您可以在 iPad Pro 上開發網站嗎?
已發表: 2022-04-10本文將深入探討在 iPad Pro 上開發網站。 作為 WordPress 代理商的所有者和專業的 WordPress 開發人員,我對這個概念感興趣已經有一段時間了。
我在 2021 年 1 月購買了 11 英寸 iPad Pro,旁邊還有 Apple Pencil 和 Apple iPad 鍵盤。 這基本上給了我類似筆記本電腦的 iPadOS 體驗。 購買時,它從未打算成為開發機器。 相反,我打算按預期使用它,以提高生產力。 這包括為此博客撰寫內容,並在此處和 Youtube 頻道上回复各種評論。
為什麼要在 iPad 上開發?
iPad 以非常小的外形提供了驚人的處理能力、高分辨率屏幕和触摸輸入。 隨著設計和製造質量的提高,這是一款非常高質量的設備,可以隨身攜帶。 正因為如此,開發 iPad 可能是對台式機或筆記本電腦的一個很好的補充。
對我來說,我發現我幾乎走到哪裡都帶著這個設備。 因為我在構建後管理了許多 WordPress 網站,所以我通常會帶一台筆記本電腦來解決我不在辦公室時可能出現的任何重大問題。 但是,如果我可以用 iPad 替換那台筆記本電腦,那就更容易了。 如果您選擇蜂窩模式,您將能夠從任何有信號的地方訪問任何和所有客戶端網站。
此外,我的筆記本電腦是一台 Windows 機器,擁有適合 Apple 台式機、iPhone 和 iPad 生態系統的東西,可以帶來更高的生產力。 從內容創建的角度來看,iPad 是一款完美的設備,可以隨時隨地從桌面工作中獲取信息。
硬件允許嗎?
首先,我需要弄清楚實際的硬件是否能夠支持我的開發需求。 這意味著我將查看規格、鍵盤、觸控板以及將數據輸入設備的其他方式。
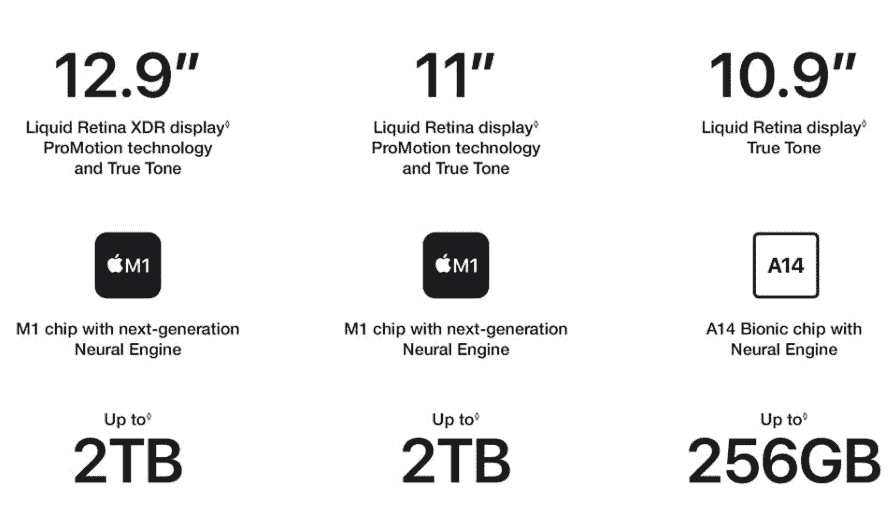
如果我們從純粹的速度角度來看這款設備,它是我用過的最快的設備之一……這包括舊版本的 iMac Pro。 我的版本是第二代 iPad Pro ,這意味著我有 64 位架構的 A12Z 仿生芯片。 但是,我和我的朋友 11in 3rd generation(它有新的 M1 芯片)搞砸了,所以我會在這裡談談那個性能:

