如何在 WordPress 中更改字體
已發表: 2021-04-06您想自定義您的網站並調整排版嗎? 在本文中,我們將向您展示如何更改 WordPress 中的字體以使您的網站具有專業和時尚的外觀。
網站排版很重要。 它不僅為您的網站賦予了一定的風格,而且還可以成就或破壞用戶體驗。 如果您的字體對用戶不友好,訪問者更有可能離開您的網站。
您使用的排版應該與您嘗試與您的網站交流的內容相匹配。 您的網站是銷售諮詢服務還是攝影網站? 您可以想像這兩個網站將使用的主題和字體完全不同。
您可以在 Google 字體庫中看到幾種可以使用的免費字體。 如果您正在尋找 Proxima-Nova 等高級字體,您必須查看 Adobe 的 Typekit。 這兩個字體庫都帶有許多適合您業務的用戶友好字體。
如何在 WordPress 中更改字體
有幾種方法可以在 WordPress 中更改字體:
- WordPress 默認選項(古騰堡/經典編輯器)
- 手動使用 CSS
- 使用專用插件
- 託管自己的字體
- 網頁字體整合
在本指南中,我們將逐步向您展示每種方法,以便您選擇最適合您網站的方法。
1) WordPress 默認選項
默認情況下,WordPress 提供兩種自定義排版的選項:使用 Gutenberg 或使用 Classic 編輯器。
1.1) 與古騰堡
最新版本的 WordPress 帶有一個全新的編輯器:古騰堡編輯器。 它是一個高級工具,帶有幾個塊並且非常易於使用。
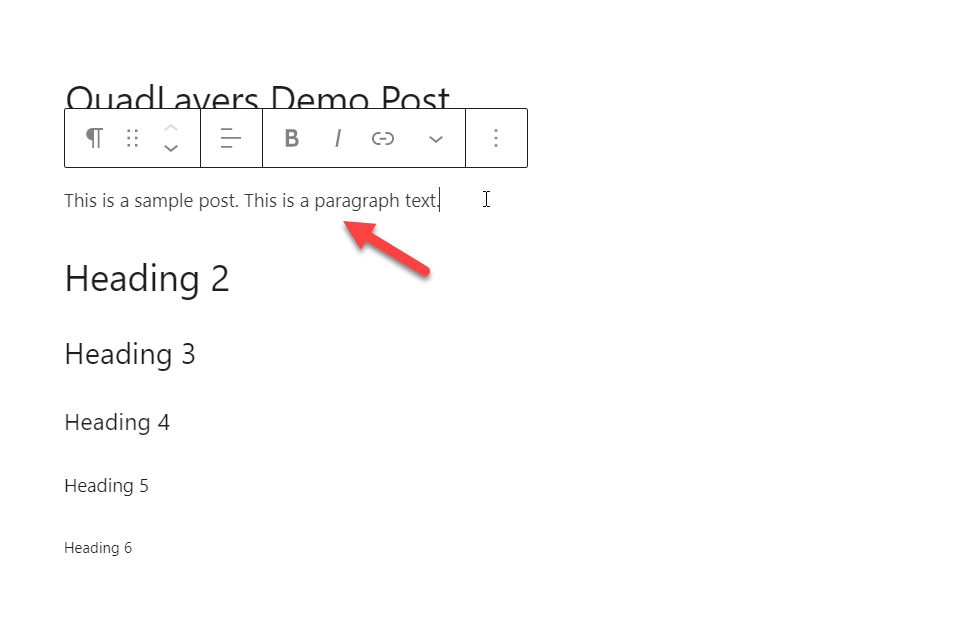
要更改字體,請打開帖子或頁面,然後選擇要修改的文本。

在右側,您將看到排版選項。

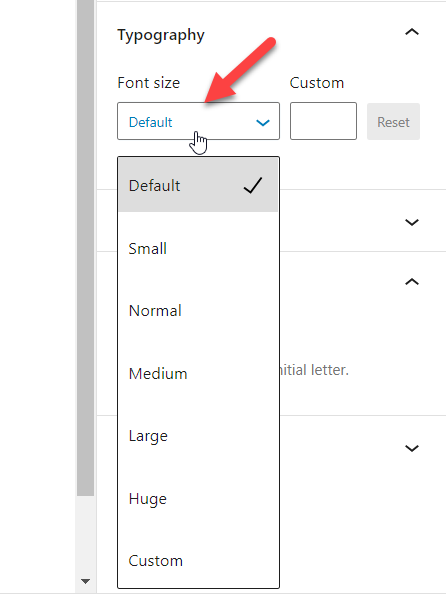
在那裡,您將看到幾個更改字體大小的選項:
- 默認
- 小的
- 中等的
- 大
- 巨大的
- 風俗
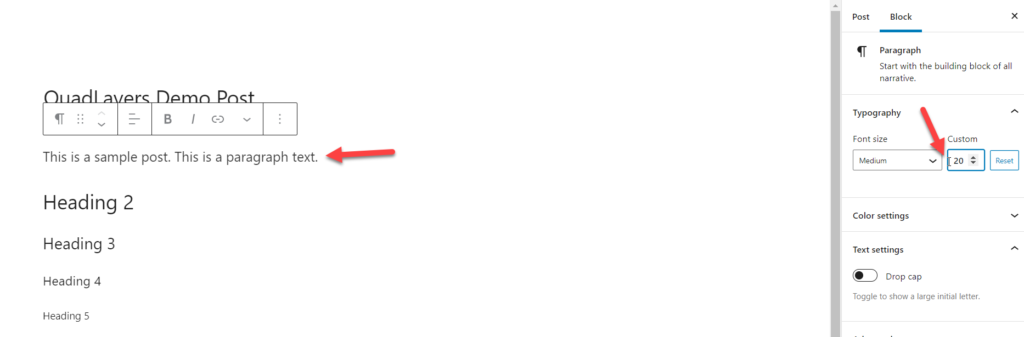
您可以選擇任何這些預定義尺寸或添加自定義尺寸。 例如,如果我們選擇 20px 作為字體大小,我們將在編輯器中看到更改。

這樣,您可以輕鬆地修改您的塊並為其分配自定義字體大小。
1.2) 使用經典編輯器
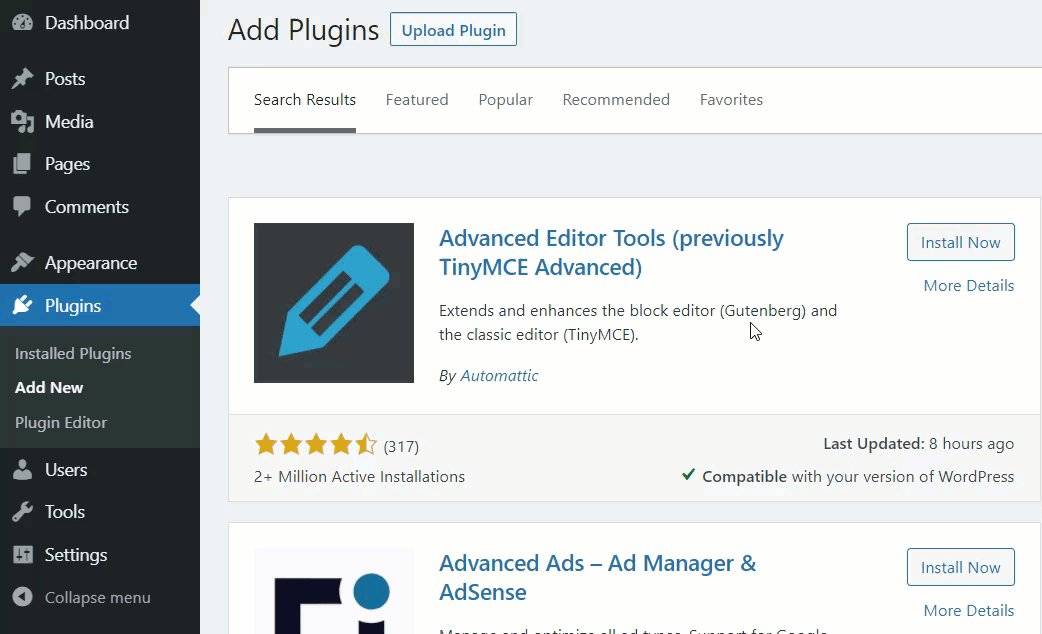
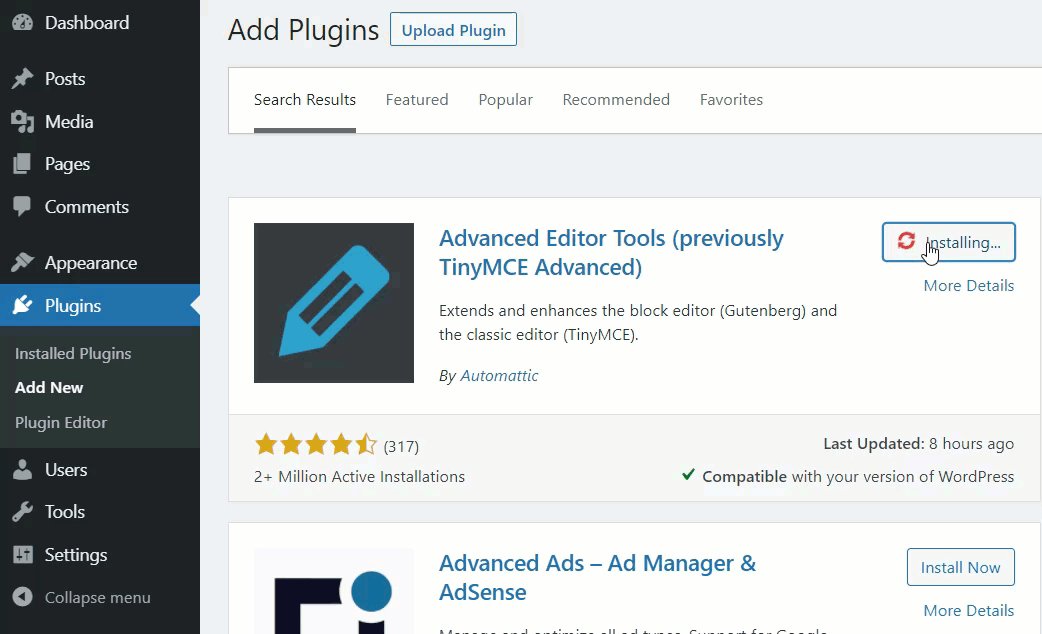
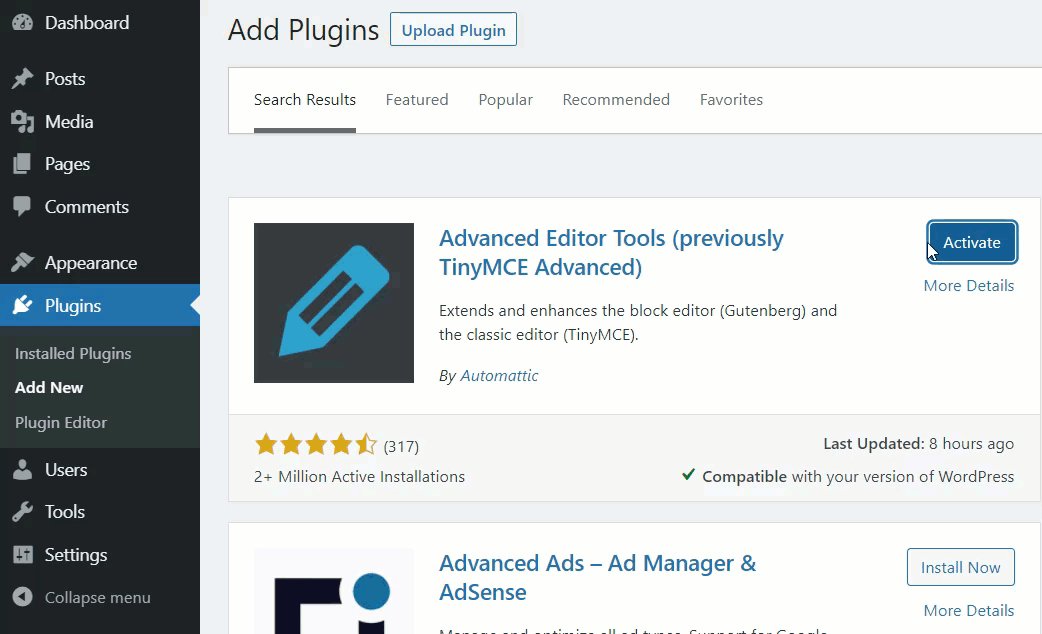
如果您更喜歡通過經典編輯器管理排版,則需要安裝並激活高級編輯器工具 (TinyMCE Advanced) 插件。

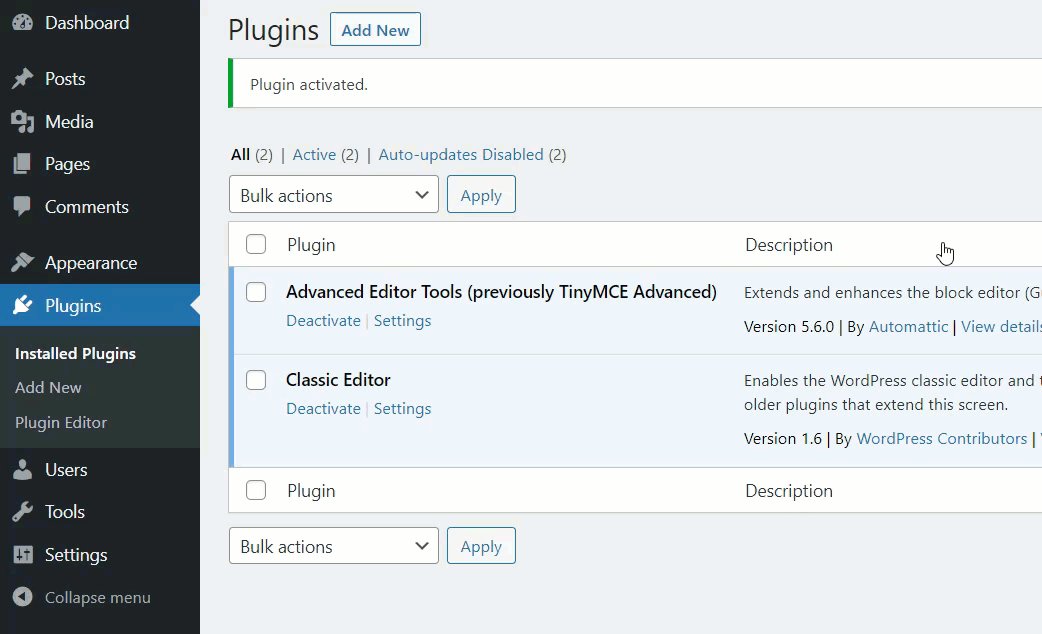
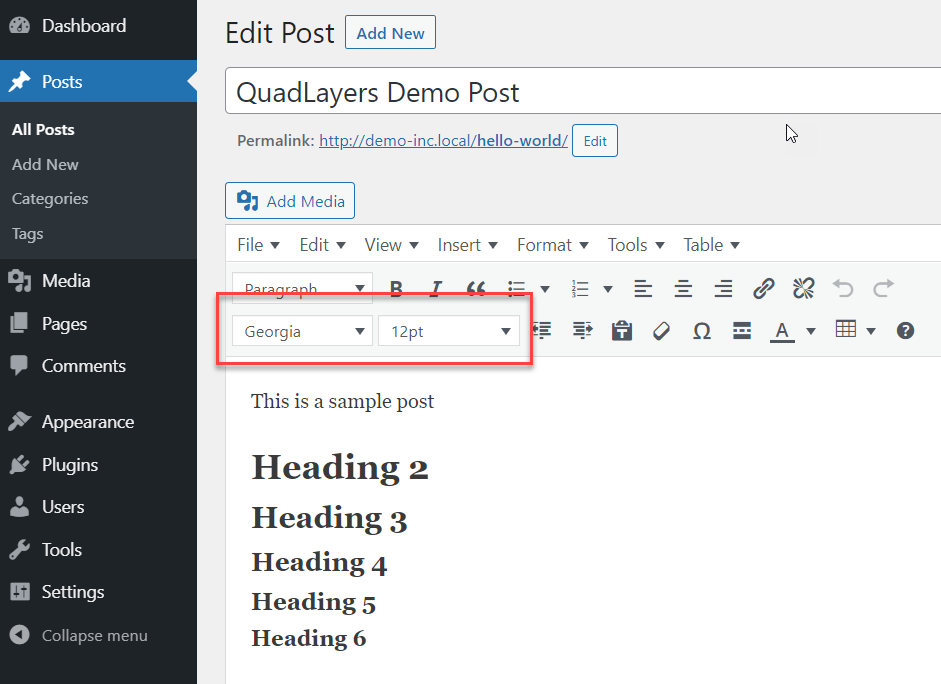
激活插件後,打開內容編輯器,您會注意到幾個附加工具。

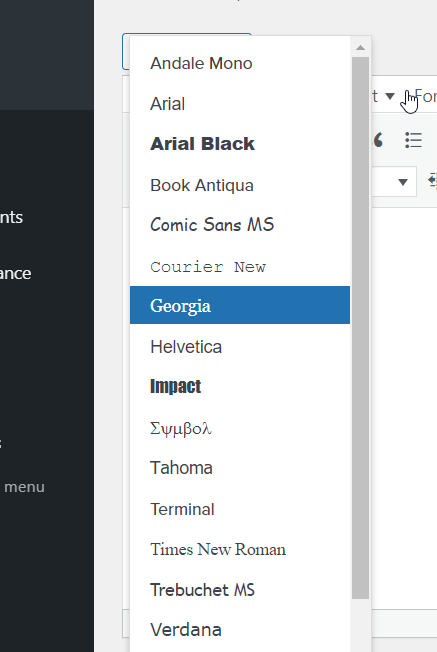
從下拉列表中,您可以更改字體類型和大小。 您可以選擇多種 Google 字體和尺寸來自定義您的網站。

