如何更改 WooCommerce 添加到購物車的消息
已發表: 2021-11-06當您的購物者將產品添加到您的在線商店的購物車時,您是否正在尋找更改消息的方法? 我們已經為您服務了。 在本指南中,我們將向您展示更改 WooCommerce 添加到購物車消息的不同方法。
WooCommerce 成為最受歡迎的電子商務平台之一的原因之一是其巨大的定制選項。 您不僅可以自定義商店頁面、結帳頁面和產品頁面,還可以自定義最小的細節,例如添加到購物車的消息。 大多數店主忽略了這些信息,但事實是它們可以幫助您優化商店並提高轉化率。
在我們討論如何編輯添加到購物車消息之前,讓我們看一下默認消息。
添加到購物車的消息是什麼?
WooCommerce 中的添加到購物車消息是將產品添加到購物車後立即顯示給客戶的消息。 它提供給用戶以確認產品已添加到他們的購物車中。 這也表明,如果購物者想要完成購買,他們可以通過購物車頁面進行結賬。
默認情況下,添加到購物車的消息是“ (product_name) 已添加到您的購物車”。 這裡, product_name是用戶添加到購物車的商品的名稱。 例如,如果是“耳機”,則添加到購物車消息將是“耳機已添加到您的購物車”。

現在我們對它們是什麼有了基本的了解,讓我們更好地了解編輯添加到購物車消息的好處。
為什麼要編輯添加到購物車消息?
大多數管理員將精力集中在自定義商店上,但保留默認消息。 這意味著您只需做一些不同的事情就可以輕鬆脫穎而出。 最重要的是,添加到購物車消息是您在客戶確認購買之前向他們提供的最獨特的消息之一。 這就是為什麼您應該確保信息是適當的並幫助您發展業務的原因。
例如,您可以使用添加到購物車的消息來感謝客戶在您的商店購物、提供折扣或鼓勵他們在您的網站上購買更多商品。
默認情況下,沒有任何選項可以更改 WooCommerce 添加到購物車消息。 但在本教程中,我們將向您展示編輯添加到購物車消息的不同方法。
如何更改 WooCommerce 的添加到購物車消息
您只需使用幾個代碼片段,即可以編程方式輕鬆更改 WooCommerce 添加到購物車的消息。 在我們開始之前,請確保您已在您的網站上正確設置 WooCommerce,否則,您可能無法充分利用本教程。
此外,請記住,某些 WooCommerce 頁面(例如商店、購物車和結帳)會因您使用的主題而異。 我們將在本教程中使用 Divi 主題,因此某些頁面可能看起來與您的網站不同。 但是,您應該能夠毫無問題地遵循所有步驟。 如果您正在為您的網站尋找主題,請查看我們關於最佳 WooCommerce 主題的帖子。
注意:由於我們將編輯一些核心文件,我們建議您在開始之前備份您的網站並創建一個子主題。 如果您需要這方面的幫助,您可以使用最好的兒童主題插件之一。
現在事不宜遲,讓我們看看如何在 WooCommcerce 中編輯添加到購物車的消息。
在哪裡添加代碼片段?
