無法在 WordPress 中編輯主題? 10 多個有效的解決方案
已發表: 2023-08-05編輯 WordPress 主題時遇到困難? 無法對網站的自定義和样式進行重大更改? 別再猶豫了! 我們通過提供一系列適合各種場景的解決方案來幫助您解決“無法在 WordPress 中編輯主題”的問題。

為了有效地解決這個問題,我們將其分為四個不同的部分,每個部分都有多種解決方案。 在這份綜合指南中,您將找到總共 10 個專門用於解決阻止您編輯 WordPress 主題文件的障礙的解決方案。
編輯 WordPress 主題的問題和可能的解決方案
只需確定與您的特定情況相符的部分,然後按照提供的解決方案步驟進行操作即可。 通過這樣做,您將重新獲得在 WordPress 中輕鬆修改主題文件的能力。 不要讓這個挫折再阻礙你的進步——讓我們開始吧!
以下是您可能無法在 WordPress 中編輯主題的一些原因(以及解決方案)。 主題定制器中的實時預覽可能會變為空白,或者 WordPress 定制器可能無法正常工作。
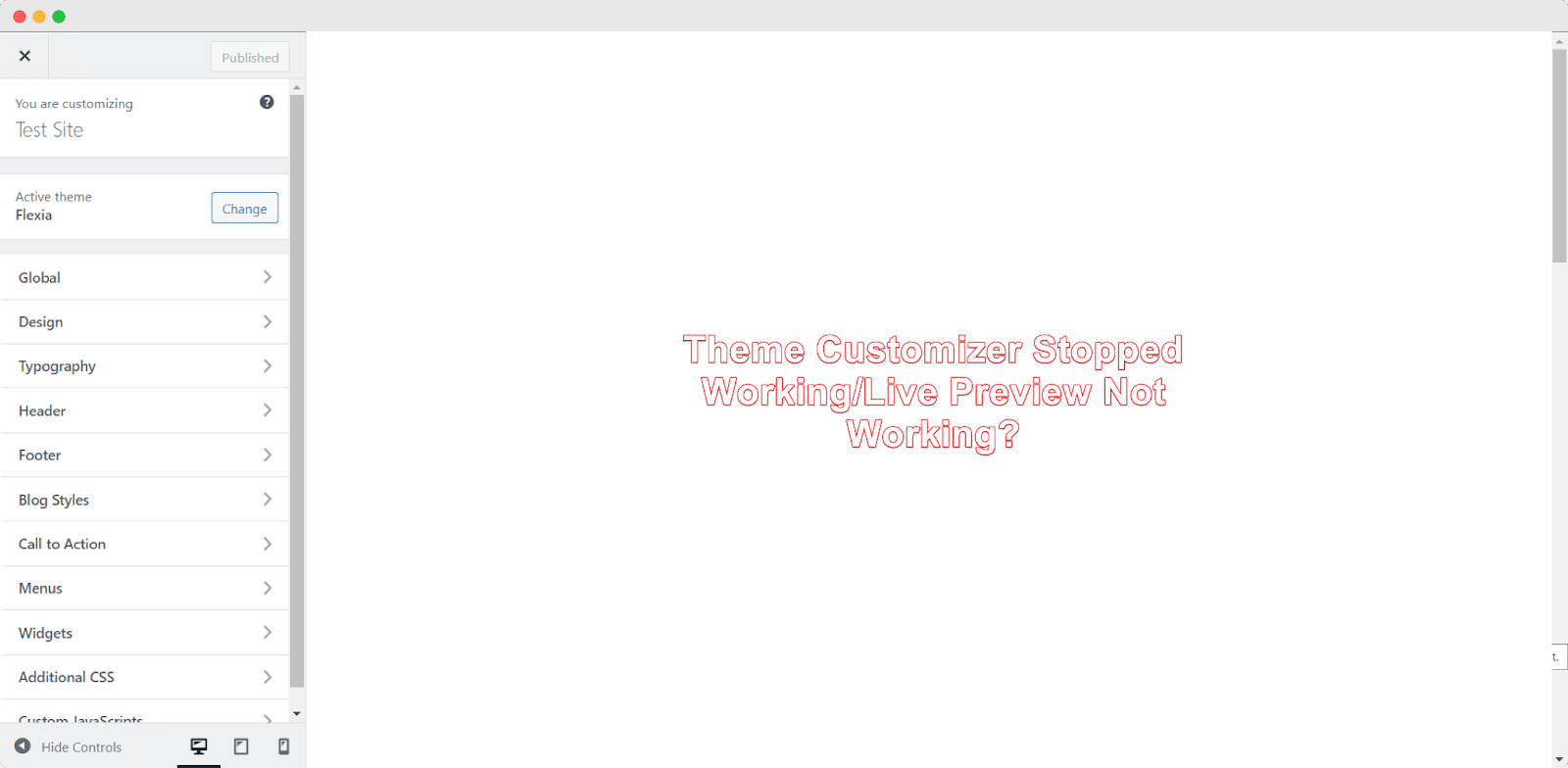
您的主題定制器停止工作/實時預覽不工作?