使用這些選項,您可以選擇任何段落並從下拉列表中選擇任何字體和大小。
2) 手動使用自定義 CSS 代碼
在 WordPress 中更改字體的另一種方法是使用自定義 CSS 代碼。 默認情況下,主題帶有適用於整個站點的特定字體大小。 但是,有時您可能希望自定義它們以使您的網站具有不同的風格。
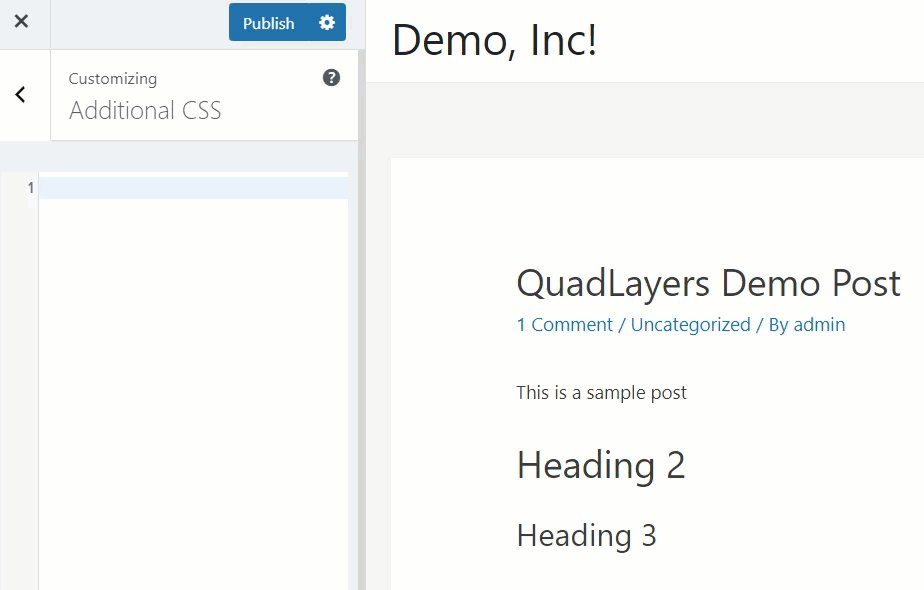
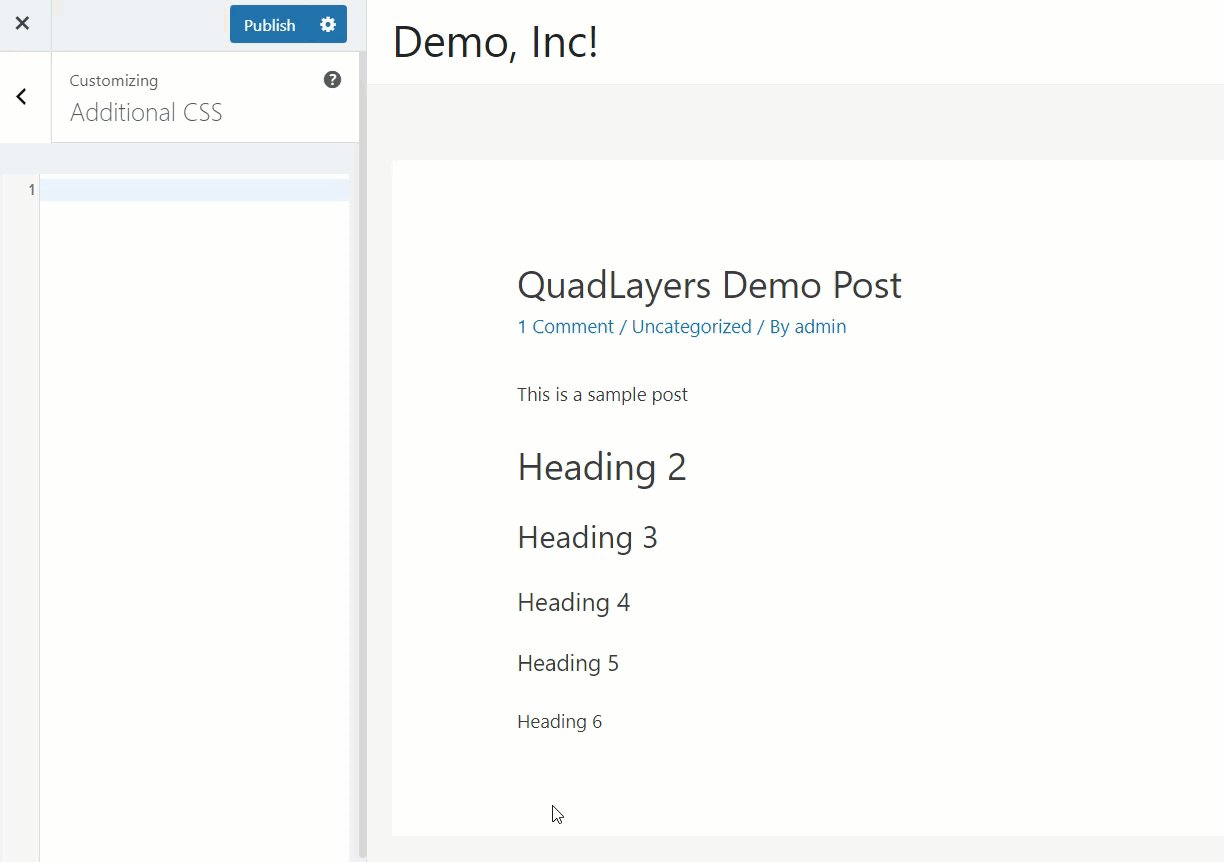
為此,首先,在您的 WordPress 儀表板中轉到外觀 > 自定義 > 附加 CSS 。 在本節中,您可以添加自定義代碼並編輯您的站點。
更改正文字體
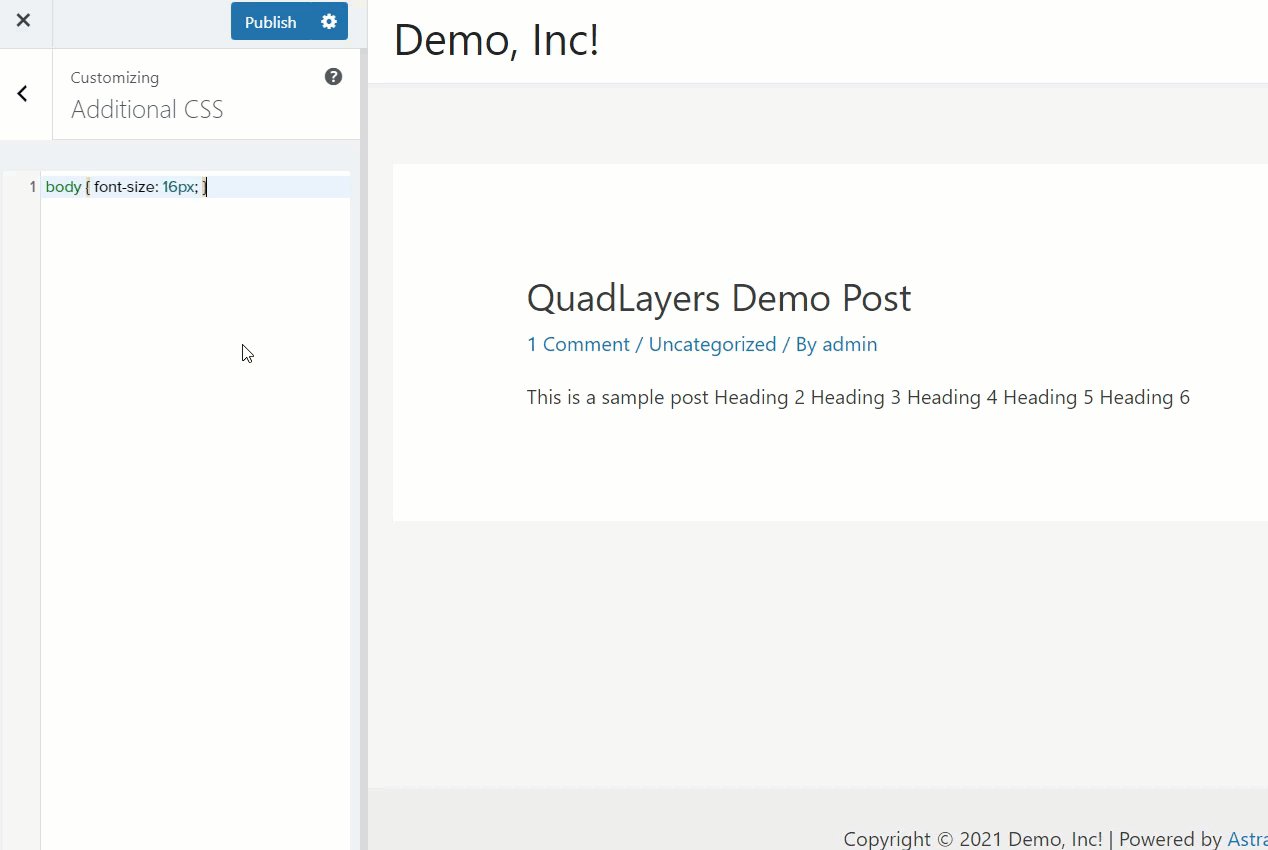
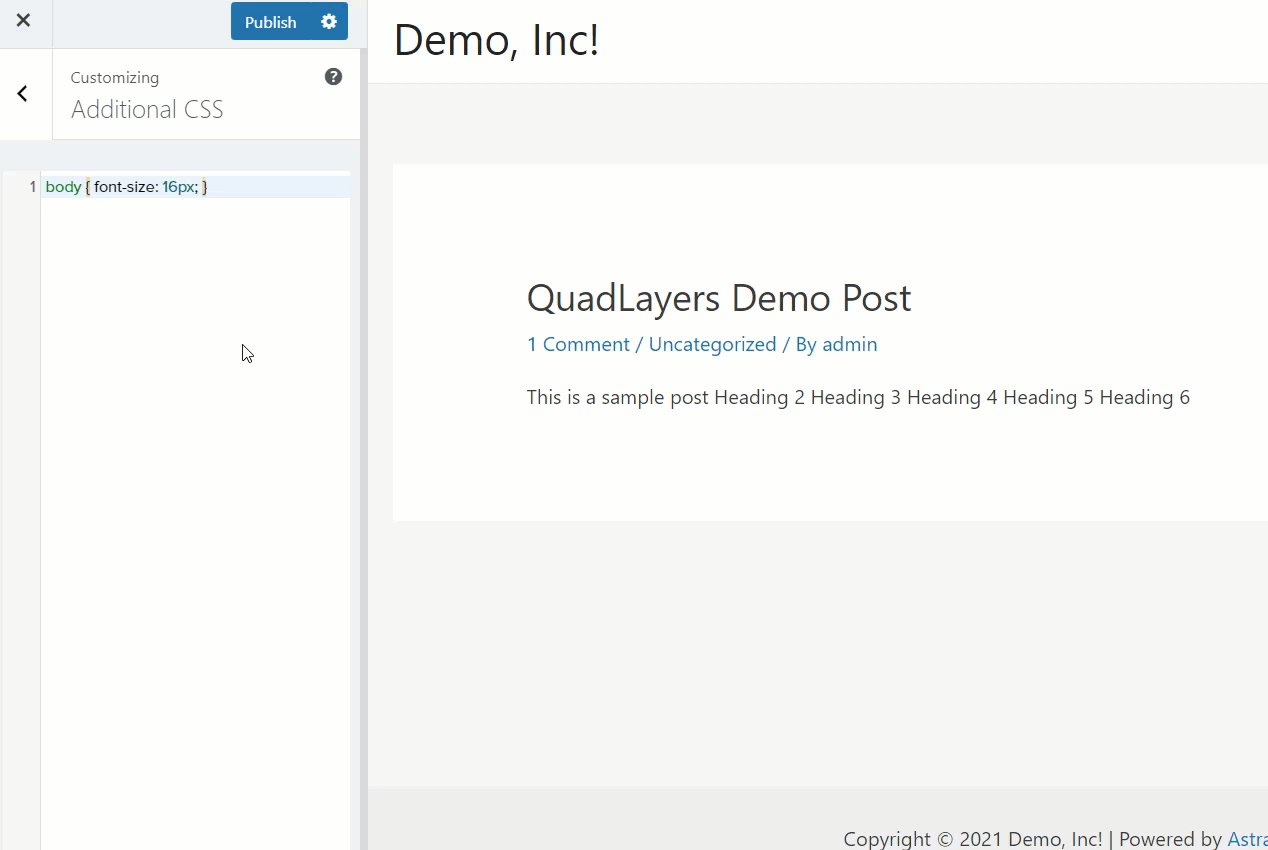
例如,要將站點範圍內的正文字體大小更改為 16 像素,您需要使用以下 CSS 代碼:
body { font-size : 16px; } 
更改段落字體
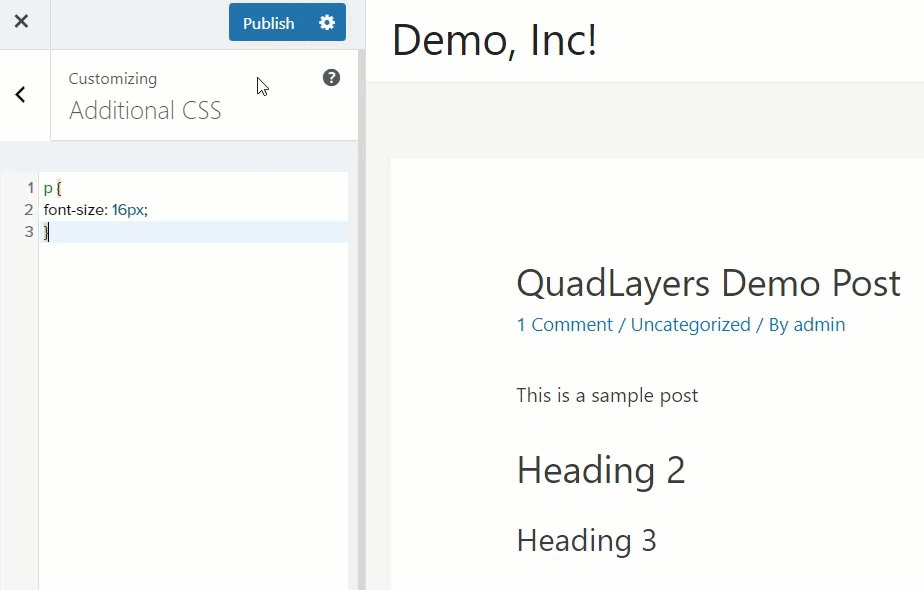
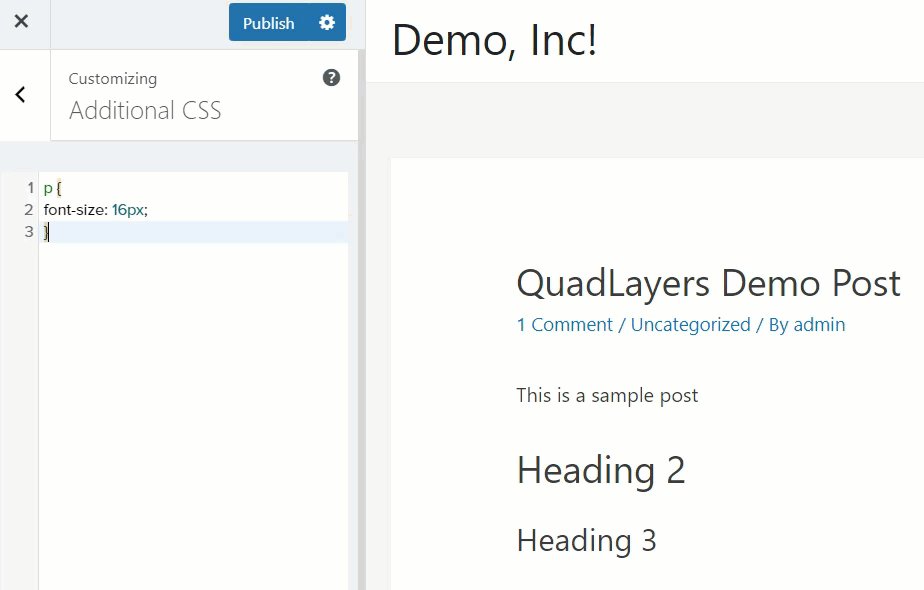
同樣,如果您正在尋找一種將段落字體大小調整為 16 像素的方法,您應該使用以下 CSS 代碼:
p {
font-size : 16px;
}

自定義標題字體
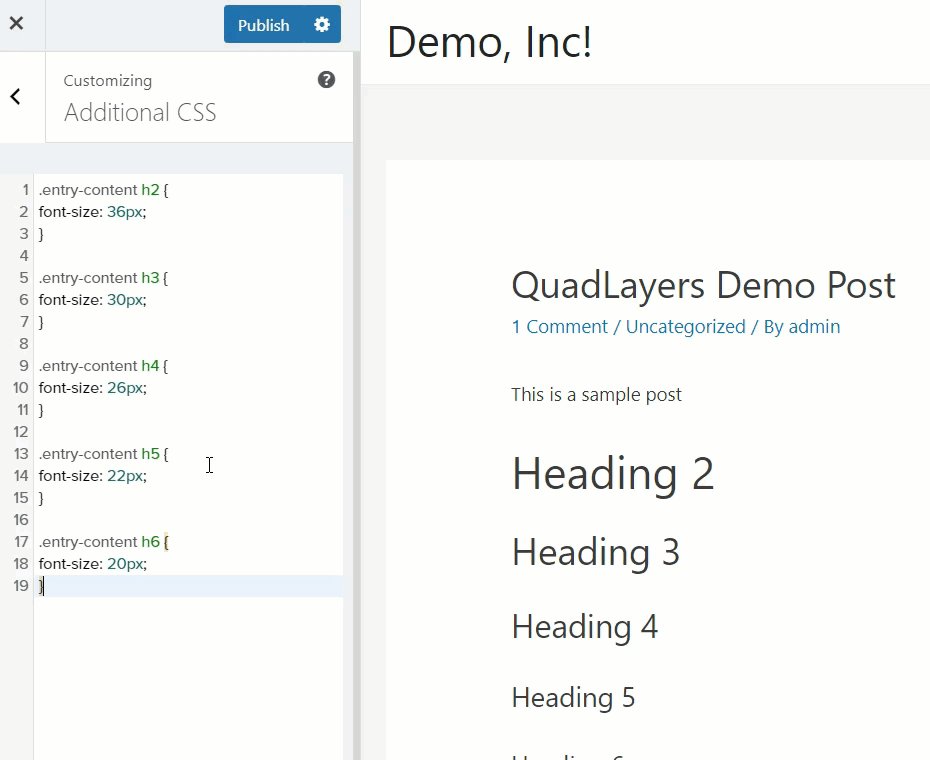
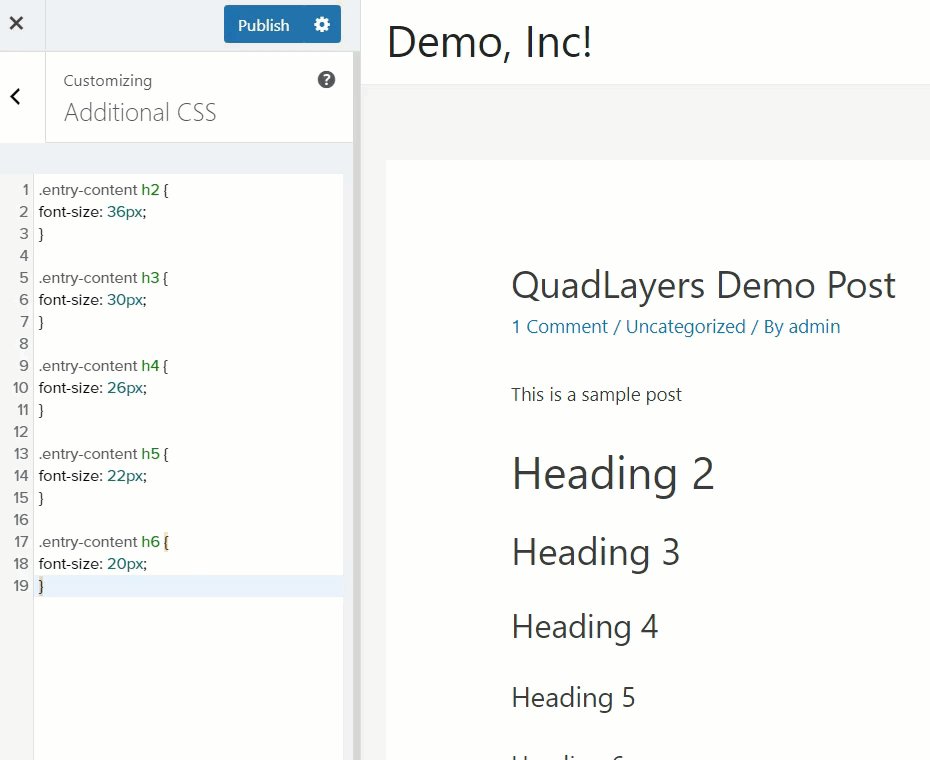
最重要的是,如果您需要修改標題的字體大小,可以使用以下代碼:
.entry-content h2 {
font-size : 36px;
}
.entry-content h3 {
font-size : 30px;
}
.entry-content h4 {
font-size : 26px;
}
.entry-content h5 {
font-size : 22px;
}
.entry-content h6 {
font-size : 20px;
}

這些只是示例,因此請確保根據需要調整字體大小。 當我們使用定制器進行這些更改時,您可以在右側看到更改。
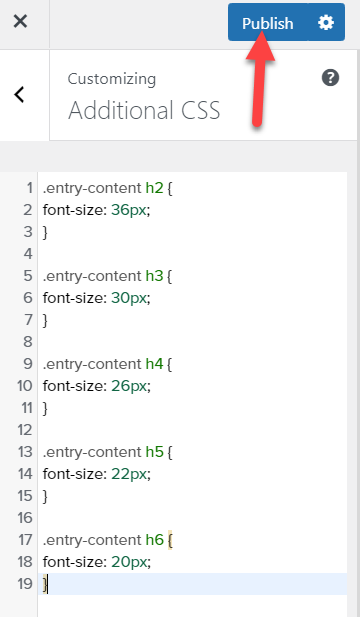
對自定義感到滿意後,保存更改並按Publish 。

