如何使用 Elementor 和 WPML 構建多語言網站
已發表: 2019-09-10如果您有一個使用 Elementor 構建的網站,那麼您已經知道在 Elementor 中管理網站的頁面和內容非常容易。 如果您想要或需要將您的網站翻譯成多種語言,該怎麼辦?
您可以使用任何流行且有用的 WordPress 翻譯插件將您的 Elementor 網站轉換為多語言網站。
如果您有來自世界各地的客戶,最好用當地語言向他們介紹您的產品或服務。
因此,為了牢記對多語言網站的高需求,我們引入了廣泛的插件。 它可以輕鬆地將使用 Elementor 構建的網站翻譯成多語言網站。
為什麼你應該把你的網站變成一個多語言網站?

將您的網站轉換為多語言意味著使您的網站以一種以上的語言可用。
此外,您可以將整個網站或網站的某些重要部分翻譯成當地語言。 因此,您很有可能獲得流量。
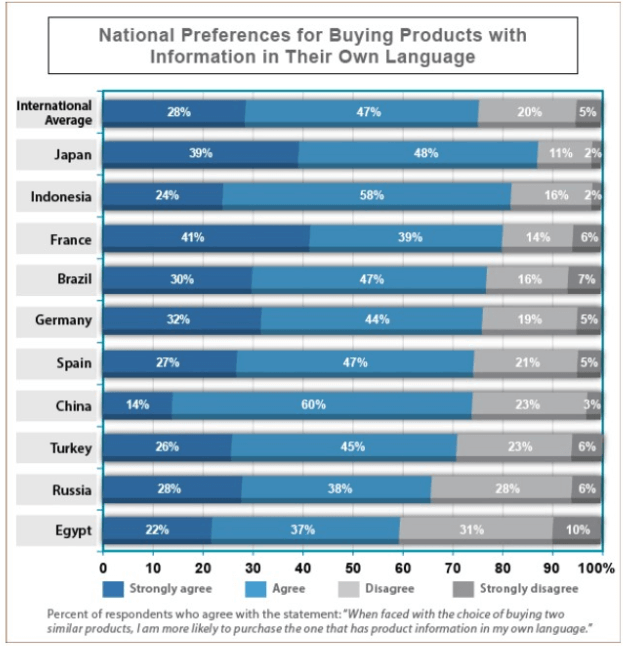
Net Media Planet 的董事總經理Sri Sharma表示,平均而言,他們的客戶在著陸頁翻譯成當地語言時,轉化率提高了 20%
因此,除非您的目標受眾只屬於一個地區,否則您不能放棄投資以使您的網站具有多種語言的想法。
今天,隨著技術的進步,邊界已經縮小,業務變得全球化。 隨著全球化的流動,人們變成了 網上購物。
到 2021 年,預計全球將有超過 21.4 億人在線購買商品和服務。此外,與 2016 年的 16.6 億全球數字買家相比,這一數字非常高。- Statista
此外,語言對消費者做出最終購買決定起著至關重要的作用。

此外,不僅對於電子商務網站,對於娛樂、教育、個人或非營利網站等其他網站也是如此。
因此,維護出色網站翻譯的企業將能夠贏得受眾的信任並從中受益。 最重要的是,優化的網站翻譯有助於提高搜索引擎結果頁面的排名。
多語言網站的好處
簡而言之,多語言網站是有益的,因為:
- 具有成本效益和可靠的營銷策略
- 吸引來自不同地區的更多觀眾
- 增加您網站的流量
- 放大轉化率
- 改善您的多語言搜索引擎優化
- 增加信任和品牌價值
因此,現在正是讓您的網站獲得更多流量並通過使您的網站使用多語言來大幅提高您的利潤率的正確時機。
Elementor 的流行翻譯插件
- WPML – 最好的 WordPress 多語言插件
- Polylang – 免費的 WordPress 語言插件
- Weglot – 自動化的 WooCommerce 多語言網站構建器
今天我將向您展示如何輕鬆創建一個使用 Elementor 構建的多語言網站。
您是 Elementor 的新手嗎? 使用 Elementor Page Builder,您可以根據自己的需要開發您的網站,而無需了解任何代碼。
閱讀有關如何使用 Elementor 構建 WordPress 網站的終極指南,以自行準備好您的網站。
構建多語言網站所需的工具和資源
要使用 Elementor 在 WordPress 構建中構建多語言網站,您將需要以下內容 -
- WPML 多語言 CMS 包,包括 WPML 翻譯管理和 WPML 字符串翻譯插件
- Elementor 插件,免費或付費版本
- WPML 快速安裝指南,便於設置
- Elementor 文檔以獲取有關設置不同功能的所有信息或 WPML 文檔以了解有關翻譯您的網站的更多信息。
如何為多語言網站配置 WPML
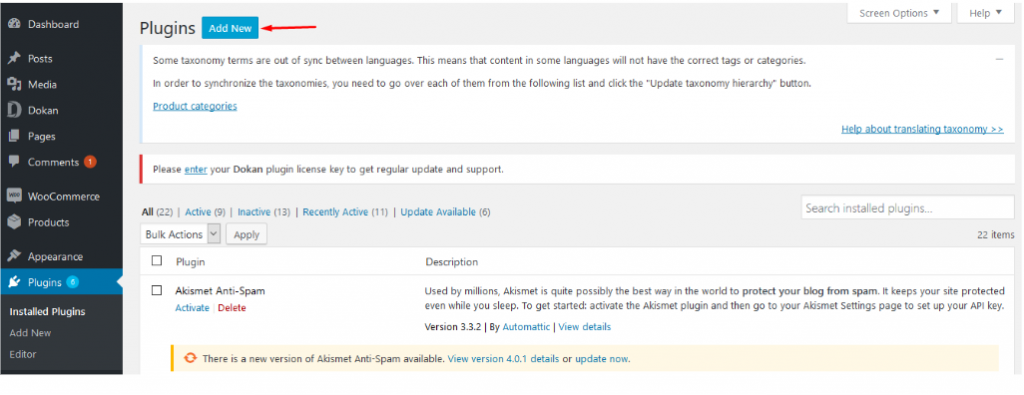
首先,您必須登錄您的 CMS 並打開儀表板。 在下一步,導航到 WP Dashboard->Plugins->Add New->Search。

