如何在懸停時更改 WooCommerce 產品圖片
已發表: 2022-11-24為您的產品圖片添加微妙的懸停效果是您可以為 WooCommerce 網站做的最好的事情之一。
它將使您的商店更具互動性,改善您的停留時間,給訪客留下良好印象,並幫助將他們轉化為客戶。
在本教程中,我將展示如何為 WooCommerce 商店中的產品添加圖像交換效果。
什麼是圖像懸停效果?
圖像懸停效果是當光標懸停在圖像上時觸發的動畫。
它可能涉及放大、縮小、旋轉、翻轉或交換圖像等效果; 改變它的顏色; 或向其添加號召性用語按鈕。

精心選擇的圖像懸停效果,例如時尚的產品圖像交換動畫,具有許多優點。 例如,它:
- 給人留下深刻的第一印象
- 建立信任
- 立即引起對產品的注意
- 讓訪問者知道圖像是可點擊的
- 幫助客戶更快做出購買決定
- 改善停留時間和搜索引擎排名
- 可以替換產品視頻
- …和更多
現在,讓我們看看如何為您的 WooCommerce 產品添加圖像交換效果。
1.找到合適的 WooCommerce 主題
為產品圖片添加懸停效果的最簡單方法是安裝一個開箱即用的 WooCommerce 主題。
在本教程中,我將使用我們的 Botiga 主題,它允許您對 WooCommerce 商店進行高級自定義,而無需編寫一行代碼。 但是,您可以使用任何其他包含此功能的 WooCommerce 主題。

2. 安裝 Botiga 主題
首先,從我們的網站下載免費的 Botiga 主題。
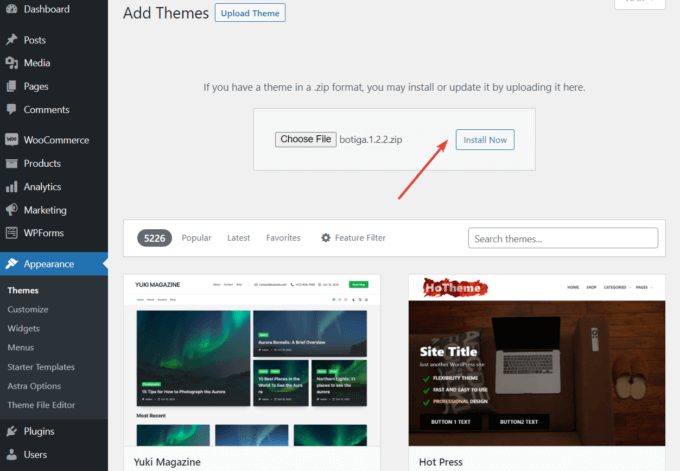
然後,打開您的 WordPress 儀表板,然後轉到Appearance > Themes > Add New > Upload Theme 。
