2023 年 23 個最佳商業博客示例
已發表: 2023-03-17不要錯過我們收集的最佳商業博客示例; 對待自己,專業的設計會激發您的靈感。
我們堅信每個企業都應該開設博客。 為什麼? 因為它可以幫助您將事情提升到一個新的水平並享受更多的銷售、轉化等。
博客是在您的公司和您的受眾/客戶之間建立穩固關係的絕佳工具。
分享教育內容、宣布新產品發布以及為您的仲夏特賣做廣告——這一切都可以在您的博客上進行。 著眼長遠,應用戰略性 SEO 計劃,您會看到流量增長。
下面就讓我們看看這些商家是怎麼做的吧!
激發您靈感的最佳商業博客示例
我們還收集了您不容錯過的最佳博客。
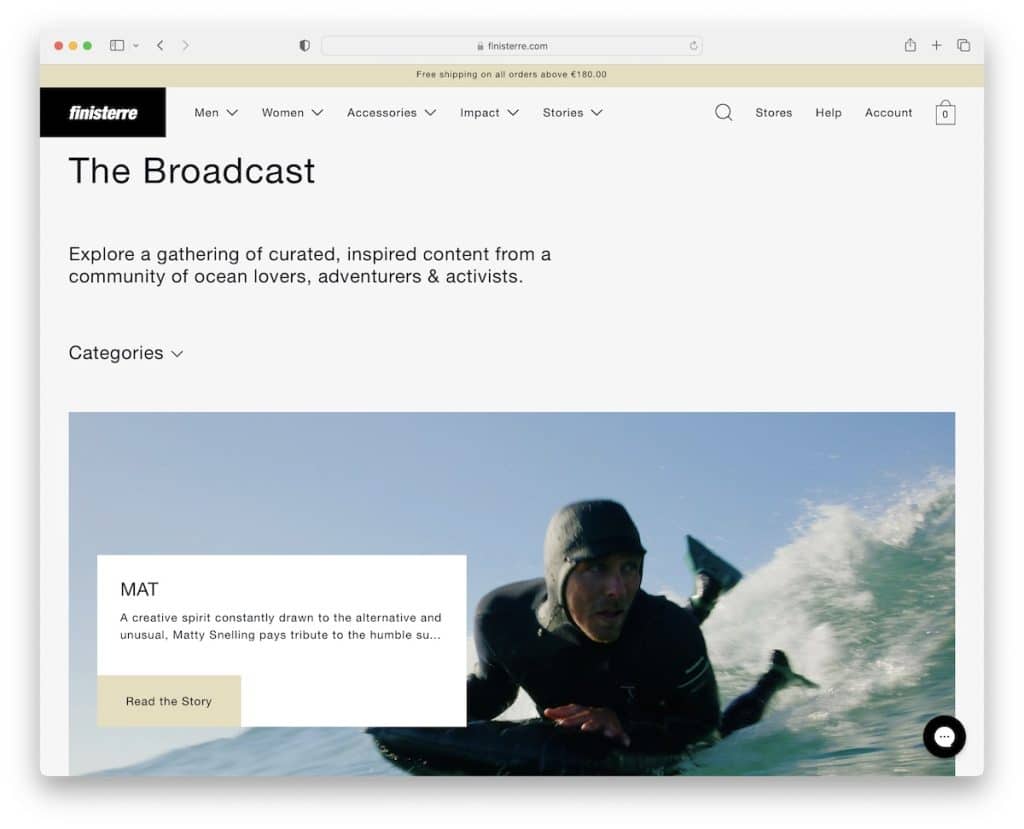
1.菲尼斯特雷
內置: Shopify

這個出色的商業博客示例具有優雅的內容分佈,可以在手持設備和桌面設備上輕鬆查看。
Finisterre 使用方便的類別下拉選擇器,您可以使用它只勾選您感興趣的主題。但是,主導航有一個大型菜單,您可以輕鬆訪問它而無需滾動回頂部(它立即重新出現)。
另一件值得一提的事情是帶有常見問題解答的聊天小部件,但您也可以留言——這是改善客戶服務的好方法。
注意:確保您的讀者可以選擇類別以僅查看他們感興趣的內容。
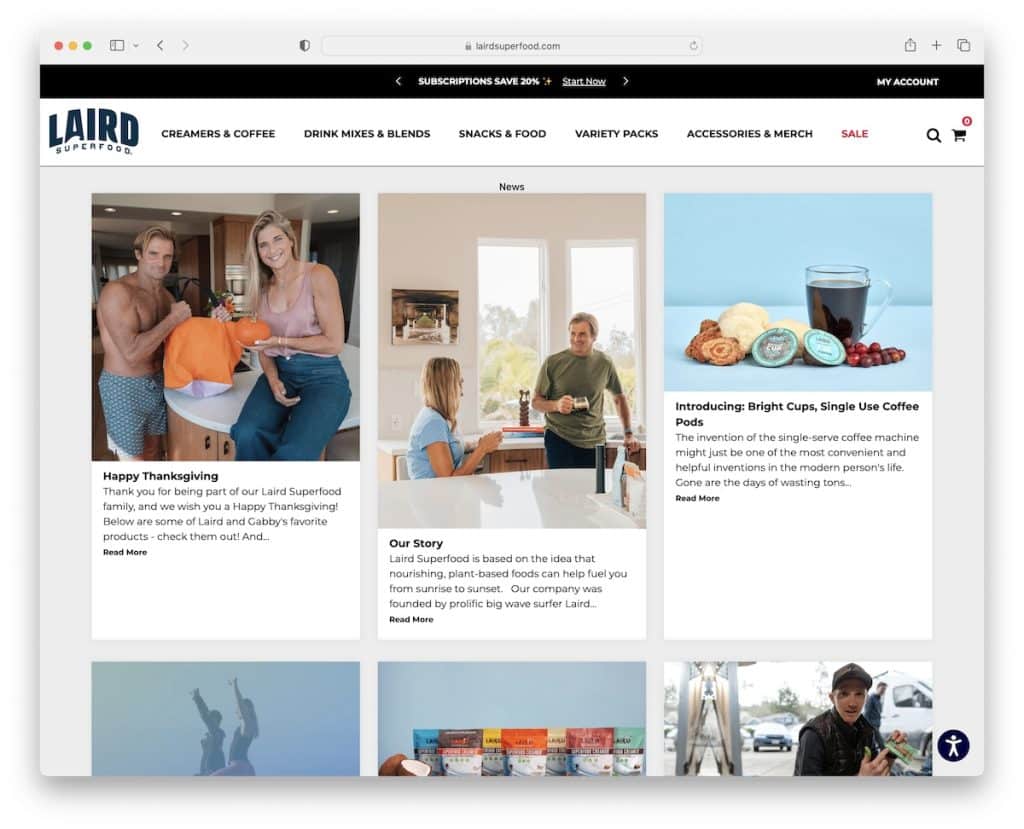
2. 萊爾德超級食品
內置: Shopify

Laird Superfood 是一個具有三欄網格佈局的商業博客。 每個網格元素都有縮略圖、標題、摘錄和“閱讀更多”按鈕。 此外,個別帖子具有更經典的視圖和右側邊欄。
方便的是輔助功能菜單,這樣每個人都可以隨心所欲地修改網站的外觀。
注意:通過集成可訪問性調整,讓每個人都能充分利用您的網站。
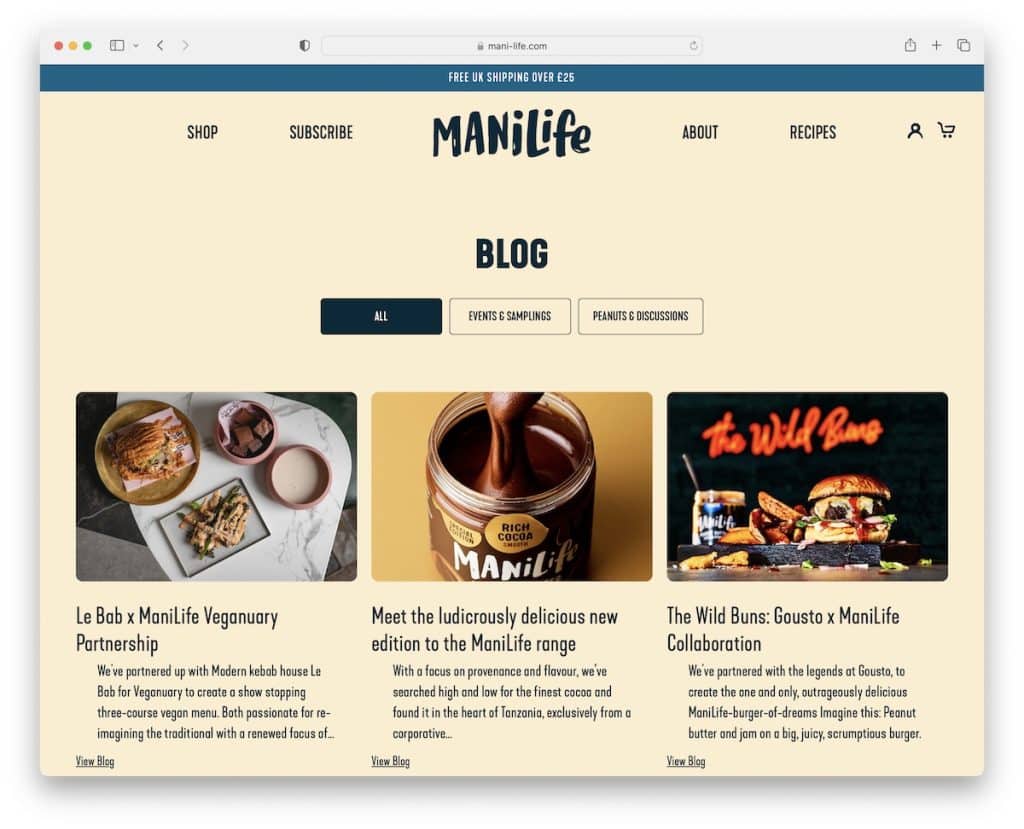
3. 摩尼生活
內置: Shopify

