如何在沒有編碼的情況下建立一個非營利性網站
已發表: 2022-06-19你有強烈的意願為人民工作,讓社會變得更好嗎? 那麼創辦一個非營利組織是最好的主意。 它只需要您將組織的核心信息發送到正確的渠道。如果您建立一個非營利性網站,很容易讓人們聽到它。
事實是,大多數人都被困在這一步,認為為非營利網站創建網站是一件技術性的事情。 如果你是其中之一,我向你保證,你可以毫無疑問地自己做。
現在你可能想知道這怎麼可能! 在整個博客中,您將了解從哪裡開始、需要什麼以及如何在短時間內完成。
什麼是非營利網站?
非營利網站是非營利組織或慈善組織用來宣傳其事業、募集捐款和提供有關其工作的信息的在線平台。 該網站基本上有助於使組織的願景和使命對其目標受眾可見。
非營利網站通常包括一個頁面,其中包含組織的核心信息、有關組織的計劃和活動的信息、博客和捐贈按鈕。 這些是任何非營利組織過去常用的基本內容。 根據組織的利基和類型,站點結構可能會有所不同。

創建非營利網站所需的東西
在這裡,目標是自己設計整個網站。 但在你開始設計過程之前,你需要下面提到的一些基本的東西——
域名
域名將與組織名稱相同。 這將是您組織的在線身份。
託管
虛擬主機將是您存儲有關您的組織的信息的數據庫。
內容管理系統
您需要一個內容管理系統 (CMS) 來輕鬆管理內容。
為網站設置樣式的主題
該網站將需要一個主題以獲得更好的用戶界面。
用於自定義和設計網站的插件
您將需要一些用於網站設計的工具。 在這篇文章的下一部分中,您將了解有關上述每一項內容的詳細信息。
建立非營利網站的步驟
最後,您將從頭開始創建非營利網站的實際過程。 在這裡,所有內容都通過易於遵循的說明進行了詳細解釋。
第 1 步:選擇內容管理系統
建立非營利網站的第一步是選擇正確的內容管理系統。 內容管理系統使上傳、修改、編輯和刪除內容變得容易。 這意味著您將完全控制您的內容,您可以選擇要顯示的內容和不顯示的內容。
