如何在 WordPress 中更改鏈接顏色(4 種方法)
已發表: 2022-05-06當你設計一個網站時,考慮它的調色板是很重要的。 如果您創建的鏈接顏色不吸引人,您的訪問者可能不太願意點擊它們。 幸運的是,在本文中,您將學習如何在 WordPress 中更改鏈接顏色。 通過這樣做,您可以改善內容的外觀和可信度。
在這篇文章中,我們將討論為什麼您可能要考慮更改網站上的鏈接顏色。 然後,我們將向您展示如何使用四種不同的方法來做到這一點。 讓我們開始吧!
目錄
- 為什麼您可能會考慮更改網站的鏈接顏色
- 為您的網站選擇正確的鏈接顏色
- 如何在 WordPress 中更改鏈接顏色(4 種方法)
- 使用全局樣式功能(僅限塊主題)
- 通過 WordPress 定制器
- 編輯您的 Beaver Builder 主題
- 添加自定義 CSS 代碼
- 結論
為什麼您可能會考慮更改網站的鏈接顏色
鏈接在您的網站上起著重要作用。 例如,當您使用包含入站和出站鏈接的博客內容時,您可以改進搜索引擎優化 (SEO)。 谷歌使用鏈接點擊率 (CTR) 對您的內容進行排名,這使得鏈接構建成為一種有效的 SEO 策略。
此外,您可以使用鏈接將訪問者吸引到您網站上的其他頁面。 將流量引導到您的更多內容可以鼓勵用戶在您的網站上停留更長時間。
但是,鏈接需要具有視覺吸引力才能吸引點擊。 如果鏈接顏色太淺,它可能會與您的其他內容融為一體,從而導致點擊率不佳。 另一方面,太亮的鏈接可能會降低您的可信度。
因此,如果您沒有獲得很多鏈接點擊,您可能需要考慮嘗試使用顏色。 更有效的鏈接顏色可以:
- 提高知名度
- 與您的品牌顏色保持一致
- 提高可信度
- 增強您網站的視覺外觀
總體而言,當訪問者查看您的網站時,他們會希望看到有吸引力的設計。 通過醒目的鏈接顏色,您可以改善用戶體驗並防止用戶快速離開。
為您的網站選擇正確的鏈接顏色
很難找到完美的鏈接顏色來最大化點擊次數。 此過程可能涉及一些試驗和錯誤,但您可能需要從一開始就考慮一些事項。
通常,最好的鏈接顏色是對比色。 這是因為當您使鏈接脫穎而出時,訪問者將更有可能看到並點擊它。 這可能是推動轉化的關鍵。
例如,以下網站具有純白色背景和栗色鏈接顏色。 由於幾乎所有文本都包含鏈接,並且沒有任何有趣的視覺元素,因此點擊它們的動機很小:

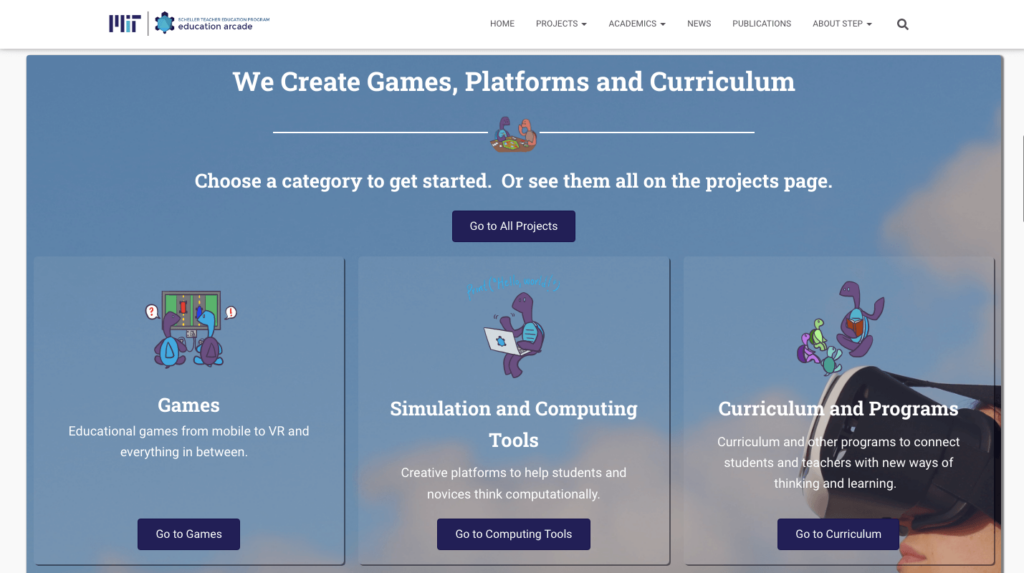
您可能希望避免像上面那樣平淡無奇的設計。 另一方面,麻省理工學院舍勒教師教育計劃提供了一個我們可以學習的模式。 這個訪問者轉發網站利用深藍色鏈接按鈕。 雖然整個網站都是藍色的配色方案,但對比鮮明的色調卻很搶眼:

這些按鈕還伴隨著有用的結構元素來區分每個類別。 理想情況下,您應該嘗試在自己的配色方案中重新創建這種清晰度。
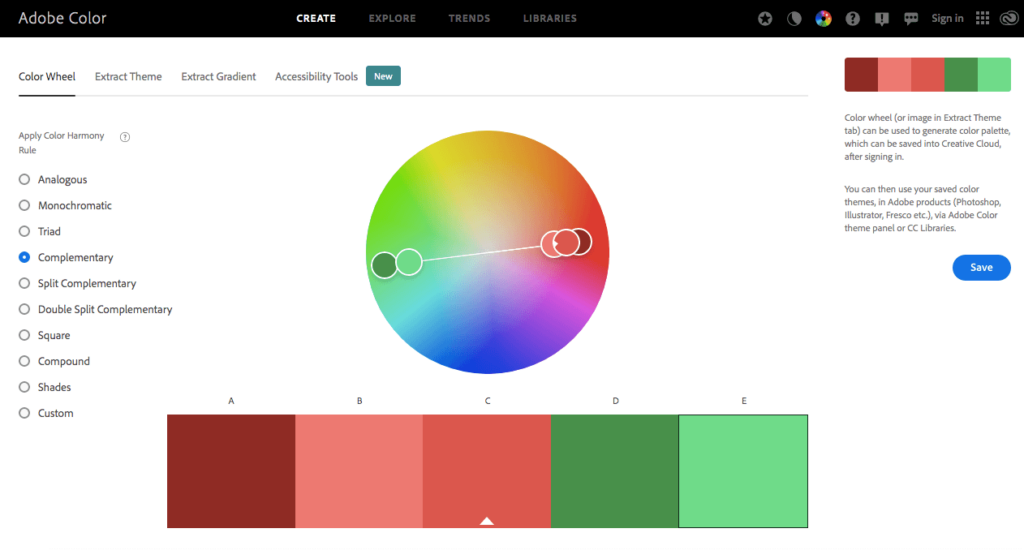
找到好的鏈接顏色的一種方法是使用 Adobe 色輪。 使用此工具,您可以創建基於互補色的調色板。 當您選擇原色時,您會得到對比色建議。 這意味著您可以輕鬆識別與您的品牌顏色相鄰的新色調:

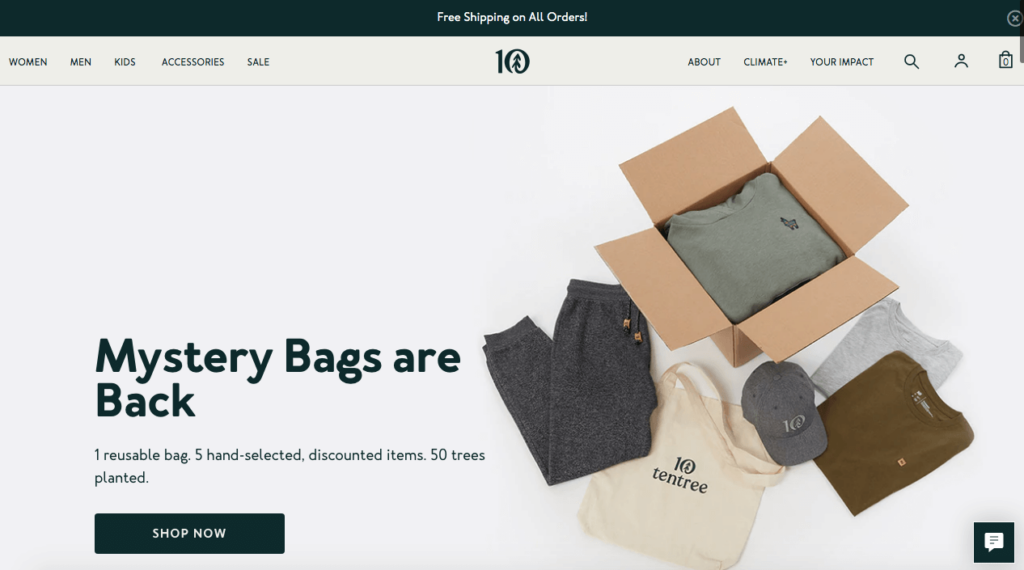
在這一點上,您還需要牢記您的受眾和整體品牌。 例如,如果您管理一個兒童遊戲網站或遊樂園,您理想的觀眾可能會喜歡更明亮的配色方案。 或者,如果您的客戶擁有更成熟、更男性化的追隨者群體,他們可能更喜歡較深的鏈接顏色:

底線是鏈接顏色應該引起用戶的注意,同時也要與你的設計的其餘部分保持一致。 沒有一種顏色可以神奇地產生轉換。 但是,如果您有意選擇,您可以為任何網站找到有效的鏈接顏色。
如何在 WordPress 中更改鏈接顏色(4 種方法)
如果您準備開始更改網站的鏈接顏色,可以使用一些技巧。 但是,大多數涉及直接編輯您的 WordPress 主題。 因此,為避免產生功能問題或丟失任何數據,您可能需要在開始之前備份您的網站。
1.使用全局樣式功能(僅限塊主題)
隨著 WordPress 5.9 的推出,您可以選擇通過全站點編輯 (FSE) 自定義整個網站。 全局樣式界面允許您編輯更大的主題元素,而不是使用定制器工具。 但是,大多數 WordPress 主題目前不支持此新功能。
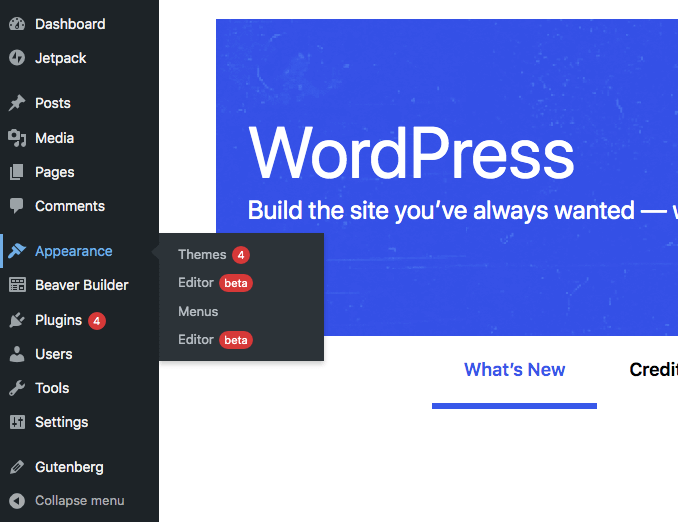
如果您想繼續使用此方法,您需要確保您使用的是 WordPress 塊編輯器和兼容的塊主題。 然後,要開始使用,您可以轉到 WordPress 儀表板中的外觀 > 編輯器:

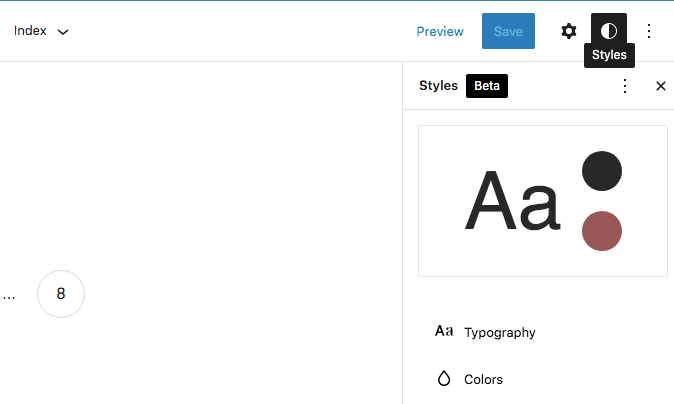
這將帶您進入完整站點編輯器。 在那裡,導航到屏幕的右上角,然後單擊帶有雙色調圓圈的按鈕。 如果您將鼠標懸停在它上面,您將看到您現在位於樣式部分中:

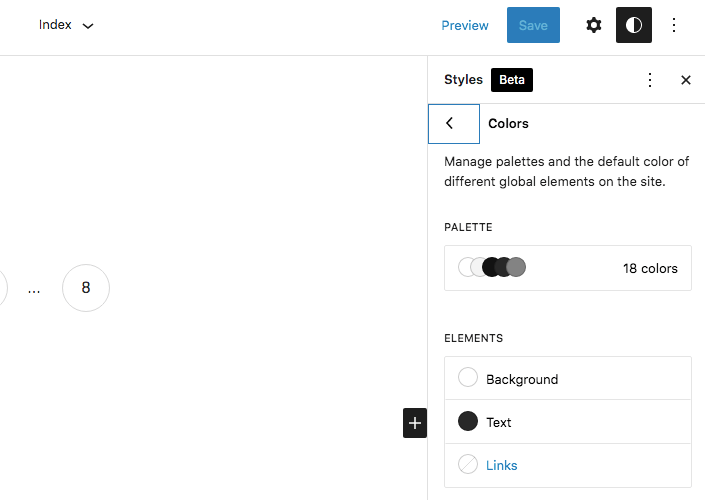
在此樣式選項卡中,找到顏色。 這將為您提供更改主題調色板的選項:

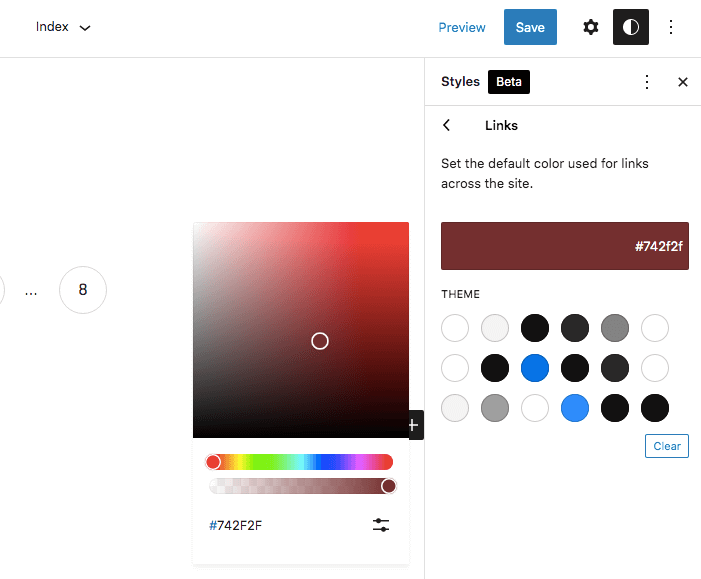
在面板底部,單擊鏈接。 在這裡,您將看到基於您的主題的不同默認顏色。 但是,您也可以使用顏色選擇器選擇自定義顏色:

一旦你點擊你想要的顏色,它會自動在文本框中輸入自定義的十六進制代碼。 如果您對自己的選擇感到滿意,請單擊保存。 由於全局樣式工具啟用了 FSE,通過此操作,您將更新整個網站的鏈接顏色。
2.通過WordPress定制器
您可能不想更新到塊主題的原因有很多。 例如,您可能需要更多控制來進行更細微的自定義。 或者,當前可用的塊主題數量有限可能不適合您的需求。

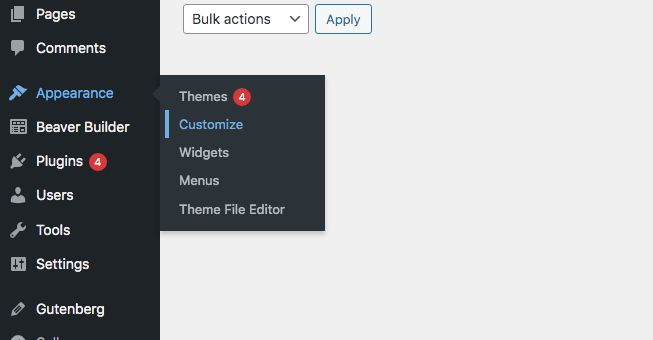
在任何這些情況下,您都可以輕鬆地使用定制器工具來更改鏈接顏色。 在您的 WordPress 儀表板中,轉到外觀 > 自定義:

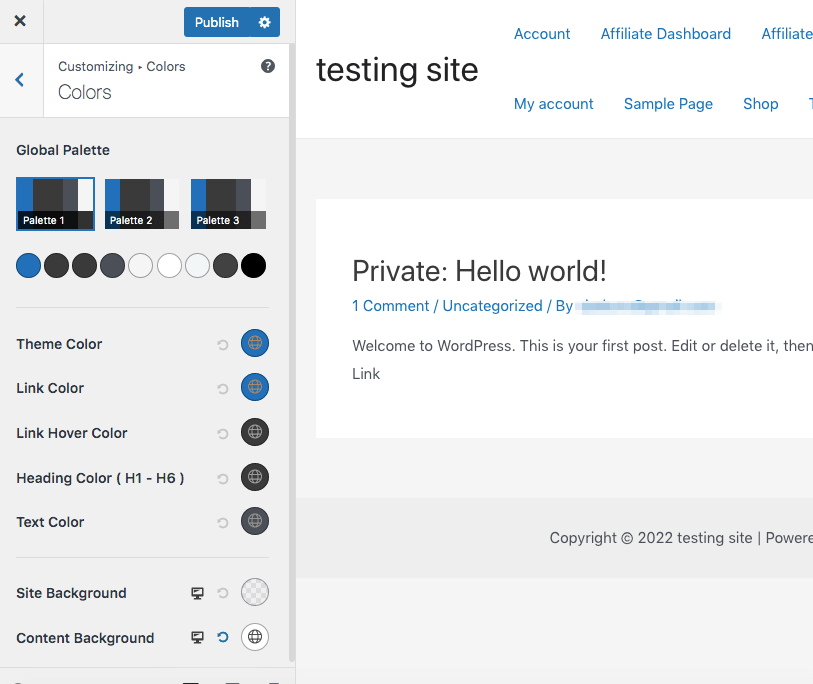
這會自動打開定制器。 然後你需要找到顏色編輯選項卡。 這將根據您的主題而有所不同。 對於這個例子,我們已經激活了 Astra 主題。 在我們的定制器中,我們去了Global > Colors :

在這裡,我們可以找到有關主題顏色的各種設置。 對於這個主題,我們找到了一個標籤為Link Color的選項。 請記住,它可能會根據您的主題進行不同的標記。 如果您沒有看到此按鈕,請嘗試查找名為Accent Color或Primary Accent的選項卡。
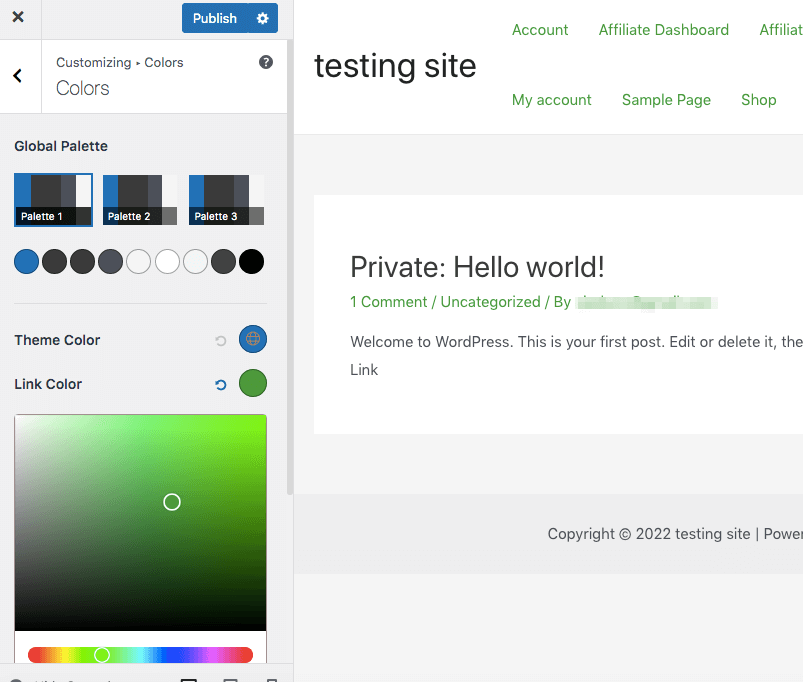
使用顏色選擇器,選擇您想要的顏色:

或者,您可以在文本欄中輸入顏色的十六進制代碼。 一旦你選擇了你喜歡的顏色,點擊Publish 。 這將更新您網站上的所有鏈接顏色。
3. 編輯您的 Beaver Builder 主題
如果您想輕鬆地對您的網站進行全局更改,但仍保持高水平的控制,我們建議您使用 Beaver Builder 主題。 使用我們的工具,您可以輕鬆修改鏈接顏色。
更重要的是,Beaver Builder 允許您使用拖放頁面構建器快速設計網站。 無論您是想創建博客還是在線商店,這意味著您無需處理任何代碼即可編輯您的網站:

要開始使用,您需要安裝並激活 Beaver Builder 插件和我們的 Beaver Builder 主題。 請記住,這是一個高級工具,因此您還需要選擇一個計劃。
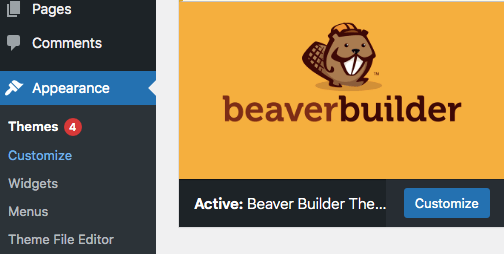
設置完成後,您將能夠使用預設設置配色方案。 但是,如果您不喜歡默認鏈接預設,您可以輕鬆更改它們。 為此,請轉到外觀 > 自定義:

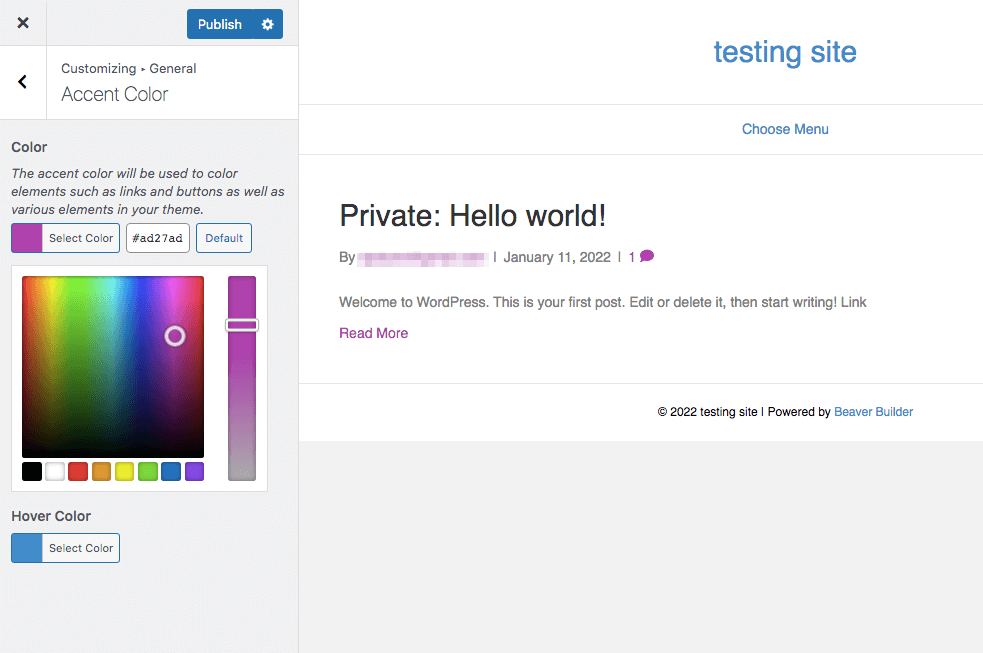
然後導航到常規 > 強調色。 使用顏色選擇器,您可以為鏈接選擇自定義顏色:

完成後,單擊Publish 。 這將普遍修改主題中的鏈接顏色。
4.添加自定義CSS代碼
最後,您可以在自定義工具中輸入自定義 CSS 代碼以更改鏈接顏色。 這個過程稍微複雜一些,但它確實為顏色選擇提供了更大的靈活性。 因此,對於經驗豐富的 WordPress 開發人員或使用客戶預先確定的調色板的設計師來說,這可能是一個不錯的選擇。
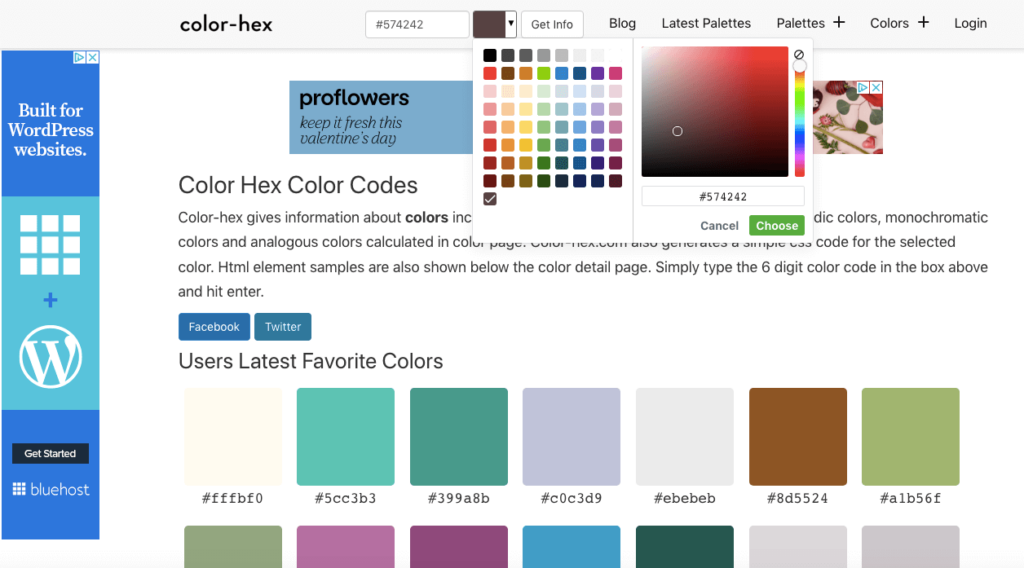
在這種情況下,您可能已經有了需要使用的自定義顏色。 如果沒有,您可以使用 color-hex 等網站找到顏色代碼。 在那裡,您可以搜索特定的顏色或查看流行顏色列表:

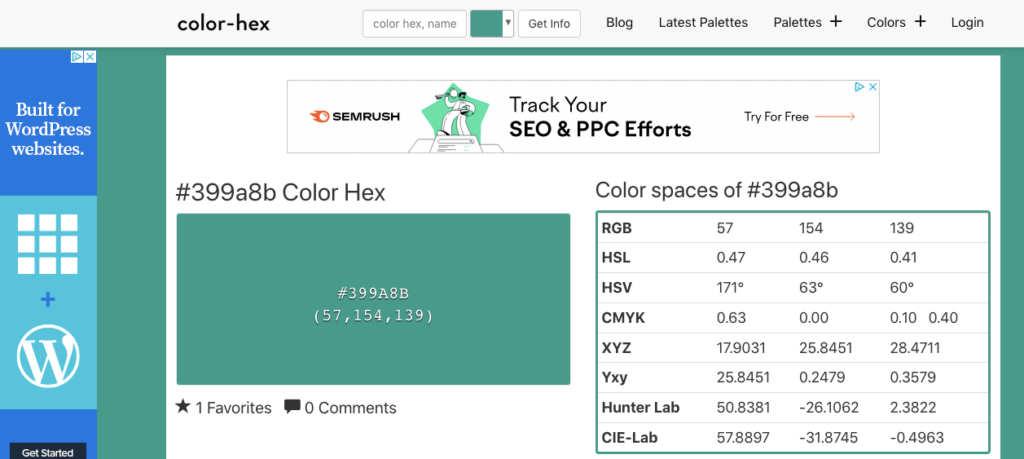
在每種顏色下方,您會看到一個十六進制代碼。 複製您要選擇的顏色的特定代碼。 對於此示例,我們選擇了 #399a8b :

