如何建立一個多語言的 WordPress 網站?
已發表: 2022-11-21您學會瞭如何構建多語言 WordPress 網站了嗎? 如果您還沒有,請不要忽略此博客; 我們提供有關如何翻譯您的網站的分步說明。 首先,討論開發雙語網站的重要性。
您應該構建多語言 WordPress 網站的原因
儘管您提供了廣泛而優秀的內容,但顯然只以一種語言而不是多種語言顯示。 結果,許多外國遊客無法用他們自己的語言理解您要說的內容。 這是為什麼來自世界各地的用戶永遠找不到您的網站的一個重要因素。 還為您的網站提供了擁有雙語 WordPress 網站的以下優勢。
- 改善 SEO:建立一個多語言 WordPress 網站對於提高您的網站在 Google 搜索結果中的排名和建立一個成功的網站至關重要。 例如,大多數人大部分時間都使用母語搜索關鍵字。 這意味著您的網站將有機會進入新市場並發展您的業務,因為由於您的 SEO 努力和多語言網站,它會出現在他們的搜索結果中。
- 擴大您的覆蓋範圍:您可以通過多語言網站覆蓋更多的受眾甚至國外市場。 此外,您網站的瀏覽者可以快速將其轉發給有相同興趣的朋友或同事。 這是在各個領域建立品牌的絕佳策略。
- 建立信任:當您的網站以多種不同的語言提供時,您的訪問者將能夠輕鬆閱讀和理解當地語言的材料。 因此,客戶更有可能信任您的網站。 此外,這表明您對客戶的關心和關注。
出於這些原因,我們今天寫了這篇文章來向您展示如何輕鬆構建多語言 WordPress 網站。
如何建立一個多語言的 WordPress 網站?
您可以使用各種插件將您的 WordPress 網站翻譯成各種語言。 但是,在本教程中,我們選擇了 TranslatePress 和 Polylang 作為前兩個資源,以幫助您輕鬆生成和管理翻譯。 現在讓我們了解構建多語言 WordPress 站點的具體技術。
解決方案
方法 1:使用 TranslatePress
我們要介紹的第一個出色的插件是 Translate,它也是最常用的翻譯插件之一。 借助此插件,您可以輕鬆地將您的網站翻譯成各種語言,它不僅使用簡單,而且為您提供了豐富的實用功能。
您可以使用此插件直接從前端翻譯整個頁面的內容。 您可以使用此插件同時使用機器翻譯和人工翻譯,這是其驚人的功能之一。
讓我們仔細閱讀下面的詳細說明,了解如何使用此工具構建多語言 WordPress 網站。
第 1 步:安裝和激活插件
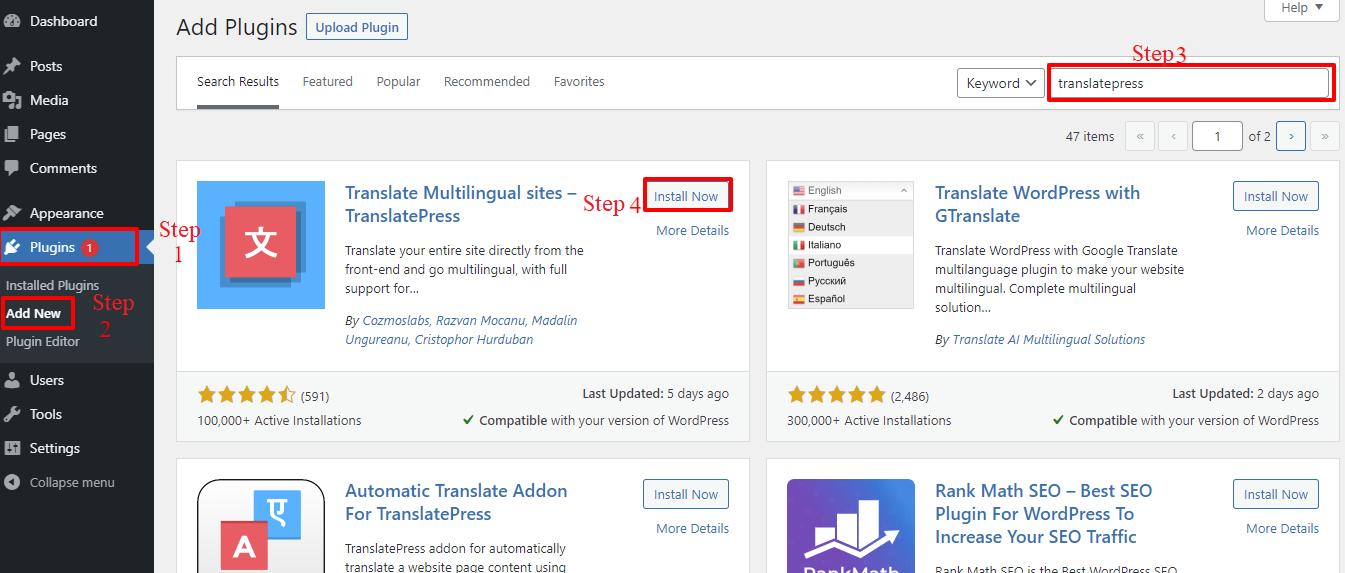
您只需導航到儀表板上的“插件”部分,從菜單中選擇“添加插件”,然後單擊“添加新插件”按鈕。 您現在可以使用搜索框查找並安裝TranslatePress 插件。 安裝完成後輕鬆激活它。