Mani Life 的標題會在您開始滾動時消失,但在您開始向後滾動時會立即返回。 這創造了一種更加愉快、無干擾的體驗,有助於更好的用戶體驗。
同樣方便的是每篇文章下方的“相關產品”部分,這樣每個人都可以繼續購物或返回博客主頁。
注意:根據滾動動作隱藏和顯示的標題可以提升用戶體驗。
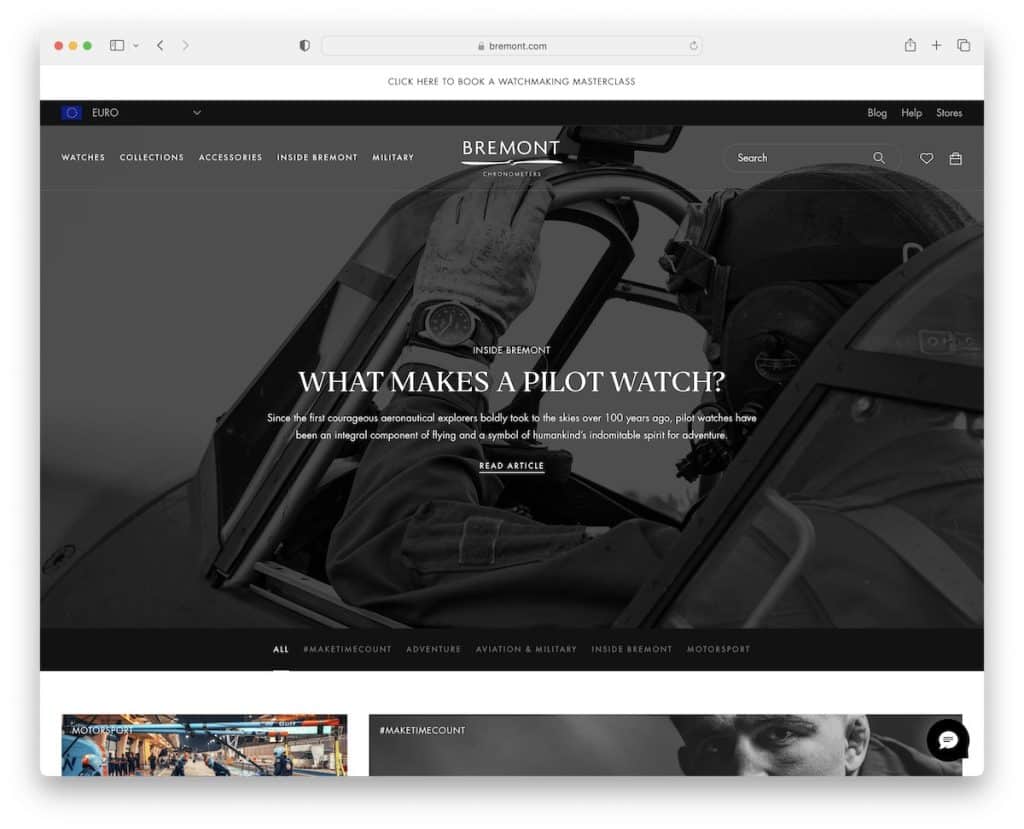
4.布雷蒙
內置: Shopify

Bremont 擁有優雅的黑白商業博客設計,英雄區域宣傳最新文章。 然後有一個黑色標籤,上面有指向類別的鏈接,這些類別會粘在屏幕頂部,這樣您就可以更輕鬆地從一個類別跳到另一個類別。
Bremont 的博客還有“顯示更多文章”按鈕,可以在不打開新頁面的情況下加載它們。 (它還顯示文章總數和加載的數量。)
注意:使用“加載更多”按鈕可以在不分頁的情況下展示更多文章,讓您的讀者在您的博客上停留更長時間。
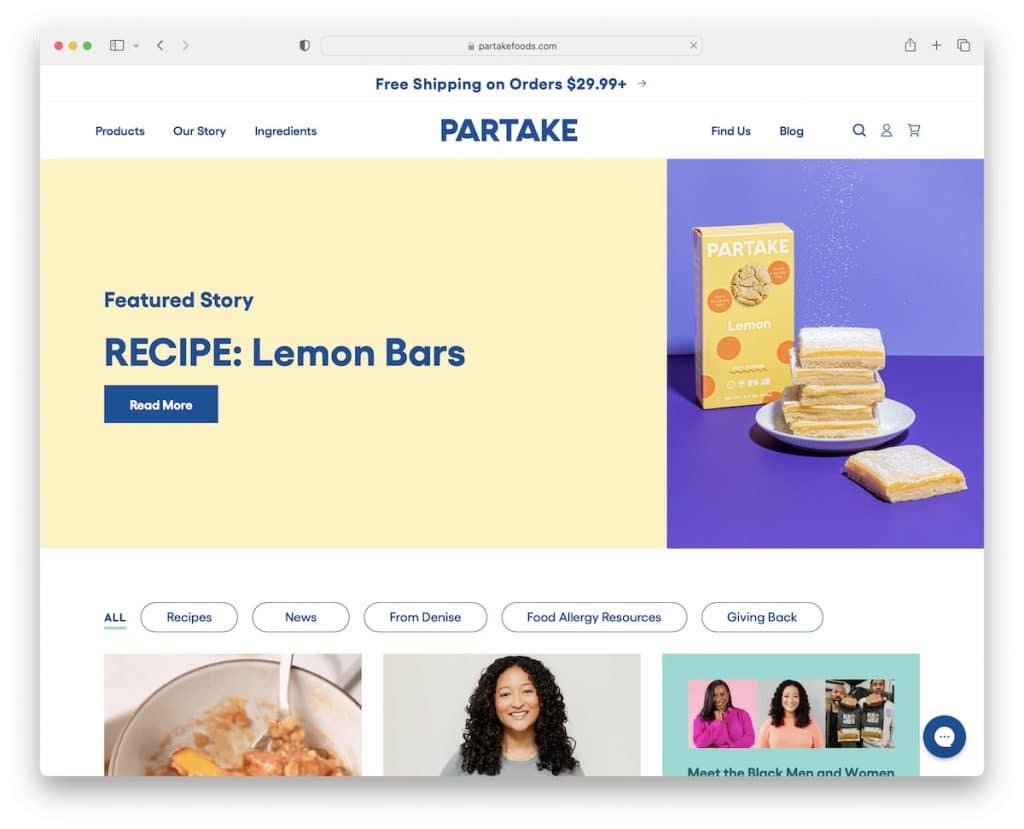
5. 參與食物
內置: Shopify

Partake Foods 的特色在於後網格具有一些靜態和動畫元素,以營造更具吸引力的氛圍。
首屏上方是“精選故事”,其設計充滿活力,按鈕帶有懸停效果,可促進互動。
這個博客的主頁非常長,沒有浮動標題或返回頂部按鈕,我們強烈建議合併這些內容。
注意:使用粘性標題/菜單或浮動的返回頂部按鈕刪除滾動回到頂部。 (嘿,沒有人喜歡滾動!)
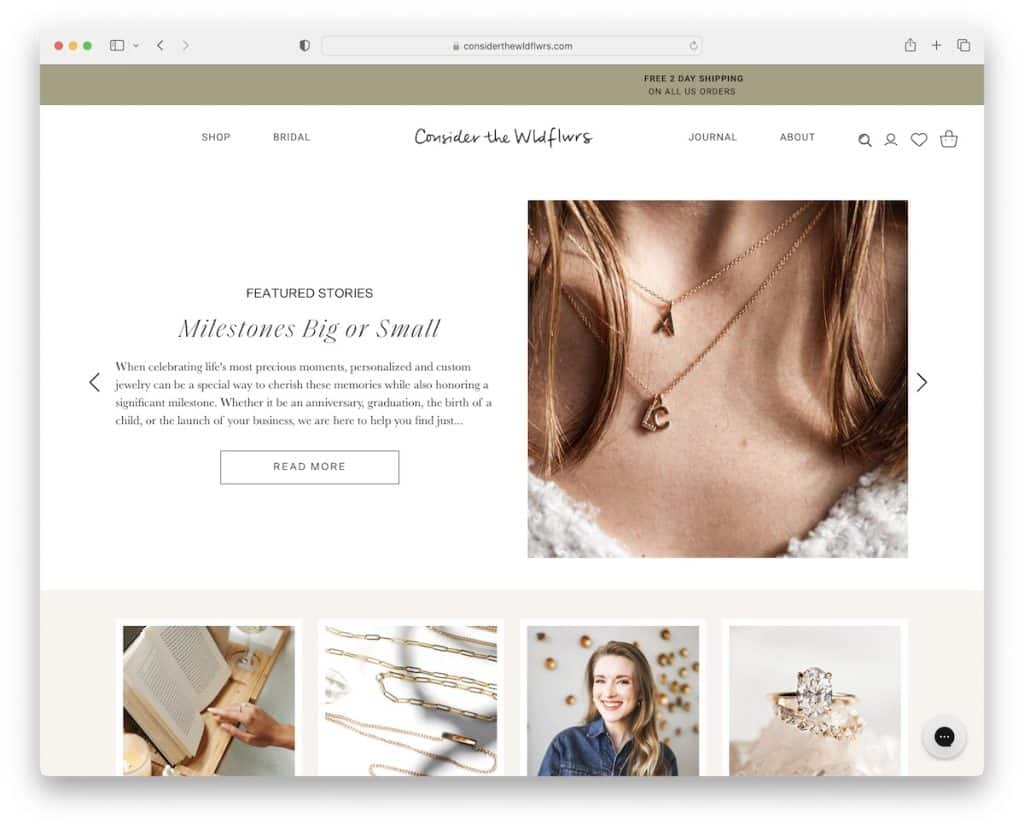
6.考慮Wldflwrs
內置: Shopify

