如何批量更改 WooCommerce 價格:4 種方法
已發表: 2021-09-07您是否正在尋找批量編輯多種產品價格的方法? 你來對地方了。 在本文中,我們將向您展示批量更改 WooCommerce 價格的不同方法。
為什麼在 WooCommerce 中批量編輯價格?
在許多情況下,您可能需要更新商店中多種產品的價格。 但是,如果您銷售許多商品,則必須逐一更改每種商品的價格,既耗時又低效。 您不僅會浪費大量時間來執行重複性任務,而且在輸入每個價格時您更有可能出錯。
這就是為什麼能夠批量更改價格將幫助您節省時間並讓您的生活更輕鬆。 例如,如果您對某些商品進行有限促銷或提供特別折扣,您可能需要編輯多個產品的價格。 一旦銷售或促銷結束,您將不得不將價格恢復為原始價格。
或者,如果您想提高或降低某個類別、產品類型或全店範圍的價格,則需要更新許多產品的價格。 您的商店擁有的產品越多,所需的時間就越長。
如您所見,這些是許多商店的常見情況,因此能夠批量編輯價格很有幫助。 讓我們看看如何做到這一點。
如何批量更改 WooCommerce 價格
有多種方法可以批量編輯 WooCommerce 價格:
- WooCommerce 默認選項
- 使用插件
- 導出然後導入 CSV 文件
- 以編程方式
每種方法都會更適合不同的情況。 讓我們仔細看看它們中的每一個。
1. WooCommerce 默認選項
如果您的商店只包含簡單的產品,並且您想更新多種產品的價格,那麼 WooCommerce 默認選項可以滿足您的需求。 請記住,默認選項不支持可變產品、分組產品或訂閱。 因此,如果您只在商店中提供簡單的產品,這對您來說是一個不錯的選擇。
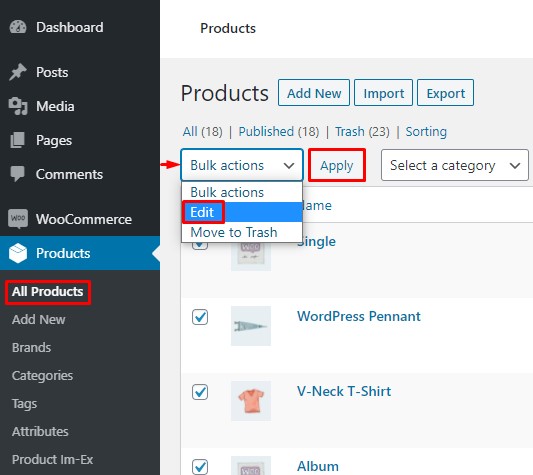
首先,在您的WordPress 管理儀表板中,導航到Products > All Products 。 選擇您要手動或通過應用過濾器編輯的產品,從批量操作下拉列表中選擇編輯,然後單擊應用。

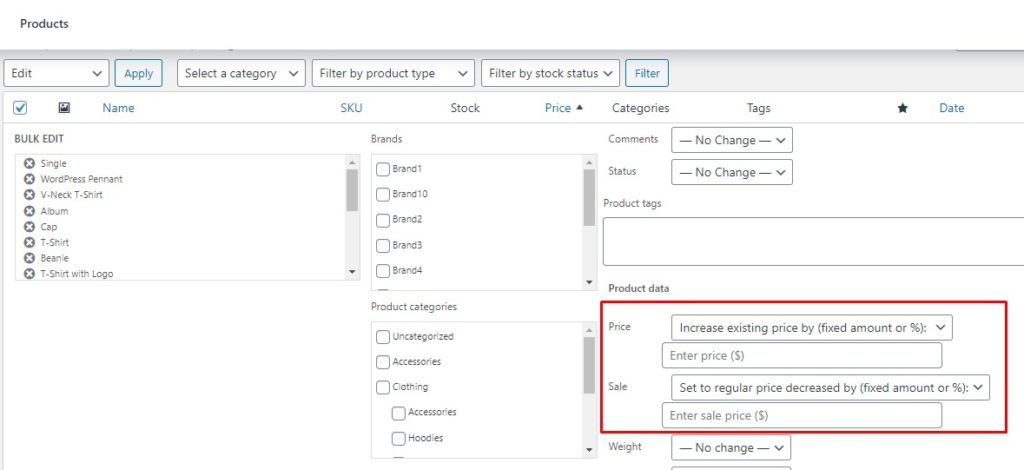
您現在將看到一個產品編輯表單。 在那裡,您將能夠編輯產品的多個特徵,例如品牌、類別等。 由於我們只對更改價格感興趣,請轉到產品數據部分並找到價格和銷售選項。 在這裡,您可以一次更新產品的價格。

