Bundler 評論:強大的 WooCommerce 產品捆綁插件
已發表: 2024-11-21發展線上商店很困難。如果您不知道所需的工具,那就更難了。如果您的線上商店是使用 WooCommerce 建立的,Bundler 可能是您發展線上商店所需的工具。
如果您打算以提高銷售量為目標進行行銷活動,Bundler 是一個特別好的插件。使用該插件,您可以創建兩種強大的優惠類型:BOGO(買一送一)和產品捆綁包。
最好的部分是,Bundler 允許您對添加到報價中的產品應用折扣。因此,如果您正在尋找一個外掛程式來在 WooCommerce 支援的線上商店上建立這些報價類型,請繼續閱讀。
快捷方式️
- 什麼是捆綁器?
- 捆綁器的工作原理
- 捆綁器功能
- 與 WooCommerce 建構器的兼容性
- Bundler 免費版與專業版
- 結論
什麼是捆綁器?插件簡介
我們剛剛在上面簡要提到了 Bundler 是什麼以及它可以幫助您發展線上商店。
但是,您是否知道 WooCommerce 沒有用於創建產品包的內建功能?
是的,WooCommerce 沒有允許您建立產品捆綁包的內建功能。在 WooCommerce 中執行此操作的唯一方法是透過外掛程式。 Bundler 是您可以用來滿足這種特殊需求的插件之一。
創建產品捆綁本身是網上商店所有者為提高銷售的常見做法。他們透過將某種產品與相關產品(或更多)配對來實現這一點,以便客戶只需單擊即可將產品添加到購物車中。
它也有一個 BOGO 生成器
然而,創建產品捆綁並不是 Bundler 的唯一功能。相反,該插件還允許您創建 BOGO 優惠,以便您透過為批量購買(多個)提供折扣來促進特定產品的銷售。
與類似的插件(我們測試了一些與 Bundler 具有相同功能的插件)相比,Bundler 提供了更好的體驗。即使對於剛接觸 WooCommerce 的人來說,它也非常容易使用。
更重要的是,您有機會嘗試使用 Bundler 的體驗,而無需花費一分錢,因為該外掛程式是作為免費增值產品發布的 - 免費版本可在 WordPress.org 上獲得。
捆綁器的工作原理
我們上面說了。我們測試了一些與 Bundler 具有相同功能的 WordPress 外掛。他們中的大多數提供相同的工作流程,如下所示。
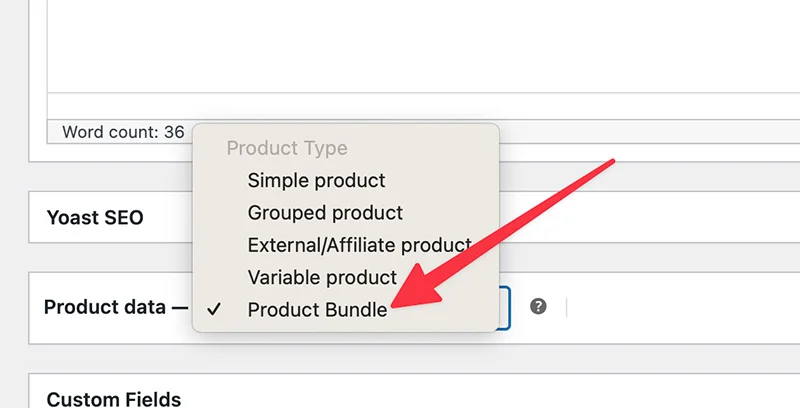
要建立新的產品捆綁包,您需要編輯關聯的產品並從產品編輯器變更產品類型。