M1 芯片、iPadOS 和其他硬件的組合帶來了令人難以置信的性能。 網站和 Web 應用程序在技術上盡可能快地加載,視頻渲染甚至比我的筆記本電腦還要好。
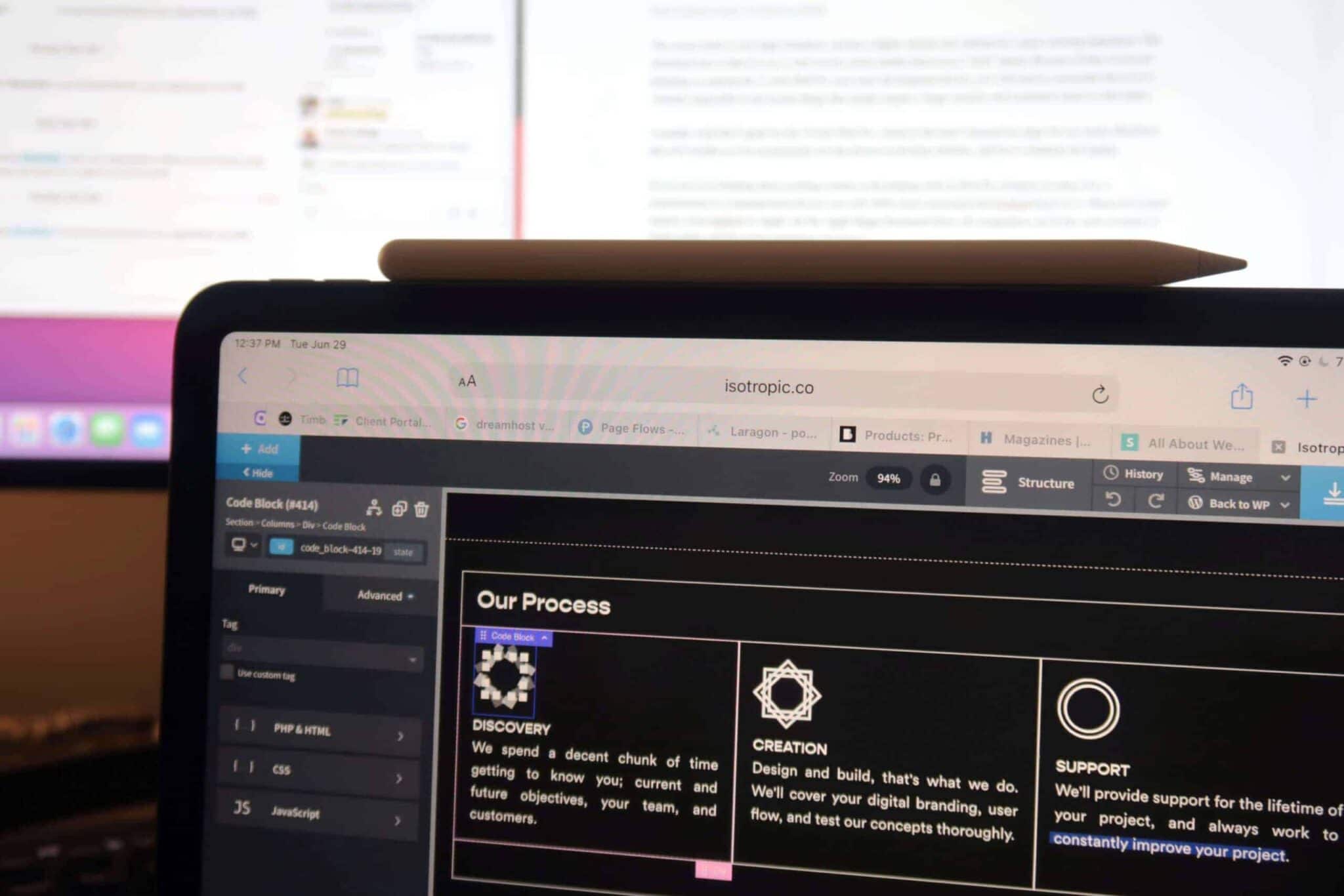
觸摸屏和 Apple Pencil 為您與所構建網站的交互方式帶來了全新的維度。 對我們來說,我們的機構使用直接的 PHP 或 Oxygen Builder 創建。 如果您使用帶有大按鈕或拖放功能的東西,觸摸屏將比使用觸控板快得多。 一些 Windows 用戶被筆記本電腦上的觸摸屏寵壞了,但對於 Apple 用戶,如果你想要這種類型的數據輸入功能,你就會被 iPad 困住。

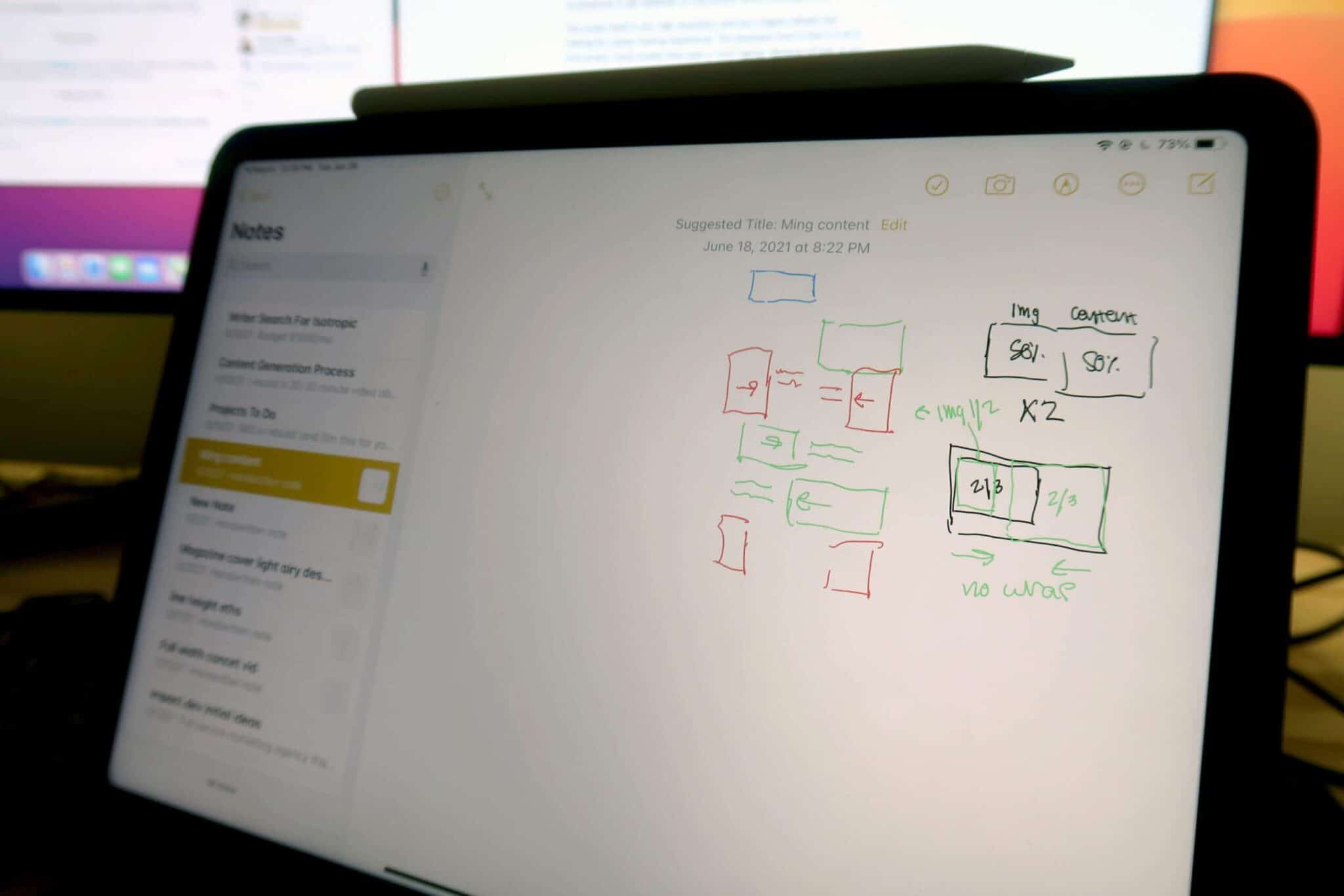
Apple Pencil 還可以很容易地快速勾勒出概念和線框。 創建後,在便箋應用程序(或 Adobe Draw)上,我可以將它們發送給客戶和設計師,或者創建更高分辨率的模型或獲取有關信息佈局和頁面流的反饋。

屏幕本身的分辨率非常高,並且具有更高的刷新率,可提供出色的觀看體驗。 這裡的缺點是它是一個 11 英寸的屏幕,比“迷你”筆記本電腦還要小得多。 因此,如果您打算將 11 英寸 iPad Pro 作為您的主要開發設備,您將需要重新考慮這一點,因為幾乎不可能做幾件事只需要更大的顯示器和分辨率(稍後會詳細介紹)。
我真的希望我選擇 12 英寸 iPad Pro,當時我認為它太大了,無法滿足我的需求。 但是,這並不可怕,因為我主要不使用此設備來開發網站,並且擁有台式機和筆記本電腦。
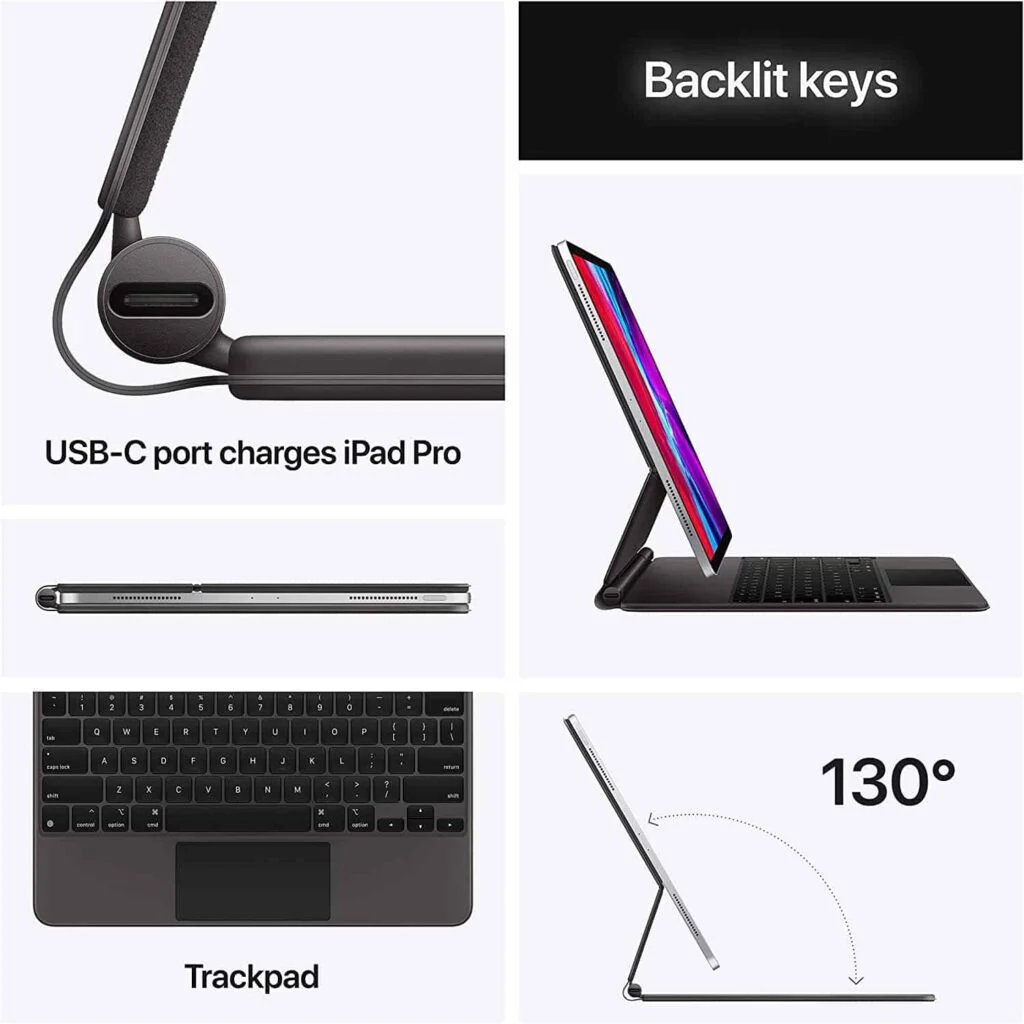
如果您甚至考慮使用 iPad Pro 創建內容或開發(而不是將其用於娛樂或通信設備),您將 100% 需要鍵盤和触控板按鍵。 有幾家製造商,從羅技到蘋果,但蘋果妙控鍵盤在製造質量和實際使用體驗方面擊敗了所有競爭對手。

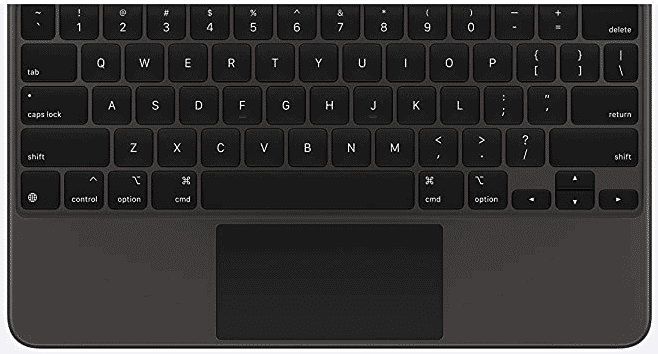
在它的按鍵上打字是一種觸覺體驗,不像 Mac 上的舊蝴蝶鍵盤絕對糟糕。 這裡的缺點是由於設備的尺寸為 11 英寸,因此無法在機箱中內置全尺寸鍵盤。 以下是您獲得的鑰匙:

觸控板雖小,但易於使用、非常準確且質量上乘。 點擊也是觸覺的。 如果您需要 iPad 的鍵盤保護套,這絕對是您的最佳選擇。 競爭對手只是質量較低,打字體驗和触控板都很差。 這種情況的唯一缺點是它具有橡膠型飾面,如果您掉落 iPad,它肯定會保護它,但也可能會撕裂或撕裂(我的邊緣有輕微撕裂......沒什麼可怕的,只是煩人)。
也可以通過藍牙或 USB-c 連接其他配件。 這樣您就可以使用傳統鼠標、更大的鍵盤,甚至是外接顯示器。 然而,外接顯示器對我來說是一個主要的癥結,我希望他們能在未來的 iPadOS 版本中解決這個問題。
雖然您可以將外接顯示器連接到 iPad,但它只是鏡像屏幕和分辨率。 這意味著您沒有為任何應用程序提供額外的空間,這使得開發人員很難進入各種輸入和輸出之間的跳動流程 - 例如代碼片段庫、開發者的瀏覽器窗口和另一個用於研究的窗口(即 stackoverflow )。

有一些解決方法,但甚至不能像筆記本電腦那樣使用外接顯示器,我認為這對任何開發人員來說都是必不可少的。
更煩人的是,這不是硬件限制,而是操作系統的限制。 正如我們將在下一次會議中討論的那樣,iPadOS 仍有很多不足之處,但同時不斷改進並越來越接近類似桌面的體驗,因此本文部分可能很快就會過時。
總結本節,硬件在技術上允許進行開發。 您可以連接任何鍵盤和鼠標,但受屏幕尺寸的限制。 對外部顯示器的支持非常差,因此沒有追索權。 但如果需要,在 11 英寸屏幕上進行開發是完全可行的。 此外,觸摸屏支持和 Apple Pencil 可以根據您的實際操作提供更高效的體驗。
這嚴重改進的一件事是創建線框和網站概念。 使用 Apple Pencil(它提供控制和壓力感應,就像一支真正的鉛筆一樣)非常容易地畫出一個,然後將它發送給設計師——他們對我想要做什麼非常了解。 這與嘗試口頭交流想法或通過電子郵件/ Slack 發送它們相反。
Apple Pencil、iPad 和妙控鍵盤的組合可以完美地協同工作,因為它們是 Apple 原生組件。 這種體驗本身就是非常優質和高質量的。
iPadOS 可以支持開發任務嗎?
