我使用 ChatGPT 創建 WordPress 外掛的旅程:120 小時的工作,沒有經驗
已發表: 2024-08-28老實說:我實際上認為我可以在短短幾個小時內使用 ChatGPT 來建立一個 WordPress 外掛。或者,至少,所有 YouTube 教學和 Twitter 貼文都讓我相信這一點。
但讓我告訴你,這些故事遺漏了一些關鍵細節——準確地說,大約是 120 小時的細節。是的,這就是我從開始建立插件到完成實際花費的時間:120 小時!
就上下文而言,我之前沒有任何外掛程式或 WordPress 開發經驗,但我還是決定投入其中。雖然我喜歡這個挑戰,但它比我預期的要困難得多。每走一步,我都會遇到一個又一個障礙,其中許多障礙我甚至不知道存在。這很令人沮喪,但也是一次巨大的——巨大的(!)——學習經驗。
假設您打算跟隨我的腳步,我強烈建議您事先完整閱讀本文。我這麼說並不是為了某種自我推銷。我這麼說是因為它確實可以節省您數小時甚至數天的額外工作。在這個過程中我偶然發現了很多事情,直到事後我才意識到它們的重要性。不幸的是,這導致了無數本可以避免的程式碼修改(充滿了很多挫折感)。讀完這篇文章,你就不會再遇到這個問題了。
這是給誰的,不給誰的 🙋♂️
根據您的背景和技能,您可能想知道自己是否「足夠有資格」執行此操作。我就說這麼多:
雖然您不需要具備任何先決編碼知識,但您確實需要熱衷於學習一些程式碼和開發插件的一般過程。有很多階段需要完成,而且很多時候,就完成它所需的技能(甚至工具)而言,一個階段與另一個階段無關。簡而言之,準備好學習——很多。
根據您的插件的性質和您的最終目標,您可能很容易需要一個月或更長時間才能拿出最終產品。
對細節有敏銳的洞察力並識別模式會有很大幫助,了解 PHP、JavaScript 和 CSS 的作用也會有很大幫助。您不需要知道如何使用它們進行編碼,但了解它們的目的以及如何使用它們將是一個優勢。
如果以上都無法描述您的情況(尤其是學習的意願),並且您正在尋找快速簡便的解決方案,那麼這不適合您。這既不快,也不容易。但是,如果你付出努力,這是可能的。
如果您對此表示同意,那麼我們就開始吧。
第一階段:詳細規劃你的外掛📝
您需要問自己並回答的第一個問題是我想要建立什麼類型的插件以及我想要它做什麼?
您可能會想要匆忙完成此操作,以便可以開始實際建立和編碼,但我強烈建議您花點時間。您在此處所做的操作將為您的提示奠定基礎,並使您能夠以有組織的方式進行構建,而不是即時添加內容。要有效地度過此階段,請考慮以下事項:
- 您希望您的外掛程式具有哪些功能?
- 您希望 wp-admin 方面是什麼樣子?
- 建立線框或流程圖以視覺化插件的工作流程。
- 將其繪製出來並描述到最微小的細節。
- 決定是否要將其供私人使用,或者是否要將其放在 WordPress 儲存庫中以供公共存取。
功能
wp 管理員
線框或流程圖
結合一切並詳細描述
私人使用與透過 WordPress 存儲庫的公共訪問
第二階段:給 ChatGPT 一個詳細的提示,開始開發🗣️
這裡的主要想法是透過清晰的說明向 GPT 提供您的插件的概述。作為一般性建議,我建議您避免嘗試立即建造整個房子。最好採取一磚一瓦的方法。
假設您要建立我的插件作為範例。
儘管它有八種效果,但我建議告訴 GPT 您想從一個效果開始。幾乎就像您正在建立一個單效插件而不是八效插件一樣。然後檢查以確保效果有效 - 包括後端設定區域。修復所有錯誤,一旦一切看起來都不錯,就添加下一個效果。然後就依照這個過程,一一進行即可。
這樣做的原因是,隨著程式碼複雜性的增加,可以更輕鬆地修復可能引入到程式碼中的任何錯誤。如果 GPT 立即產生所有程式碼並且很多東西都無法正常工作,那麼修復起來就會困難得多。
您仍然希望向 GPT 提供有關您對該插件的整體願景的廣泛概述,但首先要關註一些特定的事情來結束提示。
為了節省您的時間,我創建了一個範例模板,您可以將其提供給 ChatGPT 以幫助您入門。
括號 [X] 中的部分需要您的輸入才能完成。您可能需要也可能不需要進一步編輯它,具體取決於您計劃建立的插件類型。
如果您不明白提示中的所有內容,請不要擔心,我也不明白。當你經歷這個過程時你會學到東西。
我的提示🤖
I want to build a WordPress plugin called [name] that does the following: [General overview but don't give GPT the specifics yet] I'd like it to work via [Refer back to the section "combine everything and describe it in detail" from phase one; think about how you want your plugin to function - if you're not