2024 年如何更改貼文或頁面中的文字顏色
已發表: 2024-04-29為了使網站具有吸引力,文本起著重要作用。 文字可以改變網站的外觀。
當我們談論文本時,它不僅指文本,還指它的顏色和样式。 儘管可以進行多種自訂來增強文字的外觀。
在本部落格中,我們將看到一些更改貼文或頁面中文字顏色的方法。
讓我們開始吧,
目錄
如何變更貼文或頁面中的文字顏色
變更經典主題中的文字顏色
現在經典主題已經不再使用,但老用戶仍然使用經典主題,這個方法適合他們。
在這裡,我們將使用 Shop Mania Pro 主題。 這是一個超快的電子商務主題,非常適合任何類型的線上商店。
讓我們開始吧,
打開您的儀表板

首先打開您的 WordPress 網站儀表板。
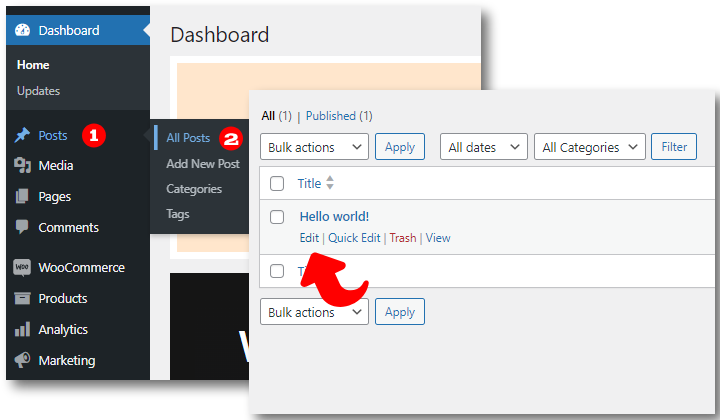
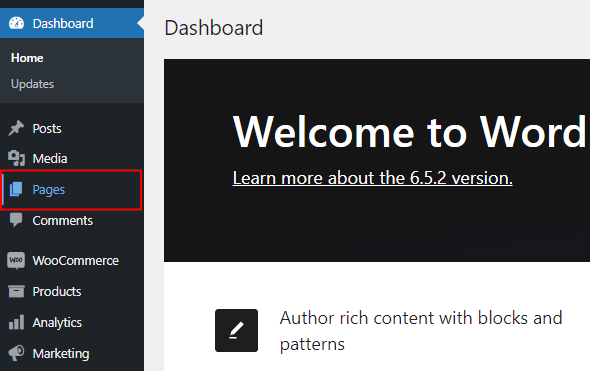
步驟 1) 前往帖子並開啟帖子

將遊標懸停在帖子上,然後點擊所有帖子。 這將打開您網站的所有頁面。
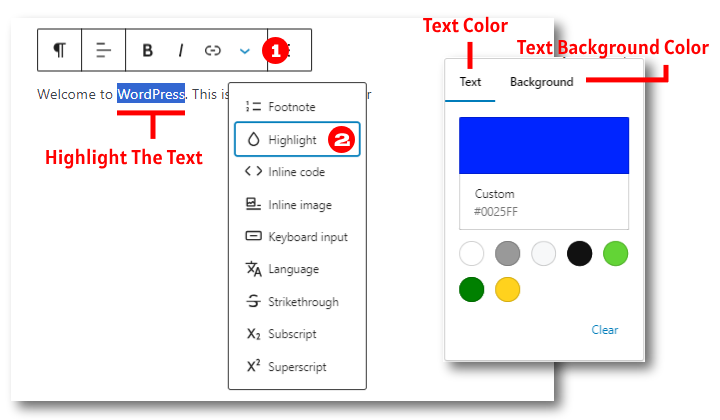
步驟 2) 反白顯示文字 > 按一下箭頭 > 按一下反白顯示

