如何在 WooCommerce 中更改貨幣
已發表: 2021-04-27您是否正在尋找在 WooCommerce 商店中更改貨幣的方法? 那麼你來對地方了。 在以下指南中,我們將向您展示您需要了解的有關管理和更改在線商店默認貨幣的所有信息。
WooCommerce 是您銷售產品或服務的電子商務網站的最佳平台之一。 其極大的靈活性和定制選項為店主和客戶提供了在線銷售/購買所需的一切。 其中之一還包括更改商店使用的默認貨幣的選項。
讓我們看看為什麼您可能想要更改 WooCommerce 商店的貨幣以及如何做到這一點。
為什麼要在 WooCommerce 中更改貨幣?
人們在線購買產品的主要原因之一是方便。 對於購物者來說,在線購買比訪問實體店要容易得多。 店主可以將他們的受眾擴大到更大的規模,甚至可以在國際上銷售。
但是,如果您想定位來自世界各地的客戶,您應該以不同的貨幣顯示價格。 默認情況下,WooCommerce 中的價格以美元 (USD) 顯示,但並非所有用戶都知道美元價格代表當地貨幣的多少。
這就是為什麼要讓每個用戶都容易理解價格,您應該以當地貨幣顯示價格。 這對客戶來說更方便,因為他們不必自己計算和轉換價格。 此外,一些網站甚至讓購物者選擇他們想要使用的貨幣,這是為他們提供更好的購買體驗的巨大優勢。
因此,如果您想向國際客戶銷售產品,您應該在您的網站上添加多種貨幣選項。
如何在 WooCommerce 中更改貨幣
在 WooCommerce 商店中更改貨幣有多種方法:
- 從 WooCommerce 儀表板
- 使用貨幣切換插件
讓我們仔細看看每個選項,以便您選擇最適合您的選項。
1) 從 WooCommerce 儀表板更改貨幣
更改貨幣的最簡單方法之一是使用 WooCommerce 儀表板。 您無需安裝任何插件或向您的網站添加任何代碼。
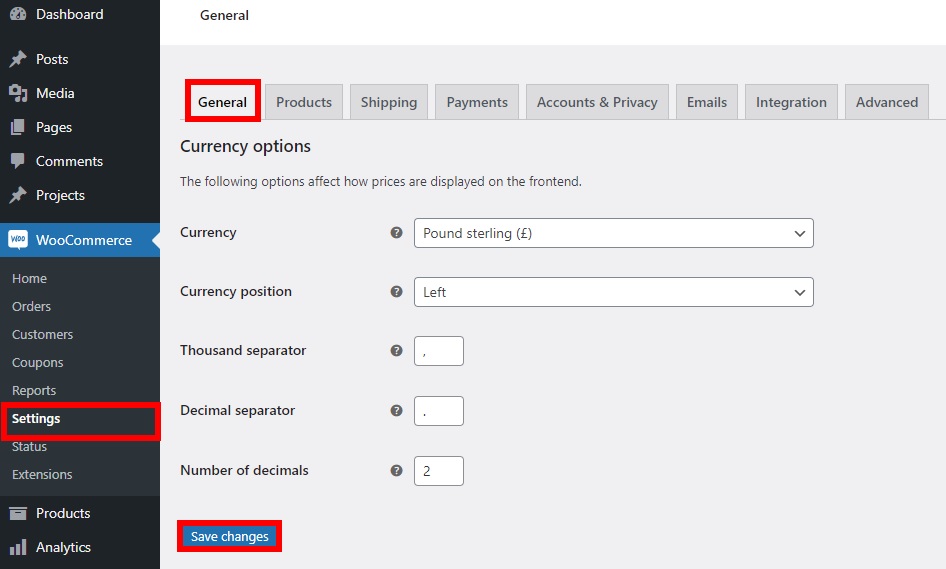
首先,您需要確保已在您的網站上正確設置了 WooCommerce 。 然後,在您的 WordPress 儀表板中,轉到WooCommerce > 設置,然後在常規選項卡下,您將找到貨幣選項。
在那裡,您可以編輯要用作默認貨幣的貨幣以及要如何顯示它。 您將在此處找到的選項包括貨幣、貨幣頭寸、千位分隔符、小數分隔符以及您要使用的小數位數。

