如何更改 WooCommerce 中的“下訂單”按鈕
已發表: 2022-08-23想要在您的商店中編輯“下訂單”按鈕? 我們已經為您服務了。 在本指南中,我們將向您展示在 WooCommerce 中更改“下訂單”按鈕的不同方法。
這可以幫助您改善網站上的購物體驗,並讓客戶了解結帳過程中的未來。 在我們完成自定義下訂單的步驟之前,讓我們看看您可能需要更改它的原因。
為什麼要更改下訂單按鈕?
您可能需要在 WooCommerce 中編輯“下訂單”按鈕的原因有很多。 當客戶結賬時,他們有多種付款方式。 在他們選擇所需的付款方式後,默認按鈕“下訂單”可能不是最適合您的客戶。
例如,如果客戶選擇通過銀行轉帳或現金付款,按鈕會顯示“下訂單” ,但不清楚下一步是否會確認購買,或者他們是否必須輸入任何進一步的詳細信息。
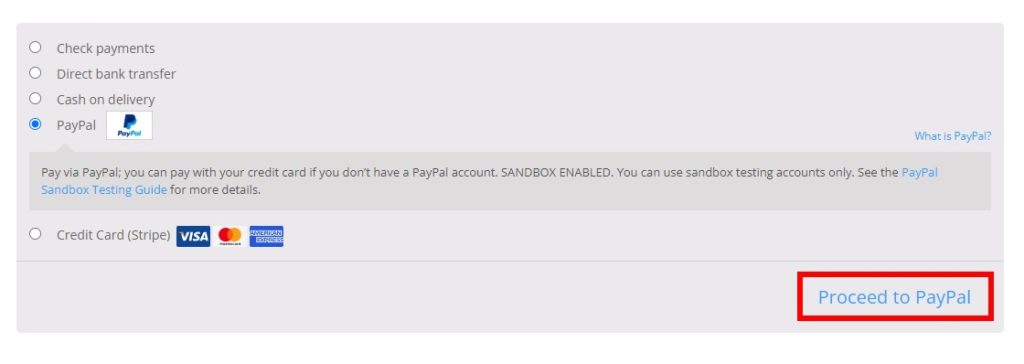
但是,如果他們選擇 PayPal 選項進行付款,該按鈕將被標記為“ Proceed with PayPal ”。 這更符合上下文,並讓您的客戶清楚他們將在下一步使用 enceveryPal 界面。

為您的客戶提供有關您的每一部分的適當信息和背景信息對於改善購物體驗和增加轉化率很重要。 這就是為什麼知道如何更改 WooCommerce 商店中的“下訂單”按鈕很重要的原因。
或者,如果您接受捐贈或在您的網站上出售可下載的虛擬產品,您可以添加“立即捐贈”或“立即下載”按鈕,而不是使用結帳頁面上的默認“下單”按鈕。
如何在 WooCommerce 中更改下訂單按鈕
默認情況下,WooCommerce 不允許您更改“下訂單”按鈕。 但是,您可以通過一些編碼輕鬆自定義它。
在我們開始之前,我們建議您創建一個子主題或使用 WordPress 的專用子主題插件。 這將允許您在更新主題後保留網站上的自定義設置。 由於我們將編輯您網站的一些核心文件,因此我們還建議您備份您的網站以避免出現任何問題,以防出現問題。
現在我們已經介紹了一些基本的提醒,讓我們來看看在 WooCommerce 中自定義“下訂單”按鈕的過程。
您要做的第一件事是訪問functions.php文件。
functions.php 文件
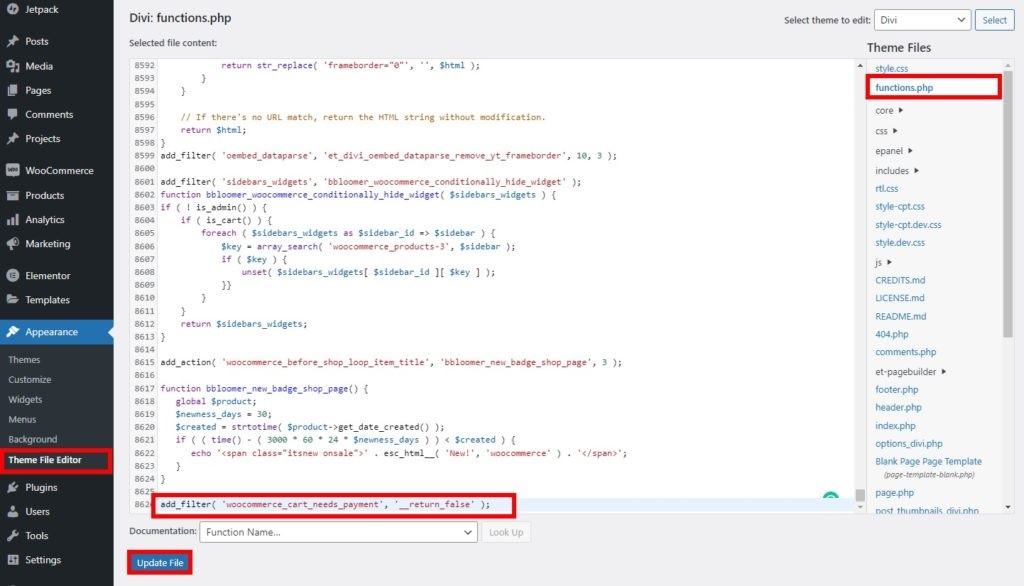
要更改 WooCommerce 中的“下訂單”按鈕,您需要訪問您網站的主題功能文件。 要訪問它,只需轉到 WordPress 儀表板中的外觀 > 主題文件編輯器。
然後,單擊屏幕右側主題文件下的functions.php文件。 您將在此處添加本教程中的自定義代碼。

