ChatGPT 可以創建網頁設計嗎?
已發表: 2025-01-01我們知道 ChatGPT 在編寫文字和為您提供答案方面做得很好,但它可以創建網頁設計嗎?如果是,程度如何?它有什麼局限性,它特別擅長什麼?
在這篇文章中,我們將向您概述 ChatGPT 的功能,並為您提供其他 AI 選項來建立您的下一個網站!
- 1那麼 ChatGPT 可以設計網站......對吧?
- 1.1規劃站點架構
- 1.2為您的網站產生程式碼
- 1.3快速修復和簡單腳本
- 1.4方便的設計建議
- 1.5製作出色的文案
- 2但是,這就是 ChatGPT 的不足之處
- 2.1完善提示-你的新全職工作
- 2.2沒有預覽意味著無止盡的調整
- 2.3祝移動響應好運
- 2.4更新?希望您儲存了這些提示
- 2.5當程式碼被破壞時(它將會)
- 3超越 ChatGPT:Divi 中的 AI 網頁設計能力
- 3.1使用 Divi AI 進行視覺化設計
- 3.2 ChatGPT 思考的同時,Divi 快速站點構建
- 3.3真實的功能,真實的支持
- 4使用 Divi 與 ChatGPT 進行網頁設計
- 4.1速度:小時與分鐘
- 4.2真正的模板,而不是文字提示
- 4.3看看你正在建造什麼
- 4.4可擴展性
- 5建構真實的東西:Divi + Divi AI 的實際應用
- 5.1準備好您的 WordPress 網站
- 5.2安裝Divi並啟動Divi AI
- 5.3產生新網站
- 5.4就是這樣!
- 6您的網站無法自行建置(但 Divi 可以幫助)
那麼 ChatGPT 可以設計網站......對吧?
讓我們給予應有的信任——ChatGPT 可以透過網頁設計做一些令人印象深刻的事情。但在我們將設計憑證交給人工智慧之前,讓我們看看它能處理什麼。
規劃您的網站架構
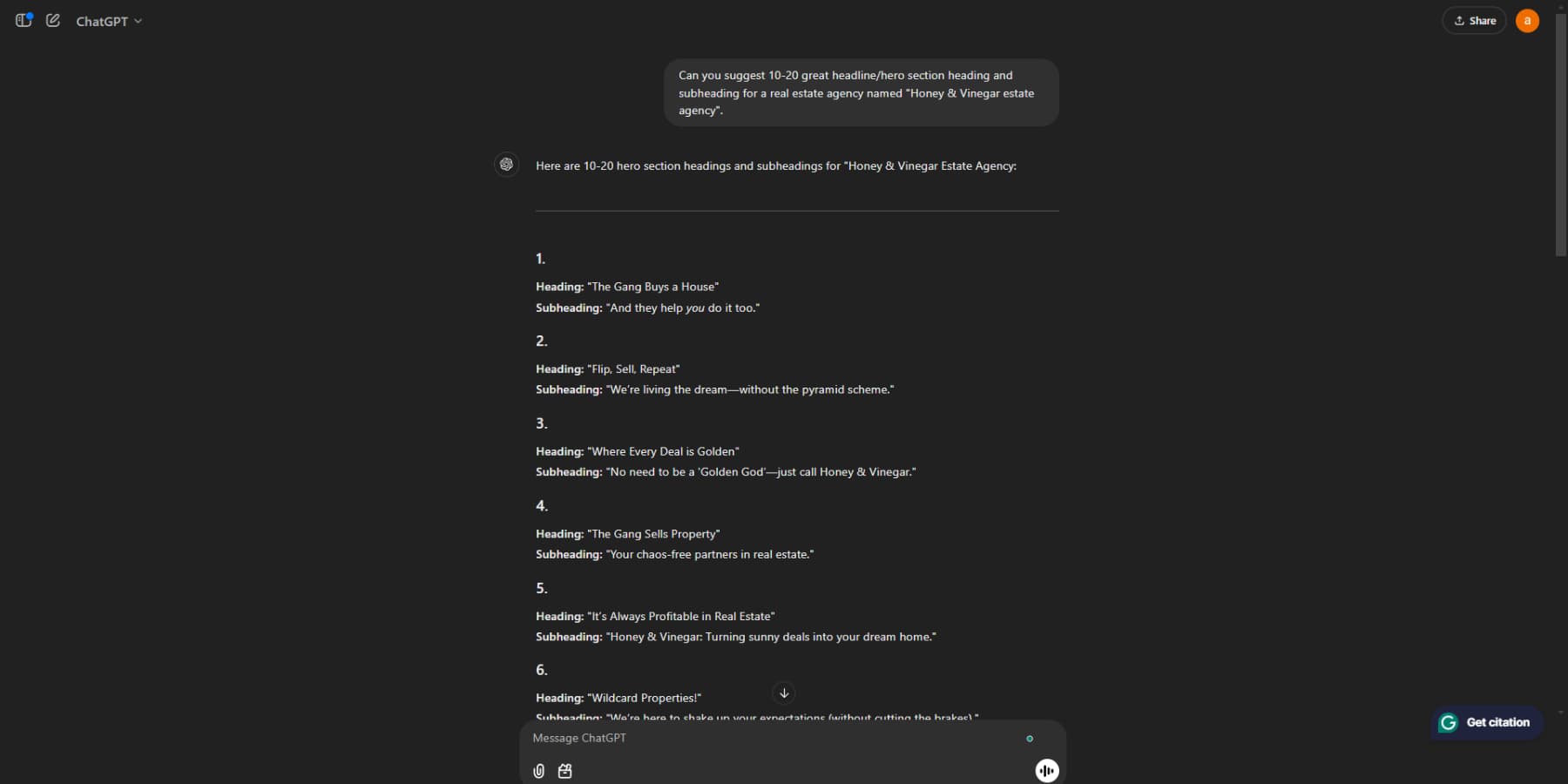
在 ChatGPT 中輸入有關您業務的一行文字,它就會勾勒出一個基本的頁面清單。主頁?查看。關於頁面?明顯地。但它更深入,當你提到你正在發展或將龐大的服務標籤分成每個服務的單獨頁面時,建議諸如專門的職業部分之類的東西。
它在層次結構方面也非常擅長。當我們詢問房地產網站時,它列出了「房產清單」頁面應如何分支為商業和住宅,然後將其進一步細分為子類別。不再想知道部落格是否應該位於資源或在主選單中擁有自己的位置。
這些建議並不是革命性的——如果您已經建立了一些網站,那麼大多數建議都是常識。但是有一個您可能需要的頁面快速清單嗎?即使您最終自己調整最終結構,這也可以避免一些麻煩。
為您的網站產生程式碼
需要 HTML 格式的導覽選單嗎?或者也許是一個簡單的聯絡表格? ChatGPT 會輸出完成這項工作的工作程式碼片段。我們已經測試了數十個它的程式碼區塊——大多數可以直接開箱即用,儘管您可能需要在這裡或那裡調整類別名稱。
有趣的是,修復程式碼比從頭開始編寫程式碼更好。貼到損壞的 CSS 中,它會比您疲倦的眼睛更快地發現丟失的分號。然而,當它變得過於自信時要小心。
基本的東西很好用,但是有什麼複雜的嗎?這就是事情變得粗略的地方。讓它編寫一個精美的圖像滑塊,你最終會得到一些看起來像是從 2005 年逃脫的東西。
快速修復和簡單腳本
有時,您只需要一個快速的 JavaScript 函數來驗證電話號碼或片段,以使黏性標頭黏住。 ChatGPT 處理這些小型編碼任務的能力出乎意料地好,尤其是當您需要直接解決常見問題時。
它擅長產生表單驗證腳本、基本動畫以及那些使網站感覺更精美的小互動元素。它提供的程式碼通常帶有解釋,使得在實現之前更容易理解每個部分的作用。
但有一個問題——您需要足夠的編碼知識來驗證它為您提供了什麼。雖然它對於基本功能非常有用,但它偶爾會建議過時的方法或有問題的解決方案。將其視為有用的參考點,而不是您對程式碼實現的最終權威。
方便的設計建議
關於事物的視覺方面,ChatGPT 可以幫助集思廣益,設計出有意義的元素。詢問有關英雄部分佈局的問題,它會建議遵循可靠設計原則的內容安排方法。想為您的服務卡提供創意嗎?它將概述展示您的產品的不同方法。
這些建議並不是革命性的,但很實用。它理解視覺層次結構、空白和內容流等基本概念。向它提供你的行業和目標受眾,它會相應地調整其推薦——對科技新創公司有效的方法與當地餐廳的方法不一樣。
但請記住,ChatGPT 只能用文字描述設計。您仍然在盲目工作,想像這些建議在螢幕上的顯示效果。這就像讓某人透過電話描述一幅畫一樣——對概念很有幫助,但你需要自己完成視覺工作。
創作出色的文案
需要暢銷的字詞嗎? ChatGPT 可以幫助激發關於標題、按鈕文字和您空白處的棘手部分的想法。當您需要同一訊息的多個版本時,它特別有用 - 例如將“我們建立網站”變成十種不同的方式來表達它而不聽起來重複。