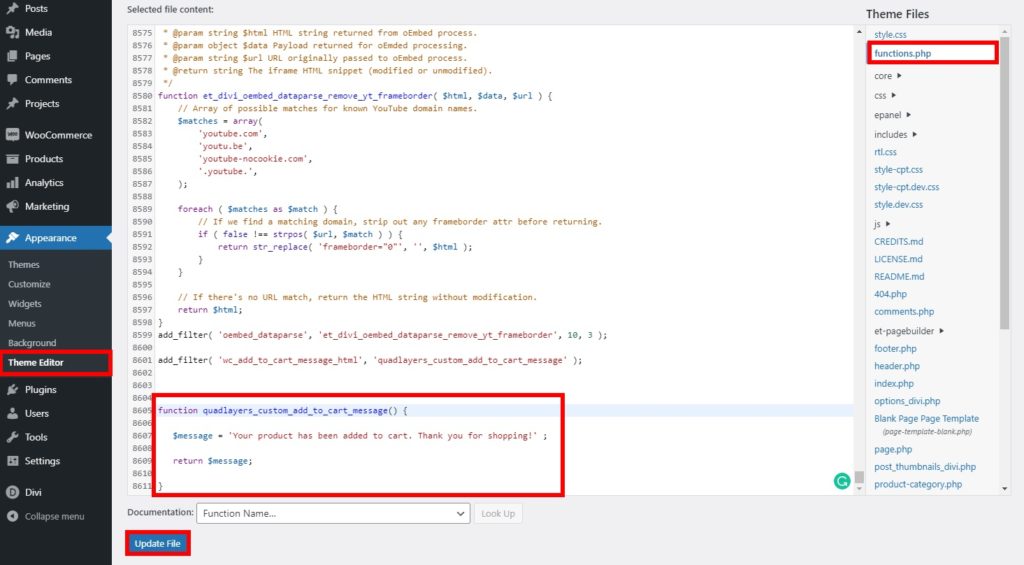
在下一節中,我們將看看我們將添加到子主題的functions.php文件中的不同代碼片段。 我們將使用主題編輯器添加它們,因此在您的 WordPress 儀表板中,您必須轉到外觀 > 主題編輯器並打開functions.php選項卡。
在這裡,您可以在編輯器末尾添加適合您需要的代碼片段。 不要忘記更新文件以應用更改。

注意:由於我們將使用代碼進行所有更改,因此建議您具備基本的編程知識。 如果沒有,那麼您可能需要熟悉編程和代碼的人的幫助。
1. 更改自定義 WooCommerce 添加到購物車消息
如果您只是想為您的 WooCommerce 商店添加不同的添加到購物車的消息,您可以使用以下代碼段。
它只會添加一條消息,通知產品已添加到購物車以及任何必要的詳細信息。 或者,當客戶將商品添加到購物車時,您可以使用它向他們添加一條簡單的消息。
1.1。 簡單的消息
使用以下代碼段以簡單的文本更改您的 WooCommerce 添加到購物車消息。 在這種情況下,我們會通知購物者他們已將產品添加到購物車中,並感謝他們與我們一起購物。
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
功能 quadlayers_custom_add_to_cart_message() {
$message = '您的產品已加入購物車。 感謝您與我們購物!' ;
返回$消息;
}1.2. 簡單的產品信息:
如果您還想指定產品的名稱,可以使用以下代碼段。
add_filter('wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2);
功能 quadlayers_custom_wc_add_to_cart_message($message, $product_id) {
$message = sprintf(esc_html__('%s 已添加到您的購物車。感謝您的購物!','tm-organik'), get_the_title( $product_id ) );
返回$消息;
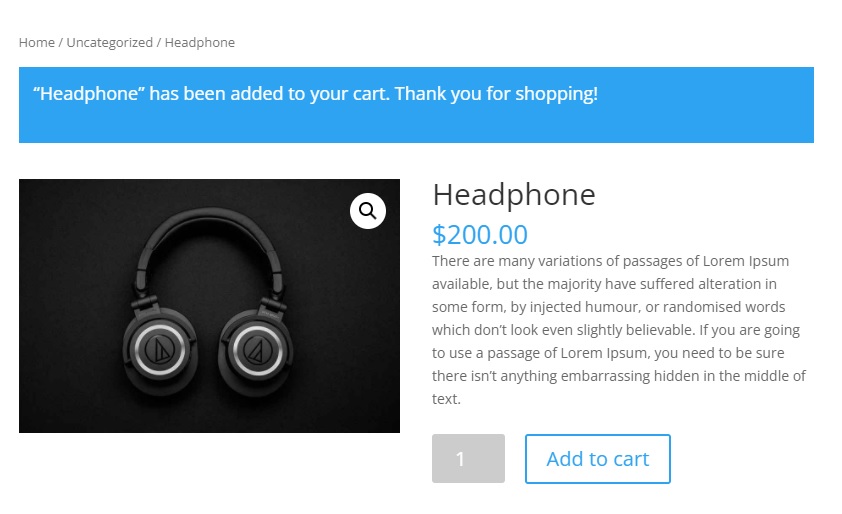
}客戶將產品添加到購物車後,他們將看到帶有產品名稱的以下消息:

2.自定義添加到購物車產品消息與購物車鏈接
在上面的片段中,我們只在消息中添加了文本。 但是如果我們想添加一些東西呢? 例如,您可能希望顯示“查看購物車”按鈕,以便購物者查看他們購買的商品。
在這種情況下,您需要使用自定義消息更改 WooCommerce 添加到購物車消息並添加購物車鏈接。
/**
* 使用購物車鏈接更改 WooCommerce 添加到購物車消息。
