如何更改 WordPress 特色圖片大小?
已發表: 2022-12-16您想知道如何更改 WordPress 特色圖片的大小嗎? 特色圖片是可以在博客文章中使用的最重要的圖片之一。
當與令人興奮的標題相匹配時,特色圖片將吸引訪問者的注意力。
鏈接到文章的精選圖片可以顯示在您網站的任何位置。 因此,必須優化WordPress的特色圖片大小。
這將增強網站的視覺吸引力,從而提高帖子的點擊率。
本文將解釋為什麼您應該更改 WordPress 中的特色圖片大小、如何操作、如何找到您的主題使用的 WordPress 特色圖片大小,以及在您的帖子或博客中使用特色圖片的優勢是什麼。
為什麼要更改 WordPress 中的特色圖片大小?
如果您將圖片上傳到媒體庫,WordPress 將生成縮略圖。 WordPress 默認發布四種不同大小的圖像:縮略圖(150 像素)、中(300 像素)、中-大(768 像素)和大(1024 像素)。
5.3 版中提供了兩個新變體,寬度分別為 1536 像素和 2048 像素。 默認情況下,無法從 WordPress 管理區域訪問它們。
在某些主題中,您可以更改 WordPress 特色圖片的大小。 例如,WordPress 二十二十一主題在文章頂部顯示標題的變體,寬度為 1568 像素。
WordPress 將根據您上傳到網站的特色圖片做出所有這些變化。 有時您的 WordPress 特色圖片太大,這取決於您使用的主題。
例如,在您的帖子中,特色圖片只能以 1250 像素的寬度查看。 然而,WordPress 在瀏覽帖子時繼續顯示 1568 像素寬的圖像。
較大的圖像需要較大的文件大小,這會浪費您和您的訪問者的加載時間。 如果特色圖像僅以最大寬度 1250 像素顯示,則無需生成寬度為 1568 像素的圖像。
如果您更改 WordPress 特色圖片的大小,您將節省存儲空間,並且您的訪問者將能夠更快地查看您的頁面。
如何更改 WordPress 特色圖片大小(5 種方法)?
通過更改特色圖片的外觀,您網站的外觀可能會發生重大變化。
WordPress 為自定義帖子類型設置特色圖片大小,但您可以在 WordPress 中調整特色圖片的大小。 在本節中,我們將研究五種更改 WordPress 網站特色圖片大小的方法。
方法 1:使用 WordPress 默認媒體設置
按照以下步驟使用 WordPress 默認媒體設置來更改 WordPress 特色圖像大小:
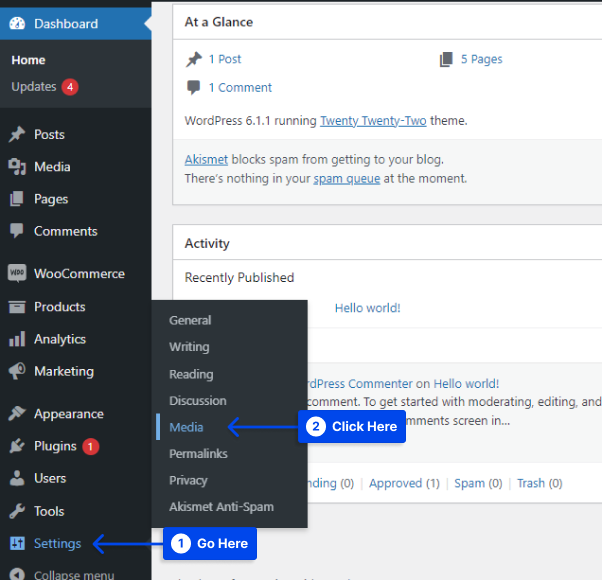
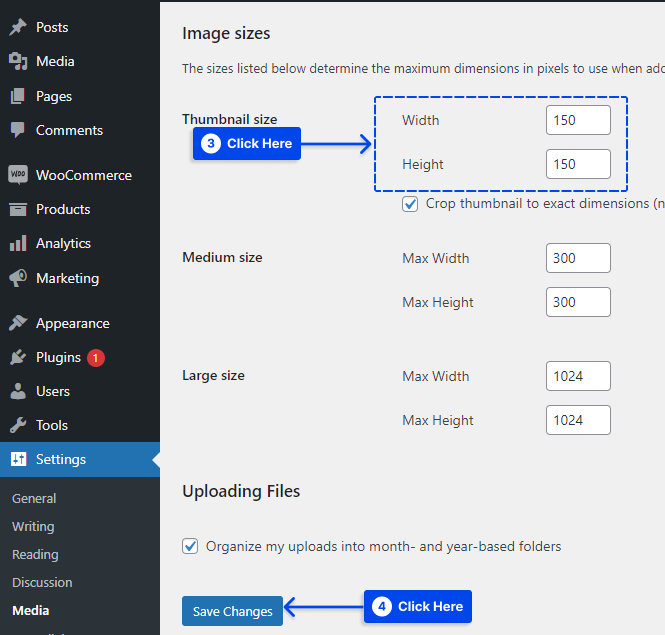
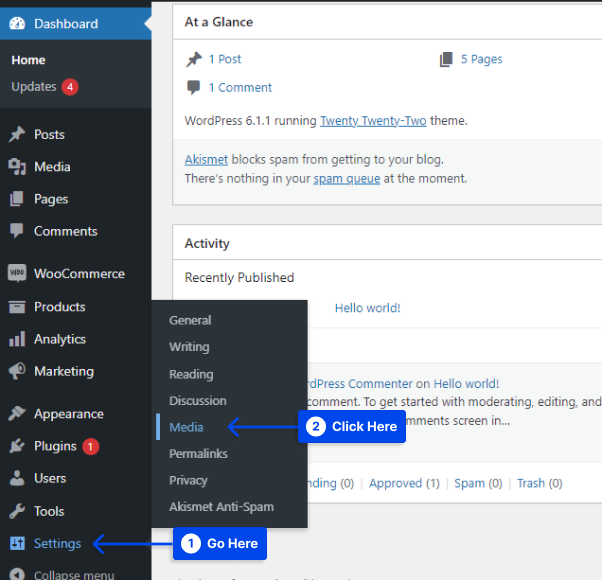
- 轉到 WordPress 儀表板中的設置。
- 單擊“媒體”部分。