根據您網站的需要,您可能需要對它們進行更多更改。 進行所有更改後,請始終記住更新文件。 否則,它們將不會被應用。
如果您不習慣使用 Theme File 編輯器,可以使用Code Snippets之類的代碼編輯器插件。
1.用一些靜態文本替換按鈕文本
編輯 WooCommerce 下訂單按鈕的第一個選項是用一些靜態文本替換按鈕的文本。 為此,請將以下代碼添加到您的functions.php文件中。
// 在 WooCommerce 中用靜態文本替換下單按鈕
add_filter('woocommerce_order_button_text', 'ql_replace_place_order_button_text');
功能 ql_replace_place_order_button_text() {
返回“繼續”;
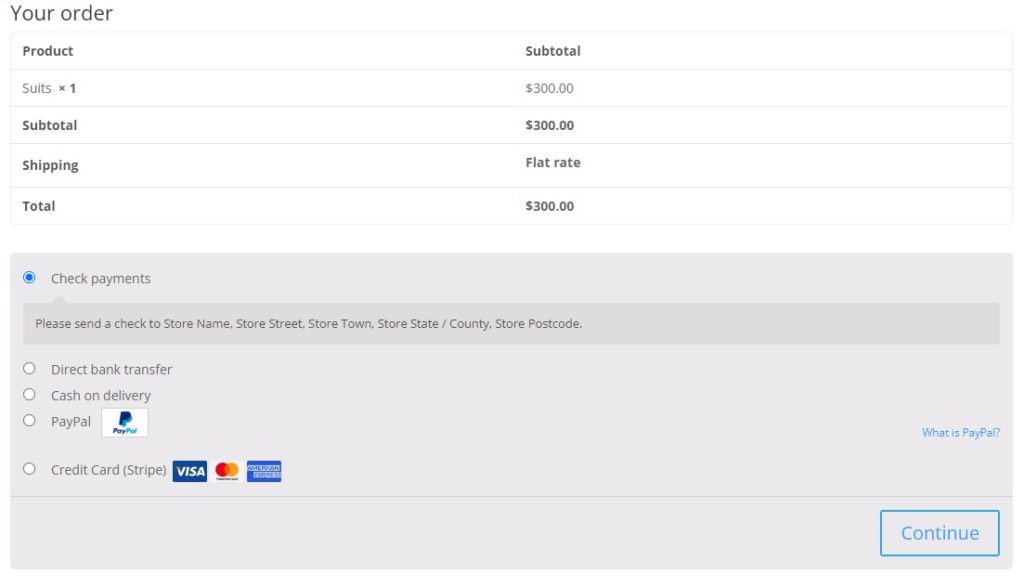
}此代碼段將用術語“繼續”替換按鈕文本。 轉到您的結帳頁面,您將看到按鈕文本更改為“繼續”。