WooCommerce 中批量更改產品價格的默認選項包括:
- 價格 - 按(固定金額或百分比)增加或減少現有價格:您可以按固定數量或百分比增加或減少所有產品的價格
- 銷售 - 將現有銷售價格增加或減少(固定金額或百分比):將當前銷售價格增加或減少固定金額或百分比。
- 銷售 - 設置為常規價格減少(固定數量或百分比):您可以通過將當前價格減少固定數量或百分比來設置銷售價格。
您還可以使用過濾器將這些更改應用於特定類別、品牌或產品類型。
一旦您對新價格感到滿意,請向下滾動並單擊更新按鈕以保存更改。 而已! 您現在已成功批量更新 WooCommerce 產品的價格。
如前所述,默認選項僅適用於簡單產品。 那麼,如果您還提供可變或分組產品、訂閱等,您能做些什麼呢? 一種選擇是依賴第三方插件。
2.使用第三方插件
有幾個插件可以批量編輯價格。 對於本教程,我們將使用ELEX WooCommerce 高級批量編輯產品、價格和屬性。 這是一款免費增值工具,可為批量編輯產品提供多種功能,而且易於使用。
但是,需要注意的是,該插件的免費版本僅支持簡單的產品。 如果您想將其用於其他類型的產品,您需要購買一個起價為 79 美元的高級版本。 話雖如此,讓我們看看如何使用此插件批量更新產品。
2.1) 安裝和配置插件
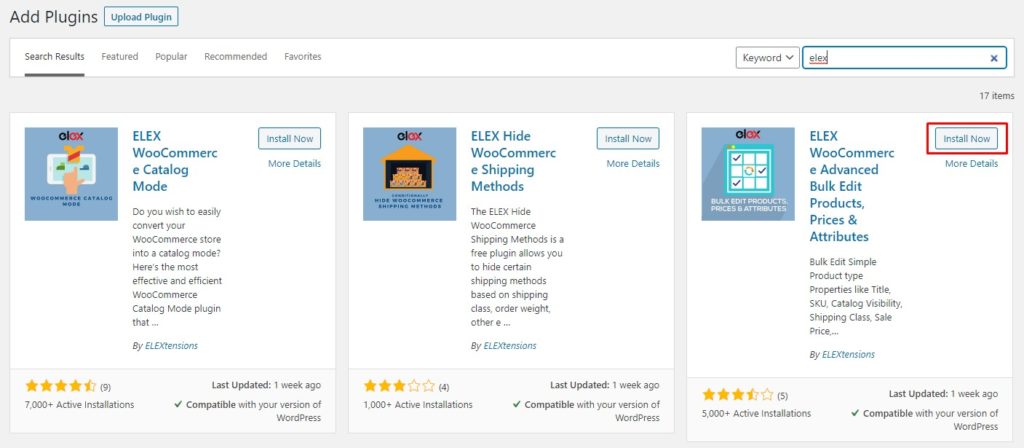
首先,我們將從安裝插件開始。 在您的WP 管理儀表板中,導航到插件 > 添加新的。 搜索 ELEX WooCommerce 高級批量編輯產品、價格和屬性插件,然後單擊立即安裝。 安裝插件後,激活它。

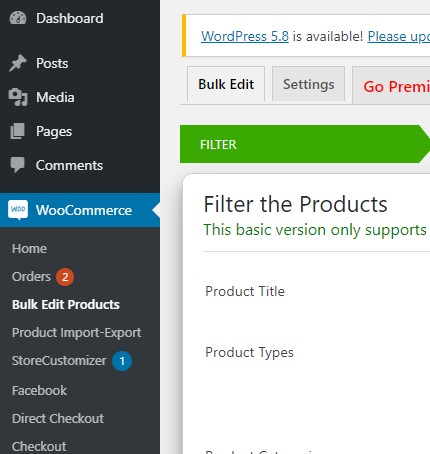
然後前往WooCommerce > 批量編輯產品,您將找到該插件的所有設置和功能。

2.2) 選擇所需產品
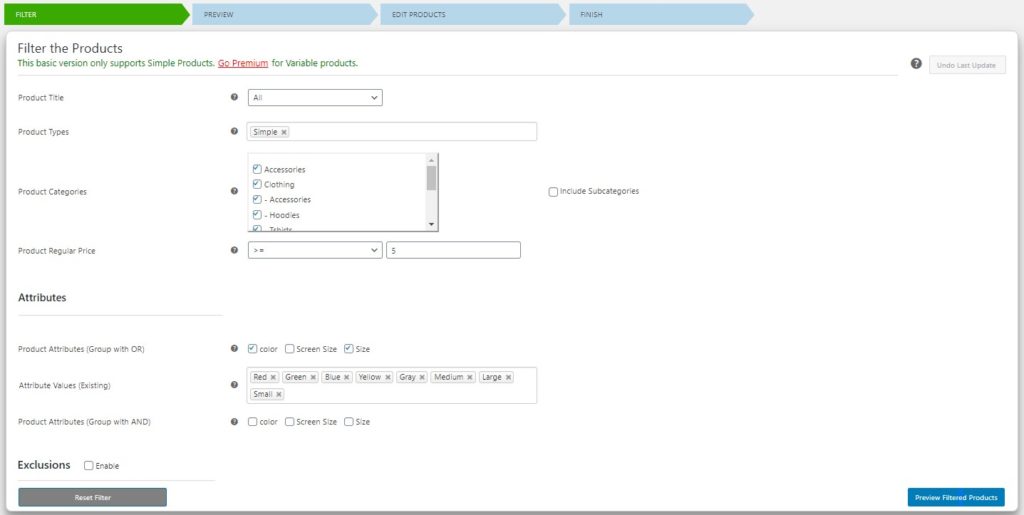
現在是時候過濾您要編輯的產品了。 您可以按標題、類型、類別和價格範圍過濾產品。 您還可以按屬性過濾產品,有兩種組合方式:使用 OR分組或使用 AND 分組。
- 使用 OR 分組可讓您按多個屬性過濾產品,這樣如果產品至少具有一個屬性,則選擇該產品。
- 使用 AND 分組可讓您按多個屬性過濾產品,這樣產品必須具有所有選擇的屬性才能被選中。