顯然,還有其他選擇。 但除非你有高預算或高端開發團隊,否則你不應該去定制一些東西。
不同的內容管理系統具有多種功能。 其中,WordPress是最受歡迎的。 WordPress 具有多種功能、簡單的導航系統和大量第三方資源。 最重要的是,它可以免費使用。

第二步:註冊域名
如上所述,您需要一個域名作為在線身份。 它必須是獨特的和吸引人的。 在您選擇組織名稱之前,請檢查域的可用性。
您可能會為慈善機構選擇一個名稱,但該特定域名不可用。 在選擇名稱之前檢查可用性將有助於避免問題。

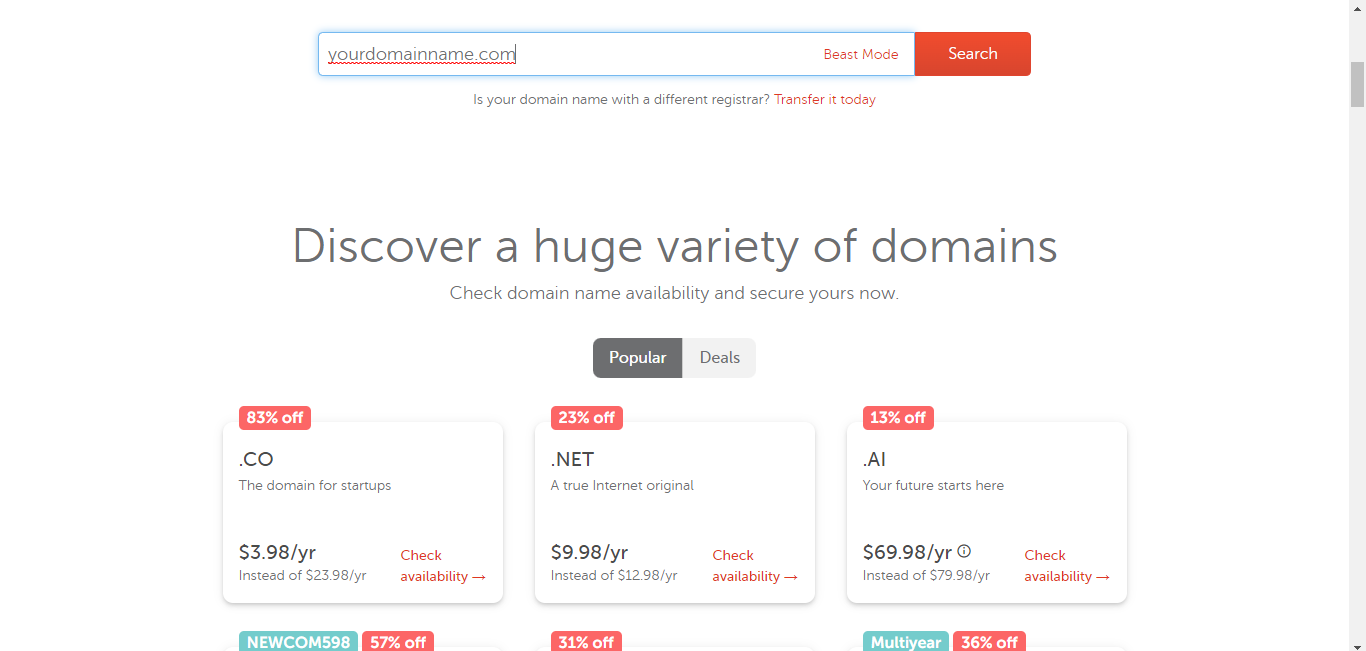
那裡有不同的知名域名註冊平台,您可以在其中檢查域名的可用性。 Namecheap 和 GoDaddy 是兩個最受歡迎的域名註冊平台。 訪問官方網站並檢查可用性。
除非它是高級域,否則它的成本不會超過 15 美元。 在註冊域名時,選擇 .org 作為擴展名,因為它與慈善機構和非營利組織等組織更相關。
第 3 步:選擇託管計劃
現在是時候選擇一個託管服務提供商來存儲您網站的所有信息了。 好消息是,有一些針對 WordPress 的特定網絡託管服務比其他服務表現更好。
瀏覽 WordPress 網絡託管服務的可用選項,然後選擇符合您需求的選項。 在最終確定託管計劃時,請檢查價格、速度、存儲和客戶支持。

儘管託管服務的價格各不相同,但平均成本為每月 3 到 50 美元。 如果您的預算緊張,您可以從 Bluehost 的共享主機開始。

第 4 步:安裝 Elementor 和 ElementsKit 插件
無論您使用什麼 CMS,都需要一些插件或工具來設計和定製網站。 WordPress 也是如此。 完成 WordPress 安裝後,您需要安裝可幫助您自定義網站頁面的插件。
但是,您不必安裝太多插件。 那麼,你需要什麼?