- 通過更改縮略圖大小值來選擇所需的縮略圖大小。
- 單擊保存更改。

方法 2:使用 Simple Image Sizes 插件
可以通過編輯主題文件或使用插件來調整其他圖像變體的大小。 按照以下步驟使用 Simple Image Sizes 插件進行操作:
- 安裝並激活插件。
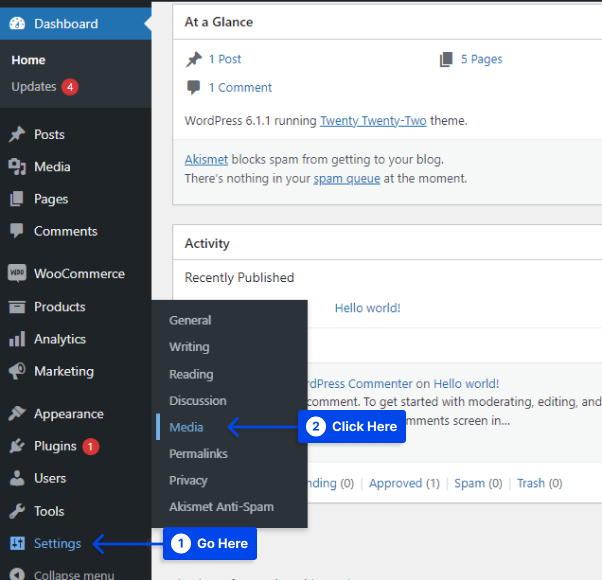
- 轉到 WordPress 儀表板中的設置。
- 單擊“媒體”部分。