*/
函數 quadlayers_add_to_cart_message_html($message, $products) {
$計數 = 0;
$titles = 數組();
foreach ( $products 作為 $product_id => $qty ) {
$titles[] = ( $qty > 1 ? absint( $qty ) . ' × ' : '' ) . sprintf( _x( '“%s”', '引號中的項目名稱', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$count += $數量;
}
$titles = array_filter( $titles );
$add_text = sprintf( _n(
'%s 已添加到您的購物車。 感謝您購物!', // 單數
'%s 已添加到您的購物車。 感謝您購物!', // 複數
$count, // 添加的產品數量
'woocommerce' // 文本域
), wc_format_list_of_items($titles));
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_page_permalink( 'cart' ) ), esc_html__( '查看購物車', 'woocommerce'), esc_html($add_text));
返回$消息;
}
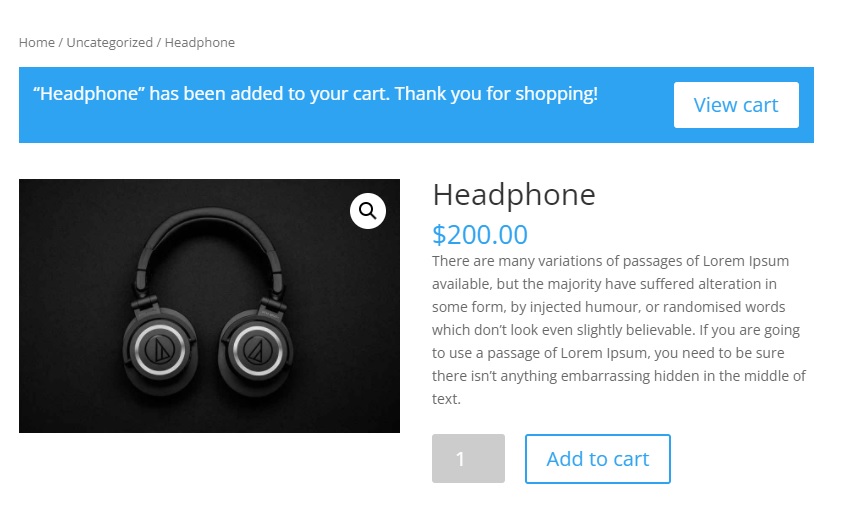
add_filter('wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2);現在,當您從前端檢查您的網站時,您將看到剛剛自定義的自定義消息。


該代碼段還會在將多個項目和分組產品添加到購物車時考慮它們,並相應地調整消息。
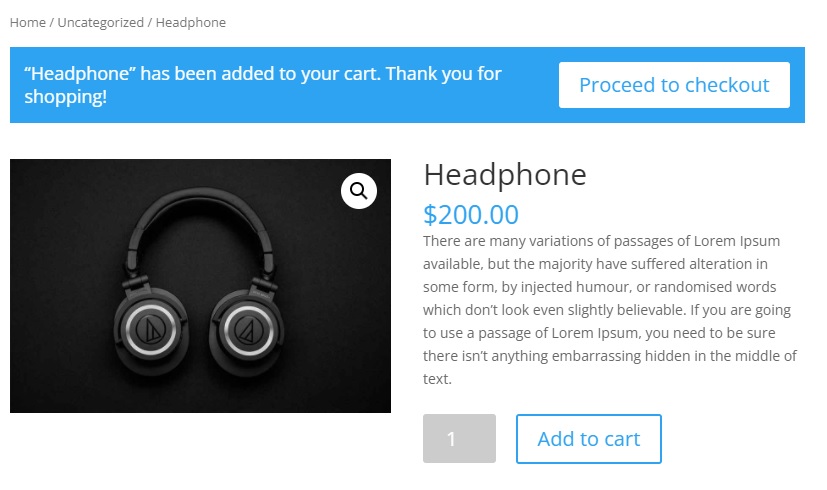
3. 帶有結帳鏈接的自定義添加到購物車產品消息
現在讓我們更進一步。 我們知道,大多數客戶更喜歡較短的結賬時間。 那麼,如果您可以更改 WooCommerce 添加到購物車的消息並添加結帳鏈接而不是購物車鏈接呢? 這樣,您將減少一步並縮短結帳流程。
在這種情況下,我們將添加一個指向結帳的鏈接,上面寫著“繼續結帳”。
/**
* 使用結帳鏈接更改 WooCommerce 添加到購物車消息。
*/
函數 quadlayers_add_to_cart_message_html($message, $products) {
$計數 = 0;
$titles = 數組();