是的。您需要前往 WooCommerce 產品編輯器來新增產品包。
從使用者的角度來看,像上面這樣的工作流程有點令人困惑,因為新使用者自然會在安裝外掛程式後立即在 WordPress 選單面板上尋找選單項目。
如果他們在安裝插件後找不到他們想做的事情的菜單項,他們很可能會立即尋找另一個插件。
從插件開發者的角度來看,這種使用者體驗會降低插件被保留的機會。更不用說建立忠誠度了。
Bundler似乎很好地意識到了上述問題。
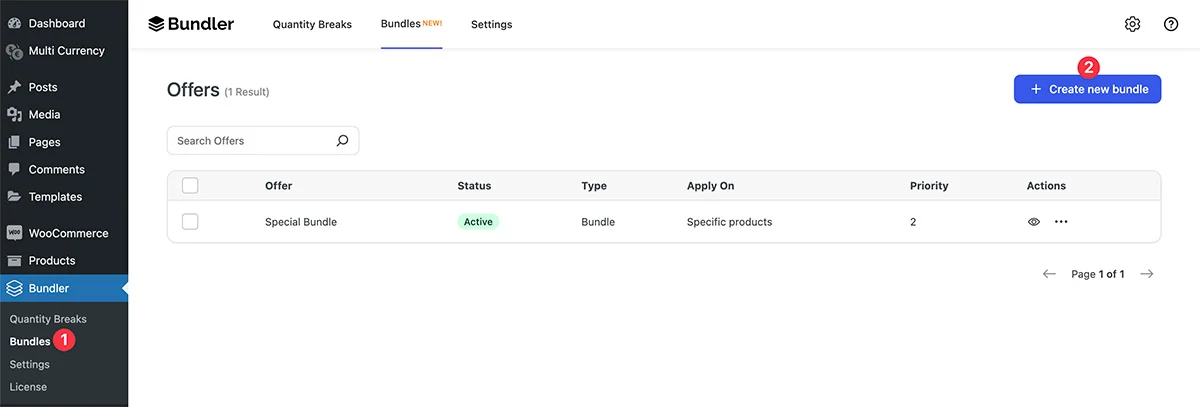
該插件不需要用戶進入產品編輯器,而是提供了一個可透過專用選單項目存取的專用螢幕。在此畫面中,您可以透過點擊「建立新捆綁包」按鈕來建立新產品捆綁包。

BOGO 優惠也是如此。
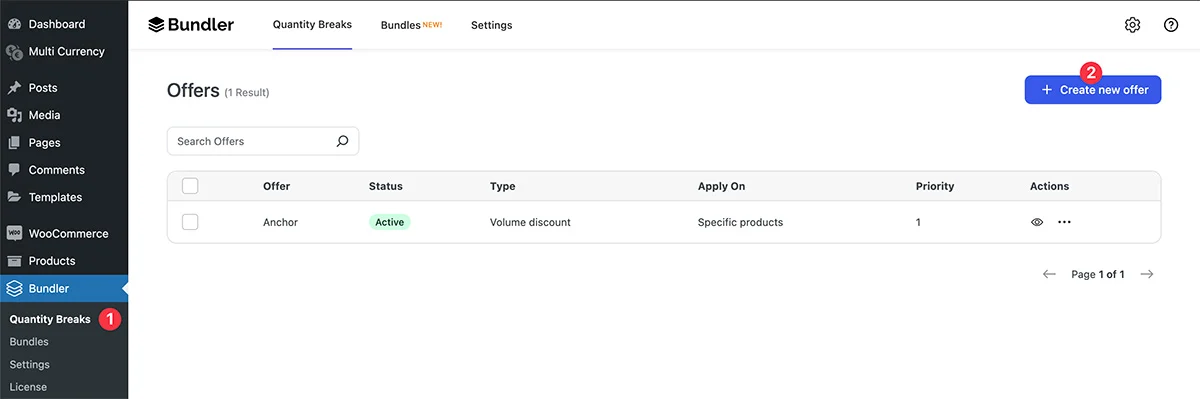
您可以前往專用畫面(可以透過點擊「數量細分」選單項目來存取該畫面),然後按一下「建立新報價」按鈕。