請記住,您在此處所做的所有編輯都會更改您商店的默認貨幣。 完成後,請記住保存更改。
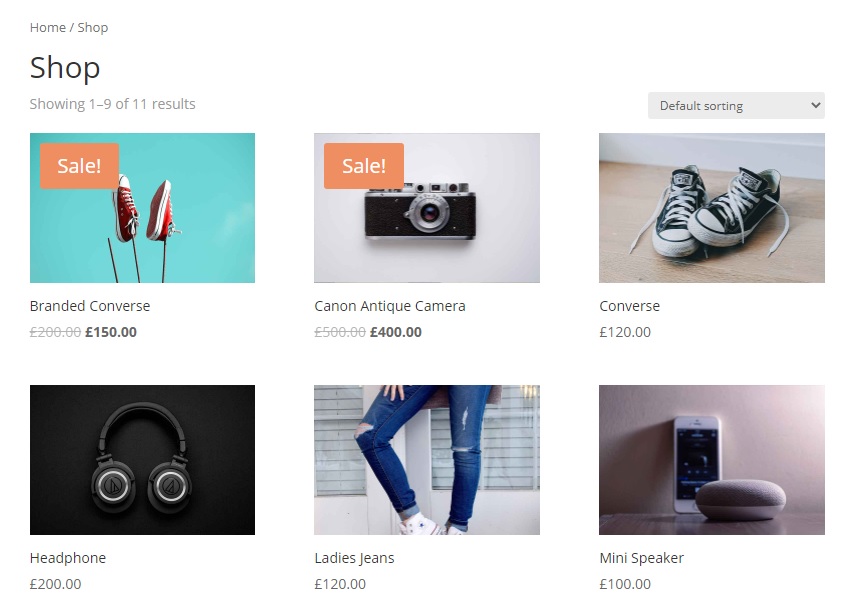
現在轉到您的網站,您將能夠看到在您的網站上應用的新貨幣。

如您所見,這種方法非常簡單有效。 但是,它的選項有限,並且不允許購物者將默認貨幣更改為當地貨幣。 為此,您需要使用貨幣切換器插件。
2) 使用貨幣切換器插件在 WooCommerce 中更改貨幣
要在 WooCommerce 中更改默認貨幣時擁有更多自定義選項,您需要使用專用工具。
我們已經看到了一些您可以使用的最佳貨幣切換器插件。 在本教程中,我們將使用PluginUs.Net 的 WooCommerce 貨幣切換器。 這是一個免費增值插件,讓您只需點擊幾下即可更改網站上的默認貨幣。 此外,您可以讓您的客戶使用當地貨幣為他們提供更好的購物體驗。
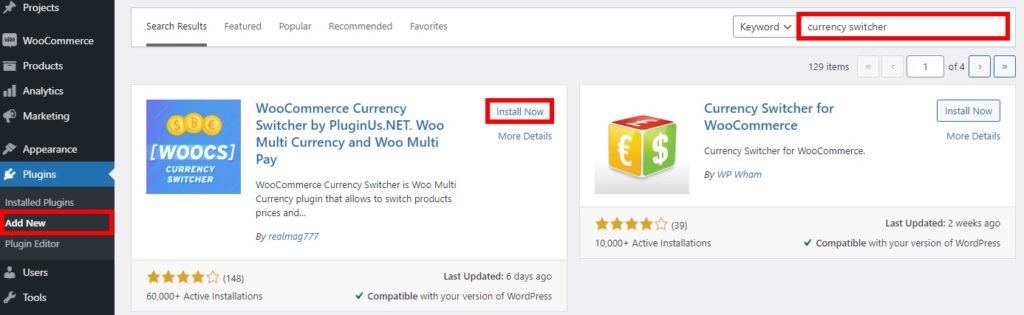
首先,您需要安裝插件。 在您的 WordPress 儀表板中,轉到Plugins > Add New 。 然後,輸入插件的關鍵字並單擊立即安裝。 安裝完成後,激活插件。

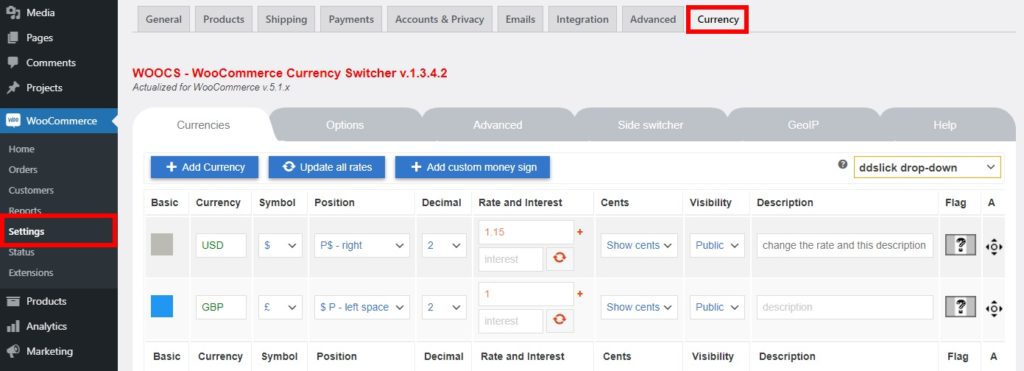
之後,轉到WooCommerce > 設置並打開貨幣選項卡以查看您可以更改的有關貨幣的所有內容。
在貨幣部分,您可以添加和自定義要在您的網站上顯示的貨幣。 您還可以編輯每種貨幣的符號、頭寸、小數、利率和利率、美分、可見性和描述。

