22 個最佳商業網站(示例)2023
已發表: 2023-01-13您是否準備好瀏覽最好的商業網站,因為您想在建立自己的網站之前獲得創意?
我們希望為每個人提供一些東西,從乾淨的網站到有創意的網站。
無論您是要構建簡單的小型企業網站還是高級在線商店,這些示例都會為您提供大量創意建議,從而拓展可能性的視野。
請記住,您可以使用商業 WordPress 主題或商業網站構建器快速構建類似的網站。
最佳商業靈感網站
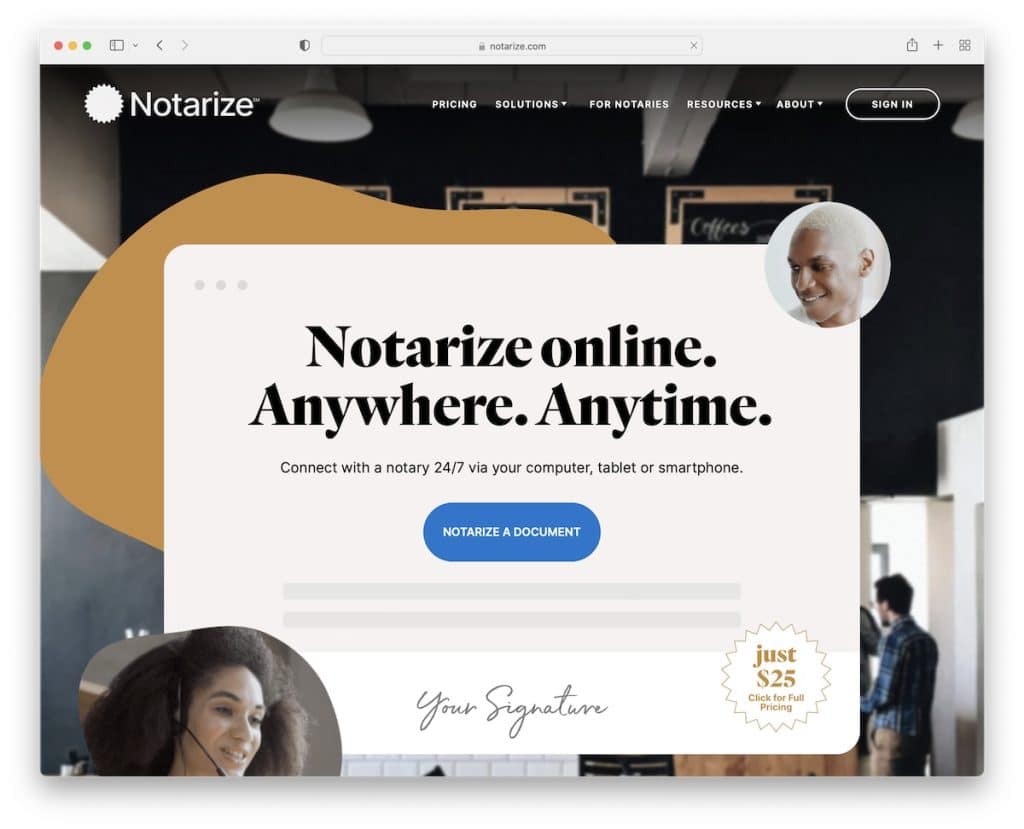
1. 公證
內置: Webflow

Notarize 是一個美麗而現代的網站,具有出色的響應式網頁設計。 他們使用帶有標題、文本和號召性用語 (CTA) 按鈕的獨特英雄部分。 我們真正喜歡的是它們的價格也非常簡單。
此外,標題是透明的,帶有一個下拉菜單,該菜單變為實心並漂浮在滾動條上。 還有一個帶手風琴的常見問題解答部分,使空間更整潔。
注意:使用首屏號召性用語,以便所有感興趣的人都可以立即採取行動。
我們還有完整的最佳 Webflow 網站集合。
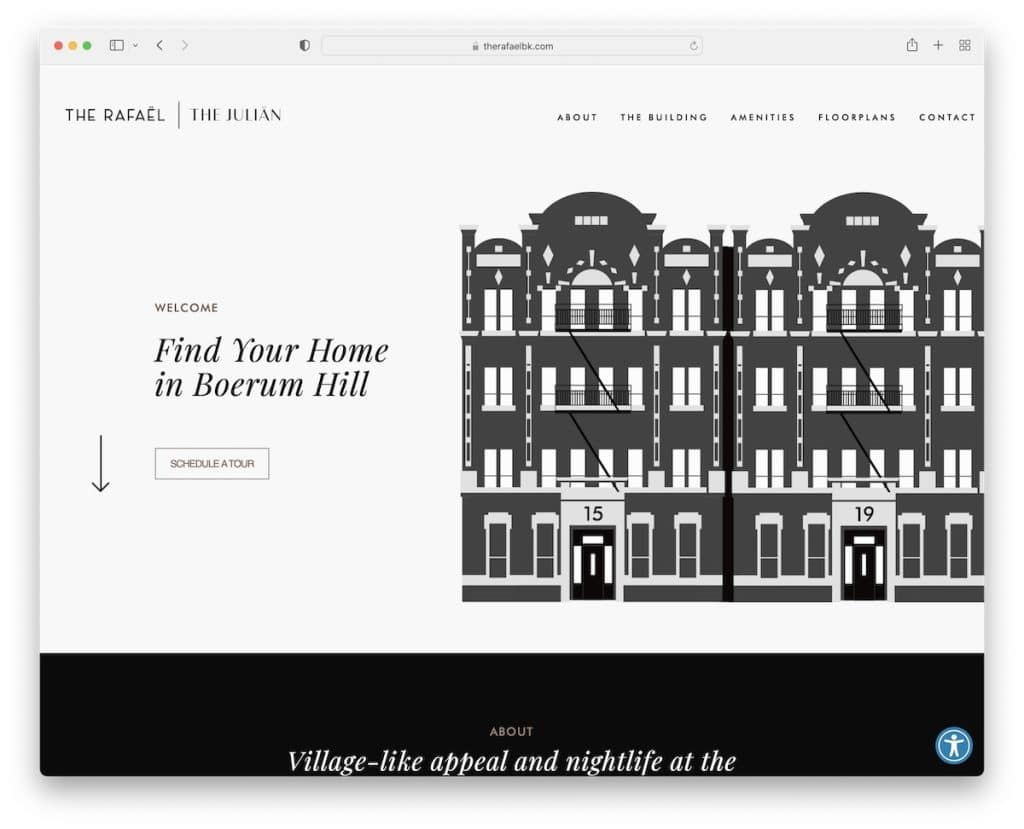
2.拉斐爾
內置:Beaver Builder

The Rafael 或 The Julian 是兩個極簡主義、乾淨的單頁商業網站,可營造愉快的瀏覽體驗。
導航欄是粘性的,在單頁佈局的情況下很方便,因為它有助於避免不必要的滾動。
注意:使用浮動標題/菜單提升您網站的用戶體驗。
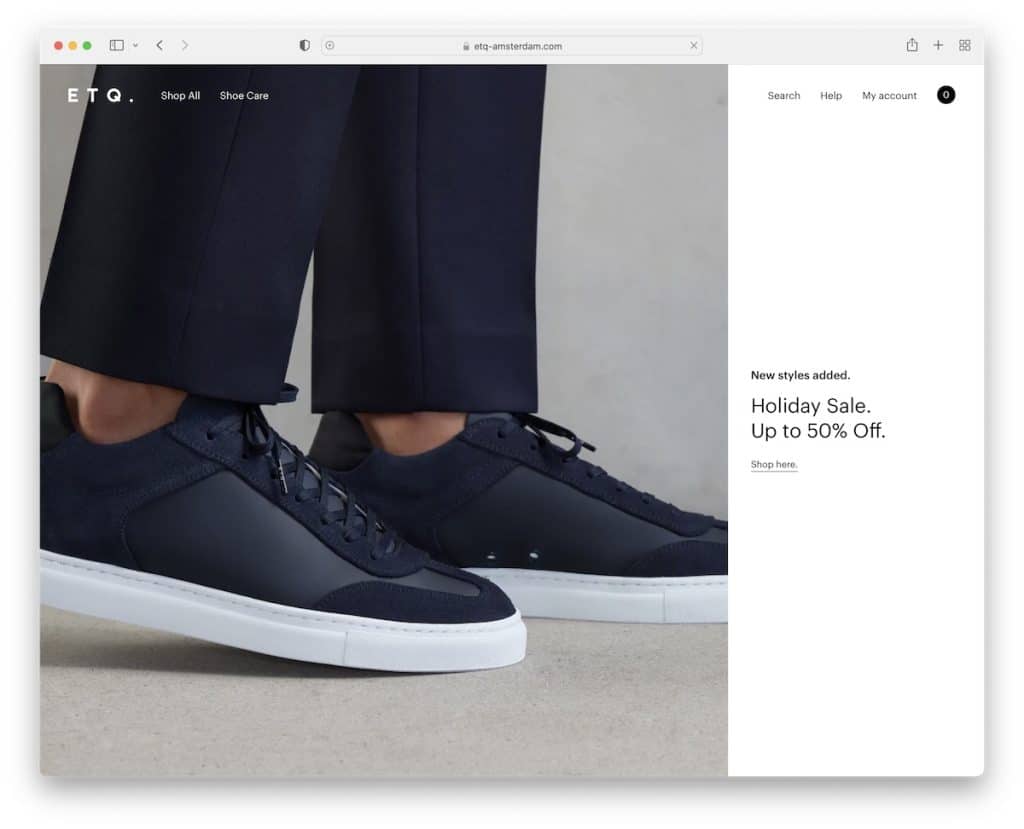
3.ETQ
內置: Shopify