開發網站和 iPad Pro 的第二個障礙是確定操作系統是否能夠滿足我們的需求。 這包括訪問各種應用程序、處理能力和整體用戶界面,可以輕鬆在應用程序、筆記、Web 瀏覽器等之間跳轉。
您需要訪問的兩個最重要的應用程序是面向開發人員的瀏覽器和代碼編輯器。 您還需要一個功能強大的文件管理工具,它與桌面操作系統相當。
什麼網絡瀏覽器?
令人討厭的是,您不能使用內置的 Safari 或任何其他主要的網絡瀏覽器來了解 iPadOS 上的開發任務位置。 那是因為沒有包含開發人員工具。 您絕對可以訪問創建網站所需的各種在線應用程序,但是如果沒有 DevTools,您將嚴重癱瘓。
如果您擁有 Mac,則有一個解決方法 - 您需要使用數據線將 Safari 連接到計算機,然後在台式機或筆記本電腦上的 Safari 上層菜單中尋址 iPad。 但是……這違背了開發 iPad 的目的,因為您需要隨身攜帶筆記本電腦。

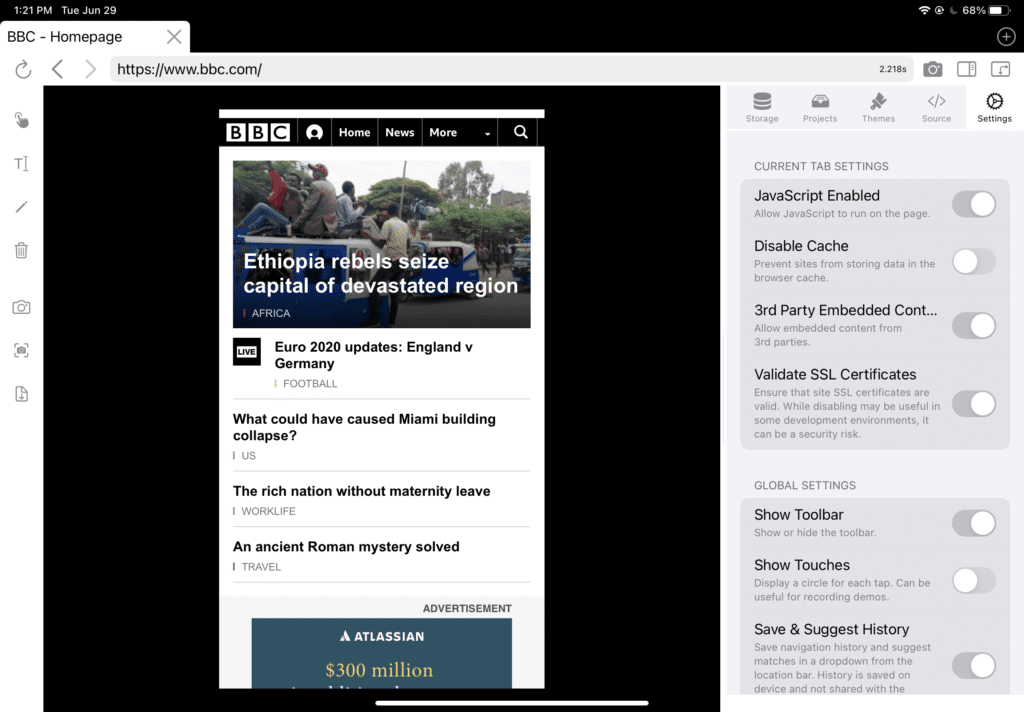
解決這個問題的方法是一個獨立的 Web 瀏覽器應用程序,其中內置了開發人員工具。
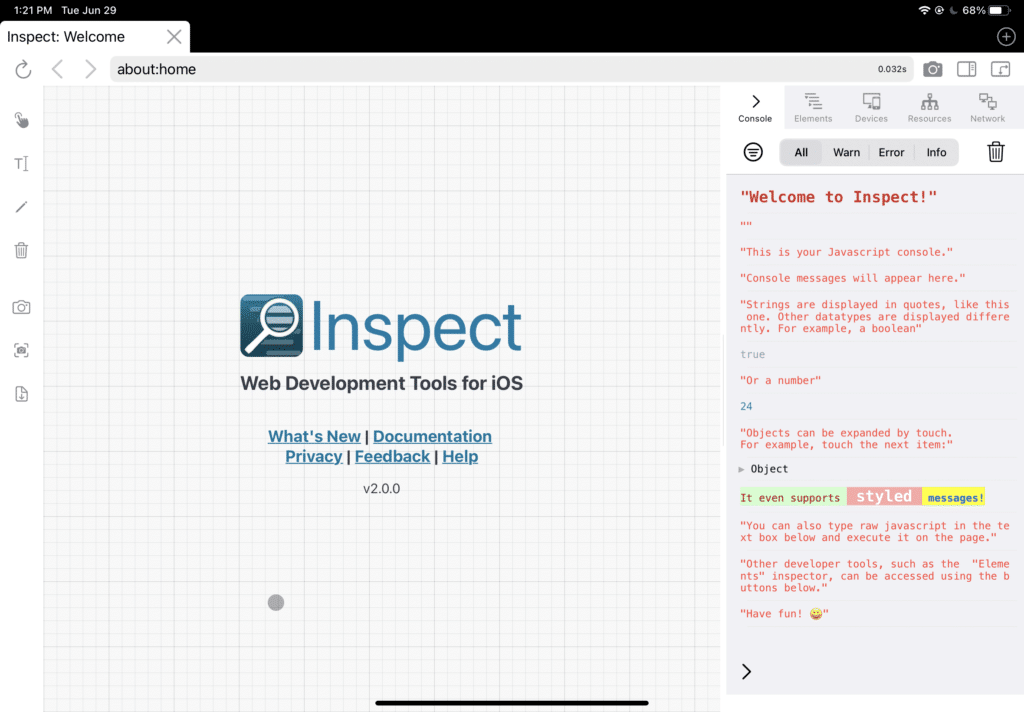
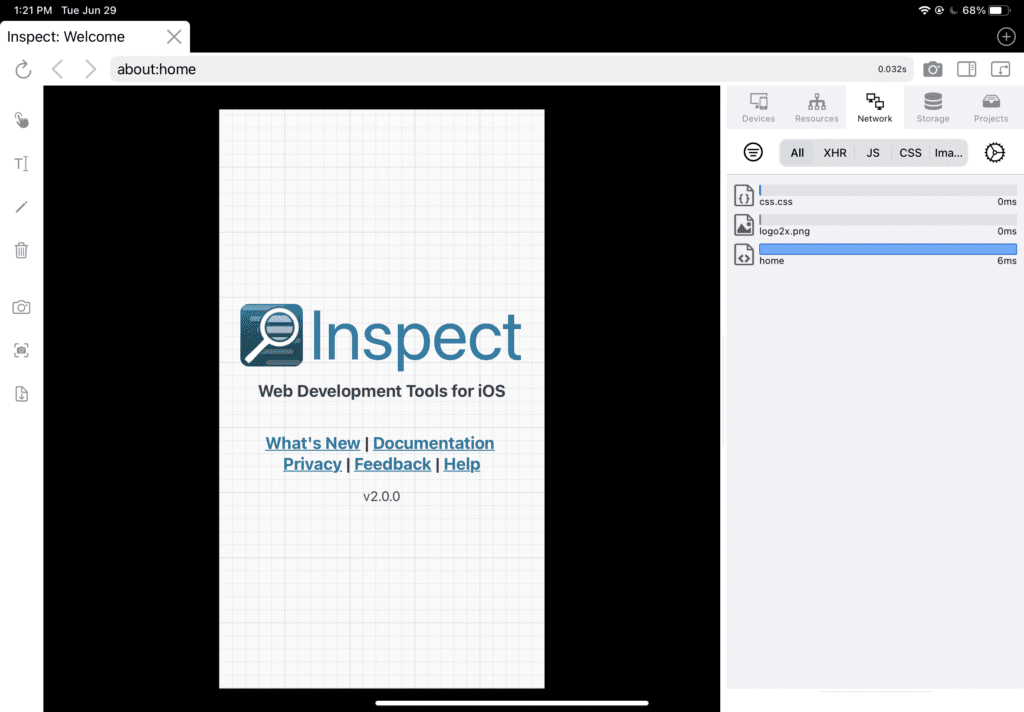
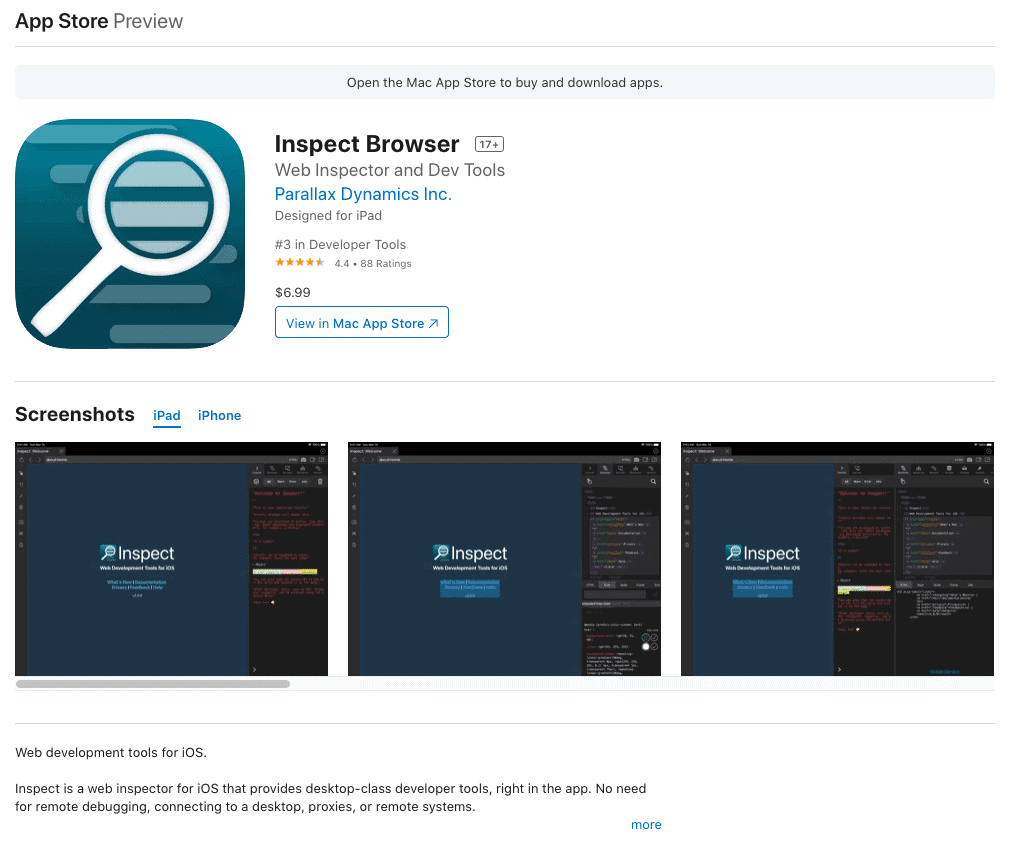
當您在 iPadOS 上搜索工具瀏覽器時,您會遇到大約三個選項。 其中兩個很糟糕,其中一個有效:Parallax Dynamics Inc. 的 Inspect Browser。