它的與眾不同之處在於它能夠匹配不同的音調。告訴它你正在為豪華房地產寫作,它就會變成複雜的散文。換到滑板店,語言就放鬆了。這些建議並不總是完美的,但它們為您提供了起點。
您仍然需要編輯和完善它生成的內容 - 將其視為初稿機器而不是最終的文案撰寫者。雖然它可以確定整體基調,但添加您獨特的聲音和品牌個性可以將好的文案變成優秀的文案。
但是,這就是 ChatGPT 的不足之處
現實檢驗時間。那些病毒式傳播的成功故事和完美編輯的 YouTube 教學?他們並沒有告訴你一切。網路正忙著慶祝人工智慧的網頁設計革命,但一些關鍵細節卻被掩蓋了。讓我們拉開窗簾吧。
完善提示—你的新全職工作
您可以讓 ChatGPT 設計您的網站然後就到此為止嗎?不完全是。獲得可用的結果意味著學習一項新技能—製作完美的提示。它不再是“讓我成為一個網站”,而是更多“創建一個半透明的粘性標題,在滾動時淡出為實心,帶有一個縮小到800 像素視口寬度以上的居中徽標,再加上適用於懸停和單擊事件的動畫下拉式選單……哦,並使其在移動設備上也看起來不錯。
您是否錯過了提示中的某個細節?享受零樣式的基本按鈕。您是否忘記指定瀏覽器相容性?享受調試為什麼它在 Chrome 中工作但在 Safari 中崩潰的樂趣。您很快就會發現,對 ChatGPT 含糊其辭就像與一個隻字面意思的人玩設計字謎遊戲。
您節省的時間不是編碼嗎?您將花時間編寫越來越詳細的提示,試圖讓 ChatGPT 準確地理解您想要的內容。歡迎擔任「即時工程師」的新角色。
沒有預覽意味著無休止的調整
這是關於使用 ChatGPT 的事情 - 都是文字。您要求設計,它會像朋友一樣透過 20 個問題的遊戲來描述您的夢想之家。 「將標題設為藍色」聽起來很簡單,但是哪種藍色呢?海軍?天空?現在流行這種奇怪的藍綠色嗎?
您會發現自己處於這個循環中:獲取代碼,粘貼它,檢查結果,返回 ChatGPT,調整提示,獲取新代碼,再次粘貼......沖洗並重複。您想要居中的那個按鈕?它現在漂浮在土星附近的某個地方。它所暗示的「微妙的陰影」?看起來更像是你的元素遇到了身份危機。
您正在玩設計乒乓球,而無需在程式碼編輯器和 ChatGPT 之間進行視覺預覽。在視覺化編輯器中進行簡單的拖放操作,卻變成了一場反覆試驗的遊戲,考驗著聖人的耐心。
祝行動響應好運
讓您的網站在行動裝置上看起來不錯已經很棘手 - 現在嘗試僅透過文字提示來做到這一點。 ChatGPT 可能會為您提供完美功能的桌面代碼,但是行動裝置呢?這就是事情變得混亂的地方。您佈置精美的桌面佈局突然看起來就像手機上出了問題的俄羅斯方塊遊戲。
它可以處理基本的回應概念,如媒體查詢和靈活的網格,但複雜的互動是另一回事。它幫助你建立的那個漂亮的超級選單?看著它在行動裝置上變成一個無法使用的迷宮。忘記那些奇特的懸停效果吧——它們需要對觸摸設備進行徹底的重新思考。
真正令人頭痛的是無法即時看到斷點。您不再是拖曳瀏覽器視窗來發現問題,而是陷入生成-測試-修復循環中,希望每次迭代都能讓您更接近行動友善的設計。
更新?希望您儲存了這些提示
還記得 ChatGPT 上個月幫助您創建的完美英雄部分嗎?現在,您想要調整它。小問題:您沒有儲存原始提示。您回到了第一步,嘗試重新建立相同的程式碼,同時保持與網站其他風格的一致性。
這就是 ChatGPT 的無狀態特性真正令人痛苦的地方。每次對話都是全新開始的,與您先前的設計決策的背景為零。這意味著沒有版本控制,沒有簡單的更新,並且絕對沒有“僅更改顏色”的快速修復。即使您保存了提示,祝您好運兩次獲得相同的輸出。
本來應該五分鐘的更新變成了一個小時的即時考古,試圖準確地記住你如何措辭以獲得完美的結果。每次新的嘗試,您都可能面臨程式碼略有不同的風險,從而破壞網站的一致性。
當程式碼被破壞時(它會的)
所以你的人工智慧產生的程式碼已經平穩運行了幾週,然後突然繁榮起來。有東西壞了。也許是瀏覽器更新,或者精美的動畫與另一個腳本衝突。
現在,您陷入了調試不是您編寫的程式碼並試圖理解 ChatGPT 解決方案背後的邏輯的困境。
問題在於 ChatGPT 可以解釋程式碼的工作原理,但無法幫助您理解它為何做出某些決定。額外的包裝 div 是必要的嗎?有沒有更有效的方法來處理該事件偵聽器?你只能用別人的程式碼架構來扮演偵探的角色。
偵錯變成了一個要求 ChatGPT 修復其生成但不記得生成的程式碼中的問題的遊戲。每次修復都可能會帶來新問題,並且您會陷入無休止的故障排除循環中。
如果沒有對原始實現的深入理解,每次修復都感覺像是在黑暗中進行。
超越 ChatGPT:Divi 中的 AI 網頁設計能力
WordPress 為超過 43% 的網站提供支持,使其成為世界上最值得信賴的網頁設計平台。其開源特性和靈活的架構讓您可以建立任何內容,從簡單的部落格到複雜的線上商店,並具有完全的設計自由。
當與正確的工具配合使用時,WordPress 就會變得強大。 Divi 透過將智慧設計功能、廣泛的模板和人工智慧驅動的解決方案整合到一個無縫包中,增強了 WordPress 的功能。

視覺化建構器改變了您製作網站的方式 - 每個變更都會在您工作時即時出現。透過 200 多個獨特的設計模組,您無需接觸程式碼即可建立複雜的佈局。
開始一個新專案? Divi 的庫包含 2000 多個專業佈局和完整的網站包,確保您永遠不必從零開始工作。每個設計都保持從登陸頁面到結帳螢幕的完美視覺和諧。

想要控制網站的全域元素嗎?主題產生器可讓您自訂頁首、頁尾和動態內容區域(例如部落格提要和檔案)—所有這些都透過直覺的視覺化介面進行。
立即取得迪維
使用 Divi AI 進行視覺設計
Divi 使用 Divi AI 讓 AI 網站建立超越了基本模板和文字生成。您可以在 Visual Builder 中產生與您的品牌相符的自訂英雄部分、圖像和佈局。輸入您想要的內容,然後繁榮,您的設計就會出現。
設計時需要網站文案嗎?人工智慧會根據您的版面編寫標題和內容區塊。這不僅僅是隨機文本,一切都與您的品牌聲音和風格保持一致。
照片很快就會耗盡您的預算。 Divi AI 可協助您建立自訂視覺效果並增強現有照片,而無需聘請攝影師。您的產品照片和英雄圖片看起來很專業,但沒有專業的價格標籤。
過去,建立複雜的佈局意味著深入研究程式碼。使用 Divi AI,您可以描述想要建立的內容,它會創建乾淨、相容的程式碼,與 Divi 的模組和設定完美配合。
抓取 Divi + Divi AI
ChatGPT 思考的同時,Divi 快速站點構建
盯著空白螢幕、不知道從哪裡開始的日子已經一去不復返了。使用 Divi AI 告訴 Divi Quick Sites 您的業務需求,它會在幾分鐘內建立您的完整網站 - 不僅僅是主頁,而是包含工作選單、聯絡表單甚至線上商店的整個網站。
您的網站在專業設計團隊的精心打磨下啟動。與拼湊隨機元素的典型人工智慧建構器不同,Divi Quick Sites 創建的網站每個細節都很重要。從按鈕樣式到部落格佈局,每個組件都可以無縫協作。