之後,在搜索框中輸入翻譯插件WPML的名稱並安裝插件。
- 激活 WPML 插件。
- 轉到 WPML 儀表板並選擇語言 URL 格式。
- 現在翻譯頁面和您的產品。
此外,當您第一次激活 WPML 時,您將獲得一個設置嚮導來指定基本設置,例如 -
- 設置默認語言
- 添加其他語言
- 指定顯示語言切換器的位置
- 註冊 WPML
事實上,現在您已經準備好將網站內容翻譯成您需要的任何語言的基本設置。
如何使用 WPML 翻譯 Elementor 頁面
新的 WPML 使那些使用 Elementor 構建的頁面的翻譯過程更簡單。
此外,您可以用兩種不同的方式翻譯頁面或產品。
- 自己翻譯內容
- 安裝翻譯管理插件以翻譯您的內容
因此,您可以選擇最適合您的正確選項。
自己翻譯內容
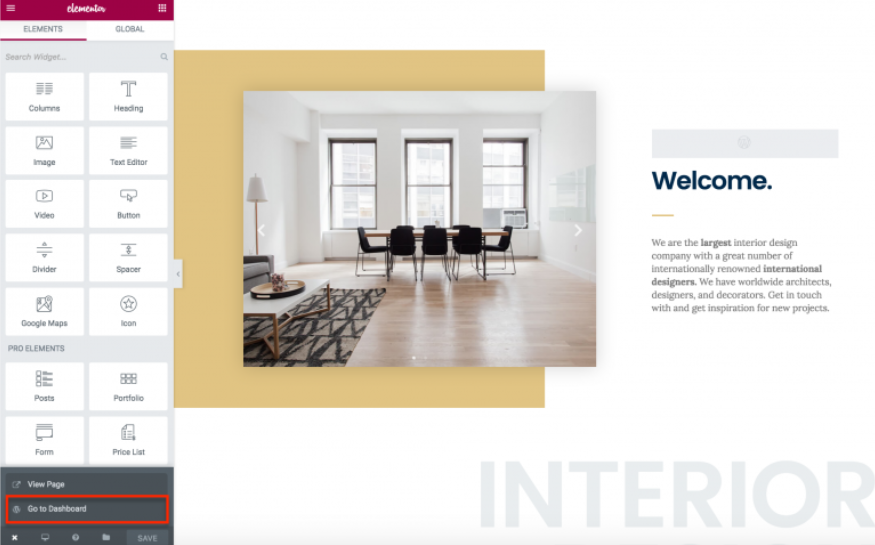
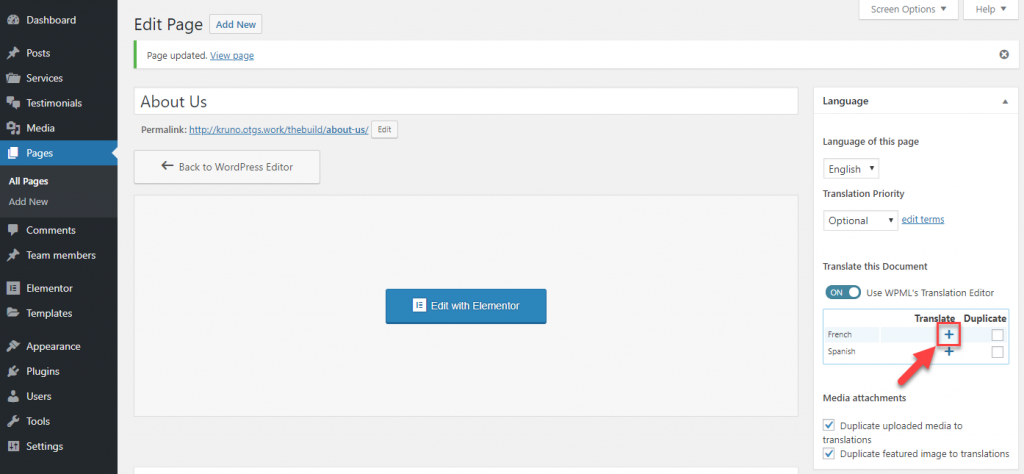
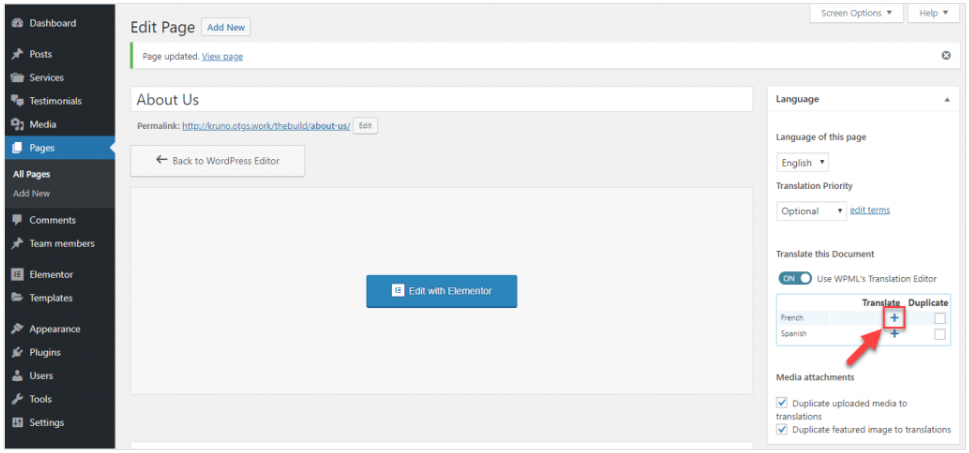
您只能從站點的後端訪問 WPML 的翻譯編輯器。 通過 Elementor 設計頁面後,保存並單擊 Go to Dashboard 按鈕。

