如何為您的時事通訊建立電子郵件列表(只需 4 個簡單步驟)
已發表: 2022-08-06將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


雖然社交媒體是傳達信息的一種方式,但也許您想建立更私人的聯繫。 這就是學習如何構建電子郵件列表的意義所在。
建立電子郵件列表可以為您的在線業務帶來許多好處。 您可以通過促銷、新聞和有針對性的消息來吸引您的讀者。 這可以提高用戶的參與率、更多的重複業務,並最終增加銷售額。
在這篇文章中,我們將討論啟動電子郵件列表的好處。 然後,我們將向您展示如何使用我們的訂閱表單模塊在 WordPress 中創建電子郵件列表。 讓我們開始吧!
目錄
電子郵件列表是您的企業或網站的訂閱者的集合。 您將提示讀者註冊您的列表並向他們發送營銷信息、更新甚至客戶調查。
電子郵件仍然是營銷的主要方法之一。 到 2025 年,每天將有 46 億電子郵件用戶,每天發送和接收超過 3060 億封電子郵件。

此外,64% 的小型企業使用電子郵件營銷來吸引客戶。 這可能是因為電子郵件營銷每花費 1 美元就有 36 美元的驚人投資回報率 (ROI),平均打開率為 21.5%。
此外,電子郵件營銷是發送個性化和有針對性的消息的好方法。 如果客戶已加入您的郵件列表,則他們已經參與了您的業務。 參與的讀者通常想更多地了解您的促銷活動,並且可能會接受您的營銷工作。
此外,電子郵件營銷可讓您向客戶展示您關心他們。 您可以發送季節性消息、未登錄提醒、生日優惠等。 反過來,您有可能增加銷售額和收入。
您甚至可以根據客戶的購買歷史分享您的企業的最新消息、博客文章、銷售更新或商店頁面亮點。 您甚至可以使用電子郵件列表進行市場調查。
使用 Beaver Builder 和我們的訂閱表單模塊可以輕鬆構建電子郵件列表。 該模塊使您能夠為您的客戶創建一個即時電子郵件列表註冊表單,並將其放置在您網站的任何位置。
在開始本教程之前,您需要安裝並激活 Beaver Builder。 現在讓我們通過四個簡單的步驟來探索如何建立一個電子郵件列表!
第一步是在您的網站上放置 Beaver Builder 的訂閱表格。 打開您的頁面並單擊啟動 Beaver Builder而不是使用標準塊編輯器。
我們的示例頁面有一個文本模塊。 我們將把我們的訂閱表單模塊放在下面:

要插入訂閱表單模塊,請單擊屏幕右上角的+號:

現在搜索“訂閱表格”:

然後將其拖放到頁面上:

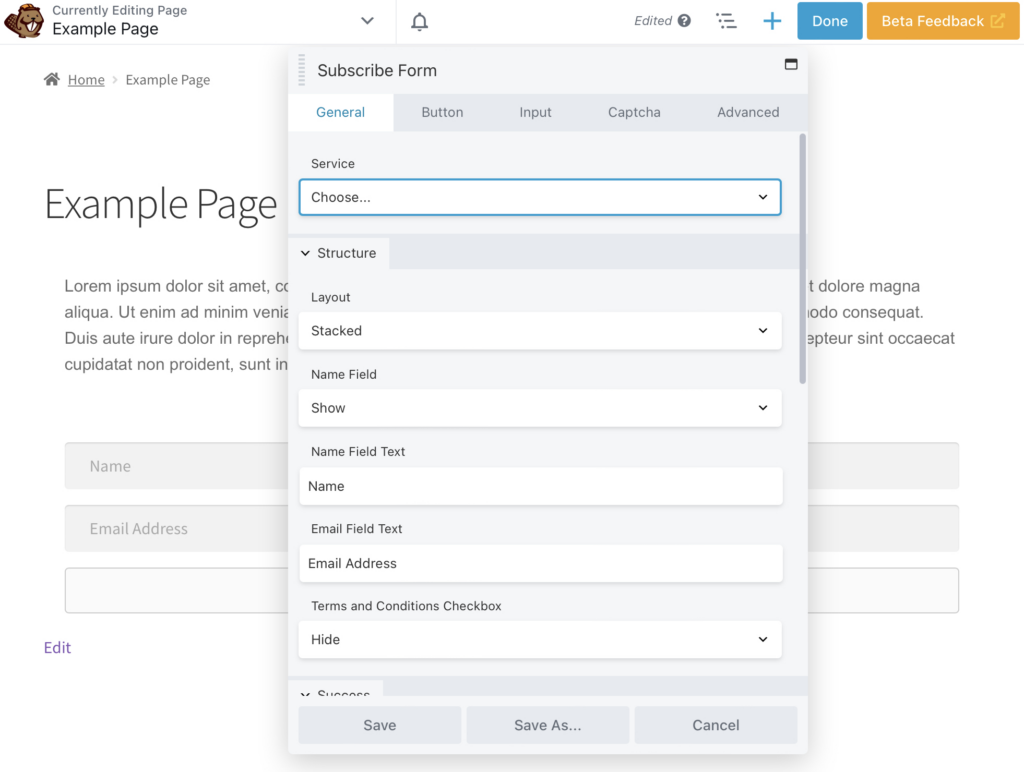
在彈出窗口中,您現在應該看到訂閱表單的常規設置菜單。 我們將在教程的第 2 步中討論如何設置模塊。
現在導航到訂閱表單常規設置中的服務字段。 在這裡,您將連接您的電子郵件營銷軟件,以便將客戶地址添加到您的電子郵件列表中。
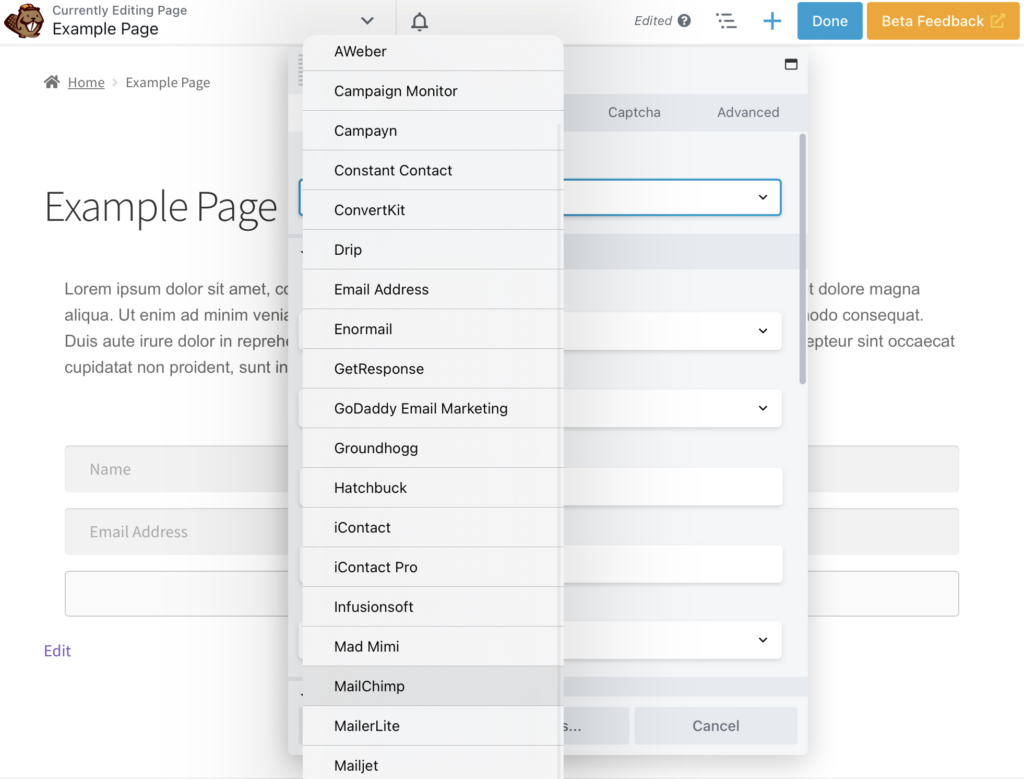
從下拉菜單中選擇您的提供商。 我們將在示例中使用 MailChimp:

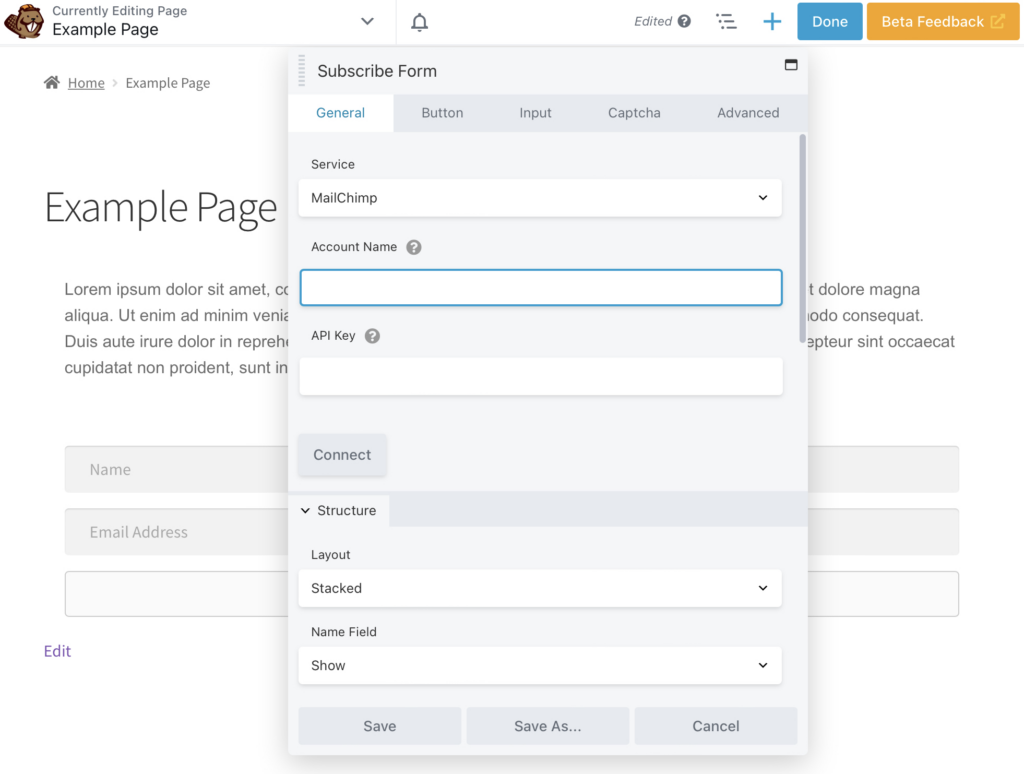
您現在應該會看到用於輸入Account Name和API Key的新字段。 根據您的電子郵件提供商,這些字段可能看起來略有不同:

填寫完所有詳細信息後,單擊“連接”按鈕。 您的電子郵件營銷提供商現在將連接到您的訂閱表單。
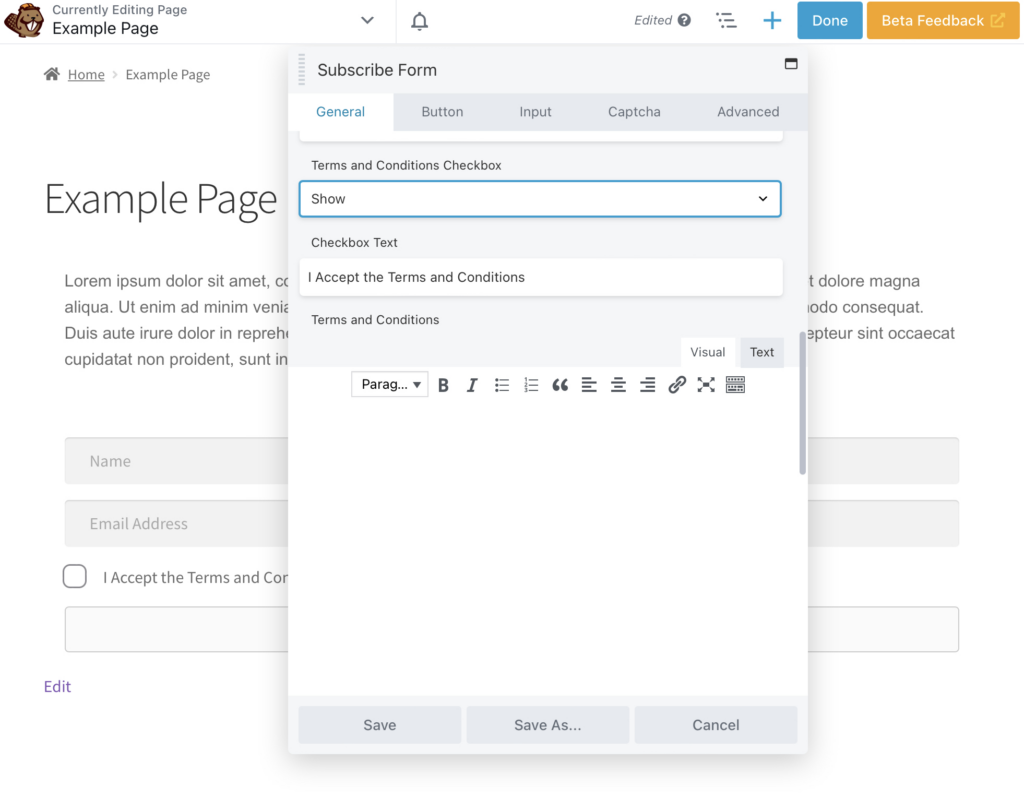
連接電子郵件營銷提供商後,就可以完成訂閱表單設置了。 例如,您可能希望顯示條款和條件複選框。 然後,您可以在下面的文本字段中輸入您的條款:

添加條款和條件可能會有所幫助,因為它向讀者展示了您將如何處理他們的個人詳細信息。 它甚至可能是您所在地區的法律要求,例如通用數據保護條例 (GDPR)
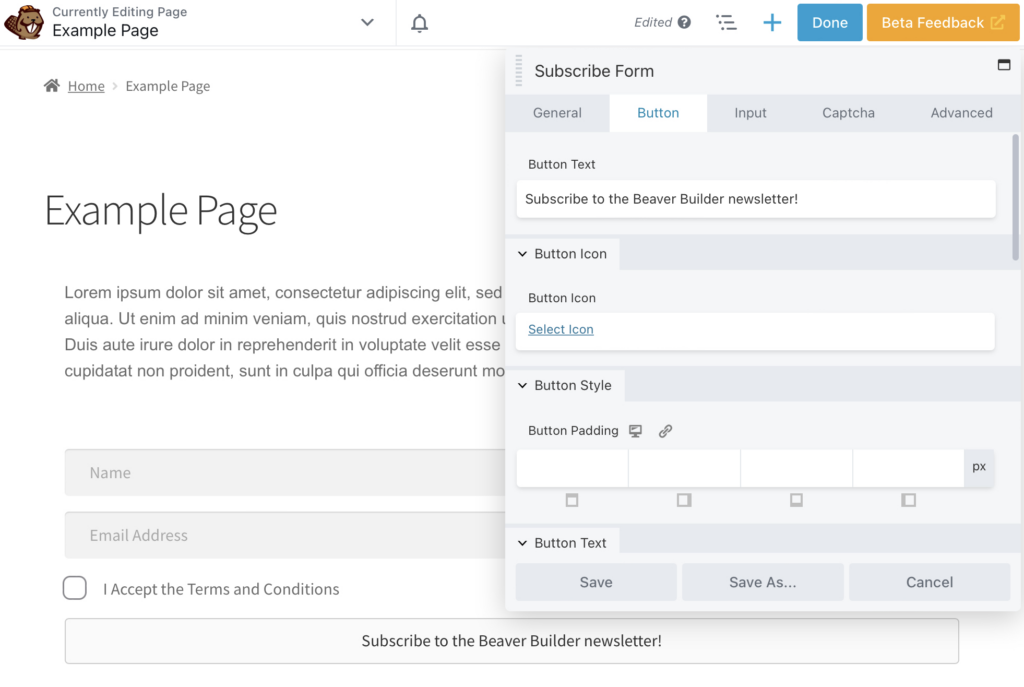
您還可以使用訂閱表單模塊編輯所有字段,包括按鈕。 如下圖,“訂閱!” 是默認按鈕文本:

但是,此文本的描述性不是很強,也沒有告訴用戶他們應該訂閱的原因。 它也可能不是最引人注目的行動呼籲 (CTA)。 相反,您可以為訂閱者輸入一些描述性文本:

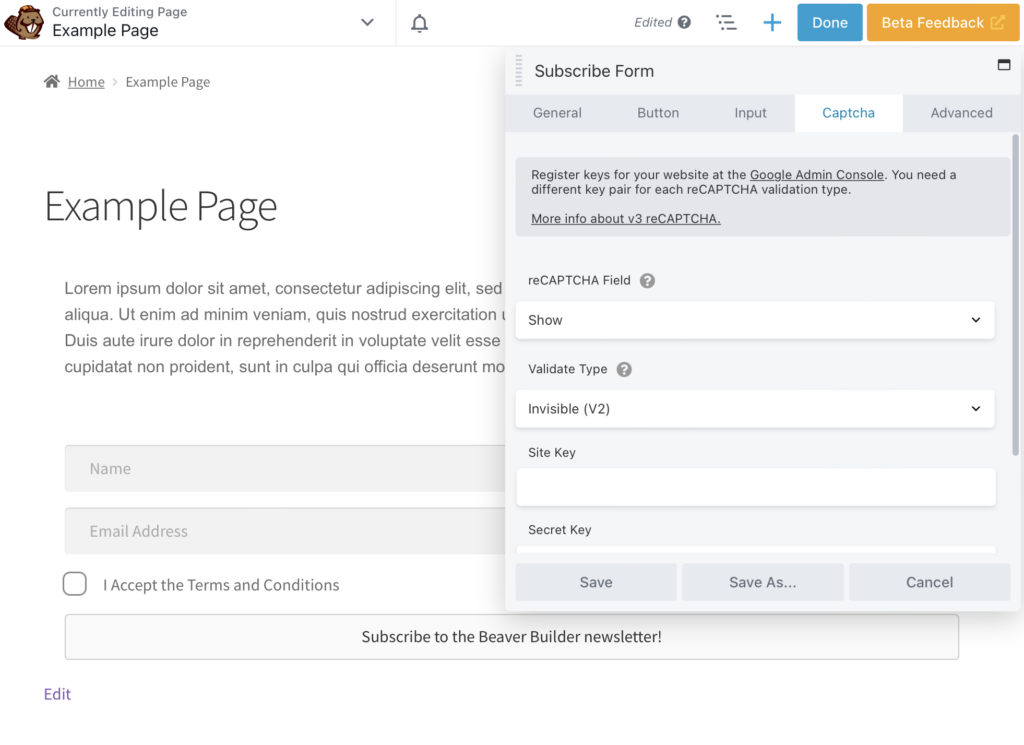
最後,在Captcha選項卡中,您可以將 reCAPTCHA 添加到表單中。 reCAPTCHA 是一項免費的 Google 服務,可幫助保護您的網站免受垃圾郵件和濫用。 在這裡,它將阻止機器人註冊列表或在您的註冊表單中輸入惡意代碼。
要添加 reCAPTCHA,請前往Captcha選項卡並將reCAPTCHA 字段更改為Show :

然後選擇您的Validate Type並輸入您的Site Key和Secret Key 。 您可以通過 Google 的 reCAPTCHA 生成器創建這些密鑰。
從技術角度來看,您的訂閱表單模塊現在應該已準備就緒。 但是,我們建議調整其外觀以匹配您網站的視覺品牌。 讓我們看看一些設計選項。
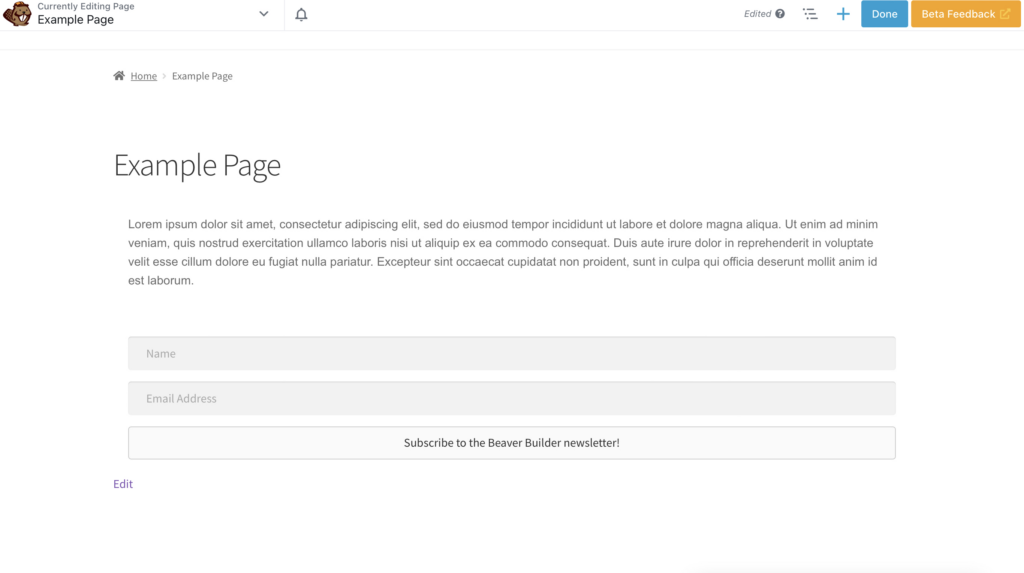
首先要考慮的因素之一是佈局。 Beaver Builder 提供兩種不同的類型:堆疊式和內聯式。 Stacked 將每個表單域彼此疊放:

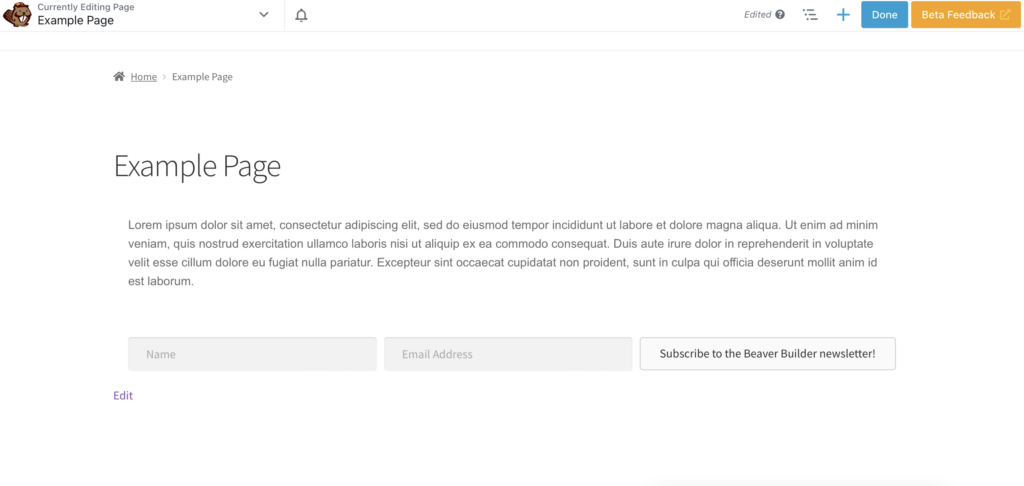
與此同時,內聯看起來像這樣。 您可以使用此佈局來節省空間:

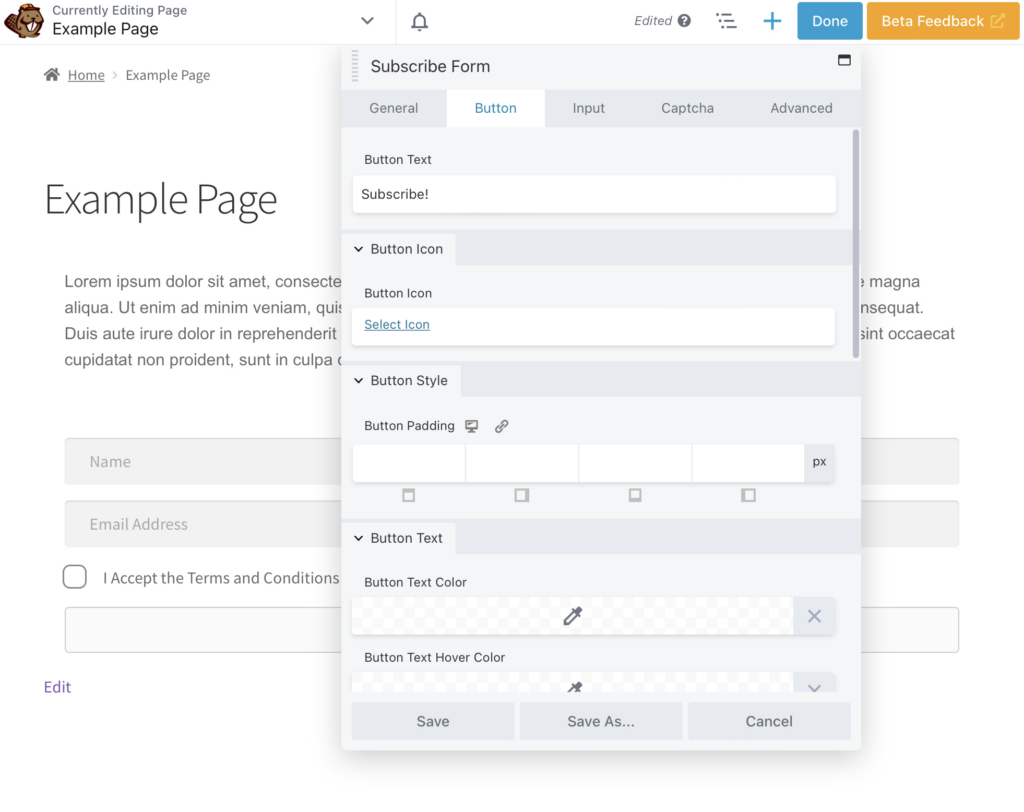
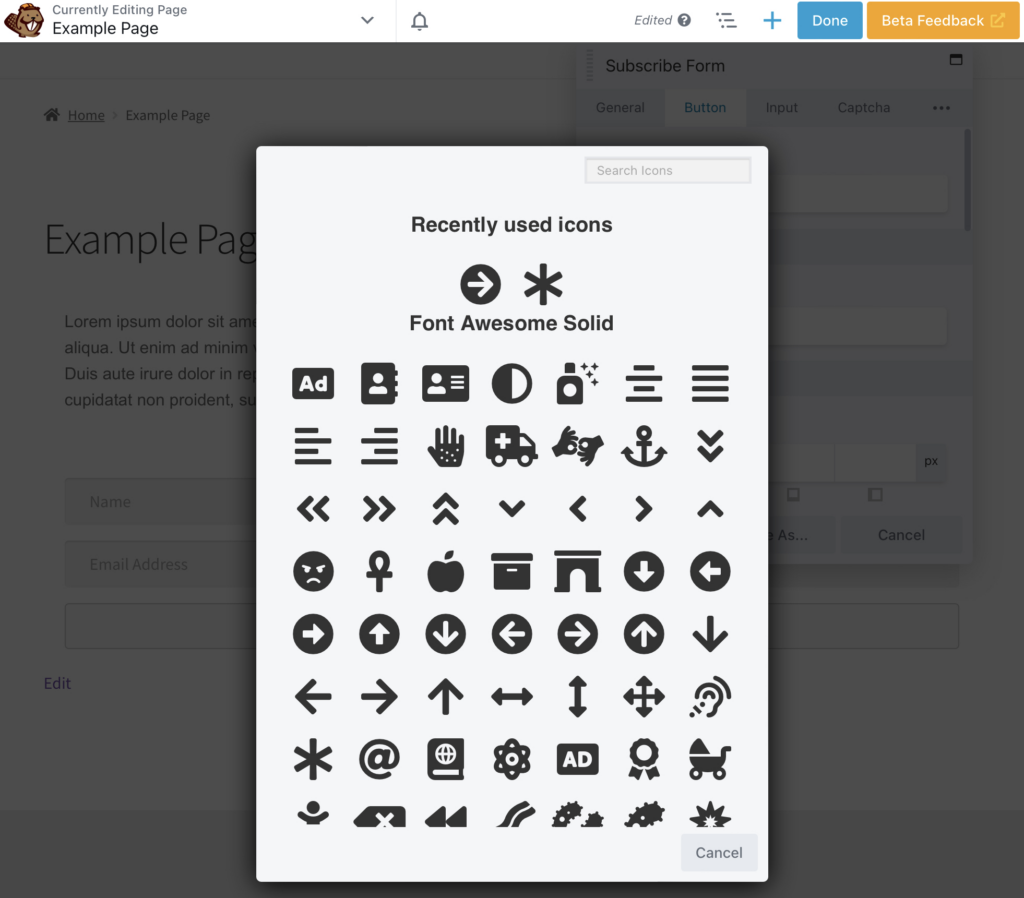
您可能還想更改訂閱按鈕的外觀,使其看起來更具視覺吸引力。 前往按鈕 > 按鈕圖標:

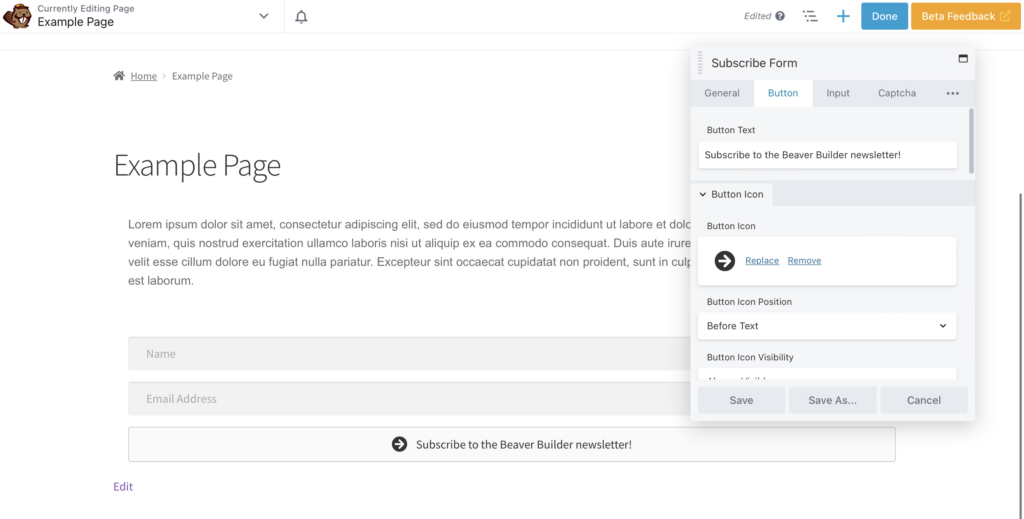
在這裡您可以選擇一個圖標。 我們選擇了一個強調文本 CTA 的箭頭:

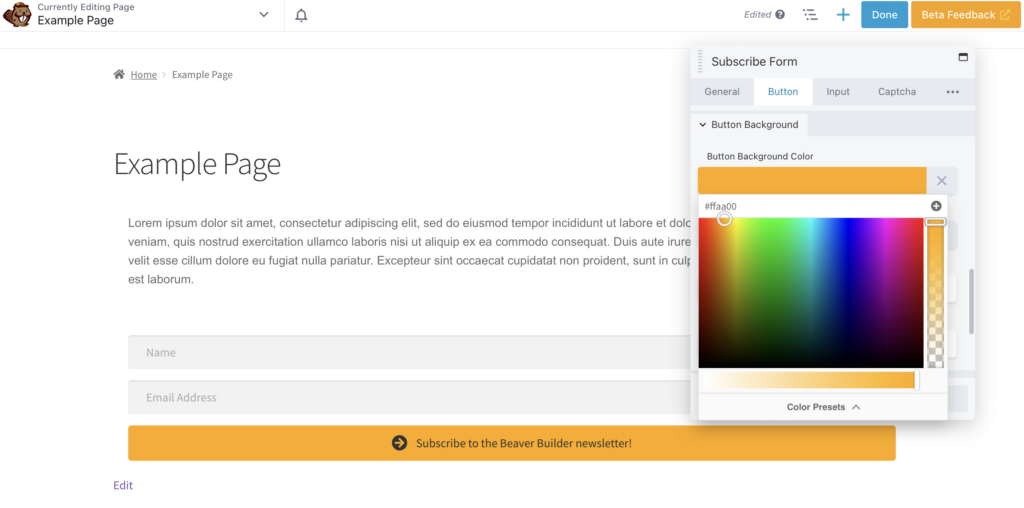
接下來,我們將更改按鈕的顏色。 雖然灰色看起來很簡約,但我們想讓按鈕在讀者中脫穎而出。 我們將使用對比色來做到這一點,這對於網站的可訪問性也很有幫助。
在Button設置下方,您會發現Button Background Color :