ETQ 從提供折扣的時事通訊彈出窗口開始,但如果您不感興趣,可以輕鬆關閉它。
全屏英雄部分具有 2/3 圖像背景和 1/3 純色文本和鏈接。
標題會在滾動條上消失,但一旦您開始滾動回到頂部就會重新出現,從而使頁面外觀更加流暢。
注意:如果您想收集潛在客戶並增加您的電子郵件列表,請使用彈出窗口。
您可能還想檢查其他出色的鞋類網站設計示例。
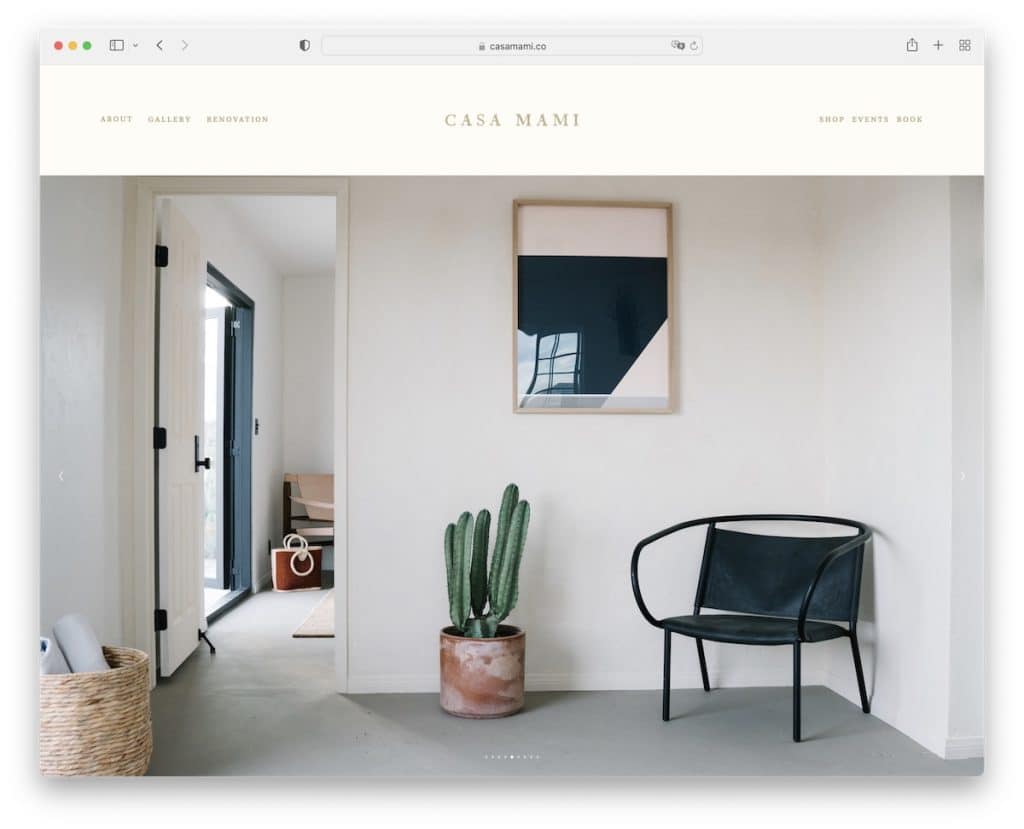
4. 真身之家
內置: Squarespace

Casa Mami 是用大寫字母拼寫的 Beauty。 這是一個商業網站示例,帶有一個巨大的滑塊,可以在沒有文本或 CTA 的情況下展示位置。
設計極簡主義,潛入了一些創意,包括視差圖像。
注意:使用幻燈片純粹是為了享受,而不是直接去賣東西。
不要忘記查看所有這些令人驚嘆的 Squarespace 網站示例以獲取更多創意。
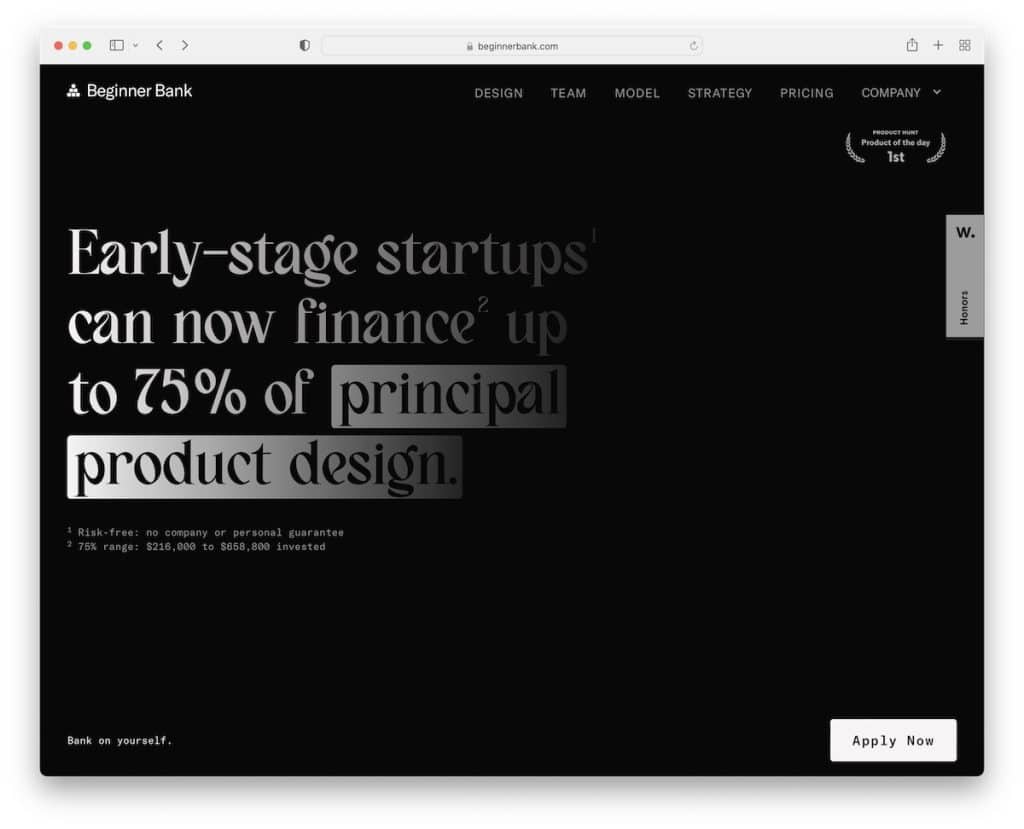
5.初學者銀行
內置: Webflow

Beginner Bank 採用深色設計,具有身臨其境的滾動體驗,非常適合單頁結構。
此外,透明標題始終存在,讓您只需單擊一下即可從一個部分跳到另一個部分。
雖然網站的大部分是深色的,但頁腳是淺色的,給人一種很酷的動態感覺。 我們還喜歡右下角的浮動 CTA 按鈕,這肯定會提高應用率。
注意:集成一個粘性 CTA 按鈕並提高您獲得更多轉化的潛力。
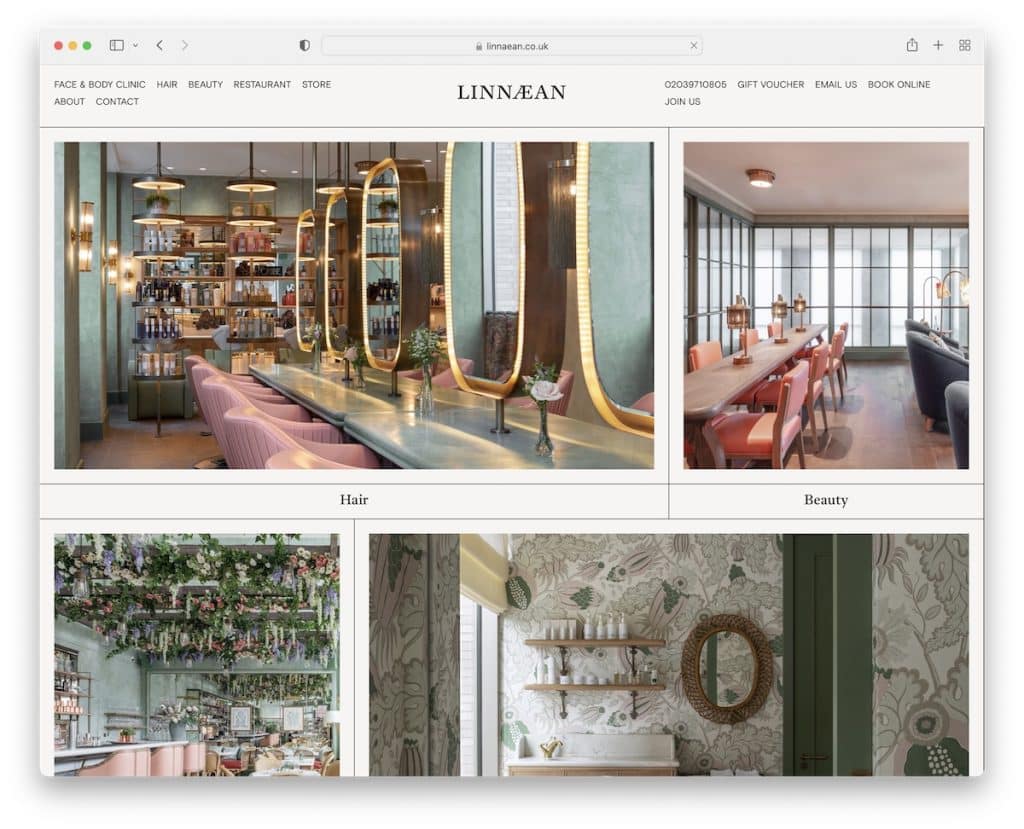
6.林奈
內置:Craft CMS