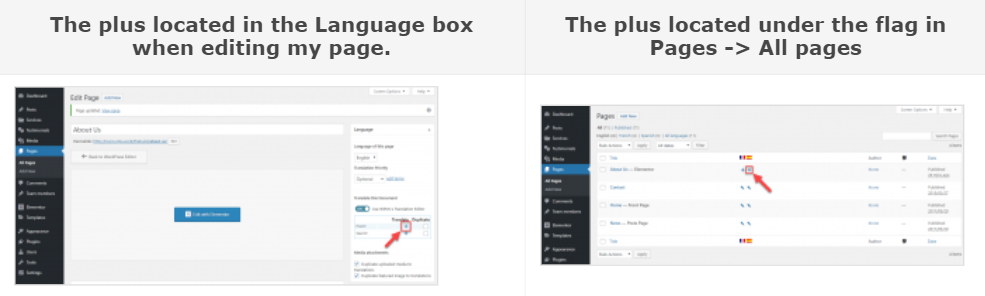
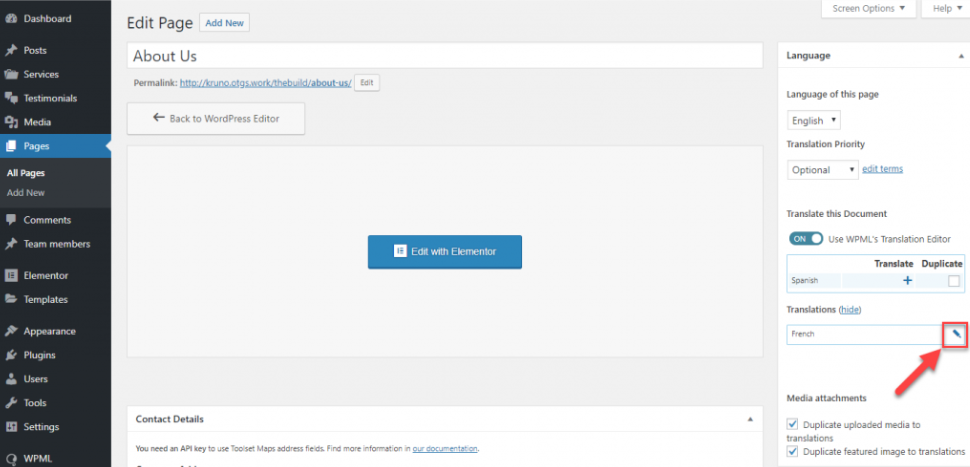
發布頁面後,加號按鈕將被激活,您可以翻譯頁面。 在編輯頁面或列表頁面時,您將在語言框中獲得這些加號按鈕。

單擊加號按鈕後,它將帶您進入 WPML 的翻譯編輯器。 使用 WPML 的翻譯編輯器翻譯頁面的所有內容。
因此,請注意在翻譯完成後選中該框。 在編輯器中100%完成翻譯後,您可以在前端看到完整的翻譯。
翻譯完成後,加號按鈕會變成鉛筆符號。

