2022 年 20 個最佳 Carrd 網站和創意
已發表: 2022-11-23您正在尋找靈感並想查看最好的 Carrd 網站嗎?
那太棒了!
經過數週的調查,我們為您帶來了我們的首選。
雖然 Carrd 是一個簡單的網站構建器,但您實際上可以用它創建非常高級的頁面。
即使您的經驗為零,也只需很少的時間即可完成自定義頁面。
歡迎您使用您將在下面的鏈接中為您的商業網站找到的設計理念和創意。
與其重新發明輪子(並花費大量時間和精力),不如改進已經完成的工作!
獲得新想法的最佳 Carrd 網站
1. 通訊操作系統

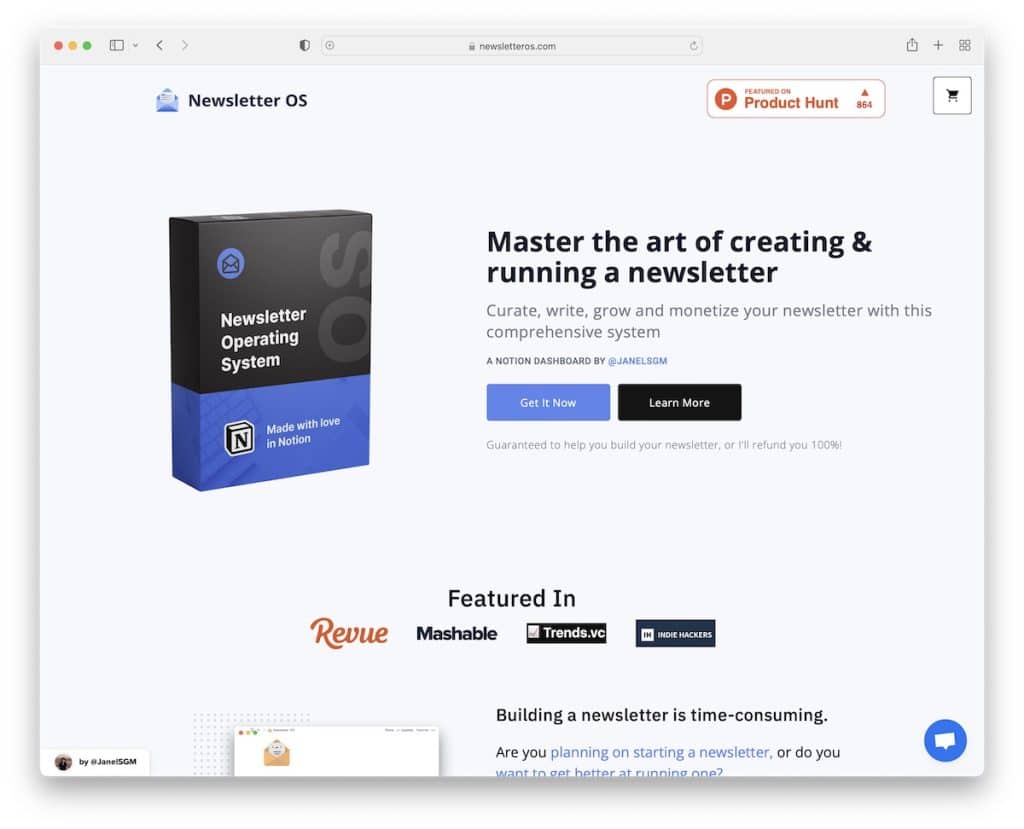
以 Newsletter OS 的精彩網站為例,創建一個強大的登錄頁面來宣傳您的產品、應用程序或軟件。
由於折疊上方的號召性用語 (CTA) 按鈕,每個用戶都可以立即採取行動而無需滾動。
但是這個 Carrd 網站還提供了所有其他必要的信息,這些信息被分成多個部分,採用極簡主義和無干擾的設計。
注意:如果您推銷產品,請確保 CTA 位於首屏,但也不要忘記創建包含定價和時事通訊訂閱表格的可靠演示。
2.晶體管

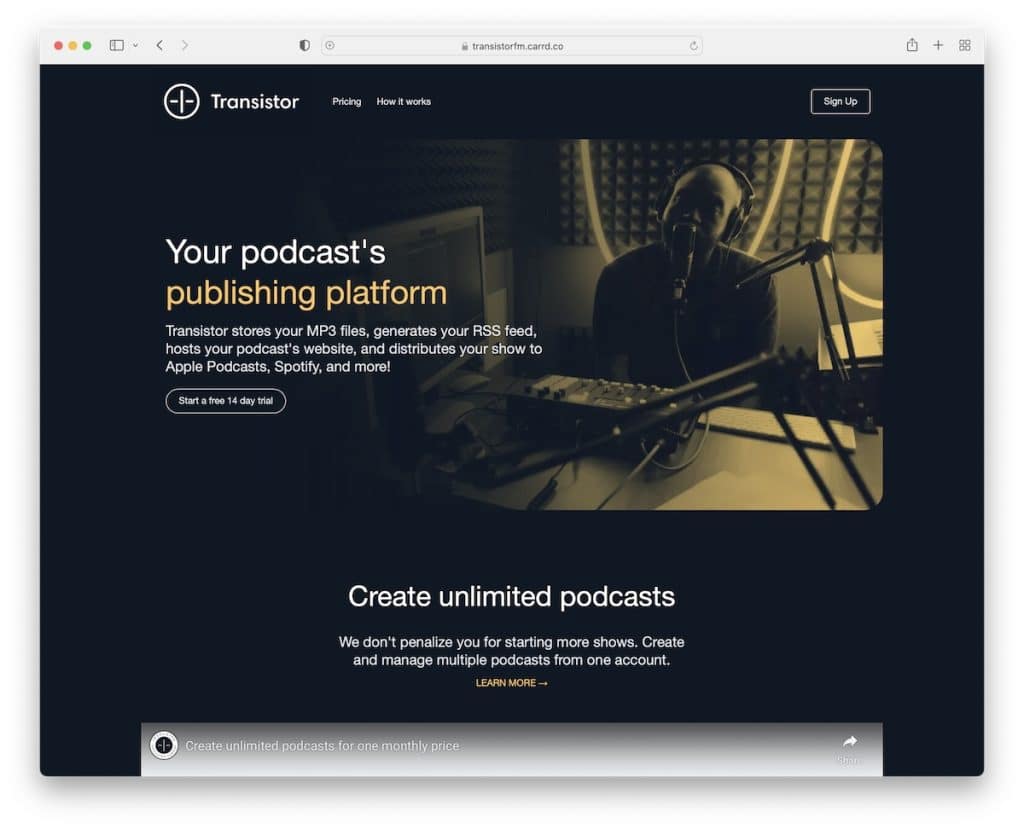
Transistor 是一個有影響力的著陸頁示例,採用深色設計來宣傳播客發布平台。
極簡英雄部分讓用戶可以通過單擊開始免費試用。 但他們還嵌入了一段宣傳視頻、福利和他們的一些客戶,讓用戶興奮地開始。
注意:您可以使用深色模式輕鬆地讓著陸器脫穎而出。
3.克羅斯普

