構建可訪問性:如何確保每個人都可以使用您的商店
已發表: 2019-07-16作為開發人員和在線商店所有者,我們經常將可訪問性視為一種獎勵。 但這確實是一個要求! 應從所有網站訪問者的角度考慮網站構建的每一部分,無論他們的年齡、能力或缺陷如何。 畢竟,重要的是每個人都可以輕鬆地使用您的商店併購買您的產品。
歸根結底,可訪問內容定義為:
- 可感知。 所有信息都必須以用戶能夠感知的方式呈現,無論他們使用什麼用戶代理(瀏覽器、屏幕閱讀器或其他軟件)或他們有什麼殘疾。
- 可操作。 訪問者需要能夠瀏覽網站並使用所有功能,即使他們不使用傳統鼠標也是如此。
- 可以理解。 內容、表單、菜單、鏈接和其他站點組件需要用戶易於理解。
- 強壯的。 包括屏幕閱讀器、語音識別軟件和盲文閱讀器在內的各種工具都應該能夠閱讀您的內容。
但是可訪問性如何成為開發過程的核心部分? 應該考慮哪些因素以及如何調整現有商店? 可以使用哪些工具來測試 Web 可訪問性?
所有這些問題都將在下面得到解答,但如果您有興趣更深入地了解可訪問性為何如此重要,請查看可訪問性對您的在線商店的重要性。
使可訪問性成為焦點
一個可訪問的網站始於正確的心態。 讓每個人——開發人員、企業主、內容管理員等——都在同一個頁面上參與是很重要的。
了解可訪問性的最佳方法之一是嘗試將您喜歡的網站與屏幕閱讀器一起使用。 NVDA 是 Windows 用戶的絕佳選擇,VoiceOver 是 Mac 用戶的完美選擇。 採取您通常會採取的所有行動——搜索網站、閱讀博客文章、將產品添加到您的購物車——並從不同的角度了解這樣做的感受。

關注網絡可訪問性的下一步是從一個好的、高質量的 WordPress 主題開始。 例如,WooCommerce Storefront 主題遵循可訪問性指南,與 WooCommerce 無縫集成,同時非常靈活。 在此處查看所有店面功能。
或者,如果您使用的是 WordPress 主題目錄,那麼這項工作已經為您完成; 使用標籤“輔助功能”進行搜索,您會發現一些不錯的選擇。 如果您正在開發自己的主題,WordPress 主題手冊有深入、清晰的可訪問性指南,可以讓您走上正確的道路。
然後,當您完成網站構建過程時,不斷地進行測試。 與站點完成後重新構建相比,隨時調整元素要容易得多!
電子商務可訪問性工具
正確的工具對於構建可訪問的電子商務網站至關重要。 下面,您將找到一些很好的測試選項; 在本文後面討論特定的可訪問性因素時,也提到了其中的許多因素。
屏幕閱讀器測試:
- 對於 Mac(免費):旁白
- 對於 Windows(免費、開源):NVDA
- 對於 Windows(付費):JAWS
一般可訪問性測試:
- Axe 輔助工具(瀏覽器擴展)
- CodeSniffer(HTML 編碼標準檢查)
- Funkify(視覺障礙模擬器)
- 可訪問性指標(掃描和每月可訪問性報告)
- Tota11y(突出顯示可訪問性錯誤)
- Tenon(可以輕鬆與 WordPress 集成的自動化測試)
- Wave(瀏覽器中的可訪問性報告)
顏色檢查:
- Sim Daltonism(模擬色盲)
- 對比度檢查器(測試前景色/背景色)
- 對比度-A(開發可訪問的調色板)
WordPress 插件:
- WCAG 2.0 重力表格的表單字段(增強了重力表格的可訪問性)
- WP Accessibility(添加輔助功能)
- Contact Form 7 Accessibility Defaults(Contact Form 7 的增強的可訪問性)
- Zeno Font Resizer(允許訪問者根據需要更改字體大小)

如何使您的電子商務網站易於訪問
可訪問的圖像
為了幫助您的視障用戶體驗您網站上的圖片,您需要確保為每張圖片添加替代文字。 屏幕閱讀器使用替代文本“閱讀”您的圖像(提示:谷歌也這樣做!)。 如果您是開發人員,請確保每個<img>元素都包含一個 alt 屬性。 如果您是網站所有者,則可以使用默認的 WordPress 功能輕鬆地將替代文本添加到您的圖像中。
一個很好的起點是考慮圖像的目的:
1. 它是否傳達直接的信息,例如簡單的圖片或圖標?