還沒準備好讓人工智慧掌舵嗎?瀏覽我們的快速網站入門網站集合。每個設計都包含只有 Divi 才能找到的自訂照片和圖形。交換您的內容,您就可以使用一個從千篇一律的模板中脫穎而出的網站。
最好的部分?沒有什麼是一成不變的。視覺建構器可以讓您輕鬆調整任何內容—顏色、佈局、內容。您的網站會隨著您的業務發展而進行調整;不需要設計技能。
真正的功能,真正的支持
ChatGPT 產生基本的 HTML 和 CSS,而 Divi 將 WordPress 轉變為設計強國。您將隨心所欲地建立 SEO 就緒的網站 - Rank Math 等 SEO 外掛程式位於視覺化建構器中,將優化變成第二天性。
ChatGPT 可能會建議程式碼片段,但 Divi 可以直接連接超過 75 種流行的工具和服務。

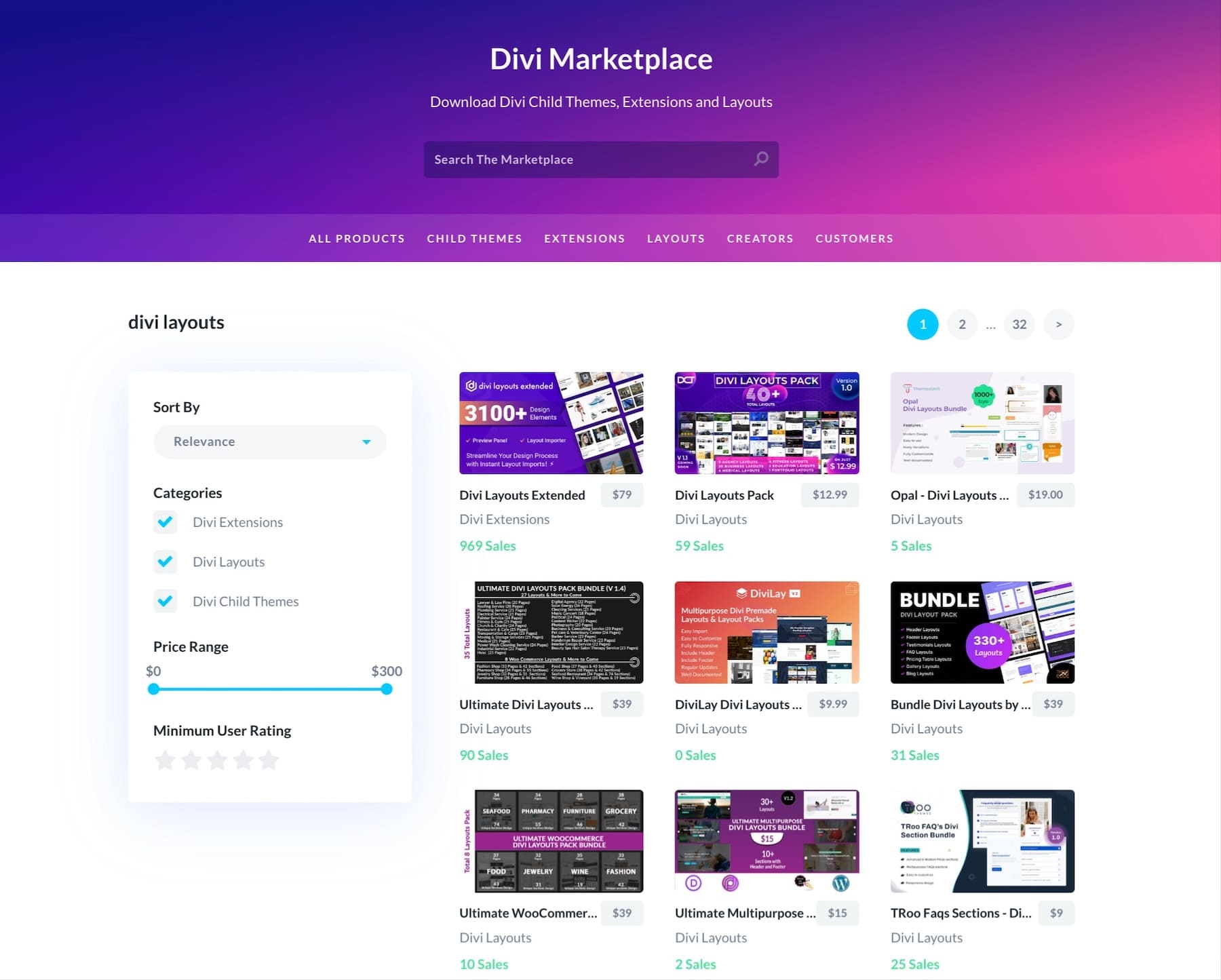
進入我們的 Marketplace 以獲取優質主題、佈局和擴展,讓您的網站脫穎而出。瀏覽來自值得信賴的開發人員的數百個市場新增內容,他們知道什麼在現實世界中有效 - 這是 ChatGPT 只能夢想的事情。

