使用 Beaver Themer 構建更好網站的 4 種方法
已發表: 2022-02-19每個網站都是獨一無二的,但大多數網站都有很多共同特徵,包括頁腳、頁眉和 404 頁面。 然而,定制這些元素並不總是那麼容易。
這就是Beaver Themer可以成為您的秘密武器的地方。 這個附加組件可以讓您完全控制這些網站的基石,並幫助確保您從每個網頁中獲得最佳效果。 在這篇文章中,我們將向您展示如何使用 Beaver Themer 構建一個更好的網站。 讓我們開始吧!
Beaver Themer 簡介(以及它如何幫助您建立更好的網站)
我們的Beaver Builder 插件非常適合設計單頁和帖子的內容區域。 它特別適合創建真正吸引訪問者註意力的獨立網頁,例如登錄頁面。 您可以創建佈局模板,在您的內容設計中創建一致性,並保持您的品牌一致並避免混淆。
通過使用我們的Beaver Themer 插件,您可以創建一個應用在內容區域之外的佈局,該佈局通常由您的主題控制。 Themer 佈局像模板一樣工作的示例是帖子、產品頁面、自定義帖子類型和存檔頁面。 這使得實現最重要的設計一致性和構建更好的站點變得容易,同時仍然具有一定程度的靈活性。
Beaver Themer 不僅限於整頁設計。 這個強大的附加組件將 Beaver Builder 的功能擴展到頁眉、網站頁腳、公告欄(如號召性用語 (CTA)和其他部分佈局)。 通過這種方式,您可以使用 Beaver Builder 熟悉的拖放編輯器自定義內容區域之外的網站的每個部分:

這包括通常由您的基礎 WordPress 主題定義的元素。 如果沒有 Beaver Themer,您需要訪問主題的 PHP 文件才能編輯這些區域。 這需要專業知識,並且可能是一個耗時且令人沮喪的過程。
創建這些部分佈局後,您可以在您的網站上應用它們。 但是,我們了解有時您可能想改變規則並更改在您網站的大部分內容中一致的元素。 例如,您可以在著陸頁上使用不同的頁眉,或為頁腳創建唯一的 CTA。 使用 Beaver Themer,您可以靈活地將部分佈局僅限於特定頁面。
請注意,並非所有主題都支持 Beaver Themer 的部分佈局。 目前,Beaver Themer 與Beaver Builder Theme搭配得特別好。 它還受到多個第三方主題的支持。
使用 Beaver Themer 構建更好網站的 4 種方法
Beaver Themer 允許您使用 Beaver Builder 頁面構建器來創建佈局,您可以將其應用到頁面上除內容區域之外的任何位置,讓我們來看看它的實際效果! 在本節中,我們將向您展示如何使用 Beaver Themer 改進 WordPress 網站的四個關鍵領域。
在我們開始之前,您需要確保在您的 WordPress 網站上安裝並激活了 Beaver Themer 和 Beaver Builder 頁面構建器插件。
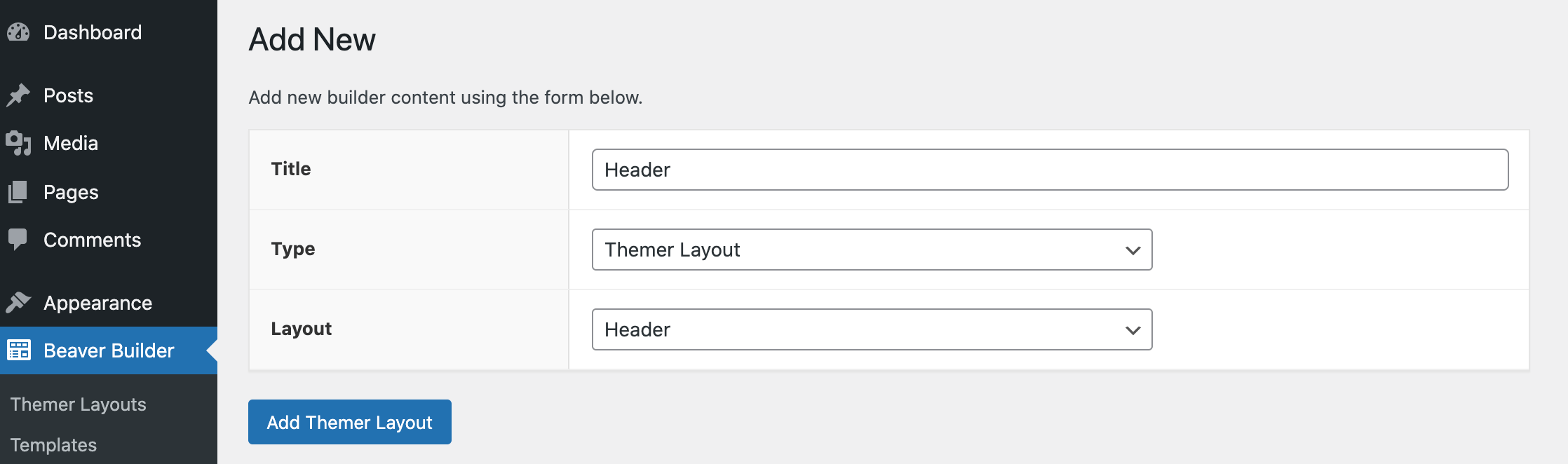
此外,請記住,我們將創建每個新設計作為主題佈局。 這意味著每次您要創建新佈局時,只需在 WordPress 儀表板中導航到Beaver Builder > Themer Layouts > Add New 。 現在您已準備好創建下面列出的任何佈局。
1.創建一個引人注目的標題
標題是人們訪問您的網站時首先看到的內容。 一個有效的標題將介紹您的網站並說服訪問者他們在正確的位置。 這也是建立您網站品牌的絕佳機會。
雖然在許多方面都很強大,但開箱即用的 WordPress 只能讓您對標題進行有限的控制。 幸運的是,Beaver Themer 可以讓您為您的 WordPress 網站創建一個完全定制的標題。 你可以像剪裁精緻的西裝一樣剪裁它。
單擊Add New後,為您的佈局指定一個描述性名稱。 然後打開Layout下拉菜單,然後選擇Header :