在這種情況下,請以有助於用戶描繪圖像的方式描述您的圖像。 好的替代文字是“女人在人行道上推著嬰兒車”。
2. 它是否傳達了複雜的信息,例如信息圖或圖表?
對於復雜的圖像,用簡潔的方式描述內容可能太困難了; 您可能需要添加長描述。 有幾種方法可以解決這個問題,包括引用頁面中更詳細描述複雜圖像的區域。 在此處了解更多解決此問題的方法。
3. 是否只是裝飾性的,例如作為網站設計一部分的小花元素?
通過給它們一個空的 alt 屬性來告訴屏幕閱讀器跳過裝飾元素:
<img src="image.png" alt="">理想情況下,您應該在 CSS 而不是 HTML 中包含裝飾性圖像。
如果您出於 SEO 目的而想在 alt 文本中填充關鍵字,請記住 Google 優先考慮用戶體驗。 與列出關鍵字相比,您的 alt 屬性可以很好地描述您的圖像,這一點更重要。
可訪問的鏈接
添加鏈接時要考慮的重要事項是始終告訴您的網站訪問者點擊時會發生什麼。 即使他們完全脫離上下文閱讀鏈接(某些類型的屏幕閱讀器通常是這種情況),他們也應該知道下一步要去哪裡。
錯誤鏈接文本的示例:
- 有關我們蠟燭的更多信息,請單擊此處。
- 下載我們的尺碼表,找到最適合您的尺碼。
好的鏈接文本示例:
- 有關我們蠟燭的更多信息,請參閱蠟燭常見問題解答。
- 要找到最適合您的尺碼,請下載我們的 PDF 尺碼表。
但是,有時您可能需要或有必要使用“閱讀更多”之類的鏈接文本。 這方面的一個例子可能是您主頁上最近的博客文章網格,其中每個簡短的摘錄都以“閱讀更多”鏈接結尾。 在這種情況下你會怎麼做?
一個很好的解決方案是使用aria-label屬性,它允許您向鏈接添加描述性標籤。 以下是帶有aria-label屬性的鏈接的樣子:
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>但是,如果您想鏈接圖像怎麼辦? 對於圖像,您的 alt 屬性將是您的鏈接文本。 因此,如果您有免費電子書下載的模型,您希望您的 alt 屬性類似於“關於為您的膚色選擇合適口紅的電子書”。 這會告訴您的網站訪問者圖片是什麼以及點擊圖片時會打開什麼。