這種類型的工作流程很棒,因為新用戶再次傾向於尋找他們剛安裝的插件帶來的選單項目。
安裝插件後,用戶無需點擊這裡或那裡即可找到他們想要實現的目標。 Bundler 在這部分絕對很棒。
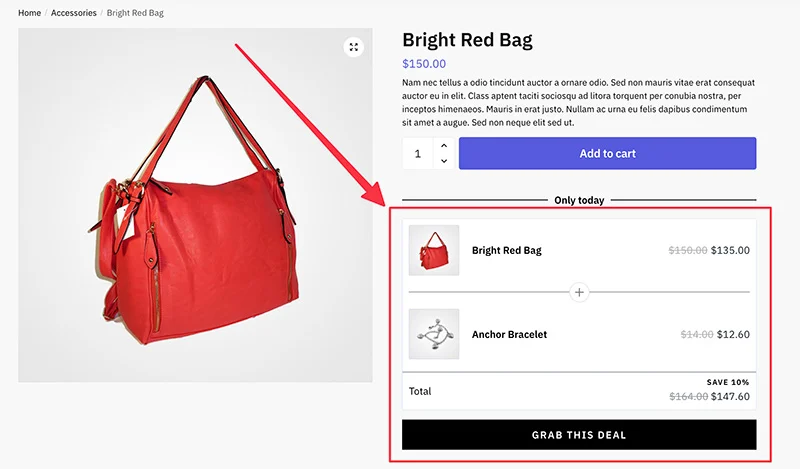
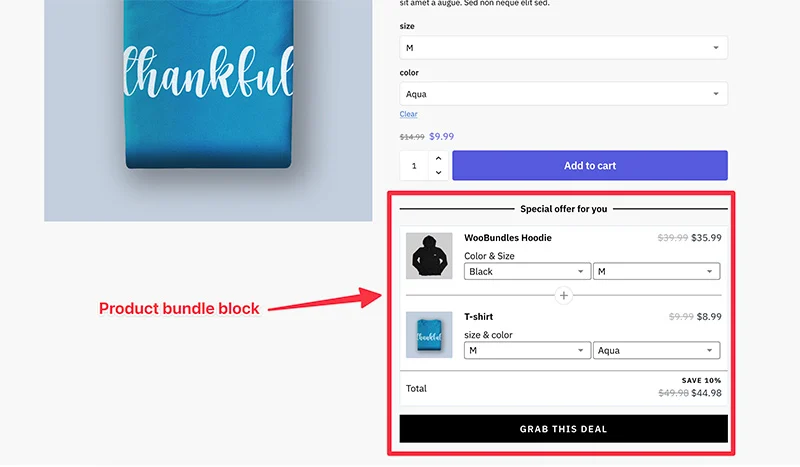
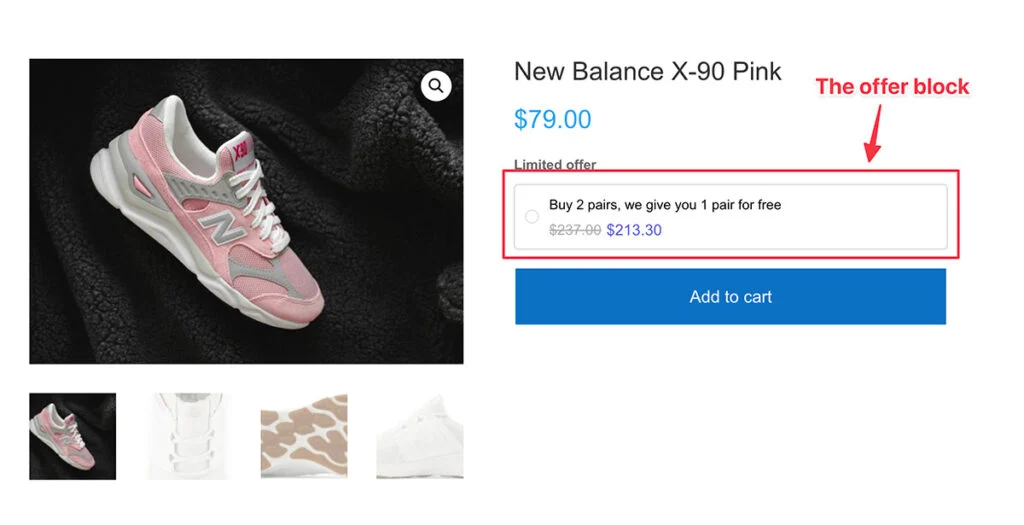
建立報價後(無論是 BOGO 的產品包),您將在原始添加到購物車按鈕下方看到一個屬於 WooCommerce 的新區塊。

如果區塊的預設外觀與您商店的設計方案不匹配,您可以透過設定按鈕顏色、字體系列、文字顏色等來調整設計。
捆綁器的主要特點
博戈建設者
供你參考。 BOGO 代表買一送一。一種定價策略,當客戶大量購買產品(多個)時應用折扣。
儘管名稱如此,但在許多情況下,客戶可以將兩種以上的產品添加到購物車中。
事實上,Bundler 並沒有明確提及「BOGO 建構器」這項功能。相反,該功能稱為“數量中斷” 。
要存取此功能,您可以前往 WordPress 儀表板上的Bundler -> 數量中斷。
創建新的 BOGO 報價非常簡單。如前所述,您可以點擊右上角的“建立新報價”按鈕。單擊該按鈕後,您將看到一個螢幕,您可以在其中添加有關報價的詳細資訊。例如優惠名稱、優惠標題、折扣等。
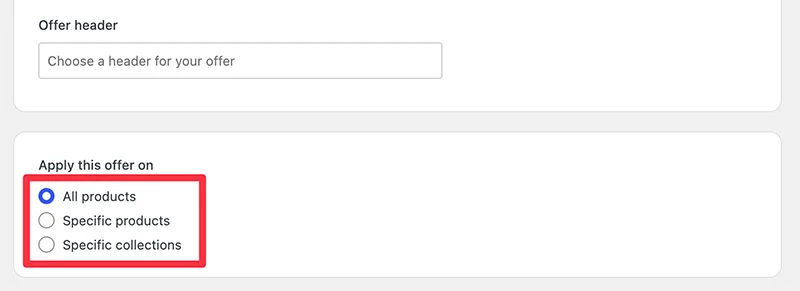
創建新的 BOGO 優惠時,您可以設定其應用程式位置。正如您在下面的螢幕截圖中看到的:

- 所有產品: BOGO優惠將適用於所有產品
- 特定產品:您可以將 BOGO 優惠應用於特定產品
- 特定係列:您可以將 BOGO 優惠應用於特定產品系列
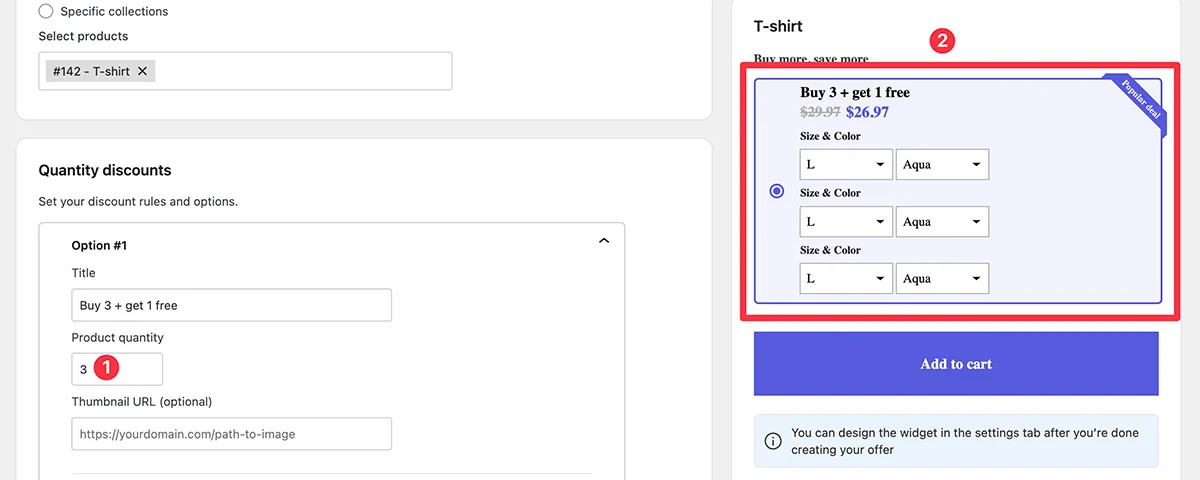
此外,您還可以新增要新增到報價中的產品數量。如果產品有一些變化(例如顏色和尺寸),您的客戶將能夠選擇變化。

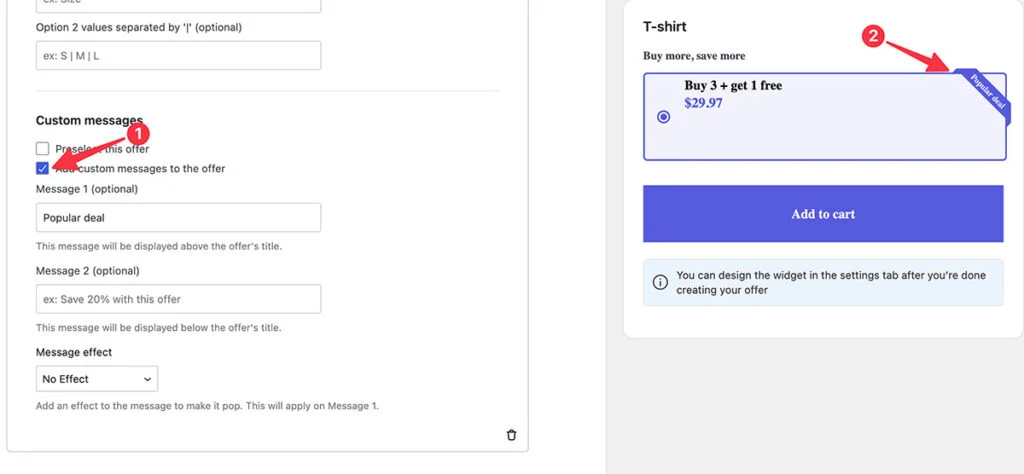
為了使 BOGO 優惠脫穎而出,您可以顯示絲帶以吸引客戶的注意。您可以從設定畫面設定功能區的設計(稍後將介紹)。

