通過 CartFlows 中改變遊戲規則的新功能介紹智能漏斗構建的未來
已發表: 2021-12-28對於我們所有的 CartFlows 成員,我們為您準備了一個重要的公告。
我們非常高興地宣布推出我們認為是漏斗構建未來的全新功能。
在 CartFlows,我們相信推出能夠幫助我們用戶的最佳解決方案。 我們希望創建簡單而容易的產品和功能。
- 購物車流 1.8 更新
- 動態優惠
- 追加銷售的動態報價
- 訂單顛簸的動態報價
- 使用動態優惠的好處
- 畫布模式(1.0 版)
- 使用畫布模式的好處
- 結帳接管
- 動態優惠
- 偷窺 CartFlows 未來更新
- 今天更新到 CartFlows 1.8.0!
在詳細了解 CartFlows 的這些新增功能之前,我們有一個問題要問您。
您如何添加追加銷售和訂單增加? 您知道,您在客戶進行初始購買後向他們提供的這些優惠,以增加平均訂單價值。
我們假設您使用 CartFlows 中的一鍵追加銷售功能在結帳後提供額外的優惠。 您還可以在結賬過程中使用 CartFlows Order Bumps 功能提供相關產品。
無論哪種情況,您都將單獨選擇要推廣的產品。
如果您的商店中的產品有限,這一切都很好。 但是,如果您是一家擁有多種產品的大型商店怎麼辦? 您會創建大量登錄頁面和多個流程嗎?
如何根據客戶添加到購物車的內容動態展示相關產品? 建立一次流程並在自動駕駛儀上推廣合適的產品不是很好嗎? 至少無需您製作無數的銷售渠道。
這正是 CartFlows 中的最新功能 Dynamic Offers 所做的。