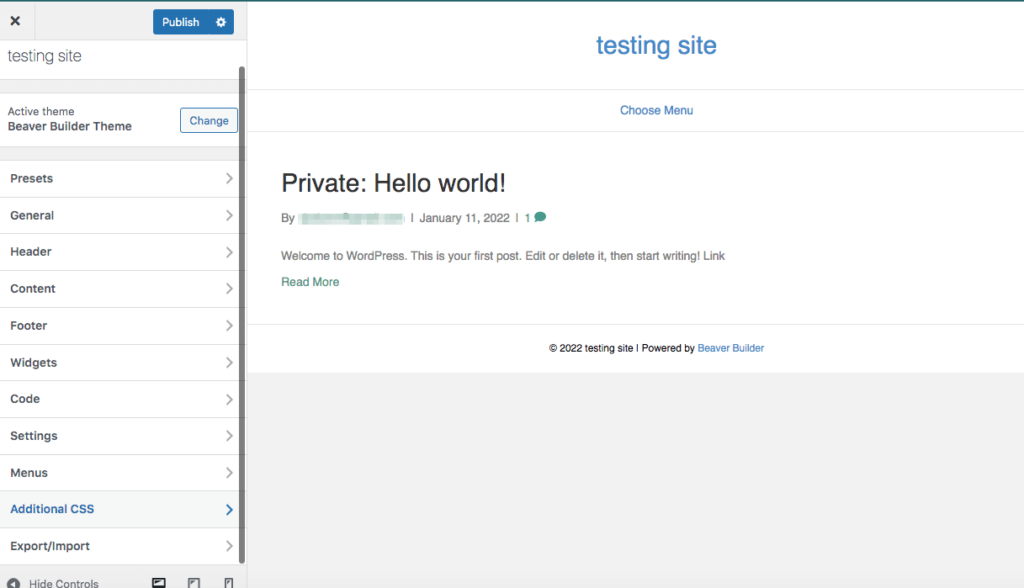
接下來,轉到您的 WP 管理員並單擊外觀 > 自定義以調出自定義程序。 在選項卡選項的底部,在您的左側面板中,您會看到Additional CSS :

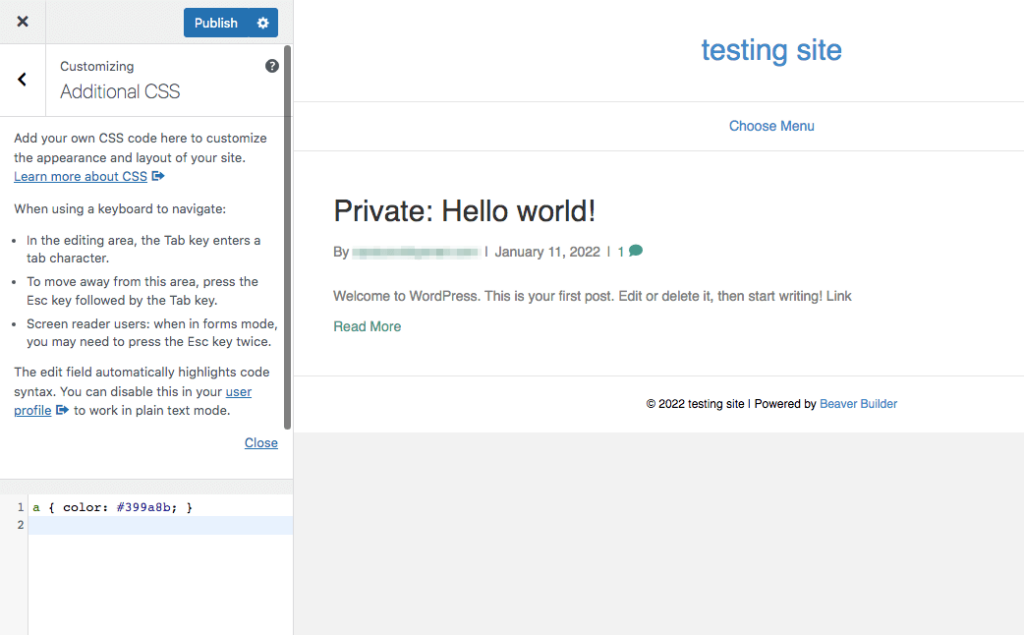
現在,只需將新顏色的十六進制代碼粘貼到以下 CSS 代碼片段中:
a { color: #399a8b; }然後復制此 CSS 並將其粘貼到Additional CSS選項卡底部的框中:

現在,您應該可以看到新的鏈接顏色了! 如果您對更改感到滿意,請單擊Publish 。
結論
即使您選擇了自定義網站主題,您也可能對其默認顏色不滿意。 幸運的是,WordPress 允許您修改鏈接顏色以使其更加引人注目或與您的品牌保持一致。 這樣,您可以創建一個更具視覺吸引力的網站,同時降低訪問者跳出率。
回顧一下,這裡有四種簡單的方法可以更改您網站上的鏈接顏色:
- 使用全局樣式功能(僅限塊主題)。
- 使用您的 WordPress 定制器。
- 編輯您的 Beaver Builder 主題。
- 添加自定義 CSS 代碼。
您對更改網站的鏈接顏色有任何疑問嗎? 在下面的評論部分讓我們知道!