BOGO 建構器功能本身在 Bundler 的免費版和專業版上均可使用。但是,如果您使用免費版本,則只能為簡單產品建立 BOGO 報價。
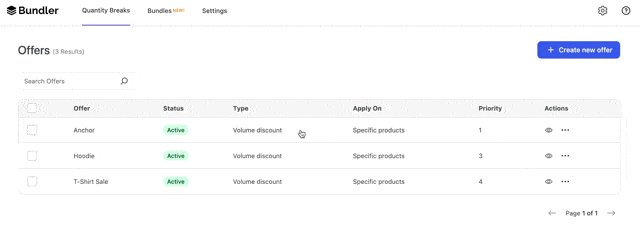
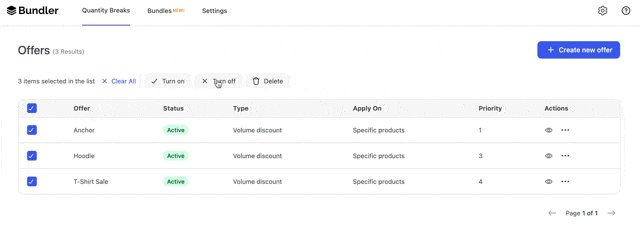
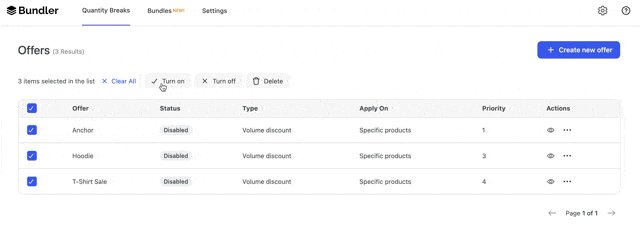
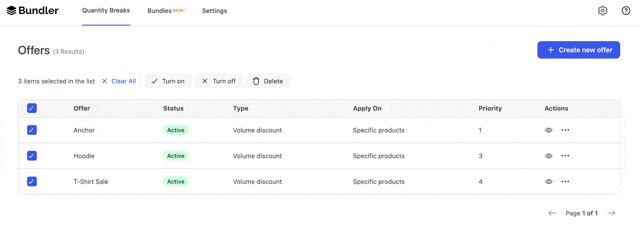
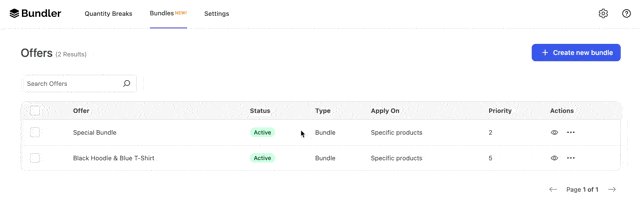
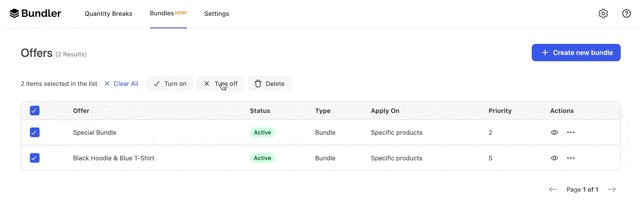
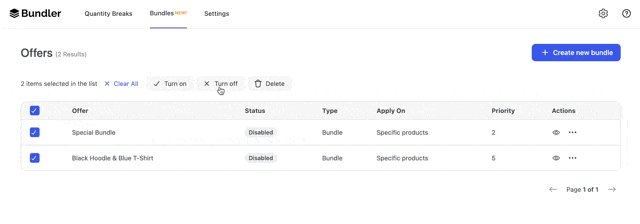
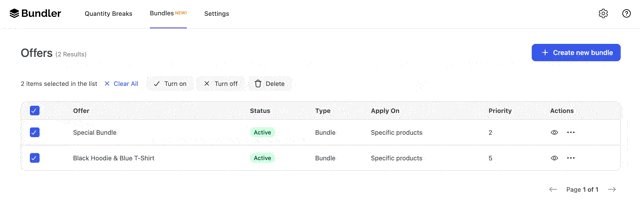
如果您的商店有多個優惠,Bundler 可以讓您輕鬆管理它們。在「數量細分」畫面中,您可以批量選擇商品並透過點擊停用/啟用商品。