上傳主題,然後點擊“立即安裝”和“激活”按鈕以在您的網站上安裝和激活主題。

3. 安裝 Botiga Pro 插件
Botiga Pro 是一個高級插件,它通過高級功能和額外的入門站點擴展了免費主題。 要為您的 WooCommerce 產品圖片添加懸停效果,您需要主題和插件。
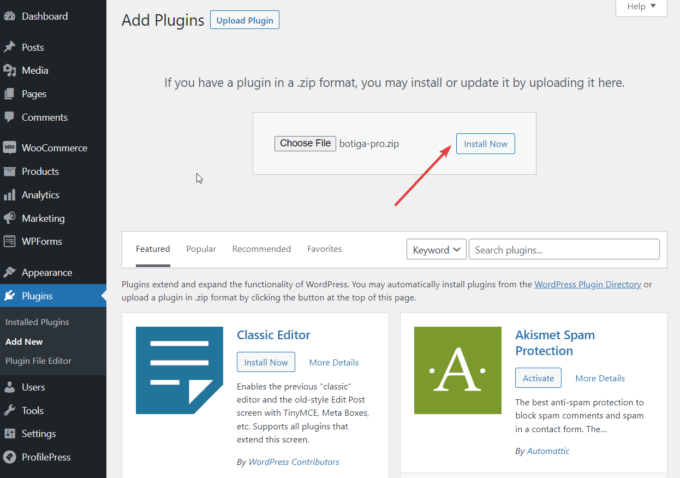
購買許可證後,下載 Botiga Pro 從您的 aThemes 帳戶,然後轉到插件 > 添加新 > 上傳插件。
上傳插件,然後點擊立即安裝按鈕。

接下來,通過轉到插件 > Botiga Pro 許可證並輸入您的許可證密鑰來激活您的許可證。 您可以從您的 aThemes 帳戶獲取您的密鑰。
完畢? 讓我們繼續下一步。
4. 導入入門站點