sure, then you can delete this part] . I would also like to create a settings menu in wp-admin so that users can [Explain what you want your settings menu to look like and do, including any specific UI/UX considerations; if you create any wireframes, upload those as well] I plan on using the following tools for this process: - Docker and/or Local by Flywheel {Choose one or use both} - Terminal (MAC) {if you're using a PC, substitute with Command Prompt} - Sublime Text - Chrome and Chrome inspector tool Also, I want to use GitHub for version control to track changes and collaborate effectively. I will use the default WordPress template provided by GitHub to generate the code for the .gitignore file. However, I will need your help to walk me through how to set up a repository and how to commit my files to it. For the main PHP file, the author name should be [your name] and the author URI should be [your website if you have one] . For any code you generate, please use tabs for indentation and not spaces. {important if you plan on submitting your plugin to the WordPress repository} If you need to enqueue any scripts, please ask me questions to help me figure out whether we should use conditional loading or if we should enqueue globally. In addition, when generating CSS, please follow BEM (Block Element Modifier) methodology. Let's begin with [insert which feature you'd like to build first] Please [Optional: help me setup Local by Flywheel and then] generate the initial PHP file and advise on next steps after that.在您向 ChatGPT 提供提示後,它將引導您完成我在下面概述的其餘步驟。值得注意的是,根據 ChatGPT 的心情或您自己想要遵循我所列出的流程的願望,我列出所有內容的方式可能不像它所呈現的那樣線性。
為了讓您了解我的意思,我親自測試了該提示三次。除了幫助我設定 Local by Flywheel 和產生初始 PHP 檔案之外,它每次都選擇以不同的方式執行其他步驟。
第一次嘗試

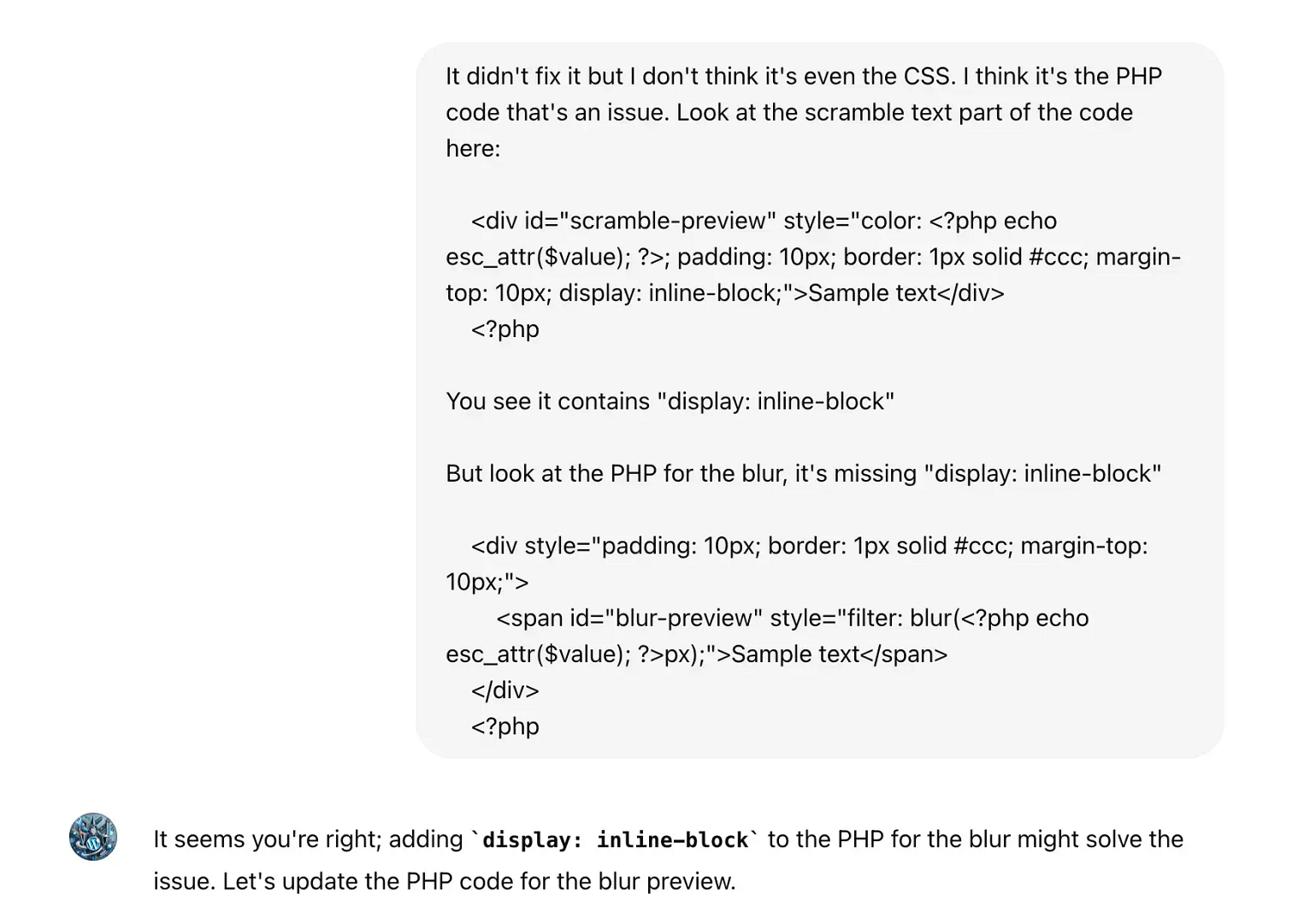
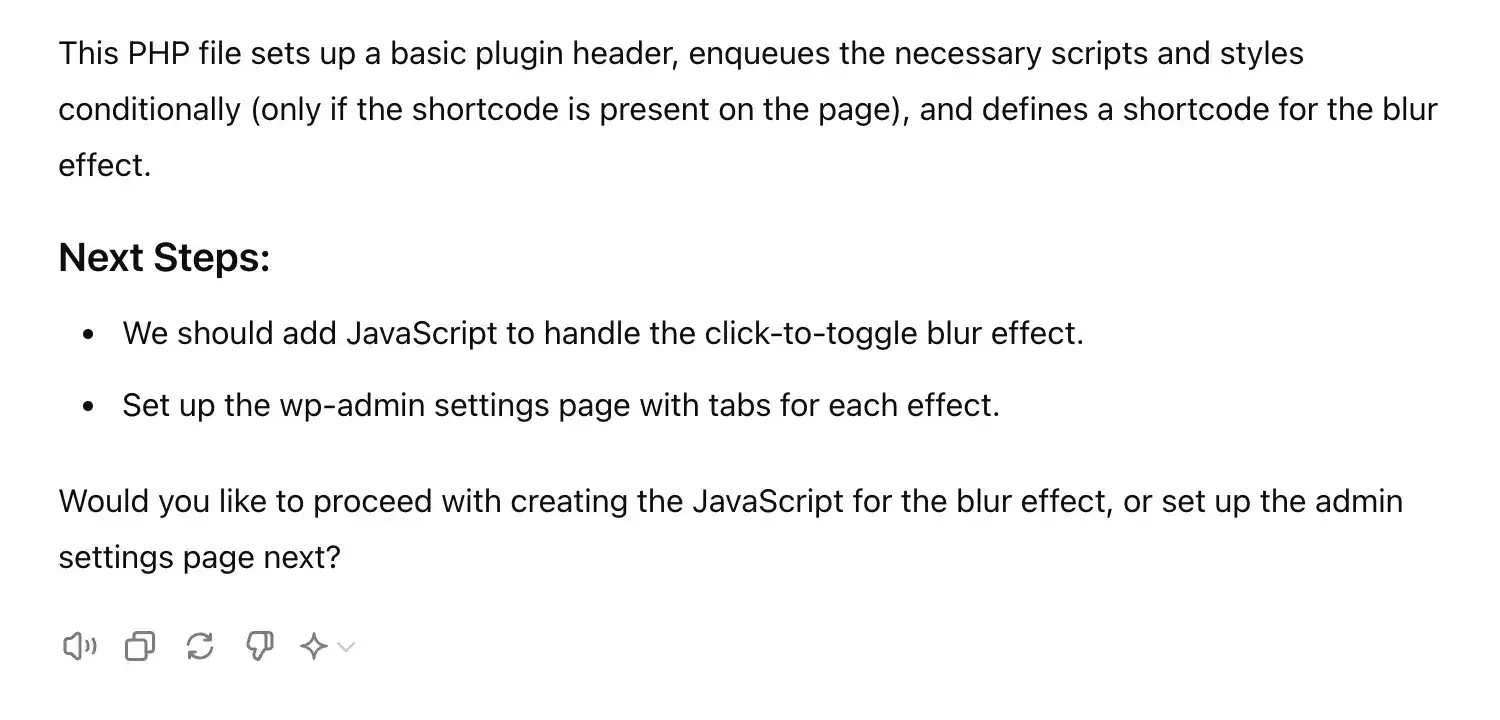
在我的第一次嘗試中,ChatGPT 並沒有超出產生 PHP 檔案的範圍,而是向我提供了接下來如何進行的兩個選項。值得注意的是,它確實遵循了有關使用條件載入對腳本進行排隊的說明,也提到了這一點。
第二次嘗試
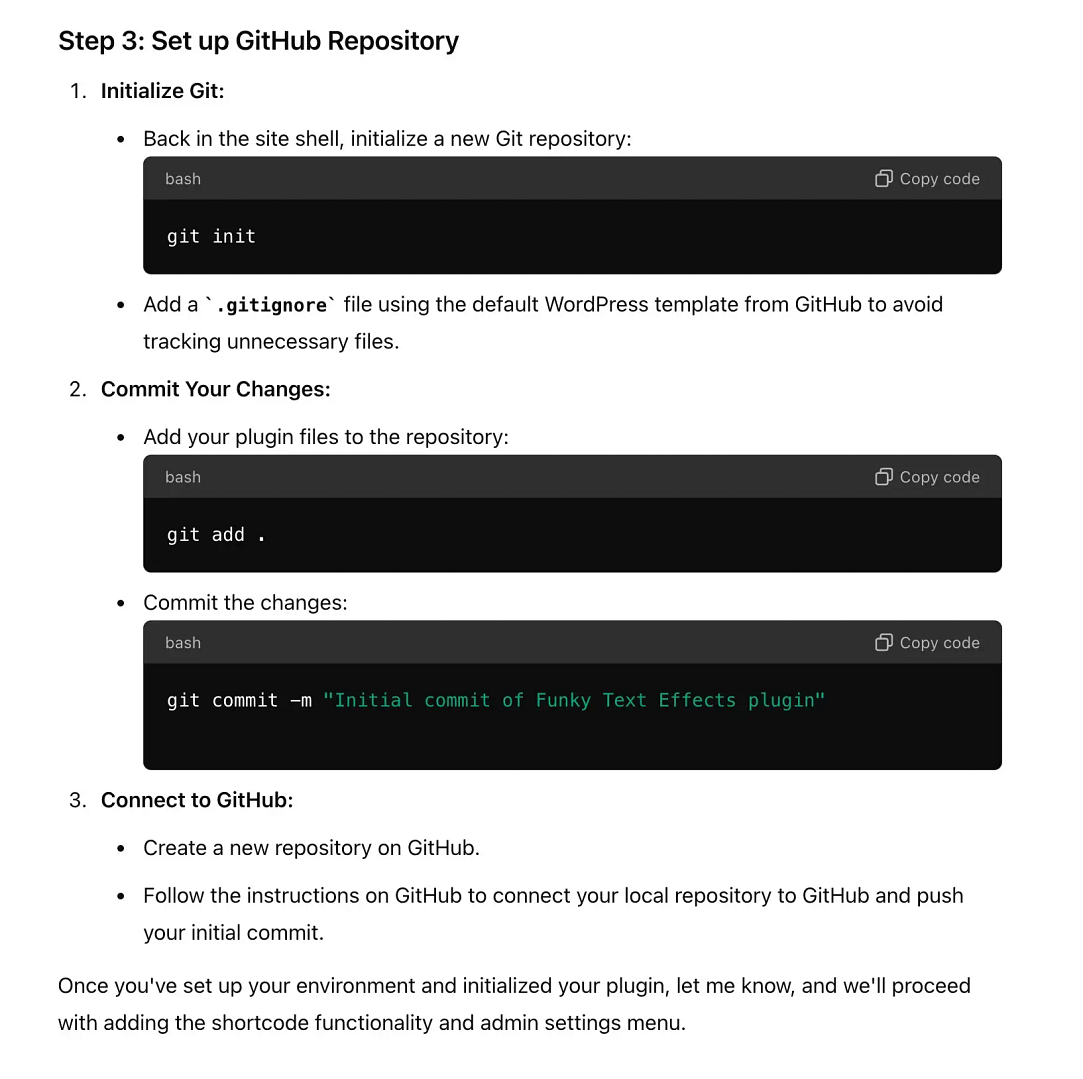
第二次嘗試產生了最簡單的 PHP 文件,但就步驟而言卻是最徹底的整體回應。它直接使用終端機來設定專案目錄並初始化 Sublime。它甚至指導我如何設定 Git 儲存庫。

第三次嘗試
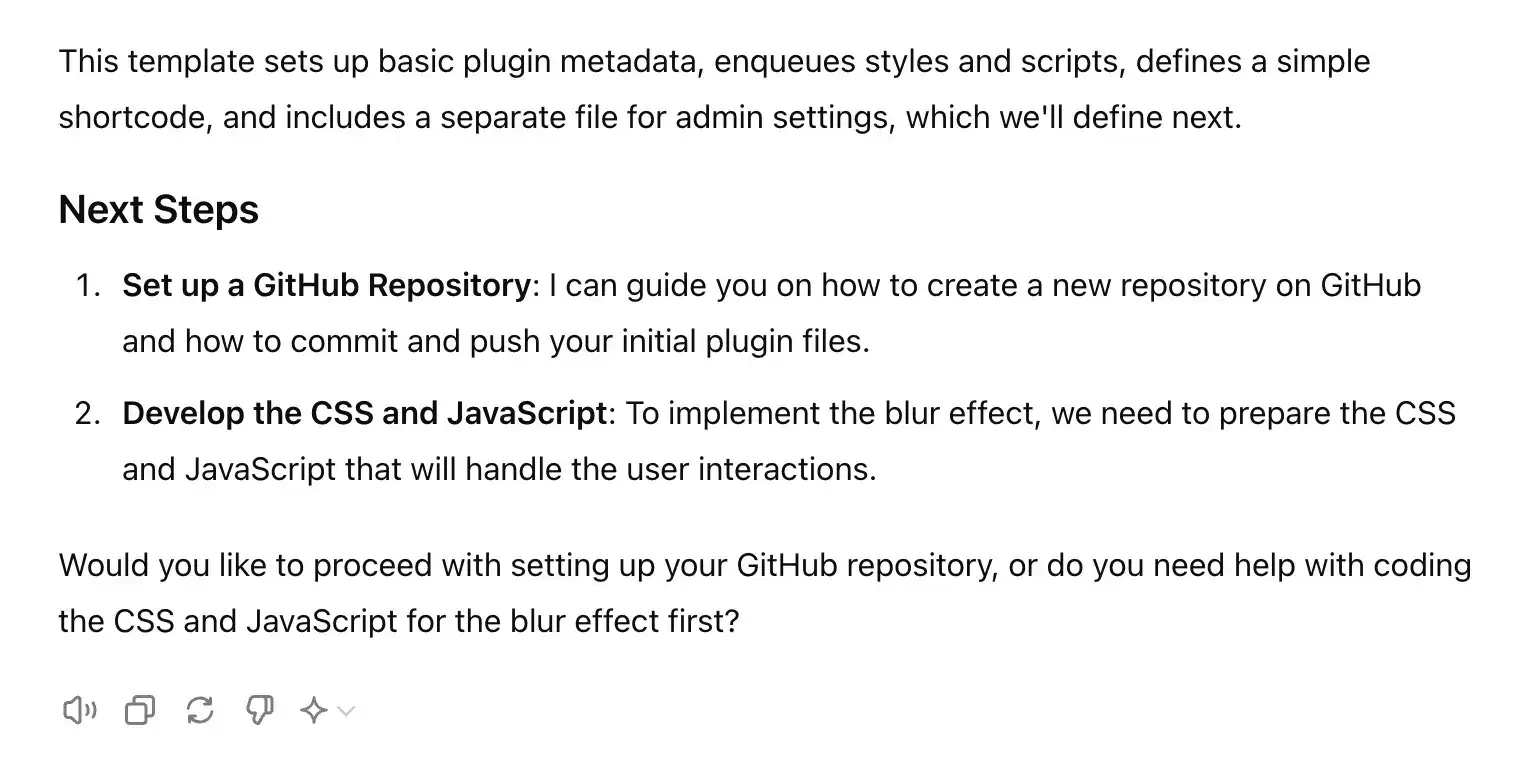