購物車流 1.8 更新
一旦您設計了渠道並包含了各種優惠,那麼為您的客戶提供無摩擦的結賬體驗並擁有渠道的可視化表示不是很好嗎? 您知道,通過您的銷售渠道了解客戶的旅程。 更不用說,您還可以管理整個流程。
介紹我們的另外兩個新功能,結帳接管和畫布模式。
如果您更喜歡查看我們的新功能,請在此處查看我們的詳細視頻。
如果您更喜歡書面版本,請繼續閱讀!
動態優惠
顧名思義,動態優惠是指您根據客戶的選擇動態推廣相關和有針對性的優惠。
追加銷售的動態報價
通過使用加售的動態報價,您可以在結帳頁面上創建定制的報價,以根據預定義的條件顯示相關的加售和減售。
它的工作原理類似於您已經熟悉的加售和減售。
唯一的區別是,您不必添加單獨的優惠。 根據您定義的條件,為您推廣相關優惠。
讓我們看看這個在行動。
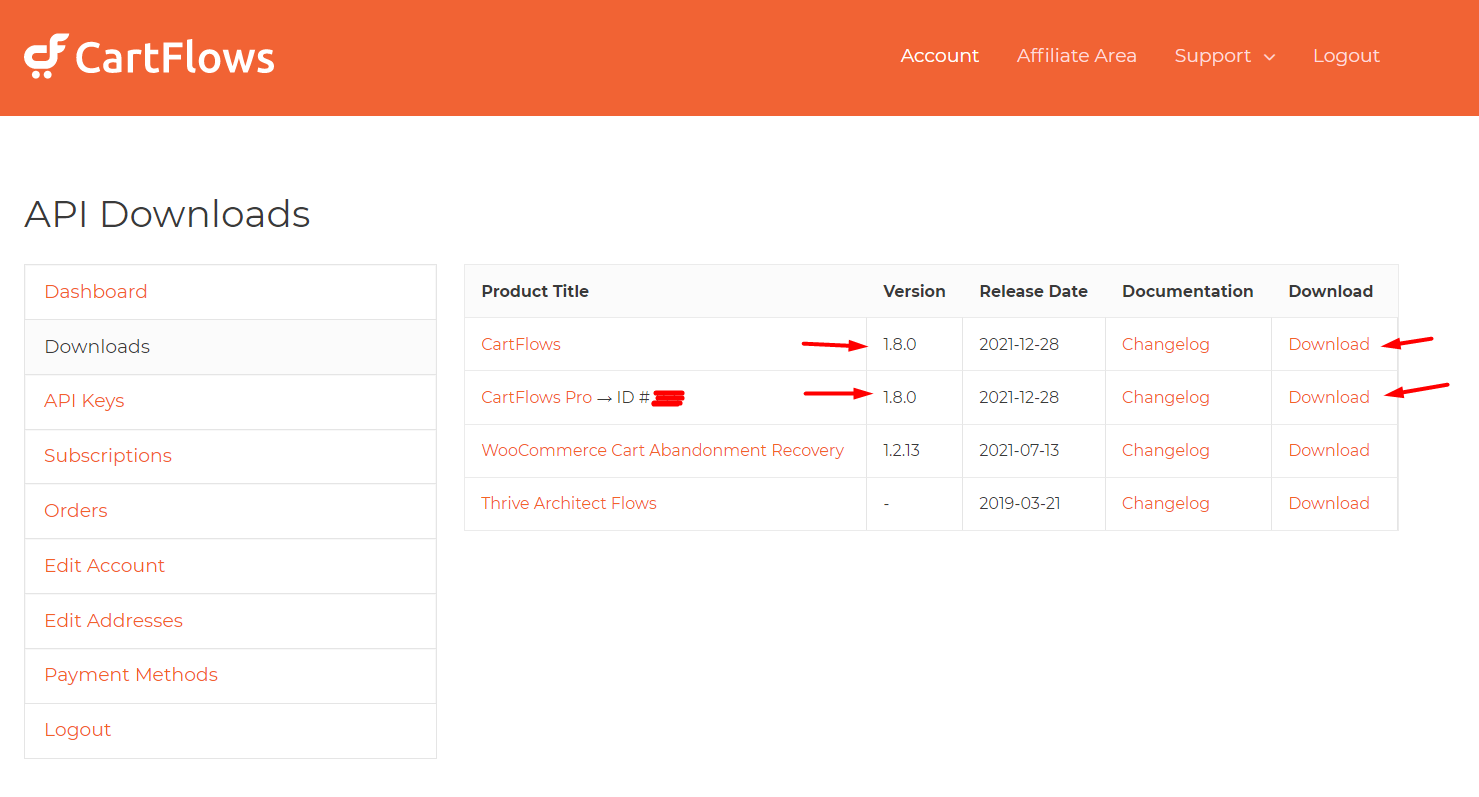
要使用新功能,您需要前往您的 CartFlows 帳戶,下載 1.8.0,然後將其上傳並安裝到您的網站。

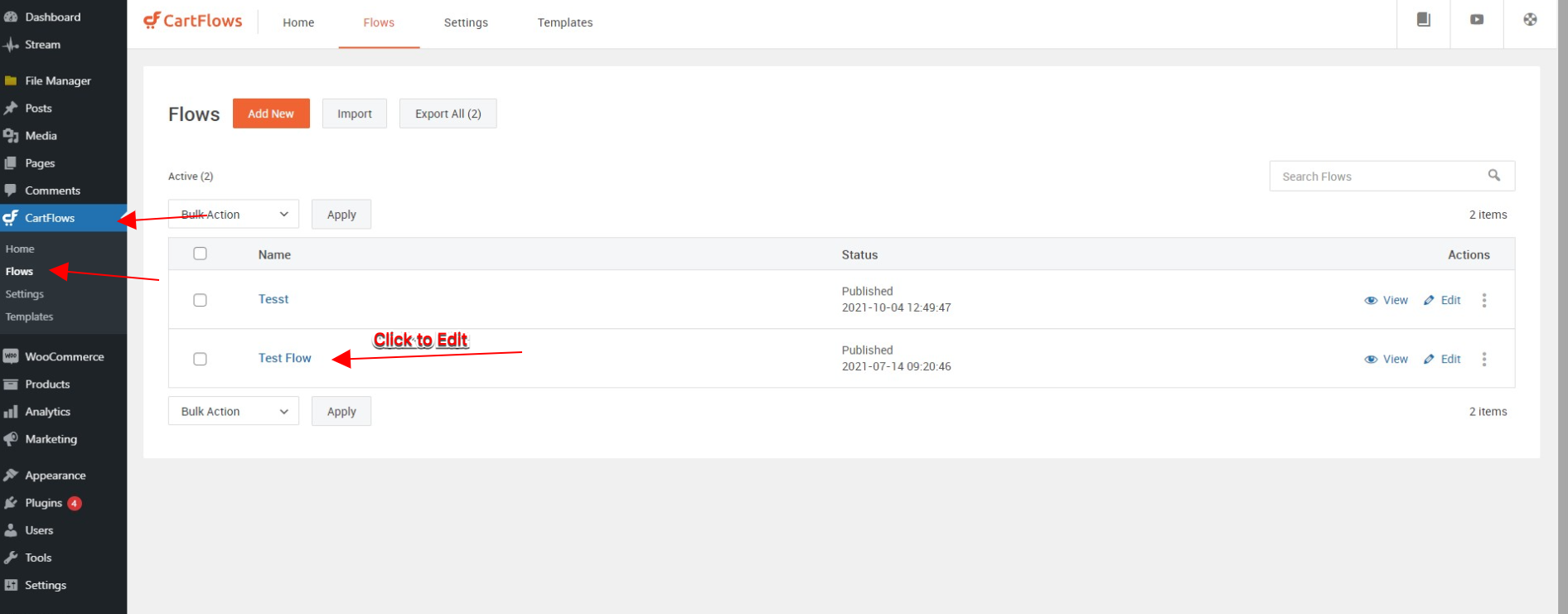
要設置您的動態優惠,請前往CartFlows > Flows 。

單擊您要添加動態優惠的流。
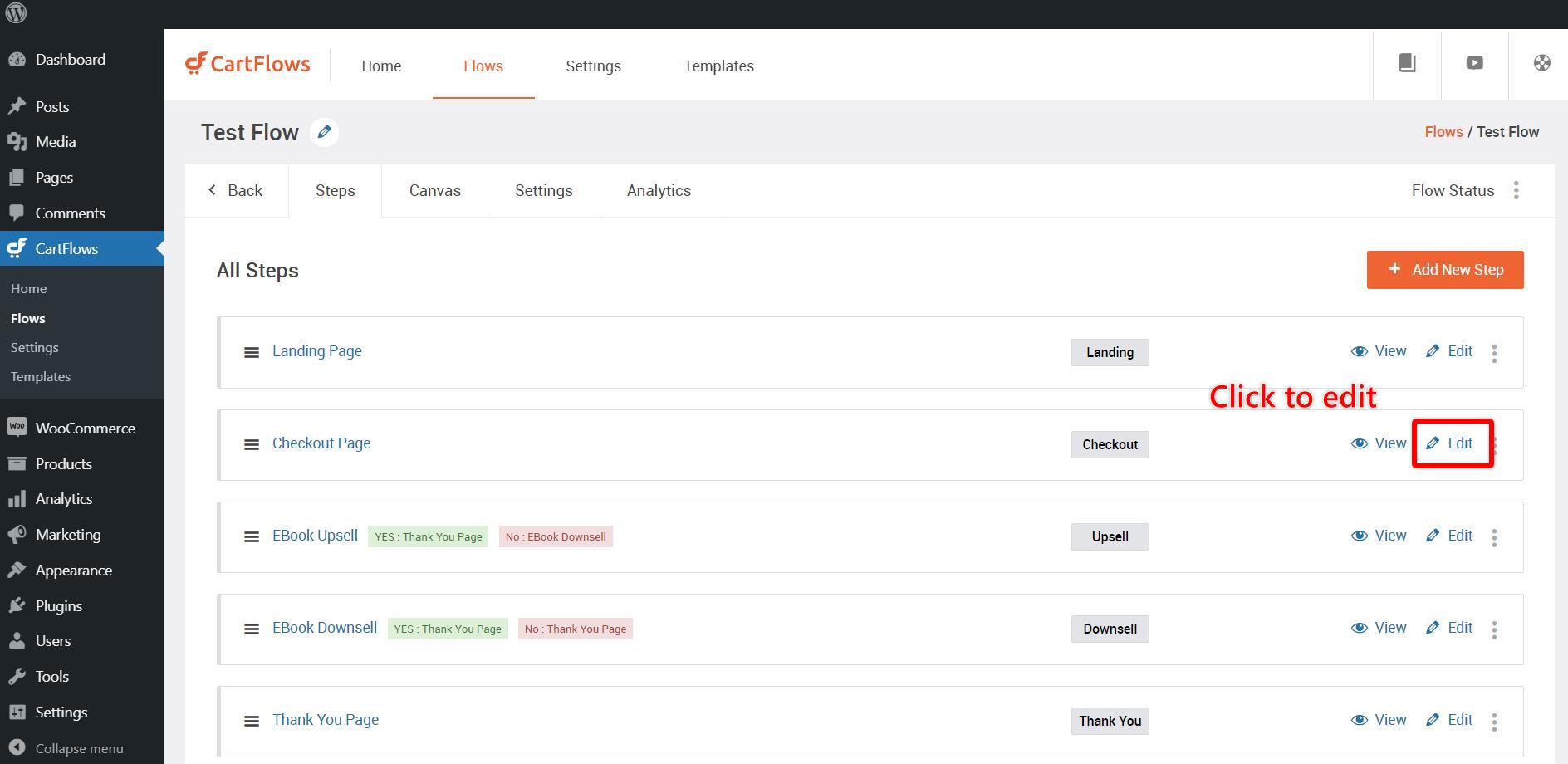
這裡的想法是為您的結帳頁面添加條件。 畢竟,我們必鬚根據客戶的選擇來推廣優惠。
因此,在您的結帳頁面上單擊“編輯”。

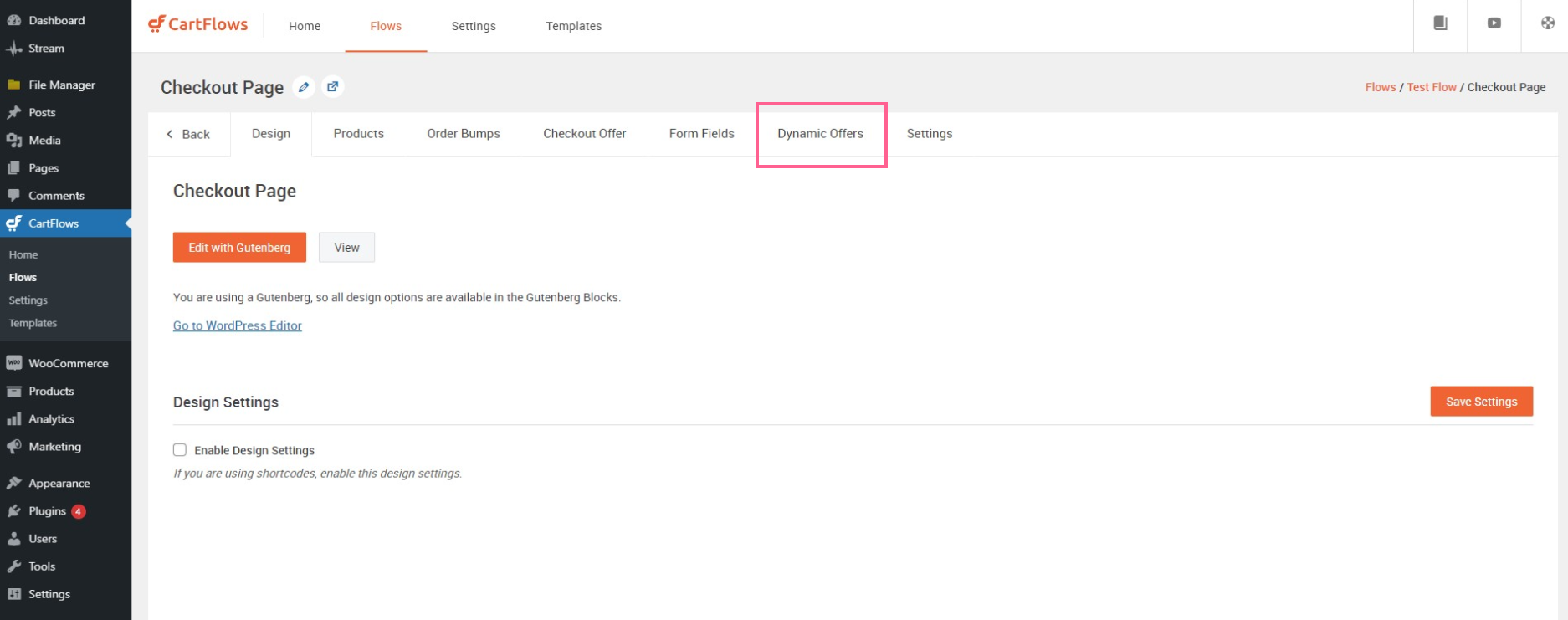
