如何在 WordPress 2022 中更改背景顏色(簡單)
已發表: 2022-11-04- 安裝和激活 WP 主題
- 如何在 WordPress 中更改背景顏色
- 為什麼要更改 WordPress 網站的背景顏色?
- 結論
在學習如何更改 WordPress 網站上頁面的背景顏色之前,需要能夠登錄 WordPress 儀表板或主頁並能夠正確瀏覽該網站。 這是 WordPress 學習曲線中最有趣的步驟之一。
一旦通過將擴展名“ /wp-admin”添加到您網站的 URL 來正確登錄到 WordPress 儀表板,您需要學習如何操作網站主題的質量。 這包括更改頁面和帖子的背景顏色。 它還包括更改字體顏色和其他活動。

在本教程中,我們將使用“鏡面主題”來幫助演示圍繞不同 WordPress 主題的背景顏色和圖像的所有方面。
選擇此主題是因為它具有許多自定義背景顏色、圖像和漸變的功能; 因此,這似乎是開始學習過程的好地方。
在我們開始討論如何更改 WordPress 頁面和帖子的背景顏色之前的第一步是成功安裝“ Specular”並激活它的過程。 安裝過程簡單快捷,因此 WordPress 初學者和專家用戶都可以輕鬆完成。
安裝和激活 WP 主題
以下是成功安裝和激活 Specular 主題以準備主題操作活動的3 步過程:
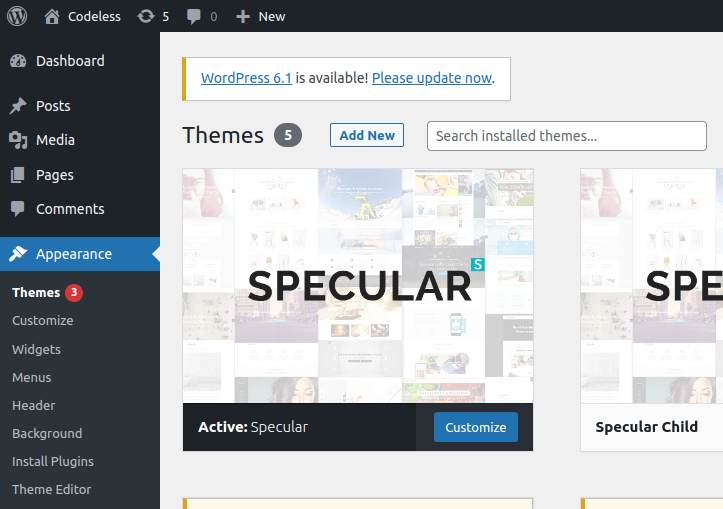
第 1 步:在 WordPress 儀表板或主頁上,單擊屏幕最左側可用菜單上的外觀,然後選擇主題。 這將打開主題頁面。

第二步:在主題頁面,點擊“新增”。 這將打開主題頁面。 這意味著您可以使用其關鍵字在搜索欄上搜索主題,也可以從本地計算機文件上傳主題。 因此,您應該從可用列表中選擇您想要的主題。