我們的 API 允許開發人員設計客製化解決方案,將創意邊界推向語言模型無法產生的範圍。您的單一 Divi 授權涵蓋無限的網站、頁面和產品。此外,每個 Divi 網站的背後都有 76,000 名強大的 Facebook 社群每天分享勝利,並得到專家支持。
無風險試用 Divi
使用 Divi 與 ChatGPT 進行網頁設計
現在是時候將這些工具放在一起,看看當人工智慧遇到專門設計工具時會發生什麼。
速度:小時與分鐘
在網頁設計中時間就是金錢。雖然 ChatGPT 需要不斷地來回提示和測試,但 Divi 的可視化方法簡化了整個過程。讓我們詳細分析每種工具的日常設計任務需要多長時間:
| 任務 | 使用 ChatGPT | 與迪維 |
|---|---|---|
| 創建英雄部分 | 45-60 分鐘(多次提示迭代) | 15-20 分鐘(視覺編輯) |
| 設定導航 | 30 多分鐘(程式碼產生和測試) | 10-15 分鐘(拖放) |
| 建立聯絡表格 | 1小時(編碼+造型+測試) | 10 分鐘(聯絡表單模組) |
| 移動響應能力 | 2-3小時(手動斷點編碼) | 30 分鐘(響應控制) |
| 配色方案實施 | 45 分鐘(多個 CSS 更新) | 15 分鐘(全域顏色設定) |
真正的模板,而不是文字提示
建立網站時,從堅實的基礎開始,一切都會變得不同。讓我們比較一下這些工具如何處理模板和設計框架:
| 特徵 | 使用 ChatGPT | 與迪維 |
|---|---|---|
| 設計選項 | 僅文字描述 | 2,000 多個視覺模板 |
| 客製化方式 | 手動程式碼編輯 | 可視化拖放 |
| 設計一致性 | 需要人工檢查 | 全域預設 |
| 產業特定設計 | 一般建議 | 有針對性的業務模板 |
| 設計預覽 | 先代碼,後查看 | 即時視覺化編輯器 |
差異很明顯:ChatGPT 描述了您可以建造的內容,而 Divi 為您提供可隨時自訂的專業設計。每個 Divi 模板都帶有工作組件、適當的間距和內建的響應式佈局 - 無需提示。
看看你正在建立什麼
網站建立者應該向您展示結果,而不僅僅是承諾結果。讓我們比較一下每個平台如何處理網站設計的現實:
| 功能 | 使用 ChatGPT | 與迪維 |
|---|---|---|
| 設計預覽 | 僅程式碼輸出 | 即時視覺建構器 |
| 頁面設計 | 文字建議 | 完整的工作頁面 |
| 佈局審查 | 必須執行才能查看 | 即時預覽 |
| 手機查看 | 需要手動測試 | 即時響應式預覽 |
| 設計變更 | 重新產生整個部分 | 點選編輯 |
| 資產整合 | 找到儲存服務,手動實施 | 直接媒體上傳 |
| 元件測試 | 外部開發環境 | 內建預覽模式 |
| 客戶認可 | 執行後截圖 | 分享即時預覽鏈接 |
ChatGPT 讓您盲目地建立 - 在實施其建議之前您不會看到您的網站。 Divi 精確地向您展示您工作時所得到的內容,從整頁佈局到單一模組調整。
可擴展性
當您的網站需要發展時,基礎很重要。以下是每種方法的擴展效果:
| 手術 | 使用 ChatGPT | 與迪維 |
|---|---|---|
| 網站更新 | 使用新提示重新開始 | 根據需要添加功能 |
| 交通處理 | 僅基本程式碼 | 最佳化成長 |
| 內容管理 | 手動內容更新 | 動態內容系統 |
| 團隊適應 | 無用戶管理 | 多用戶存取級別 |
| 資源使用情況 | 隨著複雜性的增加而增加 | 高效率資源處理的多種選項 |
| 新增線上商店 | 實施複雜 | WooCommerce 準備就緒 |
| 第三方工具 | 手動集成 | 超過 75 個內建整合 + 用於建立自訂整合的選項 |
| 多種語言 | 單獨的提示 | WPML 相容 |
雖然 ChatGPT 可能會產生一個不錯的起點,但真正的網站需要成長空間。 Divi 的架構可以處理從您的第一篇部落格文章到數千名日常訪客的所有事務,而無需從頭開始重建。
建構真實的東西:Divi + Divi AI 的實際應用
讓我們超越比較,看看 Divi + Divi AI 可以提供什麼。以下是真實的範例,展示了這些工具如何協同工作——從最初的佈局生成到使網站脫穎而出的最後潤色。
沒有理論,沒有可能——只有視覺設計遇到人工智慧加速時會發生什麼的實際演示。這就是結合這兩種工具時現代網頁設計的樣子。
準備好您的 WordPress 網站
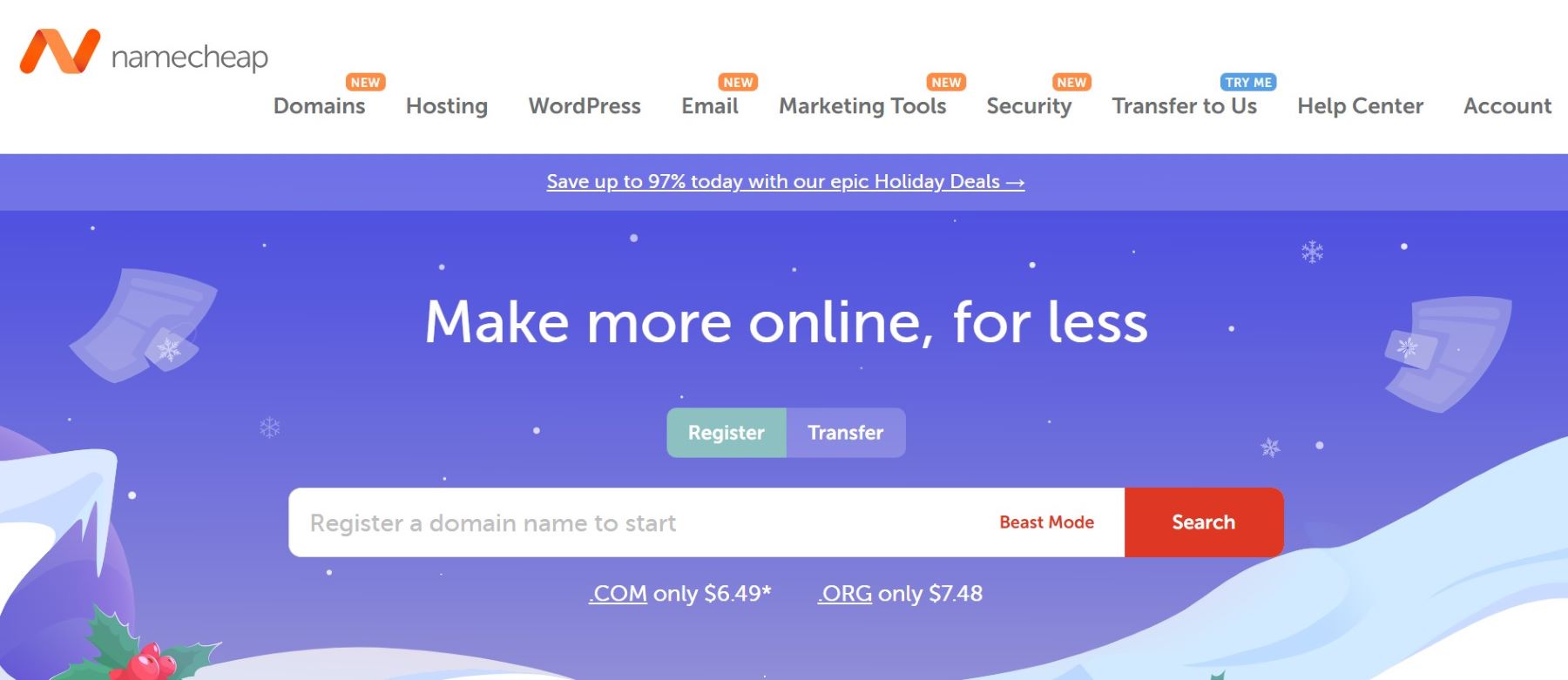
每個 WordPress 網站都需要兩件事:網域和託管。 Namecheap 的網域查找器可以幫助您鎖定完美的網址,無論您是尋找經典的 .com 還是其他其他內容。當您選擇第一個選項時,他們的野獸模式搜尋會發現可用的選項。

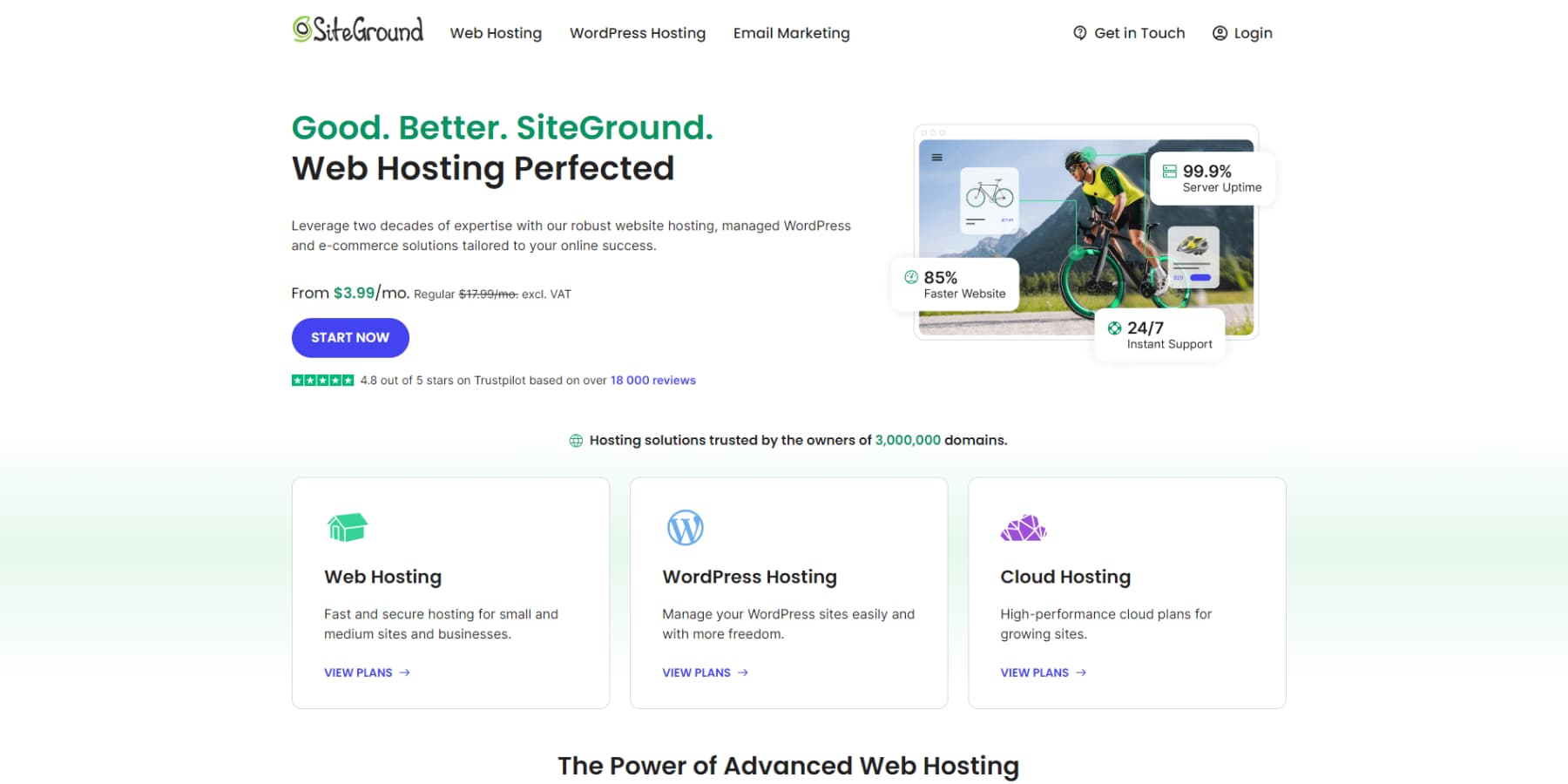
對於託管,SiteGround 圍繞 WordPress 建立了整個平台。點擊一次,WordPress 就會自動安裝 - 無需任何技術難題。 Hostinger 和 BlueHost 也提供可靠的 WordPress 託管,每個都有自己的一鍵安裝工具。