第 2 步:配置您的設置
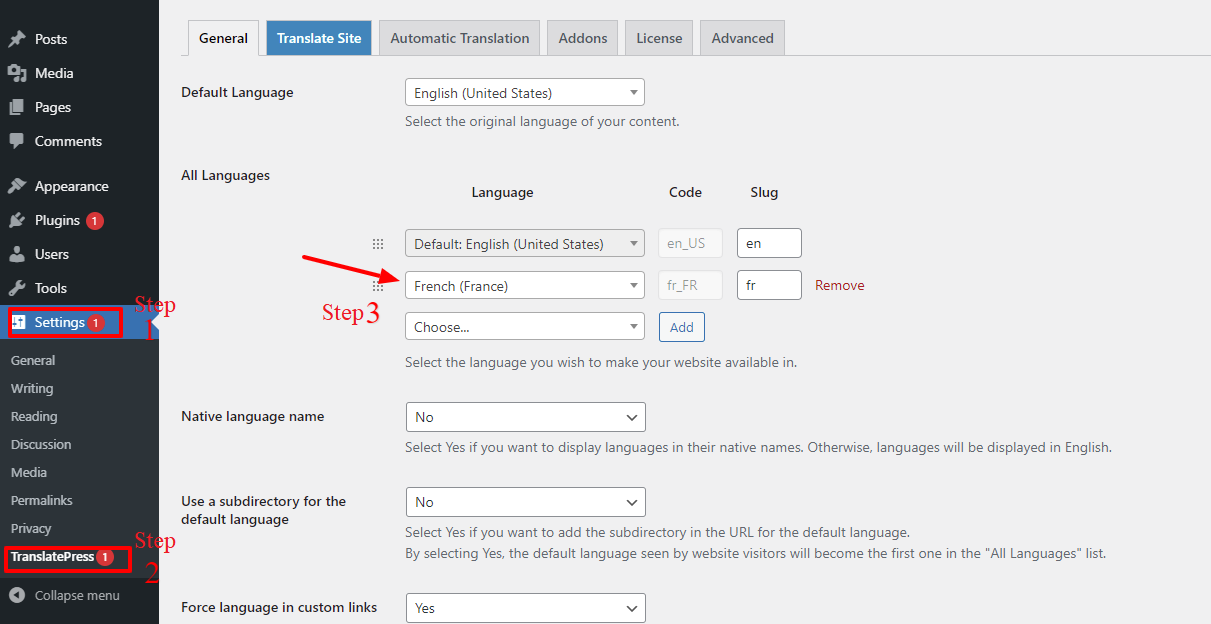
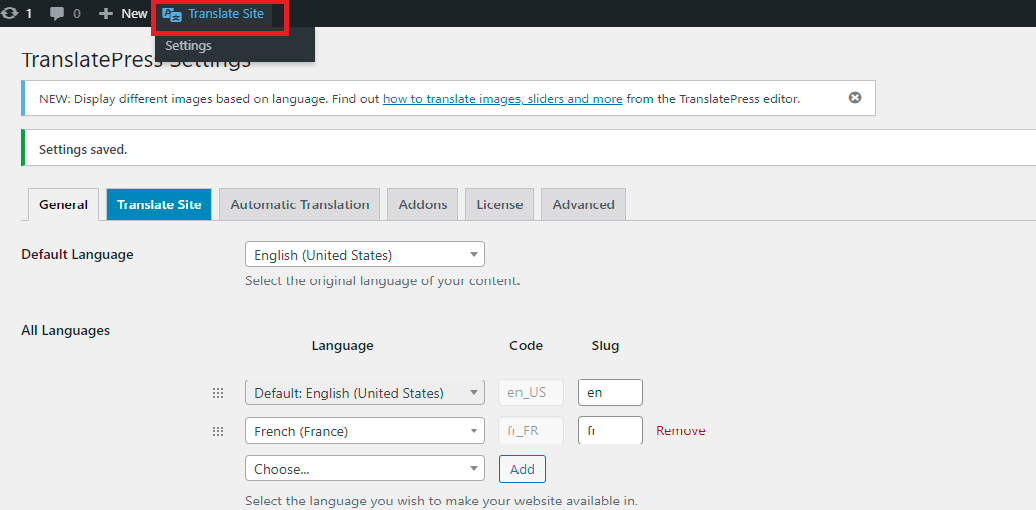
安裝並激活插件後,您必須轉到“設置”>“TranslatePress”來設置插件的首選項。
網站的默認語言和您要添加的語言是 TranslatePress 免費版僅支持的兩種語言。 為了說明,我們決定將法語作為第二語言。
如果你想添加一種以上的語言,你必須先安裝“ Extra Languages ”插件。 登錄 TranslatePress 網站後,您可以直接從您的帳戶下載此插件。

接下來,在Native language name下,您可以選擇是否以其本地名稱顯示語言。 如果您希望語言名稱以英文顯示,您也可以不選中此選項。
如果您想在 URL 中提供默認語言名稱作為子文件夾,請為以下選項選擇“是”。 以 https://ltheme.com/en 為例。 為了獲得更好的 SEO 結果,您應該堅持使用此選項的默認選擇。

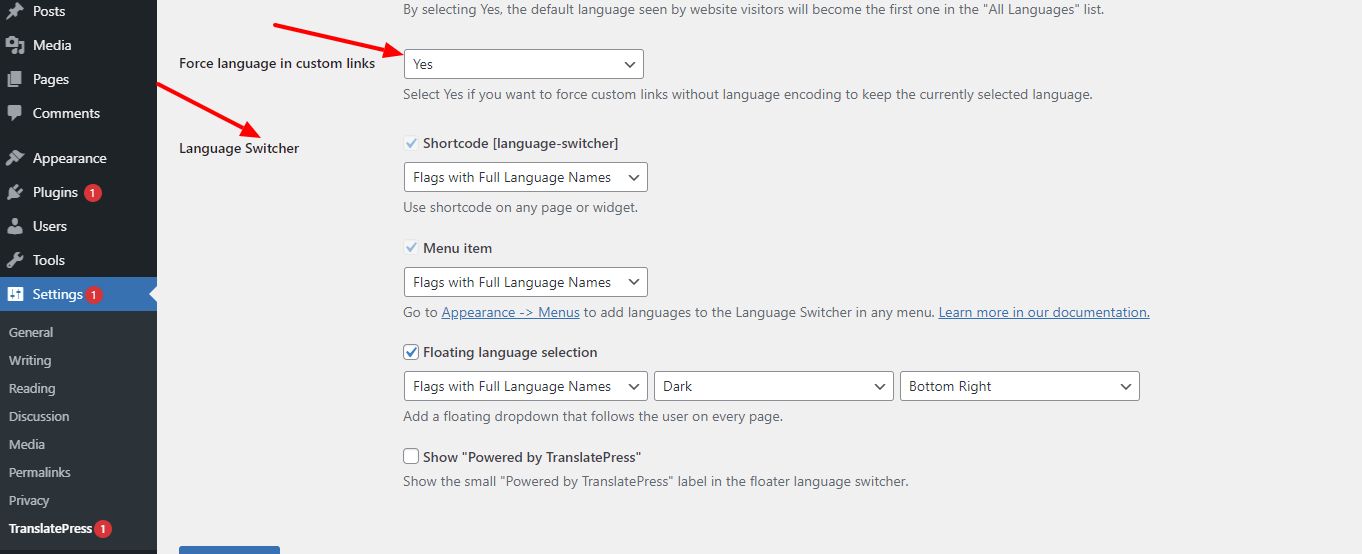
自定義鏈接選項中強制語言的建議選擇是“是”,因為這將修改自定義鏈接以反映當前選擇的語言。 因此,URL 更適合 SEO。
第三個選項是語言切換器,您可以通過以下三種方式之一將其添加到您的網站:使用簡碼、將其包含在導航菜單中或添加浮動下拉菜單。
之後不要忘記單擊“保存更改”以保存您的更改。
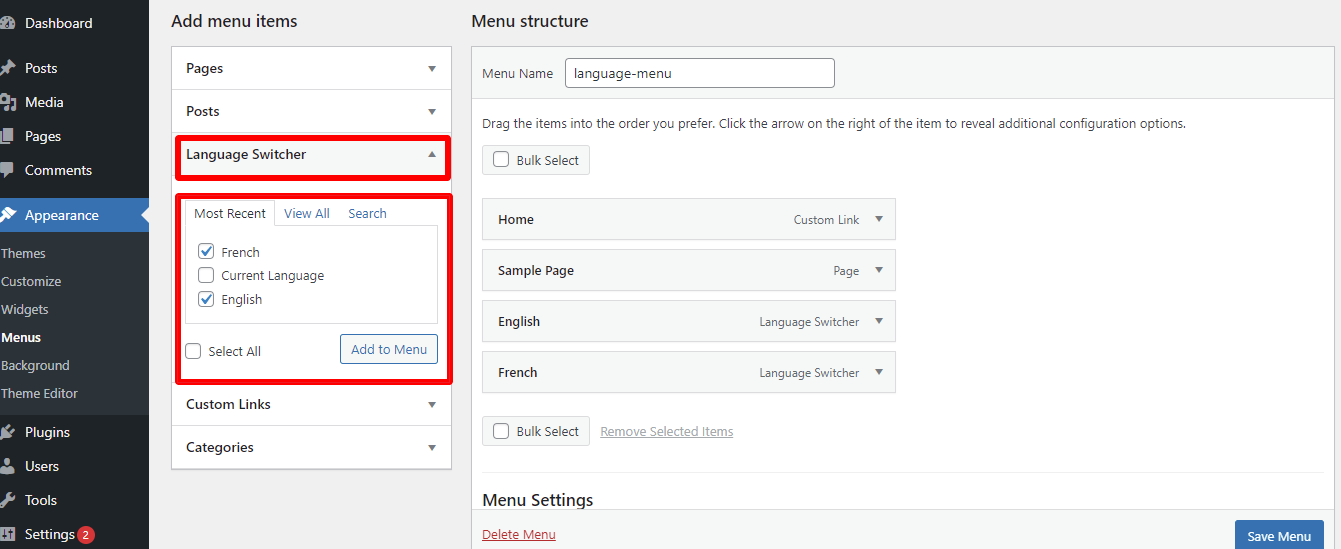
但是,您必須導航至外觀 > 菜單,然後選擇“語言切換器”選項卡,如下圖所示,以便將語言切換器添加到您的 WordPress 導航菜單。 通過選擇將要顯示的語言添加到菜單按鈕。 您可以選擇任何位置以在菜單設置中顯示語言切換器。 此外,選擇“保存菜單”按鈕。

