如何在 WordPress 中構建可折疊的側邊欄菜單
已發表: 2022-04-15您是否希望在 WordPress 中創建可折疊的側邊欄導航? 本教程將向您展示如何使用免費插件在 WordPress 中創建可折疊菜單。
您的網站訪問者將欣賞可折疊導航的易用性。 它不會在您的側邊欄中佔用太多空間。 這非常適合電子商務網站、大型網站和任何其他具有復雜佈局的網站。
本文將演示如何創建折疊的 WordPress 側邊欄菜單。

什麼是可折疊側邊欄菜單? 什麼時候應該使用一個?
大多數菜單都易於使用,讓用戶可以快速訪問所有必要的鏈接。 具有許多頁面或複雜佈局的站點可能會發現很難做到這一點。
想像一個包含許多產品類別和子類別的大型電子商務網站。
在單個菜單上顯示每個產品並不是一個好主意。 買家可能需要滾動瀏覽多個菜單才能找到他們正在尋找的產品。
這些就是折疊餐的優點。 這些菜單根據父子關係排列它們的內容。 單擊折疊菜單中的父項將打開它以顯示該父項的所有子內容。
另請閱讀:專業大學WordPress主題創建在線教育平台
對於它的移動網站,衛報新聞媒體使用了一個簡化的菜單。 可展開菜單是可折疊菜單,因為它們的部分會隨著訪問者點擊而展開。
默認情況下,可折疊菜單對訪問者隱藏複雜的內容和信息。 這比滾動一長串子類別和類別更容易。
現在讓我們看看如何在您的 WordPress 網站上創建折疊側邊欄。
如何在 WordPress 中創建可折疊的側邊欄菜單
使用 Bellows Accordion Menu 插件,您可以在 WordPress 中創建側邊欄菜單。 Bellows Accordion 菜單提供了一個簡碼,可將您的折疊列表放置在任何頁面、帖子或小部件區域。 這包括您的側邊欄。
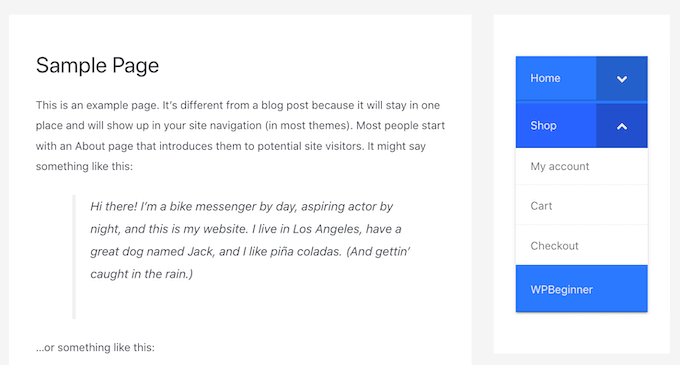
1. WordPress 中的可折疊側邊欄菜單

首先,安裝插件,然後激活它。 如需幫助,請參閱我們的 WordPress 插件安裝指南。
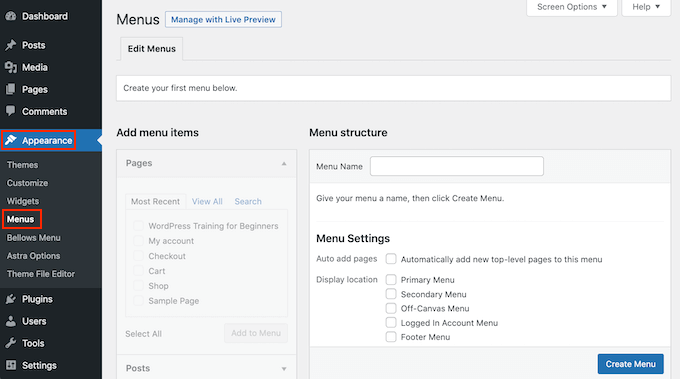
激活後,從您的WordPress 儀表板導航到外觀 >> 菜單頁面。
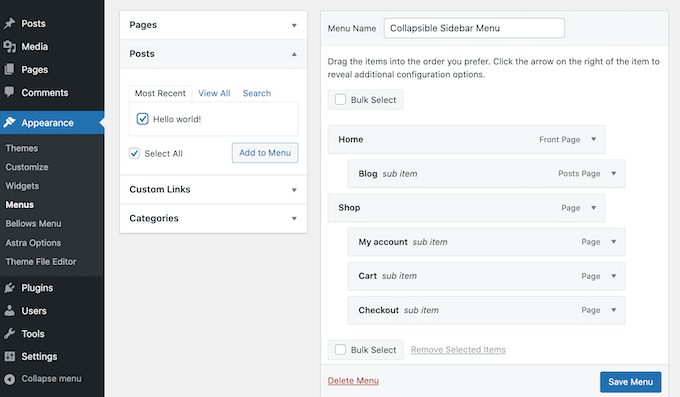
2. 在 WordPress 儀表板中創建菜單