這是一款付費應用程序,售價 6.99 美元,但如果您使用的是 iOS 或 iPadOS,這是在瀏覽器上獲得真正的開發工具包的唯一方法。

包括的功能是:

- JavaScript 控制台。
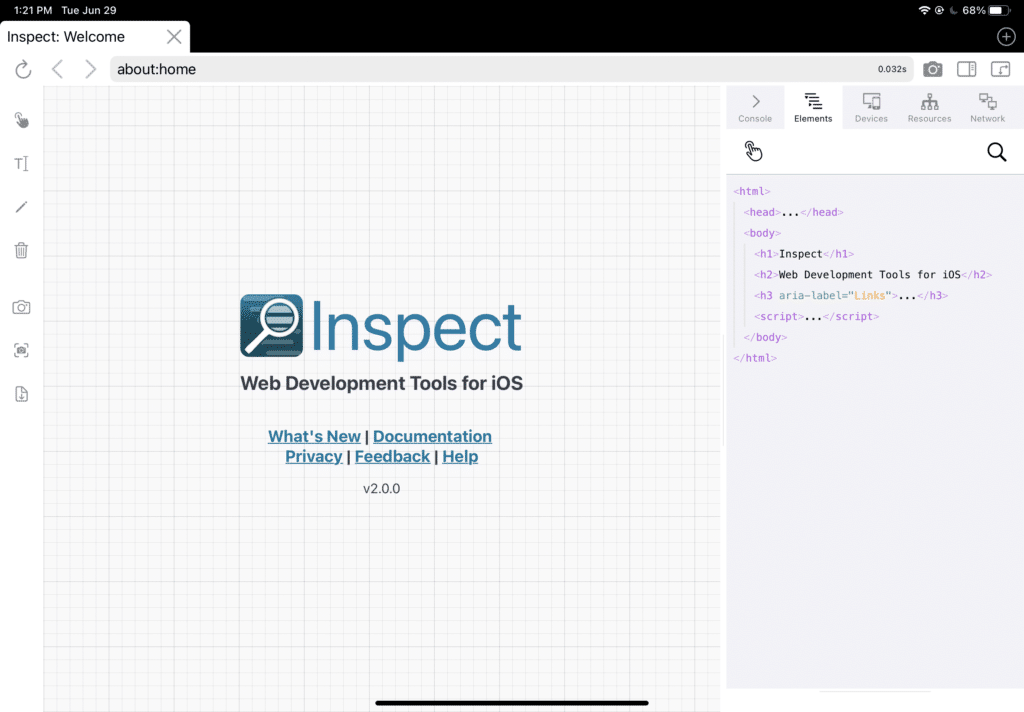
- HTML 元素檢查和編輯(帶實時預覽)。
- CSS 檢查和編輯(帶實時預覽)。
- 查看元素詳細信息:CSS 規則、JavaScript 屬性、維度統計信息等。
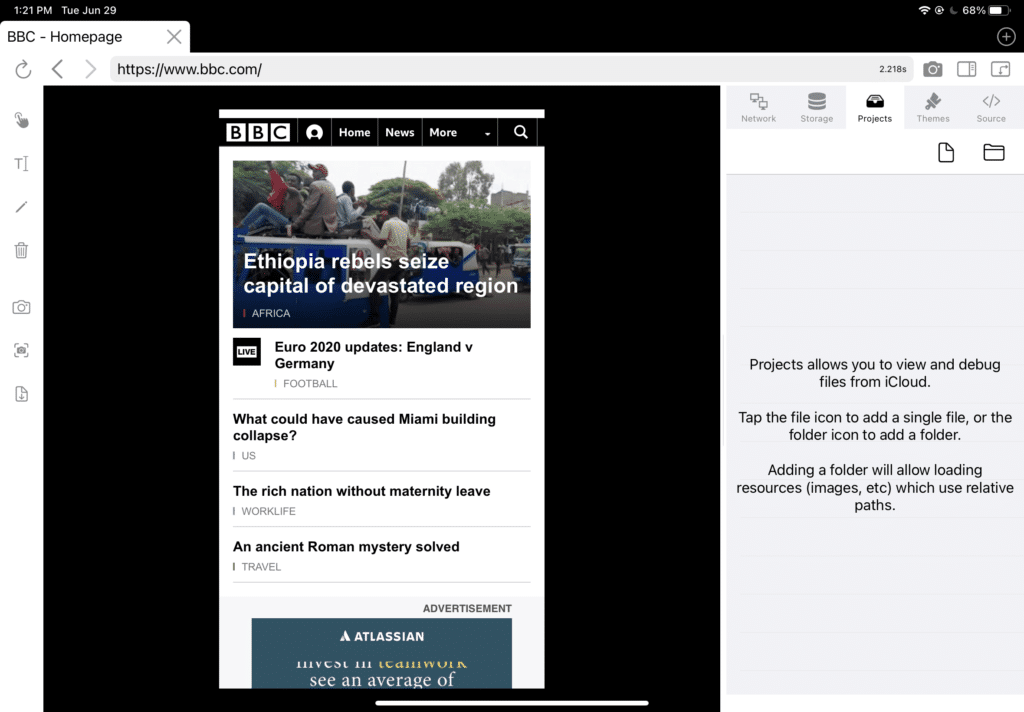
- 從其他應用程序(如工作副本)或從 iCloud 打開文件和文件夾以進行本地測試。
- 網絡面板,顯示頁眉和 XHR 請求。
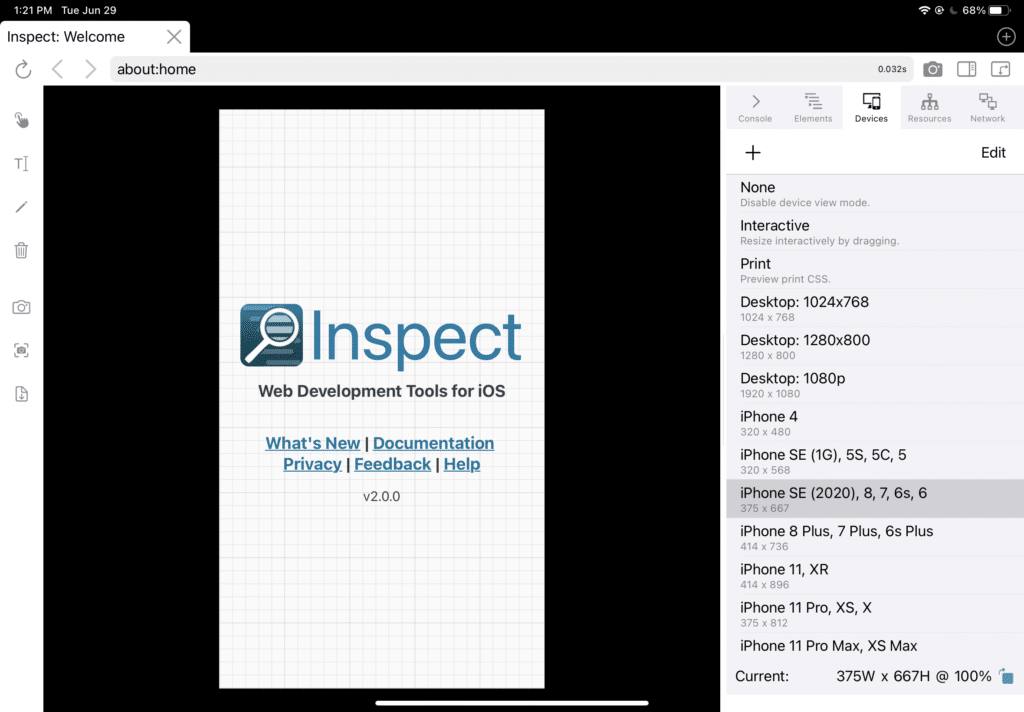