Botiga 入門網站(或演示)是現成的 WooCommerce 商店,其中包含您只需單擊幾下即可導入的樣品產品。 在您的網站上激活 Botiga 後,您會在主題儀表板上看到一個橫幅,提示您查看入門網站。
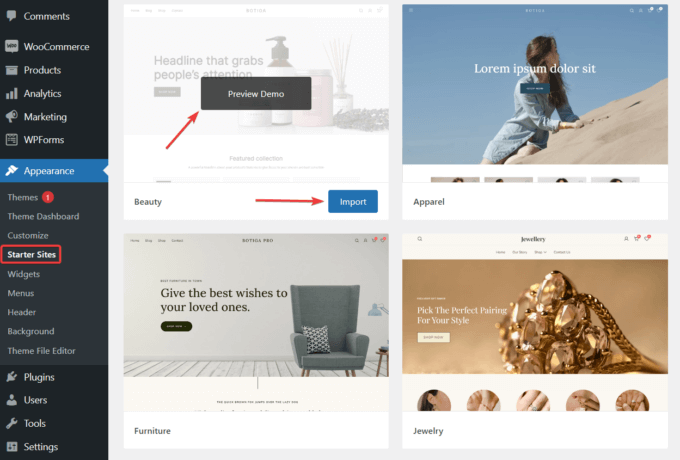
您可以通過單擊橫幅中的“入門站點”按鈕或左側欄中的“外觀”>“入門站點”菜單來訪問入門站點庫。
該庫目前包含五個起始站點:美容、服裝、家具、珠寶和單一產品。
在選擇一個之前,您可以單擊“預覽演示”按鈕來檢查您的站點的外觀。 接下來,點擊您首選的起始站點的導入按鈕,並等待導入過程完成。

5. 在定制器中打開產品目錄菜單
現在,是時候為您的 WooCommerce 產品圖片添加懸停效果了。 這是您需要做的:
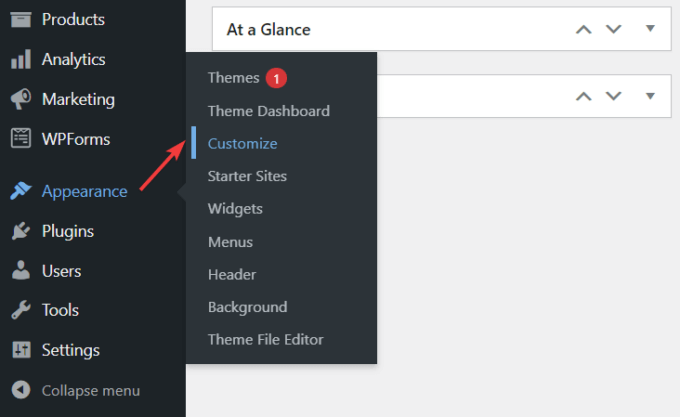