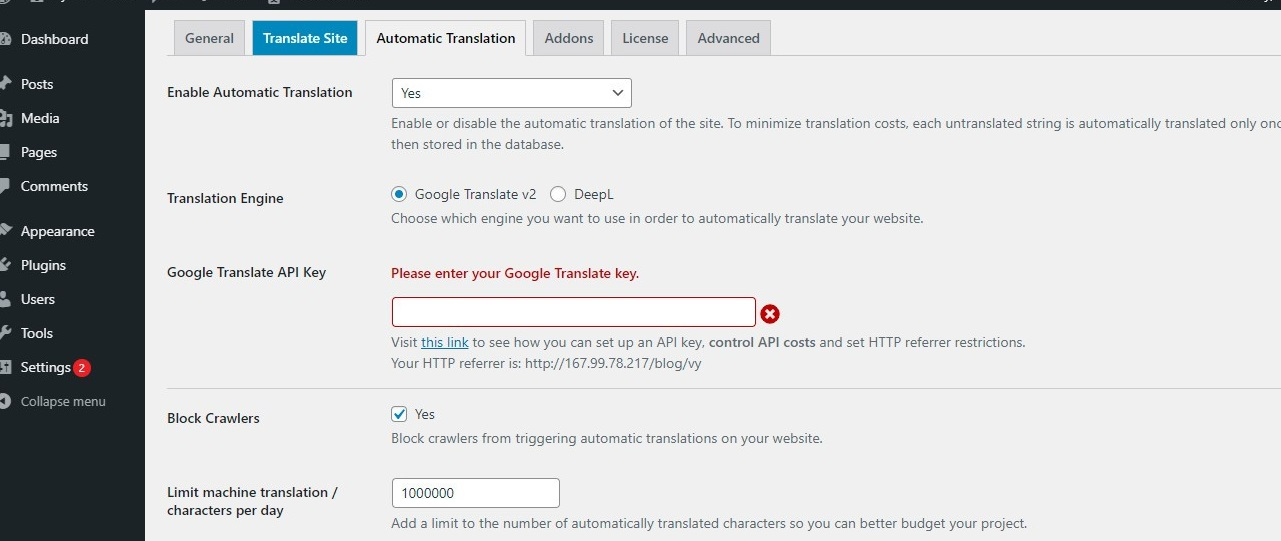
您可以在“自動翻譯”選項卡中選擇如何翻譯您的內容。 如果您希望自動翻譯您的文本,請選擇“是”選項; 否則,關閉此選項卡並堅持使用“否”選項卡。
如果“是”,您必須創建一個Google Translate API 密鑰才能連接到該服務。 另一種選擇是使用 Deepl 自動翻譯需要升級到高級版本。 此外,在繼續之前,您必須保存所有設置。

第 3 步:翻譯您的 WordPress 頁面
首先,單擊設置頁面上的“翻譯站點”選項卡或頂部欄菜單中的按鈕以啟動前端編輯器。 每次進行更改時,前端編輯器都會讓您實時查看頁面的顯示效果。

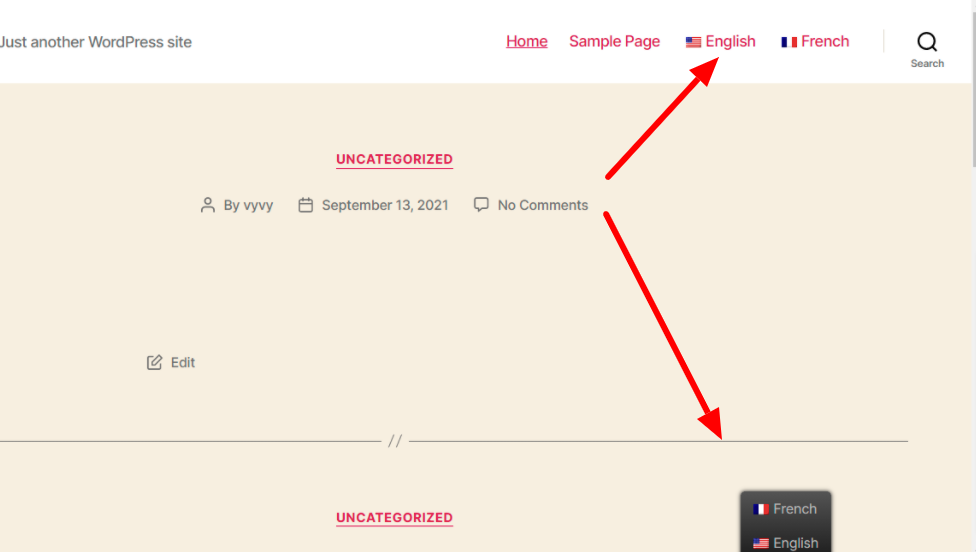
啟動前端編輯器後,語言切換器菜單出現在頁面底部和桌面水平菜單中。 因此,您網站的訪問者可以輕鬆地在當前選擇的語言之間切換。