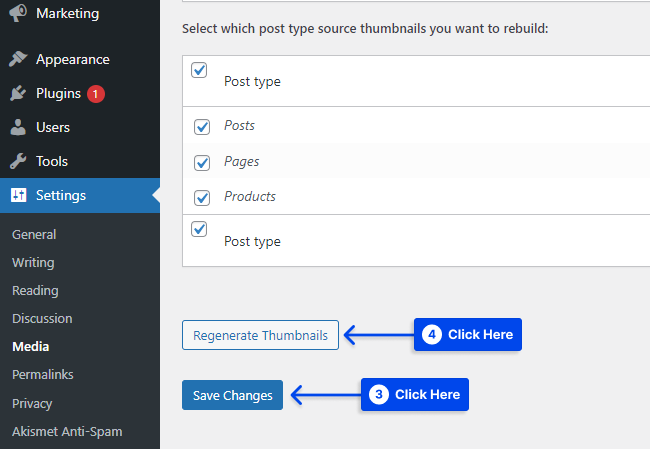
- 使用不同的圖像變體設置尺寸。
注意:將寬度和高度設置為零將阻止 WordPress 生成該尺寸的圖像。 例如,對於 1536 像素和 2048 像素的變體,您可以將寬度和高度都設置為零。
- 單擊“保存更改”按鈕以保存更改。
- 單擊“重新生成縮略圖”按鈕以重新生成舊圖像的更改變體。

方法 3:使用 PHP 更改特色圖片大小
設置特色圖像大小可以通過 PHP 完成。 這應該只由具有將 PHP 代碼添加到網站的經驗的人員執行。
此外,如果您在子主題或插件中執行此操作,則在更新 WordPress 主題時不會丟失您的更改。 不建議在 WordPress 中直接更改父主題。
您可以通過將以下代碼添加到您的functions.php (或插件)文件來設置post_thumbnail或特色圖片的大小:
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>特色圖片必須由您使用的主題和 WordPress 安裝支持才能工作,但大多數主題都是這樣做的。

注意:您可能需要聯繫您的網站託管或管理員以確定更改此設置是否會造成任何困難。
您可以使用 $width 參數指定特色圖像的寬度,使用 $height 參數指定其高度。
有一個$crop參數接受一個布爾值,該值確定是否應將特色圖像裁剪到精確尺寸。 可以在 WordPress 代碼參考頁上找到更多信息。
特色圖片可能會根據主題以不同的尺寸顯示。 此代碼可能無法開箱即用,因此您可能需要檢查主題的代碼以確定特色圖片是否為默認的“ post_thumbnail ”。
如果您的網站已經建立了一段時間,將上面的代碼添加到您的functions.php文件中可能不足以為您提供所需的結果。
可能需要重新生成特色圖像尺寸以確保它得到適當利用。 如果不這樣做,WordPress 可能會使用全尺寸圖像,從而對頁面加載速度產生負面影響。
毫無疑問,這是修改網站特色圖片大小的最有效方法,因為它幾乎可以應用於任何網站。 但是,如果您對代碼感到不舒服,這可能會有些挑戰。
方法 4:使用 CSS 更改縮略圖圖像大小
您還可以使用一些方便的 CSS 技巧,通過發現特色圖像的類並相應地修改它,來更改主題上特色圖像的顯示。
或者,您可能希望在子主題的 style.css 文件中執行此操作,以防止在更新主題時更改丟失。 也可以使用 WordPress 中的附加 CSS 模塊。
雖然這有點類似於 PHP,但如果您不是經驗豐富的設計師或開發人員,您可以手動調整特色圖像的寬度或高度。 這也可以通過使用百分比來完成。
在嘗試任何這些方法之前,建議您在暫存或開發環境中測試它們。
您會發現 CSS 中的一個簡單更改可以改變特色圖像的尺寸。 例如,大多數主題將figure.post-image類用於其特色圖像。
必須修改此元素以設置特色圖像的屬性,包括寬度、高度、邊框等。完成工作後,請確保將更改保存到默認特色圖像。
方法 5:製作 WordPress 特色圖片全尺寸
按照以下步驟製作 WordPress 特色圖片全尺寸:
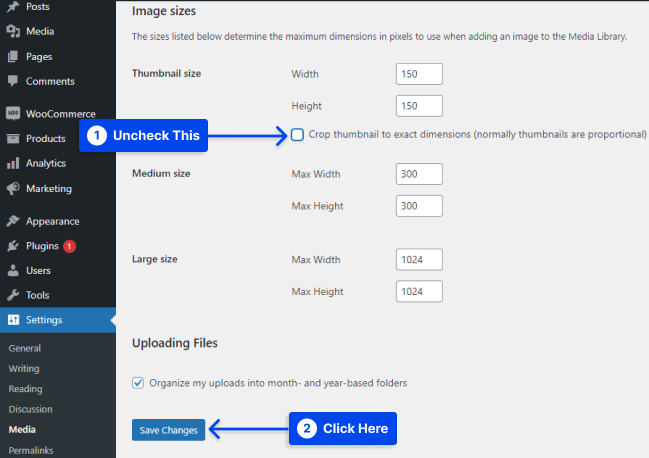
- 轉到 WordPress 儀表板中的設置。
- 單擊“媒體”部分。