考慮一下 The Wldflwrs 有一個乾淨而現代的商業博客,帶有一個滑塊,可以在首屏上宣傳特色故事。
滑塊下方是帶有縮略圖的類別,可直接轉到您正在訪問的內容,或者只需滾動一下即可查看所有博客條目。 每篇博客文章都有一個沒有側邊欄的盒裝佈局,所以所有的焦點都在內容上。
注意:在不犧牲博客空間的情況下,使用滑塊顯示多篇文章。
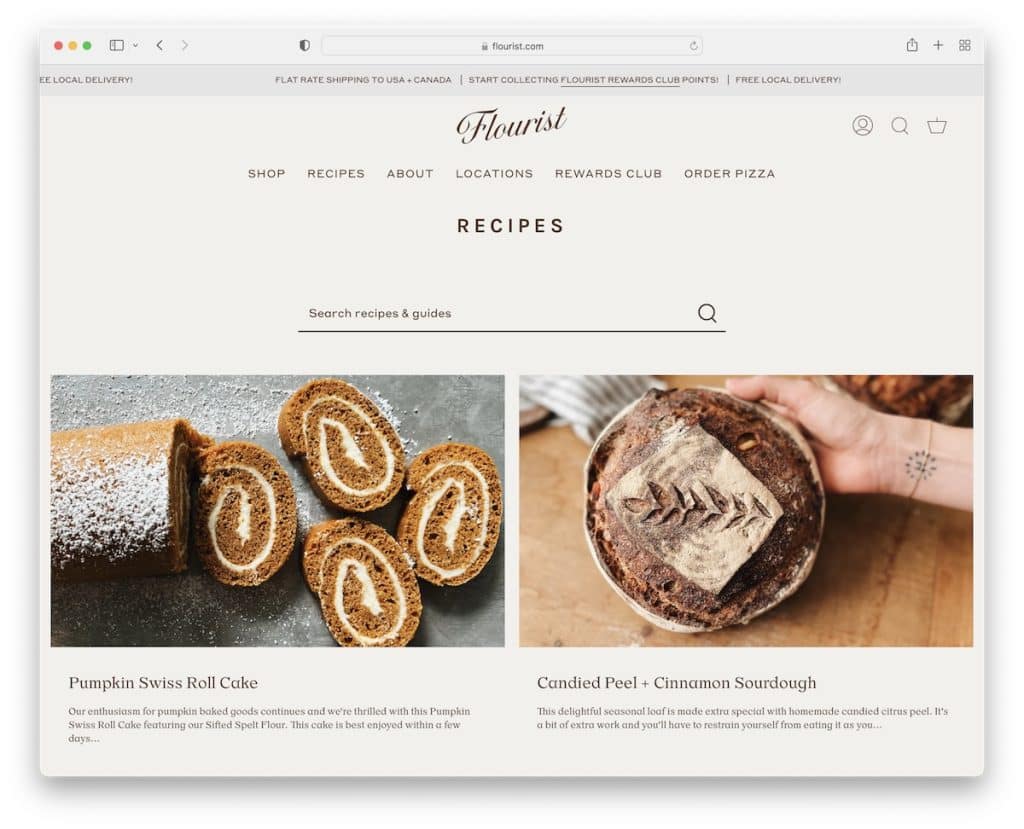
7. 花店食譜
內置: Shopify

Flourist Recipes 的博客是極簡主義的,有一個頂部欄通知(滑動文本動畫)和一個帶有多列下拉列表的標題。 標題下方是一個搜索欄,因此每個人都可以搜索特定的食譜或指南。
博客文章有一個帶有小部件的粘性側邊欄,可以展示相關產品和最近的文章。
注意:帶有有用小部件的側邊欄在桌面上可能非常有效(但在移動設備上效果不佳)。
我們還為所有感興趣的人列出了最佳食譜博客。
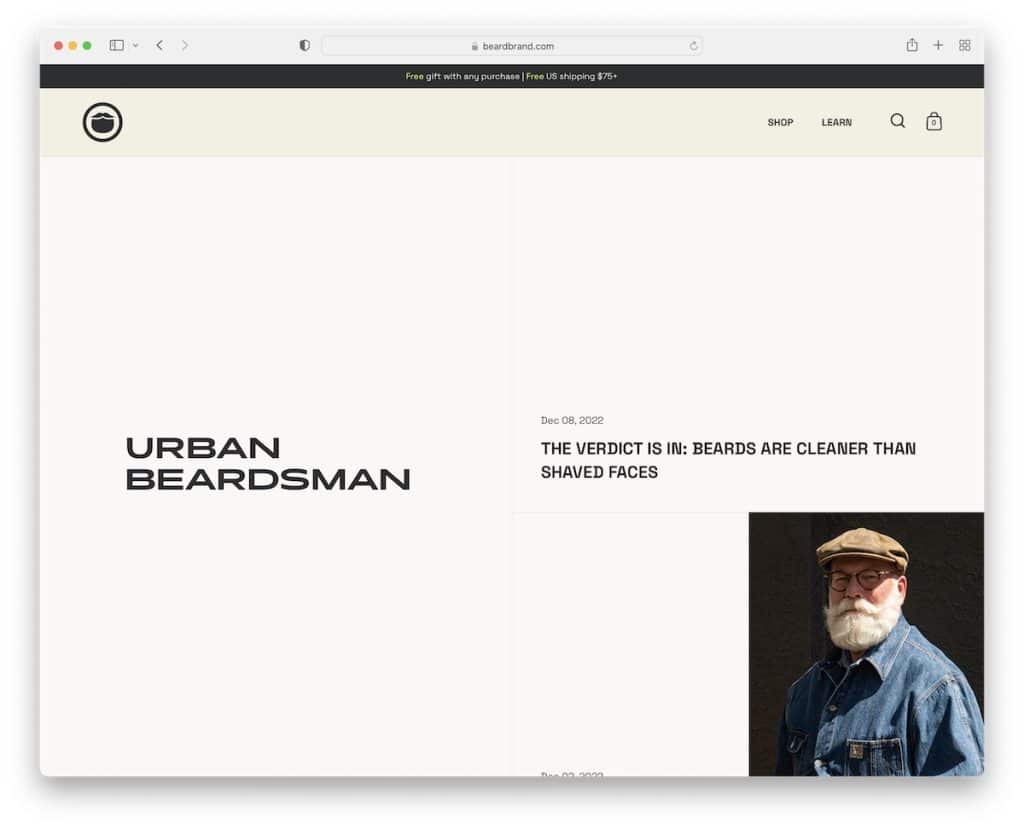
8. 都市大鬍子
內置: Shopify

Urban Beardsman 具有獨特的分屏博客佈局,左側為靜態,右側為滑動。 右側部分也採用分體式設計,左側顯示日期和標題,右側顯示特色圖片。
在多欄(對比)頁腳之前是一個時事通訊訂閱表格,其中有一個透明的描述,告訴您您將收到多少封電子郵件。
注意:不要只是偷偷填寫訂閱表格; 告知訂閱者他們可以從您的時事通訊中獲得什麼以及數量。
9.商數社會影響者網絡
內置: Squarespace

