如何在 WooCommerce 商店頁面中更改添加到購物車按鈕文本
已發表: 2020-08-23 您是否正在尋找更改商店頁面中添加到購物車文本的最佳方式? 在本快速教程結束時,您將能夠使用代碼片段更改 WooCommerce 商店頁面中默認的“添加到購物車”按鈕文本。 如果您更喜歡使用插件而不是編輯代碼,您還可以使用插件來更改商店頁面中的按鈕文本。
您是否正在尋找更改商店頁面中添加到購物車文本的最佳方式? 在本快速教程結束時,您將能夠使用代碼片段更改 WooCommerce 商店頁面中默認的“添加到購物車”按鈕文本。 如果您更喜歡使用插件而不是編輯代碼,您還可以使用插件來更改商店頁面中的按鈕文本。
商店頁面添加到購物車按鈕
默認情況下,WooCommerce 在您的商店頁面和存檔頁面上顯示“添加到購物車”按鈕。 WooCommerce 沒有任何選項可以更改此文本。
您可能希望添加諸如“查看產品”、“立即購買”、“添加到購物袋”、“立即預訂”(或任何您喜歡的內容)之類的文本,將其鏈接到單個產品頁面,而不是使用此文本。
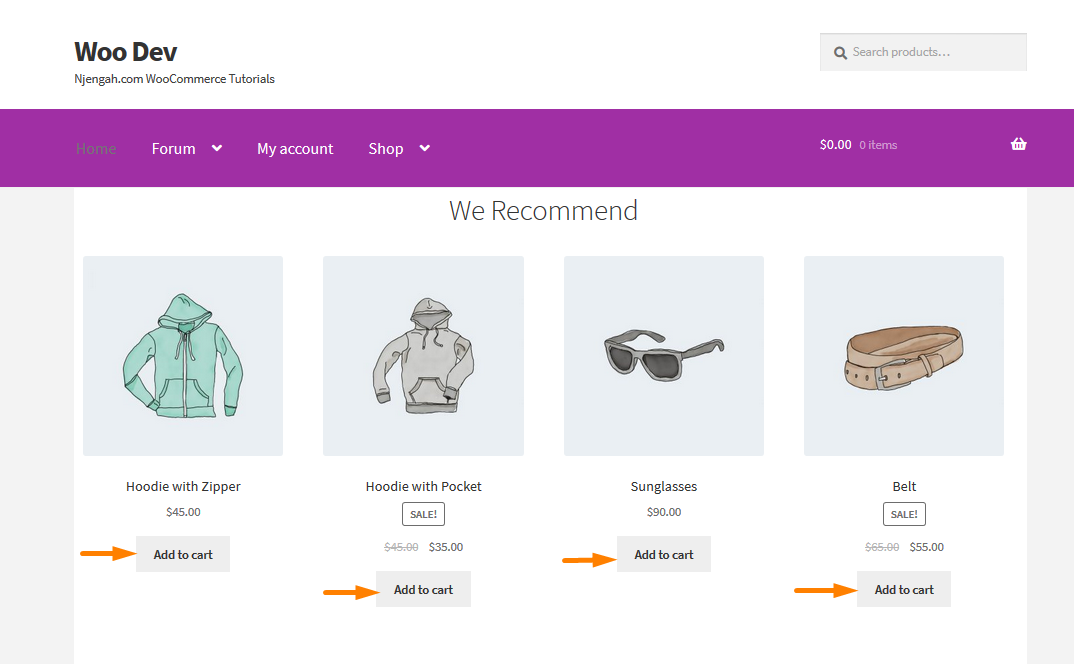
默認版本有一個如下圖所示的按鈕:

使用 PHP 代碼更改添加到購物車文本商店頁面的步驟
要更改這一點,您只需執行以下步驟:
- 登錄到您的 WordPress站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加將更改默認添加到購物車的函數
- 將以下代碼添加到php文件中:
// 更改單個產品頁面上的添加到購物車文本
add_filter('woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text');
功能 woocommerce_custom_single_add_to_cart_text() {
return __( '立即購買', 'woocommerce' );
}
// 更改產品檔案(收藏)頁面上的添加到購物車文本
add_filter('woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text');
功能 woocommerce_custom_product_add_to_cart_text() {
return __( '立即購買', 'woocommerce' );
}- 確保您保存所做的更改。
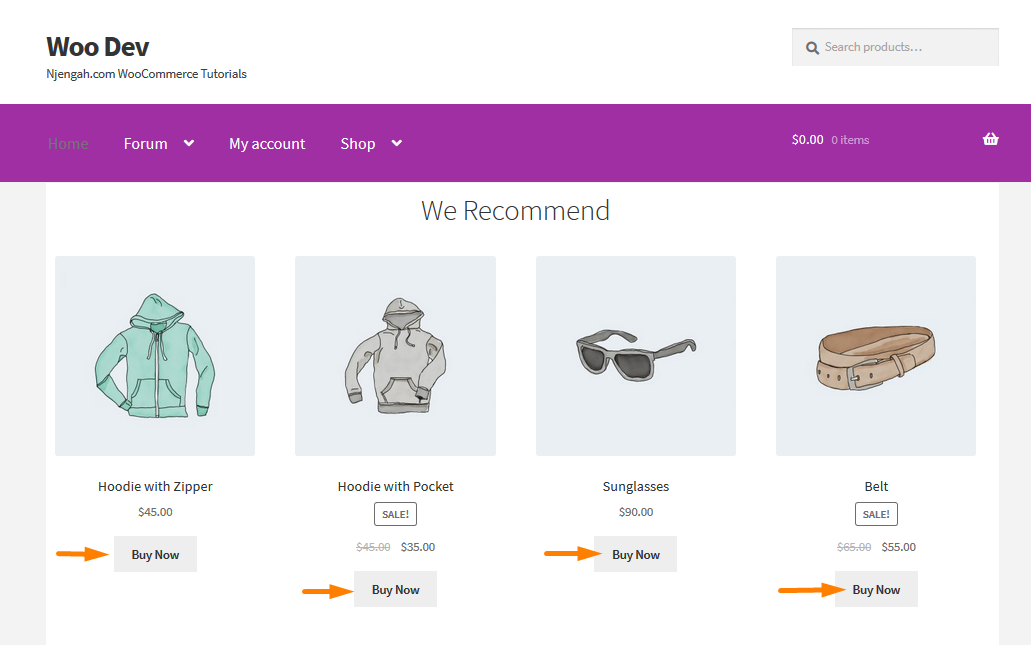
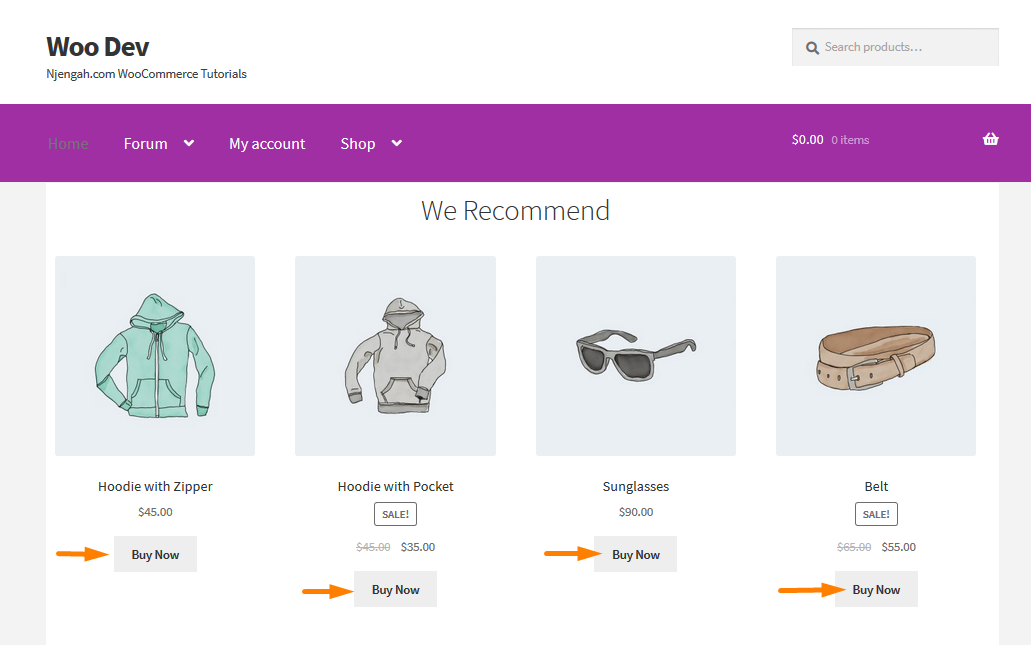
- 您需要轉到前端以便查看您的更改。 這將是結果:

代碼如何運作
我們在functions.php文件中插入的代碼行使用默認的WooCommerce Loop 。 這意味著如果您的主題使用默認的 WC 循環來顯示“添加到購物車”按鈕,那麼它肯定是您的解決方案。
如果您的主題具有使用自定義頁面構建器插件的自定義頁面,這些插件使用不同的功能來顯示“添加到購物車”按鈕,那麼它可能不適用於您的 WooCommerce 商店。 這意味著您必須聘請開發人員或聯繫您的主題提供商。
更改添加到購物車標籤的另一種方法是使用插件。 我們將在本教程中使用的插件稱為WC Custom Add to Cart 標籤。 這是不那麼精通技術的人的替代方案。 它適用於那些不熟悉使用代碼自定義網站的人,或者他們可能不想弄亂網站的編碼結構。