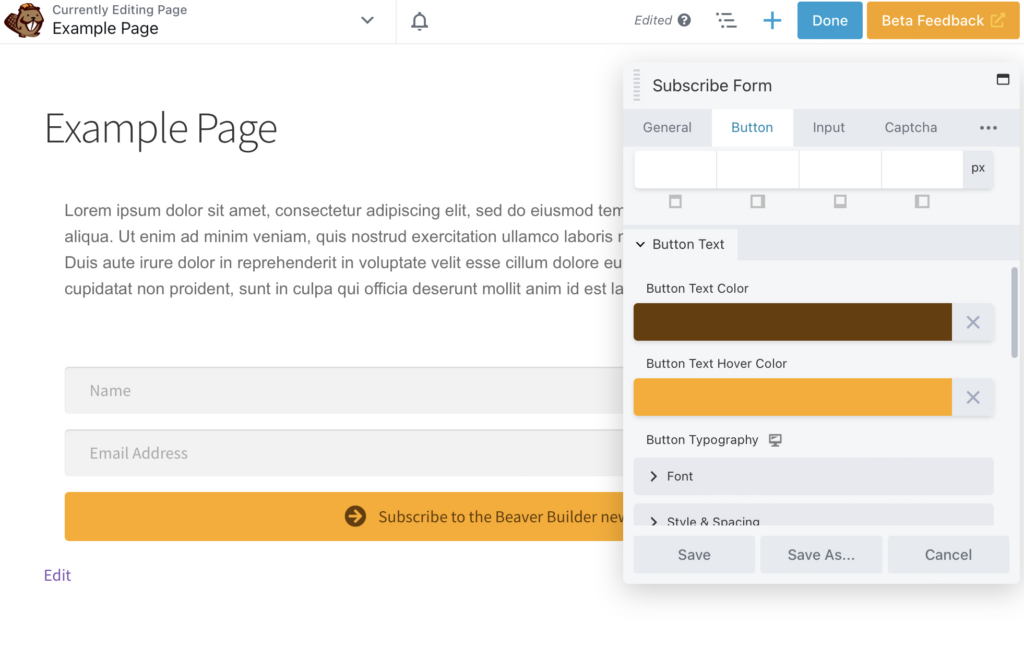
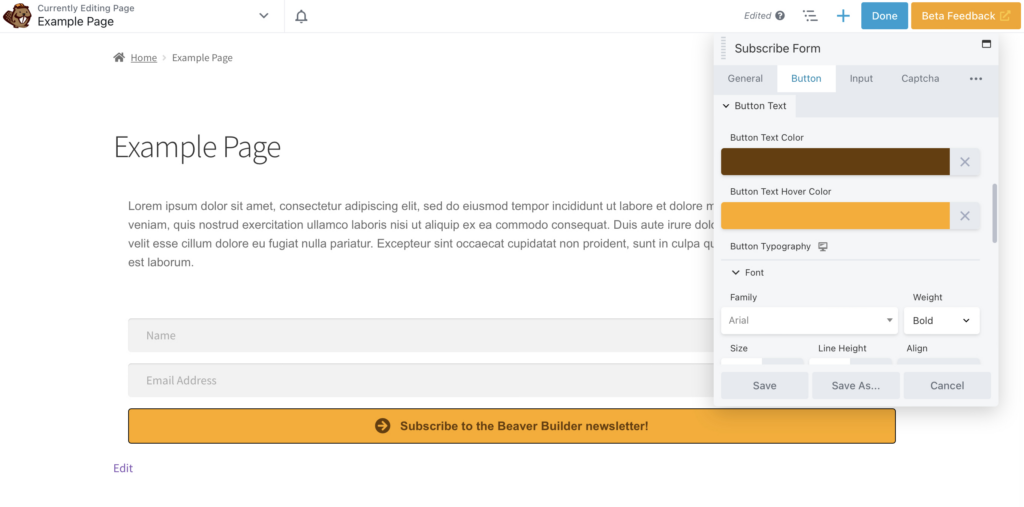
現在向上滾動到按鈕文本並使文本匹配或對比。 在我們的示例中,棕色是我們的主要顏色,橙色是我們的懸停顏色:

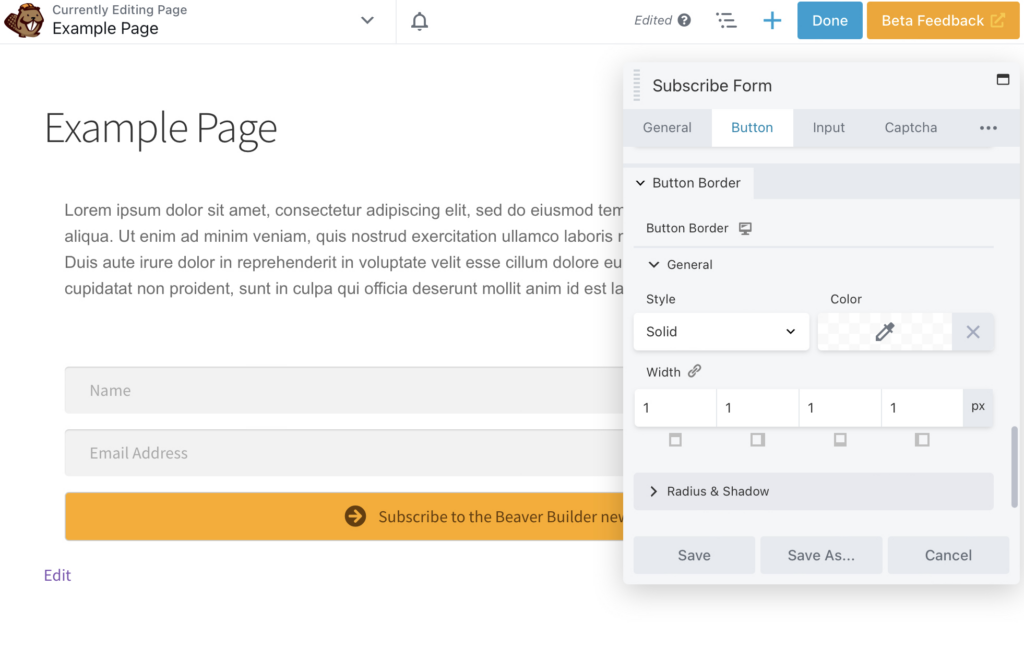
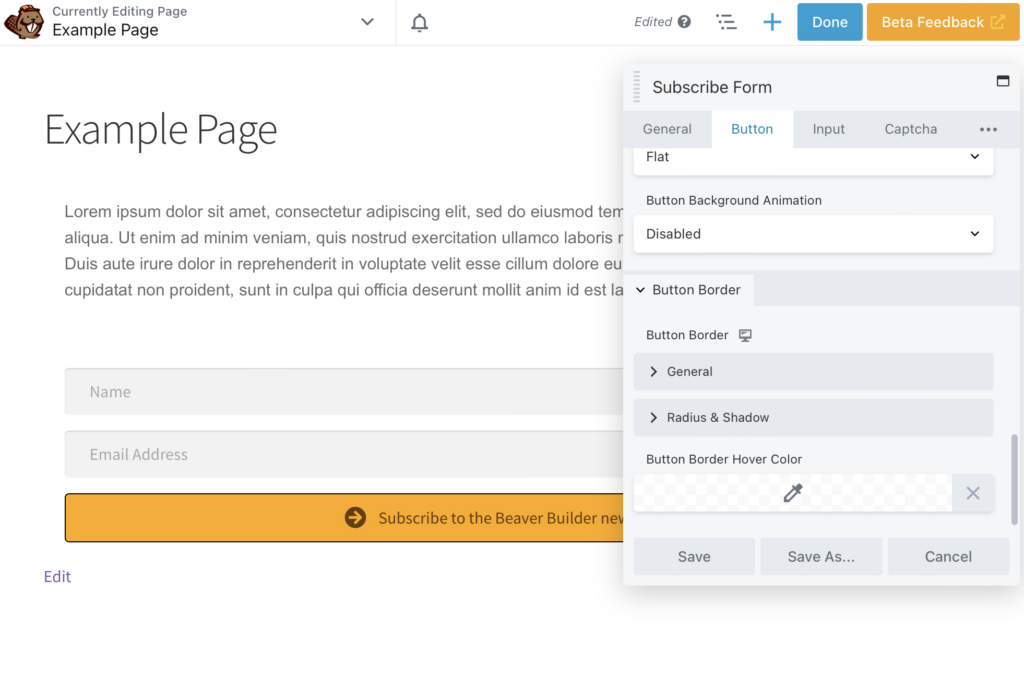
現在您可以使按鈕更加突出。 向下滾動到Button > Button Border > General並將Style更改為實心邊框。 然後,選擇以像素為單位的寬度:

您還可以更改邊框顏色:

最後,您可以通過返回到Button > Button Text部分來更改字體。 在這裡,我們選擇了 Arial 。 雖然花哨的字體可能看起來很吸引人,但它們可能更難閱讀,尤其是在移動屏幕上:

當您對註冊表單感到滿意時,請記住保存所有更改並發布。 現在您已準備好將訂閱者添加到您的電子郵件列表!
插入並配置訂閱表單模塊後,您將需要一個策略來讓更多訂閱者加入您的電子郵件列表。 有些人會通過看到你的模塊來註冊,特別是如果它引人注目並且具有強大的 CTA。
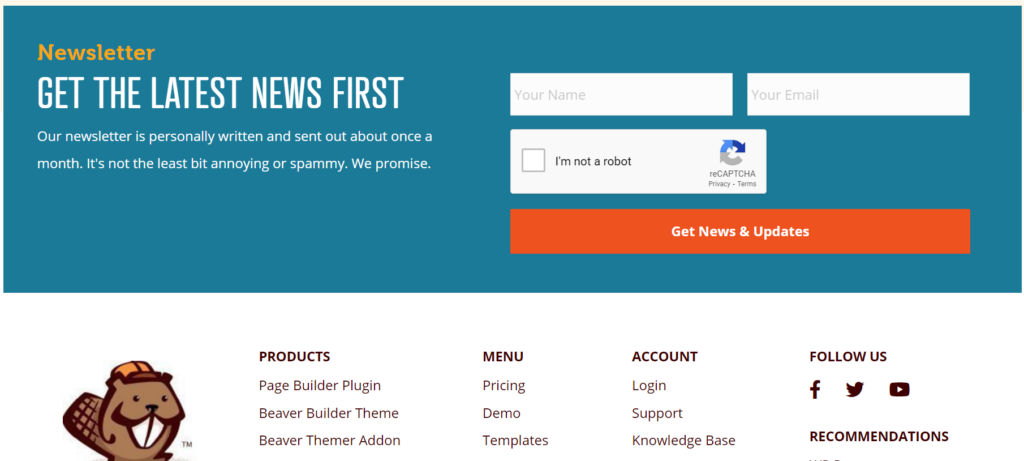
您還可以通過將表單放在登錄頁面、主頁、彈出式表單、頁腳或側邊欄上來提高表單的可見性。 例如,在我們的網站上,我們在主頁底部有一個引人注目的註冊表單:

您還可以通過引人注目的優惠來激勵用戶。 您可以為您的客戶提供優惠券或免費資源以加入您的電子郵件列表。 或者,註冊郵件列表可能會解鎖獨家內容或其他現場獎勵。
最後,不要忘記您的其他營銷渠道。 如果讀者在社交媒體上關注了您,他們可能會對您的電子郵件列表感興趣。 您可以在社交媒體上推廣您的註冊鏈接,並將用戶引導至您的訂閱表格。
與客戶保持聯繫對於您的在線業務的成功至關重要。 通過發送個性化、有針對性的電子郵件,您可以讓客戶感覺自己很重要,並將您的產品推廣給參與其中的受眾。
在本文中,我們列出了四個步驟來幫助您使用我們的 Beaver Builder 訂閱表單模塊在 WordPress 中創建電子郵件列表:
您可以使用 Beaver Builder 和我們的訂閱表單模塊輕鬆為您的網站創建電子郵件列表。 只需將模塊添加到您的頁面,鏈接您的電子郵件營銷服務,並配置表單的設置和外觀。
通過創建具有吸引力的行動號召 (CTA) 的有吸引力的註冊表單,您可以吸引更多訂閱者加入您的電子郵件列表。 您還可以考慮向讀者提供優惠券、免費資源或提前獲得銷售機會等獎勵。