當這種情況發生時,真的很煩人! 想像一下,您正在嘗試對網站的外觀進行重要更改,但預覽突然消失了。 或者更糟糕的是,您用來自定義網站的工具完全停止工作。 這種中斷是很多人都會遇到的事情,並且出於各種正當的原因而令人沮喪。

但別擔心,因為 WordPress 中的每個問題總有解決方案! 無論您遇到的是 WordPress 定制器無法工作還是WordPress 主題預覽無法工作的問題,背後都有很多可能的原因,值得慶幸的是,每個原因都有解決方案。
1. 與插件衝突
主題定制器或預覽屏幕中出現錯誤的最常見原因是插件之間的衝突。 這種衝突可能發生在以下情況:
您安裝的新插件的代碼與您的主題或 WordPress 核心衝突。
您更新插件(自動或手動)並且更新的版本存在錯誤或問題。
您刪除的插件中存在剩余文件。
要解決這些插件與您的主題的衝突問題,請按照以下步驟操作:
禁用或停用 WordPress 網站上的所有插件。
清除所有緩存,包括插件緩存和服務器緩存。
單獨激活每個插件以找出導致定制器出現問題的插件。
請聯繫主題開發者和有問題插件的供應商以尋求解決方案。 或者,您可以從 WordPress 插件存儲庫切換到替代插件。
2.菜單項缺失/無效
當鏈接到菜單項的頁面或帖子被刪除時,有時這些菜單項會消失或被標記為無效。 這些問題可能會導致WordPress 主題定制器出現錯誤,例如預覽屏幕無法加載或編輯選項不起作用。

解決方案很簡單:找到並刪除無效的菜單鏈接。 按著這些次序:
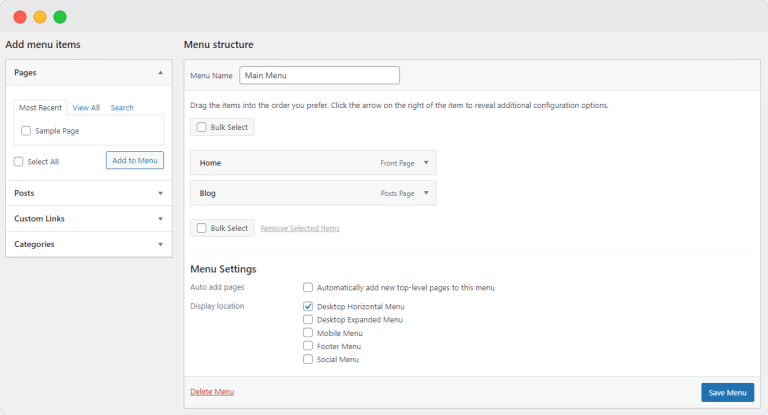
轉到 WordPress 儀表板並導航至外觀 → 菜單。
查找標記為紅色的菜單項,因為它們通常表示鏈接丟失或無效。
如果您看到任何紅色標記的菜單項,請單擊該項目旁邊的向下箭頭以顯示選項列表,然後單擊“刪除”。
刪除所有無效項目後,單擊“保存菜單”按鈕。
通過遵循這種簡單快速的方法,您可以解決菜單問題,並有望立即恢復定制器的功能。
3. JavaScript 塊
主題定制有時會導致奇怪的錯誤。 這些可能包括菜單上的按鈕不起作用甚至完全消失。 另一個問題可能是頁面上的元素在單擊或拖動時沒有響應。 還有一個常見問題是實時預覽不起作用。
這些問題通常在Javascript 被阻止時發生。 JavaScript 代碼可能會被網站上的一個或多個插件或其他腳本阻止。 要解決此問題,您可以嘗試以下步驟:
檢查是否有任何插件與您的主題衝突並阻止定制器上的腳本。
聯繫插件或主題作者的支持系統尋求解決方案。
清除所有可用的緩存。
4.瀏覽器相關問題
Web 瀏覽器和瀏覽器擴展有時可能會給您的 WordPress 網站帶來問題,主題定制器也不例外。
禁用擴展:如果您懷疑擴展導致主題定制器出現問題並且其他解決方案不起作用,您可能需要禁用它。 每個瀏覽器都有自己的禁用第三方擴展的方法,因此請按照瀏覽器文檔中提供的說明進行操作。
