為客戶建立網站時為何選擇 Elementor
已發表: 2024-09-18根據 Business Research Insights 的數據,2021 年全球網頁設計和開發產業價值約為 56 億美元,預計到 2032 年將達到 130 億美元。
只需訪問一些流行的自由職業網站。您會發現許多人正在尋找專業人士來設計他們的網站。
設計網站的簡單方法是使用 Elementor 這樣的工具。它是一個很棒且功能強大的頁面建立器插件,透過它您可以將您的網頁設計技能提升到一個全新的水平。
它不僅可以提高您的效率,還可以幫助您在更短的時間內完成許多網頁設計專案。它將使您透過與許多客戶合作來賺取巨額資金。在這篇文章中,我們將詳細解釋為什麼在為客戶建立網站時應該考慮 Elementor。
我們還將介紹一些有關 Elementor 的令人興奮的主題,這些主題必將為您拓展新的視野。繼續閱讀並與我們一起探索!
什麼是元素?
Elementor 是一款流行的拖放頁面建立器插件,具有100 多個強大的 WordPress 小部件。它允許您創建自訂網站設計,而無需編寫任何程式碼。而且,這些功能使您能夠自訂小工具、創建動態內容、添加動畫效果等,以使您的網頁生動活潑。
Elementor於 2016 年推出,此後經歷了快速成長。由於其用戶友好的介面、廣泛的功能和不斷的更新,它很快就成為 WordPress 最受歡迎的頁面建立器外掛程式之一。
目前,它的活躍安裝量已超過 1000 萬,這充分說明了它在 WordPress 用戶中的廣泛接受度。
簡而言之,使用 Elementor,您可以輕鬆拖放各種元素(例如文字、圖像、按鈕等)來創建所需的佈局。它提供了廣泛的預先設計的模板和自訂選項,使其成為初學者和經驗豐富的網頁設計師的強大工具。
為客戶建立網站時為什麼要選擇 Elementor?

選擇 Elementor 進行網站設計的原因有無數。這是一個插件,您可以在其中獲得設計現代網站所需的所有工具和功能。因此,您不必分別依賴不同的工具/插件。