第 3 步:成功搜索並找到或上傳主題後,您必須單擊安裝以安裝有問題的主題,然後激活它,以便您可以開始使用它。 激活後,主題將被標記為活動,如下面的屏幕截圖所示。

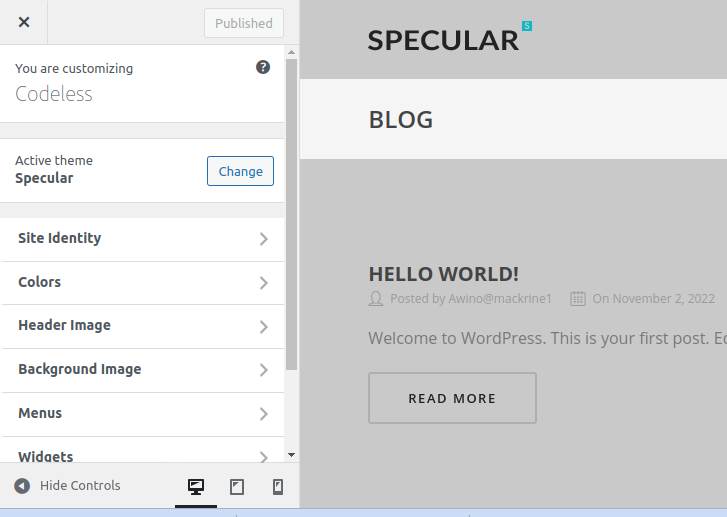
完成所有這些步驟並準確執行後,Specular 主題將被安裝並準備就緒。 您始終可以單擊自定義以訪問主題的自定義頁面,您可以在其中廣泛自定義主題。
如何在 WordPress 中更改背景顏色
有許多簡單快捷的方法可以更改使用 WordPress 製作的網站或網頁的背景顏色,其中一些方法在下面的說明性屏幕截圖中進行了詳細說明和討論:
- 使用 WordPress 主題定制器。
- 添加自定義 CSS 代碼。
- 將背景從顏色更改為圖像。
- 使用“更改背景顏色”插件。
- 使用 Youtube 視頻作為網站背景。
- 更改單個帖子和頁面的背景顏色。
1.使用 WordPress 主題定制器
您可以使用 WordPress 主題定制器更改背景顏色,具體取決於您的主題。 它使您無需編輯代碼即可更改整個網頁的背景外觀,因此可以由新手 WordPress 開發人員來實現。
首先,登錄您的網站並導航到左側導航欄上的外觀,然後選擇自定義以訪問 WordPress 主題定制器。

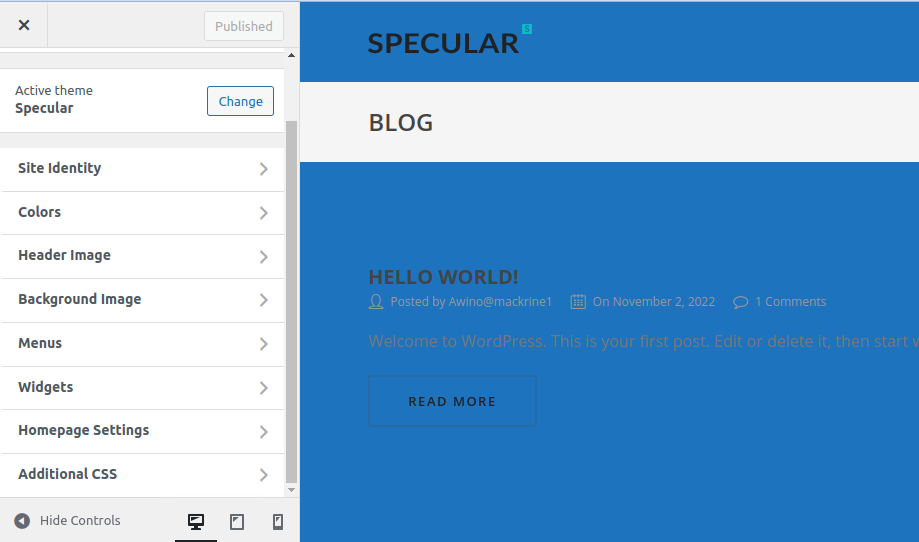
這將啟動主題定制器,您可以在其中更改主題。 可以操作的項目包括菜單、顏色、小部件,甚至是背景圖像。 但是,可用的特定選項將由您網站上使用的 WordPress 主題決定。