- 元素
- 元素套件
Elementor 是一個用戶友好的頁面構建器,它允許用戶在不編碼的情況下為 WordPress 網站創建頁面。 ElementsKit 是一個 Elementor 插件,可以讓 Elementor 獲得更多功能。
下載這些插件後,轉到您的 WordPress 儀表板 > 插件 > 添加新插件。 然後首先上傳Elementor 插件 > 安裝 > 激活。 但是,您也可以安裝免費版本。
現在上傳ElementsKit 插件 > 安裝 > 激活。

第 5 步:為非營利網站集成 ElementsKit 的慈善模板
安裝 Elementors 和 ElementsKit 後,您現在就可以設計非營利慈善網站了。 從 WordPress 儀表板開始,您需要開始設計頁面。 不用擔心! 您不必編寫任何代碼。
ElementsKit 帶有現成的模板,無需編碼即可設計各種網站。 用戶可以在設計他們的網站時簡單地選擇特定的模板。
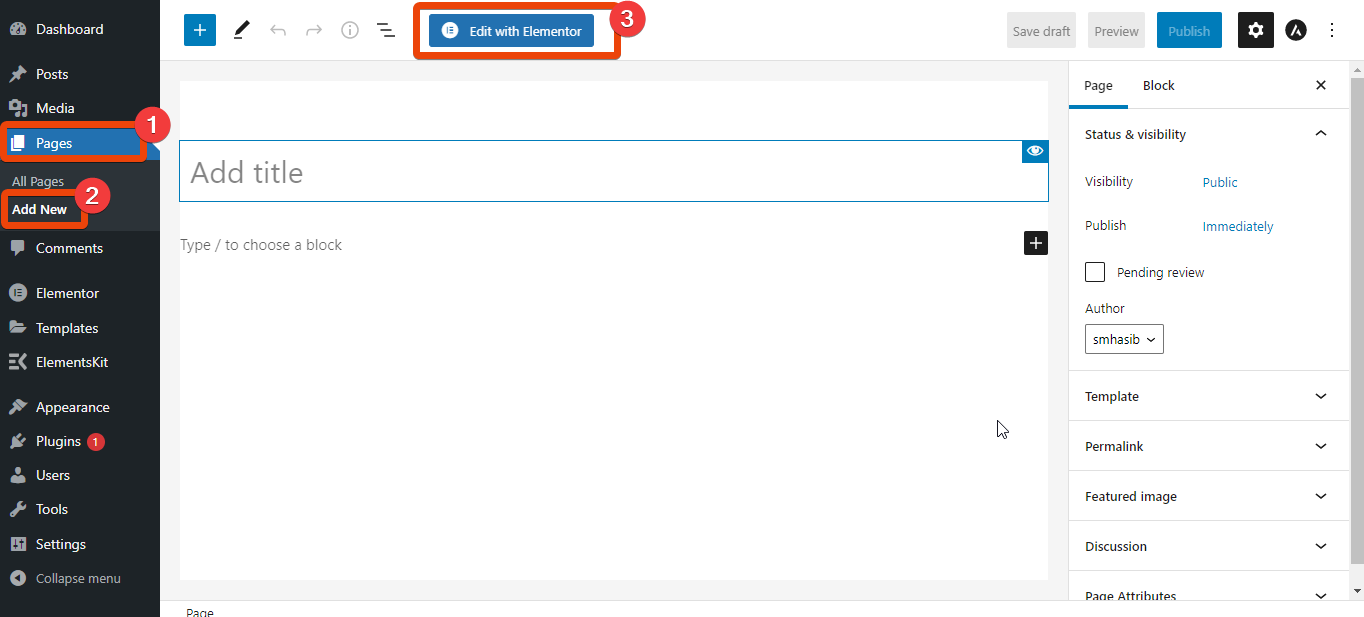
首先,您需要創建一個頁面來集成模板。 轉到您的WordPress 儀表板 > 頁面 > 添加新的。 從頁面頂部,選擇“使用 Elementor 編輯” 。

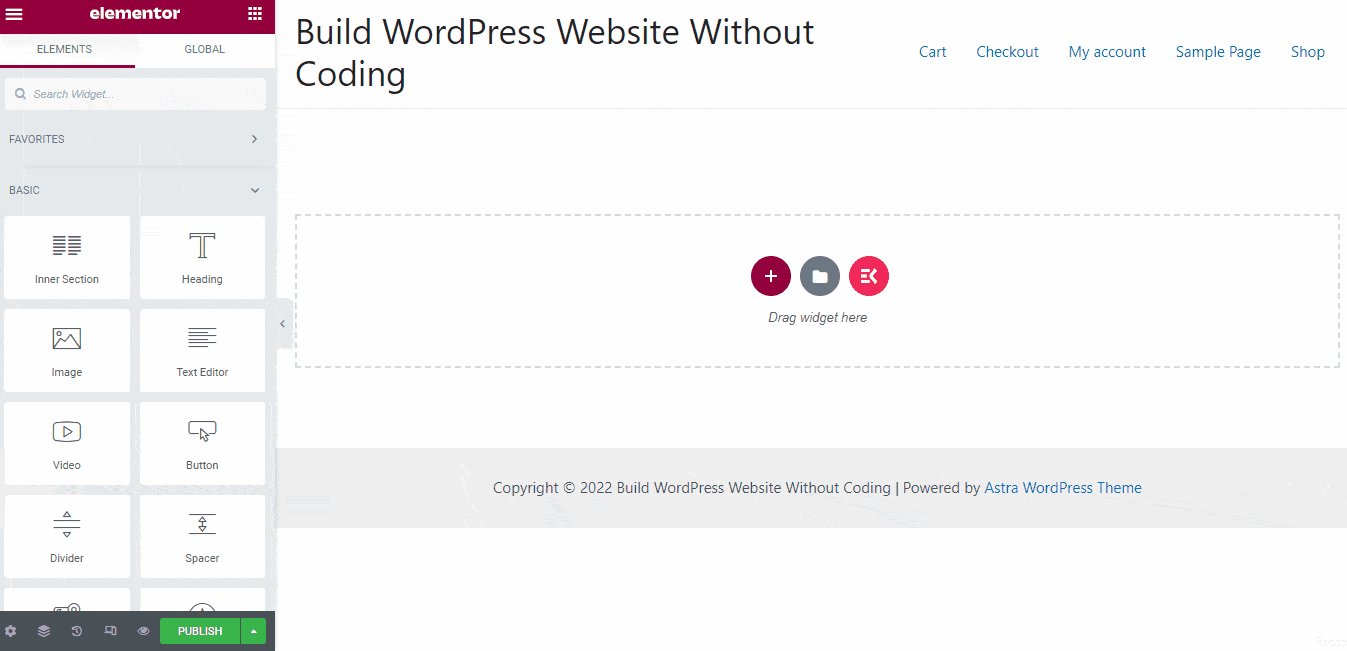
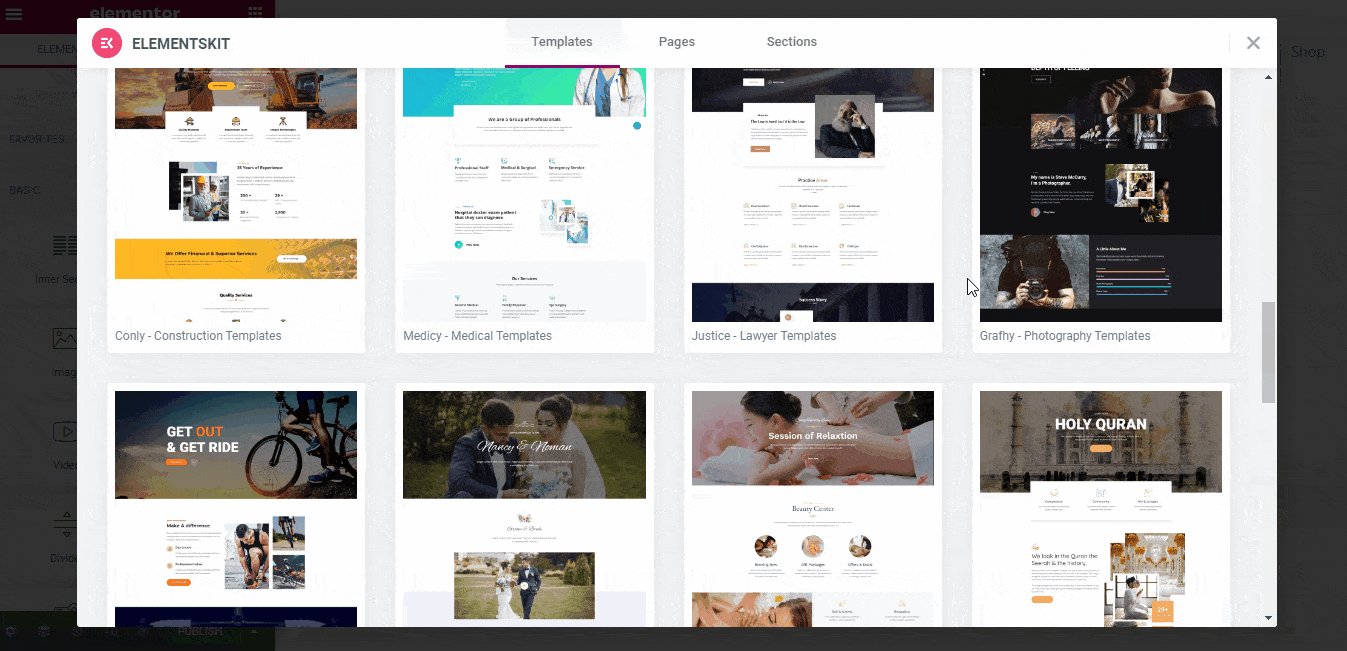