讓我們探討一下在為客戶建立網站時應考慮 Elementor 的一些關鍵原因。
1. 拖放編輯器
拖放編輯器是一個互動式視覺介面,可讓您建立和自訂網頁佈局,而無需依賴任何編碼。當您使用 Elementor 開啟頁面時,您將看到介面分為兩部分:小工具面板和畫布。
拖放功能可讓您選擇並拖曳所需的小部件並將它們放在畫布上。之後,您可以自訂它們的高度、寬度、顏色、填充、邊距等,透過它們您可以建立所有必要的部分並顯示內容。
這是 Elementor 插件的詳細評論。
2.超過100個強大的小部件
Elementor 擁有 100 多個強大的小部件。上面我們已經提到了 Elementor 小部件的作用。他們可以幫助您為網站添加功能。不同的小部件具有不同的功能集。您必須根據您的設計需求選擇小部件。
一些最受歡迎的 Elementor 小部件包括標題、圖像、文字編輯器、按鈕、圖標框、圖像框、影片、間隔符、分隔符號、Google 地圖、進度列、計數器、推薦、手風琴、選項卡、表單、圖標清單、圖庫、貼文和選單錨。
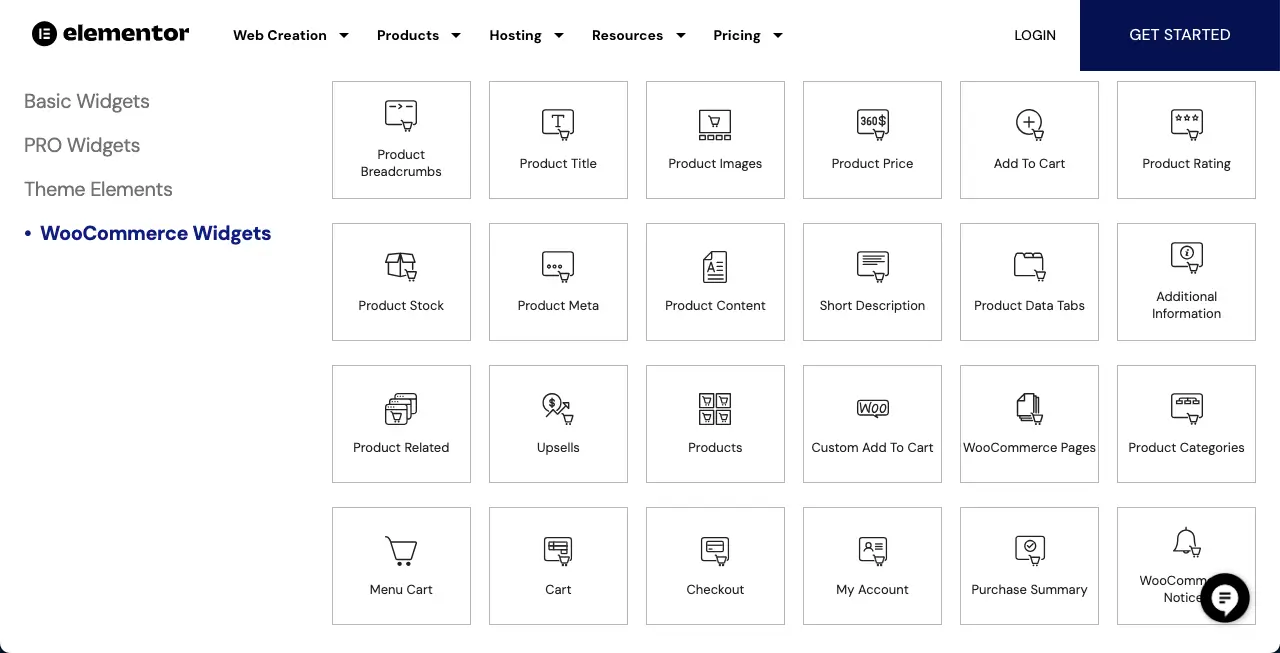
Elementor與 WooCommerce 整合。頁面建立器提供25 多個 WooCommerce 小部件,它們可以將您的電子商務網站提升到一個全新的水平。

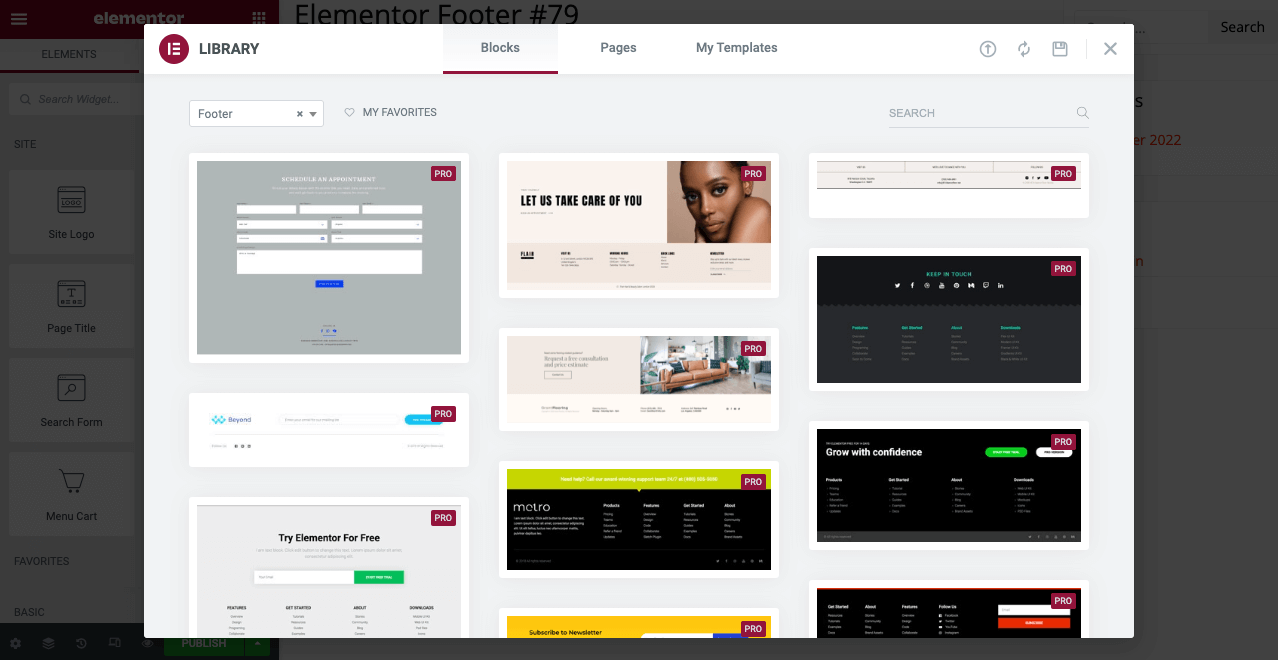
3. 強大的範本庫
Elementor 擁有強大的範本庫,其中包含 200 多個完整的設計套件。您可以在其庫中找到的範本類型包括登陸頁面(主頁、關於頁面、聯絡頁面、服務頁面)、作品集頁面、部落格頁面、電子商務頁面、404 頁面、即將推出的頁面、頁首和頁尾、彈出視窗、呼叫到行動部分、團隊部分、畫廊部分、感言等。
您可以輕鬆地將這些模板插入您的網站並自訂其內容。我們已經介紹了有關如何使用 Elementor 範本的詳細教學文章。檢查一下。