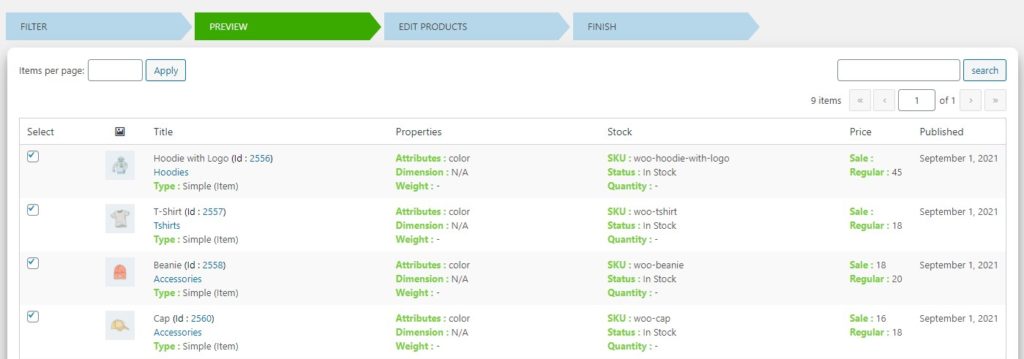
篩選產品後,按右下角的預覽篩選的產品按鈕,您將被帶到預覽頁面。 您可以在此處查看所選產品,並確保您只選擇了要更新的產品。

查看所選產品後,向下滾動並按繼續。
2.3) 批量更新產品價格
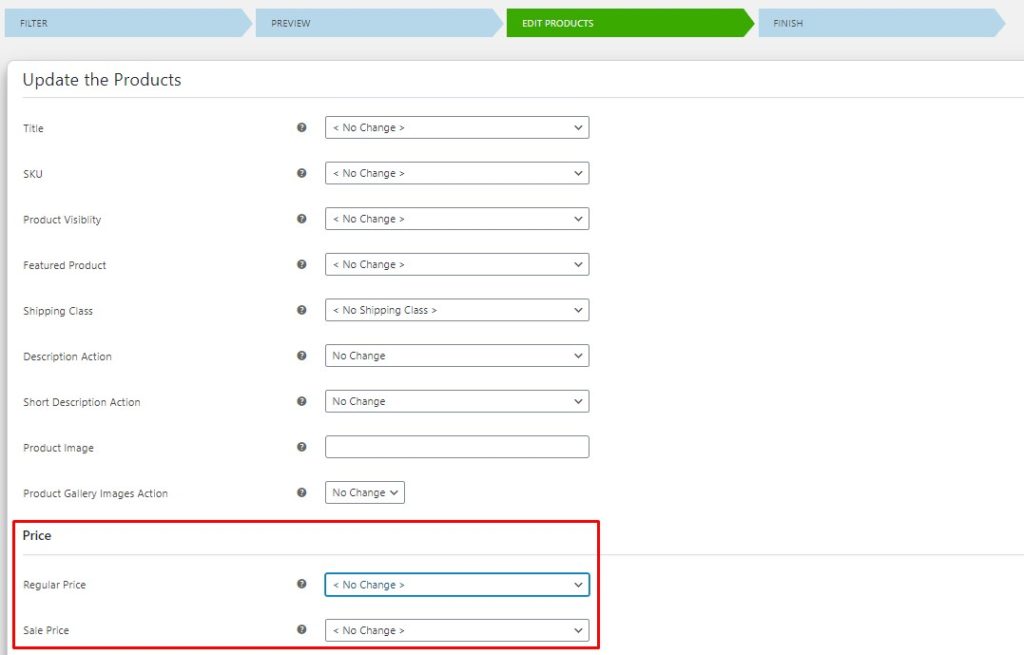
在編輯產品頁面上,向下滾動直到看到價格部分。 在這裡,您現在可以按固定數量或百分比增加或減少產品價格,或者為所有產品設置統一價格。 同樣,您可以按固定金額或百分比增加或減少銷售價格,也可以設置固定價格。

