如何在店面更改頁腳 - 3 種簡單的方法
已發表: 2021-03-25您想知道如何更改 StoreFront 主題中的頁腳嗎? 這篇文章是給你的。 在本指南中,我們將向您展示 2 種不同的方法。
店面簡介
Storefront 是最好的 WooCommerce 主題之一,它被廣泛用於電子商務商店。 該主題由 Automattic 開發,可在 WordPress.org 存儲庫和 WooCommerce 官方網站中使用。
它也是一個非常靈活的主題,可讓您輕鬆自定義網站的任何部分。 我們已經了解瞭如何在 WordPress 中編輯頁眉和自定義頁腳,所以今天我們將看看如何使用 Storefront 更改您網站的頁腳。 但在我們了解如何做到這一點之前,讓我們先看看為什麼您可能想要自定義商店的頁腳。
為什麼要更改 WordPress 網站的頁腳?
儘管網站管理員主要關注頁眉,但頁腳也是任何網站的重要區域。 您可以添加有關您的網站及其服務的重要詳細信息,刪除或添加政策鏈接、聯繫信息、社交媒體等內容。 您還可以添加指向您擁有或相關的其他產品、服務和網站的鏈接。
此外,大多數主題都包含幾個頁腳小部件,您可以使用它們來充分利用頁腳。 例如,Storefront 主題帶有 4 個不同的小部件列,您可以使用它們來添加小部件,例如搜索欄、社交媒體圖標,或者只是一般的段落或文本。
最重要的是,如果您想進行 Google Search Console 或 Google AdSense 驗證,或 Google Analytics 集成但不想通過頁眉進行,您可以在頁腳中包含代碼。

總之,頁腳上的所有信息都可以幫助您的訪問者更多地了解您和您的服務,並提高參與度。 為了使其盡可能有效,您應該在內容和設計方面對其進行自定義。 讓我們看看如何做到這一點。
如何更改店面中的頁腳
有 3 種不同的方法可以輕鬆更改 Storefront 主題中的頁腳:
- 從 WordPress 儀表板
- 帶插件
- 以編程方式
讓我們來看看這些方法。
1. 從 WordPress 儀表板更改店面中的頁腳
安裝 Storefront 主題後,您的默認頁腳將如下圖所示。

但是,WordPress 儀表板允許您添加或編輯網站頁腳的大多數元素。 您甚至可以從各種儀表板菜單(例如小部件、主題定制器和主題編輯器)編輯頁腳,並更改顏色、小部件或任何其他信息。
讓我們看看如何一步一步地做這些事情。
1.1。 更改店面中的頁腳顏色
要使用實時定制器更改 Storefront 中的頁腳,請轉到外觀 > 定制。 您將被重定向到 WordPress 實時定制器。