Linnaean 是一個華麗的商業網站,有一個時事通訊彈出窗口,可以通過按“x”或彈出窗口以外的任何地方關閉。
因為它是一個服務網站,Linnaean 戰略性地使用了一個粘性 CTA 按鈕,可以從側邊欄打開在線預訂系統,這樣用戶就不必離開當前頁面。
Linnaean 的另一個很棒的部分是(可點擊的)圖像,代表該位置的每個部分,但又不會太過推銷。
注意:使用您網站上的在線預訂系統來提高轉化率,而不是使用第 3 方平台。
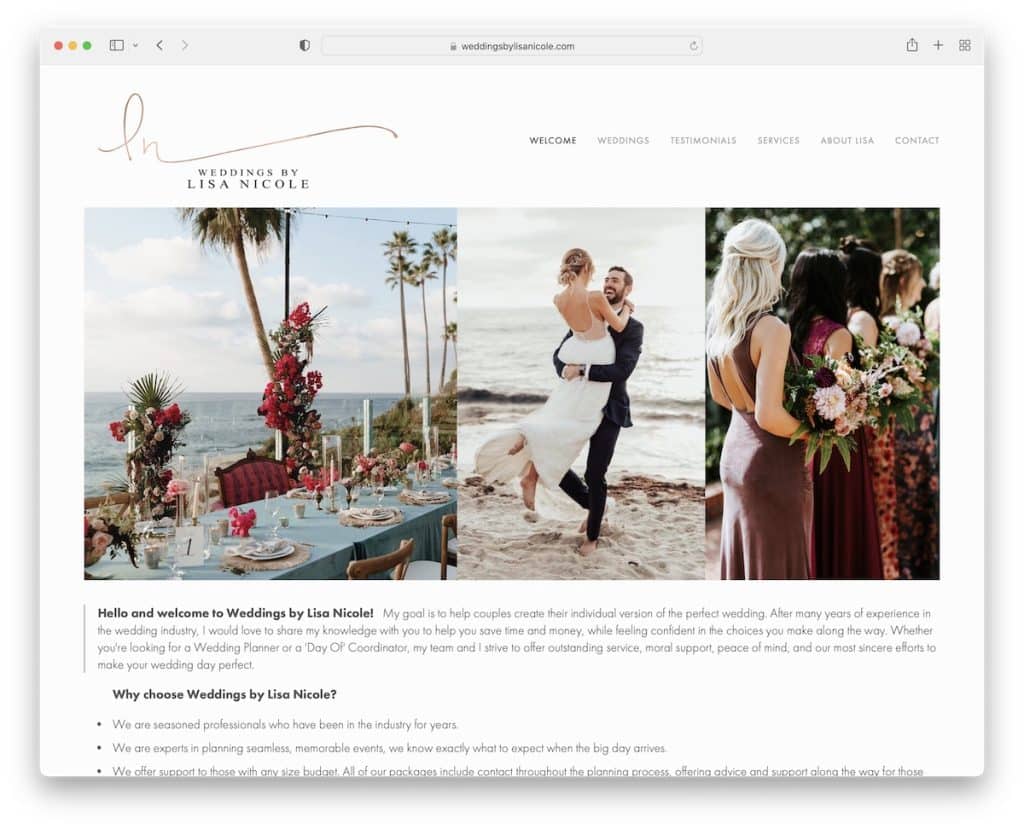
7. 麗莎妮可的婚禮
內置: Squarespace

Weddings By Lisa Nicole 是一個簡單的婚禮網站,它通過兩個纖細的幻燈片給人留下深刻的第一印象,在您單擊它們之前感覺不像幻燈片。
標題是簡約的,左邊有一個標誌,右邊有一個菜單。 另一方面,Lisa Nicole 的婚禮不使用頁腳,只使用“Powered by Squarespace”文本。
注意:如果要展示大量內容,請使用多個滑塊。 在這種情況下,我們建議使用較窄的幻燈片。
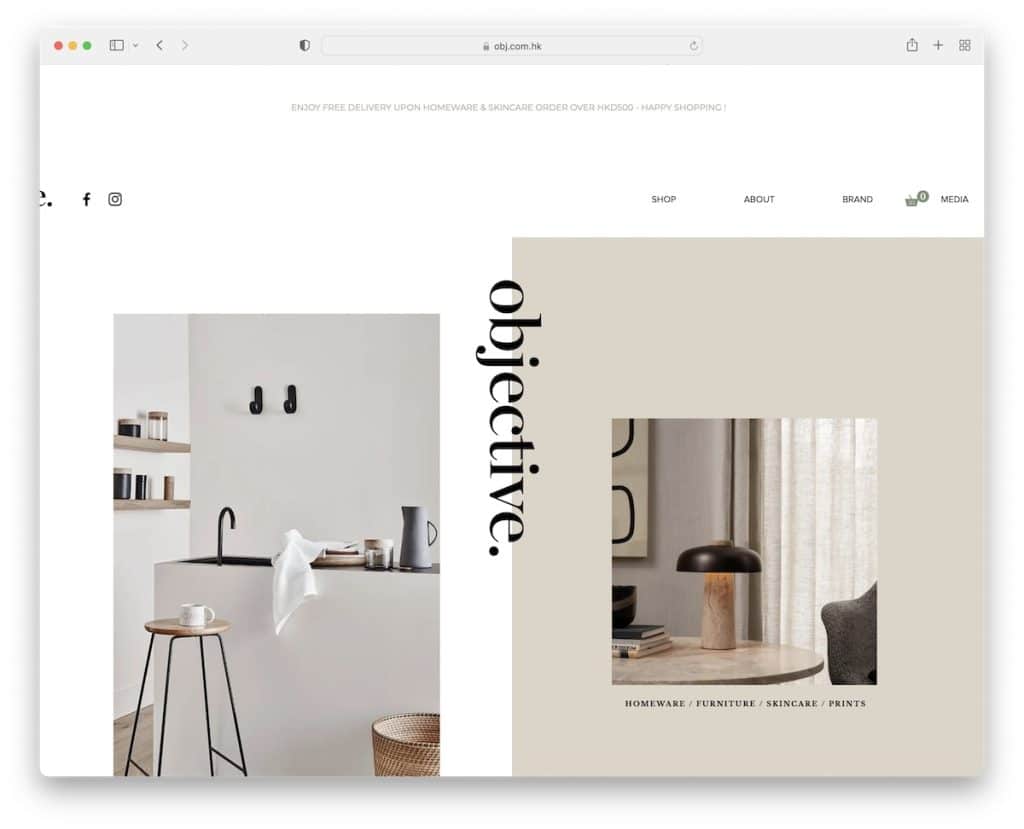
8. 目的
內置:維克斯