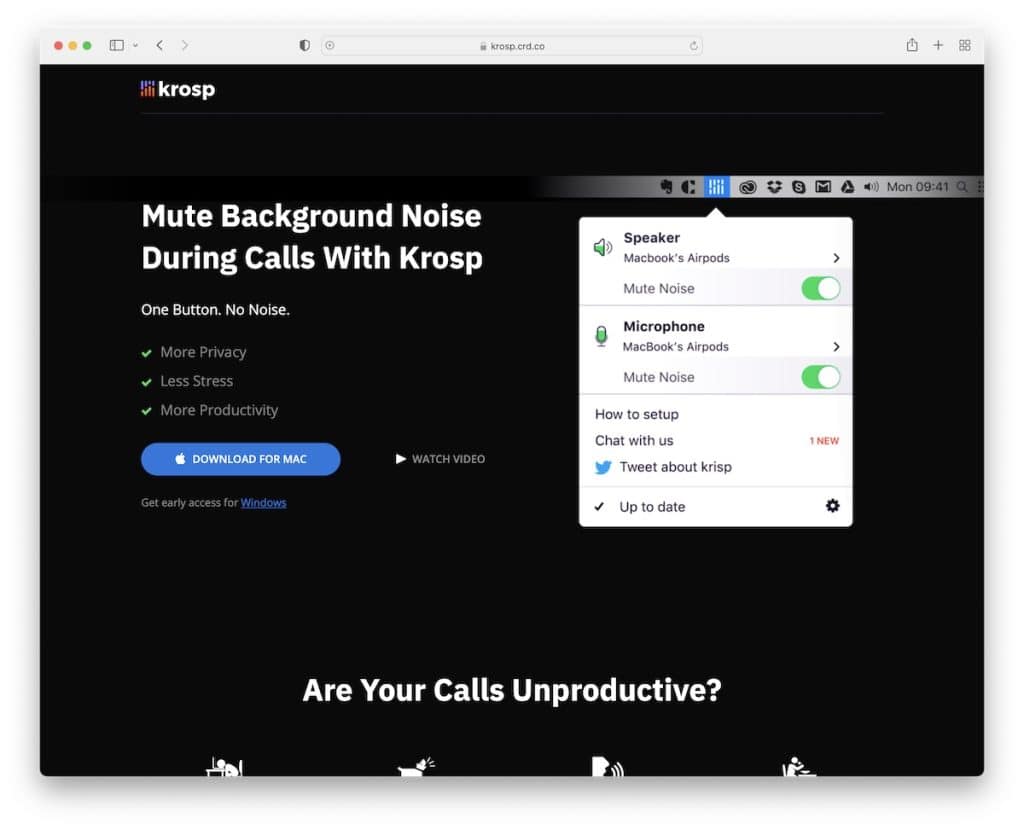
與 Transistor 類似,Krosp 也採用深色著陸頁,保持設計簡約。
雖然用戶可以立即下載該應用程序,但他們也可以滾動並了解 Krosp 的強大之處。
注意:在您的著陸頁上使用更高的 CTA 頻率(例如 Krosp)可以增加轉化次數,因此值得嘗試。
4. 帕特里克·里納德

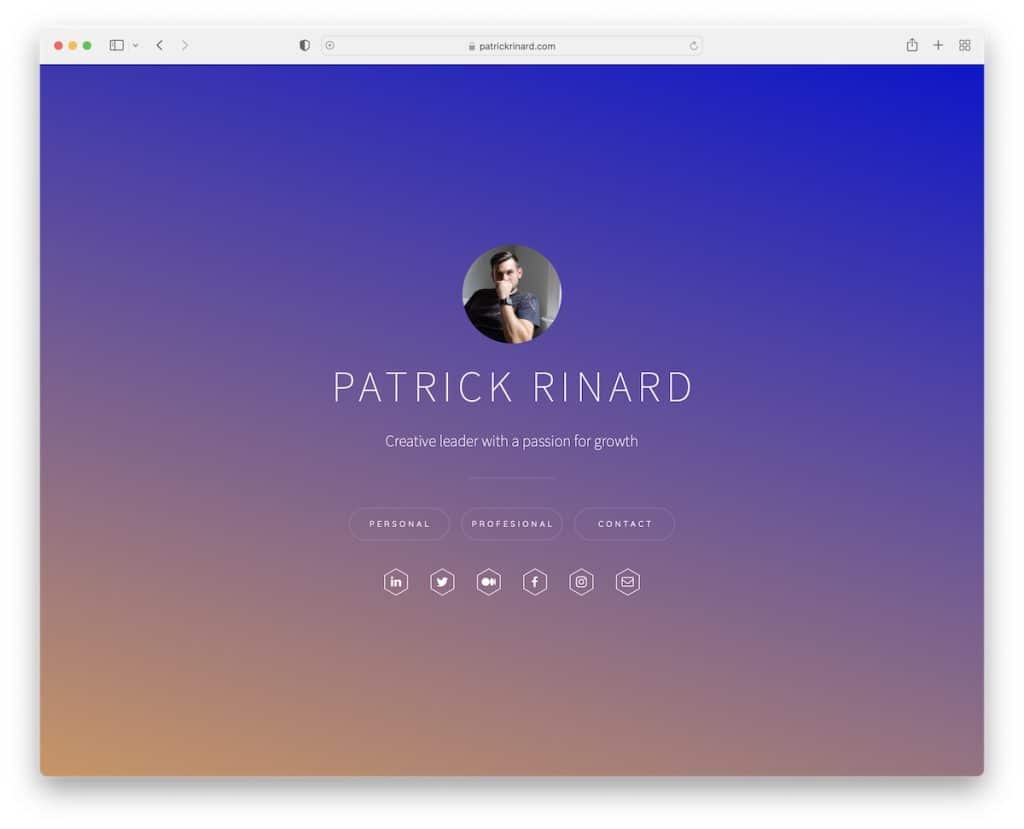
Patrick Rinard 的個人網站非常簡潔,具有醒目的漸變背景和頭像。
除了他的名字,帕特里克還用一句有力的句子描述了他的一切,三個按鈕分別代表他的個人和職業生活以及聯繫方式。
注意:無論您的熱情或專業如何,都不要忘記建立一個(簡單的)網站以顯得更專業。 (另外,用它來推廣你所有的社交賬戶。)
您還可以使用其他優秀的個人網站建設者來創建一流的在線形象。
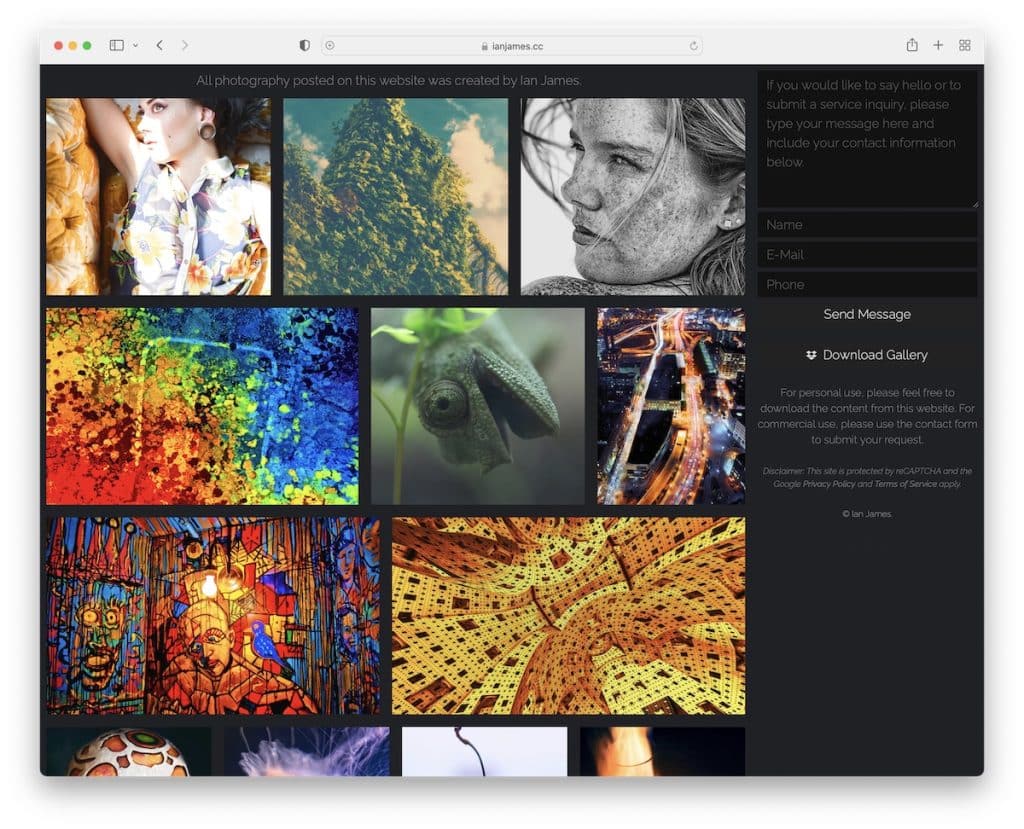
5. 伊恩·詹姆斯