更改字體系列
此外,要更改站點範圍內的字體系列,您可以使用以下代碼:
* {字體系列:“Verdana”,Verdana,無襯線}星號 (*) 會將更改應用於整個站點,因此如果您只想將更改應用於某些頁面或帖子,請將其從代碼中刪除。 有關 CSS 字體的更多信息,請查看此站點。
最重要的是,您還可以更改字體樣式。 例如,如果要將標題 2 和 3 設為斜體,請使用以下代碼:
h2, h3 { font-style : italics ; }如果您想對主題應用類似的更改,可以直接在子主題的style.css文件中編寫代碼。 請記住,這將在整個站點範圍內應用更改,因此請確保在繼續之前創建站點的完整備份。
3) 使用插件
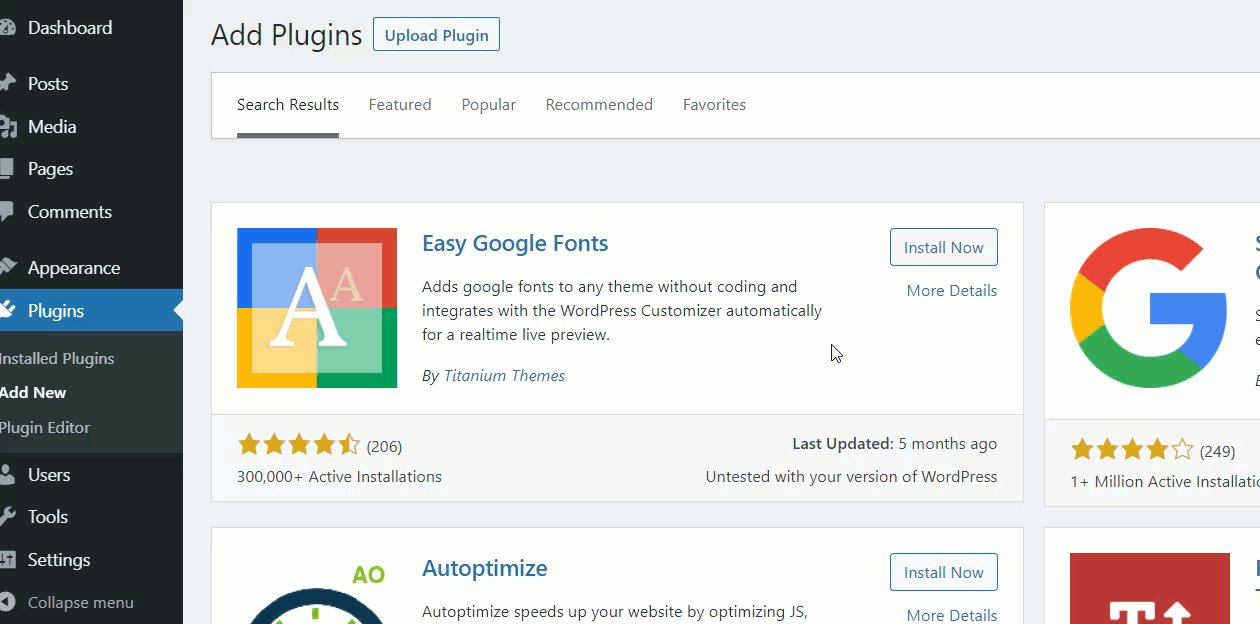
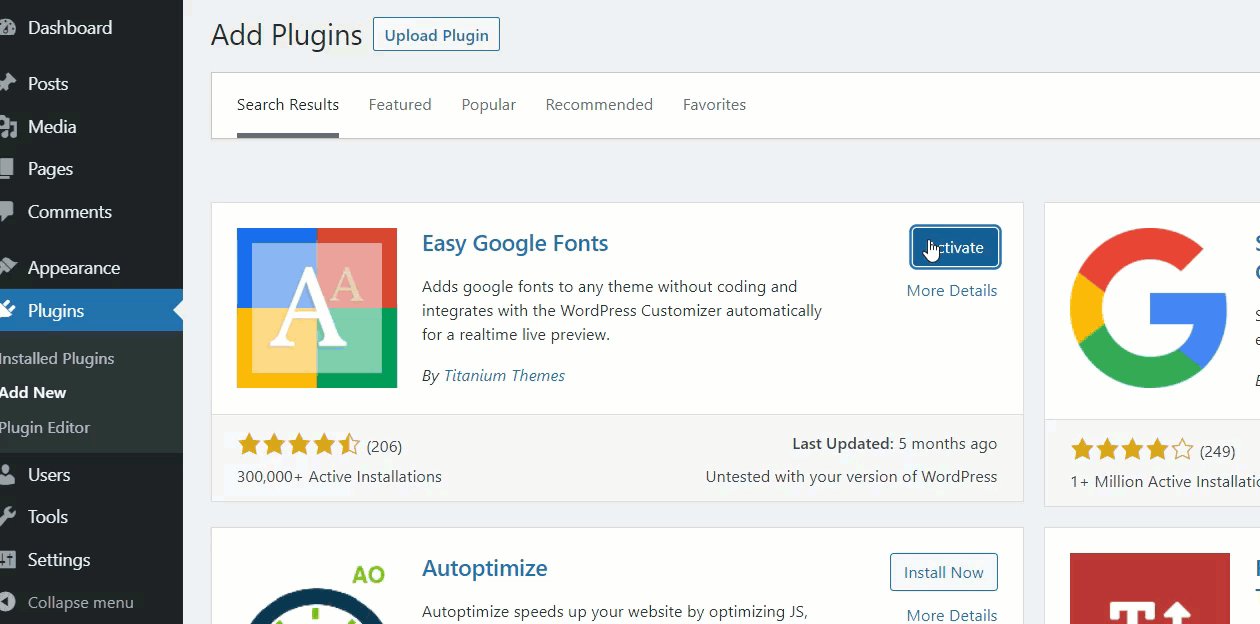
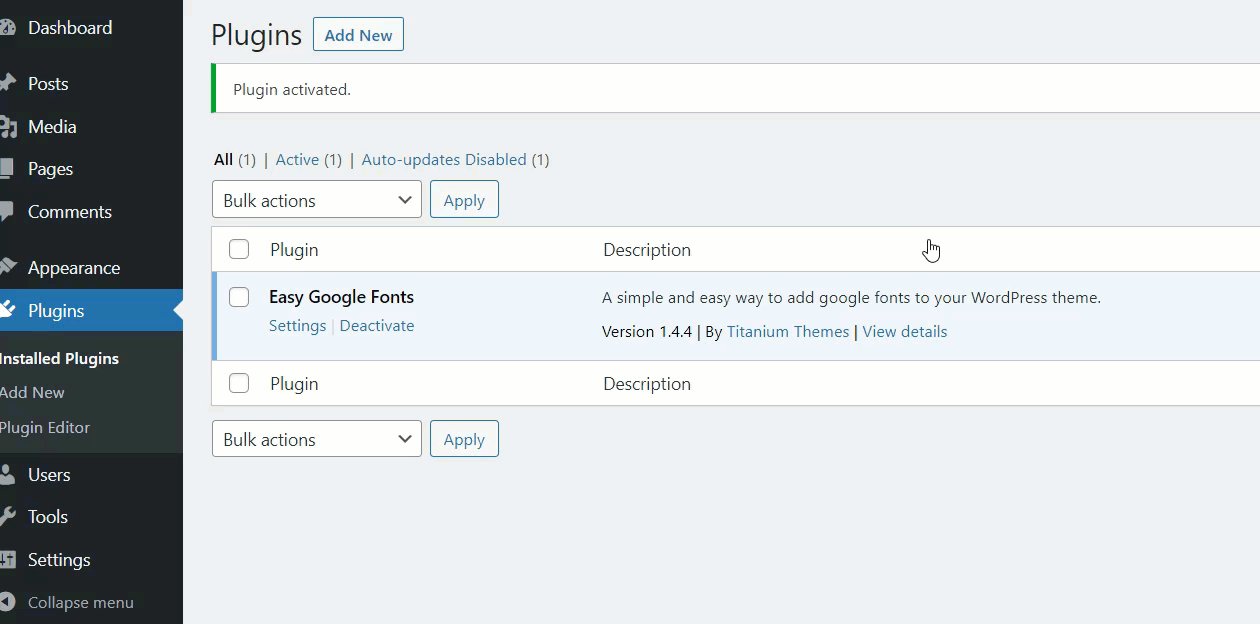
您還可以使用專用插件更改 WordPress 中的字體。 在本節中,我們將向您展示如何將 Google 字體與您的網站集成。 您需要做的第一件事是安裝並激活 Easy Google Fonts 插件。

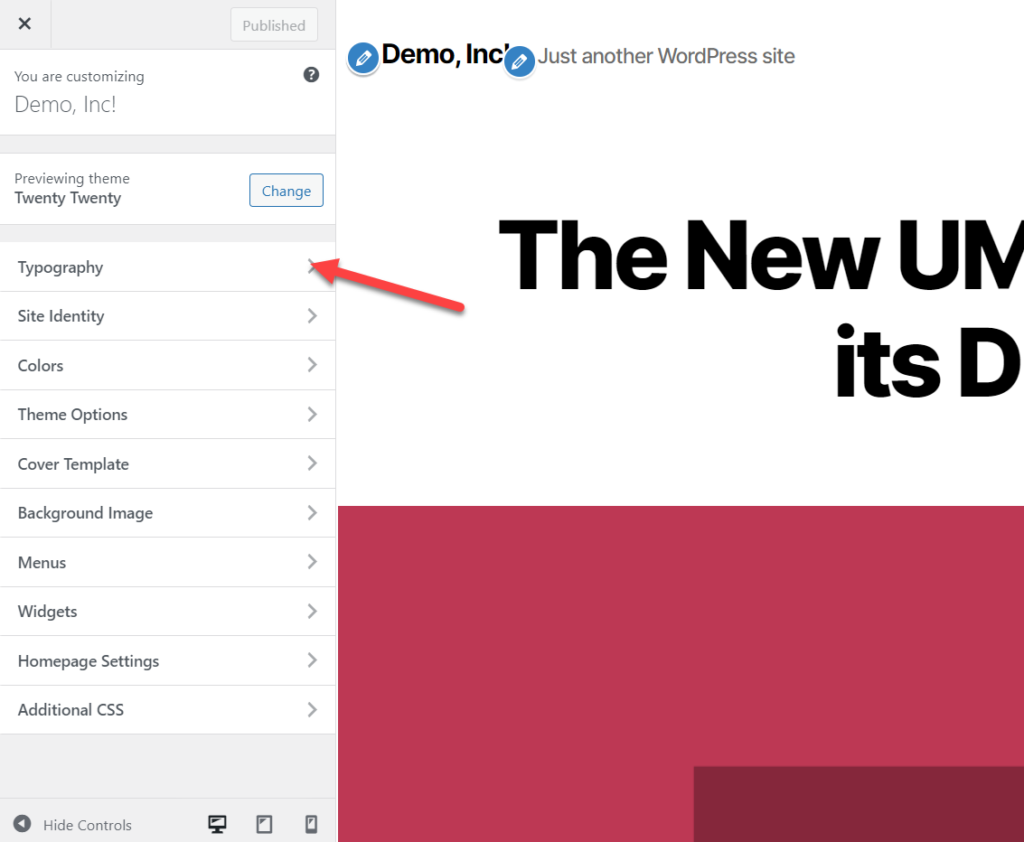
之後,您可以更改網站的字體。 轉到外觀 > 自定義,然後從自定義程序中,您將能夠控制您網站的排版。 在左側,您將看到一個名為Typography的新自定義選項。

選擇它,您將看到一個屏幕,其中包含多個選項來更改段落和標題的整個排版。
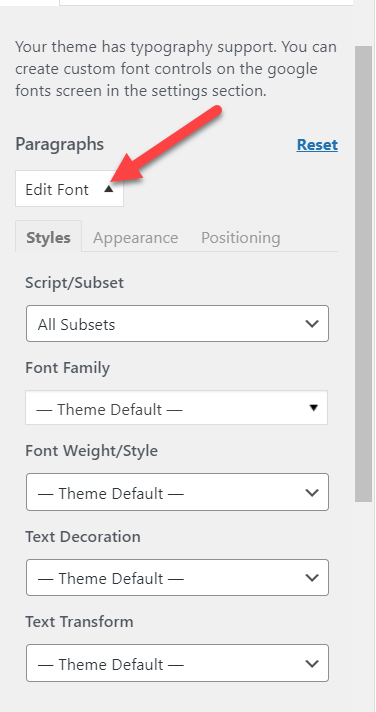
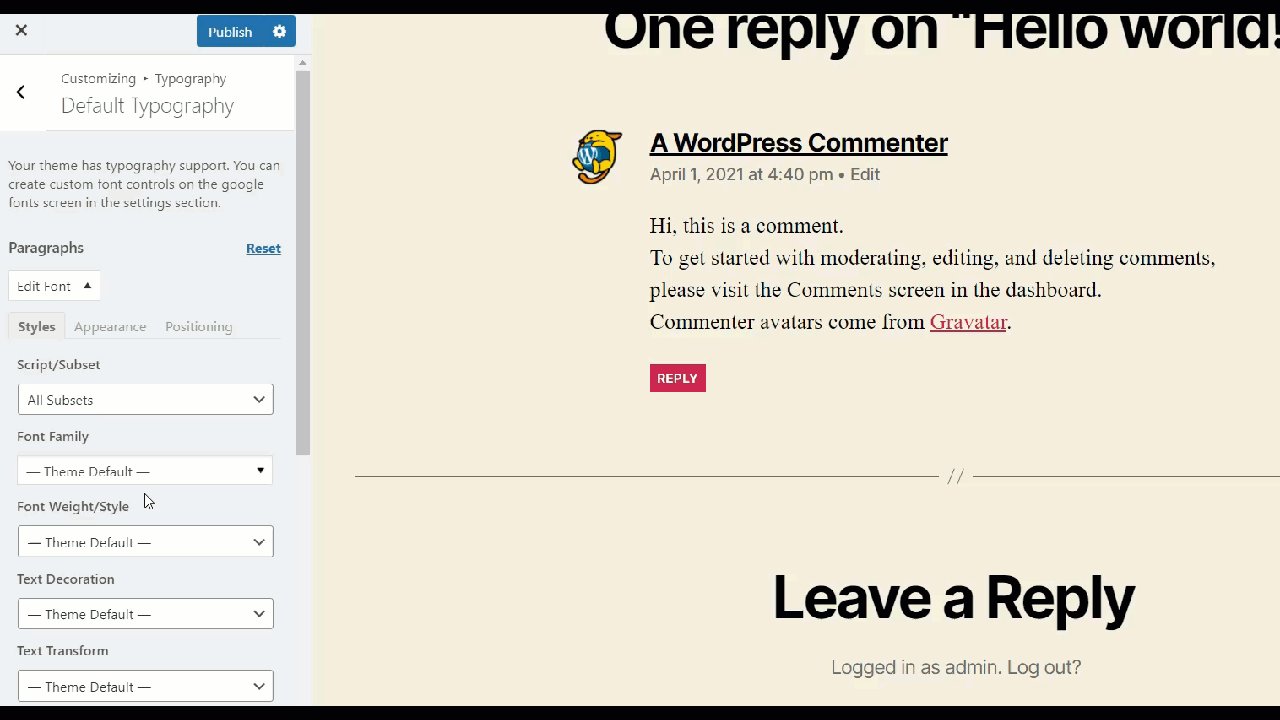
假設您要更改段落字體,請打開“編輯字體”選項。

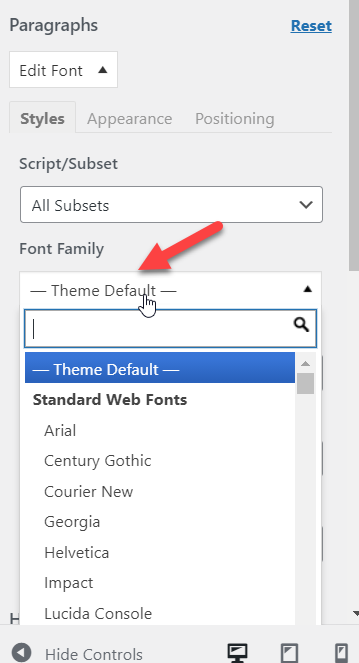
從那裡,您可以更改:
- 腳本/子集
- 字體系列
- 字體粗細
- 文字裝飾
- 文本轉換
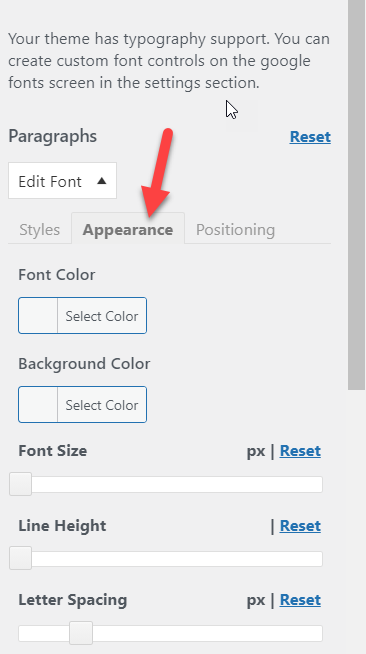
如果您需要更改字體外觀,請轉到下一個可以更改的選項卡:
- 字體顏色
- 背景顏色
- 字體大小
- 線高
- 字母間距

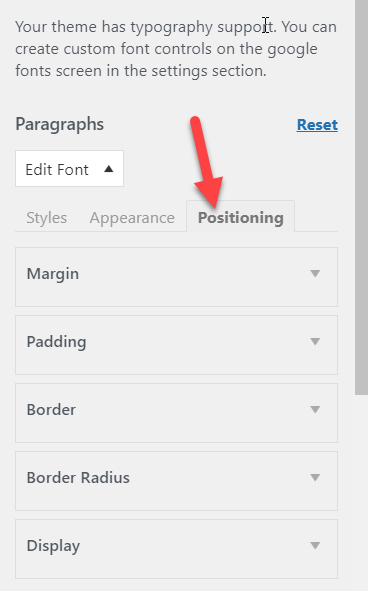
最後,從定位選項卡中,您可以自定義:
- 利潤
- 填充
- 邊界
- 邊界半徑
- 展示

更改字體
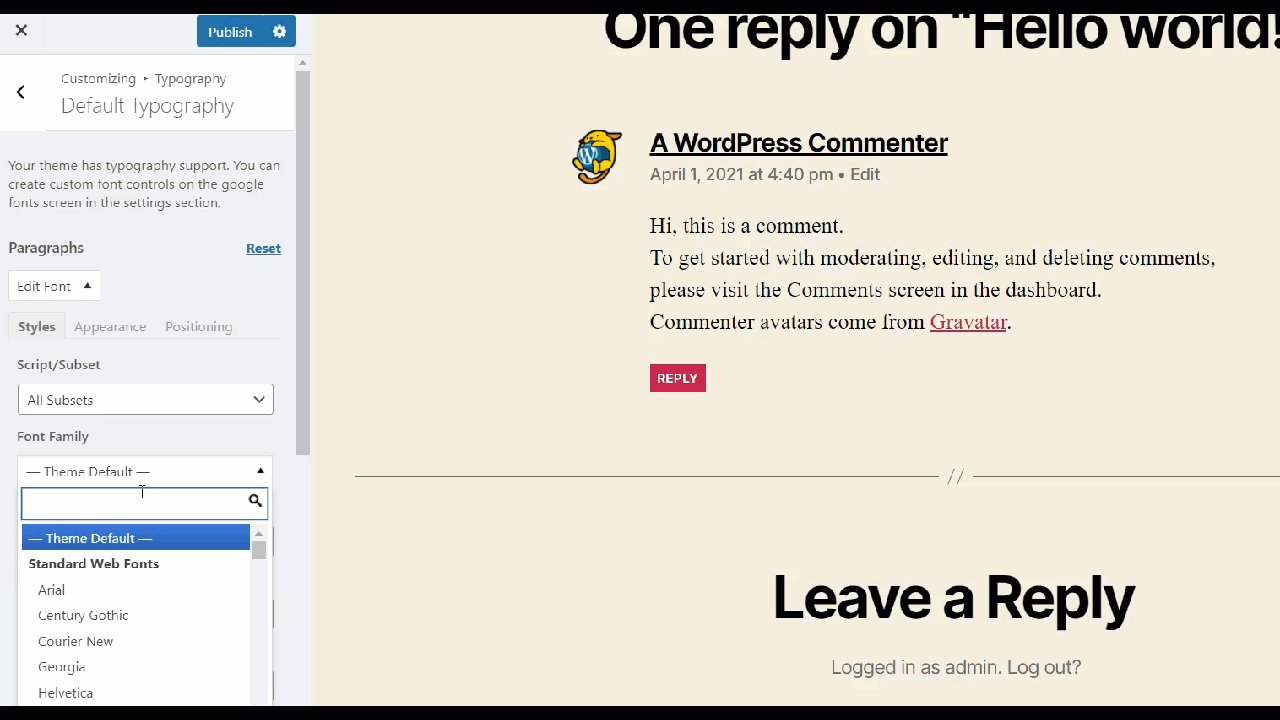
這些自定義選項非常適合將您的排版提升到一個新的水平。 例如,假設您想更改 WordPress 網站上的字體系列。 從樣式選項卡中,選擇您要使用的字體。

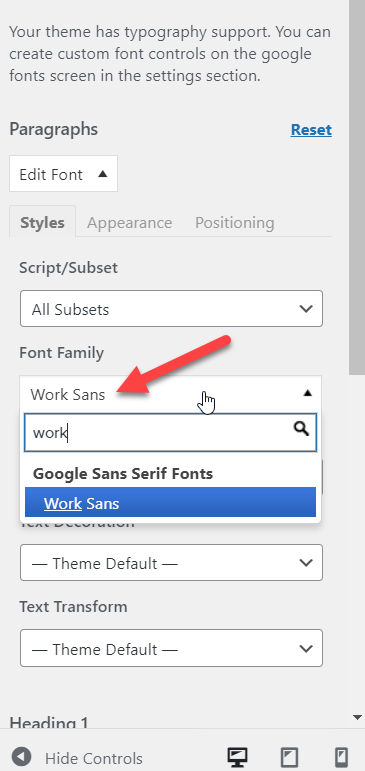
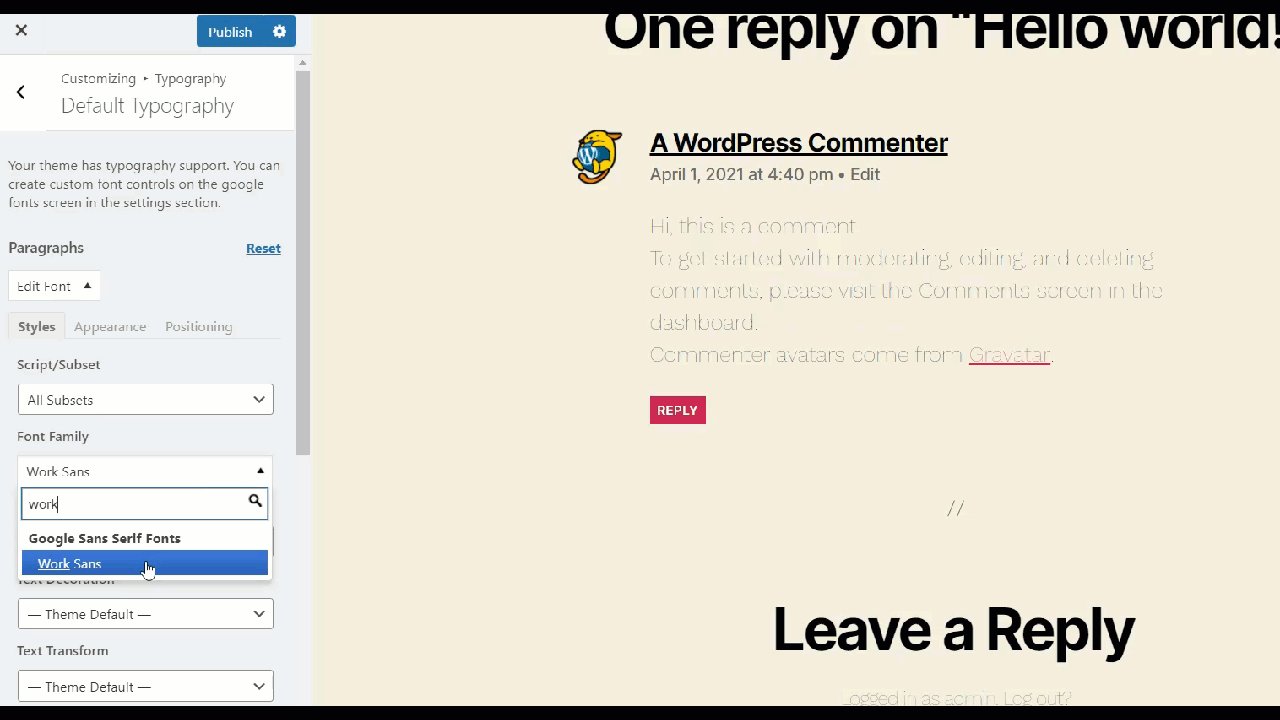
如果您有特定的字體系列,您可以使用搜索功能。 對於這個演示,我們將使用 Work Sans 字體。