多虧了 TranslatePress,語言切換器也可以顯示在您網站的任何位置,包括側邊欄內,如下例所示。
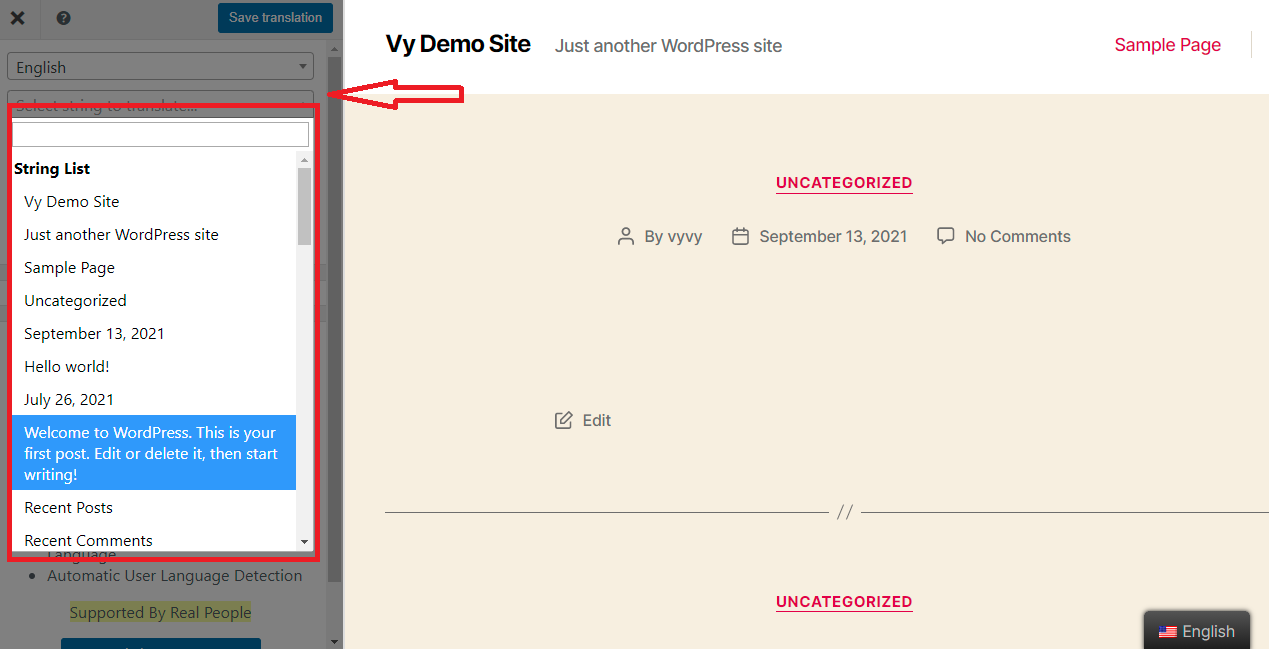
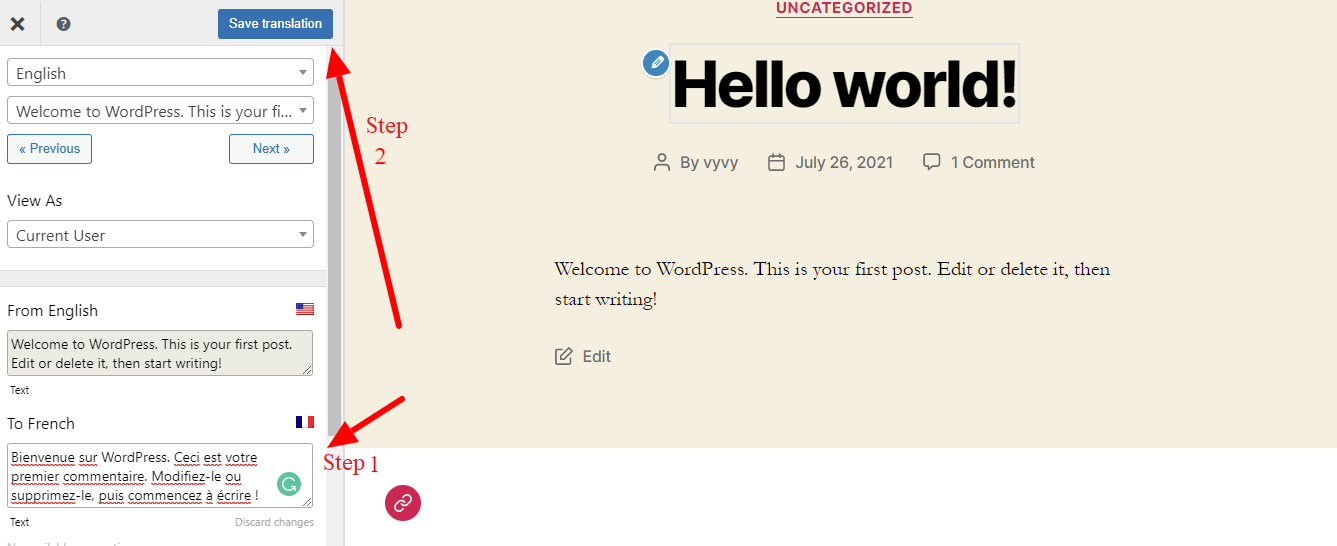
在這裡,字符串列表顯示在頁面上的實用下拉列表中。 您自行決定翻譯的任何字符串都將顯示在字符串列表下方的框中。 在本例中,我們選擇了一個很長的字符串。 現在讓我們看看下面的結果。

通過在下例中的法語翻譯框中輸入翻譯,TranslatePress 將允許您在上一步之後將字符串翻譯成您的其他語言。 然後必須通過單擊“保存翻譯”按鈕將翻譯後的字符串保存到數據庫中。


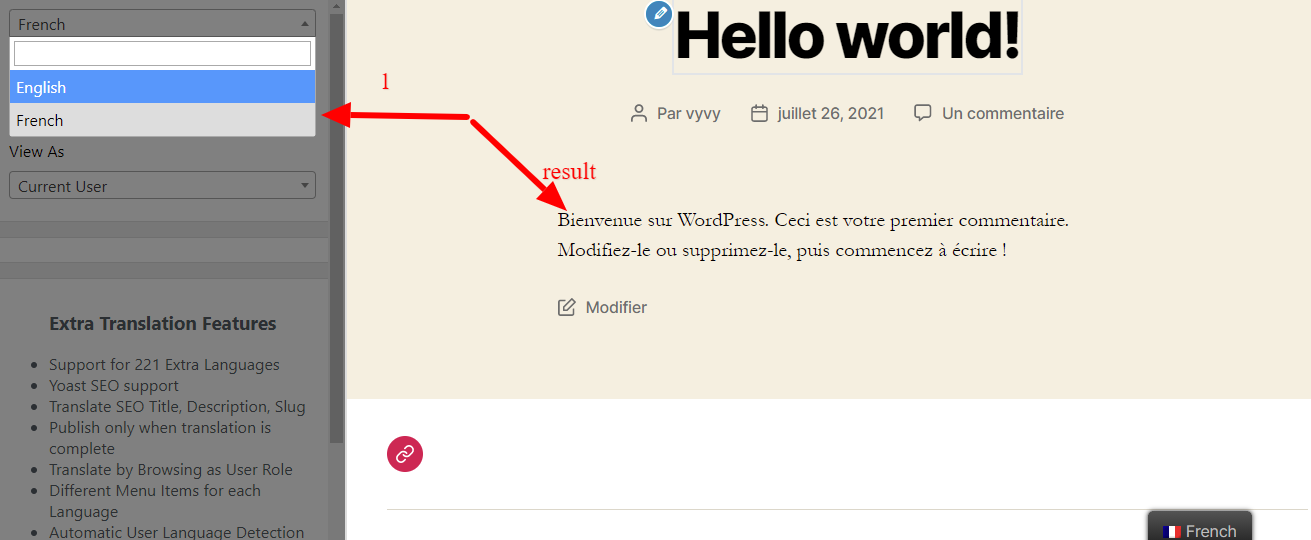
切換到我的頁面的法語翻譯後,讓我們檢查一下結果; 翻譯後的字符串將立即出現在網站上。