在這裡,您幾乎可以自定義網站外觀的所有內容。 例如,您可以編輯站點標識、頁眉、頁腳、背景和小部件。 您所做的任何更改都將通過屏幕右側的實時預覽實時顯示。
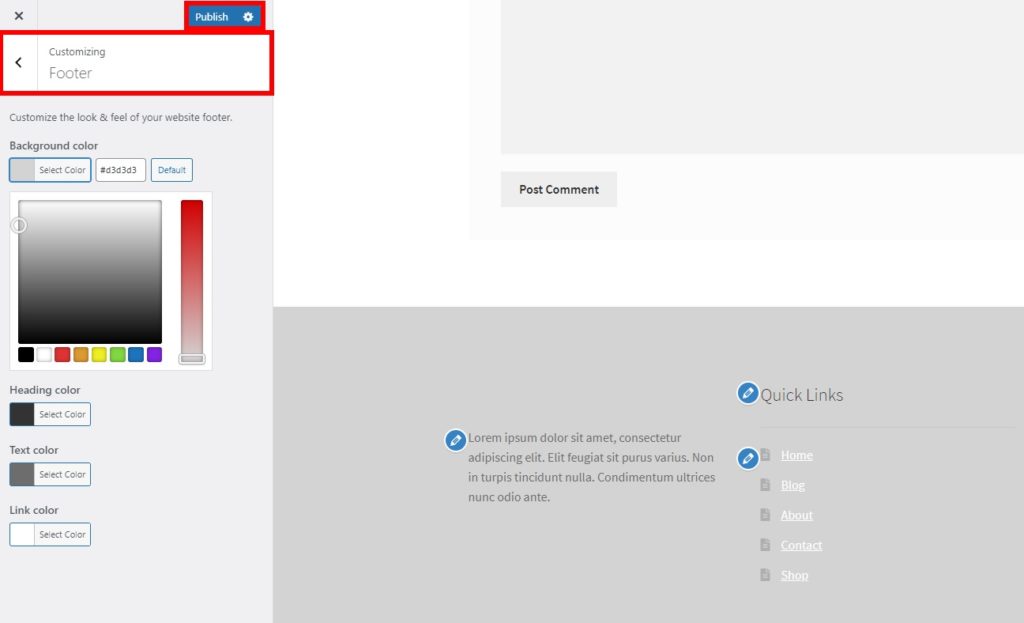
由於我們將自定義頁腳,因此選擇頁腳選項。 您將看到可以為頁腳更改的各種顏色選項,它們包括背景、標題、文本和鏈接的顏色。

從這裡您可以測試不同的背景、標題和文本顏色,以找到最適合您的頁腳的組合。 此外,如果頁腳中有鏈接,則可以使用鏈接顏色。

總而言之,確保您的頁腳引人注目,並使用實時預覽與您網站設計的整體風格相匹配。 對更改感到滿意後,單擊發布以使更改生效。
1.2. 更改店面中的頁腳小部件
除了更改顏色之外,您還可以自定義頁腳小部件。 在 Storefront 中,您可以通過 2 個不同的子菜單執行此操作。 您可以從Appearance > Customize打開Widgets選項卡,也可以轉到Appearance > Widgets 。
這兩個界面都可以讓您編輯頁腳小部件,但我們建議您使用主題定制器,因為它為您提供了更改的實時預覽。 這樣,您可以實時查看更改並在編輯頁腳時節省大量時間。

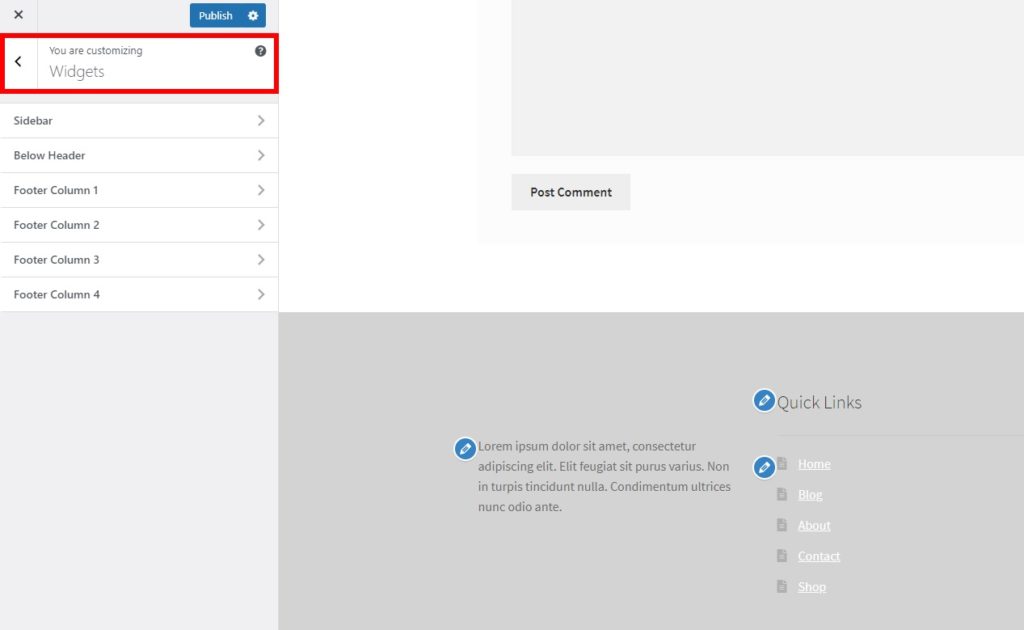
無論您選擇哪種選項,您都可以在Widgets下看到所有可用的小部件區域。 Storefront 為您的網站提供 4 個頁腳欄,並允許您添加各種小部件。
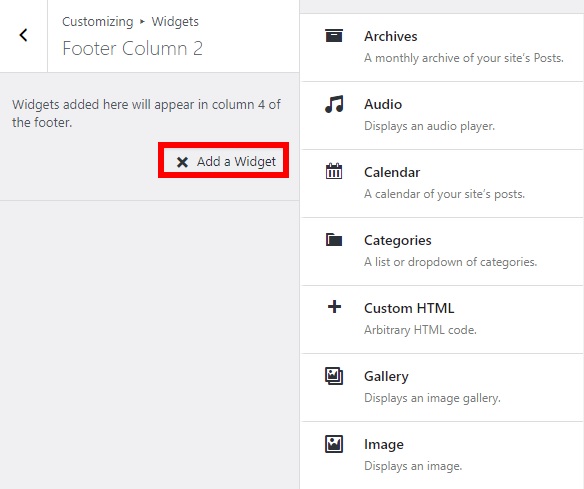
只需選擇要編輯的列,然後單擊Add a Widget 。 有很多小部件可供選擇,例如檔案、音頻、圖像、文本、搜索等。