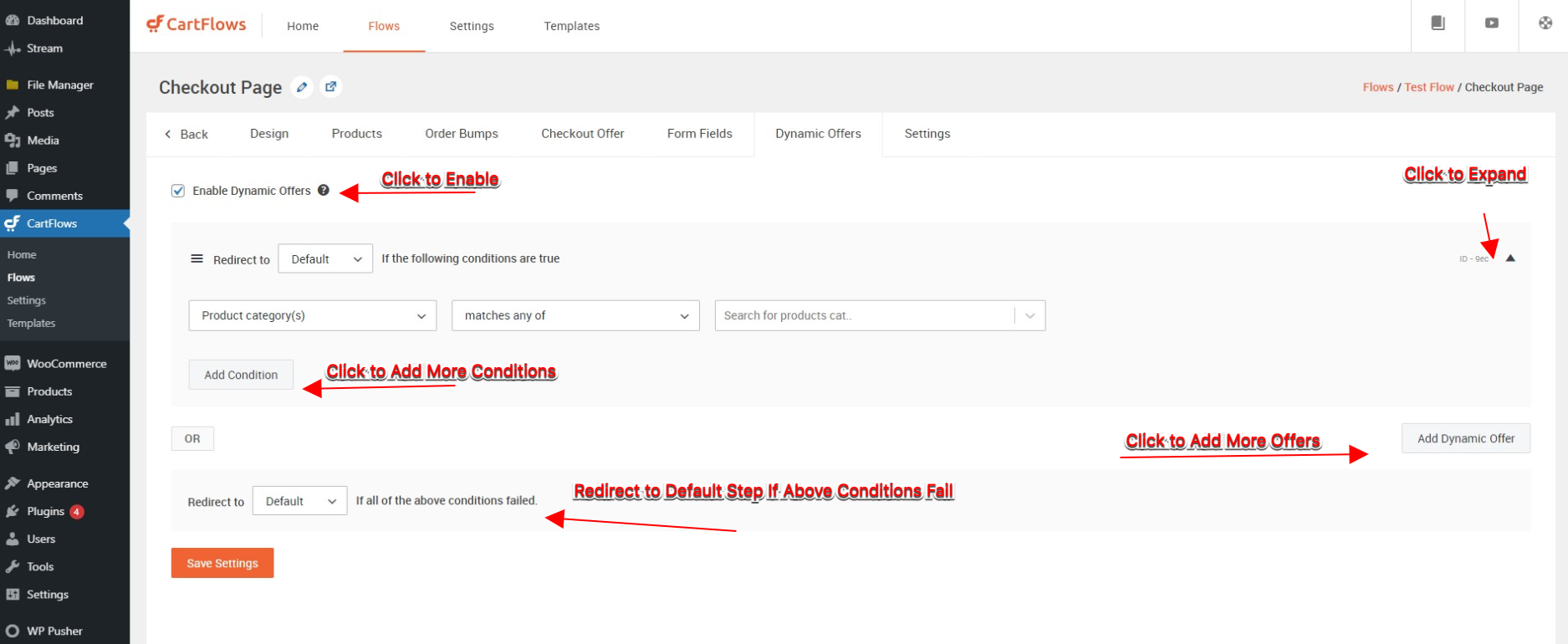
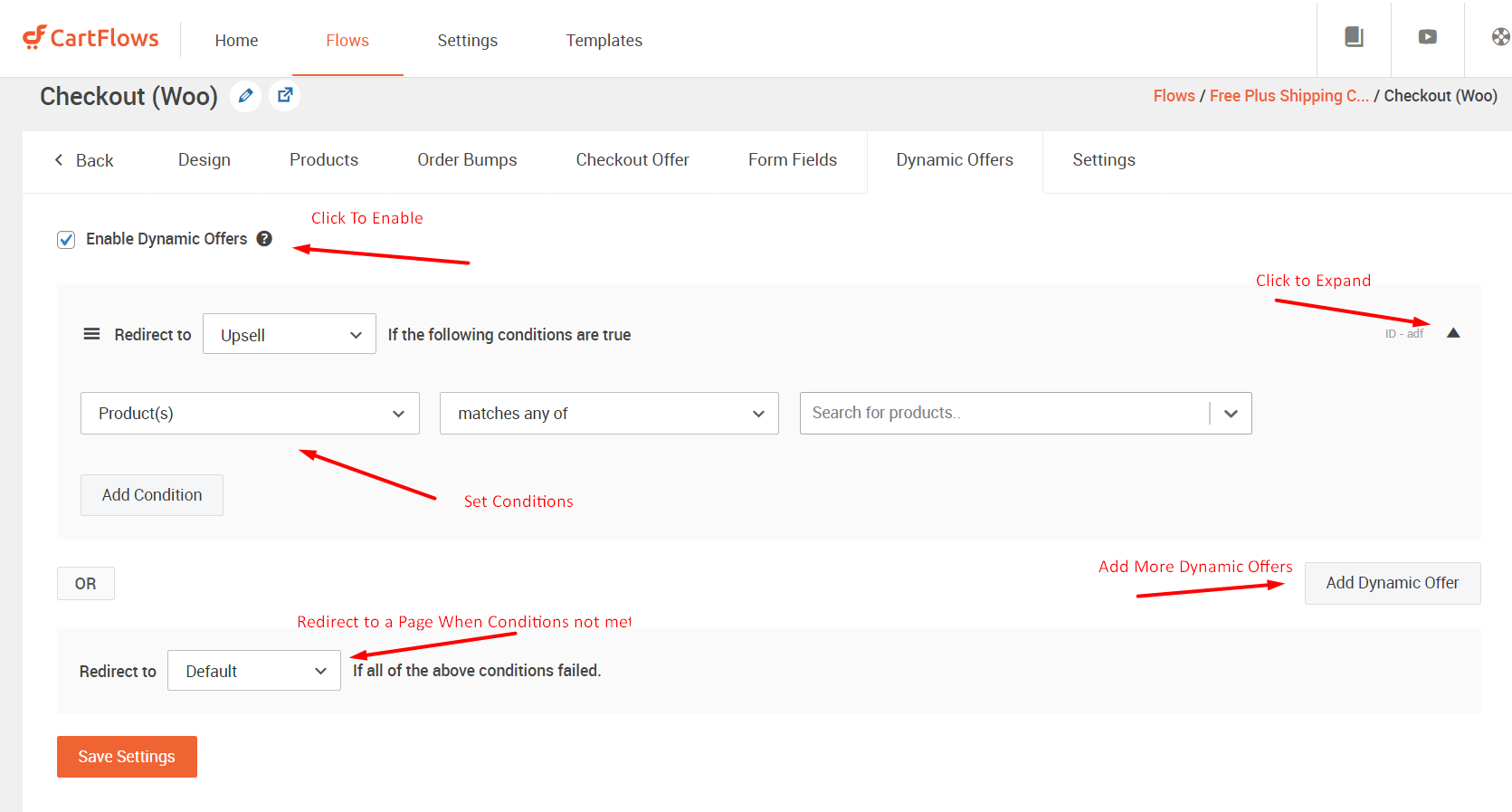
現在,單擊動態報價選項卡。

您首先單擊“啟用動態優惠”複選框。
完成後,您將看到一些其他選項。 這是您創建動態報價的地方。

對於第一個動態報價,您正在創建,從下拉菜單中選擇條件和關係。

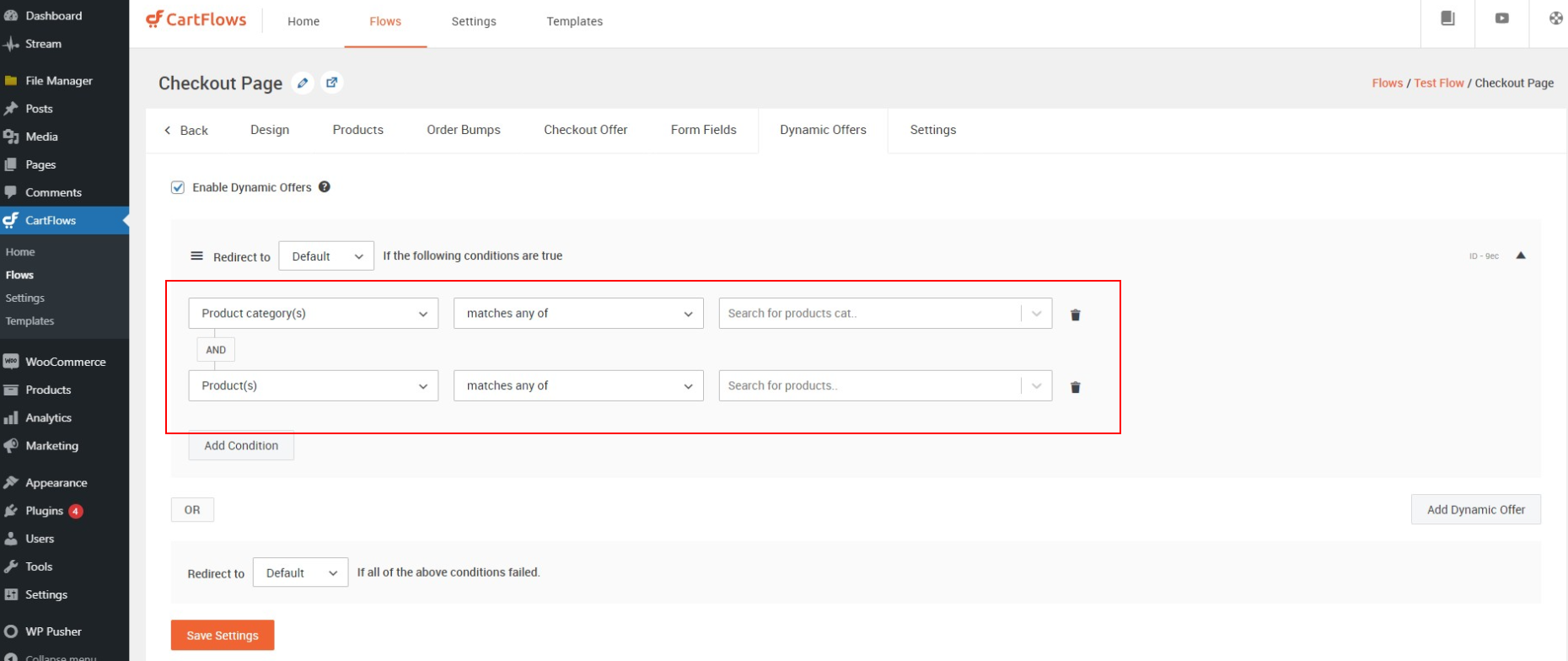
您可以創建多個條件。 例如,您不僅可以根據客戶選擇的產品創建條件,還可以根據產品類別、產品標籤、運輸方式等創建條件。
所有這些選項都在“產品”下拉菜單下可供您使用。

想要添加附加條件? 只需單擊“添加條件”按鈕並創建類似的條件。
您還有一個備用選項,以防萬一您的所有條件都失敗並且您的客戶沒有進行任何加售和減售。
完成後單擊保存設置。
有了這個,您剛剛創建了動態報價。
這不是比為商店中的所有產品創建多個流程更簡單嗎? 我們絕對這麼認為!
訂單顛簸的動態報價
結帳期間的正確報價可以迫使用戶進行額外購買。

借助針對訂單顛簸的動態報價,您可以設置條件以根據您對客戶的了解來顯示有針對性的報價。
這是此功能如何工作的示例:
- 如果客戶將咖啡添加到她的購物車中,我們可以假設她可能喜歡咖啡杯。
- 設置一個規則,在她付款之前動態展示一個漂亮的咖啡杯,她很有可能也會將它添加到購物車中。
Order Bumps 的動態優惠讓您可以根據用戶的購物行為配對產品。 然後,您可以在結帳頁面上顯示它們,以潛在地增加您的平均訂單價值!