4. 頁首和頁尾產生器
沒有頁首和頁尾的網站就沒有意義。標題是網站的頂部部分,其中包括徽標、導航選單和搜尋列等元素。它還可能包括社交圖示和聯絡資訊。
另一方面,頁腳是網站的最底部部分,使用者通常會顯示重要頁面的連結、版權資訊和聯絡資訊。但是,有些網站還在頁腳中包含新聞通訊訂閱。
Elementor 擁有強大的頁首和頁尾產生器。此外,您可以使用其現成的模板來獲取靈感。您可以使用該插件建立不同類型的標頭。例如,瀏覽下面提到的教學貼文。
- 如何在 Elementor 中免費建立頁首和頁尾
- 如何創建 Elementor 黏性透明標題
5. 主題產生器
主題生成器是 Elementor 的綜合體。我們通常使用 WordPress 主題來實現完整的網站佈局,包括每個頁面。然而,並非總是能夠對網站的每個部分進行微調。在這種情況下,Elementor 可以幫助您克服這項限制。
建立頁首和頁尾也是主題產生器的關鍵功能。此外,您還可以建立單一部落格文章範本、存檔頁面、404 錯誤頁面、WooCommerce 頁面等。因此,您不必依賴任何功能豐富的主題。
您所需要做的就是在您的網站上安裝一個輕量級主題。在這種情況下,我們的建議是Hello Elementor主題。其餘的自訂可以使用 Elementor 頁面建立器完成。
6. 條件設定
條件設定功能可讓您設定特定網頁範本或貼文何時應顯示在前端的規則。您可以根據以下條件使用條件來顯示/隱藏模板:
- 頁面類型
- 使用者角色
- 日期和時間
- 類別和標籤
您甚至可以建立多個部落格文章範本並將其設定為不同的貼文類別。
7. 彈出視窗產生器

彈出視窗是一種 Web 元素,當使用者完成某些操作時,它會自動觸發並在網站上以模式視圖開啟。彈出視窗用於顯示重要訊息,例如促銷內容、優惠券、代碼等。