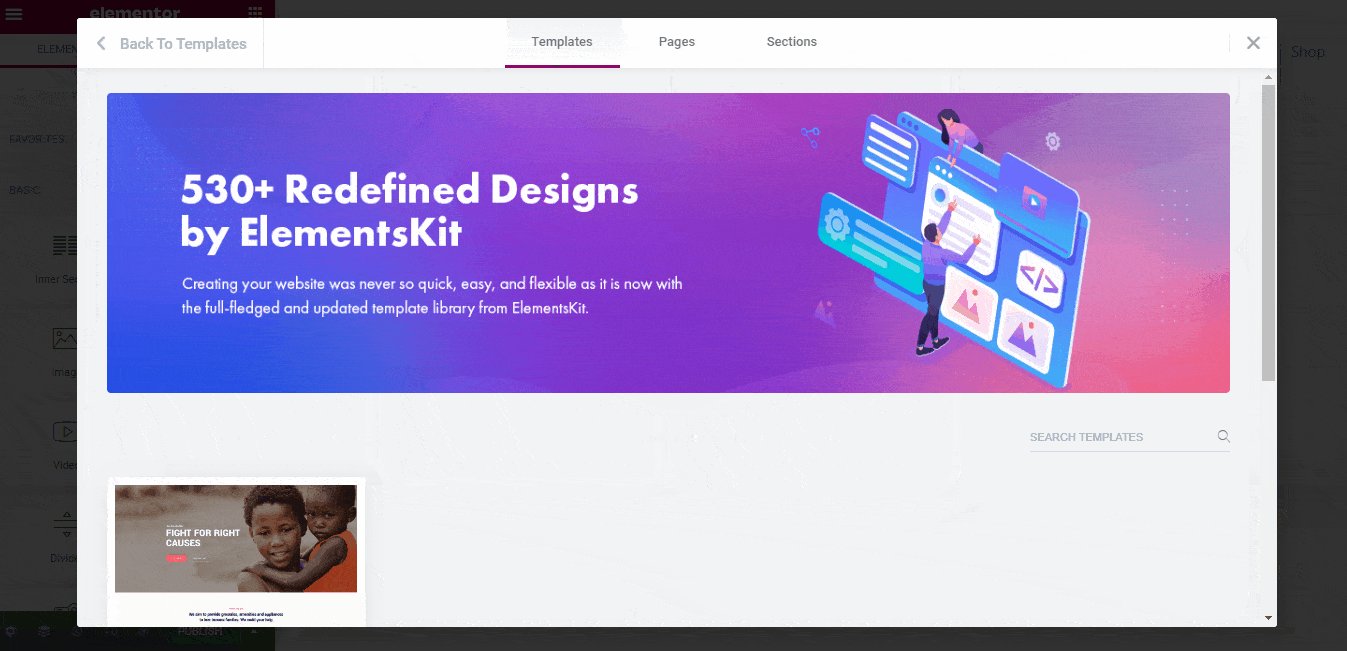
它會將您重定向到 Elementor 編輯器。 現在單擊頁面上的 ElementsKit 圖標,它將顯示所有可用的模板。
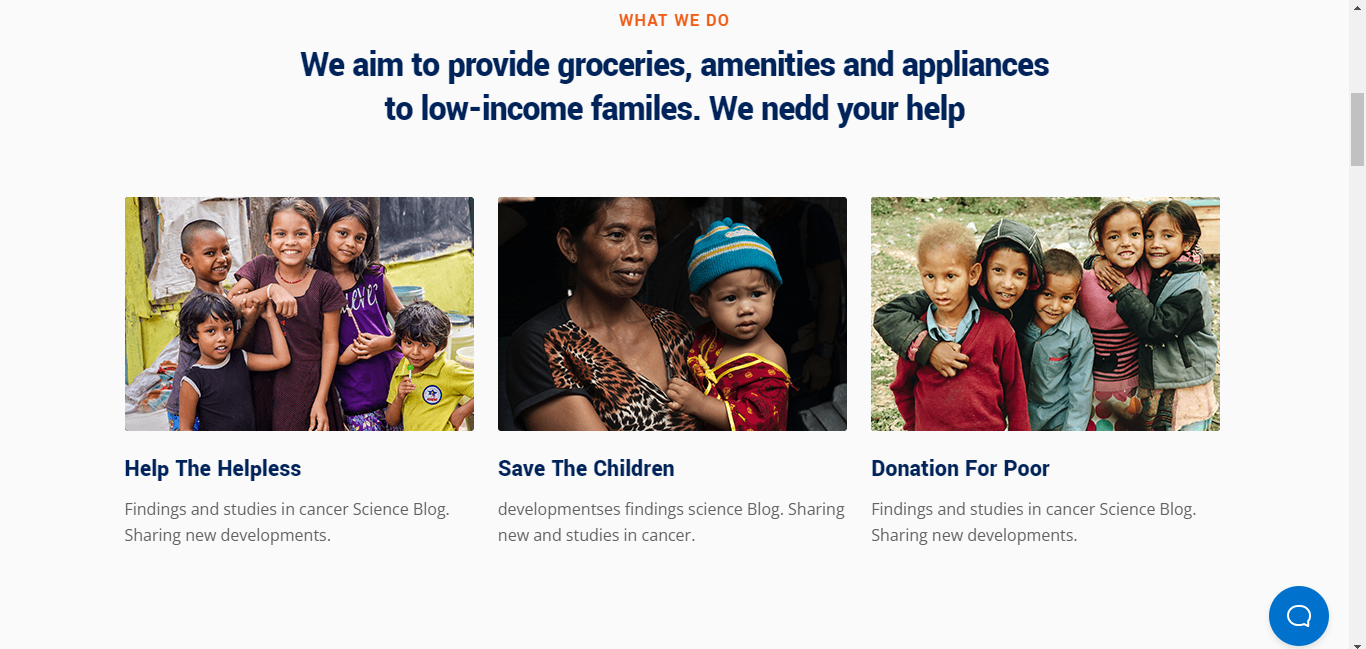
瀏覽模板列表並選擇“慈善模板” 。 單擊插入,所有演示內容將被導入頁面。 您將看到非營利組織所需的所有可用部分。

模板的每個部分都是高度可定制的。 您可以更改圖像、文本甚至樣式。
第 6 步:自定義慈善模板
如前所述,模板的所有部分都是可定制的。 現在是時候根據您的要求自定義這些部分了。