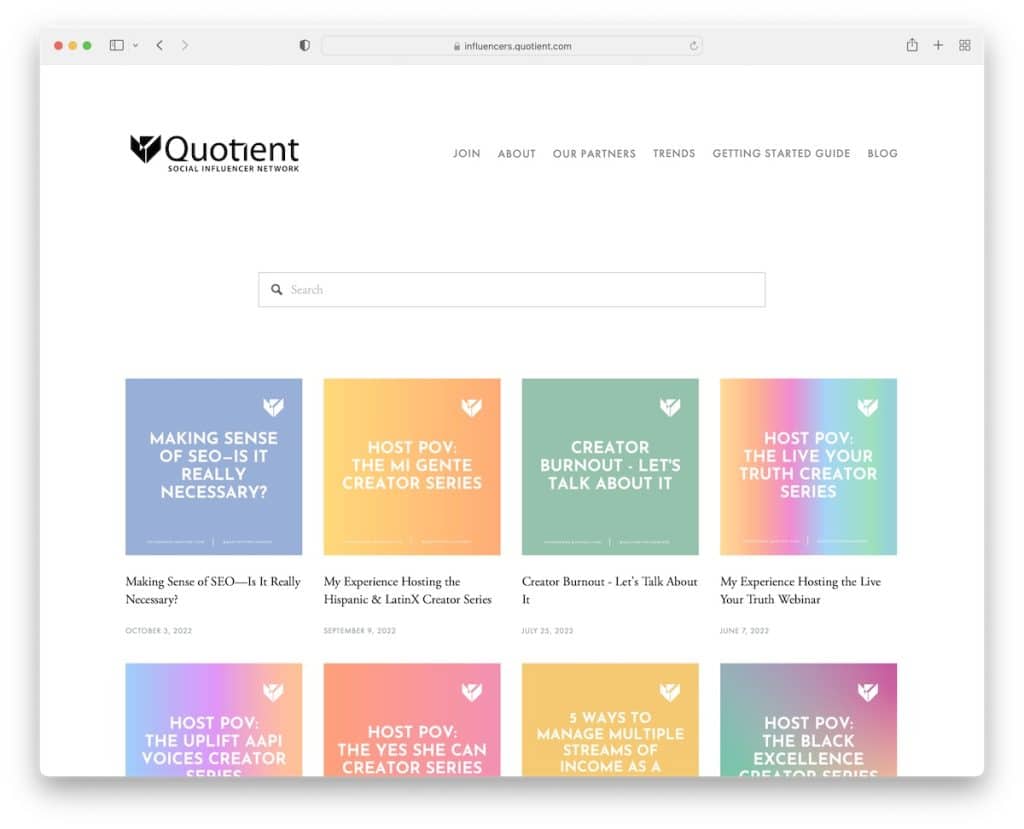
Quotient 的博客以簡單為宗旨,以提供出色的閱讀體驗。 頁眉和頁腳有白色背景,就像底部一樣,營造出更整潔的外觀。
搜索欄易於訪問,並提供實時結果/建議以更快地找到必要的內容。
網格佈局很簡單,充滿活力的縮略圖可以很好地增添趣味。
注意:帶有推薦的實時搜索欄可以更快地查找文章。
您可能還想查看一些更出色的 Squarespace 網站示例,看看這個構建器有多強大。
10. HubSpot 博客
內置: HubSpot CMS

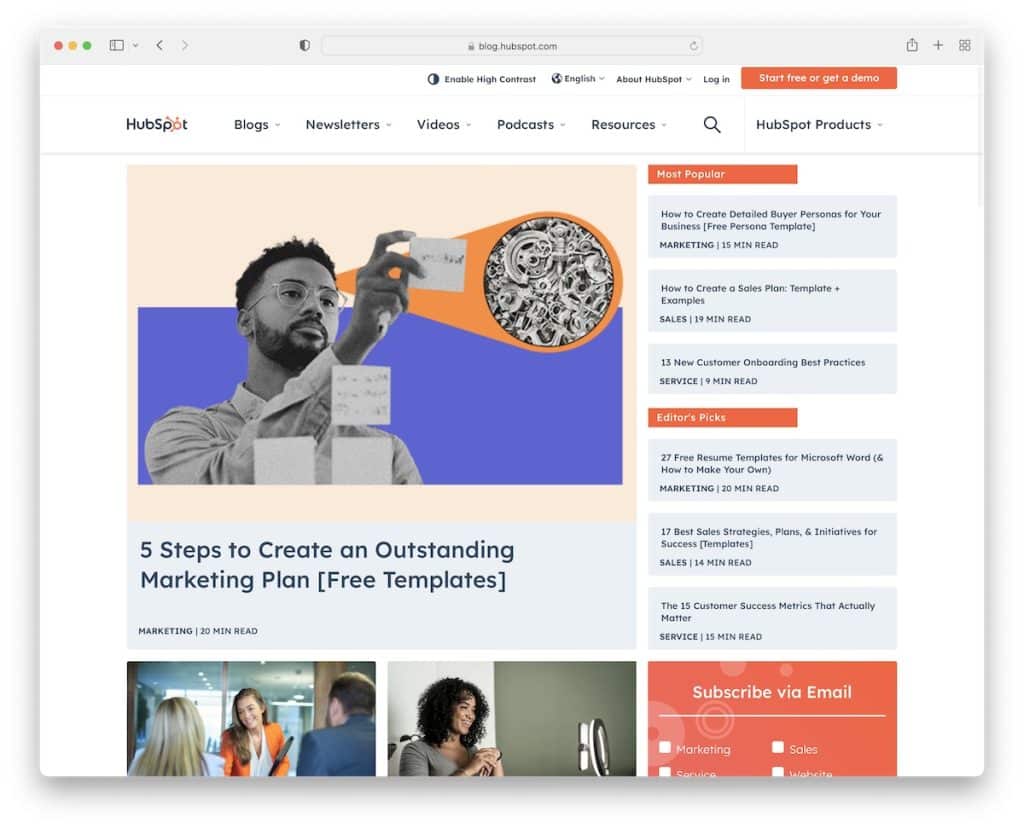
HubSpot 博客的主頁顯示了大量內容,分為多個部分,因此一切都易於訪問和發現。
它從特色帖子開始,然後是不同類別的最新文章等等。 但您也可以在屏幕頂部的大型菜單中找到類別。
注意:使用部分、分隔符和其他實用元素來分解內容,以便更愉快地瀏覽(尤其是當你有很多內容時)。
11.邊緣
內置:合唱

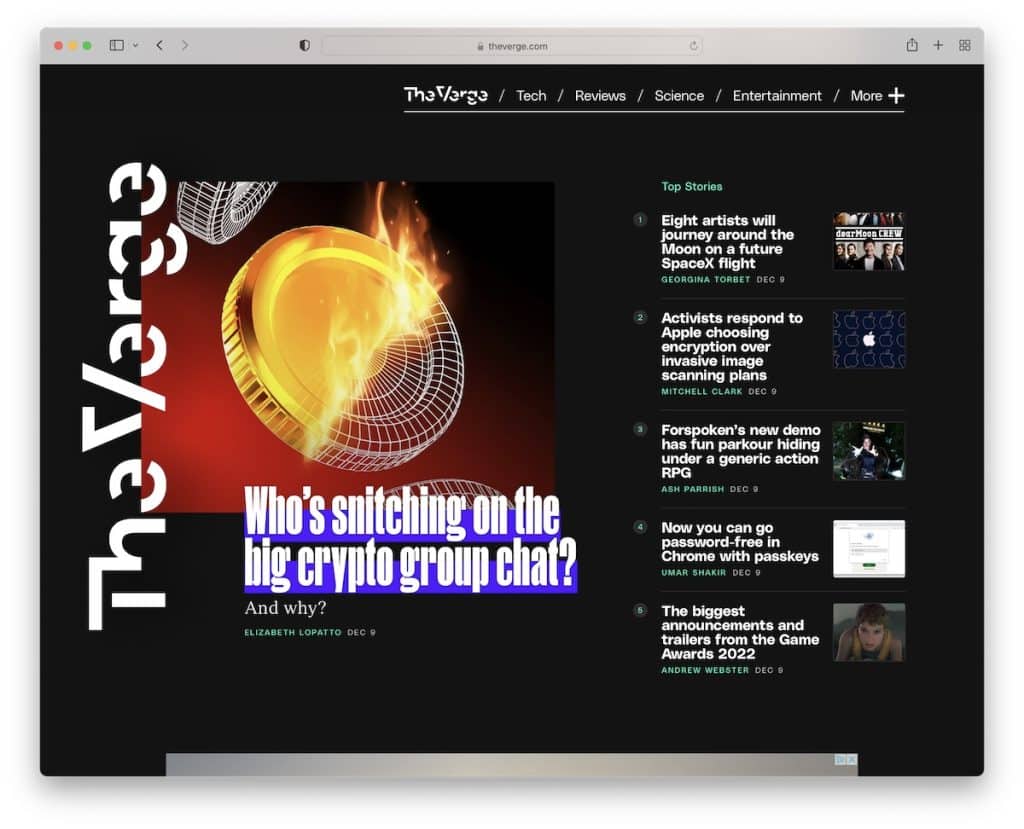
Verge 的獨特之處在於深色設計,使其脫穎而出。 但是,您還會發現具有生動背景的多個元素可以營造出更加動感的氛圍。
此外,除了主菜單鏈接外,The Verge 還有一個漢堡菜單,其中有一個從右側滑入的下拉菜單。 此外,還有各種浮動元素會引起您的興趣。
注意:與其使用經典的淺色博客設計,不如使用深色博客設計並有所作為。
12. 幫助偵察員
內置:蓋茨比