只需自定義代碼以添加對您的商店有意義的任何文本。
2.根據產品ID更改按鈕文本
另一個有趣的選項是根據特定產品自定義“下訂單”按鈕。 為此,您首先需要產品的產品 ID 。
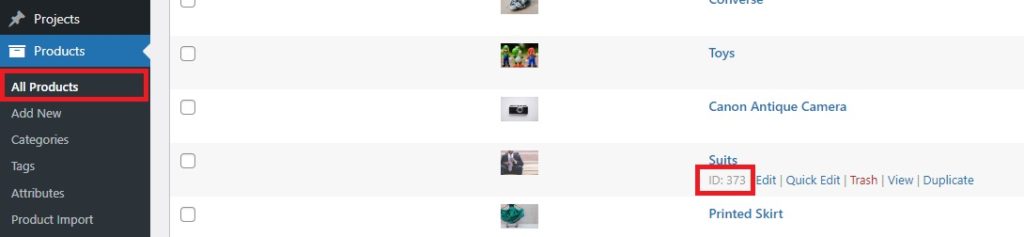
為此,請轉到產品 > 所有產品並找到您要為其自定義按鈕的產品。 然後,將鼠標光標懸停在產品上,您將看到相應的產品 ID ,如下所示。

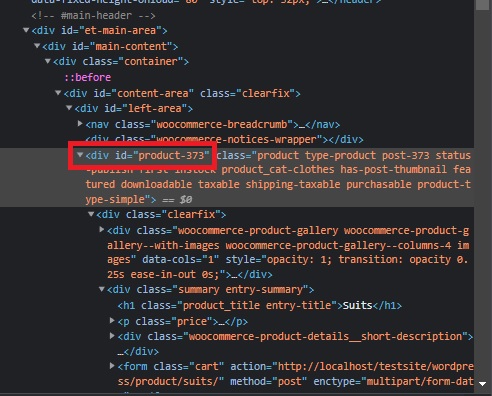
您還可以使用瀏覽器中的 Inspect 工具從前端查找產品 ID。 只需打開產品的單品頁面,在頁面的產品部分右擊,點擊Inspect即可。 您應該會在“元素”選項卡上看到產品 ID。
您在此處看到的內容可能會因您使用的主題而異。 例如,這是使用 Divi 主題時的外觀。

獲得 WooCommerce 產品的產品 ID(在我們的例子中為 373)後,將以下代碼添加到您的functions.php文件以更改“下訂單”按鈕。
add_filter('woocommerce_order_button_text', 'ql_custom_button_text_for_product_id');
功能 ql_custom_button_text_for_product_id( $button_text ) {
$product_id = 373; // 您要更改的特定產品 ID
if( WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id( $product_id ) ) ) {
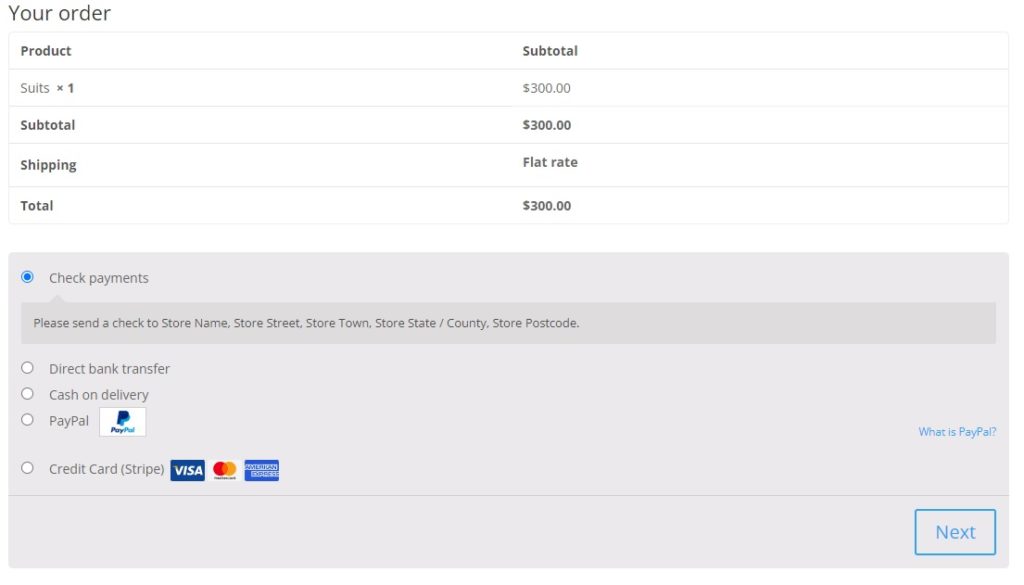
$button_text = '下一個';
}
返回 $button_text;
}如您所見,我們已將按鈕的文本更改為“下一步”。 這僅適用於產品 ID = 373。只需編輯代碼以添加更多產品或更改按鈕中的文本。