如果你想改變特定單字或句子的顏色,那麼就採用這種方法。
反白顯示要變更顏色的文字。 然後點擊向下的下拉箭頭,在最後一步中點擊突出顯示並選擇顏色。
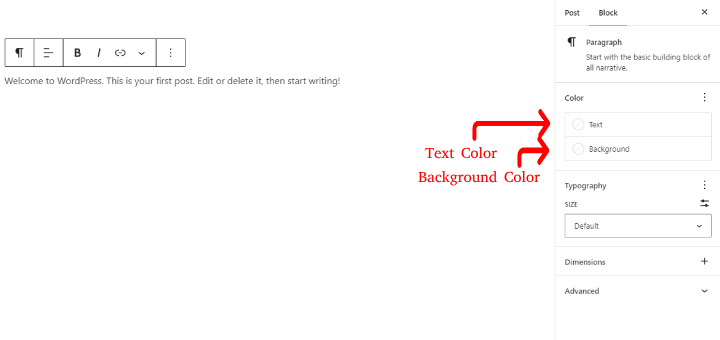
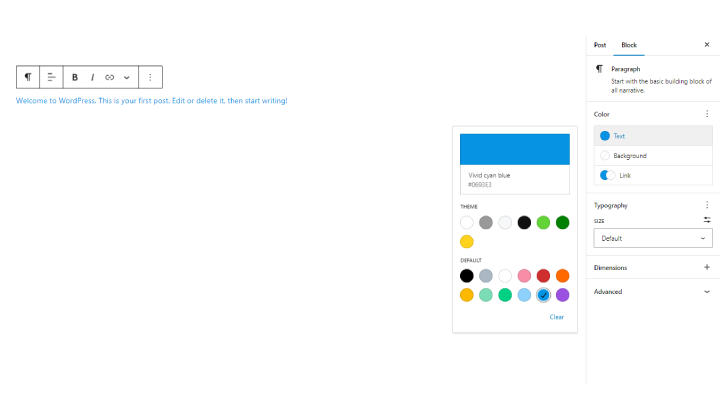
步驟 3) 按一下“區塊”,然後按一下“顏色”

若要為整個段落著色,請開啟樣式並點選顏色部分中的文字。
步驟 4) 選擇任意顏色

從框中選擇您想要的顏色。
使用 CSS 變更文字顏色
如果理解正確,這可能是一種簡單的方法。 但是,應小心執行此方法,以免發生意外錯誤。
這裡我們使用 Shop Mania 主題。
讓我們了解每一步。
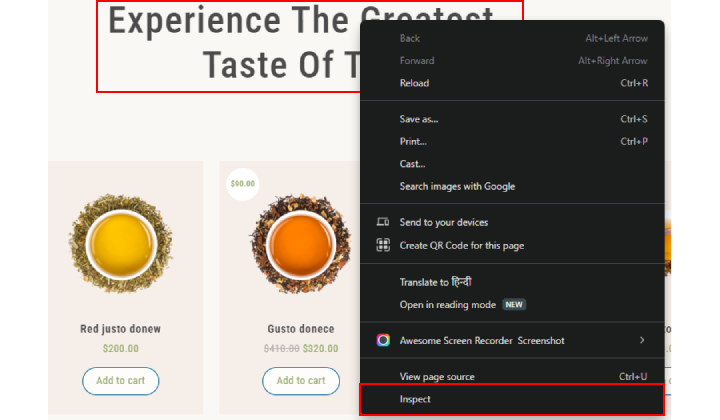
步驟 1) 檢查要變更顏色的文本