Objective 的一個更獨特的元素是屏幕中間浮動的“Objective”文本,它充當返回頂部按鈕。 令人驚訝的是,它不會讓人分心。
這個商業網站使用了大量圖片、一個燈箱畫廊、一個下拉菜單和一個包含菜單鏈接和新聞訂閱小部件的兩欄頁腳。
注意:不要害怕通過添加沒有其他人添加的網站元素來違背常規。
我們還有一些基於 Wix 平台構建的示例網站。
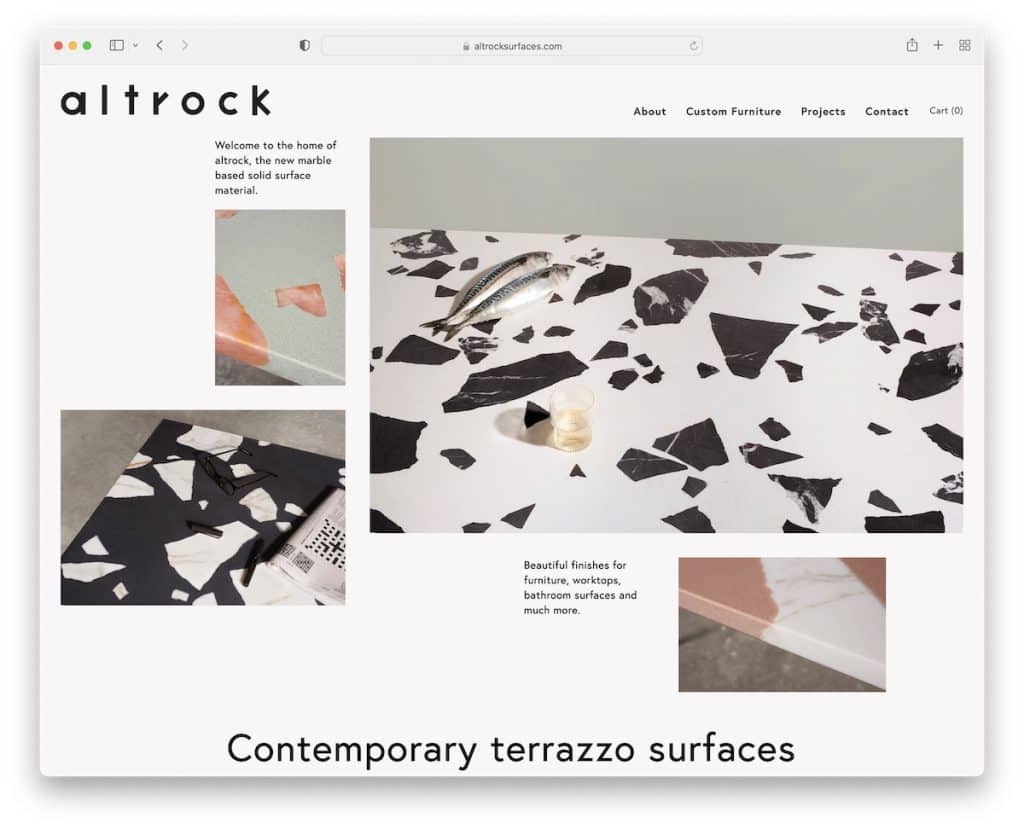
9. 阿爾托克
內置: Squarespace

Altrock 有一個有趣的類似拼貼畫的主頁,有些圖片可以點擊,有些則不能。 這是我們不習慣看到的他們作品的精彩展示。
此外,整體頁面風格堅持簡潔,確保瀏覽內容的極致體驗。 這也適用於頁眉和頁腳。
注意:結合極簡主義和創造力可以創造奇蹟。
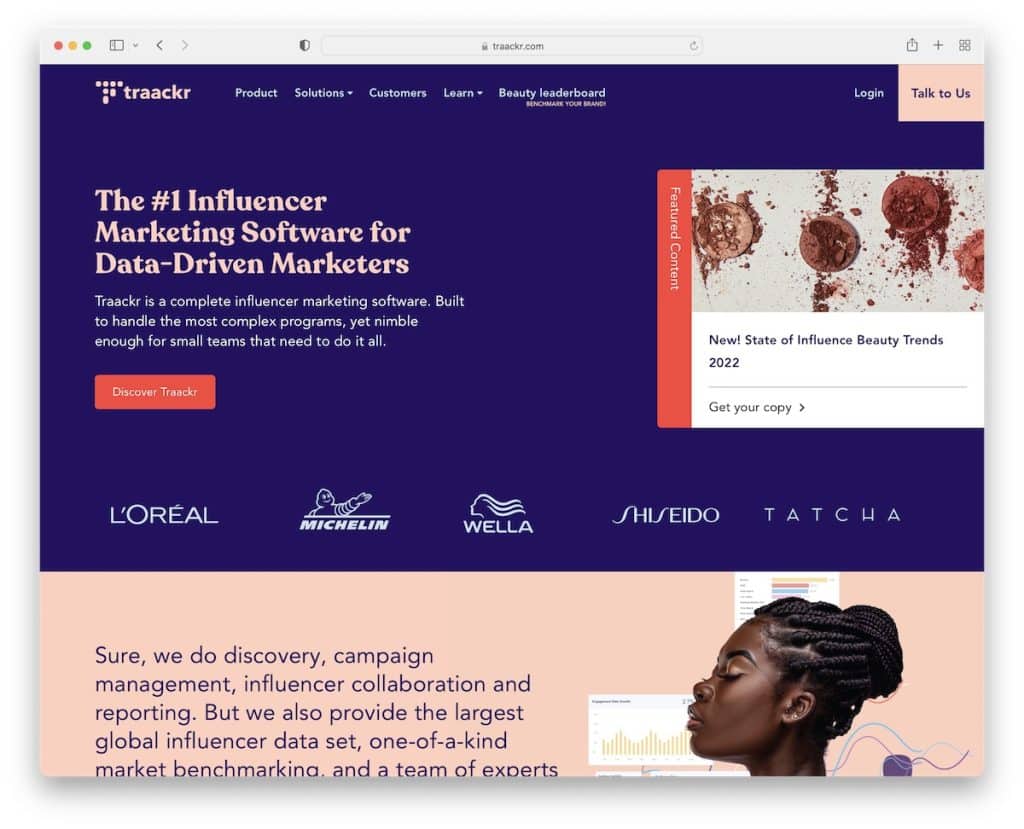
10.追踪器
內置:Webflow

Traackr 在主頁上顯示了大量內容和信息,但使用稍大的文本和足夠的空白以保持令人愉快的可讀性。
您還會發現一些動畫元素、大型菜單、導航欄中的 CTA 和底部的語言切換器。 此外,他們還有一個“彈出窗口”來宣傳他們的特色內容,一旦你滾動,它就會折疊成一個粘性側邊欄 CTA。
注意:使用語言切換器,以便用戶可以個性化他們的網站體驗。
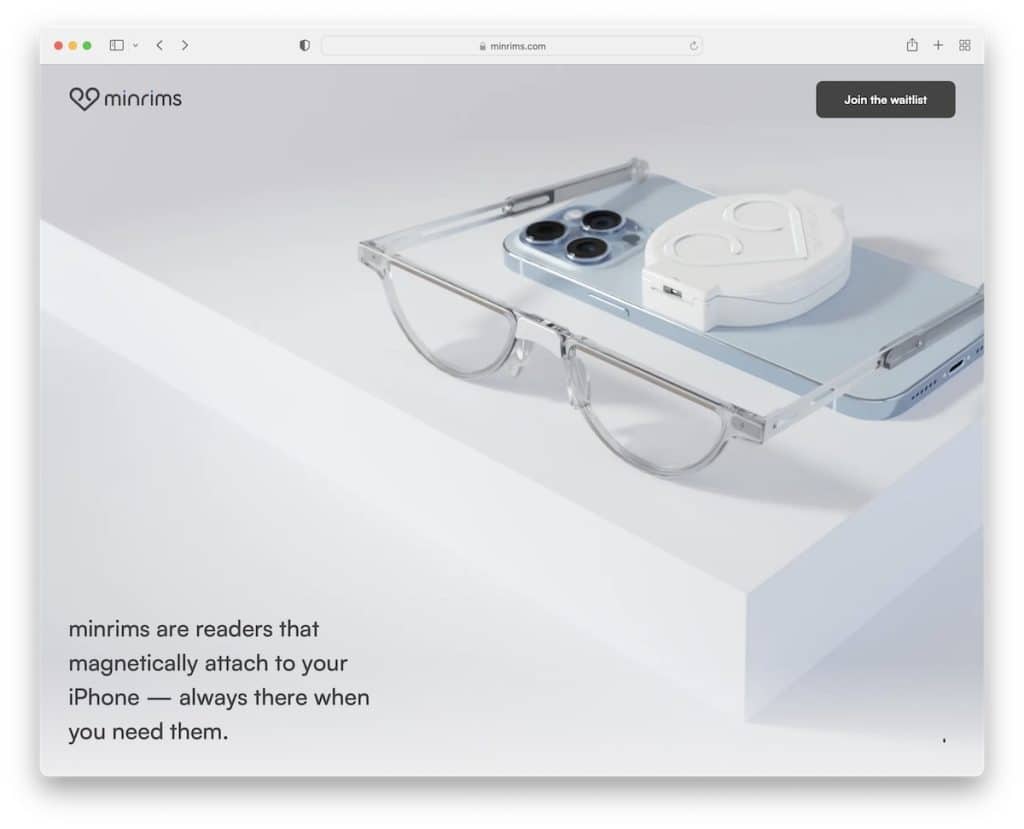
11. MinRims
內置: Webflow

