點和情況。 例如,Kinsta 優化其服務器以實現快速、高性能、可靠的託管。 因此,有許多插件是您不需要的,還有一些插件甚至被禁止在 Kinsta 網站上使用。
在這些情況下,您需要採用另一種方法。
2. 在服務器上啟用 Brotli
在選擇服務器類型時,Nginx 與 Apache 是一場長期的戰鬥,(目前)前者正在獲勝。 無論如何,這兩種服務器類型都可以啟用 Brotli 壓縮,並且每種都有不同的方法。
在研究手動方法之前,您應該了解一些先決條件:
- 您需要了解如何訪問特定服務器的配置文件。
- 命令行知識將是有益的,尤其是在涉及 Apache 服務器時。 要運行任何命令,您需要成為具有
sudo權限的 root 用戶。 - 您可能需要一個文本編輯器,但對於這樣的快速更改,您應該沒問題。
- 在某些情況下,您需要將您的登錄憑據作為服務器本身的安全外殼 (SSH) 用戶。 您可以在主機控制面板中找到這些,或聯繫支持人員詢問。
如果您對手動方法有任何疑問,我們建議您考慮另一種選擇,或聯繫您的房東尋求幫助。 無論如何,我們將依次簡要概述每個服務器的過程,從 Nginx 開始。
Nginx
要在 Nginx 服務器上啟用 Brotli 壓縮,您首先需要找到nginx.conf文件。 它將是幾個位置之一:
-
/usr/local/nginx/conf -
/etc/nginx -
/usr/local/etc/nginx
打開文件後,在底部添加以下內容:
brotli on; brotli_static on; brotli_comp_level 9; # You can change this from 1–11. 4–9 offers good performance balance. brotli_types text/plain text/css application/javascript application/json image/svg+xml application/xml+rss; 該套件將打開 Brotli 並使用它來提供靜態文件。 brotli_comp_level設置是您可以根據用例和需求更改的設置。 較高的數字提供更好的壓縮平衡與較低性能的站點。
阿帕奇
由於 Apache 在配置方面非常靈活,因此您可以啟用 Brotli 壓縮而無需大驚小怪。
為此,請按照下列步驟操作:
- 以 root
sudo用戶身份使用命令提示符或終端應用程序登錄到您的服務器。 - 運行
a2enmod brotli命令以打開壓縮。 - 在 Apache VirtualHost 或您的服務器配置中,添加
AddOutputFilterByType BROTLI_COMPRESS text/html text/plain text/xml text/css text/javascript application/javascript行以設置您要壓縮的正確文件類型。
雖然 Apache 不支持靜態壓縮,但您可以使用BrotliCompressionQuality LEVEL-NUMBER行更改您提供的 Brotli 壓縮級別。 但是,您需要將“LEVEL-NUMBER”佔位符替換為 1-11 之間的數字。
3. 使用支持的 Web 主機
為您的站點啟用 Brotli 壓縮的最直接方法是確保您的主機默認執行此操作。 由於與 Cloudflare 的 CDN 集成,Kinsta 將 Brotli 壓縮作為標準提供。

Kinsta CDN 在所有計劃中均由 Cloudflare 的基礎架構提供支持,因此每個站點都使用 Brotli 壓縮,而您無需啟用它。
您需要檢查您選擇的主機是否提供 Brotli 壓縮,以及您需要將其配置到什麼級別。 為了運行性能最高、穩定和安全的網站,良好的託管是必不可少的。
概括
數據壓縮是開發和使用現代網絡的必要組成部分。 由於您將使用豐富而復雜的文件類型來拼湊一個網站,因此文件大小可能會飆升。 所有這些都需要某種形式的壓縮。
到目前為止,典型的方法一直是 GZIP,但現在有一個新的孩子。
Brotli 壓縮基於與 GZIP 相同的技術基礎,但包括一些性能增強優勢。 正如我們所討論的,它使用上下文映射來更快地處理壓縮請求,以及使用動態填充的字典。 這比 GZIP 所能提供的要大得多,而且還讓移動用戶也可以從壓縮中受益。
好消息是,由於我們獨特的 Cloudflare 集成,每個 Kinsta 站點都可以從 Brotli 壓縮中受益。 這意味著您的 Kinsta 託管網站比使用 GZIP 的競爭對手更快,並且對於小型設備上的網站加載速度更快。
您對 Brotli 壓縮有任何疑問嗎? 隨時在下面的評論部分中提問!