以攝影師的身份運營網站可能是有利的。 它可以像 Ian James 的一樣簡單。
該網站有一個漂亮的響應式網頁設計,帶有一個燈箱畫廊,可以瀏覽圖像。 但也有聯繫表格和下載整個畫廊的選項。
注意:創建一個包含詳細聯繫信息的精美作品集網站,以擴展您的攝影業務。 (這很容易做到!)
您是否需要更多攝影網站示例來獲得更多靈感? 我們幫你排序了。
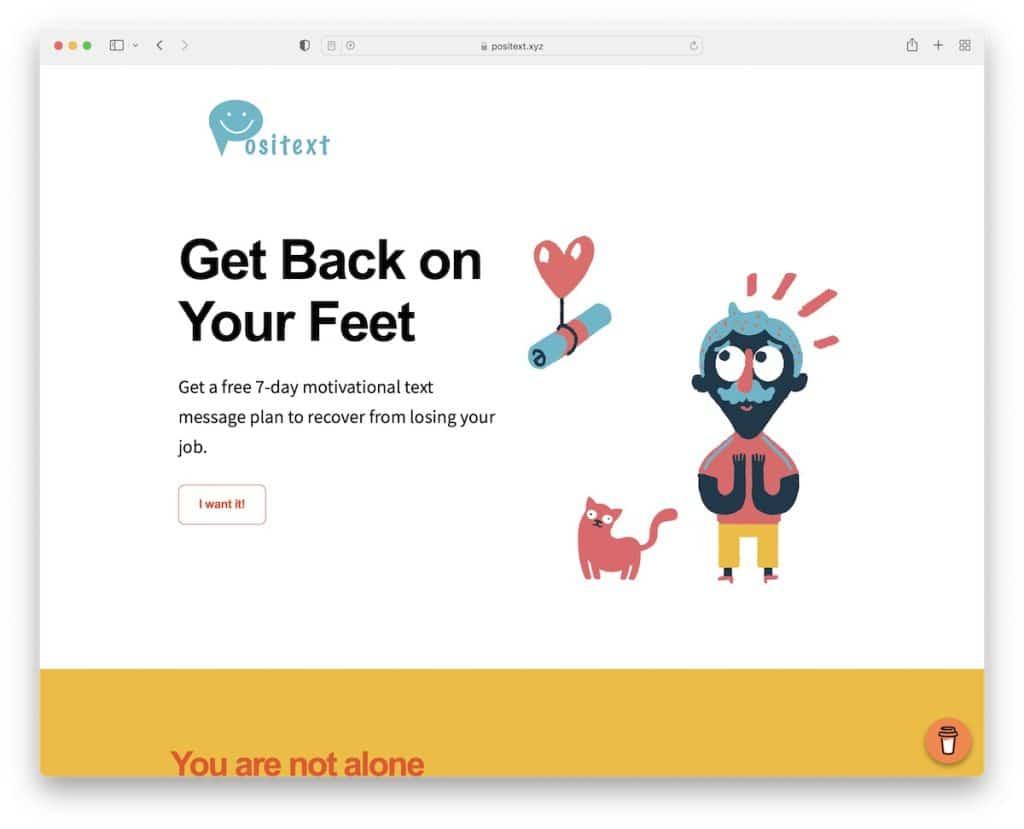
6.正文

登陸頁面可以像 Positext 一樣有趣和活潑。 它通過吸引眼球的圖形和顏色選擇來吸引註意力。
還有一個很酷的“給我買杯咖啡”圖標,可以幫助作者獲得一些額外的資金。
注意:您不必對您的企業網站太認真! 讓它像 Positext 一樣快樂。
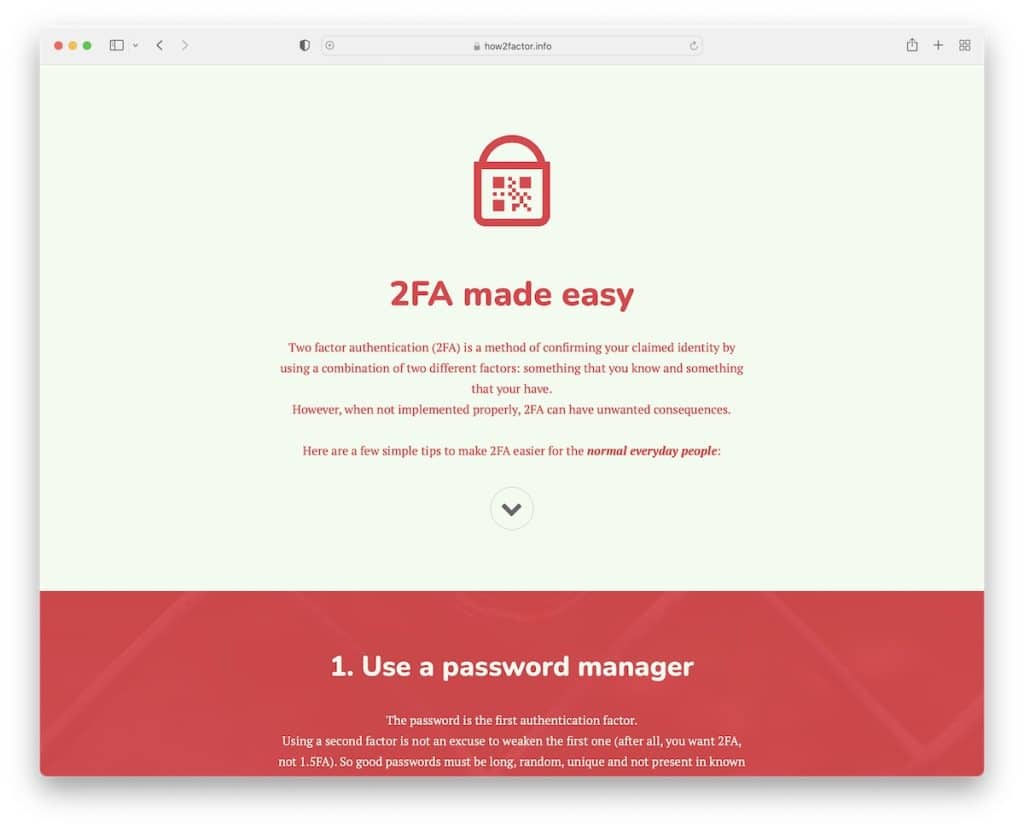
7. How2factor