轉到外觀 > 自定義以打開自定義程序。

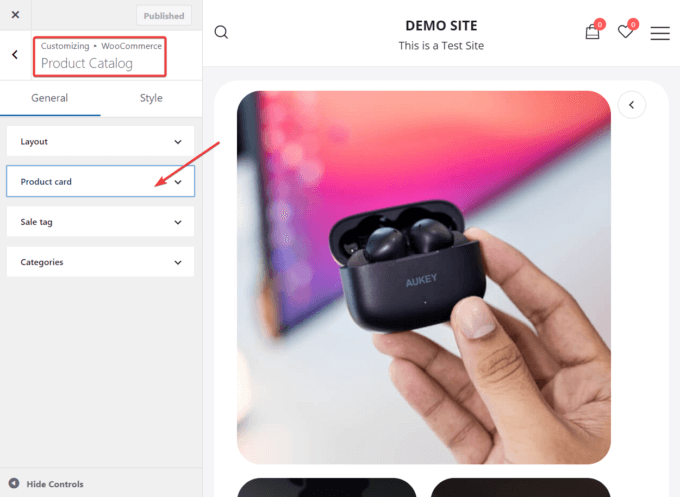
在定制器中,轉到WooCommerce > 產品目錄菜單,然後展開產品卡選項。

這是您可以應用圖像懸停效果的地方。

6.啟用產品圖像交換效果
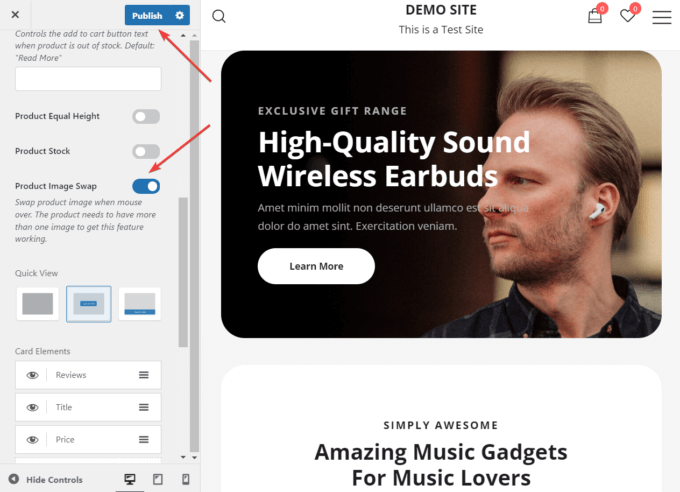
展開產品卡選項卡後,您應該會看到產品圖像交換選項。
打開它,然後點擊發布按鈕以保存您的更改。

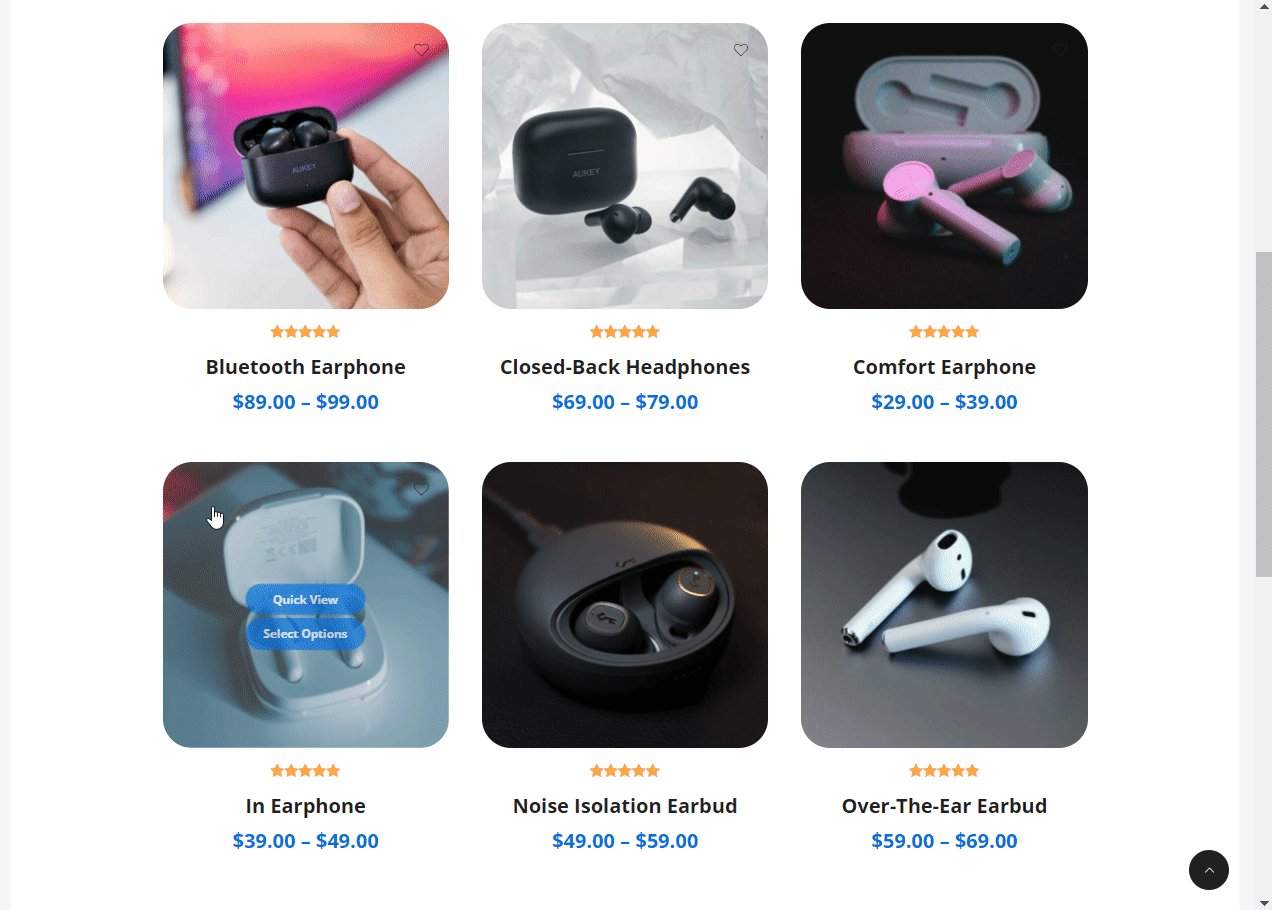
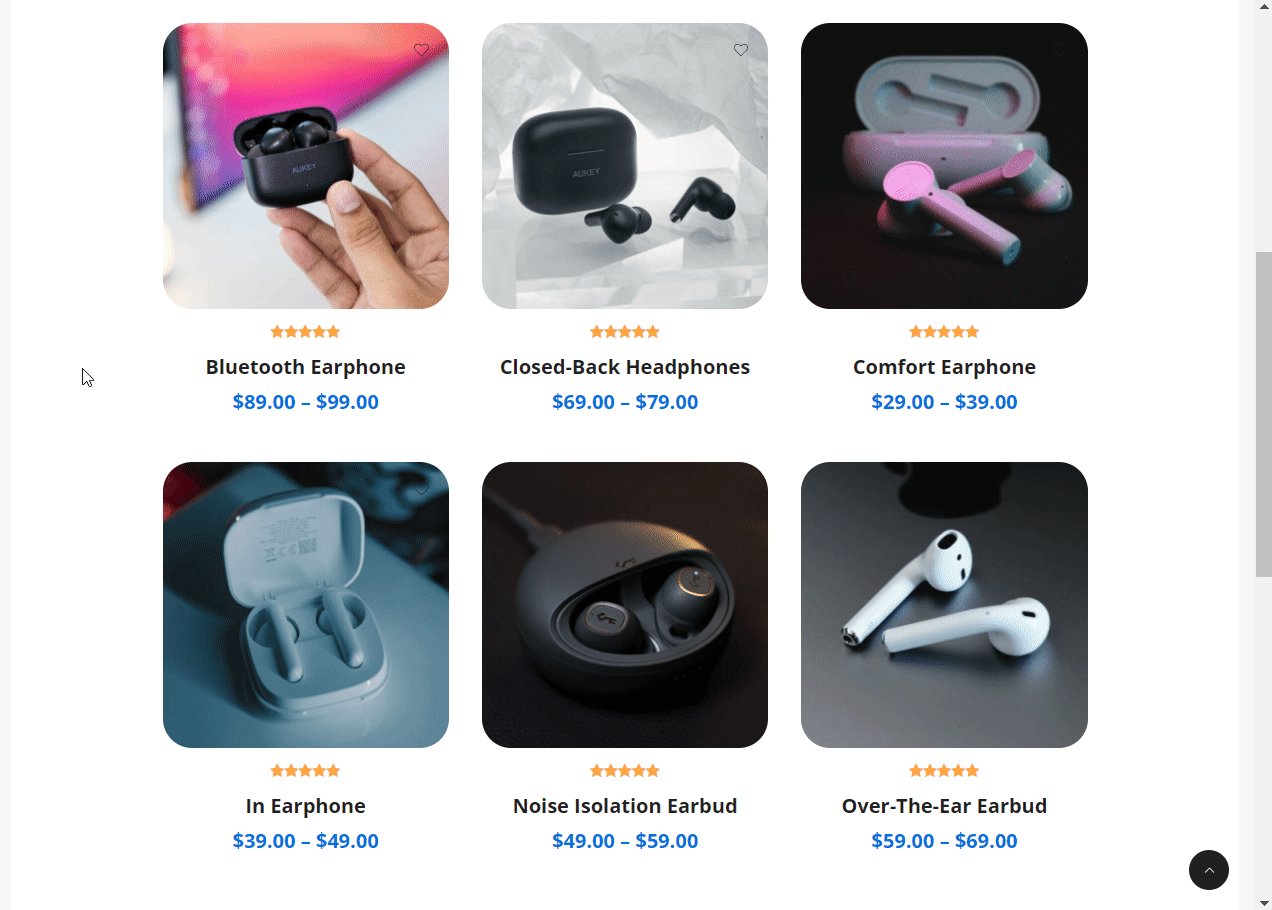
現在,只要光標懸停在存檔頁面上的產品圖片上,它就會與產品頁面中的另一張圖片交換。 這意味著您需要為每個產品至少準備兩張圖片。