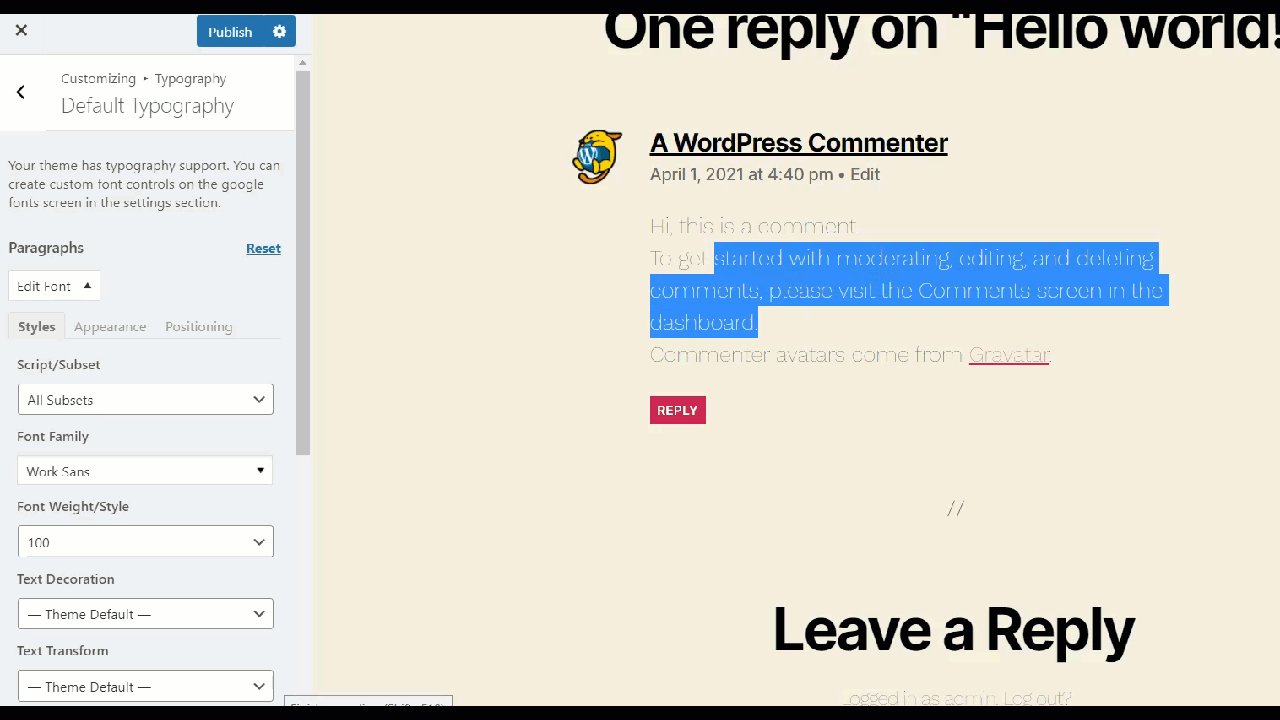
由於我們使用 WordPress 定制器進行這些更改,因此每次更新都將在實時預覽中可見。 例如,當我們將默認主題字體更改為 Work Sans 時,我們可以實時看到更改。

同樣,您還可以修改字體粗細、文本裝飾和轉換以及標題。
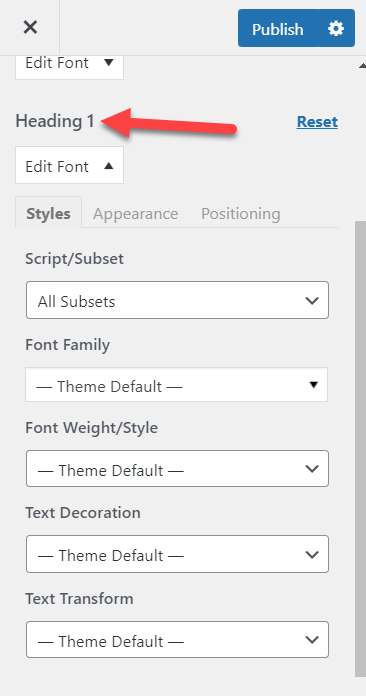
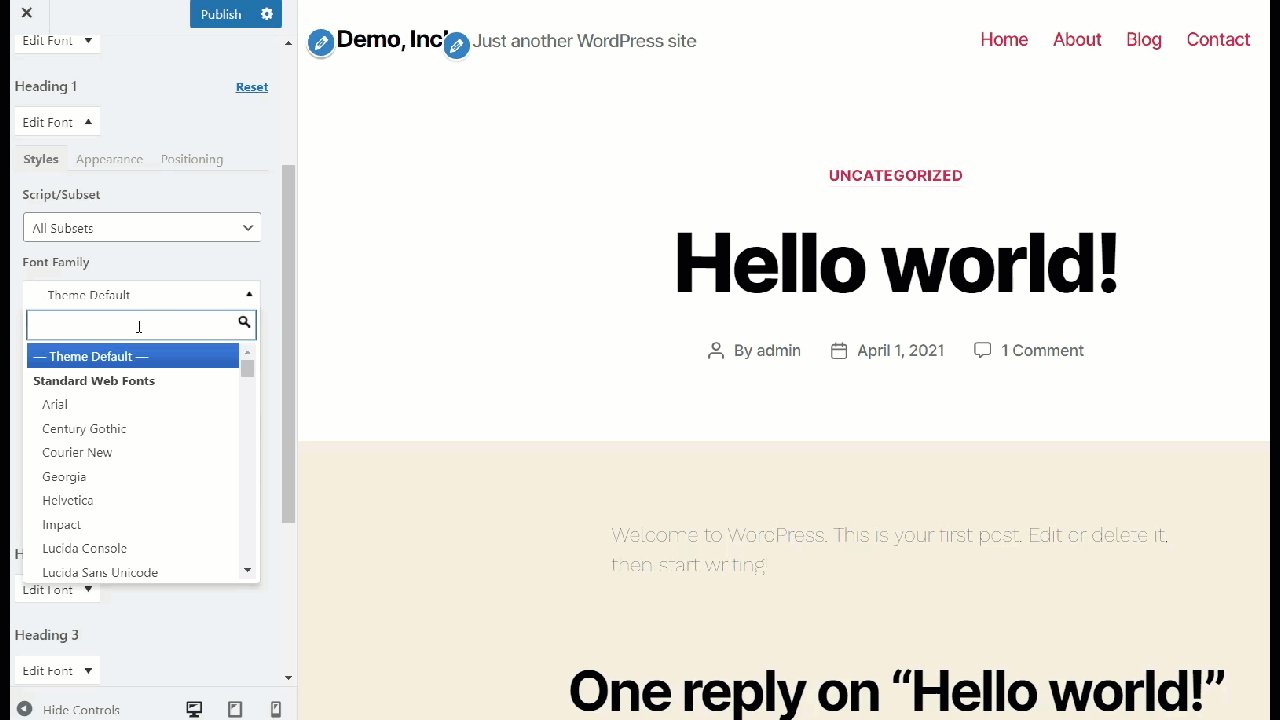
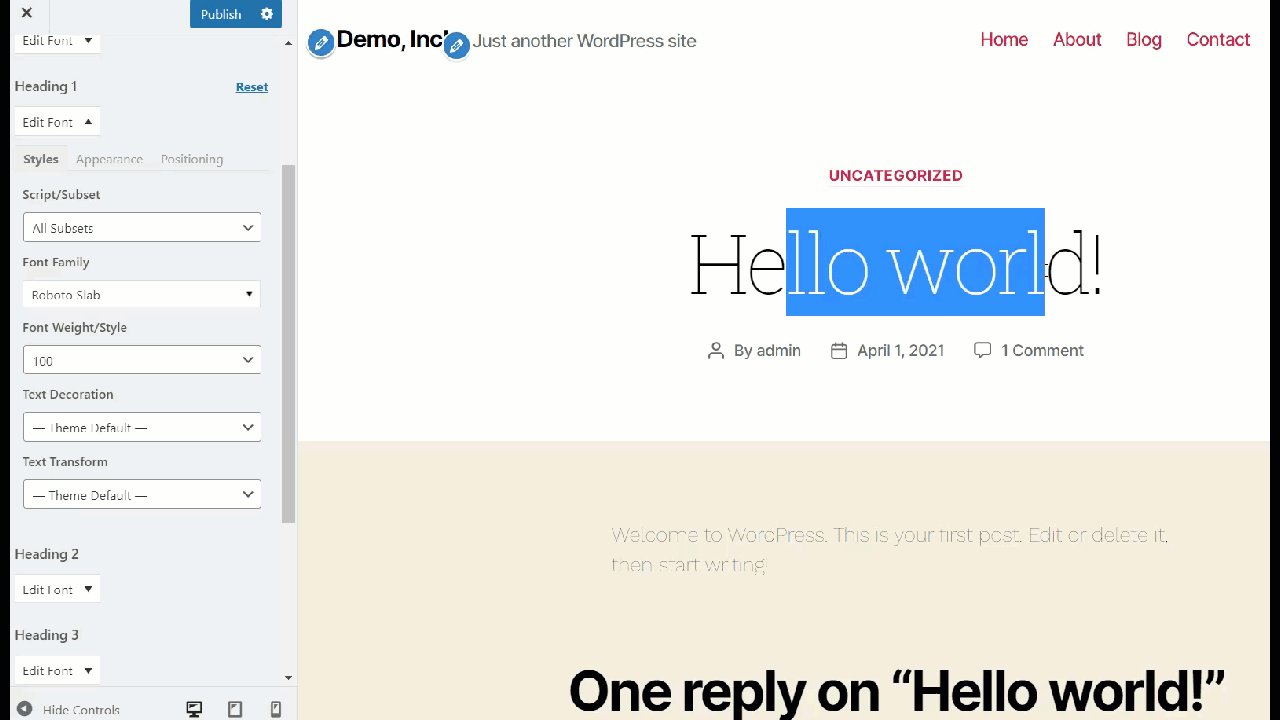
完成段落字體自定義後,轉到“標題 1”字體選項。 您可以從列表中選擇任何標題,但在本教程中,我們將重點關注標題 1。

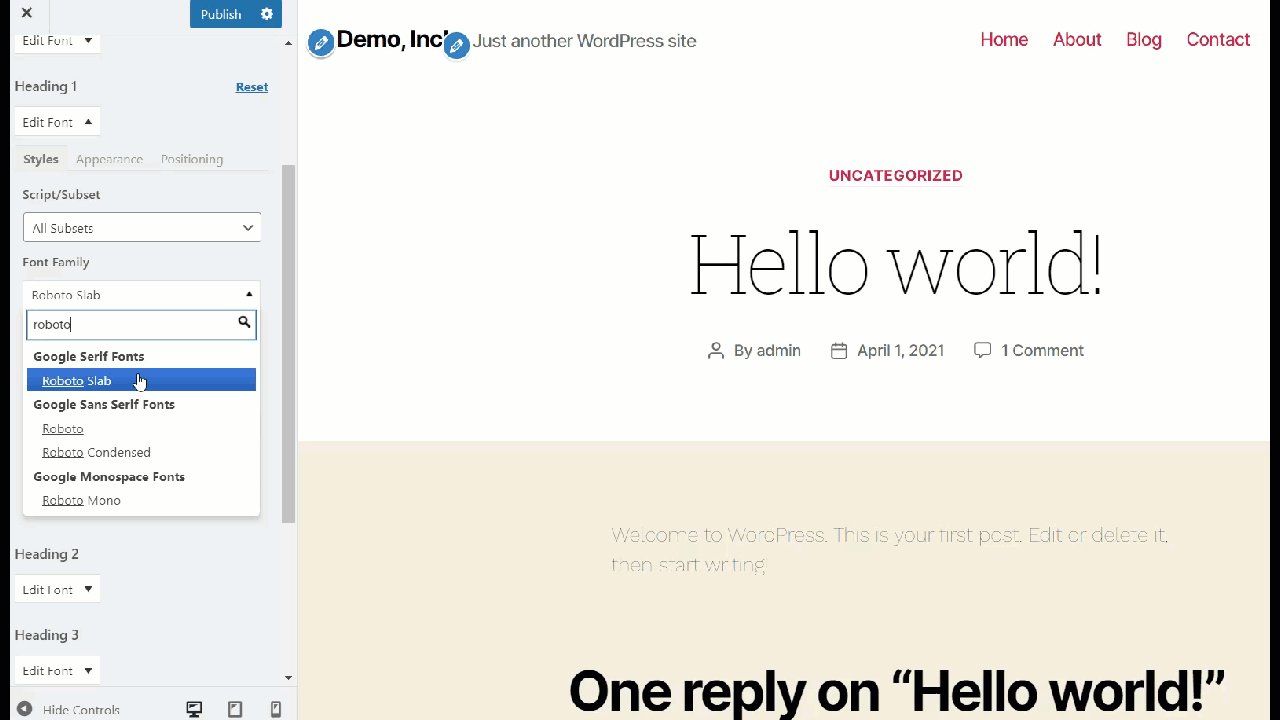
就像我們之前所做的那樣,我們將更改字體系列。 在本例中,我們將選擇 Roboto Slab。

通過遵循這個簡單的方法,您可以更改段落和標題字體。 由於此插件集成了大多數 Google 字體,因此您有很多選項可供選擇。 最重要的是,樣式自定義選項非常易於使用,使每個用戶都可以訪問整個過程。
4) 託管您自己的字體
如果您的本地計算機上有一些自定義字體,您可以將它們託管在您的 Web 服務器上。 在本節中,我們將向您展示如何在 WordPress 中託管自己的字體並更改排版。
為此,您需要訪問 Web 服務器的文件管理器以創建自定義文件夾並上傳字體。 如果您使用任何最受歡迎的 WordPress 託管公司,您可能可以使用易於使用的 cPanel。 或者,如果您使用的是 Kinsta 或 WP Engine 等託管託管服務,則必須使用 FileZilla 等 FTP 客戶端或專用文件管理器插件。
對於這個演示,我們將使用暫存環境,因此更改核心文件和上傳自定義文件將非常容易。
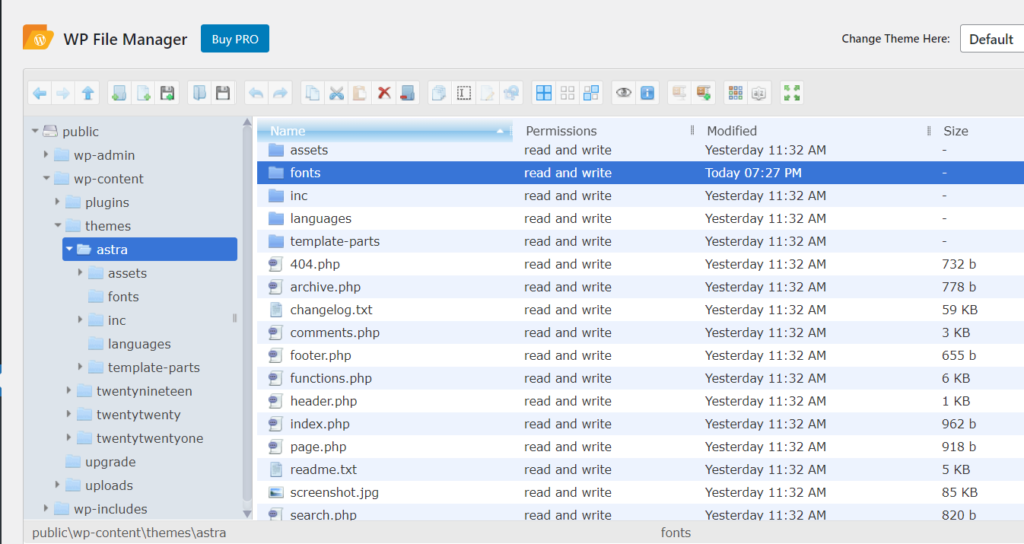
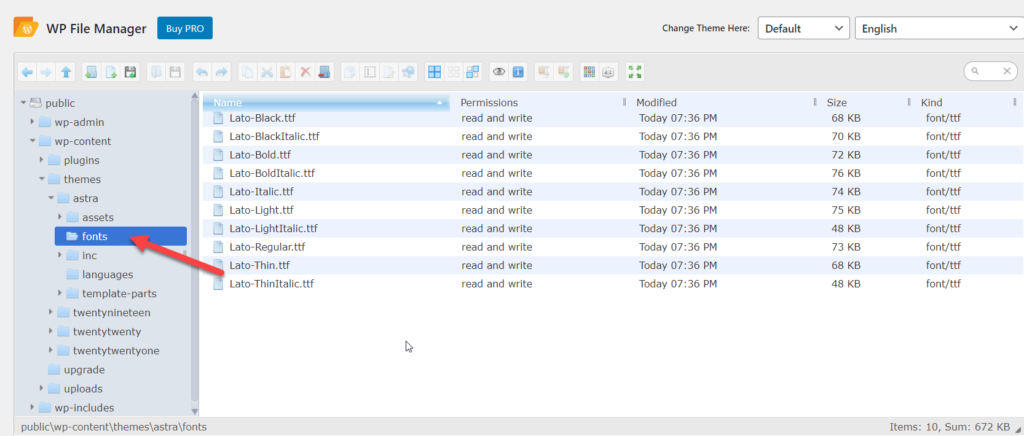
在將字體直接上傳到主題文件夾之前,為了便於管理,您應該創建一個名為fonts的新文件夾。 然後,您可以將所有自定義字體上傳到此文件夾,以便於訪問。

創建文件夾後,打開它。 您將在此處上傳自定義字體文件。
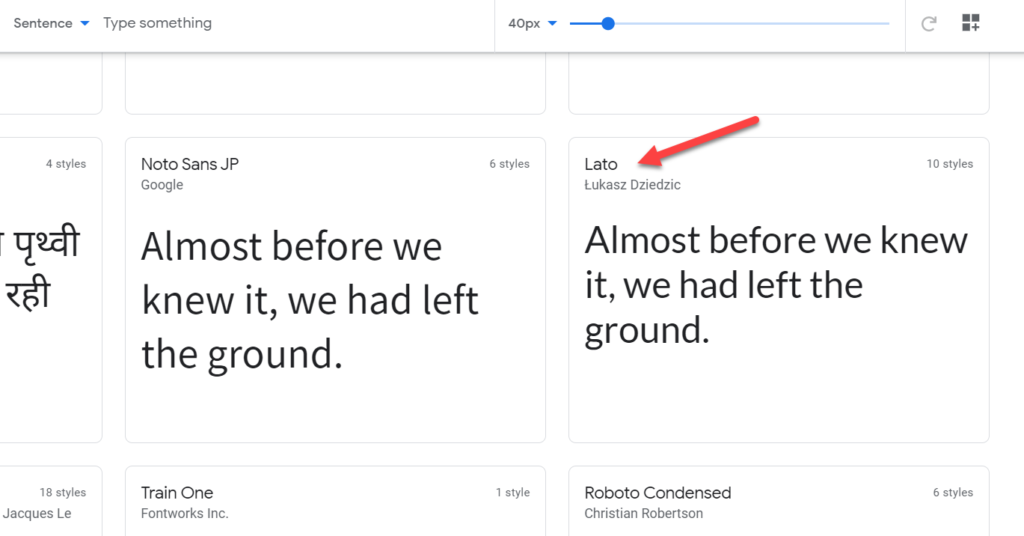
現在,您需要找到您打算使用的字體。 對於這個演示,我們將使用來自 Google Fonts 的字體文件 Lato,但您可以選擇任何您喜歡的字體。

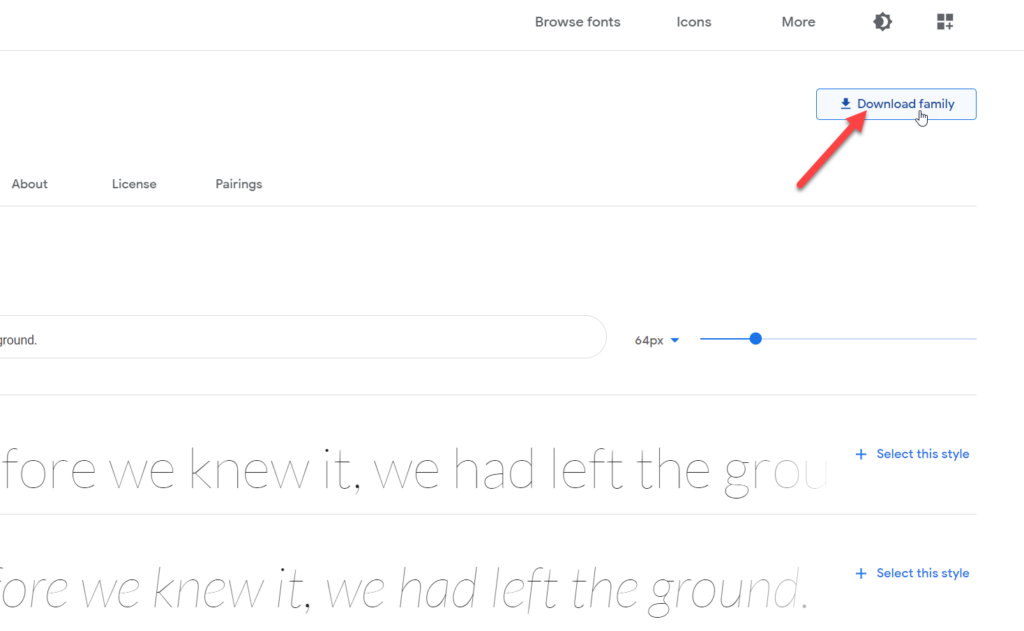
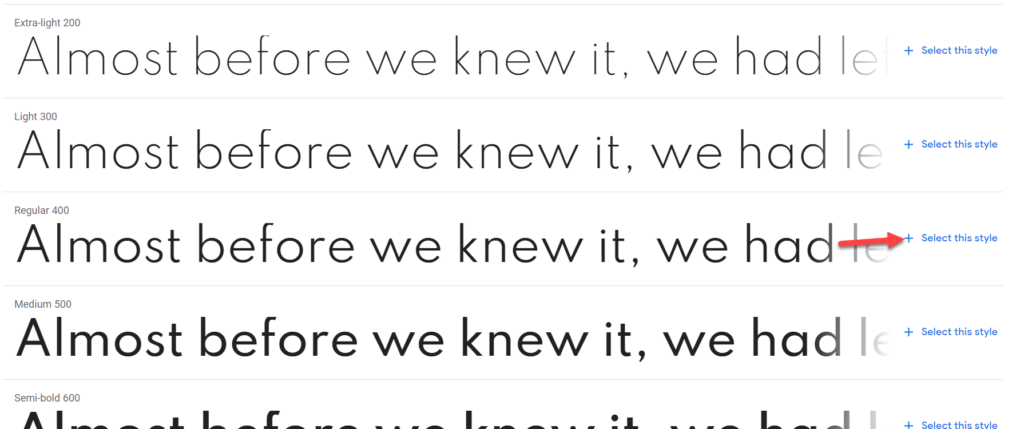
選擇字體後,您將被重定向到其專用頁面,您將在那裡看到下載系列按鈕。