選項和高級部分為您提供了一些顯示貨幣的附加和高級選項。 其中一些包括歡迎貨幣、每張優惠券或運費的單獨固定金額、貨幣聚合器等等。
同樣,您可以啟用和自定義Side Switcher ,並添加GeoIP規則和配置文件以根據用戶 IP 地址自動顯示貨幣。 一旦您對更改感到滿意,請記住保存設置。
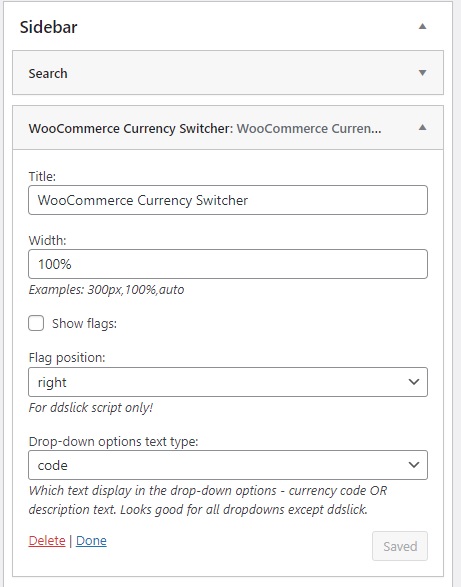
最後,該插件還為您提供了一個幫助部分,其中包括視頻教程和常見問題解答,以幫助您輕鬆使用該插件。 完成所有更改後,您可以從Appearance > Widget將貨幣切換器添加為小部件。 只需拖動貨幣切換器小部件並將其添加到您網站所需的小部件區域。

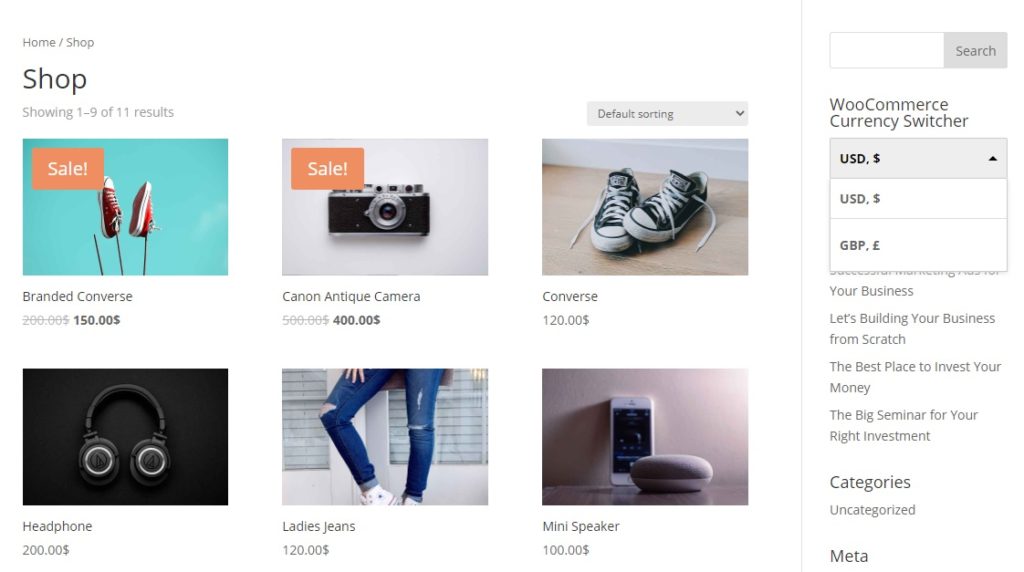
預覽網站後,您將能夠看到貨幣切換器。

如何在 WooCommerce 中添加自定義貨幣和符號
正如我們剛剛看到的,在 WooCommerce 中更改貨幣的過程非常簡單。 但是,如果您想擁有更多自定義選項但又不想安裝貨幣切換器,那麼還有另一種解決方案。 如果您有編碼技能,您可以簡單地創建一個代碼片段並將自定義貨幣和符號添加到您的商店。 這也將幫助您擁有一個加載速度快的輕量級網站。
在本節中,我們將向您展示如何添加自定義貨幣和符號。 由於我們將編輯一些核心文件,因此在開始之前,請確保備份您的 WordPress 網站並使用子主題。 您可以創建一個或使用任何子主題插件。