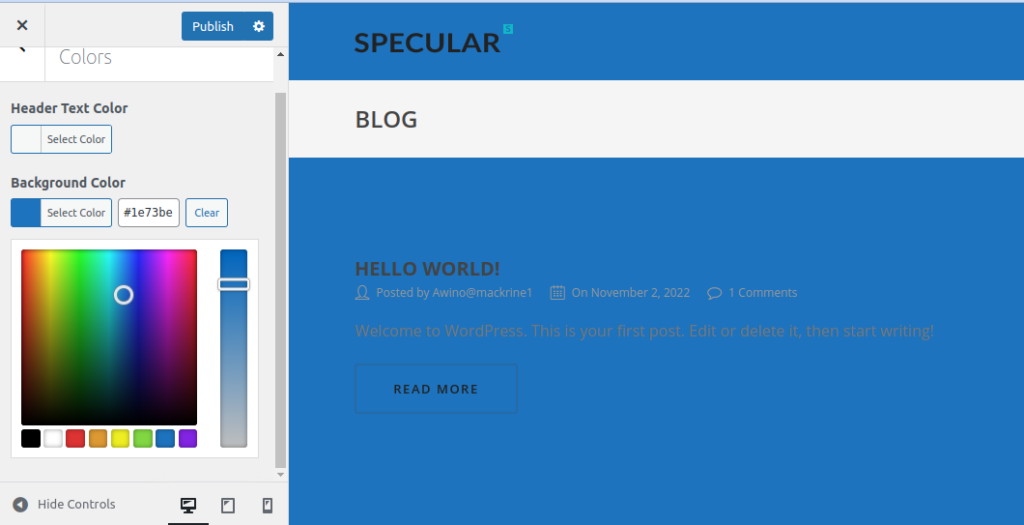
選擇“顏色”菜單並選擇“背景顏色”。 這將打開一個顏色選擇器工具,您可以從中選擇您選擇的顏色,然後單擊“發布”以保存更改。

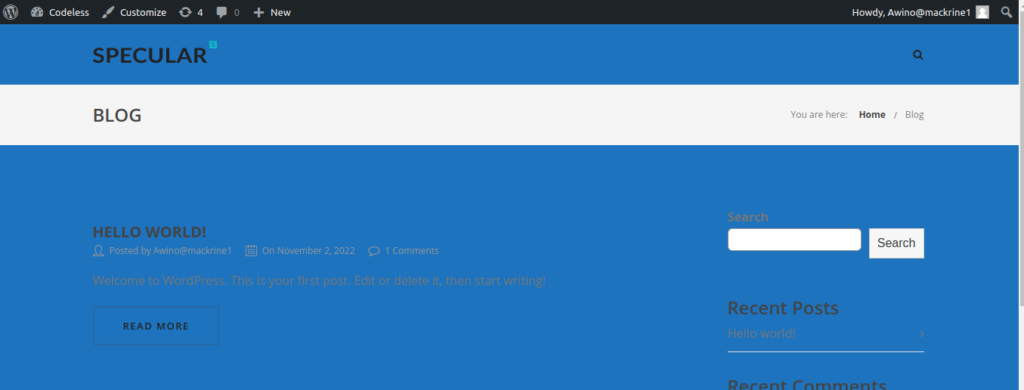
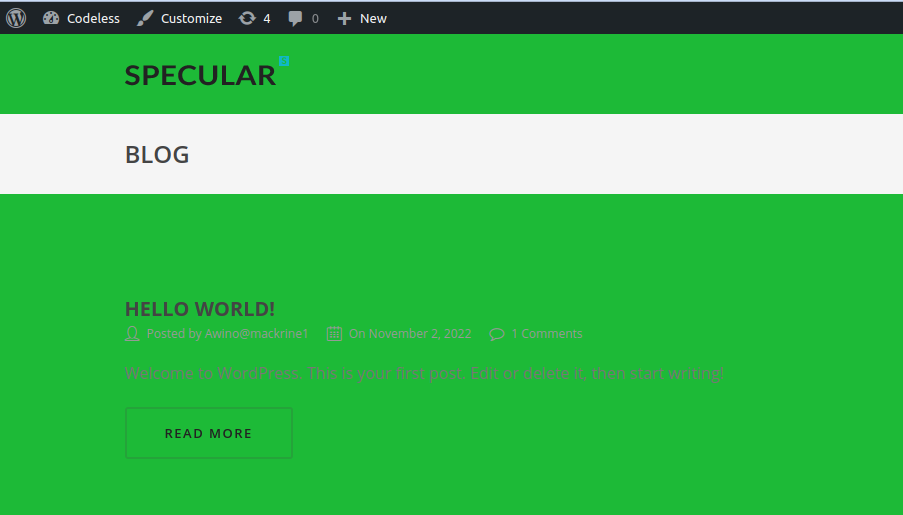
您現在可以通過訪問您的網站來查看新的背景顏色。

2.添加自定義CSS代碼。
您可以用來更改 WordPress 網站背景顏色的另一種方法是使用 WordPress 提供的自定義 CSS部分。 首先,導航到左側導航欄上的外觀,然後選擇自定義以訪問 WordPress 主題定制器。

