如何使用分類塊創建類別網格
已發表: 2022-05-12所有 WordPress 博主都喜歡在他們的自定義主頁上展示精選、最新和流行的帖子。 但他們中的大多數人忘記了類別。 現在是 2022 年,我們仍然不知道類別頁面的重要性。
我們還可以在 google 上對類別頁面進行排名,以增加自然流量。 那麼為什麼我們不將它們與博客文章一起顯示在主頁上呢? 因此,在這篇博文中,我將討論類別網格以及我們如何使用分類塊為我們網站的主頁創建類別網格。
什麼是類別網格?
類別網格是指在網格佈局中以簡短的分類法顯示類別和標籤。 它包含所有類別的特色圖片,如博客文章。 但是,WordPress 不允許將特色圖像添加到類別中。 那麼該怎麼辦?
不用擔心! PostX 得到了你的支持。 這是一個一體化的新聞雜誌和博客解決方案。 它提供了多個漂亮的類別網格,稱為分類塊。 而且,PostX 的類別插件有助於將特色圖像添加到類別和特定類別文本顏色。
為什麼我們應該在主頁上展示類別網格
現在您知道什麼是類別網格,是時候考慮為什麼我們應該將類別網格添加到主頁了。 好吧,每個博主都想為他們的博客創建一個自定義主頁。 但為什麼?
因為他們可能不喜歡默認主頁的設計。 因此,他們創建了一個自定義頁面並將其設置為自定義主頁。 這樣他們就可以以他們想要的方式添加他們想要的帖子。 但這不是唯一的原因。 展示博客文章還有更多好處,我們稍後將開始討論。
首先我想說的是,我們還應該顯示類別以及博客文章。 因為這些類別與博客文章一樣有價值。 因為如果你能以正確的方式顯示它們,類別可以帶來與博客文章相同的好處。 如何?
在主頁上顯示類別時,我們應該將它們與博客文章混合以獲得最佳輸出。 因此,如果博客文章採用列表格式,則類別也應採用列表格式。 但是如果博客文章是網格格式,那麼類別也應該是網格格式。
說得夠多了,現在讓我們來看看在主頁上添加類別網格的好處。
專業外觀:所有博主或網站所有者都希望以有組織和專業的方式展示他們的內容。 特別是在主頁上,所有帖子或任何類型的內容都應妥善組織。 使用分類塊創建的類別網格與後網格正確融合。 因此,您可以輕鬆地在主頁上顯示類別網格,並創建專業的外觀來吸引讀者。
Seo 優勢:類別網格可以增加將類別與博客文章一起排名的機會。 如何?
好吧,所有流行的 SEO 玩家都會同意這一點,即相互鏈接和增加訪問者也可以增加在搜索引擎上排名更高的機會。 因此,如果我們在主頁上添加類別,它將為頁面添加鏈接並增加訪問者。 它觸發了搜索引擎的爬蟲一次又一次地獲取 URL,因此如果頁面內容正確編寫和 SEO 優化,頁面將在 SERP 上排名更高。
如何在主頁上展示類別網格
現在我們已經了解了 Category Grid 以及為什麼我們應該將其添加到自定義中。 是時候將我們的想像變為現實了。 為了將類別網格添加到主頁,我們遵循了以下步驟。
安裝 PostX
WordPress 不為用戶提供任何類別網格。 因此,我們必須安裝第三方插件才能使其可用於我們的網站。 PostX 是最好的解決方案之一,因為它是創建新聞雜誌網站或任何類型博客的最佳插件之一。 所以,首先,我們需要安裝這個插件。 為了那個原因:

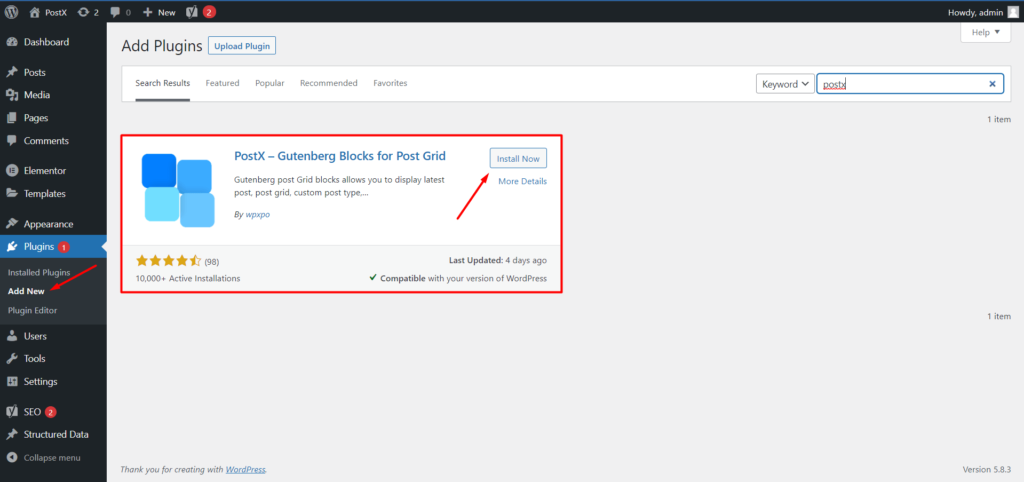
- 從 WordPress 儀表板轉到插件區域。
- 然後單擊“添加新”按鈕以安裝插件。
- 搜索“PostX”,然後單擊“安裝”按鈕。
- 安裝 PostX 插件後,單擊“激活”按鈕。
打開 PostX 的類別插件
安裝並激活 PostX 插件後,我們就可以使用具有類別網格選項的分類塊了。 但在實現它之前,我們必須使用為 PostX 轉的 Category Addon。 它將幫助我們將 postX 中的特色圖像和顏色添加到使類別網格更有條理和更具吸引力的類別中。 要打開類別插件:

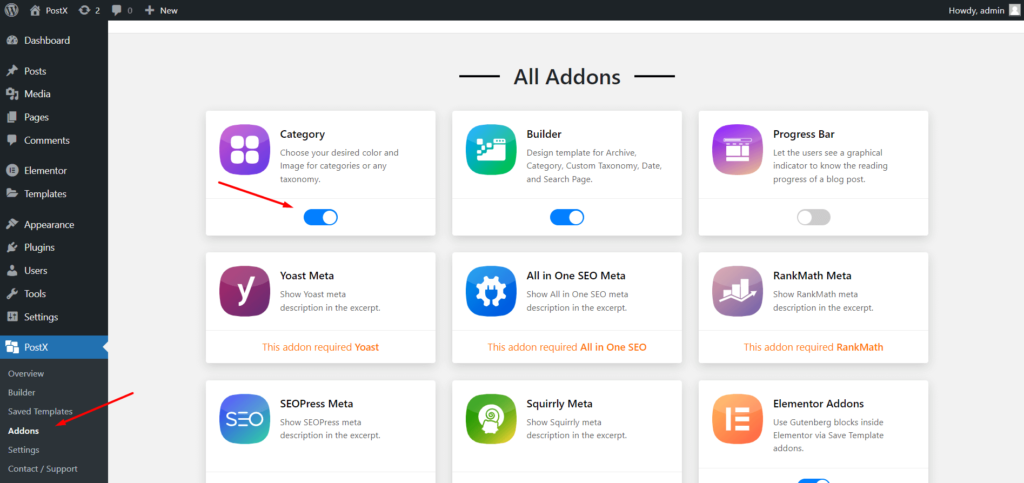
- 單擊 PostX 中的所有插件部分。
- 打開類別插件。
添加類別特色圖像和顏色
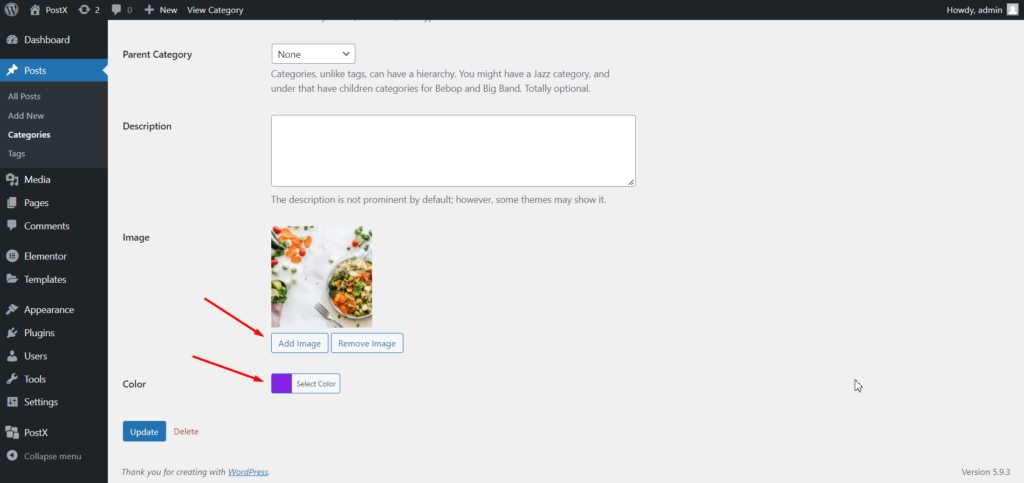
現在我們已經打開了類別插件,我們可以將所需的圖像和顏色添加到類別中。 現在,如果我們轉到所有類別部分並開始編輯一個類別,我們將看到添加了兩個新選項以及 WordPress 的默認類別自定義選項。

