如何更改購物車消息中的無產品
已發表: 2021-12-25定制您的在線商店可以讓您從競爭對手中脫穎而出,這已不是什麼秘密。 您可以編輯一些明顯的內容,例如產品頁面、商店頁面、購物車頁面或結帳頁面。 但是,其他一些事情經常被忽視,並且會對您的網站產生巨大影響。 在本指南中,我們將向您展示更改“購物車中沒有產品”消息的不同方法。
我們之前已經了解瞭如何自定義在線商店的一些不那麼明顯的元素。 例如,我們已經了解瞭如何在結賬時更改錯誤消息或在商店頁面上顯示類別。 “購物車中沒有產品”消息也是如此。 大多數商店都保留默認選項,因此通過優化它們,您將脫穎而出並獲得超越競爭對手的優勢。
在我們了解如何更改該消息之前,讓我們先看看該消息是什麼以及為什麼要更改它。
“購物車中沒有產品”消息是什麼?
當您第一次打開電子商務商店時,您的購物車將是空的,因為您尚未將任何商品添加到購物車中。 同樣,如果您將一些商品添加到購物車,但隨後將其刪除或購買,它也將是空的。
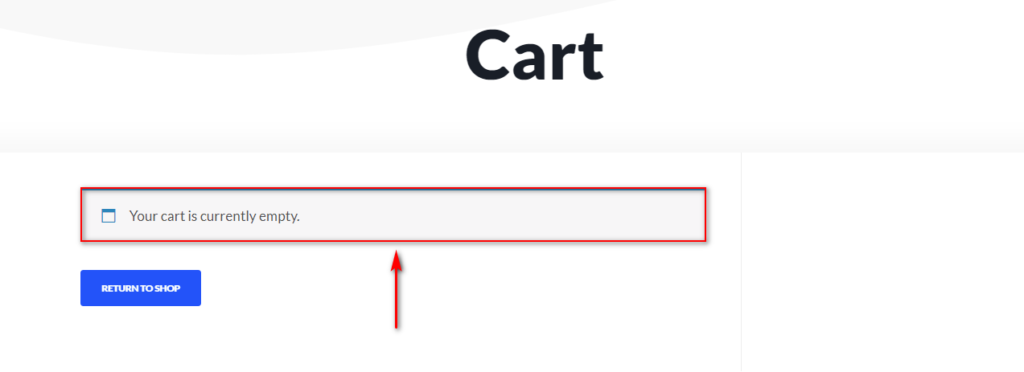
在這些情況下,默認情況下,當您打開購物車頁面時,您會看到以下消息:“您的購物車目前是空的”。 這通常稱為“購物車中沒有產品”消息。

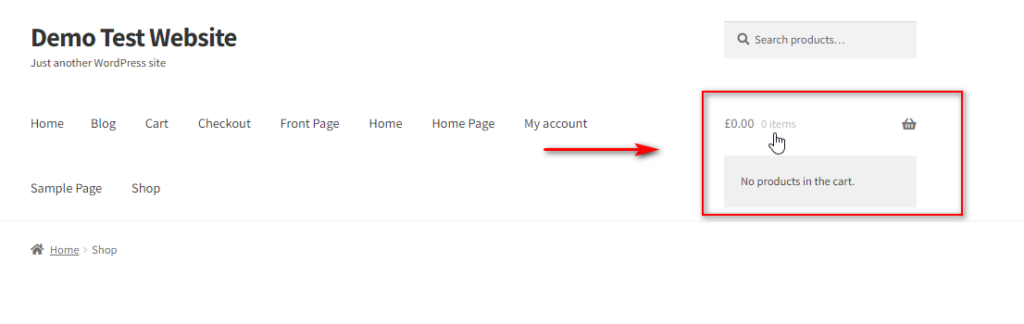
除了在購物車頁面上看到該警報外,如果您已將購物車小部件作為迷你購物車添加到商店的任何小部件區域,您還可能在迷你購物車中找到它。