更新產品價格後,向下滾動並單擊更新產品以保存新價格。 所有產品價格都將更新,您將在下一頁看到一條成功消息。

而已! 您已成功使用插件批量更改 WooCommerce 產品價格。 無論您要更新的產品類型如何,該過程都是相似的,因此您可以立即編輯變量和分組產品的價格。
如果您正在尋找更多工具來批量編輯價格,請查看此列表。
除了默認選項和第三方插件外,您還可以使用 CSV 文件更新價格。 讓我們看看如何做到這一點。
3. 通過導出和導入 CSV 更改 WooCommerce 批量價格
對於這種方法,首先,您需要將所有產品數據導出為 CSV 文件。 然後,您將編輯此文件並最終將其導入 WooCommerce,WooCommerce 將使用新更改更新所有當前產品。 讓我們一步一步地看一下這個過程。
3.1) 將產品數據導出到 CSV 文件
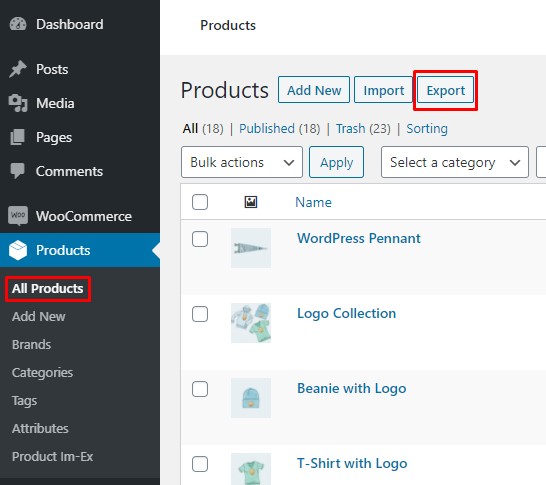
首先,您需要導出您的產品數據。 為此,請轉到您的WP Admin Dashboard並導航到Products > All Products 。 選擇您要導出的產品,然後單擊頂部的導出按鈕。

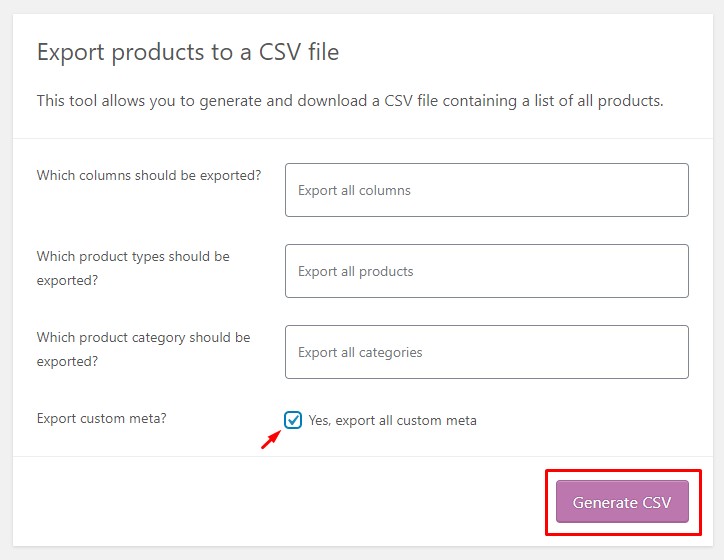
這將帶您進入導出產品嚮導。 您還可以從此處選擇要導出的產品類型和類別,但我們建議您在上一步中執行此操作。 確保選中“是,導出所有自定義元數據”框,然後按Generate CSV 。 這將生成一個 CSV 文件,其中包含有關您的產品的所有詳細信息。

有關此過程的更多信息,請查看我們關於如何在 WooCommerce 中導出產品的指南。
3.2) 編輯 CSV 文件以更新價格
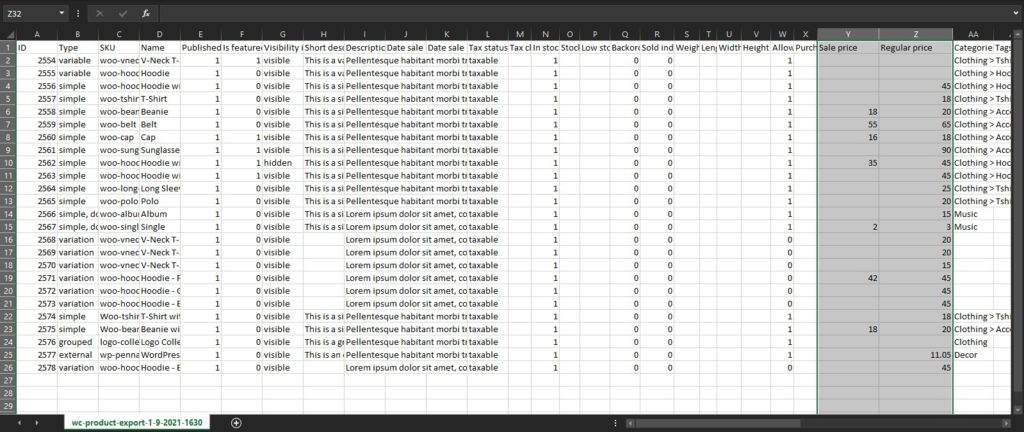
使用任何兼容軟件(如Microsoft Excel )打開下載的 CSV 文件,然後查找銷售價格和正常價格列。 這些包含每種產品的當前價格。 只需編輯您想要的價格,然後保存文件。 您可以使用公式對所有產品應用固定或百分比折扣,為同一類別的商品設置相同的價格,等等。