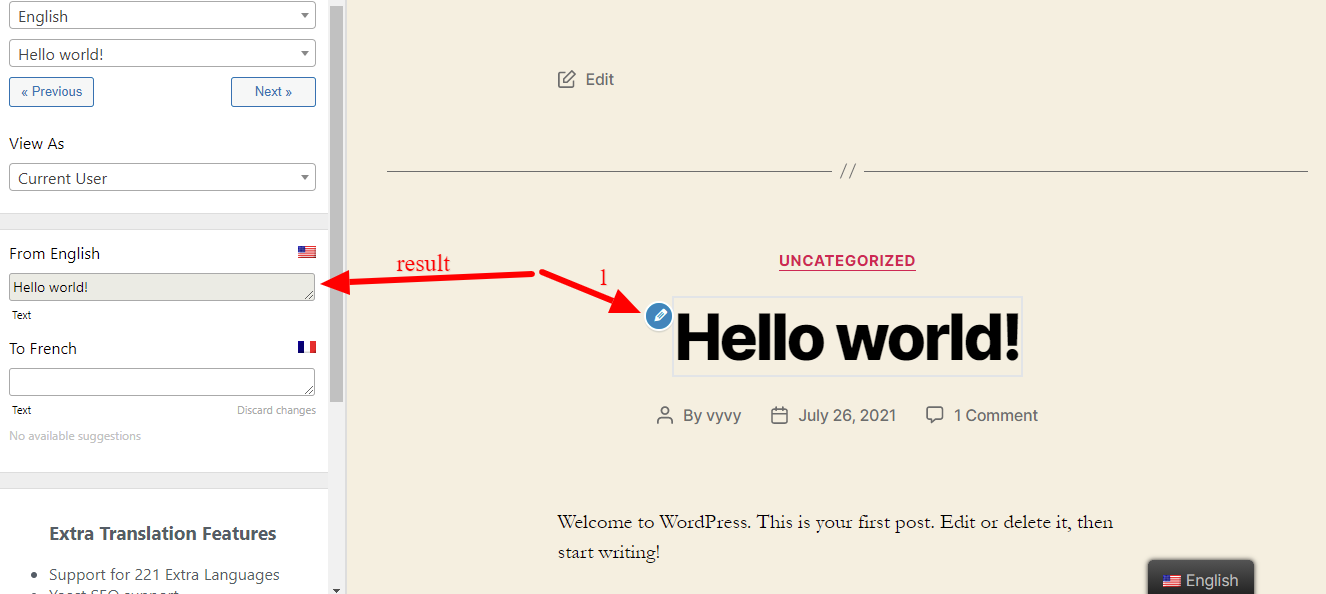
通過單擊翻譯側邊欄旁邊的鉛筆圖標,您可以選擇要翻譯的字符串,然後它將顯示在側邊欄面板的翻譯框中。 從那裡,您可以按照與之前相同的方式繼續執行後續步驟,為任何字符串生成翻譯。