向翻譯人員發送翻譯請求
首先,您可以通過添加新的附加翻譯管理將您網站的內容從 WPML 發送給翻譯或翻譯服務。
翻譯者只會看到您指定翻譯的內容的特定部分,而不知道網站的任何其他細節。
此外,它還允許您翻譯使用新的 WordPress Block Editor Gutenberg 開發的內容。
- 添加 WP 用戶作為翻譯或選擇翻譯服務
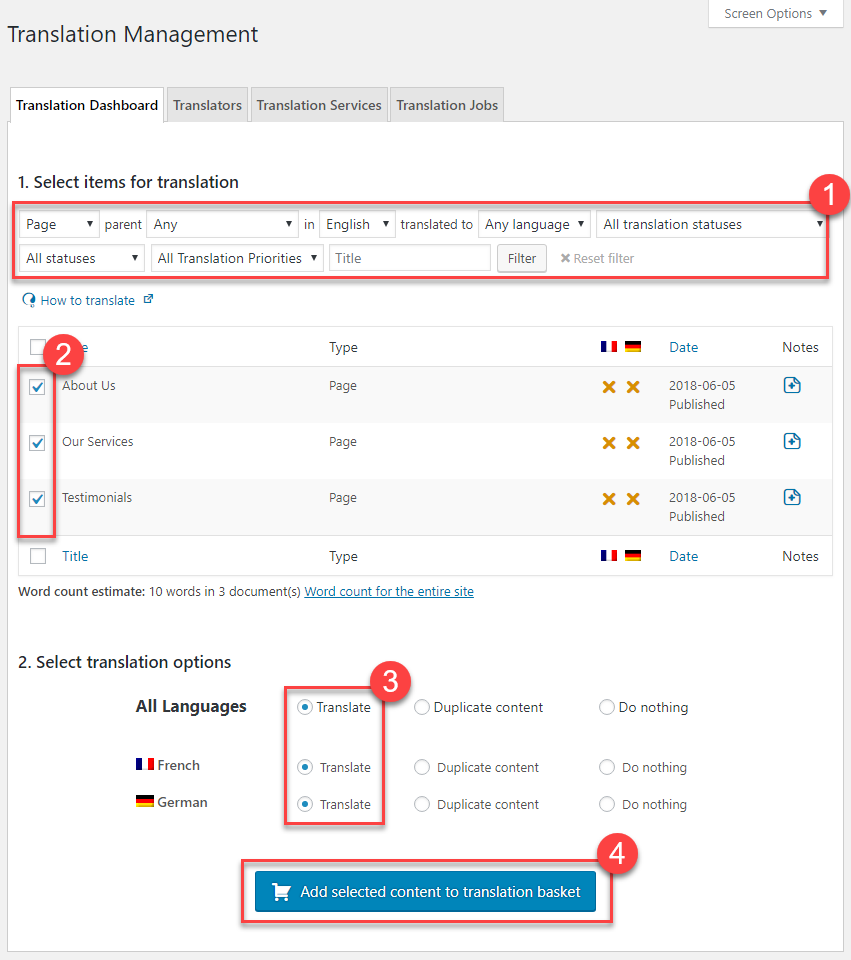
- 選擇您要翻譯的任何內容。 導航到 WPML 翻譯管理頁面,選擇需要翻譯的內容。
- 將所選項目添加到翻譯籃。
- 最後,在翻譯籃選項卡上,選擇您想要的譯員。

翻譯完成後,輸出將自動出現在您的網站上。
之後,翻譯人員或翻譯服務將從 WPML 收到有關您分配的任務的通知。
點擊這裡查看使用翻譯管理的詳細流程。
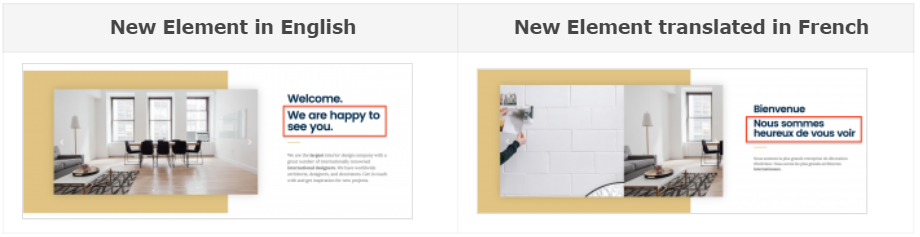
向頁面添加新內容並更新翻譯
現在,如果您需要向頁面添加一個新元素並進行翻譯,那麼只需按照上面提到的相同步驟進行操作:轉到您的前端構建器並添加一個新元素,保存並單擊 Go To Dashboard 按鈕。