- 取消選中“將縮略圖裁剪為精確尺寸”。
- 單擊“保存更改”按鈕。

如何找到您的主題使用的 WordPress 特色圖像大小?
這是一種檢查主題中使用的特色圖像尺寸的方法。 此方法可用於每個主題,但如果它不起作用,請查找您的主題的文檔或聯繫開發人員。
請按照以下步驟使用此方法:
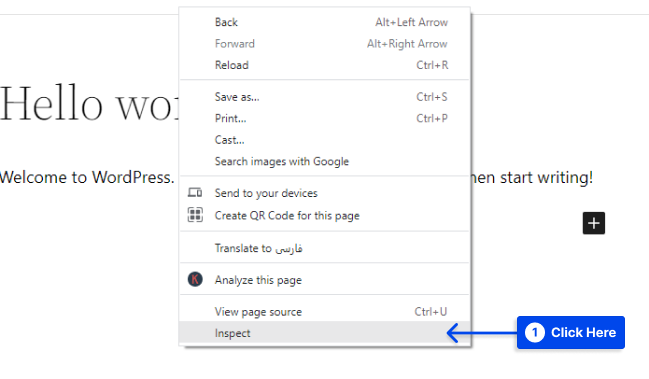
- 使用Google Chrome 瀏覽器打開包含特色圖片的帖子。
- 右鍵單擊特色圖像並選擇Inspect 。

- 找到
<IMG>標籤的 HTML 代碼。 - 在
<img>標籤中尋找類屬性。
如果類是attachment-large ,則使用大版本的圖像。 如果正在使用中等版本,您會發現類attachment-medium代替。
使用相同的方法,您還可以檢查存檔頁面上顯示的圖像大小,例如博客頁面或類別存檔。
假設主題在帖子和/或存檔頁面中使用專有的 WordPress 特色圖像大小。 在這種情況下,您可能會發現一些不同的東西,例如,attachment-single 或 attachment-blog。
在您的帖子或博客中使用特色圖片有哪些優勢?
通常,內容會成為眾人矚目的焦點,而對於大多數博客或帖子而言,特色圖片會被遺忘或忽略。 但這並不意味著包含特色圖片沒有優勢。
如果您使用了正確的方法、高質量、大小合適的特色圖片以及吸引人的標題,您的帖子的點擊率將會得到優化。
您可以為您的文本內容添加額外的優勢,並更好地解釋您的內容是關於在帖子中使用圖形或圖像的全部內容。
您可以通過在帖子中插入特色圖片來提高知名度。 這使得在線讀者和瀏覽器可以輕鬆找到合適的內容。
此外,您可以在線吸引更多訪問者,並使用有吸引力的設計和朗朗上口的標題來提高品牌知名度。
如果您使用了有影響力的特色圖片,瀏覽器或在線讀者最終會了解您的品牌並經常訪問您的網站以獲取更多內容。
例如,您為所有帖子的特色圖片選擇了黃色佈局,並選擇了獨特的字體。 在這種情況下,在線讀者甚至可以在點擊之前快速回憶起您的品牌或網站名稱。
結論
本文解釋了為什麼您應該更改 WordPress 中的特色圖片大小、如何操作、如何找到您的主題使用的 WordPress 特色圖片大小,以及在您的帖子或博客中使用特色圖片的優勢是什麼。
感謝您花時間閱讀本文。 在評論部分,您可以提交您的意見或問題。
我們的 Facebook 和 Twitter 頁面會定期更新新內容,因此請關注我們以保持更新。