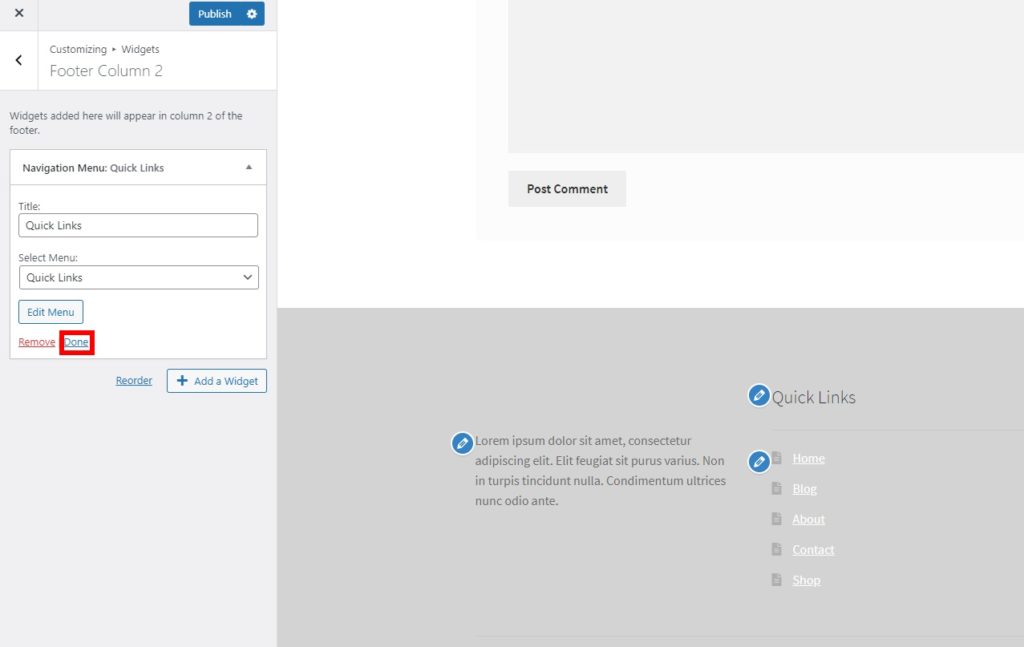
選擇小部件後,您必鬚根據您選擇的小部件編輯更多詳細信息。 完成後,單擊完成,然後單擊發布以將更改應用到頁腳小部件。