3.3) 導入更新的 CSV 文件
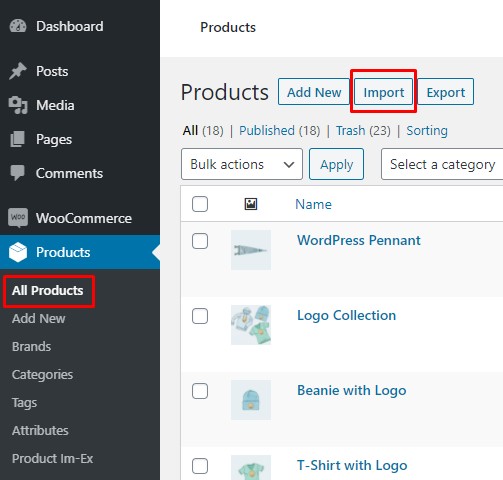
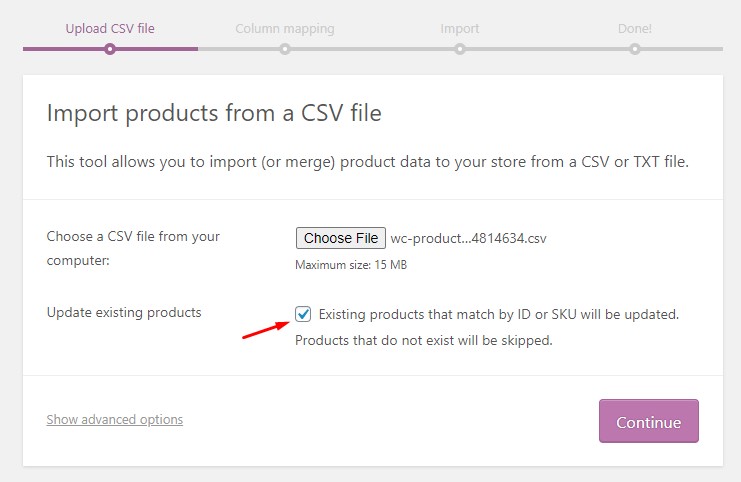
之後,您需要將文件導入回 WooCommerce。 再次,轉到您的WordPress 管理儀表板,導航到產品 > 所有產品,然後單擊導入按鈕開始導入過程。


選擇您剛剛更新的 CSV 文件,並確保選中“更新現有產品”框。 否則,現有產品將被跳過而不是更新。 然後按繼續。

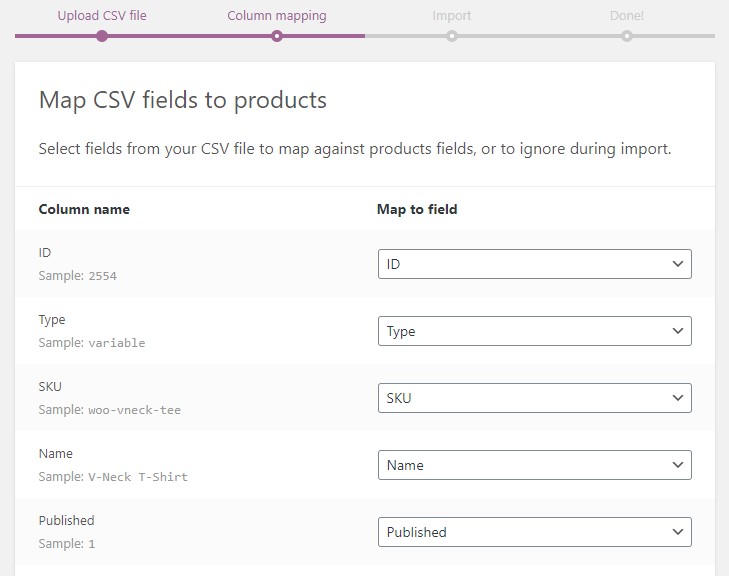
導入嚮導將要求您將 CSV 字段映射到產品。 只需將所有內容保留為默認值,一直向下滾動並單擊Run the Importer。 這將開始從 CSV 導入數據。

