使用 Drop 建立網站的 10 個理由
已發表: 2024-03-12使用當今可用的工具完全可以在不使用程式碼的情況下建立自己的網站! 但如果有什麼東西能讓你更進一步呢? 今天,我們將深入研究這樣一個工具!
Droip 是一款 WordPress 網站建立器,可讓您無需程式碼即可建立網站,但具有無限的靈活性。 使用此工具,您可以改善您的網站建立體驗,同時仍深入了解設計的各個方面的實質內容。
話不多說,讓我們來看看Droip有什麼特別之處吧!
滴滴有什麼特別之處
Droip 的特別之處在於它不僅僅是一個無程式碼網站建立器! 它是一個包羅萬象的工具,可讓您設計、開發、維護和擴展您的網站和品牌。
以下列出了使用 Droip 建立網站的 10 個特殊理由!
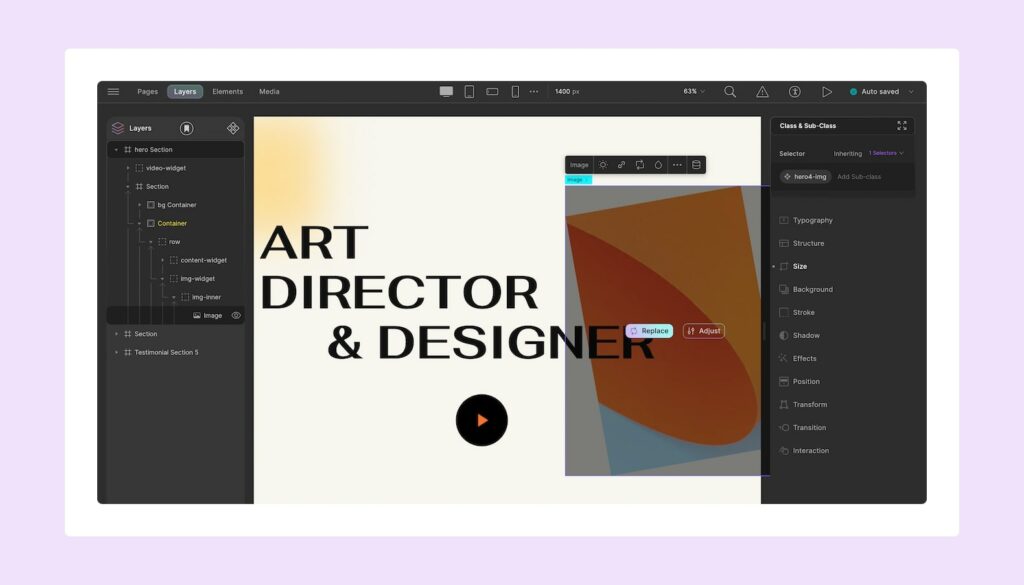
1.透過拖放可視化設計網頁

有了Droip,您再也不用費力編寫無數行程式碼來建立您的網站,甚至無法直觀地查看它!