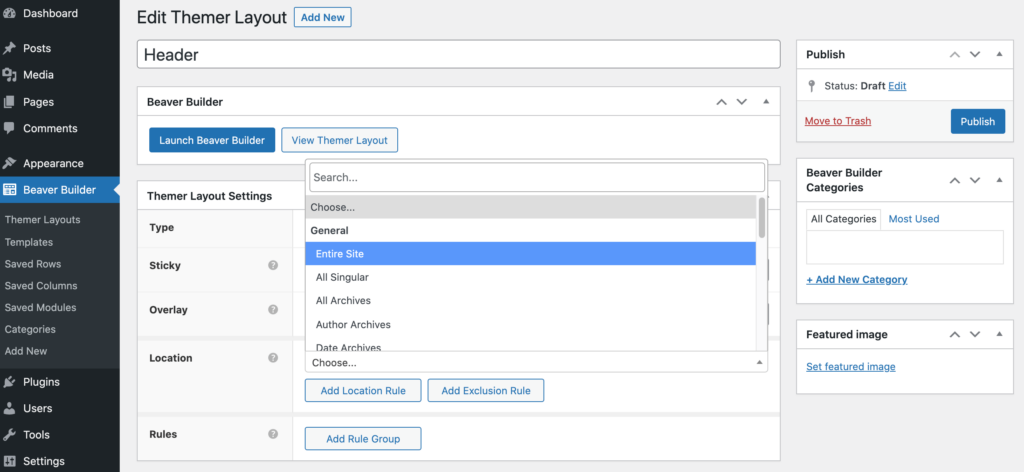
選擇添加主題佈局。 在隨後的頁面上,打開位置下拉菜單,並指定是要在整個站點中使用此佈局還是僅將其限制為單個頁面:

如果您想要一個一致的、站點範圍的設計,請選擇整個站點。 或者,您可以將此標題鏈接到特定類型的頁面,例如Author Archives 。
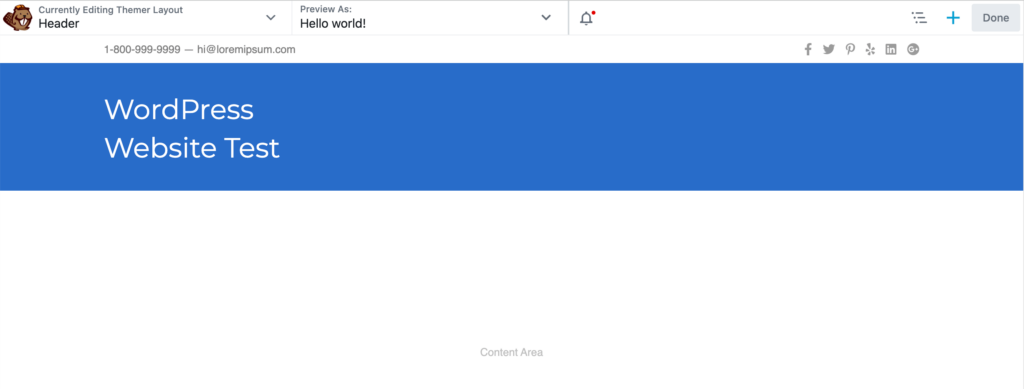
做出選擇後,單擊Launch Beaver Builder 。 另外,請注意 Beaver Themer 模板帶有一些內置的常見字段連接。 這包括站點標題字段連接,Beaver Builder 將在前端將其替換為您站點的標題:

在設計您的標題時,請記住這是訪問者對您網站的第一次嘗試。 出於這個原因,保持設計簡單通常是明智的。 這可以幫助避免過多的信息使訪問者不堪重負。
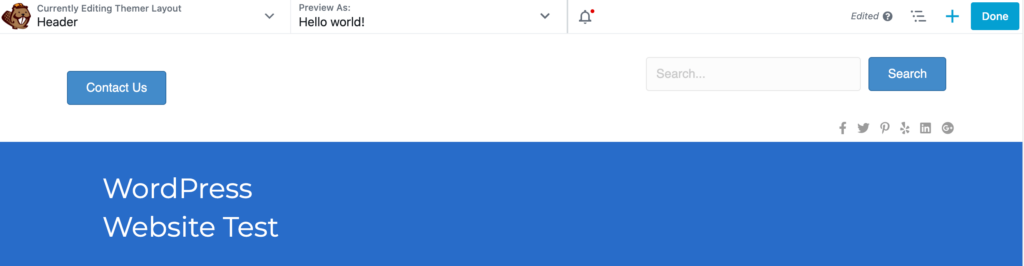
您可能還想鼓勵人們積極參與您的標題。 Beaver Themer 使您可以向其中添加各種交互元素,包括社交圖標、按鈕和搜索字段:

如上例所示,“聯繫我們”和“搜索”按鈕是極好的選項。 交互式標題可以以非常吸引人的方式邀請訪問者進入您的網站。 這也是吸引他們注意力並確保他們不會離開您的網站的好策略。
2.設計一個高轉換頁腳
由於它位於頁面的最底部,頁腳很容易被忽略。 但是,它是訪問者最常參考的信息。 如果您的頁腳沒有達到標準,那麼您幾乎肯定會錯過轉換。
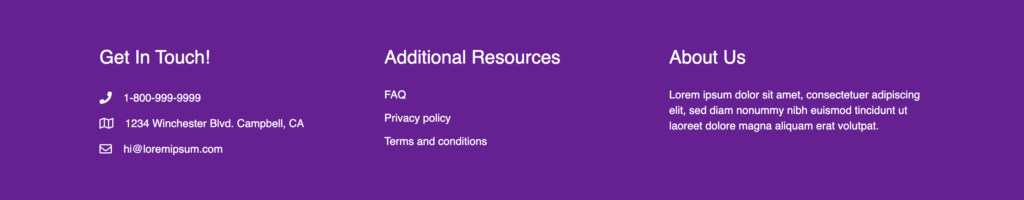
好消息是 Beaver Themer 的默認頁腳模板已經包含佔位符,您可以在其中快速添加有關您網站的重要信息。 這包括您的聯繫方式、關於我們部分和虛擬鏈接,您只需點擊幾下即可更新。
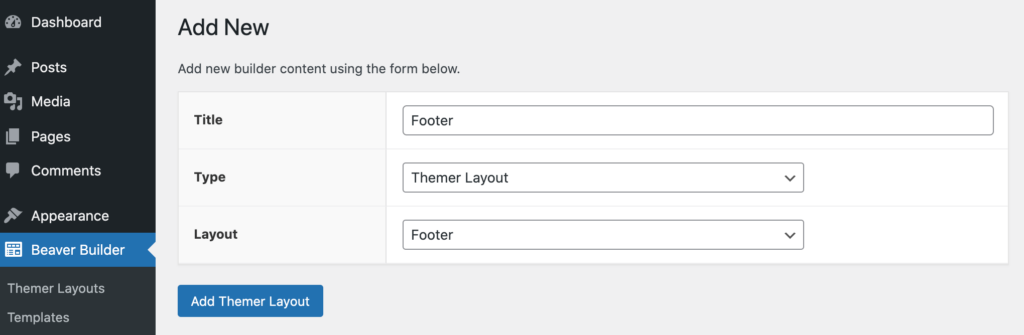
在為您的 Themer Layout 起一個描述性名稱後,打開Layout下拉菜單。 您現在可以選擇頁腳:

接下來,單擊添加主題佈局。 現在您可以指定是否要在整個站點中使用此模板,然後單擊Launch Beaver Builder :

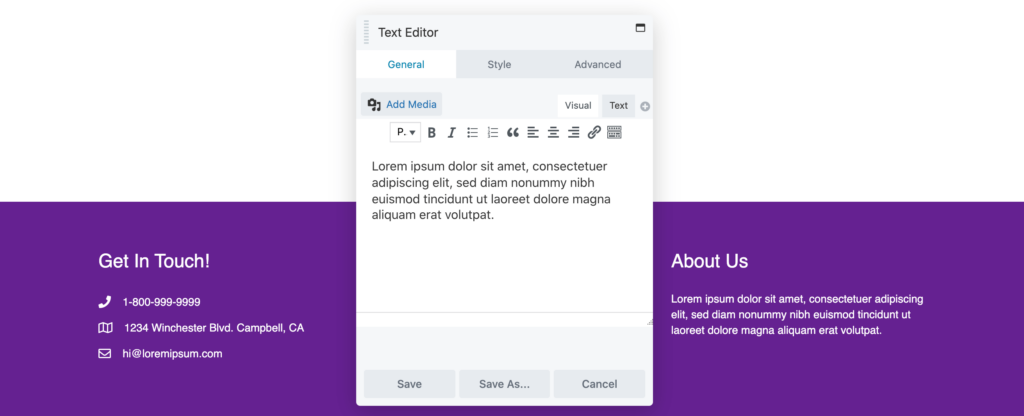
要編輯任何默認塊,只需單擊它們。 這將啟動一個彈出窗口,其中包含編輯此佔位符信息所需的所有設置:

Additional Resources區域已經包含一些佔位符鏈接。 在這種情況下,它們是常見問題解答、隱私政策和條款和條件。 您可以將自己的鏈接嵌入到預先存在的虛擬文本中,也可以完全替換這些 URL。

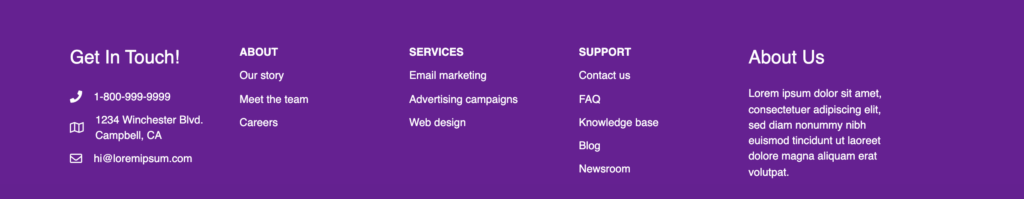
或者,您可能需要考慮將單個文本編輯器模塊替換為多列。 這是以有組織的方式顯示大量鏈接的好方法。 如下例所示,我們現在有關於、服務和支持的鏈接填充列:

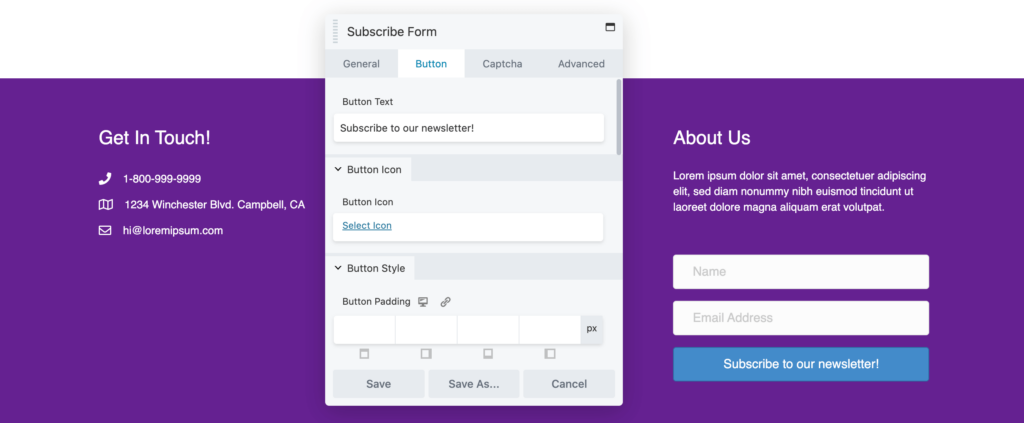
通常,訪問者會滾動到您的頁腳以訪問實用信息,例如您的聯繫方式。 這表明他們已準備好進行轉換,因此在此處包含 CTA 也是有意義的。 如果您在多個頁面上部署相同的頁腳,您的 CTA 應該代表一個特別高價值的操作:

例如,您可能希望鼓勵訪問者訂閱您的時事通訊或請求回電。 許多網站使用其頁腳 CTA 作為潛在客戶生成工具。
3. 將您的 404 頁面變成轉化機會
每當服務器找不到請求的網頁時,它就會顯示 404 錯誤。 開箱即用的大多數 WordPress 主題都提供默認的 404 頁面:

但是,如果您依賴這種庫存設計,那麼您可能會錯失寶貴的機會。 通過創建更有用和信息更豐富的 404 頁面,您甚至可以將這種消極情況轉變為積極的情況。
為了幫助您入門,Beaver Builder 提供了 404 模板。 要使用此設計,請按照我們的說明創建新的主題佈局。 然後,您可以給這個設計一個描述性的名稱,並打開佈局下拉菜單。
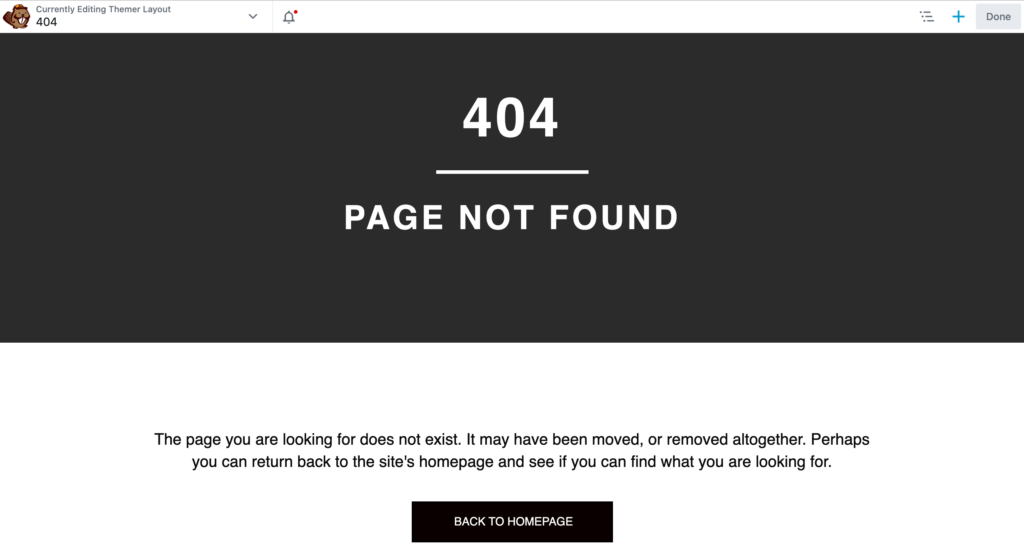
出現提示時,選擇 404,然後單擊Add Themer Layout > Launch Beaver Builder 。 編輯器現在將加載已應用 Beaver Builder 的404 佈局類型:

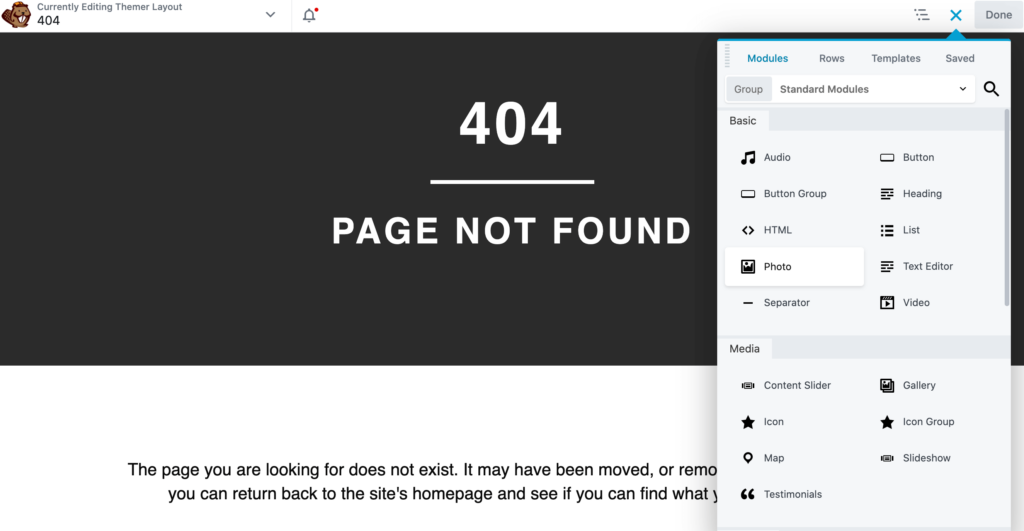
為了建立一個更好的網站,我們建議專注於加強您的品牌。 這可能意味著在盡可能多的位置顯示您在前面步驟中創建的頁眉和頁腳。 您還可以使用我們的照片模塊突出顯示您網站的徽標:

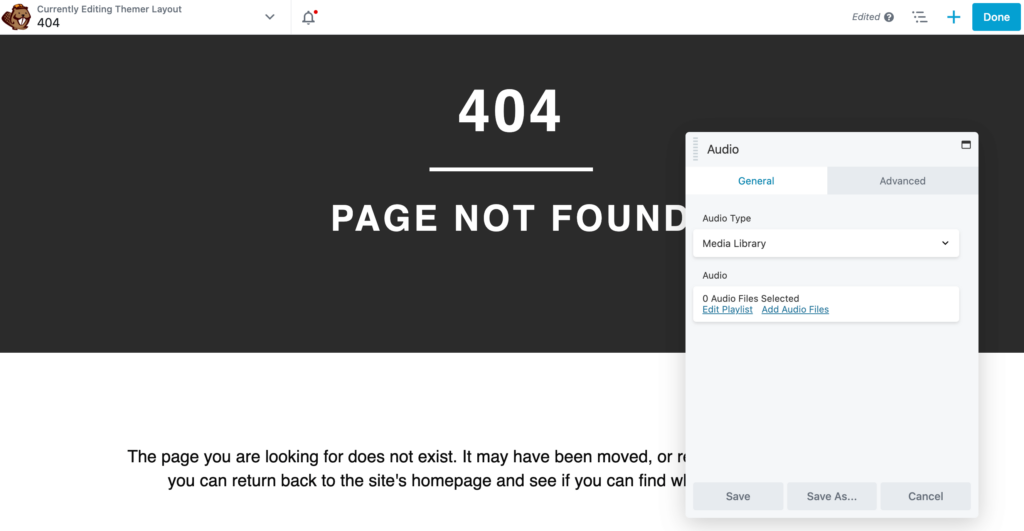
如果您想將您的 404 設計提升到一個新的水平,Beaver Themer 不乏互動和引人入勝的塊。 這包括Video 模塊和Audio 模塊,使您能夠創建多媒體 404 頁面:

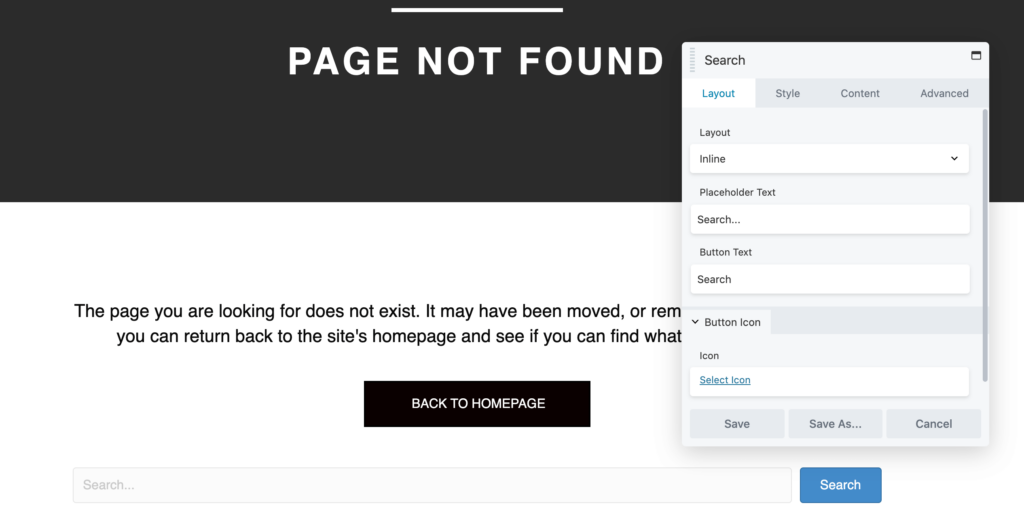
您還可以通過添加幫助訪問者找到他們最初尋找的內容的功能來改進庫存 404 設計。 例如,平均 404 個頁麵包括搜索欄:

或者,您可以將菜單模塊添加到您的 404 頁面。 這使訪問者能夠瀏覽所有可用內容,並直接跳轉到任何吸引他們眼球的頁面。
4.重新設計您的存檔頁面
存檔是您以前發布的內容的列表。 WordPress 會自動為屬於特定帖子類型、類別或標籤的所有帖子生成存檔。 如果您安裝了支持自定義帖子類型的主題或插件,那麼 WordPress 還將為這些自定義類型創建存檔。
精心設計的檔案可以幫助訪問者輕鬆瀏覽數月甚至數年的內容。 考慮到這一點,您可能希望使用 Beaver Themer優化此重要頁面。
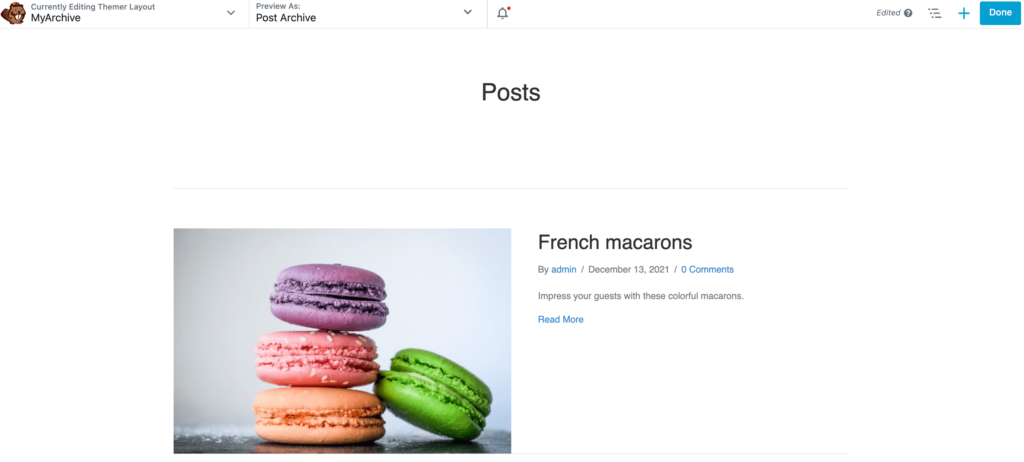
與往常一樣,為您的新主題佈局起一個描述性名稱。 然後,您可以打開佈局下拉菜單,並選擇我們的存檔模板。 接下來,單擊Add Themer Layout > Launch Beaver Builder :

此佈局模板帶有存檔標題模塊,該模塊僅顯示標題,例如標準帖子存檔的帖子或類別存檔的類別。
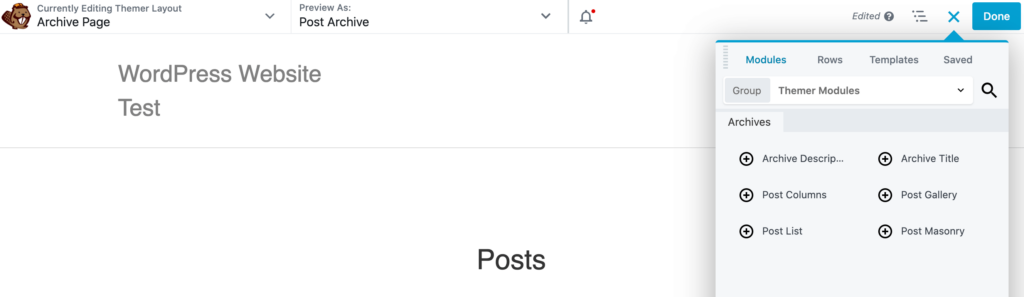
有幾個特定於存檔的模塊可以幫助您構建更好的網站。 要查看這些模塊,請單擊右上角的+圖標。 然後,打開Group下拉菜單並選擇Themer Modules :