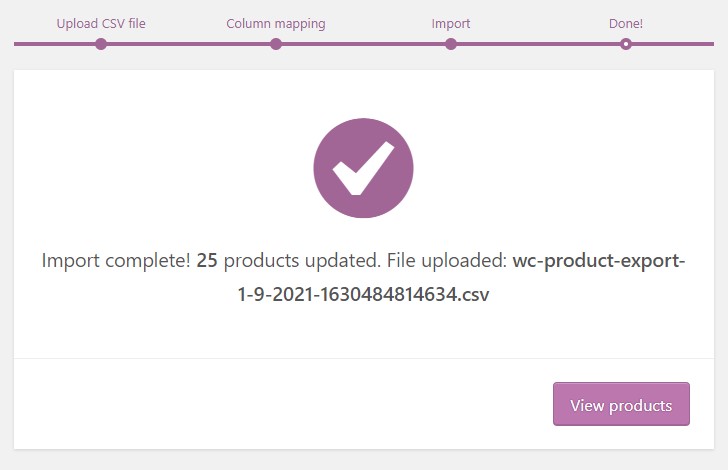
該過程完成後,您將看到一條成功消息,說明產品已成功更新。

而已! 您現在可以轉到您的產品頁面並驗證更改。 這就是通過編輯 CSV 文件批量更改 WooCommerce 價格是多麼容易。 導出然後導入文件的過程可能看起來很麻煩,但它非常簡單快捷。
有關導入文件的更詳細說明,請查看我們關於如何在 WooCommerce 中導入產品的指南。
批量更新 WooCommerce 價格的下一個方法是使用代碼片段。 如果您不是開發人員,請不要擔心! 我們將為您提供可在您的網站上使用的片段並解釋代碼。 您不需要編碼技能,但基本了解肯定會有所幫助。
4. 以編程方式更新價格
在本節中,我們將向您展示如何以編程方式一次編輯多個價格。 為此,我們將使用將應用於購物車的折扣。
通常,您會創建一個固定或百分比的優惠券代碼,客戶必須在結賬時應用優惠券代碼才能享受折扣。 但是,使用我們的代碼片段,您可以自動化該過程。 無需客戶手動應用優惠券,優惠券將自動應用。
在我們查看代碼之前,讓我們看看您可以在哪里以及如何將代碼片段添加到您的 WordPress 網站。
在哪里以及如何將代碼片段添加到您的 WordPress 網站
讓我們從基礎開始。 要批量編輯 WooCommerce 價格,您需要將代碼片段添加到當前主題的functions.php文件中。
有兩種方法可以將片段添加到您的網站。
- 使用子主題
- 使用插件
1. 使用子主題
如果您想修改functions.php文件,我們建議使用子主題。 如果在直接更改主題的functions.php文件時出現任何問題,它可能會破壞您的整個站點。 此外,您對主題所做的更改將被主題更新覆蓋,因此每次主題收到更新時,您都必須手動進行這些更改。
因此,推薦使用兒童主題。 如果您還沒有子主題,您可以創建一個或使用任何第三方子主題插件,使該過程更容易。
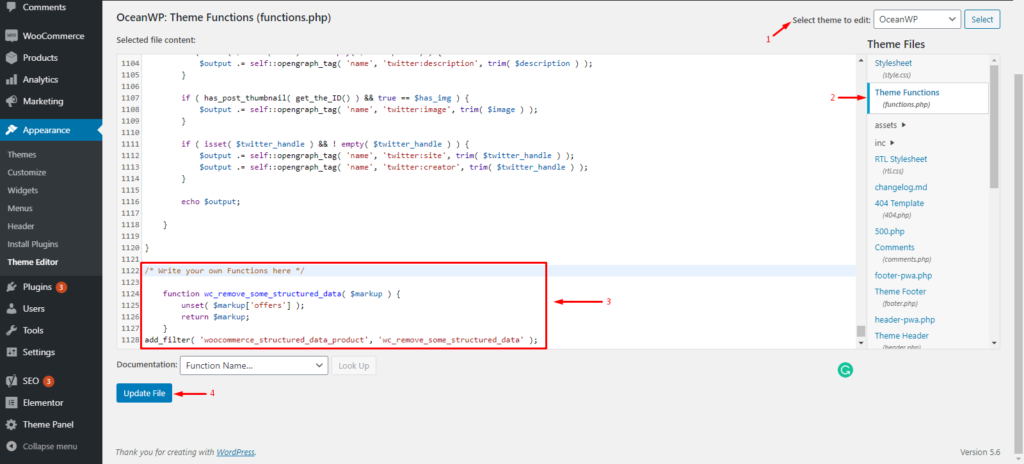
準備好子主題後,讓我們看看如何編輯functions.php文件。 在您的WP Admin Dashboard中,轉到外觀 > 主題編輯器並確保選擇了您的子主題。 然後在右欄中找到functions.php文件並將代碼片段粘貼到文件末尾。