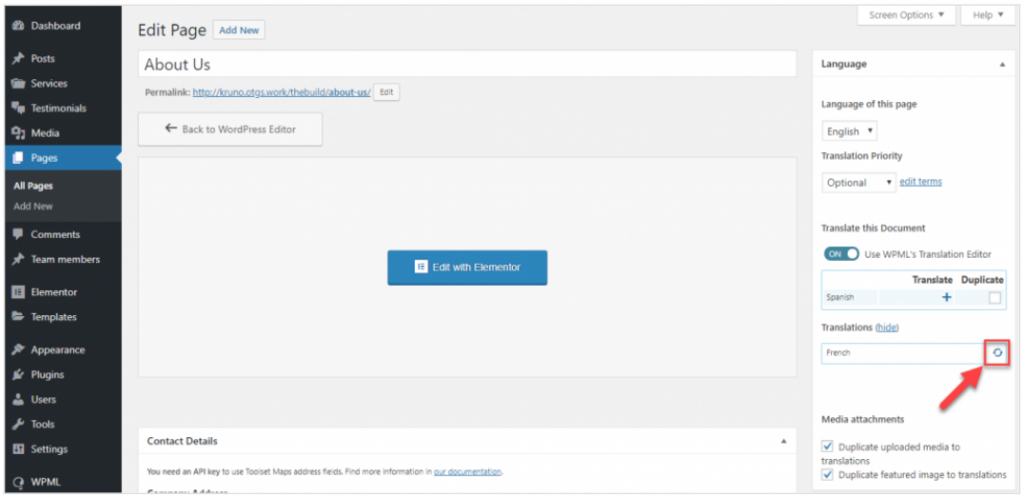
在這裡,您會發現一個旋轉箭頭按鈕,而不是加號。 這表明翻譯需要更新。

單擊旋轉箭頭並重新打開翻譯編輯器。 您將看到所有以前的翻譯。 您只需翻譯新內容。

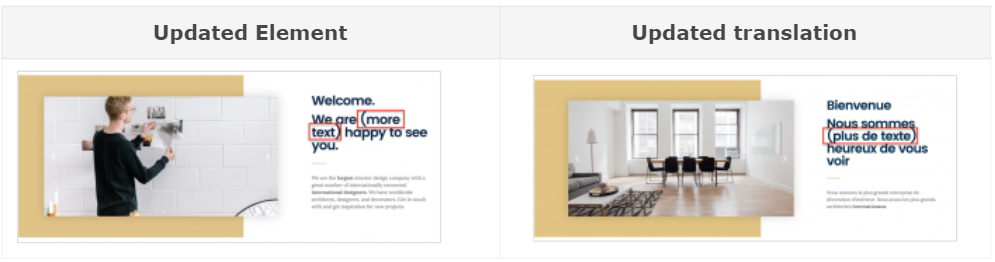
更新現有內容及其翻譯
通常您可能需要編輯現有頁面或帖子的原始語言。

如果您更新任何內容,現有的翻譯不會丟失。 更新後的文本將被簡單翻譯。

這樣您就可以使用 Elementor 輕鬆構建您的 WooCommerce 市場,而無需成為技術人員。 最後,要吸引來自世界各地的國際客戶,您必須將您的網站變成多語言。
在此處獲取您的WooCommerce 多語言市場的完整指南。
Elementor 全局小部件翻譯
全局小部件是 Elementor 的一項高級功能。 它允許您控制顯示在網站不同部分的特定小部件。
此外,每當您在一個地方更新 Global Widget 內容時,它都會自動更新其餘部分。
翻譯支持以下版本的模板和全局小部件-
- WPML 多語言 CMS (4.0.5 或以上)
- WPML 字符串翻譯(2.8.5 或以上)
- WPML的翻譯管理(2.6.5或以上)
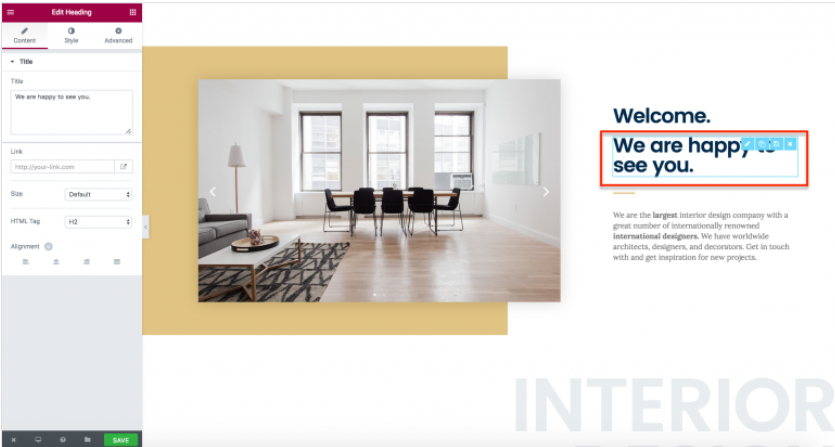
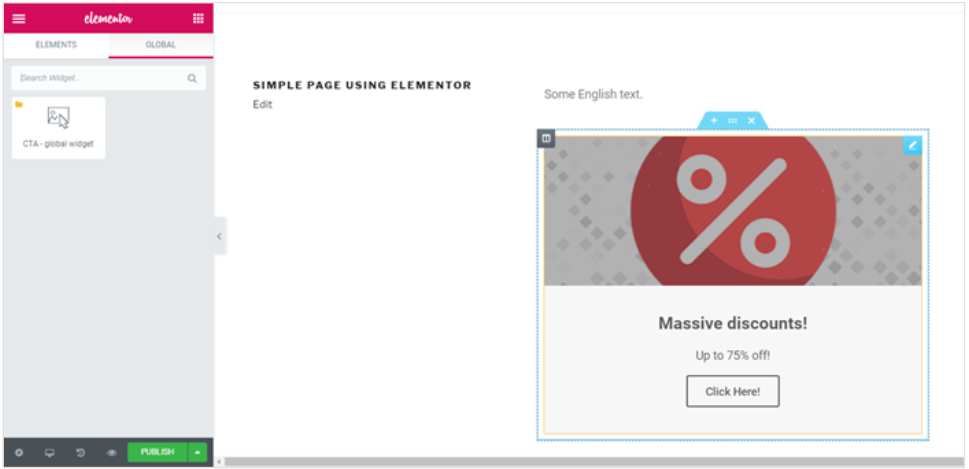
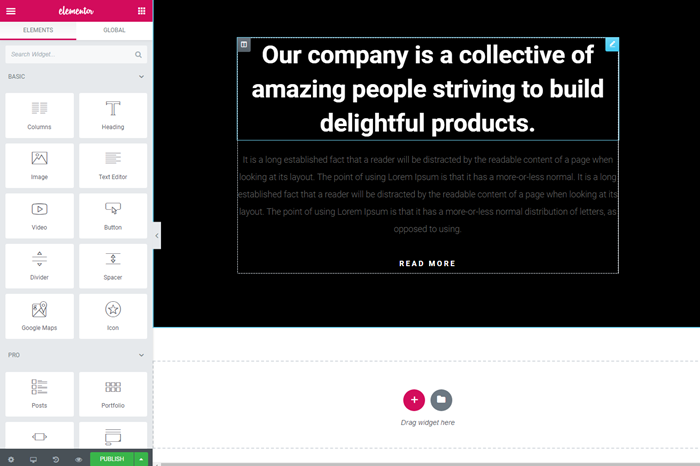
我們使用 Elementor 設計了一個簡單的頁面,如圖所示。 此頁麵包含一個文本編輯器小部件和一個我們將其設置為全局模塊的號召性用語小部件。