MinRims 以全屏圖像背景、底部文本和頂部帶有動畫向下箭頭的 CTA 來歡迎您,鼓勵您開始獨一無二的滾動體驗。
產品的展示讓人身臨其境,展示了所有讓您興奮加入候補名單的額外細節和觀點。
注意:創建一個獨特的單頁產品演示,如 MinRims。
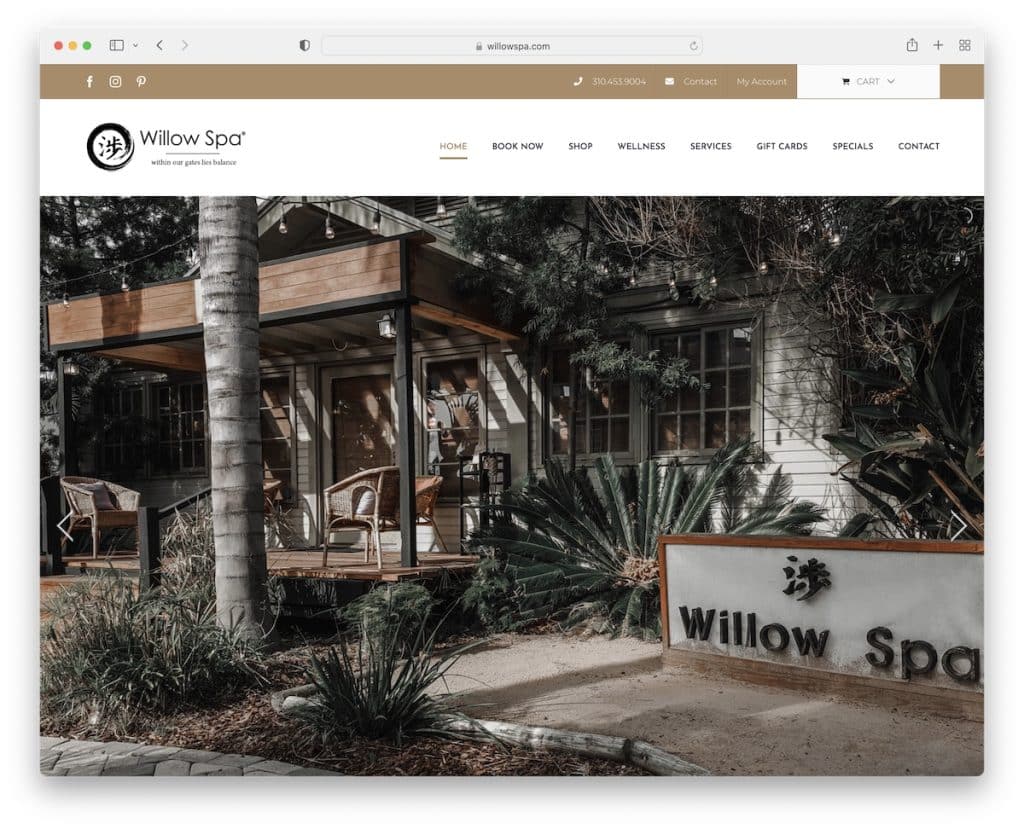
12. 柳樹溫泉
內置:Avada 主題

與 Casa Mami 類似,Willow Spa 也使用乾淨的幻燈片,沒有任何文本或 CTA 按鈕。

有一個帶有額外業務信息的頂部欄和一個帶有下拉菜單的標題,該菜單固定在屏幕頂部。
實用的是右下角的實時聊天小部件,可以快速獲得答案。 Willow Spa 還使用了一個相當大的 Instagram 提要網格,可以在新選項卡中打開每個帖子。
注意:您想向您的網站添加更多內容嗎? 集成 IG 提要。
您想為您的企業頁面使用 WordPress 嗎? 那麼不要錯過這些史詩般的 Avada 主題示例。
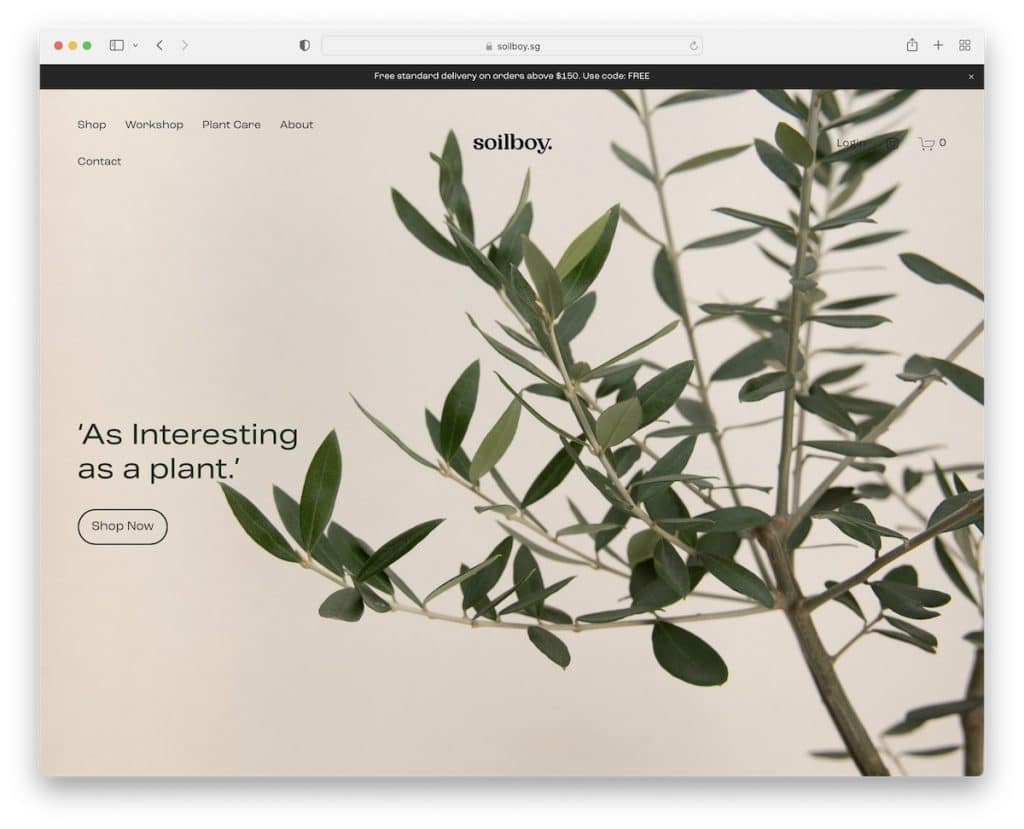
13. 土壤男孩
內置: Squarespace

Soilboy 以全屏圖像背景、文本和一個 CTA 按鈕開始,可將用戶直接帶到商店。
還有一個透明的標題(當您滾動頁面時會消失)以保持外觀整潔,還有一個可關閉的頂部欄通知。
我們喜歡 Soilboy 的主頁,因為它始終保持極簡主義的網站外觀,有很多空白,包括頁腳。
注意:隱藏滾動條上的標題,僅在需要時讓它重新出現。
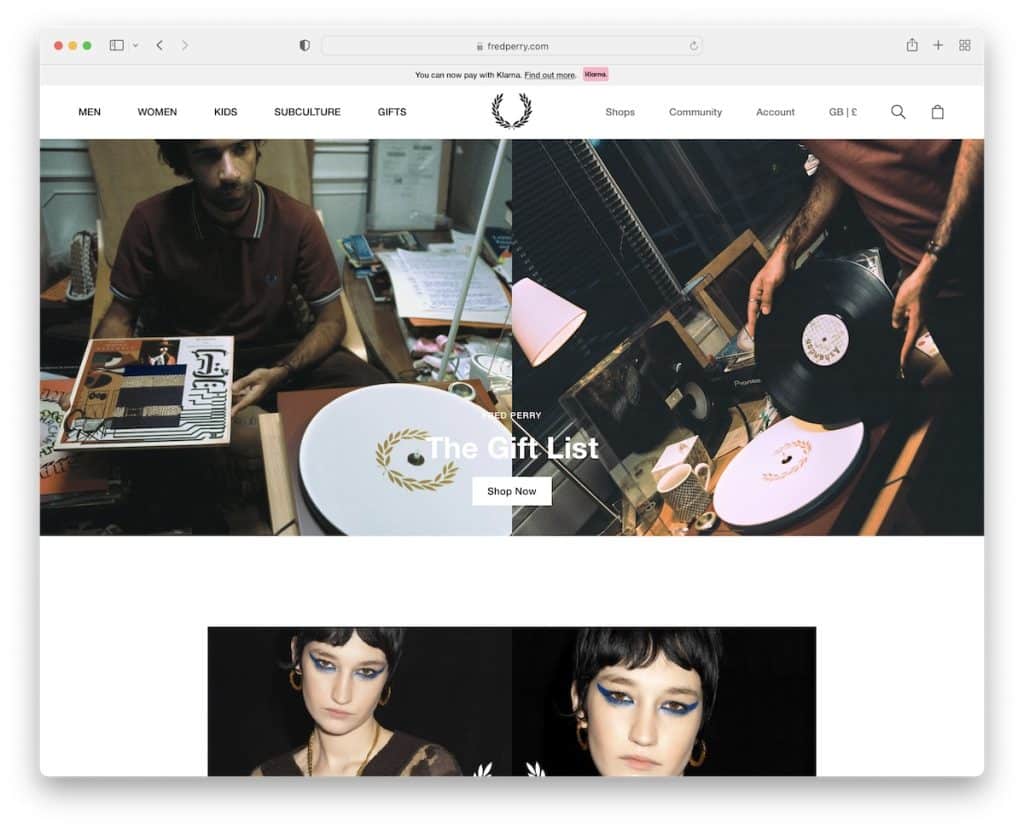
14.弗雷德佩里
內置: Adobe Commerce