在“菜單名稱將頁面添加到您的 WordPress 菜單”字段中,輸入菜單的名稱。 該名稱將不會對網站訪問者可見,因為它僅供您參考。 然後,您可以單擊“創建菜單”按鈕。
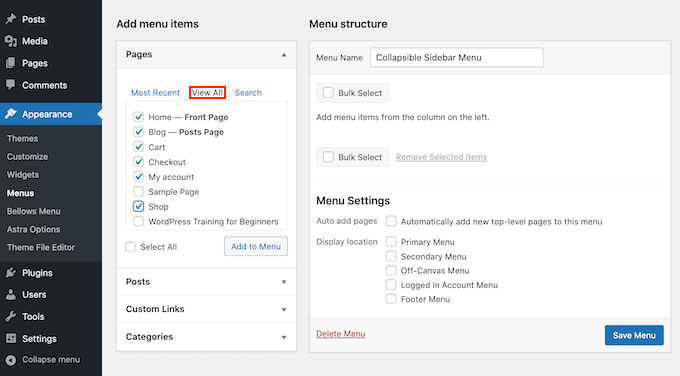
接下來,選擇要添加到可折疊導航的頁面。 默認情況下,WordPress 僅顯示您最近的頁面。 單擊查看全部選項卡以查看您網站上的完整頁面列表。
3. 將頁面添加到您的 WordPress 菜單


您也可以單擊全選。 這會將所有頁面轉換為可折疊列表。
對您的選擇感到滿意後,單擊“添加到菜單”按鈕。 您還可以選擇帖子或博客類別並添加自定義鏈接。 您可以在我們的向 WordPress 添加導航菜單的指南中找到更多信息。
拖放是在將網頁全部添加到菜單後移動網頁的好方法。 這將改變這些頁面在折疊菜單上的顯示順序。
折疊菜單專注於父子關係。 單擊可折疊菜單中的父項將顯示所有子內容。
另請閱讀:如何使本地企業從社交影響者營銷中受益?
只需拖放即可建立此連接。
接下來,把每個孩子抱在懷裡,輕輕地把他們拉到右邊。 這將允許您釋放頁面。 這將插入該項目並使其成為子頁面。
4. 將帖子添加到 WordPress 菜單

完成後不要忘記單擊“保存更改”按鈕。
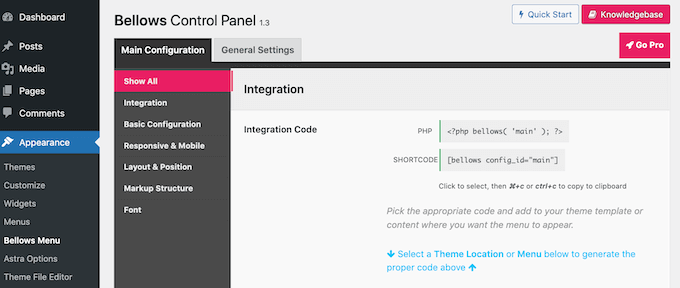
我們現在要添加可折疊的側邊欄菜單。 我們將使用 Bellows Accordion 自動創建的簡碼來完成此操作。
轉到外觀>>菜單以獲取簡碼。 如果未選擇“顯示全部”選項卡,請確保已選中。

單擊簡碼框以突出顯示所有代碼。 通過按 Command + c 或 Ctrl+ c 鍵盤快捷鍵複製此代碼。
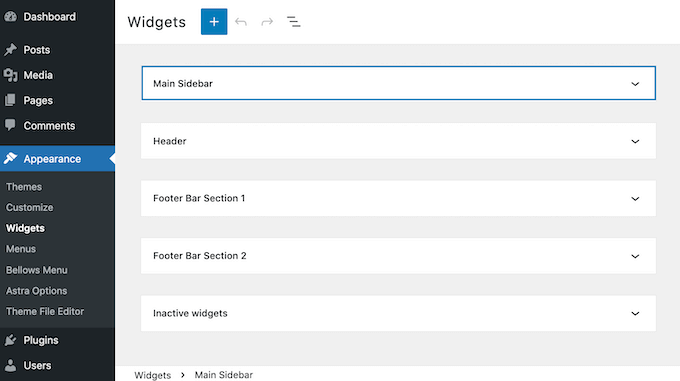
接下來,將短代碼粘貼到小部件中。 轉到外觀>>小部件。 這將顯示當前主題中的所有小部件區域。 儘管選項可能不同,但大多數 WordPress 主題都包含側邊欄。
5.配置可折疊側邊欄菜單