方法 2:使用 Polylang
WP SYNTEX 創建的使用最廣泛的多語言插件之一是Polylang 。 目前有超過 600.000 個活動安裝此插件。 它使您可以輕鬆創建雙語或多語 WordPress 網站。 您的文章、頁面、小部件、媒體、帖子標籤等等都可以翻譯成不同的語言。 此插件提供免費版和專業版。
我們將使用此插件的免費版本為本教程構建一個多語言 WordPress 站點。 我們現在開始吧。
我們不會再重複 Polylang 的安裝和激活過程,因為它與 TranslatePress 的類似。 我們現在將繼續使用 Polylang 插件構建多語言 WordPress 站點的具體說明。
第 1 步:配置設置
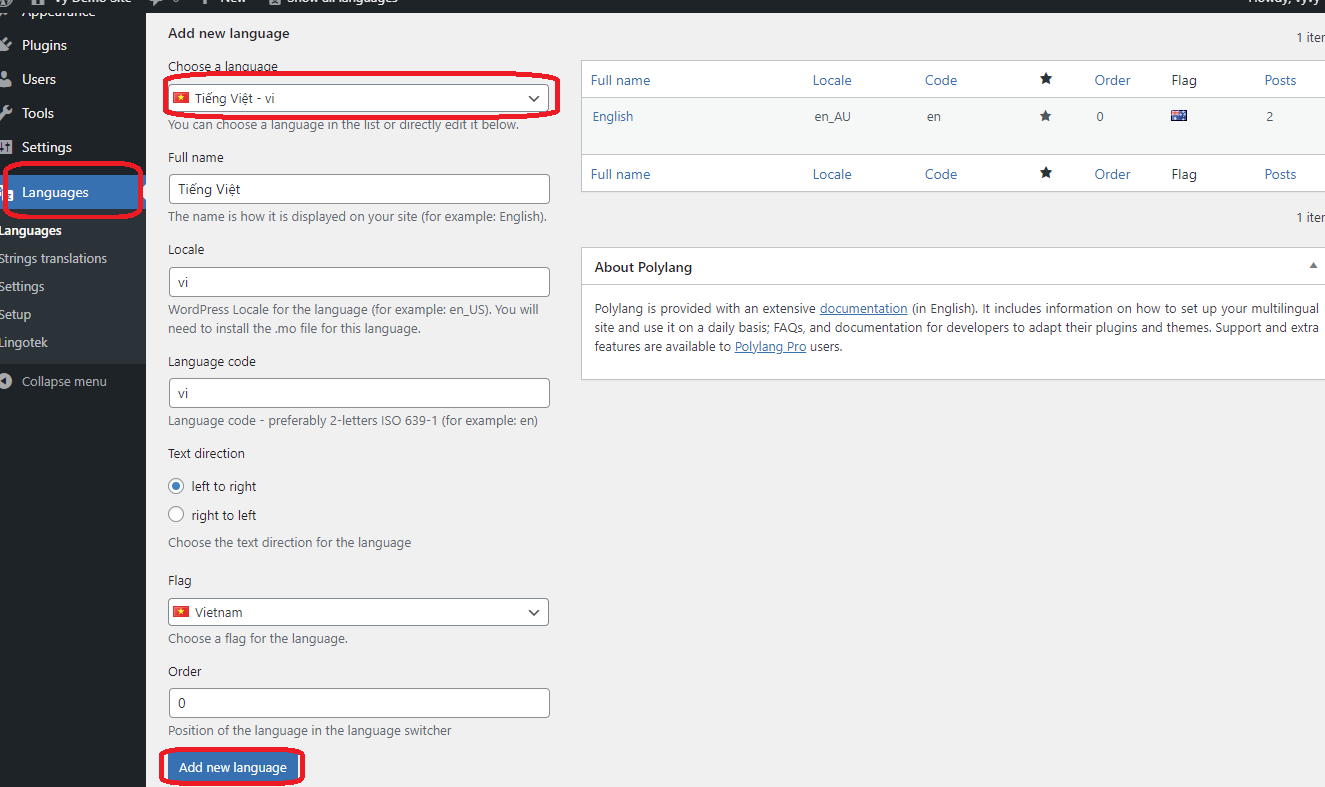
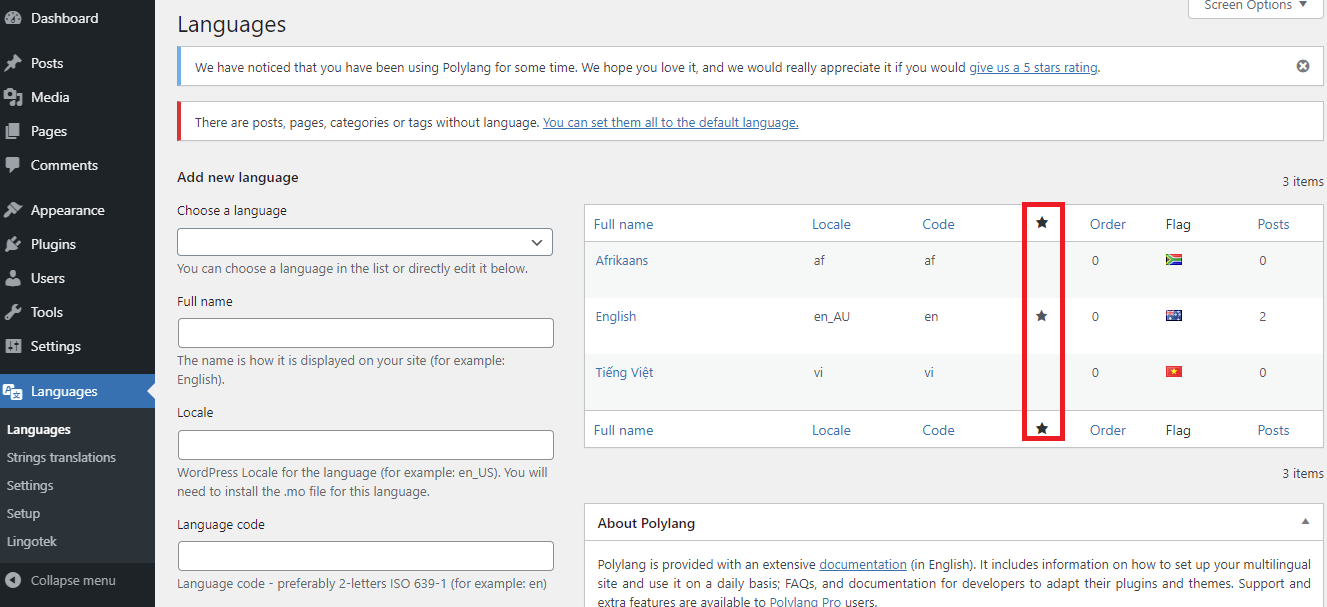
首先,轉到儀表板的Languages > languages tab 。 打開時將添加新的語言部分。 此時您只需選擇要添加的語言,全名、區域設置、語言代碼、文本和標誌等字段都會自動填寫。 現在讓我們從菜單中選擇“添加新語言”。

您只需單擊要選擇的語言行中的星形圖標即可選擇默認語言。

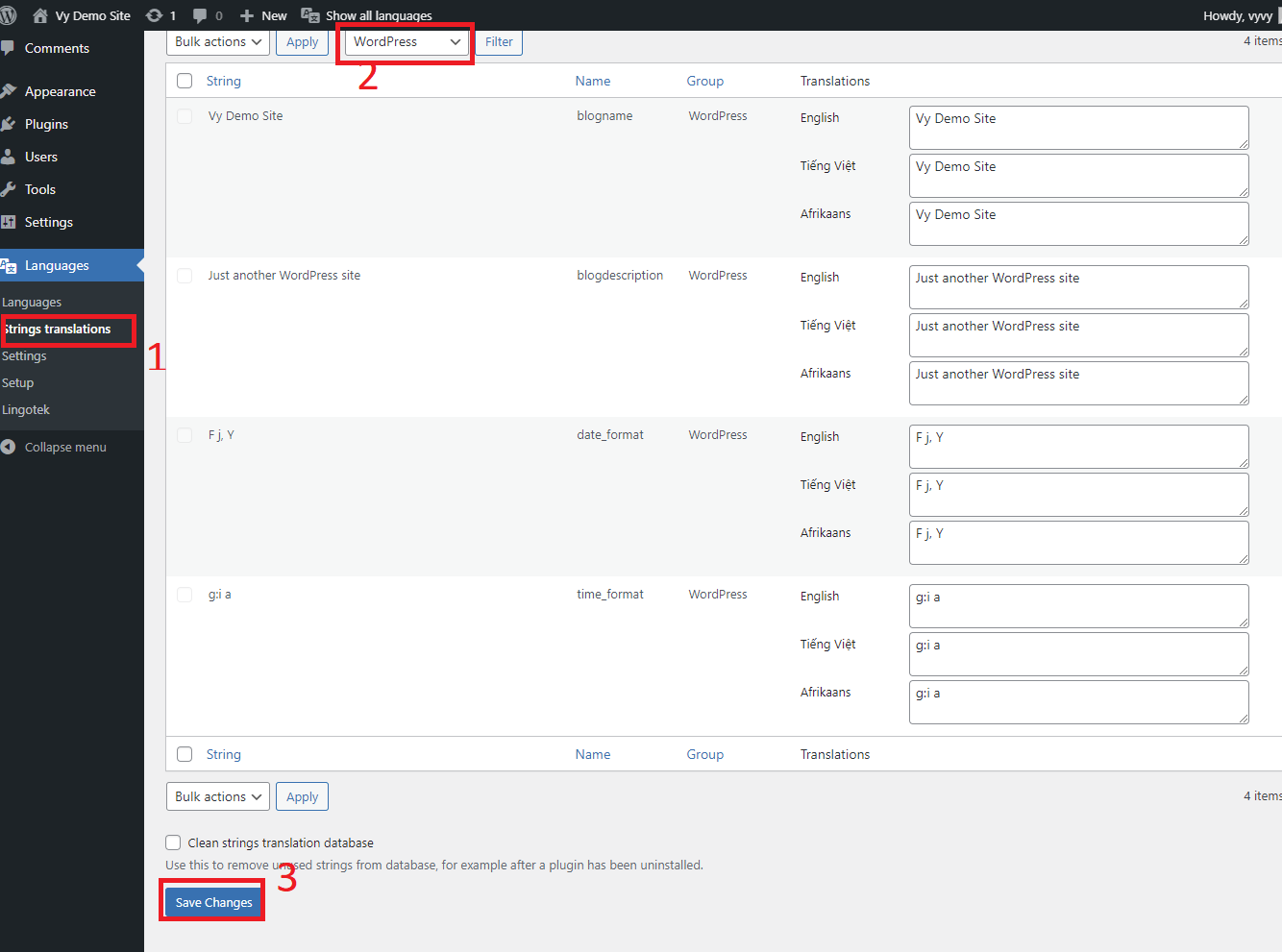
其次,選擇“字符串翻譯”選項卡。 在那裡,您可以選擇為各種網站組件設置翻譯,包括小部件項目和WordPress時間(標題、標語、日期格式和時間格式)(在側邊欄和頁腳中)。