按照以下步驟翻譯全局小部件:
- 要翻譯頁面,請單擊語言元框中出現的加號圖標。 它將打開翻譯編輯器。

2. 填寫翻譯文本並標記為完成。 翻譯完成後保存。 你會發現 Global Module 的文本並沒有出現在翻譯編輯器頁面上。
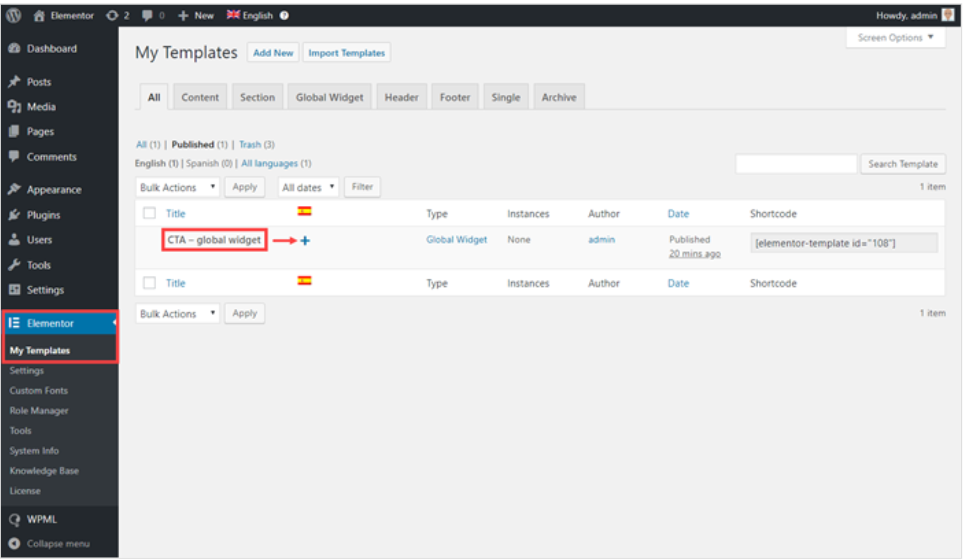
3. 如果您打算翻譯全局小部件文本,請轉到 Elementor -> 我的模板。 單擊加號圖標並選擇所需的語言來翻譯全局小部件。 它將帶您進入翻譯編輯器頁面。

4. 插入翻譯文本並將其標記為已完成。 翻譯完文本後,只需保存它們。
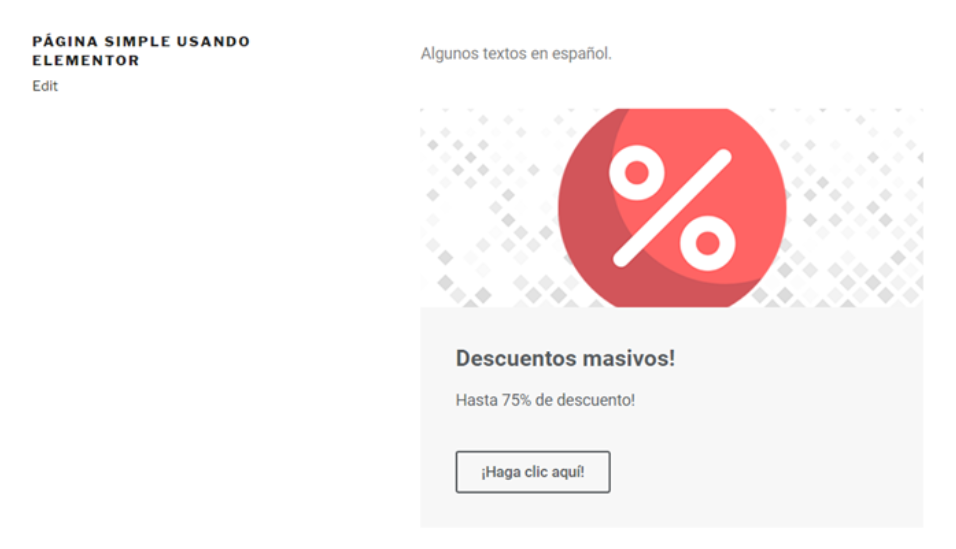
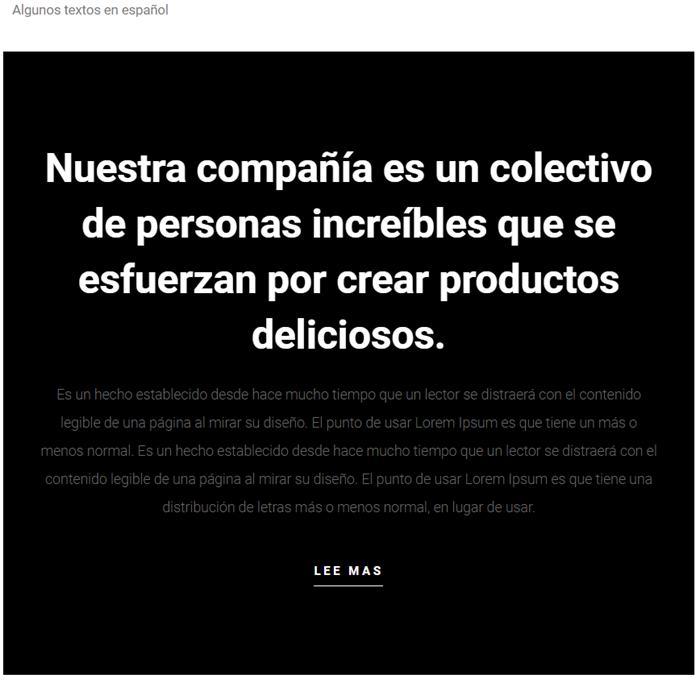
下圖顯示了全局小部件在前端的外觀。