3.根據類別更改按鈕文本
同樣,您也可以根據購物車中產品的類別更改“下訂單”按鈕文本。 為此,您必須找到產品的類別 slug 。
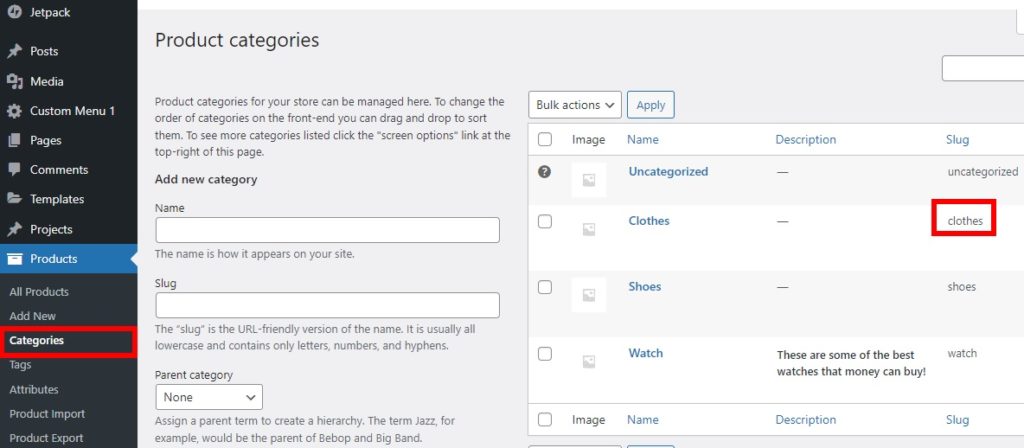
要查找類別 slug,請轉到儀表板上的產品 > 類別,您將看到您在商店中提供的所有產品。 現在,搜索您要更改按鈕文本的產品類別。
在Slug 列下,您將看到特定類別的 slug。