使用此工具,您只需將所需的元素拖放到畫布上,然後使用各種切換來調整其大小、位置等即可建立網頁。
使用者介面的導航也非常簡單,只需幾分鐘即可熟悉,讓您可以立即開始設計。 透過無限的撤消和重做,您可以自由地來回設計,直到您完全滿意為止。
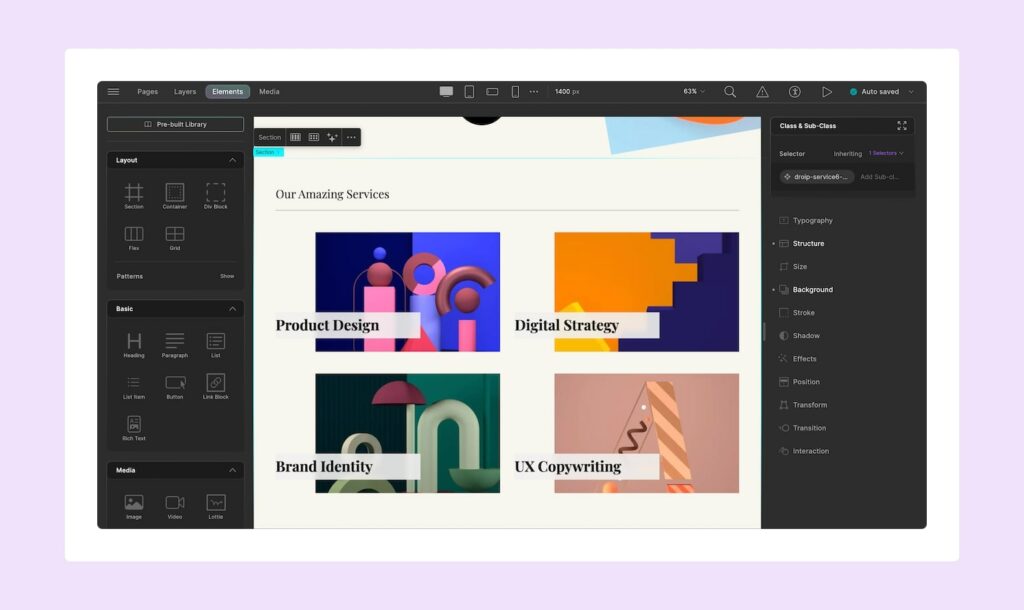
2. 從一系列不同的元素中進行選擇

擁有一系列不同的元素,包括結構、基本、表單、媒體元素等,在建立網站時您有很多需要處理的內容。
如果這還不夠,您甚至可以獲得一整套預先建造的元素和部分可供選擇,這些元素和部分都是預先設計的並且可以使用!
所有這些元素都有各種配置選項,並且還可以透過樣式面板中的設定輕鬆自訂以滿足您的各種需求。
3. 使用完整的設計解決方案

Droip 包含在您的工具包中的主要好處之一是您不需要無數其他附加插件或第三方軟體的幫助來建立您的網站,因為它本身就是一個完整的解決方案!
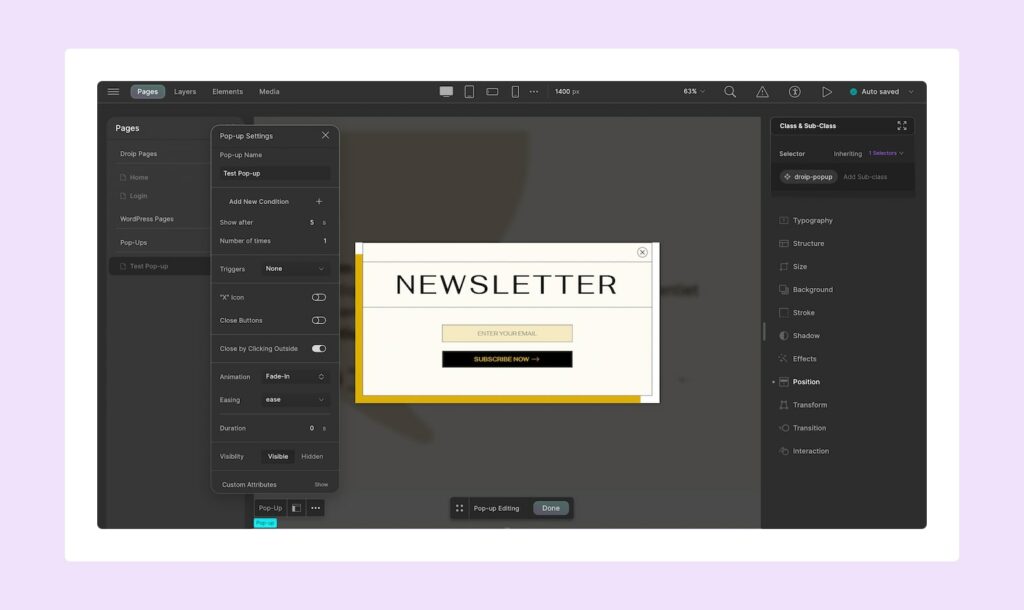
使用其原生的彈出視窗產生器,您可以直觀地製作真正傳達訊息的迷人彈出視窗。 其高級控制項可讓您輕鬆自訂彈出視窗的外觀,並且使用可見性控制項可輕鬆限制它們僅在必要且最有效的位置出現。
還有直覺的Form Builder ,這是另一個重要工具。 使用此功能,您可以建立表單來收集所需的確切數據,甚至可以直接從專用的表單資料管理器儀表板分析資訊。
另一個可以讓您的生活更輕鬆的內建工具是影像編輯器! 有了這個,您可以輕鬆裁剪圖像、進行調整,甚至應用各種濾鏡!