而已。 這是您使用子主題將代碼片段添加到functions.php文件的方式。 但是,如果您不習慣創建子主題和編輯核心文件,您可以使用插件。
2. 使用代碼片段插件
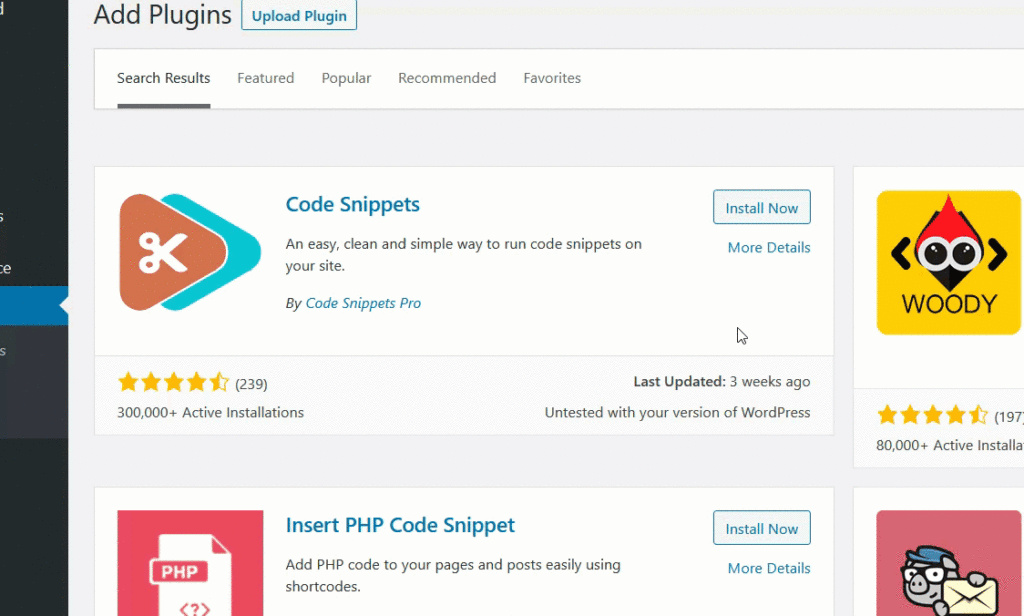
或者,您可以使用插件添加片段。 對於這個演示,我們將使用 Code Snippets 插件。
首先,您需要安裝它,因此請轉到插件 > 添加新的。 搜索Code Snippets插件,然後單擊Install Now 。 安裝完成後,激活它。

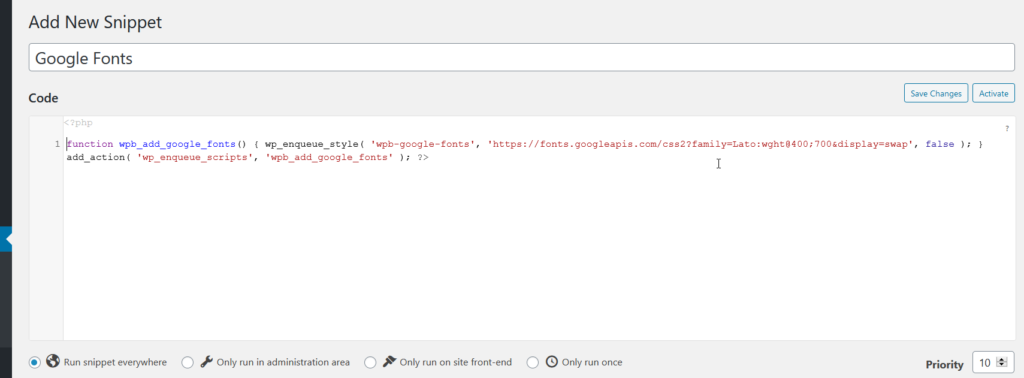
激活插件後,導航到Snippets > Add New。 將您的代碼片段粘貼到代碼部分並保存更改。 您還可以給它一個標籤,以便您將來可以輕鬆識別它。

使用Code Snippets ,您無需創建子主題,因為該插件會為您處理一切。 但是,我們仍然建議擁有一個。
既然您知道如何將代碼片段添加到您的網站,讓我們看一下代碼片段以批量更改 WooCommerce 價格。
以編程方式編輯 WooCommerce 價格
在本節中,我們將向您展示如何使用兩個不同的代碼段更新價格。 第一個將優惠券自動應用於特定產品,第二個將其應用於整個購物車,無論它包含什麼產品。
在應用折扣之前,您需要創建優惠券代碼。
在 WooCommerce 中創建優惠券
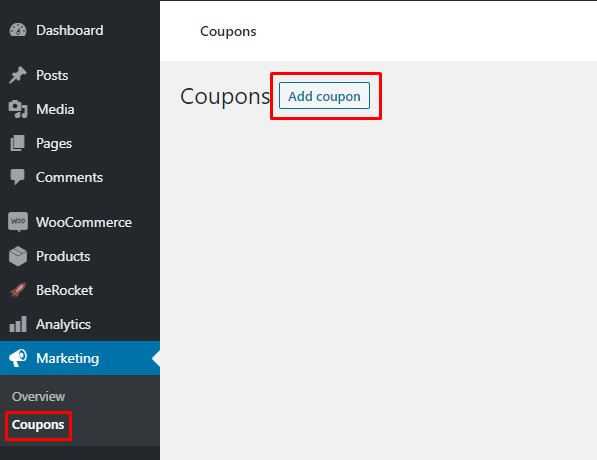
在您的WP 管理儀表板中,轉到營銷 > 優惠券 > 添加優惠券。