首先,檢查文字區塊以複製 CSS。 稍後我們將需要 CSS。

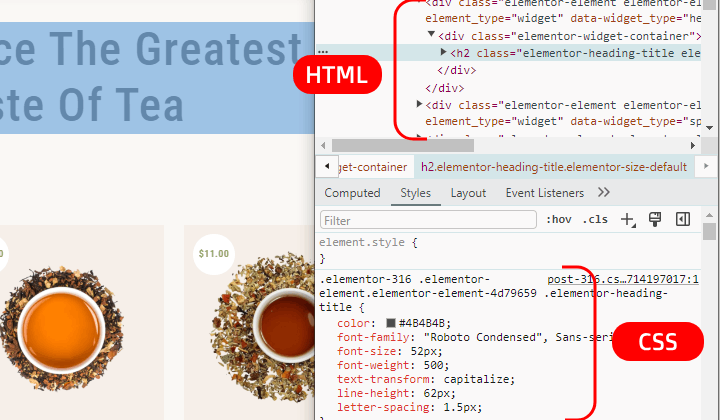
檢查框中顯示的上半部是 HTML,下半部是 CSS。
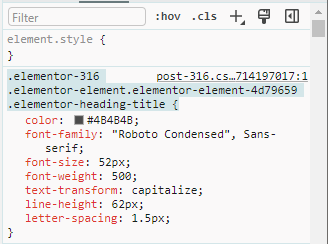
步驟2)複製文字的CSS

像我一樣複製突出顯示的部分。
步驟 3) 點選“自訂”

現在關閉檢查框並點擊自訂。
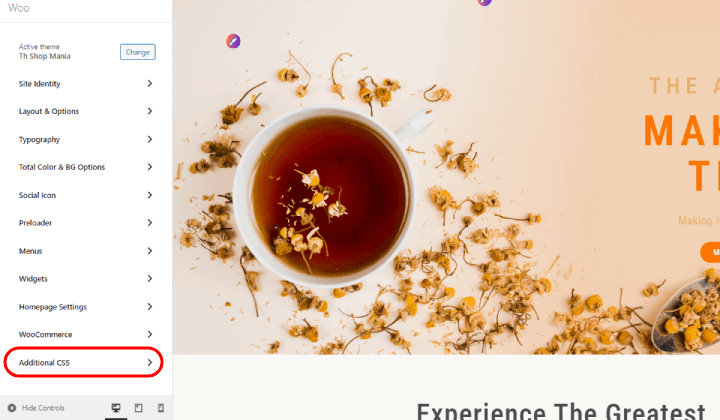
步驟 4) 前往附加 CSS

點擊附加 CSS。 這將打開一個用於編寫 CSS 的方塊。
步驟 5) 貼上 CSS

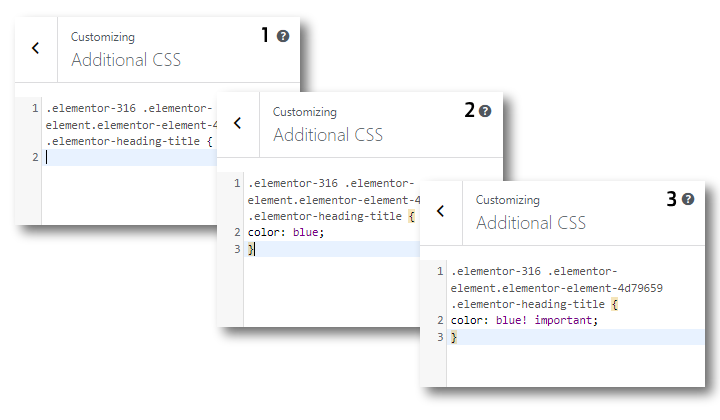
將CSS貼到如圖1所示的框中。
現在寫CSS顏色:藍色;
但它可能不會發布,因為已經編寫了 CSS,所以我們需要寫這個。
顏色:藍色! 重要的:
不要忘記在末尾放置一個大括號“}” 。
在我寫下顏色名稱的地方,您可以使用相應顏色的十六進位代碼。
你可以看到變化

您可以看到區塊的顏色變更為藍色。
更改區塊主題中的文字顏色
在此方法中,我們將使用 Vayu X 主題。 Vayu X 是一個區塊主題,有能力創建任何類別的令人驚嘆的網站。 這意味著您可以使用此主題建立任何類型的網站。