第三次嘗試與第一次嘗試有些相似。儘管與第一次嘗試不同,ChatGPT 沒有為腳本設定條件加載,也沒有詢問我。它只是預設將它們生成為全域的。

外賣
我與您簡要分享這三個嘗試的原因不僅是為了強化我之前所說的工作流程不一定會標準化的內容,而且是為了指出提示對您來說和對於 GPT 一樣重要。
我的意思是,您應該關注 ChatGPT 正在做什麼以及沒有做什麼,並在它掉線時將其重新帶回正軌。因此,當您完成此旅程時,請不要忘記參考提示以及我稍後將在調試部分中分享的指示。提醒並重新調整 ChatGPT 盡可能執行您希望它執行的操作。
下載我的插件並測試一下📥
如果您想試用我的外掛程式的“工作版本”,以下是 zip 檔案。我將在不久的將來更新它以包含 WP 儲存庫版本,但這將讓您暫時使用它。
第三階段:工具、劇本、目錄和 Git 👩💻
在此階段,您將為建立插件奠定基礎。這也是學習曲線會迅速增加的地方,特別是當您開始安裝腳本和使用終端機(或命令提示符,如果您在 PC 上)時。詳細情況如下:
- 決定您要使用哪個本機環境工具(例如 Local by Flywheel、Docker)。
- 設定您的項目目錄。
- 安裝您的腳本(例如,npm、Composer)。
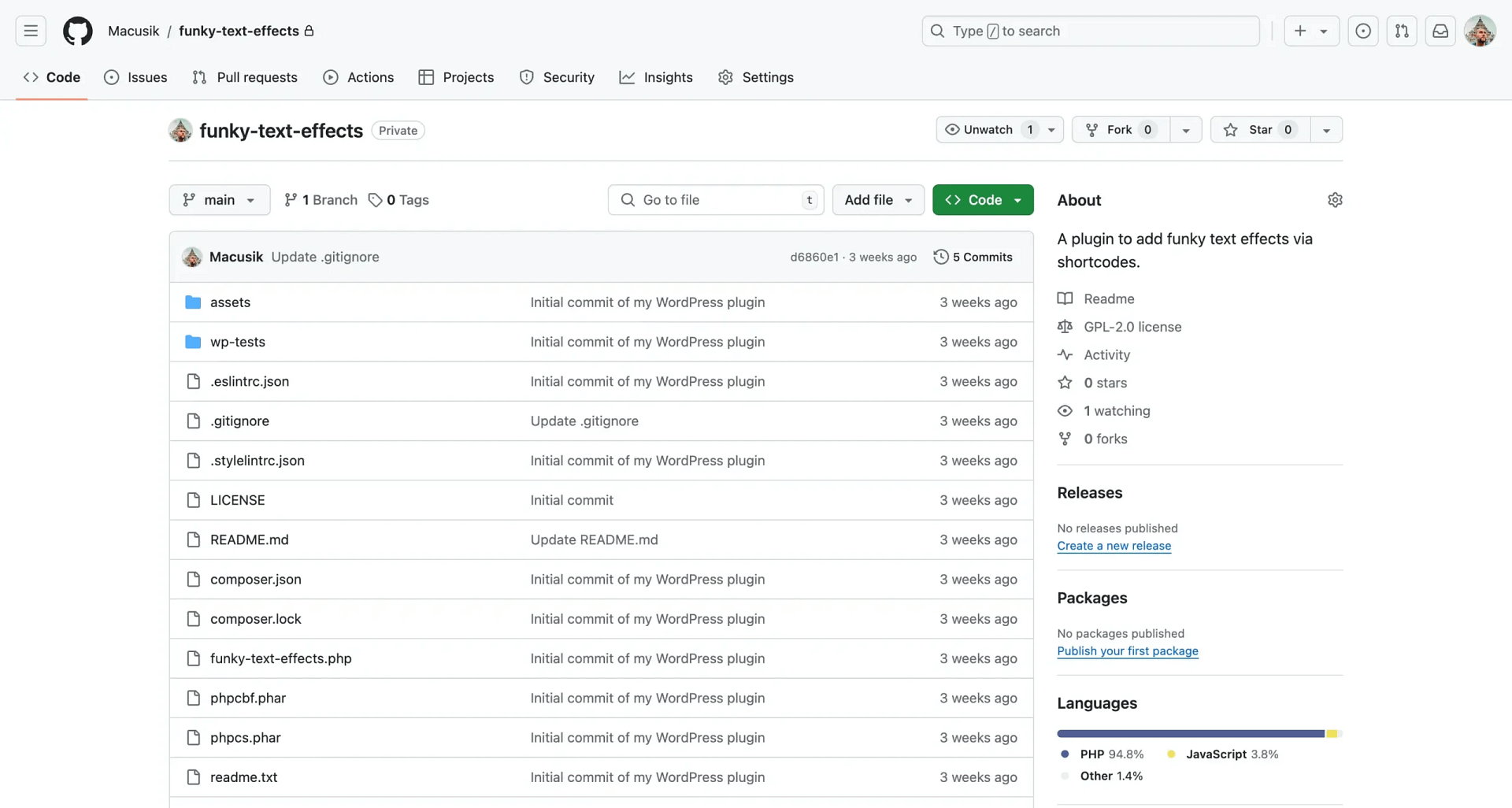
- 設定 Git 儲存庫(“repo”)並將插件檔案提交(上傳)到其中
建構本地環境
設定項目目錄
安裝腳本
建立 Git 儲存庫(“repo”)並提交文件
第四階段:插件播放時間🖱️
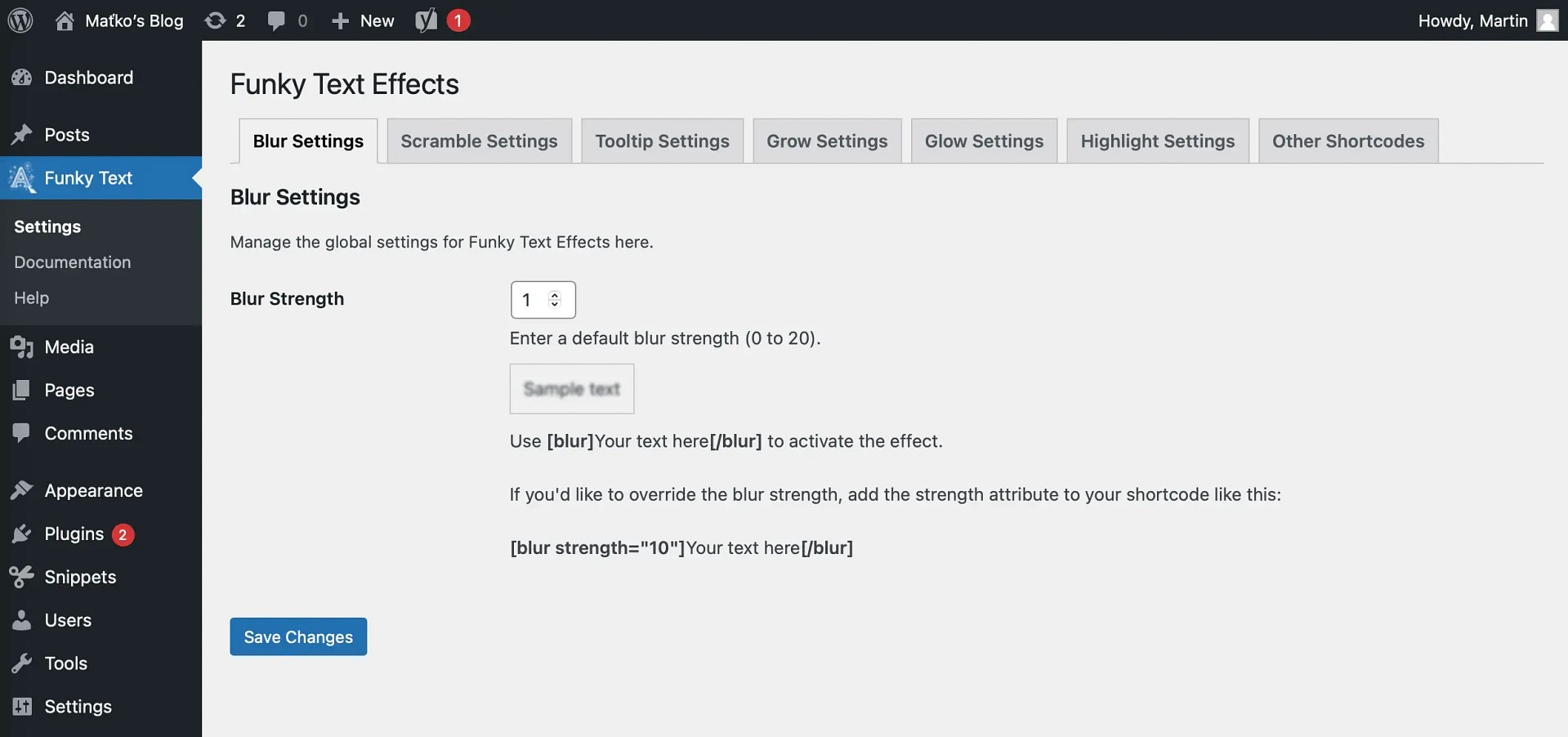
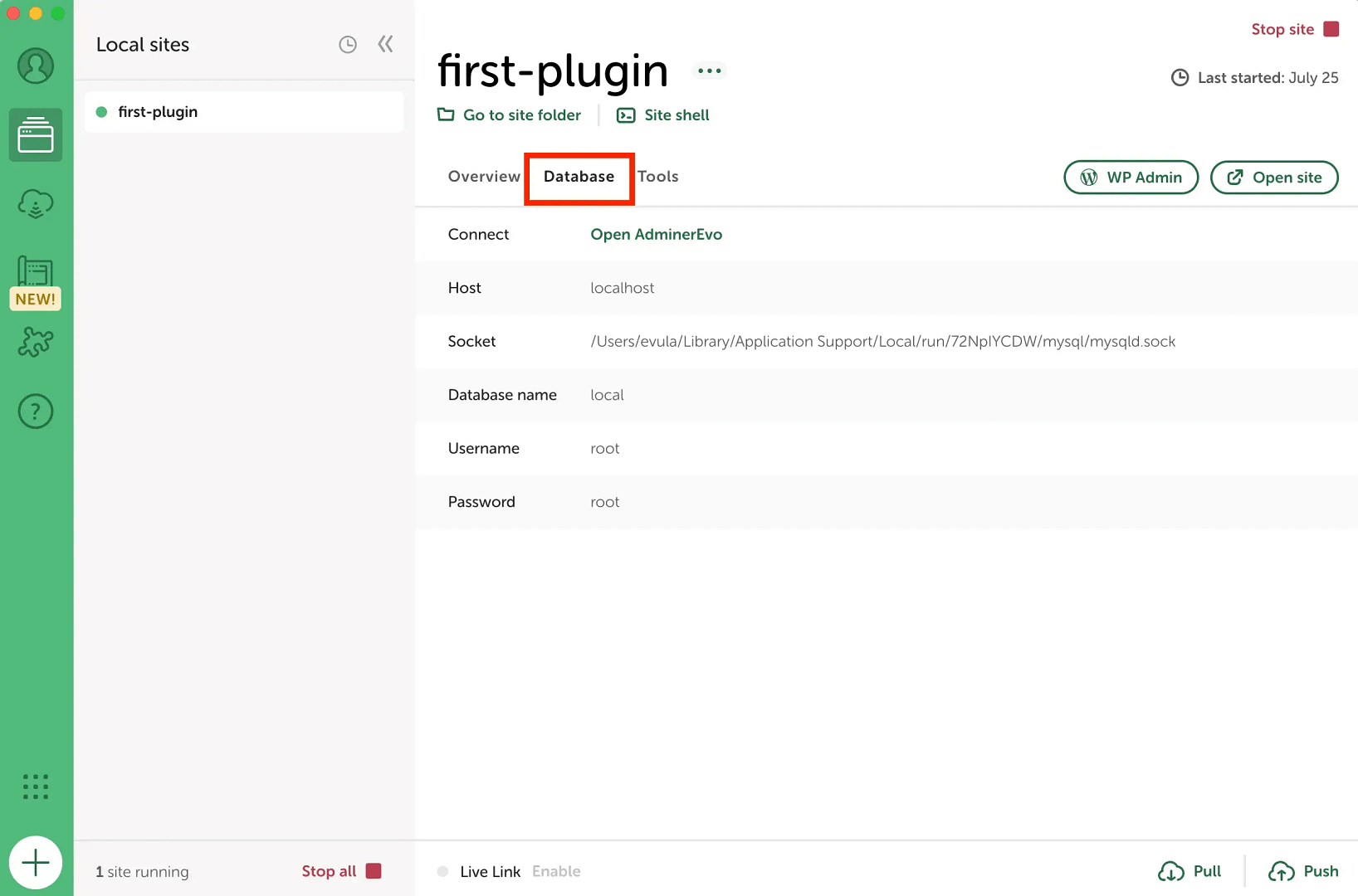
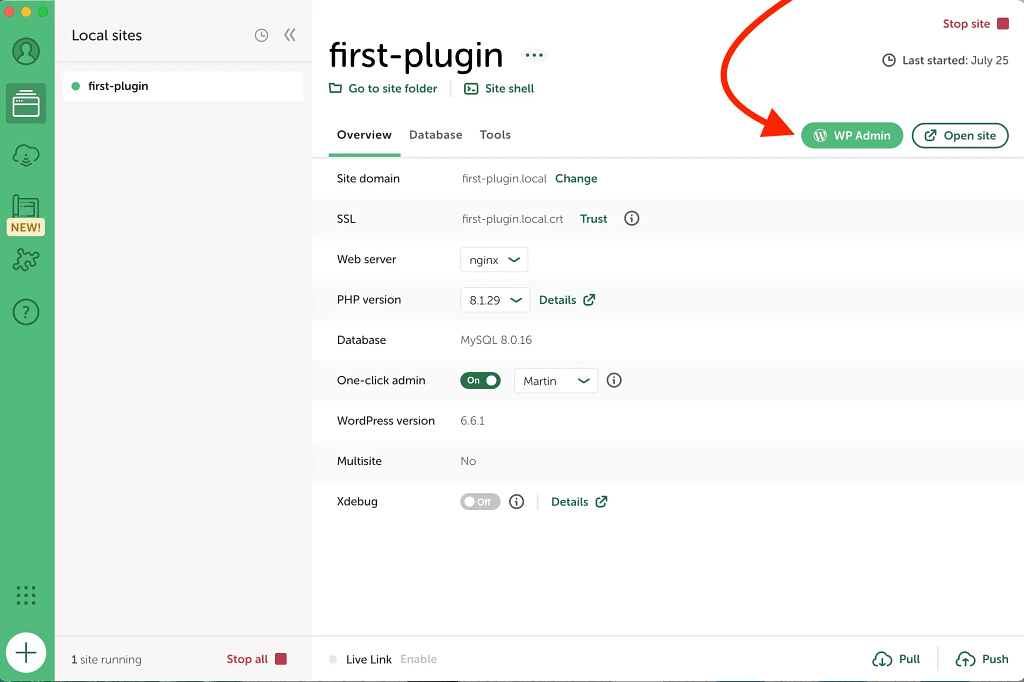
在所有階段中,我想說這個階段和下一個階段可能是最有趣的,因為這是你真正開始看到一切都整合在一起的時候。首先,您需要登入本機 WordPress 安裝。如果您最終使用 Local by Flywheel,則非常簡單,只需單擊右上角附近的WP Admin 按鈕即可:

如果您最終使用 Docker 或其他本地開發工具,並且不確定如何進入您的站點,只需詢問 ChatGPT。
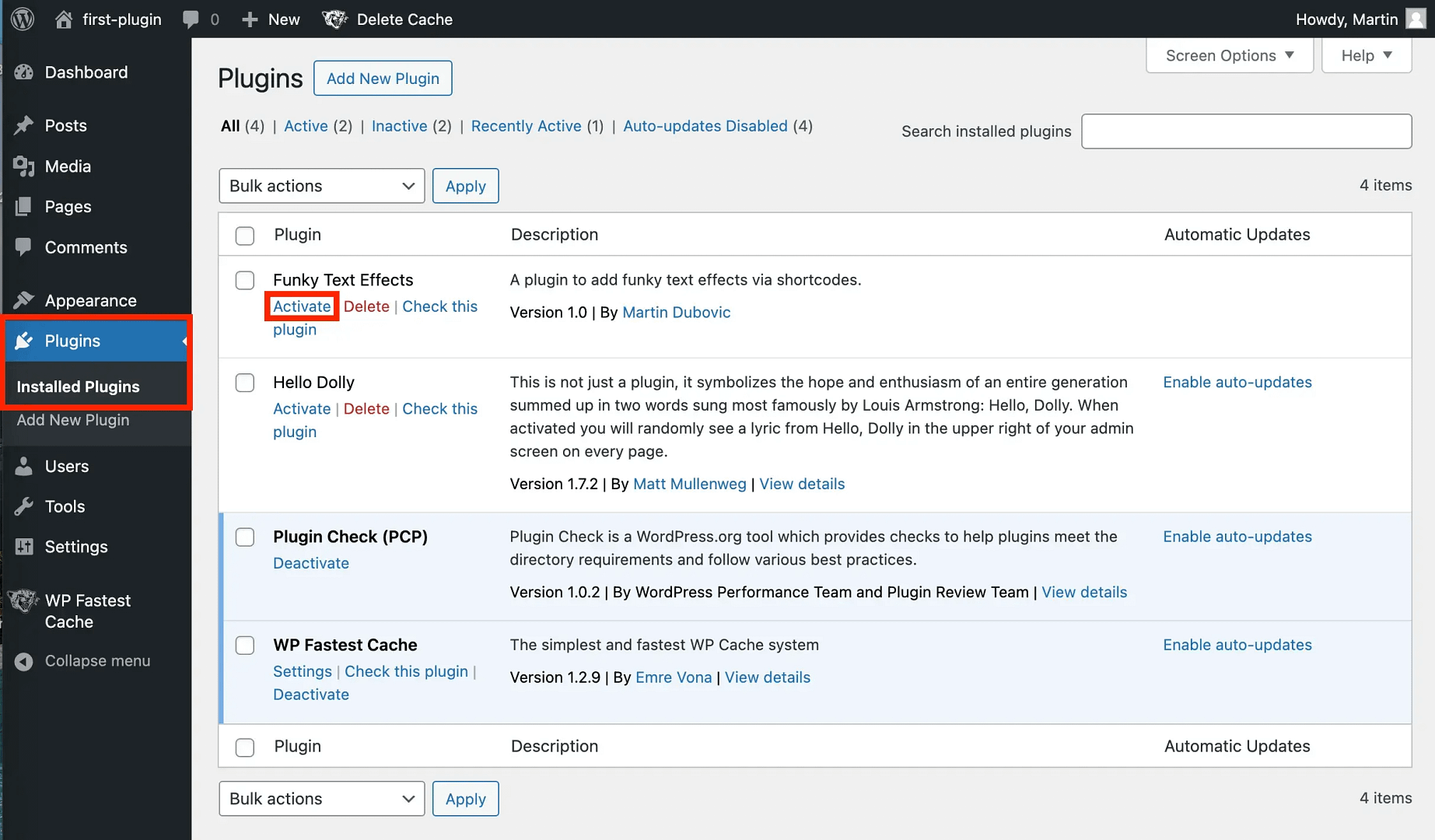
登入後,透過外掛程式 → 安裝的外掛程式啟動您的外掛程式。然後在清單中找到您的外掛程式並點擊「啟動」 :