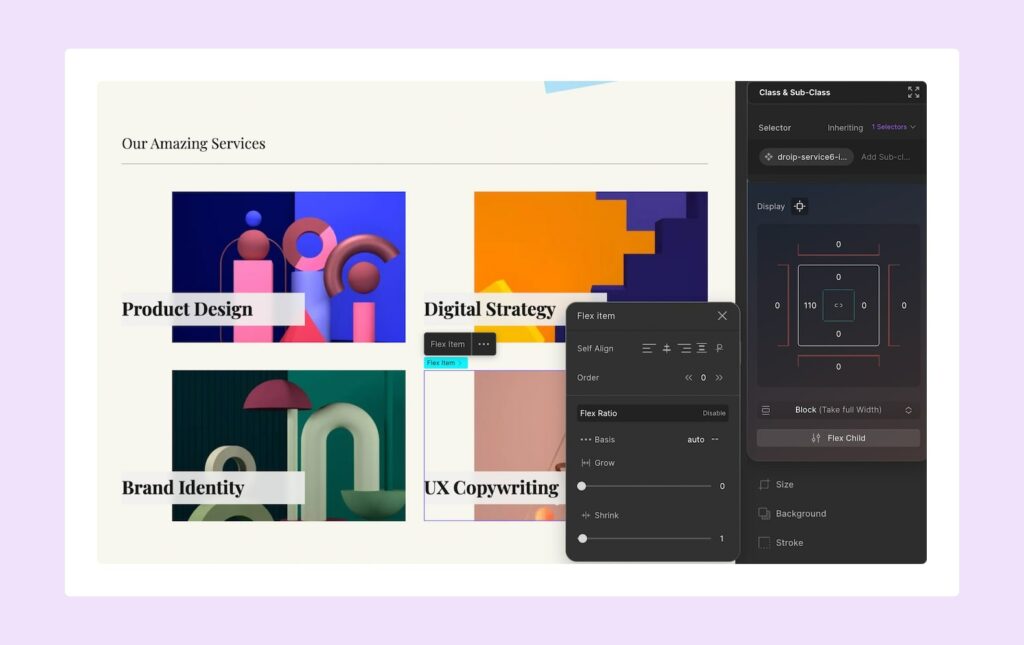
4. 精細配置各個方面

Droip 採用原子設計方法設計,其中每個元素都被視為類似於「原子」的網站的構建塊,並且您可以分層建立網站。
這意味著您可以在每個階段配置元素的各個方面,從單個元素到部分到頁面等等!