Fred Perry 希望您通過一個彈出窗口讓您選擇您所在的地區和語言,從而獲得最佳的在線購物體驗。
這個商業網站具有消失/重新出現的標題、頂部欄通知、粘在底部的時事通訊訂閱、多列頁腳和產品輪播,僅舉幾例。
注意:本地化區域和語言切換器的體驗。
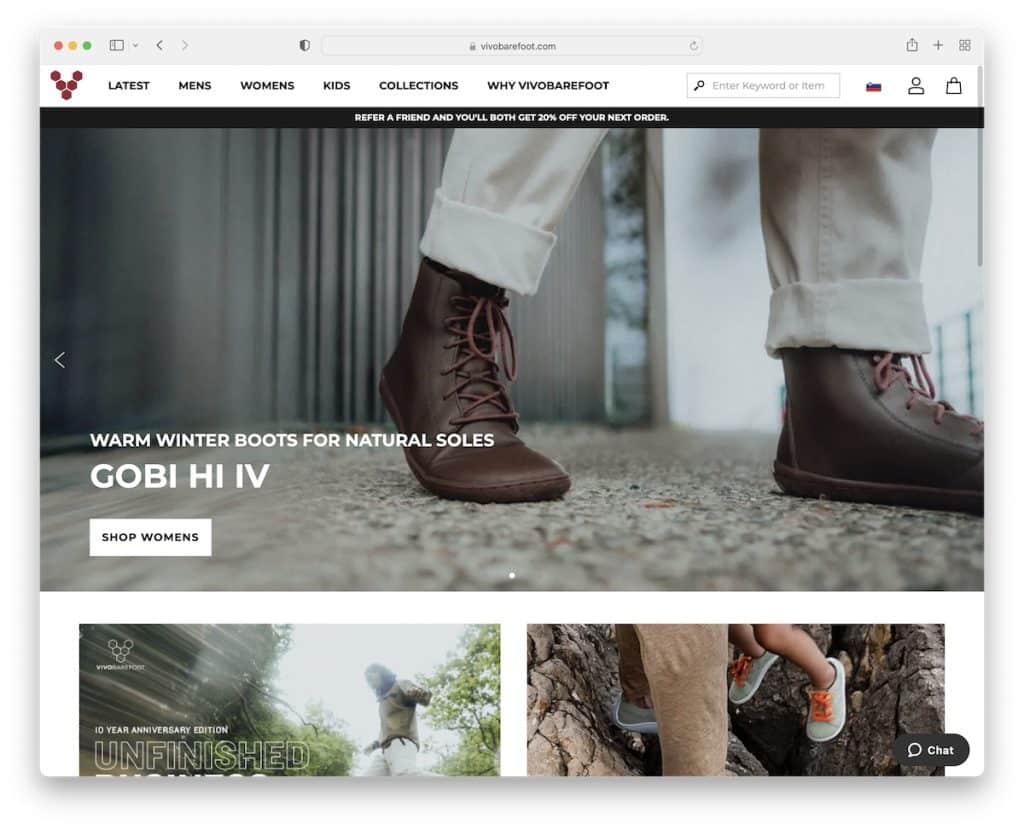
15. Vivobarefoot
內置: Adobe Commerce

Vivobarefoot 有一個全角幻燈片來宣傳其某些產品,每張幻燈片有兩個 CTA 按鈕。
導航是一個帶有鏈接和圖像的大型菜單,可以更快地找到正確的產品或信息。
Vivobarefoot 還提供國家和貨幣選擇器,讓您購物更加舒適。
注意:使用滑塊來宣傳您的暢銷商品、最新商品等。
檢查更多前。 Magento 現在是 Adobe Commerce 網站。
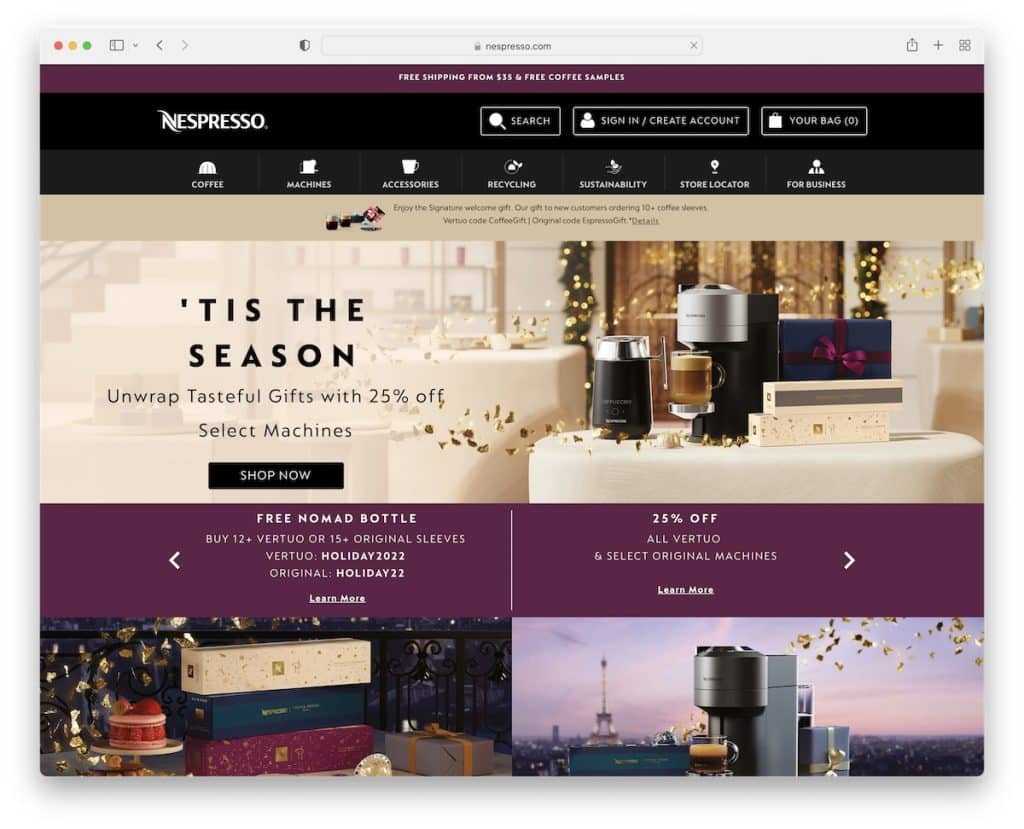
16.奈斯派索
內置: Adobe Commerce

Nespresso 有一個內容豐富的主頁,不會給人塞滿和擁擠的感覺,但仍能確保出色的內容瀏覽。
他們還有一個很酷的“完美咖啡查找器”,帶有一個由三部分組成的嚮導,可以顯示最接近的推薦。
最後但同樣重要的是,您還會在具有燈箱功能的頁腳之前找到可發送的 Instagram 提要。
注意:如果操作得當,您的頁面上可以有很多內容,並且仍然很高興查看它。
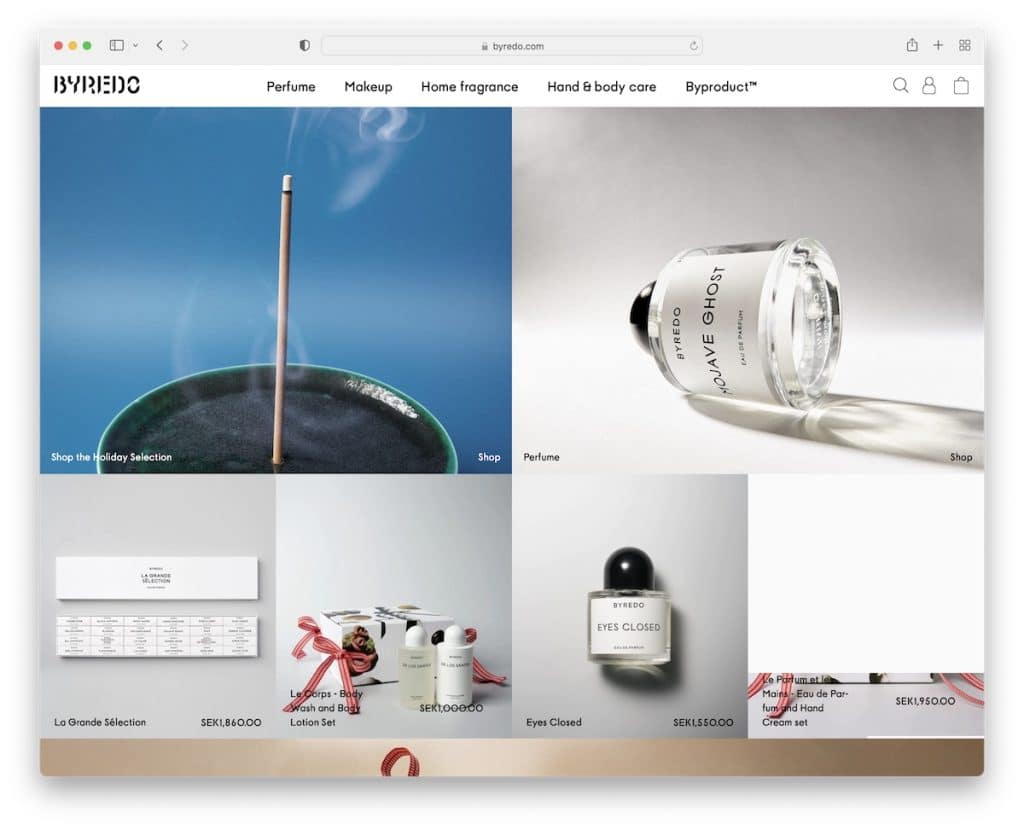
17.拜雷多
內置: Adobe Commerce