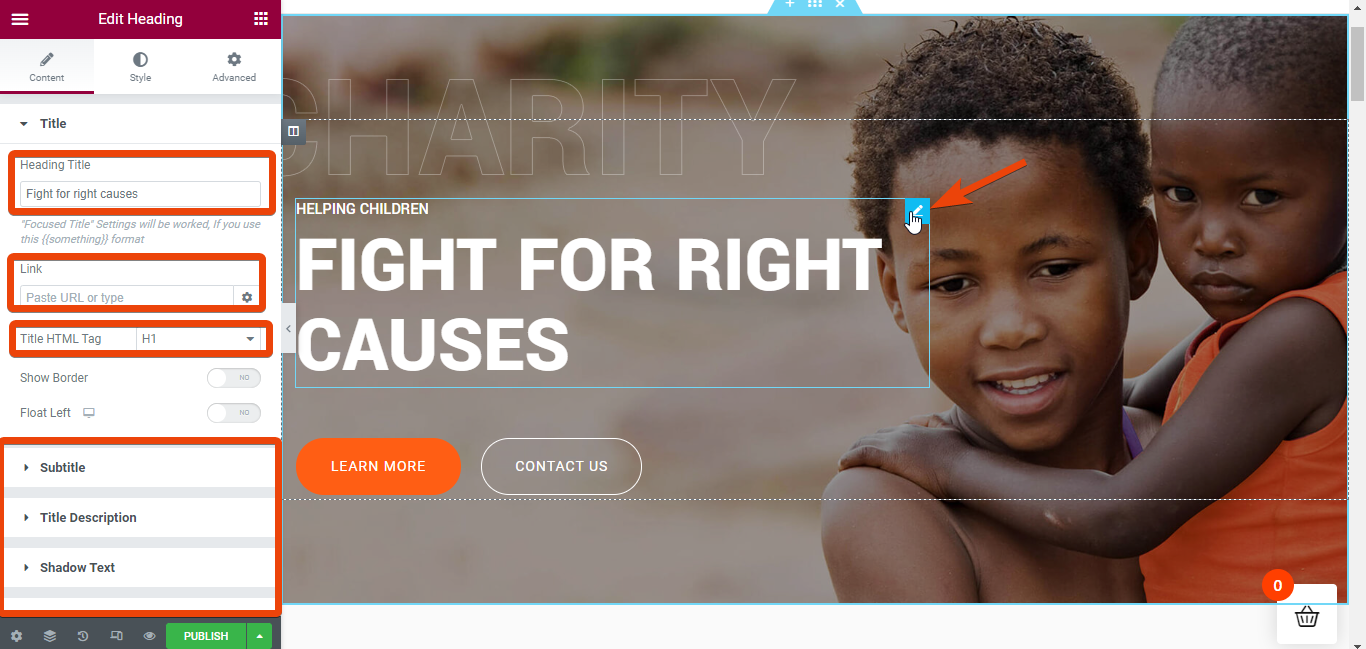
從頁面中選擇任何部分,然後單擊編輯圖標。 您將獲得所有自定義選項。 例如,如果要編輯標題,請單擊標題頂部的編輯圖標。
現在您可以編輯標題標題、鏈接、副標題、標題描述和所有內容。

同樣,如果您瀏覽模板的其他部分,您可以輕鬆地編輯和自定義它們。
默認情況下,模板將具有頁眉和頁腳。 但是您可以根據需要使用 Elementor 創建自定義頁眉和頁腳。
第 6 步:集成捐贈插件
最初,您可能沒有任何募捐計劃。 但是如果你以後想收集捐款,你必須至少集成一個捐款插件。
有不同的捐贈插件可用,您可以免費開始。 例如,您可以從 GiveWP - 捐贈插件和籌款平台開始。

第 7 步:預覽和發布非營利網站
最後,預覽您創建的頁面,如果一切正常,請發布它們。
集成到非營利網站的功能
如果您想建立一個獲得更多參與度的有效非營利網站,您需要在網站中包含一些基本功能。
- 必須與組織的願景保持一頁
- 如果您接受捐贈,請明確提及並保留支付網關
- 該網站應該有一個易於理解的導航系統
- 通過團隊頁面讓人們了解您的團隊
- 使用有關您的廣告系列的高質量圖片和視頻
最後的話
按照上述步驟,您可以輕鬆地從頭開始構建一個非營利性網站。 由於您將使用現成的模板,因此無需編寫代碼。 此外, ElementsKit 的慈善模板是高度可定制的,為網站提供了專業的外觀。