How2factor 非常擅長將驚人的簡單性與出色的體驗相結合。
當他們使用背景圖像時,它們會被透明顏色覆蓋,以減少“在你眼中”的東西。
但真正酷的是向下滾動按鈕,它可以讓您從一個部分跳到另一個部分——無需滾動!
注意:即使您的目標是簡單,您仍然可以讓它變得令人興奮(參見 How2factor 的網站)。
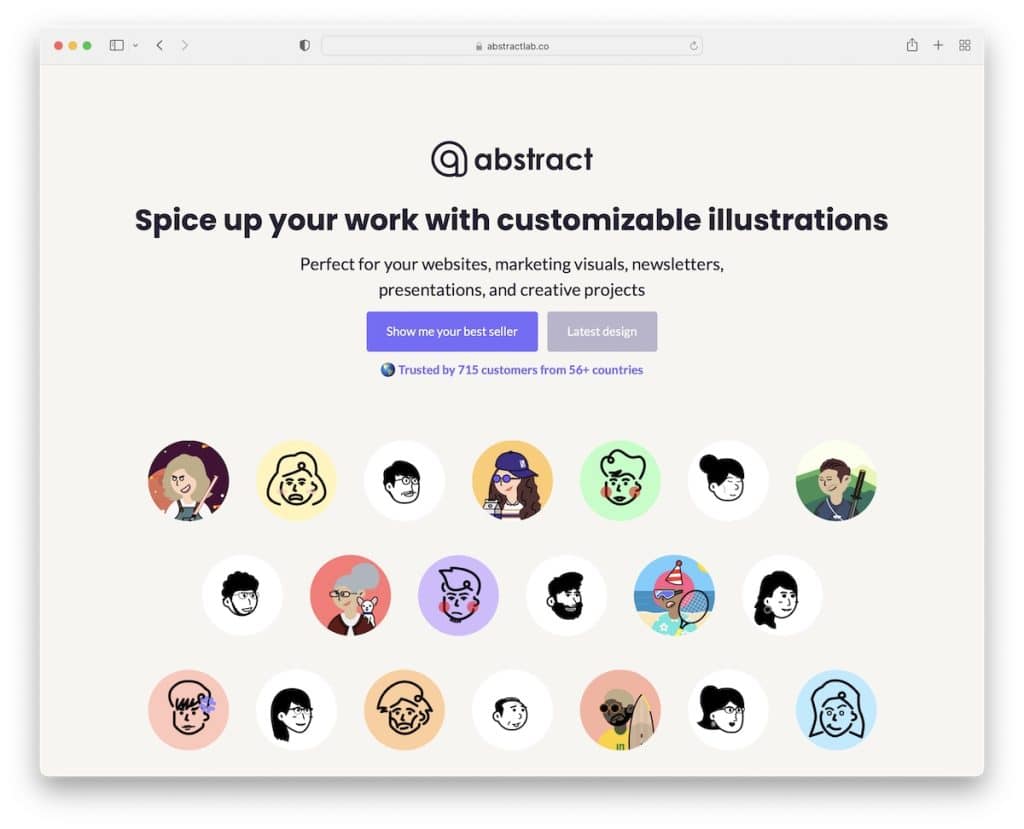
8.摘要

Abstract 是一個優秀的著陸頁網站,非常吸引人地推廣自定義插圖。
該網站真正酷的地方在於它直截了當。 只需單擊一個按鈕,您就可以立即查看暢銷書或最新設計。
但他們也非常有策略地整合了真實的 Twitter 推薦來建立信任。
注意:如果你提供什麼,就提供吧,不要浪費訪客的時間!
9. 非常好的問題

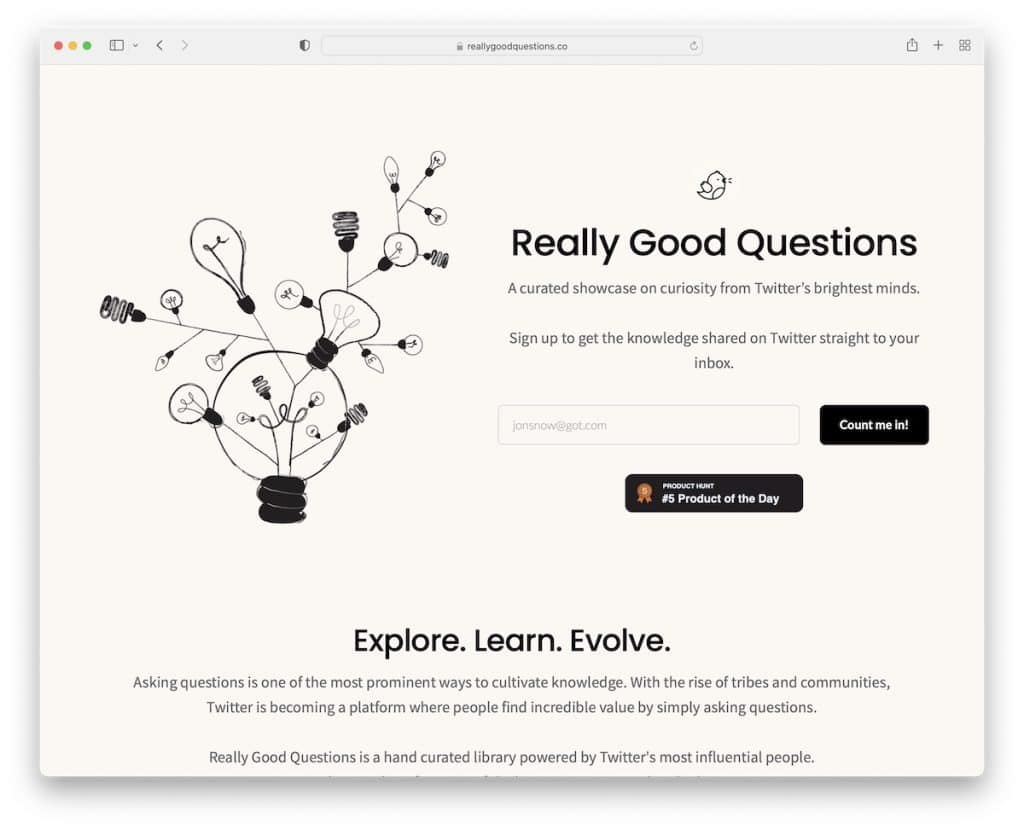
Really Good Questions 是我們見過的設計簡單的更有趣的網站之一。 他們在首屏上有一個線索捕獲表格,然後是“真正好的問題”的一瞥。
他們還希望您參與您的問題建議(太聰明了!)。
網站底部還有另一個訂閱表格,因為不是每個人都會立即放棄他們的電子郵件。
注意:戰略性地放置時事通訊訂閱表格以提高選擇加入率。
10.阿福克

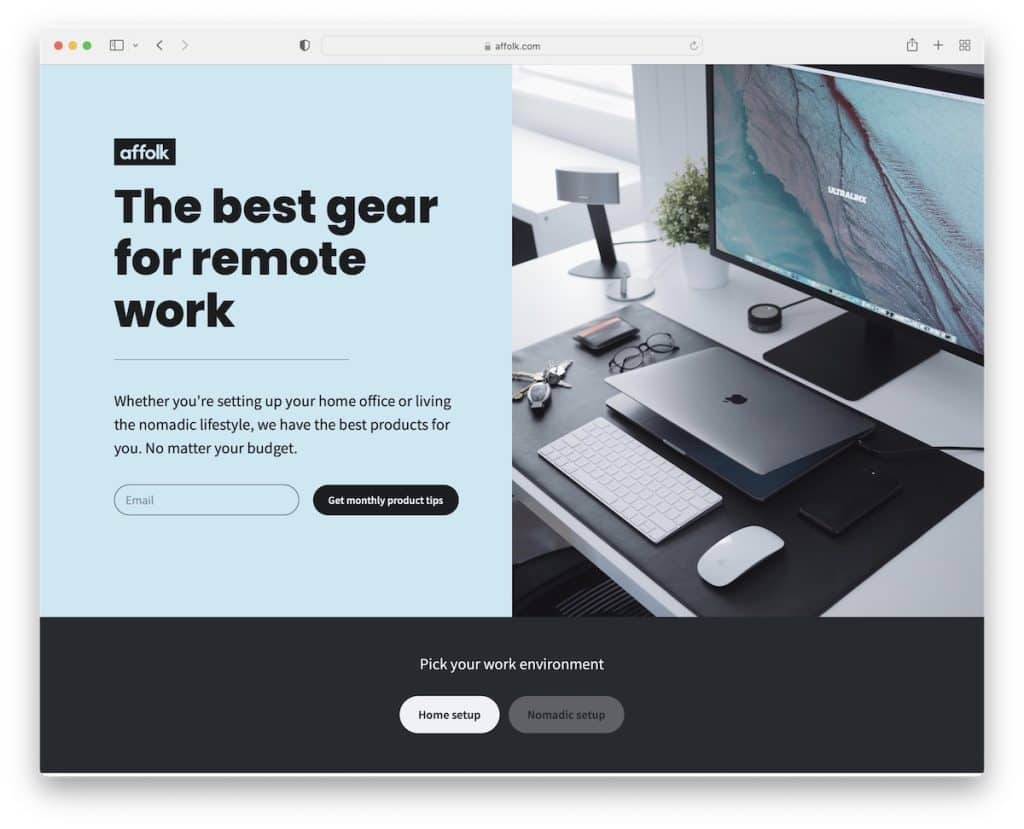
如果您正在涉足聯盟營銷領域,Affolk 是一個獲得新想法的好網站。
他們有兩個主要部分,分別用於“家庭”和“游牧”設置,以及用於通過電子郵件營銷進行額外促銷的訂閱表格。
注意:您的網站不必像其他人的附屬博客一樣。
11. 狂野地平線設計