- 響應式設計工具:使用各種移動和桌面尺寸和方向查看您的網站,包括對自定義尺寸和用戶代理的支持。
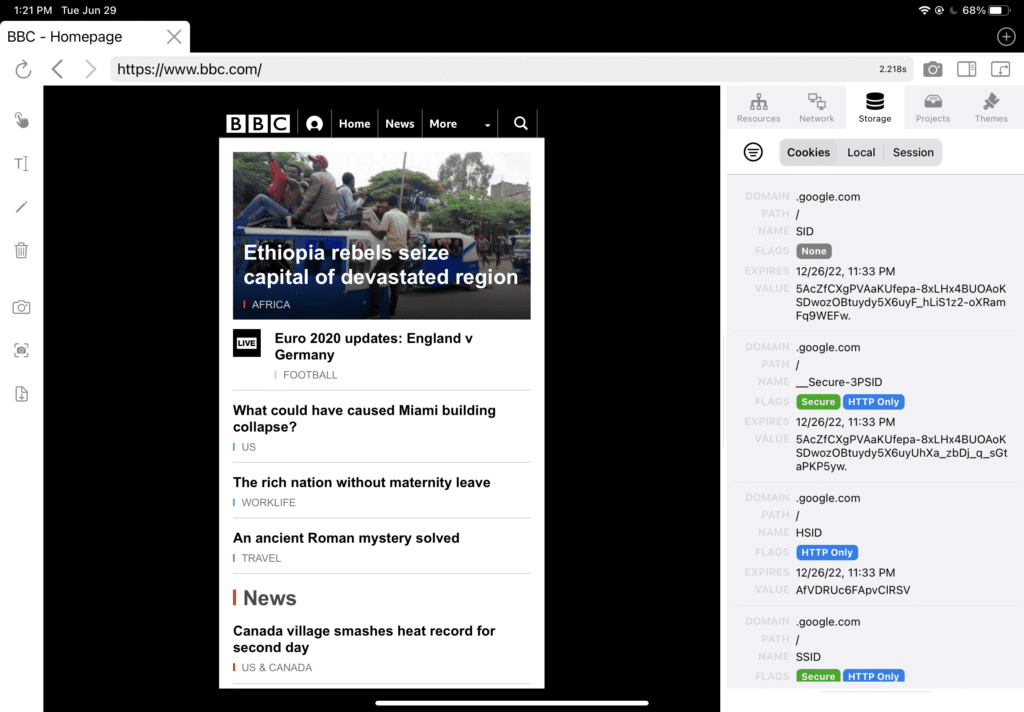
- Cookies、本地存儲和會話存儲檢查器和編輯器。
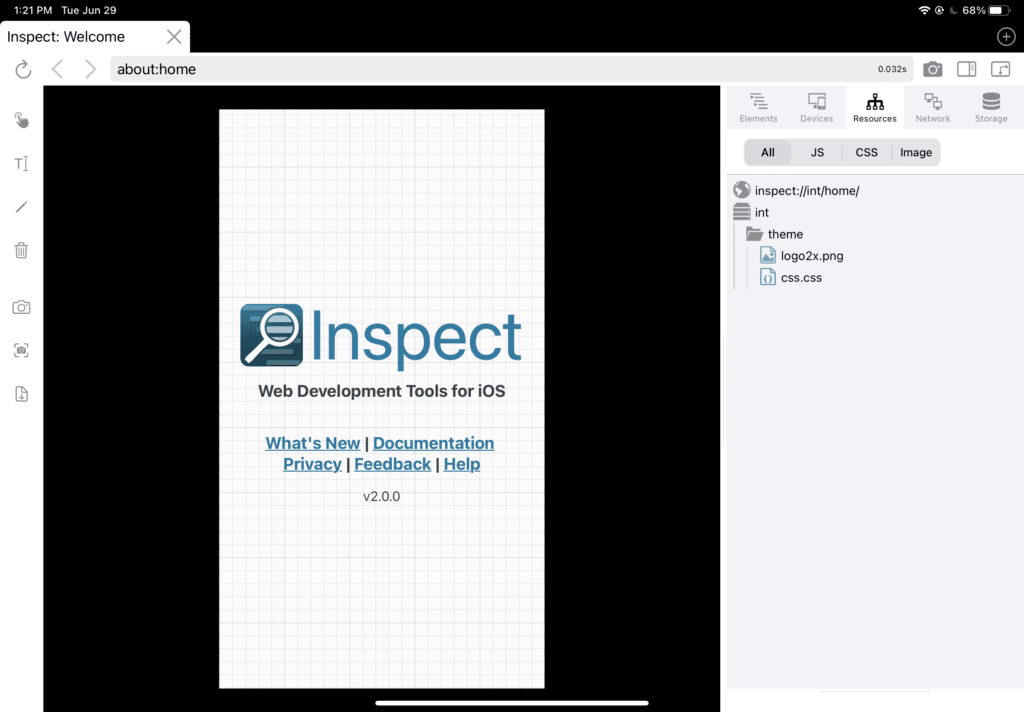
- 資源圖。
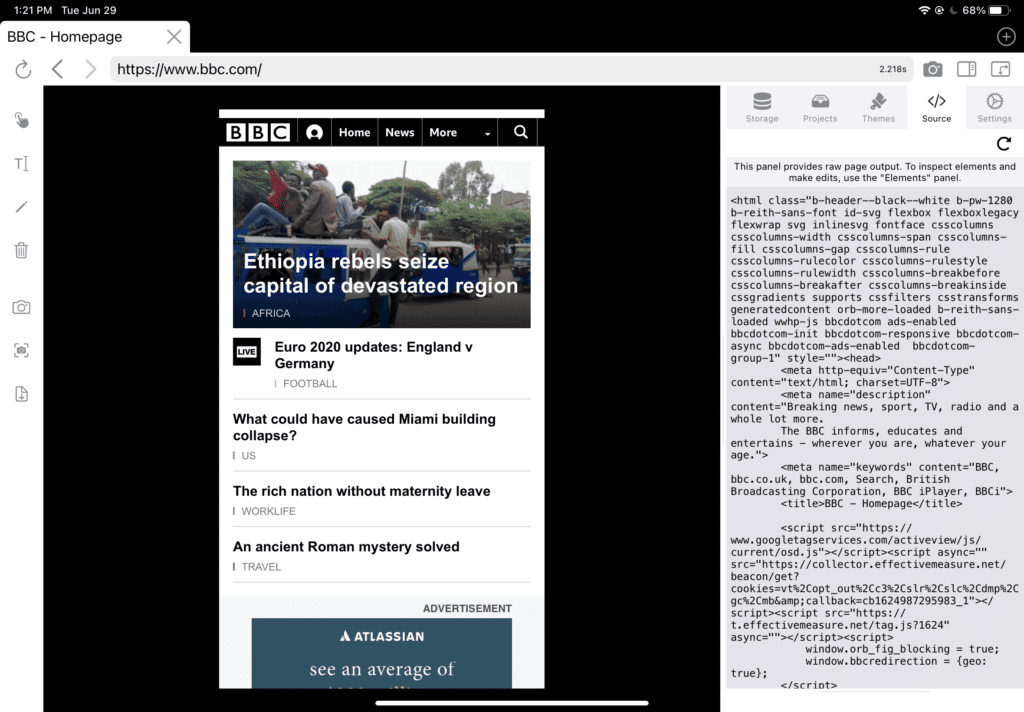
- 查看原始頁面源。
- 控制瀏覽器操作:禁用 JavaScript、緩存、清除緩存和 cookie 以測試各種操作和狀態。
- 保存您網站的屏幕截圖,包括保存整個頁面的功能。
這是一個非常可靠的工具,但它無法與桌面瀏覽器替代品相提並論。 但是,如果我們要在 iPad 上開發,我建議這是一個必不可少的應用程序。
瀏覽器,。
代碼編輯器?