Byredo 有一個網格風格的主頁設計,大多數網格元素是靜態的,除了一個動畫來增加趣味性。
頂部欄通知具有滑動文本(您可以關閉),頁眉有一個大型菜單,頁腳有四列有用的鏈接、信息、語言切換器和時事通訊小部件。
注意:不想在您的主頁上添加大量文字? 沒問題,創建一個網格來展示你漂亮的物品。
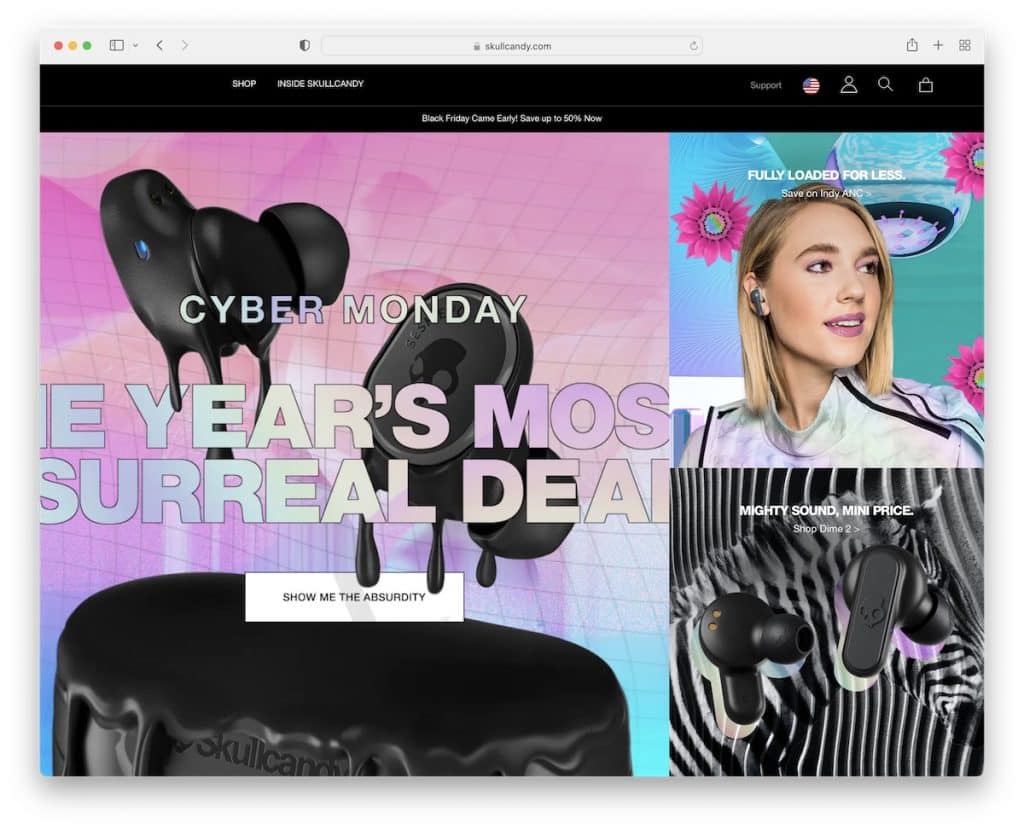
18. 骷髏糖
內置: BigCommerce

Skullcandy 的主頁大膽而簡單。 因為圖像而大膽,因為簡短而簡單。 標題超級乾淨,但導航會打開一個包含所有必要鏈接的大型菜單。
頁腳有多個列,其中包含時事通訊小部件、社交媒體圖標和菜單鏈接。
注意:您不必總是在主頁上添加大量產品、內容和諸如此類的東西——保持簡單。
我們相信您也會喜歡分析這些終極 BigCommerce 網站。
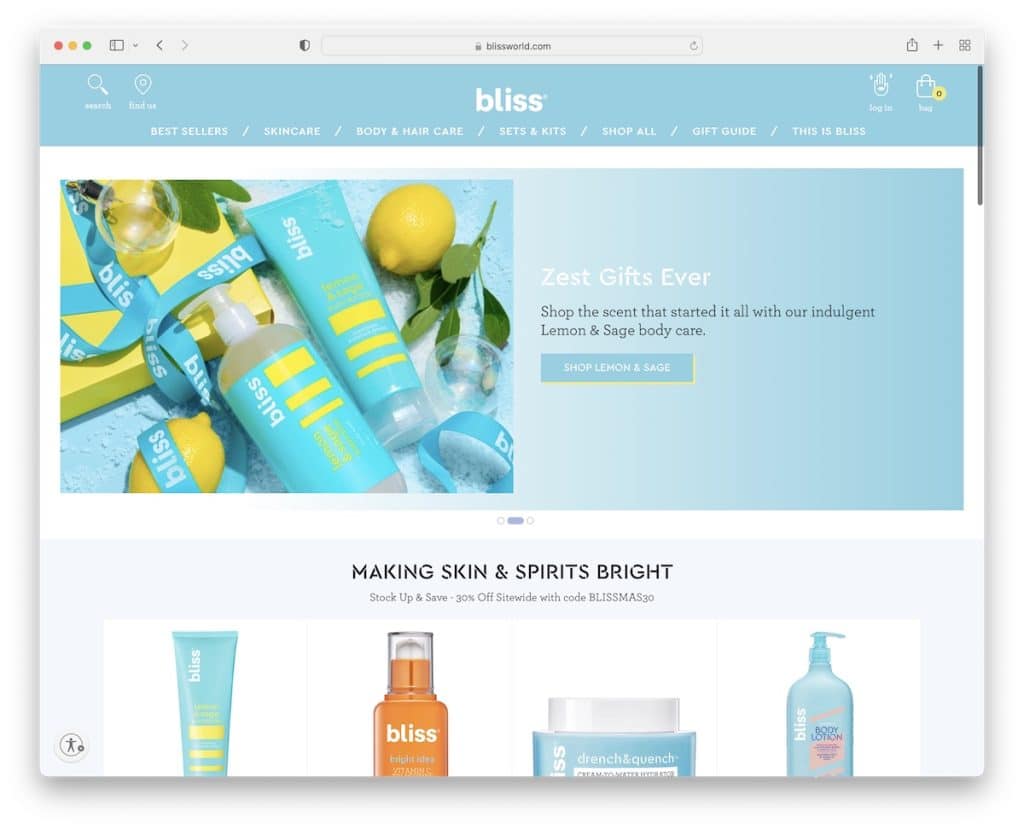
19.極樂
內置: BigCommerce