在 WooCommerce 中添加自定義貨幣
要在 WooCommerce 中添加自定義貨幣,您需要在functions.php選項卡下的外觀 > 主題編輯器中粘貼以下代碼。 請記住,您可能需要根據您使用的主題調整代碼。
//添加自定義貨幣
add_filter('woocommerce_currencies', 'add_my_currency');
函數 add_my_currency( $currencies ) {
$currencies['ABC'] = __('貨幣名稱', 'woocommerce' );
返回$貨幣;
}
//添加自定義貨幣符號
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
函數 add_my_currency_symbol( $currency_symbol, $currency ) {
開關($貨幣){
案例 'ABC': $currency_symbol = '$'; 休息;
}
返回 $currency_symbol;
}
有關更多信息,您可以查看此文檔頁面。
更改貨幣符號
此外,您可以使用代碼片段將自定義貨幣符號添加到您的網站。 再次,在您的 WordPress 儀表板中,轉到外觀 > 主題編輯器並在functions.php文件中添加以下代碼。
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);
函數 change_existing_currency_symbol( $currency_symbol, $currency ) {
開關($貨幣){
案例 'AUD': $currency_symbol = 'AUD$'; 休息;
}
返回 $currency_symbol;有關更多信息,請查看此文檔。
獎勵:如何向 WooCommerce 結帳添加費用
如果您打算向國際客戶銷售產品,除了更改 WooCommerce 商店中的貨幣外,您可能還需要添加額外費用。 如果您必須交付產品,這將非常有用,因為您可以根據客戶位置、產品尺寸或交付速度收取不同的運費。
我們之前已經看到如何在結賬時添加費用。 即使您可以從 WooCommerce 儀表板添加它們,最有效的方法是使用專用插件,因為它為您提供了更多的靈活性和自定義選項。
在本節中,我們將向您展示如何使用Checkout Manager for WooCommerce添加費用。 這是一個免費增值插件,可讓您管理和自定義結帳的各個方面。 您只需單擊幾下即可輕鬆添加和刪除字段、包括條件字段以及向結帳添加費用。
有一個具有基本功能的免費版本和 3 個高級計劃,起價僅為 19 美元(一次性付款)。

要使用 Checkout Manager,您需要先安裝並激活它。 在您的 WordPress 儀表板中,轉到插件 > 添加新插件並輸入插件的關鍵字。 然後,單擊立即安裝並在安裝完成後激活它。
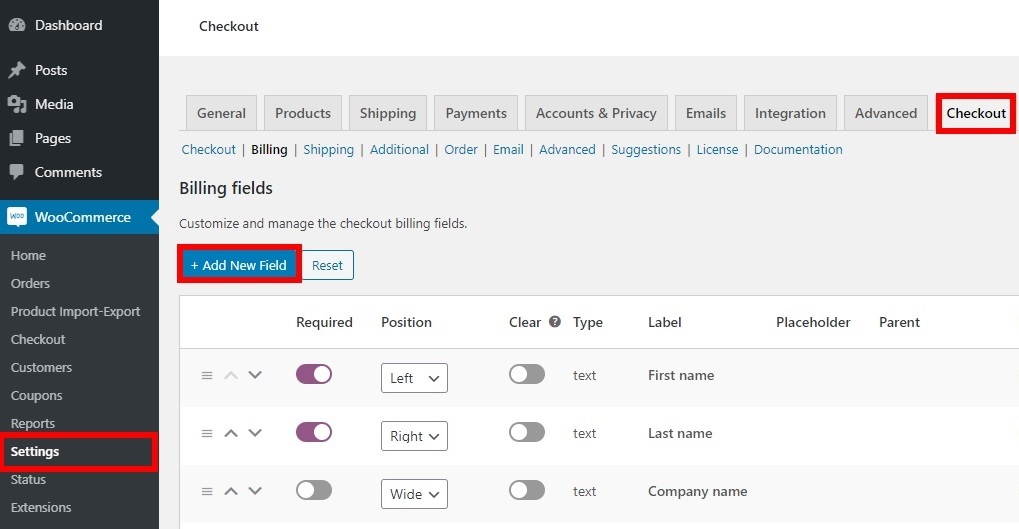
之後,轉到WooCommerce > Checkout > Billing ,然後單擊Add New Field按鈕。