因此,要自定義衣服類別的 Place Order 按鈕,只需將以下代碼段添加到主題編輯器的functions.php文件中。

add_filter('woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat');
功能 ql_custom_place_order_button_text_cat( $button_text ) {
$cat_check = 假;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['data'];
// 檢查衣服是否是購物車中產品的類別
if ( has_term( 'clothes', 'product_cat', $product->id ) ) {
$cat_check = 真;
休息;
}
}
如果($cat_check){
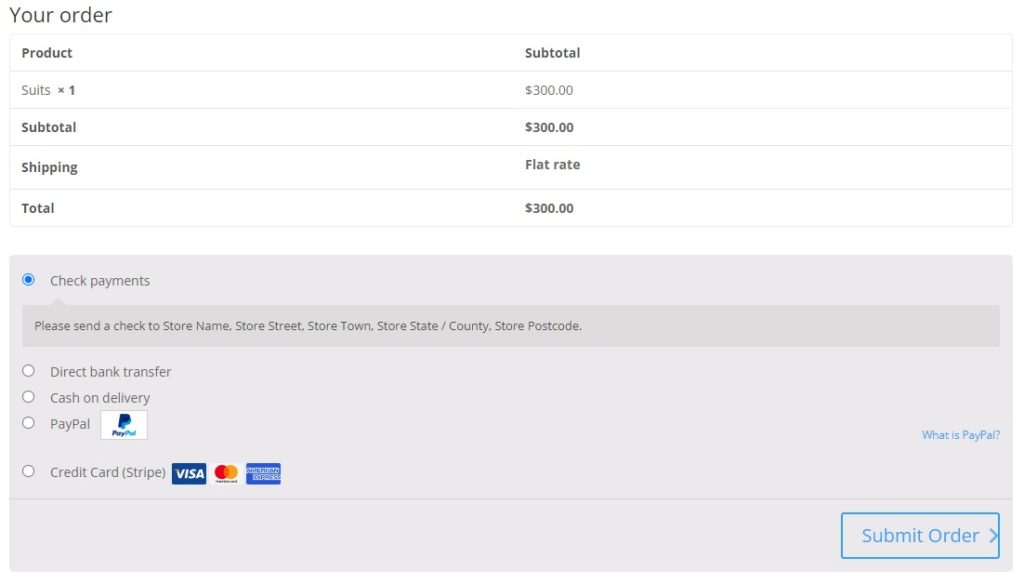
返回“提交訂單”;
}
}在這種情況下,我們自定義了“下訂單”按鈕,以便當購物車中的產品屬於衣服類別時,它會顯示“提交訂單”。 要檢查它,請轉到前端的 WooCommerce 結帳頁面並檢查。

4.根據支付網關更改按鈕文本
您還可以做一件事來編輯“下訂單”按鈕以增加轉化次數。 您可以根據客戶選擇的支付網關更改“下訂單”按鈕的文本。
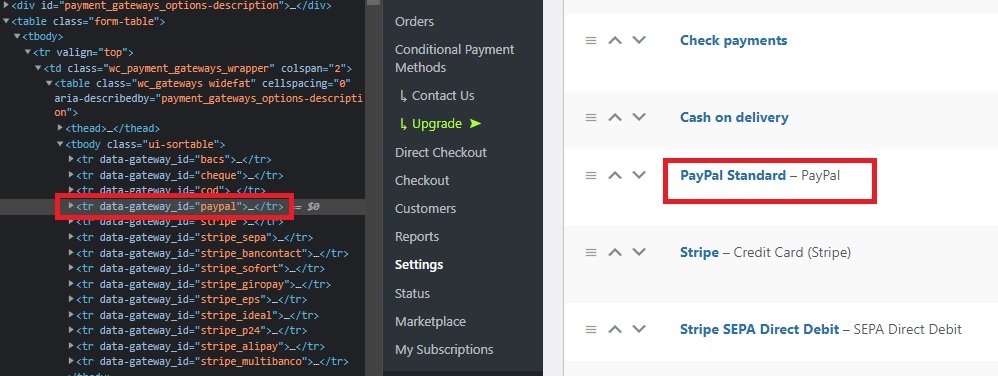
第一步是識別支付網關 ID 。 您可以通過使用檢查工具來做到這一點。 在您的儀表板中,轉到WooCommerce > 設置並打開付款選項卡。 您添加的所有支付網關都將顯示在此處。
然後,右鍵單擊要自定義“下訂單”按鈕的支付網關,然後按“檢查”。 您將在相鄰屏幕上看到支付網關 ID,如下所示。

獲得支付網關 ID 後,將以下代碼添加到主題functions.php文件中。
add_filter('woocommerce_available_payment_gateways', 'ql_rename_place_order_button_payment_gateway');
功能 ql_rename_place_order_button_payment_gateway( $gateways ) {
if ( $gateways['cod'] ) {
$gateways['cod']->order_button_text = '確認貨到付款';
}
返回$網關;
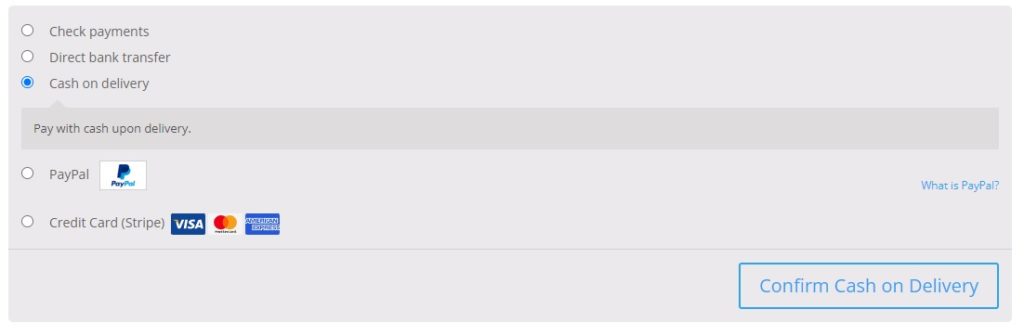
}我們在上面的代碼中選擇了貨到付款作為我們的支付網關,因此如果客戶選擇此選項,下訂單按鈕將變為“確認貨到付款”。