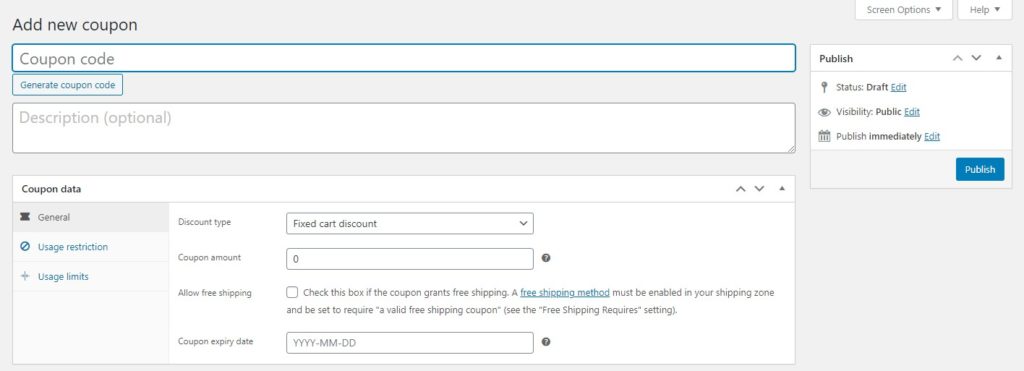
選擇名稱、折扣類型、金額和其他詳細信息,然後按發布以註冊您的優惠券。 記下優惠券代碼並將其放在方便的地方,因為您需要將其添加到代碼片段中。

現在讓我們繼續看代碼片段。
4.1) 自動將優惠券應用於特定產品
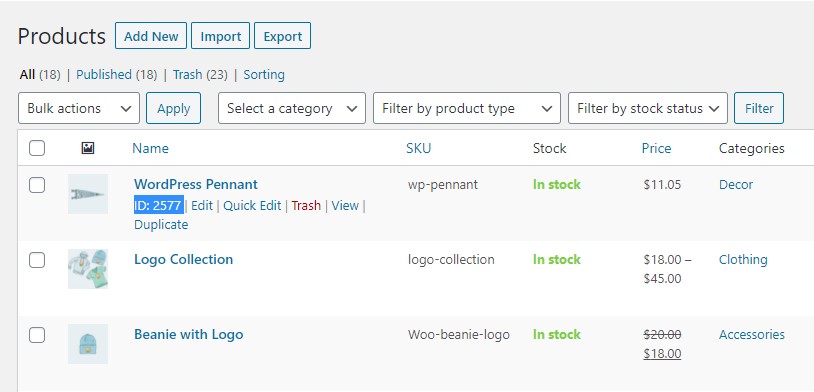
要將優惠券應用於特定產品,您需要找到產品 ID。 只需轉到您的 WooCommerce產品頁面,將鼠標懸停在您要應用折扣的產品上,然後復制產品 ID 。

現在使用您喜歡的方法將以下代碼片段添加到functions.php文件中。
add_action('woocommerce_before_cart','quadlayers_coupon_individual_products');
功能 quadlayers_coupon_individual_products () {
$coupon_code = 'quadlayers30'; //在單引號之間使用您的優惠券代碼''
if ( WC()->cart->has_discount( $coupon_code ) ) 返回;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$autocoupon = 數組(2970); //在數組中使用您的產品ID(id)
if ( in_array( $cart_item['product_id'], $autocoupon ) ) {
WC()->購物車->apply_coupon($coupon_code);
wc_print_notices();
}
}
}請記住在代碼中使用您的優惠券代碼和產品 ID。
現在每次客戶將此特定產品添加到購物車時,都會自動應用優惠券。
現在讓我們看看如何應用優惠券並一次更新多個產品的價格。
4.2) 自動將優惠券應用到購物車
此代碼段將對購物車的總金額應用折扣,無論其中的產品如何。
只需通過您喜歡的方法將以下代碼段添加到您的網站。
add_action('woocommerce_before_cart', 'quadlayers_coupon_overall_cart');
功能quadlayers_coupon_overall_cart(){
$coupon_code = 'quadlayers30'; //在單引號''之間使用您的優惠券代碼
if ( WC()->cart->has_discount( $coupon_code ) ) 返回;
WC()->購物車->apply_coupon($coupon_code);
wc_print_notices();
}而已! 優惠券現在每次都會自動應用到購物車,無論購物車的內容如何。 再一次,請記住在代碼段中使用您自己的優惠券代碼。
結論
總而言之,在幾種情況下,您可能需要一次更新多個產品的價格。 手動執行此操作非常耗時並且可能導致錯誤,尤其是在您有很多項目的情況下。 這就是為什麼您應該找到更有效的解決方案。
在本指南中,我們向您展示了批量更改 WooCommerce 價格的不同方法:
- 使用默認的 WooCommerce 選項
- 使用第三方插件
- 通過導出然後導入 CSV 文件
- 以編程方式更新價格
默認選項可以完成工作,但只允許您編輯單個產品的價格。 或者,專用插件還允許您批量更改任何類型產品的價格,但您可能需要為此付費。
如果您具備電子表格的基本知識,則可以導出產品數據、更新價格,然後將它們導入您的商店。 這是一個很好的選擇,並不像看起來那麼複雜。 最後,您還可以使用代碼片段以編程方式更改價格,這些代碼片段允許您自動將折扣應用於某些產品或整個購物車。
您是否嘗試過批量編輯產品價格? 您使用了哪種方法,您的體驗如何? 在下面的評論部分讓我們知道。
如果本文對您有用,您可能會對以下指南感興趣:
- 如何自動應用 WooCommerce 優惠券
- 如何在 WooCommerce 中隱藏價格