5. 透過無限的客製化選項創造獨特的設計

透過 Droip 中的無限自訂選項,您可以輕鬆創建獨特的視覺效果來吸引網站訪客並產生影響。
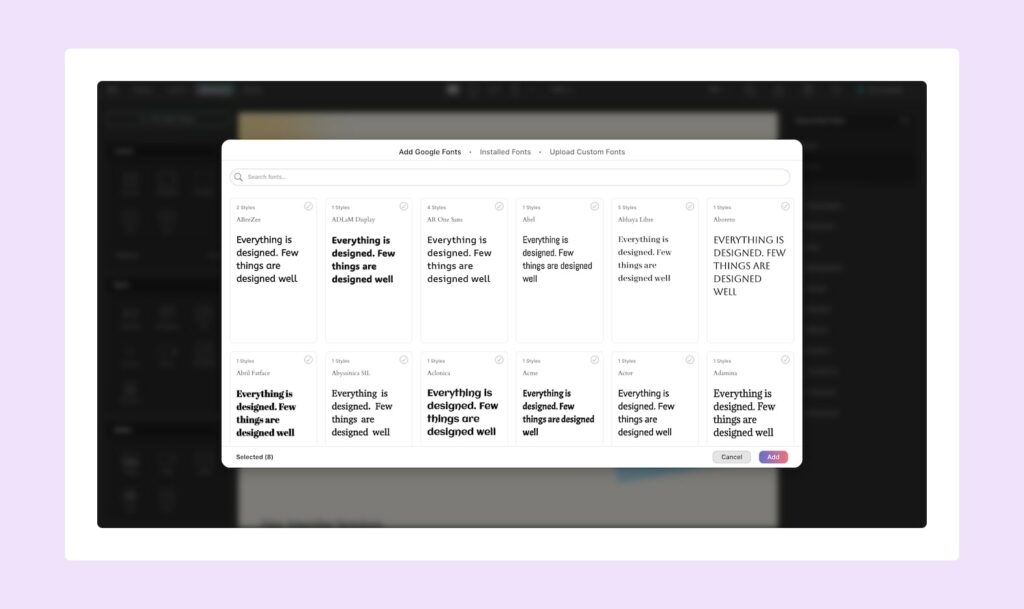
在排版方面,您可以輕鬆匯入品牌特有的自訂字體,甚至可以使用高級排版設定來套用進一步的自訂。
您還可以使用徑向和圓錐漸變背景、將圖像剪輯成各種形狀、以您喜歡的方式重塑文字路徑等等來添加視覺興趣!
6. 體驗最佳的網站響應能力

訪客可以在任何裝置上造訪您的網站,因此無論螢幕尺寸為何,您都需要確保網站處於最佳狀態。

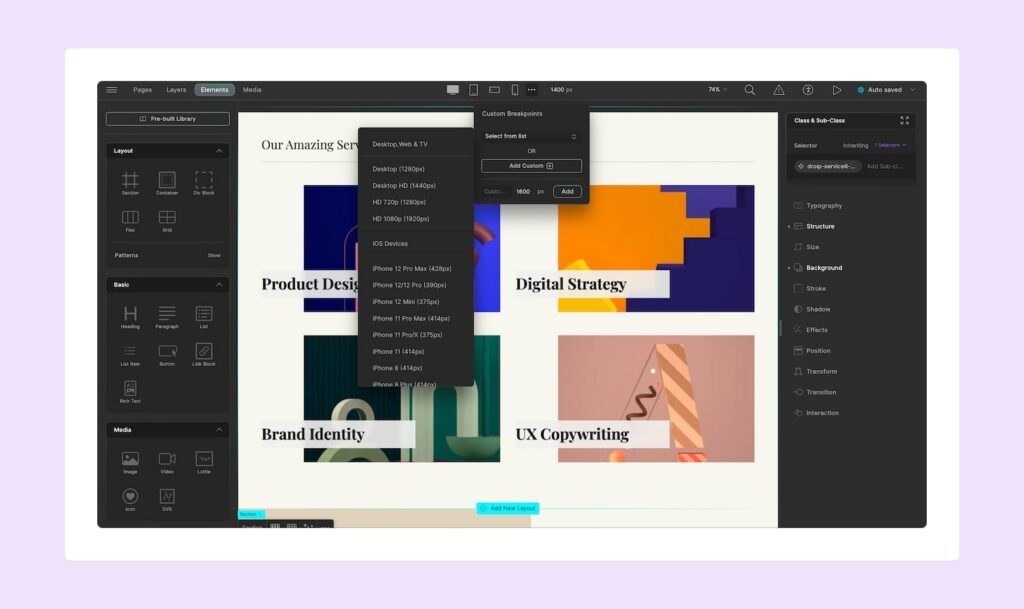
幸運的是,Droip 憑藉其自動響應特性為您完成了一半的工作,您可以使用斷點輕鬆調整其餘的工作。
您不僅可以使用預設斷點,還可以定義無限的自訂斷點,以使您的網頁適應任何可以想像的視口大小!