您也可以複製現有報價以更快地建立新報價。
產品包產生器
這是 Bundler 的主要功能。該功能在兩個版本的 Bundler 上均可用。
您可以透過前往 WordPress 儀表板上的Bundler -> Bundles來存取此功能。只需點擊「建立新捆綁包」按鈕即可新增產品捆綁包。
順便說一句,產品捆綁包與 BOGO 有點不同。
雖然主要目標是相同的(提高銷售量),但重點有點不同。
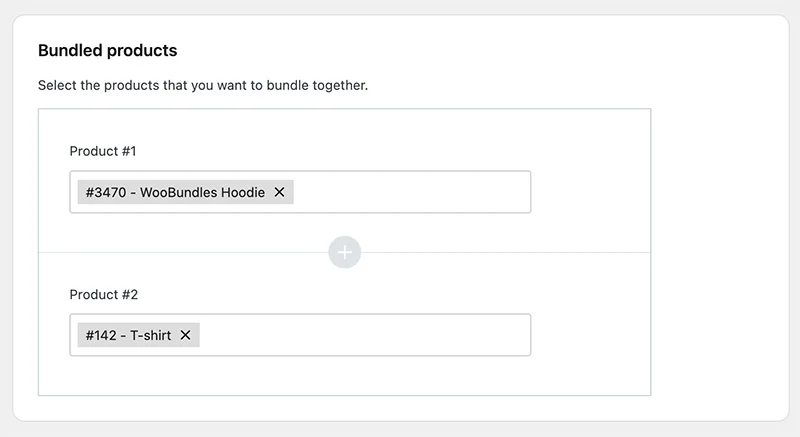
在產品捆綁中,您可以透過配對兩種不同的產品來提高銷量,而不是像 BOGO 那樣使用相同的產品。理想情況下,您配對的產品彼此相關。
例如,如果您出售一雙鞋,則可以將其與一雙襪子捆綁在一起。或者,如果您銷售筆記型電腦,則可以將其與滑鼠配對。
Bundler 只允許您在捆綁包中添加最多兩個產品。

捆綁產品將在 WooCommerce 原始「加入購物車」按鈕下方有一個專用區塊。此區塊僅在捆綁產品上可見。您不會在商店中的其他產品上看到此區塊。

與數量中斷相同,您還可以批量選擇產品捆綁包,並在捆綁包螢幕中單擊即可停用/啟用優惠。

高級折扣規則
創建 BOGO 優惠和產品捆綁的主要目標是提高銷售量。您可以透過向透過 BOGO 優惠或產品捆綁進行大量購買的客戶提供折扣來實現此目的。

因此,添加折扣的能力是您在選擇產品捆綁插件時需要考慮的關鍵功能。
Bundler 是一個提供此功能的插件。
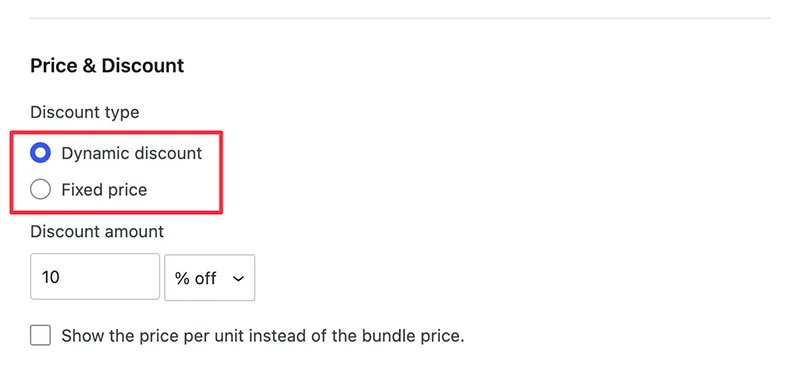
在 Bundler 中,您可以新增兩種折扣類型:動態和固定。
- 動態折扣:您不會指定美元(或商店中的任何貨幣)的確切折扣金額的折扣類型。相反,您可以按百分比設定折扣。
- 固定折扣:您可以設定確切折扣金額的折扣類型。例如,您可以對捆綁產品套用 30 美元的折扣。
在 Bundler 中建立新報價(無論是 BOGO 還是產品套裝)時,您可以為要新增至報價中的產品設定折扣。