您會在網路上找到很多彈出視窗建構器插件。大多數 WordPress 網站傾向於使用單獨的建構器來建立和啟用彈出選項。但如果您有 Elementor,則無需依賴任何其他外掛程式來執行此操作。您可以使用該插件來建立用於多種目的的彈出視窗。

享受其先進的定位和觸發選項。您可以設定何時顯示彈出視窗的特定條件。 Elementor 提供超過 50 種動畫效果。透過向彈出視窗添加任何動畫效果,您可以使其更加精彩。
除此之外,Elementor 還提供了幾個現成的彈出模板,您可以在設計自己的模板時使用它們來獲取靈感並節省時間。檢查如何使用 Elementor 建立彈出視窗。
8. 表單產生器
如果您想將您的網站從小規模發展到更大,除了令人興奮的表單建置之外,別無選擇。您可能需要針對不同的行銷活動和特定頁面建立單獨的表單並發佈內容,以正確區分訂閱者。
對於所有這些任務,沒有一個專用的表單外掛可以取代。然而,Elementor 目前有一個強大的表單產生器小工具。有了它,您可以完成表單可以為您做的所有事情。您可以使用不同的名稱保存每個表單,並在後端檢查有多少用戶訂閱了它們。
Elementor Form 整合了各種電子郵件行銷工具,例如 weMail。查看如何使用 Elementor 建立聯絡表單。
9. 移動響應能力
如果您想吸引廣泛的受眾,則必須使網站具有行動響應能力。如今,任何網站大約 30% - 50% 的流量都來自手機和平板電腦用戶。因此,除非您的網站可以透過行動裝置訪問,否則您可能會錯過大量流量。
透過 Elementor,您可以輕鬆地為行動裝置自訂您的網站。該外掛程式可讓您在桌上型電腦、平板電腦和行動裝置上查看您的網站。您可以針對每種螢幕尺寸單獨自訂網站的佈局。
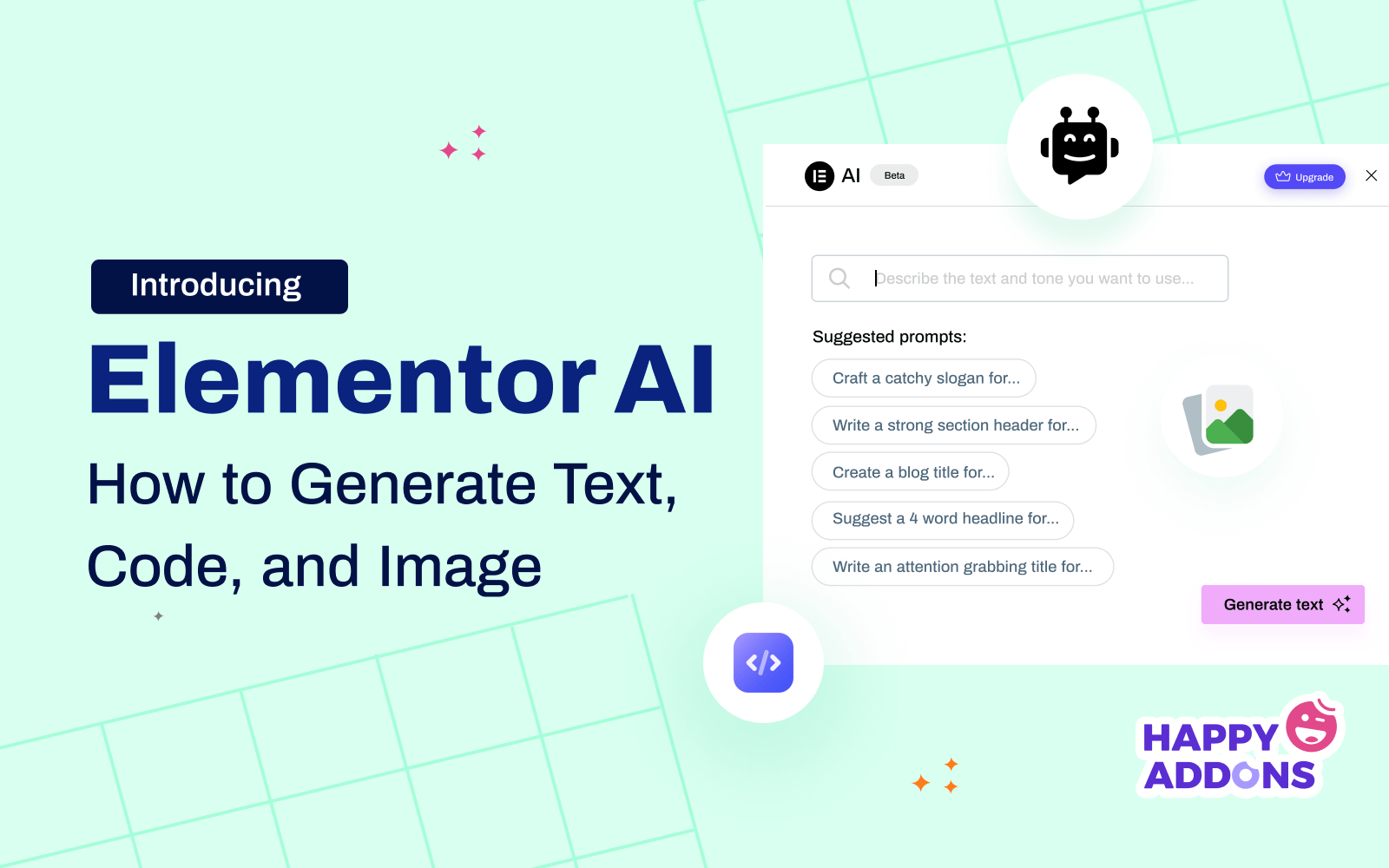
10. 生成式人工智慧

在過去的幾年裡,生成式人工智慧工具像風暴一樣席捲了世界。如今,如果沒有人工智慧的支持,任何網頁開發工具都是不完美的。因此,Elementor 在 2024 年為插件添加了多項生成式 AI 功能。