無障礙字體
您要考慮的第一件事是字體大小。 重要的是,您的文本可以很容易地被部分失明或無法看到較小字體的人閱讀。 雖然沒有官方的最小字體大小,但一個好的起點是正文的 16 像素。

通常,由用戶的瀏覽器來調整字體大小,他們可以通過放大文本本身或放大頁面並應用響應式樣式來實現。 您應該以允許用戶放大 200% 而不會失去使用或查看您的網站內容的能力的方式構建您的網站。 例如,您希望在調整字體大小時避免截斷內容或重疊文本。 最好的辦法是自己測試一下。 在此處查找每個瀏覽器的說明。
還要考慮您所做的字體選擇。 草書或複雜字體通常很難閱讀,只能偶爾使用(例如簽名或裝飾元素)。 在整個網站中僅使用 2-3 種字體,以使您的信息不那麼混亂且更易於理解。

可訪問的顏色
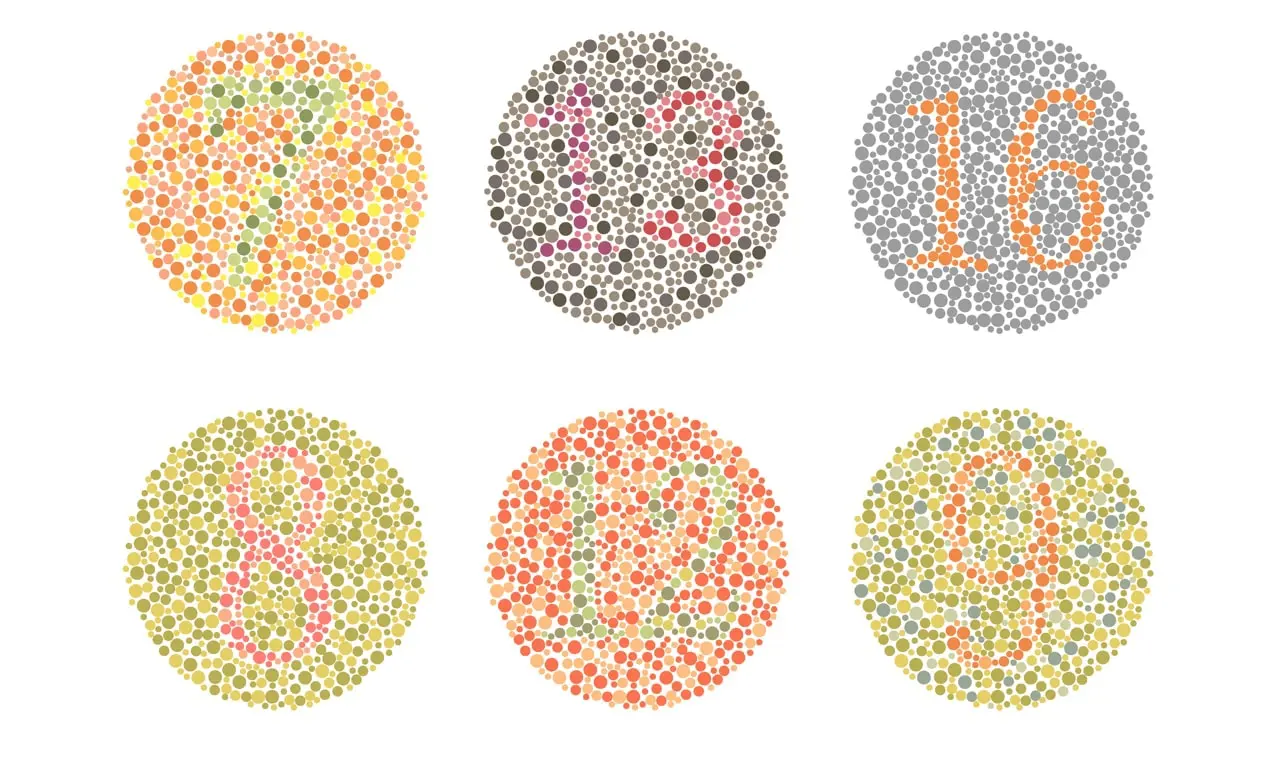
不是每個人都以同樣的方式看待顏色。 事實上,大約 8% 的男性和 0.5% 的女性患有某種形式的色盲。 因此,您的網站應該在灰度中完全正常運行和可用。 您可以使用 Chrome 擴展程序 Grayscale Black and White 等工具進行測試。
對比度是 Web 可訪問性的一個重要考慮因素。 查看圖像或背景上的文本以及彼此靠近的元素(例如按鈕和圖片)之間的對比。
理想情況下,您希望正文文本的亮度對比度為 4.5:1,大文本的亮度對比度為 3:1。 對比度檢查器是一個很好的工具,用於測試前景與背景,甚至以灰度查看您的顏色選擇。
要記住的一條重要規則:不要只依賴顏色。 形狀和符號可以幫助傳達相同的信息。
例如,如果您的聯繫表單錯誤消息是紅色的,您可能還想添加一個停車標誌或感嘆號,以防您的網站訪問者是紅綠色盲人。 圖案和紋理也是展示對比度的好方法。
可訪問的標題
請記住,標題不僅僅是為了大小——它們是您內容的重要結構組成部分。 使用適當的標題元素允許屏幕閱讀器快速識別整個頁面的標題和部分並有效地導航。
正確的標題結構是什麼樣的?