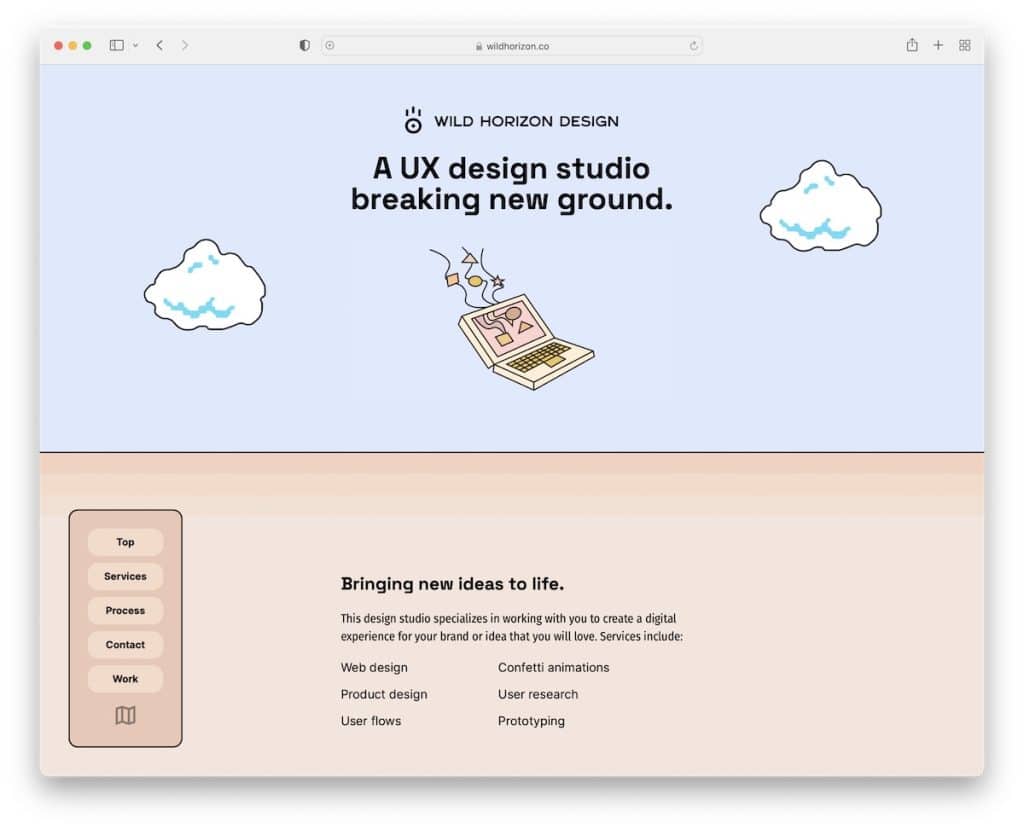
引人入勝的創意設計加上獨特的菜單使用,使 Wild Horizon Design 成為一個出色的 Carrd 網站。

只要您看不到所有圖形,英雄部分就會一直盯著看,激發每個人的好奇心。
注意:Wild Horizon Design 是極簡主義設計與有趣元素的完美結合的絕佳示例。
12. 滑梯

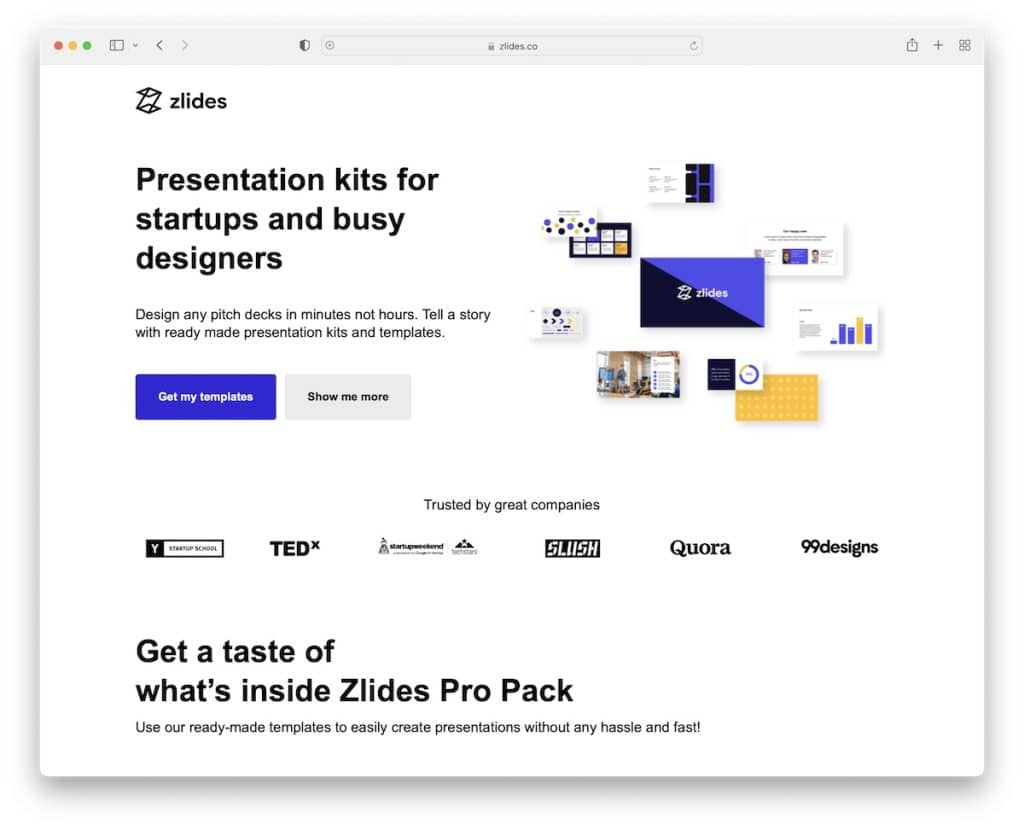
Zlides 通過使用 Carrd 構建的史詩般的登陸頁面來推廣其演示套件。 您甚至無需滾動即可學習所需的一切。 CTA 按鈕會將您帶到購買頁面或查看有關套件的更多信息。
“受信任者”部分的信任度也非常高,其中包括一些知名人士。
注意:如果您與大型(r)品牌合作,請將它們用作您網站上的參考。
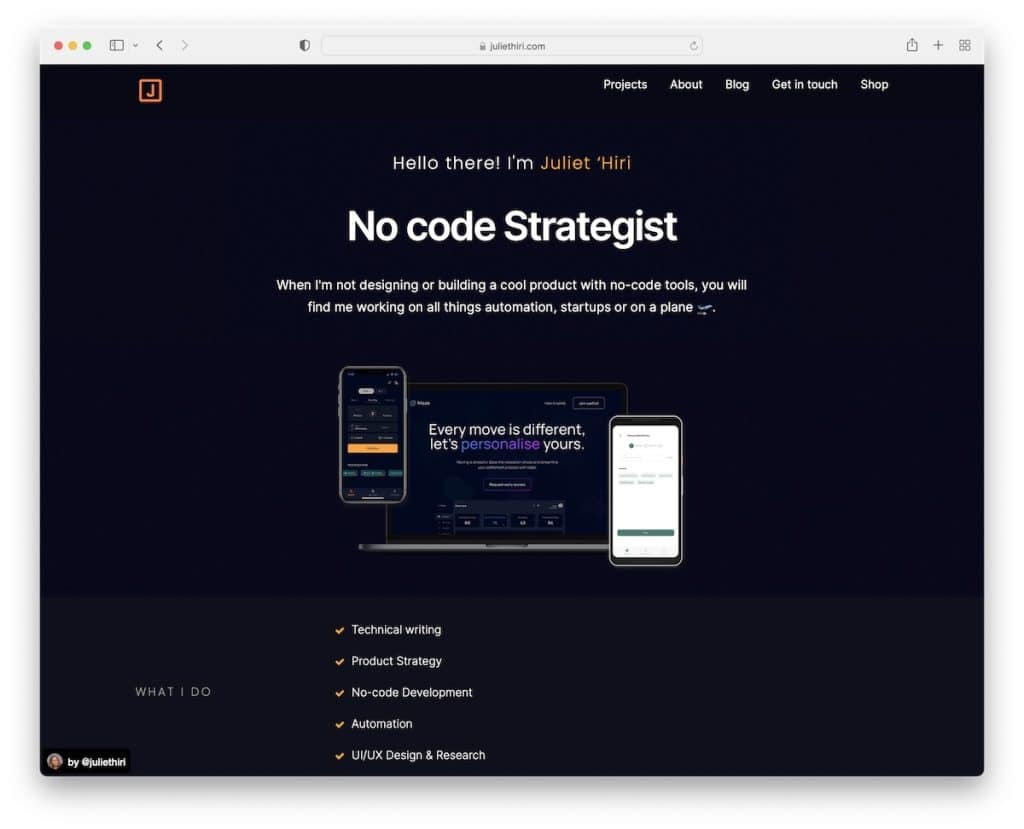
13. 朱麗葉希里