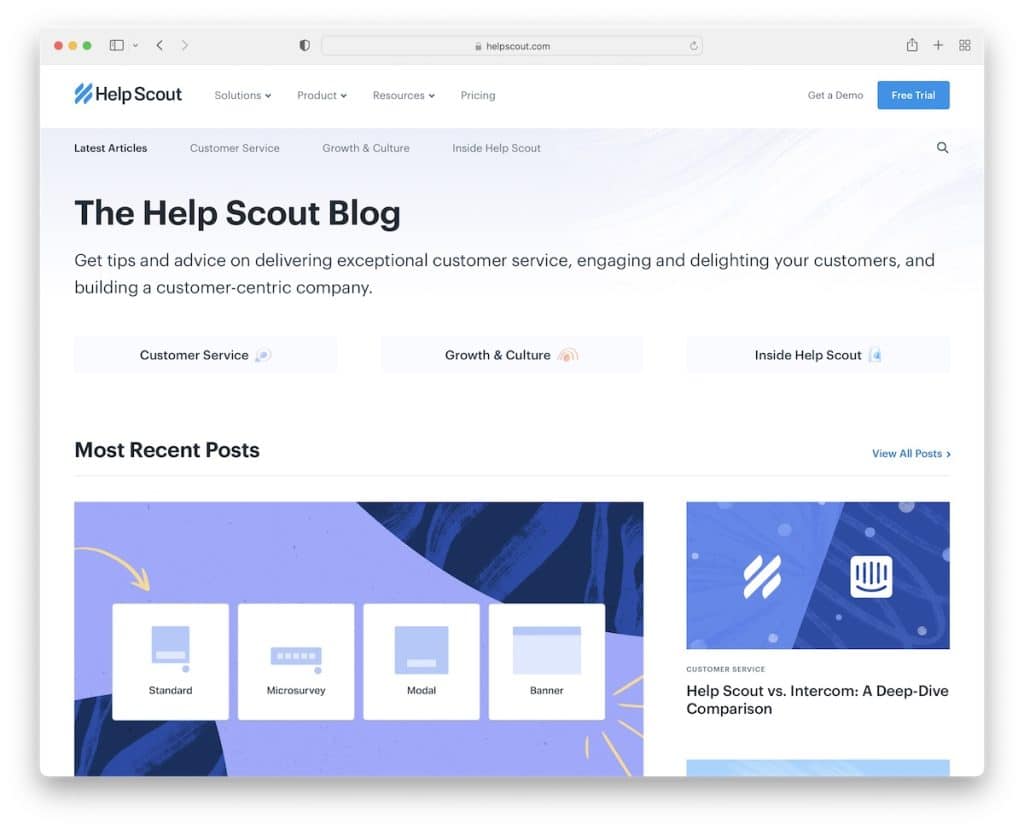
Help Scout 的做法略有不同,因為它以標題和簡短描述開頭。 接下來是四個快速按鈕鏈接,如果您需要特定的東西或開始享受最新的帖子。

此外,每個類別部分還有一個鏈接,可以查看更多帖子和查找其他有價值的內容。 最後,個別帖子有一個進度條,以鼓勵讀者閱讀到最後。
注意:集成進度條有助於延長您在博客/網站上花費的時間。
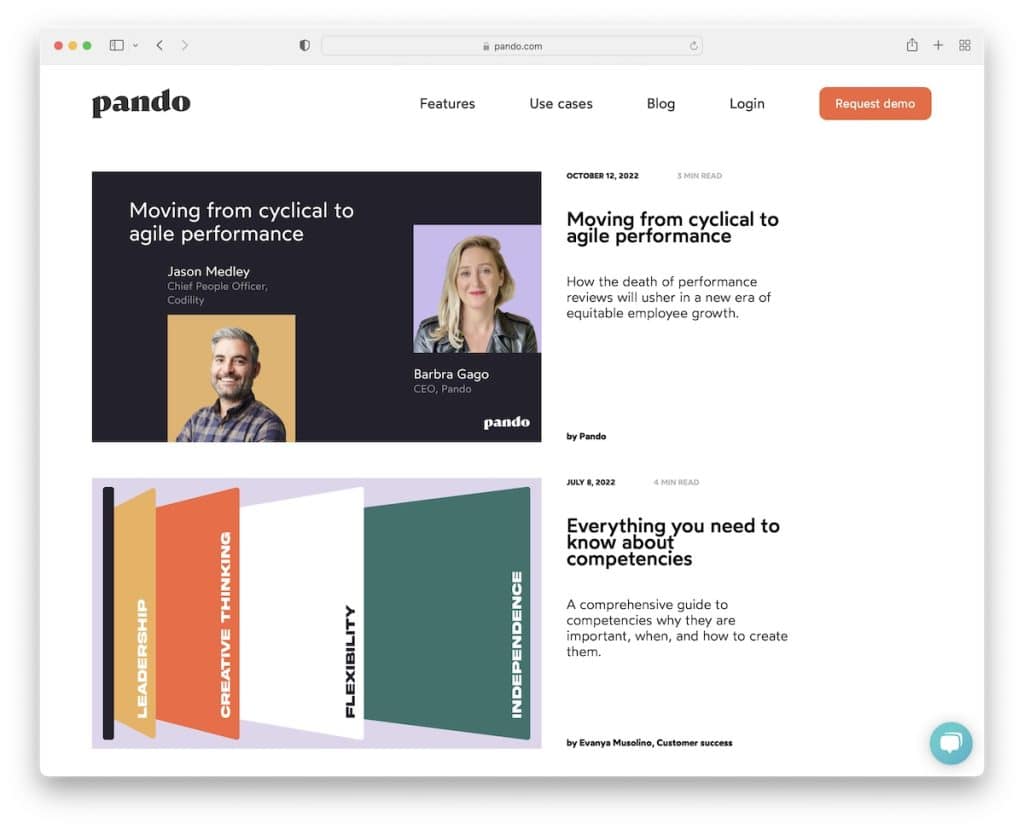
13.潘多
內置: Webflow

Pando 的商業博客示例有一個乾淨的單列佈局,左邊是大縮略圖,右邊是附加的帖子信息。
幾秒鐘後,左下角會出現一個訂閱 Pando 博客的小彈出窗口,但如果您不感興趣,也可以將其關閉。
注意:添加博客摘錄以說服讀者單擊“閱讀更多”並欣賞完整文章。
不要忘記查看我們的一流 Webflow 網站列表,它們會讓您興奮不已,立即開始使用。
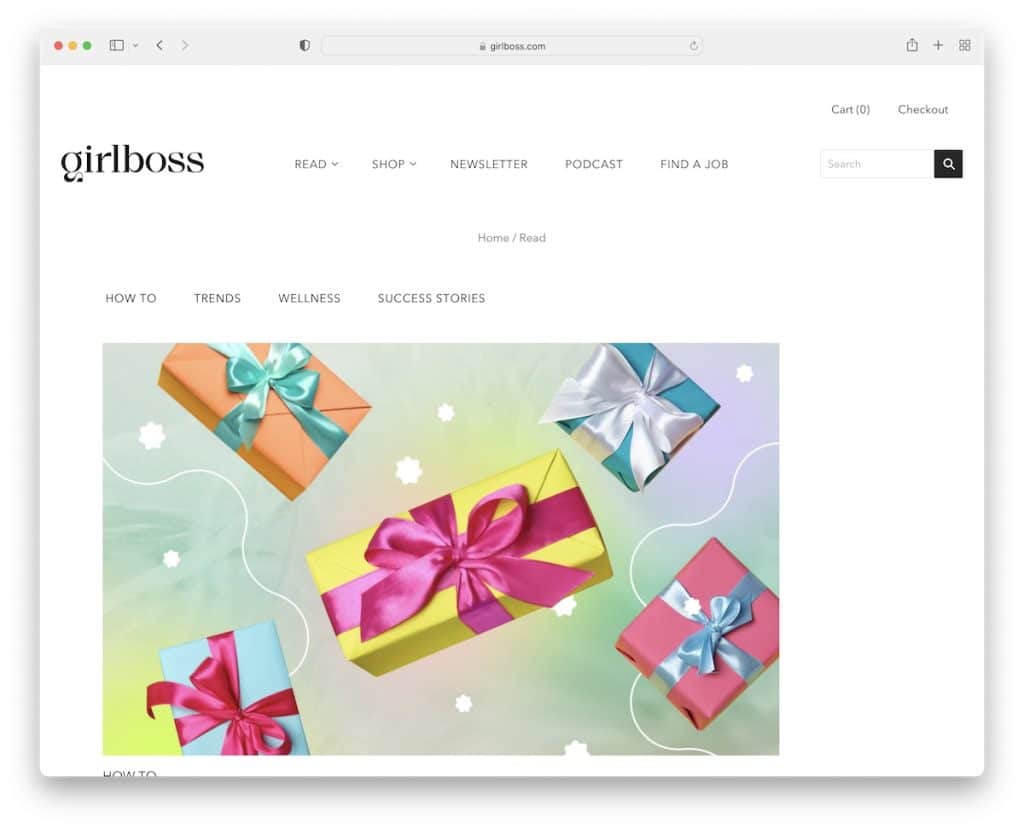
14. 女上司
內置: Shopify