foreach ( $products 作為 $product_id => $qty ) {
$titles[] = ( $qty > 1 ? absint( $qty ) . ' × ' : '' ) . sprintf( _x( '“%s”', '引號中的項目名稱', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$count += $數量;
}
$titles = array_filter( $titles );
$add_text = sprintf( _n(
'%s 已添加到您的購物車。 感謝您購物!', // 單數
'%s 已添加到您的購物車。 感謝您購物!', // 複數
$count, // 添加的產品數量
'woocommerce' // 文本域
), wc_format_list_of_items($titles));
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_checkout_url() ), esc_html__( '繼續結帳', 'woocommerce ' ), esc_html( $ added_text ) );
返回$消息;
}
add_filter('wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2);如果您檢查前端,一旦客戶將產品添加到購物車,他們將看到繼續結帳的選項,而不是查看購物車按鈕。 如果客戶點擊它,他們將被重定向到結帳頁面,跳過購物車頁面。

有關這方面的更多信息,請查看我們的教程以跳過 WooCommerce 中的購物車頁面。
4.刪除添加到購物車消息
或者,您可以完全刪除添加到購物車的消息。 您需要做的就是使用以下代碼片段:
add_filter('wc_add_to_cart_message_html', '__return_null');獎勵:在 WooCommerce 中自定義添加到購物車按鈕
我們剛剛看到了更改 WooCommerce 添加到購物車消息的各種方法。 如果您想將您的商店提升到一個新的水平,還有其他事情可以做。 自定義添加到購物車按鈕也有助於提高轉化率。 個性化客戶按下以開始購買過程的按鈕會對您的銷售產生很大影響,並使您的商店因不使用其他網站使用的沉悶的添加到購物車按鈕而脫穎而出。
在本節中,我們將向您展示如何使用代碼片段輕鬆自定義 WooCommerce 中的添加到購物車按鈕。 您所要做的就是將它們複製並粘貼到functions.php文件中。 有關個性化添加到購物車按鈕的其他選項,請查看此完整指南。
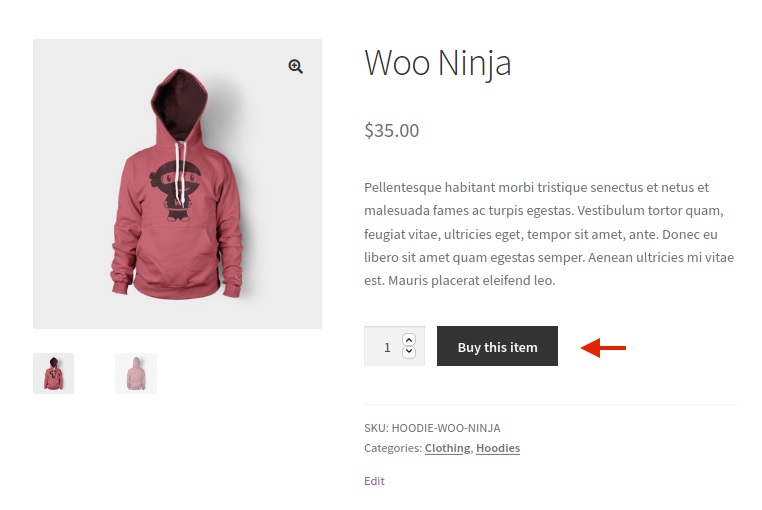