Juliet Hiri 的簡單、大膽、黑色設計需要一個絕妙的個人網站,而不是虛張聲勢。
簡單的站點結構使服務、項目更清晰可見,這對於潛在客戶在盡可能短的時間內熟悉您至關重要。
注意:您的服務和實際項目是最好的推廣者,因此請確保將它們包含在您的網站上。
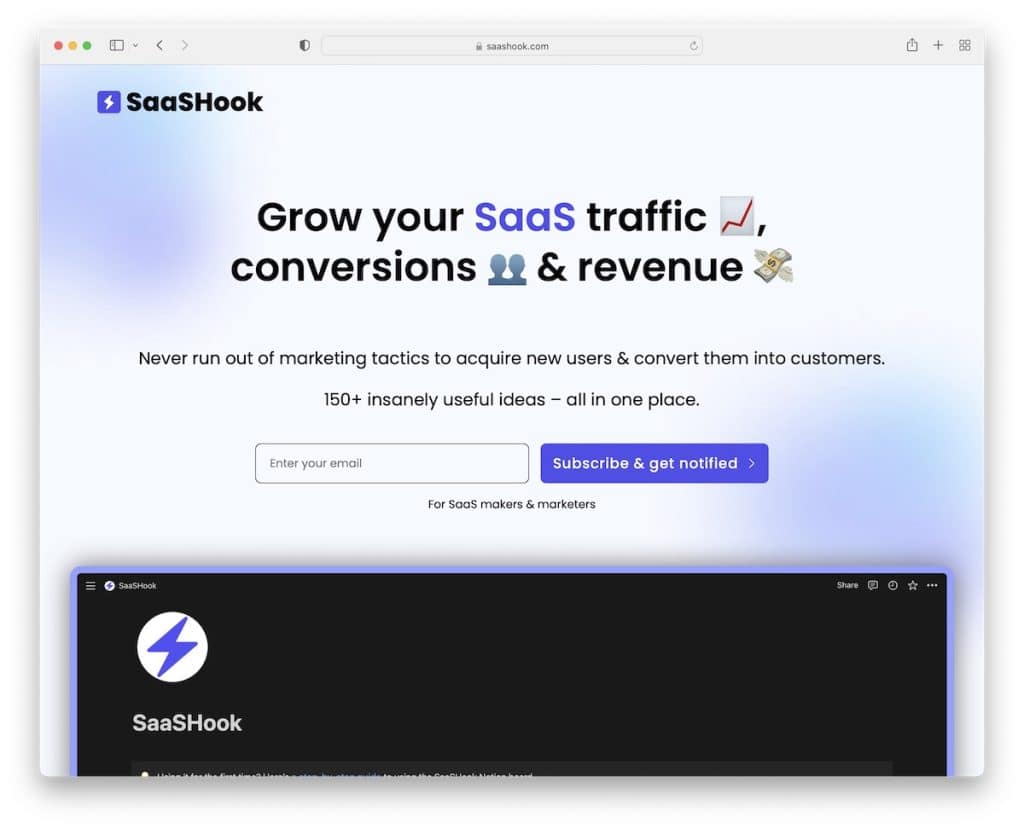
14. 軟件掛鉤

SaaSHook 的移動靈感設計非常吸引人,讓您享受愉快的瀏覽之旅。
電子郵件選擇加入、示例和“關於我”部分很好地圍繞著陸頁。 而模糊的背景使得 SaaSHook 頁面在不太傳統方面非常酷。
注意:與大多數人不同,您總能找到製作東西的方法,例如應用 SaaSHook 的背景樣式。
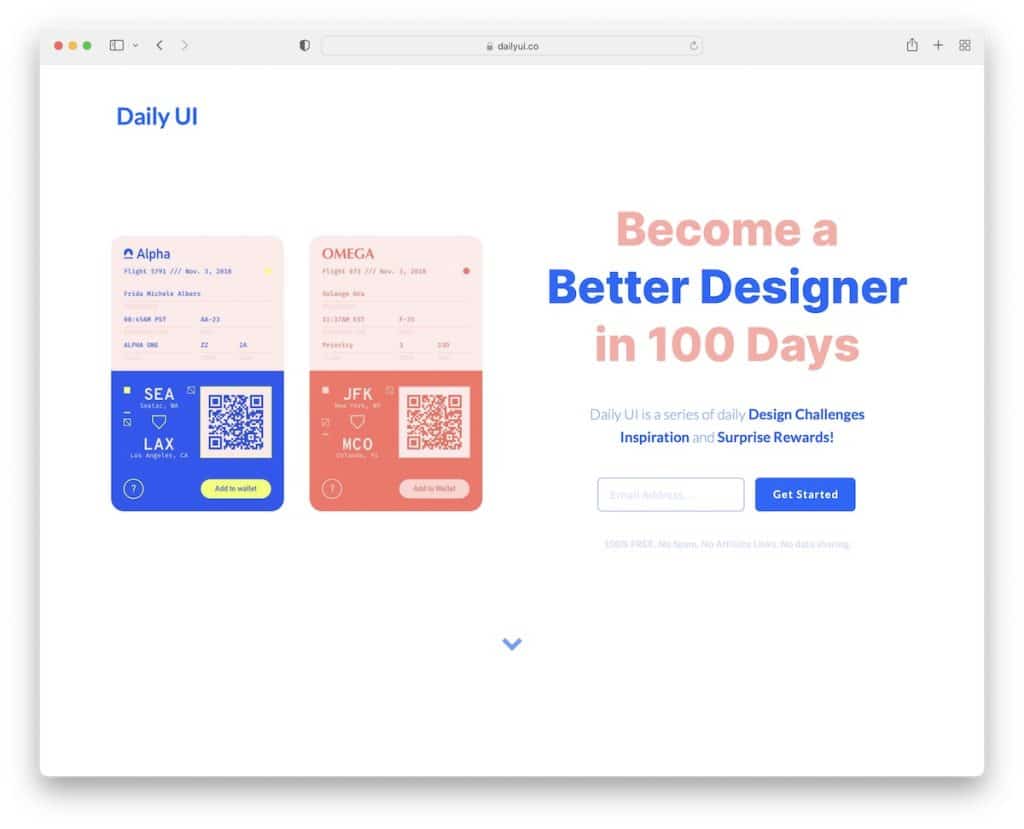
15.日常用戶界面