如果您有一家銷售多種產品的線上商店(零售商),那麼添加動態折扣的能力尤其是一個很棒的功能。
借助此功能,您可以創建單一優惠並將其同時應用於多個產品,如果您想在黑色星期五等重要日子開展活動,這非常有用。
然而,當您想要提高商店中特定產品的銷售量時,固定折扣非常有用。
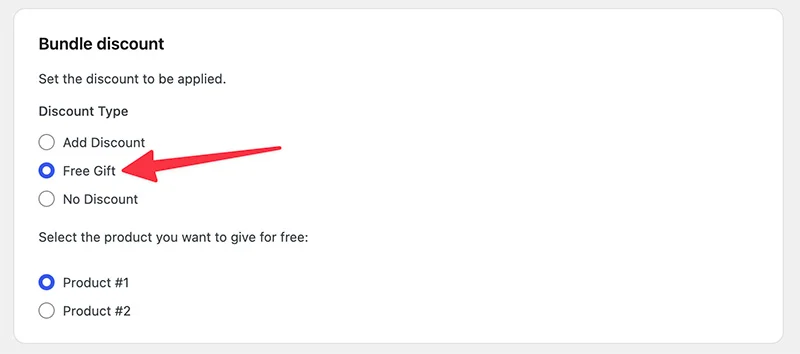
特別是對於產品捆綁,您可以將產品設定為免費禮物,這對於激發客戶的購買決定非常有用。

設計控制
如上所述,Bundler 在屬於 WooCommerce 的原始「加入購物車」按鈕下方添加了一個額外的區塊。
如果您不喜歡該區塊的預設外觀,Bundler 允許您調整設計。不過,該功能僅在專業版上提供。
換句話說,免費版本用戶無法選擇更改該區塊的設計。
改變優惠塊設計的能力非常重要,因為對某些人來說,美觀很重要。
此外,將該街區的設計與您商店的設計保持一致可以提供專業的細微差別。
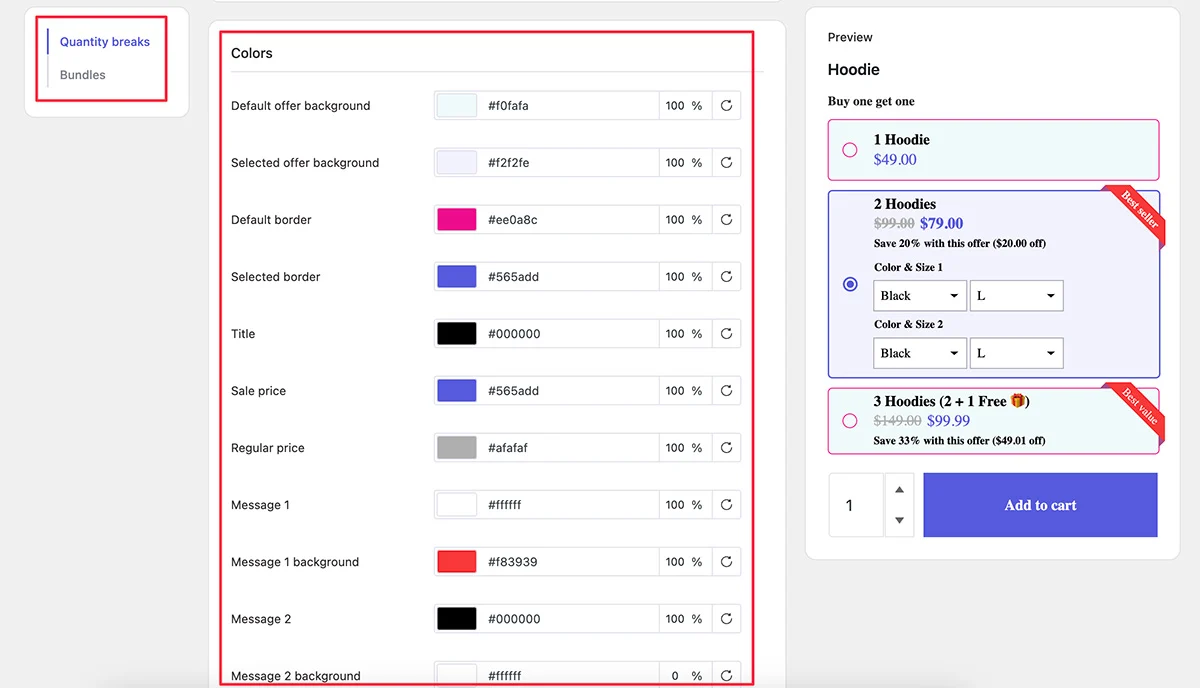
您可以從 Bundler 的設定畫面存取此功能。只需前往 WordPress 儀表板上的Bundler -> 設定即可。選擇您想要調整設計的報價類型並向下捲動。
您將找到用於調整設計的設定區塊。