⚠️重要提示:如果您在這裡沒有看到您的插件,請不要驚慌。這很可能是目錄不匹配,但無論如何,您可以點擊 ChatGPT 來幫助您解決問題。如果您發現自己在多次嘗試後仍然陷入困境,而 ChatGPT 沒有建議您嘗試 WordPress 偵錯模式,那麼請它為您提供程式碼片段。它們看起來像這樣:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );
define( 'WP_DEBUG_DISPLAY', false );啟動插件後,開始使用它並做筆記:
- 一切都如預期進行嗎?極不可能。
- 什麼不起作用?在什麼情況下它不起作用?
- 您在最初的提示描述中完全忽略了哪些無法正常運作的小問題?
做好筆記後,您就可以進入下一階段:調試和 linting。
第五階段:調試和 linting 💻
插件複雜性和錯誤之間存在相關關係:插件越複雜,出現錯誤的可能性就越大。但即使是更簡單的插件也需要 linting 和調試。

棉絨
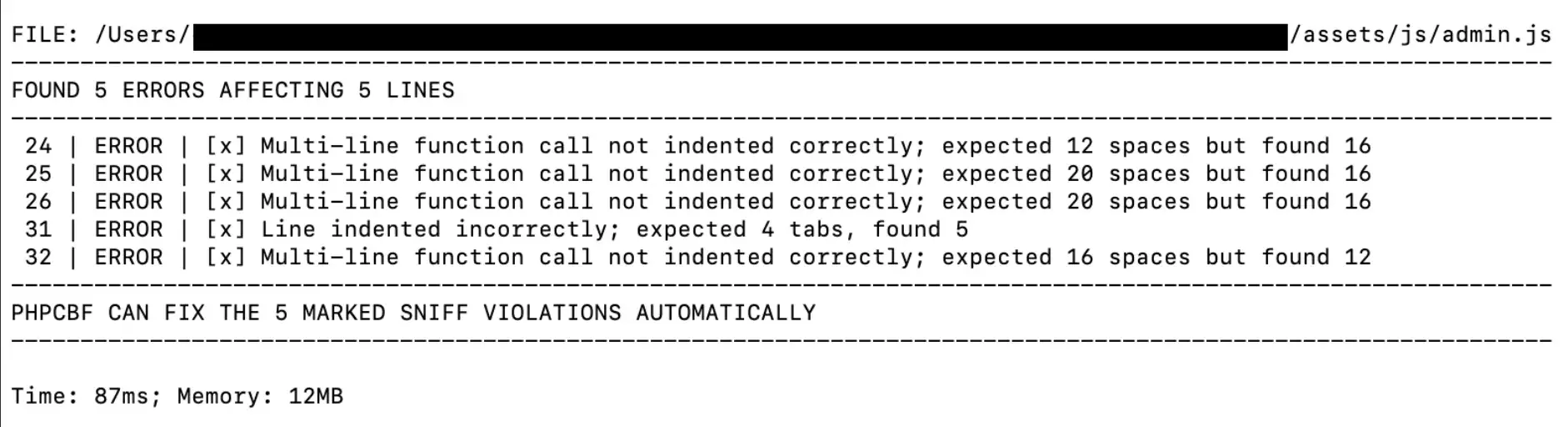
如果本文是您第一次看到“linting”這個詞並且不確定它的含義,很簡單,它會根據該類型程式碼的一組規則和標準檢查您的插件程式碼。然後,它會告訴您是否發現任何錯誤或不一致、它們所在的行以及如何解決它們。

Linting 相當簡單。只需確保您使用適合您將要處理的程式碼/檔案類型的 linting 工具即可:
- PHP_CodeSniffer 與用於 PHP linting 的 WordPress 程式碼標準。
- ESLint 用於 JavaScript linting。
- StyleLint 用於 CSS linting。
對於 JavaScript,您可能還需要新增:
- ESLint Unicorn:超過 100 個強大的 ESLint 規則。
- ESLint Promise:對於管理非同步任務非常有用,例如 API 呼叫、資料庫查詢、檔案處理或任何需要時間才能完成的操作。
偵錯
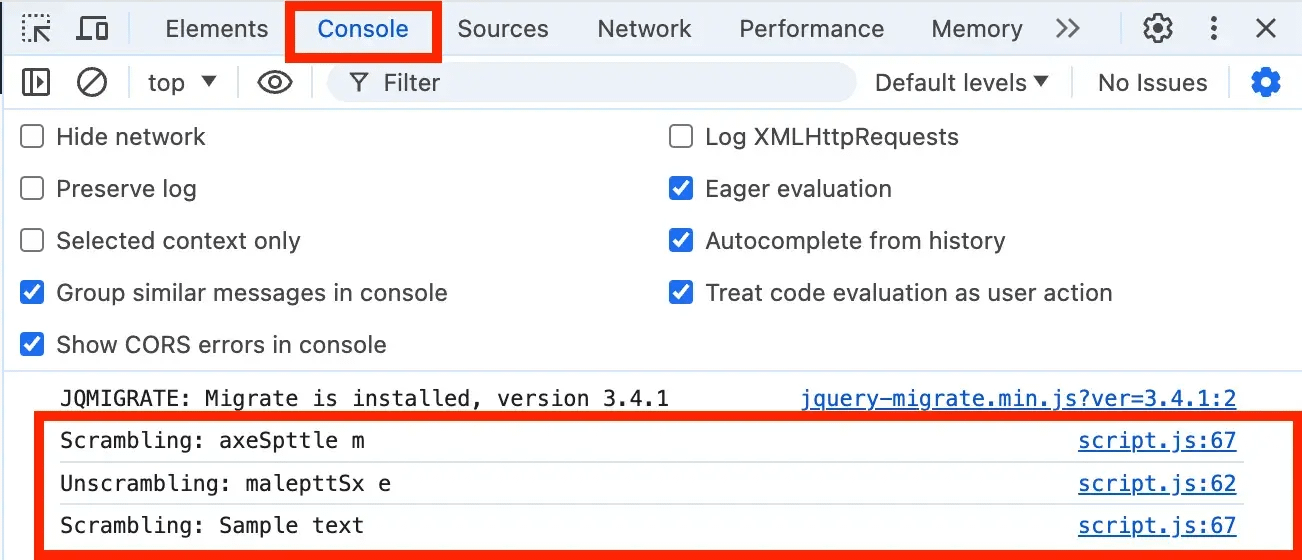
與 linting 相比,調試很像您在上一階段所做的事情,即您自己使用插件,識別需要修復的問題,然後您自己修復它們或請求 ChatGPT 幫助您。
我個人發現調試比 linting 更複雜。一個重要原因是,當您進行 lint 偵測時,linting 流程的輸出會準確地告訴您問題是什麼,以及它們在程式碼中的位置。透過調試,您就無法獲得這種奢侈。由您和 ChatGPT 來解決這個問題。