我們喜歡 Girlboss 的地方在於它以黑色頁腳背景為主的輕盈設計,營造出一種討人喜歡的對比效果。
博客帖子有一個左側邊欄,而不是更傳統的右側邊欄,帶有熱門帖子和橫幅廣告。 每篇文章的底部都有社交分享按鈕,因此讀者可以幫助傳播信息。
注意:通過向您的博客添加社交共享功能來獲得更多人氣。
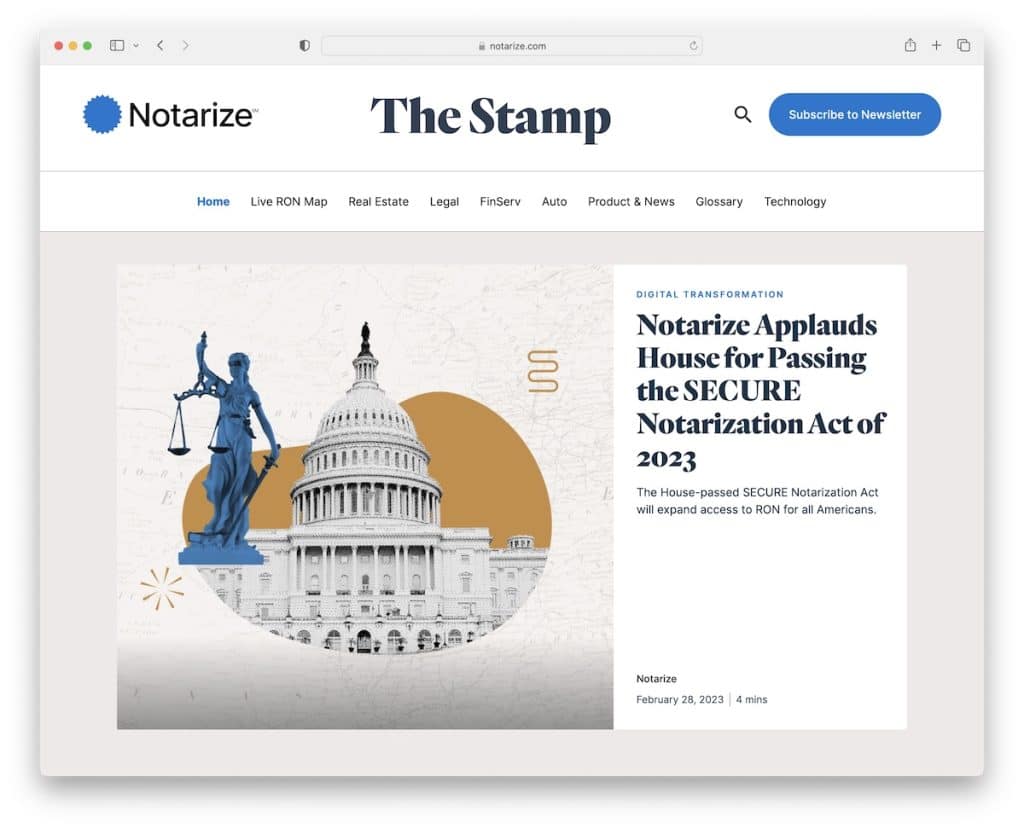
15.公證
內置: Webflow

Notarize 是一個很棒的商業博客示例,具有盒裝佈局和折疊上方的盒裝幻燈片。 設計精緻,創意十足,使其更加生動。
整個標題浮動,因此所有菜單鏈接、搜索圖標和訂閱按鈕(如果單擊它,將打開一個彈出窗口)始終觸手可及。
注意:如果您想吸引更多眼球,請在標題中添加號召性用語 (CTA) 按鈕。
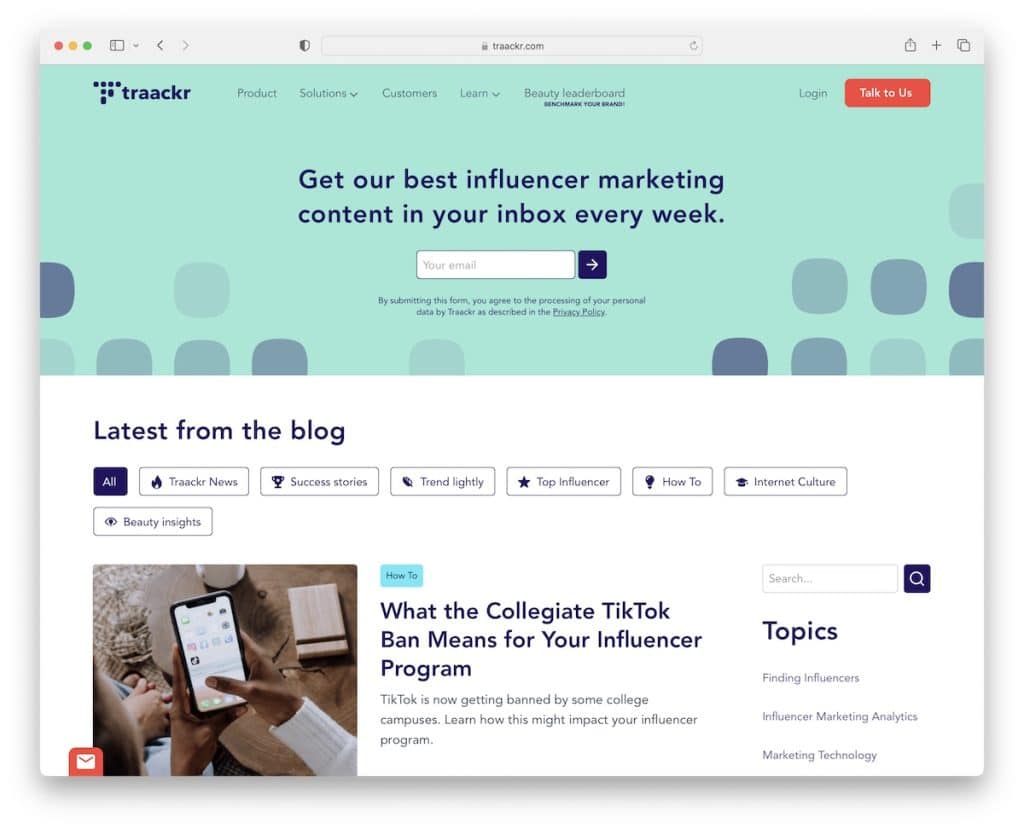
16.追踪器
內置:Webflow

Traackr 的獨特之處在於英雄區的時事通訊訂閱表格。 但他們還在屏幕底部使用浮動橫幅來鼓勵您訂閱。
這個商業博客示例在主頁上有一個帶有快速主題鏈接和搜索欄的側邊欄,但您也可以單擊上面的類別選項卡以更快地找到熱門內容。
注意:電子郵件營銷有效,所以讓您的時事通訊選擇加入表格清晰可見——為什麼不將它添加為您博客上的第一件事呢?
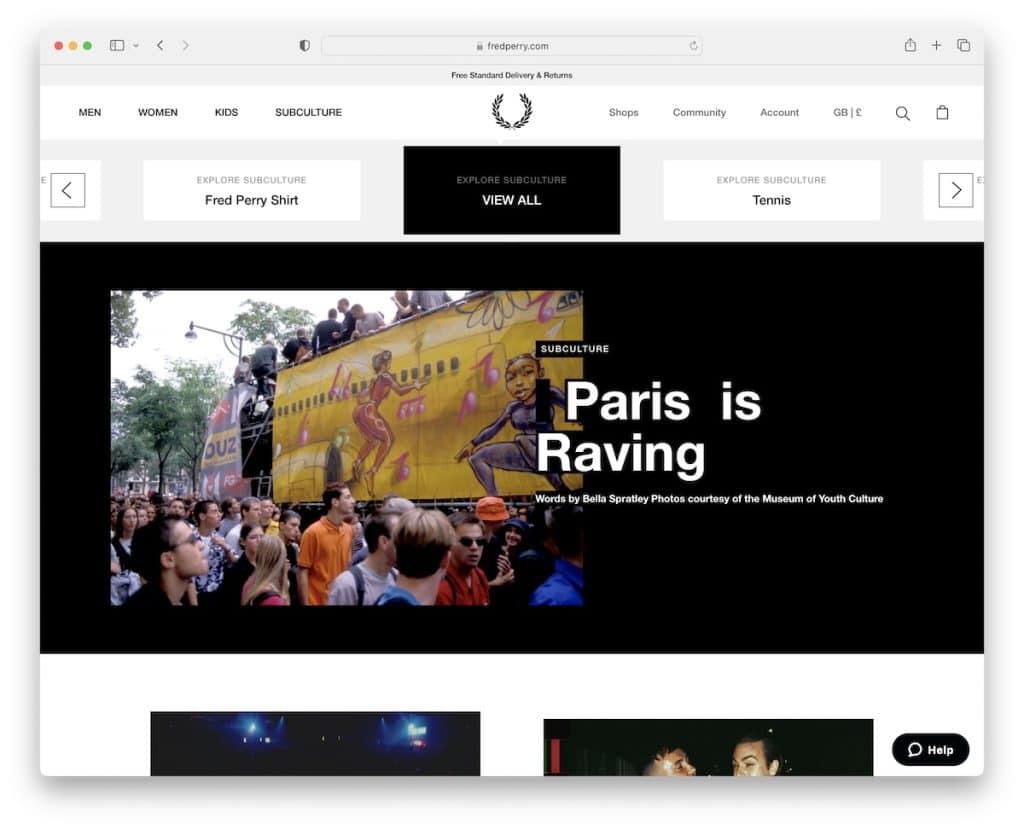
17.弗雷德佩里
內置: Adobe Commerce