而已! 這些是您必須在 WooCommerce 中更改“下訂單”按鈕文本的各種方法。 添加完代碼後,不要忘記更新主題函數文件。
獎勵:如何重新排序 WooCommerce 結帳字段
由於您在更改下單按鈕時正在自定義 WooCommerce 結帳頁面,因此您還可以查看重新排序結帳字段。 在結賬過程中,使用正確的字段和正確的訂單始終為您的客戶帶來極大的便利。 因此,作為獎勵,我們還將向您展示如何做到這一點。
您可以使用插件輕鬆地重新排序結帳字段。 因此,讓我們從安裝和激活一個開始。
對於這個演示,我們將使用WooComerce 的插件 Checkout Manager 。 這是一個免費且易於使用的插件,可讓您完全自定義結帳頁面。

1.安裝並激活插件
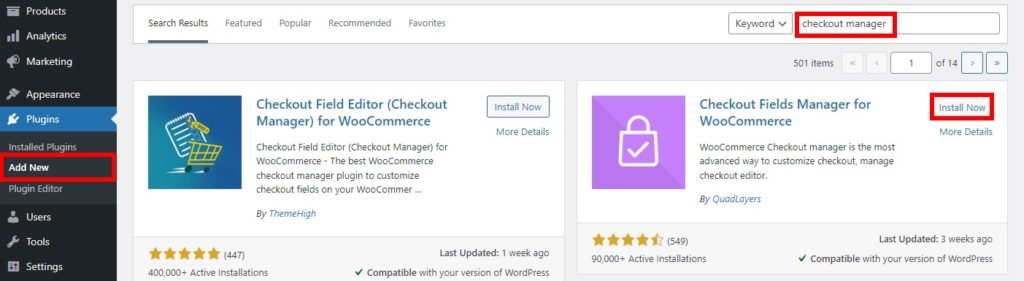
首先,從您的 WordPress 儀表板轉到插件 > 添加新插件,然後搜索插件的關鍵字。 在搜索結果中找到插件後,單擊立即安裝以安裝插件。

安裝將需要一些時間。 安裝完成後,激活插件。
如果需要,您也可以手動上傳和安裝插件。 請查看我們關於如何手動安裝插件的詳細指南以獲取更多信息。
2.從插件選項重新排序結帳字段
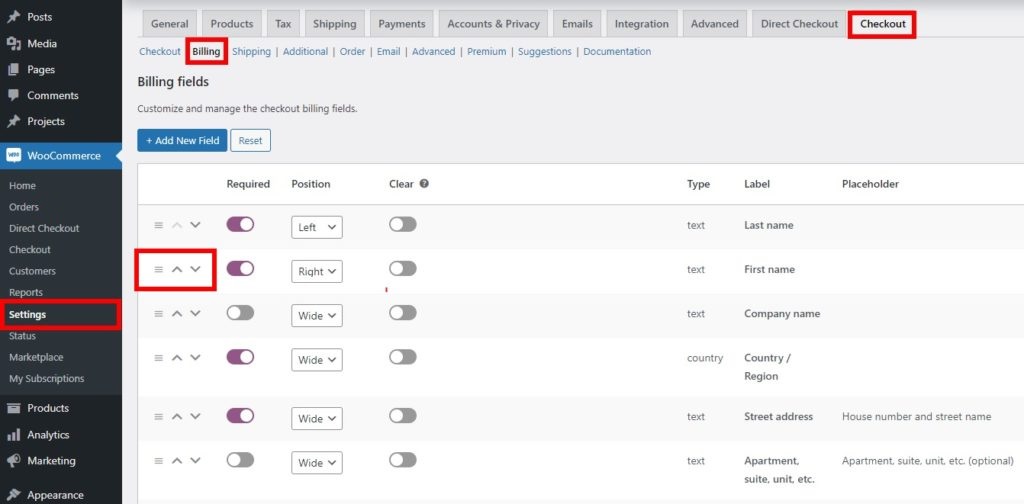
激活插件後,從 WordPress 儀表板轉到WooCommerce > 設置並打開結帳選項卡。
現在,單擊計費選項,您將看到結帳頁面的所有計費字段。 您可以使用向上和向下箭頭重新排列它們。 此外,您甚至可以使用水平線拖動結帳字段並重新排序。