Elementor 基本上為您提供三種類型的 AI 支援。它們是文字生成、圖像生成和自訂 CSS 生成。你只需要寫一個提示即可; Elementor 將完成剩下的工作。其中,最令人興奮的是自訂 CSS 生成器。
因為如果您想要對任何 Web 元素進行重大修改(預設自訂選項無法實現),您可以使用自訂 CSS 來實現。無論您是否是無程式碼用戶。只要寫出正確的提示即可。人工智慧將完成剩下的工作。
11.許多強大的插件
假設您曾經覺得 Elementor 外掛程式可用的功能和小工具不足以滿足您的網頁設計。在這種情況下,您可以安裝任何外掛程式來啟動許多新功能和小部件。您會發現許多強大的 Elementor 外掛程式。在這篇文章中,我們討論了您可以在清單中考慮的 12 個以上頂級 Elementor 外掛程式。
例如,HappyAddons 就是其中一個強大的外掛。在介紹完本節後,我們將向您介紹該外掛程式。所以,繼續閱讀。

12. 與許多流行工具集成
Elementor 與許多流行的工具集成,例如 WooCommerce、Mailchimp、Yoast、Rank Math、CRM 系統、社交媒體平台等。
該外掛程式有 25 多個 WooCommerce 專用小工具。使用它們,您可以創建令人驚嘆的電子商務網站。此外,您還可以透過與 HubSpot、Mailchimp 和 Salesforce 等 CRM 系統整合來運作和衡量各種銷售活動。
13.無數的教學和文檔
每當您考慮使用新插件時,您肯定會需要各種指南和教程。而如果是一個綜合性的插件,這樣的指南就更有必要了。而就 Elementor 而言,你會得到大量這些東西,而且你不必擔心它們。
不僅是 Elementor 官方網站,許多聯盟行銷人員還提供除促銷內容以外的指南和教學。此外,外掛程式製作者還涵蓋了 Elementor 上的各種有用指南、影片和部落格文章。