除非您特別需要自訂資料庫設置,否則請跳過手動路線。大多數託管提供者都會處理技術工作,讓您開始建立網站。 WordPress 啟動後,您就可以開始創作了。
安裝Divi並啟動Divi AI
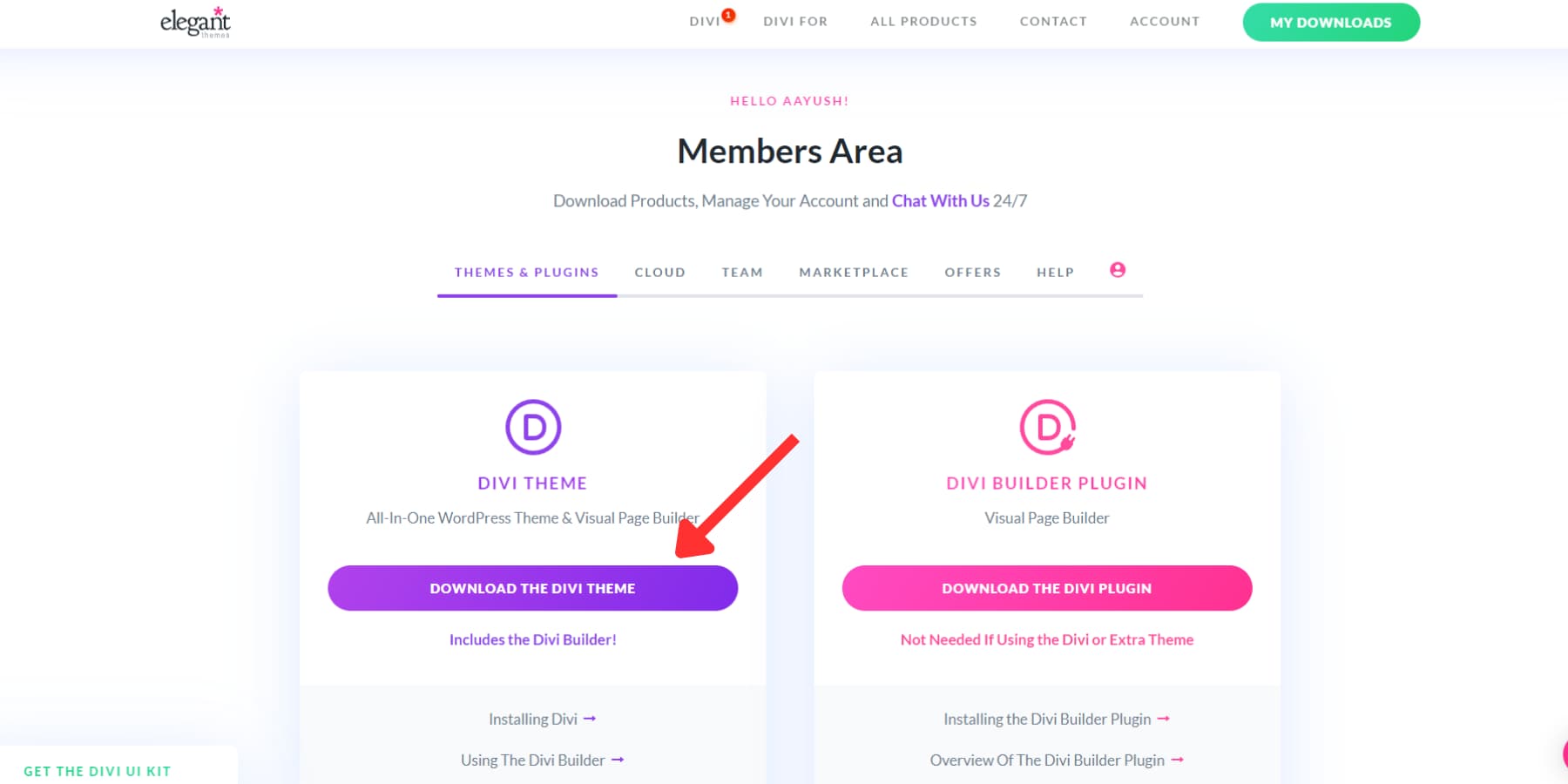
要使用 Divi,您需要成為會員。這是您訪問 Divi 主題和 Divi AI 的方式。
要讓 Divi 進入您的網站,首先要從會員區下載它。

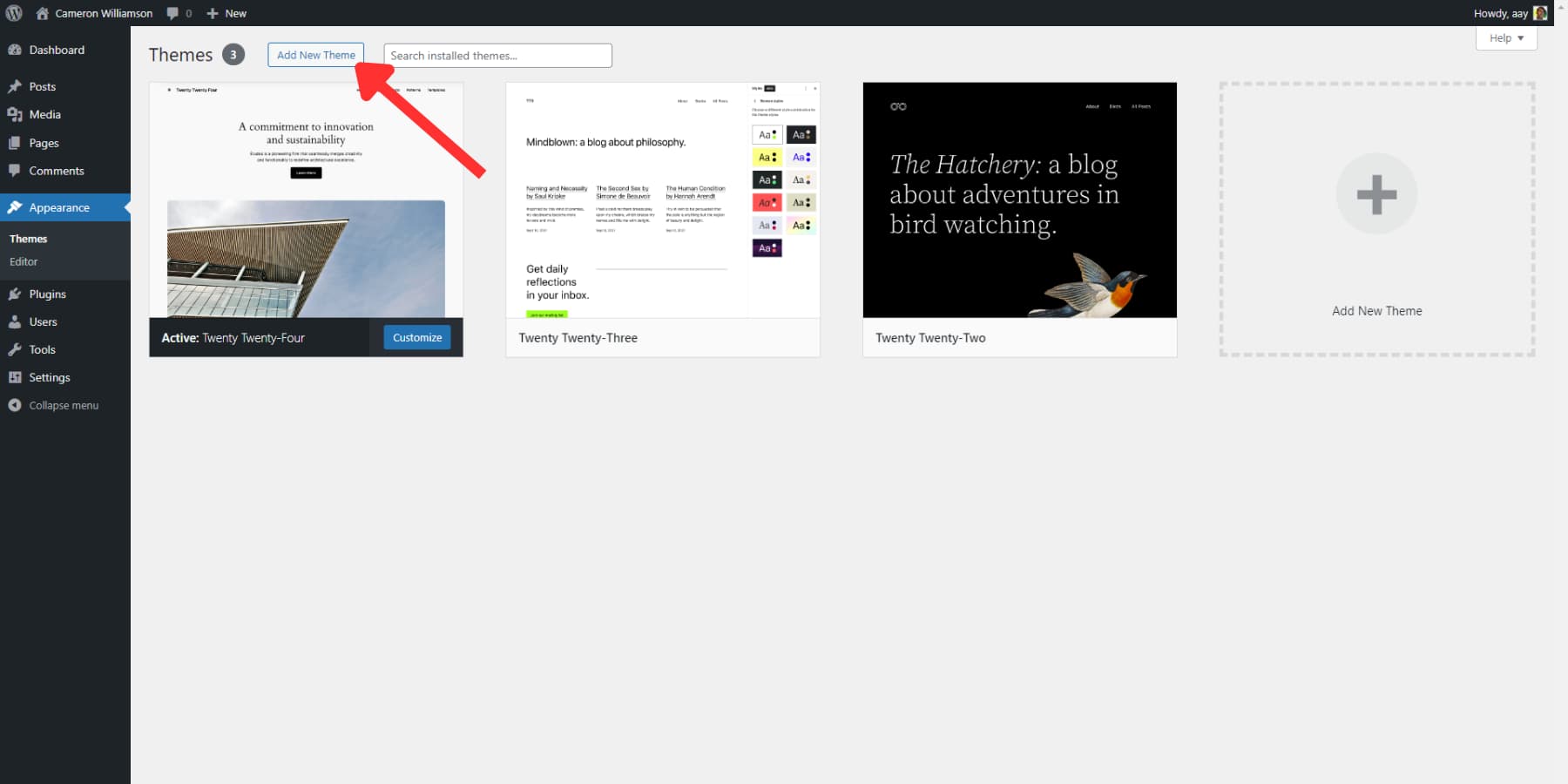
前往您的 WordPress 網站,找到“外觀”>“主題”>“新增主題”,然後上傳檔案。一旦出現,請記住點擊“激活”。