為什麼要更改“購物車中沒有產品”消息?
您可能希望更改此消息的原因可能有多種。 首先,您可以自定義文本以使其更受客戶歡迎。 一條顯示“您的購物車是空的! 請考慮查看我們的特色產品! ” 例如,具有比默認色調更溫暖的色調。 這樣,您就可以邀請訪問者訪問您商店的其他頁面。 只有少數在線商店這樣做,因此您也會從競爭對手中脫穎而出。
此外,您可以將整個商店翻譯成特定語言,但您的翻譯插件可能無法正確翻譯該消息。 在這種情況下,手動自定義“購物車中沒有產品”消息可為您提供更好的控制。
儘管 WooCommerce 有許多自定義選項,但默認情況下不允許您自定義此消息。 但是,在本指南中,我們將向您展示如何自定義“購物車中沒有產品”消息。
如何更改“購物車中沒有產品”消息
有 3 種主要方法可以編輯此消息:
- 以編程方式
- 編輯 function.php 文件
- 編輯 mini-cart.php 文件
- 帶插件
在以下部分中,我們將了解您應該遵循的所有步驟來更改“購物車中沒有產品”消息。 這些方法涉及配置您的 WordPress/WooCommerce 文件,因此我們建議在開始之前創建完整備份。
1.1)自定義“購物車中沒有產品”消息編輯functions.php文件