瀏覽器緩存問題:為了安全起見,請考慮清除瀏覽器的緩存。 有時,這個簡單的任務可以有效解決主題定制器問題。
就像禁用擴展一樣,清除緩存的過程因瀏覽器而異。 雖然這是一個相當簡單的過程,但您可以提前搜索適合您的瀏覽器的具體說明。
遇到內部服務器錯誤 (500)?
我們在瀏覽互聯網時經常遇到“500內部服務器錯誤”消息。 這是發生在服務器端的錯誤,可能是由於網絡或連接問題而發生的。 然而,當你在自己的網站上遇到這個錯誤時,尤其是在打開外觀定制器之後,這是非常可怕的。

但別擔心! 此 500 錯誤可以輕鬆解決,允許您使用主題定制器修改網站的外觀。 以下是主題定制器上出現500 個內部服務器錯誤的一些原因以及修復方法。
1.超出內存限制
由於沒有足夠的可用內存,定制器窗口可能會出現問題。 當服務器上運行太多消耗資源的插件或不必要的代碼時,就會發生這種情況。
為了解決這個問題,有效管理資源使用非常重要。 然而,一個更簡單的解決方案是提高 WordPress 中的 PHP 內存限制。

2. PHP 版本過時
此錯誤屏幕可能是由兩個因素引起的:PHP 內存限制問題以及在 WordPress 網站上使用過時的 PHP 版本。
建議定期更新 WordPress 網站上的 PHP 版本,原因如下:
提高速度:更新到最新的 PHP 版本可確保更快、更優化的網站性能。
增強的安全性:保持 PHP 版本最新有助於保護您的網站免受潛在的安全威脅和漏洞。
要在 WordPress 中更新 PHP,請按照以下步驟操作:
訪問此列表並找到您的託管提供商。
閱讀鏈接指南,了解如何更新 WordPress 網站的 PHP。
如果您的託管提供商未列出,請直接聯繫他們並詢問更新您網站上的 PHP 的過程。
3. PHP處理錯誤
如果您無法更改 WordPress 主題的外觀並不斷看到內部服務器錯誤,則您的網站可能在處理 PHP 代碼時遇到問題。 要確定是否屬於這種情況,您需要訪問 PHP 錯誤日誌。
有幾種方法可以檢查日誌。 兩種最常見的方法是:
安裝 WordPress 日誌查看器或監控插件。
使用您首選的 FTP 客戶端訪問位於“wp-content”文件夾內的“debug.log”文件。
如果您發現日誌中有任何錯誤,您可以執行以下操作:
如果您擁有必要的專業知識或經驗,您可以自己解決問題。
尋求專業人士的幫助來幫助您進行調試。
請聯繫您的託管提供商以獲得進一步的支持。
您的主題編輯器選項已停用/消失?
你是否親眼目睹過神奇的事情發生在你的眼前? 想像一下,您發現主題編輯選項已從您的 WordPress 儀表板中消失了! 很神奇,不是嗎? 不,其實這很令人沮喪!
當您甚至找不到該選項時,您可能想知道如何修改 WordPress 網站的主題。 但別擔心! 如果 WordPress 定制器沒有出現在您的儀表板上,您該怎麼辦? WordPress的外觀編輯器消失了嗎?