滾動 Fred Perry 的博客時,您會立即註意到的一件事是無限滾動功能。 無需按下“加載更多”按鈕,博客會自動為您完成。
這個博客的另一個很酷的地方是標題下方的滑塊,它可以幫助您挑选和探索您感興趣的亞文化。
注意:使用無限滾動功能擴展頁面停留時間。
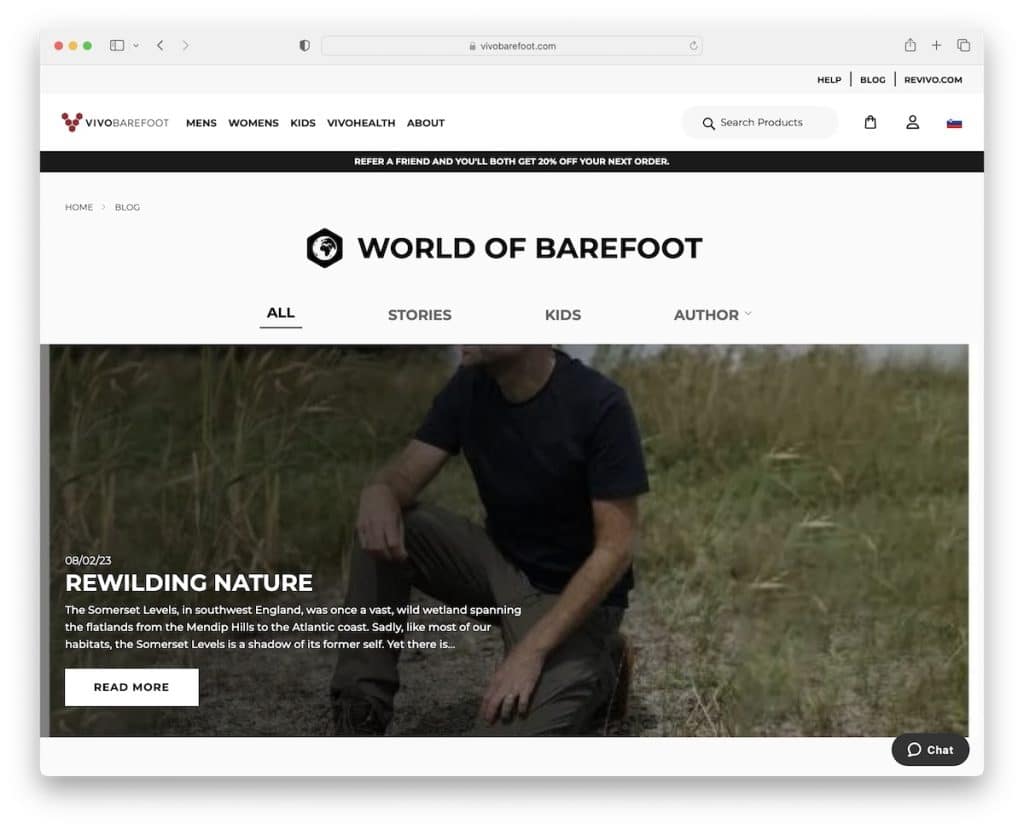
18. Vivobarefoot
內置: Adobe Commerce

除了帶有頂部欄、導航欄和通知欄的全局標題外,Vivobarefoot 還使用了一個額外的菜單來按不同類別搜索博客。
這個商業博客的主頁是最新和不太最新的文章的集合,有一個“加載更多”按鈕(你不需要按下它,它會自動加載下一批帖子)讓你享受內容.
注意:雖然您的主導航可能專注於瀏覽整個網站,但請確保您還顯示博客類別,這樣您的讀者就不會無休止地搜索所有帖子。
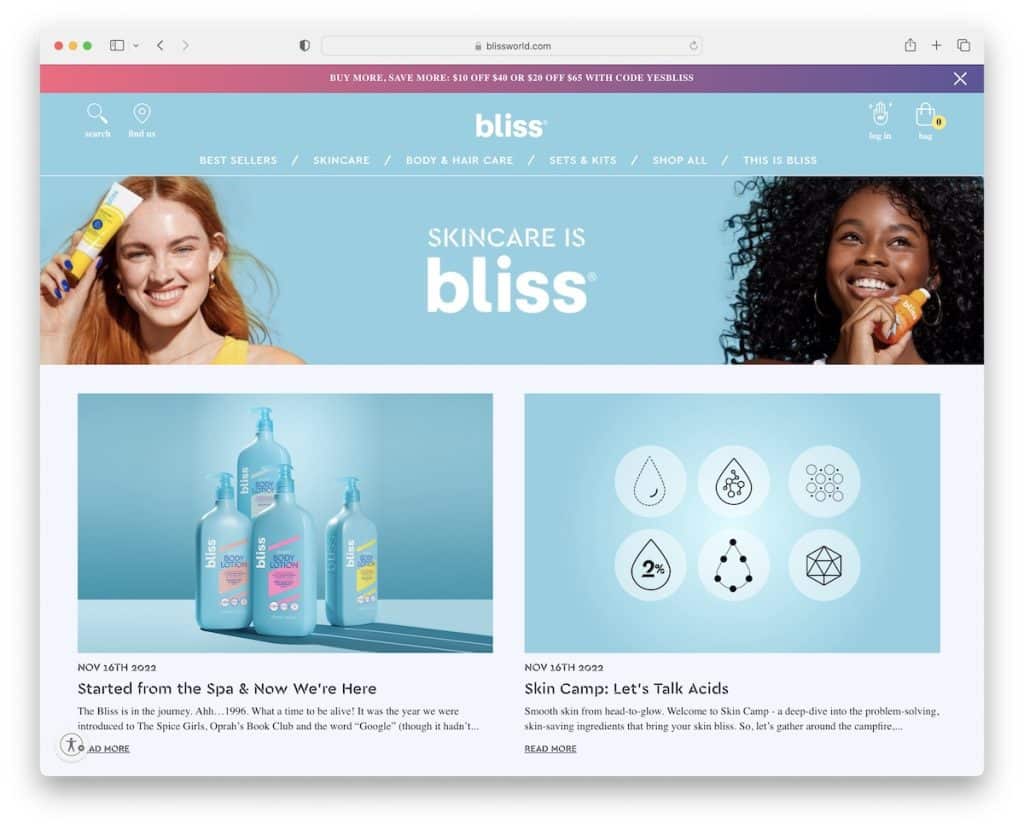
19.極樂
內置: BigCommerce

儘管 Bliss 可能沒有那麼多已發布的帖子,但我們仍將其添加為在整個在線展示中維護品牌的示例。
此外,Bliss 的商業博客還在各個博客帖子上提供了產品輪播,幫助他們增加銷售額。
注意:每篇文章底部帶有“相關產品”的部分可以增加轉化率。 誰不想要那個?
如果您需要更多電子商務網站來獲取靈感,請查看這些出色的 BigCommerce 網站。
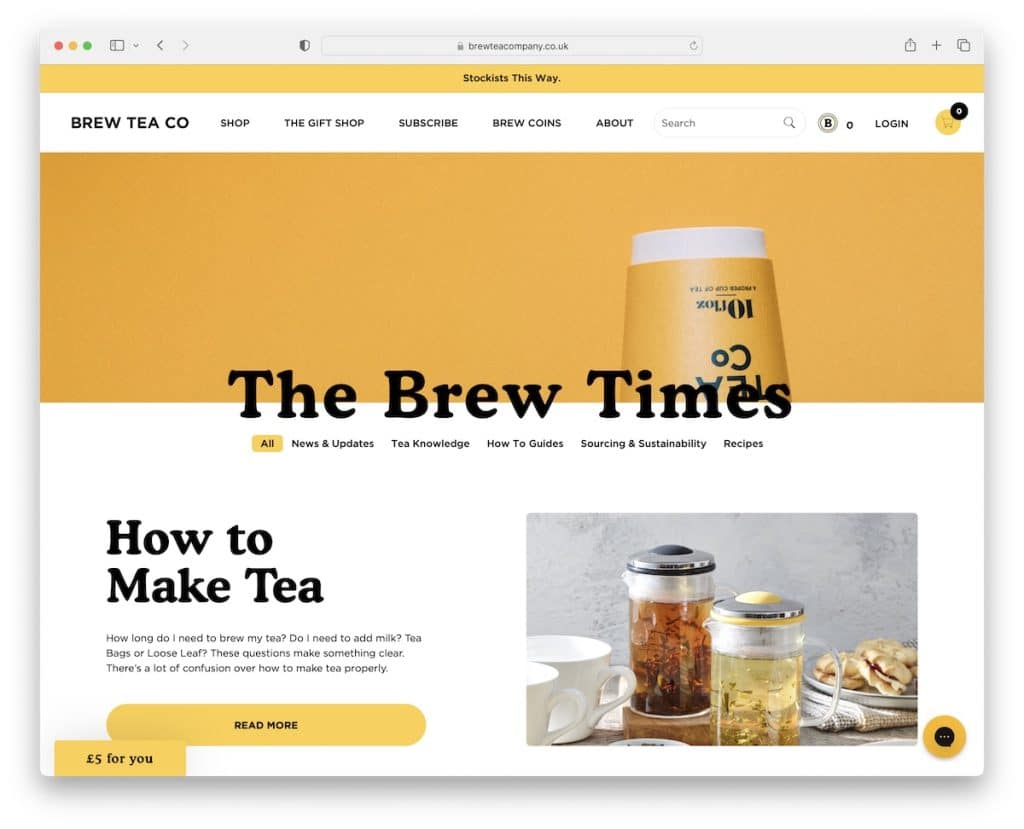
20. 泡茶公司
內置: Squarespace