對於第一種方法,我們將在您的functions.php文件中使用WooCommerce 掛鉤。 此過程只需要您打開主題文件編輯器並將幾行代碼添加到您的function.php文件。
在繼續之前,如果您還沒有,我們建議您創建一個 WordPress 子主題。 子主題是將自定義掛鉤和腳本添加到主題文件的好方法,同時確保您可以隨時撤消更改。 即使您更新主題或原始主題文件,這些更改仍然存在。 如果您不想手動創建,也可以使用這些子主題插件中的任何一個。
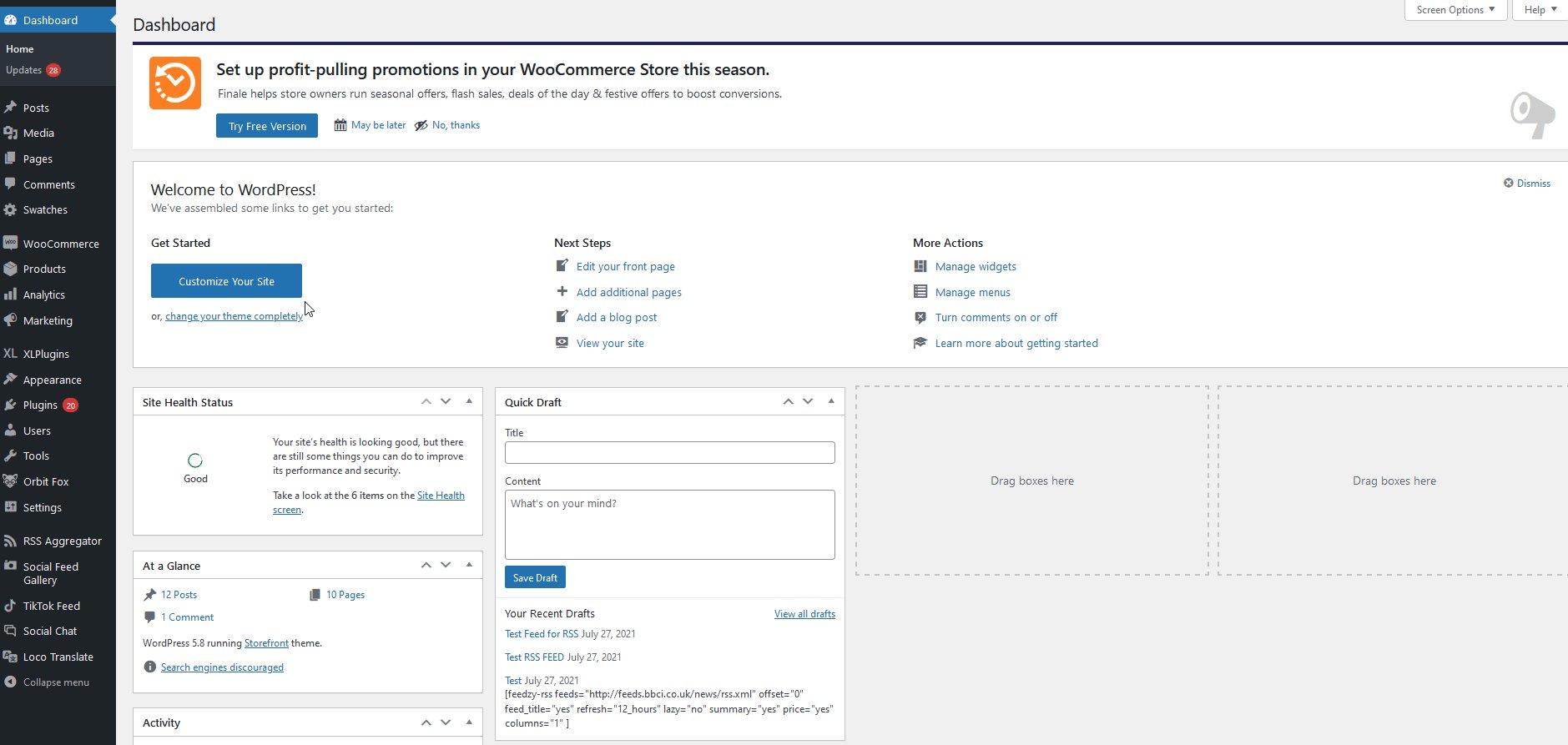
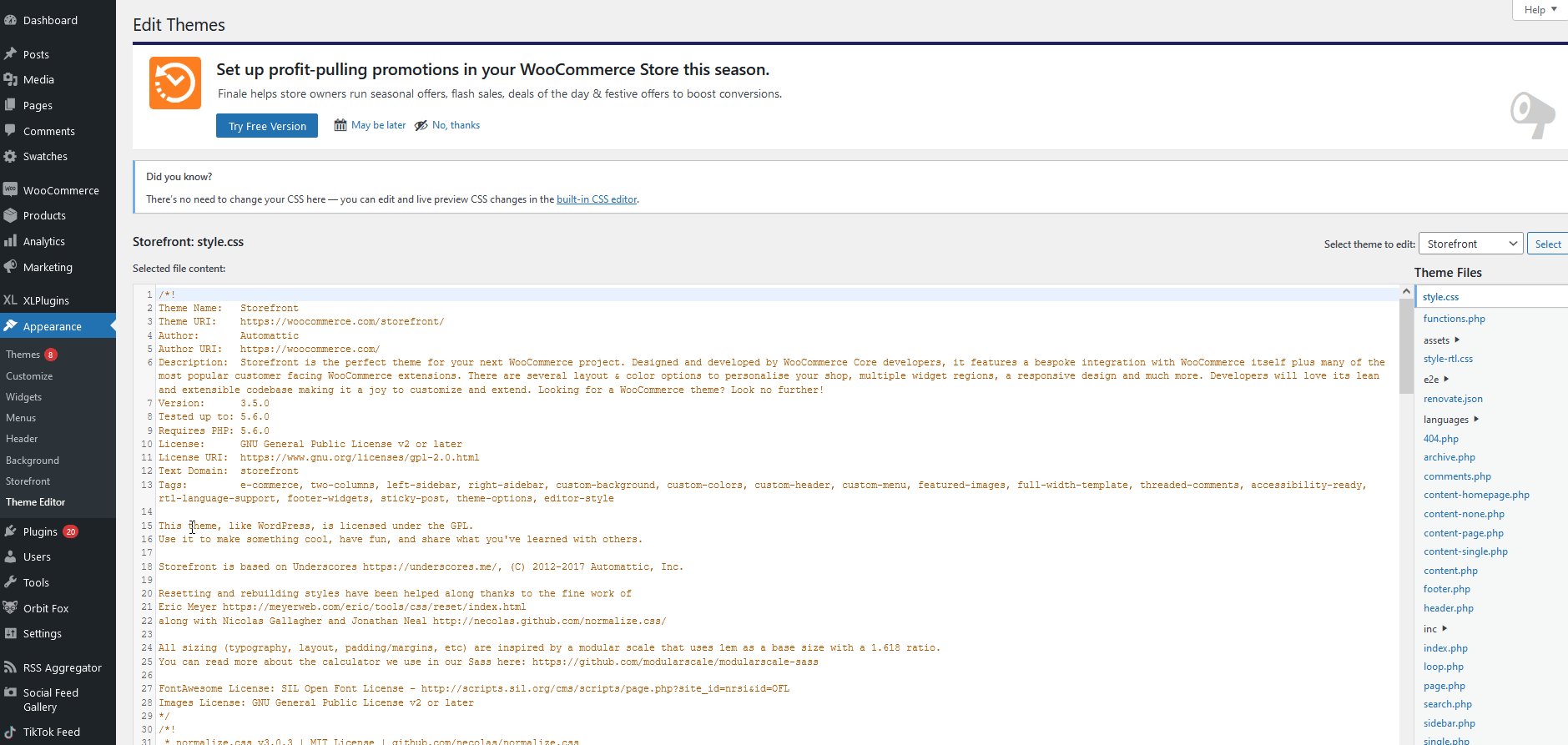
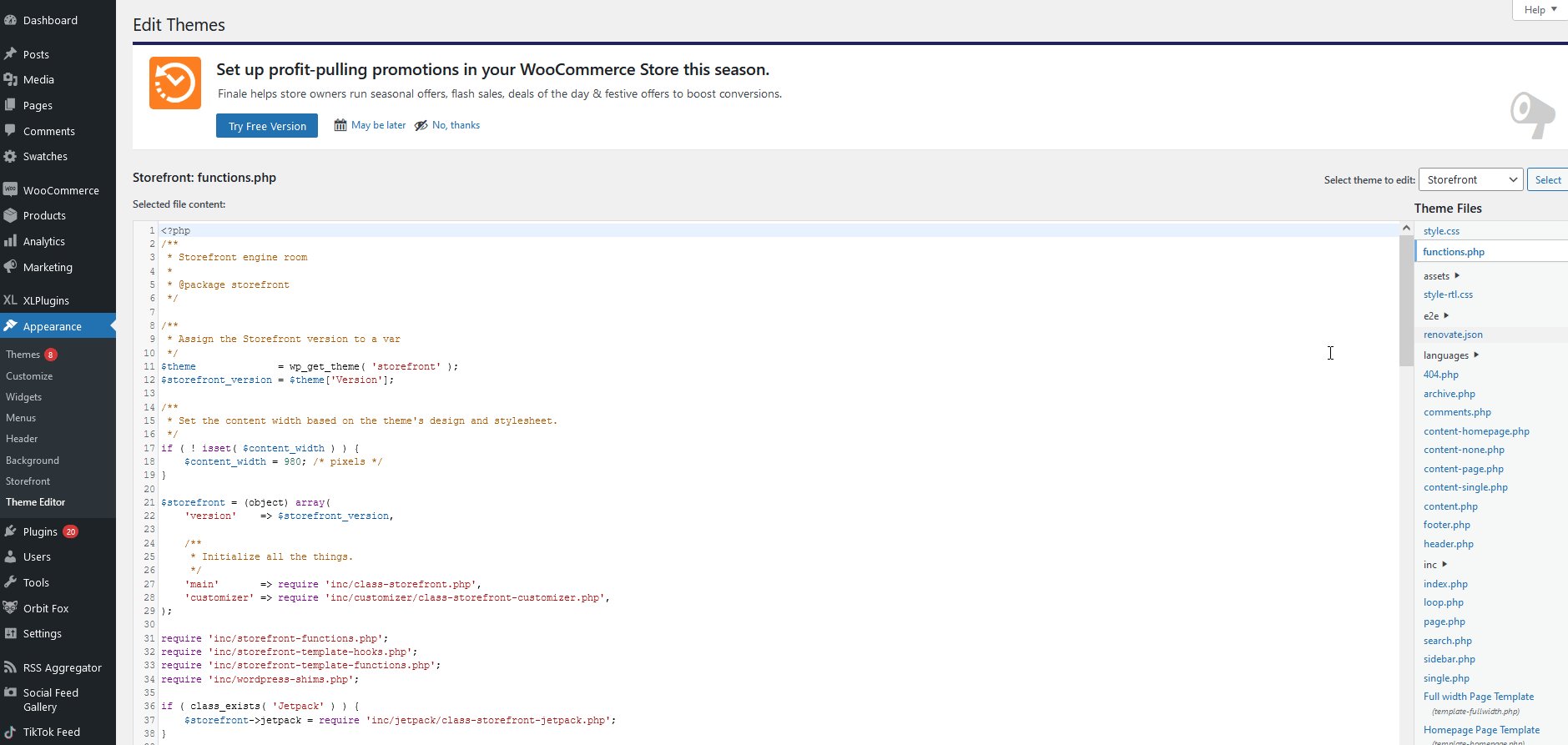
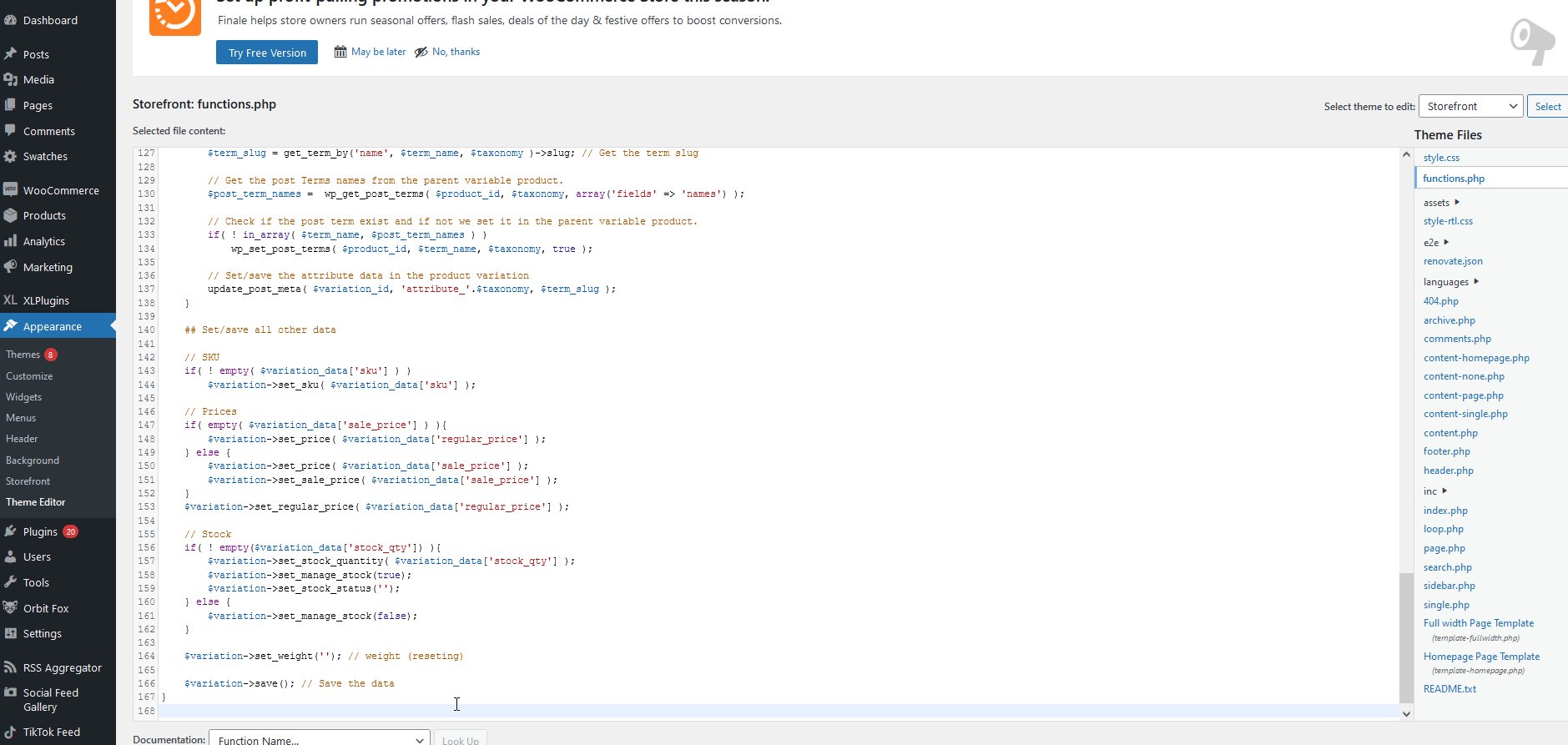
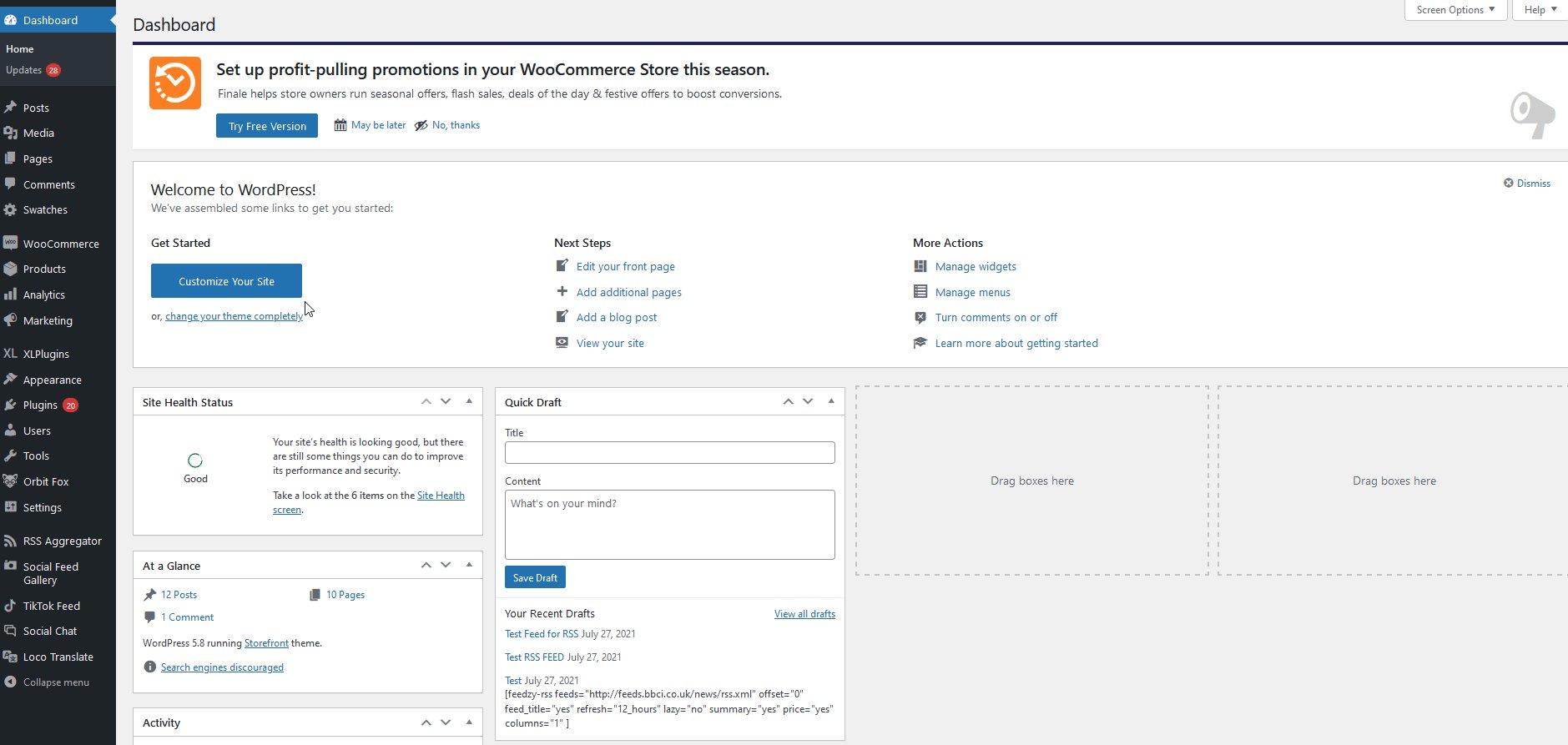
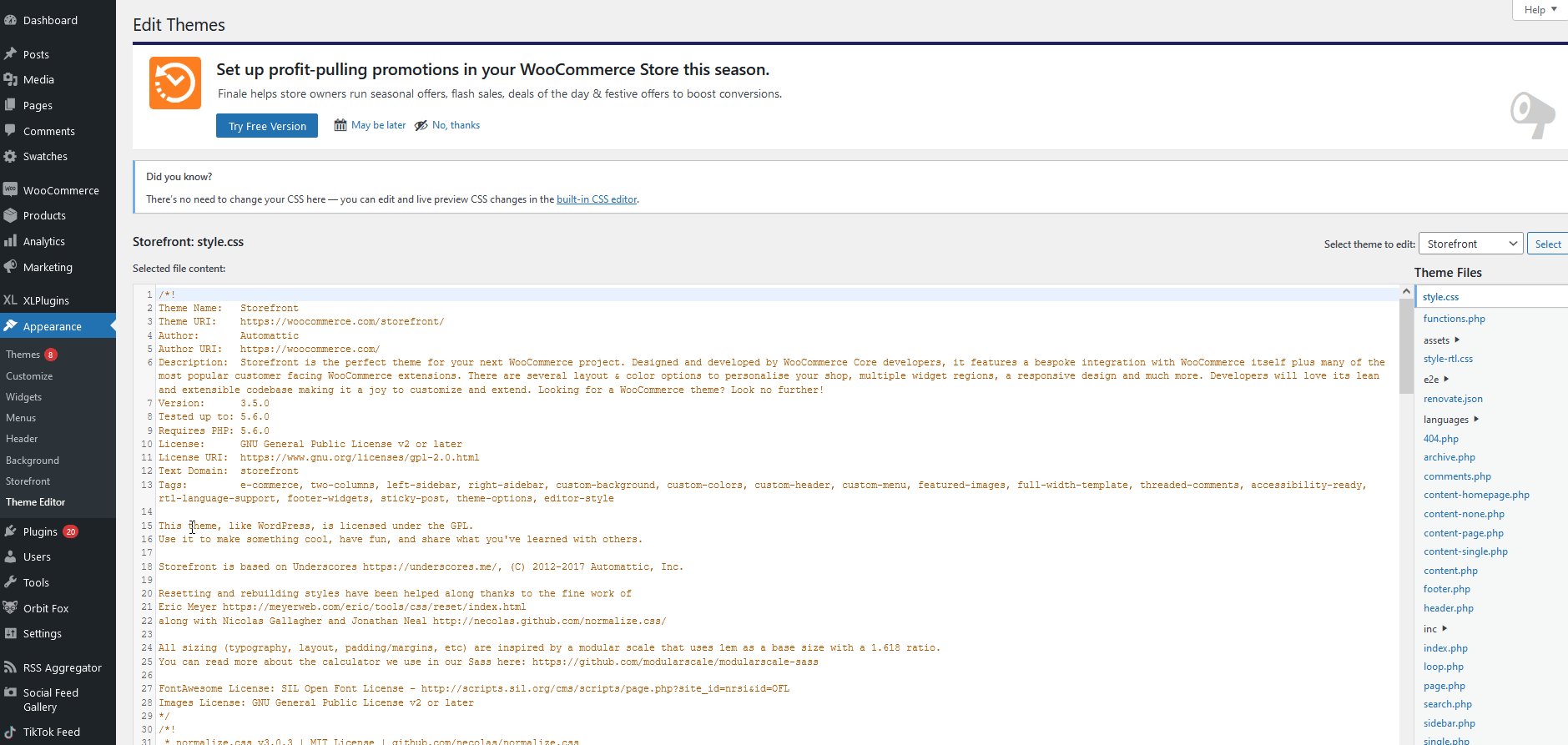
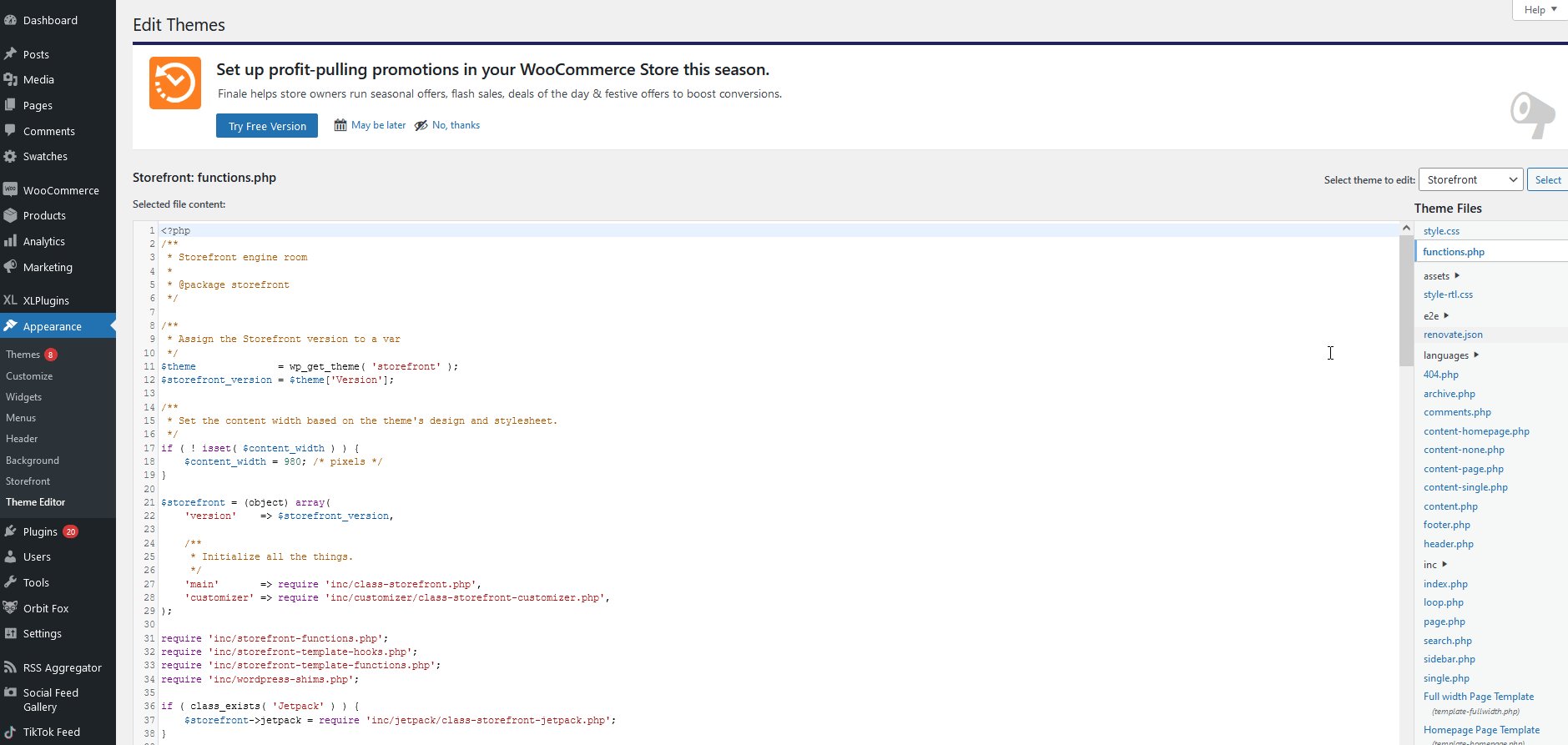
讓我們首先打開您的WordPress 管理儀表板並轉到外觀 > 主題編輯器。 然後,單擊右側主題文件側邊欄上的functions.php文件,如下所示。