在此處了解如何設置動態訂單顛簸。
使用動態優惠的好處
雖然該功能可能不一定對只有一兩種產品的店主有幫助,但動態優惠功能對於擁有多種產品的大型在線商店來說可以節省大量時間。
無需創建多個流程、訂單顛簸、加售和減售,您所要做的就是創建一些動態報價、添加條件,然後您就可以開始了。
使用動態優惠的一些額外好處是:
- 通過增加訂單、追加銷售和減價銷售更容易銷售產品
- 根據用戶選擇提供相關產品和優惠
- 有針對性的交易和優惠
- 提高轉化率和收入
- 根據購買的產品自定義感謝頁面
畫布模式(1.0 版)
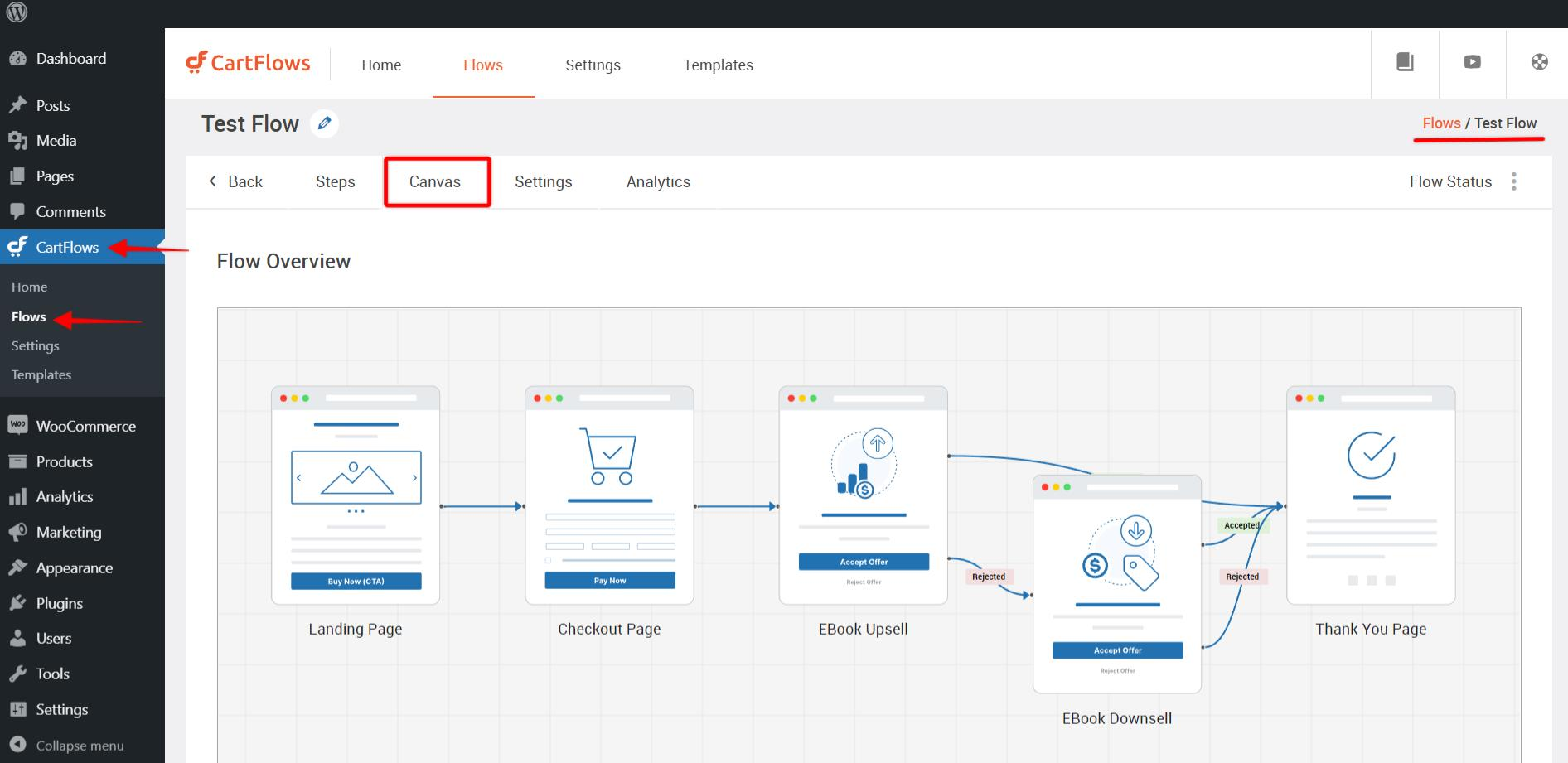
下一個新功能,也是我們非常興奮的東西,是畫布模式。 畫布模式使您能夠直觀地構建和管理整個銷售渠道。
它就像一個大畫板。 創建流程後,它將顯示在畫布上。 然後,您可以四處移動元素,直到它按您希望的方式工作。

以其當前形式,Canvas 允許您查看剛剛創建的動態報價和流程的可視化表示。 通過選擇任何步驟,您將看到用於編輯或查看該步驟的圖標。
除了直觀地查看您的流程和動態報價外,您的畫布上還有一些額外的按鈕是放大、縮小、適合屏幕和全屏。
使用畫布模式的好處
在其當前形式中,即 Canvas Mode v1.0,該功能可幫助您直觀地了解銷售漏斗的整個流程。 您還可以從畫布視圖管理整個渠道。
當您提供多種產品時,這尤其有用。 通過視覺表示,您可以鳥瞰整個流程,並確保您在正確的位置獲得所有報價。
結帳接管
我們推出的第三個功能是 Checkout Takeover,它將 WooCommerce 結帳頁面替換為完全可定制的 CartFlows 結帳,以獲得更好的分析並提高轉化率。
默認情況下,默認的 WooCommerce 結帳頁面具有某些功能。
但是,如果您想保持 URL 不變,但使用 CartFlows 擁有一個完全可定制的結帳頁面怎麼辦?