<h1>應該用於標識頁面的主要主題,並且每頁只能使用一次。 例如,這將是博客文章的標題或產品的名稱。
<h2>和<h3>元素應該用於介紹下面內容的不同部分。
這是博客文章的示例標題格式:
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>如您所見,內容的組織方式使網站訪問者或屏幕閱讀器可以輕鬆理解每個部分的內容。
無障礙表格
表單對於屏幕閱讀器來說可能很棘手,但它們通常是您收集付款信息、產品定制詳細信息甚至潛在客戶的方式。 這就是為什麼讓它們易於訪問和使用如此重要的原因。
一個好的開始是使用標籤——是的,即使你有佔位符! 標籤應該告訴您的用戶填寫什麼(例如電子郵件地址),而佔位符應該分享如何填寫該字段(例如 [email protected])。 這是屏幕閱讀器理解您的表單的關鍵部分。
確保所有必填字段都已清楚標記,並且說明(尤其是日期、電話號碼等的格式要求)以易於理解的方式概述。
您的表單可通過鍵盤訪問也很重要——它們只能使用鍵盤進行導航和填寫。 作為開發人員,在處理表單數據、提交表單和更改表單元素時,請謹慎使用 javascript。 濫用 javascript 是表單無法完全訪問的最常見原因之一。
無障礙視頻
視頻是解釋您的產品、展示其用途以及分享客戶評價的絕佳方式。 確保它們也可以訪問!
做到這一點的一種方法是為您的視頻添加字幕,這將有助於那些失聰或聽障的人理解音頻。 華盛頓大學為您自己為視頻添加字幕提供了很好的提示。 但是,如果專業攝像師正在製作您的視頻,只需讓他們添加字幕即可。
添加音頻描述是幫助盲人了解視頻內容的重要步驟。 創建一個單獨的音軌來描述重要的視覺內容,尤其是視頻中沒有旁白的部分。 您還可以使用腳本寫出所有音頻內容並描述視頻本身。
您還需要考慮視頻播放器。 確保您選擇的選項支持隱藏式字幕並提供開關來打開和關閉音頻描述。 您還需要確保播放器上的所有按鈕都可以與屏幕閱讀器或鍵盤一起使用。
鍵盤導航
我們已經對此進行了一些探討,但重要的是您的網站只能使用鍵盤進行操作。 這對於可能難以使用傳統鼠標的運動障礙人士特別有用。
由於Tab按鈕用於在整個頁面中導航,因此設置網站導航以使其遵循頁面的視覺流程(從左到右,從上到下)非常重要。 測試您的網站以確保您能夠按以下順序使用 Tab 按鈕進行導航:
- 標題
- 主導航菜單
- 任何頁面導航和鏈接
- 頁腳
還要花時間檢查任何自定義小部件、應用程序、插件等,以確保可以使用Escape鍵輕鬆退出它們,並且它們遵循適當的小部件可訪問性指南。
這裡最大的關鍵是測試,測試,測試! 花時間僅使用鍵盤瀏覽所有頁面,以確保它們易於使用。
可訪問的下載
如果您在電子商務網站上銷售數字下載,確保下載本身是可訪問的也很重要。
使 PDF 易於訪問的一種好方法是添加 PDF 標籤,它提供對屏幕閱讀器可見的內容的隱藏、結構化表示。 Adobe Acrobat 為使您的 PDF 易於訪問提供了一個很好的指南。
當然,在整個數字下載設計中,您還需要牢記我們上面討論的其他可訪問原則,例如顏色對比度和字體大小。

無障礙課程
創建在線課程時,請確保牢記視頻字幕和音頻轉錄本等概念。 考慮以多種樣式呈現您的內容,例如視頻、音頻和文本,以便每個人都能找到適合自己的內容。 上述許多設計原則也適用於您的課程。
為學生提供多種交流方式非常重要。 例如,非語言用戶可能無法打電話和提問,盲人學生可能無法輕鬆在線提交問題。 提交任何作業或課程作業也是如此。 對您的學生保持靈活,並與任何現有的殘疾一起工作,以幫助他們充分利用您的課程。
**
當談到使您的在線商店易於訪問時,重要的是花時間了解殘障人士將如何使用您的網站。 當您有一個很好的理解時,在開發過程的所有階段都可以更容易地考慮可訪問性,並最終為您的所有客戶提供出色的體驗。
如果您正在尋找更多信息,WordPress 提供了一個很棒的 Web 可訪問性手冊,其中包括更多的測試工具、開發最佳實踐和商店所有者的提示。