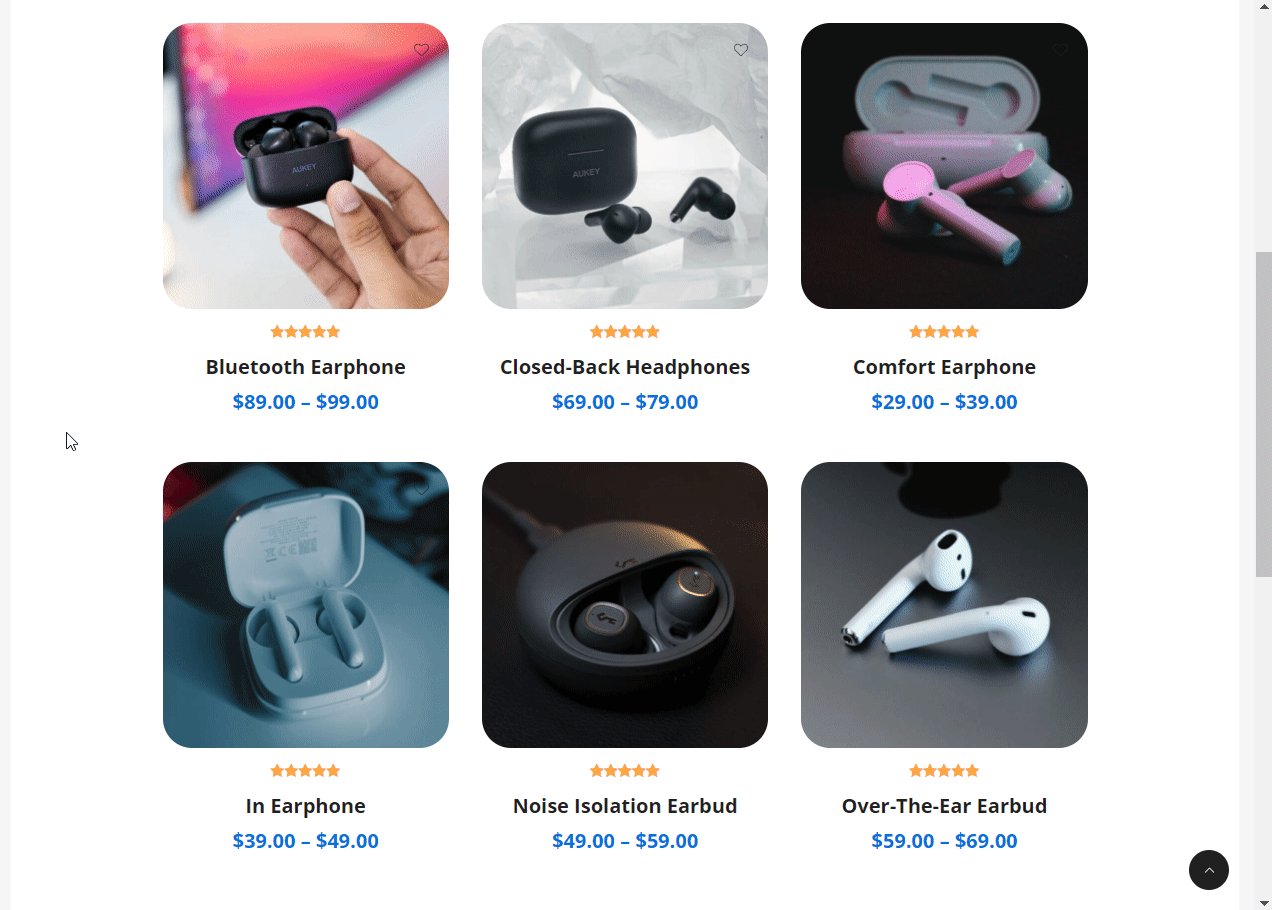
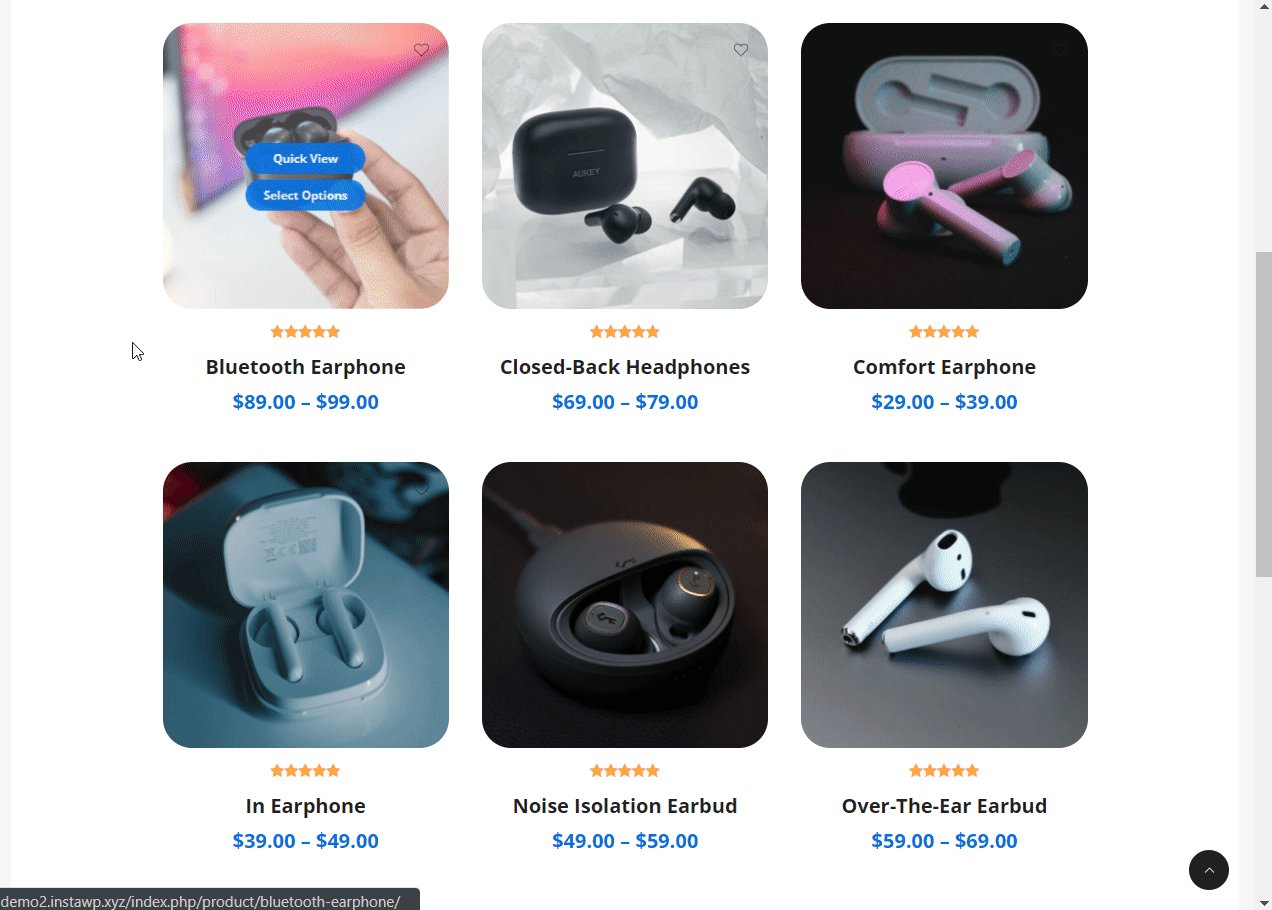
打開您的存檔頁面之一,例如您的商店或類別頁面,並檢查圖像交換在您的網站上是如何工作的。
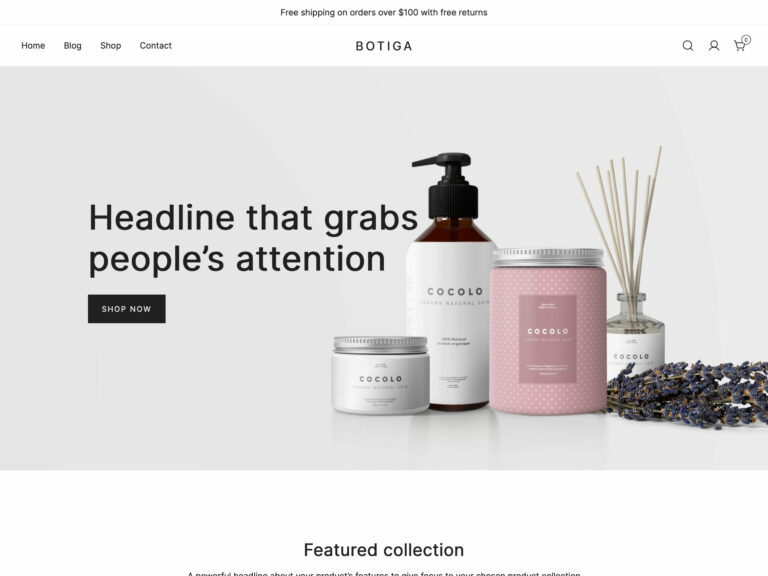
例如,這是之前我的演示網站上的商店頁面的樣子:

而且,啟用產品圖像交換功能後,它是如何工作的:

7. 添加您自己的產品
到目前為止,您已經擁有一個功能正常的 WooCommerce 網站,並且您已經為產品圖片添加了懸停效果。
但是,您從 Botiga 導入的起始站點有虛擬產品。 因此,讓我們快速了解如何在 WooCommerce 中使用您自己的產品填充您的商店。