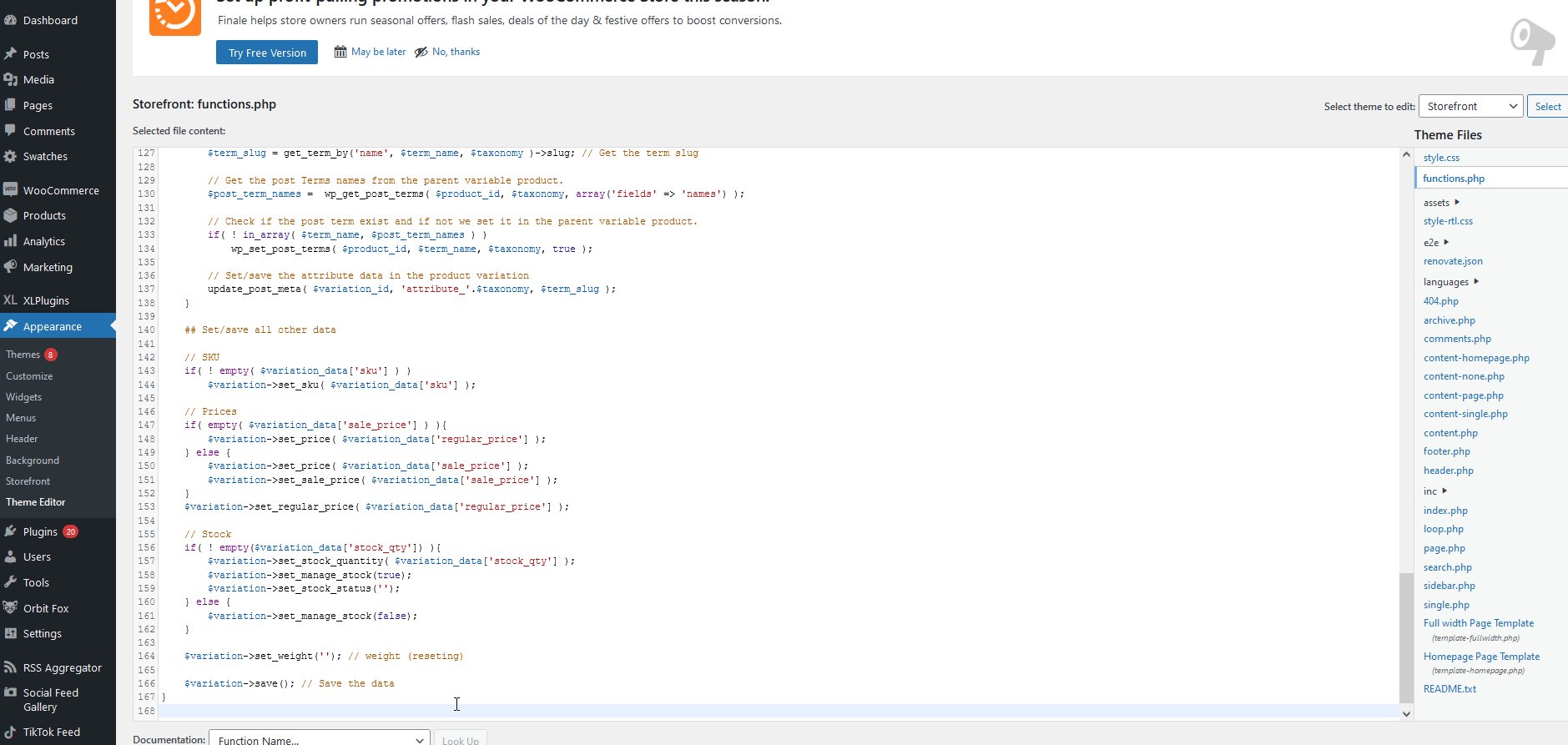
使用中間的編輯器,您可以將以下腳本添加到您的functions.php文件中:
remove_action('woocommerce_cart_is_empty', 'wc_empty_cart_message', 10);
add_action('woocommerce_cart_is_empty','custom_empty_cart_message',10);
功能 custom_empty_cart_message() {
$html = '<div class="col-12 offset-md-1 col-md-10"><p class="cart-empty">';
$html .= wp_kses_post( apply_filters( 'wc_empty_cart_message', __( '在此處插入空購物車消息', 'woocommerce' ) ) );
迴聲 $html 。 '</p></div>';
}[取自這裡的代碼片段。]
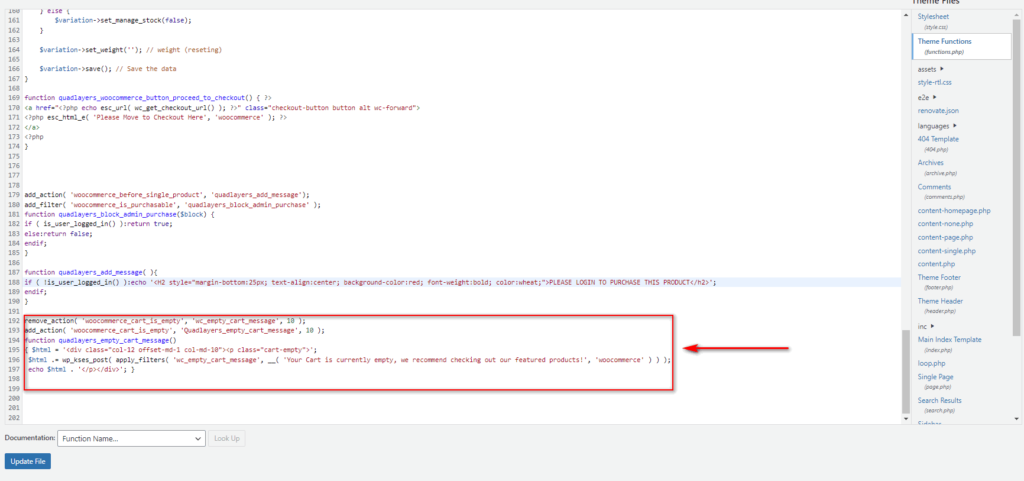
此代碼段將刪除您的默認 WooCommerce Empty Cart 文本,並使用另一個函數來添加自定義文本。 只需將“在此處插入空購物車消息”替換為您想要的“購物車中沒有產品”消息的文本。
例如,如果您希望消息顯示“您的購物車目前是空的,我們建議您查看我們的特色產品!”,您可以使用以下代碼:
remove_action('woocommerce_cart_is_empty', 'wc_empty_cart_message', 10);
add_action('woocommerce_cart_is_empty','quadlayers_empty_cart_message',10);
函數 quadlayers_empty_cart_message() {
$html = '<div class="col-12 offset-md-1 col-md-10"><p class="cart-empty">';
$html .= wp_kses_post( apply_filters( 'wc_empty_cart_message', __( '您的購物車目前是空的,我們建議您查看我們的特色產品!', 'woocommerce' ) ) );
迴聲 $html 。 '</p></div>';
} 
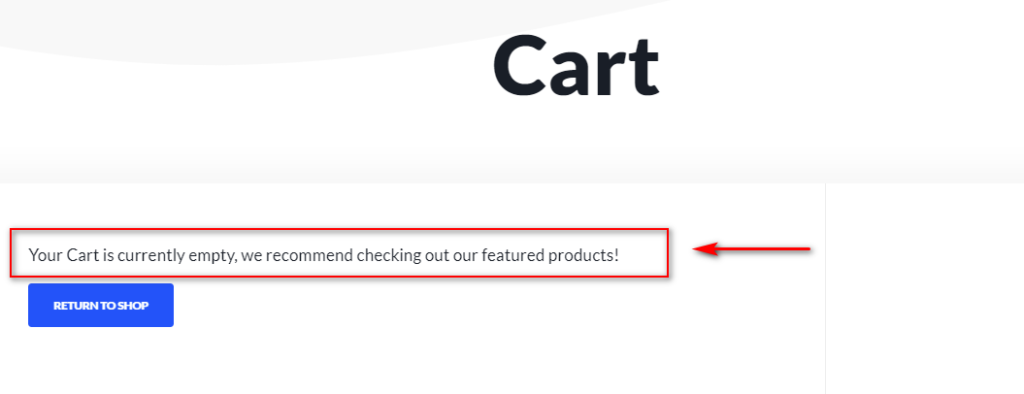
記得更新文件,你應該在前端看到這個結果:

我們看到“購物車中沒有產品”消息也可以出現在迷你購物車中。 讓我們看看如何改變它。
1.2) 修改“No Products in the Cart”文本編輯 mini-cart.php 文件
您還可以選擇自定義顯示在迷你購物車中的“購物車中沒有產品”消息。 無需為此使用函數,您只需替換WooCommerce 模板文件中的空迷你購物車文本即可。

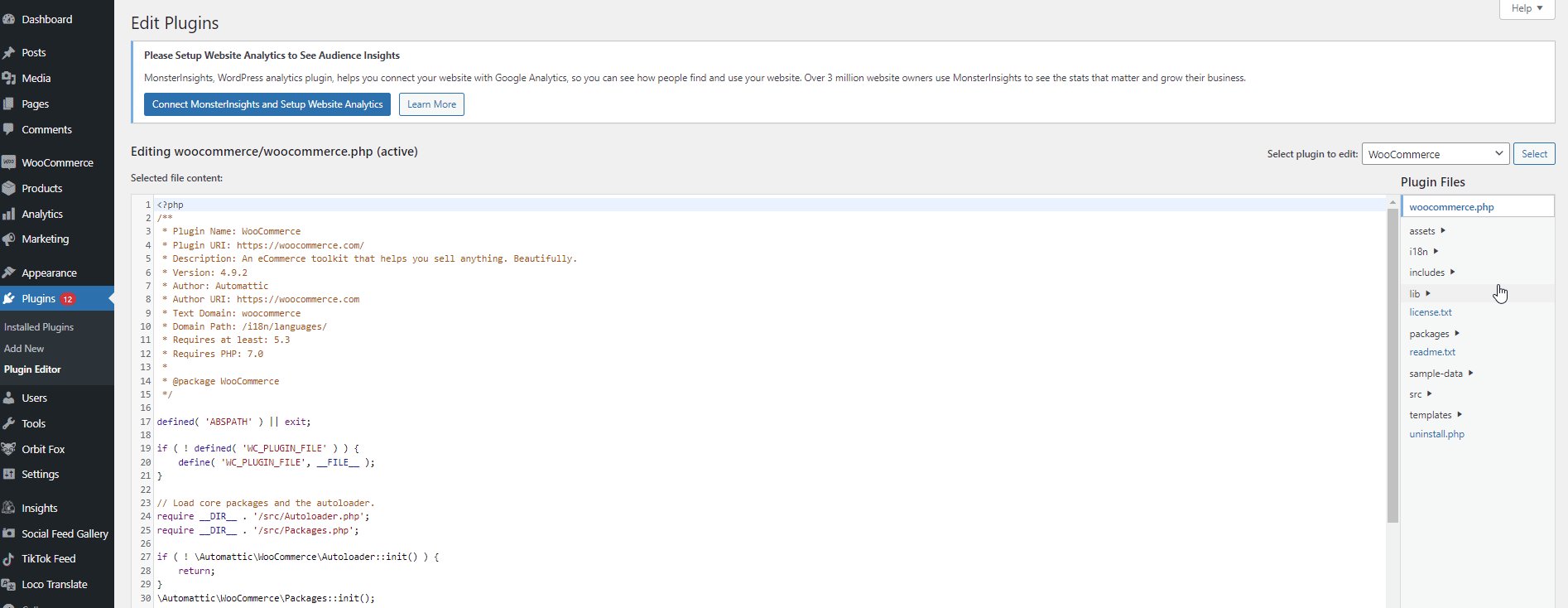
為此,您需要通過WP 管理儀表板上的插件 > 插件編輯器來配置您的 WooCommerce 模板文件。
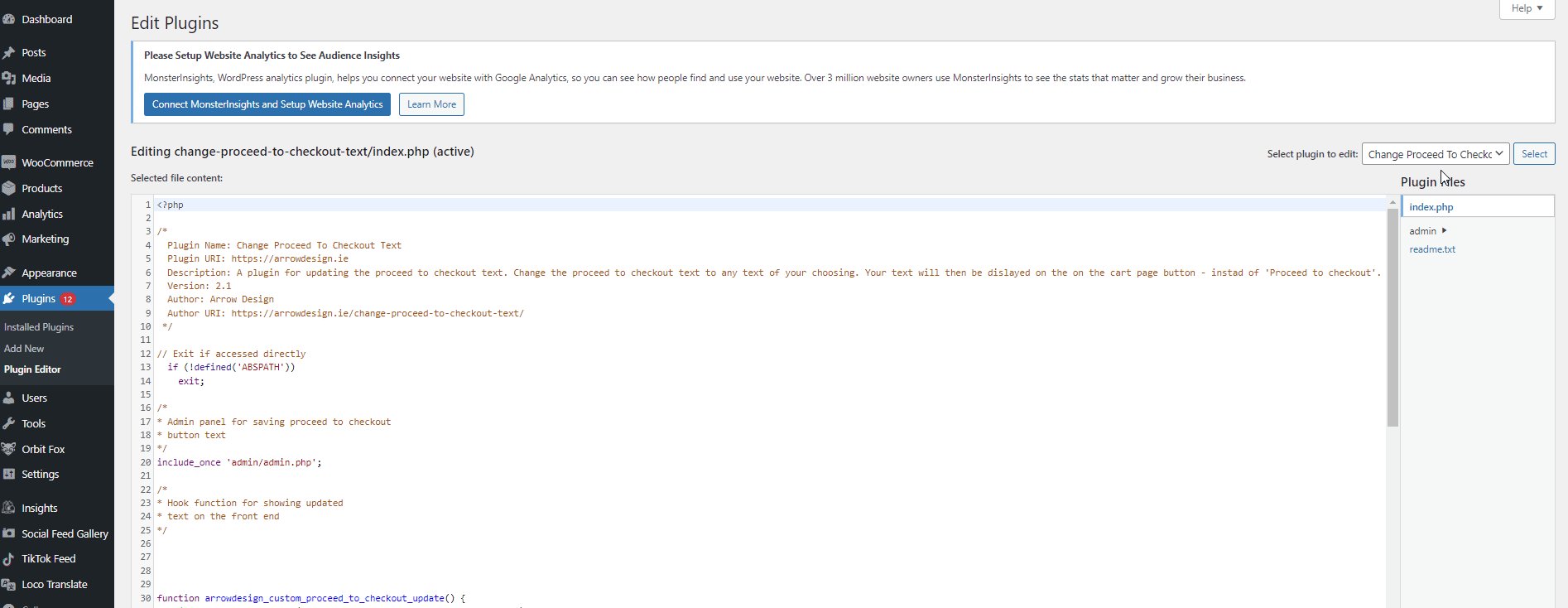
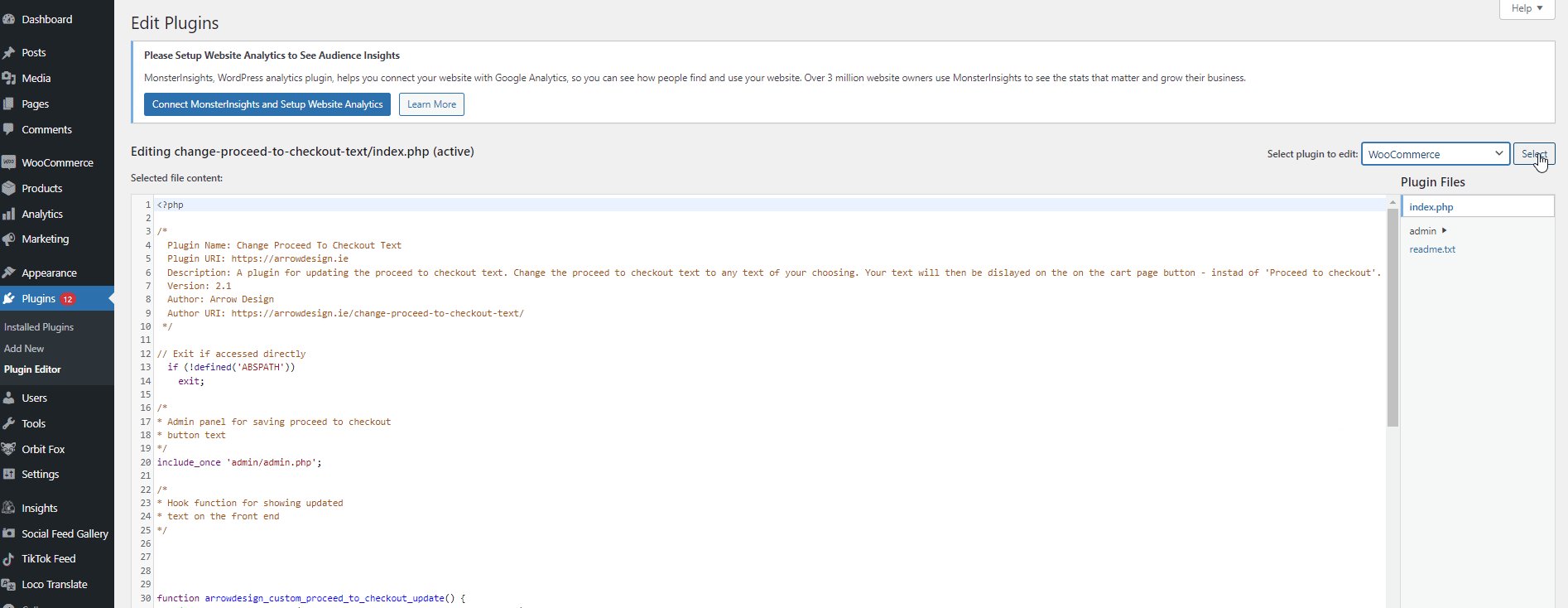
然後,使用Select plugin to edit選項選擇WooCommerce並按Select 。 之後,單擊插件文件下的模板 > 購物車 > mini-cart.php 。

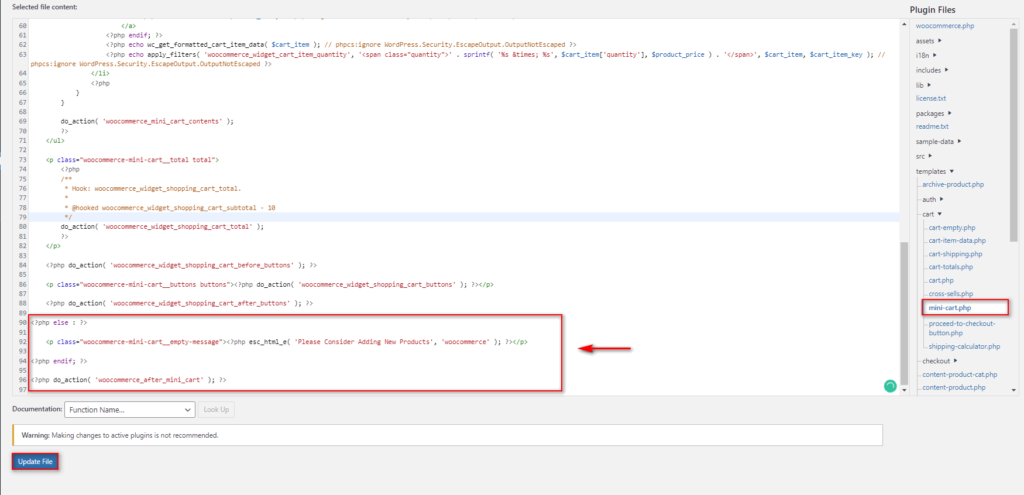
默認情況下,您應該在購物車底部看到以下代碼行:
<?php 其他:?>
<p class="woocommerce-mini-cart__empty-message"><?php esc_html_e( '購物車中沒有產品。', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action('woocommerce_after_mini_cart'); ?>您可以通過將“購物車中沒有產品”文本替換為自定義文本來簡單地編輯此代碼。 例如,要將文本更改為“請考慮添加新產品”,您應該使用以下代碼:
<?php 其他:?>
<p class="woocommerce-mini-cart__empty-message"><?php esc_html_e( '請考慮添加新產品', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action('woocommerce_after_mini_cart'); ?> 