日常 UI 使用大量空白(幾乎太多?),如您所知,這提高了網站的可讀性。
字體顏色的選擇與其餘內容很好地交互,甚至是四欄頁腳。
公司徽標和推薦書給人一種 Daily UI 是專業級的感覺。
注意:不要忽略頁腳區域; 有策略地使用它來獲取更多信息或導航。
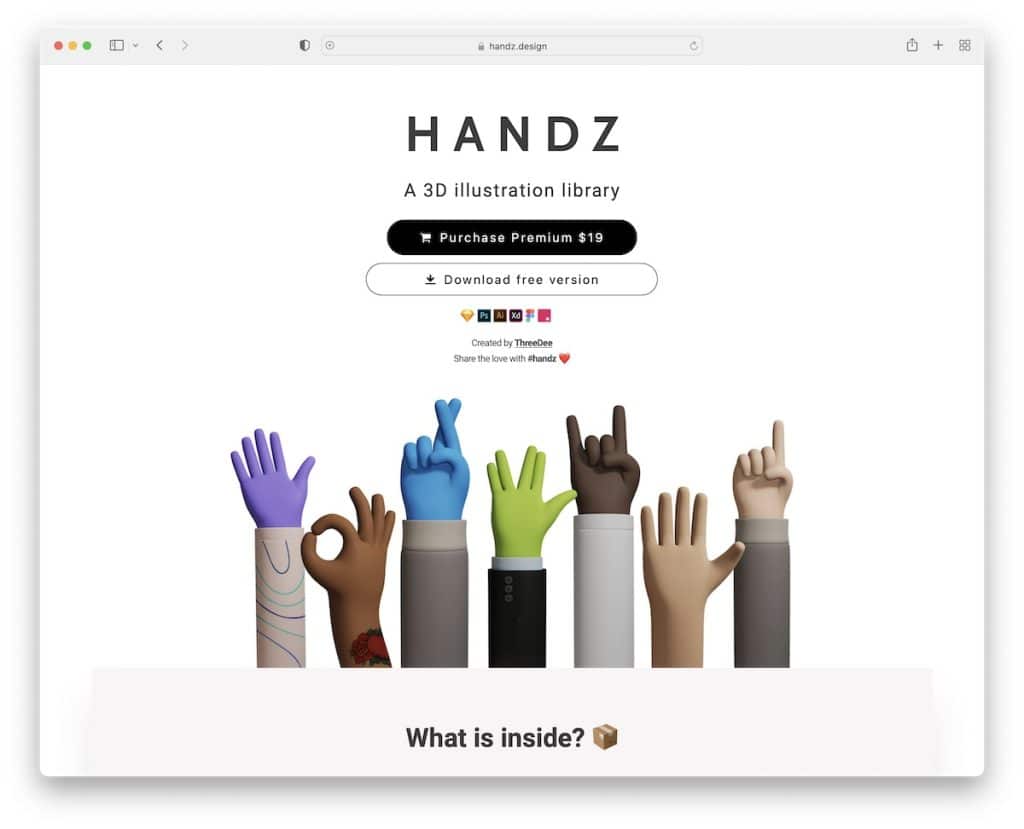
16.手茲

Handz 出售 3D 插圖,這幾乎是您在他們的 Carrd 網站上看到的第一件事。 但他們也使用該頁面來顯示您在包中獲得的內容和一些示例。
雖然著陸頁相當“長”,但使用圖標、文本、圖像和動畫並不會讓人感覺像那樣。
注意:不要害怕推銷您的產品,購買按鈕是您網站上的第三件事!
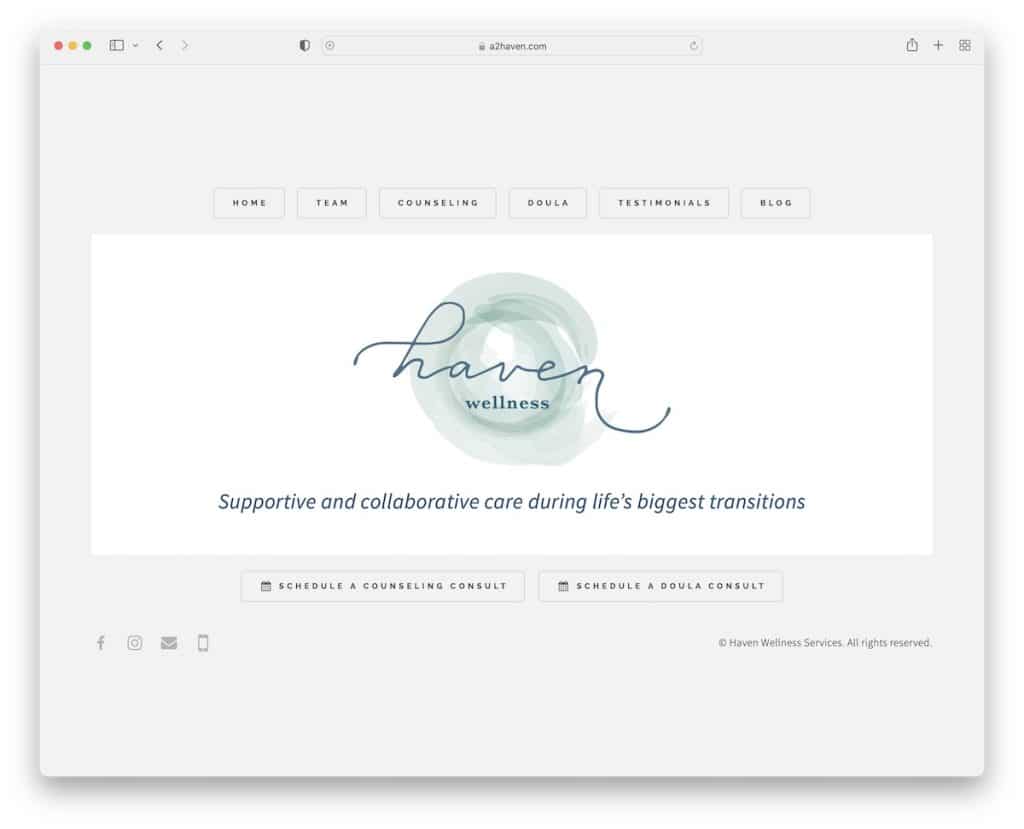
17. 避風港健康服務

您的頁面可以像 Haven Wellness Services 一樣簡單。 它不需要在主頁上包含一大堆東西,但它可以包含將用戶導航到他們感興趣的不同部分的按鈕。
或者他們可能想立即採取行動,在這種情況下,安排諮詢。
注意:極端簡單需要重新考慮,或者您可以查看 Haven Wellness Services 以了解如何操作。
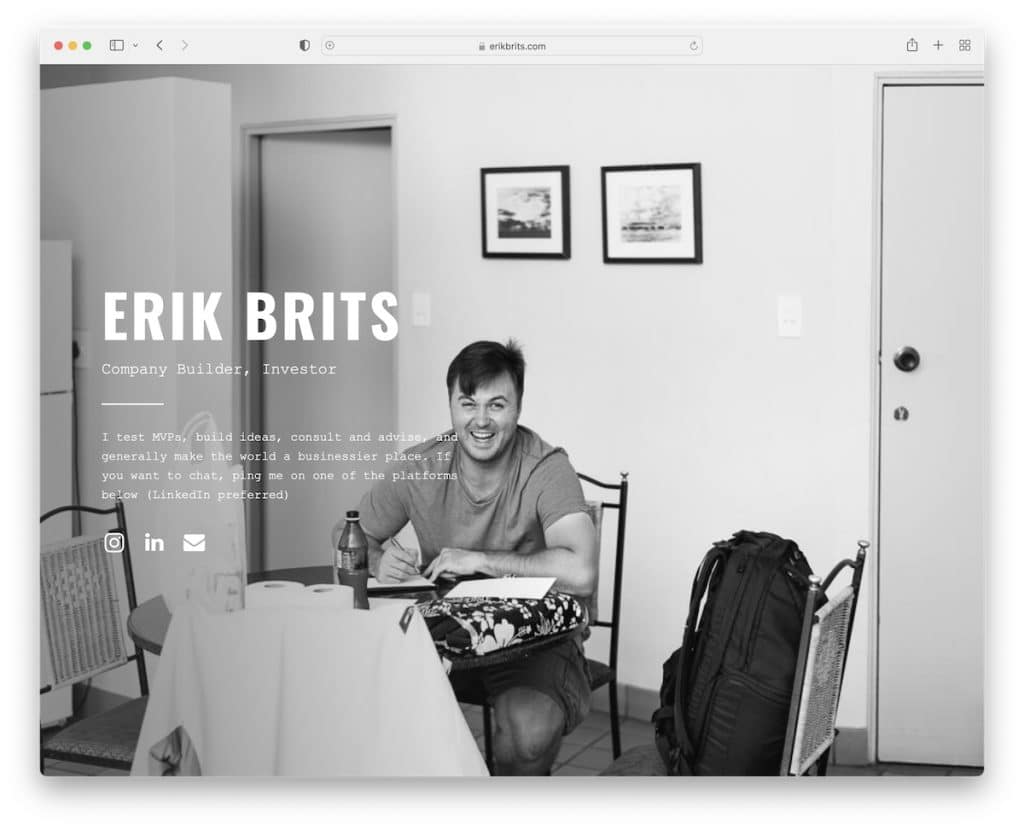
18.埃里克·布里茨

