如何更改您的 WooCommerce 按鈕顏色(3 種方法)
已發表: 2022-09-06您在網站設計中使用的顏色在其用戶體驗 (UX) 中發揮著重要作用。 按鈕等基本元素的外觀會影響客戶的購買決定和其他關鍵行為。 因此,了解如何更改在線商店中的 WooCommerce 按鈕顏色至關重要。
好消息是,您可以使用一些快速簡便的方法來執行此操作。 您的最佳選擇取決於幾個因素,例如您使用的 WooCommerce 主題、您是否習慣使用代碼以及是否願意安裝新插件。
在這篇文章中,我們將引導您完成三種更改 WooCommerce 按鈕顏色的方法。 在開始之前,我們建議您備份您的網站以防萬一。
如果您尚未設置 WooCommerce 商店,還請查看我們的分步教程,了解如何使用 WordPress 創建電子商務網站。
然後,您就可以直接跳進去了!
1. 使用您的主題選項
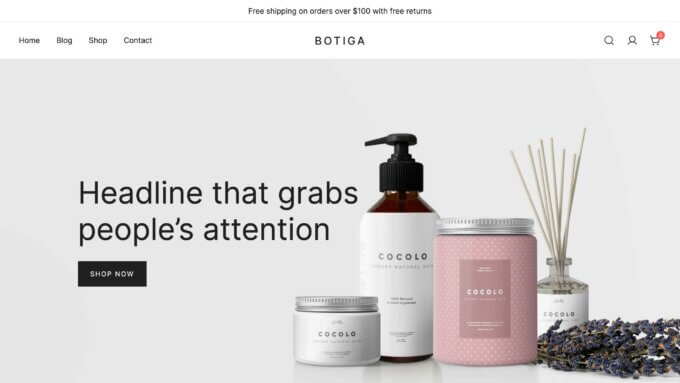
更改 WooCommerce 按鈕顏色的最簡單快捷的方法之一是使用主題的內置選項。 為了演示這是如何工作的,我們將使用我們快速且免費的 WooCommerce 主題 Botiga:

如果您不使用 Botiga,那也沒關係。 有許多提供類似功能的免費和高級 WooCommerce 主題。 但是,請注意,每個主題都有自己獨特的組織和一組選項,因此有些主題可能比其他主題為您提供更多的自定義自由。
在您的網站上安裝並激活 Botiga 主題後,您可以立即開始更改按鈕顏色。
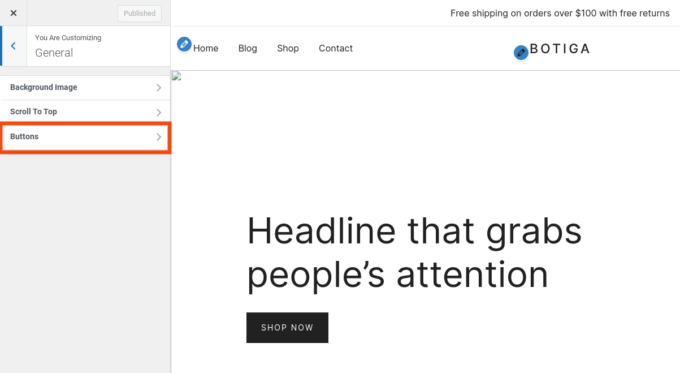
為此,請導航至外觀 → 自定義→常規 →按鈕:

在這裡,您可以找到用於自定義網站按鈕的各種設置和選項。
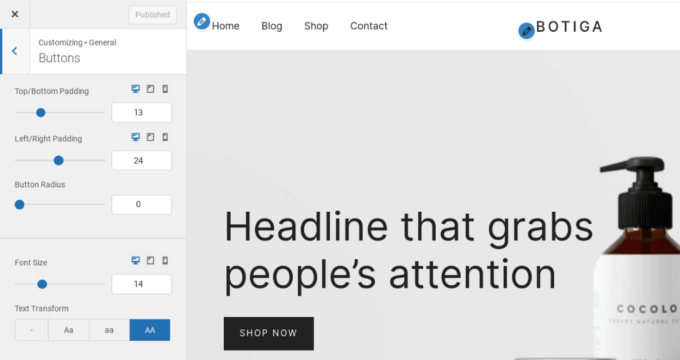
這些選項將影響您的 WooCommerce 商店以及您網站上其他地方的任何按鈕。 您可以調整它們的填充、半徑、字體大小和大小寫以及背景顏色:

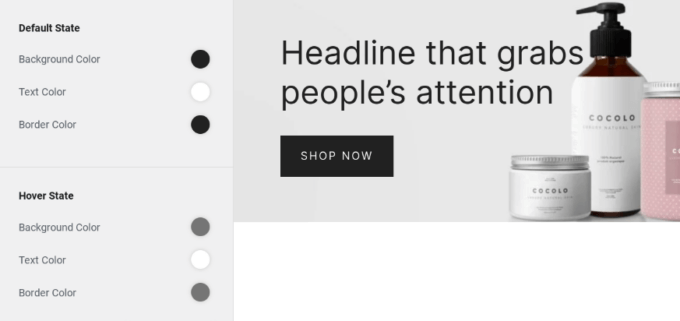
要修改背景顏色,您可以向下滾動到Default State ,然後選擇Background Color選項:

您可以使用顏色選擇器工具或輸入 HEX 值。 如果要更改文本顏色或添加邊框顏色,也可以在此部分下進行。
如果您想更改用戶將鼠標懸停在按鈕上時按鈕的顯示方式,請使用“懸停狀態”部分中的選項。 您可以更改背景、文本和邊框顏色。
您可以預覽按鈕在右側查看器中的外觀。 完成後,選擇發布以使您的更改生效。
創建自己的調色板
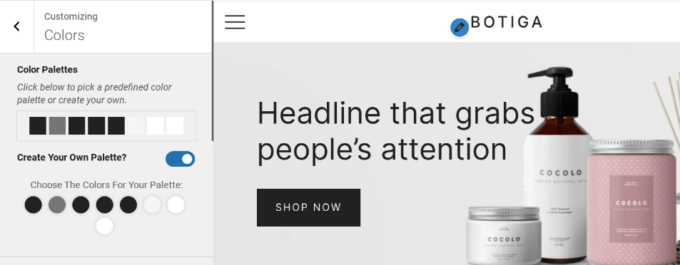
如果您使用的是 Botiga,您還可以為您的 WooCommerce 商店創建一個獨特的調色板。 為此,請導航至外觀→ 自定義→ 顏色:

在此屏幕上,您可以查看和管理在線商店所有元素的顏色。 這包括您的鏈接、文本、標題和背景顏色。
您可以切換創建您自己的調色板旁邊的開關? ,然後使用顏色選擇器選擇顏色。 完成後,您可以單擊“發布”按鈕。 這是快速更改商店外觀的好方法,無需更改單個頁面和元素。
2.安裝專用插件
更改 WooCommerce 按鈕顏色的另一個選項是使用第三方插件。 如果您的主題不能對按鈕外觀提供太多控制,這是一種有用的方法。
一種流行的解決方案是 SiteOrigin CSS:

這個靈活的工具帶有一個可視化編輯器,可以快速輕鬆地進行定制。 要開始使用,請在您的網站上安裝並激活插件。

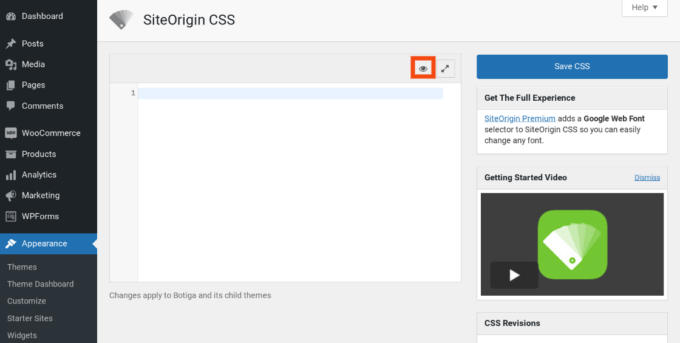
接下來,導航到外觀→自定義 CSS 。 點擊眼睛圖標啟動前端界面:

這將打開實時編輯器,您可以在其中修改各種設置。
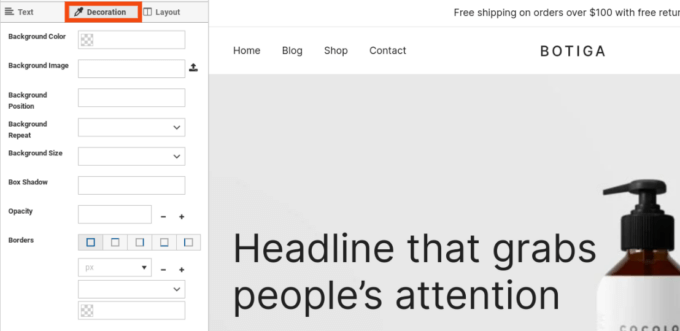
要更改按鈕顏色,請單擊按鈕,然後選擇左側菜單中的裝飾選項卡:

接下來,單擊背景顏色,然後選擇顏色選擇器工具來選擇您的色調。 您也可以對文本和邊框顏色重複此過程。 您還可以調整按鈕大小、填充等。
完成後,單擊Save CSS按鈕(軟盤圖標)。 不要忘記在您網站的前端檢查您的更改,以確保它們看起來恰到好處。
3.手動插入自定義CSS代碼
在 WooCommerce 中更改按鈕顏色的第三種方法是手動添加 CSS 代碼。 如果您沒有使用 Botiga 或其他具有正確自定義選項的主題,您不想安裝新插件,並且您對使用代碼感到滿意,這可能是一個有用的選項。
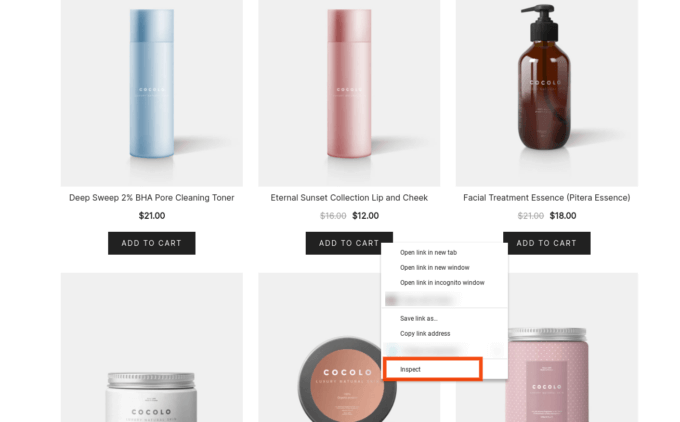
要開始,請訪問您網站的前端,找到Add to Cart按鈕(或您想要更改的任何按鈕),右鍵單擊它,然後選擇Inspect :

這將啟動 DevTools(如果您使用的是 Chrome 瀏覽器),您可以在其中找到該按鈕的 HTML 和 CSS 代碼。 您需要查找類名並記下它們。 在我們的示例中,按鈕類名稱是 . wc-block-grid__product-add-to-cart.wp-block-button 。
然後,使用顏色選擇器工具為您的按鈕找到完美的陰影並複制 HEX 值。 返回您的 WordPress 儀表板,然後轉到外觀→自定義→附加 CSS :

在文本字段中,添加以下代碼:
/* 默認狀態 */
button.wc-block-grid__product-add-to-cart.wp-block-button {
背景顏色:#111111;
顏色:#ffffff;
邊框顏色:#000000;
}
/* 懸停狀態 */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
背景顏色:#444444;
顏色:#ffffff;
邊框顏色:#333333;
}這將使您能夠自定義按鈕的顏色,包括默認狀態和懸停狀態。
將上面示例中的類名替換為您自己的按鈕的類名,並為您要包含的每種顏色添加十六進制代碼。 您還可以刪除您不想更改的任何顏色的線條。
完成後,您可以在前端預覽您的網站,以確保您的按鈕看起來正確。 然後繼續點擊Publish !
最後一點:如果您所做的只是更改 WooCommerce 網站上的按鈕顏色,那麼上述方法就足夠了。 但是,如果您打算進行各種自定義 CSS 調整,我們建議您創建一個子主題並在那裡添加您的更改。 如果您的站點的父主題更新,這將確保您的自定義保持原樣,並且您可以分別保留父主題和子主題的代碼。
結論
如果您想改善 WooCommerce 商店的外觀或使其更加用戶友好,那麼更改按鈕顏色是一個很好的起點。 這是一種創建品牌標識、吸引註意力和提高轉化率的快速簡單的方法。
正如我們所討論的,更改按鈕顏色的最簡單方法是使用高度可定制的 WooCommerce 主題,例如 Botiga。 您可以簡單地導航到一般外觀設置來調整各種按鈕選項,包括顏色。 或者,您可以安裝專用插件或插入一些自定義 CSS 代碼。
您對更改 WooCommerce 按鈕顏色有任何疑問嗎? 在下面的評論部分讓我們知道!