來看看步驟吧
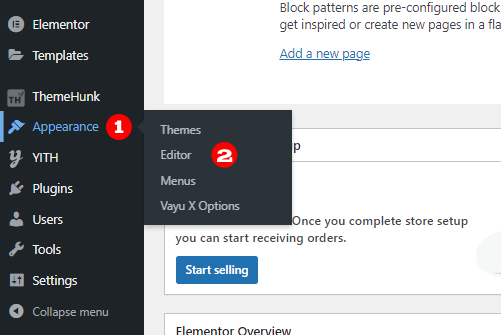
步驟 1) 前往外觀並點選編輯器

打開 WordPress 網站儀表板後,請前往外觀並點擊編輯器。
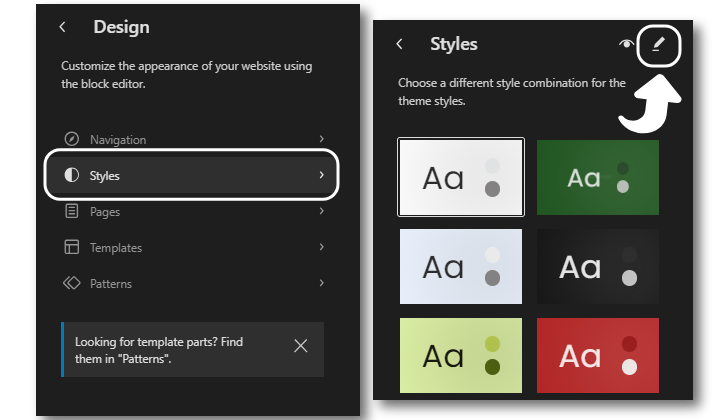
步驟 2) 點選樣式 > 點選鋼筆圖標

點擊樣式,因為我們想要更改樣式。 在下一個畫面上按一下筆圖示。

這將打開站點進行編輯。
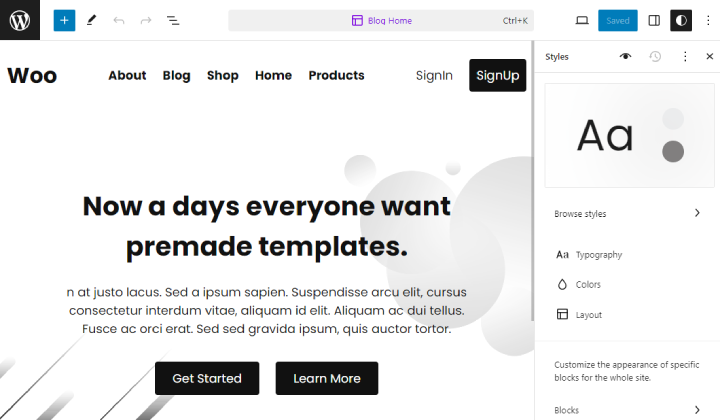
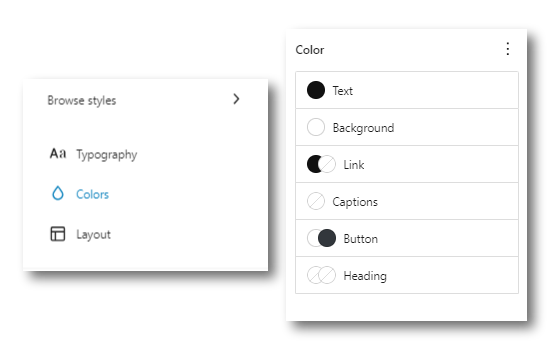
步驟 3) 點選顏色