之後,您可以將另一個小部件添加到同一頁腳列或不同的頁腳列。 值得注意的是,您可以在一個頁腳列以及多個頁腳列中包含多個小部件。 例如,對於本教程,我們在頁腳添加了簡短描述、導航菜單和搜索框。

1.3. 使用主題編輯器更改店面中的頁腳
即使您可以從主題定制器和小部件中編輯幾乎所有內容,但如果您想自定義頁腳上的版權文本,您可能需要使用主題編輯器。 為此,您必須添加自定義函數的簡單代碼片段。
在進行任何更改之前,請確保創建子主題並備份 WordPress 網站以編輯這些文件。 這些文件存儲有關您網站的關鍵信息,因此如果您犯了錯誤,您可能會破壞您的網站。
完成後,轉到Appearance > Theme Editor ,打開functions.php文件的選項卡並粘貼以下代碼段。
add_action('init', 'custom_remove_footer_credit', 10);
功能 custom_remove_footer_credit () {
remove_action('storefront_footer', 'storefront_credit', 20);
add_action('storefront_footer', 'custom_storefront_credit', 20);
} 功能 custom_storefront_credit() {
?>
<div 類=”站點信息”>
Quadlayers<?php echo get_bloginfo( 'name' ) 。 ' ' 。 get_the_date('Y'); ?>
</div><!– .site-info –>
<?php
}
這將刪除默認頁腳文本“使用 Storefront 構建”並添加您自己的網站詳細信息。 您可以將此代碼作為基礎並對其進行調整以顯示您的網站詳細信息。
2.使用插件更改店面中的頁腳
如果您想節省在 Storefront 中編輯頁腳的時間和額外工作,您可以使用專用插件。
您可能知道 Storefront 與各種 WordPress 插件兼容。 但這還不是全部。 有專門設計用於自定義 Storefront 主題中各個區域的插件。 最好的插件之一是更改店面頁腳版權文本。 顧名思義,此工具允許您編輯 Storefront 頁腳中的版權文本。
要使用這個插件,你需要安裝並激活它,所以首先去插件>添加新的並蒐索它。 然後,單擊立即安裝,然後單擊激活。 如果您有任何問題,請查看我們的指南,該指南解釋瞭如何手動安裝 WordPress 插件。


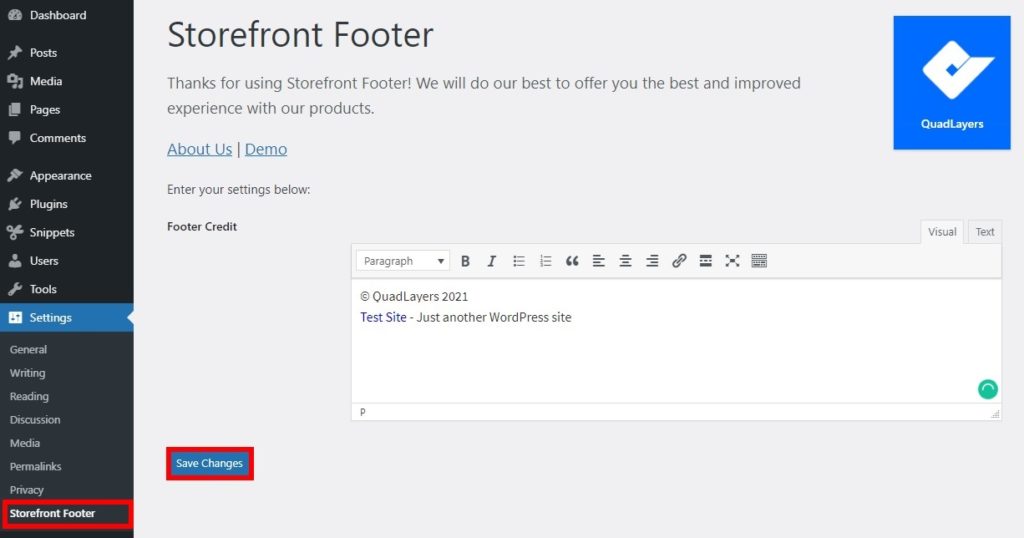
然後,轉到“設置”>“店面頁腳” ,您可以選擇在文本編輯器的幫助下將任何文本或鏈接添加到版權頁腳。 此外,您可以使用可視文本編輯器更改字體選項或對齊方式,或在預格式化的文本視圖中編寫一些代碼。