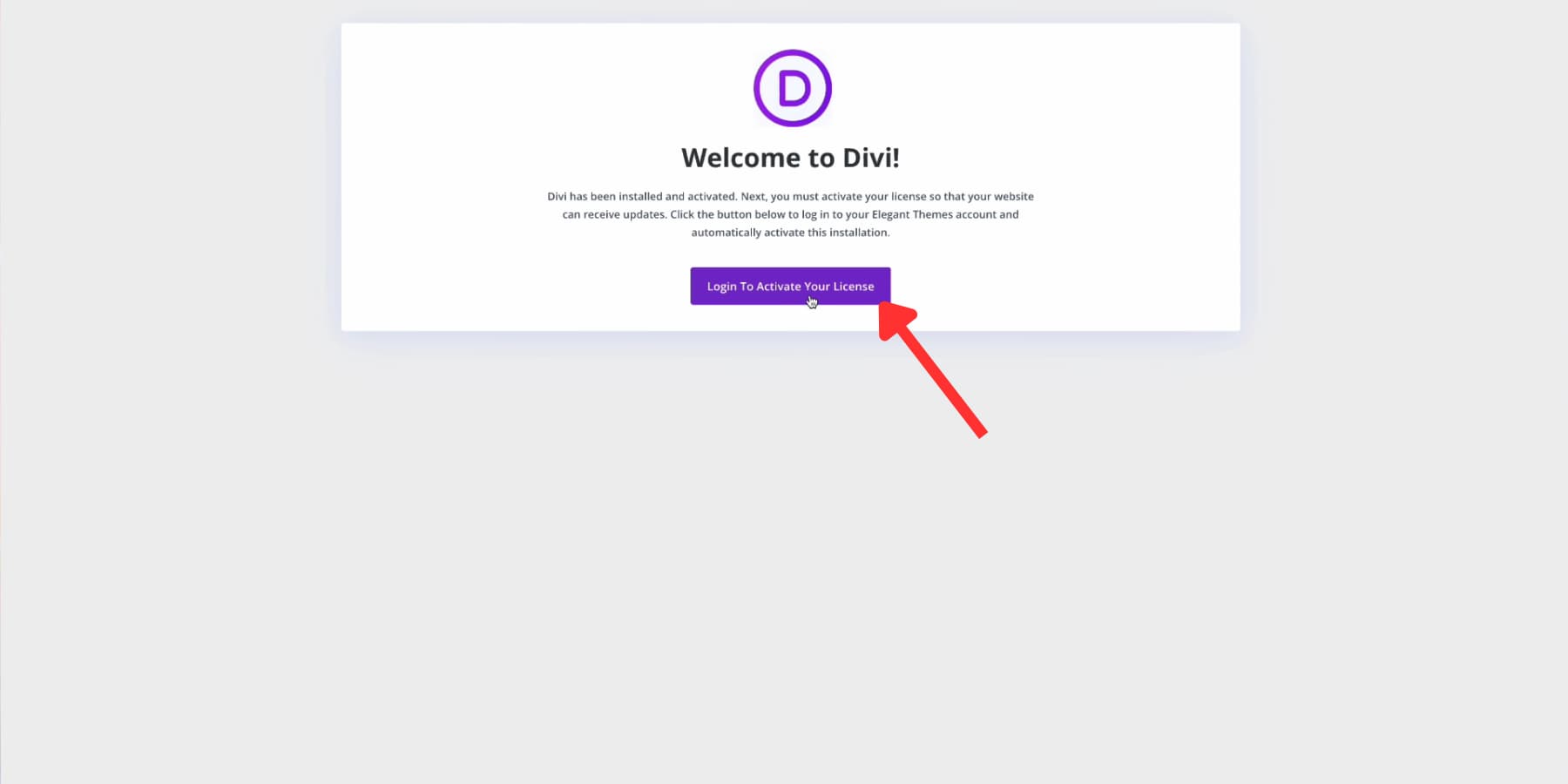
您首先看到的是 Divi 的設定精靈。它負責處理技術問題,例如產生 API 金鑰和檢查許可證 - 無需手動設定。

只需單擊即可登入。您的 API 金鑰會自動建立和標記並安裝在您的網站上。這把鑰匙不僅可以打開 Divi AI,還可以打開我們包含 2000 多個佈局的庫。運行 Divi Pro?您會立即看到更多功能解鎖。
產生一個新網站
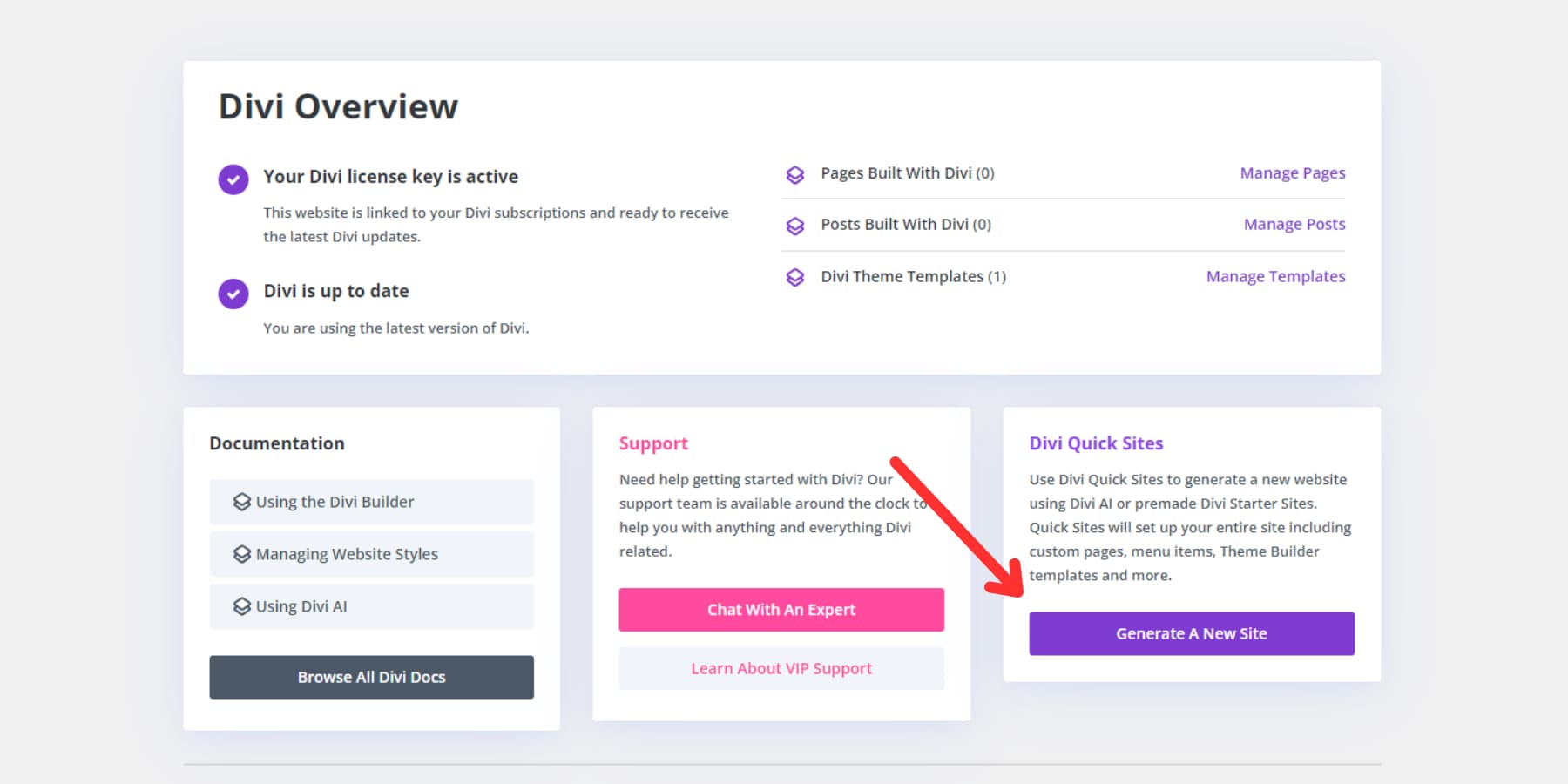
連接 Divi 後,您將首先看到儀表板。它是您網站的控制室,Divi Quick Sites 等待加速您的下一個建置。