1.更改添加到購物車按鈕文本
與添加到購物車消息類似,您可以更改添加到購物車按鈕中的文本。 只需轉到外觀 > 主題編輯器,打開functions.php文件並添加以下代碼片段。
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
功能 QL_customize_add_to_cart_button_woocommerce(){
return __('購買此商品', 'woocommerce');
}在您的網站上預覽後,您將能夠看到添加到購物車按鈕上的文本已更改。
在這種情況下,我們將添加到購物車按鈕的文本更改為“購買此商品”,但您可以自定義代碼並添加您想要的任何文本。 完成更改後不要忘記更新文件。

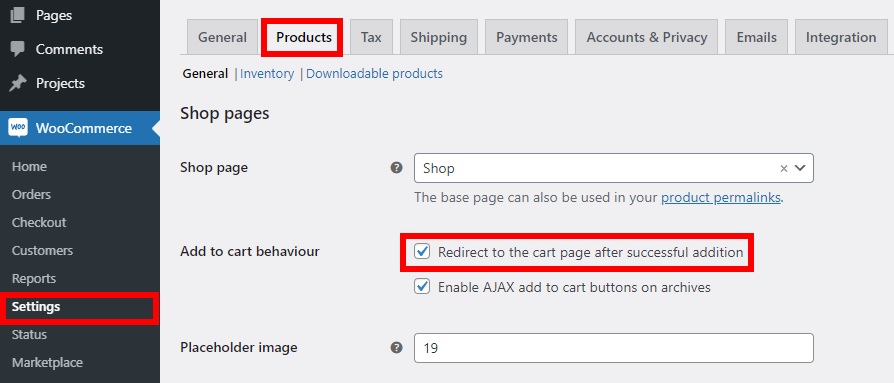
2.從添加到購物車按鈕重定向到購物車頁面
另一種選擇是在客戶將產品添加到購物車後立即將其重定向到購物車頁面並顯示添加到購物車消息。
您需要做的就是轉到WooCommerce > 設置並打開產品選項卡。 然後,在添加到購物車行為部分中選中成功添加後重定向到購物車頁面的選項。 不要忘記保存更改。

現在,以客戶身份或在隱身窗口中登錄您的網站並將產品添加到購物車。 將商品添加到購物車後,您將看到您被重定向到購物車頁面。
這些只是自定義“添加到購物車”按鈕的幾個示例,但您可以做的還有很多。 有關這方面的更多信息,請查看我們在 WooCommerce 中自定義添加到購物車按鈕的詳細指南。
結論
總而言之,編輯添加到購物車的消息對於為您的客戶提供更多信息並鼓勵他們從您的商店購買更多產品非常有用。 大多數商店都會留下默認信息,因此您將從競爭對手中脫穎而出。
在本文中,我們學習了使用代碼片段在 WooCommerce 中更改添加到購物車消息的不同方法。 這有望幫助您提高銷售額並提高轉化率。
我們使用的代碼片段很簡單。 隨意將它們作為基礎並對其進行自定義以將它們應用於您的站點。 您可以簡單地更改消息的文本,添加指向站點不同部分的鏈接,甚至完全刪除添加到購物車的消息。 最重要的是,我們已經看到了一些示例來自定義您網站上的“添加到購物車”按鈕。
我們希望本教程對您有所幫助。 如果您喜歡閱讀,請與您的朋友分享這篇文章並幫助他們改善他們的在線商店!
這裡還有一些您可能會感興趣的文章:
- 如何在 WooCommerce 中隱藏和刪除“添加到購物車”按鈕
- 如何自定義 WooCommerce 購物車頁面
- WooCommerce 添加到購物車按鈕不起作用? 如何解決它!
- 如何在 Divi 商店頁面中添加添加到購物車按鈕
您是否在商店中自定義了添加到購物車的消息? 你做了什麼? 在下面的評論中讓我們知道!