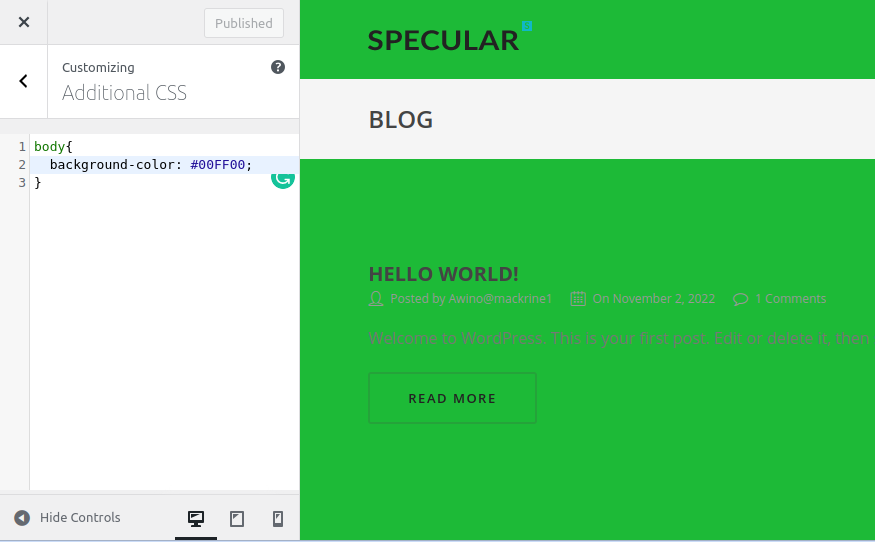
在出現的菜單上,選擇“ Additional CSS ”選項。 這將打開一個選項卡,您需要在其中添加包含所需背景顏色的十六進制代碼的 CSS 代碼。

body{ background-color:#00FF00; } 
CSS 代碼到位後,單擊發布以保存更改並通過訪問您的網站檢查新的背景顏色。

3.使用“更改背景顏色”插件。
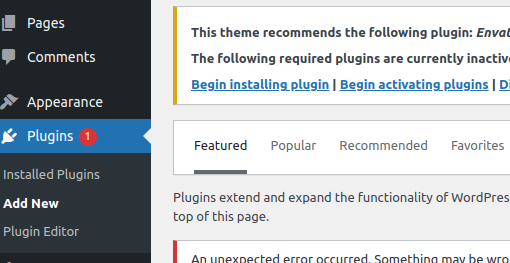
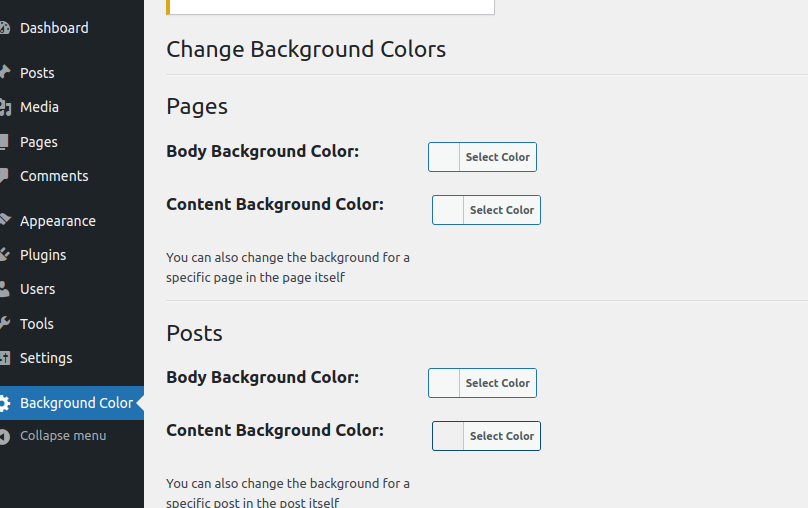
“更改背景顏色”插件可以修改Pages、Posts 和 Widgets的背景顏色。 要使用此插件,您必須安裝它。 要開始安裝插件,請將鼠標光標移到儀表板左側菜單上的插件上,然後單擊下面的添加新選項。