例如,前往 YouTube 並輸入「如何使用 Elementor 建立網站」。您會發現有關該主題的教程太多,無法計數。此外,隨著 Elementor 不斷使其自身更加完善、功能豐富且用戶友好,其指南最近也變得更加有用。
將 HappyAddons 與 Elementor 結合使用進一步增強您的網站

我們已經在上面討論了 HappyAddons,它是 Elementor 插件的一個強大的插件。該插件目前已被超過 40 萬名活躍用戶使用,下載量已達數百萬次。它包括 135 多個小部件(30 多個專用於 WooCommerce)和 25 多個功能。
此外,HappyAddons 還包括 70 多個全頁 Elementor 模板和 500 多個模板區塊。它免費涵蓋強大的主題產生器功能,這是 Elementor 中的一項高級功能。使用主題產生器,您可以為您的網站建立頁首、頁尾、單一貼文範本和存檔頁面。
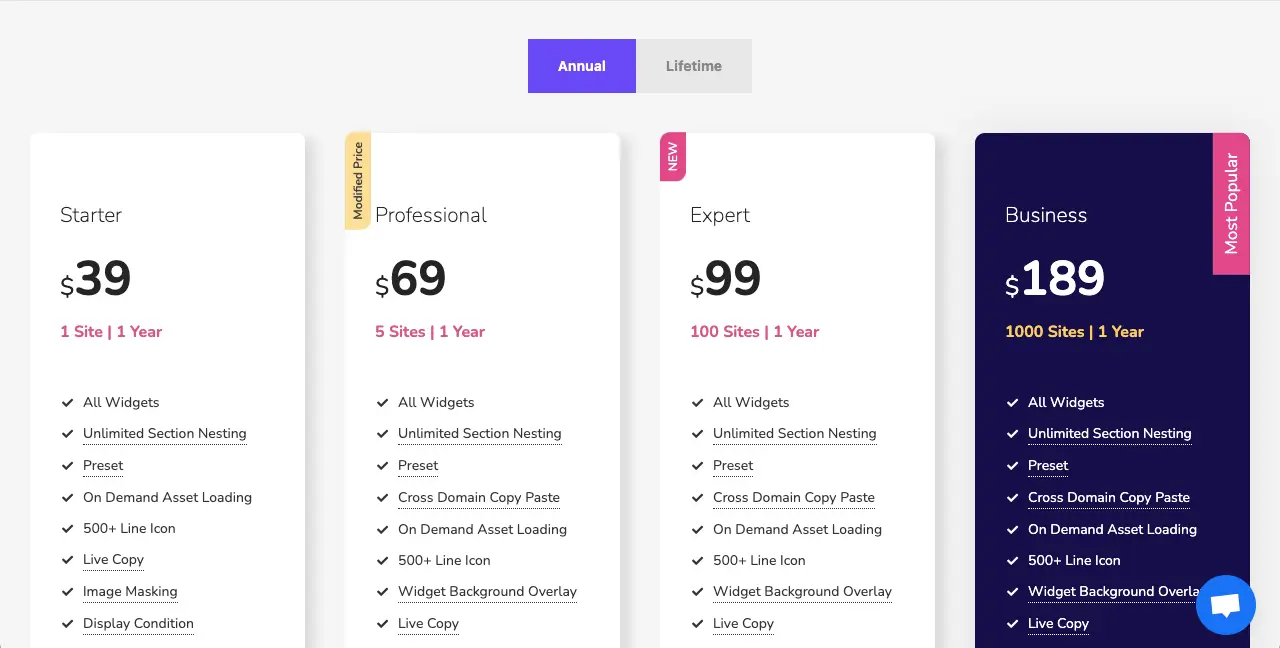
與 Elementor 一樣,HappyAddons 也有免費版本,您可以透過它驚人地創建所需網站的基本版本。一旦您需要高級功能,您可以訂閱其高級版本。 HappyAddons 有四種定價計劃,每個計劃都有年度和終身訂閱選項。

因此,您可以選擇適合您的預算和需求的合適選項。例如,如果您是專業或自由網路開發人員,您可以購買商業計劃。因為您可以在 1000 個網站上使用相同的許可證,這可以為您節省一大筆錢。
關閉
選擇 Elementor 為客戶建立網站將為您帶來卓越的成果,並幫助您提高生產力和效率。其直覺的介面和強大的功能將使您能夠設計出超越客戶期望的令人驚嘆的網站。
透過利用其多功能整合、客製化和響應式設計功能,您可以為您的客戶打造獨特的線上體驗。希望您喜歡這篇文章。如果您想了解有關 Elementor 和 HappyAddons 的更多信息,請隨時透過下面的評論框或即時聊天與我們聯繫。