單擊側邊欄將其展開。 這將擴展該部分。
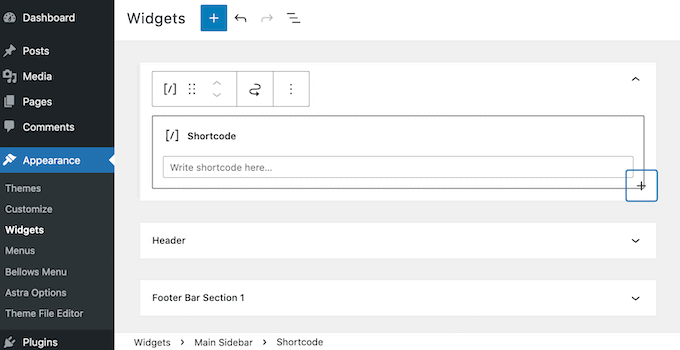
單擊 + 圖標以添加塊。 開始輸入簡碼。 出現時選擇簡碼塊。
6.如何將小部件添加到 WordPress 側邊欄
 將您的最小化菜單的簡碼粘貼到此塊中。 單擊屏幕頂部的更新按鈕以發布您的菜單。
將您的最小化菜單的簡碼粘貼到此塊中。 單擊屏幕頂部的更新按鈕以發布您的菜單。
現在,您在訪問您的網站時應該會看到一個新的可折疊側邊欄導航菜單。
可以使用 Bellows Accordion 插件自定義此默認菜單。 為了更好地反映您的品牌,您可以修改網站上的配色方案。
另請閱讀:大學生的 10 大博客技巧
您可以通過轉到 WordPress 儀表板中的外觀 >> 波紋管菜單來更改默認菜單。
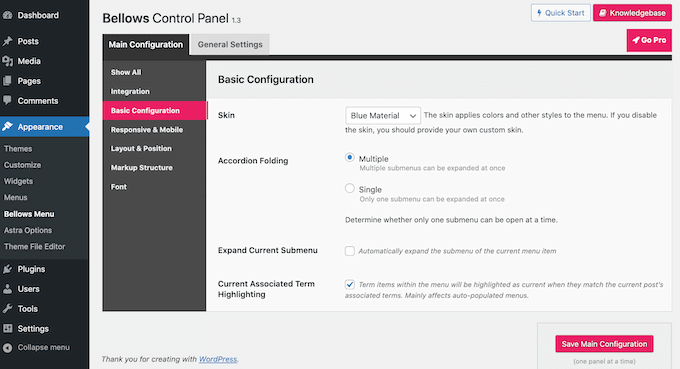
此菜單包含個性化折疊餐點所需的所有設置。 您可以探索許多設置。 您可能會發現從訪問 Main Configuration >> Basis Configuration開始會很有幫助。
7. 配置 WordPress 可折疊側邊欄菜單的外觀

您可以從多種菜單顏色中進行選擇。 您還可以決定是否可以使用手風琴折疊設置同時展開多個子菜單。
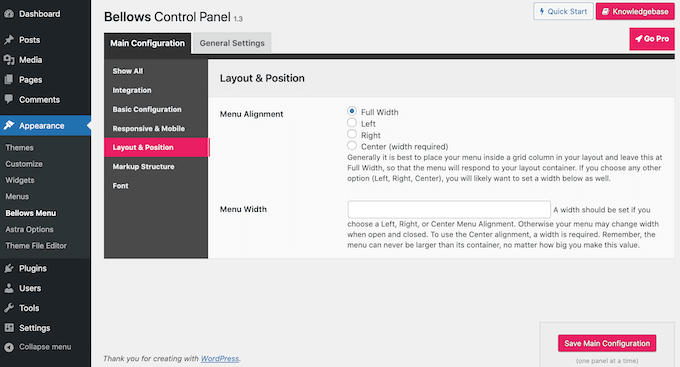
單擊選項卡“佈局和位置”以更改菜單的寬度和對齊方式。
8. 在 WordPress 網站上放置可折疊菜單

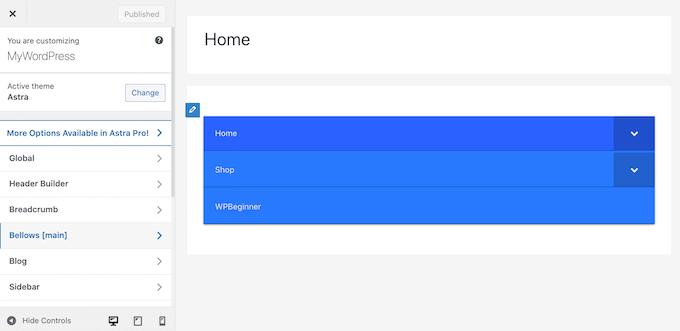
您可以通過在 WordPress Customizer 中編輯可折疊的側邊欄導航來立即預覽您的更改。 為此,請轉到外觀>>自定義。
在左側菜單中選擇波紋管。

結論

您會發現許多用於設置可折疊側邊欄的選項。 您可以調整其寬度、對齊方式或顏色。 我們希望您發現這篇文章有助於在 WordPress 中創建一個簡單的側邊欄菜單。
有趣的閱讀:
必須知道基本和成功的博客技巧
什麼是支柱頁面? 和使用主題的 SEO 策略的好處
前 6 名 WordPress 速度優化服務