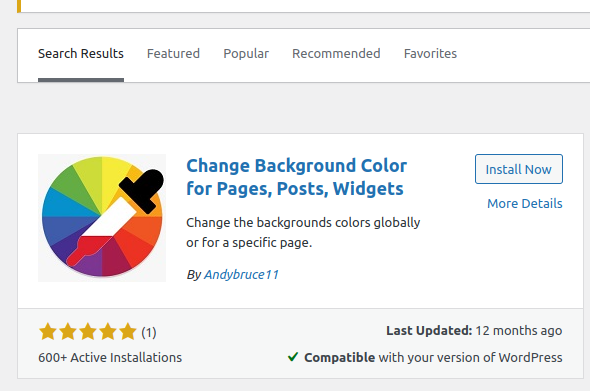
在插件安裝屏幕的關鍵字搜索字段中輸入“更改背景顏色”。 當“更改頁面、帖子和小部件的背景顏色”插件出現時,單擊立即安裝按鈕並激活帳戶。

激活插件後,您將能夠訪問所有插件首選項。 從那裡,您將可以訪問儀表板上的背景顏色菜單項,然後您可以繼續操作站點的背景顏色。

要更改頁面、帖子和小部件的背景顏色,只需在上面的菜單中指定它們,然後單擊保存更改以發布更改並使它們永久化。
4.將背景從顏色更改為圖像
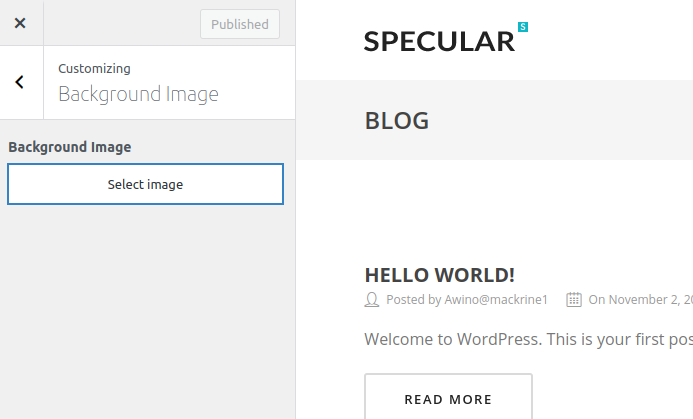
您可以從儀表板上的外觀訪問背景圖像頁面,然後選擇背景。