當您的 WordPress 主題編輯器無法工作或丟失時,可以考慮以下一些解決方案:
1.打開編輯選項
有時,原因很簡單。 無論您是無意還是故意,您都禁用了編輯 WordPress 主題的選項。 這可能是為了減少漏洞或解決其他問題。 要再次啟用該選項並對主題文件進行編輯,請按照以下步驟操作:
在開始之前,請採取標準安全措施並備份您的網站,以確保您可以根據需要恢復任何更改。
檢查您安裝的任何插件是否可以選擇啟用或禁用主題編輯。 如果已關閉,請將其打開。
如果上一步未能解決問題,您需要使用站點的 FTP 客戶端手動編輯文件。 如果您對自己執行此操作沒有信心,請考慮尋求專業幫助。 不過,該過程相當簡單,因此如果您願意,可以自行嘗試。
通過 FTP 客戶端訪問您的文件並找到“wp-config.php”文件。
直接在 FTP 編輯器中打開文件或下載該文件並使用 PHP 代碼編輯器(例如Visual Studio Code或Notepad++ )進行更改。 如果您不熟悉這些工具並且您的 FTP 客戶端不允許直接文件編輯,您可以安裝這些代碼編輯器之一併使用它來編輯配置文件。
在文件中查找以下代碼行:
定義('DISALLOW_FILE_EDIT', false);
要啟用主題編輯,請將值“false”替換為“true”,以便該行顯示如下:
定義('DISALLOW_FILE_EDIT',true);
將文件保存在您的服務器上。 如果您下載了 wp-config.php 文件,請將服務器上現有的文件替換為修改後的版本。
現在你就擁有了! 您現在可以再次編輯您的 WordPress 主題。
- 恢復備份/重新安裝主題
由於主題文件中的錯誤或過時的主題版本,主題編輯選項可能已消失。 要修復它,請按照下列步驟操作:
更新您網站的主題。 不要忘記先進行備份。 您還可以使用兒童主題來謹慎行事。
如果您有早期版本的備份,請嘗試恢復到該版本以查看是否可以解決問題。
您的 CSS 樣式更改不起作用嗎?