添加所需的所有信息後,保存更改。 然後從前端檢查您的站點以查看更改。

3.以編程方式更改店面中的頁腳
如果您知道如何編碼,那麼您可以做很多事情來更改和自定義 Storefront 中的頁腳。 在本節中,我們將向您展示一些可以在您的網站上嘗試的示例。
注意:由於我們將編輯核心文件,因此在開始之前,我們建議您對站點進行完整備份並使用子主題。 如果您不知道如何學習創建或使用這些插件中的任何一個。
3.1。 刪除店面學分
要從頁腳中完全刪除店面積分,只需在子主題的functions.php文件末尾添加以下代碼段。
add_action('wp', 'ql_remove_credits_storefront' ); 功能 ql_remove_credits_storefront () { remove_action('storefront_footer', 'storefront_credit', 20); }
3.2. 自定義版權文本
現在假設您要編輯頁腳的版權文本。 為此,我們將創建一個新的文本字符串,上面寫著Copyright + year + by QuadLayers ,如下所示:
add_filter('storefront_copyright_text', 'ql_customize_storefront_footer_copyright_text' ); 功能 ql_customize_storefront_footer_copyright_text () { $text = '版權'日期('Y' )。 '由四層'; 返回$文本; }
您可以執行許多其他操作來自定義版權文本。 以此腳本為基礎,根據自己的需要進行定制。
獎勵:在頁腳中添加 Instagram 提要
我們已經提到 Storefront 是最好的 WooCommerce 主題之一,因此如果您正在閱讀本教程,您很有可能擁有一個電子商務商店。 如果是這種情況,在頁腳中添加一些社交媒體選項會很有幫助。
您可以使用許多社交媒體插件來充分利用這些平台。 在本節中,我們將向您展示如何通過添加 Instagram 提要來更改 Storefront 中的頁腳。 這樣,您可以使您的 Instagram 提要更加可見,以便訪問者可以查看它並直接從您的網站訪問您的 Instagram。
如何在頁腳中添加 Instagram 提要
將 Instagram 提要添加到頁腳的最簡單方法是使用插件。 對於這個演示,我們將使用Social Gallery Feed (以前稱為Instagram Gallery Feed )。 這是一個免費增值插件,具有基本功能的免費版本和 3 個起價為 19 美元(一次性付款)的高級計劃。

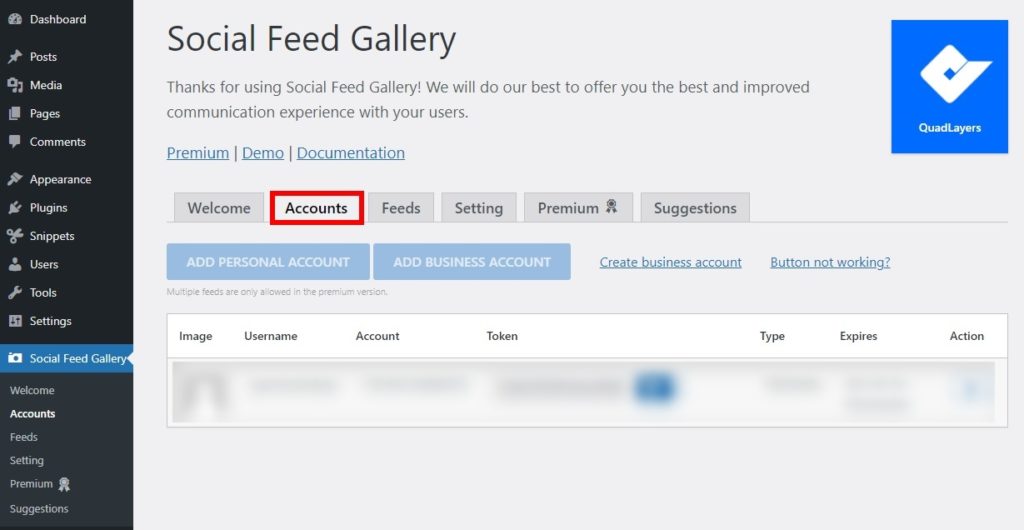
首先,您需要在您的 WordPress 網站上安裝並激活該插件。 然後,轉到 WordPress 儀表板上的Social Feed Gallery菜單並打開Accounts選項卡。
在這裡,您需要添加您的 Instagram 帳戶。 您可以添加個人帳戶或企業帳戶。