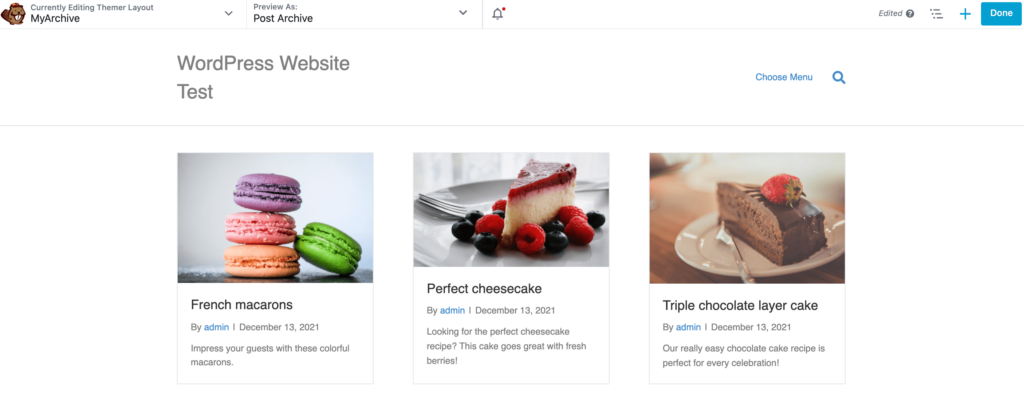
存檔描述將從帖子類別的描述字段中提取內容。 您還可以使用多種佈局。 顧名思義,List 在單列中垂直顯示您的帖子。
或者,您可以通過選擇“列”模塊將內容分成多個列。 這對於在較小的空間中顯示大量內容很有用:

同時,砌體模塊在列中顯示您的帖子。 您可以選擇每個帖子的寬度(以像素為單位),這使其成為高度可定制的佈局:

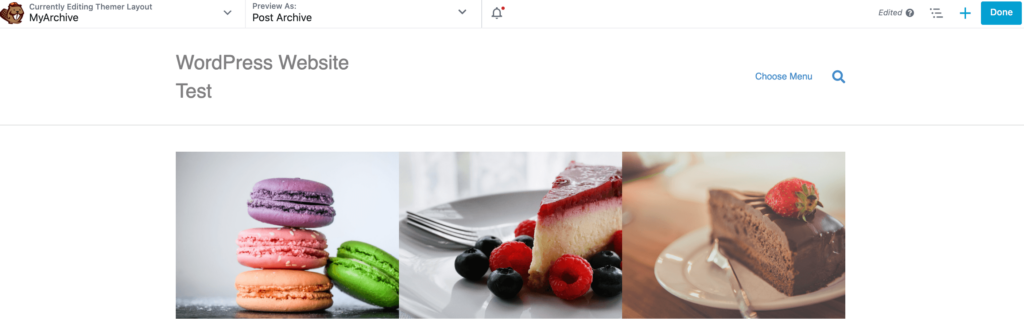
如果您選擇圖庫,則帖子標題和元數據將覆蓋在特色圖像上。 如果您的帖子具有特別引人注目的視覺效果,這是一個不錯的選擇。
結論
大多數網站都有各種共同的元素和頁面。 儘管 WordPress 確實提供了開箱即用的大部分內容,但如果您不優化這些默認設計,那麼您可能會錯過轉換。
讓我們快速回顧一下使用Beaver Themer構建更好網站的四種方法:
- 創建一個引人注目的標題。
- 設計一個高轉化率的頁腳。
- 將您的 404 頁面變成轉化機會。
- 重新設計您的存檔頁面。
您對如何使用 Beaver Themer 構建更好的網站有任何疑問嗎? 在下面的評論部分讓我們知道!
圖片來源: Arminas Raudys 、 Alexander Dummer 、 Suzy Hazelwood 。