因此,我們必須將所需的特色圖像和顏色添加到我們正在編輯的類別中。 同樣,我們必須將圖像和顏色添加到我們網站的所有類別中。 或者,至少要添加到類別網格中的類別。
創建一個新頁面
現在,我們都準備好開始將類別網格添加到主頁或我們想要的任何地方。 由於我們要將其添加到主頁,首先我們必須創建一個自定義主頁。 為了那個原因:

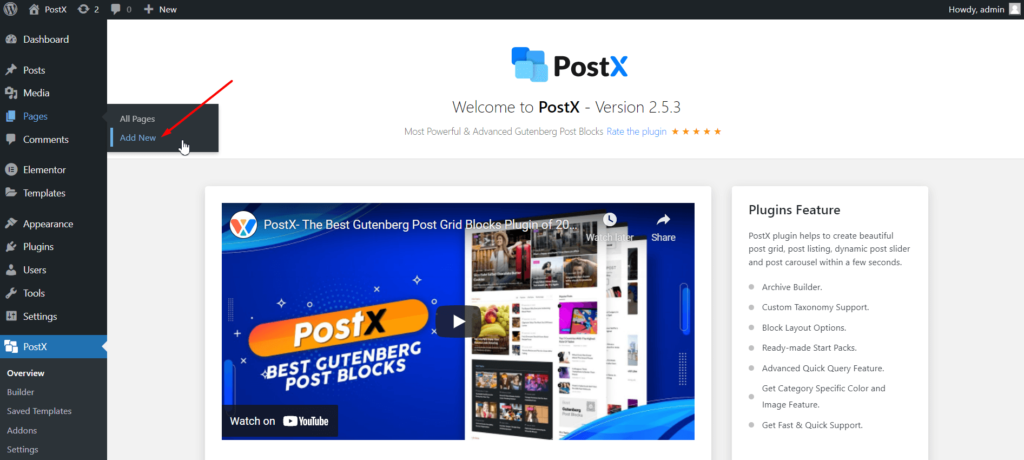
- 單擊“添加新”按鈕以創建新頁面。
- 為頁面命名。
- 使用帖子塊或入門包對其進行自定義。
在自定義頁面時,您可以決定要在哪裡對網格進行分類以獲得最佳輸出。
使用分類塊創建類別網格

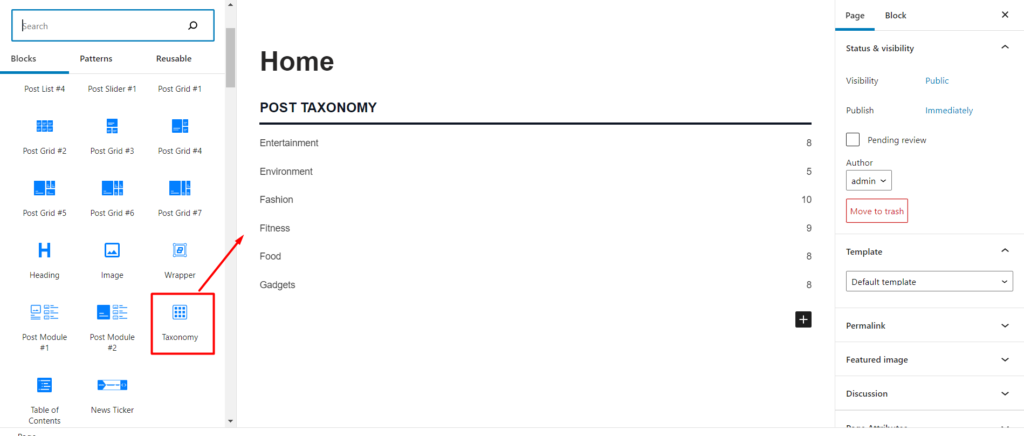
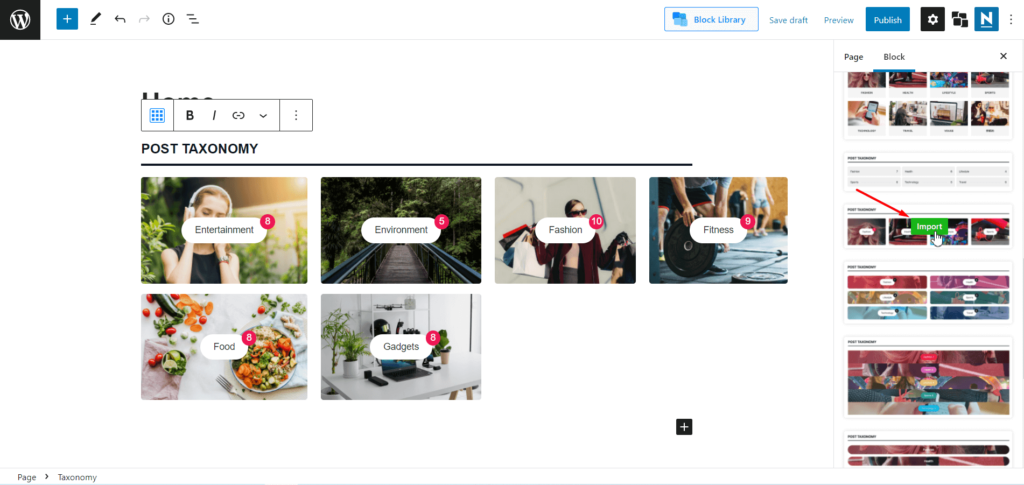
在確定要添加類別網格的位置後,單擊加號圖標以添加 PostX 的分類塊。 現在,我們可以看到它被添加為列表而不是網格。 我們必須去現成的設計部分,從可用的設計中選擇一個網格佈局。