Brew Tea Co 通過指向不同類別(如新聞、操作方法、食譜等)的快速鏈接,可以輕鬆瀏覽其博客內容。
英雄部分下方是必讀文章,隨後是用於獲取提示、新聞等的帖子網格。
此外,Brew Tea Co 並沒有立即彈出一個窗口,而是在左下角有一個浮動按鈕來提醒你這個優惠,以換取一封電子郵件。
注意:與其索要電子郵件,不如提供一些回報,您最終可能會更快地增加列表。
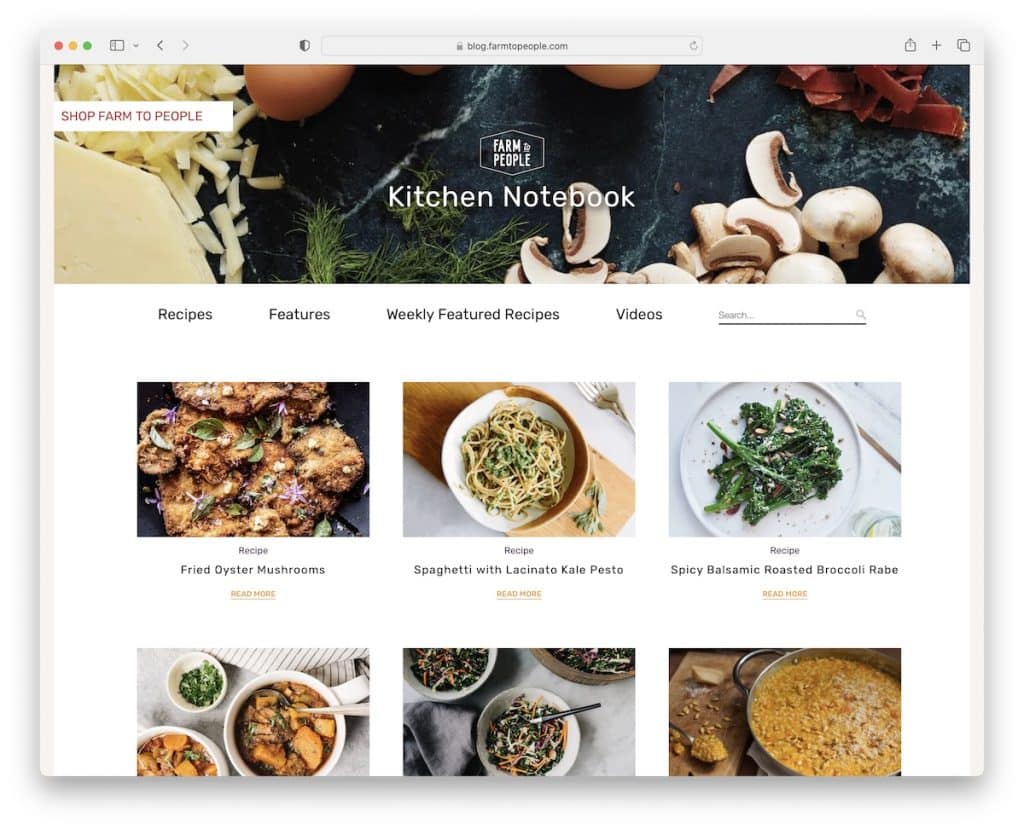
21. 從農場到人
內置:Node.js

Farm To People 的商業博客很簡單,首先強調視覺效果和文字。 有四個主要鏈接和一個搜索欄,可以更快地找到食譜。
所有食譜帖子都有一個帶有標籤的側邊欄、社交分享和底部的一個特殊部分,其中包含食譜推薦。
注意:雖然有些人在每篇文章的底部使用“相關產品”,但您可以顯示“相關文章”。
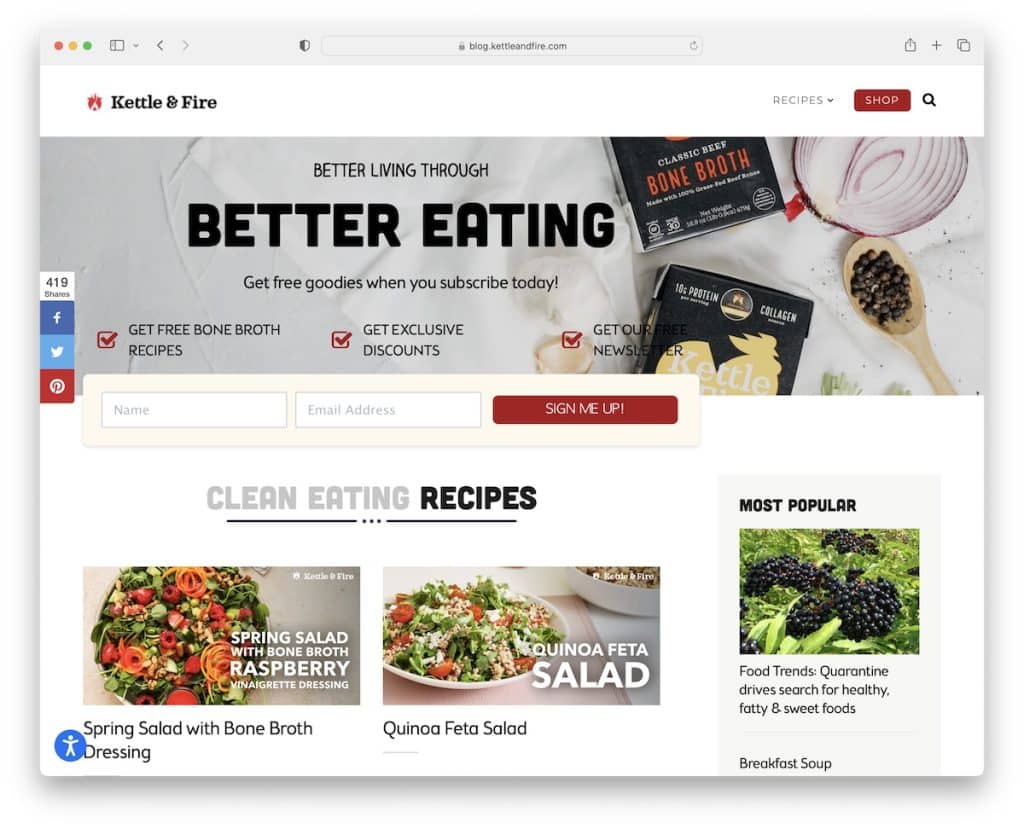
22. 水壺和火
內置: Shopify

Kettle & Fire 還嘗試在博客開始之前收到您的電子郵件,其中包含引人注目的英雄部分。 博客的主頁和各個帖子都有一個側邊欄,其中包含指向熱門食譜的鏈接。
但是您可以通過標題下拉菜單或搜索欄輕鬆找到更具體的食譜。 標題還有商店的 CTA 按鈕,可在新選項卡中打開主頁。
最後,還有“as seen on”部分,其中包含許多權威徽標以建立社會認同。
注意:如果大型新聞網站提及您,請將他們的徽標作為信任因素添加到您的網站或博客中。
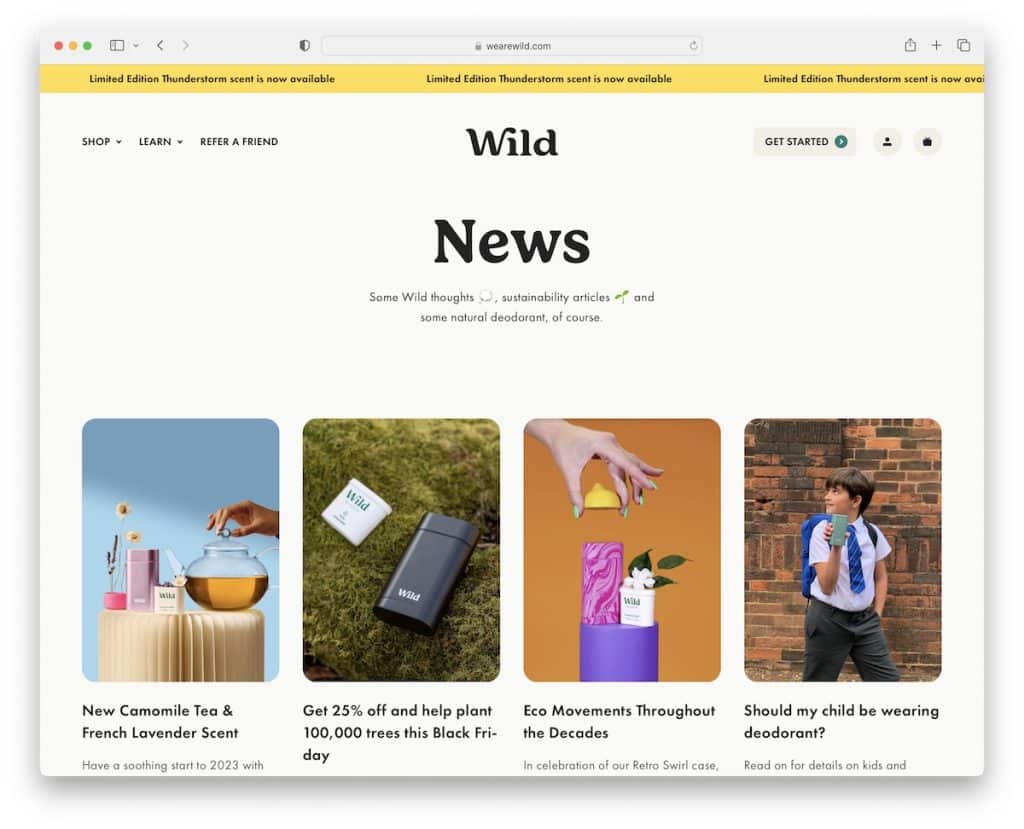
23. 狂野
內置:Node.js

Wild 的博客由於圓潤的邊緣而立即顯得更像移動設備。 主頁相對較長,但滾動時會加載內容,因此您不會分心。
當您想返回頂部時,標題會立即出現,因此您無需向後滾動即可訪問菜單、帳戶或購物車。
注意:將延遲加載技術引入圖像,因此它們僅在需要時出現。 (這也意味著您的博客加載速度會更快。)