在頁面中添加翻譯的全局小部件
您可以簡單地將已翻譯的全局小部件插入任何頁面,而無需翻譯文本,因為它將自動更新。
您只需單擊加號按鈕即可翻譯任何頁面內容。 WPML for WordPress 負責在前端顯示翻譯版本。
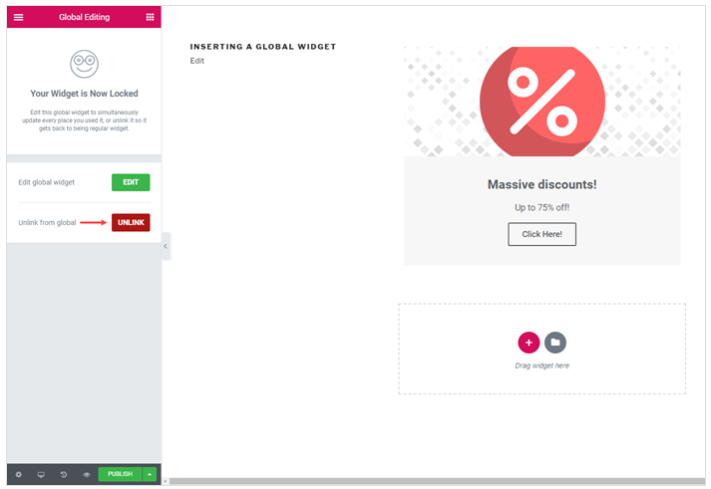
取消鏈接將全局小部件變成網頁上的普通小部件。 現在,在翻譯過程中,您將在翻譯編輯器頁面中找到全局小部件。

編輯或更新全局小部件內容
如果您從原始內容編輯或更新全局小部件內容,則必須更新翻譯頁面。

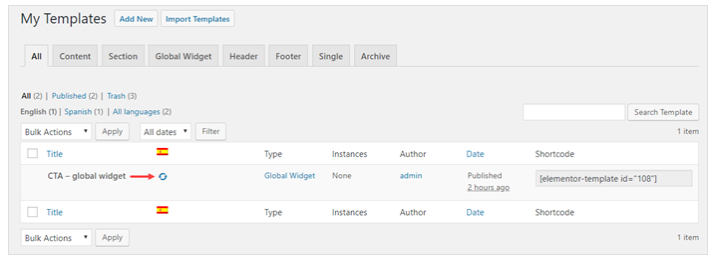
更新翻譯很簡單。 要更新 Global Widget 的翻譯,請導航到 Elementor-> My Template。
單擊旋轉箭頭圖標以更新翻譯。 它將帶您進入翻譯編輯器頁面。

翻譯多語言網站的 Elementor 模板
您可以使用 Elementor 創建模板,可以輕鬆地將其添加到您網站的任何頁面中。 Elementor WordPress 模板翻譯與 Global Widget 翻譯幾乎相同。
按照下面提到的步驟翻譯部分、頁面、頁腳、單個和存檔模板。
- 您可以通過導航 Templates-> Add New 創建一個簡單的塊模板。 創建一個簡單的模板並發布它。