使用斷點圖示或畫布右側的可拖曳切換開關,可以非常無縫地切換到不同的斷點來調整您的設計!
7. 以視覺方式製作複雜的交互

一旦你的靜態設計全部佈局完畢,就可以使用互動來讓它變得生動起來! 它們不僅能激發用戶的興趣,還能幫助提高網站的可用性。
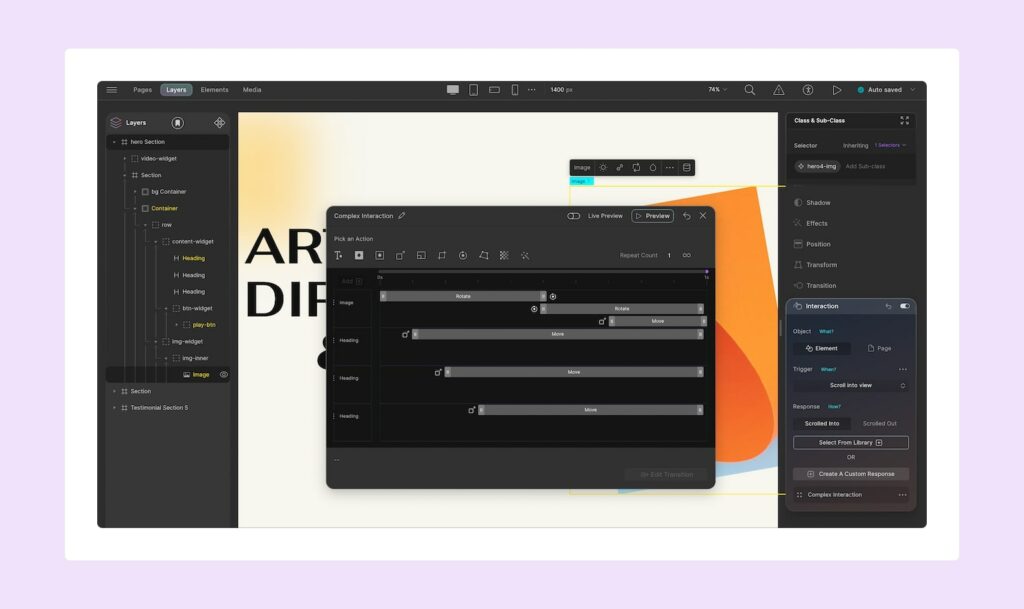
在 Droip 中,您可以使用動畫庫來實現此目的,該庫擁有一系列預製動畫,您可以從中進行選擇並進行自訂,以強調任何元素。
或者,如果您想製作更複雜的交互,您可以使用自訂回應建構器添加與觸發器不同的目標元素、堆疊多個目標元素、在一定時間長度內堆疊多個操作等等!