點選右側欄中的顏色。 您將看到需要著色的不同部分。
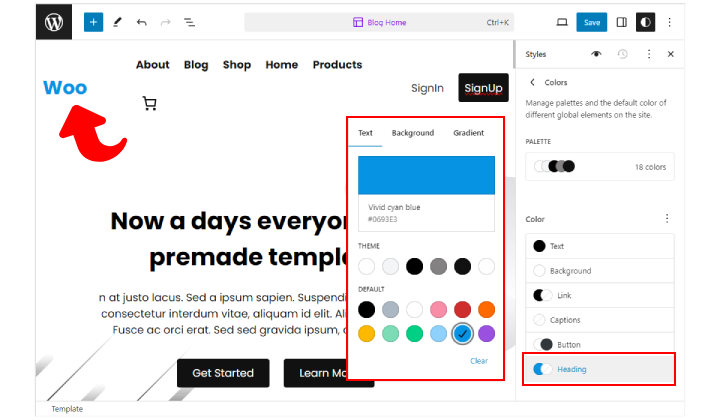
步驟 4) 變更文字顏色

選擇您想要著色的部分。 這裡我給標題的文字上了顏色。
使用 Vayu Blocks 外掛程式更改文字顏色
Vayu Blocks 是一個 WordPress,用於使用區塊建立網站。 它提供了很大的幫助,同時增強了網站的外觀,因為它提供了許多自訂選項。
讓我們開始吧,
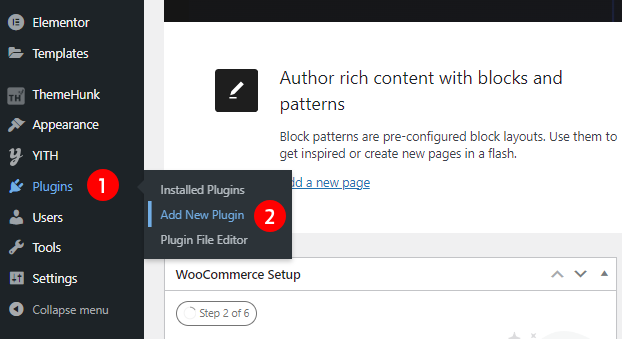
步驟 1) 點選新增插件

首先,我們需要安裝 Vayu 塊。 因此,導航到插件並點擊新增插件。
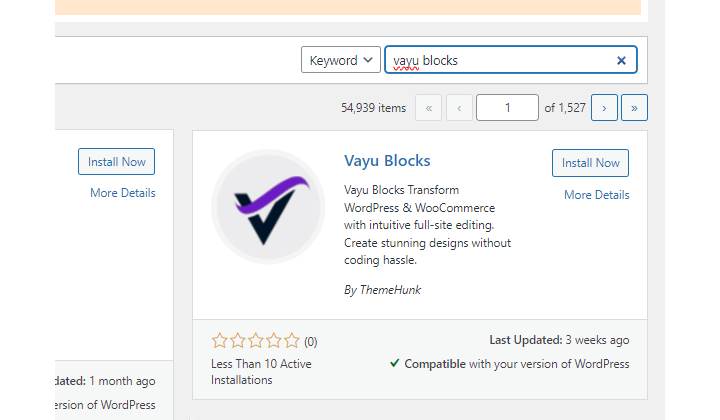
步驟2)進入搜尋框並蒐索Vayu Blocks