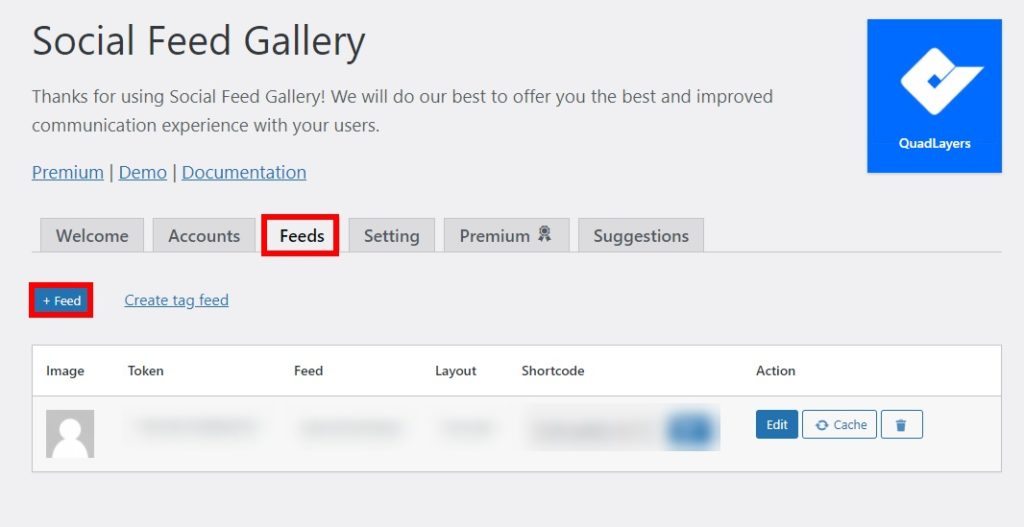
之後,轉到“動態”選項卡並單擊“ +動態”以創建 Instagram 動態。

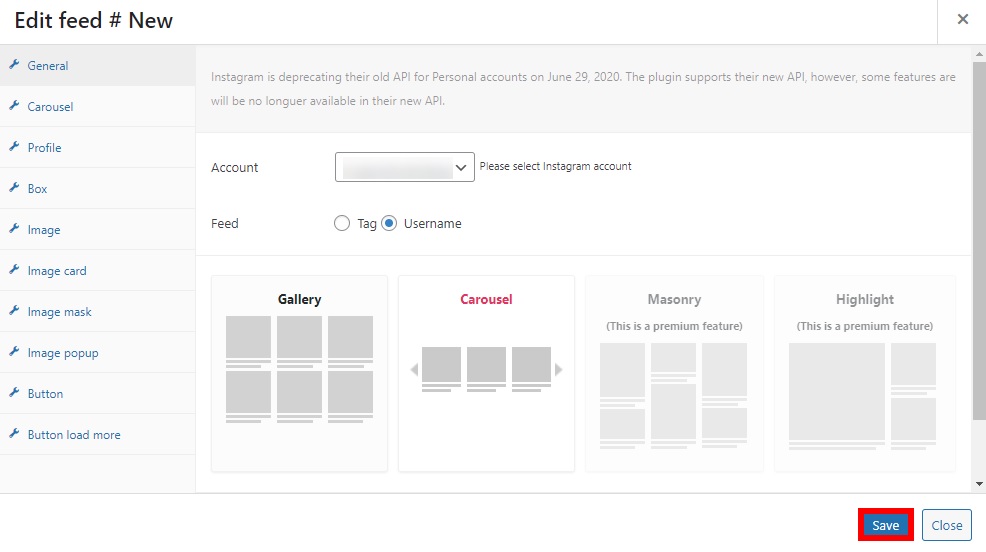
在這裡,您可以選擇和編輯提要的任何元素:佈局、要顯示的圖像數量等。 完成所有必要的更改後,單擊保存。