8. 有效率、有凝聚力地建立您的網站

有這麼多的選項可用於自訂元素的外觀和行為,保持有凝聚力的設計可能會變得非常棘手,更不用說耗時了。
但 Droip 再次滿足您的需求! 使用類別管理器等強大的工具,您可以為相同類型的元素定義子類,以便它們採用相同的樣式並在以後修改時保持同步。
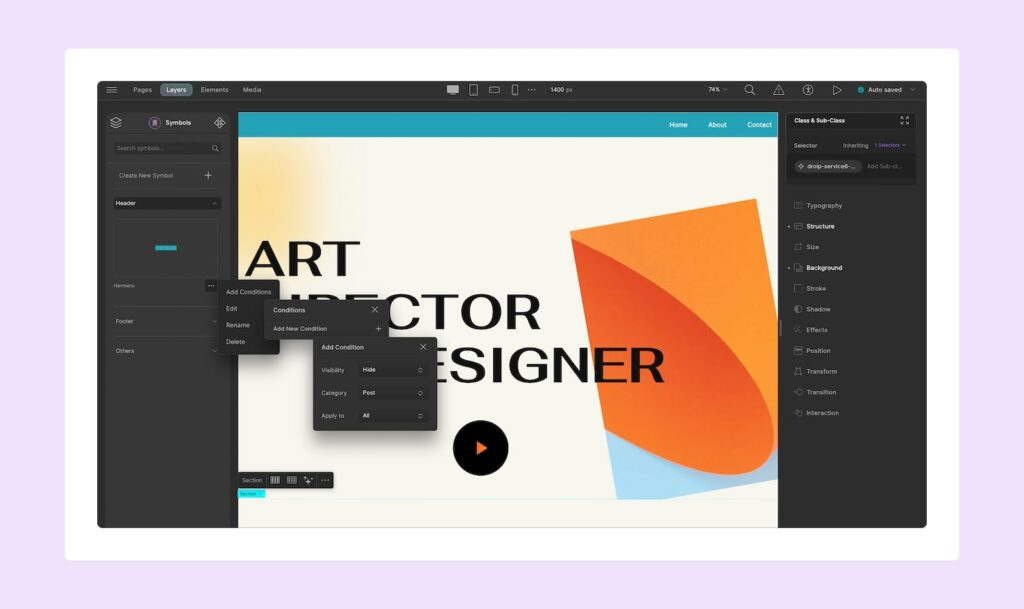
您還可以將一個元素或一組元素定義為Symbols ,這是另一個令人難以置信的 Droip 功能。 這是因為將任何部分定義為符號都會保留其樣式和其中的內容!
Droip 也關注人工智慧生成內容等最新技術趨勢。 使用此功能,您可以自動產生文字和設計,從而節省大量時間和精力。
現在,高效建立您的網站並保持一致的設計就像在公園散步一樣簡單!
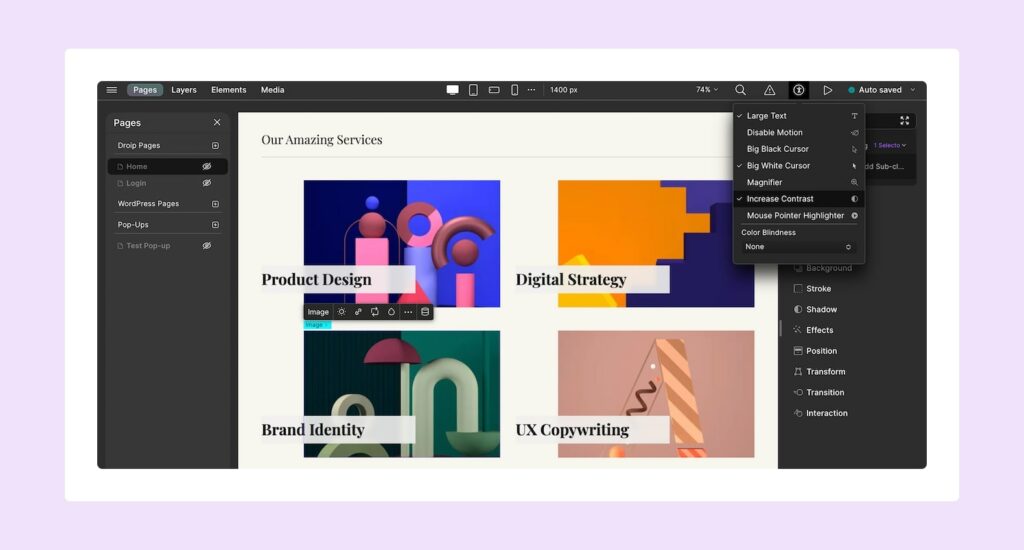
9. 客製化你的使用者介面,使其更易於訪問

為了使建立自己的網站的過程更加高效,您還可以自訂您的使用者介面以使其更易於存取。
使用 Droip 的輔助使用選項,您可以放大文字、增加對比度、減少運動、放大,甚至解決色覺缺陷問題,以幫助打造更舒適的設計體驗!