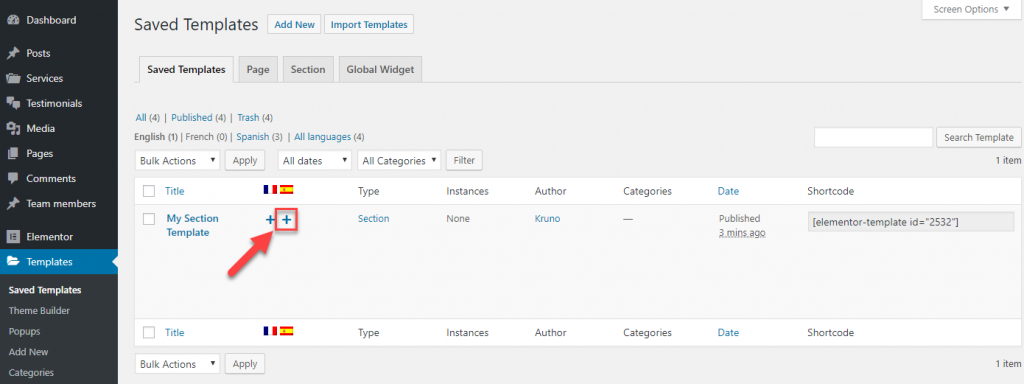
2. 轉到保存的模板並單擊加號按鈕將部分模板翻譯成所需的語言。 它將帶您進入翻譯編輯器頁面。

3. 填寫翻譯文本,翻譯文本後保存更改。
4. 將更新的模板插入網頁,然後單擊發布按鈕。

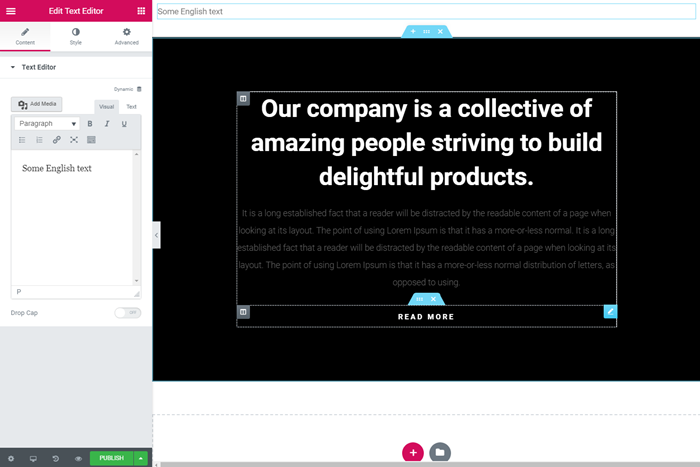
5. 在後端頁面編輯器中,單擊加號圖標將內容翻譯成所需的語言,它會將您帶到翻譯編輯器頁面。

6. 您會發現部分模板中的翻譯文本已預加載到翻譯字段中。 最後,為頁面上的其他元素添加更新的文本,不要忘記保存它們。
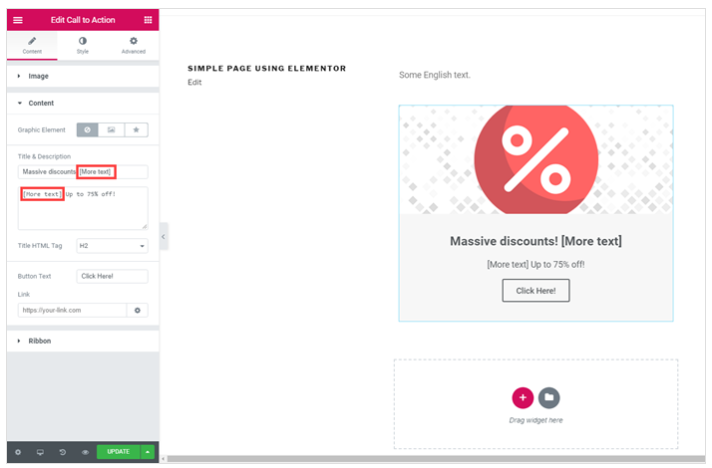
下圖顯示了翻譯頁面在前端的外觀。

多語言網站中的可翻譯元素項目
WPML 通常支持 Elementor 中的以下文本項-
標題
文本編輯器
視頻
按鈕
圖標
價目單價目表
價格表
翻蓋盒
幻燈片
圖像框
圖標框
圖標列表
櫃檯
進度條
見證
標籤
手風琴
切換
警報
HTML
形式
帖子
快樂的插件:強大的 Elementor 小部件來構建漂亮的網站

快樂插件將通過添加設計精良、超級靈活且適用於任何類型網站的額外功能來增強 Elementor 構建網站的功能。
這個易於定制的插件可幫助您為 Elementor WordPress 網站添加精英外觀。
最後,您可以通過獨特設計的 Happy Effects 將您的網站提升到一個新的優雅水平。
Happy Elementor 插件是否支持 WPML?
=> 是的,Happy Elementor Addons 完全(免費和專業版)與 WPML 兼容。 因此,您可以靈活地將網站上使用 HappyAddons 製作的部分翻譯成 WPML 支持的語言。
最後的想法
由於語言問題,您可能會失去潛在消費者,並最終影響您的業務增長。
因此,為了改善您客戶的體驗,您可以提供簡單的導航和他們首選的語言,以便於理解您的產品或服務。
此外,Elementor 允許您根據您的要求自定義您的網站。
此外,它最適合您的業務,其中 WPML 將語言切換器小部件添加到 Elementor Page Builder。
此外,WPML 提供專門的客戶支持系統來幫助您解決任何困難。
因此,如果您對他們的服務不滿意,您將在 30 天的試用期內獲得退款。