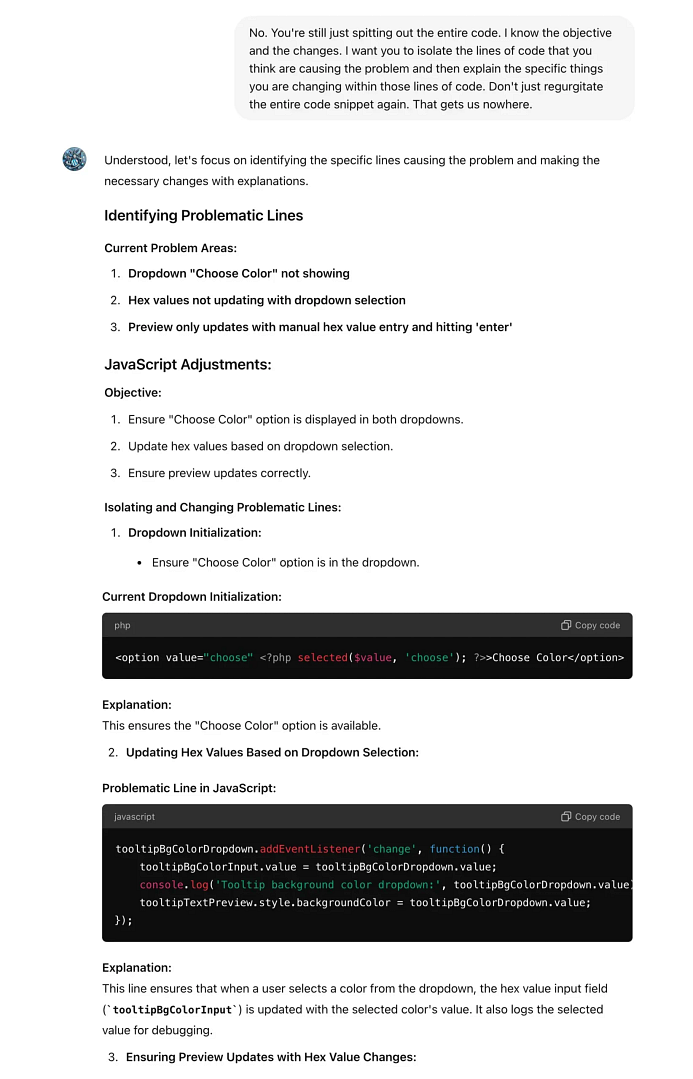
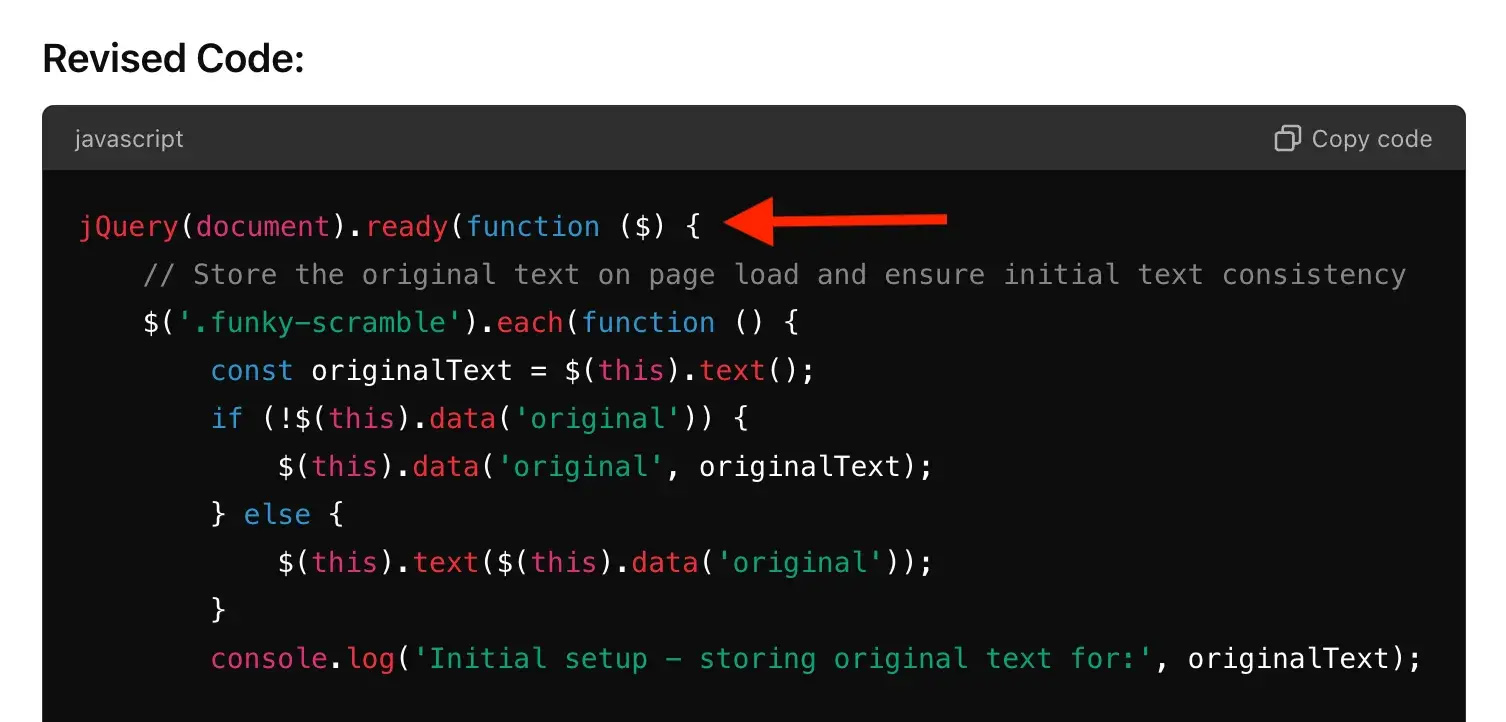
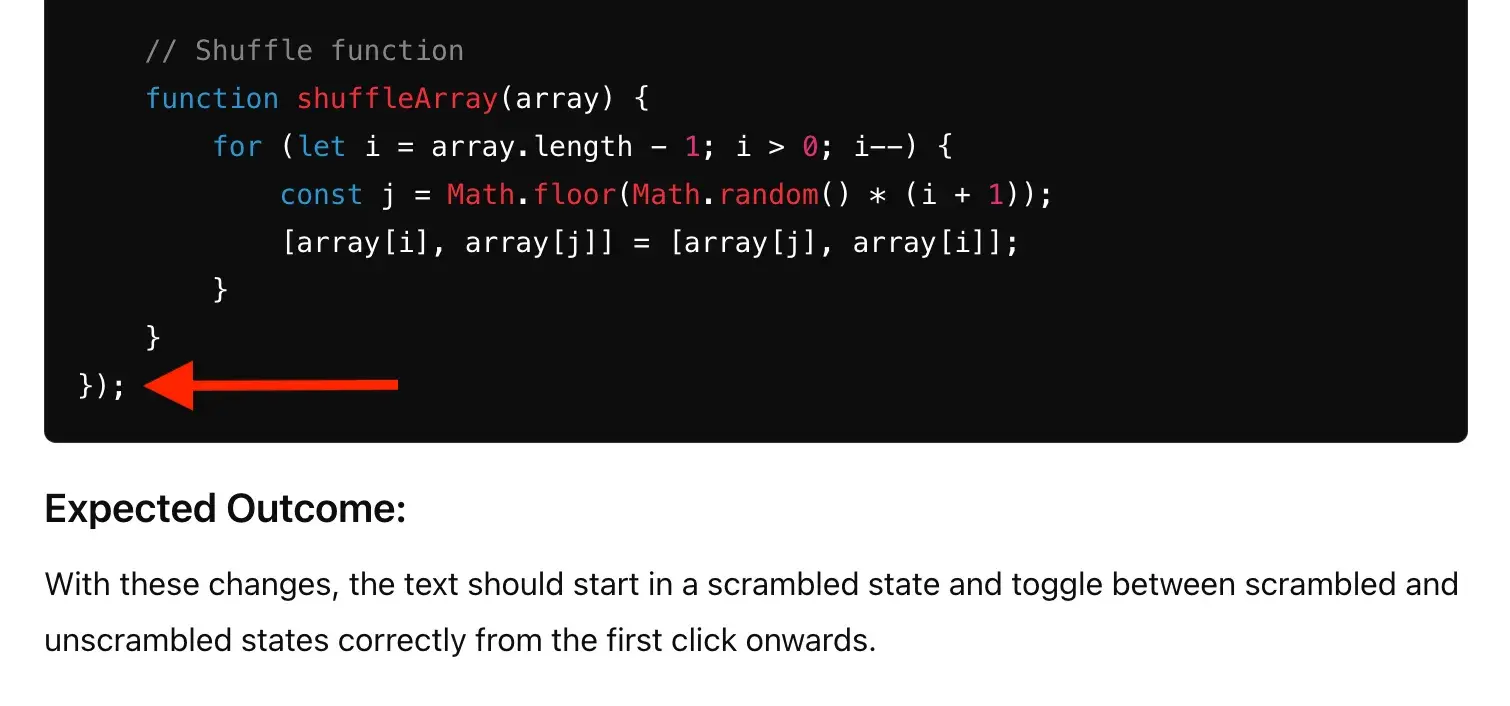
然而,ChatGPT 很難將注意力集中在有問題的程式碼行上,這意味著您需要在讓它「啟動」之前先處理好「準備好」。
為了讓事情變得更容易,我列出了在開始調試階段之前我會給自己的所有各種建議。
最後,如果您想知道是否應該先進行調試或 lint,據我了解,沒有明確的答案。我在 linting 之前進行了調試,但是您可以在執行該過程時預設使用 ChatGPT 的首選項,或者告訴它您想先執行哪一個。
第六階段(可選):測試🔬
如果您正在建立一個相對簡單的插件,並且根據您自己的手動測試對其功能充滿信心,那麼您不一定需要執行此步驟。我這麼說是因為編寫這些測試程式碼仍然需要大量工作,就像您無法透過 ChatGPT 獲得可用的插件一樣,您也不太可能獲得不存在錯誤的功能測試。
簡單地說,這裡需要在時間投入和實用價值之間進行權衡。
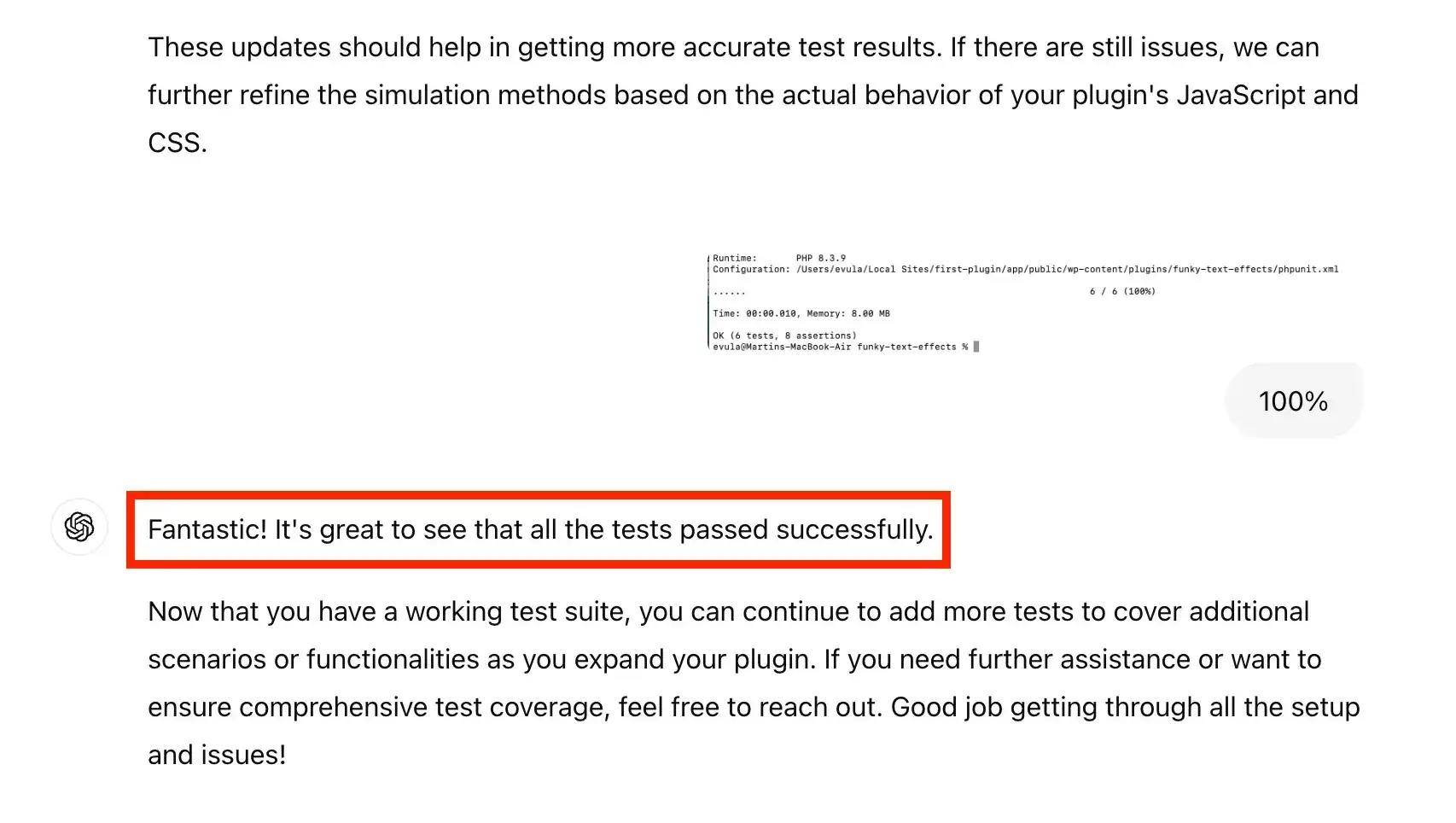
根據我自己的經驗,我能夠成功建立一個測試,檢查我的插件在用戶與插件互動時是否能夠執行其主要功能 - 但這花了我一整天的調試時間!

從實際的角度來看,我已經手動檢查了插件的功能,但很高興看到測試確認一切正常。
如果您打算嘗試建立一個比我更複雜的插件,或者您的插件的功能將集中在後端(您無法手動檢查它們是否正常工作),那麼請花時間正確運行測試值得體力勞動。
測試類型
需要考慮的工具
第七階段(可選):將您的外掛程式提交至 WordPress 儲存庫🥳
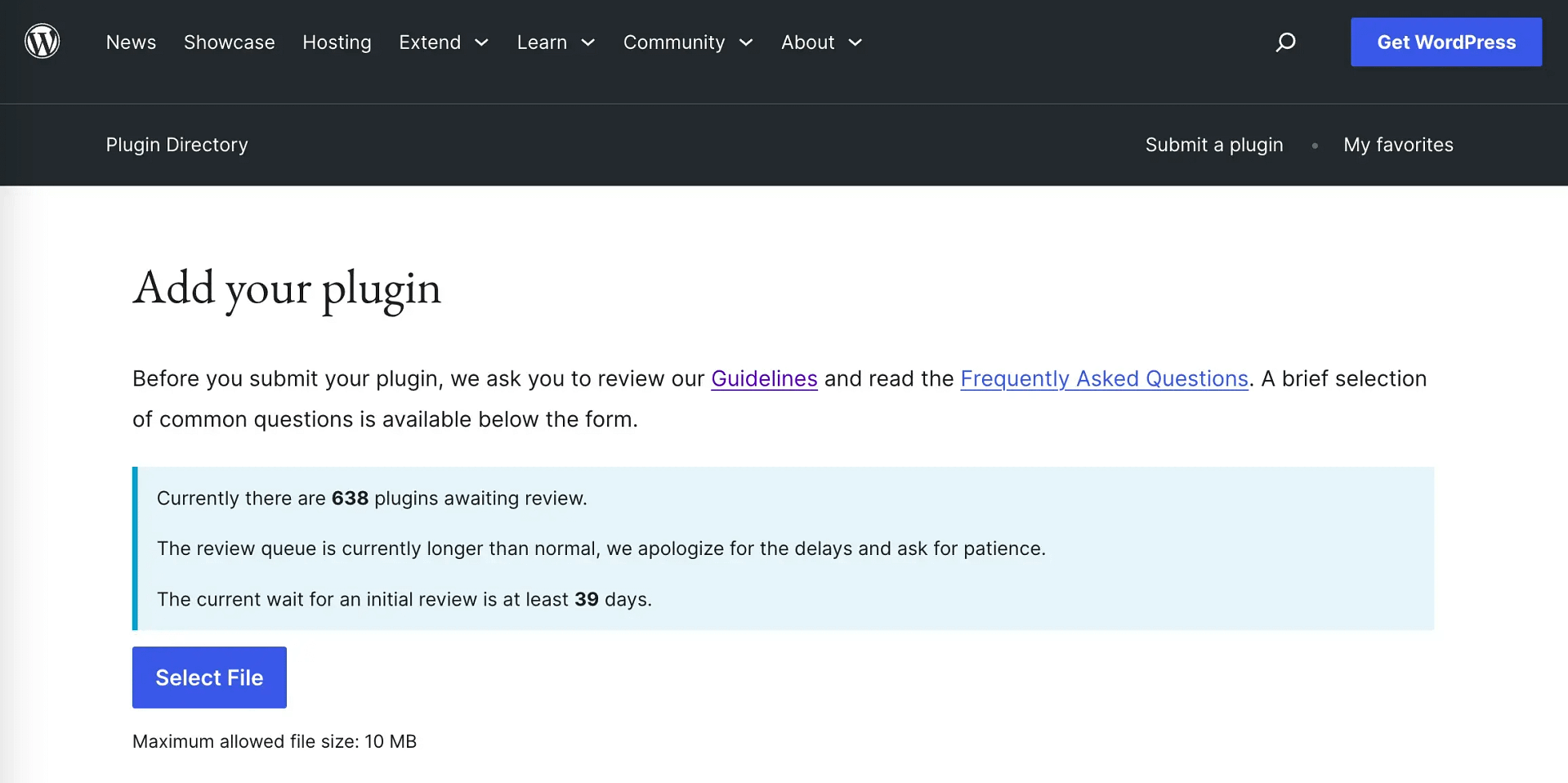
如果您已經做到了這一點,那麼您已經成功登上了眾所周知的插件之山。剩下要做的唯一一件事就是插上您的旗幟,以便它加入 WordPress 儲存庫中的其他 59,650 個外掛程式中。
它有自己單獨的流程,並在「新增您的外掛」頁面上附有清單:
- 閱讀常見問題。
- 遵守所有插件開發人員指南。
- 確保您有權將外掛程式上傳到 WordPress.org 供其他人使用和分享。