WC 自定義添加到購物車標籤插件允許您更改所有單個產品頁面上的“添加到購物車”標籤,每個產品類型,以及存檔或商店頁面,每個產品類型)。 您可以使用此鏈接 https://downloads.wordpress.org/plugin/wc-custom-add-to-cart-labels.zip 直接在此處下載插件,也可以在 www.wordpress.org 目錄中查找。 它受到 WordPress 社區中 10,000 多個 WooCommerce 網站的信任。
使用插件更改默認添加到購物車文本的步驟
按照以下簡單步驟將此插件添加到您的 WordPress 網站:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
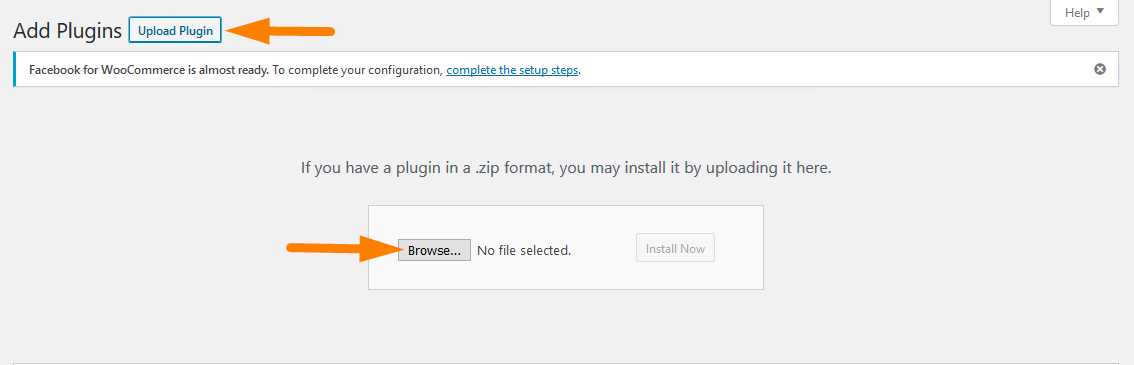
- 然後,我們將安裝我們之前指出的插件。 如果您使用上面的鏈接下載了它,只需導航到Plugins > Add New 。 之後,點擊上傳插件,然後瀏覽下載的文件,如下所示:

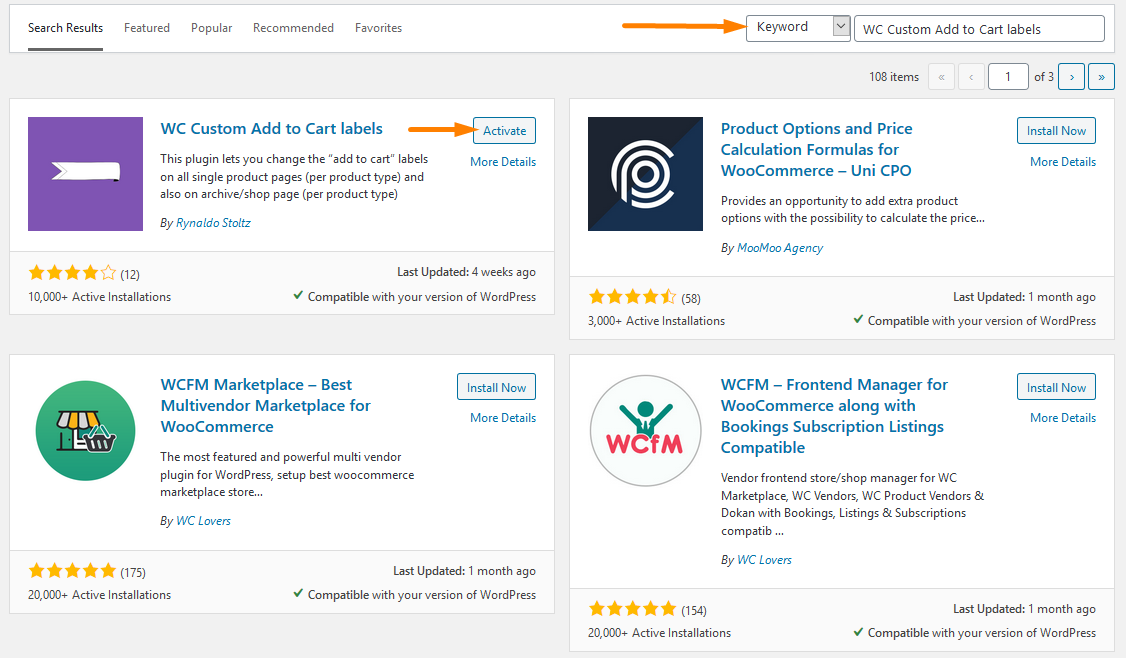
- 要直接在管理面板中下載它,只需導航到Plugins > Add New 。 之後,您需要對插件“ WC Custom Add to Cart labels ”進行關鍵字搜索。 您需要安裝並激活它,如下所示:

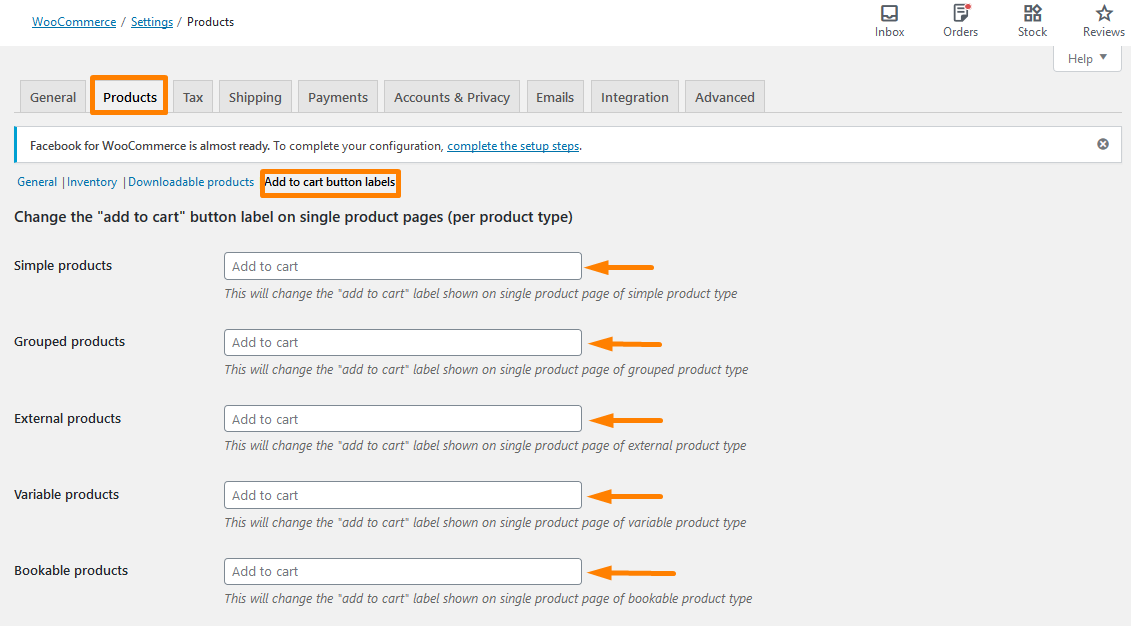
- 要更改按鈕,您需要在文本字段區域中添加按鈕的名稱,如下面的屏幕截圖所示,通過導航到WooCommerce > Settings訪問這些設置。 然後,您需要單擊您需要單擊添加到購物車按鈕標籤,如圖所示。

- 使用字段列表下方的藍色按鈕保存更改。
- 要查看結果,您需要訪問主頁,這是您應該看到的:

但是,建議您在暫存環境中進行這些更改,以便您能夠確保這是您希望您的站點具有的功能,而不會影響您的實時站點,直到您準備好實施它。
結論
在這篇文章中,我們重點介紹了兩種方法,您可以使用它們來更改商店頁面中的“添加到購物車”按鈕。 第一個是涉及代碼的開發人員友好解決方案,第二個是涉及使用插件輕鬆添加此功能的初學者友好方法。
類似文章
- 如何在沒有插件的情況下重定向 WordPress 頁面?
- 30 個最佳 WordPress 事件插件,用於更好的事件管理
- 登錄 WooCommerce 後如何重定向到購物車
- 52+ 最好的 WordPress 社交媒體插件來增加您的網站流量
- 用於結帳頁面定制的 23 個最佳 WooCommerce 插件
- 如何在 WooCommerce 中更改缺貨文本
- 用於客戶支持的 32+ 款最佳 WordPress 聊天插件
- 如何對 WooCommerce 類別進行排序以獲得更好的用戶體驗
- 如何使用 WooCommerce 銷售數字產品
- 如何隱藏 WooCommerce 優惠券代碼字段
- 從 WooCommerce 產品頁面隱藏或刪除數量字段
- 如何按類別顯示 WooCommerce 產品
- 如何刪除默認產品排序 WooCommerce
- 如何在 WooCommerce 中的產品上添加 GTIN 編號
- 如何在 WooCommerce 中隱藏產品或按類別或角色隱藏產品
- 如何添加產品圖片 WooCommerce 結帳頁面
- 如何通過示例更改添加到購物車文本 WooCommerce 指南
- 30 多個整體最佳 WordPress SEO 插件列表以獲得更高的排名
- 30 多個用於建立社區的最佳論壇 WordPress 插件
- 30 多個用於事件管理的最佳 WordPress 日曆插件