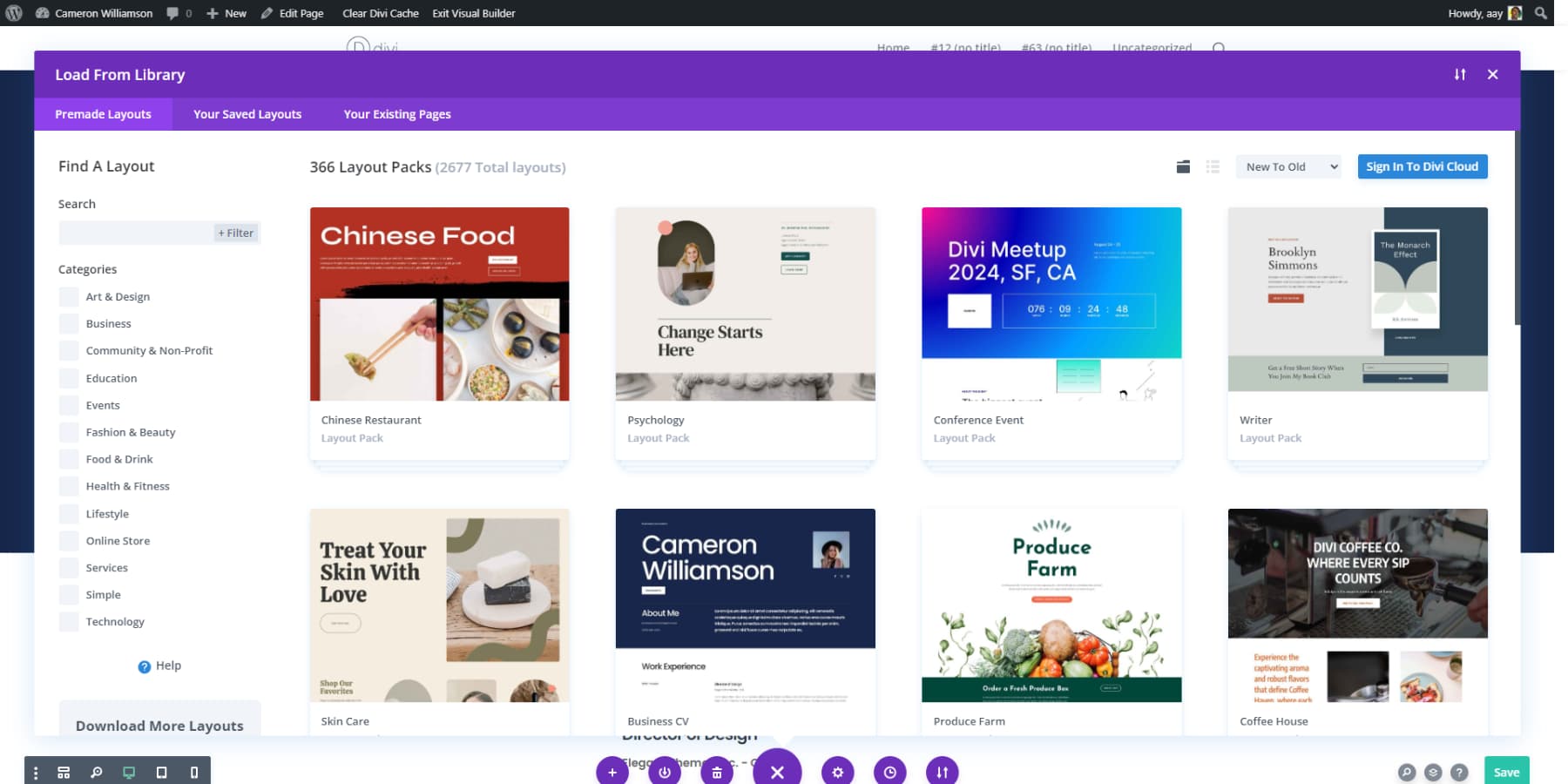
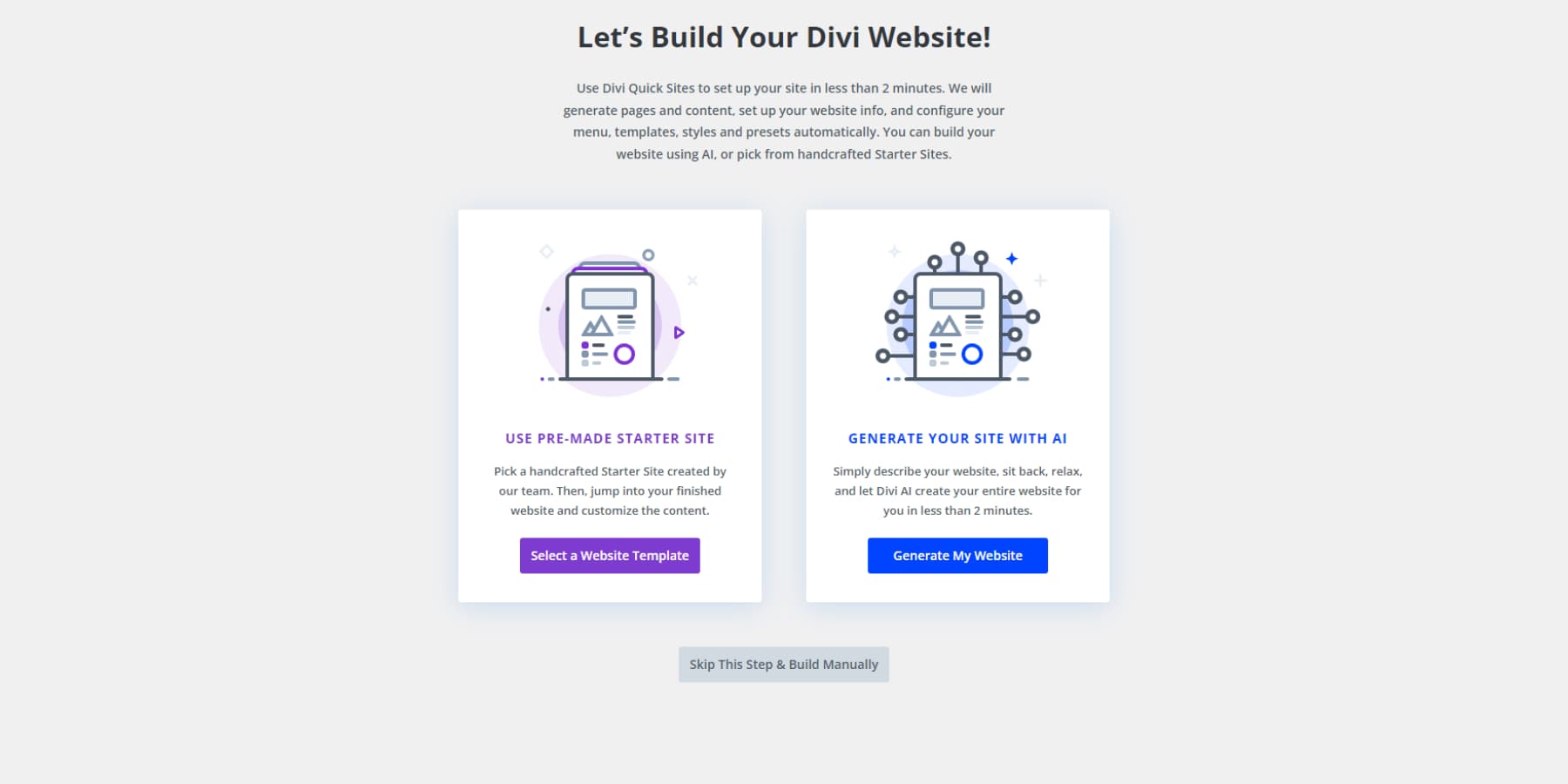
按一下「產生新網站」會顯示兩條前進路徑。跳過第一個 - 我們將深入研究 Divi Quick Sites 的 AI 建構器。