此外,您還可以通過將這些字段放置在屏幕的左側或右側,在結帳頁面上的不同位置對齊這些字段。 然而,這些領域也可以具有廣闊的區域並覆蓋兩側。
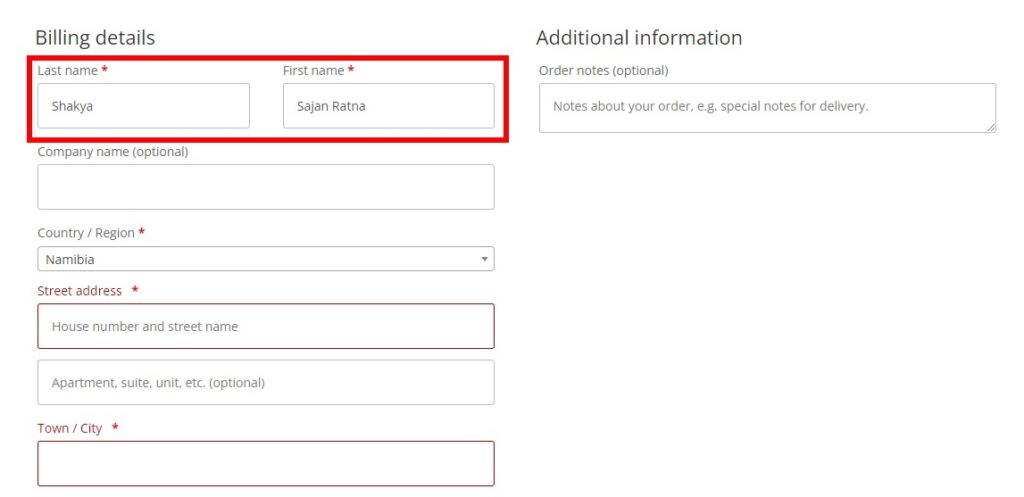
對結帳字段順序進行所有必要的更改後,單擊Save Changes 。 當您預覽結帳頁面時,您將能夠看到所有字段都已相應地重新排序。

您還可以通過將代碼添加到主題函數文件來重新排序結帳字段,類似於在 WooCommerce 中更改下訂單按鈕。 如果您需要任何幫助,請隨時閱讀我們的指南,了解如何重新排序結帳字段。
結論
總而言之,編輯下訂單按鈕是一種非常有效的方法,可以使按鈕更具上下文,並在您的網站上提供更好的購物體驗。
在本指南中,我們向您展示了在 WooCommerce 中更改下單按鈕的不同方法。 通過將一些片段添加到您的 functions.php 文件,您可以使用靜態文本自定義按鈕文本,並根據產品 ID、類別和支付網關添加條件。
我們還添加了一個獎勵部分,可幫助您輕鬆地重新排序 WooCommerce 中的結帳字段,以幫助您在結帳頁面上組織帳單和運輸字段。
您是否在 WooCommerce 商店中編輯了“下訂單”按鈕? 您應用了哪些更改? 請在下面的評論中告訴我們。
如果您想提高轉化率,請查看以下指南:
- 如何編輯 WooCommerce 結帳字段
- 在 WooCommerce 中更改繼續結帳文本
- 如何更改 WooCommerce 結帳錯誤消息