按下該按鈕後,字體系列將作為.zip文件下載到您的計算機。 解壓縮並將文件上傳到您的字體文件夾。

這是第一步。 現在讓我們看看如何更進一步,將您的字體與您的主題相結合。
將您的字體與 CSS 集成
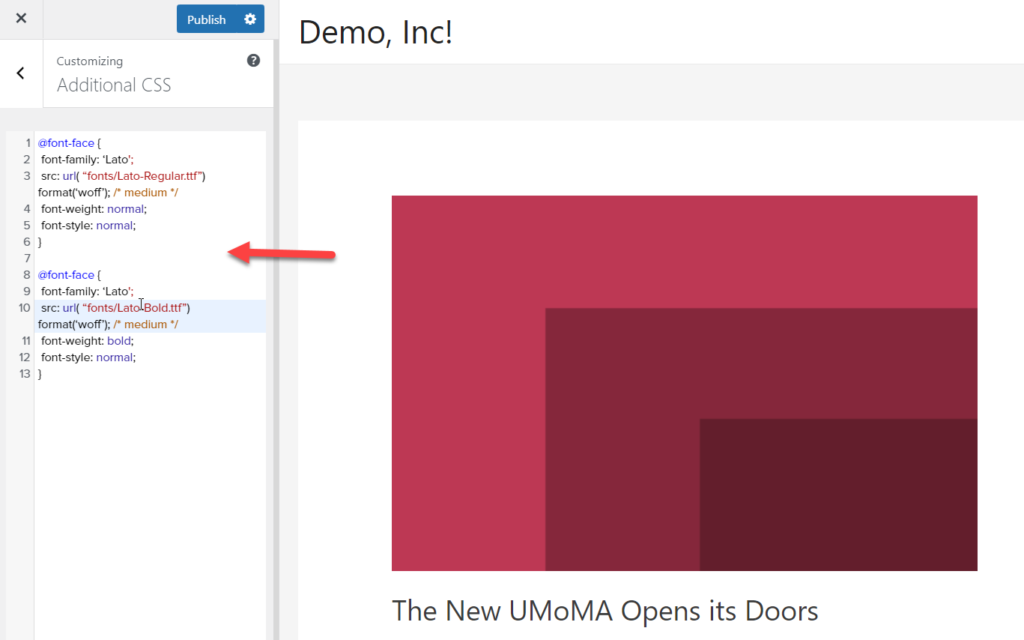
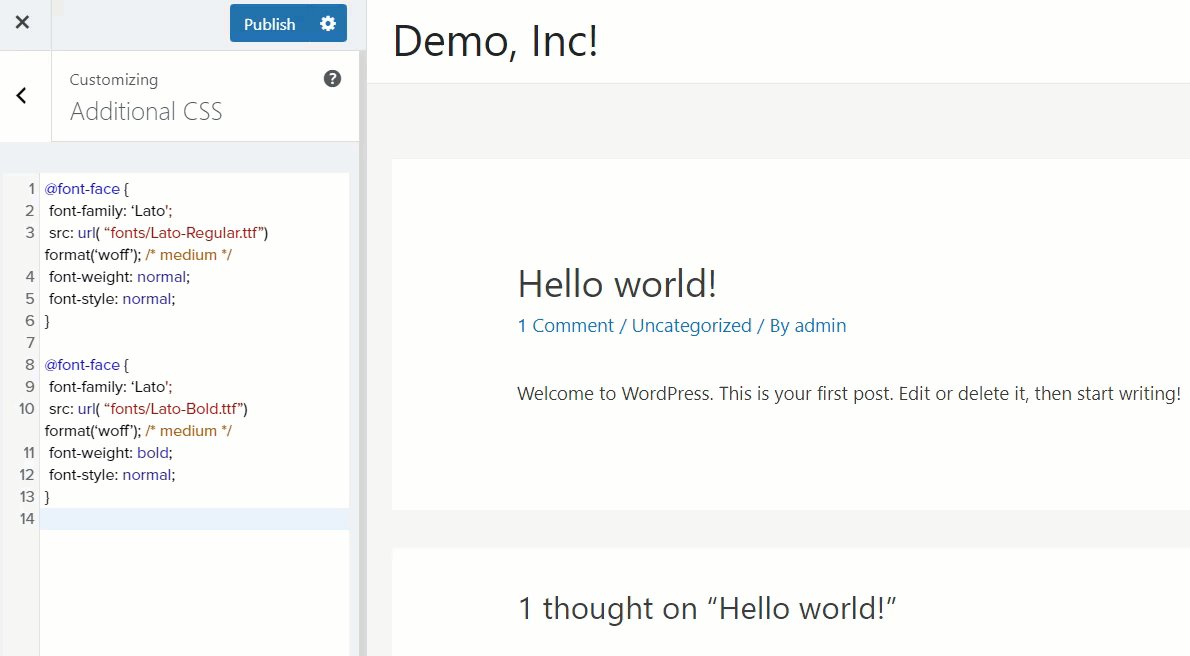
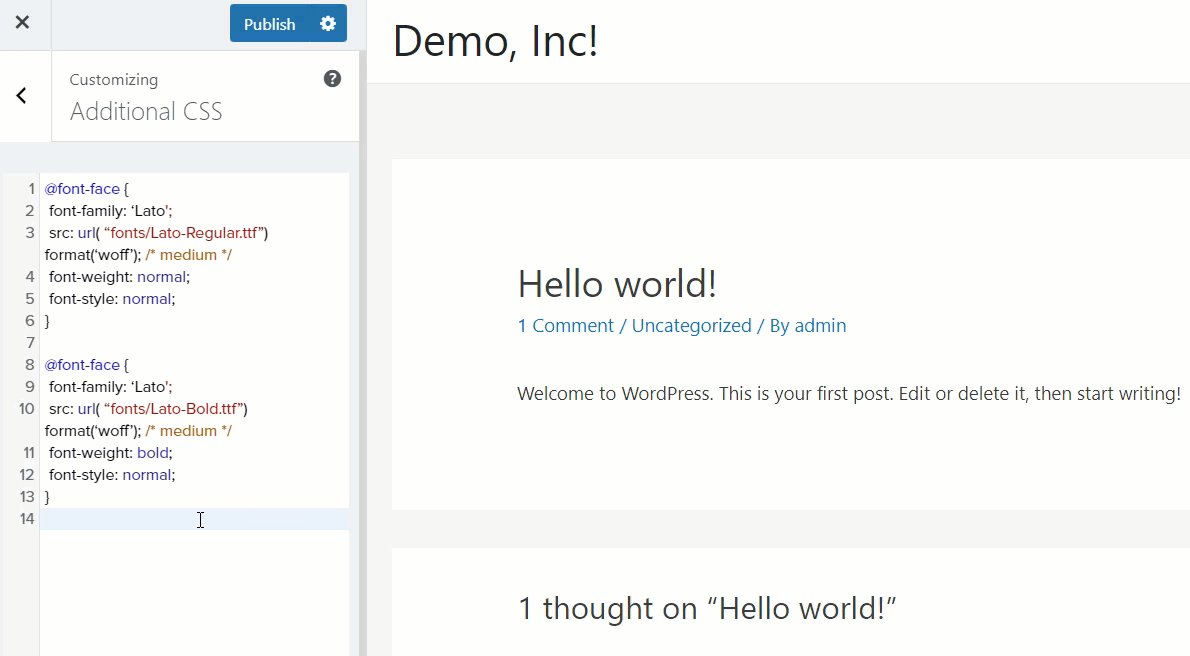
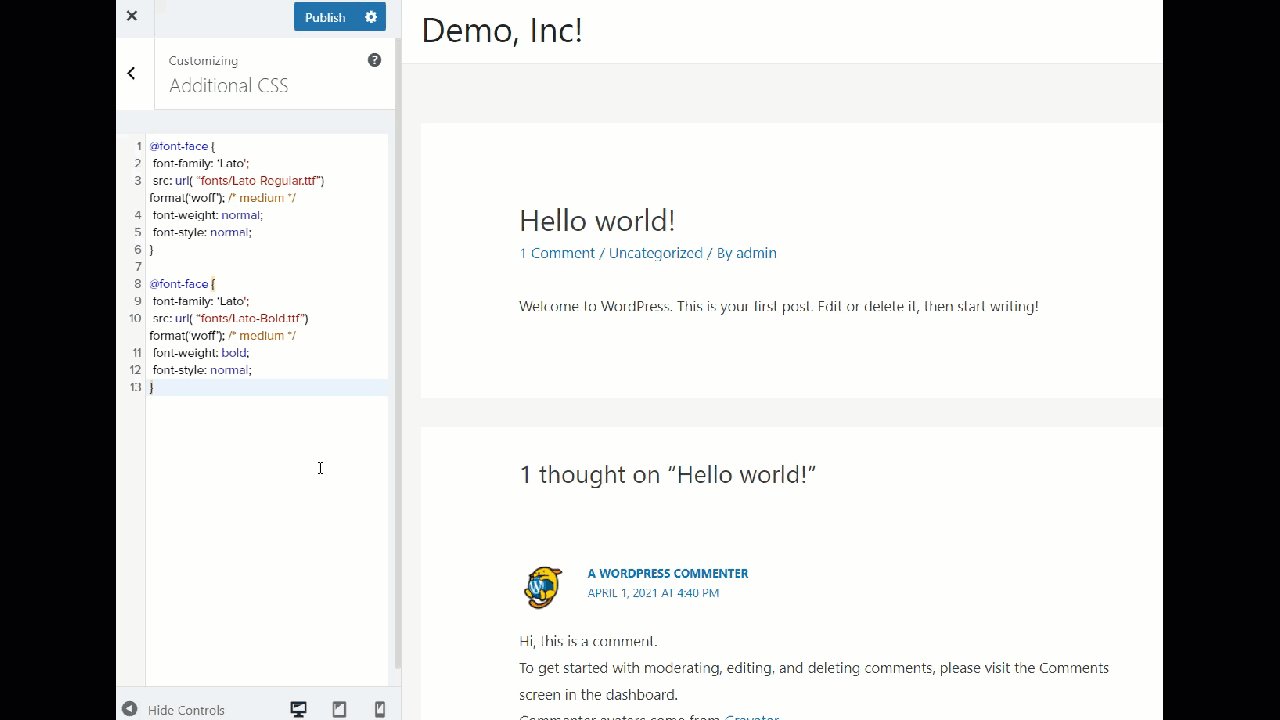
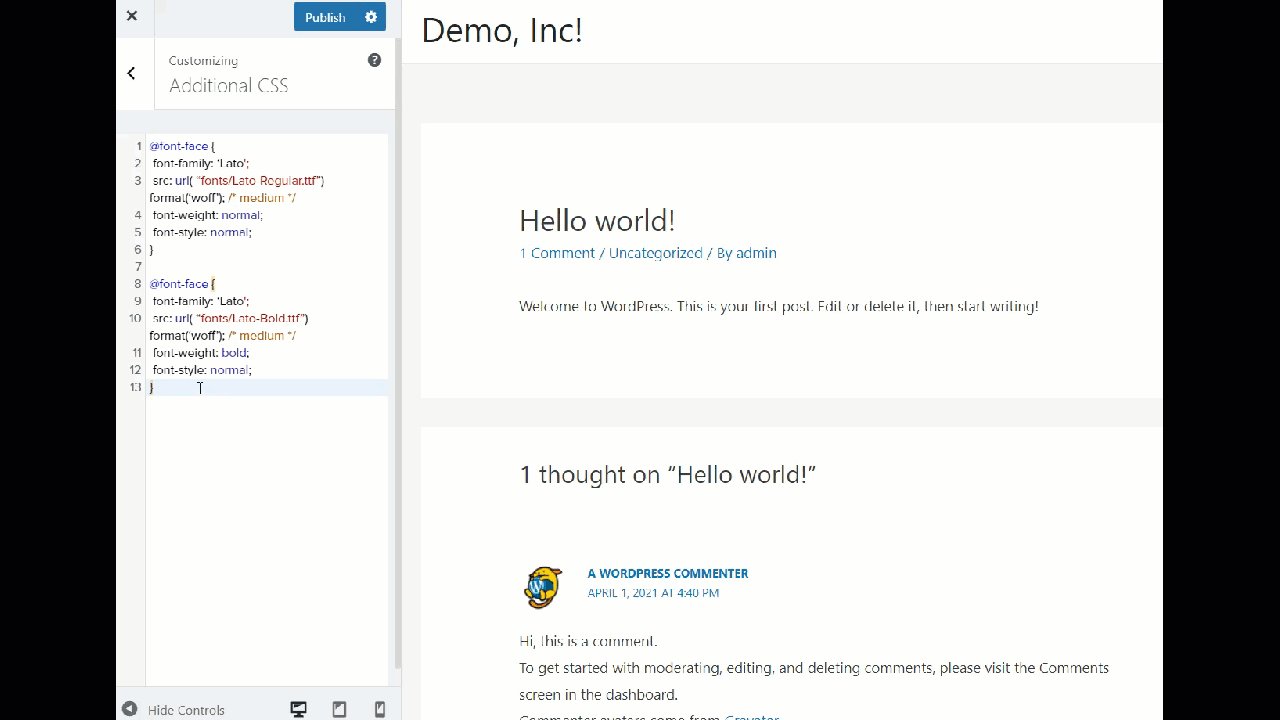
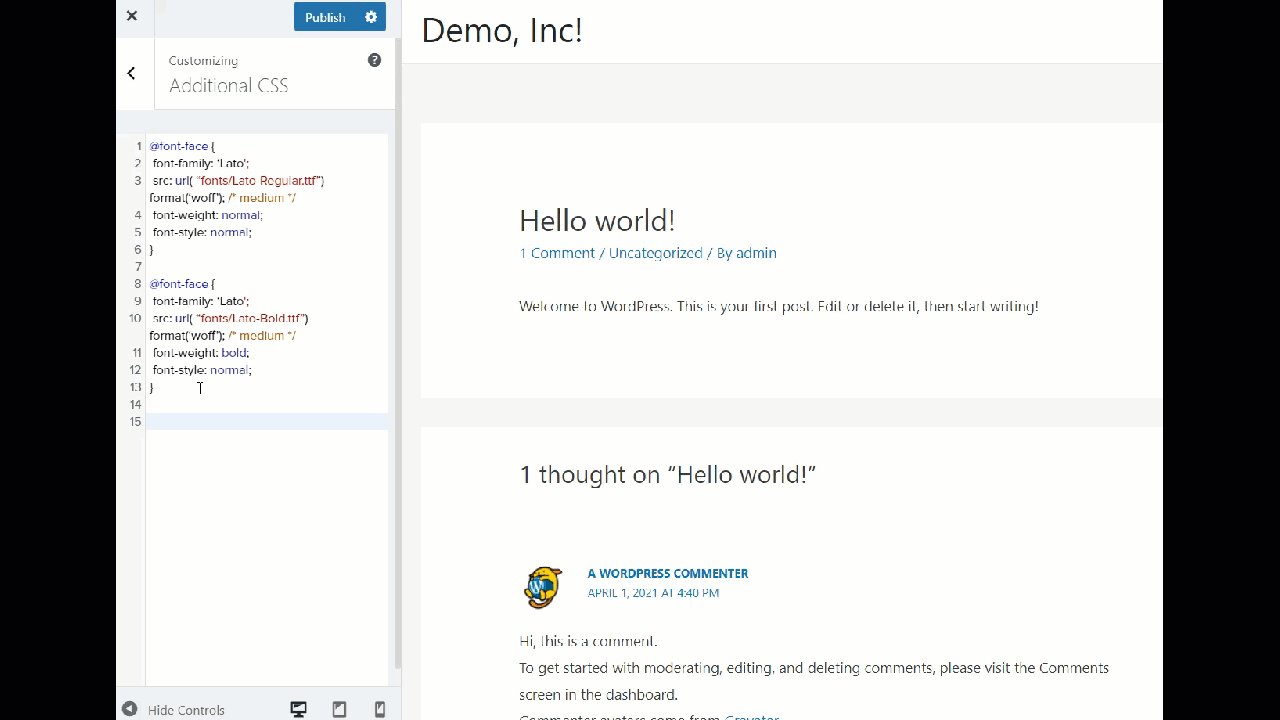
現在,您可以使用一些自定義 CSS 開始將此字體與您的主題集成。 打開WordPress Customizer ,轉到Additional CSS部分,然後從下面複製 CSS 代碼。
@font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Medium.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : normal ; font-style : normal ; } @font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Bold.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : bold ; font-style : normal ; }如果您查看 CSS 代碼,您會發現它提到了三個主要內容。

- 字體家族
- 來源網址
- 字體粗細
當您將此 CSS 代碼粘貼到您的定制器時,您需要根據您選擇的字體更新某些部分。 首先,您需要更新字體系列。 在我們的代碼中,Lato 是字體系列,因此您需要將其替換為您選擇的字體。 您可以在標題中找到字體系列。

之後,您需要調整字體的路徑。 如果您已按照上述步驟操作,則您已將字體文件上傳到名為fonts的文件夾中。 因此,只需將行src : url ( “fonts/Lato-Bold.ttf”更改為fonts/your-font-name.ttf ,就可以了。
此外,您可以根據需要更改字體粗細。 如果您將字體用於段落,則正常的字體粗細可以完成這項工作,但您也可以更改值。