正如您在上面的螢幕截圖中看到的,預覽可以讓您即時監控更改,使設計過程更加愉快。
Bundler 與 WooCommerce Builders 相容嗎?
WooCommerce Builder 是指允許您為 WooCommerce 建立自訂範本的外掛程式。不過,某些主題(例如 Divi)還附帶內建的 WooCommerce 建構器。
您可以使用 WooCommerce 建構器外掛程式建立的自訂範本之一是單一產品頁面。
問題是,當您使用 WooCommerce 建構器建立自訂單一產品頁面時,Bundler 的報價區塊是否仍然顯示?
答案是,是的。
我們已經在 Divi 上進行了測試。我們使用 Divi 創建了一個簡單的單一產品頁面。正如您在下面的螢幕截圖中看到的,優惠區塊仍然顯示。因此,Bundler 和 WooCommerce 建構器之間不存在相容性問題。

如果您的 WooCommerce 建構器遇到問題(優惠區塊未顯示),您可以透過新增 Bundler 短程式碼來修復它。
Bundler 提供了一個很棒的文件頁面,您可以在其中學習如何使用短代碼。
Bundler 免費版與專業版
由於 Bundler 是作為免費增值產品發布的,因此您可以從免費版本開始,然後再升級到專業版本以解鎖更多高級功能。這是一個明智的舉措,可以消除當插件無法按您預期的方式工作時造成金錢損失的風險。
您可以在 WordPress.org 上取得免費版本 Bundler。由於它可以在 WordPress.org 上使用,因此您可以直接透過外掛程式管理器安裝它,而無需先下載它。
要取得 Bundler 的專業版,您可以造訪其官方網站。 Bundler 專業版起價為 12.99 美元/月。
Bundler 的所有核心功能在兩個版本上均可使用,其中一些高級功能僅在專業版上可用。
我們建立了下表,以便您輕鬆了解 Bundler Free 與 Pro 之間的差異:
| 特徵 | 免費捆綁器 | 捆綁軟體專業版 |
|---|---|---|
| 對所有產品應用報價 | ||
| 對特定產品應用報價 | ||
| 產品系列應用優惠 | ||
| 加入購物車後重定向 | ||
| 顯示絲帶 | ||
| 自訂縮圖 | ||
| 顯示價格單位 | ||
| 定制變體和選項 | ||
| 免費禮物 | ||
| 能夠選擇報價塊佈局 | ||
| 顯示預設變體形式 | ||
| 對報價區塊的設計控制 |
結論 – Bundler 值得購買嗎?
在寫這篇文章之前,我們測試了一些與 Bundler 具有類似功能的插件。它們中的大多數都提供相同的工作流程,即要求使用者前往 WooCommerce 產品編輯器來建立捆綁包。
Bundler 提供了與我們測試的其他外掛程式不同的工作流程。以一種好的方式。
正如我們上面提到的,用戶在安裝新外掛程式後自然會在 WordPress 選單面板上尋找選單項目。如果他們找不到選單項目來實現他們對插件的期望,他們很可能會離開並尋找另一個插件來安裝。
因此,從使用者的角度來看,Bundler 提供的功能比其他插件更好。
Bundler 是一個很棒的插件,不僅因為它提供了更好的用戶體驗,而且還提供了創建專業外觀的報價的功能。添加動態折扣的功能對於將優惠應用於多個產品特別有用。
調整優惠塊設計的能力雖然對某些人來說可能看起來微不足道,但值得一提。透過此功能,您可以將優惠區塊的設計與商店的設計方案保持一致。
捆綁器的優點和缺點
但沒有產品是完美的。
Bundler 的一個顯著缺點是它只允許您在捆綁包中添加最多兩種產品。此外,用戶無法免費試用該外掛程式的專業版。
如果 Bundler 允許用戶透過在 InstaWP 或 TasteWP 等工具上建立環境來免費試用 Bundler Pro,那就太好了。
捆綁器優點:
- 超容易使用
- 乾淨的介面
- 設計控制
- 很棒的文檔頁面
- 免費版本可用
捆綁器缺點:
- 每捆綁僅限兩件產品
- 專業版無須試用
如果您想嘗試 Bundler,我們建議您先建立一個示範產品。或者,如果您的託管提供者提供該功能,您也可以將其安裝在臨時網站上。