Erik Brits 自己的背景圖片絕對是他 Carrd 網站上的閃亮明星。
但他也簡要解釋了他的工作,並提供了 Instagram、LinkedIn 和郵件的鏈接。
注意:對背景沒有想法? 使用你自己的形象! (當然,對於個人網站。)
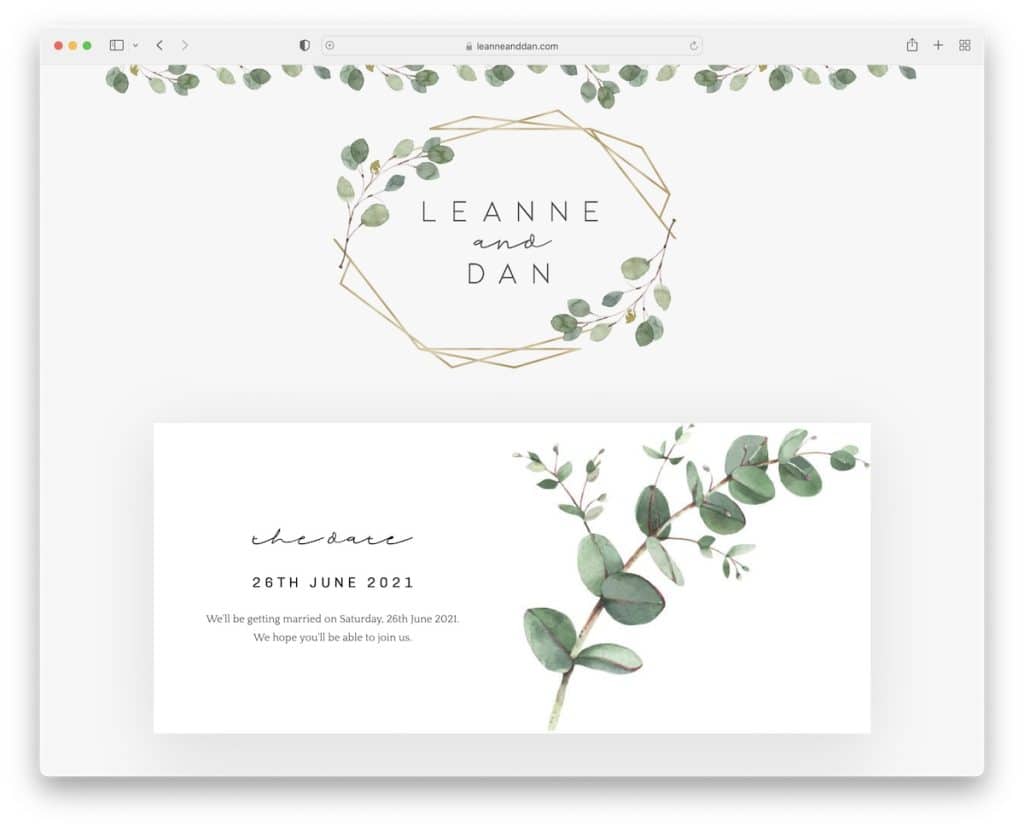
19. 莉安和丹

Leanne And Dan 是一對夫婦的網站,設計優雅,旨在宣傳他們的婚禮。 他們將所有內容分解成塊,使每個部分更加流行。
注意:保持環保並使用網站作為婚禮的 RSVP 而不是發送卡片。
請記住,您還可以使用其他婚禮網站建設者來創建您可愛的頁面。
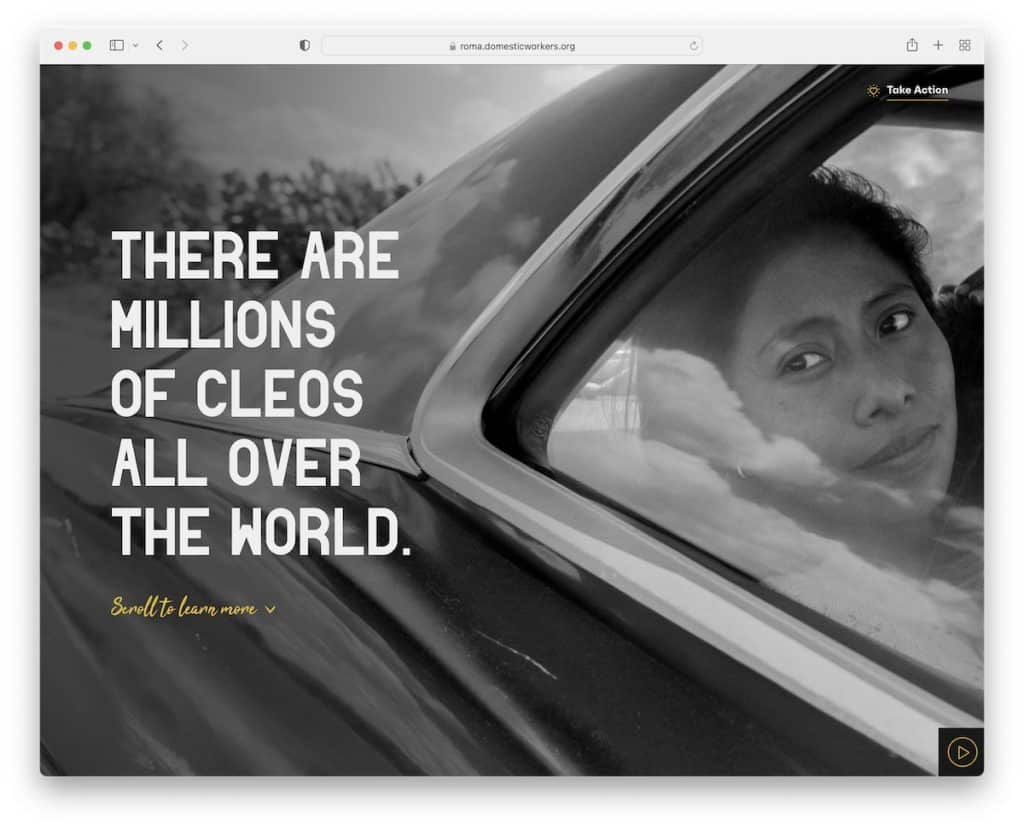
20.羅馬

Roma 在網站加載後立即通過彈出窗口歡迎您。 如果有什麼特別的事情您想通知訪問者,這是一個很好的策略。
Roma 的瀏覽體驗非常出色,具有出色的滾動動畫效果。 但是你需要看到它們才能理解它們。
注意:動畫瀏覽體驗更能吸引訪問者,因此他們不會感到無聊。 Roma 是一個很棒的 Carrd 網站示例,我們相信它會激發您的靈感。