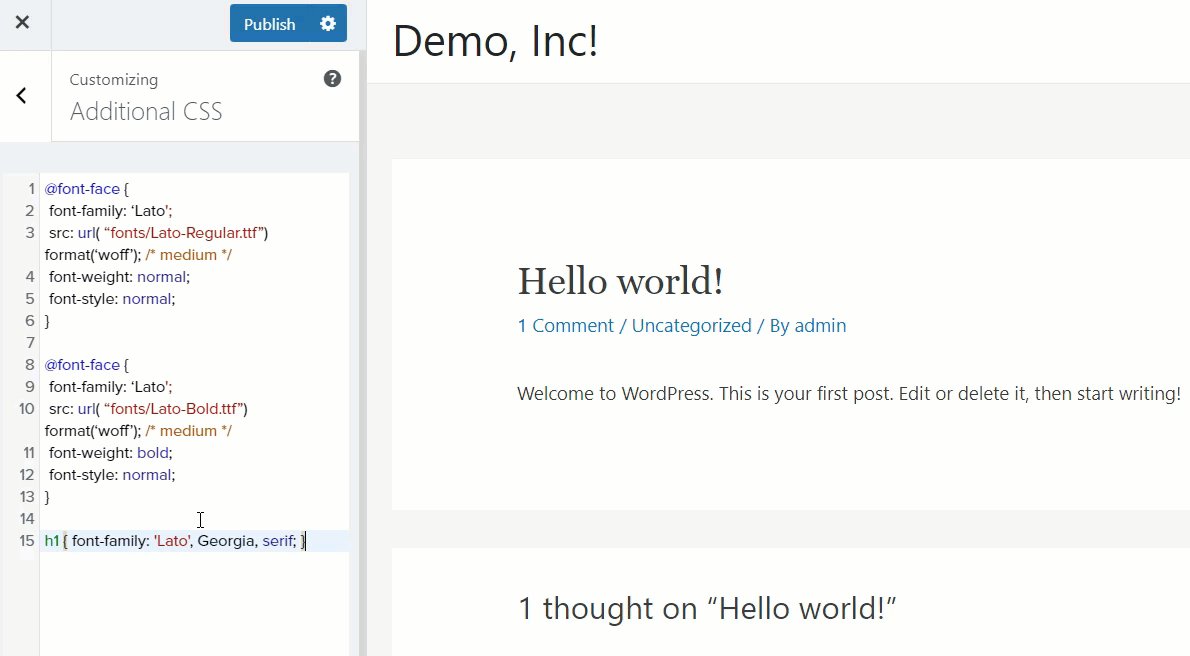
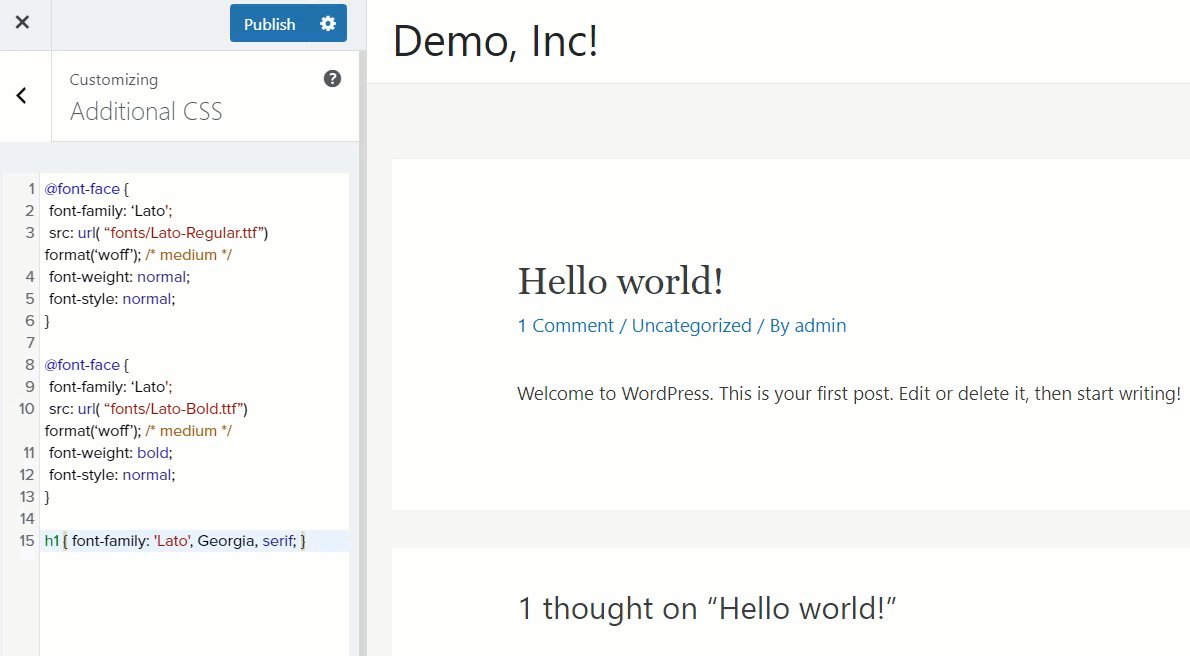
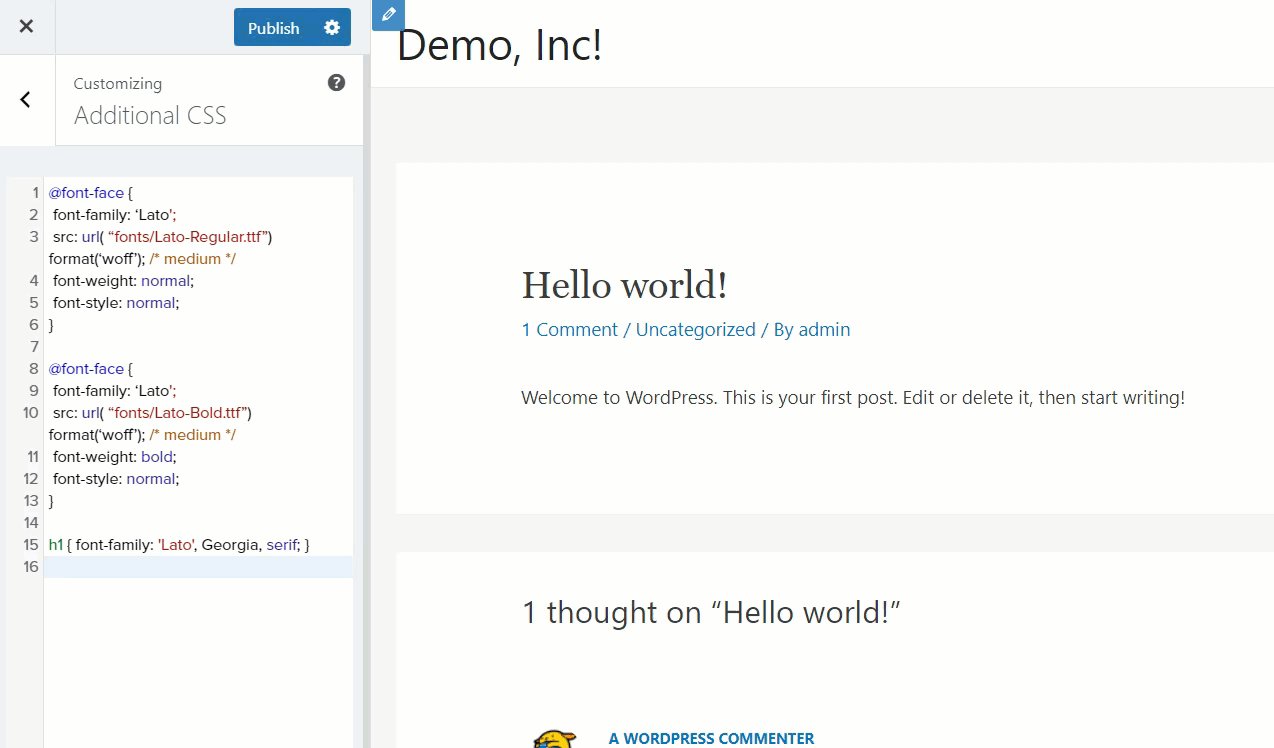
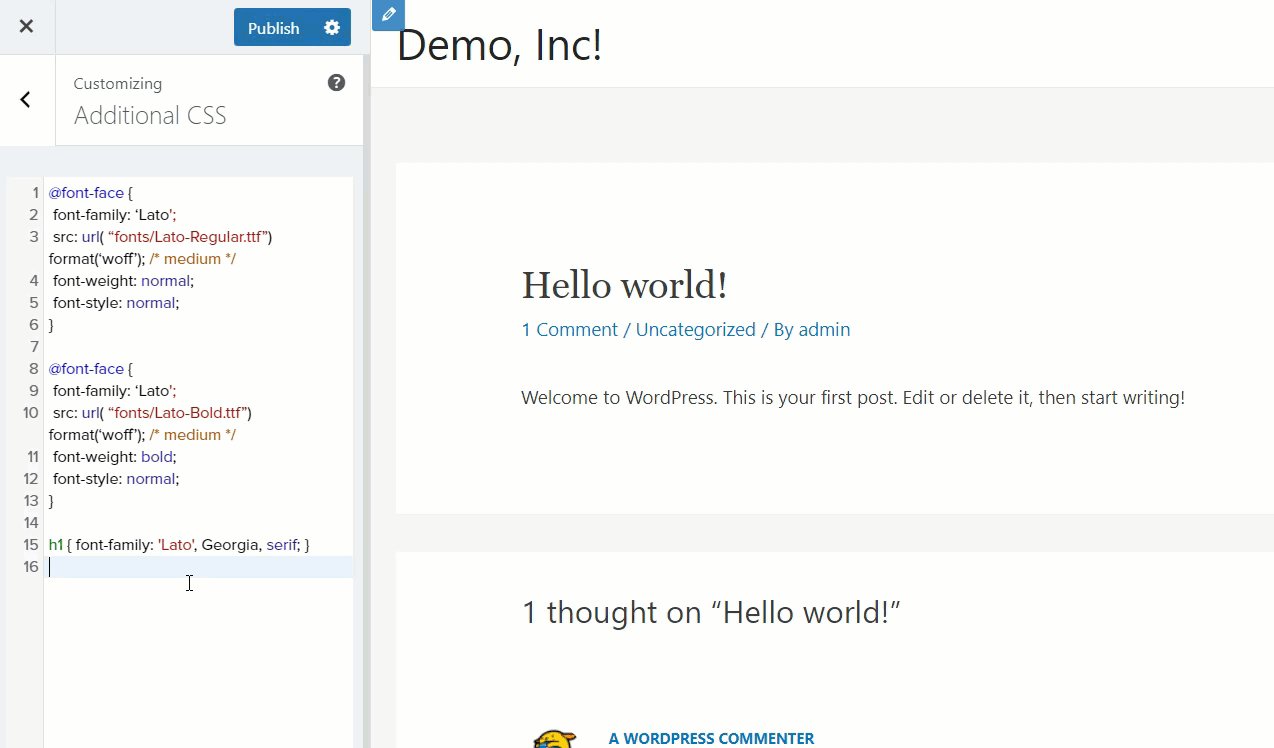
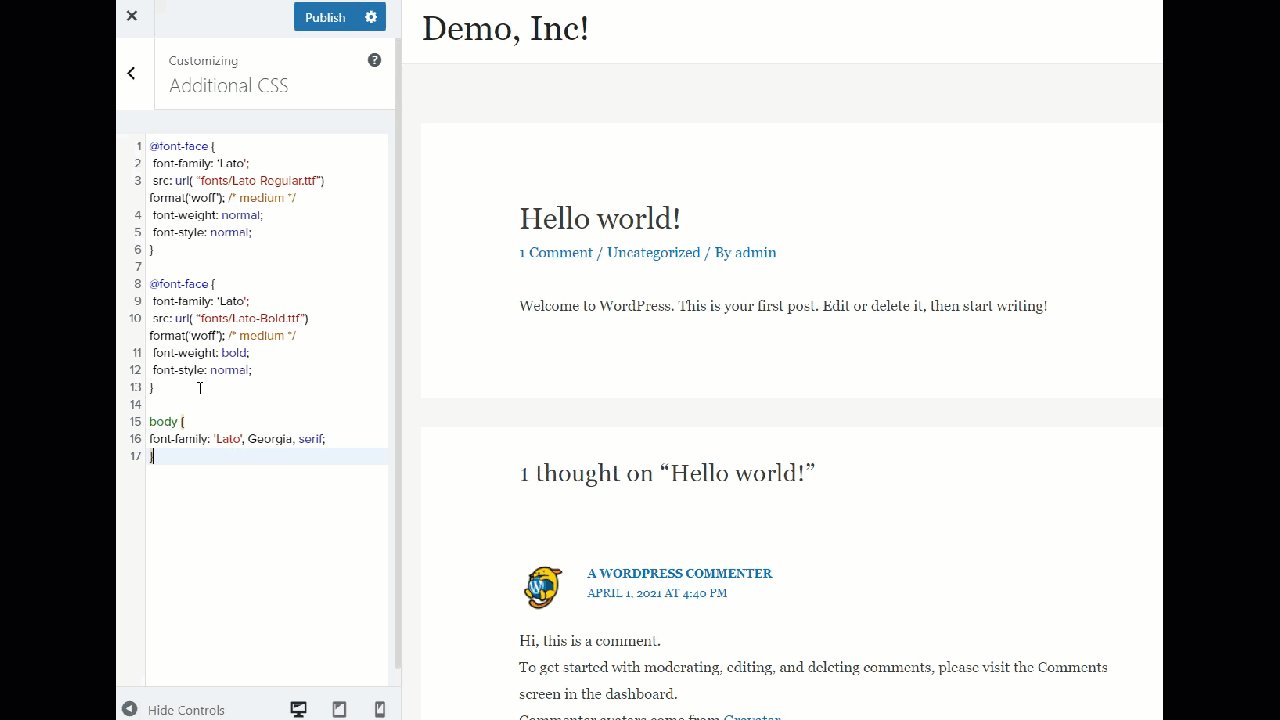
最重要的是,您可以使用以下 CSS 代碼更改標題字體:
h1 { font-family : 'Lato' , Georgia , serif ; } 
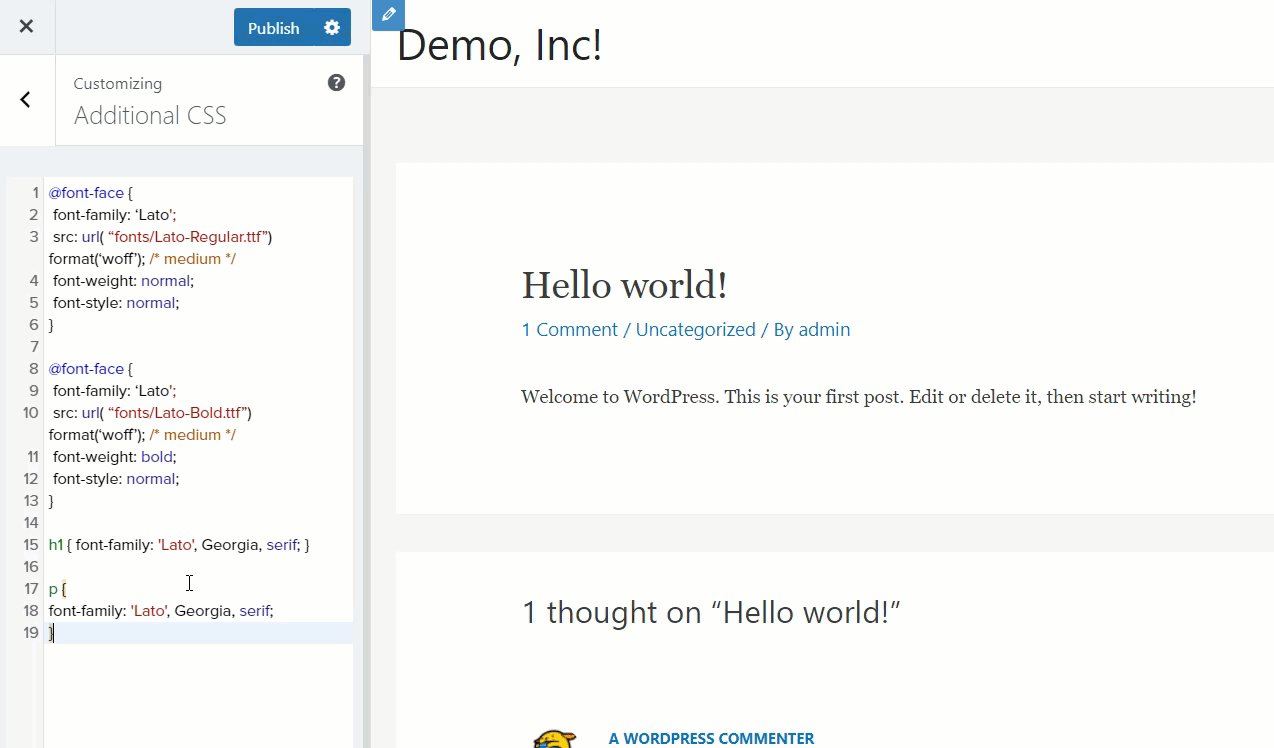
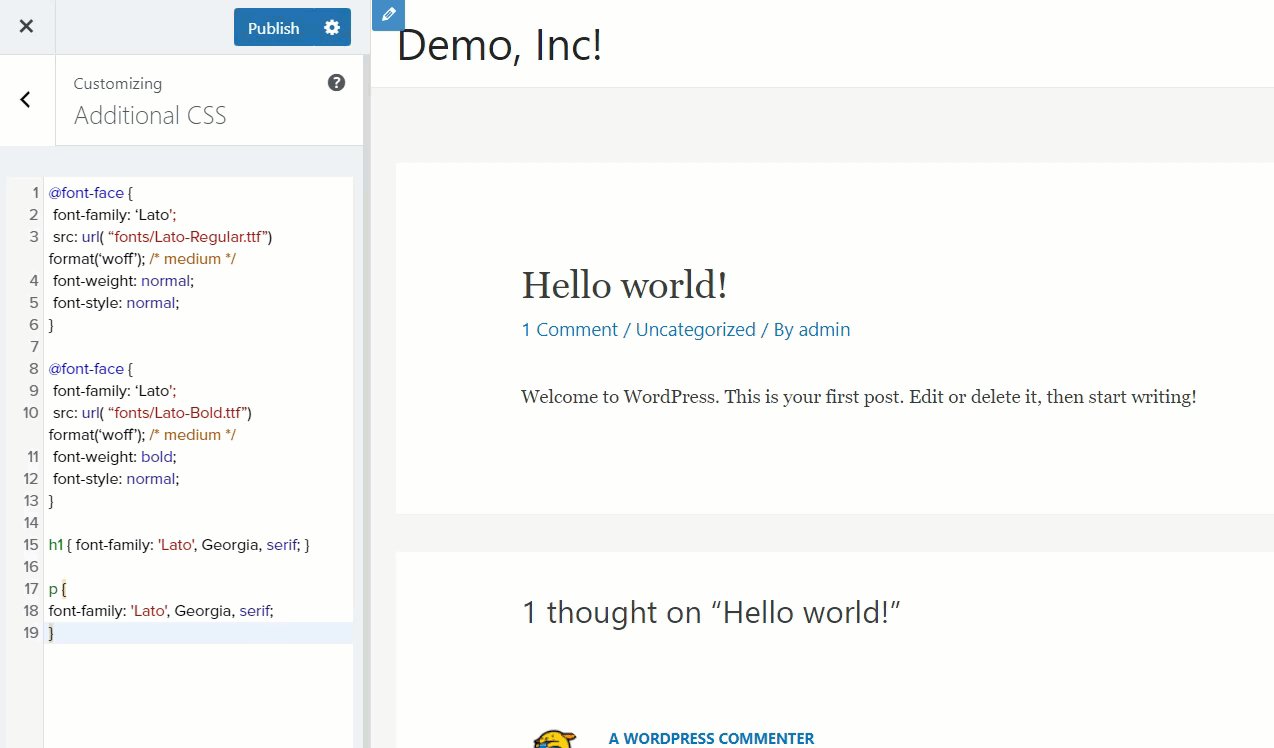
如果您想更改段落字體,請使用以下 CSS 代碼:
p {
font-family : 'Lato' , Georgia , serif ;
}

另一方面,如果您需要更改整個網站的字體,請使用以下 CSS 代碼:
body {
font-family : 'Lato' , Georgia , serif ;
}

這樣,您可以輕鬆更改 WordPress 中的字體。 如您所見,這是一種對初學者友好的方法,無論您的編碼知識如何,都可以輕鬆應用。
5) 網頁字體整合
集成網絡字體是在 WordPress 中自定義字體的另一種簡單方法。 我們不會在我們的服務器上託管字體,而是通過唯一鏈接調用第三方字體,提供字體。 Web 字體集成的好處是您不需要手動託管任何字體並依賴任何 FTP 軟件。
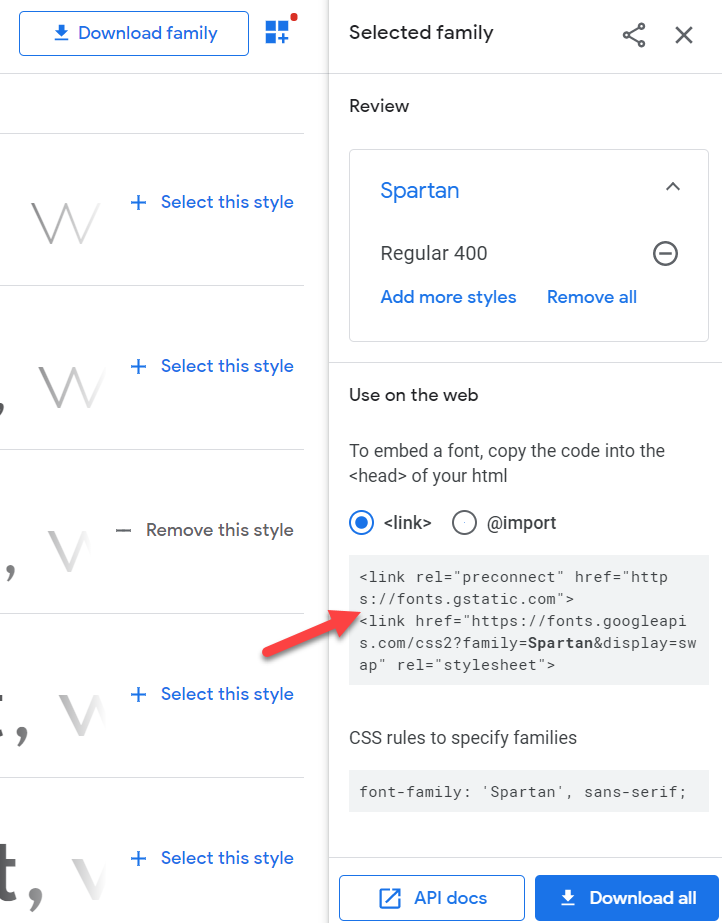
對於網絡字體集成,首先,轉到Google 字體並選擇您喜歡的字體和样式。