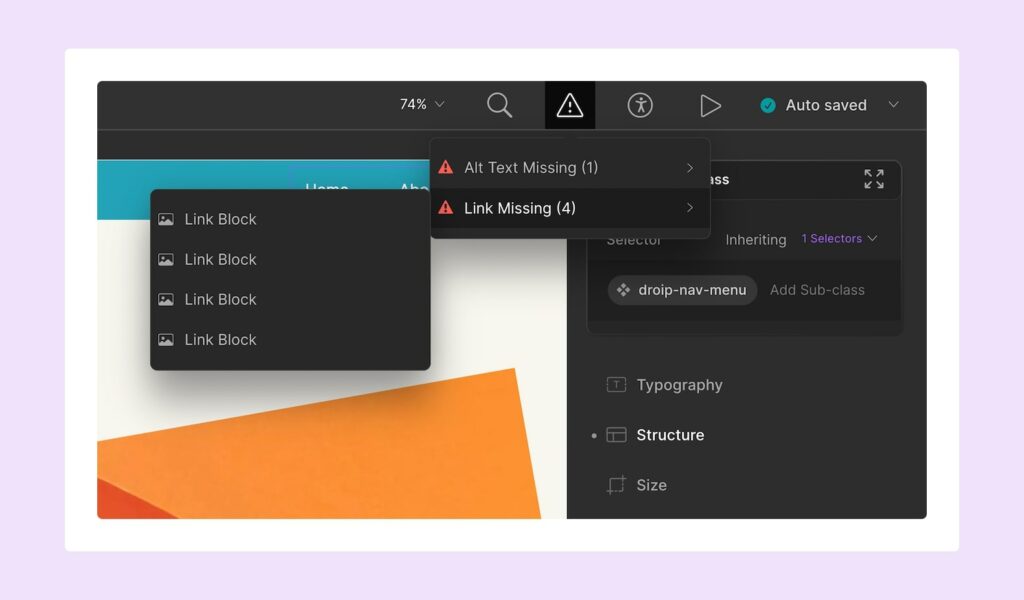
10.使用原生工具確保質量

正如我們在本文前面所說,Droip 不僅僅是一個網站建立器。 有了它,您不僅可以建立網站,還可以在使用本機工具完成網站後確保其整體品質。
其中一個例子是審核工具,它會自動評估您網站的狀態,並通知您任何遺失的連結、遺失的替代文本,甚至遺失的類別名稱。 借助該工具,您可以輕鬆定位這些問題並立即修復。
您還可以找到內建的SEO 設置,您可以在其中定義 SEO 標題、描述等,幫助您提高網站在 SERP 上的排名,從而有助於增加網站流量!
您可以做的另一件事是提高網站的效能。 Droip 的程式碼庫已經對此提供了幫助,但您還可以啟用圖像優化來自動優化上傳的圖像。
概括
這就是使用 Droip 建立網站的 10 個理由! 我們希望您現在對使用無程式碼網站建立器可以實現的一切有了更好的了解。
然而,要了解它的真正功能,您需要親自體驗它! 所以今天就趕快買Droip吧!