- 您的插件(包括其所有庫)以及任何其他包含的資產均已獲得 GPL 許可或與 GPL 相容。
- 您使用Plugin Check 插件進行最後一輪測試,並解決任何指示的問題(排除您認為誤報的問題)。
 插件檢查 (PCP)
插件檢查 (PCP)目前版本: 1.1.0
最後更新時間: 2024 年 8 月 28 日
插件檢查.1.1.0.zip
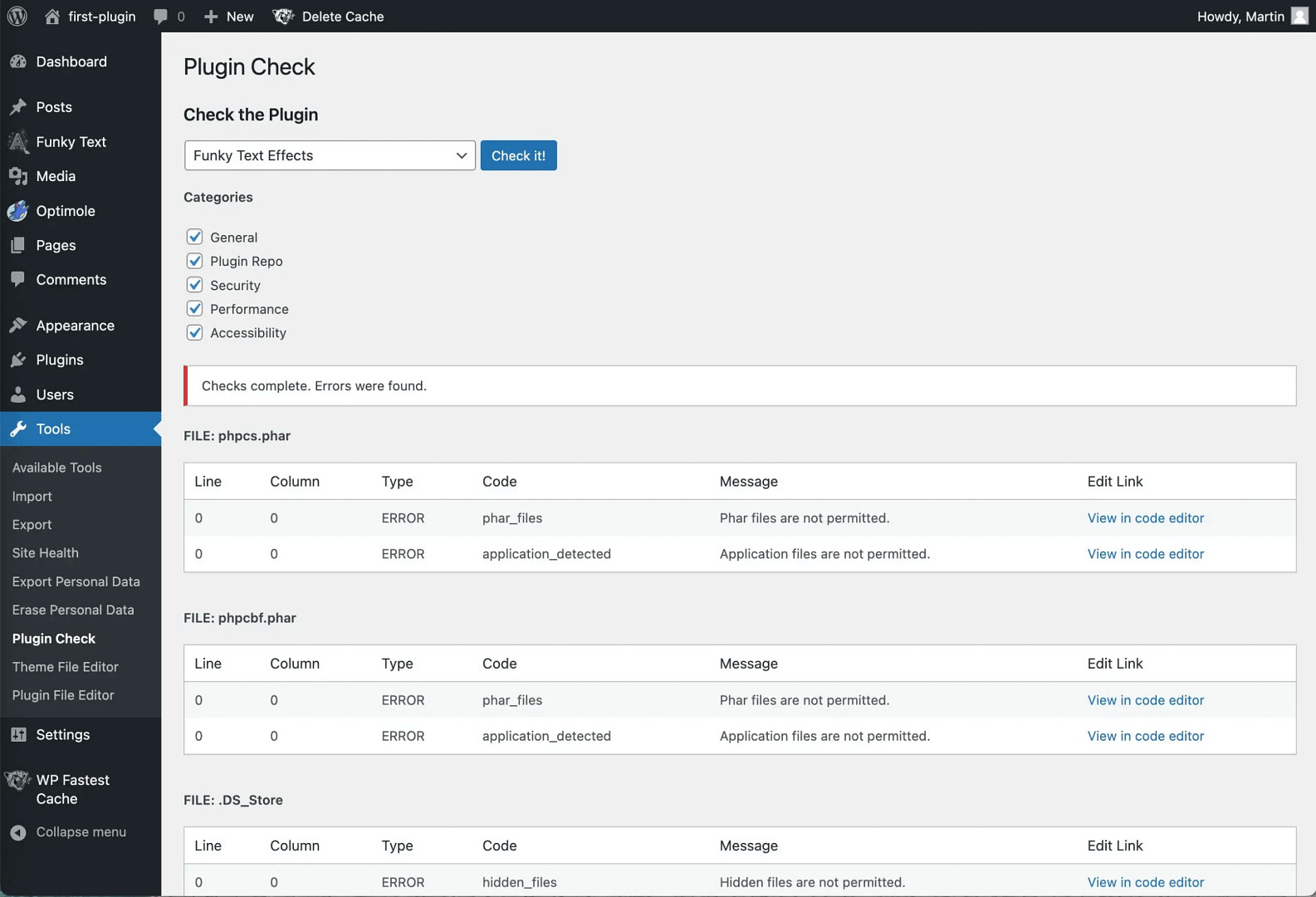
您可能認為在完成所有調試、檢查和測試之後,他們要求您使用的插件不會拾取任何內容。但是,作為首次插件開發人員,您可能還有一些未解決的問題需要解決 - 特別是如果您在執行檢查之前沒有從建置中刪除測試檔案。
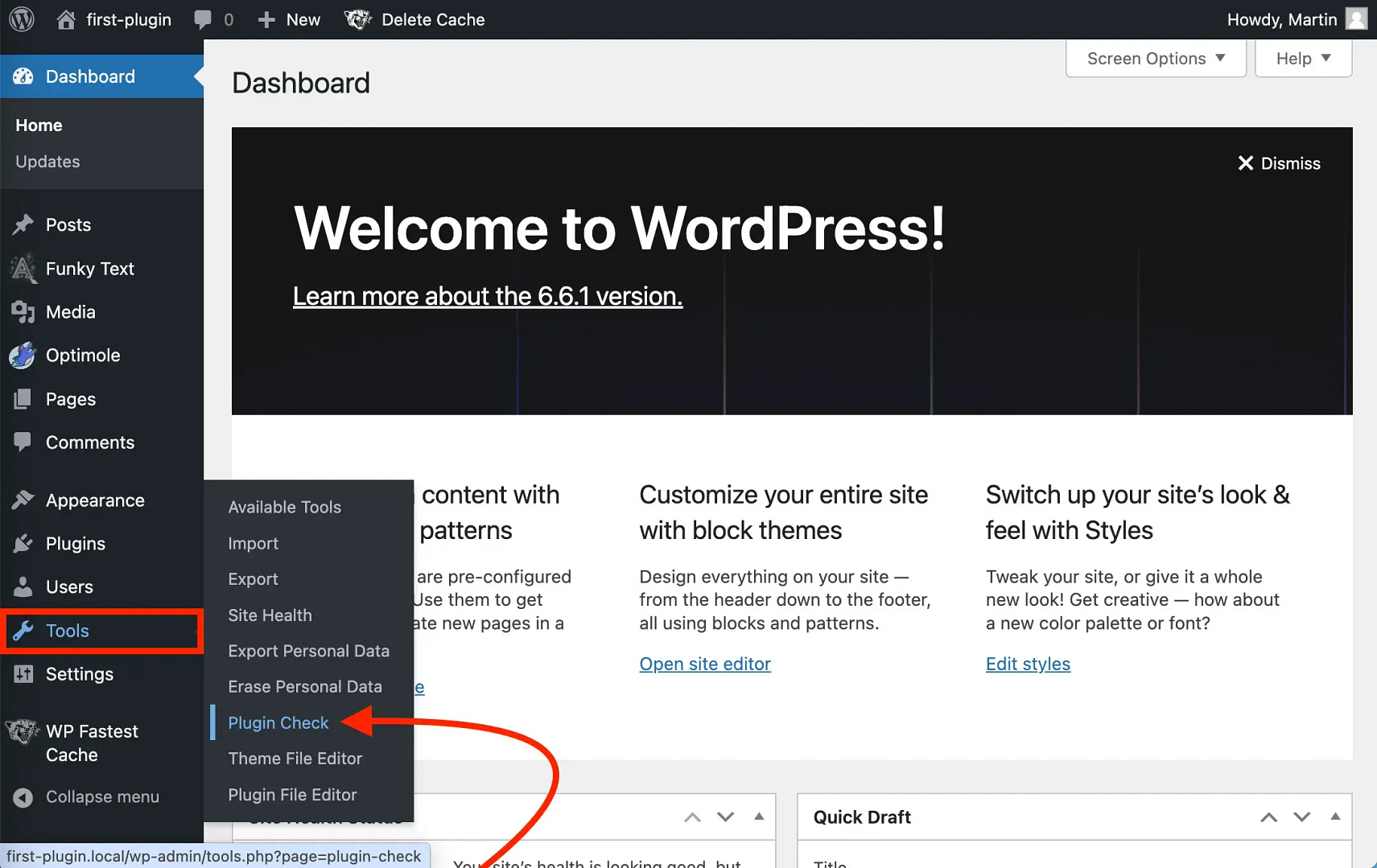
若要繼續,請前往「工具」 → “外掛程式檢查” :

然後勾選所有五個類別並執行檢查:

然後,您可以將這些未解決的問題提供給 ChatGPT 並解決它們。完成後,再次執行檢查以確保結果乾淨。根據需要多次執行。一旦獲得完全乾淨的檢查(排除誤報),您就可以將外掛程式提交給 WordPress 開發團隊。然後耐心等待他們審核。
最後的想法🧠
雖然使用 ChatGPT 建立插件是一個有趣且有益的過程,但這絕對不是一個快速的過程。你需要投入大量的汗水才能做出一個性能良好的最終產品。但最終,您將欣賞完成這個項目將教給您的所有新技能。
以下是我學到的一些東西(你也可能學到):
- 我學習如何使用終端命令在硬碟上導航,也學習了與建置插件過程相關的其他命令。
- 我現在對 Docker 和 Local by Flywheel 都相當滿意,在這次實驗之前我從未使用過這兩者。
- 我還熟悉許多在此之前我甚至不知道存在的開發人員工具和腳本。
- 我過去參加過 Free Code Camp 和 Codecademy 的一些課程,雖然兩者都很棒,但我覺得完成這個專案我獲得了更多的實用知識。
- 與上述相關,我現在有很多隨機編碼的資訊區塊,如果我再次從事類似的工作,這些資訊將會派上用場。
- 零到工作插件之間的差距比工作插件和提交就緒插件之間的差距小得多。我在幾天之內就完成了插件的工作版本,但我又花了幾週時間才完成所有調整,使其足夠好,可以提交到 WordPress 儲存庫。
總的來說,這是我很長一段時間以來做過的最酷的活動之一。感謝您抽空閱讀。如果您最終使用這些資訊來建立您的第一個插件,請在下面給我留言。我很想看看你的最終結果。