在您的右側,您將看到嵌入字體的代碼。 複製它。

在我們的例子中,字體代碼是:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family= Spartan & display=swap" rel="stylesheet">
然後,您需要編輯主題的functions.php文件來調用字體。 但在此之前,您將不得不調整代碼。 您所需要的只是字體系列 URL,在我們的例子中是:
https://fonts.googleapis.com/css2? 家庭=斯巴達人
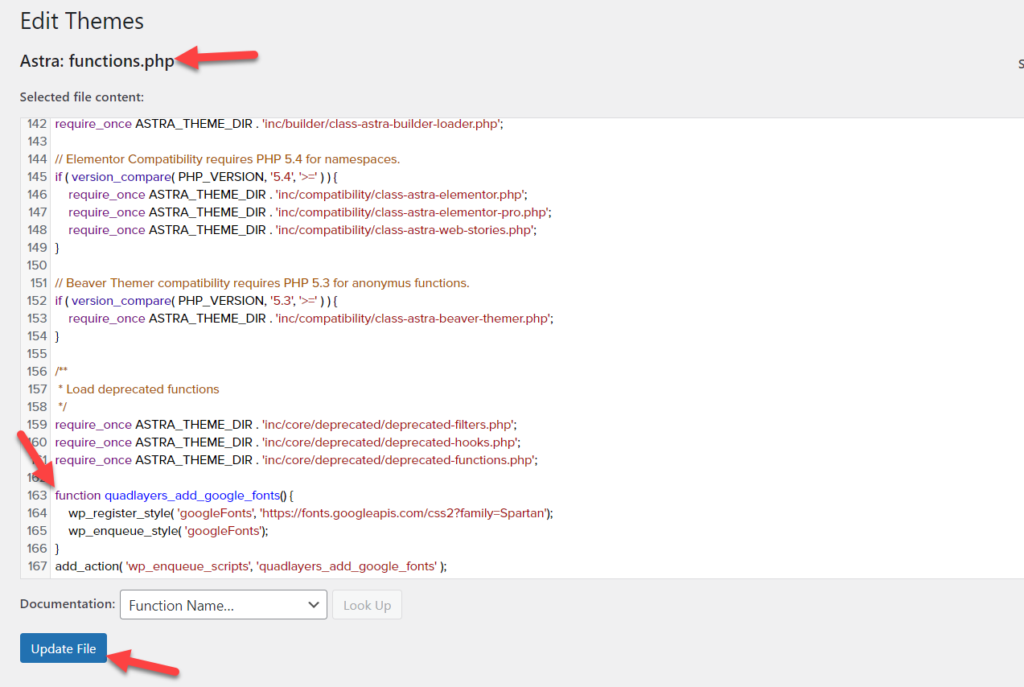
獲得 URL 後,打開主題的functions.php文件。 您可以使用子主題或插件來修改主題核心文件。 然後,粘貼以下代碼。
function quadlayers_add_google_fonts ( ) { wp_register_style ( 'googleFonts' , 'https://fonts.googleapis.com/css2?family=Spartan' ) ; wp_enqueue_style ( 'googleFonts' ) ; } add_action ( 'wp_enqueue_scripts' , 'quadlayers_add_google_fonts' ) ; 注意:確保使用您選擇的字體更改 URL。 
更新文件後,您將成功地將字體與您的網站集成。 現在,您可以使用 CSS 代碼來指定字體。 正如我們之前所做的,要更改正文字體,您可以使用以下代碼:
body {
font-family : 'Spartan' , Georgia , serif ;
}
之後,根據你的谷歌字體更新字體系列,你就完成了。
我們已經看到了在 WordPress 中更改字體的不同方法。 但這還不是全部。 您還可以更進一步,進一步自定義字體。
如何將自定義字體添加到 WordPress
更改字體是一個好的開始,但如果您想從競爭對手中脫穎而出並創建一個獨特的網站,您可能需要向您的網站添加自定義字體。 有四種方法可以將 Google 字體與 WordPress 安裝集成。
- 帶有專用的字體插件
- 修改functions.php文件
- 編輯 header.php 文件
- 通過 style.css 文件
有關如何使用每種方法將自定義字體添加到您的網站的更多信息,請查看我們的完整指南。
獎勵:如何在某些區域更改主題字體
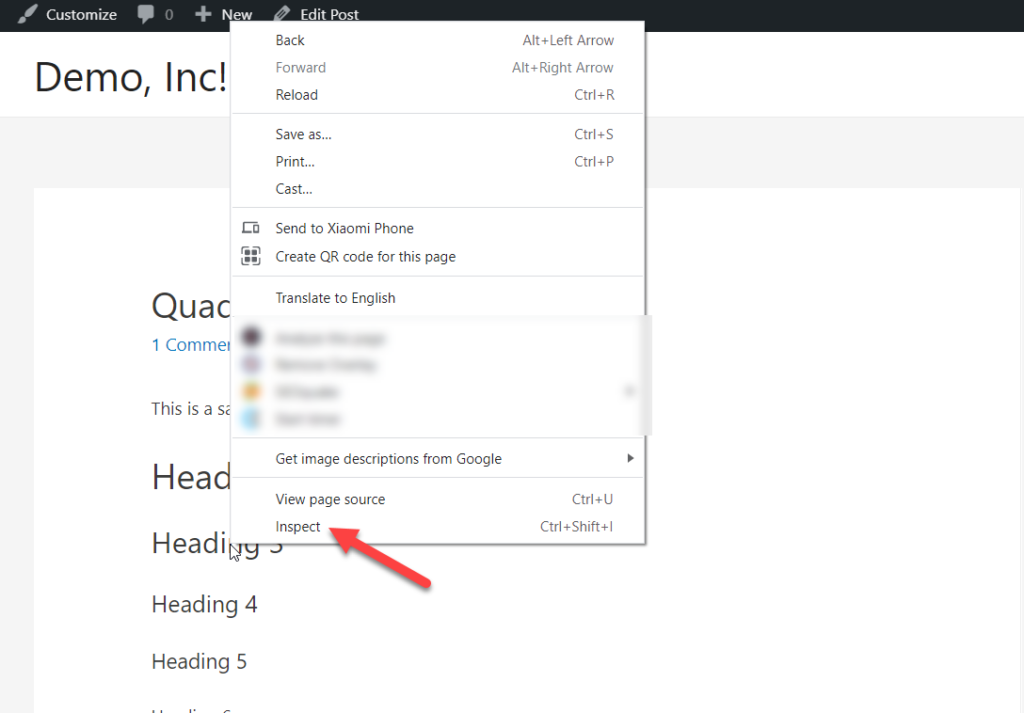
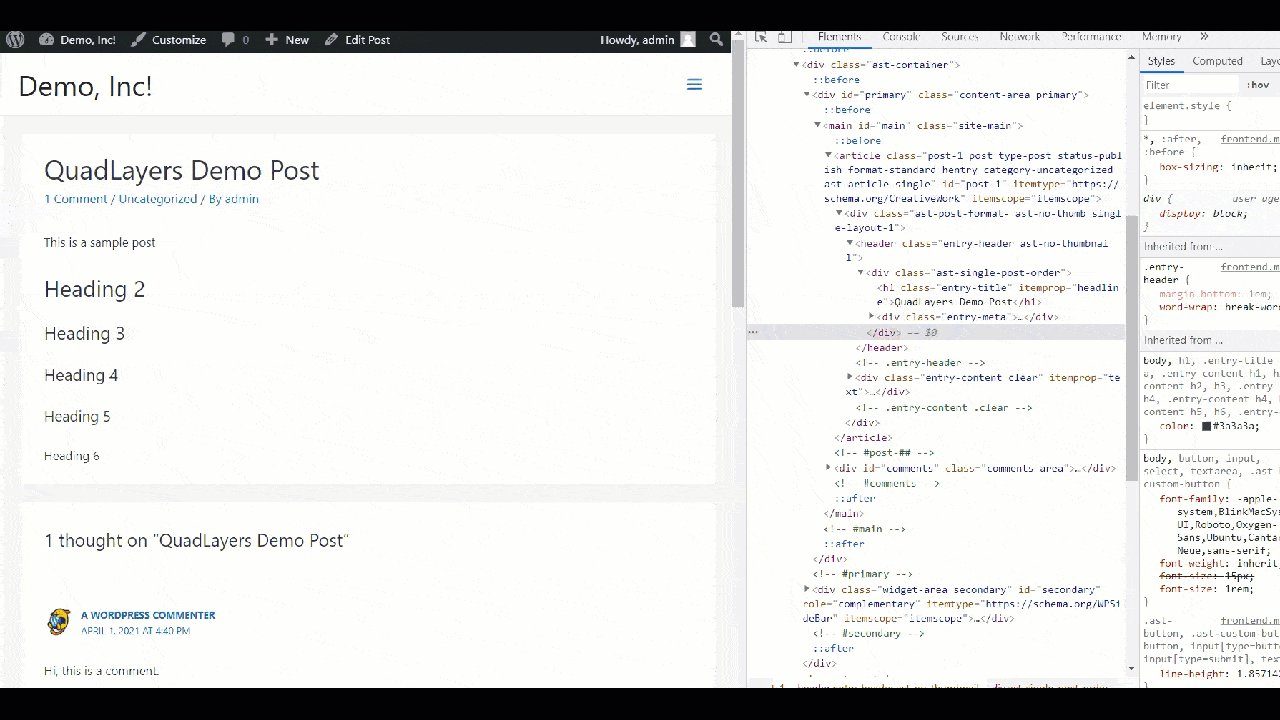
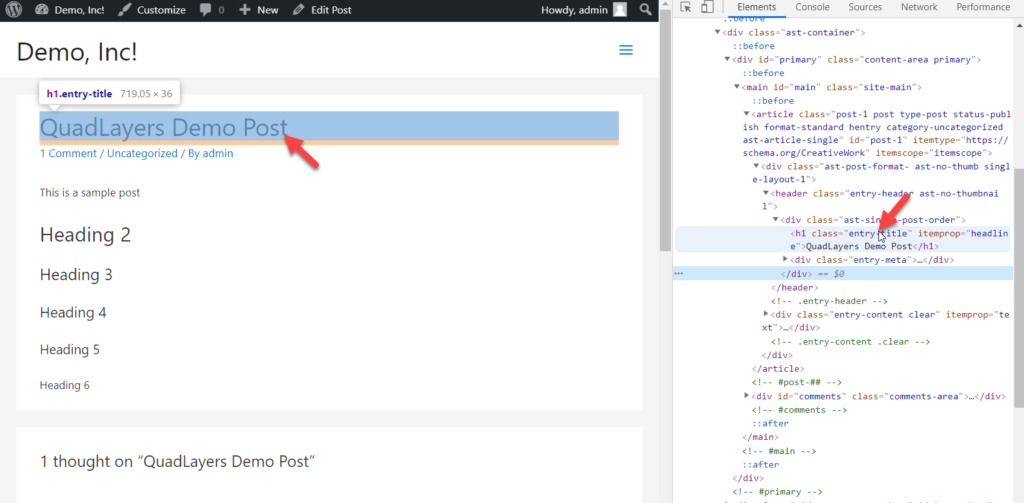
您可以將更改應用於某些區域,而不是更改站點範圍內的字體。 為此,請右鍵單擊要更改字體的頁面並選擇Inspect 。

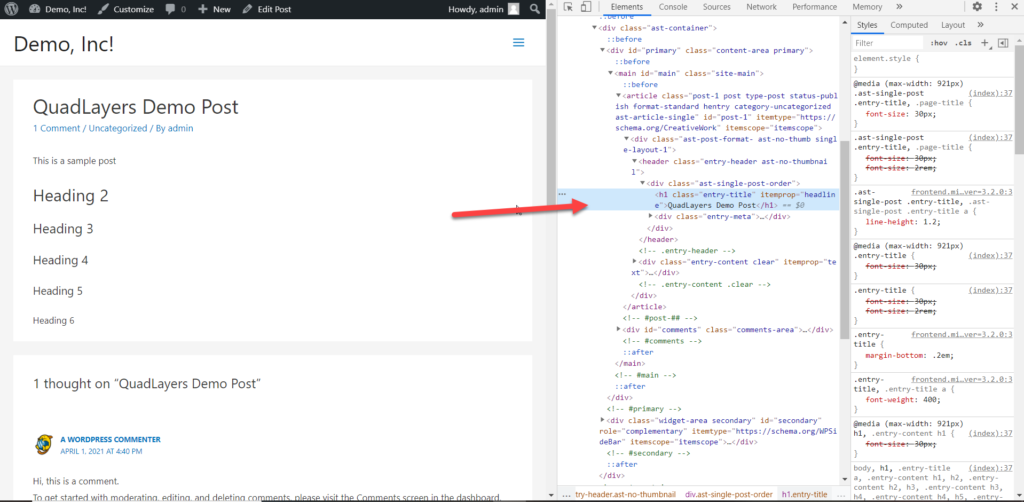
它將在您的右側打開一個新控制台。

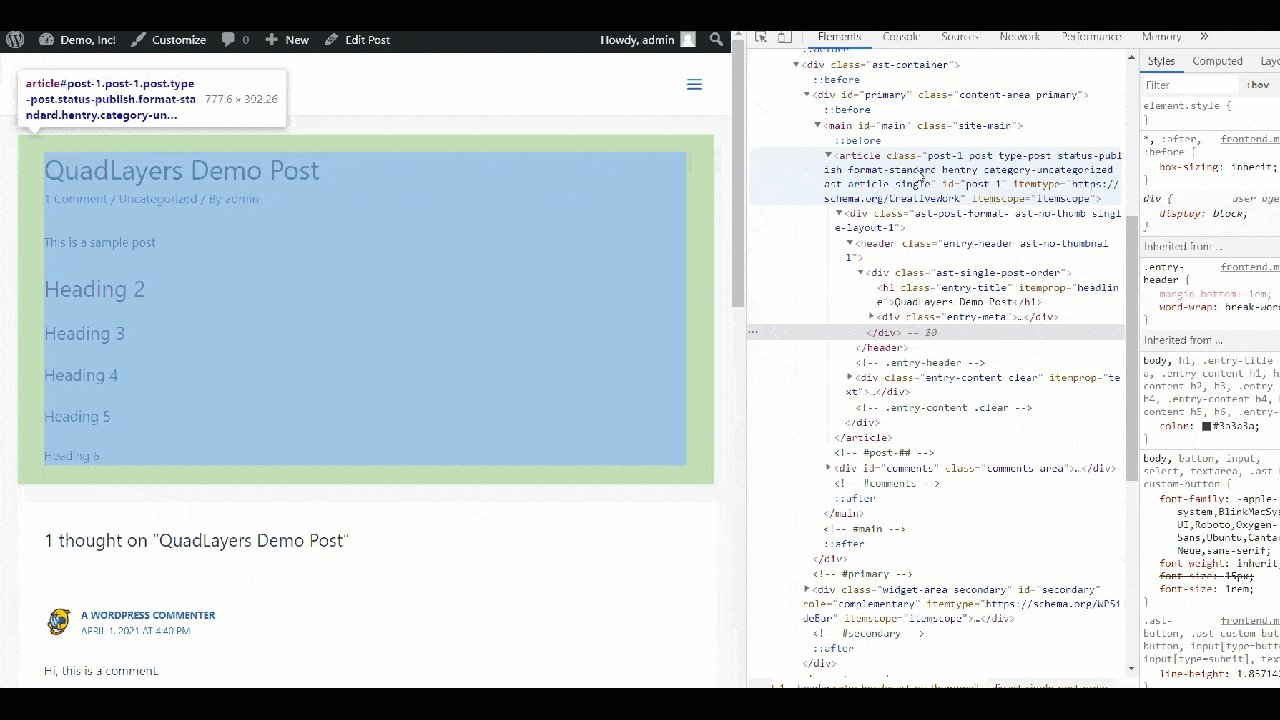
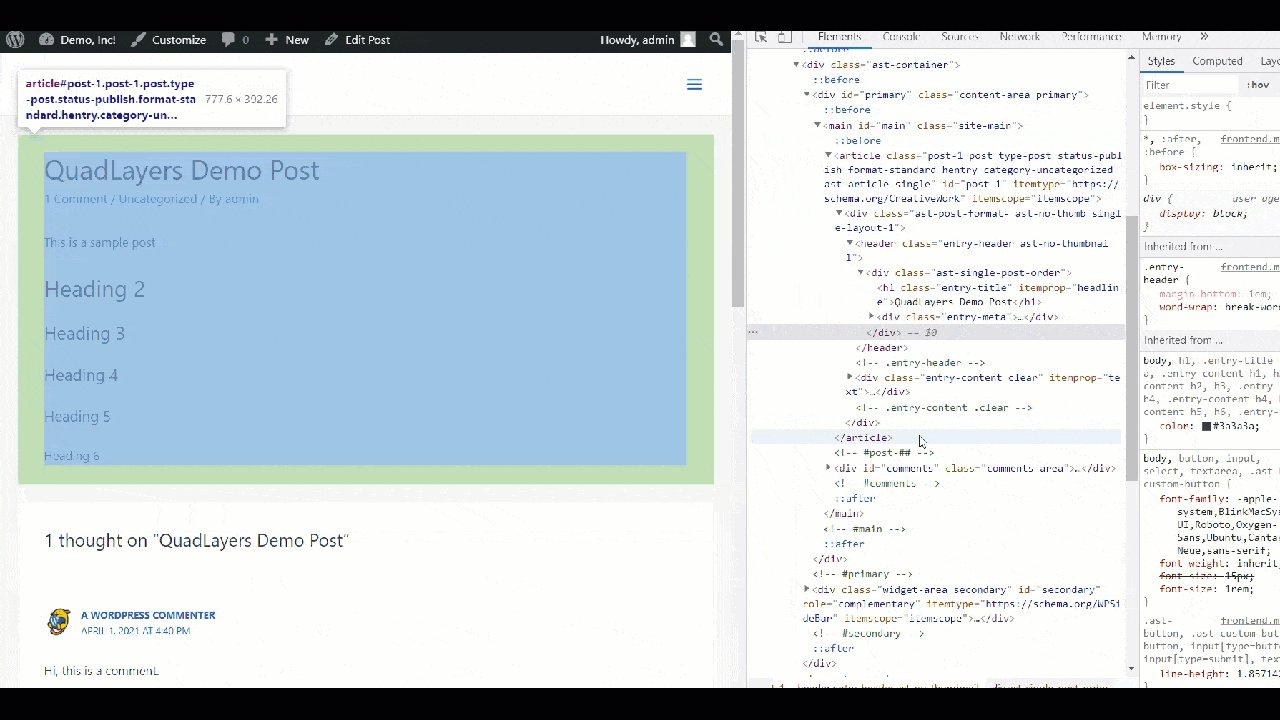
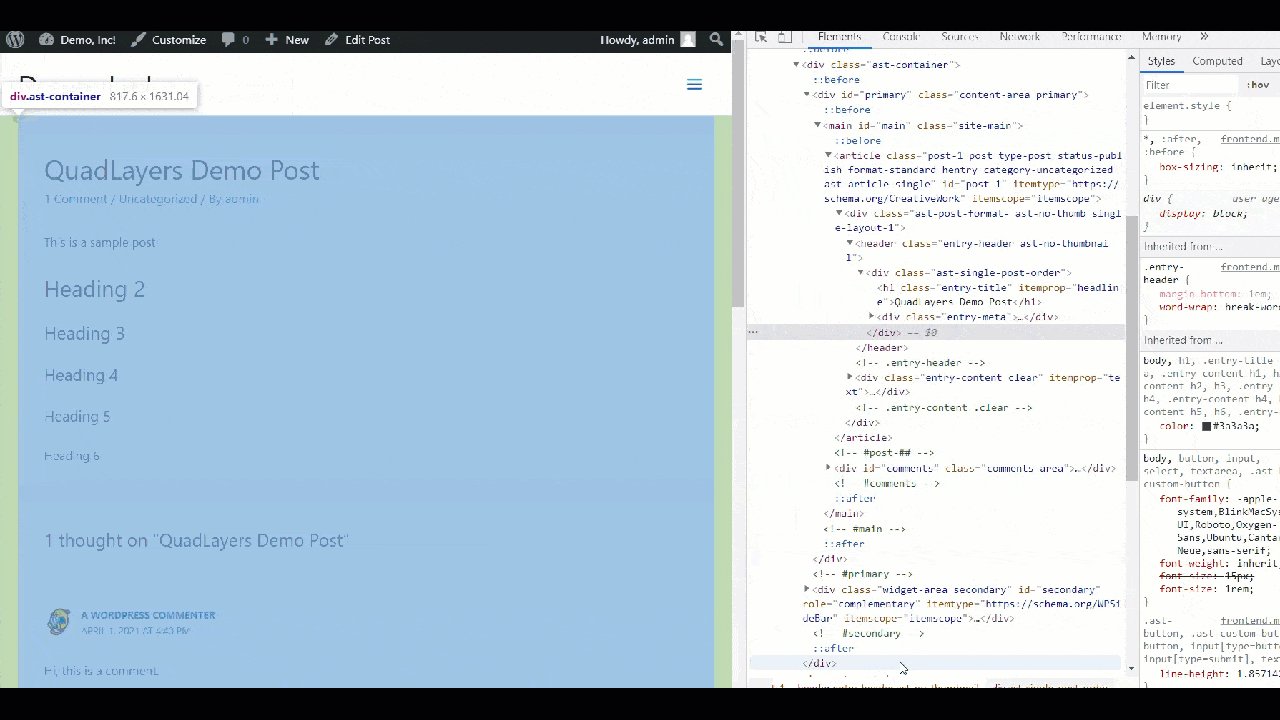
您可以將鼠標懸停在元素上以查看每個元素的確切 CSS 值。