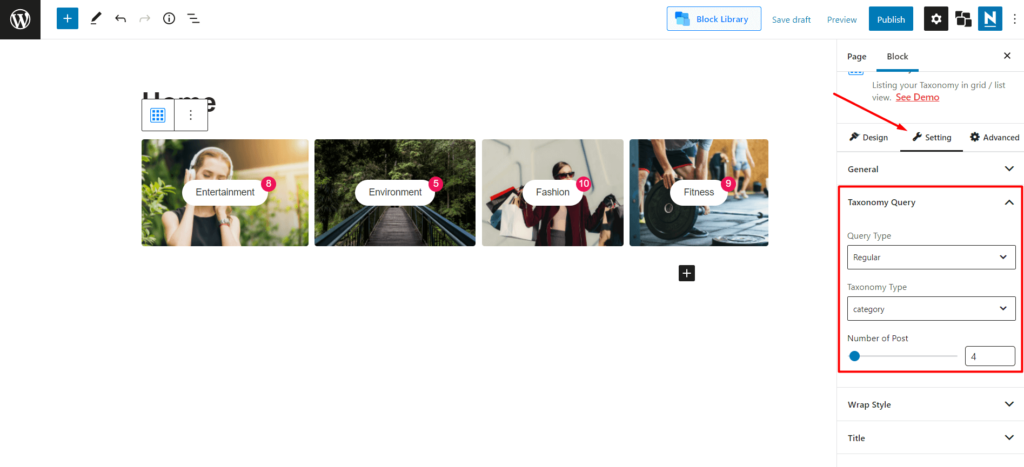
然後我們必須使用分類查詢。 我們從哪裡決定並選擇是否要在網格中顯示類別或標籤。 現在,我正在選擇類別。

默認情況下,將顯示最新的類別。 但是,如果需要,我們也可以選擇自定義類別。 最後,我們可以選擇類別網格上顯示的類別數量。
就是這樣,現在我們可以發布頁面並將其設置為主頁。
將新頁面設置為主頁
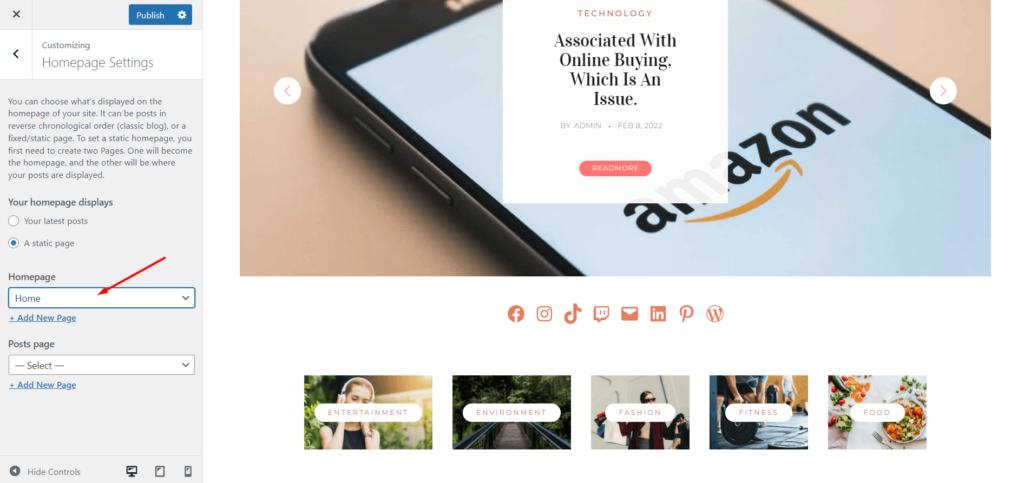
要將頁面設置為主頁,我們必須使用 WordPress 定制器選項。 所以:

- 轉到定制器選項。
- 點擊主頁設置。
- 選擇靜態頁面選項
- 選擇最近創建的頁面。
類別網格自定義
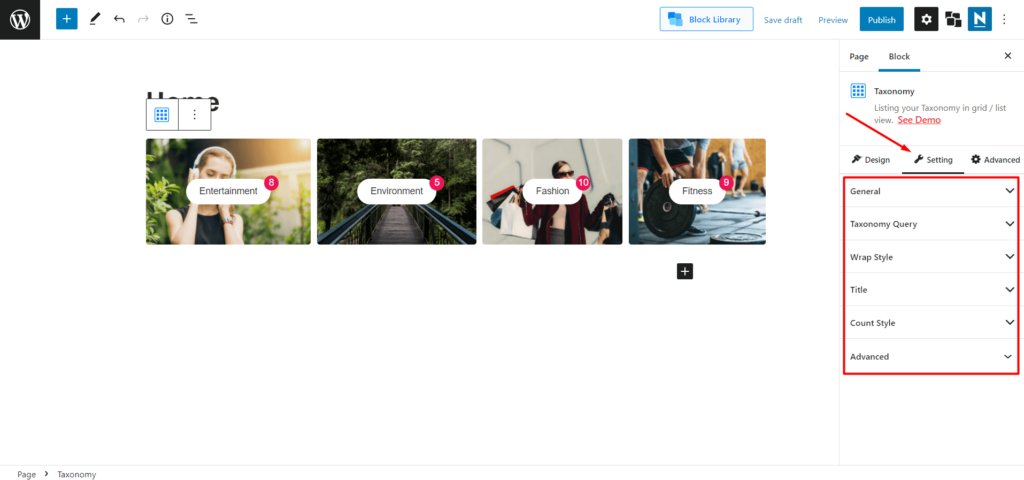
現在我們已經使用了站點主頁上的類別網格,是時候探索自定義選項了。 PostX 提供對自定義的完全控制,這就是它在 20,000 多名活躍用戶中如此受歡迎的原因。 快速查看分類塊的自定義選項。

常規設置:從常規設置中我們可以增加或減少列數並調整列和行之間的間隙。 我們還可以顯示和隱藏類別網格的元素,包括標題、標題、圖像、帖子計數等。一旦我們轉動任何元素,我們還可以探索每個元素的專用設置選項。
標題:打開分類塊的修復選項後,我們可以使用所需的文本、顏色和對齊方式。 如果我們不喜歡默認標題樣式,則可以選擇樣式。 我們還可以選擇我們想要的標題標籤並添加任何鏈接。
標題:從標題設置選項中,我們可以更改文本及其懸停顏色。 但該選項的主要吸引力在於特定類別的顏色。 一旦我們打開它,我們之前為類別分配的顏色就會顯示出來。
環繞樣式:環繞樣式包含從 5 種懸停動畫中進行選擇的選項,並添加不透明度(帶有或不帶有特定於類別的顏色)。
分類查詢:正如我們之前看到的,分類查詢設置幫助我們從類別和標籤中選擇和選擇網格。 而且,我們還可以增加或減少網格上的類別或標籤的數量。
發帖數:是的,你沒看錯。 PostX 還為包含排版控制、純色或漸變色選擇、調整高度、寬度等的 Post count 元素提供自定義選項。

結論
這就是您可以使用分類塊為您的 WordPress 網站主頁創建類別網格的方式。 如果您在使用分類塊或 PostX 插件時遇到任何困難,請在下方留言。

用元描述替換 WordPress 摘錄

介紹 PostX 全局樣式

WordPress 按類別和標籤過濾帖子
![50+ PostX Gutenberg Blocks [快速設計網站的方法] 14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
50+ PostX Gutenberg 塊 [快速設計網站的方法]