接下來是編輯代碼、管理片段和通過 FTP 連接到網站的簡單方法。 這三個功能中的每一個對於任何開發 WordPress 的人來說都是絕對必要的,特別是 FTP。 但是,FTP 需要集成到出色的編碼體驗中,否則它幾乎毫無用處。
該應用程序稱為 Koder。

這是一個多合一的工具,允許您編寫代碼、通過 SSH 或 FTP 訪問服務器、管理代碼片段以及執行其他一些操作。 在我看來,這個應用程序實際上可以與桌面替代品相媲美——而且它是免費的!

這兩個應用程序涵蓋了 Web 開發人員在創建 iPad Pro 時將遇到的大多數用例。 您可以通過 SSH 或 FTP 連接到任何和所有服務器,使用任何 Web 瀏覽器訪問在線工具,並使用 Inspect Browser 來利用功能強大且功能齊全的開發人員工具包。
iPadOS 本身的 UI/UX
現在我們已經介紹了在 iPad 上開發所需的主要功能,讓我們來談談 iPadOS 本身的用戶界面和體驗。 這還有很多不足之處,尤其是當您與桌面操作系統進行比較時。 它基本上是移動和桌面體驗之間的交叉,這意味著有利有弊。
首先,這是對 iPadOS 13 的審查,隨著每個新版本的推出,它都更接近於成為功能齊全的桌面操作系統,這意味著隨著時間的推移,在 iPad 上進行開發將變得更加容易。
對我來說,iPadOS 對我的流程來說是一種阻礙,這意味著我無法複製在桌面瀏覽器上擁有的相同生產力。 它絕不會讓在 iPad 上開發和編碼成為不可能,但它沒有與 Windows 或 macOS 相同的功能。
最大的障礙是應用程序的顯示和管理方式(或多任務功能)。 這更接近於移動操作系統,您不能真正擁有單獨的窗口。 您可以在全屏背景窗口中使用分屏和較小的移動窗口覆蓋,但不能縮放、重新組織或最小化。
當我在桌面上創建時,我打開了許多窗口和單獨的桌面。 例如,我的桌面可能打開了三個瀏覽器窗口,一個用於開發工具,一個用於創建,一個用於研究。 在另一個桌面上,我可能有一個 FTP 連接、與我的團隊的 Slack 通信等等。
然後我在桌面、窗口和選項卡之間滑動,根據需要最小化和組織。 這在 iPad 上是不可能做到的,而且由於我們還沒有真正的外接顯示器支持這一事實,情況會更糟。
在窗口之間切換實際上非常容易,您可以在觸摸觸摸手勢中使用輕掃。 這是我真正喜歡的東西,還有一個可供我使用的觸摸屏。 正如我在本文開頭提到的,它可以用來快速選擇元素和突出顯示事物,對我來說比使用鼠標要快一點。
但我的多任務生產力流程與台式機上的工作流程相去甚遠。 這並沒有讓開髮變得不可能,但它讓我很難讓我想要一台筆記本電腦而不是 iPad。 不過,我認為如果 Apple 提供外接顯示器支持和實際窗口,這將完全無效。 雖然我肯定需要從 11 升級到 12.9 英寸版本。
您可以在 iPad 上開發網站嗎?
這些功能和軟件的結合使得在 iPad Pro 上開發網站成為可能。 但是,它容易還是推薦? 可悲的是沒有。
顯然,使用具有全功能操作系統的台式電腦或筆記本電腦,只要運行 iPadOS,總是比 iPad Pro 更好。 這是一台根本無法與台式機功能相匹配的機器,這就是為什麼它對消費者來說如此快速和易於使用的原因。
是的,如果您想提高工作效率,並且必須使用 Koder 和 Inspect Browser 等第三方工具,那麼在 iPad 上開發和創建網站是完全可行的。
您將需要一個外接鼠標和鍵盤(魔術鍵盤很棒),即使您選擇更大的 12.9 英寸版本,您也必須使用較小的屏幕(您絕對應該這樣做,11 英寸是不夠的) .
作為網絡開發人員,您應該購買 iPad Pro 嗎?
在上一節之後,您可能會對這個建議感到驚訝,但對我來說這是一個響亮的肯定。 如果您可以在預算中找到購買 iPad Pro 的空間,那麼您絕對應該這樣做。 本文從希望替換筆記本電腦或台式機的開發人員的角度來看待 iPad Pro——這意味著您需要筆記本電腦或台式機的功能,例如窗口管理、功能齊全的瀏覽器、更易於使用的文件管理工具,和更多。
雖然您無法更換台式機或筆記本電腦,但您當然可以對其進行擴充。 只要我能夠在一天之內回到辦公室解決任何重大問題,我就不再隨身攜帶筆記本電腦。 使用本文中提到的應用程序,我可以處理客戶端網站上出現的任何問題(即使它可能會更慢)。
它也更小,更容易隨身攜帶。
我發現自己使用 iPad 最多的地方是“忙碌”的工作。 這包括與我的團隊溝通、撰寫電子郵件、開展外展活動以及為此博客創建聯繫人。 如果您想從這個意義上提高工作效率,那麼這是一次令人難以置信的體驗。 該設備的便攜性意味著您幾乎可以在任何地方完成您的工作,而且擁有觸摸屏真是太棒了。 如果您已經在 Mac 電腦上,iPad iOS 和 macOS 無縫集成,這意味著您可以輕鬆地從中斷的地方繼續。
我很容易看到投資回報,因為能夠擁有一個可以進行交流的設備,以及在最壞的情況下從任何地方開發和排除網站故障。
此外,該工具在消費者使用方面令人難以置信。 屏幕具有超高分辨率,因此在經過一整天的工作後觀看電影或視頻非常棒。 將 iPad 和 Apple Pencil 放在一起意味著您可以創作出令人驚嘆的圖畫以獲得樂趣,或者如果您希望以視覺方式交流想法。
你怎麼看?
如果您對使用 iPad 開發和創建網站有任何其他問題或想法,請隨時將它們留在下面的評論部分。