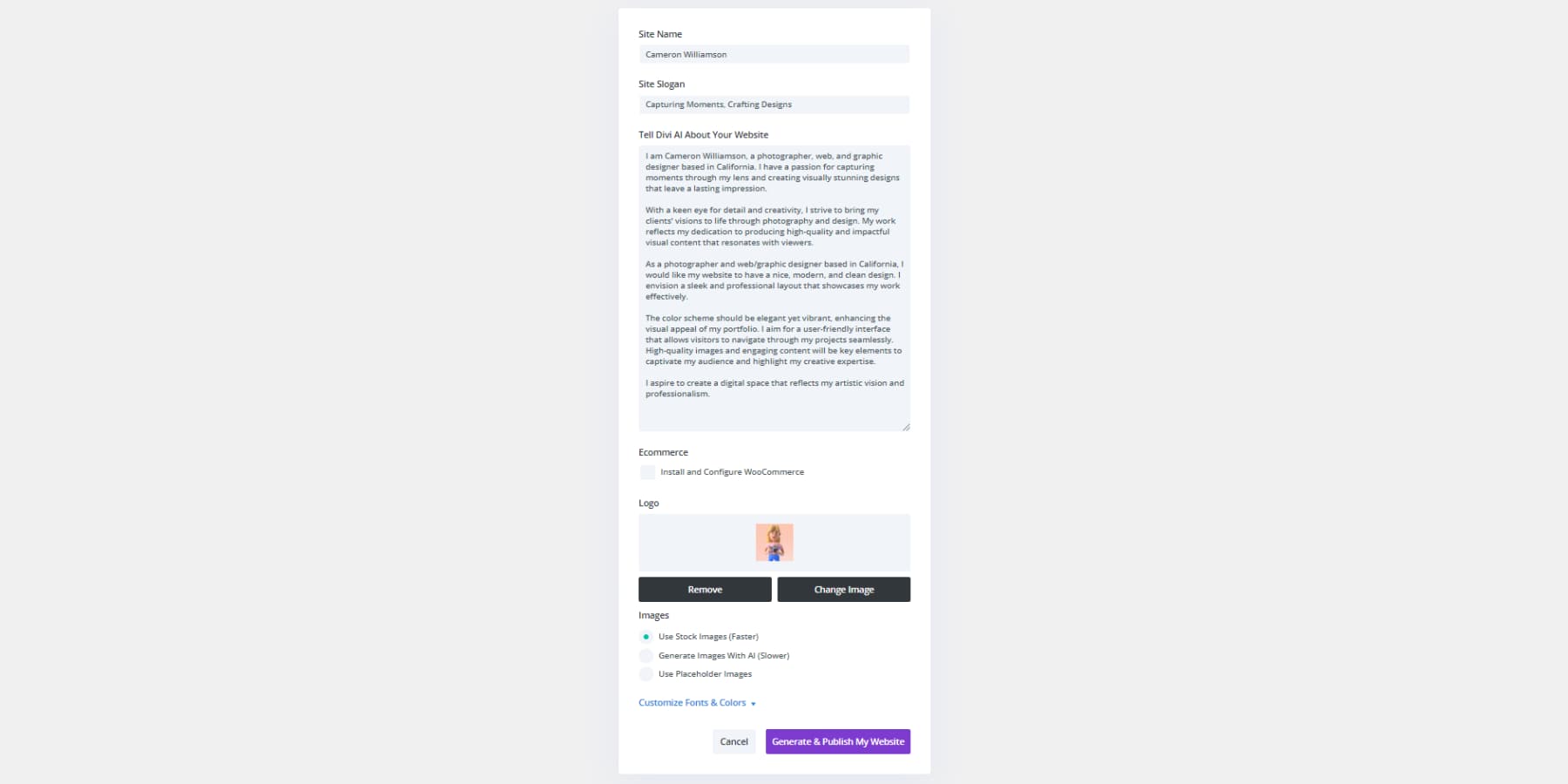
人工智慧需要有關您的專案的背景資訊。輸入有關您的業務、您正在尋找的內容、您所追求的氛圍等的詳細資訊。

對於圖像,Divi AI 可創建超出標準 Unsplash 照片的自訂視覺效果。它需要更長的時間,但會帶來獨特的結果。如果您打算稍後新增照片,您也可以選擇佔位符選項。
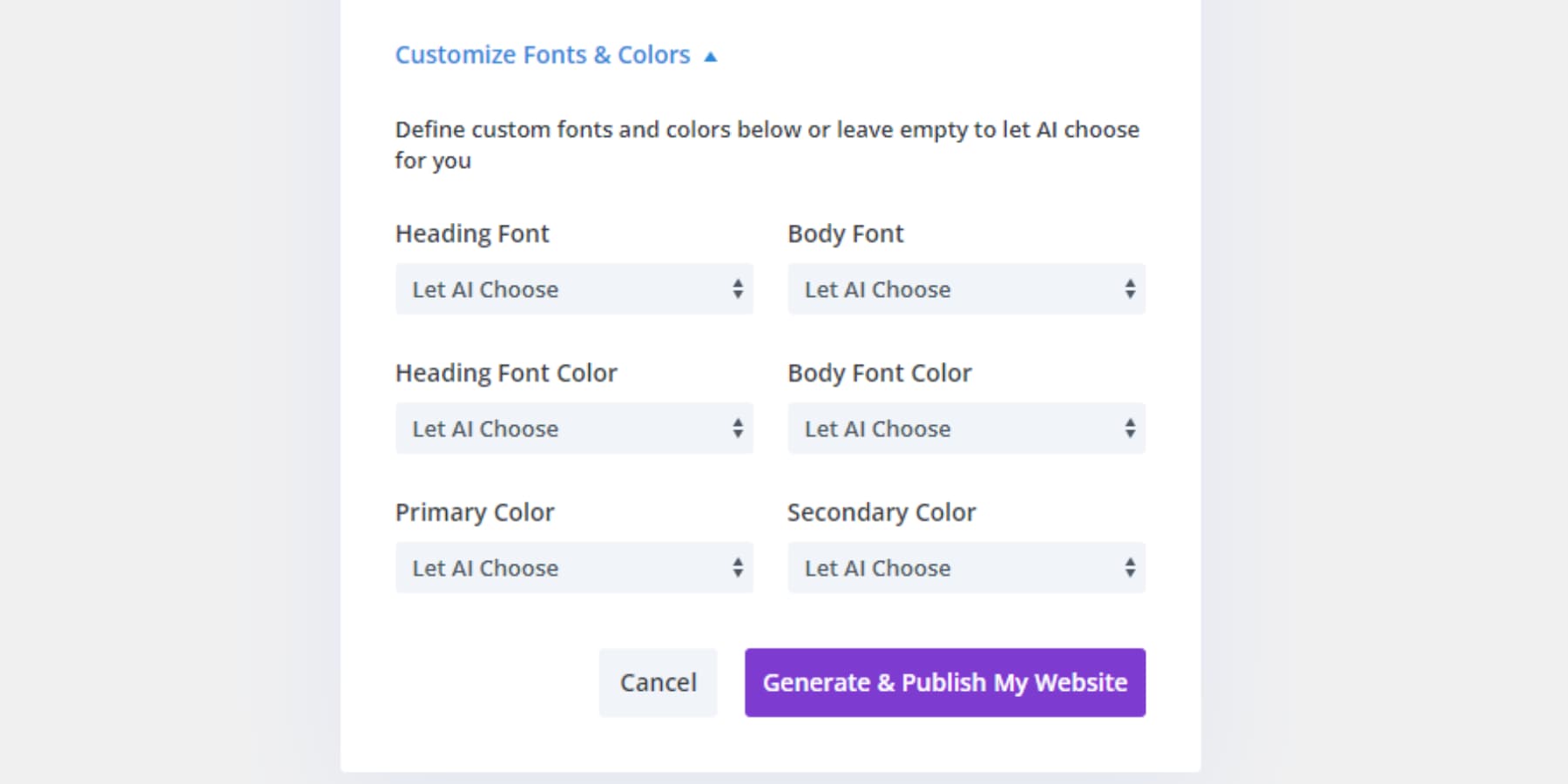
(可選)選擇您的字體和顏色
要更好地控制網站的外觀,您可以在以下部分中選擇字體和顏色。此步驟是可選的。如果你不確定,你可以讓人工智慧幫你選擇。您可以稍後使用 Divi 的全域顏色設定不斷調整此設定。準備好後,點擊“生成並發布我的網站”。

而且,就是這樣!
點擊「生成」即可啟動 Divi 的 AI 建構器。當人工智慧建立您的網站時,即時動畫會追蹤每個組件。根據您的規格,該過程大約需要 2-3 分鐘。
完成的建置將開啟一個命令中心,顯示新網站的每個元素。每個頁面都包含一個預覽選項 - 將滑鼠懸停在頁面名稱上時查找頁面名稱旁邊的眼睛圖示。
第一眼展示了人工智慧如何將您的簡介轉化為網頁設計。從一致的版式到平衡的佈局,每個元素都協同工作。
整個網站運行在 Divi 的設計系統上。顏色會在每個頁面上立即更新,字體會統一調整,並且間距會保持完美對齊(如果您以後自己更新的話)。您的新網站無需額外工作即可保持視覺和諧。
微調就在 Divi 的視覺建構器中進行。當您工作時,變更會立即出現,準確顯示更新如何影響您的即時網站 - 不再需要在預覽和編輯模式之間切換。
您的網站不會自行建立(但 Divi 可以幫助)
ChatGPT 可能會產生程式碼,但真正的網站需要的不僅僅是巧妙的提示和基本片段。當其他人都在用他們的設計玩人工智慧輪盤賭時,優秀的建造者會選擇能夠交付成果的工具。
Divi 將 WordPress 的強大功能與 AI 加速相結合,為您提供啟動專業網站所需的一切。不需要即時工程,也沒有需要調試的神秘代碼 - 只需打開 Divi 並開始建立可轉換的網站。
準備好停止實驗並開始建造了嗎?立即取得 Divi,看看專業網頁設計有多快。
使用 Divi 建立更好的網站
