使用 WordPress 構建 Web 應用程序(只需 4 個簡單步驟)
已發表: 2022-06-21有興趣使用 WordPress 構建 Web 應用程序嗎? 查看我們的適合初學者的指南,通過 4 個簡單的步驟了解如何操作!

如果您想使用 WordPress 構建 Web 應用程序,您可能會有一些問題......
- 可以做到嗎?
- 這簡單嗎?
- WordPress 真的足以構建應用程序嗎?
TL;DR -以上都是肯定的!
在這篇文章中,我們將深入研究上述問題,然後通過四個簡單的步驟向您展示如何使用 WordPress 構建 Web 應用程序。 讓我們開始吧!
你真的可以用 WordPress 製作一個網絡應用程序嗎?
好的 - 所以你想使用 WordPress 來構建移動應用程序和網絡服務。 好消息! 你可以這樣做。 事實上,使用 WordPress 製作 Web 應用程序在概念上非常簡單。
那麼什麼是網絡應用程序? 它的核心是一個圍繞特定用戶體驗設計的迷你網站。 用戶與網站交互(通常在他們的移動設備上)。 根據它們的交互方式,Web 應用程序中會發生不同的事情。
這是一個簡單的例子:一個房地產網絡應用程序。 這個應用程序可以允許代理添加列表,或者允許買家通過留下評論或請求預約與他們互動。
如果您想在 iOS 和 Android 應用商店上獲得一些東西,還有更多工作要做。 但如果問題是“你能在 WordPress 網站上構建網絡應用程序”嗎? 答案是肯定的!
WordPress 中的網絡應用程序如何工作
如果您將 WordPress 與傳統的應用程序開發框架進行比較,許多開發人員會告訴您它是一個初學者。 在博客平台上組合多個插件以實現後端功能的想法......以構建網絡應用程序......雖然這是可能的,但並不理想。
但是,如果您有一個低代碼WordPress 插件可以讓您開發快速、可擴展的應用程序呢? 如果您無需利用大量 PHP 庫、外部 API 和 Web 服務插件就可以構建它們會怎樣?
這正是我們的插件 Formidable Forms 可以做到的!
幾年前,我們構建了強大的視圖,這是有史以來第一個發布的低代碼 WordPress 應用程序構建器之一。 它是一個功能豐富的工具,可用於各種項目,包括 Web 應用程序。

強大的視圖如何工作
這個靈活的平台讓您可以從頭開始或從現有模板創建自定義 WordPress Web 應用程序。 您可以將表單、視圖和頁面打包到單獨的應用程序包中。
此外,應用程序構建器允許您在沒有任何 PHP 知識的情況下創建自定義應用程序。 此外,您可以在一個地方組織所有復雜的應用程序並簡化條目管理。 它甚至可以顯示具有質量可視化效果的統計數據和圖表。
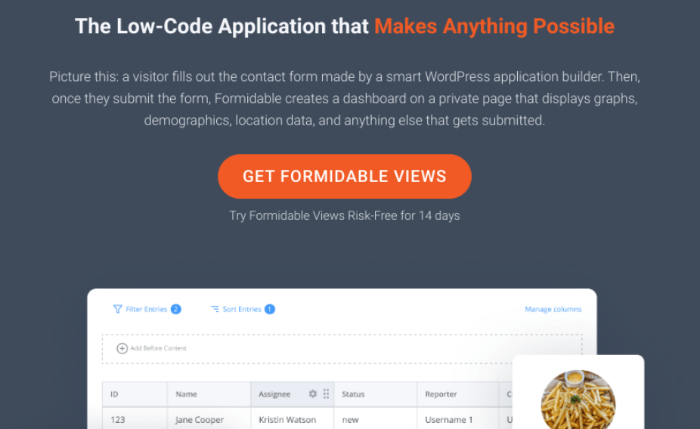
強大的視圖允許用戶構建異步行為。 假設訪問者填寫了您為在應用程序中工作而創建的表單。 一旦他們提交了該表單,Formidable 就會自動觸發一系列事件:
- 使用儀表板創建私人頁面
- 生成並查看他們提交的數據的圖形或圖表。
- 將數據上傳到其他用戶可以看到的用戶配置文件
為了更輕鬆地創建應用程序,您可以選擇我們的 WordPress Web 應用程序模板之一。 它們包括房地產列表演示、常見問題解答 (FAQ) 等等。
以上所有內容都可以在 HTML、CSS 和 JavaScript 知識有限的情況下完成。 在許多情況下,您甚至不需要了解 MySQL 或 WordPress 數據庫。 我們構建了一個應用程序框架,允許用戶安裝 WordPress 並立即開始構建。
如何使用 WordPress 創建 Web 應用程序(4 個步驟)
現在我們對應用程序構建器有了更多的了解,讓我們在下面的教程中學習如何使用它。 以下是我們將遵循的基本步驟:
- 下載並安裝強大的 Forms Pro。
- 創建一個自定義的空應用程序。
- 將視圖、頁面或表單添加到您的應用程序。
- 嵌入或導出您的應用程序。
第 1 步:下載並安裝強大的 Forms Pro
如果您還沒有,第一步將是下載、安裝和激活 Formidable Forms Pro。 您可以通過導航到我們的網站並單擊立即獲取強大的表格來做到這一點:

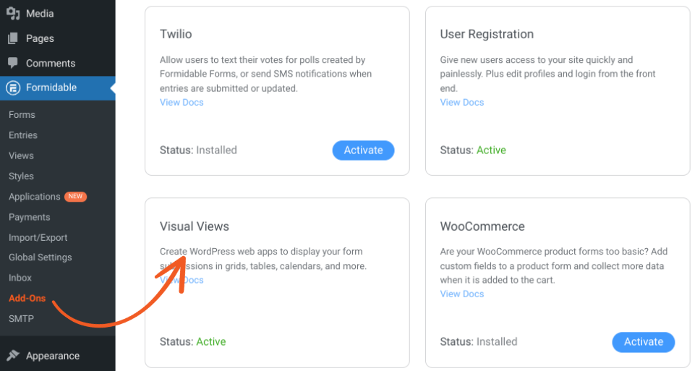
如果您計劃創建包含視圖的應用程序或使用具有視圖的模板,您還需要添加可視視圖插件。 您可以通過導航到Formidable → Add-Ons來做到這一點:

如果它尚未激活,請選擇Visual Views插件的激活按鈕。

第 2 步:創建自定義空應用
正如我們之前提到的,有幾種方法可以使用我們的插件構建 WordPress Web 應用程序。 您可以選擇模板或從頭開始。
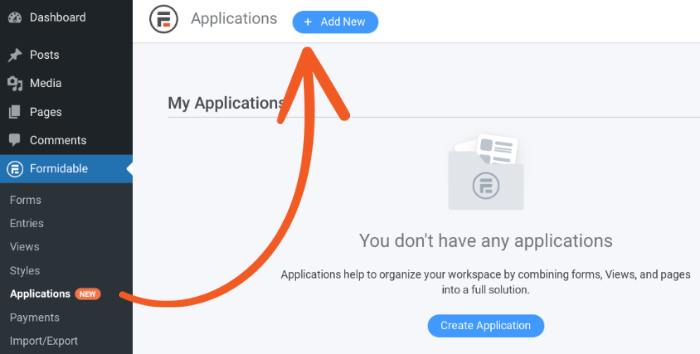
要創建自定義應用程序,您可以轉到Formidable →Applications → Add New :

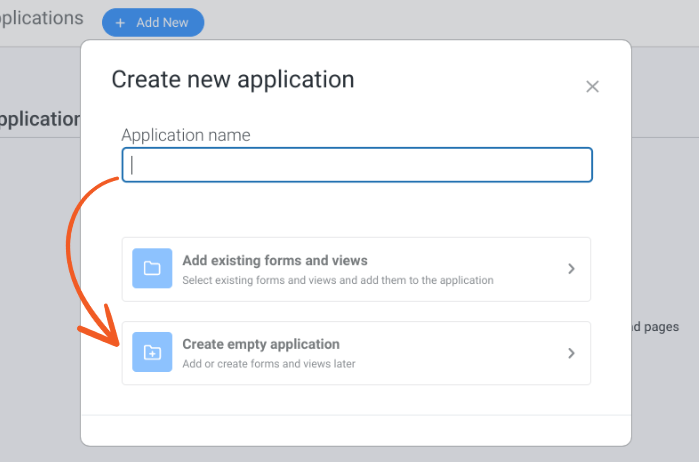
接下來,為您的應用命名,然後單擊Create empty application :

請注意,您還可以從表單和視圖創建應用程序。 為此,您將選擇Add existing forms and views 。
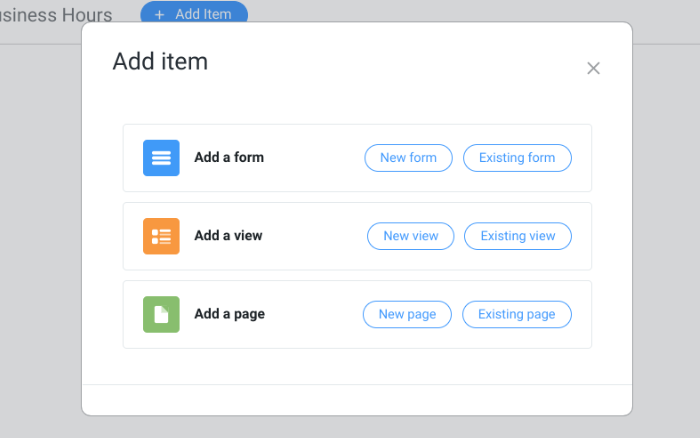
在下一個屏幕上,只需選擇頂部的添加項目按鈕。 現在您可以開始構建您的應用程序了。
第 3 步:向您的應用添加視圖、頁面或表單
現在您可以決定是否要向應用程序添加表單、視圖或頁面:

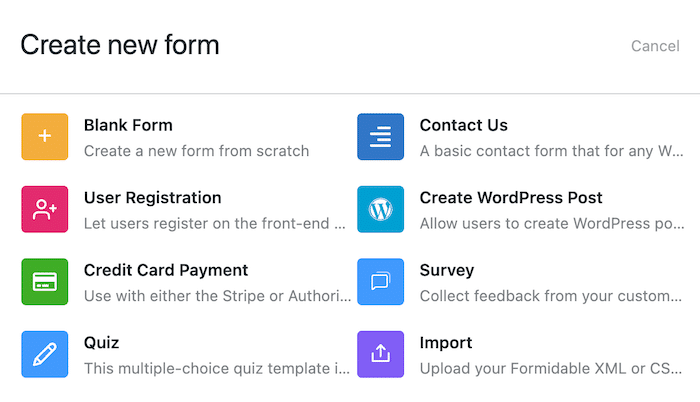
如果您選擇New Form ,您將被帶到表單生成器。 在這裡,您可以創建新表單或選擇表單模板:

如果您單擊現有表單,您可以在列表中搜索要添加到您的應用程序的表單。 您還可以選擇創建新頁面來為您的應用程序項目創建頁面。
第 4 步:嵌入或導出您的 WordPress 應用程序
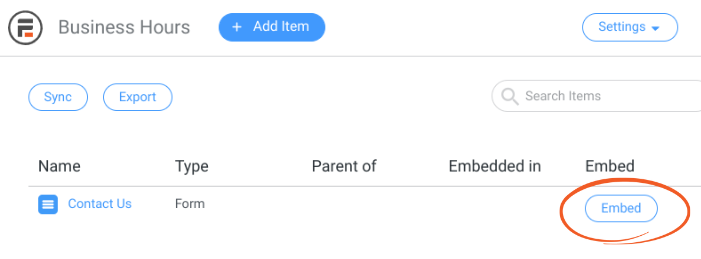
構建 Web 應用程序後,您可以選擇嵌入或導出它。 要嵌入表單,您可以導航到應用程序頁面,然後選擇它旁邊的嵌入按鈕:

接下來,您可以選擇嵌入它的位置。 您可以選擇現有頁面、創建新頁面或使用簡碼手動插入。
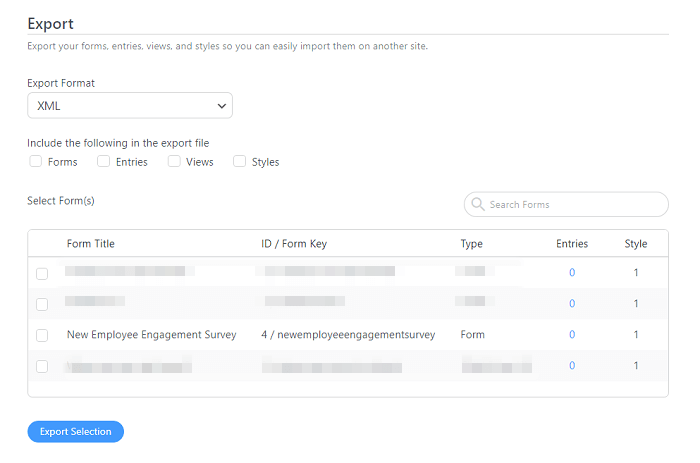
要將應用程序導出到另一個站點,您可以轉到Formidable → Import/Export並選擇您的應用程序。 然後,單擊導出選擇:

您也可以訪問應用程序頁面並選擇頁面頂部的導出。
這將以 XML 格式導出應用程序。 而已! 有關更多詳細信息和說明,您可以參考我們的 App 文檔。
包起來
如果您想創建自定義應用程序,我們的 Formidable Forms Pro 插件可以讓您輕鬆完成。 您可以使用我們的 WordPress 應用程序構建器來構建各種 Web 應用程序,包括推薦、目錄、食譜等。
如果沒有應用程序管理器,還有更多的可能性。 您可以根據姓名、位置、年齡或任何其他條件在您的應用程序中搜索項目。 您還可以導出您的應用程序以在其他網站上使用,並將它們嵌入到新頁面和現有頁面中。
準備好開始構建您的 WordPress 網絡應用了嗎? 立即下載我們的強大表單插件!