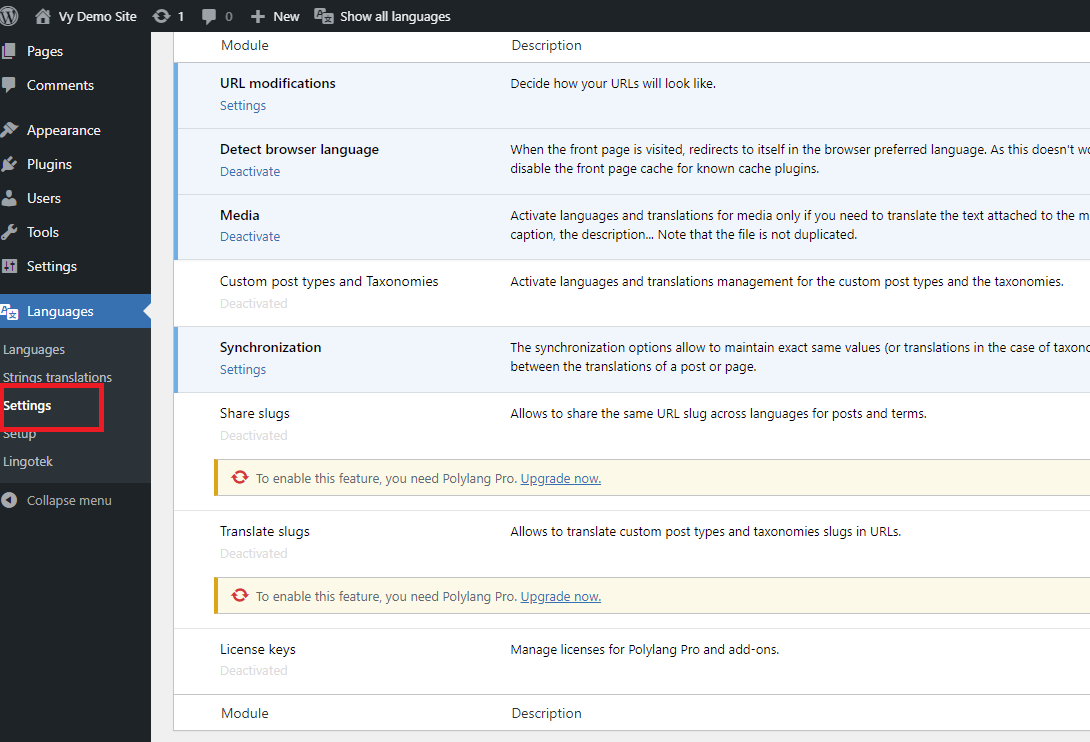
第三,接下來轉到“設置”選項卡。 以下是您應該考慮的三個關鍵選擇:
- URL 修改:您可以更改 URL 的外觀。
- 檢測瀏覽器語言:如果您從“檢測瀏覽器語言”下拉菜單中選擇“活動”。 通過選擇此選項,我們可以確保首次訪問我們網站的每個人都以其瀏覽器指定的語言進入主頁。 如果用戶瀏覽器的語言與您網站上使用的語言不同,將顯示默認語言。
- 媒體:如果您選擇此選項,Polylang 可以幫助您翻譯每種語言的媒體項目信息。 此外,它是一種對您的照片進行 SEO 優化的好方法。 另一方面,您可以停用它。

第2步:翻譯您的 WordPress 內容
我們將從翻譯 WordPress 網站上的一篇文章開始。 在您的儀表板上,從“帖子”選項中選擇“所有帖子”。 您現在可以看到您網站上的每個博客。
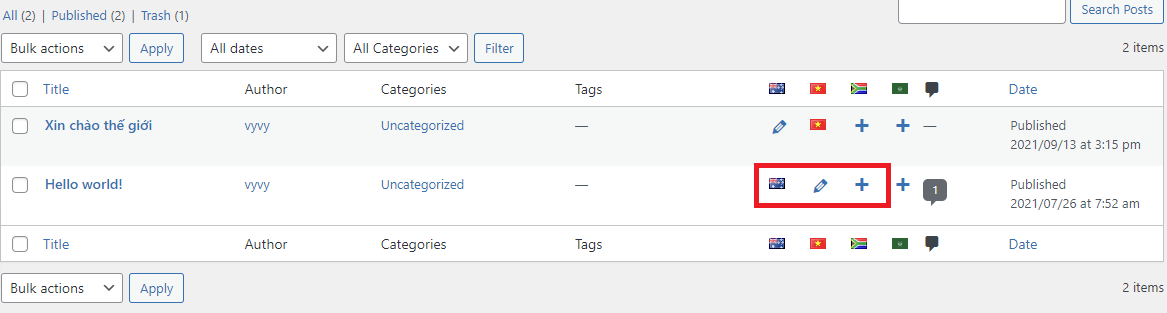
作為說明,您可以在下面的屏幕截圖中看到我們有兩個博客,一個是英語的,另一個是越南語的。