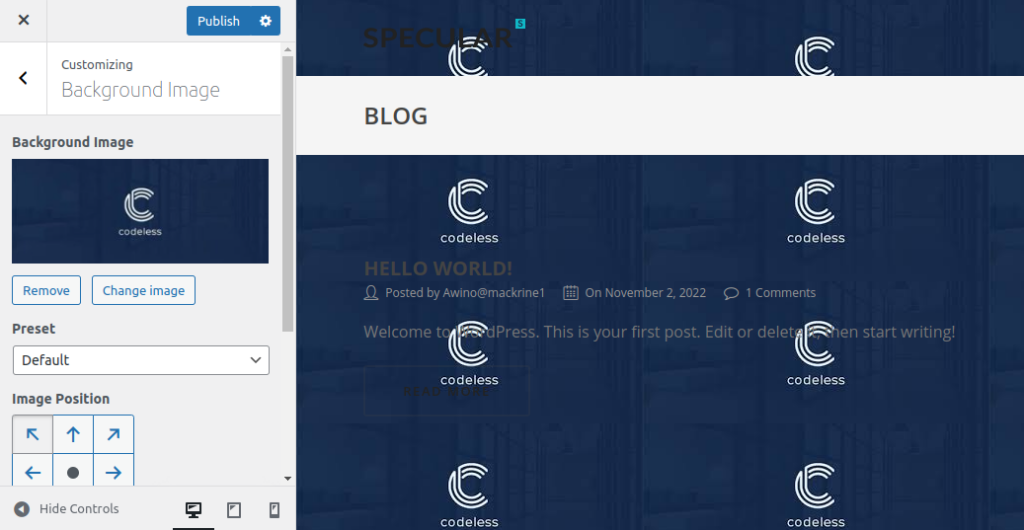
這將打開一個頁面,要求您從本地計算機或媒體庫中選擇圖像。

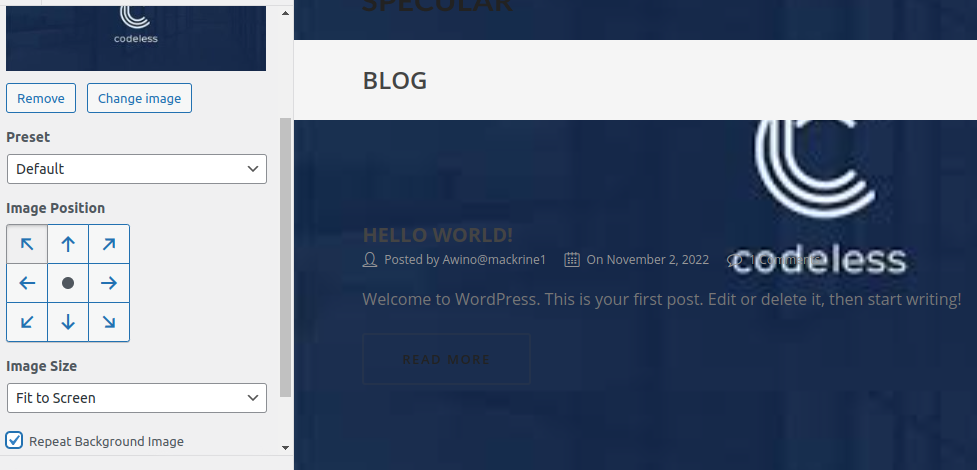
這樣,您將成功地將圖像用作 WordPress 網站的背景。 為了防止背景圖像在整個背景中重複出現,您需要將其設置為“適合屏幕”。

如上圖所示,這將在您的網站背景上生成精美的圖像。 最後,單擊發布以保存更改。
5.更改單個帖子和頁面的背景顏色
您可以使用自定義 CSS更改 WordPress 中每個特定博客文章的背景顏色,而不是在整個網站上使用單一顏色。 它使您能夠自定義特定帖子的背景和外觀。
例如,您可以根據作者更改每個帖子的外觀,或者為您最受歡迎的帖子顯示不同的背景顏色。 甚至特定類別的帖子的背景顏色也是可自定義的。 例如,新聞文章和教程的背景顏色可能不同。
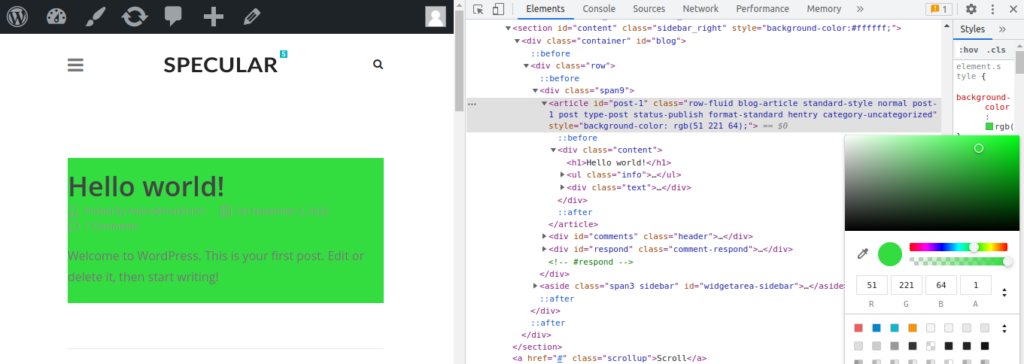
在您的主題的 CSS 中查找帖子 ID 類將是您的第一步。 您可以通過顯示任何博客文章然後使用右鍵單擊在瀏覽器中打開檢查工具來做到這一點。