要將 Instagram 提要添加到頁腳,請從儀表板轉到小部件菜單或導航到外觀 > 自定義。 然後,選擇要在其中包含 Instagram 提要的頁腳列並添加社交提要庫小部件。 為提要添加標題和圖庫 ID 後,單擊完成。

或者,您可以使用提要選項卡中提供的簡碼將 Instagram 提要添加到您的網站。
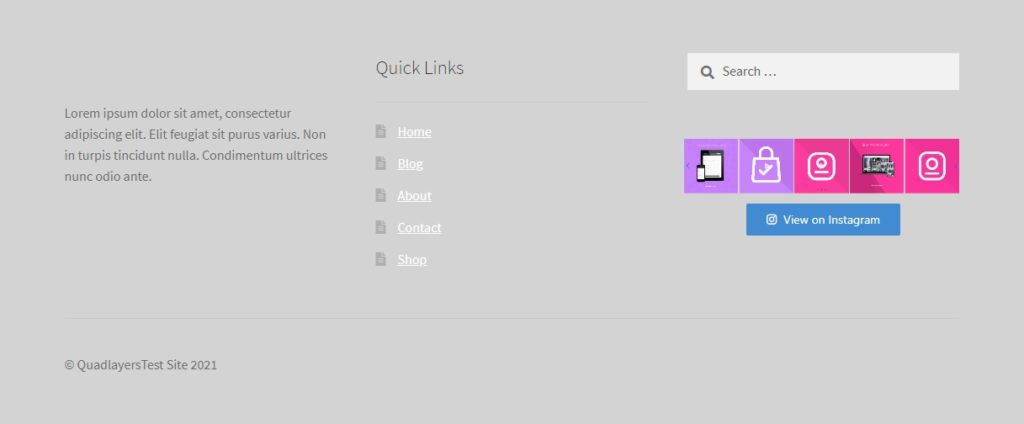
最後,如果您從前端檢查您的網站,您將能夠在頁腳上看到 Instagram 提要。

如需更多替代方案和更深入的解釋,請查看我們的指南,了解如何將 WordPress 與 Instagram 集成。
結論
總而言之,自定義網站的頁腳對訪問者的用戶體驗非常有益,並有助於提高用戶參與度。 在本指南中,我們描述了在 Storefront 中更改頁腳的兩種方法:
- 從 WordPress 管理儀表板
- 使用專用插件
- 以編程方式
所有這些方法都適合初學者並完成工作。 在 WordPress 儀表板中,您可以更改文本、背景和標題顏色,以及鏈接顏色。 另一方面,如果要編輯版權頁腳文本,則必須使用插件。 最後,如果您有編碼技能,您可以通過編程方式自定義頁腳。
此外,您可以在頁腳中添加更多信息。 例如,您可以包含 Instagram 提要和鏈接,以改善您的社交媒體形象。 有關如何在任何主題中更改頁腳的更多詳細信息,請查看我們關於如何在 WordPress 中編輯頁腳的指南。
您是否在 Storefront 中編輯了頁腳? 您使用了哪種方法? 我們應該添加任何其他選項嗎? 請在下面的評論中告訴我們。
如果您發現本指南有用,您可能也會對這些文章感興趣:
- 如何在WordPress中編輯標題
- 適用於 WordPress 的最佳 Instagram Feed 插件
- WooCommerce 的最佳插件(免費+付費)