現在轉到搜尋框並蒐索 Vayu 區塊。
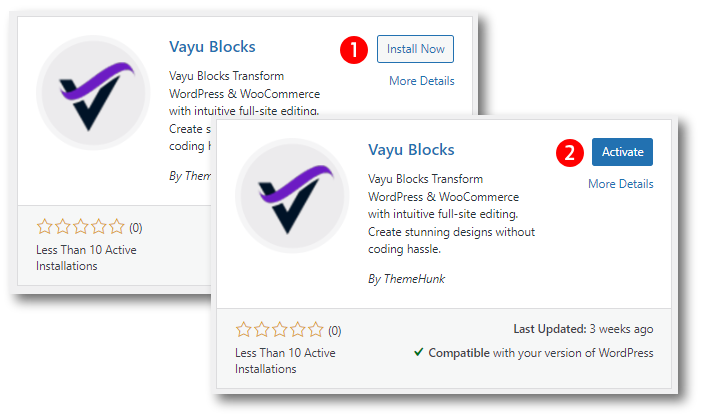
步驟 3) 安裝並啟用插件

當顯示 Vayu 區塊時,請按一下「立即安裝」按鈕,並在安裝後啟動它。
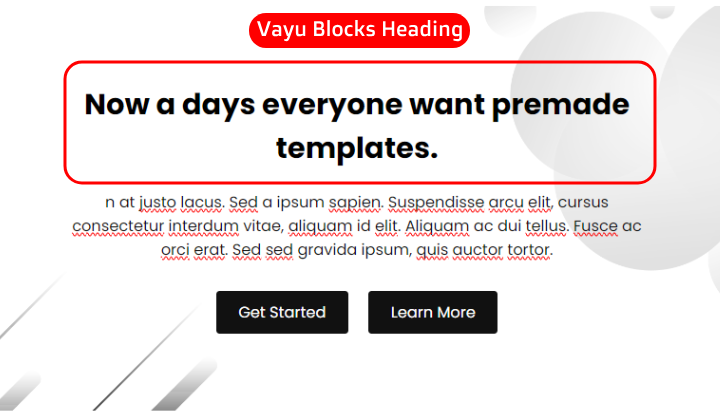
步驟 4)使用 Vayu 區塊建立區塊

由於我們將使用 Vayu 區塊,因此使用 Vayu 區塊製作一個區塊。 在這裡我使用了 Vayu 區塊的標題。
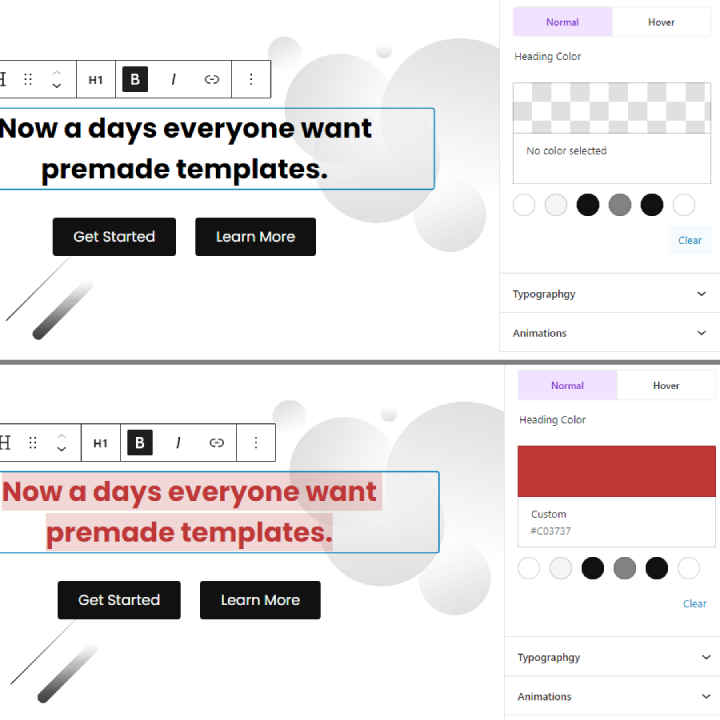
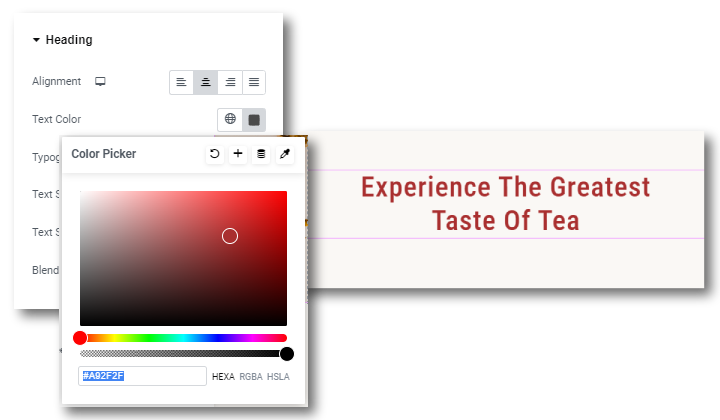
步驟 5) 從 Vayu 區塊的側邊欄更改文字顏色