獲得帖子 ID 後,以下自定義 CSS可用於修改特定帖子的背景顏色。 只需更改帖子 ID 以匹配您自己的 ID,以及所需的背景顏色代碼。
6. 使用 youtube 視頻作為網站背景。
您可以通過使用視頻作為網站背景來吸引更多用戶並提高用戶參與度。 在後台嵌入 youtube 剪輯的最簡單方法是使用 WordPress 插件。
我們將使用“mb.YTPlayer”作為教程的背景視頻。 您可以使用這個免費插件讓 YouTube 視頻在您的 WordPress 網站的後台播放。
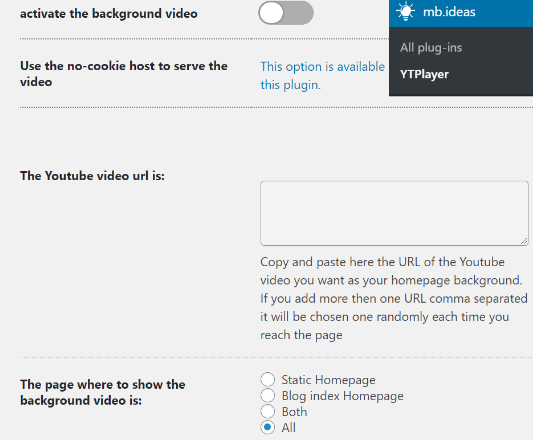
“mb.YTPlayer”水印可以從免費版本中刪除,它還帶有更多的自定義選項。 首先,在您的網頁上安裝並激活插件。 激活後,您可以從 WordPress 管理區域訪問“mb.ideas”,然後訪問 YTPlayer。 您必須輸入 YouTube 視頻的 URL 並在以下屏幕上打開背景視頻。

URL 到位後,您需要激活背景視頻。 最後,在輸入視頻 URL 並打開背景後,訪問您的網站以查看正在運行的視頻背景。
為什麼要更改 WordPress 網站的背景顏色?
為網站的頁面或帖子設置漂亮的背景在網站設計中至關重要,因為它可以增強網站的表現力並突出其內容。 您網站的背景顏色會對您的身份、設計和閱讀信息的能力產生重大影響。
在您的 WordPress 博客上,您可以根據作者、評論或子組為各種帖子使用各種背景顏色。 這將出版物與您網站的其他內容區分開來。 此外,還有一種方法可以添加視頻背景以吸引訪問者的注意力並增加參與度。 大多數流行的 WordPress 主題都包含自定義背景功能,這些功能使您能夠更改背景顏色或使用視頻、圖像或漸變作為網頁背景。
如何為您的網站選擇好的配色方案
包括鏡面反射主題在內的所有主題都可以更改顏色,在為您的網站選擇最佳顏色主題時應該利用這一點。 選擇顏色後,您需要在網站上安排內容,使其看起來不錯。 以下是為您的 WordPress 網頁選擇最佳配色方案的方法:
確定每種顏色代表什麼。
為您的網站選擇最佳顏色可能非常有益,因為每種顏色都會以不同的方式影響查看者。 不僅僅是徽標; 店面或網站上的每種顏色都會影響客戶對網站的反應。
了解您網站的目標受眾。
在閱讀了每種顏色的含義後,您可能會想立即選擇一種顏色,但僅靠顏色是不夠的。 您必須了解您的網站希望吸引的訪問者類型。 您很可能已經享有良好的品牌聲譽和忠實的追隨者。
創建您喜歡的配色方案。
您的標誌最多只能有兩種顏色。 出於各種原因,不希望使用更多顏色,但成本是主要因素之一。 在您的標誌中使用較少的顏色實際上可以為您節省很多錢,因為彩色墨水非常昂貴。
選擇適合您的 WordPress 主題的顏色。
即使您可以更改任何主題中使用的顏色,但並非所有顏色組合都會看起來不錯。 很多時候,使用某些顏色會使某些主題看起來很荒謬。 您現在必須確定一個與您的顏色相得益彰的主題。
那麼,您是否希望快速輕鬆地修改 WordPress 網站的背景顏色或使用圖像作為背景? 那就不要再看了。 本文將指導您完成更改 WordPress 網站背景顏色的眾多不同步驟,而不會導致任何可能給用戶帶來不便的網站停機。
結論
色彩在網站設計中的重要性不容小覷。 通過仔細選擇您在網站上使用的顏色,您可以影響訪問者的體驗以及他們與您的內容和品牌的關聯。 即使是對比色也可以用來突出頁面上的關鍵組件。 因此,更改 WordPress 中的背景顏色是每個 WordPress 用戶都應該做的事情。 如前所述,此任務可以通過多種方式完成。 無論任務多麼簡單,任何 WordPress Web 開發人員都必須意識到這一點。