當您嘗試修改樣式表或添加自己的自定義 CSS 時,這可能會很煩人,但您會注意到主題定制器上沒有發生更改。 因此,您無法對網站進行所需的樣式調整,這清楚地表明出現了問題。 讓我們進一步調查以了解為什麼會發生這種情況。
1.CSS緩存問題
由於緩存插件或其他原因,您可能會遇到緩存網站 CSS 的問題。 這些緩存可能會與您使用主題定制器所做的 CSS 更改發生衝突,從而使您很難在 WordPress 主題中編輯 CSS。
要確定緩存是否是問題所在,只需禁用緩存插件或停用導致CSS 代碼被緩存的任何內容即可。 這將幫助您確認緩存是否確實是您面臨的問題。
2.串聯腳本
當您使用 WordPress 時,它會在運行時將所有腳本(例如 Javascript 和 CSS)合併為一個腳本。 然而,這種組合有時會引起問題。 例如,您在主題定制器中所做的 CSS 更改可能不起作用,或者整個 WordPress 儀表板可能表現得很奇怪。
但別擔心! 有一個簡單的解決方案:
使用 FTP 客戶端打開 WordPress 站點的“wp-config.php”文件。
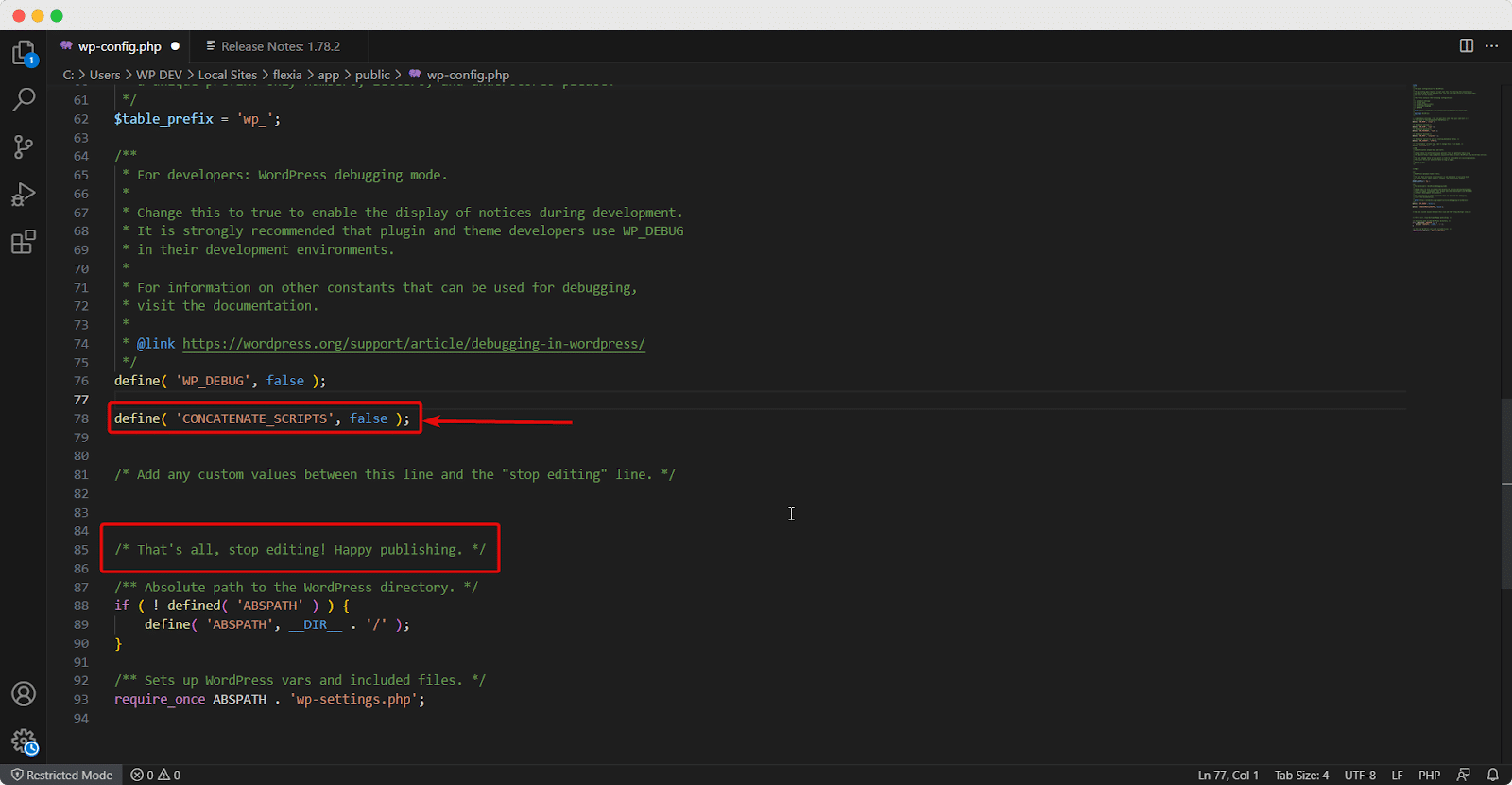
就在評論上方,寫著“就這樣,停止編輯!” 祝您寫博客/出版愉快”,添加以下代碼:
定義(“CONCATENATE_SCRIPTS”,假);
這行代碼告訴 WordPress 停止將 Javascript、CSS 和其他腳本組合或串聯在一起。
添加代碼後,它將如下所示:

保存文件並檢查問題是否已解決。 如果您想返回到腳本連接的默認設置,請將代碼的值從“ false ”更改為“ true ”,或者直接刪除該行。
輕鬆修復您的 WordPress 主題定制器編輯錯誤
在那裡您可以找到所有可能的主題定制器編輯錯誤以及解決方案。 我們相信這些解決方案將有效解決您的疑慮並解決您可能遇到的任何問題。 從插件衝突到 CSS 緩存問題,您都可以在這裡得到所有修復。
請隨時在我們友好的Facebook 社區中分享您認為應包含在本指南中的任何新問題或解決方案。 並且,訂閱我們的博客以不斷獲取此類信息豐富的提示和教程。