Bliss 是一個輕巧而充滿活力的商業網站,從上到下都具有充滿活力的氛圍/品牌。 頂部欄通知具有漸變背景,使其脫穎而出。 標題有一個大型菜單和圖標,用於搜索欄、登錄、購物車等。
真正酷的是 Instagram 滑塊,它展示了使用 Bliss 產品的客戶,所以整個網站不僅是關於“我”的,也是關於“你”的。
該頁面還有一個簡單的小部件來啟用可訪問性,這是自動發生的。
注意:讓每個人都擁有無障礙模式的最佳網站體驗。
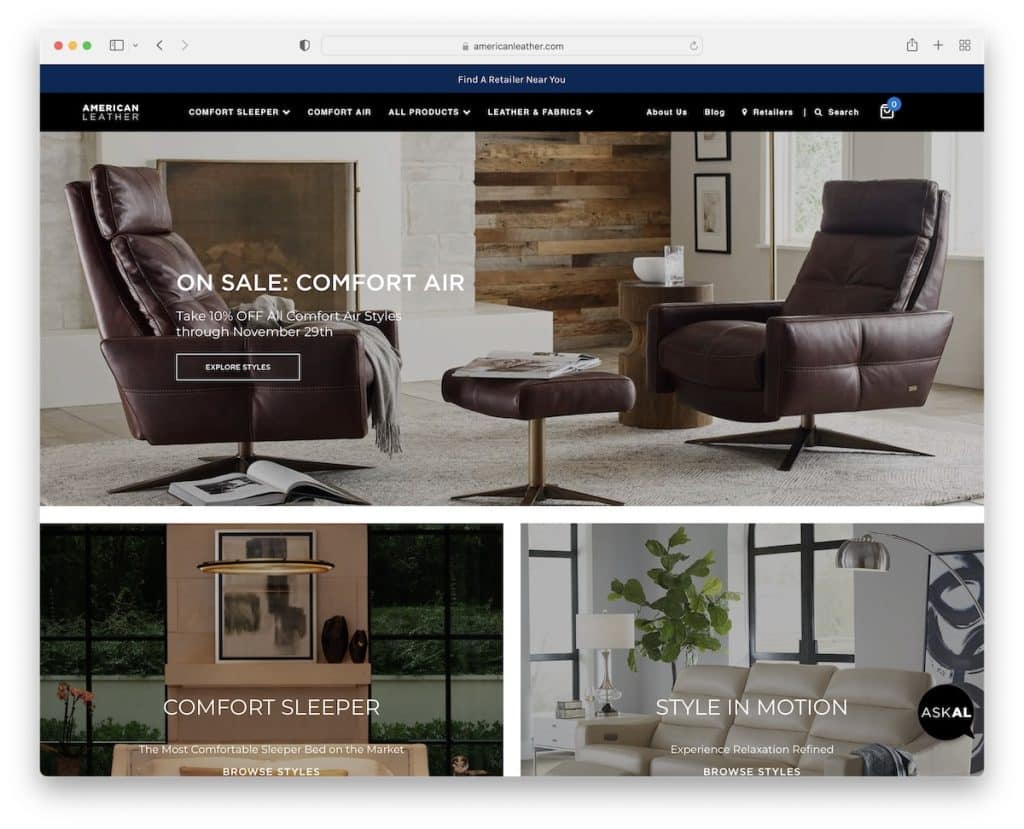
20. 美國皮革
內置: BigCommerce

American Leather 有一個粘性頂部欄和標題/導航,因此所有鏈接都在您的指尖。
他們有一個實時聊天小部件可以快速找到答案,但在頁腳中還有一個可點擊的電話號碼。
主頁包含大量圖片,可以快速瀏覽他們的產品。
注意:使用實時聊天小部件為訪問者提供快速解答。
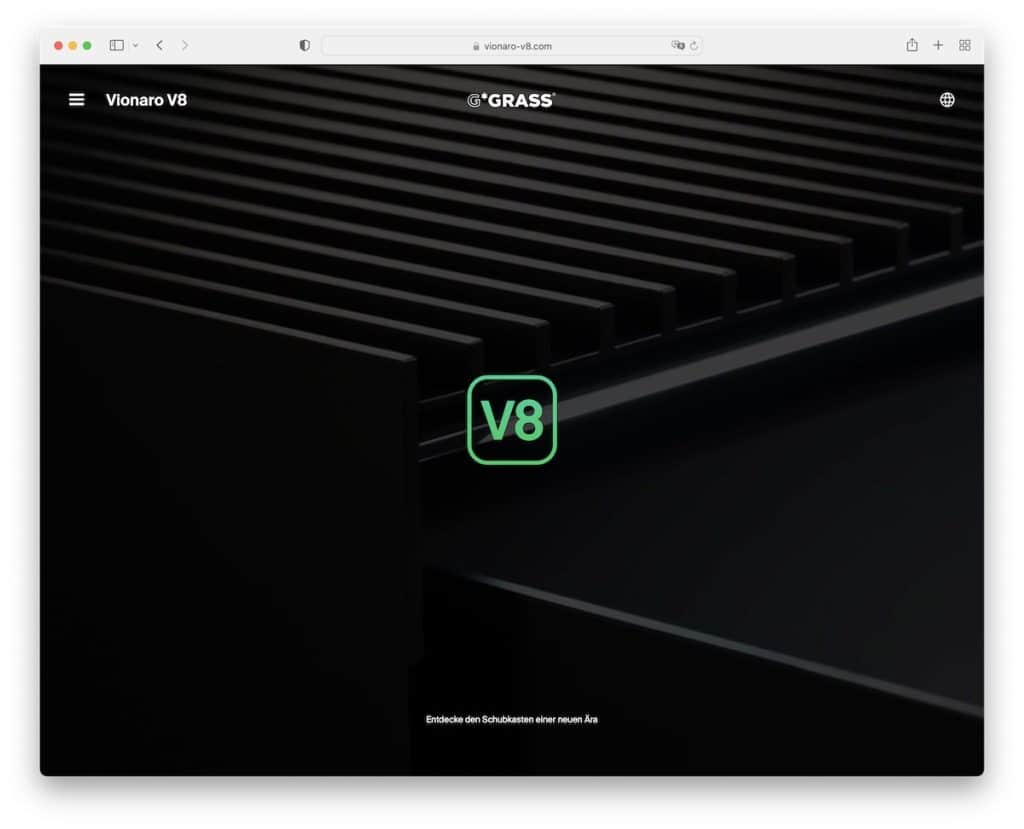
21.維奧納羅 V8
內置: Webflow

和 MinRims 一樣,Vionaro V8 也有一個非常沉浸式的商業網站,帶你踏上一場美麗的演示之旅。
而且雖然頁面很長,但是很好玩,不會有那種感覺。 (頂部還有一個進度條。)此外,深色設計賦予它更高級和高端的感覺。
注意:使用進度條通知訪問者他們所在的位置。
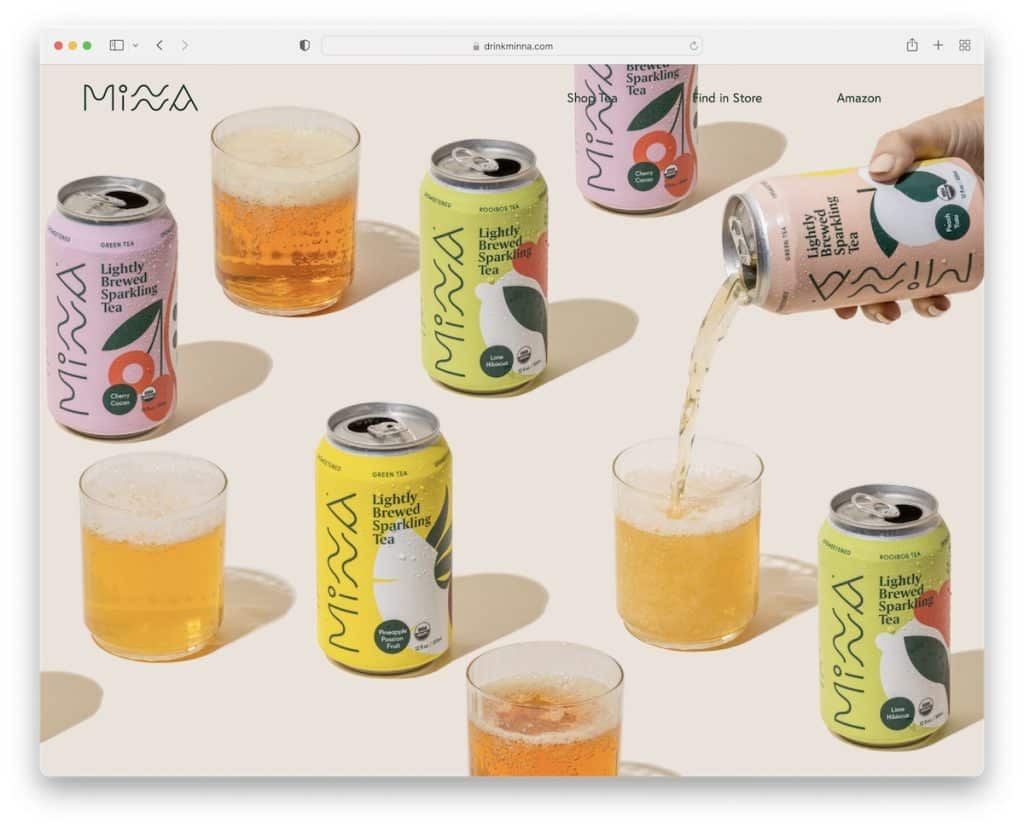
22. 米娜
內置: Squarespace

Minna 還在首屏上使用了全屏視差圖像背景和極簡主義的透明標題,這讓他們獲得了精緻的外觀。
主頁被分成多個部分,每個部分顯示一個項目並附有背景,使其更具活力。
Minna 還有一個包含三個帖子的 IG 提要和一個帶有鏈接、社交圖標和訂閱小部件的頁腳。
注意:使用視差效果為您的網站添加深度。