在這種情況下,我們將更改標題字體 (h1),因此 CSS 類是entry-title 。

然後,在您的 WordPress 儀表板中,轉到外觀 > 自定義 > 附加 CSS並粘貼以下 CSS 代碼以更改帖子標題字體。
注意:您要使用的字體應該已經與您的站點集成。
.entry-title { font-family: 'Lato', Georgia, serif; }只需使用您想在您的網站上使用的字體調整代碼。
而已! 這樣,您可以輕鬆更改某些區域的字體。 確保為它使用正確的 CSS 類,否則它將無法工作。
如何更改字體顏色
除了更改字體外,您可能還想更改字體顏色以創建獨特的網站並為訪問者提供更好的用戶體驗。 好消息是您可以在不使用任何插件的情況下實現這一目標。
讓我們看看如何使用簡單的 CSS 代碼更改網站上的字體顏色。
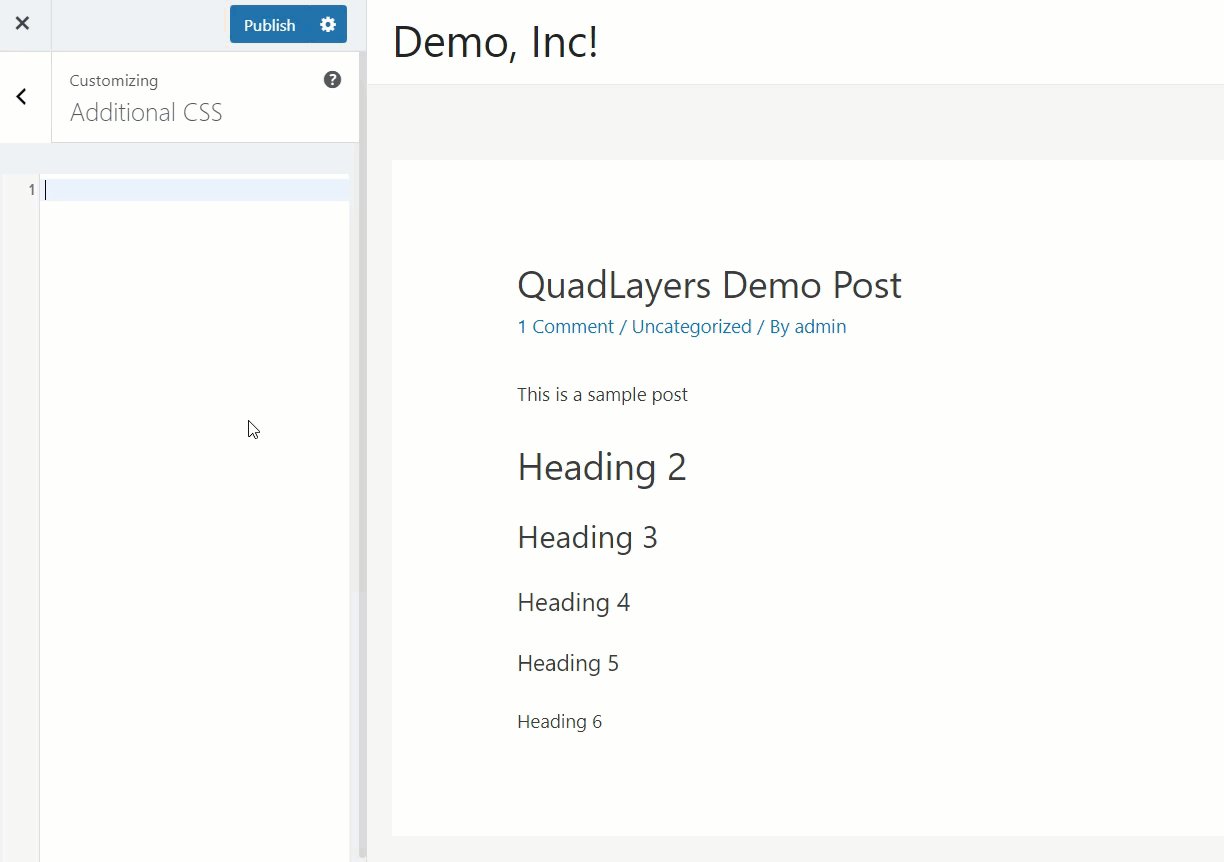
假設您有一個包含多個標題的頁面,如下所示:

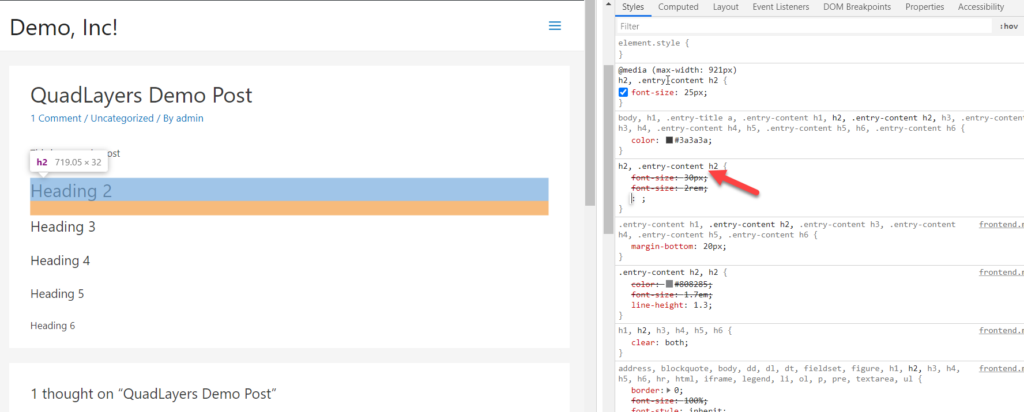
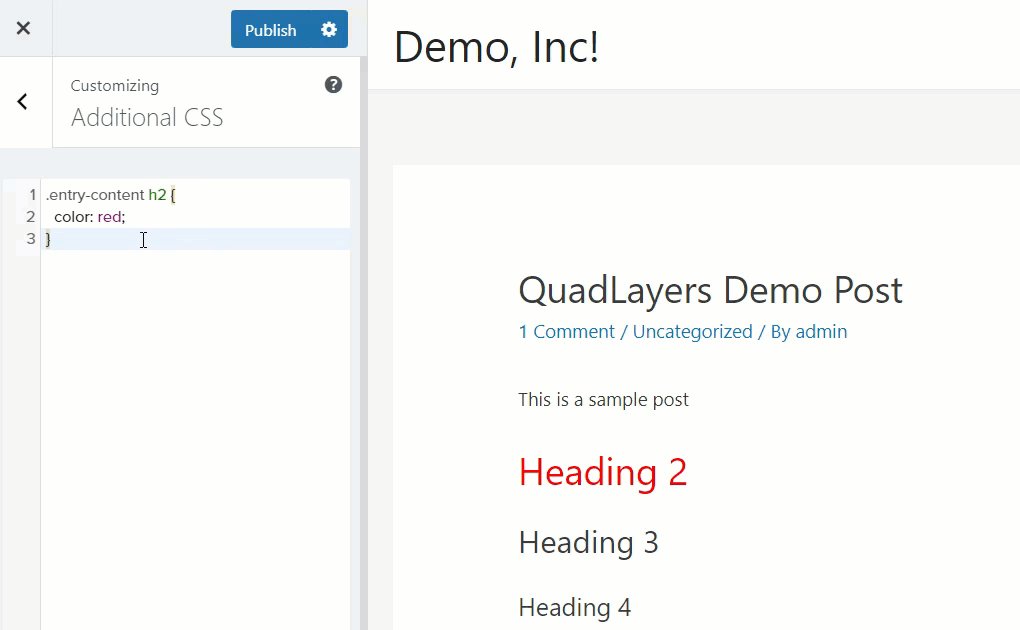
要更改標題的顏色,首先需要找到合適的 CSS 類。 例如,要修改 h2 字體顏色,您必須通過右鍵單擊它並按Inspect來找到它的類。

在這種情況下,CSS 類是.entry-content h2 。
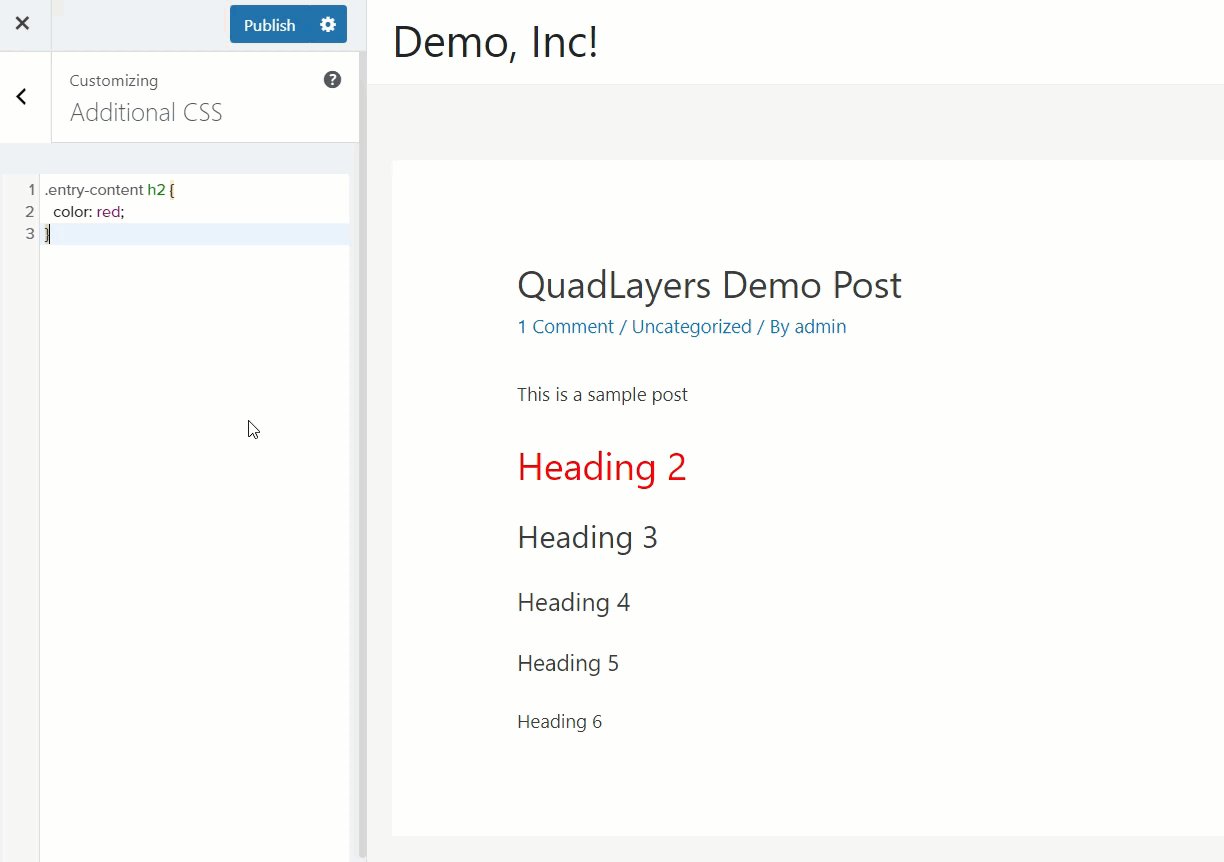
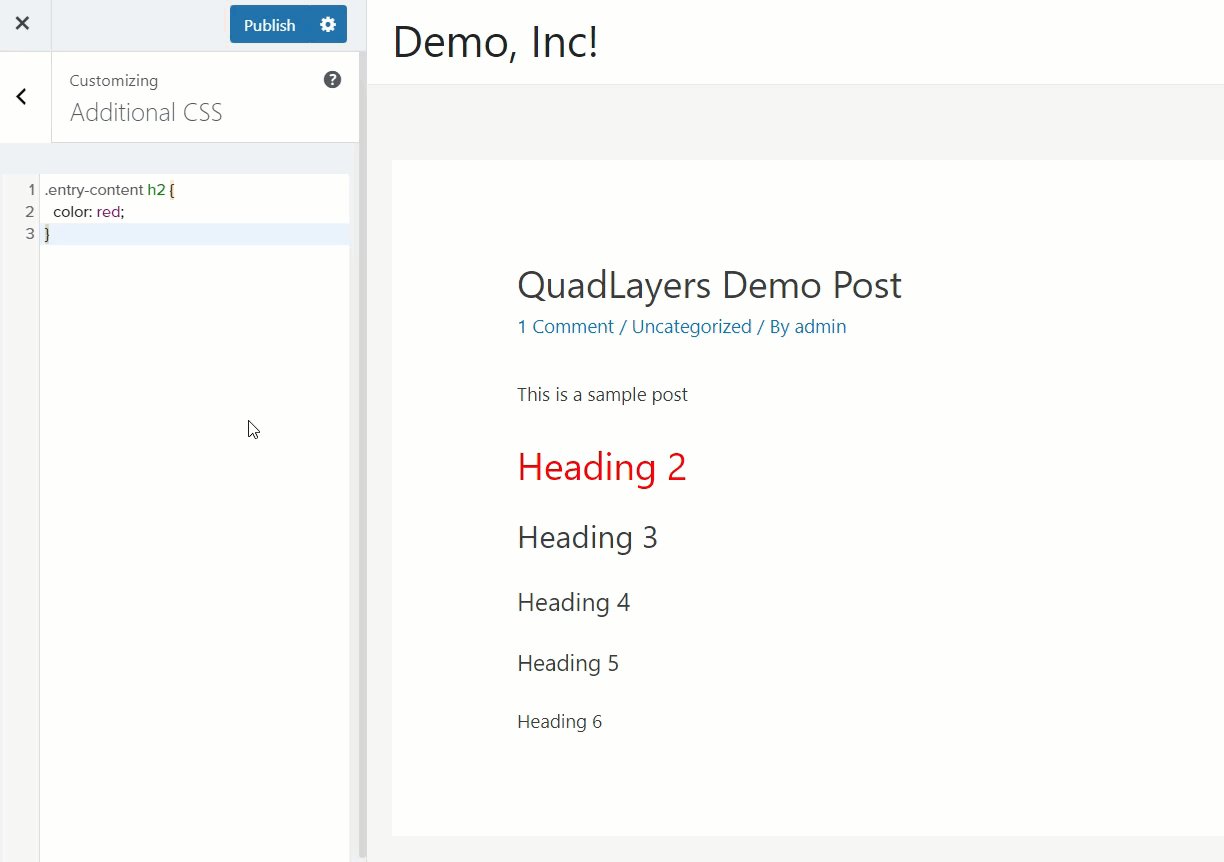
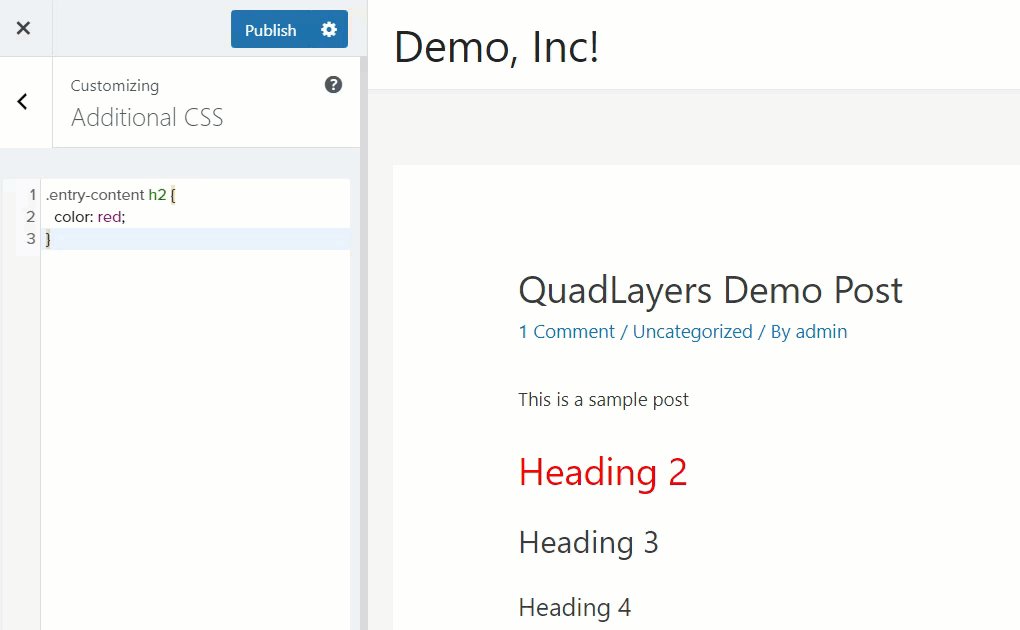
之後,打開 WordPress Customizer,轉到Additional CSS部分並粘貼以下 CSS 代碼:
.entry-content h2 { color : #f542f5 ; } 
如您所見,標題 2 的顏色變為紅色。
這樣,您還可以修改所有標題。 您需要做的就是將 h2 替換為您喜歡的標題標籤。
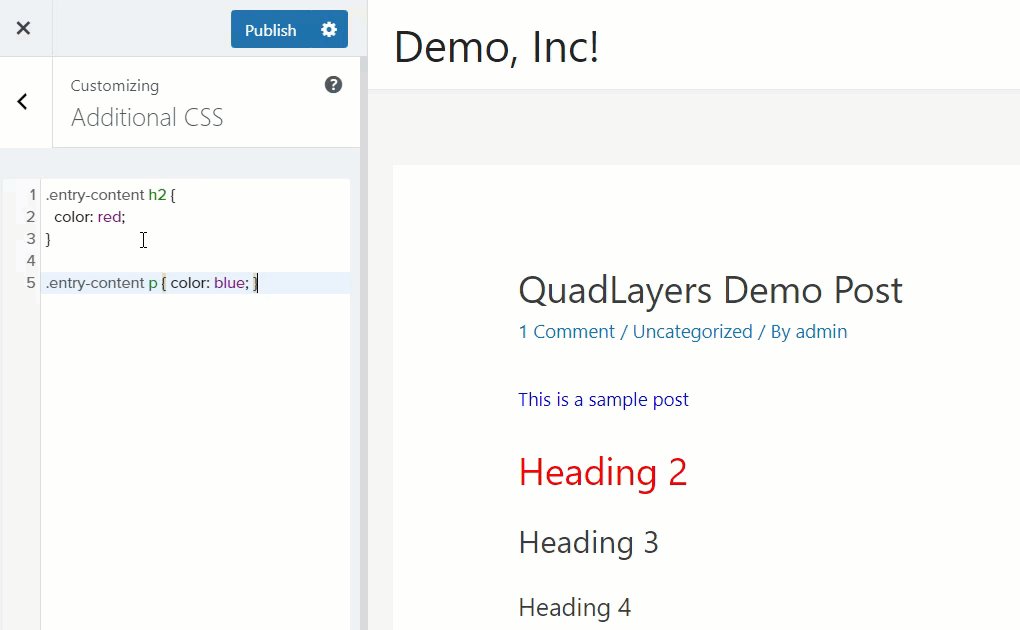
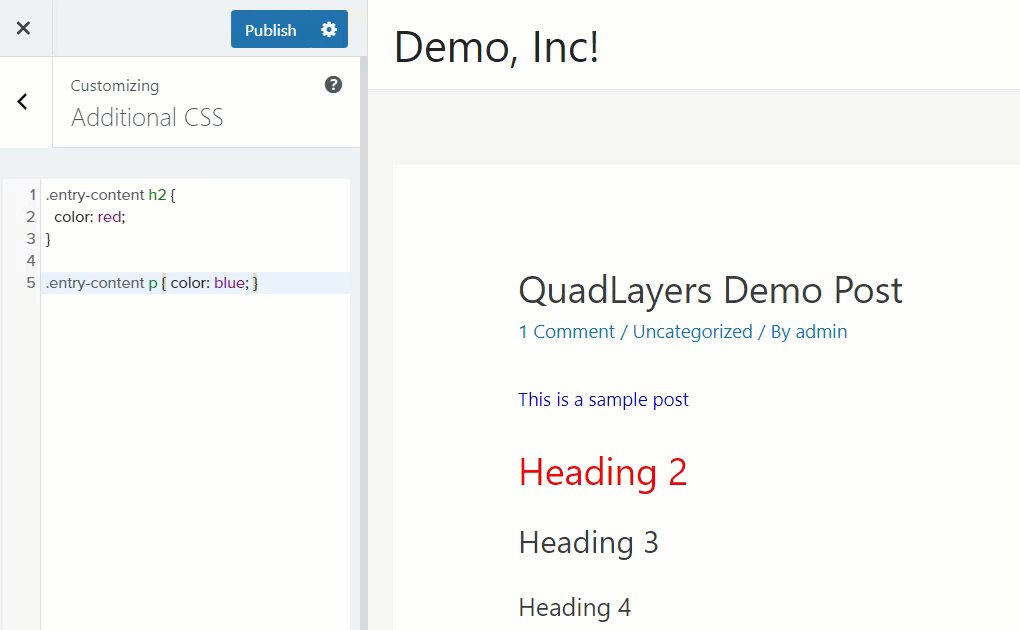
或者,如果您想更改段落字體,請使用以下 CSS 代碼:
.entry-content p { color : blue ; } 
使用代碼作為基礎,並為網站的每個部分選擇所需的顏色。
而已! 這就是您可以輕鬆更改字體顏色的方法。
如何從網站和圖像中識別字體
瀏覽網頁時另一個有趣的選擇是能夠從網站和圖像中識別字體。
有不同的方法可以了解網站使用的排版。 最簡單的方法是使用瀏覽器的檢查工具。 找到您喜歡的字體後,只需右鍵單擊包含該字體的文本並轉到Inspect (在某些瀏覽器中,您可能需要轉到Web Developer > Developer Tool )。 您將看到該元素將突出顯示,並且您將能夠在檢查器上看到樣式和佈局。
之後,轉到Computed選項卡並找到Font-Family字段,您將在其中看到網站的字體。
此外,您可以使用名為 WhatTheFont 的工具從圖像中識別字體。 有關如何從網站和圖像中獲取有關字體信息的更多信息,我們建議您查看我們的關於如何識別字體的指南。
結論
總而言之,通過自定義您網站上的排版,您可以為您的網站賦予不同的風格並改善您網站的用戶體驗,從而在您的競爭中脫穎而出。
在本指南中,我們看到了在 WordPress 中更改字體的不同方法:
- 默認編輯器(古騰堡和經典編輯器)
- 自定義 CSS 代碼
- 帶插件
- 託管自己的字體
- 網頁字體整合
列表中最簡單的方法是使用古騰堡或經典編輯器。 它允許您單擊幾下修改字體並實時查看更改。 或者,如果要自定義字體大小、樣式和顏色,可以使用 CSS 代碼。
另一個很好的解決方案是使用專用插件。 無需編寫任何代碼,您就可以通過定制器更改您的網站字體並完全控制您的網站排版。
如果您有字體文件,託管您自己的網絡字體也是一個不錯的選擇。 另一方面,如果您不想在服務器上託管字體,則集成 Web 字體是自定義字體的一種簡單方法。 這種方法的主要優點是您必須託管字體或依賴 FTP 軟件。 但是,請記住,調用 Web 字體可能會增加您網站上的 HTTP 請求,因此您需要優化請求以避免性能和速度問題。
我們希望您喜歡本指南並發現它很有用。 如果你這樣做了,請在社交媒體上分享。 如需更多教程和指南,請查看我們的博客。
您使用哪種方法來更改網站上的字體? 您知道我們應該添加的任何其他方法嗎? 在下面的評論部分讓我們知道!