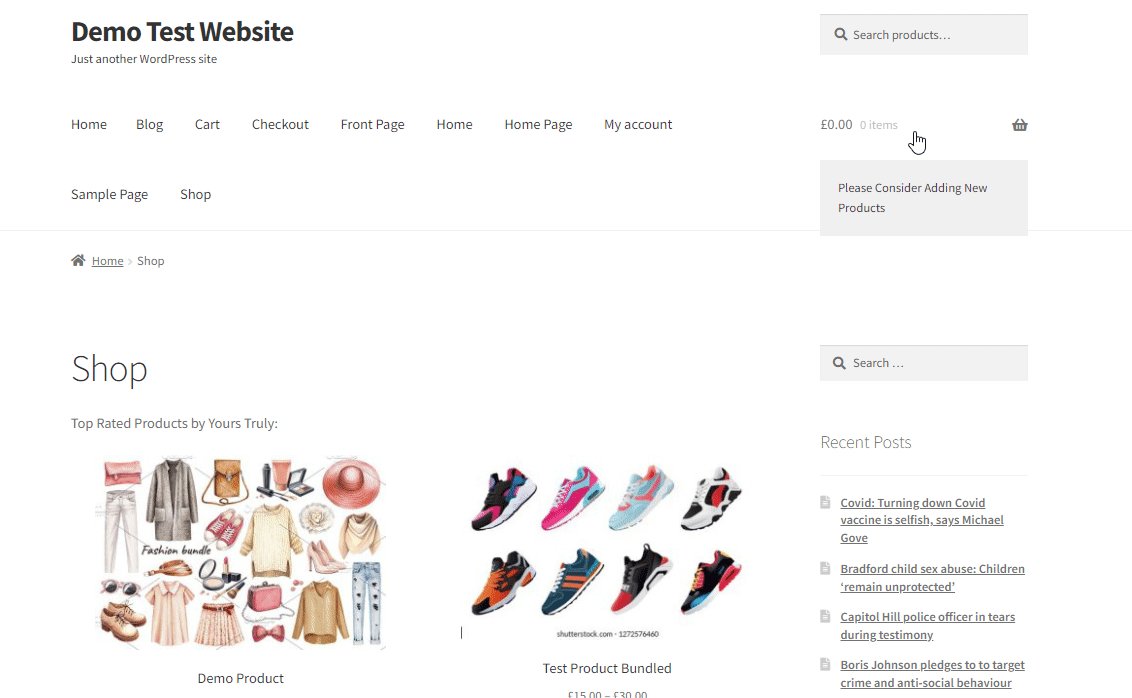
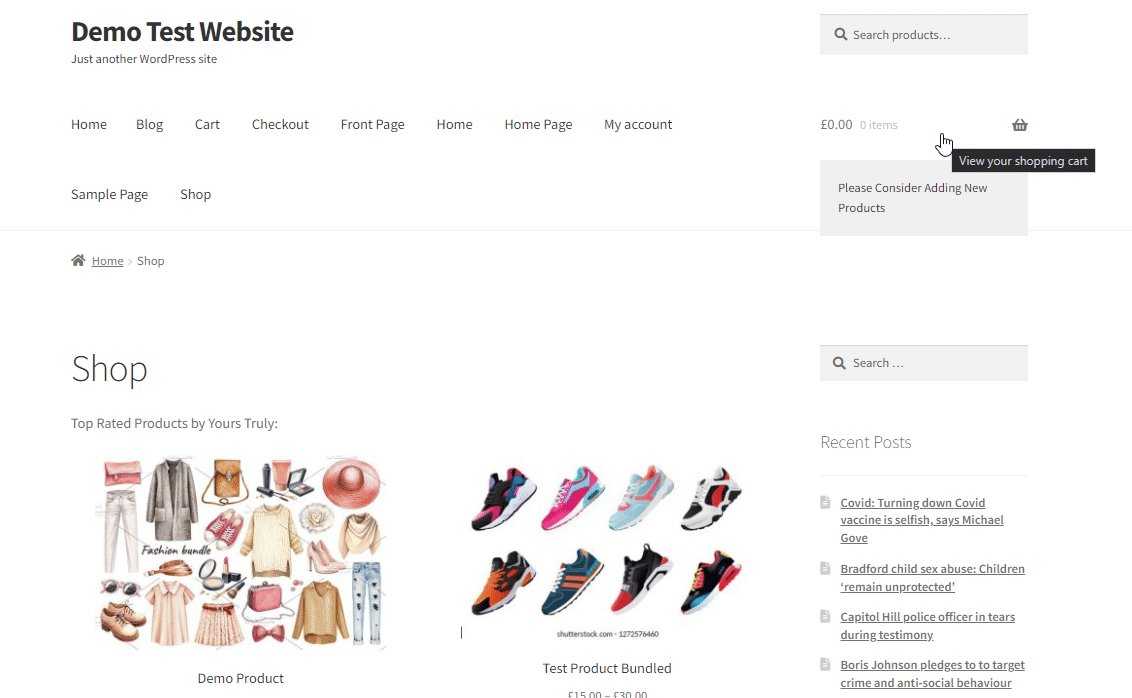
請記住保存更改,然後您應該會在前端看到更改。

2.如何使用插件更改“購物車中沒有產品”消息
我們之前提到過,有時您將商店翻譯成特定語言,但“購物車中沒有產品”消息沒有被翻譯。 讓我們看看如何使用翻譯插件更改該文本。
有許多插件可以為自定義字符串啟用翻譯。 對於這個演示,我們將使用Loco Translate插件。 它是 WordPress 最好的翻譯插件之一,它在儀表板中有一個內置的翻譯編輯器。 在您的商店中自定義“購物車中沒有產品”消息時,這會非常方便。
1.安裝並激活插件
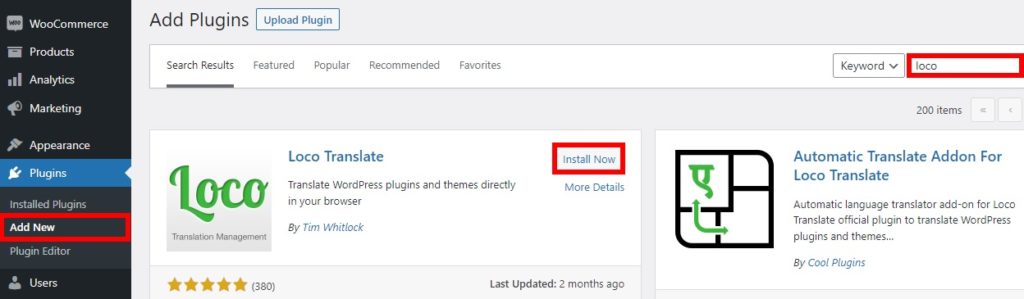
首先,安裝插件,通過插件 > 添加新的。 輸入插件的關鍵字,安裝並激活它。