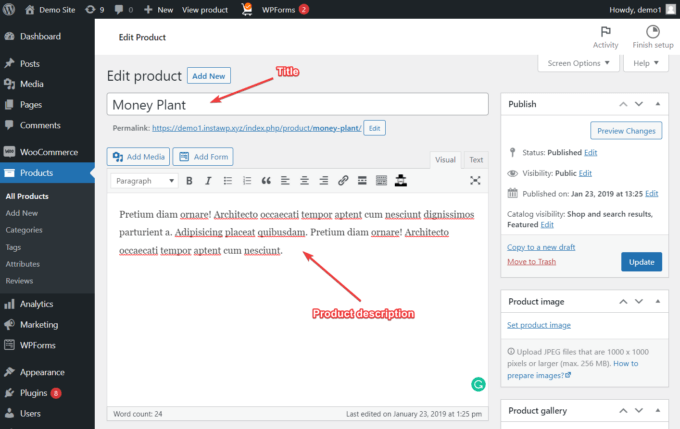
您可以從 WordPress 管理區域中的產品 > 添加新菜單上傳您的產品。
在添加新產品頁面上,有一個編輯器,您可以在其中輸入產品的詳細信息,例如標題和描述。

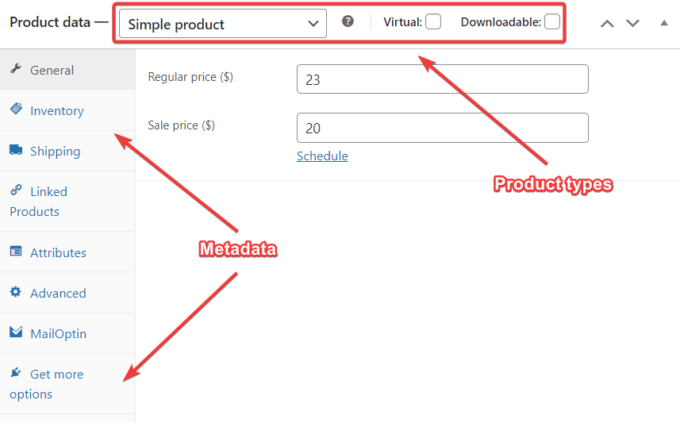
填寫完畢後,向下滾動到“產品數據”部分,選擇產品類型,然後填充所有相關字段,例如庫存、運輸、鏈接產品等。
有關產品數據選項的更多詳細信息,您可以查看此 WooCommerce 文檔頁面。

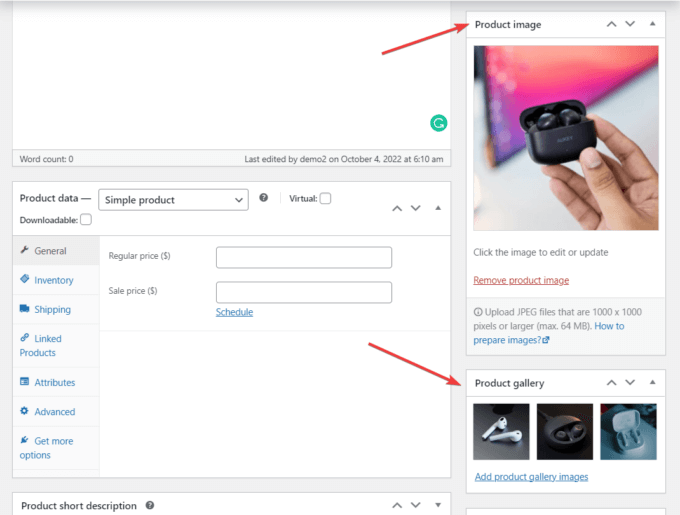
接下來,在右側邊欄中,您會看到兩個選項:
- 產品圖片——這是產品頁面上的特色圖片
- 產品圖庫– 這包括所有其他產品圖片
正如我上面提到的,您需要上傳至少兩張圖片(一張作為產品圖片,一張上傳到產品圖庫)才能使 Botiga 的產品圖片交換功能發揮作用。

您還可以從側邊欄添加產品類別和產品標籤。
單擊“預覽”按鈕預覽產品頁面,準備就緒後,單擊“發布”按鈕。
結論
將產品圖片懸停效果添加到您的 WooCommerce 網站是使其具有互動性和吸引力的好方法。
雖然有很多方法可以實現懸停效果,但我建議使用微妙的動畫,例如圖像交換,因為它不會太分散注意力並提供更好的用戶導航體驗——尤其是在 WooCommerce 商店中。
Botiga Pro 將幫助您輕鬆地為 WooCommerce 網站上的產品圖片添加懸停交換效果——您需要做的就是訪問 WordPress Customizer 以啟用該效果並為每個產品添加至少兩張圖片。
希望本教程對您有所幫助。 如果您有任何疑問,請在下方給我們留言。