轉到側邊欄更改文字顏色。 點擊顏色並選擇您最喜歡的文字顏色。
這是使用 Vayu 區塊更改文字顏色的方法。
使用頁面產生器變更文字顏色
如果網站由相同的內容組成,我們可以使用頁面產生器來變更文字顏色。
在這裡,我們將使用 Elementor 來更改文字顏色。
步驟 1) 轉到頁面

轉到頁面。 這將打開您擁有的所有頁面。
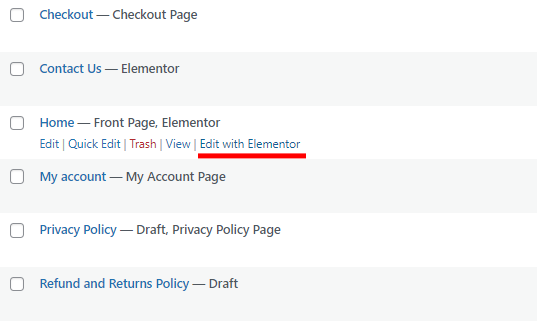
步驟 2) 點選“使用 Elementor 編輯”

按一下使用 Elementor 編輯。 這將使您進入 Elementor Builder 的頁面。
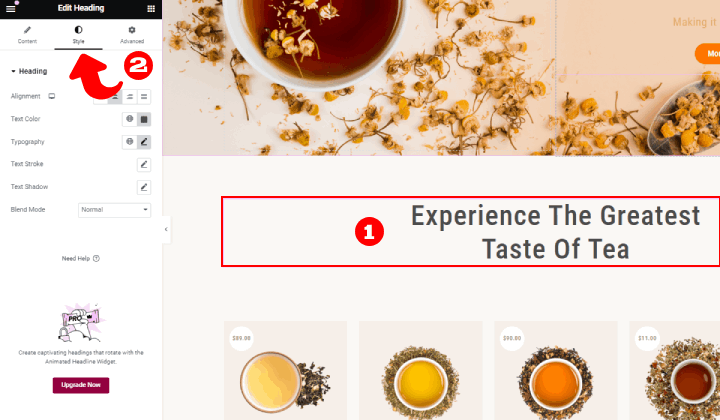
步驟 2) 選擇文字並點選樣式

在此頁面上,您可以使用 Elementor 進行各種變更。 我們必須更改文字顏色,因此按一下樣式,您可以在左上角找到該樣式。
步驟 3) 點選顏色框

按一下與文字顏色相對應的顏色方塊。
文字的顏色已根據我們的選擇進行了更改。
常問問題
Q:為什麼我應該使用 Vayu 塊?
答。 Vayu Blocks 是一個 WordPress 插件,免費提供。 它提供了各種自訂選項來編輯區塊。 這些區塊包括標題、按鈕、容器、產品和間隔符號。
Q:更改文字顏色有什麼好處?
答。 更改文字顏色可以增強網站的整體外觀。 它也用於區分各個部分。
結論
所以我們看到了一些改變文字顏色的方法。 我們在 Classic 主題和 Block 主題中並使用 CSS、Elementor 和 Vayu Blocks 做到了這一點。
您可以在方便時使用上述任何一種方法。
我希望這個部落格能幫助你。 不過,如果您有任何疑問或建議,請在評論部分告訴我。
您可以訂閱我們的YouTube 頻道,我們也在那裡上傳精彩內容,也請在Facebook和Twitter上關注我們。
看更多
- 如何在 Woocommerce 中創建優惠券代碼?
- 如何在 WordPress 中將舊 URL 重新導向到新 URL [初學者指南]
- 如何在 WordPress 中建立聯絡我們頁面?
- 如何在 WordPress 中設定 WooCommerce 付款? 初學者指南