或者,您可以手動安裝它。 如果您不熟悉該過程,請查看我們的指南,了解如何手動安裝 WordPress 插件。
激活插件後,繼續下一步。
2. 翻譯“您的購物車目前是空的”消息
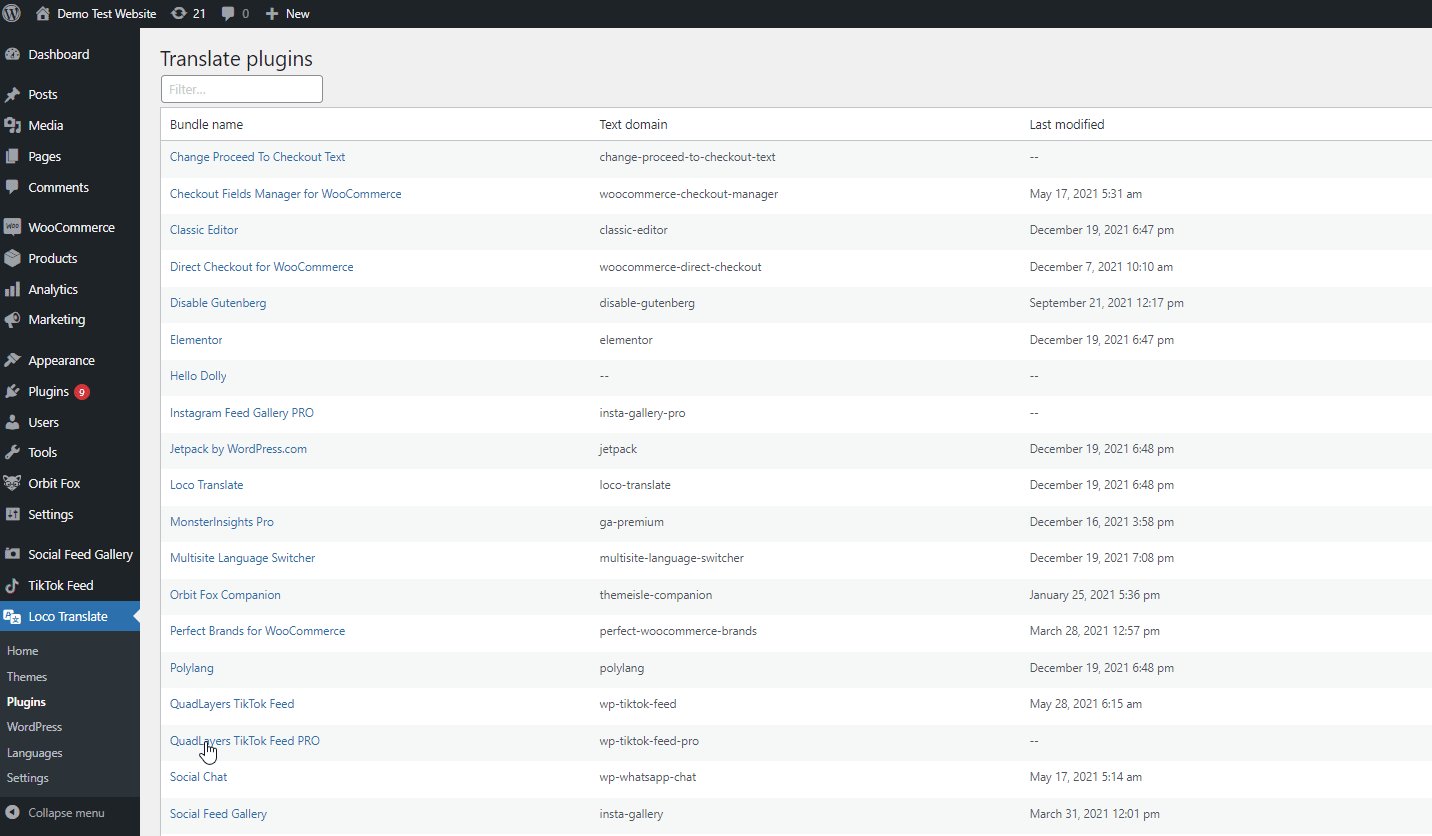
現在是時候翻譯一些字符串了。 首先,前往WP Admin Dashboard上的Loco Translate > Plugins 。 單擊插件列表上的WooCommerce以顯示所有要翻譯的可用字符串並選擇您將翻譯成的語言。
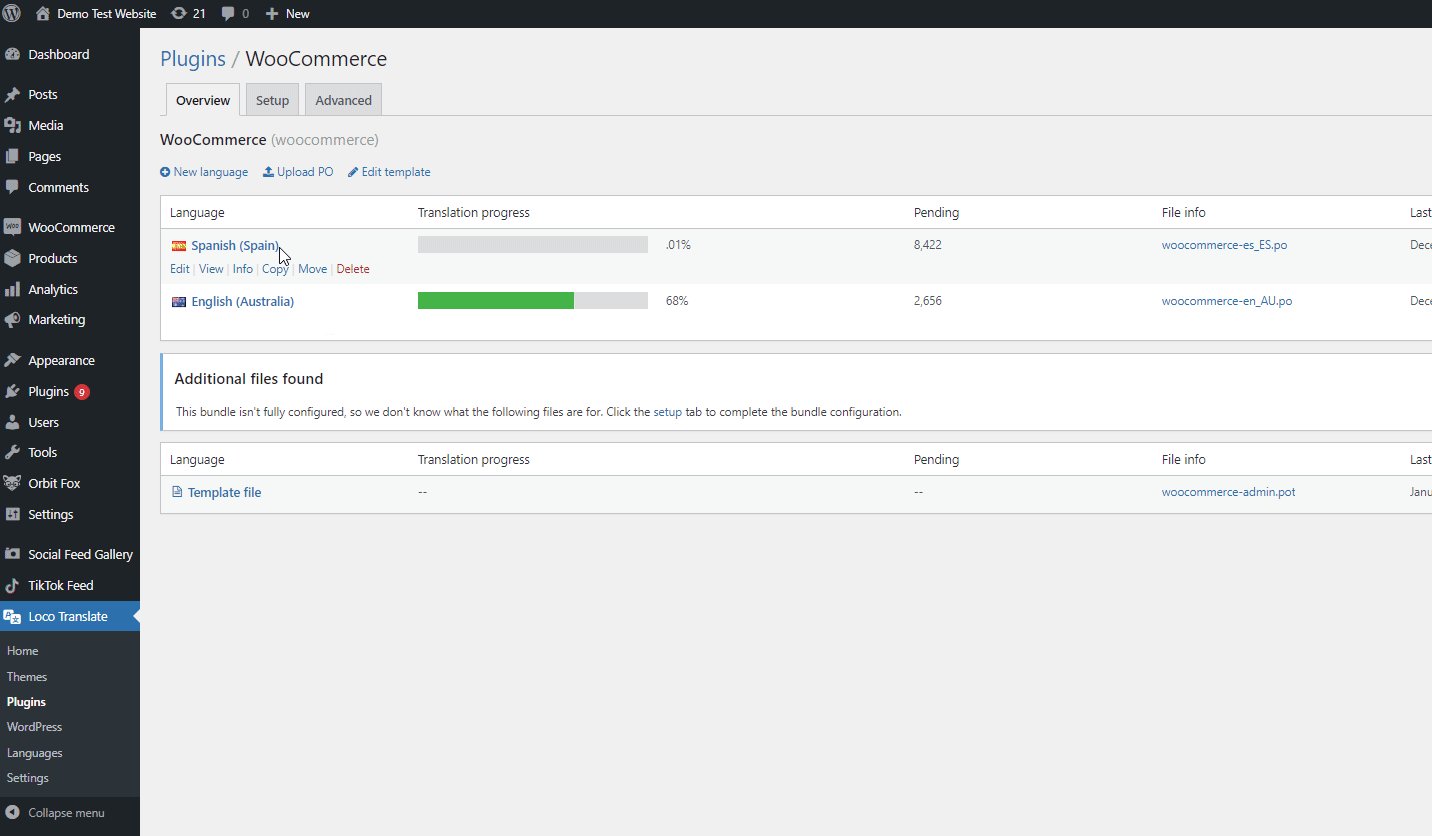
您還可以從此處為您的購物車消息添加所需的語言。 只需單擊新語言並添加所需的語言。

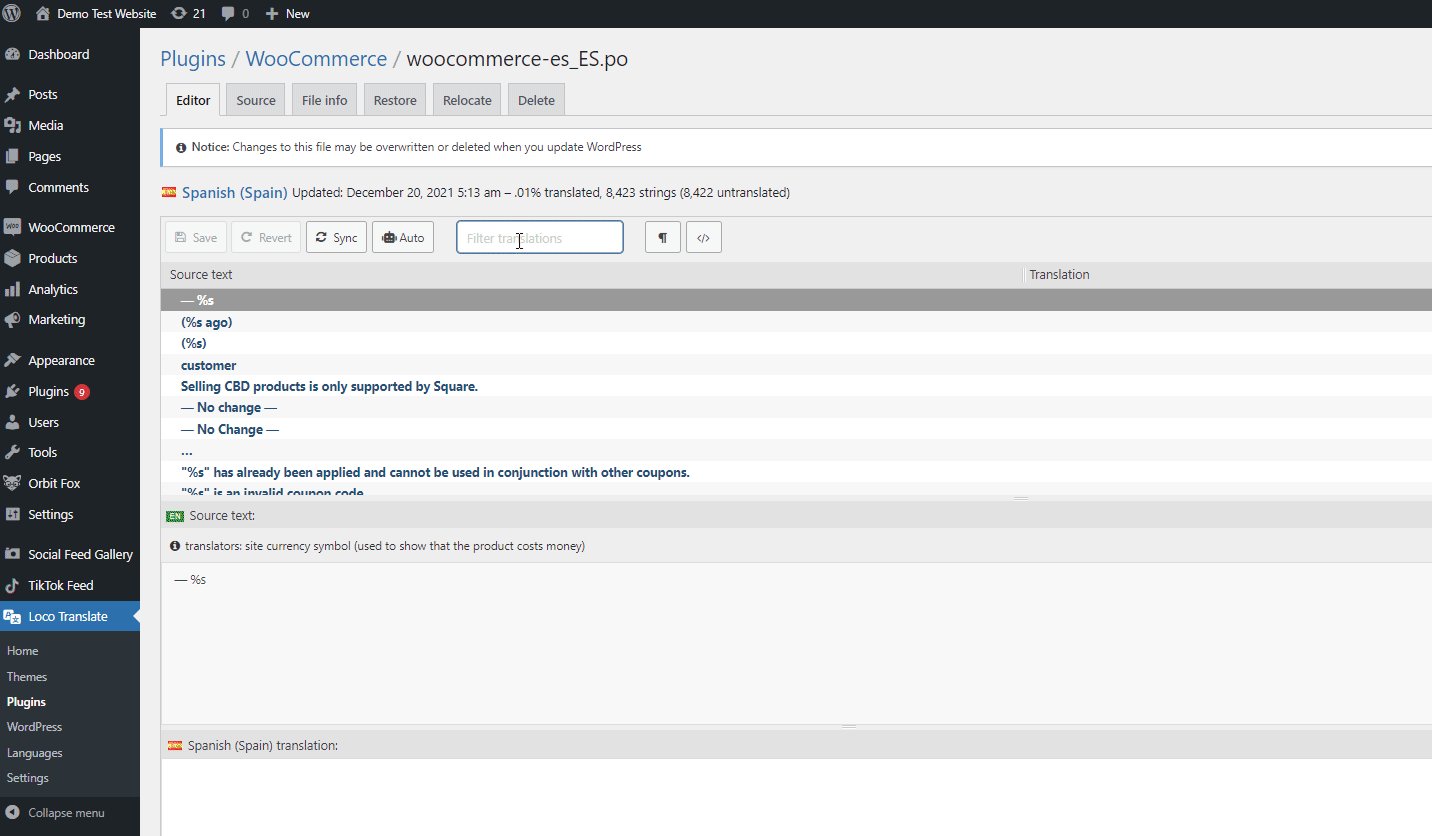
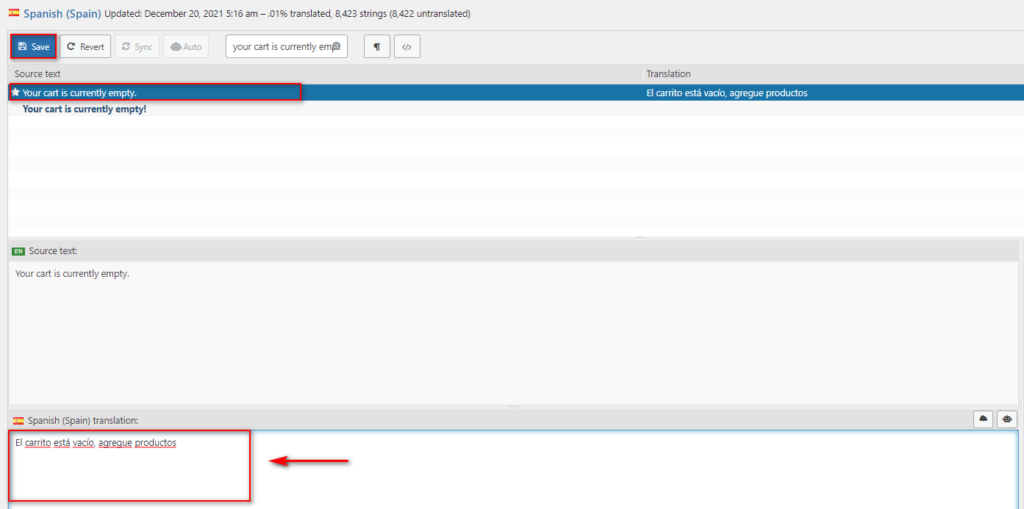
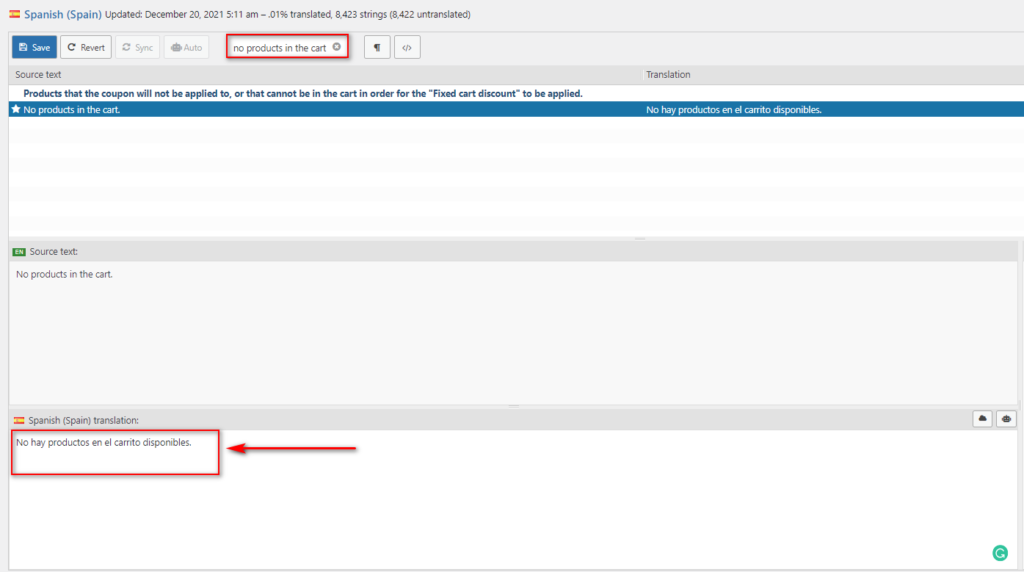
然後,使用過濾翻譯選項搜索您要翻譯的正確字符串。 要更改“購物車中沒有產品”文本,只需輸入“您的購物車當前為空” 。 然後,單擊搜索結果上的源文本並將您的自定義字符串添加到翻譯部分。
例如,讓我們為我們的測試網站設置一個西班牙語的自定義翻譯:

完成翻譯後,按保存。 現在轉到前端,切換您的站點語言,您將看到新的翻譯消息。

3.翻譯“購物車中沒有產品”消息
使用相同的方法,您可以通過簡單地搜索要更改的文本來翻譯任何字符串。 在本節中,我們將重點關注“購物車中沒有產品”字符串,但您可以為迷你購物車文本或您想要的任何消息設置自定義翻譯。
正如我們之前看到的,轉到Loco Translate > Plugins > WooCommerce並選擇要將字符串翻譯成的語言。 然後,搜索“購物車中沒有產品”,選擇字符串,然後添加所需的翻譯。

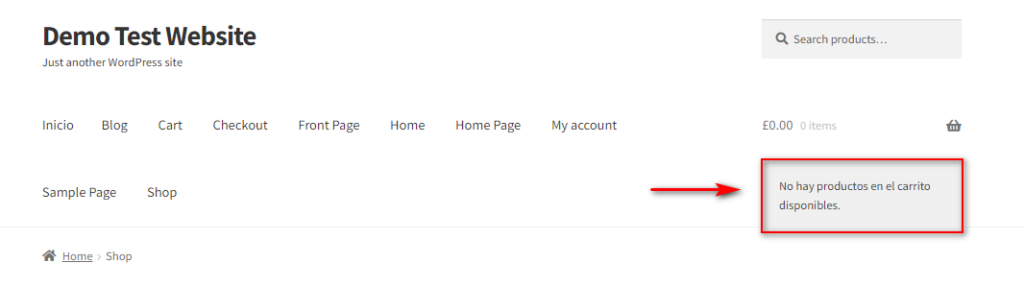
請記住保存更改,您應該會在前端看到結果:

如果您想了解有關更改網站語言的更多信息,請查看我們關於如何更改 WordPress 語言的完整指南。
獎勵:如何更改繼續結帳文本
除了自定義“購物車中沒有產品”消息之外,您還可以更改許多其他文本,以充分利用客戶在商店中的每個接觸點。 例如,您可以編輯其他文本,例如繼續結帳、添加到購物車消息等。 在本節中,我們將重點介紹如何使用簡單的 WooCommerce 函數更改 Proceed to Checkout 文本。
注意:由於我們將編輯一些核心文件,我們建議您創建站點的完整備份並使用子主題。
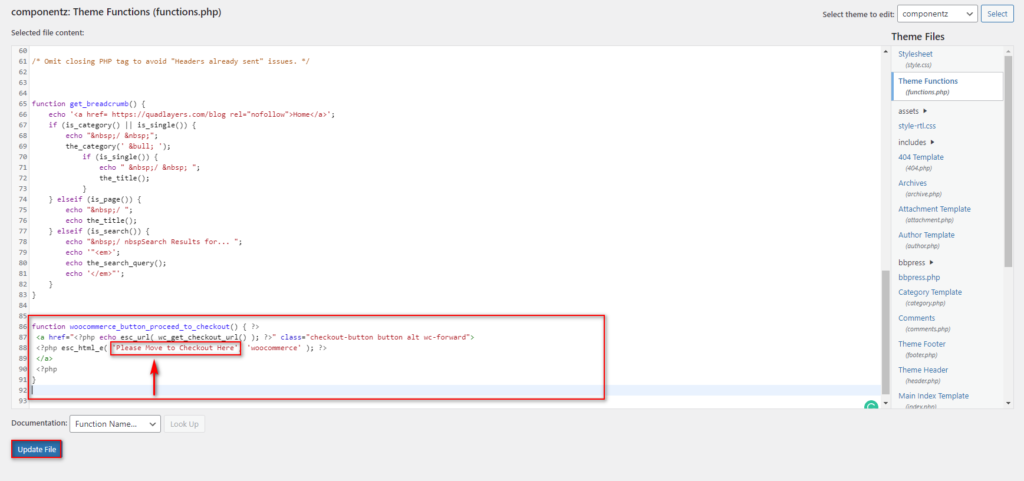
要自定義 Proceed to Checkout 文本,我們將在functions.php文件中添加幾行代碼。 為此,請轉到外觀 > 主題編輯器,然後單擊主題文件側欄上的functions.php 。

現在粘貼以下代碼,同時使用您的自定義消息簡單地更改“ Insert-checkout-text-here ”部分。
函數 quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="checkout-button button alt wc-forward">
<?php esc_html_e( '插入-結帳-文本-這裡', 'woocommerce' ); ?>
</a>
<?php
}例如,如果您希望消息顯示“請移至此處結帳”,請使用以下代碼段:
函數 quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="checkout-button button alt wc-forward">
<?php esc_html_e( '請移至此處結帳', 'woocommerce' ); ?>
</a>
<?php
} 
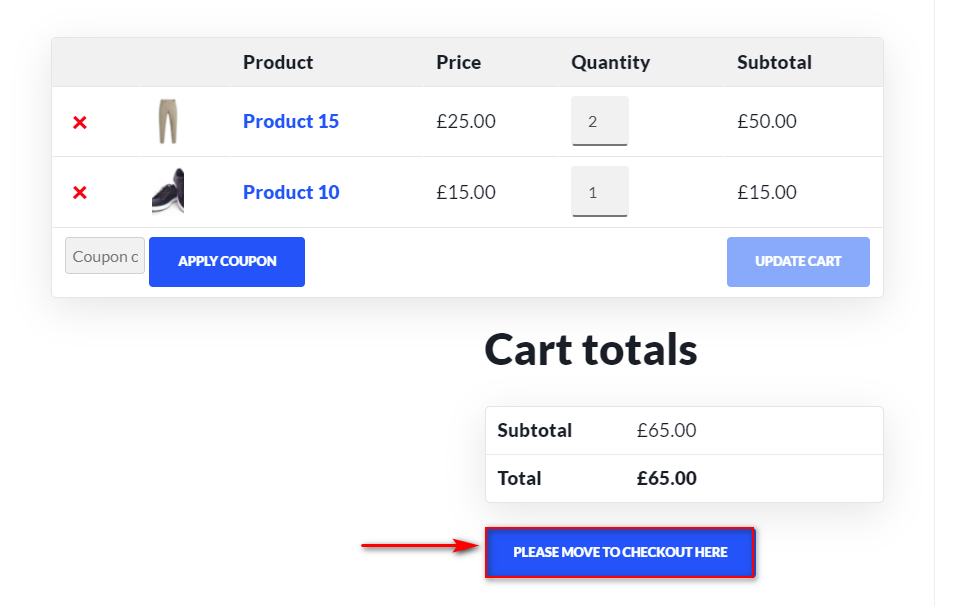
這應該在前端給你這個結果:
 這是一個示例,但您可以做更多的事情來自定義此文本。 有關更多信息,請查看我們關於如何更改 Proceed to Checkout 文本的教程。 本指南解釋了為什麼您應該考慮更改該文本以及這樣做的不同方法。
這是一個示例,但您可以做更多的事情來自定義此文本。 有關更多信息,請查看我們關於如何更改 Proceed to Checkout 文本的教程。 本指南解釋了為什麼您應該考慮更改該文本以及這樣做的不同方法。
您可以在商店中執行更多自定義設置。 如果您對此感興趣,請查看我們的一些指南,以優化 WooCommerce 結賬、創建單頁結賬,甚至自定義 WooCommerce 結賬頁面。 同樣,您可以使用 WooCommerce Direct Checkout 和 WooCommerce Checkout Manager 等插件來幫助您改進結帳流程。
結論
總而言之,自定義“購物車中沒有產品”消息可以讓您個性化客戶的旅程並提供更好的購物體驗。 大多數店主經常忽略這一點,因此它可以幫助您從競爭對手中脫穎而出並提高銷售額。
在本指南中,我們向您展示了在 WooCommerce 中更改“購物車中沒有產品”消息的不同方法:
- 自定義 function.php 文件
- 編輯 mini-cart.php 文件
- 帶插件
現在您應該能夠編輯消息並調整丟失的翻譯。
您是否編輯過“購物車中沒有產品”文本? 您按照本指南有任何問題嗎? 請在下面的評論中告訴我們。
最後,如果您想了解有關如何自定義 WooCommerce 商店的更多元素的更多信息,請查看以下一些文章:
- 如何刪除 WooCommerce 中的附加信息選項卡
- 3 種自定義 WooCommerce 購物車頁面的方法
- 在 WooCommerce 中更改貨幣:完整指南
- 如何自定義 WooCommerce 商店頁面