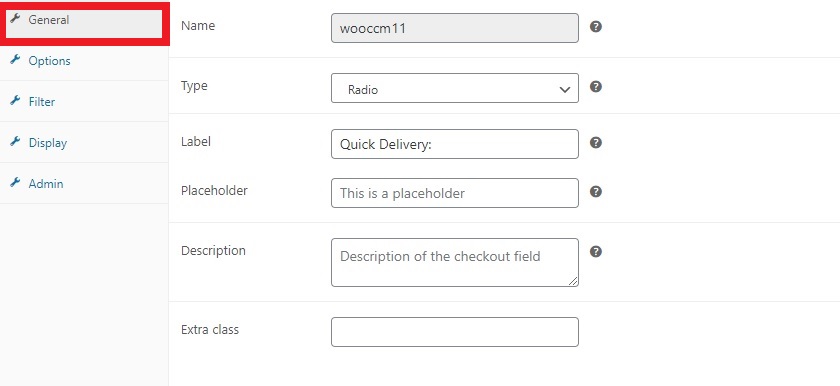
您將在此處看到幾個字段選項。 只需填寫“常規”選項卡下的字段。 對於此示例,我們將收取額外的快速交貨費用。

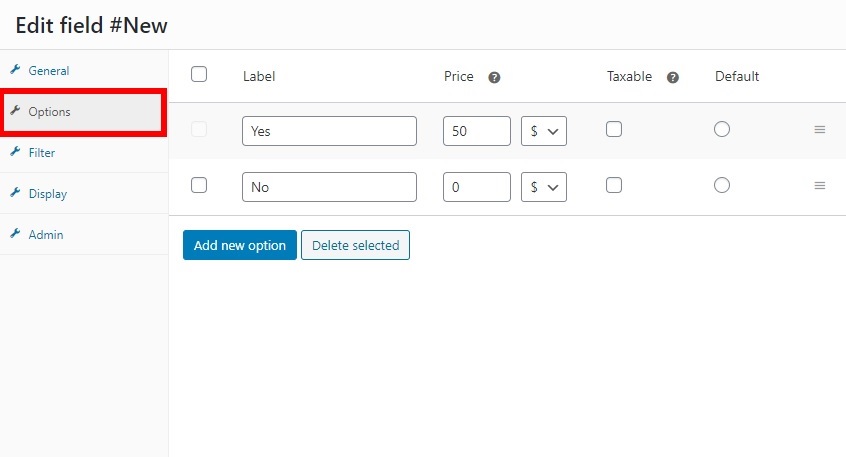
現在是添加額外費用的時候了,因此請轉到“選項”選項卡並輸入您要收取的價格。 不要忘記保存您的更改。

而已! 從現在開始,如果您的客戶選擇快速交貨選項,他們將被收取額外費用。
這個例子只是觸及表面。 您可以使用 Checkout Manager 執行更多操作,例如使用條件邏輯添加費用。 有關這方面的更多信息,請查看我們的分步指南,了解如何向 WooCommerce 結賬添加費用。
結論
總之,如果您想向國際客戶銷售商品,更改商店的貨幣是一個不錯的選擇。 以不同貨幣顯示價格並允許購物者使用當地貨幣將使流程更加方便,並為客戶提供更好的購物體驗。
在本指南中,我們看到了在 WooCommerce 商店中輕鬆更改貨幣的不同方法:
- 從 WooCommerce 儀表板
- 使用貨幣切換插件
如果您只是想更改網站的默認貨幣,WooCommerce 儀表板中的選項就足夠了。 但是,如果您想要更多自定義選項並以客戶的當地貨幣顯示價格,則使用多貨幣插件對您來說是更好的解決方案。
或者,您可以使用代碼片段將自定義貨幣和符號添加到您的 WooCommerce 商店,而無需安裝任何工具。 您需要做的就是將代碼粘貼到您的主題文件中。
最後,我們還討論瞭如何在結賬時在 WooCommerce 中添加額外費用。 如果您想接觸全球受眾並根據購物者的位置收取不同的運費和交易費用,這可能會派上用場。
您是否更改了商店中的貨幣? 您使用了哪種方法? 在下面的評論部分讓我們知道!
以下是您可能會感興趣的其他一些文章:
- 如何創建 WooCommerce 一頁結帳
- 最佳 WooCommerce 結帳字段編輯器插件
- 如何編輯 WooCommerce 結帳頁面