介紹結帳接管。

現在,您可以使用 CartFlows 結帳頁面切換默認的 WooCommerce 結帳頁面。
為您的客戶構建完全可定制的結帳體驗,通過相同的結帳頁面 URL 重定向所有客戶,並從 CartFlows 儀表板跟踪所有已完成的結帳。
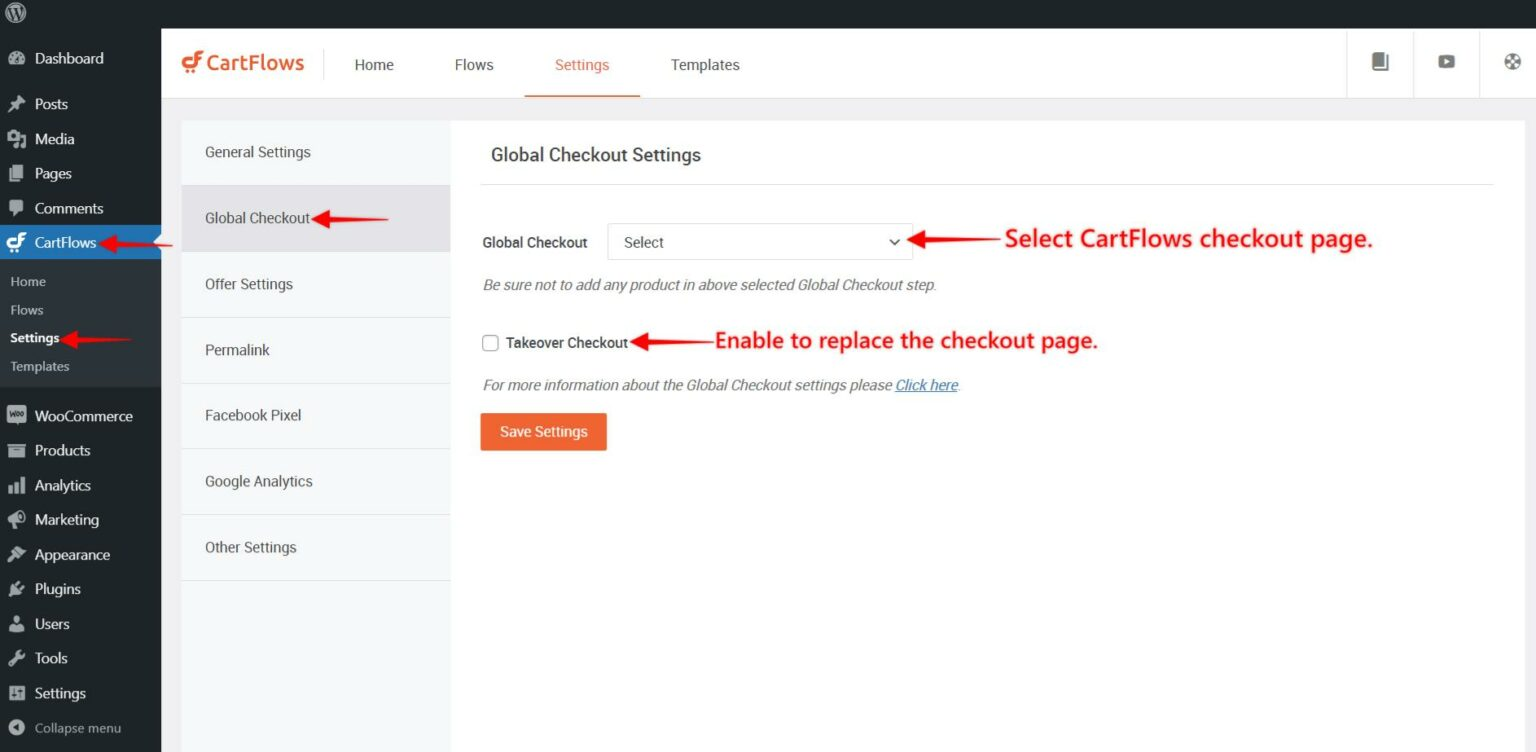
要啟用 Checkout Takeover,請按照以下 3 個簡單步驟操作:
- 轉到CartFlows >設置>全局結帳
- 從下拉菜單中選擇結帳頁面
- 並勾選“ Takeover Checkout ”
從現在開始,結帳頁面將具有 WooCommerce 結帳頁面 URL,其中 CartFlows 在後端工作。
您可以在此處了解有關Checkout Takeovers的更多信息。
偷窺 CartFlows 未來更新
當前版本的 Canvas Mode 就是我們所說的 1.0 版本。 如前所述,以其當前形式,它有助於直觀地了解您的漏斗是如何工作的。
雖然我們不想深入研究 Canvas 模式即將推出的功能,但很快您將能夠添加步驟、連接步驟、查看交通數字以及更多可視化功能。
您還可以在畫布模式下從頭開始創建整個漏斗。
想要在流程之間添加追加銷售或條件? 繼續使用我們即將發布的版本輕鬆完成此操作。
一些集成和自動化正在開發中,這將幫助您安排電子郵件,並與您的 WordPress 網站上的核心產品無縫集成。
簡而言之,我們不斷提高 CartFlows 的標準,並為您準備了一些非常令人興奮的更新。
今天更新到 CartFlows 1.8.0!
動態報價、畫布模式和結帳接管只是 CartFlows 一系列令人興奮的新版本的開始。
CartFlows 1.8 可供您立即從 CartFlows 網站上的會員區下載。
如果您還沒有更新 CartFlows,那麼現在是這樣做的好時機。
如有任何疑問或澄清,請隨時聯繫我們的支持團隊。