讓我們看看屏幕截圖中的小圖標; 每個都有不同的功能。
- 帶有旗幟圖標的博客或頁面可以使用該語言。 要更改它,您也可以單擊它。
- 鉛筆圖標表示存在翻譯。 通過單擊它,您可以更改它。
- 您可以通過單擊“+”圖標添加新翻譯。
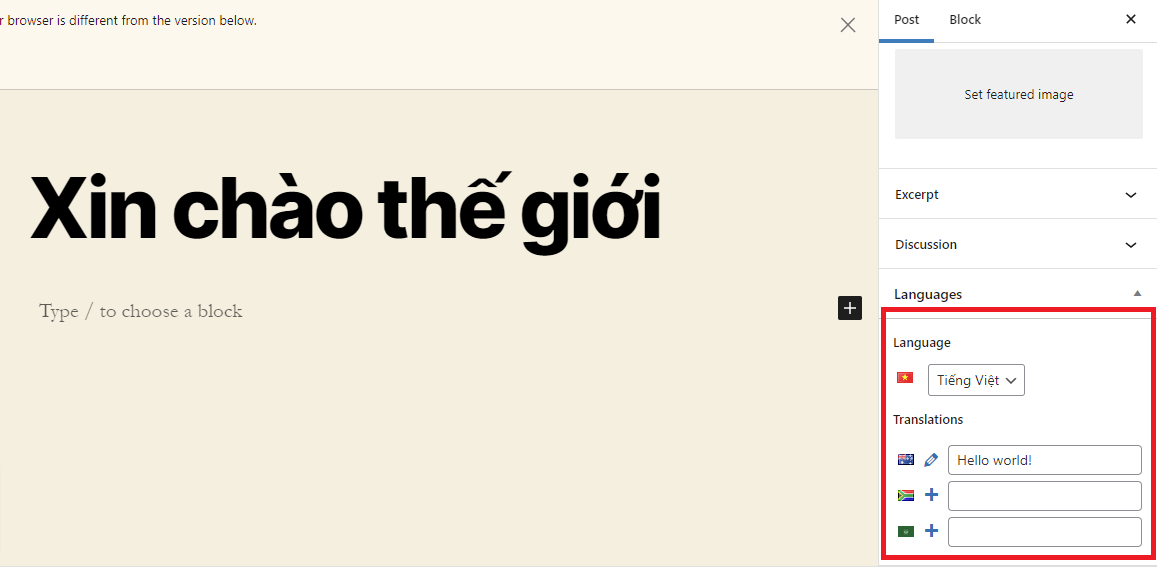
在後期編輯屏幕上,您還可以將帖子翻譯成各種語言。 “ + ”符號允許您創建翻譯內容並在以後發布。

第3 步:在您的網站上添加語言切換器
您可以使用 Polylang 在您網站上的小部件、菜單和其他位置添加語言切換器。 使用此功能,您的訪問者可以輕鬆地將您的網站翻譯成他們可以理解的語言。 我們在下面提供了一個示例,說明如何將語言切換器添加到您的小部件。
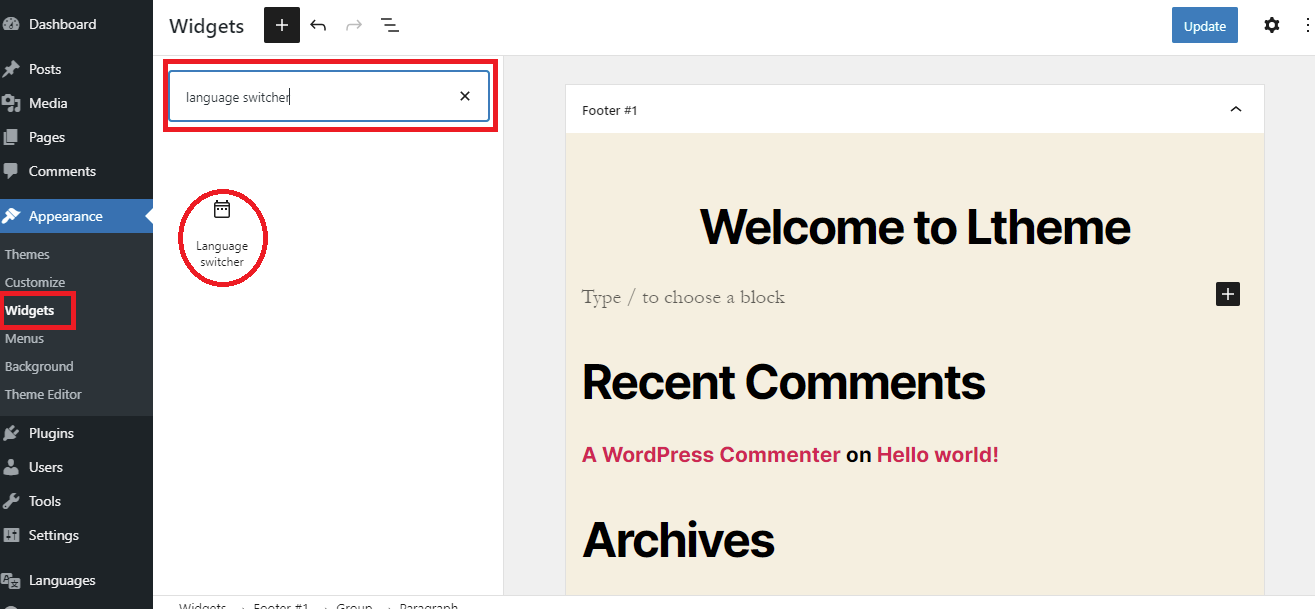
現在移至外觀 > 小部件。 搜索欄有一個簡單的語言切換器。 然後您可以將此小部件拖放到頁面上的其他位置。

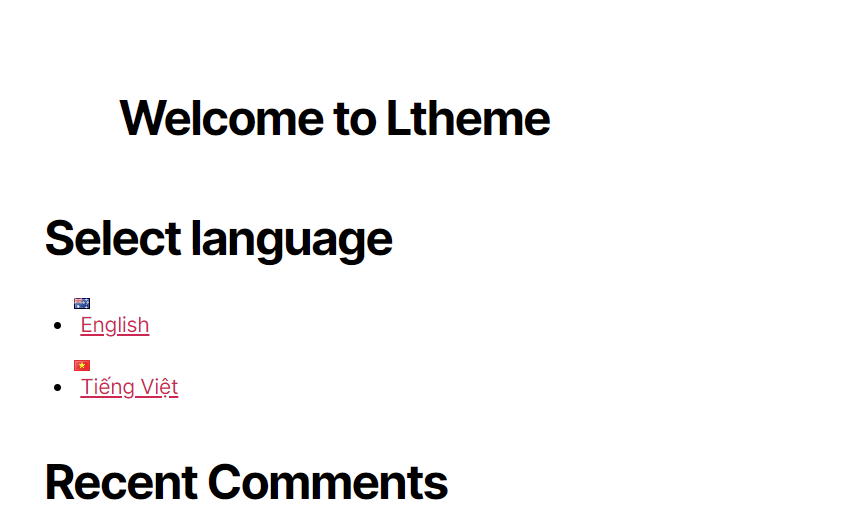
讓我們看看下面的結果。

結論
我們剛剛向您展示了構建多語言 WordPress 網站的 3 種方法。 如果您不確定哪個 WordPress 多語言插件更好,請不要擔心; 我們寫了一篇文章來幫助您簡單地為您的網站選擇最佳選項。 要了解更多信息,請查看 Polylang 和 TranslatePress 的比較。
本指南應該可以讓您輕鬆構建多語言 WordPress 網站。 如果您對上述主題有任何疑問或需要我們的幫助,請隨時在下面的評論區提及。 我們會盡快幫助您。
如果您需要參考其他可能性,我們的免費 WordPress 主題頁面為您的網站提供了數百個華麗、響應迅速且專業的插件。

